So komprimieren Sie Bilder für das Web, um Ihre Website zu beschleunigen
Veröffentlicht: 2024-08-28Das Komprimieren von Bildern für das Web ist eine entscheidende Komponente, die die Leistung Ihrer Website, das Benutzererlebnis und sogar das Suchmaschinenranking erheblich verbessern kann.
Wenn jemand eine gut gestaltete Website besucht, erwartet er, dass sie schnell und reibungslos lädt. Wenn es jedoch zu lange dauert, bis die Seiten angezeigt werden, steigt die Frustration und die Besucher verlassen die Website häufig, bevor sie vollständig geladen ist, und kehren möglicherweise nie wieder zurück.
Der Hauptgrund für diese langsame Leistung sind in der Regel übergroße Bilder, die die Website verlangsamen.
Doch wie findet man das richtige Gleichgewicht zwischen der Aufrechterhaltung der Bildqualität und der Sicherstellung schneller Ladezeiten? Deshalb ist die Bildoptimierung so wichtig.
In dieser ultimativen Anleitung zum Komprimieren von Bildern für das Web finden Sie Möglichkeiten, umfangreiche, langsam ladende Bilder in schnelle, leichte Dateien umzuwandeln und dabei die visuelle Qualität beizubehalten.

Inhaltsverzeichnis
Warum Bilder komprimieren?
Die Bildkomprimierung ist aus verschiedenen Gründen von entscheidender Bedeutung. Deshalb ist die Bildkomprimierung unerlässlich:
- Schnellere Seitenladezeit: Komprimierte Bilder reduzieren die Dateigröße, was zu schnelleren Seitenladezeiten, niedrigeren Absprungraten und besseren Suchmaschinen-Rankings führt. Websites mit vielen Bildern profitieren stark von der Komprimierung, da sie dazu beiträgt, visuelle Inhalte schnell bereitzustellen, ohne dass die Qualität darunter leidet.
- Verbessert die Benutzererfahrung: Benutzer erwarten schnelle und nahtlose Surferlebnisse. Durch die Komprimierung von Bildern können Websites auch bei langsameren Internetverbindungen reibungslos geladen werden, die Benutzerzufriedenheit steigt und Besucher werden dazu angeregt, länger auf Ihrer Website zu bleiben.
- Reduziert Speicher und Bandbreite: Durch die Komprimierung von Bildern wird die Dateigröße verringert, wodurch der auf Servern benötigte Speicherplatz und die für die Bereitstellung an Benutzer erforderliche Bandbreite reduziert werden, was zu erheblichen Kosteneinsparungen für Websites mit vielen visuellen Inhalten führt.
- Bessere SEO-Leistung : Suchmaschinen priorisieren Websites, die schnell laden. Durch die Komprimierung von Bildern können Sie die Seitengeschwindigkeit erhöhen, was das SEO-Ranking verbessert und mehr organischen Traffic anzieht.
Arten der Bildkomprimierung
Es gibt hauptsächlich zwei Arten der Bildkomprimierung:
Verlustbehaftete Komprimierung
Durch die verlustbehaftete Komprimierung wird eine größere Reduzierung der Dateigröße erreicht, indem ein Teil der Bilddaten gelöscht wird, was zu einem Qualitätsverlust führt. Es funktioniert gut für Bilder, Audio und Video.
Vorteil
- Reduziert die Dateigröße erheblich
- Schnellere Ladezeit
- Effiziente Lagerung
Nachteil
- Qualitätsverlust
- Irreversibel
Verlustfreie Komprimierung
Durch die verlustfreie Komprimierung wird die Dateigröße reduziert, während alle Originaldaten erhalten bleiben, sodass die Bildqualität unverändert bleibt. Es funktioniert gut für Grafiken, Strichzeichnungen, Bilder und Audio.
Vorteil
- Kein Qualitätsverlust
- Reversibel
- Effiziente Lagerung
Nachteil
- Größere Dateigröße
- Weniger effizient für die Webleistung
Arten von Bildformaten
Bevor Sie Bilder komprimieren, ist es wichtig, die verschiedenen Formate zu verstehen:
- JPEG (JPG): Ideal für Fotos und Bilder mit vielen Farben. Es bietet verlustbehaftete Komprimierung.
- PNG: Am besten für Bilder mit Transparenz oder Text und einfache Grafiken. PNGs verwenden verlustfreie Komprimierung.
- GIF: Es verwendet verlustfreie Komprimierung, ist jedoch im Allgemeinen größer als JPEGs und PNGs für Standbilder. Es eignet sich für einfache Animationen und Bilder mit weniger Farben.
- WebP: Ein neueres, von Google entwickeltes Format, das eine hervorragende Komprimierung sowohl für verlustbehaftete als auch für verlustfreie Bilder bietet. Es bietet ein besseres Komprimierungsverhältnis als JPEGs und PNGs.


Arten der Bildkomprimierung
Zwei Arten von Komprimierungsmethoden: manuell und automatisiert. Sie können die Variante entsprechend Ihren Bedürfnissen auswählen.
Handbuch
Manuelle Software wie Photoshop und GIMP bieten mehr Kontrolle über Bildgröße und -qualität. Um diese Tools verwenden zu können, müssen Sie sie zuerst installieren.
Vorteil
- Größere Kontrolle
- Wählen Sie das gewünschte Dateiformat (JPEG, PNG, GIF usw.)
- Komprimierungsstufe steuern
- Passen Sie die Qualitätseinstellungen an
Nachteil
- Zeitaufwendig
- Technisches Fachwissen
- Komprimieren Sie jeweils ein einzelnes Bild
Automatisierte Komprimierung
Online-Tools wie TinyPNG, Optimizilla und CompressJPEG sowie Plugins wie Smush, ShortPixel, TingPNG und Imagify können Bilder basierend auf vordefinierten Einstellungen oder Algorithmen ohne menschliches Eingreifen automatisch komprimieren.
Vorteil
- Zeiteffizient
- Komprimieren Sie eine große Anzahl von Dateien auf einmal
- Schneller und bequemer
- Minimale Benutzereingabe
Nachteil
- Weniger Kontrolle
- Möglicherweise wird nicht die gewünschte Dateigröße und -qualität erreicht
So komprimieren Sie Bilder für das Web
Hier haben wir die Schritt-für-Schritt-Anleitung zum Komprimieren von Bildern in Photoshop und TinyPNG bereitgestellt. Sie können das richtige Werkzeug entsprechend Ihren Anforderungen auswählen.
Adobe Photoshop
Adobe Photoshop ist ein vielseitiges Tool zur Bildkomprimierung, das von Profis häufig zur Optimierung von Bildern für das Web verwendet wird. Es handelt sich um eine Premium-Software.
Es bietet verschiedene Funktionen, wie zum Beispiel die Option „Für Web speichern“, mit der Benutzer die Dateigröße reduzieren können, indem sie die Bildqualität, das Format (JPEG, PNG oder GIF) und andere Einstellungen anpassen.
Photoshop bietet außerdem Optionen zum Ändern der Bildgröße, zum Ändern der Auflösung und zum Verwalten von Farbprofilen, wodurch die Bildoptimierung weiter verbessert wird.
Diese Funktionen stellen sicher, dass Bilder schnell auf Websites geladen werden, ohne dass die visuelle Qualität beeinträchtigt wird. Um Photoshop nutzen zu können, müssen Sie es zunächst installieren.
Um ein Bild in Adobe Photoshop zu komprimieren, gehen Sie folgendermaßen vor:
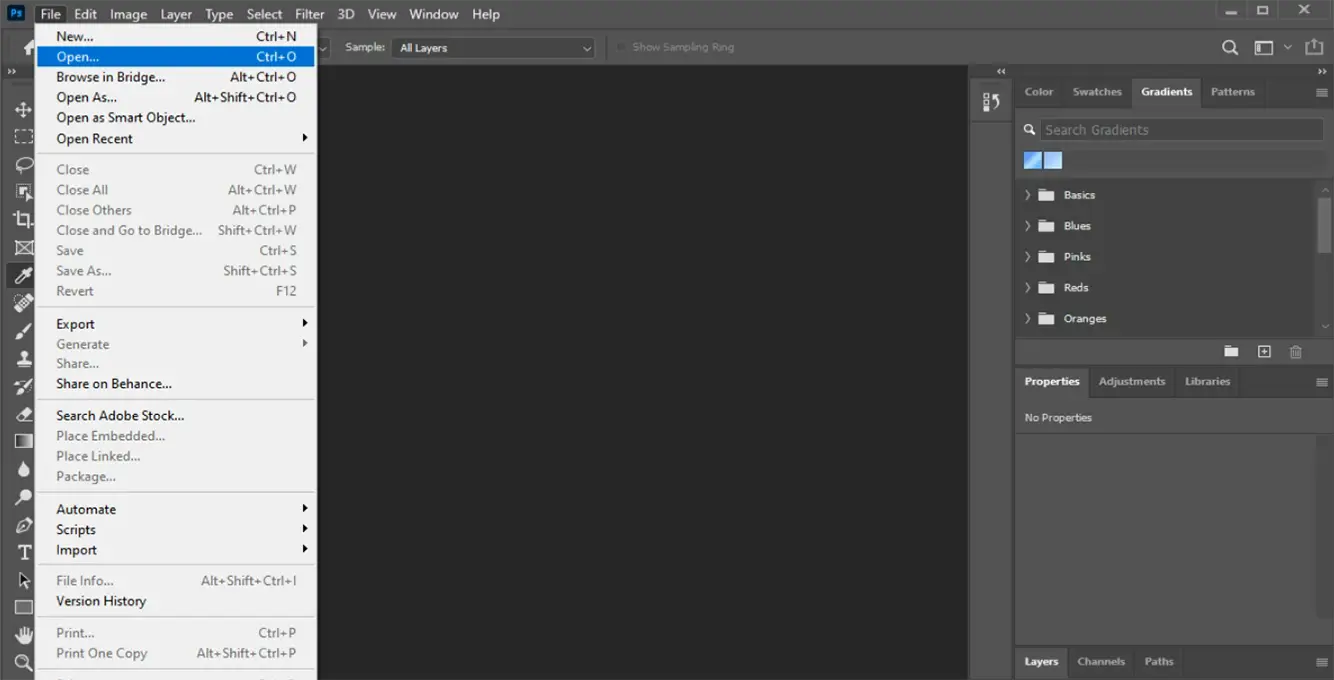
Öffnen Sie das Bild in Photoshop
- Öffnen Sie Adobe Photoshop
- Gehen Sie zu Datei > Öffnen und wählen Sie das Bild aus, das Sie komprimieren möchten.

Ändern Sie die Größe des Bildes
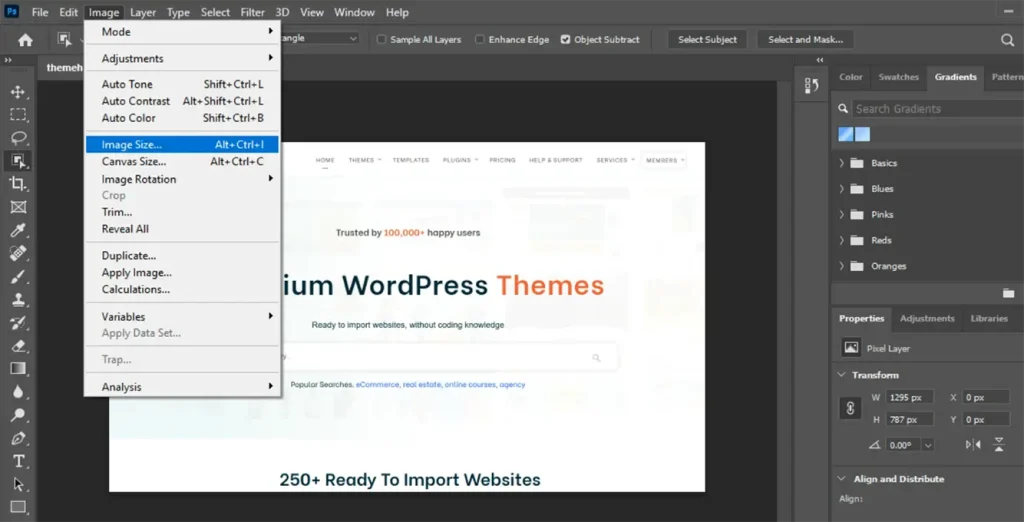
- Um die Bildgröße zu reduzieren, gehen Sie zu Bild > Bildgröße .

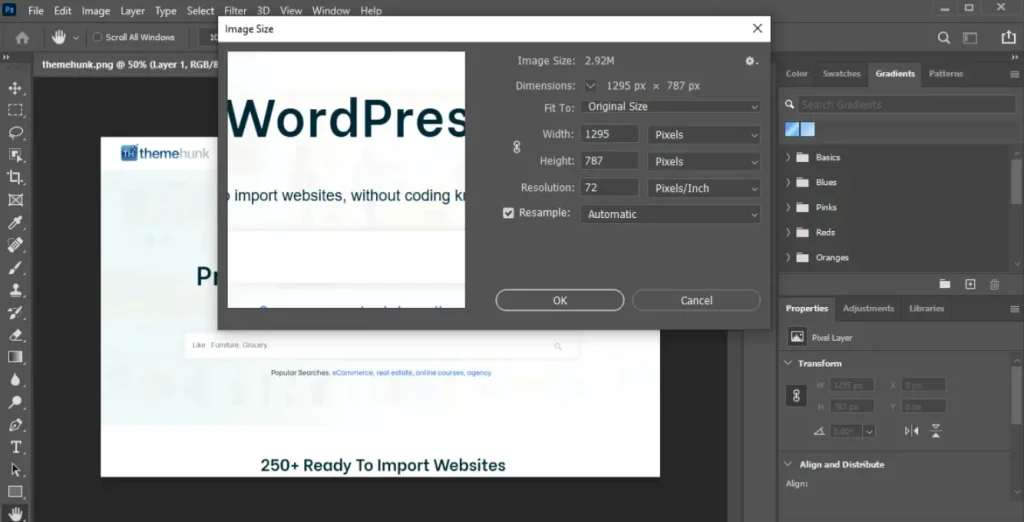
- Es erscheint ein Popup-Fenster, in dem Sie Breite, Höhe und Auflösung anpassen können. Aktivieren Sie das Kontrollkästchen „Proportionen beibehalten“, um das Seitenverhältnis beizubehalten.
- Klicken Sie nun auf OK, um die Änderung zu übernehmen.

- Gehen Sie zu Datei > Speichern unter . Es erscheint ein Popup-Fenster – wählen Sie das gewünschte Format (JPEG, PNG usw.)
- Klicken Sie auf die Schaltfläche „Speichern“ und passen Sie die Qualitätseinstellungen an, um die Komprimierungsstufe (groß, mittel oder klein) zu steuern.
- Klicken Sie zum Speichern auf OK .
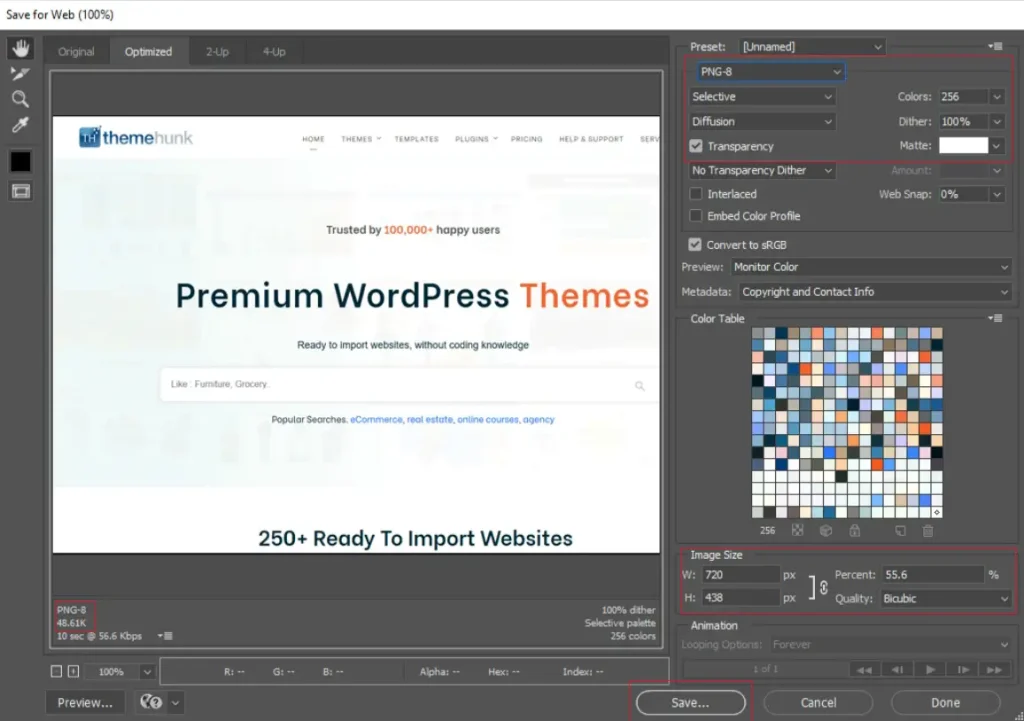
Für Web-Funktion speichern

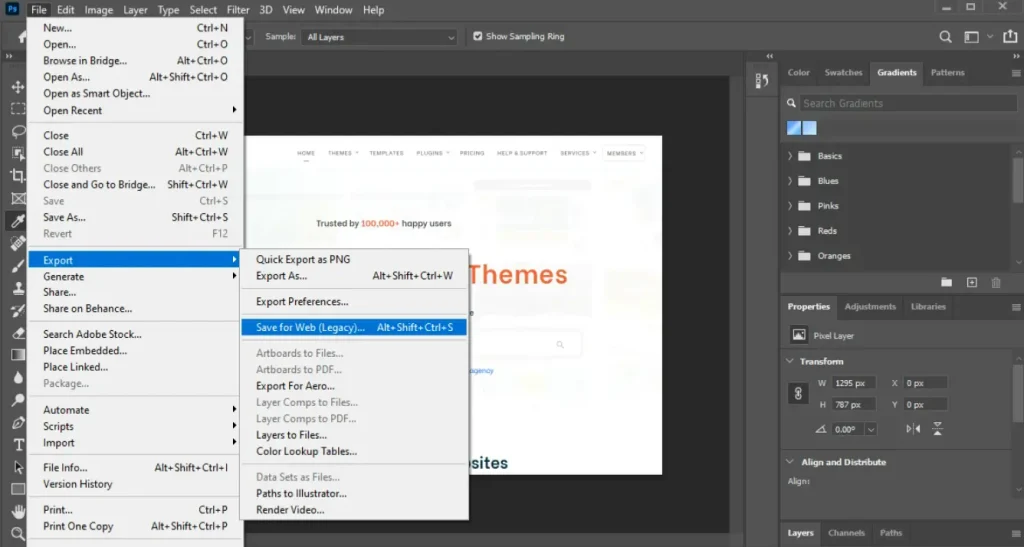
- Gehen Sie zu Datei > Exportieren > Für Web speichern (Legacy)
- Dieses Feature bietet umfangreiche Möglichkeiten zur Bildoptimierung.

- Es erscheint ein Popup-Fenster. Wählen Sie das gewünschte Format (JPEG, PNG 8, PNG 24, GIF usw.).
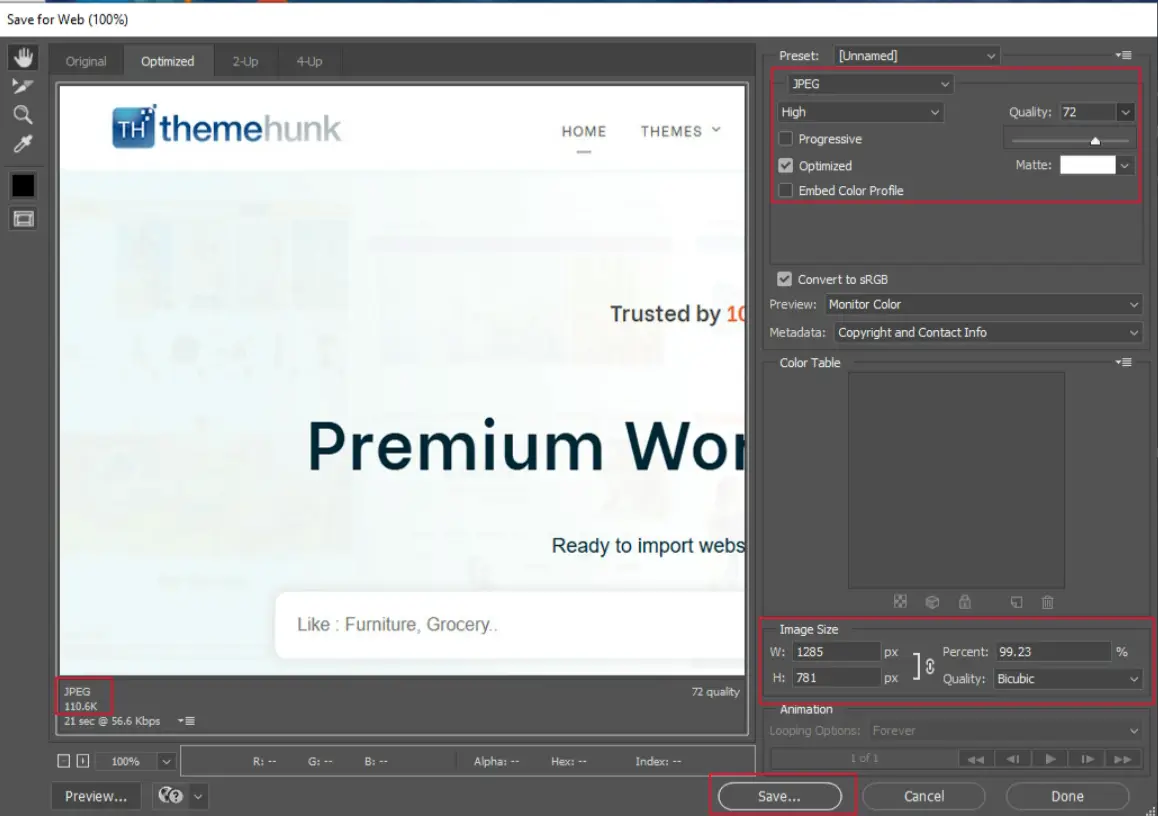
- Für JPEG:
- Wählen Sie JPEG als Dateiformat.
- Passen Sie den Qualitätsregler an, um die Dateigröße zu reduzieren. Eine niedrigere Qualität führt zu einer kleineren Dateigröße, kann jedoch die Bildschärfe beeinträchtigen.
- Sie können auch die voreingestellten Qualitätsoptionen auswählen, z. B. niedrig, mittel, hoch, sehr hoch oder maximal.
- Bei Bedarf können Sie die Bildgröße weiter reduzieren.

- Für PNG:
- Wählen Sie die Option PNG-8 oder PNG-24.
- Passen Sie den Farbregler an, um die Farbpalette zu verkleinern und die Dateigröße zu verringern.
- Passen Sie bei Bedarf die Bildgröße an, um die Dateigröße weiter zu reduzieren.
- Sehen Sie sich das Bild in der Vorschau an, um zu sehen, wie sich die Komprimierung auf die Qualität auswirkt.
- Wenn Sie mit den Einstellungen zufrieden sind, klicken Sie auf die Schaltfläche Speichern .
- Wählen Sie den Zielordner aus, geben Sie einen Namen für das komprimierte Bild ein und klicken Sie dann erneut auf Speichern .

Wenn Sie diese Schritte befolgen, können Sie Bilder in Photoshop effektiv komprimieren und gleichzeitig Dateigröße und Bildqualität beibehalten.
Photoshop ist ein Premium-Tool. Wenn Sie eine kostenlose Alternative zu Photoshop wünschen, können Sie GIMP installieren. Außerdem können Sie Bilder in verschiedenen Formaten mit anpassbaren Qualitätseinstellungen exportieren.
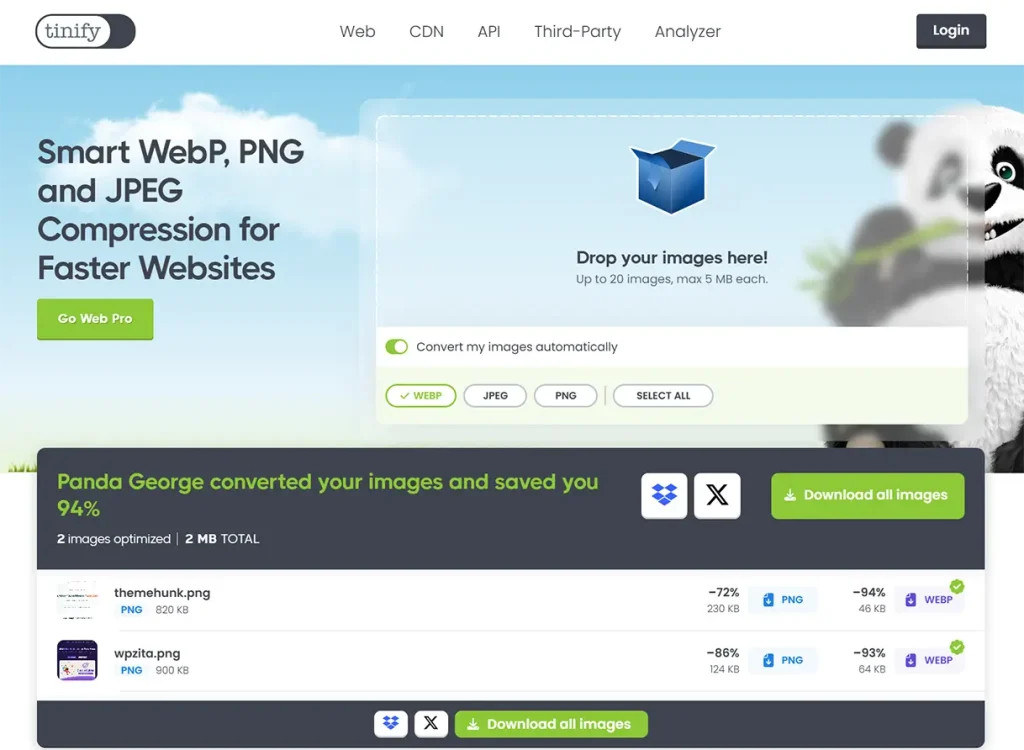
TinyPNG
TinyPNG ist ein bekanntes Online-Tool, das JPEG-, PNG- und WebP-Bilder komprimiert. Es verwendet eine intelligente verlustbehaftete Komprimierungstechnik, um die Dateigröße erheblich zu reduzieren (bis zu 80 %) und so eine schnellere Webleistung zu erzielen.
Es ist benutzerfreundlich und erfordert keine Softwareinstallation. Laden Sie einfach Bilder hoch und es komprimiert sie automatisch in Sekundenschnelle.
Mit TinyPNG können Benutzer bis zu 20 Bilder gleichzeitig komprimieren, wobei pro Bild ein kostenloses Limit von 5 MB gilt. Für diejenigen, die höhere Limits und zusätzliche Funktionen benötigen, bietet TinyPNG einen Premium-Plan mit zusätzlichen Funktionen.
Es bietet außerdem ein Plugin für WordPress- und API-Integrationen, das eine reibungslose Bildoptimierung auf verschiedenen Plattformen ermöglicht.
Gehen Sie folgendermaßen vor, um Bilder mit TinyPNG zu komprimieren:
- Gehen Sie zu tinypng.com

- Laden Sie das Bild hoch oder ziehen Sie es per Drag & Drop direkt in den Upload-Bereich.
- Warten Sie, bis der Upload- und Komprimierungsvorgang abgeschlossen ist.
- Sobald das Bild komprimiert ist, wird eine Schaltfläche zum Herunterladen angezeigt.
- Klicken Sie auf die Schaltfläche, um das komprimierte Bild auf Ihr Gerät herunterzuladen.
Wenn Sie diese Schritte befolgen, können Sie die Dateigröße Ihrer Bilder mühelos reduzieren.
Auch die anderen automatisierten Online-Komprimierungstools Optimizila und CompressJPEG bieten fast die gleichen benutzerfreundlichen Prozesse wie TinyPNG für die Bildkomprimierung in JPEG, PNG und GIF.
WordPress-Plugins zur Bildoptimierung
Es sind viele WordPress-Plugins zur Bildoptimierung verfügbar, die Sie installieren können, um die Größe der Bilddatei zu reduzieren. Hier sind einige beliebte WordPress-Plugins zur Bildoptimierung:
- Smush: Es bietet verlustbehaftete und verlustfreie Komprimierung, Bildgrößenänderung, Lazy Loading und Massenbildkomprimierung. Es ist sowohl in der kostenlosen als auch in der Premium-Version verfügbar.
- EWWW Image Optimizer: Es ist auch als kostenlose und Premium-Version verfügbar und bietet Massenoptimierung, Cloud-Speicherintegration und Unterstützung mehrerer Formate.
- Imagify: Dies ist ein kostenloses Plugin, das Massenbildoptimierung und Größenänderung von Bildern ermöglicht.
- ShortPixel: Es bietet verlustbehaftete und verlustfreie Komprimierung für JPEG, PNG, GIF und WebP. Verfügbar in der kostenlosen und Premium-Version.
- TinyPNG: Das Plugin bietet Massenoptimierung und unterstützt JPEG, PNG und WebP.
- Optimole: Es bietet Bildoptimierung in Echtzeit, verzögertes Laden und unterstützt CDN. Es sind sowohl kostenlose als auch Premium-Versionen verfügbar.
Diese Plugins tragen dazu bei, die Geschwindigkeit der Website und das Benutzererlebnis zu verbessern, indem sie die Größe der Bilddateien reduzieren.
FAQ
F: Was ist Bildkomprimierung?
Antwort: Bei der Bildkomprimierung wird die Dateigröße eines Bildes reduziert und gleichzeitig die Qualität so weit wie möglich beibehalten. Dies ist entscheidend für die Verbesserung der Ladegeschwindigkeit von Webseiten und die Verbesserung der Gesamtleistung einer Website.
F: Welche gängigen Bildformate eignen sich am besten für die Webnutzung?
Antwort: JPEG, PNG, GIF und WebP sind die am häufigsten verwendeten Bildformate für das Web. JPEG eignet sich für Fotos, PNG ist ideal für Bilder, die Transparenz erfordern, GIF wird für einfache Animationen verwendet und WebP bietet ein gutes Gleichgewicht zwischen Qualität und Dateigröße.
F: Welche gängigen Methoden zur Bildkomprimierung für das Web gibt es?
Antwort: Gängige Methoden zur Bildkomprimierung sind:
Online-Tools: TinyPNG, Optimizile, CompressJPEG und JPEGmini.
Software: Photoshop und GIMP.
WordPress-Plugins: Smush, Imagify, ShortPixel und Optimole.
F: Kann ich Massenbilder gleichzeitig komprimieren?
Antwort: Ja, Sie können Massenbilder mit Online-Tools (wie TinyPNG) und WordPress-Plugins (wie Smush) komprimieren.
F: Wie halte ich die Bildqualität beim Komprimieren aufrecht?
Antwort: Um die Bildqualität aufrechtzuerhalten, verwenden Sie Tools, die anpassbare Komprimierungseinstellungen bieten. Mit Tools wie Photoshop können Sie eine Vorschau der Bildqualität mit verschiedenen Komprimierungsstufen anzeigen.
F: Wie kann ich die Auswirkung der Bildkomprimierung auf die Ladegeschwindigkeit meiner Website messen?
Antwort: Mithilfe von Tools zum Testen der Website-Leistung wie Google PageSpeed Insights, GTmetrix und Pingdom können Sie messen, wie sich die Bildkomprimierung auf die Geschwindigkeit Ihrer Website auswirkt. Diese Tools analysieren Ihre Website und bieten Vorschläge, einschließlich Bildkomprimierung, um die Ladezeit zu verbessern.
Letzte Worte
Das Komprimieren von Bildern für das Web ist entscheidend, um die Geschwindigkeit Ihrer Website und das Benutzererlebnis zu optimieren. Indem Sie die oben genannten Best Practices befolgen und die empfohlenen Tools verwenden, können Sie Bilder für das Web effektiv komprimieren und gleichzeitig die visuelle Qualität beibehalten.
Vielen Dank, dass Sie diesen Blog gelesen haben. Wenn Sie diesen Artikel hilfreich finden, teilen Sie ihn bitte mit Ihren Freunden. Wenn Sie Fragen haben, zögern Sie nicht, unten einen Kommentar abzugeben. Wir helfen Ihnen, Ihr Problem zu lösen.
Wir hoffen, dass Ihnen der Artikel zum Komprimieren von Bildern für das Web dabei hilft, die effektivsten Methoden zum Komprimieren von Bildern für das Web zu finden.
Bitte abonnieren Sie unseren YouTube-Kanal , wir laden dort auch tolle Inhalte hoch. Folgen Sie uns auf Instagram , Facebook und Twitter .
Weitere hilfreiche Lektüre:
- Beste kostenlose Webhosting-Sites (kostenlos und sicher)
- Die besten günstigen Domainnamenanbieter
