Farbtheorie im Webdesign: So wählen Sie das perfekte Farbschema für Ihre Website
Veröffentlicht: 2024-09-20Farbe macht 80 % der Markenbekanntheit aus. Und bis zu 90 % des ersten Eindrucks eines Verbrauchers von Ihrer Marke beruht auf Farbe.
Es macht Sinn. Farbe ist eines der ersten Dinge, die Menschen sehen, wenn sie die Website Ihrer Marke besuchen.
Deshalb ist es so wichtig, das richtige Farbschema zu wählen. Auf diese Weise können Sie ein unvergessliches Web-Erlebnis schaffen, das bei Ihrer Zielgruppe Anklang findet.
Natürlich ist es in Ordnung, bei der Gestaltung Ihrer Website Spaß zu haben und etwas Kreativität hinzuzufügen. Denken Sie jedoch strategisch über die Farben nach, die Sie in das Design Ihrer Website integrieren möchten.
Was ist Farbtheorie und warum ist sie im Webdesign wichtig?
Die Farbtheorie erklärt, wie wir Farbe wahrnehmen und wie sie unsere Emotionen beeinflusst (Farbpsychologie). Betrachten Sie es als die Wissenschaft und Kunst der Verwendung von Farbe.
Sie könnten Farben wählen, die Ihrer Meinung nach gut zusammenpassen. Sie können mit verschiedenen Farbharmonien experimentieren, um optisch ansprechende Kompositionen zu schaffen. Das ist der künstlerische Teil der Farbtheorie. Der wissenschaftliche Aspekt ist, wie uns Farben erscheinen. Faktoren wie Lichtintensität, Umgebungsfarben und individuelle Unterschiede im Farbsehen beeinflussen die menschliche Farbwahrnehmung.
Der andere wissenschaftliche Aspekt der Farbtheorie ist, wie Farben uns beeinflussen. Warme Farben wie Rot und Gelb wirken anregend, während kühle Farben wie Blau und Grün ein Gefühl der Ruhe hervorrufen können.
Nachdem Sie nun die Farbtheorie verstanden haben, fragen Sie sich vielleicht, warum sie im Webdesign so wichtig ist.
Hier nur einige Gründe:
- Ästhetischer Reiz – Farbe bestimmt den Ton und die Stimmung einer Website. Es kann Emotionen hervorrufen, Markenpersönlichkeit vermitteln und visuelles Interesse wecken.
- Markenidentität – Die konsequente Verwendung Ihrer Markenfarben auf Ihrer Website kann die Markenbekanntheit stärken und ein starkes Markenimage fördern.
- Navigation und Benutzerfreundlichkeit – Durch die Verwendung unterschiedlicher Farben für Links, Schaltflächen und Navigationsmenüs können Benutzer interaktive Elemente schnell identifizieren und auf Ihrer Website navigieren.
- Barrierefreiheit – Die Verwendung kontrastierender Farben zwischen Text und Hintergrundelementen verbessert die Lesbarkeit, insbesondere für Benutzer mit Sehbehinderungen
- Visuelle Hierarchie – Sie können Farben verwenden, um eine visuelle Hierarchie zu erstellen und Inhalte zu priorisieren. Beispielsweise kann die Verwendung unterschiedlicher Farben für Überschriften, Unterüberschriften und Fließtext die Aufmerksamkeit der Benutzer lenken und wichtige Informationen hervorheben.
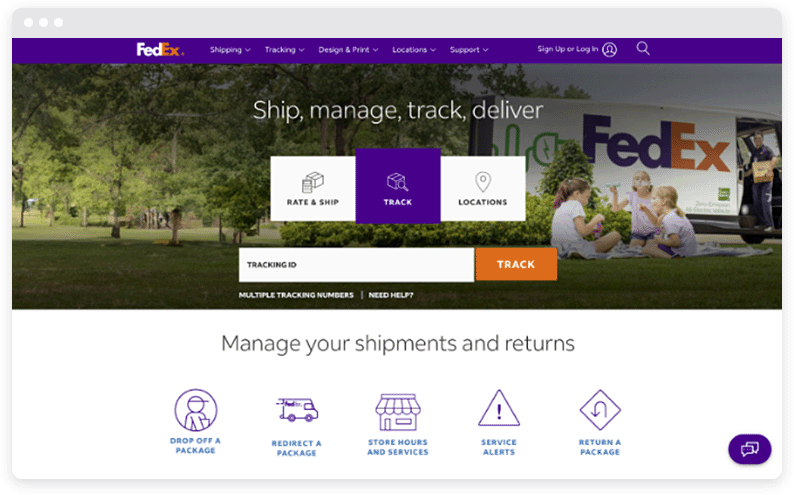
FedEx ist bekannt für sein Farbschema in Lila, Orange und Weiß. Hier ist ein Blick auf die Website.

Beachten Sie, wie strategisch auf der gesamten Zielseite Farben eingesetzt werden, um sie an den Markenwerten auszurichten und das Benutzererlebnis zu verbessern.
Die Call-to-Action (CTA)-Schaltfläche „Track“ ist orange. Die leuchtende Farbe lenkt den Blick darauf, sodass Besucher genau wissen, worauf sie klicken müssen, um ihr Paket zu verfolgen.
Wählen Sie das richtige Farbschema für Ihre Website
Nachfolgend finden Sie einige Tipps, die Ihnen bei der Auswahl der besten Farben für Ihr Website-Design helfen sollen.
Schauen Sie sich verschiedene Farbschemata an
Es gibt verschiedene Arten von Farbschemata. Wenn Sie sie kennen, können Sie feststellen, welche für Ihre Marke und Website am besten geeignet sind.
- Monochromatisch – Verwendung von Variationen eines einzelnen Farbtons (3 verschiedene Blautöne)
- Komplementär – Verwendung einander gegenüberliegender Farben im Farbkreis (Rot und Grün)
- Split-Komplementär – Auswahl einer Grundfarbe und zweier Farben neben ihrer Komplementärfarbe (Blau als Grundfarbe und Kombination mit Gelb-Orange und Gelb-Grün)
- Analog – Auswahl von Farben, die im Farbkreis nebeneinander liegen (Blau, Grün und Blaugrün)
- Triadisch – Auswahl von drei Farben, die gleichmäßig um den Farbkreis verteilt sind (Rot, Gelb und Blau)
- Tetradisch – Verwendung von zwei Sätzen Komplementärfarben (Blau und Orange, Rot und Grün)
- Neutral – Verwendung neutraler Farben wie Schwarz, Weiß, Grau und Braun (Weiß und Schwarz)
Überlegen Sie beim Kennenlernen der verschiedenen Farbschemata, welchen Look Sie anstreben. Für ein zusammenhängenderes Design versuchen Sie es mit Monochrom.
Wählen Sie analoge Farben, um ein Gefühl der Harmonie zu erzeugen und mehr Abwechslung als bei einer monochromatischen Farbgebung zu erreichen.
Komplementäre, triadische und tetradische Farben sorgen für einen starken Kontrast und lassen die Farben hervorstechen, während neutrale Farbschemata für einen klaren, minimalistischen Look sorgen.
Lernen Sie die Farbtheorie kennen
Die Farbtheorie ist ein ziemlich weitreichendes Thema, also nehmen Sie sich Zeit, die verschiedenen Elemente zu studieren:
- Farbkreis – Der Farbkreis besteht aus Primärfarben (Rot, Blau, Gelb), Sekundärfarben (Orange, Grün, Lila) und Tertiärfarben, die aus der Mischung von Primär- und Sekundärfarben entstehen (Blaugrün, Rot-Orange, Blau). violett).
- Farbeigenschaften – Es ist auch eine gute Idee, die verschiedenen Farbeigenschaften zu verstehen, wie z. B. Farbton (reine Farbe), Sättigung (Intensität) und Wert (Helligkeit).
- Farbharmonie – Farbharmonie erreichen Sie, wenn Sie Farben optisch ansprechend kombinieren.
- Psychologie der Farben – Farben können beim Betrachter emotionale Reaktionen hervorrufen und die Wahrnehmung, das Verhalten und die Einstellungen beeinflussen.
- Rot: Leidenschaft, Energie, Aufregung, Macht, Hunger, Gefahr
- Orange: Begeisterung, Vitalität, Wärme, Verspieltheit, Hunger
- Gelb: Glück, Optimismus, Wärme, Energie, Kreativität
- Grün: Natur, Wachstum, Harmonie, Erneuerung, Gesundheit
- Blau: Ruhe, Gelassenheit, Vertrauen, Intelligenz
- Lila: Königtum, Luxus, Geheimnis, Spiritualität
- Rosa: Romantik, Weiblichkeit, Mitgefühl, Fürsorge
- Schwarz: Raffinesse, Eleganz, Geheimnis, Kraft
- Weiß: Reinheit, Unschuld, Einfachheit, Sauberkeit, Frische
- Grau: Neutralität, Ausgewogenheit, Praktikabilität, Zeitlosigkeit
- Brown: Stabilität, Zuverlässigkeit, Bodenständigkeit, Sicherheit
- Gold: Reichtum, Erfolg, Luxus, Prestige, Glamour
- Silber: Modernität, Raffinesse, Eleganz, Futurismus, Hightech
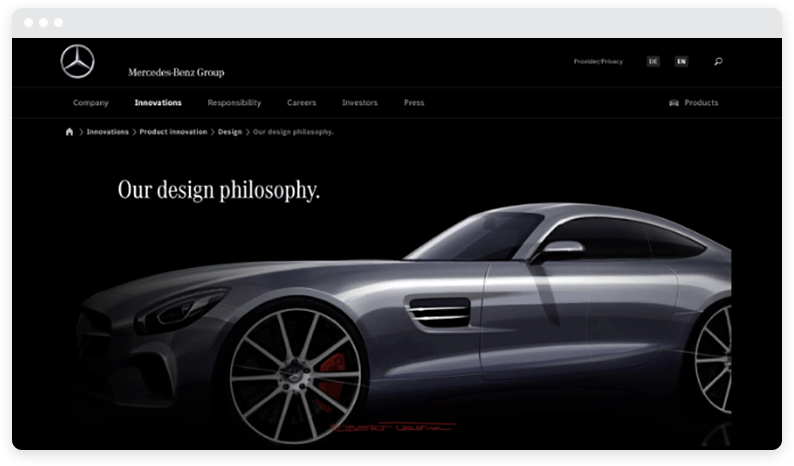
Mercedes Benz verwendet Silber in seinem Branding, seiner Website und seinem Logo. Die Farbe symbolisiert Raffinesse und Eleganz und spiegelt den Luxus und die hochwertige Technik wider, die mit der Marke verbunden sind.

Verwenden Sie Ihre Markenfarben
Um ein einheitliches Markenimage über mehrere Kanäle hinweg zu schaffen, integrieren Sie die Farben Ihrer Marke auf Ihrer Website.

Wenn ein potenzieller Kunde andernfalls ein Farbschema auf Ihrer Visitenkarte, Social-Media-Seite, Anzeigen oder anderen Kanälen sieht, auf Ihrer Website jedoch ein anderes Farbschema, denkt er möglicherweise, dass er das falsche Unternehmen hat.
Das heißt nicht, dass Sie beim Design Ihrer Website nicht kreativ werden können, aber stellen Sie sicher, dass Sie mindestens eine oder zwei Farben einbeziehen, die an Ihr Branding erinnern.
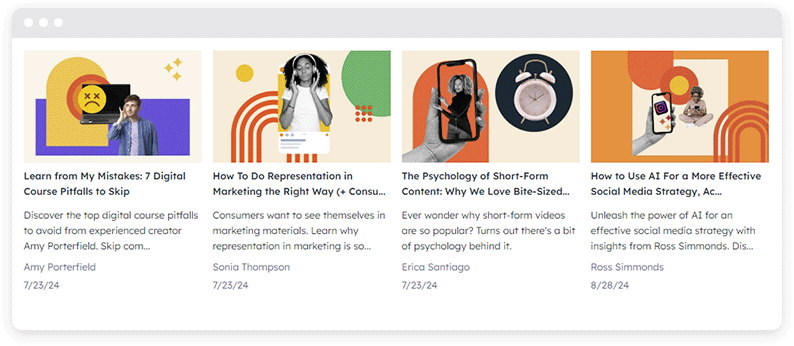
HubSpot macht dies mit seinem Blog ziemlich gut und integriert sogar die Farbe Orange in seine Bilder und Grafiken.

Für zusätzlichen Spaß sorgt jedoch die Verwendung verschiedener Farben wie Lila, Grün, Gelb und Schwarz als Hintergrundfarbe für die vorgestellten Bilder.

Betrachten Sie Ihre Branche
Marken wählen ihr Farbschema oft basierend auf ihrer Branche. In der Fast-Food-Industrie beispielsweise verwenden viele Unternehmen Rot und Gelb, da die Menschen sie mit Hunger assoziieren.
McDonald's, Burger King, KFC, Wendy's und In-N-Out-Burger sind Beispiele für Fastfood-Restaurants, die Rot oder Gelb in ihrem Branding und Website-Design verwenden.
Im Gesundheitswesen wird Blau häufig als Symbol für Vertrauen, Stabilität, Ruhe und Gelassenheit verwendet. Dies ist entscheidend, um Patienten zu beruhigen und ihnen ein gutes Gefühl zu geben.
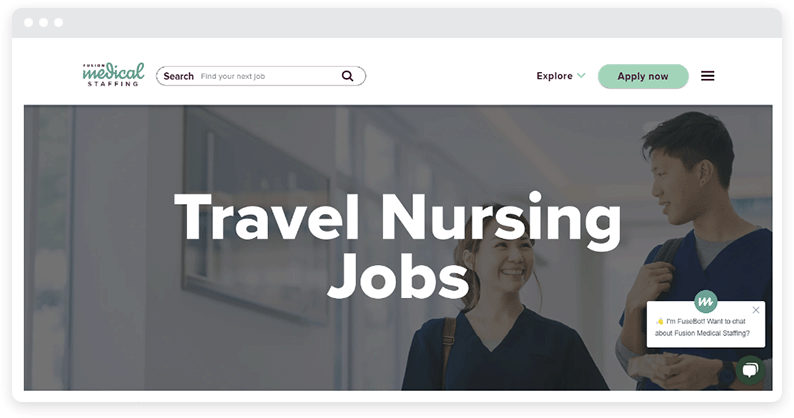
Sie können über die Farben nachdenken, die Sie für eine medizinische Website oder die Farben, die Sie für eine Jobbörse verwenden würden, aber was wäre, wenn Sie eine Website erstellen würden, die in beide Kategorien fällt? In einem solchen Fall müssten Sie Farben wählen, die Selbstvertrauen und Formalität hervorrufen, daher könnten Blau- und Grüntöne sehr gut funktionieren.

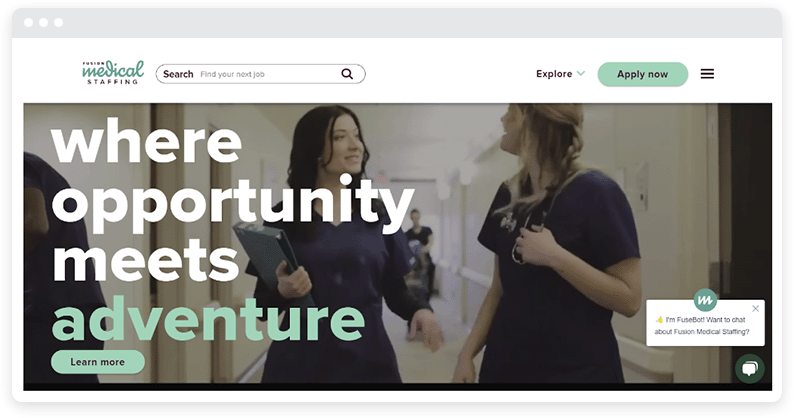
Fusion Medical Staffing hat die perfekte Balance zwischen Blau- und Grüntönen gefunden und eine Farbkombination erreicht, die seine Marke perfekt repräsentiert. Wenn Reisekrankenschwestern die Website auf der Suche nach einem neuen Job durchsuchen, können sie sich sicher sein, dass das Unternehmen seriös und vertrauenswürdig ist.

Bei der Erstellung einer Website für die Gesundheitsbranche sind Sie jedoch nicht auf Blau und Grün beschränkt.
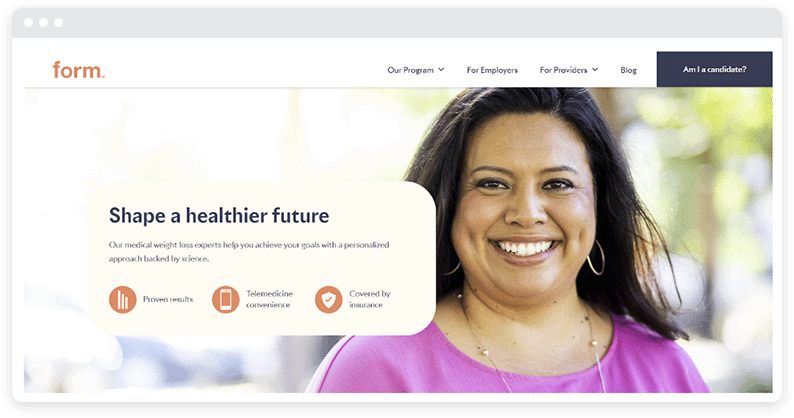
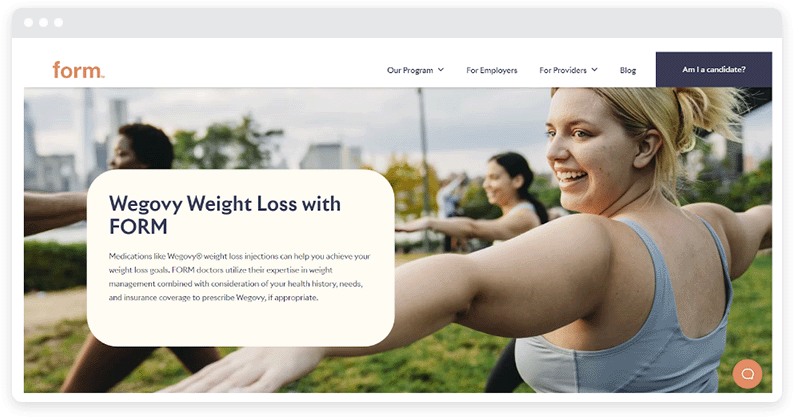
Sie können mit anderen Farben spielen, aber auch etwas Tiefe hinzufügen, um ihnen einen Ton zu verleihen, der genauso zuverlässig aussieht wie Blau- und Grüntöne. Form Health ist eine weitere Gesundheitswebsite, die sich für die Verwendung von Orangen und Gelbtönen (in einem eher pastellfarbenen Farbton) entschieden hat.

Dies ist praktisch, wenn für Medikamente zur Gewichtsabnahme wie Wegovy geworben wird, da es sich für viele um ein sensibles Thema handelt. In diesen Fällen hilft es, Optimismus und Freude zum Ausdruck zu bringen, sodass diejenigen, die über Wegovy lesen, hinsichtlich der Medikamente und des Form-Programms zuversichtlich sind.

Implementieren Sie Farben, um die Navigation zu leiten
Ein gut gewähltes Farbschema kann die Reise eines Benutzers durch eine Website leiten und die Funktionalität verschiedener Tools innerhalb einer Plattform kommunizieren.
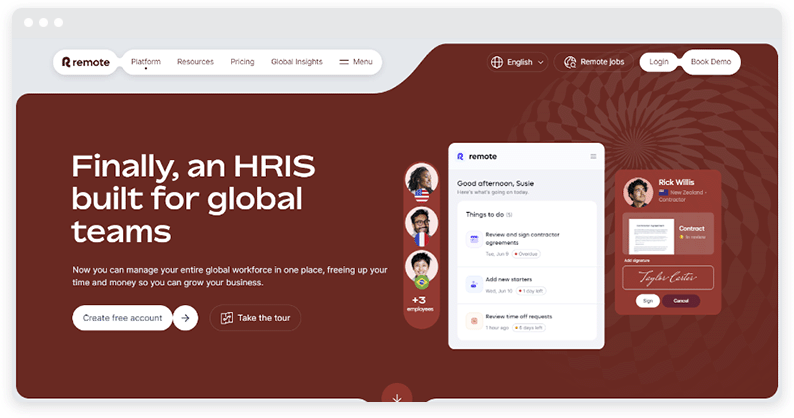
Betrachten Sie zum Beispiel diese Seite zur HRIS-Software (Human Resource Information System). Es erfordert eine benutzerfreundliche Oberfläche mit einem sorgfältig ausgewählten Farbschema; In diesem Fall sind Blau und Burgund die dominierenden Farben.
Das Ziel besteht darin, eine einfache Navigation und Nutzung sicherzustellen, insbesondere für ein so spezielles Produkt.

Die hier verwendeten Farben könnten intuitiv zwischen verschiedenen Modulen und Funktionen, wie z. B. Gehaltsabrechnung, Schulung und Talentakquise, unterscheiden, ohne dass eine angenehme visuelle Darstellung verloren geht.
Daher gehen die Prinzipien der Farbtheorie im Webdesign über die Ästhetik hinaus und spielen eine entscheidende Rolle bei der Verbesserung der Benutzerinteraktion und -erfahrung, selbst bei scheinbar komplexen Produkten wie diesem.
Nutzen Sie die Kraft der Farbe in Ihrem nächsten Webdesign-Projekt
Ob Sie es glauben oder nicht, die Farben, die Sie für Ihre Website wählen, können die Art und Weise, wie Verbraucher Ihre Marke wahrnehmen, wirklich beeinflussen.
Der Schlüssel liegt in der Wahl einer atemberaubenden Farbkombination, die Lebendigkeit und Minimalismus perfekt in Einklang bringt. Wählen Sie also ein Farbschema, das Ihre Marke hervorhebt, aber dennoch ein breites Publikum anspricht.
Benötigen Sie Hilfe beim Erreichen des perfekten Designs, dem Ihr Publikum nicht widerstehen kann? Verwenden Sie responsive WordPress-Themes und -Plugins, um das Entwerfen zum Kinderspiel zu machen.
Über den Autor
Guillaume ist ein digitaler Vermarkter, der sich auf die Outreach-Strategie bei uSERP und das Content-Management bei Wordable konzentriert. Außerhalb der Arbeit genießt er sein Expat-Leben im sonnigen Mexiko, liest Bücher, wandert herum und sieht sich die neuesten Sendungen im Fernsehen an.
