So kombinieren Sie Bilder mithilfe von CSS-Sprites in WordPress
Veröffentlicht: 2024-02-15Die meisten Websites verwenden viele Bilder. Es kommt ziemlich häufig vor, dass Produkt-, Portfolio- oder auch nur normale Seiten mit Dutzenden von Bilddateien gefüllt sind, die jeweils separat geladen werden müssen. CSS-Sprites bieten hierfür eine Lösung, indem sie es Ihnen ermöglichen, mehrere Bilder in einer einzigen Datei zu kombinieren.
Während Sie mit CSS vertraut sein müssen, um Sprites effektiv nutzen zu können, gibt es einige Tools, die Ihnen die Aufgabe erheblich erleichtern können. Beispielsweise vereinfacht ein CSS-Sprites-Generator das Kombinieren mehrerer Bilder erheblich.
In diesem Artikel erklären wir die Funktionsweise von CSS-Sprites und diskutieren ihre Vor- und Nachteile. Anschließend zeigen wir Ihnen, wie Sie Bilder mit CSS-Sprites kombinieren und in WordPress verwenden.
Was ist ein CSS-Sprite?
Beim Erstellen eines CSS-Sprites müssen mehrere Bilder zu einem kombiniert und CSS verwendet werden, um bestimmte Teile des resultierenden Bildes anzuzeigen. Nehmen wir an, Sie möchten im Design einer Website zwei Symbole verwenden: ein Zahnrad und einen Umschlag.
Im herkömmlichen Webdesign könnte das Zahnrad für ein Einstellungsmenü stehen und der Umschlag könnte Sie zur Kontaktseite weiterleiten. Sie benötigen zwei Symboldateien, eine für jedes Element. Stattdessen haben wir hier ein Bild, das beides vereint.

Sie können dieses Bild nehmen und es in ein CSS-Sprite umwandeln, indem Sie Code verwenden, der wie folgt aussieht:
.icon {
width: 32px; /* Width of each icon */
height: 32px; /* Height of each icon */
background-image: url('spriteimage.png'); /* Path to the sprite image */
background-repeat: no-repeat;
}
.gear {
background-position: 0 0; /* Coordinates of the gear icon in the sprite */
}
.envelope {
background-position: -32px 0; /* Coordinates of the envelope icon in the sprite */
}Dieser Code nimmt das Bild und definiert die Höhe und Breite für jedes Symbol. Anschließend werden die spezifischen Koordinaten hinzugefügt, die angeben, welche Teile des Bildes den einzelnen Symbolen entsprechen.
Sobald Sie sowohl das Bild als auch das CSS auf Ihrer Website haben, können Sie HTML verwenden, um die gewünschten Teile des Sprites anzuzeigen. Der Code, den Sie jetzt benötigen würden, würde etwa so aussehen:
<div class="icon envelope"></div>
<div class="icon gear"></div>Das Erstellen von CSS-Sprites wird schwieriger, wenn Sie mit größeren Bildern (und mehr davon) arbeiten. Dies liegt daran, dass es länger dauern kann, die richtigen Abmessungen für die anzuzeigenden Bilder zu bestimmen und die Hintergrundpositionswerte zu ermitteln, die jedem Teil des Sprites entsprechen.
An dieser Stelle fragen Sie sich vielleicht, welchen Sinn CSS-Sprites haben, wenn Sie einfach Bilder in WordPress hochladen und an der gewünschten Stelle platzieren können. Vor diesem Hintergrund ist es an der Zeit, die Vor- und Nachteile dieser Technik durchzugehen.
Die Vorteile der Verwendung von CSS-Sprites für die Bildkombination
CSS-Sprites sind in Webentwicklungskreisen beliebt, da sie zu einer verbesserten Leistung führen können. So funktioniert das:
Wenn Ihre Seite fünf Bilder enthält, müssen Browser jede Datei separat anfordern und laden. Das ist nicht unbedingt eine schlechte Sache, da die meisten modernen Websites beim Laden einer Seite Dutzende Dateien laden und viele Anfragen im Hintergrund ausführen.
Das Problem besteht darin, dass der Prozess insgesamt umso langsamer werden kann, je mehr Anfragen der Server beantworten muss. Das bedeutet, dass das Laden der Seite für Besucher länger dauert.
Dies kann ein erhebliches Problem darstellen, da langsame Ladezeiten einer der Hauptgründe dafür sind, dass Menschen eine Website verlassen. Heutzutage erwarten Besucher, dass die meisten Websites in weniger als zwei Sekunden geladen werden. Es ist schmerzlich offensichtlich, wenn sich eine Website langsam oder träge anfühlt und die Leute einfach nicht die Geduld haben.
Mit einem CSS-Sprite muss die Site nur ein Bild statt fünf laden. Die Größe dieses Bildes kann mit der Größe der fünf zusammengestellten Einzeldateien identisch sein. Der Server muss jedoch nur eine Anfrage bearbeiten, was den Prozess beschleunigt.
Als Faustregel gilt: Alles, was Sie tun können, um die Leistung Ihrer Website zu verbessern, lohnt sich. Auch wenn Sie der Meinung sind, dass Ihre Website schnell lädt, gibt es immer Raum für Verbesserungen. Die Verwendung von Sprites kann sich auf die Ladezeiten von Seiten auswirken, sollte jedoch nicht die einzige Optimierungsmethode sein, die Sie einsetzen.
Die Nachteile der Verwendung von CSS-Sprites
Obwohl CSS-Sprites eine Möglichkeit bieten, die Leistung Ihrer Website zu verbessern, sind sie nicht ohne Nachteile. In diesem Abschnitt untersuchen wir die Nachteile der Verwendung von Sprites, damit Sie umfassend informiert sind und entscheiden können, ob Sie diese Technik anwenden möchten.
1. Bildtitel können nicht definiert werden
Es gibt Hunderte von Faktoren, die sich auf die Suchmaschinenoptimierung (SEO) Ihrer Website auswirken können. Bilddateien sind eine davon, da sie Suchmaschinen grundlegende Informationen über den Inhalt jedes Bildes liefern.
Anders ausgedrückt: Wenn Sie ein Bild auf Ihrer Website anzeigen und der Dateiname dfgdsfnjsal.png lautet, hat Google keine Ahnung, was das Bild enthält. Das bedeutet, dass es nicht in den Bildergebnissen erscheint und Suchcrawler es nicht als Kontext verwenden können, um mehr über die Seite zu erfahren, in die es eingebettet ist.
Als Faustregel gilt, dass die Dateinamen der Bilder, die Sie auf Ihrer Website verwenden, beschreibend sein sollten. Wenn Sie ein Foto von Blumen hochladen, sollte die Datei etwa „blue-iris-flowers.png“ heißen. Je mehr dieser beschreibenden Namen auf Ihrer Website vorhanden sind, desto mehr Informationen stellen Sie Suchmaschinen zur Verfügung.
Wenn Sie ein CSS-Sprite verwenden, fügen Sie Ihrer Site nur eine einzige Datei und einen einzigen Dateinamen hinzu. Das Sprite kann mehrere Bilder enthalten, der Dateiname ist jedoch immer derselbe. Da ein Name nicht mehrere Bilder genau darstellen kann, entgeht Ihnen die Möglichkeit, diesen SEO-Faktor zu optimieren.
Natürlich sind nicht nur Bildtitel Einfluss auf die Suchmaschinenoptimierung. Wenn die restliche SEO Ihrer Website stark ist, stellt dies möglicherweise kein wesentliches Problem dar.
2. Es ist nicht möglich, Alternativtext für Bilder zu definieren
Alt-Text ist auch wichtig, um Suchmaschinen dabei zu helfen, den Inhalt von Bildern zu verstehen. Dabei handelt es sich um Text, der ein Bild beschreibt und den die meisten Besucher nicht sehen. Allerdings können Suchmaschinen-Bots diesen Text lesen, ebenso wie Besucher, die Screenreader verwenden.
Guter Alternativtext erklärt den Inhalt eines Bildes so klar wie möglich. Wenn Sie ein Bild eines sonnigen Strandes haben, könnte der Code für den Alternativtext etwa so aussehen:
<img src="sunny-beach.png" alt="A sunny beach with clear blue water, white sand, and palm trees.">Das Kernbild eines CSS-Sprites kann Alternativtext enthalten. Das Problem besteht darin, dass Sie keine Beschreibungen für alle Bilder, die das Sprite enthält, in diesen Text einfügen oder feststellen können, welcher Teil des Sprites gerade angezeigt wird.
Dieser Mangel an Alternativtext kann ein weiterer Schlag für die SEO Ihrer Website sein. Es beeinträchtigt auch die Zugänglichkeit für Benutzer von Bildschirmleseprogrammen und macht Ihre Website weniger zugänglich.
3. Für manuelle Codeänderungen sind technische Kenntnisse erforderlich
Wenn Sie jemals CSS verwendet haben, wissen Sie, dass es eine hohe Qualifikationsgrenze hat. Es ist relativ einfach, den Umgang mit CSS zu erlernen und kleinere Änderungen an einer Website vorzunehmen. Wenn Sie jedoch anfangen, sich mit komplexeren Designs zu befassen, kann der Code sehr kompliziert werden.
Ob dies negativ ist oder nicht, hängt davon ab, wie vertraut Sie mit CSS sind. Wenn Sie CSS-Sprites verwenden möchten, müssen Sie sich zumindest mit dem Code auskennen, verstehen, wie er funktioniert, und die richtigen Hintergrundpositionswerte für jeden Teil des Bildes festlegen.
Dies ist etwas, das Sie lernen können, auch wenn Sie keine Programmierkenntnisse haben oder sich nicht für die Webentwicklung interessieren. Zu verstehen, wie man CSS verwendet, kann eine unglaublich wertvolle Fähigkeit sein, wenn Sie vorhaben, Ihre Website anzupassen. Alternativ können Sie ein Tool verwenden, das den Prozess vereinfacht (was im Folgenden besprochen wird).
So kombinieren Sie Bilder mithilfe von CSS-Sprites (4 Schritte)
In diesem Abschnitt erfahren Sie, wie Sie Bilder mithilfe von CSS-Sprites kombinieren und in WordPress verwenden. Anstatt die CSS-Sprites manuell zu erstellen, verwenden wir ein Tool, das den Prozess vereinfacht.
Schritt 1: Kombinieren Sie Ihre Bilder mit einem CSS-Sprite-Generator
Um es noch einmal zusammenzufassen: Beim manuellen Erstellen von CSS-Sprites müssen mehrere Bilder zu einem kombiniert werden (mithilfe eines Bildeditors). Dann müssen Sie das CSS schreiben, das diese einzelne Bilddatei aufnimmt und in mehrere Sprites aufteilt.
Dieser Prozess ist nicht sehr komplex, kann aber auch unnötig sein, da es Tools gibt, die die Arbeit für Sie erledigen können. Erinnern Sie sich an das Beispiel der Zahnrad- und Umschlagsymbole am Anfang dieses Artikels?
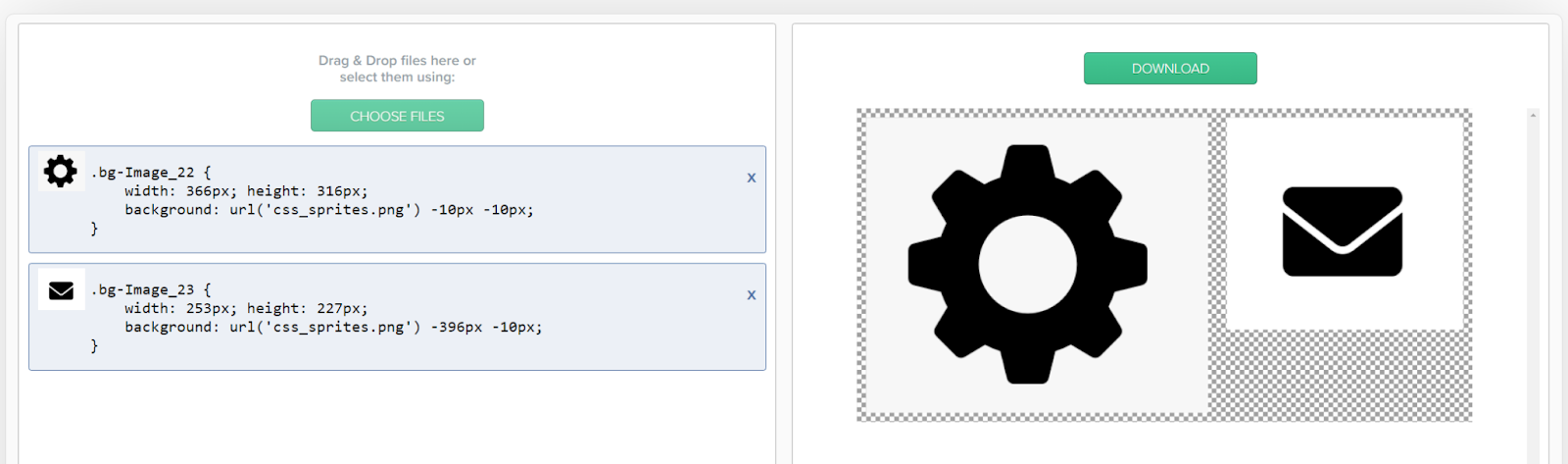
Wenn Sie das von Chris Coyier entwickelte CSS-Sprites-Generator-Tool verwenden, müssen Sie lediglich die Bilder hochladen, aus denen das Sprite besteht, und das Tool generiert das erforderliche CSS für Sie.

Um dieses Tool zu verwenden, klicken Sie auf „Dateien auswählen“. Klicken Sie auf die Schaltfläche und wählen Sie die Bilder aus, die Sie für das Sprite verwenden möchten. Sobald Sie sie hochgeladen haben, kombiniert der Generator sie automatisch und zeigt den CSS-Code an, den Sie verwenden können.
Im obigen Beispiel sieht der vom Generator bereitgestellte Code folgendermaßen aus:
.gear {
width: 366px; height: 316px;
background: url('css_sprites.png') -10px -10px;
}
.envelope {
width: 253px; height: 227px;
background: url('css_sprites.png') -396px -10px;
}Beachten Sie, dass der Code je nach den Abmessungen der Bilder, aus denen das Sprite besteht, variieren kann. Mit dem Generator können Sie beliebig viele Bilder hinzufügen und diese werden in einer einzigen Datei zusammengefasst.
Für die nächsten Schritte benötigen Sie zwei Dinge. Die erste ist die CSS-Sprite-Datei, die Sie erhalten können, indem Sie auf „Download“ klicken Taste nach rechts. Sie sollten auch das vom Generator erstellte CSS speichern, da Sie es in einer Minute benötigen.
Schritt 2: Laden Sie Ihre CSS-Sprite-Bilddateien in WordPress hoch
Um ein CSS-Sprite in WordPress zu verwenden, müssen Sie die entsprechende Datei auf Ihre Website hochladen. Rufen Sie dazu das Dashboard auf, gehen Sie zu Medien → Neue Mediendatei hinzufügen und wählen Sie die CSS-Sprite-Bilddatei aus.

Denken Sie daran, dass diese Datei kein CSS enthält. Das bedeutet, dass Sie den Code separat zu WordPress hinzufügen müssen.
Stellen Sie zunächst sicher, dass das Bild korrekt in die WordPress-Medienbibliothek geladen wird. Dann ist es an der Zeit, den Code hinzuzufügen, der das CSS-Sprite zum Laufen bringt.
Schritt 3: Fügen Sie den CSS-Sprite-Code zu WordPress hinzu
Es gibt mehrere Möglichkeiten, benutzerdefiniertes CSS zu WordPress hinzuzufügen.
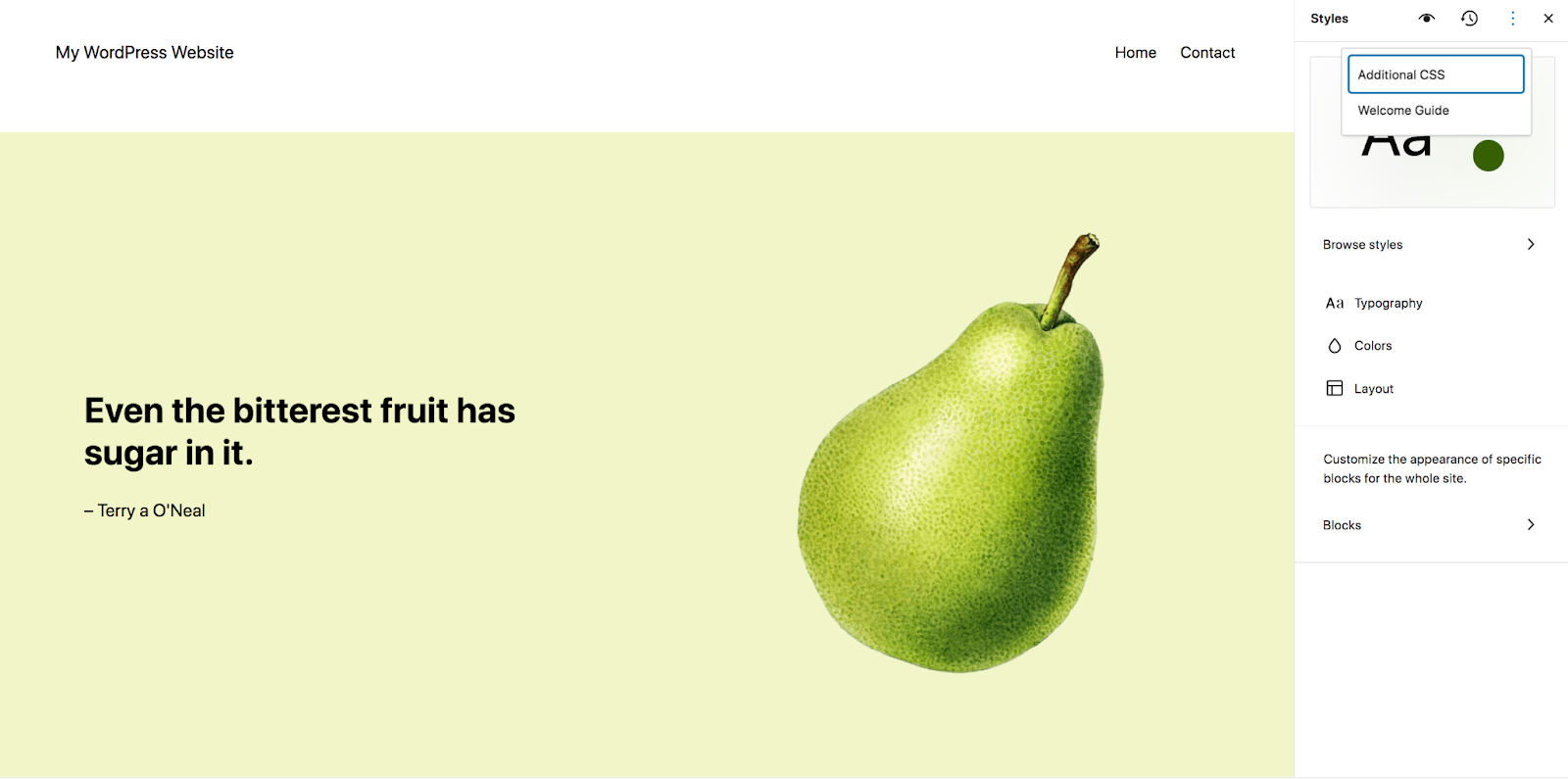
Wenn Sie ein Block-Theme verwenden, navigieren Sie in Ihrem WordPress-Dashboard zu Erscheinungsbild → Editor . Klicken Sie dann auf „Stile“ und anschließend auf das Symbol „Stile bearbeiten“ .


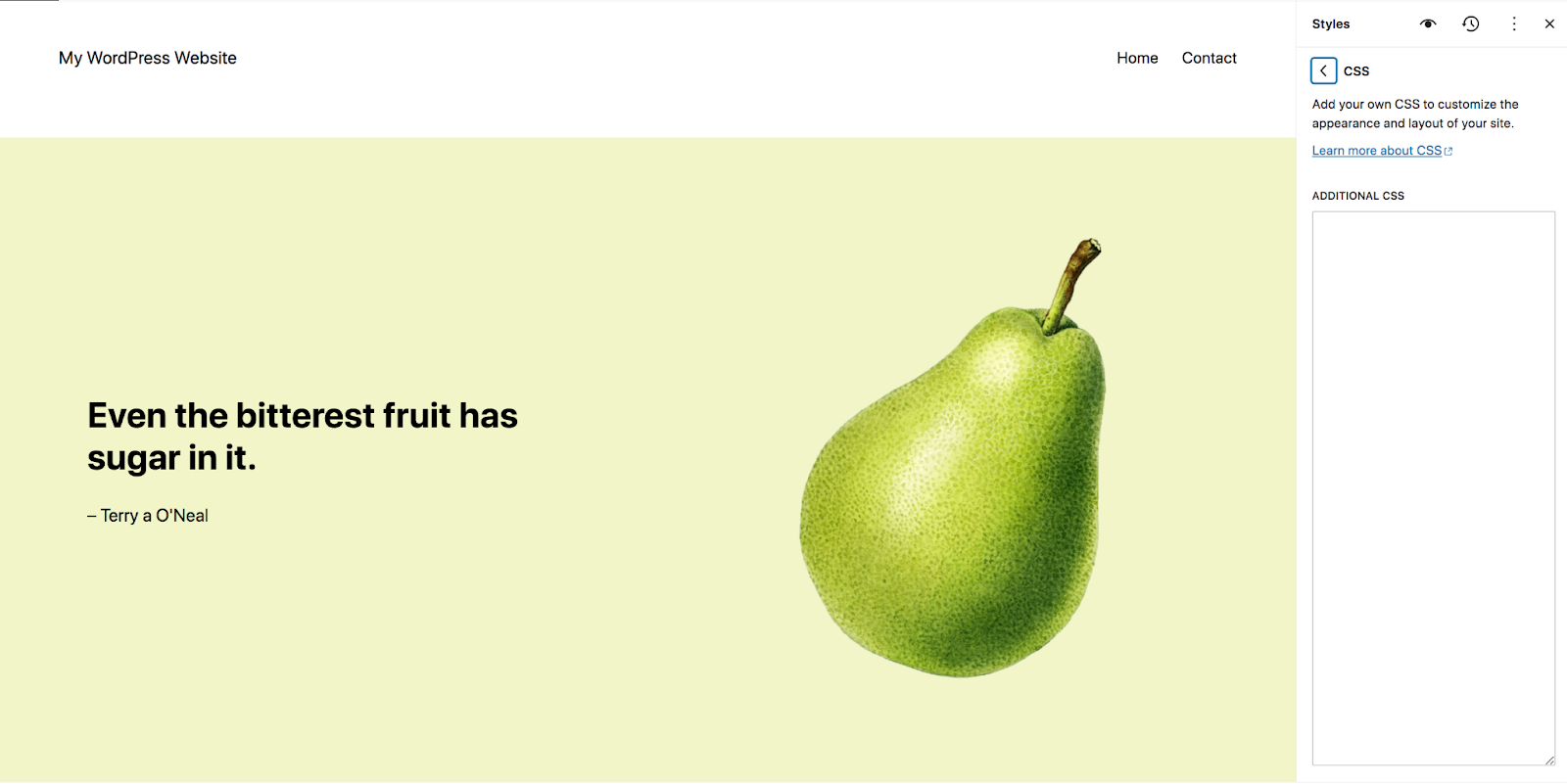
Klicken Sie oben rechts auf die vertikalen Ellipsen und dann auf Zusätzliches CSS .

Dort können Sie jedes gewünschte CSS kopieren und einfügen.

Wenn Sie immer noch ein klassisches Design verwenden, können Sie den Customizer verwenden. Mit dem Customizer können Sie Site-weites CSS hinzufügen, ohne dass Sie die Dateien des aktiven Themes bearbeiten müssen.
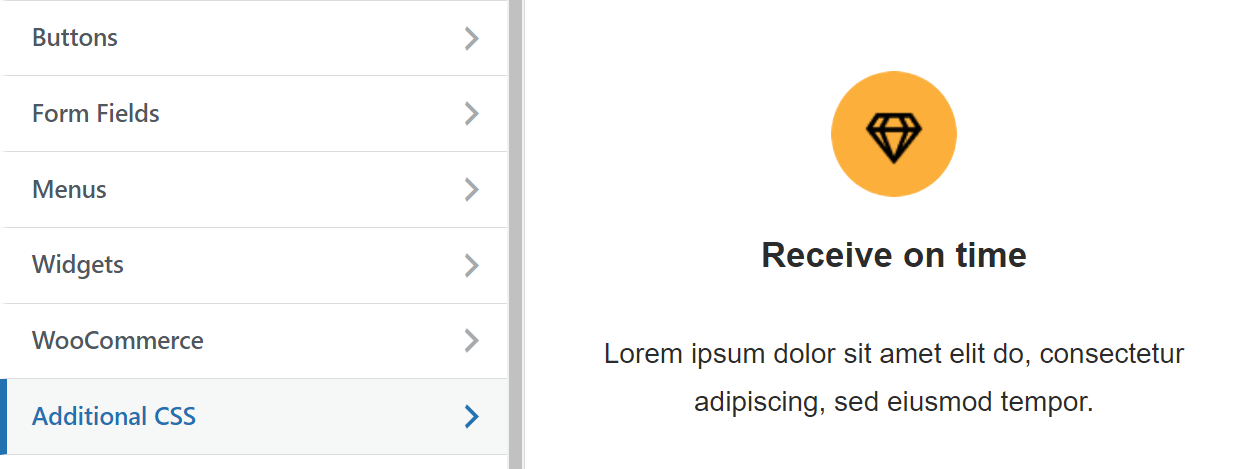
Gehen Sie dazu in Ihrem Dashboard auf „Darstellung“ → „Anpassen“ . Dadurch wird der Customizer geöffnet, der rechts Ihre Website und links ein Optionsmenü anzeigt.

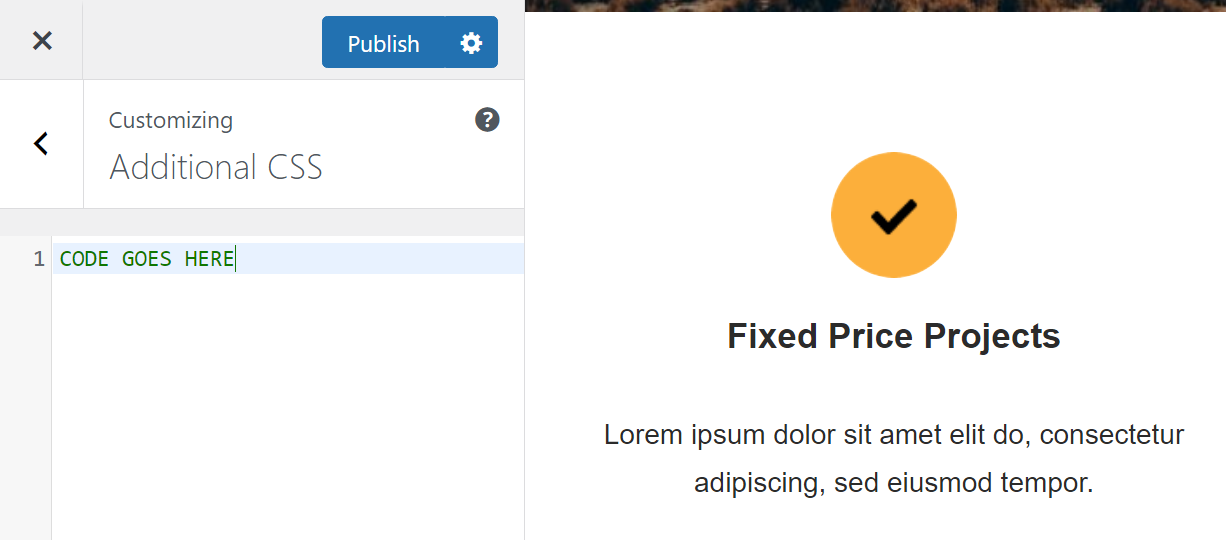
Wählen Sie die Option mit der Bezeichnung Zusätzliches CSS aus. Das Menü ändert sich und zeigt ein Feld an, in dem Sie Ihr benutzerdefiniertes CSS hinzufügen können.

Kopieren Sie den Code aus dem CSS-Sprite-Generator und fügen Sie ihn in dieses Feld ein. Denken Sie daran, dass jedes Bild innerhalb des Sprites über ein eigenes Code-Snippet verfügen sollte. Wenn Sie einen Teil des Codes überspringen, können Sie das entsprechende Bild nicht mit HTML anzeigen.
Beachten Sie, dass der Code die Vorschau Ihrer Website in keiner Weise verändert. Um es in Aktion zu sehen, müssen Sie sich an den Blockeditor wenden.
Das einfachste Plugin zur Geschwindigkeitsoptimierung für WordPress
Jetpack Boost bietet Ihrer Website die gleichen Leistungsvorteile wie die weltweit führenden Websites, ohne dass ein Entwickler erforderlich ist.
Steigern Sie Ihre Website kostenlosSchritt 4: Zeigen Sie die Bilder mit HTML-Code an
Wenn Sie mit dem WordPress-Blockeditor vertraut sind, wissen Sie vielleicht, dass es einen Block gibt, mit dem Sie benutzerdefinierten HTML-Code zu einer Seite hinzufügen können. Dieser Block wird passenderweise „Custom HTML“ genannt.

Wählen Sie das benutzerdefinierte HTML aus Block und platzieren Sie ihn an der Stelle, an der Sie einen Teil des CSS-Sprites anzeigen möchten. Der Editor zeigt ein einfaches Feld an, in dem Sie aufgefordert werden, den HTML-Code hinzuzufügen.

Der Code, den Sie verwenden müssen, sieht folgendermaßen aus:
<div class="name of the CSS class"></div>Sie müssen den Platzhalter durch den Namen der Klasse ersetzen, die dem Teil des CSS-Sprites entspricht, den Sie anzeigen möchten. Um auf das frühere Beispiel zurückzukommen, würde diese Klasse so etwas wie „Getriebe“ oder „Umschlag“ heißen. Beachten Sie, dass Sie die Namen dieser Klassen jederzeit ändern können, indem Sie das CSS, das Sie WordPress hinzugefügt haben, mit dem Site-Editor oder Customizer optimieren.
Das benutzerdefinierte HTML Block zeigt das Bild nicht im Editor an. Um es anzuzeigen, müssen Sie eine Vorschau der Seite im Frontend Ihrer Website anzeigen. Das ist es!
Behebung häufiger Probleme mit CSS-Sprites
Wenn bei der Verwendung von CSS-Sprites technische Probleme auftreten, liegt dies höchstwahrscheinlich an deren Positionierung oder Anzeige. Folgendes ist in jeder gängigen Situation zu tun:
- Falsch ausgerichtete Sprites. Dies passiert, wenn die Positionierung des Sprites nicht korrekt ist. Die Bestimmung der Koordinaten für ein bestimmtes Bild innerhalb des Sprites erfordert einige Versuche und Irrtümer. Wenn Sie Probleme mit falsch ausgerichteten Elementen haben, sollten Sie die Verwendung eines CSS-Sprite-Generators in Betracht ziehen, der den CSS-Code für Sie erstellt.
- Überlappende Sprites. Genau wie bei falsch ausgerichteten Sprites ist dieses Problem typischerweise auf Fehler in den Bildkoordinaten zurückzuführen. Sie können den Code manuell korrigieren oder einen Generator verwenden, der den CSS-Code für Sie erstellt (einschließlich der richtigen Positionierung für jedes Bild).
- Bilder werden nicht angezeigt. In der Regel liegt dies an einem Fehler im CSS oder möglicherweise daran, dass Sie vergessen haben, das CSS-Sprite-Bild hochzuladen. Wenn sich das Bild auf Ihrer Website befindet und das CSS den richtigen Pfad enthält, sollte es erscheinen, wenn Sie den entsprechenden HTML-Code zu einer Seite hinzufügen.
Wenn Sie sich nicht mit dem manuellen Schreiben von CSS auskennen, können Sie die meisten technischen Probleme mit einem CSS-Sprite-Generator lösen.
Die Synergie zwischen CSS-Sprites und Jetpack Boost
Jetpack Boost ist eine Optimierungslösung für WordPress-Benutzer. Mit diesem Tool können Sie den Leistungswert Ihrer Website messen und die Konfiguration Ihrer Website optimieren, um deren Geschwindigkeit zu verbessern.
Eine Möglichkeit, wie Jetpack Boost die Website-Leistung verbessern kann, besteht darin, Bilder über ein Content Delivery Network (CDN) bereitzustellen. Das CDN speichert alle Bilder auf Ihrer Website zwischen, um sicherzustellen, dass sie für Besucher schneller geladen werden. Dazu gehören auch Ihre CSS-Sprite-Bilder.
Sie können Jetpack Boost auch verwenden, um Bilder in das WebP-Format zu konvertieren, wodurch die Dateigröße reduziert wird und dennoch eine gute Qualität erhalten bleibt. Darüber hinaus kann dieses Tool die Größe von Bildern auf Ihrer Website ändern, um die Leistung weiter zu optimieren.
Außerdem hilft Jetpack Boost nicht nur bei Bildern. Es kann den CSS-Code Ihrer Website optimieren (einschließlich des Codes für CSS-Sprites) und unkritische Skripte zurückstellen, damit Ihre Website schneller lädt. Die Verwendung von Jetpack Boost in Kombination mit CSS-Sprites ist eine hervorragende Möglichkeit, die Ladezeiten Ihrer Website zu verbessern und Besucher länger zu halten.
Häufig gestellte Fragen
Wenn Sie noch Fragen zu CSS-Sprites und deren Verwendung in WordPress haben, soll dieser Abschnitt diese beantworten.
Was sind die Hauptvorteile der Verwendung von CSS-Sprites in WordPress?
Die Verwendung von CSS-Sprites kann dazu beitragen, die Leistung Ihrer Website zu verbessern, indem die Anzahl der Bildanfragen reduziert wird, die der Server verarbeiten muss. Das gilt für jede Art von Website, nicht nur für solche, die mit WordPress erstellt wurden.
Gibt es irgendwelche Nachteile oder Einschränkungen bei der Verwendung von CSS-Sprites?
Normalerweise werden CSS-Sprites am besten für kleinere Bilder wie Symbole verwendet. Ihre Verwendung für größere Bilddateien kann sich als unhandlich erweisen.
Durch die Verwendung von Sprites entgehen Ihnen auch einige SEO-Vorteile. Das liegt daran, dass Sprite-Bilder alle denselben Dateinamen haben und Sie ihnen keinen individuellen Alternativtext hinzufügen können.
Wie verbessern CSS-Sprites die Website-Leistung?
CSS-Sprites können die Website-Leistung verbessern, indem sie die Anzahl der Bildanfragen reduzieren, die der Server verarbeiten muss. Wenn Sie ein Sprite haben, das zehn Bilder kombiniert, muss der Browser nur eine Anfrage zum Laden des Sprites verarbeiten, statt zehn separate Anfragen. Dadurch werden die Seiten, die die Bilder enthalten, schneller geladen.
Wie wirkt sich die Verwendung von CSS-Sprites auf SEO-Rankings aus?
CSS-Sprites entfernen einige Informationen von Ihrer Website, auf die Suchmaschinen-Bots angewiesen sind. Ihre einzelnen Bilder haben keine eigenen Dateinamen oder Alternativtexte; Nur das einzelne kombinierte Sprite wird dies tun.
Dies sollte kein großes Problem darstellen, solange Sie CSS-Sprites mit Bedacht verwenden. Sie sollten nicht für alle Bilder auf Ihrer Website verwendet werden, sondern eher für kleinere und einfachere Bilder, die für Suchmaschinen-Bots nicht unbedingt sichtbar sind.
Sind CSS-Sprites mobilfreundlich und wie wirken sie sich auf das responsive Design aus?
CSS-Sprites können in der mobilen Version Ihrer Website besonders wertvoll sein. Auf Handheld-Geräten wie Mobiltelefonen ist die Leistung besonders wichtig, und auf mobilen Websites sind kleinere Bilder und Symbole häufiger anzutreffen. Aus diesen Gründen können CSS-Sprites eine wertvolle Ergänzung zu Ihren Responsive-Design-Bemühungen sein.
Wie ergänzt Jetpack Boost die Geschwindigkeitsverbesserungen durch CSS-Sprites?
Die Leistungsverbesserungen, die CSS-Sprites bieten, reichen nur bis zu einem gewissen Grad. Außerdem können Sie diese Technik nicht für alle Bilder Ihrer Website verwenden. Für den besten Effekt sollten Sie CSS-Sprites zusammen mit einem robusteren Bildoptimierungstool wie Jetpack Boost verwenden, damit Ihre Website reibungslos läuft.
Jetpack Boost nutzt ein Image-CDN, das nicht nur Dateien von robusten Servern aus der Ferne bereitstellt, sondern auch die Größe Ihrer Bilder automatisch ändern und neu formatieren kann, um Ladezeiten zu verkürzen. Jetpack Boost hilft auch bei der Optimierung, indem es Render-blockierende Ressourcen eliminiert und nicht unbedingt erforderliche Skripte zurückstellt.
Optimieren Sie Ihre WordPress-Website mit Jetpack Boost
Die Verwendung von CSS-Sprites ist eine großartige Möglichkeit, die Leistung Ihrer Website etwas reibungsloser zu gestalten. Es wird keine enormen Auswirkungen haben, aber jede kleine Verbesserung zählt.
Allerdings können CSS-Sprites nicht für alle Bilder Ihrer Website verwendet werden. Diese Technik eignet sich am besten für kleine und unwichtige Bilder, die keinen nennenswerten Einfluss auf SEO oder Zugänglichkeit haben, wie etwa Symbole.
Für eine robustere Optimierung aller Bilder Ihrer Website (und mehr) können Sie sich an Jetpack Boost wenden. Dieses Tool bietet eine Reihe wichtiger Leistungsfunktionen, wie ein Bild-CDN, einen Bildführer und optimiertes CSS-Laden. Zusammengenommen stellen diese Funktionen eine leistungsstarke Lösung dar, damit Ihre Website stets schnell läuft.
