Verbessern Sie die Benutzererfahrung mit bedingter Logik in WordPress-Formularen
Veröffentlicht: 2023-01-16In der heutigen Zeit ist „one-size-fits-all“ keine gute Strategie, um auf Menschen zuzugehen, und funktioniert manchmal nicht einmal für viele Unternehmen. Ebenso ist es in Online-Formularen nicht immer sinnvoll, jedem Benutzer dieselben Felder anzuzeigen (dh ein statisches Formular). Wie können wir also statische Formulare in dynamische oder intelligente Formulare umwandeln?
Der beste Weg ist – sie nach den Anforderungen der Benutzer zu personalisieren. Daher müssen wir uns der bedingten Logik bedienen.
In diesem Blog wird erläutert, was bedingte Logik ist und wie man bedingte Logik in WordPress-Form mit dem richtigen Tool am besten verwendet. Fangen wir an zu lesen.
Was ist bedingte Logik?

Bedingte Logik ist normalerweise eine Regel (oder ein Satz von Regeln), die eine Wenn-Dann-Bedingung erstellt. Es wird verwendet, um Entscheidungen darüber zu treffen, was als nächstes in einem Programm passieren soll, basierend auf bestimmten Bedingungen.
Wenn Sie beispielsweise eine E-Mail schreiben und sie nur an diejenigen senden möchten, die Ihre vorherige E-Mail nicht geöffnet haben, können Sie hier eine bedingte Logik verwenden. Es wird prüfen, wer Ihre vorherige E-Mail geöffnet und wer nicht geöffnet hat, und die neue E-Mail entsprechend senden.
Ein weiteres Beispiel kann die Anmeldeseite einer Website sein. Angenommen, wir betreten eine Mitglieder-Website. Wir sehen dort normalerweise zwei Optionen – i) Schon Mitglied? ii) Kein Mitglied?
Wenn Sie auf die erste Option klicken, wird ein Anmeldeformular angezeigt. Im Gegenteil, wenn wir auf die zweite Option klicken, erscheint ein Registrierungs-/Anmeldeformular. Dies ist ein weiterer Anwendungsfall der bedingten Logik.
Warum bedingte Logik in WordPress-Formularen verwenden?

An den obigen Beispielen können wir sehen, dass bedingte Logik komplexe Operationen lösen oder vereinfachen kann. Da wir jetzt verschiedene Formulare für verschiedene Zwecke auf unseren Websites verwenden müssen, können wir sie mit WordPress-Formular-Buildern erstellen.
Aber manchmal können sie langwierig oder komplex werden; manchmal brauchen wir einige bestimmte Benutzer, um einen Abschnitt zu sehen, während andere dies nicht können; Manchmal möchten wir die nächsten Optionen basierend auf der vorherigen Auswahl anzeigen.
Mit einfachen Worten, wir müssen unsere WordPress-Formulare intelligent und dynamisch gestalten. Und mit der Verwendung von bedingter Logik können wir effizient erreichen, was wir wollen.
Wie bedingte Formulare die Benutzererfahrung verbessern
Da die bedingte Logik dabei hilft, Formulare zu rationalisieren und die Datenerfassung zu automatisieren, kommt sie sowohl den Formularerstellern als auch den Antwortenden zugute. Sehen wir uns einige Vorteile des Hinzufügens bedingter Logik in WordPress-Formularen an:
Verbesserte Benutzererfahrung
Formulare, die auf Ihre Personas zugeschnitten sind, sorgen für eine bessere Benutzererfahrung. Ein reibungsloserer Prozess kommt Ihren Benutzern zugute, was zu einem positiven Image Ihrer Marke bei ihnen führt.
Personalisierte Gefühle in Formen
Mit der bedingten Logik können Sie benutzerdefinierte Optionen und Meldungen basierend auf der Interaktion Ihrer Benutzer mit Ihrem Formular anzeigen. Dadurch fühlt sich der Nutzer wertgeschätzt. Ihre Formulare werden ansprechender und personalisierter.
Übersichtliche Oberfläche
Möglicherweise sind nicht alle Formularelemente auf alle anwendbar. Reduzieren Sie unnötige Elemente aus Ihrem Formular basierend auf Besuchern, um die Benutzeroberfläche sauber und ordentlich zu halten. Und wenn sich etwas gut anfühlt, würden die Menschen es anderen natürlich vorziehen.
Einfachheit ist Schönheit
Die Dinge kurz und einfach zu halten, ist eine Faustregel. Zu lange Formulare wirken auf viele Menschen einschüchternd. Mit bedingter Logik können wir Felder oder Schritte ausblenden, bis sie notwendig sind. Dies hilft, ein Formular so kurz wie möglich zu halten.
Steigerung der Conversions
Die Wahrscheinlichkeit, dass ein Nutzer ein Formular ausfüllt, steigt mit der Relevanz Ihrer Inhalte. Wenn Sie eine voreingestellte Auswahl im Formular bereitstellen, müssen Benutzer weniger Aufwand zum Ausfüllen haben. Es wird einfacher als je zuvor, sie zum Absenden des Formulars zu führen. Bedingte Logik kann also dabei helfen, mehr Leads zu sammeln oder mehr Antworten zu erhalten.
So verwenden Sie bedingte Logik mit WP User Frontend

Mit WP User Frontend erstellte Formulare ermöglichen es Ihnen, Felder, Abschnitte und Schaltflächen basierend auf der Benutzerauswahl ein- oder auszublenden. Sie können Dropdown-, Options- oder Kontrollkästchenfelder bereitstellen, in denen Benutzer eine Option auswählen und sie zum Erstellen von Bedingungen verwenden. Und verwenden Sie diese Bedingungen, um andere Felder ein- oder auszublenden.

Das bedeutet, dass andere Felder dynamisch geworden sind und gemäß der zuvor ausgewählten Option funktionieren. Auf diese Weise können Sie einfach steuern, was Ihr Benutzer sieht und welche Informationen auf Ihrer WordPress-basierten Website bereitgestellt werden können. So können Sie das Formular speziell auf ihre Bedürfnisse zuschneiden.
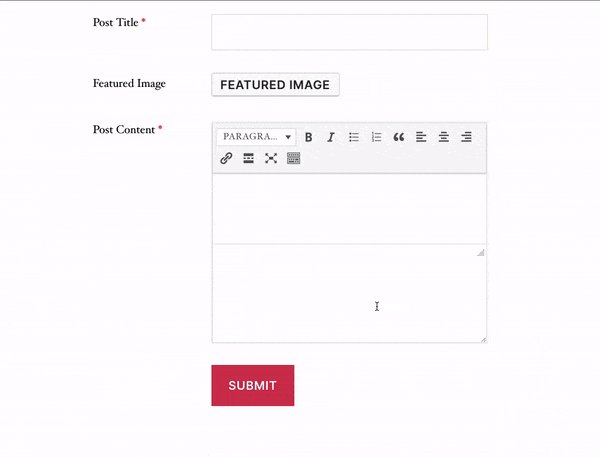
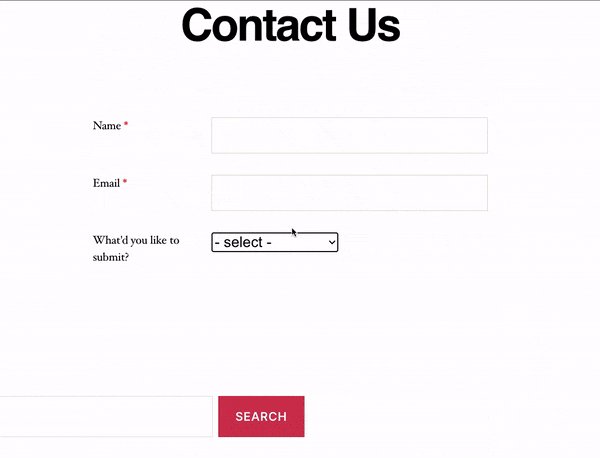
Lassen Sie uns nun eine praktische Vorstellung davon bekommen, wie einfach es ist, mit WP User Frontend bedingte Logik in Ihre Formulare einzufügen. Angenommen, wir erstellen ein Kontaktformular, in das zwei Arten von Inhalten übermittelt werden können – i) Support-Anfrage und ii) Gastbeitrag. Wenn ein Benutzer die erste Option auswählt, erscheint ein Textfeld, um die Abfrage des Benutzers zu erfassen. Wenn sich jemand dagegen für die zweite Option entscheidet, sieht er die Felder zum Einreichen des Beitragstitels, des Feature-Bildes und des Beitragsinhalts. Sie können einfach die folgenden Schritte ausführen, um dies zu erreichen.
Schritt 1
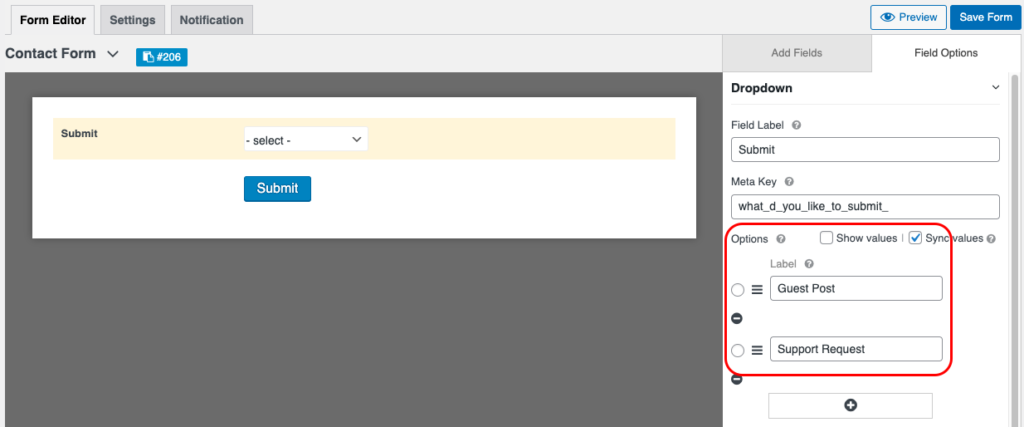
Erstellen Sie zunächst ein neues Formular aus Ihrem WP User Frontend-Dashboard. Fügen Sie ein Feld mit mehreren Optionen hinzu. Für unser Kontaktformular verwenden wir ein Dropdown-Feld mit zwei Optionen: i) Supportanfrage und ii) Gastbeitrag.

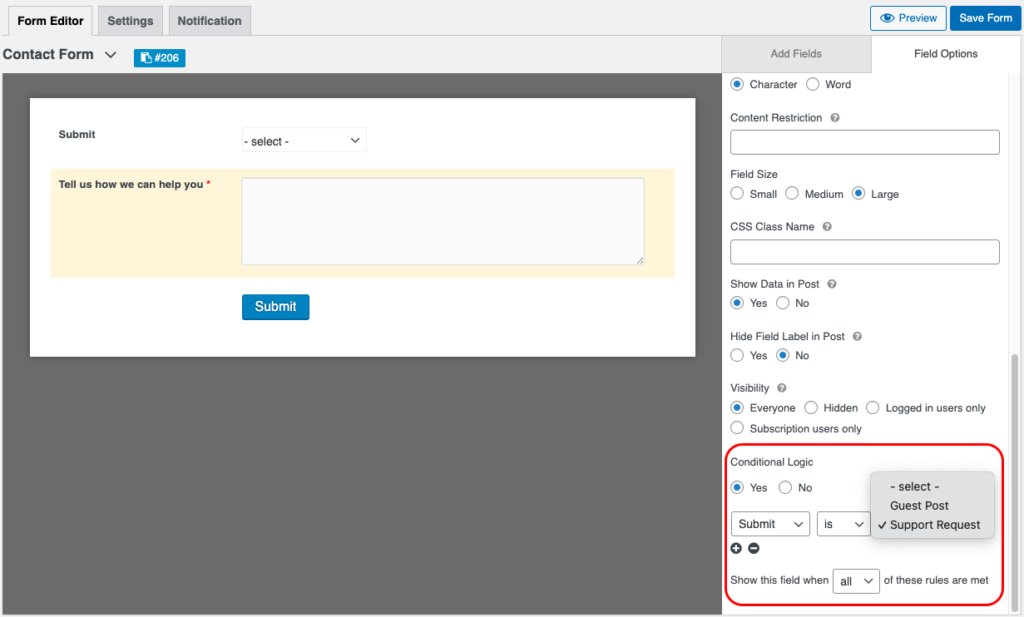
Schritt 2
Fügen Sie jetzt die Felder hinzu, die dynamisch sein müssen. Erweitern Sie im rechten Bereich Erweiterte Optionen . Klicken Sie auf Ja , um die bedingte Logik zu aktivieren. Geben Sie nun Ihre gewünschte Bedingung ein, die für dieses Feld angewendet werden soll.
Für die Option Support Request haben wir ein Textarea-Feld verwendet und unsere erforderliche Bedingung hinzugefügt.

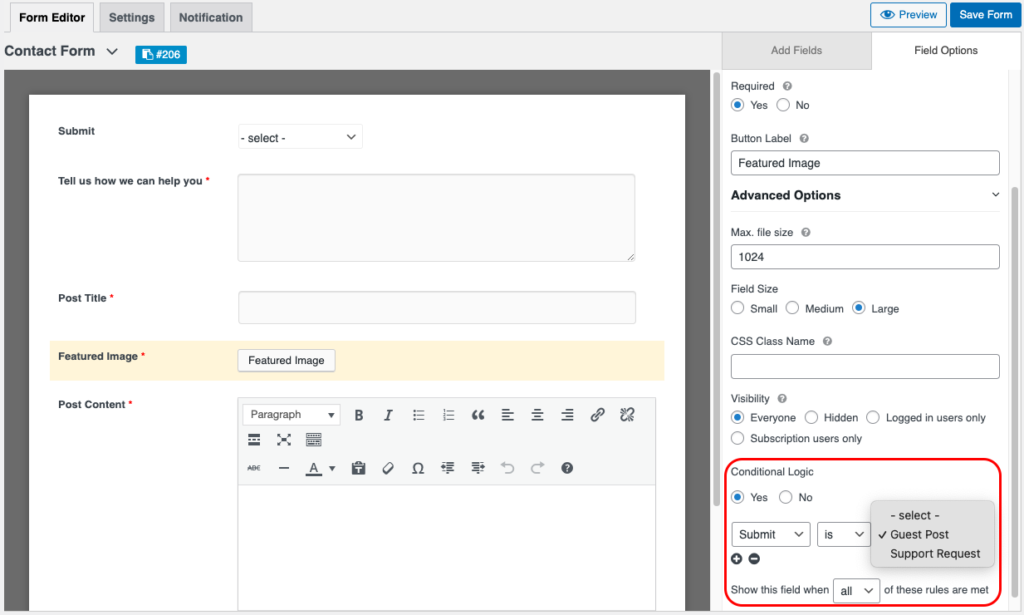
Im Gegensatz dazu haben wir für die Option „Gastbeitrag“ drei Felder (Titel des Beitrags, Feature-Bild und Inhalt des Beitrags) genommen und Bedingungen für diese Felder einzeln festgelegt. Wir zeigen den Screenshot nur für das Feld Feature Image.

Sie können dasselbe für die anderen beiden Felder auf ähnliche Weise tun. Wenn Sie verwirrt sind, lesen Sie bitte diese Dokumentation zur Verwendung der bedingten Logik.
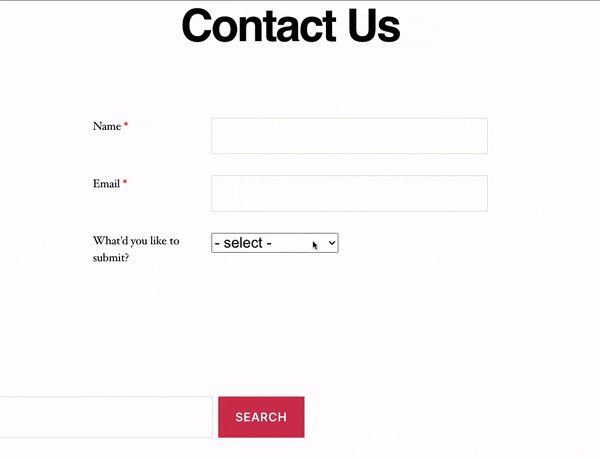
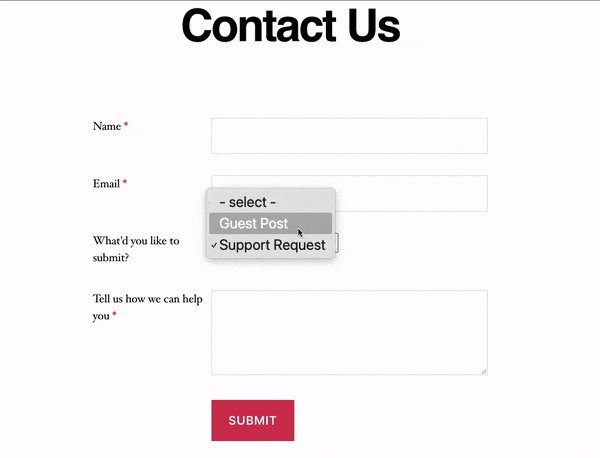
Das ist es also, das Kontaktformular ist einsatzbereit, sobald Sie es gespeichert und veröffentlicht haben. Das Formular erscheint und funktioniert wie folgt.

Abschließende Gedanken
Die Anwendung der bedingten Logik kann das Ausfüllen von Formularen für Website-Besucher erheblich verbessern und den Website-Eigentümern administrative Vorteile bieten. Wir haben versucht, diese Vorteile und Bedeutung in diesem Artikel zu behandeln.
Sind Sie gespannt darauf, mit bedingter Logik in Ihren Formularen zu experimentieren? Oder verwenden Sie es bereits und genießen das Ergebnis? Wie auch immer, wir würden gerne Ihre Meinung hören. Kommentiere unten!
