Häufig fehlgeschlagene PageSpeed-Audits und wie man sie behebt
Veröffentlicht: 2022-04-10In diesem Artikel werden wir diskutieren, wie Sie WP Rocket verwenden können, um Ihre WordPress-Website zu optimieren. Wir werden uns Schritt für Schritt ansehen, wie man dieses Plugin verwendet, um die am häufigsten fehlgeschlagenen PageSpeed-Audits zu bestehen. Wir haben diesen Artikel nach den häufigsten fehlgeschlagenen Audits und den am wenigsten häufigen fehlgeschlagenen Audits geordnet, aber Sie können das Inhaltsverzeichnis links neben diesem Beitrag verwenden, um schnell zu navigieren.

Wenn Ihre Website nicht richtig optimiert ist, zeigt Google Ihnen eine Liste mit Möglichkeiten, die Sie verfolgen können, um die Leistung Ihrer Website zu steigern. Darüber hinaus erhalten Sie eine Liste der Audits, die Sie entweder bestanden oder nicht bestanden haben. Wenn Sie ein Audit nicht bestehen, erhalten Sie Empfehlungen, wie Sie am besten damit umgehen.

Es ist nicht unbedingt erforderlich, dass Sie bei Google PageSpeed perfekte 100 von 100 Punkten erzielen. Es ist jedoch wichtig, dass Ihre Website schnell geladen werden kann, da Geschwindigkeit ein Rankingfaktor für die Google-Suche ist. Darüber hinaus gibt es unzählige Statistiken (alles, was Sie tun müssen, ist eine Google-Suche), die erklären, warum eine schnellere Website zu höheren Conversion-Raten und niedrigeren Absprungraten führt. Sie möchten auf jeden Fall unter 2,0 für Ihren Geschwindigkeitsindex punkten.
Jetzt, da wir wissen, warum Geschwindigkeit wichtig ist, lassen Sie uns darüber sprechen, warum wir WP Rocket für unsere Website-Optimierung wählen.
Wir verwenden WP Rocket, um alle WordPress-Websites zu optimieren. Dazu gehören die Websites, die wir als Agentur erstellt haben, sowie die Websites, an denen wir arbeiten, wenn wir einen Optimierungsdienst mit SpeedOpp (professionelle WordPress-Geschwindigkeitsoptimierung) betreiben. Der Grund, warum wir uns für WP Rocket entschieden haben, ist, dass es das schnellste in der Branche ist und außerdem extrem einfach und unkompliziert zu implementieren ist.
Verstehen Sie uns nicht falsch, es ist ein super mächtiges Tool und so konzipiert, dass es einfach zu verstehen und zu verwenden ist – das spart uns viel Zeit. Es ist ein Premium-Plugin ($49/Jahr), aber es ist einfach und führt zu den schnellsten Websites (wir haben es getestet).
Kommen wir nun zu den eigentlichen Optimierungs-Tutorials für jede einzelne Prüfung der Seitengeschwindigkeit, die Sie nicht bestehen können. Wir werden die häufigsten Möglichkeiten behandeln, die Ihnen Google PageSpeed beim Erstellen eines Berichts für Ihre WordPress-Website bietet. Diese Möglichkeiten und Audits finden Sie auch in einem Lighthouse-Bericht. Lassen Sie uns darauf eingehen.

Beseitigen Sie Ressourcen, die das Rendern blockieren
Dies ist wahrscheinlich der häufigste Fehler, auf den Sie bei Ihrer WordPress-Website stoßen werden. Wenn Sie nichts unternommen haben, um Ihre Website zu optimieren, laufen Ressourcen zum Blockieren des Renderings weit herum. Die Google-Möglichkeit schlägt vor, dass Sie Ressourcen zum Blockieren des Renderings eliminieren sollten.
Zunächst einmal, was sind renderblockierende Ressourcen? Sie können hier mehr erfahren, aber kurz gesagt handelt es sich um Skripte oder Dateien, die die Ladezeit Ihrer Website verlangsamen. Wenn eine Datei eines bestimmten Typs in einen bestimmten Manager geladen wird, stoppt der Browser das Rendern der Webseite, um diese Datei zu laden, liest sie und fährt dann mit dem Rendern der Webseite fort. Mehrere Render-Blocking-Ressourcen summieren sich und führen zu einer viel langsameren Website.
WP Rocket-Adressen rendern blockierende Ressourcen auf drei Arten. Erstens, sobald Sie das Plugin auf der Website installieren, generiert es automatisch einen Cache.
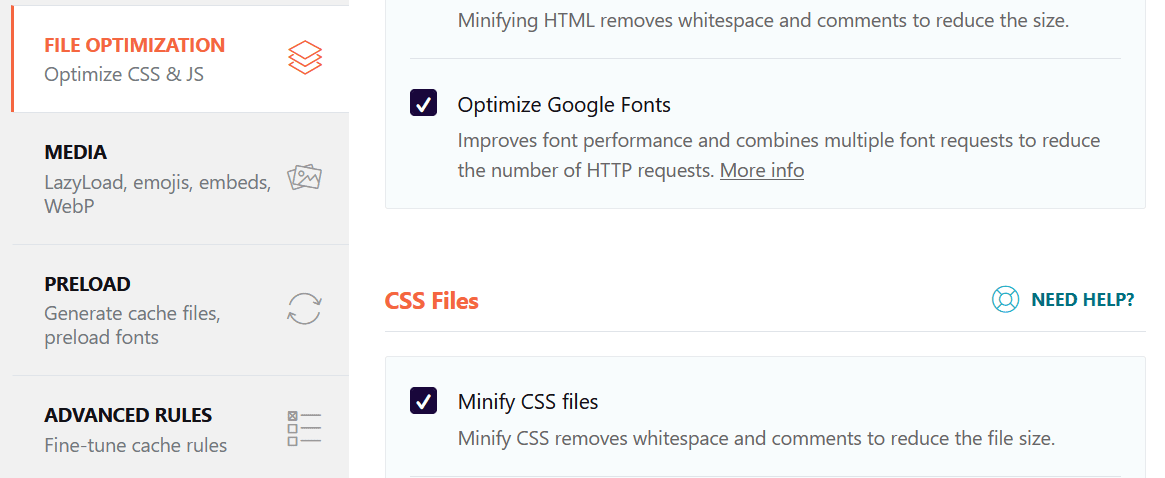
Zweitens bietet das Tool 2 Einstellungen, die Sie aktivieren können, um die Bereitstellung von JavaScript und CSS zu optimieren. Wechseln Sie dazu zur Registerkarte Dateioptimierung im WP Rocket-Dashboard.



Auf dieser Seite können Sie die folgenden beiden Einstellungen aktivieren:
- Optimieren Sie die CSS-Bereitstellung – Dies ist eine extrem leistungsstarke und dennoch automatische Funktion. Es geschieht in zwei Schritten. Zunächst identifiziert WP Rocket das gesamte CSS, das zum Laden der Website erforderlich ist. Dies wird als kritischer Pfad CSS bezeichnet, der zum Laden des anfänglichen Ansichtsfensters erforderlich ist. Dann lädt es alle zusätzlichen CSS asynchron, wodurch der Renderblockierungsaspekt entfernt wird.
- JavaScript verzögert laden - Durch das Verzögern des Ladens von JavaScript wird der Renderblockierungsaspekt davon entfernt.
Wir empfehlen auch, CSS- und JavaScript-Dateien zusammenzuführen und zu minimieren. Dadurch werden alle einzelnen Dateien zu einer größeren Datei kombiniert, wodurch die Anzahl der HTTP-Anforderungen reduziert und Ressourcen blockiert werden.
Nicht verwendetes CSS zurückstellen
Indem Sie die CSS-Bereitstellung optimieren, verschieben Sie ungenutztes CSS. Nicht verwendetes CSS ist jedes CSS, das beim Laden des anfänglichen Darstellungsbereichs der Seite nicht erforderlich ist.
Gehen Sie einfach zu WP Rocket --> Dateioptimierung und aktivieren Sie die Funktion "CSS-Bereitstellung optimieren". Dies ist die gleiche Einstellung „CSS-Bereitstellung optimieren“, die gerade in Eliminieren von Renderblockierungsressourcen besprochen wurde.


Das ging schnell und einfach, oder?
Minimieren Sie CSS und Minimieren Sie JavaScript
WordPress-Websites bestehen diese beiden Audits häufig nicht, weil sie mehrere Plugins und Designs verwenden. Daran ist nichts auszusetzen, und es ist ziemlich einfach, CSS und JavaScript in WordPress mit WP Rocket zusammenzuführen und zu minimieren.
Zunächst einmal bezieht sich Minifizierung auf das Entfernen von Leerzeichen und nicht verwendeten Zeichen aus dem Code, aus dem JavaScript-Skripte und CSS-Dateien auf Ihrer WordPress-Website bestehen. Sie können dies manuell tun, aber WP Rocket erledigt dies automatisch für Sie.
Aktivieren Sie auf der Registerkarte „Dateioptimierung“ in WP Rocket einfach die Option „CSS minimieren“ und „JavaScript minimieren“. Auf dieser Registerkarte finden Sie zusätzliche Features und Funktionen, z. B. das Minimieren von HTML, das Zusammenführen von CSS-Dateien und mehr.


Beim Minimieren von Dateien wird WP Rocket Sie warnen, dass dies Dinge beschädigen könnte. Das ist eine gültige Warnung, weil es den zugrunde liegenden Code ändert, auf den sich Ihre WordPress-Website stützt. Wenn etwas kaputt geht, können Sie die Einstellung einfach deaktivieren und alles wird wieder normal.
Schlüsselanforderungen vorab laden
In 99 % der Fälle hat es mit Ihren Schriftarten zu tun, wenn Sie die Überprüfung der Anforderungen für das Vorladen von Schlüsseln nicht bestehen. Dies gilt insbesondere für den Seitenersteller Elementor und andere Plugins, die Schriftarten von Drittanbietern aufrufen, ohne das Preloading-Tag einzuschließen. Glücklicherweise ist dies eine extrem einfache Sache, um Abhilfe zu schaffen.
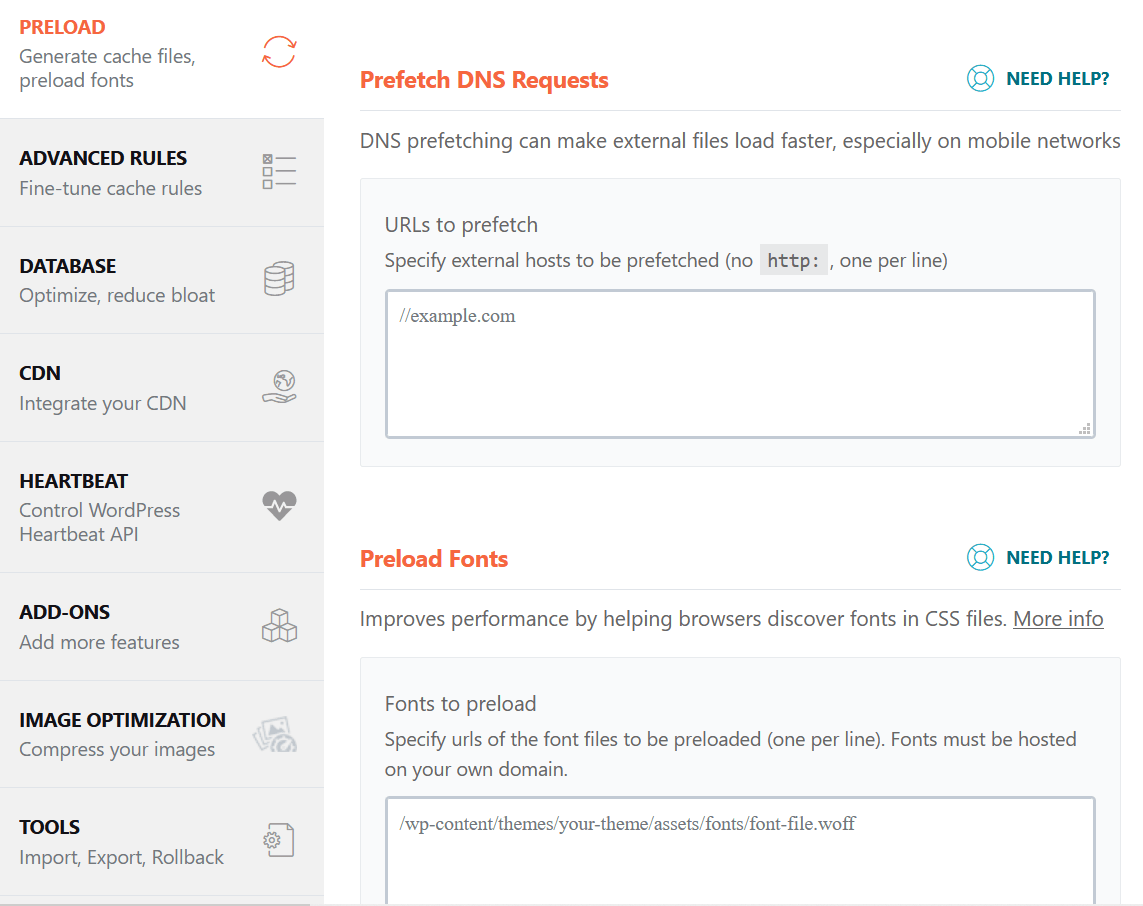
Wenn Sie diese Prüfung nicht bestehen, weist Google Sie auf die Dateien hin, die nicht vorab geladen werden. Wenn es sich um Schriftartdateien handelt, kopieren Sie einfach die entsprechende URL von Google nach WP Rocket und fügen Sie sie ein. Das Eingabefeld zum Vorladen von Schriftarten finden Sie unter der Registerkarte Vorladen in WP Rocket.

Sie können auch externe Dateien und DNS-Anforderungen vorab abrufen. Dies befindet sich im Abschnitt zum Vorladen direkt über der Eingabe zum Vorladen von Schriftarten.
Verschieben Sie Offscreen-Bilder
Wenn Sie diese Prüfung nicht bestehen, bedeutet dies, dass Sie alle Ihre Bilder laden, wenn Ihre Seite geladen wird. Selbst wenn Besucher nicht zu dem Bild scrollen und es ansehen, lädt es dennoch, überträgt Daten und verlangsamt das Laden Ihrer Website.
Um Offscreen-Bilder aufzuschieben, müssen Sie sie nur faul laden.

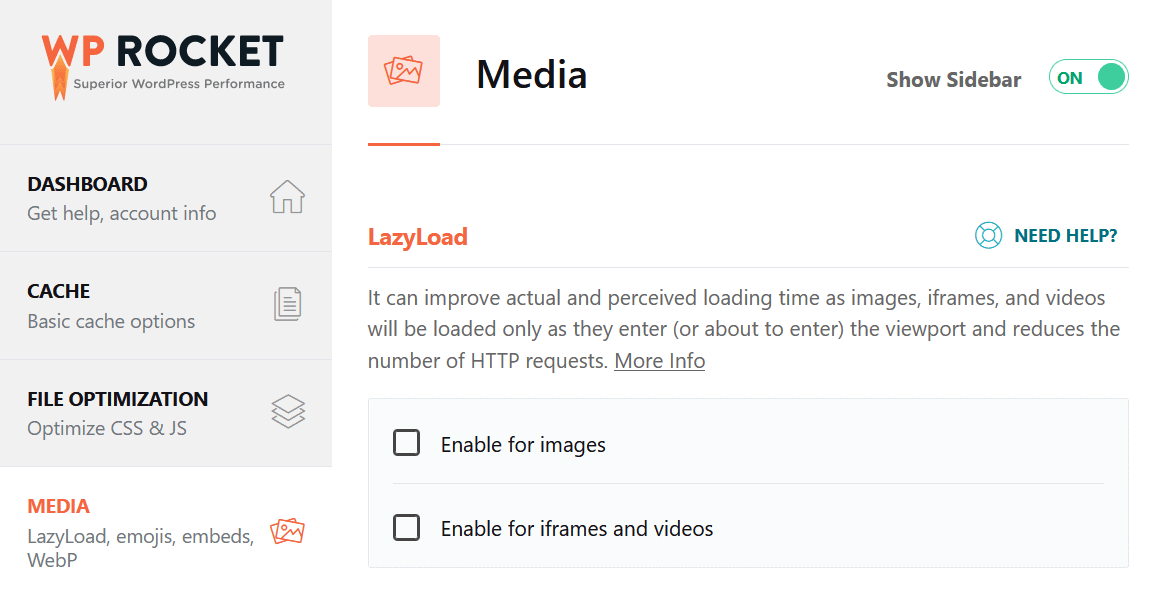
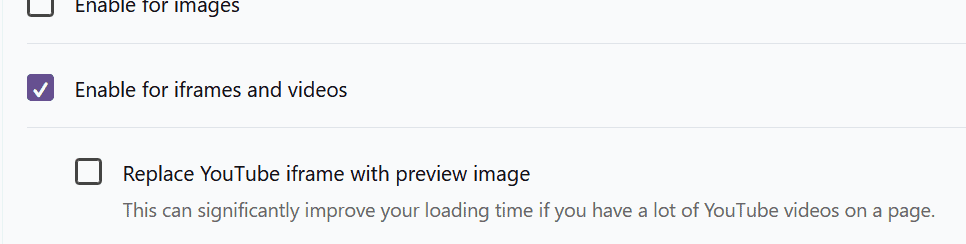
Aktivieren Sie unter dem Medien-Tab in WP Rocket das Lazy Loading für Bilder, Iframes und Videos. Wenn Sie viele YouTube-Videos auf Ihrer Website haben, können diese Ihre Seitengeschwindigkeit stark beeinträchtigen. Wir empfehlen, Lazy Loading für hohe Frames und Videos zu aktivieren, wenn Sie YouTube-Videos auf Ihrer Website eingebettet haben.
Das liegt daran, dass der YouTube-Player eine Weile zum Laden braucht, da JavaScript das Rendern blockiert. Indem Sie das Video laden, wenn der Benutzer dorthin scrollt, beseitigen Sie dieses Problem vollständig.

Nachdem Sie Lazy Loading für Ihre YouTube-Videos aktiviert haben, können Sie auch den YouTube-Iframe durch ein Vorschaubild ersetzen. Dies ist ein weiterer enormer Vorteil für Sie, wenn Sie viele YouTube-Einbettungen auf Ihrer WordPress-Website ausführen.
Durch Ersetzen des Players durch ein Vorschaubild werden das Video und der Player nicht geladen, es sei denn, der Benutzer klickt ausdrücklich auf das Vorschaubild. Dadurch laden Sie nur die notwendigen Daten und verbessern die Ladezeit der jeweiligen Webseite erheblich.
Reduzieren Sie die Antwortzeiten des Servers (TTFB)
Wir dachten, wir würden dies in unseren Artikel aufnehmen, obwohl Sie mit WP Rocket nichts tun können, um diese Metrik zu verbessern.
Reduzieren Sie die Antwortzeiten des Servers (auch bekannt als Zeit bis zum 1. Byte) bedeutet in der Regel, dass Sie sich auf einem unzureichenden Hosting befinden. Insbesondere wenn Sie Shared Hosting (Bluehost, GoDaddy, HostGator…) verwenden, sind die Antwortzeiten der Server immer extrem schlecht.
Der beste Weg, die Antwortzeiten der Server zu verbessern, besteht darin, einfach zu einem Premium-Host zu migrieren. Das muss nicht immer teuer sein. Wir haben mehrere ausführliche Artikel über die Migration zu Premium-Hosts zu den gleichen Kosten wie Shared Hosting erstellt.
Unsere Empfehlung zur Reduzierung der Zeit auf das 1. Byte wäre der Wechsel von Ihrem bestehenden WordPress-Host zu Cloudways. Sie haben einen Plan, der nur 10 US-Dollar pro Monat kostet und es Ihnen ermöglicht, Ihre Website als Cloud-Hosting auf Unternehmensebene zu hosten. Sie können ihre Plattform drei Tage lang kostenlos ausprobieren (sogar eine Kopie Ihrer Website migrieren), ohne die Kreditkartennummer einzugeben. Sie können auch 30 % Rabatt auf Ihren ersten Hosting-Monat erhalten, indem Sie den Rabattcode „ISOTROPIC“ verwenden.
