Die 17 besten Beispiele für Coming Soon-Seiten, die Sie inspirieren werden
Veröffentlicht: 2021-07-28Suchen Sie in Kürze Seitenbeispiele, um Ideen für Ihre eigene Website zu inspirieren?
Diese "temporäre" Startseite Ihrer Site ist so wichtig, wenn Sie sie erstellen (oder daran arbeiten). Das liegt daran, dass es Ihnen helfen kann, Ihre E-Mail-Liste und Ihre Suchrankings sofort zu erweitern (bevor Ihre Website überhaupt fertig ist).
In diesem Beitrag haben wir die besten Beispiele für kommende Seiten aus dem Internet zusammengestellt und zeigen Ihnen, was daran so toll ist.
Warum eine Coming Soon-Seite erstellen?
Es gibt einige wirklich wichtige Gründe, warum Sie in Betracht ziehen sollten, eine demnächst erscheinende Seite auf Ihrer Website einzurichten. Sie können den Erfolg Ihrer Website wirklich in die Höhe schnellen lassen, indem Sie:
- Steigern Sie den Umsatz und steigern Sie Ihr E-Mail-Marketing, indem Sie Ihre E-Mail-Liste erweitern und ehemalige Besucher darüber informieren, wenn Sie live sind (und sie wieder einladen).
- Erhöhen Sie Ihre Social-Media-Follower, indem Sie Links zu Ihrer Seite hinzufügen
- Ihre Website kann in SEO-Rankings die Nase vorn haben
- Bauen Sie Vorfreude statt Vorfreude auf Ihren Start auf (durch eine überzeugende Kopie oder ein Video)
- Es sieht professionell aus im Gegensatz zu einer unvollständigen Website oder defekten Links.
…und mehr!
Was zu einer in Kürze erscheinenden Seite hinzuzufügen ist
Es braucht ein wenig mehr als nur ein einfaches 'Coming Soon!' Nachricht, um eine schöne und effektive Seite wie diese zu erstellen.
 Tatsächlich kann die beste Seite, die demnächst erscheint, für jeden anders aussehen, je nach Ihren Bedürfnissen.
Tatsächlich kann die beste Seite, die demnächst erscheint, für jeden anders aussehen, je nach Ihren Bedürfnissen.
Im Allgemeinen sind hier einige wichtige Dinge, die Sie in Betracht ziehen sollten, die Seite Ihrer Website hinzuzufügen:
- Ein Newsletter-Anmeldeformular
- Klare Kopie, die erklärt, was passiert
- Links zu Ihren Social Media Kanälen
- Extras wie Countdown-Timer, CTA-Buttons und alles, was sonst noch zu Ihrer Marke passt.
Sehen wir uns nun einige professionelle Beispiele dafür in Aktion an.
In Kürze verfügbare Seitenbeispiele
Wenn es darum geht, an der Pre-Launch-Phase Ihrer Website zu arbeiten, müssen Sie sich keine Sorgen machen, potenzielle Kunden zu verlieren.
Schauen Sie sich also diese großartigen Beispiele dafür an, wie Menschen in Kürze Seiten im Web verwenden.
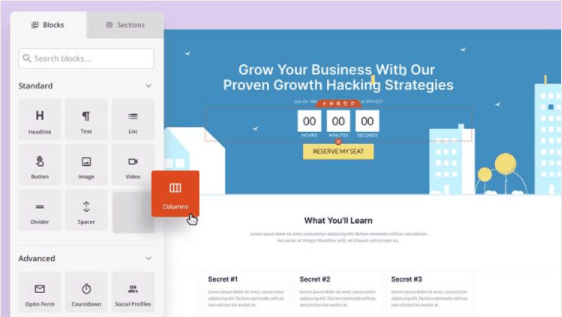
1. Der Goldstandard (SeedProd)
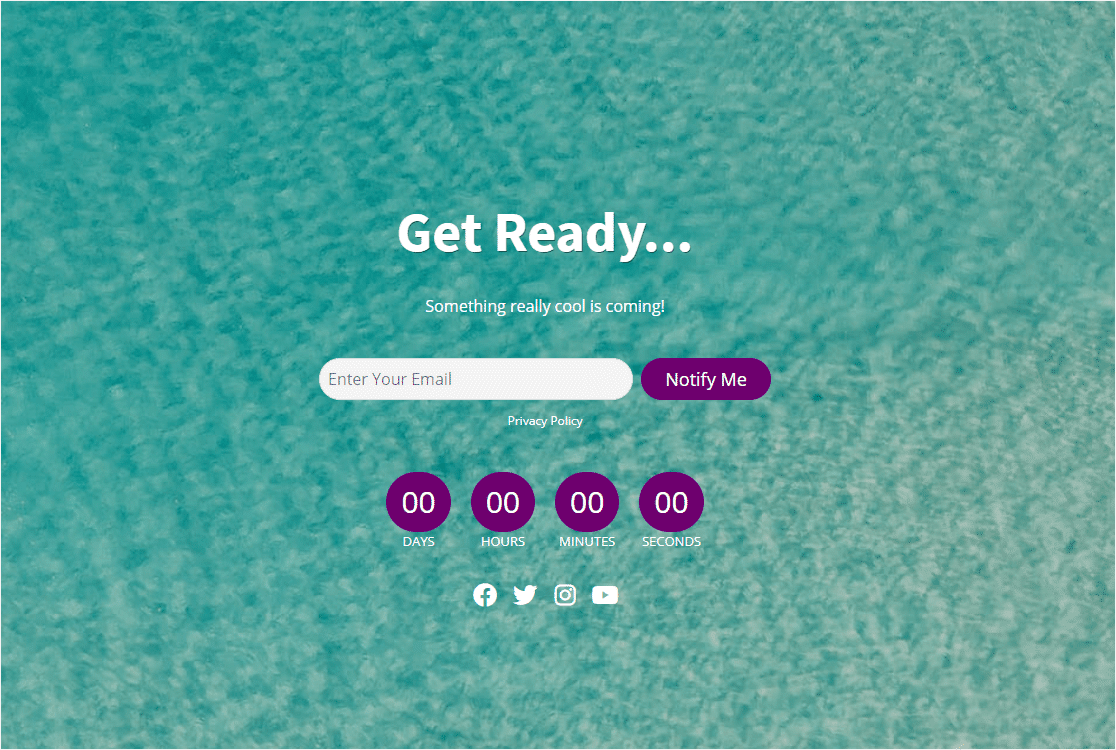
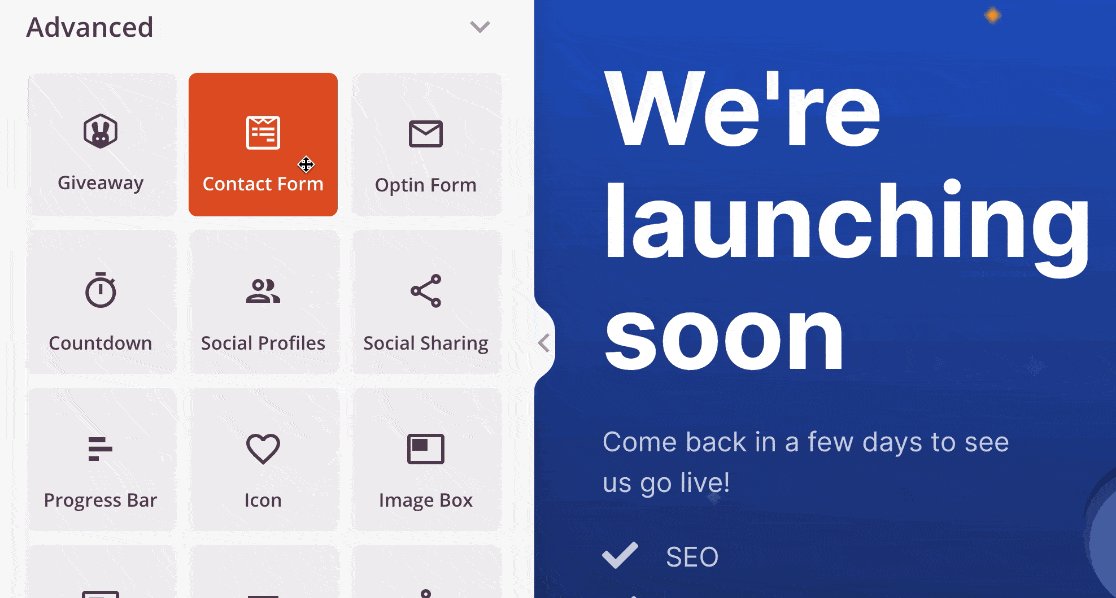
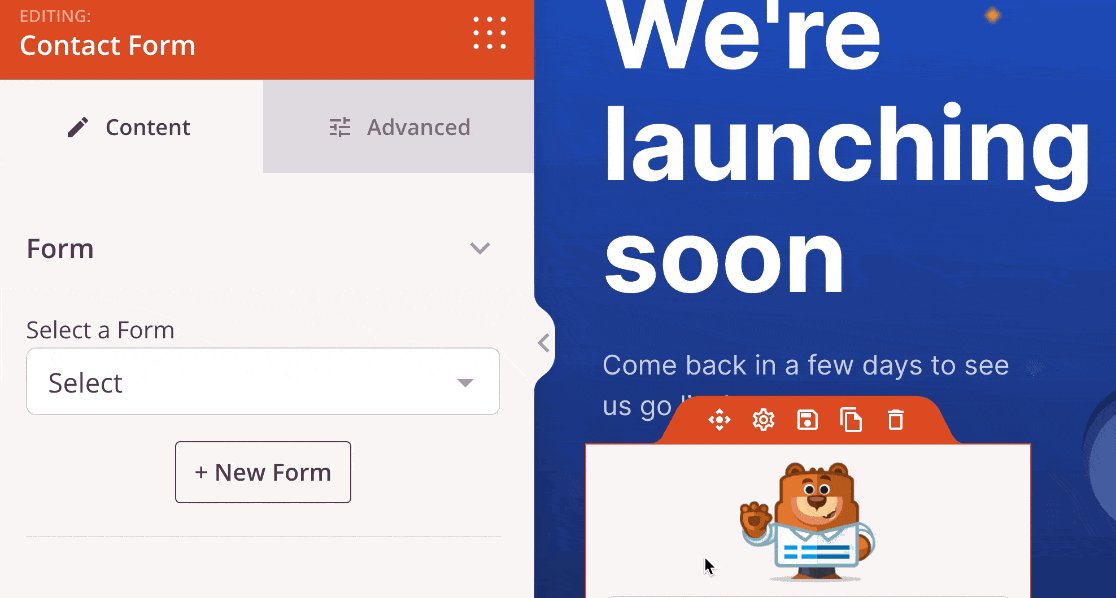
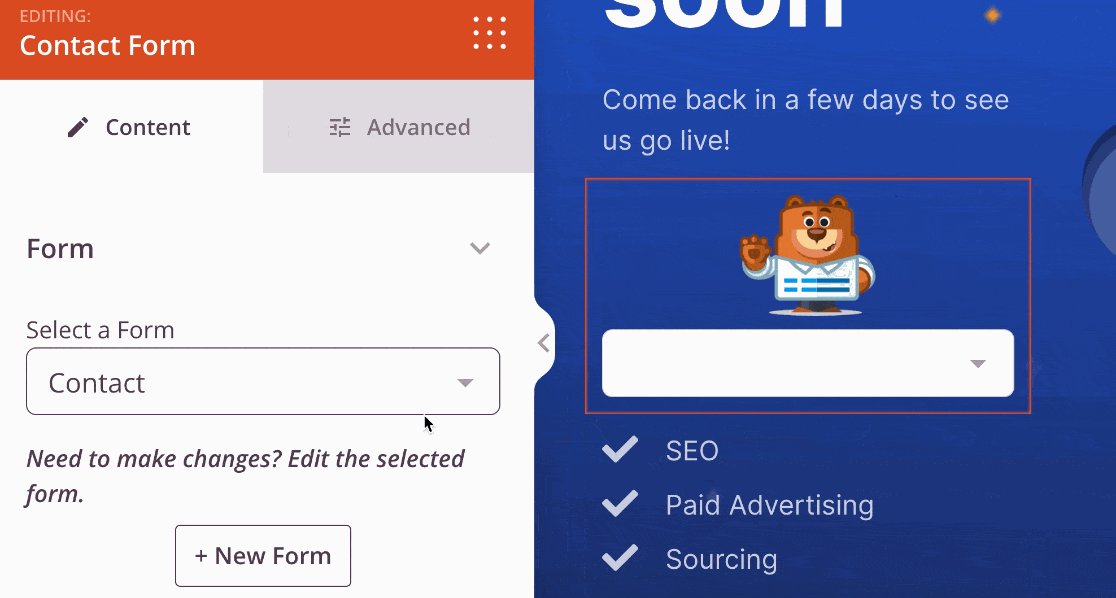
In diesem Beispiel verwendet die in Kürze erscheinende Seitenvorlage von SeedProd soziale Symbole, eine E-Mail-Liste und einen Countdown-Timer. Der Countdown-Timer erzeugt ein Gefühl der Dringlichkeit und kann dazu beitragen, Ihre Formularabbruchrate zu reduzieren.

Dies ist großartig zu verwenden, wenn Sie den Tag kennen, an dem Sie starten werden, und es ist super einfach, mit SeedProd eine in Kürze erscheinende Seite in WordPress zu erstellen, da Sie Tonnen von verschiedenen Blöcken verwenden können, um Ihrer Seite verschiedene Dinge hinzuzufügen (einfach durch Ziehen). und sie fallen lassen).
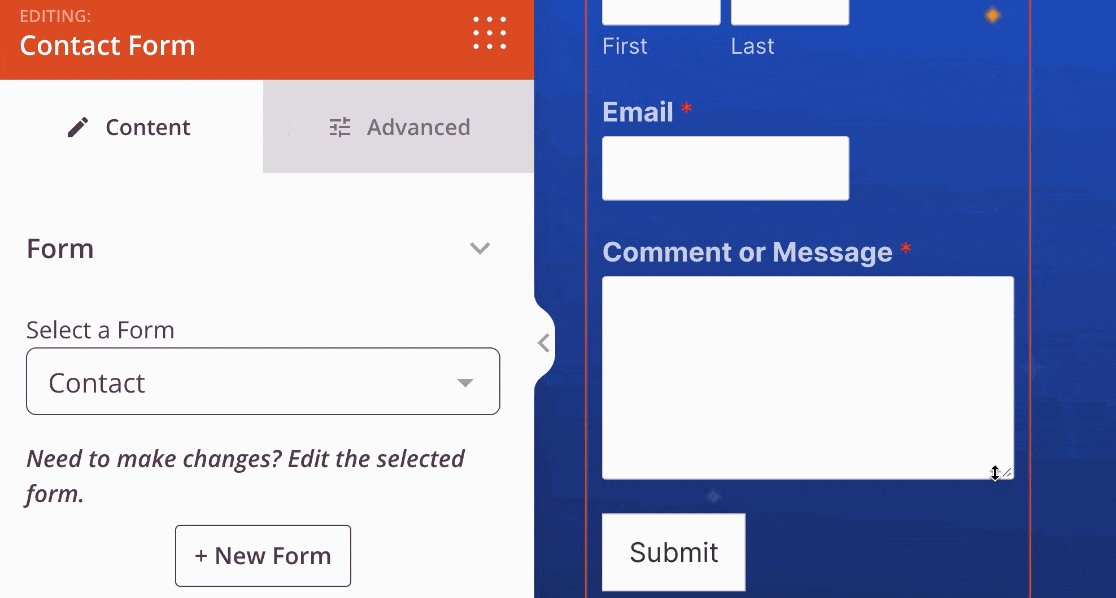
2. Fetter Hintergrund
In diesem wunderschönen Beispiel ist ein einfaches Kontaktformular in diese Seite eingebettet. Sie verwenden auch ein visuell beeindruckendes Bild als Hintergrund.
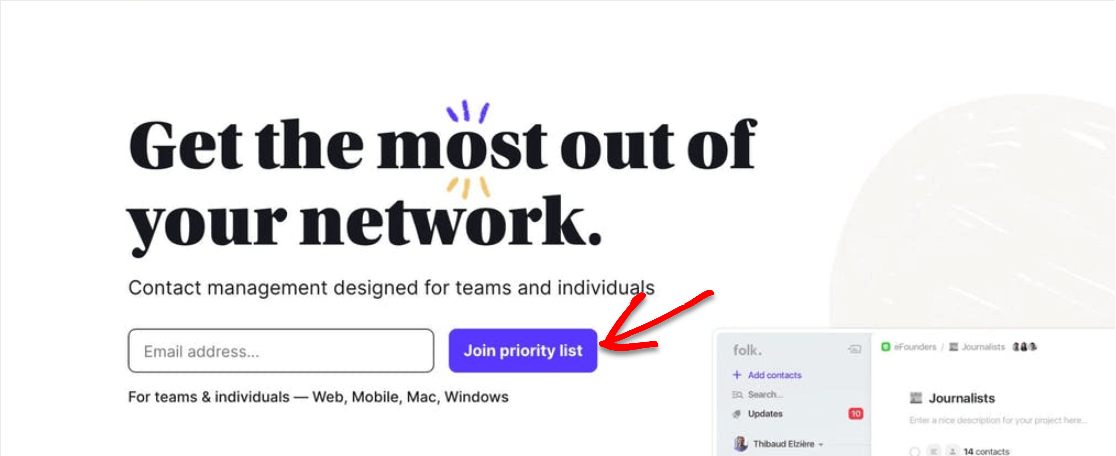
3. Benutzerdefinierte Schaltflächenkopie
Obwohl dieses in Kürze erscheinende Seitenbeispiel nicht angibt, wann der Start erfolgt, lassen sie es stattdessen offen.
Aber sie verwenden einen bunten CTA-Button mit Kopie, der uns genau sagt, was wir mit 'Prioritätsliste beitreten' tun sollen.
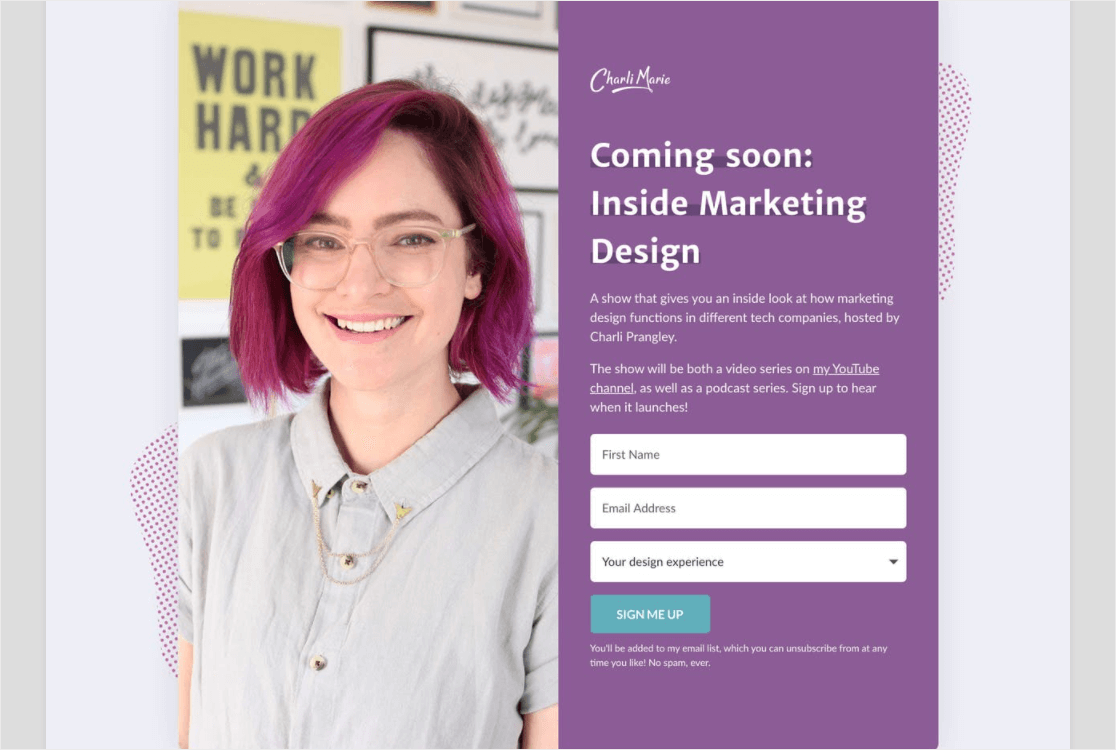
4. Vertrauen aufbauen
Hier ist ein weiteres Beispiel, das Sie sich ansehen können. Dieses hat ein Bild, das das Gesicht einer Person zeigt. Dies ist eine großartige Möglichkeit, Vertrauen bei Ihren Besuchern aufzubauen und sie zu ermutigen, Ihr Formular auszufüllen.
Es macht auch einen guten Job, ein bisschen zu erklären, was auf Lager ist, ohne zu viel zu schreiben.
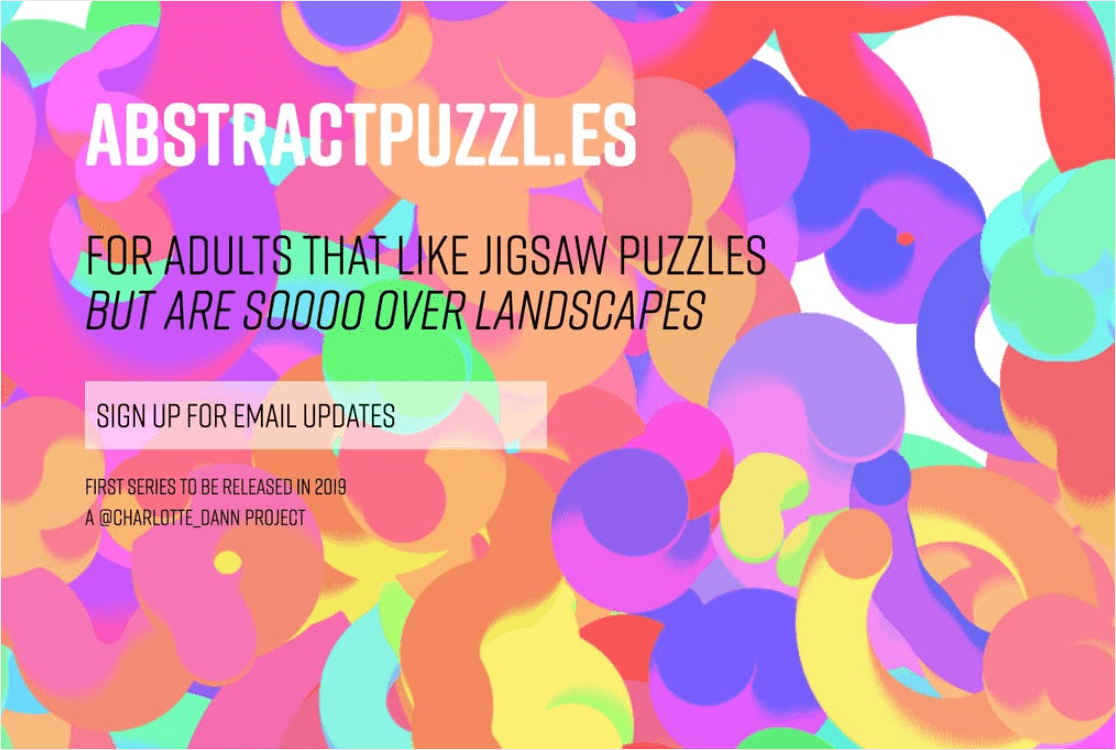
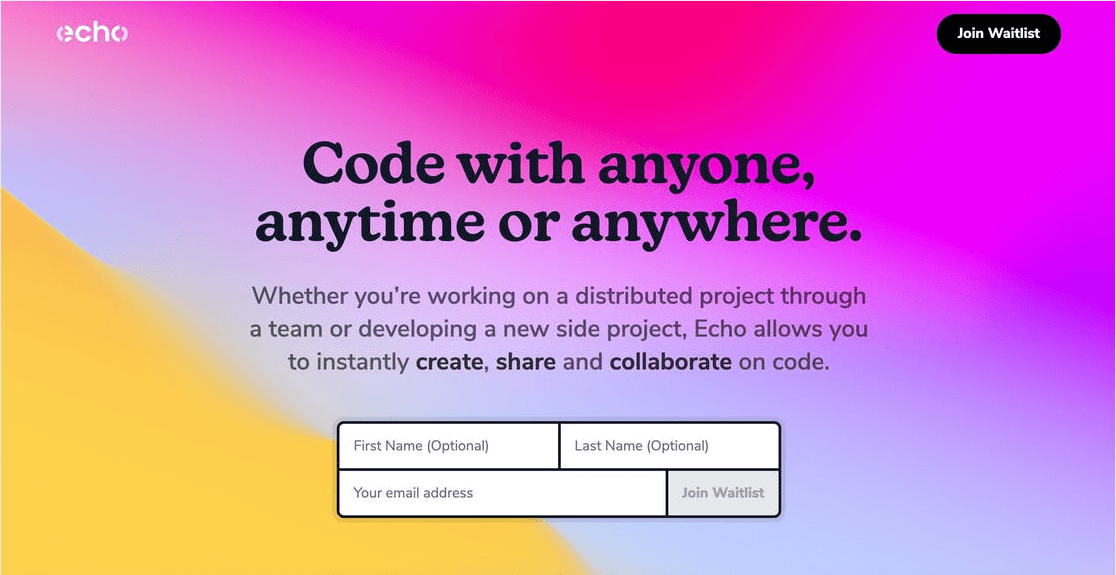
5. Lebendige Farben
Wir wollten dieses Beispiel einfügen, um zu zeigen, wie wirkungsvoll ein fettes Hintergrundbild sein kann. Dieser verwendet ebenfalls 3 Felder, macht aber 2 davon optional.
Wir lieben diese Idee, weil wir wissen, dass je mehr Felder ein Formular hat, desto unwahrscheinlicher ist es, dass jemand zu dieser Schaltfläche zum Senden gelangt und gegen die Best Practices für die Formularkonvertierung verstößt.
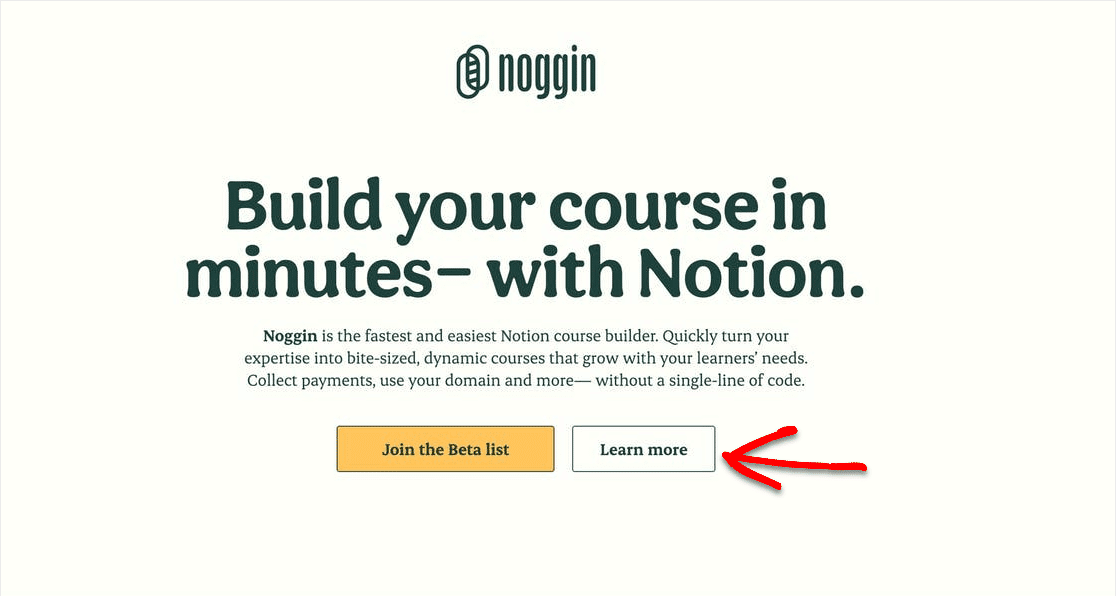
6. Mehrere CTA-Buttons
Hier ist ein großartiges Beispiel mit 2 CTA-Tasten. Dasjenige, das auf ein Newsletter-Anmeldeformular verweist, hat eine helle Farbe, sodass die Augen darauf gelenkt werden.
Wenn jemand jedoch mehr erfahren möchte, verknüpft diese Seite die Schaltfläche "Weitere Informationen" mit einer anderen Seite, damit der Besucher beschäftigt bleibt.
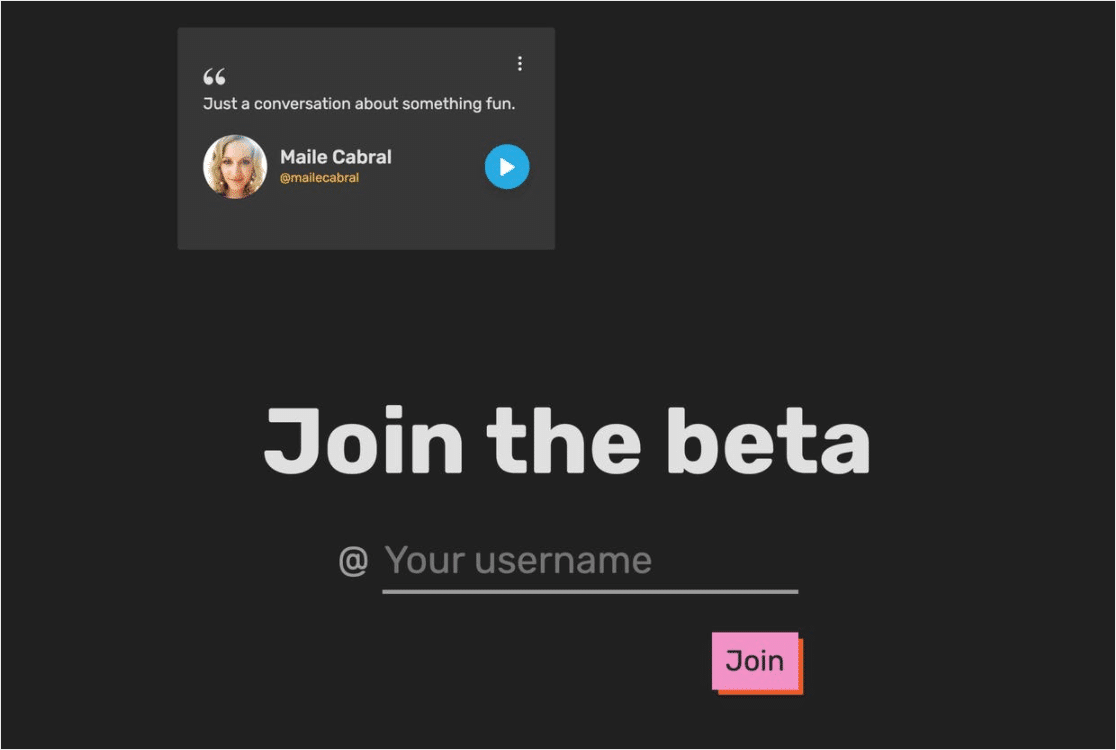
7. Sozialer Beweis
Diese Seite hat nicht nur ein Anmeldeformular, sondern ist auch ein gutes Beispiel für soziale Beweise. Es gibt ein Testimonial direkt auf der Seite, das hilft, Besucher davon zu überzeugen, der Beta vor der Veröffentlichung beizutreten.
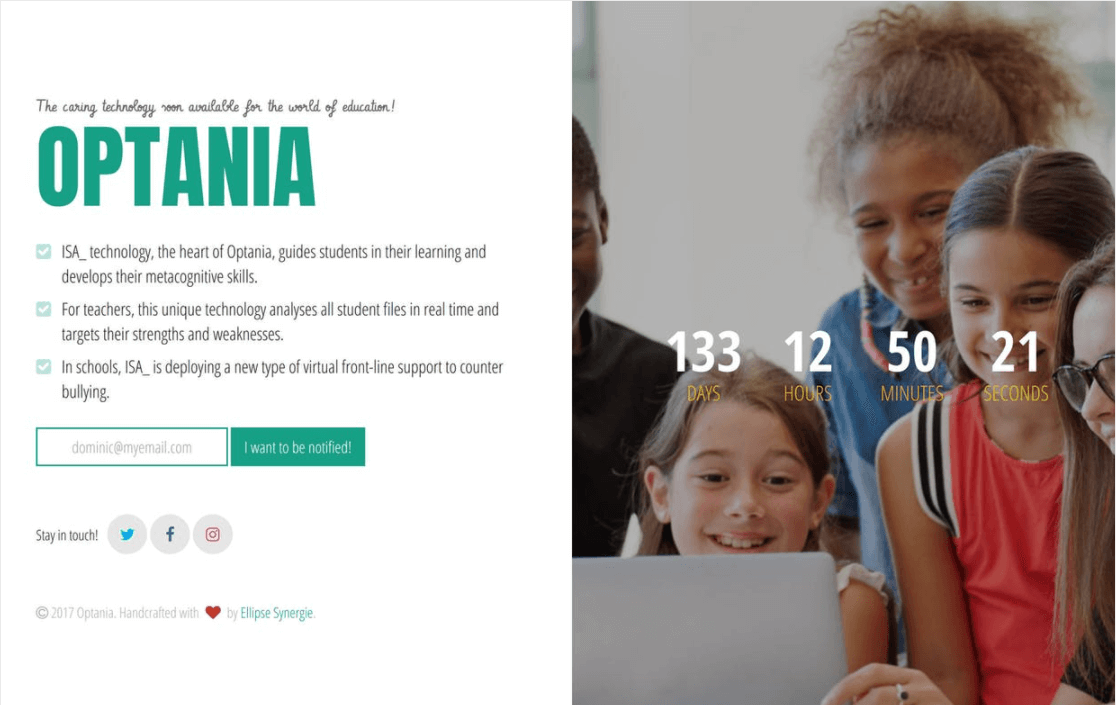
8. Aufzählungsliste
Diese Zielseite verwendet einige großartige Ideen für Ihren Wartungsmodus oder Ihre Seite für den baldigen Einsatz. Es gibt nicht nur einen Countdown-Timer, sondern auch eine Aufzählungsliste, die auf einer Seite der Seite sauber und organisiert aussieht.
Und abhängig von Ihrer Geschäftsnische kann die Verwendung von Gesichtern wie in diesem Beispiel wirklich dazu beitragen, eine Geschichte visuell zu erzählen und E-Mail-Anmeldungen zu fördern.
9. Spiel (Beispiel für eine im Aufbau befindliche Seite)
Dieses spannende Beispiel für eine in Kürze erscheinende Seite kann auch für eine im Aufbau befindliche Seite funktionieren. Diese Website hat sich entschieden, ein Spiel auf der Seite zu verwenden.

Es fehlt jedoch ein Kontaktformular und wir denken, dass im E-Mail-gegen-Kontaktformular-Krieg heutzutage Kontaktformulare eine Notwendigkeit sind.
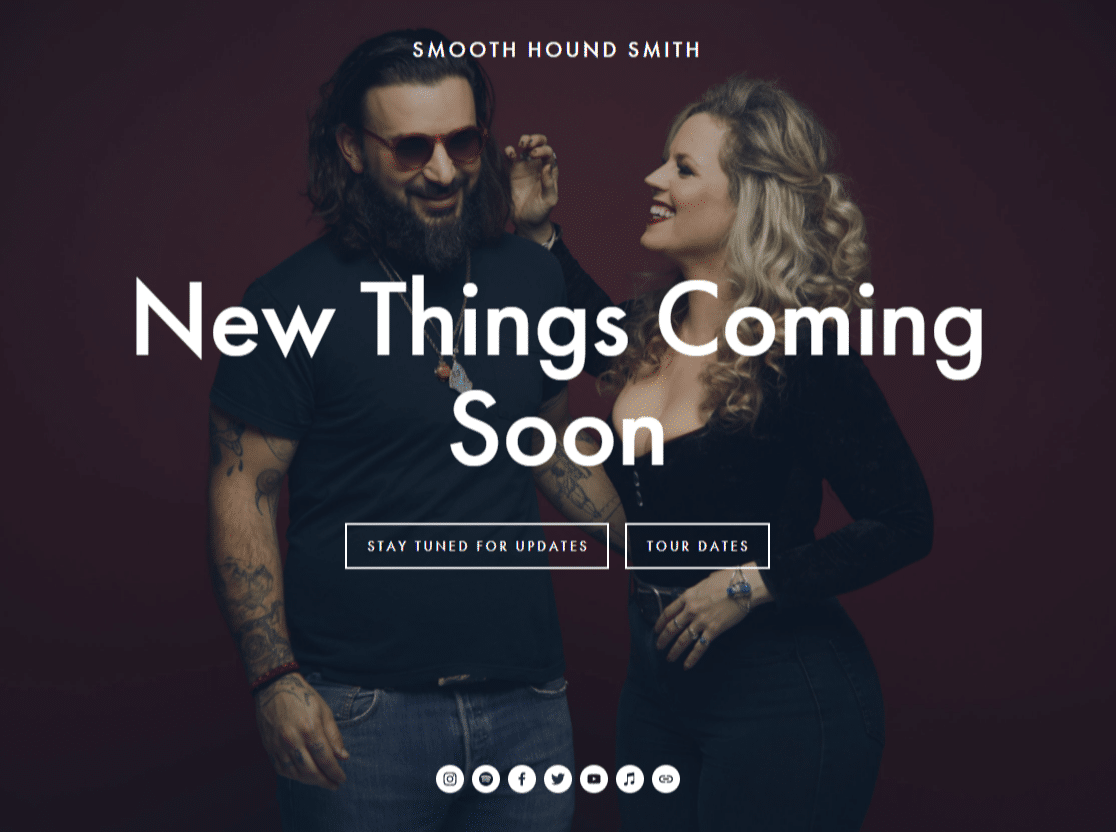
10. Spaß (Beispiel für eine Wartungsmodusseite)
In diesem lustigen Beispiel verhält es sich eher so, als hätten sie eine Site in den Wartungsmodus versetzt.
Es gibt auch eine Menge Links zu verschiedenen Schaltflächen mit Links zu externen Seiten, sodass Sie dieser Band in den sozialen Medien folgen oder ihre Musik hören können.
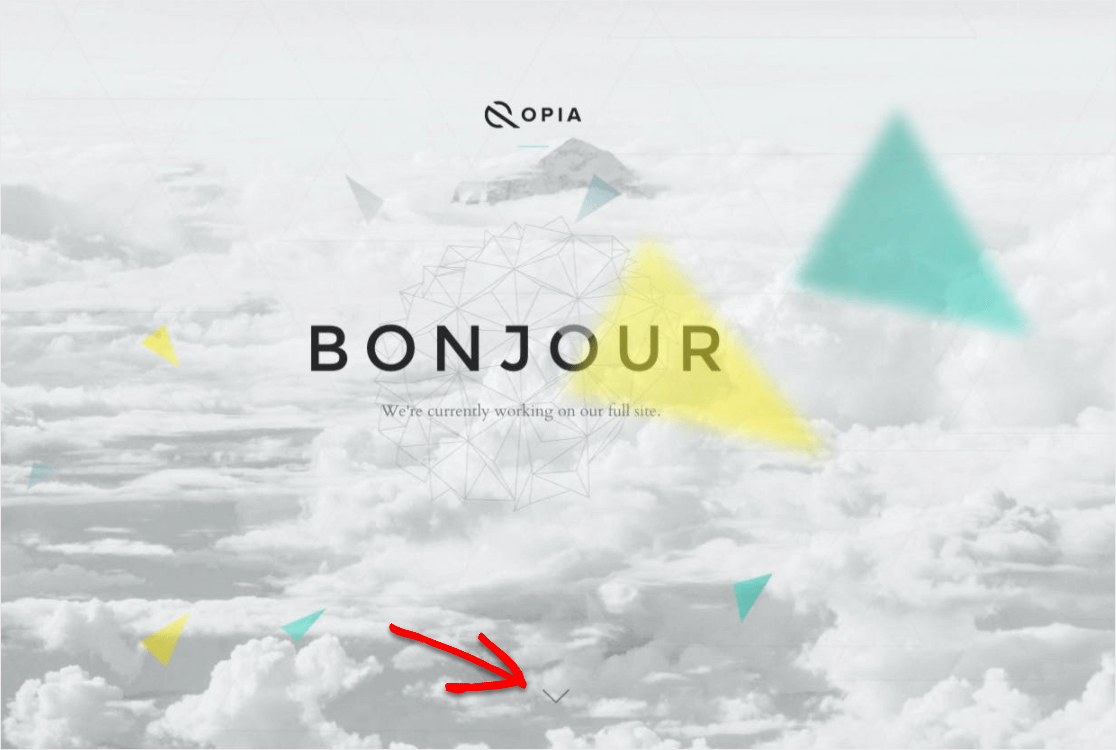
11. Freundlicher Ton
Wir lieben das schöne Hintergrundbild auf dieser Seite (plus die freundliche Willkommensnachricht).
Und sehen Sie den kleinen Knopf auf diesem? Es verwendet einen coolen Scroll-Effekt, um die Seite nach unten zu weiteren Informationen zu springen.
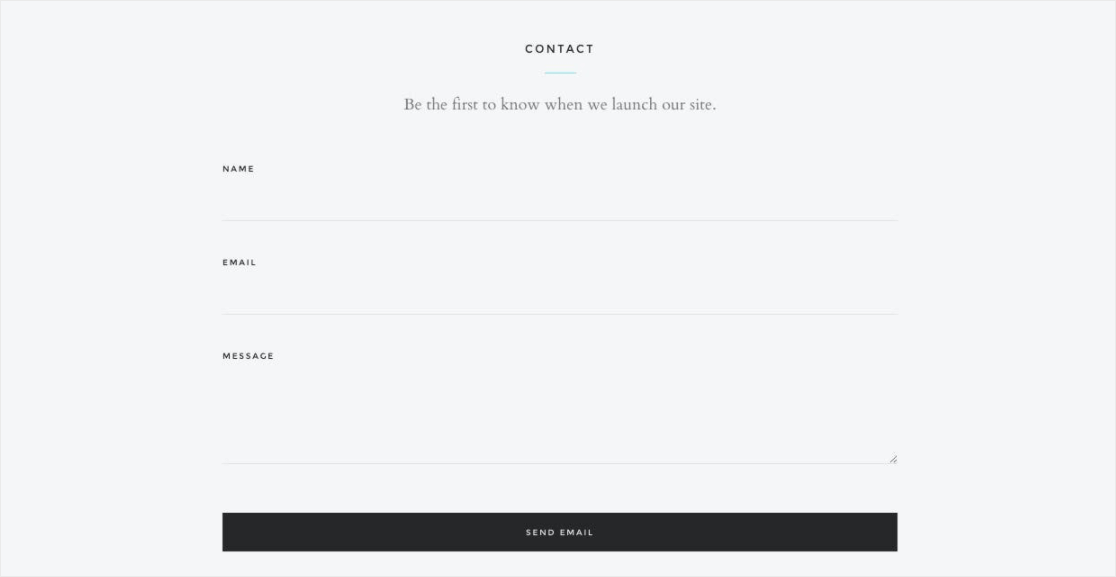
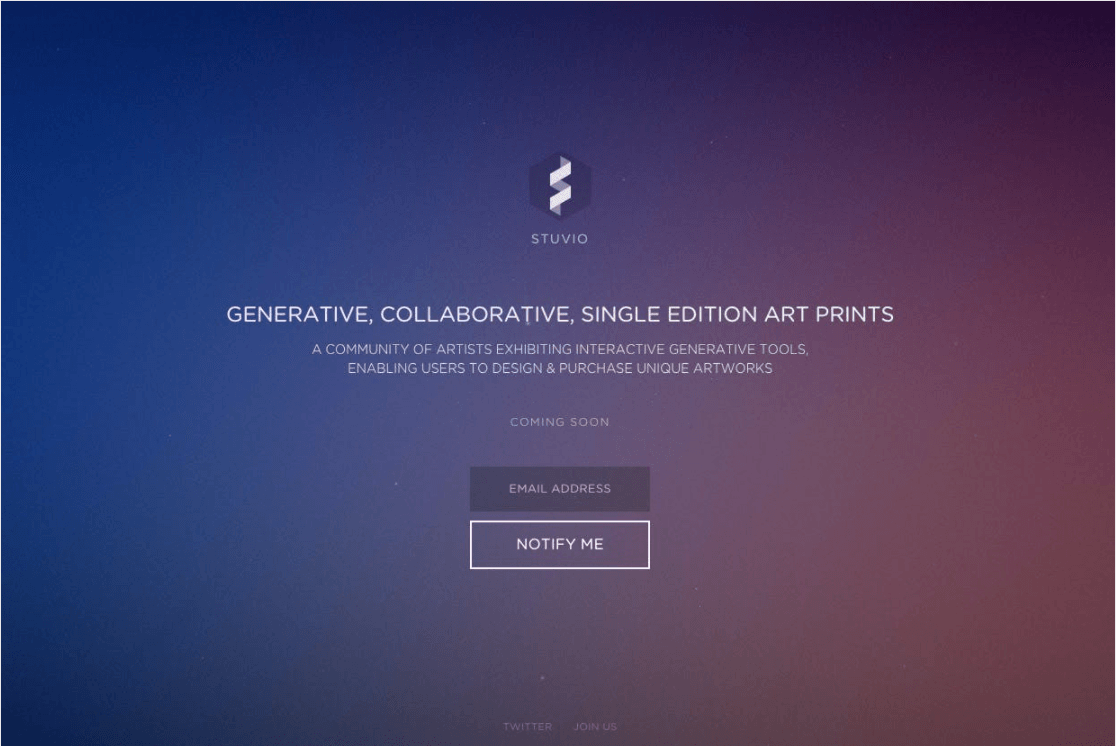
12. Minimalistisch
In diesem einfachen Beispiel für eine in Kürze erscheinende Seite sehen Sie, dass es sich um ein einfaches Kontaktformular mit einer einfachen Kopie handelt. Obwohl es nicht viele Details gibt, passen das minimalistische Thema und die Atmosphäre wirklich zur Marke.
13. Animiert
Diese animierte Seite enthält Links zu den Social-Media-Konten der Marke. Nennen Sie es einen intelligenten Social-Media-Marketing-Hack, den Sie auch auf Ihrer Seite verwenden können, um Ihre sozialen Kanäle einfach zu bewerben.
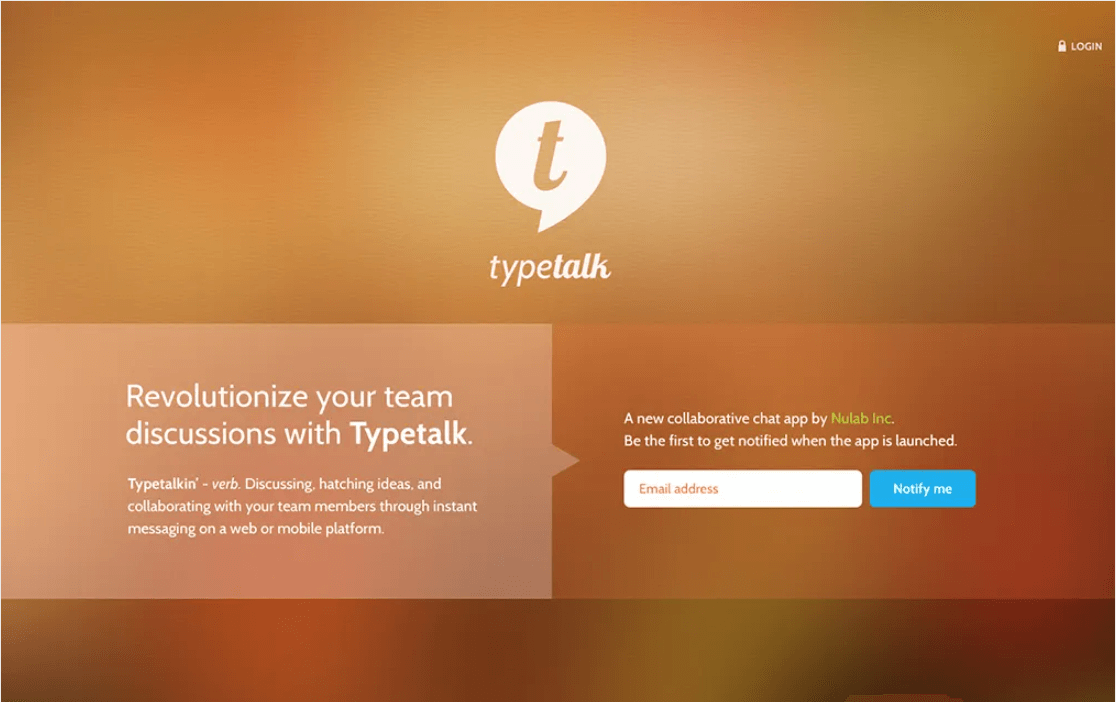
14. Modern + Einfach
Hier ist eine weitere Seite zum Auschecken. Sie können sehen, dass es nur ein einfaches E-Mail-Adressfeld und eine CTA-Schaltfläche gibt. Außerdem ein Logo und ein kleiner Text darüber, worum es bei dem Unternehmen geht.
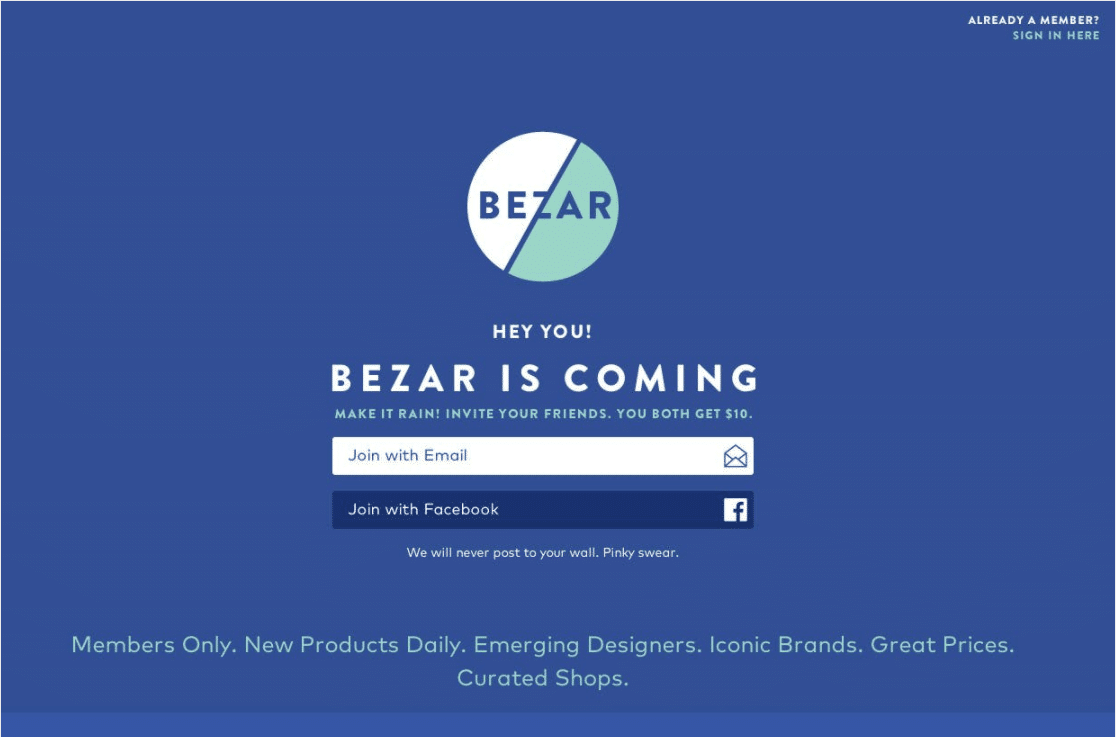
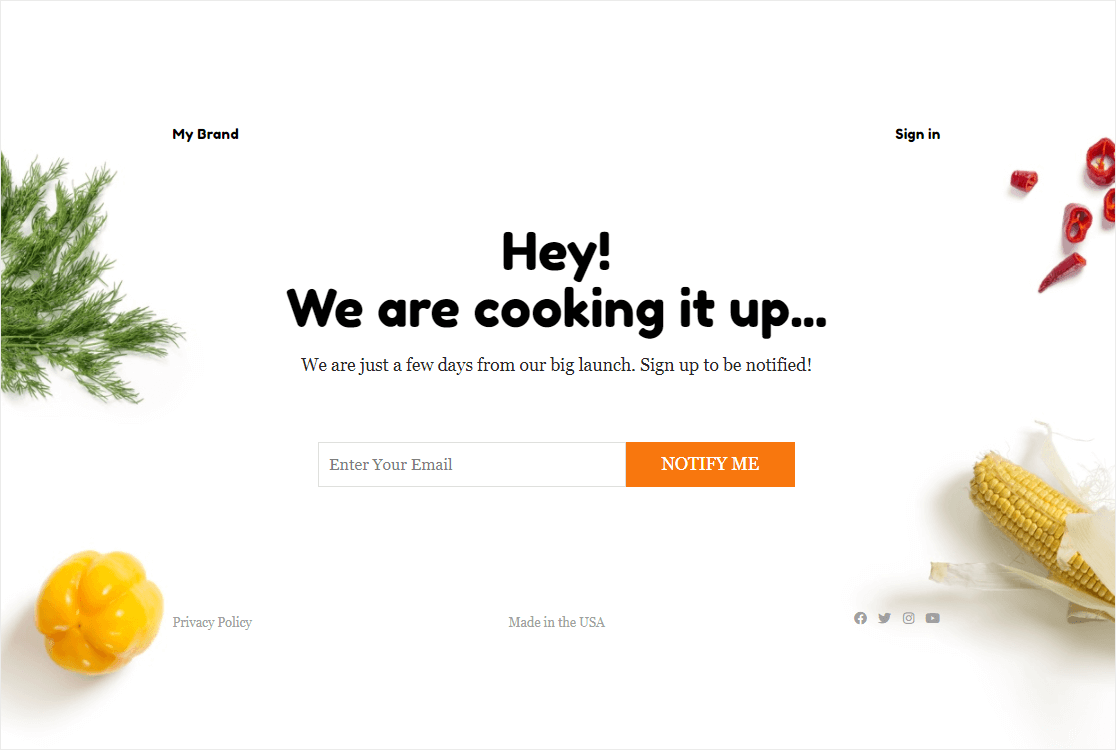
15. Starke Kopie
Auf dieser fett gedruckten Zielseite sehen Sie einige lustige Texte, darunter ein "Hey You!". Es gibt auch einige fantastische Formulierungen, die diese Marke sehr exklusiv erscheinen lassen.
So zu schreiben ist eine großartige Möglichkeit, Website-Besucher dazu zu bringen, Ihr Formular auszufüllen und sich in Ihre E-Mail-Liste einzutragen, um benachrichtigt zu werden, wenn Sie mit der Arbeit beginnen.
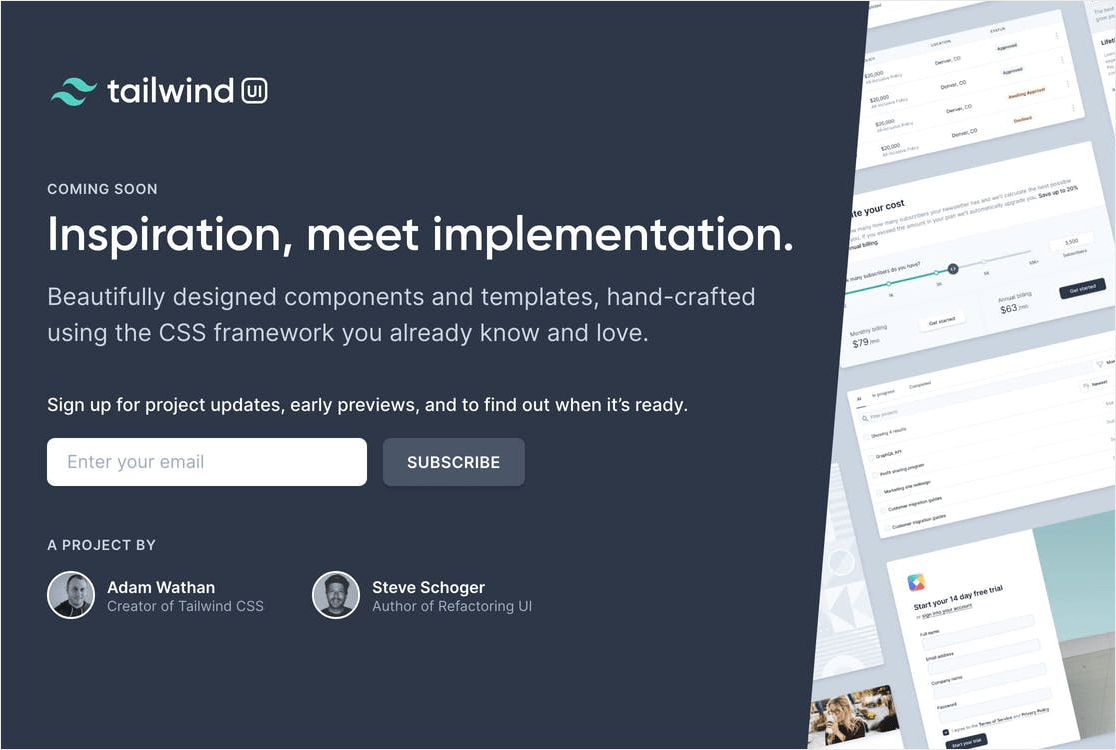
16. Hell + Einfach
Diese auffällige, demnächst erscheinende Seite sieht toll aus, aber es fehlen soziale Profile. Potenzielle Kunden werden diese Seiten wahrscheinlich besuchen, wenn sie einbezogen wurden.
17. Farbmarke
Hier sehen Sie, dass die Farben der Marke auf der Seite aufeinander abgestimmt sind. Lassen Sie die Dinge besonders professionell aussehen. Die Hintergrundfarbe der CTA-Schaltfläche stimmt perfekt mit der Farbe des Rests der Seite überein.
Wie Sie an diesen Beispielen sehen können, gibt es viele Möglichkeiten, eine Coming Soon-Seite zu erstellen (und einige Dinge sollten Sie auf jeden Fall immer einbeziehen). Und der coolste Teil ist, dass Sie all dies mit dem SeedProd-Plugin erstellen können.
Erstellen Sie Ihre Coming Soon-Seite mit SeedProd
Da ist es also. Hoffentlich hat Ihnen dieser Beitrag geholfen zu erfahren, warum die Verwendung dieser Art von Seiten so wichtig ist, und hat Ihnen einige wirklich tolle Beispiele gezeigt, die Sie inspirieren.
Um mit Ihrer eigenen Seite zu beginnen, starten Sie noch heute mit SeedProd, dem besten Landing Page Builder für WordPress.
Sie müssen Ihre Website-Seiten erstellen, anpassen und verwalten und möchten nicht jemand anderen dafür bezahlen?

Neben der einfachen Erstellung von im Bau befindlichen Seiten können Sie mit diesem erstaunlichen Plugin Folgendes erstellen:
- Benutzerdefinierte 404-Seiten: Verwandeln Sie potenziell verlorenen Traffic in Leads, indem Sie E-Mails sammeln, Personen zu anderen Zielseiten einladen und vieles mehr.
- Benutzerdefinierte Anmeldeseiten : Passen Sie die Anmeldeseite Ihres Benutzers an Ihre Website und Marke an
- E-Mail-Marketing-Integrationen: Verbinden Sie sich mit den beliebtesten Diensten, um Ihre Website nahtlos mit Ihrer E-Mail-Liste zu verbinden.
- WordPress-Dankesseiten : Erstellen Sie ganz einfach eine Dankesseite in WordPress, zu der Ihre Benutzer nach dem Absenden eines Formulars weitergeleitet werden können.
…und eine Menge anderer fantastischer Tools, die Ihnen helfen, den Erfolg Ihrer Website zu steigern.
Und obwohl SeedProd jede Menge erstaunliche Funktionen bietet, ist es immer noch super erschwinglich.

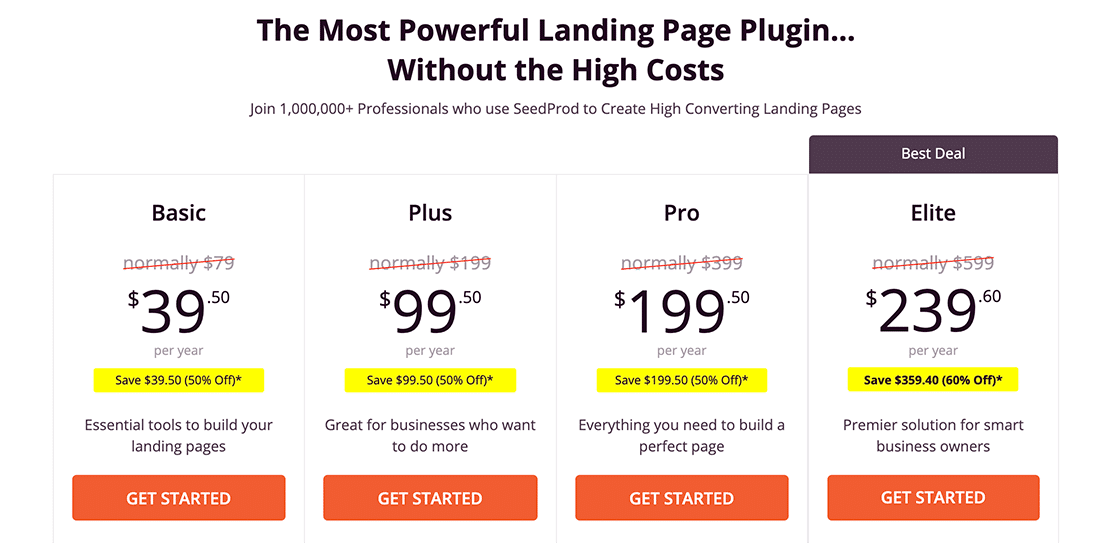
Die Pläne von SeedProd kosten:
- Basic – 39,50 $ pro Jahr
- Plus – 99,50 $ pro Jahr
- Pro – 100,50 $ pro Jahr
- Elite – 239,60 $ pro Jahr
Darüber hinaus gibt es auch eine kostenlose Version mit allem, was Sie zum Erstellen einfacher Landingpages benötigen. Dies macht es zu einer ausgezeichneten Option für Website-Besitzer mit einem knappen Budget.
Aber wir empfehlen Ihnen, SeedProd Pro auszuprobieren. Wenn es Ihnen nicht gefällt, bietet SeedProd eine 14-tägige Geld-zurück-Garantie, ohne dass Fragen gestellt werden.
Also, worauf wartest Du? Beginnen Sie noch heute mit SeedPro Pro und erstellen Sie die Website Ihrer Träume.
Die langsame Website für kleine Unternehmen hat Sie im Stich gelassen? Vergiss nicht, unseren Leitfaden zu den besten WordPress-Hosting-Diensten zu lesen.
Und wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter, um mehr über den Blog zu erfahren.