21 Unternehmen, die WordPress im Jahr 2023 verwenden
Veröffentlicht: 2023-12-22Suchen Sie nach fantastischen Beispielen für Unternehmen, die WordPress verwenden?
Heute reden wir nicht nur darüber, was WordPress kann; Wir zeigen Ihnen, wie es in der realen Welt gemacht wird.
Willkommen zu unserer Sonderfunktion, in der wir eine Vielzahl großer und kleiner Unternehmen vorstellen, die die Magie von WordPress für ihre Websites genutzt haben.
Von innovativen Startups bis hin zu etablierten Branchenführern – diese Beispiele werden Sie inspirieren, weiterbilden und vielleicht sogar überraschen.
Denken Sie daran, dass Sie mit WordPress aufgrund seiner Flexibilität, Anpassungsfähigkeit und Erweiterbarkeit jede beliebige Website erstellen können.
Ganz gleich, ob Sie ein unerfahrener Unternehmer, ein erfahrener Geschäftsinhaber oder jemand sind, der es liebt, über die neuesten digitalen Trends auf dem Laufenden zu bleiben, genießen Sie diese Beispiele für Unternehmenswebsites und machen Sie sich Notizen.
Verwandeln Sie Ihre Online-Vision in eine atemberaubende Realität!
Dieser Beitrag behandelt:
- Über 20 Unternehmen nutzen WordPress
- TechCrunch
- Meta-Newsroom
- Hypebeast
- Caesarstone
- Tonal
- Spotify – Fürs Protokoll
- Etsy-Tagebuch
- Verdrahtet
- Unbesiegt
- Ted-Blog
- Yelp-Blog
- cPanel-Blog
- Mode
- Die New York Times Company
- Mozilla-Blog
- Luftstrom
- Hodge Bank
- Creative Commons
- Brooklyn-Brauerei
- Reader's Digest
- Die Line Hotels
- So erstellen Sie eine Unternehmenswebsite mit WordPress
- Häufig gestellte Fragen zur WordPress-Unternehmenswebsite
- Wie sicher ist eine WordPress-Website für ein Unternehmen?
- Kann eine WordPress-Website mit hohem Datenverkehr umgehen?
- Ist WordPress für E-Commerce-Websites geeignet?
- Wie anpassbar sind WordPress-Websites für Unternehmen?
- Erfordert WordPress Programmierkenntnisse, um eine Unternehmenswebsite zu verwalten?
Über 20 Unternehmen nutzen WordPress
Werfen Sie einen Blick auf digitale Exzellenz mit unserer kuratierten Liste der besten Unternehmenswebsites auf Basis von WordPress.
Diese leuchtenden Beispiele verkörpern Innovation, Kreativität und die unglaubliche Vielseitigkeit dieser Plattform.
1. TechCrunch
Erstellt mit: WordPress

TechCrunch, ein führender Anbieter im Bereich Tech-News, demonstriert die Vielseitigkeit von WordPress als gewählter Plattform. Die TechCrunch-Website zeichnet sich durch eine Mischung aus hoher Funktionalität und Ästhetik aus.
Die Website nutzt WordPress und verfügt über eine übersichtliche, benutzerfreundliche Oberfläche, die mühelos mit Inhalten umgeht, von aktuellen Nachrichten bis hin zu detaillierten Analysen.
Das responsive Design sorgt für ein optimales Seherlebnis auf allen Geräten, was für das technikaffine Publikum von entscheidender Bedeutung ist.
TechCrunch nutzt außerdem die umfangreichen Anpassungsmöglichkeiten von WordPress und integriert verschiedene Multimedia-Elemente und interaktive Funktionen, die die Benutzereinbindung verbessern. Damit ist TechCrunch nicht nur ein Nachrichtenportal, sondern ein dynamisches digitales Erlebnis.
Hinweis : Das Layout ist benutzerfreundlich und erleichtert Benutzern die Navigation und das Auffinden von Inhalten. Außerdem erleichtert es das einfache Teilen und Einbinden von Inhalten auf verschiedenen sozialen Plattformen.
Warum wir uns dafür entschieden haben : TechCrunch veranschaulicht das Beste von WordPress durch sein hochmodernes, responsives Design und seinen geschickten Umgang mit hohem Datenverkehr und dynamischen Inhalten.
2. Meta-Newsroom
Erstellt mit: WordPress

Die Meta Newsroom-Website ist ein hervorragendes Beispiel für richtig gemachte Unternehmenskommunikation. Es ist eine Plattform, auf der Meta (ehemals Facebook) seine Erzählung artikuliert und Transparenz und fesselndes Geschichtenerzählen bietet.
Das Besondere an dieser Website ist ihr elegantes, modernes Design, das sich nahtlos in die futuristische Markenidentität von Meta einfügt. Die Website präsentiert komplexe Informationen, wie Pressemitteilungen und Richtlinienaktualisierungen, in einem zugänglichen, optisch ansprechenden Format.
Die Kopf-, Basis- und Fußzeile haben alle einen weißen Hintergrund, um alles schlanker zu halten. Und die Verwendung einer Sticky-Navigation mit einem Mega-Menü sorgt für eine einfache Navigation.
Diese Website demonstriert die Fähigkeit von WordPress, ein anspruchsvolles, informatives und benutzerzentriertes Unternehmensnachrichtenportal zu erstellen.
Hinweis : Modernes, klares Design spiegelt die zukunftsweisende Markenidentität von Meta auf optisch ansprechende Weise wider. Es verwendet außerdem eine umfangreiche Fußzeile mit zahlreichen Links für schnelle Aktionen.
Warum wir uns dafür entschieden haben : Meta Newsroom ist ein Paradebeispiel dafür, wie WordPress genutzt werden kann, um eine anspruchsvolle, multimediale und benutzerfreundliche Unternehmenskommunikationsplattform zu schaffen.
3. Hypebeast
Erstellt mit: WordPress

Hypebeast nutzt als zukunftsweisende digitale Plattform für Mode und Lifestyle das volle Potenzial von WordPress auf brillante Weise aus.
Die Website zeichnet sich durch ihr schlichtes Design aus, das die zeitgenössische, stilvolle Essenz ihrer Inhalte widerspiegelt.
Das Besondere an Hypebeast ist die dynamische Präsentation von Nachrichten, Leitartikeln und kreativen Kooperationen, die ein modebewusstes Publikum ansprechen.
Die Website integriert nahtlos hochwertige Bilder und Videos und verbessert so das visuelle Storytelling-Erlebnis.
Es hebt das Benutzererlebnis mit einer zweiteiligen Navigation, einem Dunkel-/Hellmodus und einem Sprach-/Regionsumschalter auf die nächste Ebene.
Hinweis : Hypebeast bietet oben Hauptnavigationslinks und links ein Hamburger-Menüsymbol für eine verfeinerte Suche. Benutzer können es auch im Dunkelmodus betrachten, was beim nächtlichen Surfen von Vorteil ist.
Warum wir uns dafür entschieden haben : Hypebeast vereint stilvolles Design und dynamisches Content-Management und demonstriert die Fähigkeit von WordPress, ein trendiges, visuell orientiertes Publikum anzusprechen.
4. Caesarstone
Erstellt mit: WordPress

Was Caesarstone einzigartig macht, ist sein immersives visuelles Erlebnis, das hochwertige Bilder und detaillierte Galerien präsentiert, die die Schönheit und Vielfalt seiner Produkte hervorheben.
Am meisten gefällt uns jedoch der Vollbild-Video-Slider, der Sie in die Welt der schicken Arbeitsplatten einführt.
Das Design der Website spiegelt die Raffinesse und Premiumqualität der Angebote von Caesarstone wider.
Die benutzerfreundliche Navigation ermöglicht Kunden und Partnern einen einfachen Zugriff auf Produktinformationen, Designinspirationen und Ressourcen.
Das Coole an der mobilen Navigation von Caesarstone ist, dass sie sich am unteren Bildschirmrand befindet – und dort hängen bleibt.
Hinweis : Um die Aufmerksamkeit Ihrer Besucher zu erregen, erstellen Sie einen Vollbild-Video-Slider über dem Falz für ein noch intensiveres Erlebnis.
Warum wir uns dafür entschieden haben : Caesarstone ist voller Extras, vom riesigen Video-Slider bis zur schwebenden Navigation am unteren Bildschirmrand auf kleineren Bildschirmen.
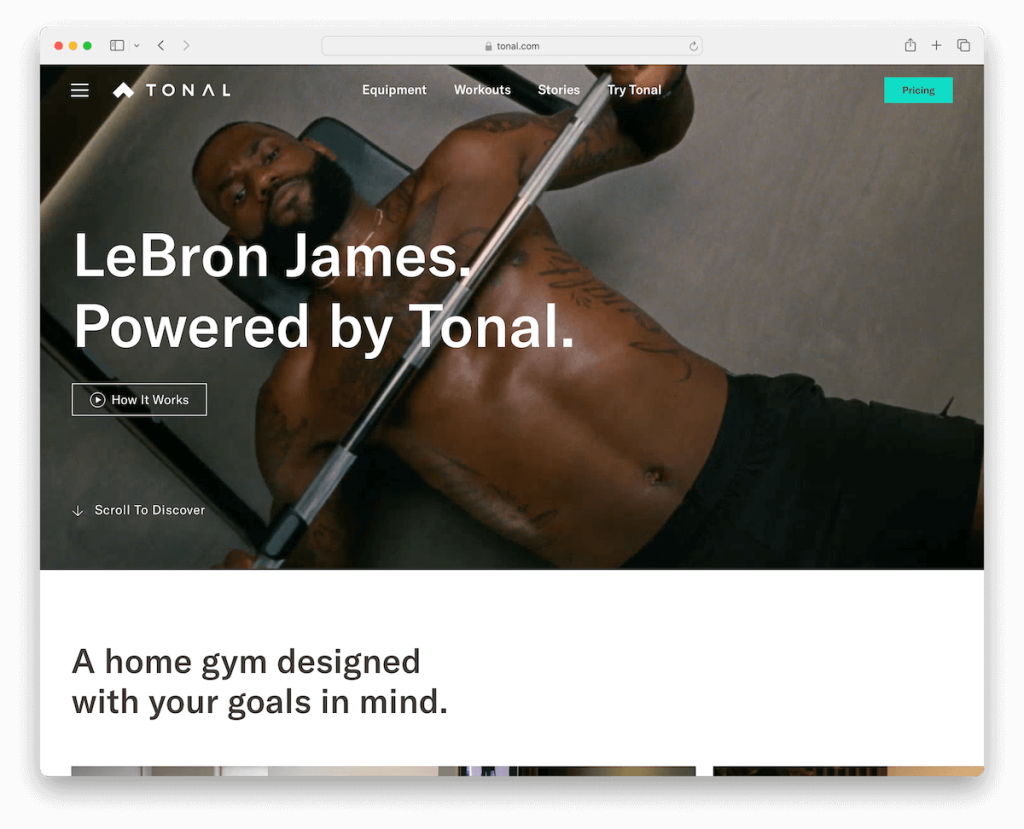
5. Tonal
Erstellt mit: WordPress

Die Website von Tonal fesselt Besucher sofort mit einem Videohintergrund über dem Falz, der die innovative Fitnesstechnologie von Tonal in Aktion zeigt.
Dieses dynamische visuelle Element gibt den Ton für das Benutzererlebnis an. Der transparente Header, der sich nahtlos in den Inhalt einfügt, und ein minimalistisches Hamburger-Menü sorgen für eine übersichtliche und intuitive Navigation.
Um das Benutzererlebnis weiter zu verbessern, verfügt die Website über eine Widget-reiche Fußzeile, die einen einfachen Zugriff auf wichtige Informationen und Ressourcen bietet.
Diese Elemente, kombiniert mit einem gepflegten, ansprechenden Design, verkörpern auf angenehme Weise die trendige Markenidentität von Tonal.
Hinweis : Verwenden Sie wie bei Tonal eine Video-Hintergrundpräsentation (idealerweise über dem Falz), um Ihr Produkt im Einsatz zu demonstrieren.
Warum wir uns dafür entschieden haben : Aufgrund der Videodemonstration, der transparenten Kopfzeile und der praktischen Fußzeile von Tonal haben wir es in die Liste der Unternehmen aufgenommen, die WordPress verwenden.
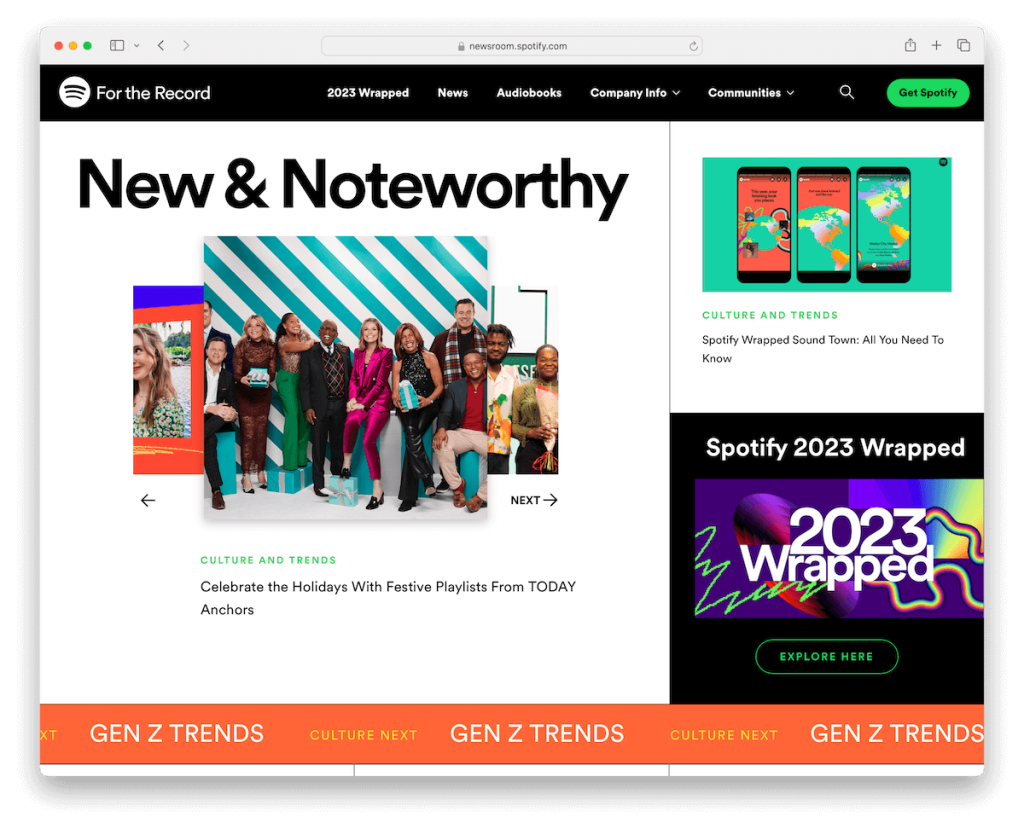
6. Spotify – Fürs Protokoll
Erstellt mit: WordPress

Die Website „For The Record“ von Spotify ist ein eindrucksvolles Beispiel für digitales Storytelling und cleveres Design. Das Mega-Menü im Vollbildmodus zieht Besucher sofort in seinen Bann und bietet eine ansprechende Navigation mit leicht zugänglichen Kategorien.
Die Website ist mit subtilen Animationen und Hover-Effekten angereichert, die den Inhalt zum Leben erwecken.
Die Verwendung einer dunklen Fußzeile sorgt für einen Kontrast und hebt wichtige Informationen und Links hervor, ohne den Hauptinhalt zu überfordern.
Diese Designentscheidungen und ein klares, modernes Erscheinungsbild verkörpern perfekt das Markenethos von Spotify.
Hinweis : Bringen Sie die Lebendigkeit Ihres Unternehmens durch die Gestaltung Ihrer Website zum Ausdruck, indem Sie Animationen, Hover-Effekte und andere coole Elemente integrieren.
Warum wir uns dafür entschieden haben : „For The Record“ von Spotify vereint ein Vollbild-Megamenü, ansprechende Animationen und ein auffälliges Design für zusätzlichen Hype.
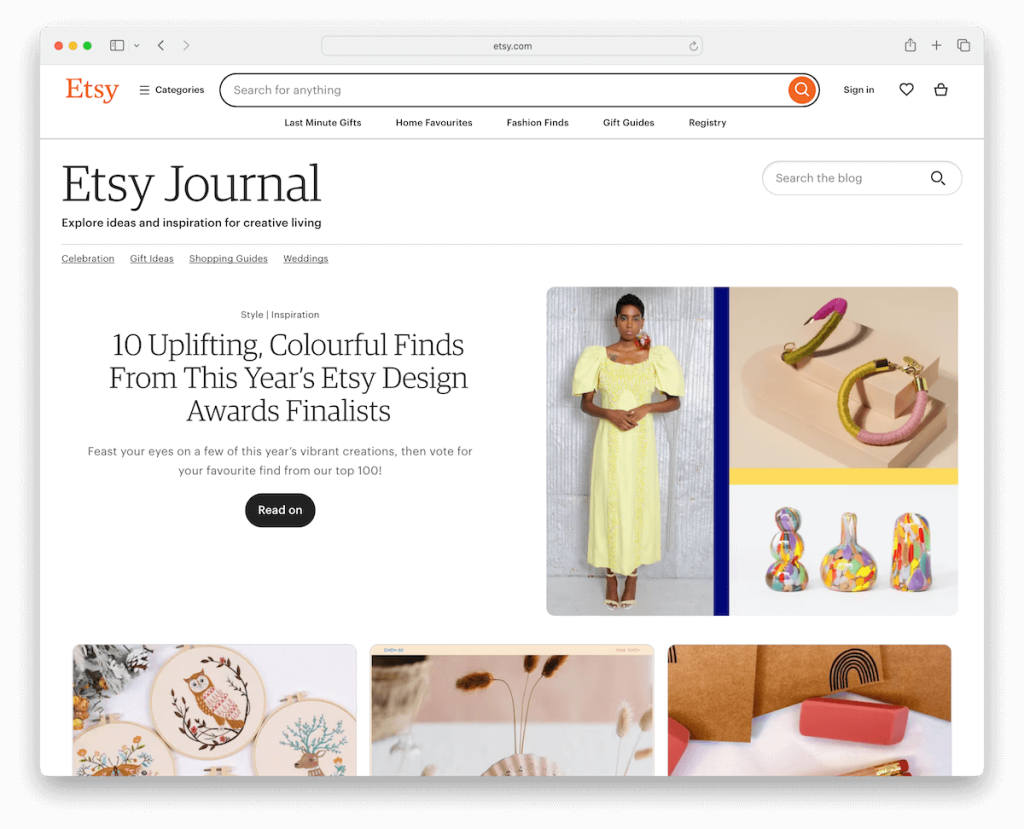
7. Etsy-Tagebuch
Erstellt mit: WordPress

Die Etsy Journal-Website besticht durch ihr benutzerorientiertes Design und ihre Funktionalität, die auf das kreative Publikum zugeschnitten ist.
Ein herausragendes Merkmal ist die große Suchleiste in der Kopfzeile, die es Besuchern erleichtert, die handwerklichen Inhalte und Geschichten zu erkunden.
Die Website verwendet beliebte Menü-Links für den einfachen Zugriff auf Trendthemen und ein einfaches Hamburger-Menü für eine übersichtliche, übersichtliche Navigation.
Box-Layouts verleihen dem Inhalt Struktur und Fokus, während eine Back-to-Top-Schaltfläche und ein Abonnementformular den Benutzerkomfort erhöhen.
Diese durchdachten Designelemente und eine lebendige und einladende Ästhetik spiegeln Etsys Engagement für Gemeinschaft und Kreativität wider.
Hinweis : Machen Sie Ihre WordPress-Website mit einer großen Suchleiste mit Live-Empfehlungen noch besser durchsuchbar.
Warum wir uns dafür entschieden haben : Etsy Journal kombiniert gekonnt umfangreiche Suchfunktionen, benutzerfreundliche Navigation und optisch ansprechende Layouts, um sein kreatives und vielfältiges Publikum anzusprechen.
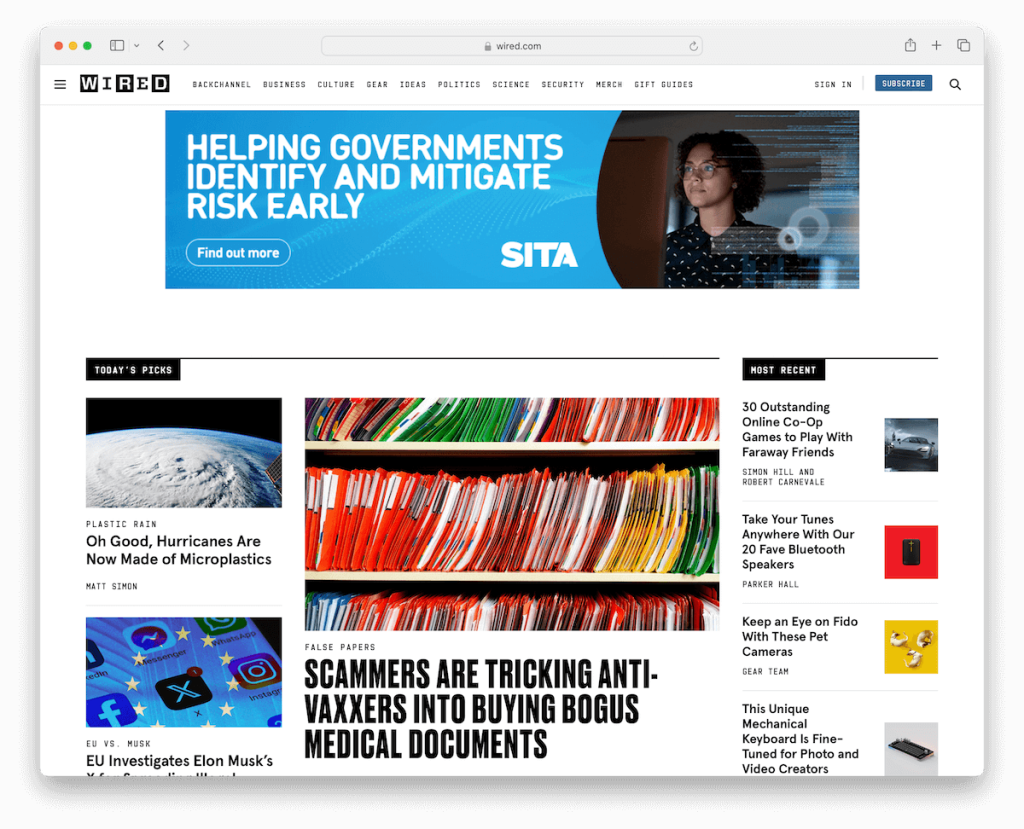
8. Verkabelt
Erstellt mit: WordPress

Die Website von Wired ist ein Maßstab im digitalen Publishing für die ablenkungsfreie Verbreitung großer Mengen an Inhalten.
Auffallend ist das Vollbild-Hamburger-Menü, das ein modernes, aufgeräumtes Navigationserlebnis bietet. Die Website verfügt über eine spezielle Suchseite mit erweiterten Sortieroptionen, die es Benutzern ermöglicht, Ergebnisse nach Relevanz oder Neuigkeit zu filtern und so die Auffindbarkeit von Inhalten zu verbessern.
Schlüsselelemente wie die Schaltflächen „Anmelden“ und „Abonnieren“ sind strategisch in der Navigationsleiste platziert, um einen einfachen Zugriff zu ermöglichen und die Einbindung und Bindung der Benutzer zu betonen.
Außerdem sorgen Sticky-Ad-Elemente auf der Seite für mehr Sichtbarkeit und höhere Klickraten.
Wired ist ein großartiges Beispiel für eine anspruchsvolle, interaktive und äußerst nützliche digitale Nachrichtenplattform.
Hinweis : Halten Sie Ihren Navigations-/Kopfzeilenbereich mit einem Hamburger-Menü übersichtlicher. Dies ermöglicht Ihnen auch, nur die wichtigsten Links/Kategorien anzuzeigen.
Warum wir uns dafür entschieden haben : Wired nutzt WordPress meisterhaft für eine funktionsreiche Online-Präsenz, was perfekt zu seinem Status als Marktführer im Bereich der digitalen Berichterstattung passt.
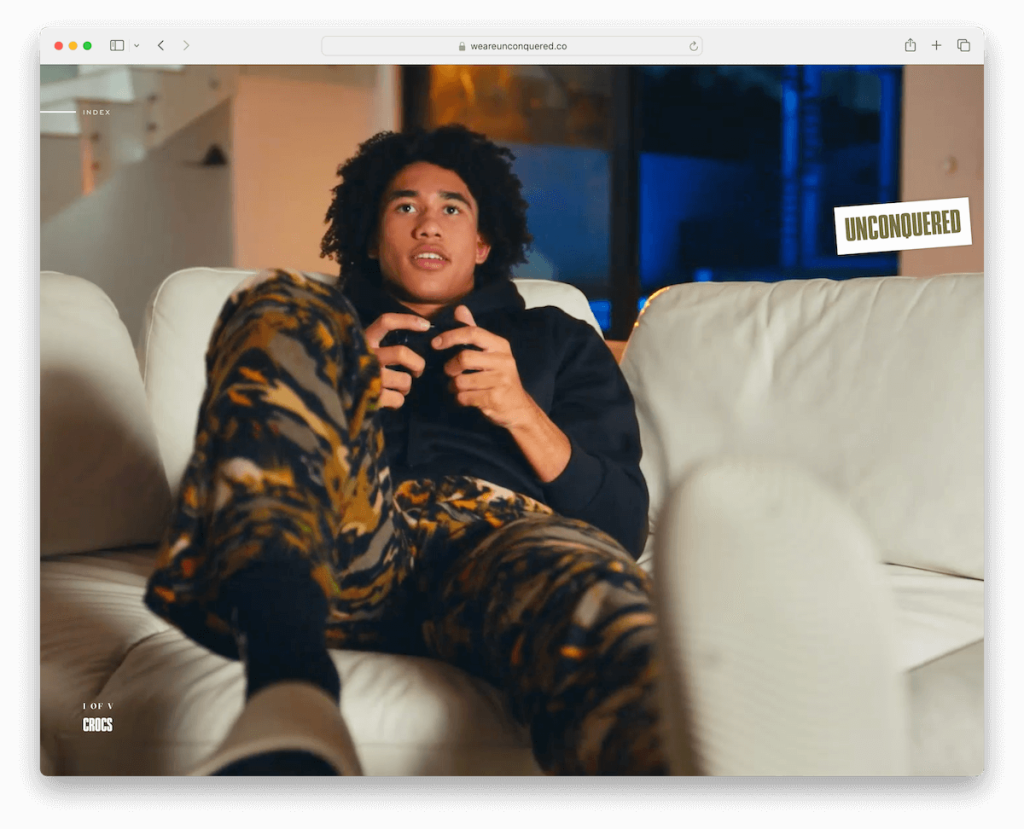
9. Unbesiegt
Erstellt mit: WordPress

Die Unconquered-Website bietet eine fesselnde digitale Präsentation ihrer Markenkompetenz.
Sein herausragendes Feature ist der Vollbild-Video-Slider auf der Startseite, bei dem jede Folie optisch ansprechend und anklickbar ist und Benutzer direkt zu detaillierten Fallstudien führt. Dieser interaktive Ansatz hebt ihr Portfolio hervorragend hervor.
In der oberen linken Ecke zeigt eine „Index“-Schaltfläche ein umfassendes Menü mit Kontaktdaten, Social-Media-Links und einer kompakten Version des Video-Sliders an, sodass der Benutzer wichtige Informationen immer zur Hand hat.
Unconquered ist ein hervorragendes Beispiel, wenn Sie Ihr Unternehmensportfolio anders präsentieren möchten. Machen Sie es dank der Flexibilität von WordPress einzigartig.
Hinweis : Lassen Sie die ganze Aufblähung weg und erstellen Sie eine riesige Video-Slider-Startseite, auf der Ihr Portfolio wie ein Champion präsentiert wird.
Warum wir uns dafür entschieden haben : Die Website von Unconquered ist ein herausragendes Beispiel für kreatives und interaktives WordPress-Design und präsentiert ihr Portfolio effektiv durch einen Vollbild-Video-Slider und ein innovatives Indexmenü.
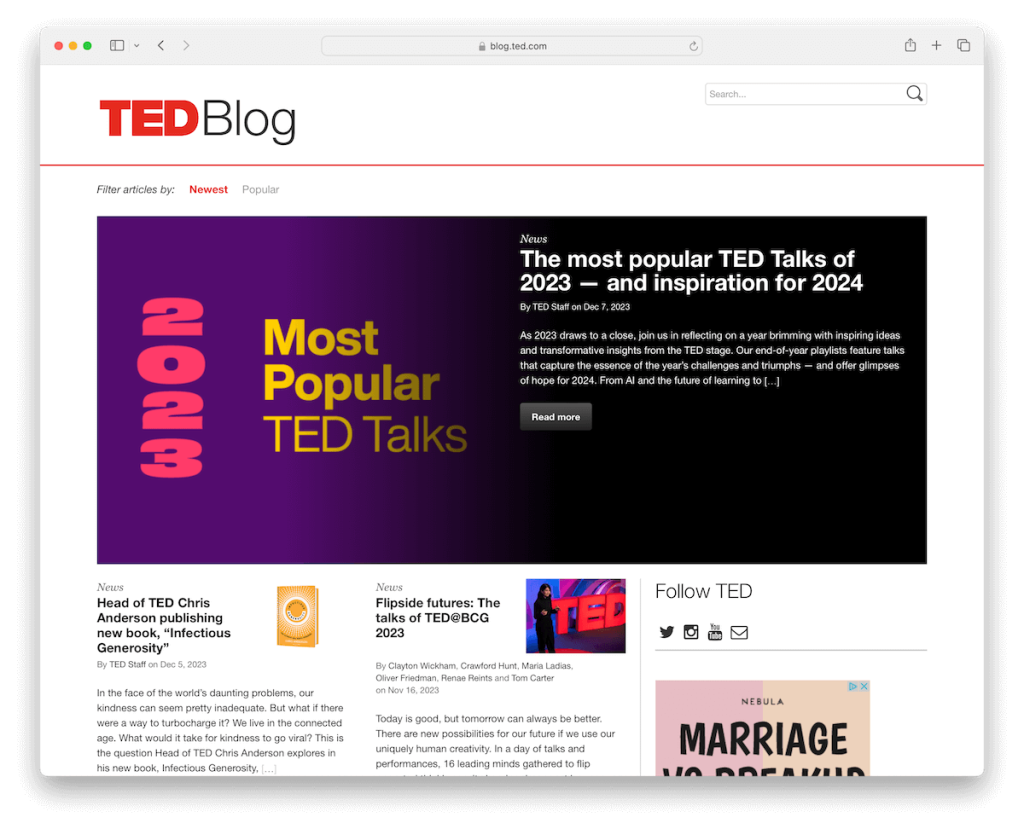
10. Ted-Blog
Erstellt mit: WordPress

Die TED-Blog-Website ist ein Beispiel für Einfachheit und Funktionalität in ihrem Design.
Die grundlegende Kopfzeile enthält zwei intuitive Filter zum Sortieren von Artikeln nach „Neueste“ und „Beliebteste“ sowie eine Suchleiste, die den Besuchern das Auffinden von Inhalten erleichtert.
Die Website verfügt über einen prominent platzierten Feature-Bereich, der wichtige Inhalte hervorhebt und sofort Aufmerksamkeit erregt.
Eine rechte Seitenleiste bietet zusätzliche Optionen für soziale Verbindungen, einen Anmeldebutton und eine Werbung.
Unten fördert ein weiteres Fußzeilen-Widget für die E-Mail-Anmeldung die Benutzerinteraktion und das Abonnement.
Dieses klare, benutzerfreundliche Layout, kombiniert mit den zum Nachdenken anregenden Inhalten von TED, demonstriert die Fähigkeit von WordPress, eine effiziente, inhaltsorientierte und leicht navigierbare Blog-Plattform zu erstellen.
Hinweis : Erstellen Sie über dem Falz einen hervorgehobenen Bereich, den Sie verwenden können, um die neuesten, meistgelesenen oder anderen Inhalte hervorzuheben, die Sie besonders hervorheben möchten.
Warum wir uns dafür entschieden haben : TED Blog nutzt WordPress effektiv, um eine optimierte, inhaltsorientierte Website zu erstellen, was es zu einem Paradebeispiel für die Balance zwischen Einfachheit und Benutzereinbindung im Webdesign macht.
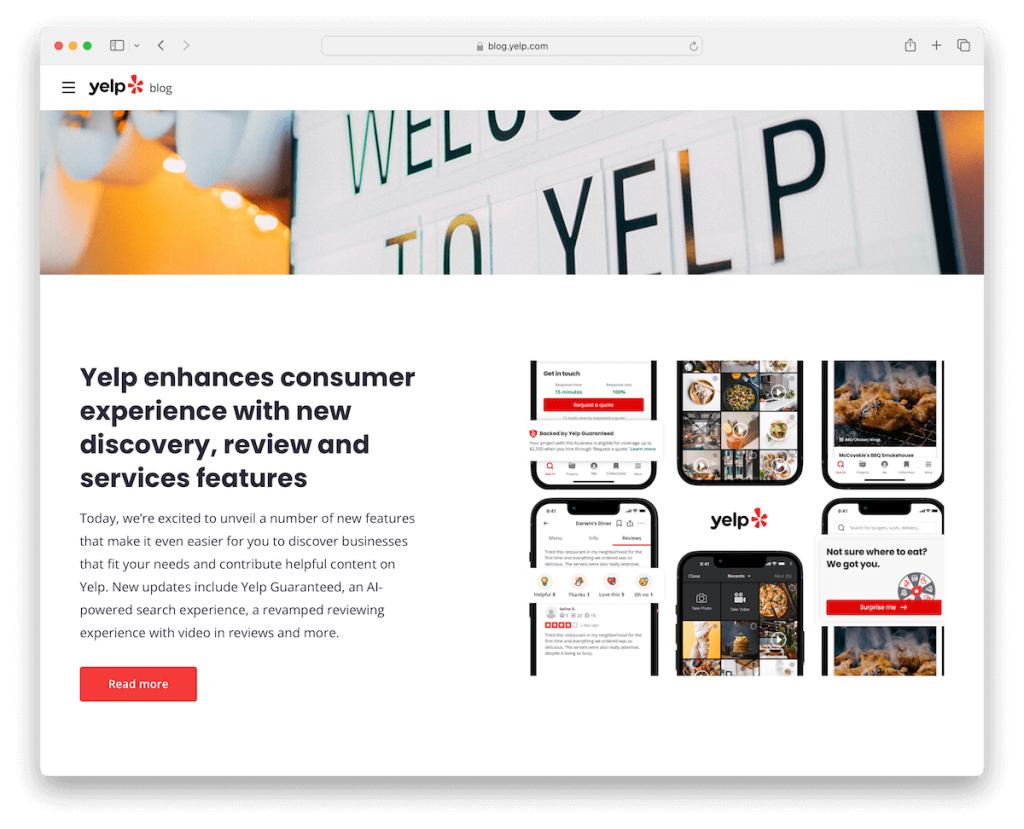
11. Yelp-Blog
Erstellt mit: WordPress

Der Yelp-Blog zeichnet sich dadurch aus, dass er ein kinderleichtes und inhaltsreiches Erlebnis bietet. Auf größeren Bildschirmen verfügt es über eine einfache Navigationsleiste, die auf kleineren Geräten in ein Hamburger-Menü übergeht und so eine einfache Bedienung unabhängig von der Bildschirmgröße gewährleistet.
Ein speziell kuratierter Bereich mit empfohlenen Themen führt Besucher zu Interessengebieten.
Darüber hinaus ist der Blog in mehrere Abschnitte unterteilt, die jeweils den neuesten Inhalten in verschiedenen Kategorien gewidmet sind, wie z. B. Wirtschaft, Community und Leben bei Yelp, und so eine einfache Erkundung verschiedener Themen ermöglichen.
Darüber hinaus ist der mehrspaltige Fußzeilenbereich durchdacht gestaltet und bietet schnellen Zugriff auf wichtige Informationen und Ressourcen.
Hinweis : Anstatt Ihren neuesten Artikel auf der Startseite Ihres Blogs anzuzeigen, erstellen Sie ein übersichtlicheres Layout, indem Sie die neuesten Inhalte in verschiedenen Kategorien anzeigen.
Warum wir uns dafür entschieden haben : Der Yelp-Blog ist ein hervorragendes Beispiel für die Anpassungsfähigkeit von WordPress und bietet eine nahtlose Mischung aus Navigation, vielfältiger Inhaltskategorisierung und responsivem Design.
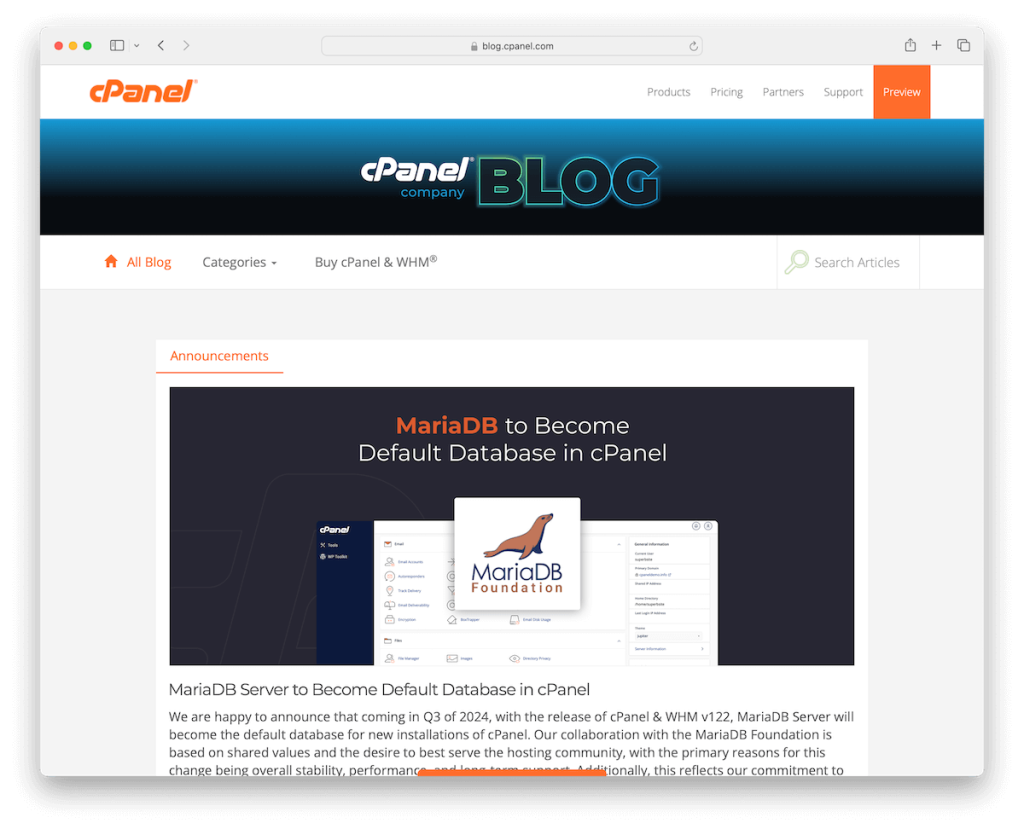
12. cPanel-Blog
Erstellt mit: WordPress

Der cPanel-Blog verfügt über ein strukturiertes und informatives Design und richtet sich an sein technikaffines Publikum. Es verwendet ein Box-Layout, das den Inhalt sauber umrahmt und Klarheit und Fokus betont.

Auf der Startseite werden die neuesten Artikel angezeigt, sodass ein sofortiger Zugriff auf neue Erkenntnisse und Aktualisierungen gewährleistet ist.
Einzigartig an seinem Design ist die zweiteilige Kopfnavigation: Der obere Bereich bietet Links zu geschäftsbezogenen Seiten, während der untere Teil neben einer Suchleiste einen einfachen Zugriff auf Blog-Kategorien bietet, die beide durch ein zentrales Logo-Banner getrennt sind. Diese klare Trennung unterstützt die nahtlose Navigation.
Die Multi-Widget-Fußzeile verbessert die Funktionalität weiter und bietet zusätzliche Ressourcen und Links. Zusammengenommen machen diese Elemente den cPanel-Blog zu einem fantastischen Beispiel für einen organisierten und professionellen Tech-Blog.
Hinweis : Auch wenn Sie einen Unternehmensblog betreiben, vergessen Sie nicht, Links zu Ihren Produkten und Dienstleistungen einzufügen, wie es cPanel tut, indem es die Kopfnavigation in zwei Abschnitte aufteilt.
Warum wir uns dafür entschieden haben : Der cPanel-Blog demonstriert die Verwendung von WordPress für ein technikorientiertes Publikum und kombiniert ein strukturiertes Box-Layout, eine zweiteilige Navigation und eine umfassende Inhaltsanzeige.
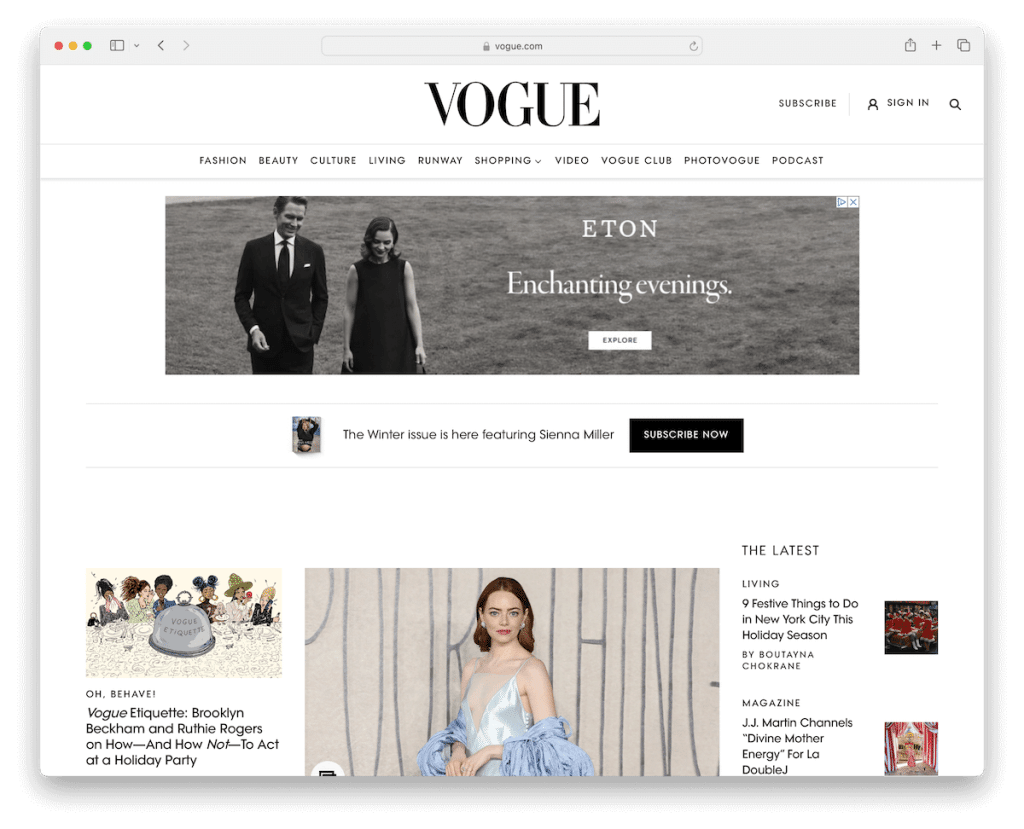
13. Mode
Erstellt mit: WordPress

Die Website von Vogue verkörpert mit ihrem minimalistischen Layout Eleganz und Raffinesse und spiegelt die Essenz ihrer modebewussten Inhalte wider.
Der schwebende Header sorgt für eine reibungslose Navigation und sorgt gleichzeitig für ein klares Erscheinungsbild. Ein bemerkenswerter Aspekt ist die strategische Platzierung mehrerer Anzeigen, einschließlich Sticky-Anzeigen, integriert, ohne das Benutzererlebnis zu beeinträchtigen. (Aber sie könnten weniger Werbung gebrauchen.)
Video-Thumbnails fügen den Rastern ein dynamisches visuelles Element hinzu. Und der kontrastierende Hintergrund der Fußzeile grenzt sie vom Inhalt ab und steigert so den stilvollen Reiz.
Wie Wired verfügt auch Vogue über eine separate Suchseite, die ein gezielteres Sucherlebnis bietet.
Diese Designentscheidungen zeigen die Vielseitigkeit von WordPress bei der Erstellung eines schicken, modernen und äußerst effektiven Online-Magazins.
Hinweis : Wenn Sie Zweifel am Layout der Unternehmenswebsite haben, bleiben Sie bei der Einfachheit. Warum? Weil es funktioniert!
Warum wir uns dafür entschieden haben : Die Website von Vogue vereint auf elegante Weise ein minimalistisches Design mit funktionalen Funktionen wie schwebenden Kopfzeilen und strategischen Anzeigenplatzierungen für ein nahtloses Benutzererlebnis.
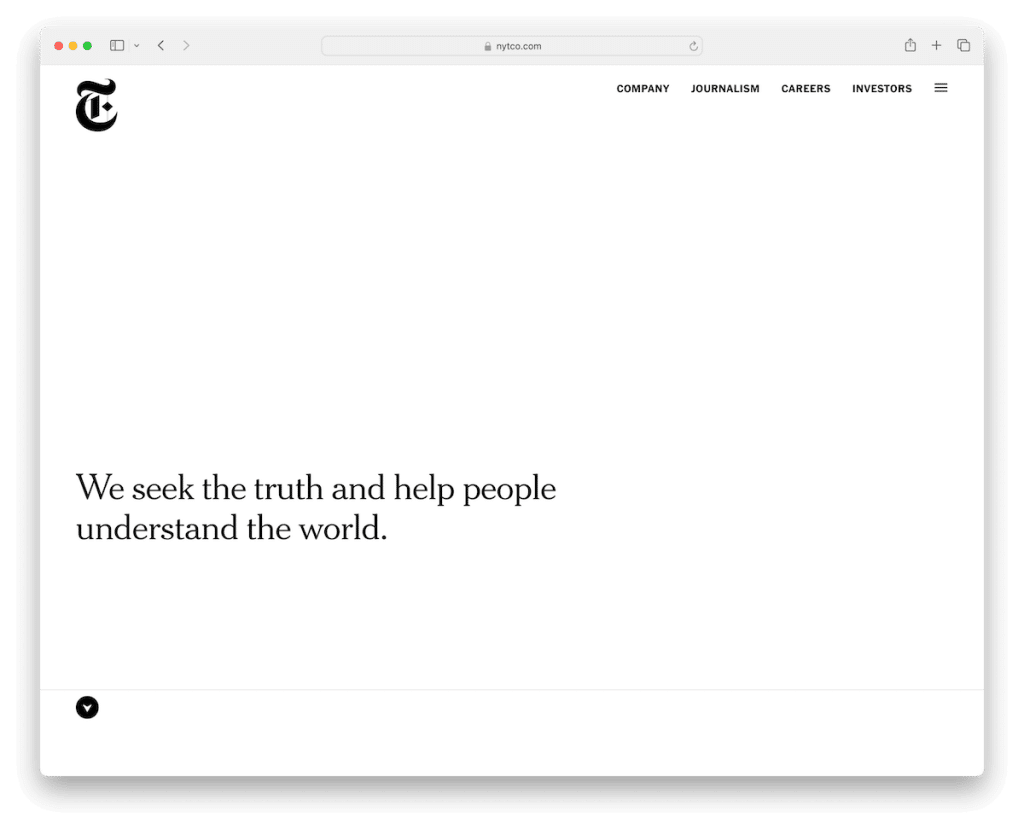
14. Die New York Times Company
Erstellt mit: WordPress

Das auffälligste Merkmal der Website der New York Times Company ist der riesige weiße Abschnitt „Above the Fold“, der eine auffällige Aussage macht und sich beim Scrollen in einen vertikalen Schieberegler verwandelt, der den Leser durch den Inhalt führt.
Die transparente Kopfzeile, die Schnellmenü-Links und das Hamburger-Menü bieten ein übersichtliches und intuitives Navigationserlebnis.
Diese Designwahl unterstreicht das Engagement der Website für eine reibungslose Bereitstellung von Inhalten.
Darüber hinaus bietet die übersichtliche Fußzeile wichtige Links, ohne den Benutzer zu überfordern, und ein prominenter Abonnementlink ermutigt den Leser, Mitglied zu werden.
Hinweis : Anstatt ein schickes Video oder einen Vollbild-Schieberegler über dem Falz zu verwenden, halten Sie es sauber mit einem weißen Hintergrund und nur einem Satz, der mutiger ist als alle coolen Effekte.
Warum wir uns dafür entschieden haben : Die Website der New York Times Company verbindet ein auffälliges, interaktives Design mit unkomplizierter Navigation und inhaltsorientierten Funktionen für zusätzliches Engagement.
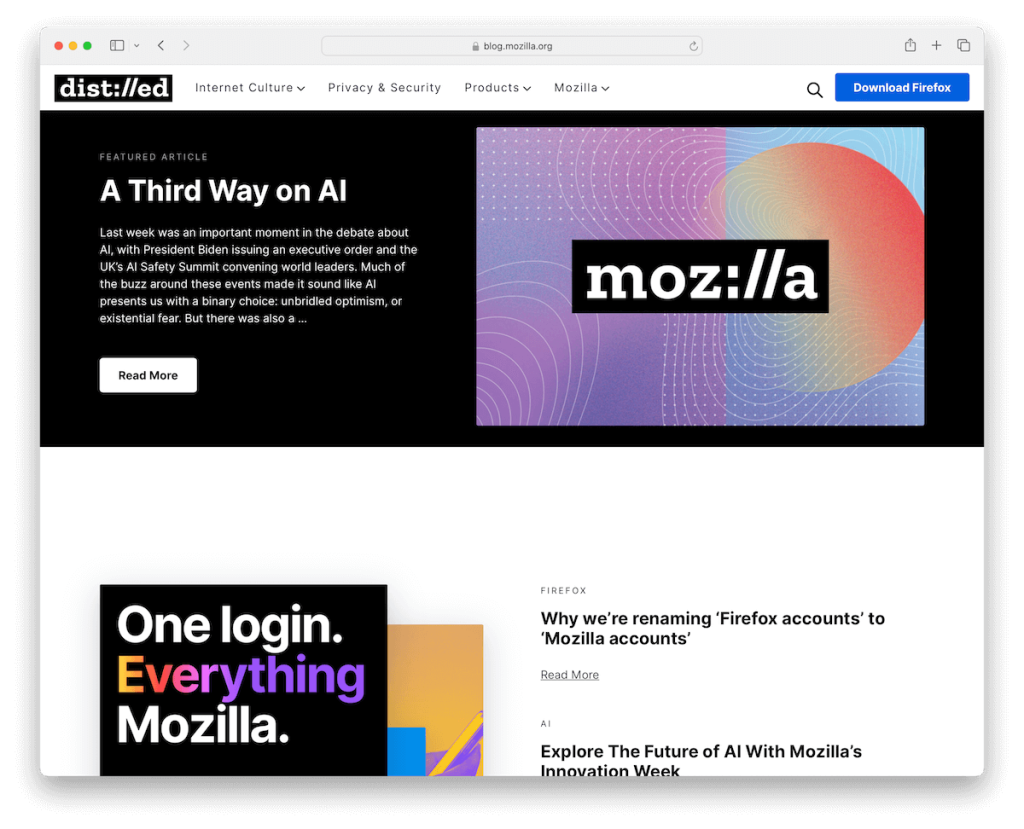
15. Mozilla-Blog
Erstellt mit: WordPress

Der Mozilla-Blog legt Wert auf Offenheit und Zugänglichkeit. Eine erwähnenswerte Funktion ist die auffällige Call-to-Action-Schaltfläche (CTA) in der Navigationsleiste, die strategisch platziert ist, um Besucher anzusprechen und sie zum Herunterladen von Firefox zu führen.
Der Blog verwendet ein einfaches Dropdown-Menü, das eine direkte und problemlose Navigation gewährleistet.
Sein vereinfachtes Rasterlayout präsentiert Inhalte in einem organisierten, leicht verständlichen Format und steht im Einklang mit Mozillas Engagement für Klarheit.
Darüber hinaus weckt die Einbindung eines Newsletter-Anmeldeformulars über der Fußzeile effektiv das Interesse der Besucher und fördert das kontinuierliche Engagement.
Hinweis : Möchten Sie die Anzahl der Downloads erhöhen? Fügen Sie im schwebenden Navigationsbereich eine CTA-Schaltfläche hinzu, damit sie immer verfügbar ist.
Warum wir uns dafür entschieden haben : Der Mozilla-Blog präsentiert ein klares, zugängliches und benutzerorientiertes Design und integriert effektiv wichtige Interaktionstools wie CTA-Buttons und Abonnementformulare.
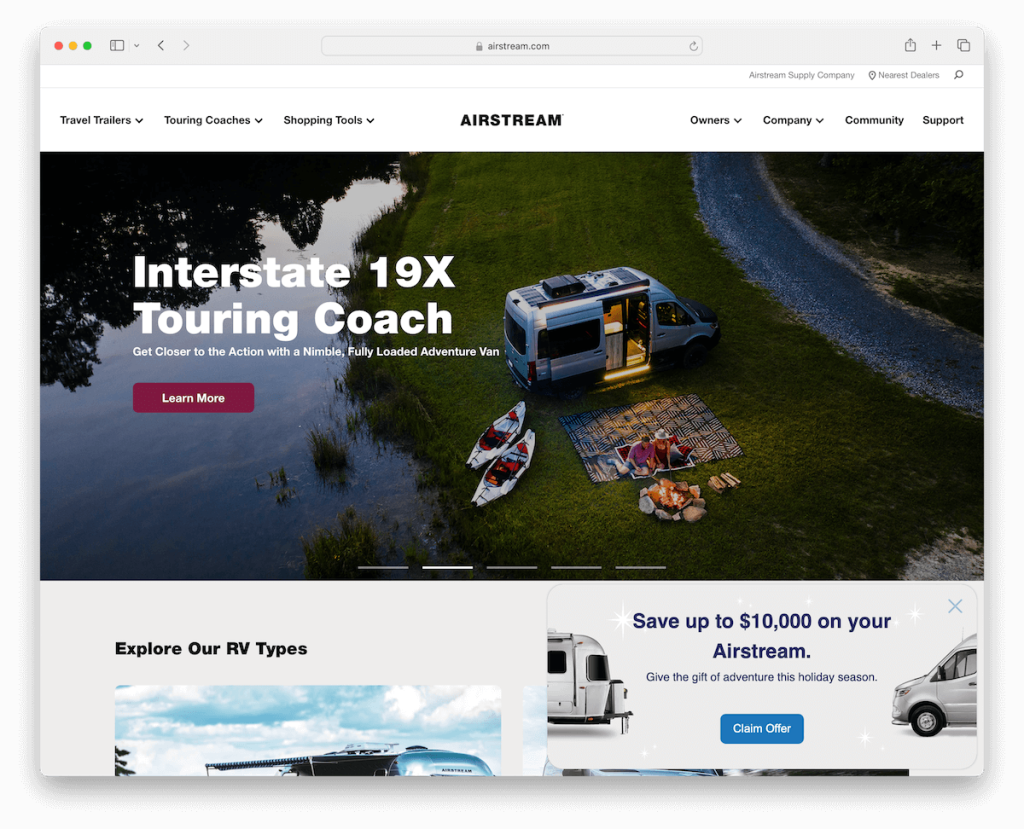
16. Luftstrom
Erstellt mit: WordPress

Die Airstream-Website bietet eine harmonische Mischung aus Schwung und Leistung und verkörpert perfekt den Abenteuergeist und die Qualität ihrer Produkte.
Die Website verfügt über einen Slider in voller Breite auf der Startseite, komplett mit ansprechendem Text und markanten CTA-Buttons, der Besucher in die Welt von Airstream entführt.
Ein erweitertes Mega-Menü bietet detaillierte Navigationsoptionen, während eine obere Leiste schnellen Zugriff auf wichtige Informationen bietet.
Ein schwebendes Banner lädt Benutzer auf intelligente Weise dazu ein, Sonderangebote in Anspruch zu nehmen, und steigert so die Benutzerinteraktion.
Die beiden Suchleisten, eine in der oberen Leiste und eine weitere über der Fußzeile, sowie Social-Media-Icons sorgen für eine umfassende Benutzerinteraktion.
Darüber hinaus sorgt die Präsentation der neuesten Blogbeiträge dafür, dass der Inhalt aktuell und relevant bleibt.
Diese Elemente sorgen für ein nahtloses und informatives Benutzererlebnis und demonstrieren die Flexibilität von WordPress bei der Erstellung markenzentrierter, funktionsreicher Websites.
Hinweis : Wenn Sie einen Slider in Ihre Unternehmenswebsite integrieren, verwenden Sie fesselnde Text- und CTA-Buttons, damit Besucher sofort Maßnahmen ergreifen können.
Warum wir uns dafür entschieden haben : Die Website von Airstream verfügt über eine ansprechende, funktionsreiche Online-Präsenz mit einem Schieberegler in voller Breite, erweiterter Navigation und strategischen Elementen zur Benutzerinteraktion.
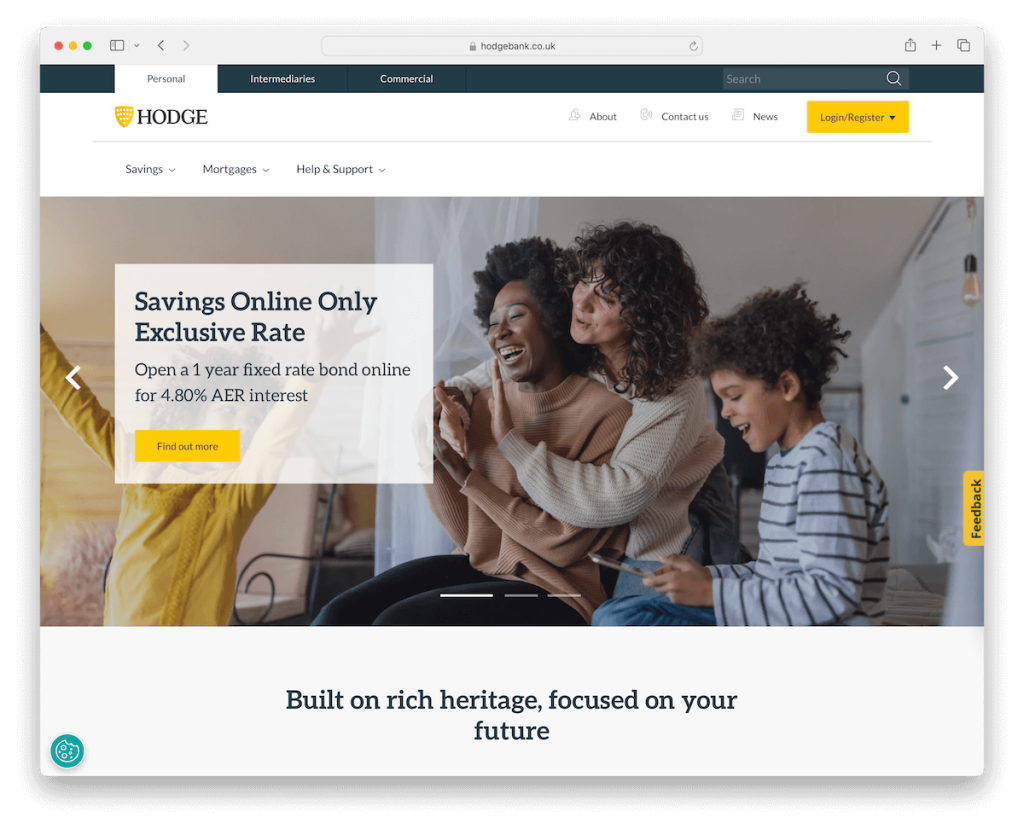
17. Hodge Bank
Erstellt mit: WordPress

Die Website der Hodge Bank zeigt einen sorgfältigen Ansatz für die Online-Banking-Präsenz, wobei Zugänglichkeit und Benutzervertrauen im Vordergrund stehen.
Ein Hauptmerkmal ist die dreiteilige Kopfzeile mit einer oberen Leiste für den schnellen Zugriff, einem mittleren Abschnitt mit detaillierten Informationen und Anmelde-/Registrierungslinks und einem unteren Teil, der Benutzer zu verschiedenen Geschäftsangeboten weiterleitet. Dieser mehrschichtige Ansatz organisiert Informationen effektiv, ohne den Benutzer zu überfordern.
Eine schwebende Feedback-Schaltfläche auf der rechten Seite des Bildschirms lädt zur Interaktion mit dem Benutzer in Echtzeit ein und verbessert so das Kundenerlebnis.
Die Homepage enthält einen dynamischen Slider mit wichtigen Diensten und Werbeaktionen. Insbesondere die Integration eines anklickbaren Trustpilot-Scores und von Bewertungen stellt die Kundenzufriedenheit transparent dar und schafft Vertrauen und Glaubwürdigkeit.
Zusammengenommen ergeben diese Elemente eine benutzerorientierte, vertrauenswürdige und leicht navigierbare Banking-Website.
Hinweis : Die Integration von Bewertungs- und Bewertungsdiensten Dritter in die Websites Ihres Unternehmens kann Vertrauen und Glaubwürdigkeit aufbauen.
Warum wir uns dafür entschieden haben : Die Website der Hodge Bank ist ein hervorragendes Beispiel für eine organisierte, benutzerfreundliche und vertrauensbildende Online-Banking-Plattform mit innovativen Funktionen wie einem mehrteiligen Header und Echtzeit-Feedback-Optionen.
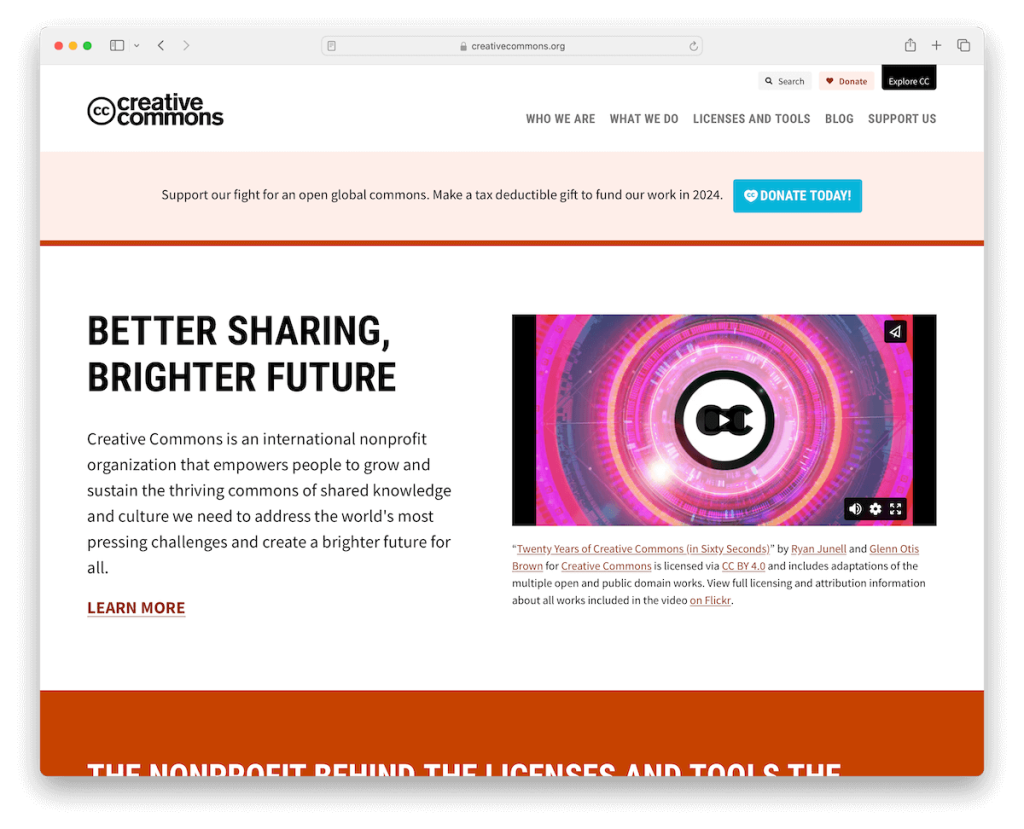
18. Creative Commons
Erstellt mit: WordPress

Die Creative Commons-Website ist ein Leuchtturm der Klarheit und Funktionalität in der digitalen Landschaft. Dank der einfachen Navigation können Benutzer die umfangreichen Ressourcen und Initiativen mühelos erkunden.
Das eingebettete Werbevideo auf der Homepage kommuniziert effektiv die Mission und Wirkung von Creative Commons.
Die Website enthält einen Portfolio-Bereich, in dem einige Unternehmen vorgestellt werden, die ihre Lizenzen nutzen, und der als aussagekräftiger Beweis für ihre globale Reichweite und Relevanz dient.
Und der Bereich „Neueste Nachrichten“ hält Besucher über aktuelle Entwicklungen und Initiativen auf dem Laufenden. Darüber hinaus ist die dynamische Fußzeile ein Interaktionsknotenpunkt und bietet Schnelllinks, Geschäftsdetails, Spendenschaltflächen, Social-Media-Symbole und ein Newsletter-Abonnementformular.
Dieser umfassende Ansatz macht die Creative Commons-Website zu einem Modell für effektive Kommunikation und Benutzereinbindung.
Hinweis : Verwenden Sie ein Werbevideo, um zu zeigen, was Sie tun, da wir eher zum Anschauen als zum Lesen neigen.
Warum wir uns dafür entschieden haben : Die Website von Creative Commons ist ein großartiges Beispiel dafür, wie WordPress für eine klare, effektive Kommunikation und Community-Engagement sorgen kann
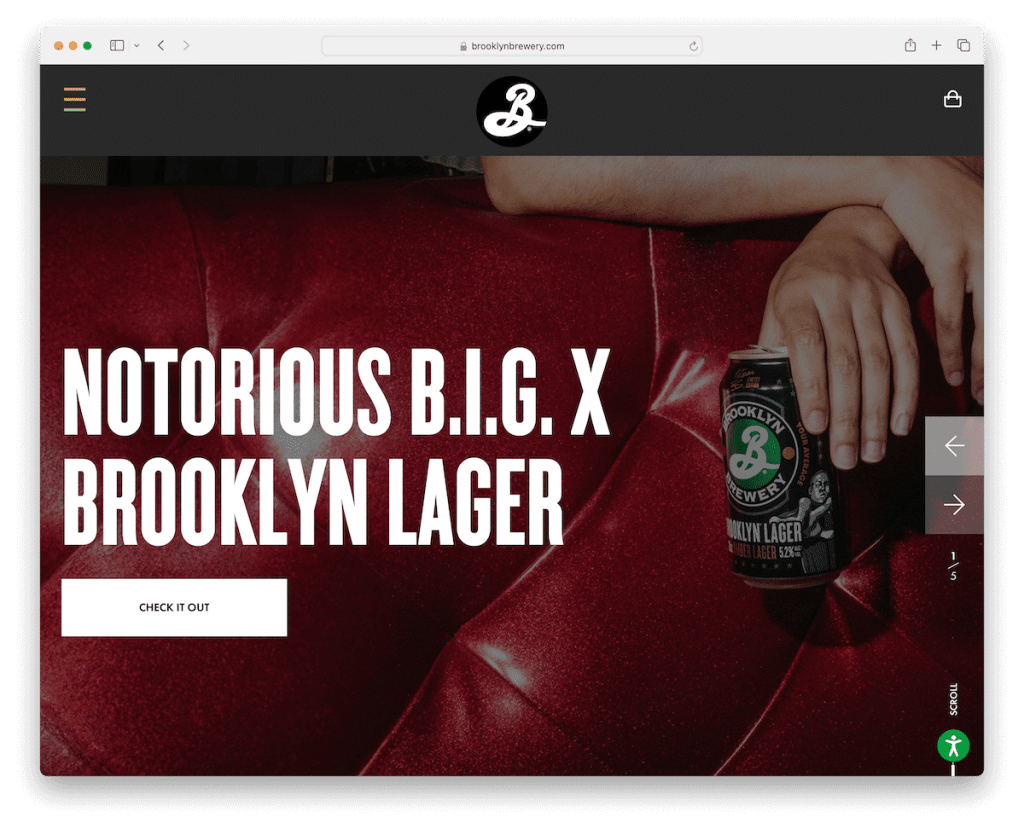
19. Brooklyn-Brauerei
Erstellt mit: WordPress

Die Website der Brooklyn Brewery fängt die Essenz ihrer ikonischen Marke durch ein dynamisches und benutzerorientiertes Design ein.
Es verfügt über einen großen Slider auf der Startseite mit fettem Text und klaren Call-to-Action-Buttons (CTA), der Besucher sofort in die Welt des Craft Beer entführt.
Anpassungen der Barrierefreiheit sind eine durchdachte Einbeziehung, die dafür sorgt, dass ein breites Spektrum an Benutzern bequem auf der Website navigieren kann.
Fesselnde Scroll-Animationen sorgen für visuelles Interesse und spiegeln den kreativen Geist der Marke wider.
Und eine Warenkorb-Schaltfläche in der Navigationsleiste sorgt für den Komfort der Kunden.
Von einer erstklassigen Online-Markenpräsentation bis hin zu Artikeln und einem Online-Shop ist die Brooklyn Brewery ein großartiges Beispiel dafür, was mit WordPress möglich ist. Ja, sehr viel!
Hinweis : Möchten Sie, dass mehr Menschen Ihre Website nutzen und durchsuchen können? Dann integrieren Sie einen Konfigurator zur Barrierefreiheitsanpassung.
Warum wir uns dafür entschieden haben : Die Website der Brooklyn Brewery ist ein gutes Beispiel für die Fähigkeiten von WordPress bei der Erstellung einer lebendigen Online-Präsenz mit Funktionen wie großen Schiebereglern, Barrierefreiheitsoptionen und interaktiven Animationen.
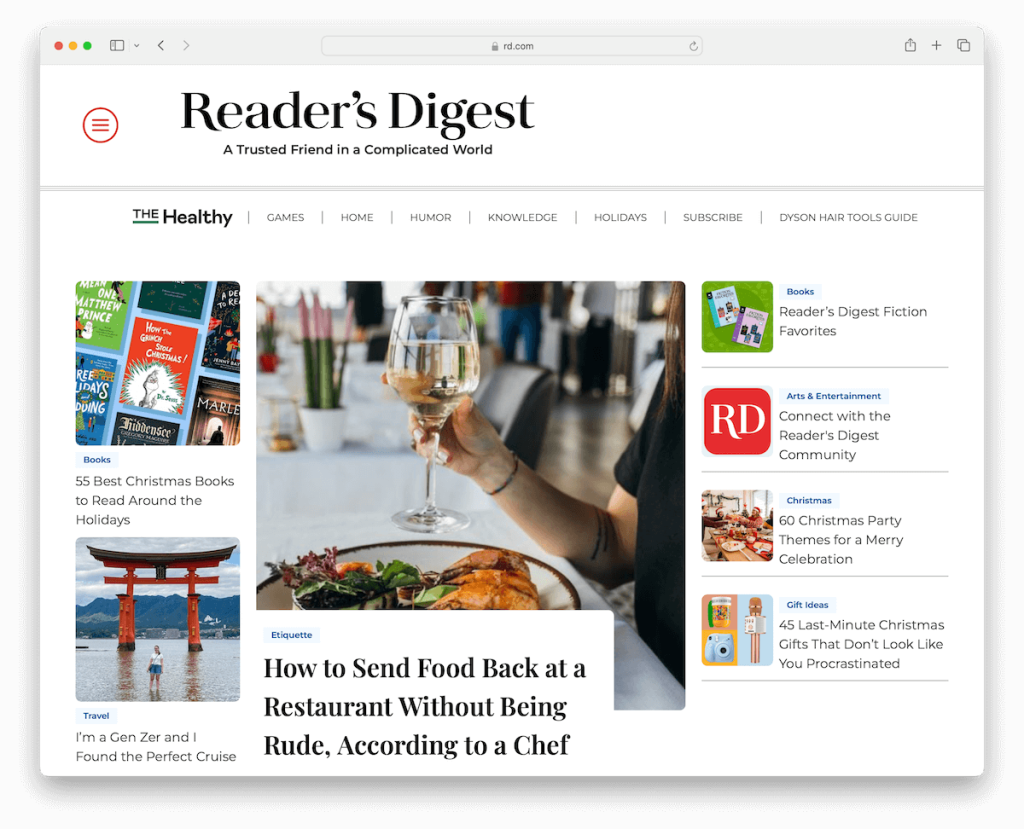
20. Reader's Digest
Erstellt mit: WordPress

Die Reader's Digest-Website verbindet traditionelle Inhaltspräsentation mit modernem Webdesign.
Es verwendet ein Dual-Menü-System: ein Hamburger-Menü für eine umfassende Navigation und ein Hauptkategoriemenü für den schnellen Zugriff auf wichtige Bereiche.
Der Leerraum der Website verbessert die Lesbarkeit und erleichtert den Benutzern die Interaktion mit einer Vielzahl von Artikeln. Und animierte Miniaturansichten sorgen für eine dynamische Note und lenken die Aufmerksamkeit auf Geschichten.
Darüber hinaus bleibt ein Klebebanner für Zeitschriftenabonnements sichtbar und fördert auf subtile Weise das Engagement der Benutzer.
Darüber hinaus ist die Homepage sorgfältig in mehrere Kategorien unterteilt, die jeweils wichtige Artikel hervorheben und eine einfache Erkundung verschiedener Themen ermöglichen.
Hinweis : Erstellen Sie ein deutlich sichtbares schwebendes Banner auf der linken/rechten Seite des Bildschirms, um mehr Aufmerksamkeit auf Abonnements, Downloads, Sonderangebote usw. zu lenken.
Warum wir uns dafür entschieden haben : Die Website von Reader's Digest ist ein Beispiel für ein ansprechendes, leserfreundliches digitales Magazin mit ihrer effizienten Navigation mit zwei Menüs, dem klaren Layout und der dynamischen Inhaltspräsentation.
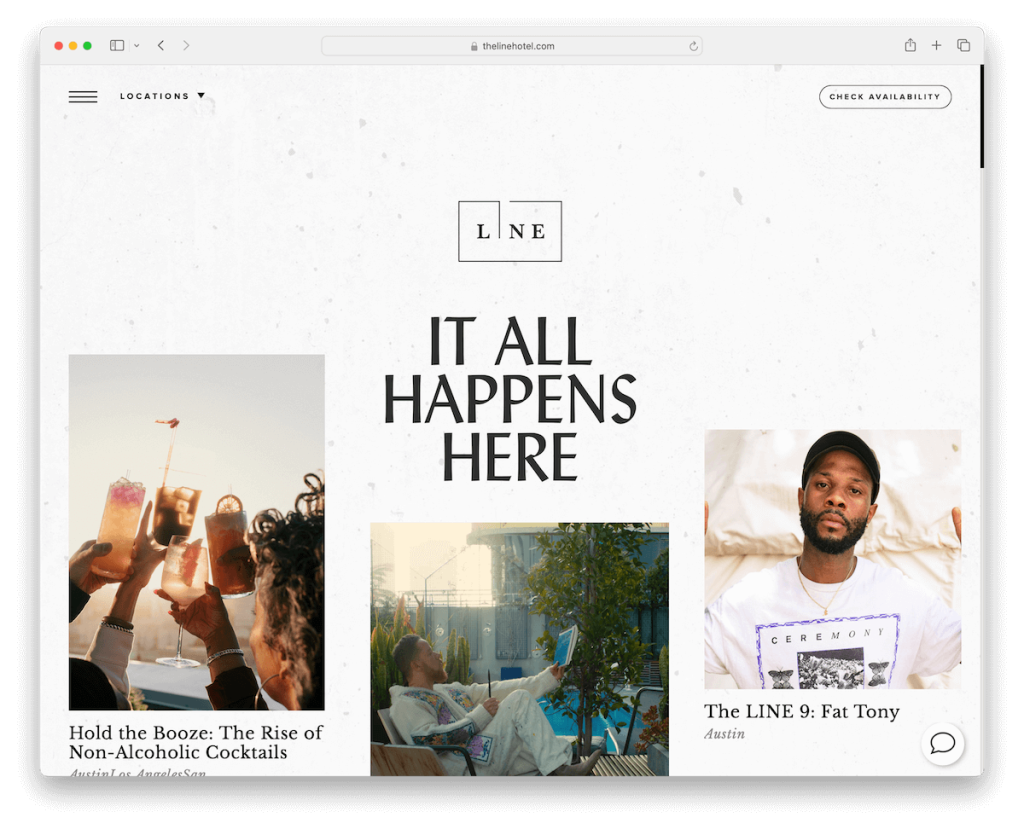
21. The Line Hotels
Erstellt mit: WordPress

Die Website von Line Hotels ist ein Paradebeispiel für modernes Webdesign im Gastgewerbe und verkörpert die Essenz seiner einzigartigen Standorte.
Eine praktische Funktion ist die Standortauswahl in der transparenten Kopfzeile, mit der Besucher mühelos ihr gewünschtes Hotelziel auswählen können.
Dies sorgt zusammen mit einem Hamburger-Menü und einer Verfügbarkeitsschaltfläche für ein nahtloses Navigationserlebnis.
Ein schönes Rasterlayout definiert die Ästhetik der Website und vereint moderne Designelemente mit eindrucksvollen Bildern und Videos, die das Ambiente des Hotels widerspiegeln.
Die Live-Chat-Funktion sorgt für eine sofortige Einbindung der Besucher. Darüber hinaus sorgt das Laden von Inhalten beim Scrollen für ein dynamisches und kontinuierliches Benutzererlebnis.
Hinweis : Bieten Sie Ihren bestehenden und neuen Kunden sofortigen Support, indem Sie einen Live-Chat in Ihre Website integrieren.
Warum wir uns dafür entschieden haben : Die Website von The Line Hotels veranschaulicht die Fähigkeit von WordPress, mit seinem eleganten Design, dem dynamischen Laden von Inhalten und den benutzerorientierten Funktionen ein luxuriöses und verlockendes Online-Erlebnis zu schaffen.
So erstellen Sie eine Unternehmenswebsite mit WordPress
- Definieren Sie die Ziele Ihrer Website : Beginnen Sie damit, zu skizzieren, was Sie mit Ihrer Website erreichen möchten. Möchten Sie Produkte verkaufen, Informationen bereitstellen oder Ihr Portfolio präsentieren? Dies dient als Leitfaden für Ihre Design- und Inhaltsauswahl.
- Wählen Sie ein WordPress-Hosting : Wählen Sie einen Hosting-Anbieter, der die WordPress-Installation anbietet. Es gibt viele Optionen wie Bluehost, SiteGround oder DreamHost, die zuverlässig und WordPress-freundlich sind. (Schauen Sie sich gerne unseren ausführlichen Leitfaden zur Auswahl von WordPress-Hosting an.)
- WordPress installieren : Nachdem Sie einen Hosting-Anbieter ausgewählt haben, befolgen Sie dessen Anweisungen zur Installation von WordPress. Die meisten Anbieter bieten einen Ein-Klick-Installationsprozess an, der die Installation recht unkompliziert macht.
- Wählen Sie ein WordPress-Theme : Wählen Sie ein WordPress-Business-Theme, das zur Marke und den Zielen Ihres Unternehmens passt. Es stehen Tausende kostenlose und Premium-Themes zur Verfügung. Berücksichtigen Sie Reaktionsfähigkeit, Anpassungsoptionen und Benutzerfreundlichkeit.
- Passen Sie Ihre Website an : Passen Sie Ihr Design mit dem Logo, den Farben und dem Inhalt Ihres Unternehmens an. Verwenden Sie den WordPress Customizer, um das Layout zu optimieren, Widgets hinzuzufügen und verschiedene Designelemente zu ändern.
- Inhalte und Seiten hinzufügen : Erstellen Sie wichtige Seiten wie „Startseite“, „Über uns“, „Dienste/Produkte“, „Blog“ und „Kontakt“. Fügen Sie hochwertige Inhalte hinzu, die Ihr Unternehmen gut repräsentieren und für Ihr Publikum wertvoll sind.
- Installieren Sie wichtige Plugins : Erweitern Sie die Funktionalität Ihrer Website mit Plugins. Erwägen Sie Plugins für SEO (wie Yoast SEO), Sicherheit (wie Wordfence) und Leistungsoptimierung (wie W3 Total Cache).
Aber verpassen Sie nicht unseren ausführlichen Leitfaden zum Erstellen einer WordPress-Website.
Häufig gestellte Fragen zur WordPress-Unternehmenswebsite
Wie sicher ist eine WordPress-Website für ein Unternehmen?
WordPress ist bei ordnungsgemäßer Wartung absolut sicher. Regelmäßige Updates, sichere Passwörter, sicheres Hosting und Sicherheits-Plugins können die Sicherheit Ihrer Website erheblich verbessern.
Kann eine WordPress-Website hohen Datenverkehr bewältigen?
Ja, WordPress kann ein hohes Verkehrsaufkommen bewältigen. Die Wahl eines robusten Hosting-Dienstes, die Implementierung von Caching-Lösungen und die Optimierung von Bildern und Inhalten sind der Schlüssel zur effektiven Bewältigung des hohen Datenverkehrs.
Ist WordPress für E-Commerce-Websites geeignet?
Absolut. WordPress bietet mit Plugins wie WooCommerce eine leistungsstarke und flexible Plattform zum Erstellen voll funktionsfähiger E-Commerce-Websites.
Wie anpassbar sind WordPress-Websites für Unternehmen?
WordPress bietet umfangreiche Anpassungsmöglichkeiten. Von Themes und Plugins bis hin zu benutzerdefiniertem Code können Sie fast jeden Aspekt Ihrer Website an spezifische Geschäftsanforderungen anpassen.
Erfordert WordPress Programmierkenntnisse, um eine Unternehmenswebsite zu verwalten?
Nicht unbedingt. WordPress ist benutzerfreundlich und die meisten Aufgaben können ohne Programmierung erledigt werden. Für fortgeschrittenere Anpassungen können jedoch grundlegende HTML-/CSS-Kenntnisse hilfreich sein.
