Vergleich beliebter WordPress-Seitenersteller: Divi vs. Beaver Builder
Veröffentlicht: 2024-12-05Sind Sie bereit, eine atemberaubende Website zu erstellen, fühlen sich aber von der Auswahl überwältigt? Du bist nicht allein. In der Welt von WordPress werden bei Page Builder-Plugins häufig zwei Optionen in Betracht gezogen: Divi und Beaver Builder. Beide bieten leistungsstarke Tools zum Erstellen schöner, reaktionsfähiger Websites, ohne dass eine einzige Codezeile geschrieben werden muss. Aber welches ist das Richtige für Sie?
Vergleichen wir diese beliebten Seitenersteller, damit Sie eine fundierte Entscheidung treffen können.
Was sind Seitenersteller?
Seitenersteller haben die Art und Weise, wie Websites in WordPress erstellt werden, revolutioniert. Diese Tools bieten eine benutzerfreundliche Oberfläche, mit der Benutzer Elemente wie Text, Bilder und Videos per Drag-and-Drop verschieben können, um individuell aussehende Designs zu erstellen. Zu den beliebtesten WordPress-Seitenerstellern gehören Divi und Beaver Builder, die beide Funktionen bieten, die Benutzern bei der Erstellung hochwertiger Websites helfen.
Einer der Hauptvorteile der Verwendung eines Seitenerstellers ist die Möglichkeit, eine Website zu entwerfen, ohne eine einzige Codezeile schreiben zu müssen. Ähnlich wie es EasyWP beim Hosting getan hat, demokratisiert es das Webdesign und macht es für technisch nicht versierte Benutzer zugänglich, die beeindruckende Websites erstellen möchten, ohne einen Entwickler engagieren zu müssen.

Es ist jedoch wichtig zu beachten, dass Seitenersteller Einschränkungen haben. Sie bieten nicht das gleiche Maß an Flexibilität wie benutzerdefinierte Websites und eignen sich möglicherweise nicht für komplexe oder sehr einzigartige Projekte. Es kann mit einer Lernkurve verbunden sein, sich mit einem neuen Page Builder-Plugin vertraut zu machen.
Trotz dieser kleinen Nachteile sind die Vorteile der Verwendung eines Seitenerstellers wie Divi oder Beaver Builder erheblich. Sie bieten eine leistungsstarke, intuitive Plattform zum Erstellen einer Vielzahl von Websites, von einfachen Blogs bis hin zu komplexen E-Commerce-Sites.
Divi, auf einen Blick
Divi, entwickelt von Elegant Themes, hat die Art und Weise, wie WordPress-Websites erstellt werden, in vielerlei Hinsicht verändert. Diese vielseitige Kombination aus Theme und Seitenersteller bietet eine Komplettlösung für die Erstellung beeindruckender und funktionaler Websites. Im Kern war Divi eines der ersten intuitiven visuellen Systeme, das es Benutzern ermöglichte, ihre Seiten in Echtzeit zu gestalten und Änderungen zu sehen, während sie sie vornahmen.
Eine der beliebtesten Funktionen von Divi ist die umfangreiche Bibliothek vorgefertigter Layouts und Elemente. Mit über 2.000 vorgefertigten Website-Layouts und mehr als 200 Website-Elementen können Sie Ihren Designprozess beschleunigen und nach Herzenslust anpassen. Diese umfangreiche Sammlung deckt ein breites Spektrum an Branchen und Stilen ab und macht es einfacher denn je, Inspiration oder einen Ausgangspunkt für Ihr Projekt zu finden.
Das Divi Page Builder-Plugin bietet erweiterte Designoptionen, mit denen Sie jeden Aspekt Ihrer Website anpassen können. Von Typografie und Farbschemata bis hin zu Abständen und Animationen haben Sie eine detaillierte Kontrolle über die visuellen Elemente Ihrer Website. Diese Liebe zum Detail stellt sicher, dass Ihre Website nicht nur professionell aussieht, sondern auch perfekt zu Ihrer Markenidentität passt.
Beaver Builder, auf einen Blick
Beaver Builder hat sich einen Ruf als zuverlässiger, benutzerfreundlicher Seitenersteller erarbeitet, der sowohl Anfänger als auch erfahrene Entwickler anspricht. Beaver Builder ist für seine übersichtliche, intuitive Benutzeroberfläche und seinen Funktionsumfang bekannt und bietet eine flexible Lösung zum Erstellen benutzerdefinierter WordPress-Layouts ohne Programmierkenntnisse.
Das Herzstück von Beaver Builder ist die Beaver Builder-Benutzeroberfläche, die es Benutzern ermöglicht, Seiten visuell im Frontend ihrer Website zu erstellen. Dieser WYSIWYG-Ansatz (What You See Is What You Get) gab es vor dem Gutenberg-Editor, und seine Beliebtheit bei WordPress-Benutzern war wohl wegweisend für viele Kernvorwürfe.
Eine der Stärken von Beaver Builder liegt in seinem modularen Ansatz zur Seitenerstellung. Das Plugin enthält verschiedene Inhaltsmodule, die Sie ganz einfach zu Ihren Seiten hinzufügen können. Diese Module reichen von grundlegenden Elementen wie Text und Bildern bis hin zu erweiterten Funktionen wie Schiebereglern, Kontaktformularen und Preistabellen. Jedes Modul kann an Ihre spezifischen Anforderungen angepasst werden, sodass Sie die Flexibilität haben, einzigartige Designs zu erstellen.
Ein weiteres herausragendes Merkmal ist die Kompatibilität von Beaver Builder mit den meisten WordPress-Themes. Diese Flexibilität bedeutet, dass Sie nicht an ein bestimmtes Themen-Ökosystem gebunden sind und mehr Freiheit bei Ihren Designentscheidungen haben. Wenn Sie eine stärker integrierte Lösung bevorzugen, bietet Beaver Builder auch ein Theme an, das für die nahtlose Zusammenarbeit mit dem Page Builder optimiert ist.
Vergleichen wir nun die Funktionen von Divi und Beaver Builder in einigen Bereichen, die für jeden, der eine WordPress-Site erstellt, von entscheidender Bedeutung sind.
Benutzeroberfläche und Benutzerfreundlichkeit
Die Benutzeroberfläche und die allgemeine Benutzerfreundlichkeit eines Seitenerstellers können über das Erlebnis entscheiden. Sowohl Divi als auch Beaver Builder haben erhebliche Anstrengungen in die Gestaltung ihrer Benutzeroberflächen gesteckt, gehen die Aufgabe jedoch auf etwas unterschiedliche Weise an.
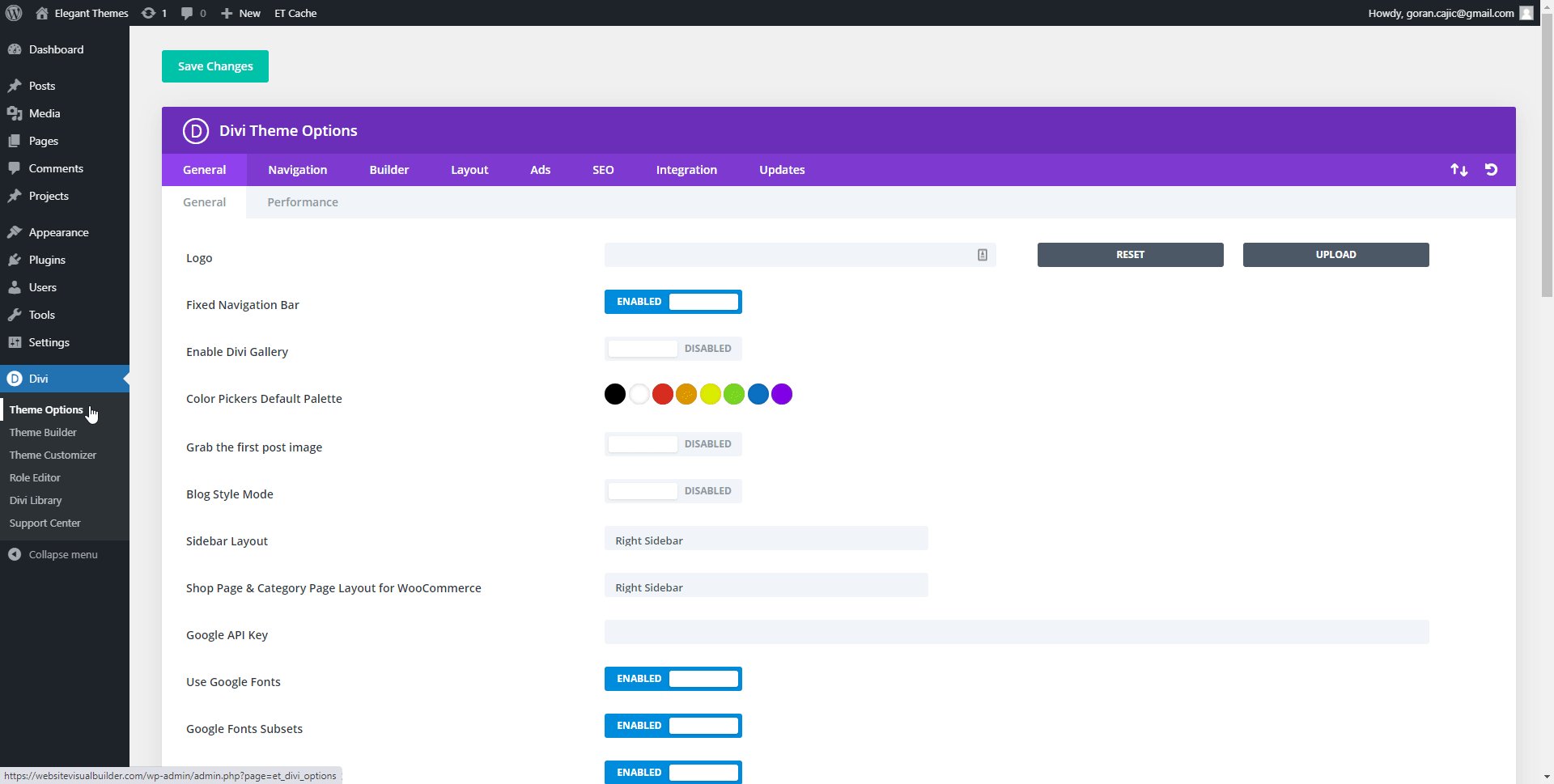
Die Benutzeroberfläche von Divi ist für ihr schlankes, modernes Design bekannt. Der visuelle Editor präsentiert eine übersichtliche Leinwand, auf der Sie Ihre Änderungen in Echtzeit sehen können. Divi verwendet ein System aus Abschnitten, Zeilen und Modulen, um Ihre Inhalte zu strukturieren. Es kann etwas gewöhnungsbedürftig sein, sich an diesen hierarchischen Ansatz zu gewöhnen, aber wenn man ihn erst einmal beherrscht, bietet er eine leistungsstarke Möglichkeit, Ihre Layouts zu organisieren.
Sowohl Divi als auch Beaver Builder unterstützen das Hinzufügen von benutzerdefiniertem CSS zur weiteren Anpassung.
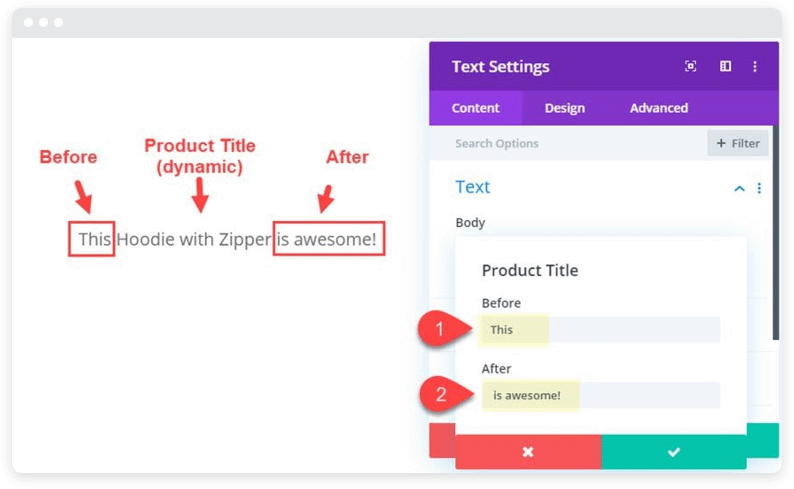
Eine der beliebtesten Funktionen von Divi ist die Inline-Funktion für dynamische Inhalte. Dadurch können Sie auf ein beliebiges Textelement klicken und direkt auf der Seite mit der Eingabe beginnen, sodass Sie für einfache Textänderungen keine separaten Bearbeitungsfelder verwenden müssen.

Divi bietet außerdem eine breite Palette an Designoptionen für jedes Element, auf die Sie über ein Popup-Fenster zugreifen können, das angezeigt wird, wenn Sie ein Element auswählen.
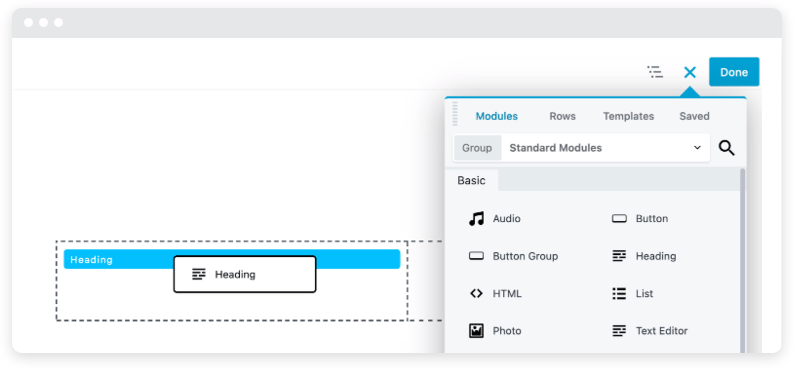
Beaver Builder hingegen verfolgt bei der Benutzeroberfläche einen einfacheren Ansatz. Der Editor präsentiert eine obere Leiste mit Ihren verfügbaren Modulen und Vorlagen, die Sie per Drag & Drop auf die Seite ziehen können. Die Bearbeitung erfolgt über Popup-Panels, die beim Klicken auf ein Element angezeigt werden und eine klare Trennung zwischen Inhalt und Designeinstellungen ermöglichen.

Beide Builder bieten reaktionsfähige Bearbeitungsmodi, mit denen Sie Ihre Layouts in der Vorschau anzeigen und für verschiedene Bildschirmgrößen anpassen können. Divi bietet mit seinem responsiven Editor einen visuelleren Ansatz und zeigt Ihnen genau, wie Ihre Seite auf verschiedenen Geräten aussehen wird. Die reaktionsfähige Bearbeitung von Beaver Builder basiert eher auf Einstellungen, gibt Ihnen aber dennoch die Kontrolle darüber, wie sich Ihre Inhalte an verschiedene Bildschirmgrößen anpassen.
Designmöglichkeiten und Flexibilität
Divi ist bekannt für seine umfangreichen Gestaltungsmöglichkeiten. Jedes Element in Divi verfügt über zahlreiche Anpassungseinstellungen, mit denen Sie alles anpassen können, von Farben und Typografie bis hin zu Abständen und Animationen. Dieses Maß an Kontrolle erstreckt sich auch auf das responsive Design und bietet die Möglichkeit, Einstellungen speziell für Desktop-, Tablet- und Mobilansichten anzupassen.
Die Theme Builder-Funktionalität von Divi bringt die Designflexibilität noch einen Schritt weiter. Sie können damit benutzerdefinierte Vorlagen für verschiedene Teile Ihrer Website erstellen, z. B. Kopf- und Fußzeilen sowie Archivseiten. Dies bedeutet, dass Sie ein einheitliches Design auf Ihrer gesamten Website beibehalten können, selbst für Bereiche, die normalerweise von Ihrem Theme gesteuert werden.
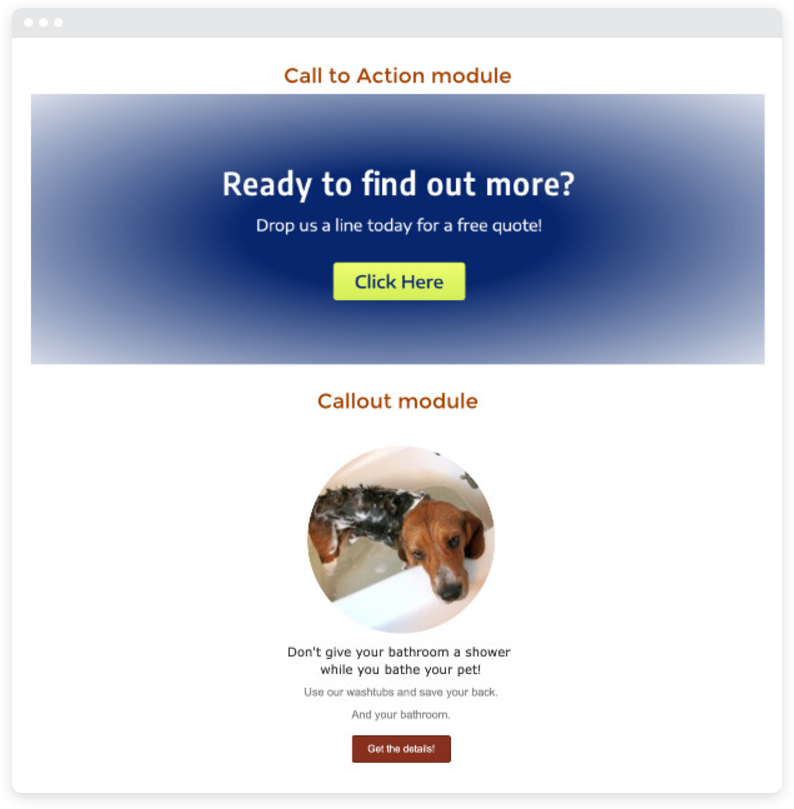
Beaver Builder bietet zwar nicht ganz so viele integrierte Designoptionen wie Divi, bietet aber dennoch eine solide Grundlage für die Erstellung schöner, individueller Designs. Seine Stärke liegt in seinem sauberen, effizienten Ansatz zur Designanpassung. Jedes Modul verfügt über eine Reihe durchdachter Designoptionen, die die gängigsten Anforderungen abdecken, wie zum Beispiel die Callout- und Call-to-Action-Module im folgenden Beispiel.


Beaver Builder glänzt auch durch seine Erweiterbarkeit. Die Codebasis des Plugins ist gut dokumentiert und einfach zu handhaben, was zu einem florierenden Ökosystem von Add-ons von Drittanbietern geführt hat. Diese Add-ons können die Designfunktionen von Beaver Builder erheblich erweitern und ermöglichen Ihnen das Hinzufügen von Funktionen wie erweiterten Animationen, benutzerdefinierten Beitragslayouts und mehr.
Beaver Builder bietet auch ein Theme Builder-Add-on (genannt Beaver Themer), das ähnliche Funktionen wie der Theme Builder von Divi bietet.
Vorgefertigte Layouts und Vorlagen
Vorgefertigte Layouts und Vorlagen gehören zur Standardfunktion vieler Seitenersteller, darunter Divi und Beaver Builder. Diese vorgefertigten Designs bieten eine schnelle und effiziente Möglichkeit, Ihren Website-Erstellungsprozess anzukurbeln, und bieten eine solide Grundlage, die leicht an Ihre spezifischen Bedürfnisse angepasst werden kann.
Divi bietet eine umfangreiche Bibliothek mit über 1.000 Layoutpaketen und über 200 Website-Vorlagen. Diese Layouts decken ein breites Spektrum an Branchen und Stilen ab und stellen sicher, dass Benutzer ein Design finden, das ihren Vorstellungen entspricht. Jede Vorlage ist anpassbar, sodass Sie jedes Detail an Ihre Markenidentität anpassen können.

Beaver Builder bietet außerdem eine umfangreiche Auswahl vorgefertigter Layouts und Vorlagen mit über 170 Website-Vorlagen und über 55 Landingpage-Vorlagen. Diese Designs sind benutzerfreundlich und leicht anpassbar, sodass Benutzer mit minimalem Aufwand professionell aussehende Websites erstellen können.

Leistung und Geschwindigkeit
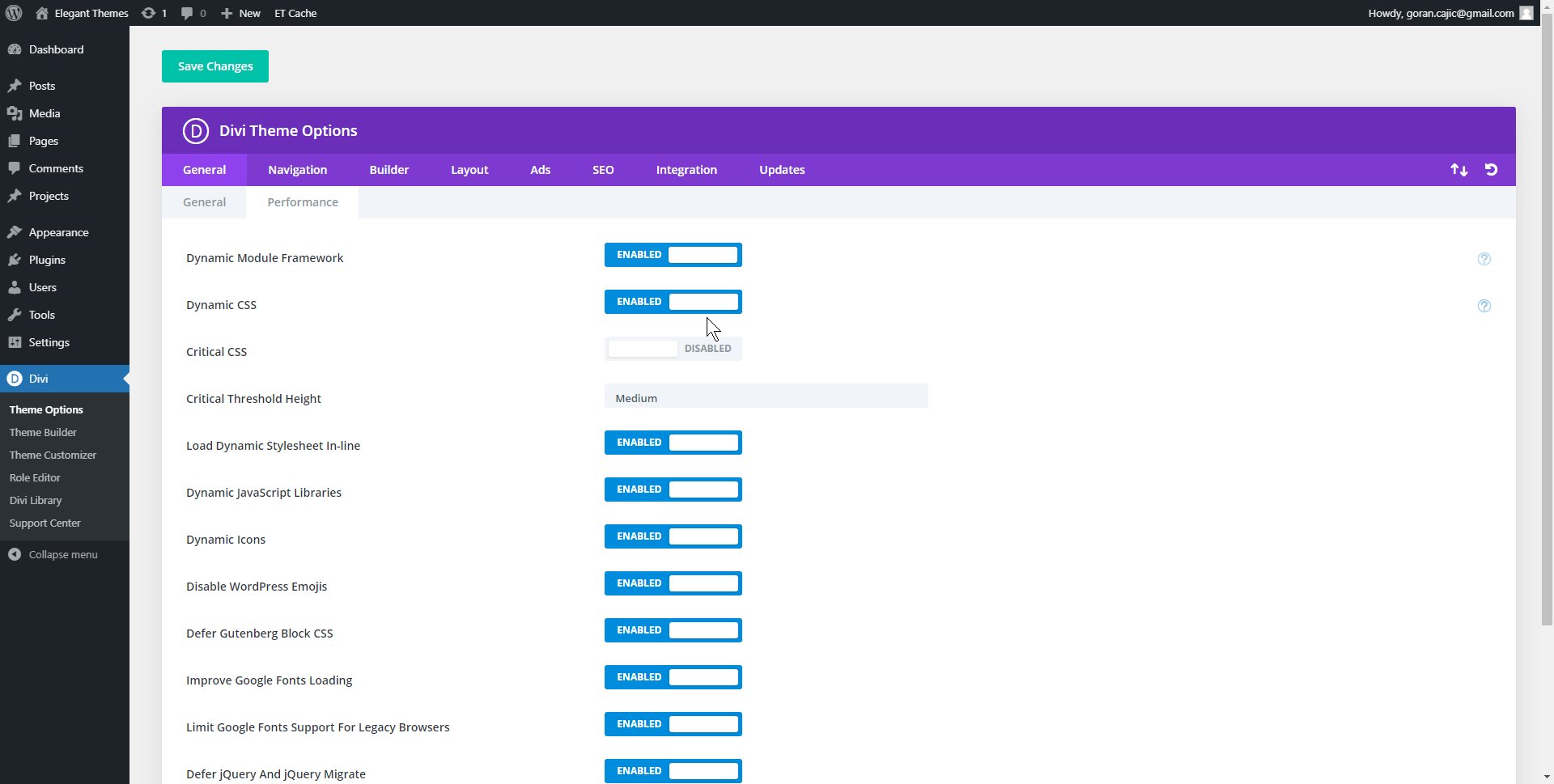
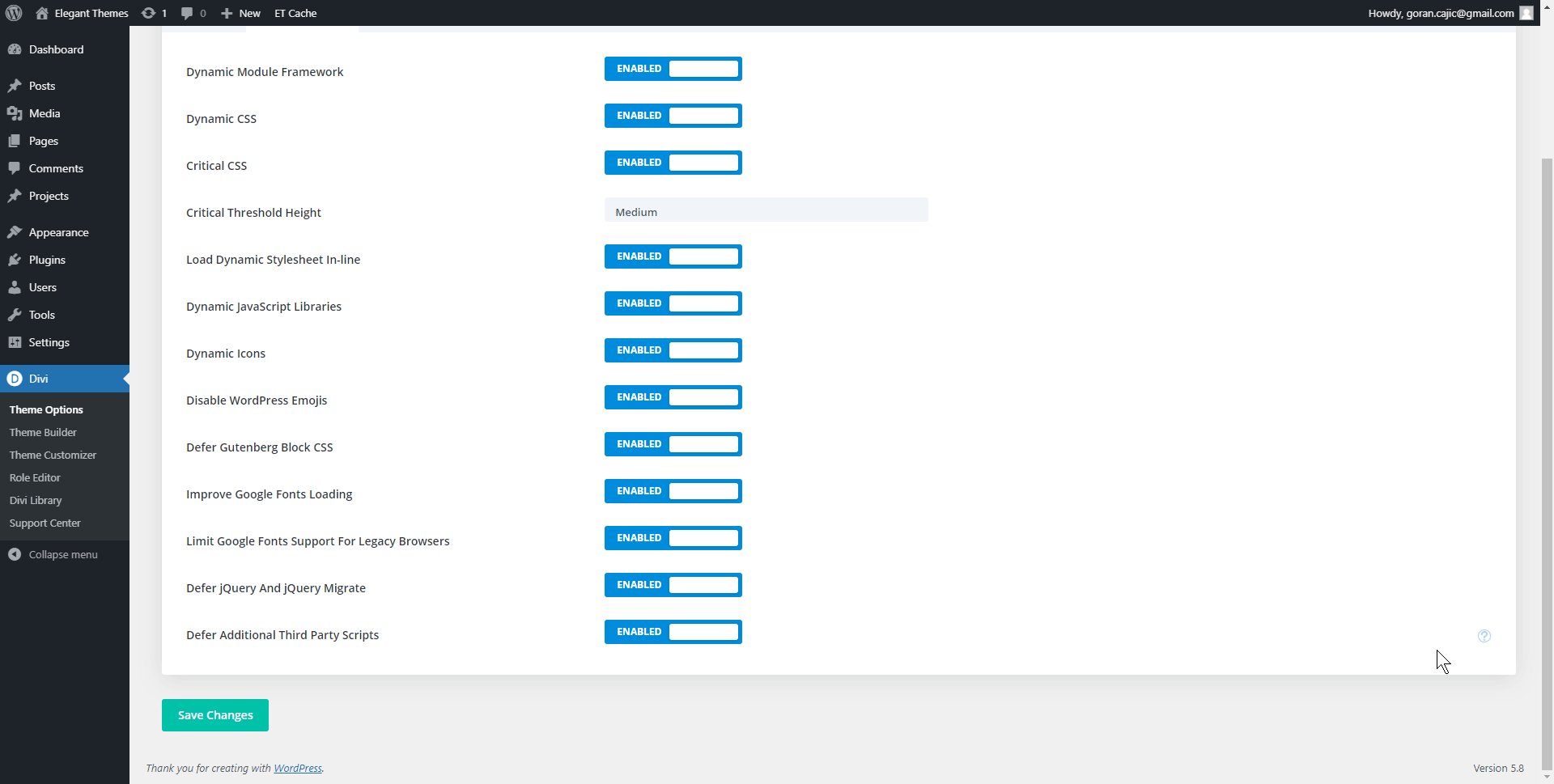
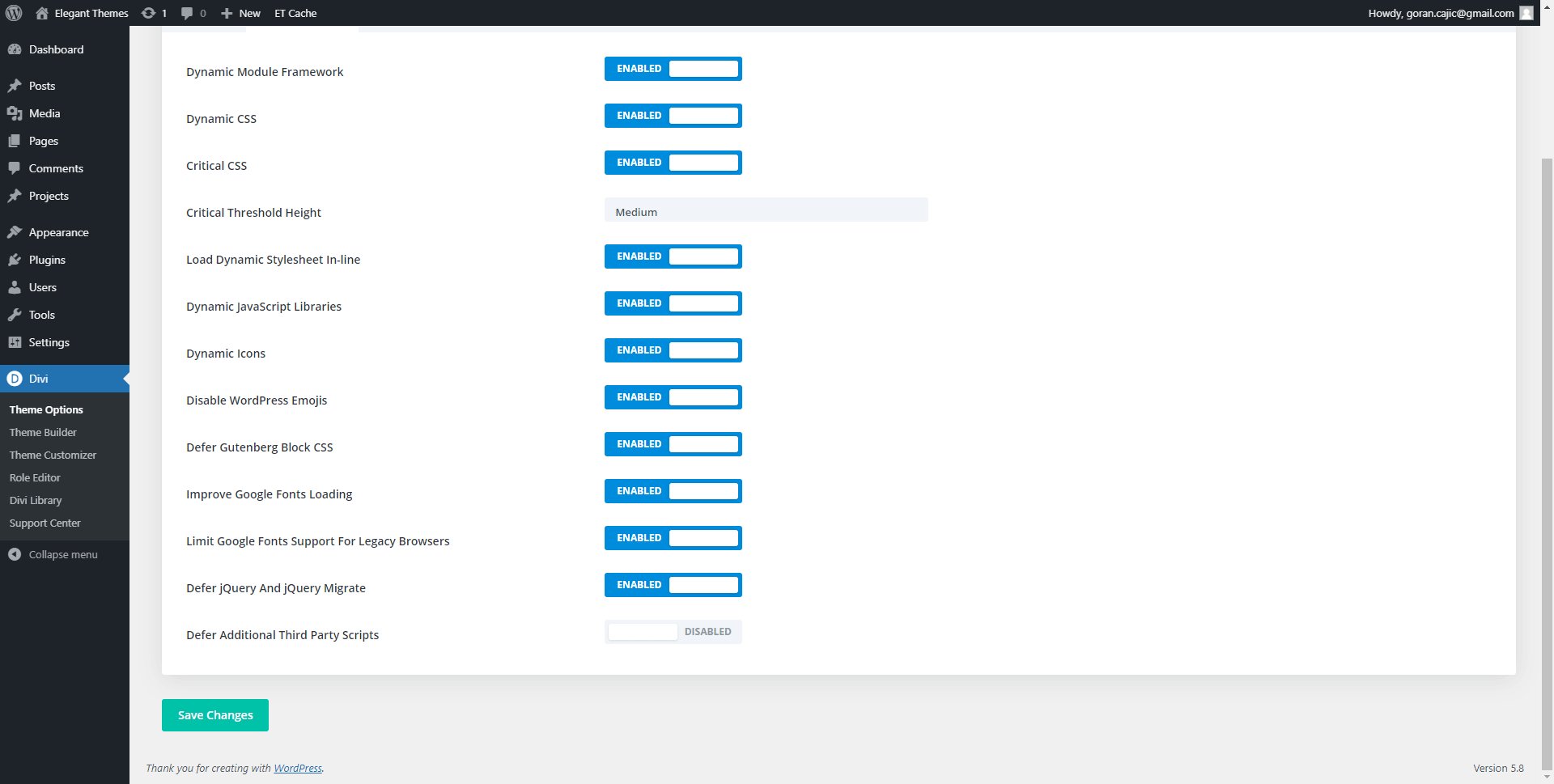
Divi hat in Sachen Leistungsoptimierung große Fortschritte gemacht. In den letzten Updates hat Elegant Themes mehrere Funktionen eingeführt, um die Geschwindigkeit der Website zu verbessern. Eine der bemerkenswertesten ist die Implementierung der kritischen CSS-Generierung. Diese Funktion identifiziert und lädt nur das CSS, das für „above-the-fold“-Inhalte erforderlich ist, wodurch die anfänglichen Ladezeiten erheblich verkürzt werden.
Eine weitere leistungssteigernde Funktion von Divi ist die dynamische Asset-Generierung. Das bedeutet, dass Divi nur die CSS- und JavaScript-Dateien lädt, die für die auf der jeweiligen Seite verwendeten Module benötigt werden, und nicht alle möglichen Assets lädt. Dieser Ansatz trägt dazu bei, die Seitengröße gering zu halten und die Ladegeschwindigkeit zu verbessern.

Beaver Builder hingegen hatte schon immer den Ruf, sauberen und effizienten Code zu generieren. Das Plugin ist von Grund auf auf Leistung ausgelegt, was häufig zu schnelleren Ladezeiten führt.
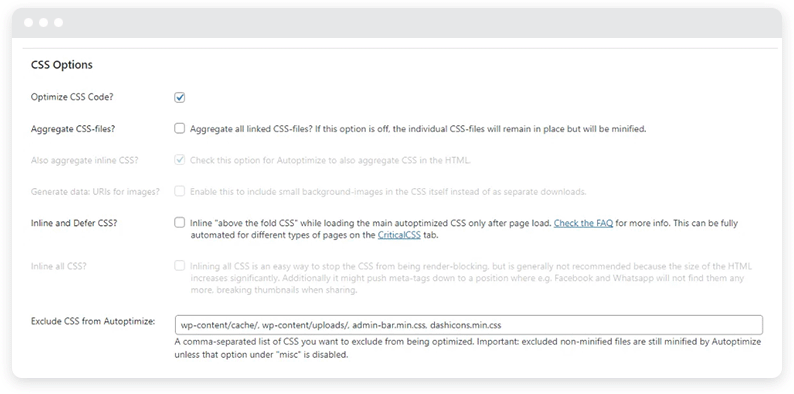
Mit Beaver Builder finden Sie auch andere leistungssteigernde Funktionen, wie zum Beispiel die Möglichkeit, Google Fonts lokal zu laden, was die Ladezeiten verkürzen und die CSS-Bereitstellung optimieren kann. Allerdings bietet es nicht so viele integrierte Leistungsoptionen wie Divi, was bedeutet, dass Benutzer möglicherweise stärker auf separate Optimierungs-Plugins angewiesen sind.

WooCommerce-Kompatibilität
Für diejenigen, die eine E-Commerce-Website erstellen möchten, ist die WooCommerce-Kompatibilität ein entscheidendes Merkmal. Sowohl Divi als auch Beaver Builder bieten eine Integration mit WooCommerce, sodass Sie ganz einfach einen voll funktionsfähigen Online-Shop erstellen können.

Divi bietet eine Reihe von WooCommerce-Vorlagen und -Layouts, darunter Produktseiten, Einkaufswagen und Checkout-Seiten. Darüber hinaus enthält Divi eine Vielzahl von WooCommerce-spezifischen Modulen, wie z. B. Produktraster und Schieberegler. Beaver Builder zeichnet sich aber auch durch die WooCommerce-Integration aus und bietet eine Reihe von Vorlagen und Layouts, die speziell für E-Commerce-Websites entwickelt wurden.
Divi vs. Beaver Builder: Preis und Wert
Bei der Investition in einen WordPress-Seitenersteller ist es entscheidend, die Preisstruktur und das Gesamtwertversprechen zu verstehen.
Divi wurde von Elegant Themes entwickelt und bietet ein einzigartiges Preismodell, das es im WordPress-Ökosystem hervorhebt. Anstelle eines wiederkehrenden Jahresabonnements bietet Elegant Themes vier Optionen:
- Jährlicher Divi-Zugang: 89 $ pro Jahr
- Divi Lifetime Access: 249 $ einmalige Zahlung
- Divi Pro-Jahreszugang: 277 $ pro Jahr
- Divi Pro Lifetime Access: 297 $ plus jährliche Servicegebühren
Beide Pläne beinhalten den Zugriff auf Divi, Extra (ein weiteres Theme von Elegant Themes), Bloom (ein E-Mail-Opt-in-Plugin) und Monarch (ein Social-Media-Sharing-Plugin). Dieser Bundle-Ansatz bietet ein hervorragendes Preis-Leistungs-Verhältnis, insbesondere für Benutzer, die diese zusätzlichen Tools benötigen.
Die lebenslange Zugriffsoption ist besonders attraktiv für Langzeitnutzer oder Agenturen, die Divi über die Jahre hinweg für mehrere Projekte einsetzen möchten. Es macht laufende Zahlungen überflüssig und kann auf lange Sicht möglicherweise eine erhebliche Menge Geld einsparen.
Beaver Builder hingegen folgt einem traditionelleren Jahresabonnementmodell. Sie bieten drei Stufen an:
- Starter: 89 $ pro Jahr für 1 Standort
- Professionell: 299 $ pro Jahr für 50 Websites
- Unbegrenzt: 546 $ pro Jahr für unbegrenzte Websites
Die Preise von Beaver Builder scheinen auf den ersten Blick höher zu sein, insbesondere im Vergleich zur jährlichen Option von Divi. Es ist jedoch wichtig zu bedenken, dass Beaver Builder ein eigenständiger Seitenersteller ist, der mit jedem Theme funktioniert, was ein erheblicher Vorteil für Benutzer sein kann, die lieber ihre eigenen Themes verwenden oder mehr Flexibilität bei der Theme-Auswahl benötigen.

Gemeinschaft und Unterstützung
Die Stärke der Community und die Qualität des Supports können ebenso wichtig sein wie die Funktionen des Tools selbst. Sowohl Divi als auch Beaver Builder haben starke Gemeinschaften und Unterstützungssysteme aufgebaut, aber sie alle haben ihre eigenen einzigartigen Eigenschaften.
Divi ist eines der beliebtesten WordPress-Themes und Seitenersteller und hat im Laufe der Jahre eine große und aktive Community aufgebaut. Diese Community ist eine wertvolle Ressource für Divi-Benutzer und bietet:
- Offizielle Facebook-Gruppe – Mit über 75.000 Mitgliedern ist diese Gruppe eine Anlaufstelle für Divi-Benutzer, um Tipps auszutauschen, Fragen zu stellen und ihre Arbeit zu präsentieren.
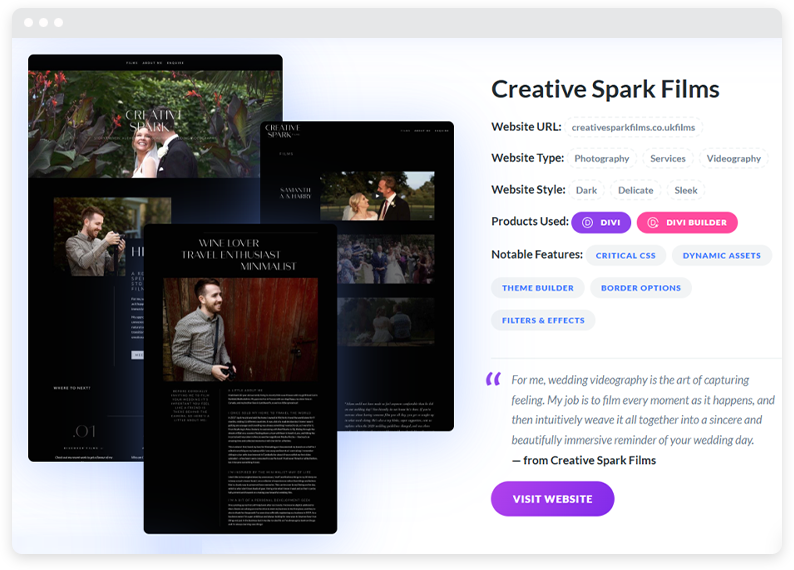
- Divi Showcase – Eine Website, die sich der Präsentation von mit Divi erstellten Websites widmet und Inspiration und reale Beispiele dafür bietet, was mit dem Builder möglich ist.
- Divi Marketplace – Eine Plattform, auf der Entwickler untergeordnete Divi-Themen, -Layouts und -Plugins verkaufen und so die Möglichkeiten dessen erweitern können, was Sie mit Divi erstellen können.
- Elegant Themes-Supportforum – Ein Forum nur für Mitglieder, in dem Benutzer Hilfe vom Elegant Themes-Supportteam erhalten können.

Beaver Builder hat auch eine engagierte und engagierte Community aufgebaut:
- Beaver Builders Facebook-Gruppe – Mit rund 16.000 Mitgliedern ist diese Gruppe aktiv und unterstützend, wobei sowohl Benutzer als auch Entwickler regelmäßig Beiträge leisten.
- Slack-Community – Beaver Brains unterhält einen Slack-Arbeitsbereich für Diskussionen und Support in Echtzeit.
- GitHub-Repository – Für technisch versiertere Benutzer ist das GitHub-Repository von Beaver Builder ein Ort, an dem sie Probleme melden und zum Projekt beitragen können.
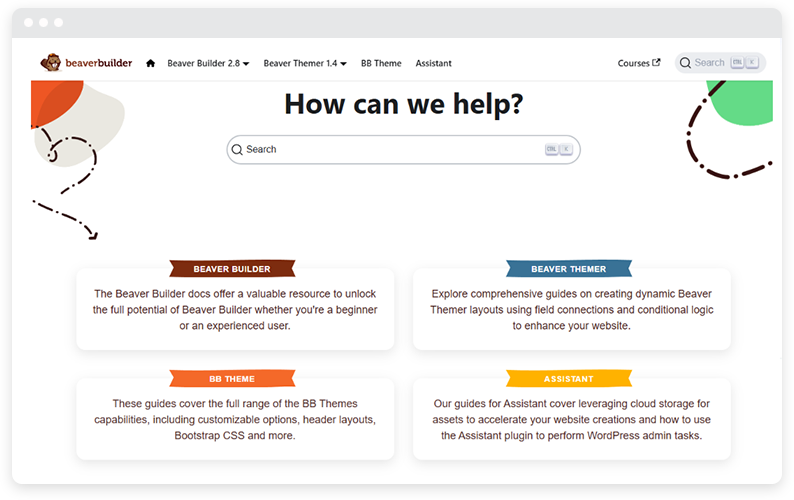
- Wissensdatenbank – Umfassende Dokumentation zu allen Aspekten des Plugins.

Die Wahl zwischen beiden hängt möglicherweise von Ihren persönlichen Vorlieben und der Art der Community ab, die Sie suchen. Wenn Sie Wert auf eine große, aktive Community mit einer Fülle an Ressourcen und Inspiration legen, ist Divi möglicherweise die bessere Wahl. Wenn Sie eine engere, entwicklerorientierte Community bevorzugen, könnte Beaver Builder die richtige Wahl sein.
Welchen visuellen Builder werden Sie wählen?
Letztendlich sind sowohl Divi als auch Beaver Builder hervorragende Tools, mit denen Sie schöne, funktionale WordPress-Websites erstellen können. Die „richtige“ Wahl hängt von Ihren spezifischen Bedürfnissen, Designpräferenzen und langfristigen Zielen für Ihre Webprojekte ab.
Wofür Sie sich auch entscheiden, sowohl Divi als auch Beaver Builder bieten die Leistungsfähigkeit und Flexibilität, um Ihre Webdesign-Visionen zum Leben zu erwecken und Ihnen die Möglichkeit zu geben, atemberaubende Websites zu erstellen, die Ihr Publikum ansprechen und Ihre Online-Ziele erreichen.
Suchen Sie immer noch nach weiteren Optionen? Erfahren Sie mehr über andere großartige Lösungen wie Brizy und Elementor.
