Bedingte Blöcke für WordPress | Rückblick 2022
Veröffentlicht: 2022-11-14- Was ist das Plug-in für bedingte Blöcke?
- Haupteigenschaften
- Pro-Version
- Preisgestaltung
- Vorteile
- Anwendungsfälle
- Wie man anfängt?
- Blöcke verstecken
- Zusammenfassung
Versuchen Sie, ein Plugin zu finden, mit dem Sie den Inhalt Ihres Shops effizient für Besucher anzeigen können? Wenn ja, ist es höchste Zeit, darüber zu diskutieren.
In diesem Artikel werden wir das Plugin für bedingte Blöcke überprüfen.
Also, wenn Sie bereit sind, fangen wir an!

Was ist das Plug-in für bedingte Blöcke?

Conditional Blocks ist ein Plugin, mit dem Sie organisierte und einzigartige Inhalte für Ihre Shop-Besucher erstellen können. Grundsätzlich gibt es Ihnen die volle Kontrolle über die Sichtbarkeit von Inhalten auf Ihrer Website.
Es ist ein relativ neues Plugin auf WordPress, aber es schafft es, in kurzer Zeit mehr als 1000 aktive Installationen zu erhalten. Außerdem wird es regelmäßig aktualisiert und hat 4,5 von 5 Sternen bewertet. Diese Zahlen weisen definitiv auf die hohe Qualität und Zuverlässigkeit des Plugins hin.
Ich schlage vor, dass wir tiefer in die Funktionen eintauchen, um mehr über dieses Plugin zu erfahren.
Haupteigenschaften
Hier sind also die Hauptfunktionen dieses Plugins:
- Benutzerdefinierte Sichtbarkeitsbedingungen für WordPress – diese sind extrem einfach zu konfigurieren, indem verschiedene Sichtbarkeitsregeln festgelegt und angepasst werden.
- Option zum Ausblenden von Blöcken durch den „Lockdown“-Zustand. Auf diese Weise können Sie die neuen Inhalte „heimlich“ für Ihre Website vorbereiten, ohne dass jemand darauf zugreifen kann, um sicherzustellen, dass Sie die bestmöglichen Inhalte ohne Lecks liefern.
- Wenn Sie eine Mitgliederseite haben und möchten, dass sich Benutzer anmelden, können Sie bestimmte Blöcke basierend auf ihrem Anmeldestatus ein- oder ausblenden .
- Außerdem können Sie Blöcke basierend auf Mobil-, Tablet- oder Desktop-Bildschirmen ein- oder ausblenden , wenn Sie dies für erforderlich halten.
Eine weitere erwähnenswerte Sache bei diesem Plugin ist, dass es Ihnen die Möglichkeit gibt, die Inhaltsgröße mithilfe von CSS-Durchbrüchen in Ihrem Design zu ändern, um Ihre Inhalte für verschiedene Bildschirmgrößen ansprechend zu machen.
Darüber hinaus haben Sie die Möglichkeit, bedingte Widgets in Seitenleisten zu erstellen, indem Sie einfach eine der integrierten Sichtbarkeitslogiken verwenden.
Es ist wichtig zu erwähnen, dass das WordPress-Plugin „Conditional Blocks“ mit WordPress-Block-Widgets und Full-Site-Editing-Designs kompatibel ist. Außerdem funktioniert dieses Plugin problemlos mit jedem Theme, das den WordPress Block Editor verwendet.
Wir können auch hinzufügen, dass das Plugin für bedingte Blöcke mit anderen verschiedenen Plugins und Themen kompatibel ist. Wie Sie sehen, ist es ein sehr hilfreiches Tool, um Ihre Website zu bearbeiten und Inhalte zu erstellen, die nur für Mitglieder Ihrer Website sichtbar sind.
Wir haben bereits benutzerdefinierte Bedingungen erwähnt. Wir können jedoch auch hinzufügen, dass sie mit Hilfe der entwicklerfreundlichen Condition API erstellt werden. Zu den Vorteilen dieser Funktion gehören das Erstellen eindeutiger Bedingungen, die Integration mit dem Condition Builder, die Verwendung mehrerer Feldtypen zum Konfigurieren von Parametern für jede Bedingungsprüfung und vieles mehr. Diese Funktionen können von Entwicklern und Agenturen genutzt werden.
Pro-Version
Neben der kostenlosen Version ist das Conditional Blocks-Plugin auch in der Pro-Version praktisch. Sie können die in den Pro-Versionen verfügbaren Funktionen unten anzeigen:
- Ermöglicht es Ihnen, bestimmte Blöcke basierend auf Benutzerrollen ein- oder auszublenden. Es umfasst Administrator, Editor, benutzerdefinierte Rollen, WooCommerce-Kunde usw.
- Block basierend auf Metafeldern, URL-Abfragezeichenfolgen, Post-ID, Post-Metafeldern, benutzerdefinierten Posttypen, Begriffen, Taxonomien usw. anzeigen
- Sie können auch Blöcke basierend auf PHP-Logik anzeigen
- Hilft Ihnen, Voreinstellungen von Bedingungen zu erstellen, die auf mehrere Blöcke auf der gesamten Website angewendet werden
- Blöcke umschalten, die auf dem Archiv basieren
Mit den Pro-Versionen erhalten Sie auch Zugang zu WooCommerce. Sie können dieses Plugin also auf WooCommerce-Warenkorb- und Warenkorb-Gesamtwertseiten verwenden. Mit Hilfe des WordPress-Plugins „Conditional Blocks“ können Sie auch jeden WordPress-Block basierend auf dem Land des Besuchers umschalten. Sie können dies tun, indem Sie ihre IP-Adresse verwenden. Wir werden diese Funktion im Abschnitt „Anwendungsfälle“ ausführlicher behandeln.
Die Pro-Version bietet Ihnen, wie Sie sehen können, etwas fortgeschrittenere Funktionen. Aber was ist mit den Preisen? Lassen Sie uns sie im nächsten Absatz überprüfen.
Preisgestaltung
Jetzt ist es an der Zeit, die Preispläne zu überprüfen. Conditional Blocks bietet vier Hauptpläne, die unten dargestellt sind:
- Kostenlos – ist praktisch mit grundlegenden Funktionen, mit denen Sie das Plugin testen können, bevor Sie die Pro-Version kaufen. Mit der kostenlosen Version erhalten Sie Integrationen von Drittanbietern, WordPress-Blöcke und vollständige Seitenbearbeitung sowie 4 kostenlose Bedingungen.
- Single ($49/Jahr) – Dieser Plan bietet erweiterte Funktionen, wie z. B. No-Code-Tool-Bedingungen für Blöcke und WooCommerce-Support. Die Single bietet Ihnen auch alles, was im kostenlosen Plan enthalten ist, sowie die Aktivierung auf 1 Seite, mehr als 26 Premium-Konditionen, unbegrenzte Voreinstellungen und Premium- und WooCommerce-Unterstützung.
- Hobby ($99/Jahr) – Mit diesem Plan können Sie das Plugin auf drei Websites statt auf einer verwenden. Der Hobby-Plan bietet Ihnen alles, was im kostenlosen Plan enthalten ist, die Aktivierung auf 3 Websites sowie WooCommerce-Support, Premium-Support und so weiter.
- Builder (197 $/Jahr) – Dieser Plan ermöglicht es Ihnen, das Plugin auf 100 Websites zu nutzen und bietet Ihnen vorrangigen Support. Außerdem ermöglicht es Ihnen, Ihrem WordPress-Geschäft und Ihren Kunden Zugriff auf Ihr superstarkes Tool zu gewähren.
Es ist auch erwähnenswert, dass kostenpflichtige Pläne mit bedingten Blöcken mit einer 14-tägigen Geld-zurück-Garantie praktisch sind.
Vorteile
Bevor wir uns mit Anwendungsfällen befassen, lassen Sie uns die Hauptvorteile skizzieren, die Sie mit dem Conditional Block-Plugin erzielen.

- Unglaublich einfache Benutzeroberfläche, die angenehm zu bedienen und äußerst anfängerfreundlich ist
- Ermöglicht es Ihnen, Inhalte zu erstellen, während Ihre Seite live ist, sodass die Conversion-Raten nicht sinken, weil die Seite nicht verfügbar ist, während Sie neue Inhalte erstellen.
- Geben Sie Ihnen die vollständige Kontrolle über die Reaktionsfähigkeit der Blöcke, um sicherzustellen, dass sie auf verschiedenen Bildschirmgrößen perfekt aussehen, oder um diejenigen auszublenden, die auf Mobilgeräten nicht gut aussehen, um ein schlechtes Besuchererlebnis zu vermeiden.
- Es ist kompatibel mit verschiedenen berühmten Plugins, wie Atomic Blocks, CoBlocks, Poe Theme, Wabi Theme, Genesis Blocks, Kadence Blocks, Generate Blocks, Easy Digital Downloads Blocks, EditorsKit, CoBlocks, WooCommerce Storefront, Twenty Twenty Two Theme, Stackable Blocks, Ultimative Add-ons für Gutenberg usw.
- Erschwingliche Preise und erweiterte Funktionen in jedem kostenpflichtigen Plan.
Dies sind jedoch nicht die einzigen Hauptvorteile, die Sie mit dem Conditional Blocks-Plugin erzielen werden. Lassen Sie uns nun die Anwendungsfälle besprechen.
Anwendungsfälle
Erweitern Sie Ihren WooCommerce-Shop mit bedingten Blöcken
Jetzt ist es an der Zeit, die realen Anwendungsfälle dieses Plugins zu verstehen.
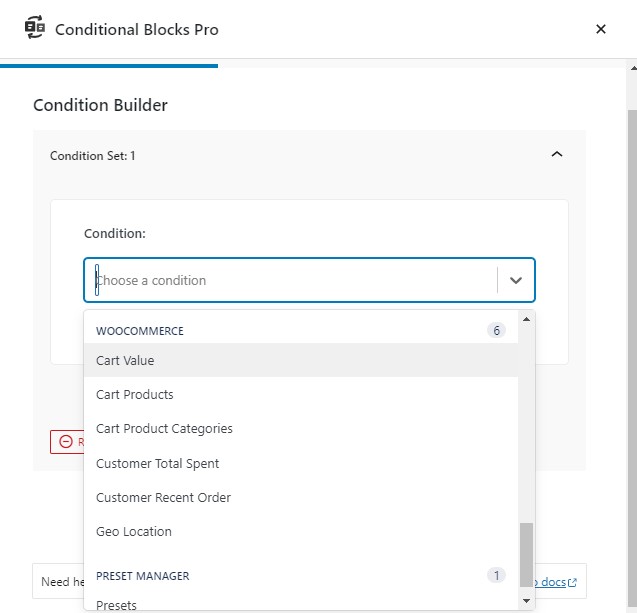
Nun, lassen Sie uns den Anwendungsfall Warenkorbwert besprechen. Dies ist speziell für diejenigen gedacht, die WooCommerce-Shops betreiben.
Mit Hilfe des WordPress-Plugins Conditional Blocks haben Sie die Möglichkeit, Ihre bevorzugten Upsells zu erstellen, um Ihren durchschnittlichen Bestellwert zu erhöhen. Sie können auch einige Warenkorbbenachrichtigungen erstellen, indem Sie Blöcke verwenden.
Wenn Sie einen Shop in WooCommerce betreiben, benötigen Sie möglicherweise dieses Plugin. Mit Hilfe der Warenkorbwert-Bedingung können Sie Ihr Kundenerlebnis verbessern und die Aufmerksamkeit des Betrachters auf Ihre Produkte lenken.
Erstellen geplanter Inhalte im WordPress-Editor
Mit Hilfe des Plugins für bedingte Blöcke ist es möglich, Ihre Inhalte zu planen. Sie müssen sich nicht an einen bestimmten Tag für die Veröffentlichung Ihrer Inhalte erinnern, Sie können sie einfach im Voraus planen.
Dies ist auch ein sehr mächtiges Werkzeug. Sie können den Inhalt für eine begrenzte Zeit anzeigen. Sie können beispielsweise die Inhalte anzeigen, die für den Black Friday erstellt wurden. Außerdem können Sie die Blöcke so planen, dass sie nur für bestimmte Zeitfenster erscheinen, z. B. zwischen 14:00 und 17:00 Uhr. Wie oben bereits erwähnt, haben Sie die Möglichkeit, Blöcke so zu planen, dass sie nur an den bevorzugten Wochentagen erscheinen.
Es ist sehr einfach zu tun. Sie müssen nur einen Block erstellen, Konfigurationen auswählen und den Inhalt nach Ihren Wünschen planen.
Dann kommt der Anwendungsfall , zeitgesteuerte Inhalte für Veranstaltungen oder Feiertage zu erstellen . Sie können die Sichtbarkeit von WordPress-Blöcken eines wiederkehrenden Zeitplans einfach ändern. Um diesen Prozess zu verstehen, bringen wir ein Beispiel. Vielleicht sind Sie ein Café, das Kunden ein Sonderangebot anbietet, das von Dienstagmorgen bis Mittwochabend verfügbar ist. Sie müssen Ihren ersten Terminplan – Wiederkehrende Bedingung so einrichten, dass er Dienstagmorgen anzeigt, und dann „Bedingung hinzufügen“ wählen, um einen zweiten Terminplan – Wiederkehrend zu demselben Block hinzuzufügen. Konfigurieren Sie dann einfach Ihren Mittwochabend für die zweite Bedingung.
Es ist wirklich einfach, also verschwenden Sie keine Zeit und beginnen Sie mit diesem Plugin zu arbeiten.
Wie man anfängt?
Also, wie fange ich mit dem Conditional Blocks Plugin an?
Nun, zuerst müssen Sie es installieren. Unten sehen Sie eine Schritt-für-Schritt-Anleitung, die alles für die Installation zeigt. Also lasst uns anfangen!
Installation
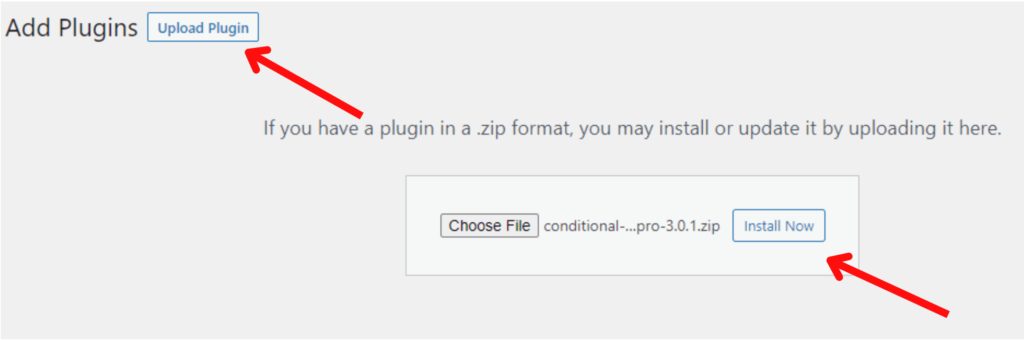
Um das WordPress-Plugin für bedingte Blöcke zu installieren, sollten Sie einfach Ihr Dashboard vom Backend der Website aus besuchen und die folgenden Schritte ausführen:
Gehen Sie zunächst zu Ihren WordPress-Dashboards und klicken Sie auf Neu hinzufügen . Sie haben zwei Möglichkeiten, das Plugin zu installieren. Im ersten Fall können Sie nach bedingten Blöcken suchen. Dann sollten Sie es installieren und aktivieren . Im zweiten Fall sollten Sie zu den Plugin-Seiten gehen, die ZIP -Datei installieren und hochladen.

Wenn das Plugin erfolgreich aktiviert wurde, können Sie danach suchen und das Plugin finden.
Blöcke verstecken
Sie können Blöcke in der Desktop-Ansicht für jeden Beitrag und jede Seite ausblenden. Sie sollten einfach zu einem Beitrag oder einer Seite von Ihrem Dashboard navigieren und einen beliebigen Block auswählen, den Sie ausblenden möchten. In diesem Moment fügt das Plugin auf der rechten Seite eine neue Funktion namens „Sichtbarkeitsbedingungen“ hinzu. Sie sollten auf „Bedingungen hinzufügen“ klicken. Dann wählen Sie aus den vorgegebenen Bedingungsregeln aus.

In den Blockeinstellungen „Sichtbarkeitsbedingungen“ sehen Sie unter „Aktive Blockbedingungen“ „responsive Bildschirmgrößen“. Am Ende aktualisieren Sie den Beitrag oder die Seite. Wenn der Besucher Ihre Website aufruft, wird der Beitrag ausgeblendet.

Zusammenfassung
Um diese Bewertung zusammenzufassen, können wir also sagen, dass das Conditional Blocks-Plugin den Hype wirklich wert ist. Es hält, was es verspricht und erfüllt unsere Erwartungen, was uns hilft, die Inhalte in unserem WooCommerce-Shop im bestmöglichen Licht zu präsentieren.
Conditional Blocks ist ein multifunktionales, hilfreiches und großartiges Plugin für Ihr WordPress-Dashboard. Wie Sie gesehen haben, ist es sehr einfach zu bedienen. Sie müssen nur das Plugin installieren und dann seine vorteilhaften Funktionen nutzen.
Einige wichtige Funktionen umfassen die Kompatibilität mit vielen WordPress-Plugins, die Ihnen die Möglichkeit geben, mit vielen Themen zu arbeiten.
Außerdem können Sie Ihre bevorzugten Blöcke basierend auf dem Anmeldestatus ein- oder ausblenden. Sie können die Blöcke bei Bedarf auch basierend auf Mobil-, Tablet- oder Desktop-Bildschirmen ausblenden. Wichtiger ist, dass Sie die Sichtbarkeitsbedingungen einfach konfigurieren können.
Zusammenfassend beeilen Sie sich einfach und beginnen Sie mit der Verwendung des Conditional Blocks-Plugins.
Besuchen Sie WPGlob Plugins Review, um weitere Review-Artikel zu lesen.
