So kombinieren Sie externes Javascript in WordPress
Veröffentlicht: 2022-04-22Die Programmiersprache Javascript hilft Webseiten, dynamische Inhalte anzuzeigen. Auf WordPress-Websites wird beispielsweise Javascript verwendet, um Audio und Video einzubetten. Es wird auch verwendet, um Bildergalerien, interaktive Menüs, Countdown-Timer und mehr anzuzeigen.
Javascript-Dateien verwenden die Dateierweiterung .js und auf einer typischen WordPress-Website werden Javascript-Dateien durch das WordPress-Theme und aktivierte WordPress-Plugins in Seiten eingefügt. Beispielsweise benötigt der Startseiten-Slider Ihres Themes möglicherweise eine Datei namens slider.js, um richtig zu funktionieren, während Ihre Kontaktformularseite möglicherweise eine Datei namens form.js benötigt.
Ich glaube, Javascript ist für moderne WordPress-Websites unerlässlich. Leider kann es auch dazu führen, dass eine Website langsam wird, wenn sie nicht richtig optimiert ist.
In den ersten Versionen des Hypertext Transfer Protocols kann Javascript Websites verlangsamen, da jede Javascript-Datei heruntergeladen und ausgeführt werden musste, damit die Seite korrekt angezeigt wird. Eine beliebte Optimierungstechnik zur Lösung dieses Problems besteht darin, mehrere Javascript-Dateien zu kombinieren, um die Anzahl der HTTP-Anfragen zu reduzieren, die ein Browser stellen muss. Die Technik wird manchmal als Javascript-Aggregation bezeichnet.
In diesem Artikel werde ich erklären, warum viele Website-Besitzer externes Javascript in WordPress kombinieren und einige nützliche WordPress-Plugins teilen, die für diese Aufgabe verwendet werden können. Ich werde auch darüber sprechen, warum das Kombinieren externer Javascript-Dateien für die meisten Website-Betreiber nicht mehr erforderlich ist.
Warum externe Javascript-Dateien in WordPress kombinieren?
Während Javascript-Funktionen mit dem SCRIPT-Tag direkt in HTML eingefügt werden können, ist es üblich, Javascript-Code stattdessen in einer externen Datei zu speichern. Dies ist praktischer, da es den Code trennt und Javascript-Funktionen von vielen Seiten aufrufen lässt.
Jede Javascript-Datei, die von einer Webseite benötigt wird, muss vom Browser während des Seitendarstellungsprozesses heruntergeladen werden.
| Seiten-Rendering | Wenn jemand eine Webseite anzeigt, baut der Browser die Seite auf, indem er jede Codezeile der Reihe nach verarbeitet. Dies wird als Seitenrendering bezeichnet. |
| HTTP-Anfragen | Eine Anfrage zum Zugriff auf eine Datei auf einem Server wird als HTTP-Anfrage bezeichnet. Der Browser muss also für jede Javascript-Datei, die für die Seite benötigt wird, eine HTTP-Anfrage stellen. |
Wenn Dateien in sequenzieller Reihenfolge heruntergeladen werden, kann eine hohe Anzahl von HTTP-Anforderungen die Ladezeit einer Webseite verlängern. Durch die Kombination externer Javascript-Dateien in WordPress können Sie die Anzahl der HTTP-Anforderungen, die während des Seiten-Renderings gestellt werden, erheblich reduzieren.
Einige Suchmaschinen empfehlen, externes Javascript in zwei Dateien zu kombinieren.
| Wichtige Javascript-Funktionen (Datei 1) | Die erste Javascript-Datei enthält wichtige Funktionen, die erforderlich sind, um den anfänglichen Seitenaufbau korrekt darzustellen. |
| Weniger wichtige Javascript-Funktionen (Datei 2) | Die zweite Javascript-Datei enthält weniger wichtige Funktionen, die nach dem Laden der Seite aufgerufen werden können. |
Wenn eine Webseite neun Javascript-Dateien benötigt, um korrekt angezeigt zu werden, kann die Kombination externer JS-Dateien in WordPress Ihnen helfen, die Gesamtzahl der HTTP-Anfragen für Javascript-Code von neun auf nur zwei zu reduzieren. Auch externe CSS-Dateien können kombiniert werden, was die Anzahl der HTTP-Requests einer Seite noch weiter reduziert.
Wird meine WordPress-Seite schneller, wenn ich externe Javascript-Dateien kombiniere?
Aufgrund von Verbesserungen im Hypertext Transfer Protocol ist es nicht mehr unbedingt erforderlich, Javascript-Dateien und CSS-Dateien zu kombinieren, es sei denn, Ihr Webhosting-Unternehmen bietet keine Unterstützung für HTTP/2.
In HTTP/1.0 und HTTP/1.1 mussten alle Javascript- und CSS-Dateien der Reihe nach heruntergeladen werden. Dies bedeutete, dass eine Datei vollständig heruntergeladen werden musste, bevor der Download der nächsten Datei beginnen konnte. Das 2015 eingeführte HTTP/2-Protokoll löste dieses Problem, indem es parallele Downloads zuließ. Da alle externen Ressourcen gleichzeitig heruntergeladen werden können, bietet das Kombinieren von Dateien keine Vorteile mehr, wenn HTTP/2 verfügbar ist.
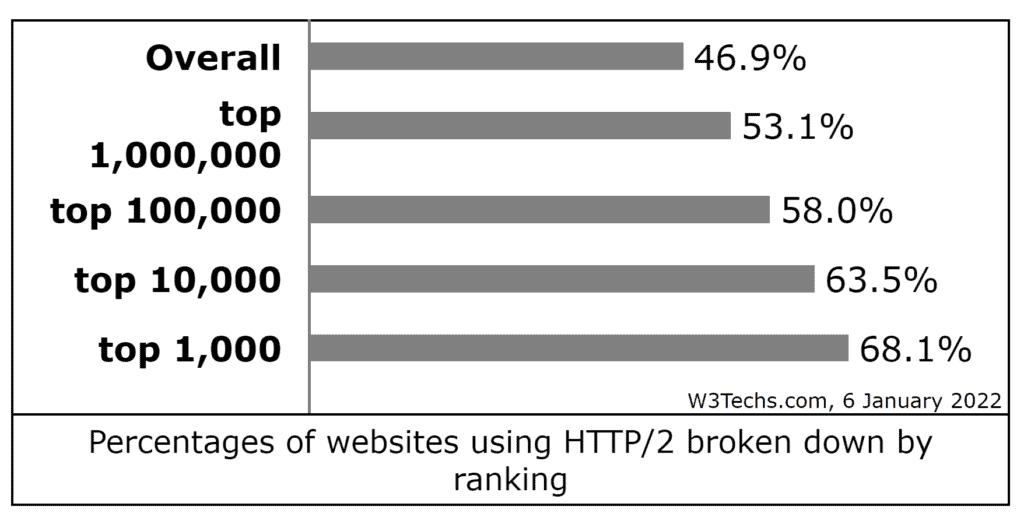
HTTP/2 wird derzeit von 95,6 % der Internetbrowser unterstützt. Ab dem 6. Januar 2022 wird HTTP/2 von 46,9 % aller Websites im Internet verwendet, obwohl Sie aus der folgenden Grafik ersehen können, dass diese Zahl bei den beliebtesten Websites im Internet deutlich höher ist.

Wenn Ihr Webhost HTTP/2 unterstützt, kann das Kombinieren von Dateien Ihre Website verlangsamen, da kombinierte Javascript-Dateien größer sind als die von ihnen aggregierten Dateien. Dies liegt daran, dass ein Browser länger braucht, um zwei große Javascript-Dateien herunterzuladen, als viele kleine Javascript-Dateien, die gleichzeitig heruntergeladen werden.
Zwei Techniken, die ich für die Verwendung mit Javascript empfehle, sind die Minimierung und das Defer-Parsing.
| Minimieren | Bei der Minimierung werden unnötige Zeichen wie Leerzeichen und Kommentare entfernt. Dadurch wird die Javascript-Datei kleiner. |
| Parsing verschieben | Javascript-Code verlangsamt den Rendering-Prozess der Seite. Zwei Techniken namens Defer und Async können verwendet werden, um dieses Problem zu beheben. |
Bitte lesen Sie meinen Artikel über das Verzögern des Javascript-Parsings in WordPress, um besser zu verstehen, warum Javascript den Seiten-Rendering-Prozess verlangsamt.

So kombinieren Sie externes Javascript in WordPress
Wenn Ihr Webhoster noch HTTP 1.1 verwendet, empfiehlt es sich weiterhin, externe Javascript-Dateien und CSS-Dateien in WordPress zu kombinieren.
Stellen Sie sicher, dass Sie vor und nach dem Kombinieren von Dateien Leistungstests durchführen, damit Sie wissen, wie sich die Seitenladezeiten ausgewirkt haben. Sie können dies mit GTmetrix, Google PageSpeed Insights und dem Pingdom Website Speed Test tun.
Automatisch optimieren

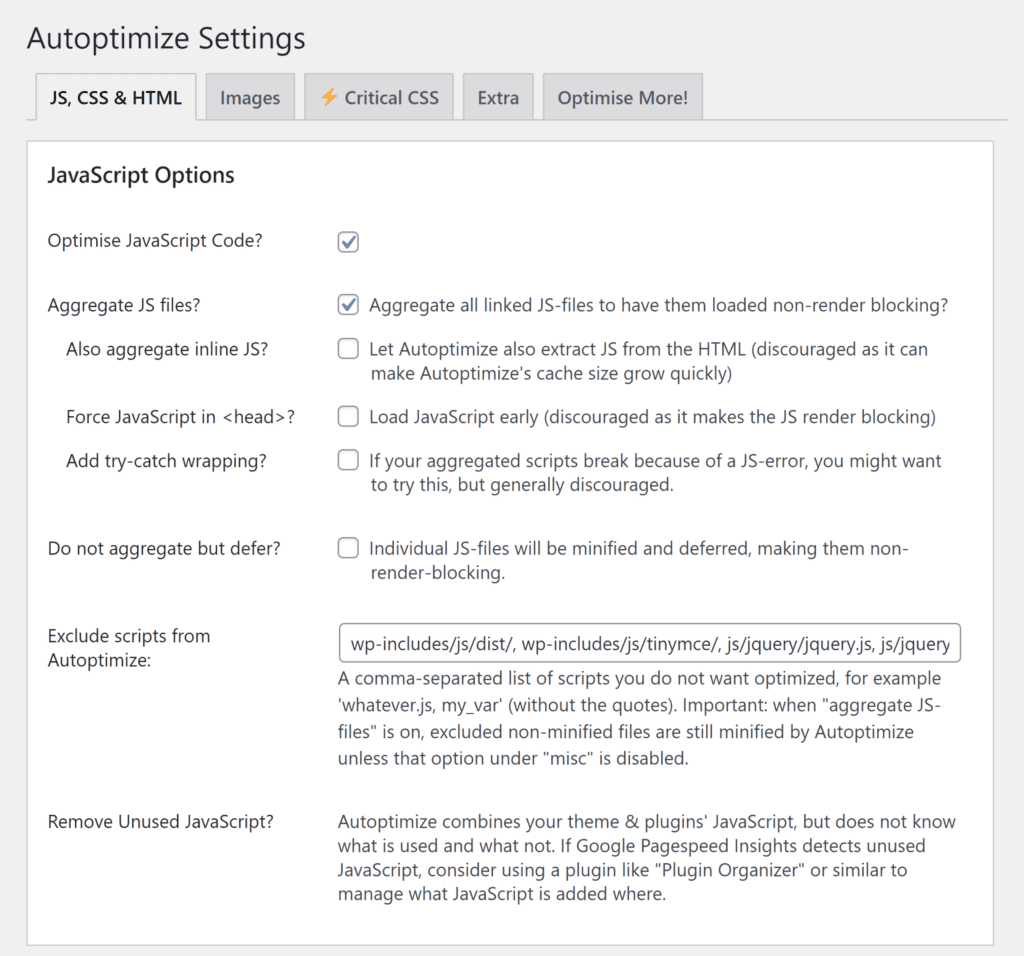
Autoptimize ist eines der effektivsten Optimierungs-Plugins, die WordPress-Benutzern zur Verfügung stehen. Es unterstützt die Minimierung für HTML und die Dateikombination sowie die Minimierung für Javascript und CSS. Javascript-Dateien können auch zurückgestellt statt aggregiert werden, um Render-Blocking zu verhindern, und auch für Google Fonts gibt es Optimierungsoptionen.
Ich habe Autoptimize auf vielen WordPress-Websites verwendet, da es die Seitenladezeiten immer verbessert.

Asset-Bereinigung

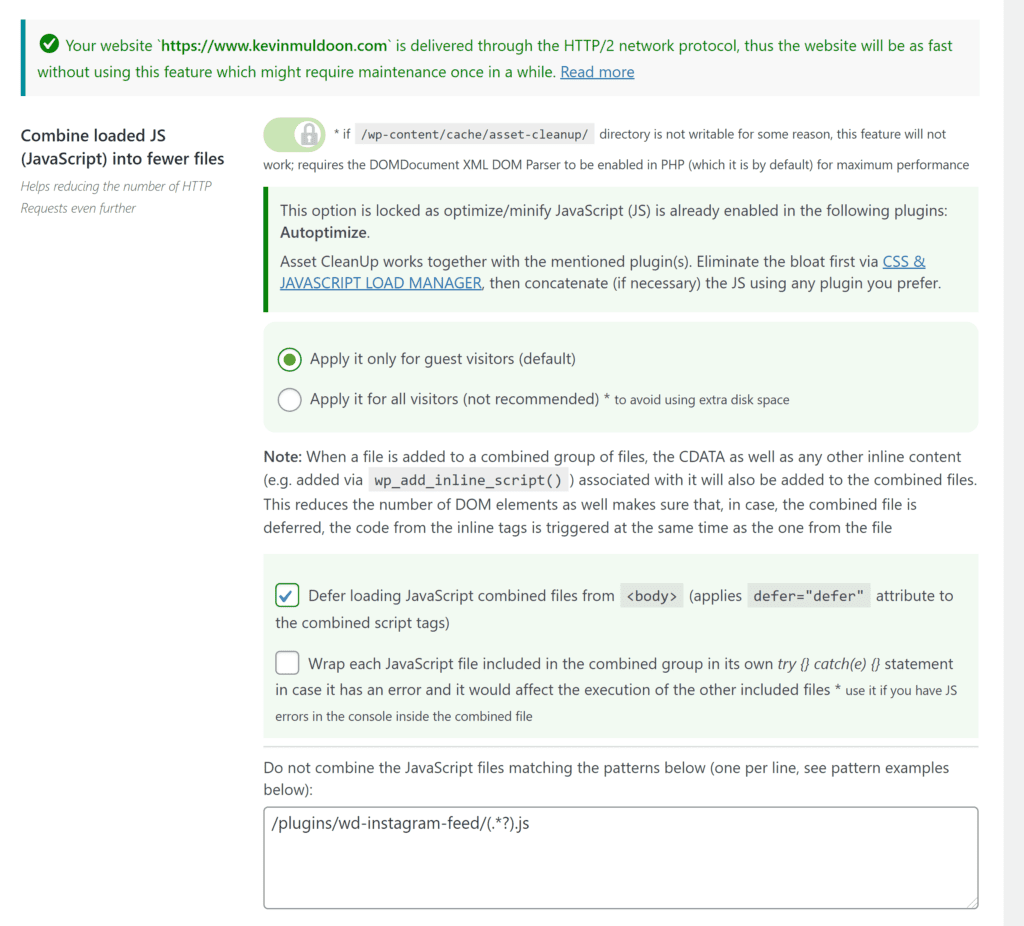
Asset CleanUp ist ein hochgradig konfigurierbares Optimierungs-WordPress-Plugin, das die Minimierung, Kombination und Verschiebung von Javascript und CSS unterstützt. Es ermöglicht Ihnen auch, HTML zu bereinigen und bietet viele Tools zum Verwalten von Schriftarten und zum Reduzieren ihrer Auswirkungen auf die Ladezeiten von Seiten.
Eine herausragende Funktion von Asset Cleanup ist der Javascript- und CSS-Manager. Auf diese Weise können Sie genau angeben, auf welchen Seiten Ihrer Website Javascript- und CSS-Dateien geladen werden.

WP Super Minify

WP Super Minify macht die Dinge etwas anders, indem es Ihnen nur die Möglichkeit gibt, Javascript zu komprimieren und CSS zu komprimieren. Wenn ausgewählt, wird WP Super Minify Ihre Dateien kombinieren, minimieren und zwischenspeichern.
Wenn Sie nach einer einfachen Optimierungslösung suchen, die einfach funktioniert, ist dies möglicherweise das Plugin für Sie.

Kombinieren externer Javascript-Dateien mit einem WordPress-Cache-Plugin
Die besten WordPress-Caching-Plugins enthalten viele zusätzliche Optimierungstools, mit denen Sie die Leistung Ihrer Website verbessern können. Es besteht daher eine hohe Wahrscheinlichkeit, dass Ihre vorhandene WordPress-Caching-Lösung es Ihnen ermöglicht, externe Javascript- und CSS-Dateien zu kombinieren.
In WP Rocket gibt es beispielsweise Optionen zum Minimieren und Kombinieren von Javascript- und CSS-Dateien. Javascript-Dateien können auch zurückgestellt werden, um Render-Blocking zu verhindern.
Meine Empfehlung ist, die Ladezeiten von Seiten mithilfe von Dateikombinationen mit Ihrem bevorzugten WordPress-Caching-Plugin zu testen und dann die Ergebnisse mit eigenständigen Javascript-Optimierungslösungen wie Autoptimize und Asset CleanUp zu vergleichen.

Abschließende Gedanken
Ich hoffe, Ihnen hat dieser Blick auf das Kombinieren externer Javascript-Dateien gefallen. Wie Sie gesehen haben, ist es nicht mehr notwendig, Javascript-Dateien zu aggregieren, wenn Ihr Webhost HTTP/2 unterstützt, da das parallele Herunterladen von Dateien effektiver ist.
Wenn Ihr Webhost nur HTTP/1.1 unterstützt, können Sie externes Javascript in WordPress kombinieren, um die Seitenladezeiten zu verkürzen.
Empfohlene Lektüre: Unbenutztes CSS in WordPress entfernen
Danke fürs Lesen.
Kevin
