Wie verbinde ich Twitter mit WordPress? 11 Methoden!
Veröffentlicht: 2020-11-19Möchten Sie Twitter in Ihre Website integrieren? Wenn Sie nach einfachen Möglichkeiten suchen, dies zu tun, sind Sie bei uns genau richtig. In dieser Anleitung zeigen wir Ihnen verschiedene Möglichkeiten, Twitter ganz einfach mit WordPress zu verbinden .
Heutzutage nutzen die meisten Menschen mindestens eine Social-Media-Plattform. Beispielsweise haben Facebook, Twitter, Instagram und Pinterest zusammen mehr als 4 Milliarden aktive Nutzer weltweit! Durch den intelligenten Einsatz von Social-Media-Profilen können Sie Ihre Social-Media-Präsenz erhöhen und Millionen von Kunden online erreichen. Wir haben bereits gesehen, wie Sie Instagram in Ihre Website integrieren können, und heute zeigen wir Ihnen verschiedene Methoden, um Twitter mit Ihrer WordPress-Website zu verbinden.
Warum Twitter mit WordPress integrieren?
Twitter hat monatlich mehr als 300 Millionen aktive Nutzer und fast 150 Millionen tägliche Nutzer, also ist es eine großartige Plattform, um neue Kunden zu erreichen. Viele Websites nutzen Twitter auch, um ihre Follower über die von ihnen veröffentlichten Inhalte auf dem Laufenden zu halten und mit ihnen zu interagieren.
Mit vielen Plugins können Sie Ihre Inhalte automatisch auf Twitter teilen. In diesem Beitrag gehen wir jedoch noch einen Schritt weiter und zeigen Ihnen mehrere Möglichkeiten, Twitter in Ihre WordPress-Site zu integrieren. Auf diese Weise können Sie Aufgaben automatisieren, neue Zielgruppen erreichen und Ihr Geschäft ausbauen.
Wie verbinde ich Twitter mit WordPress?
Es gibt mehrere Methoden, um Twitter mit WordPress zu verbinden.
- Tweets einbetten
- Ziehen Sie Inhalte aus einem einzelnen Tweet/Tweetstorm
- Twitter-Feed
- Zeigen Sie bestimmte Tweets an
- Timeline-Widget
- Teilen-Schaltfläche
- Folgen Schaltfläche
- Tweets in der Seitenleiste
- Teilen von Inhalten
- Inline-Tweet-Symbole
- Twitter-Karten
In diesem Leitfaden erklären wir sie alle, damit Sie diejenige auswählen können, die Ihren Anforderungen am besten entspricht, und sie auf Ihre Website anwenden.
1) Tweets einbetten
Die erste Methode zur Integration von Twitter in WordPress besteht darin, Tweets auf Ihrer Website einzubetten. Und das Beste daran ist, dass es nur 1 Minute dauert.
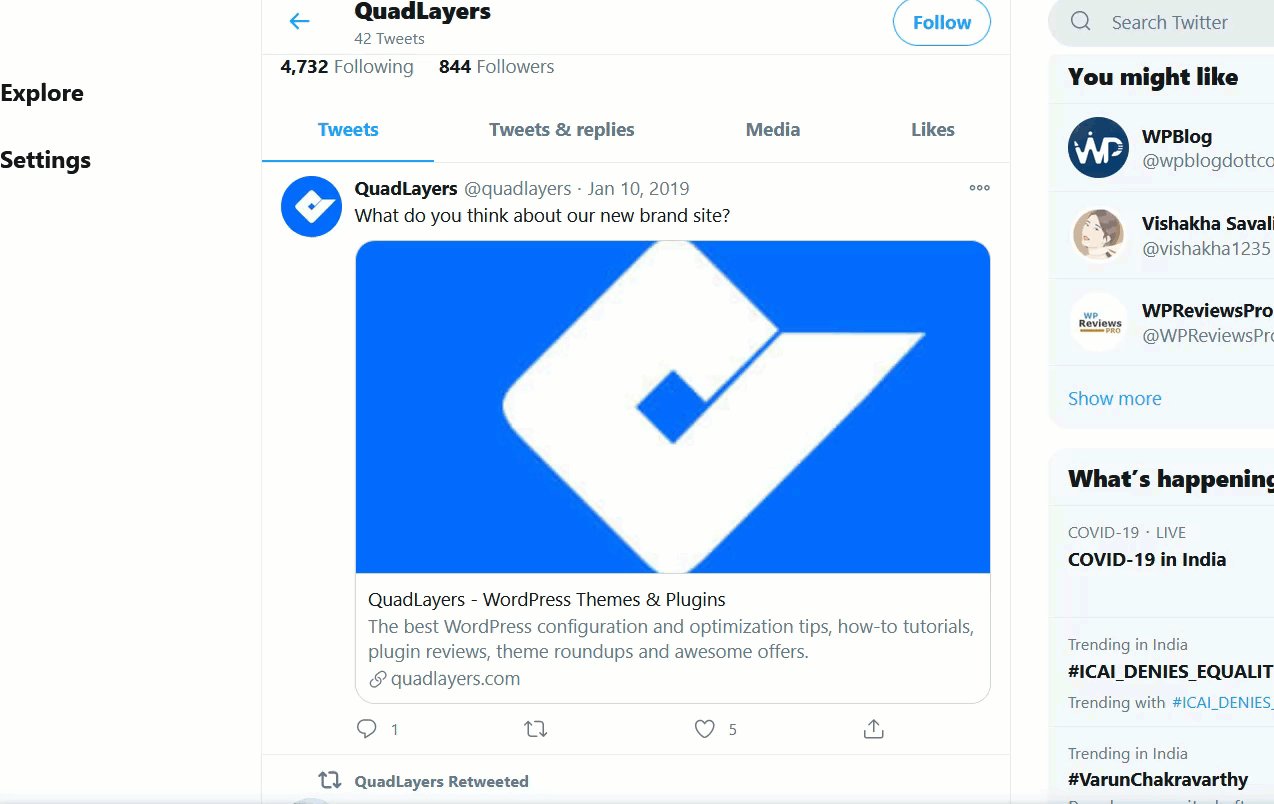
Suchen Sie zuerst die URL des Tweets, den Sie auf Ihrer Website einbetten möchten. In unserem Fall zeigen wir einen Tweet von unserem offiziellen Twitter-Konto an.

Kopieren Sie die Tweet-URL und gehen Sie zu Ihrem WordPress-Admin. Hier haben Sie zwei Möglichkeiten, je nachdem, ob Sie den Classic Editor oder Gutenberg verwenden.
Klassischer Editor
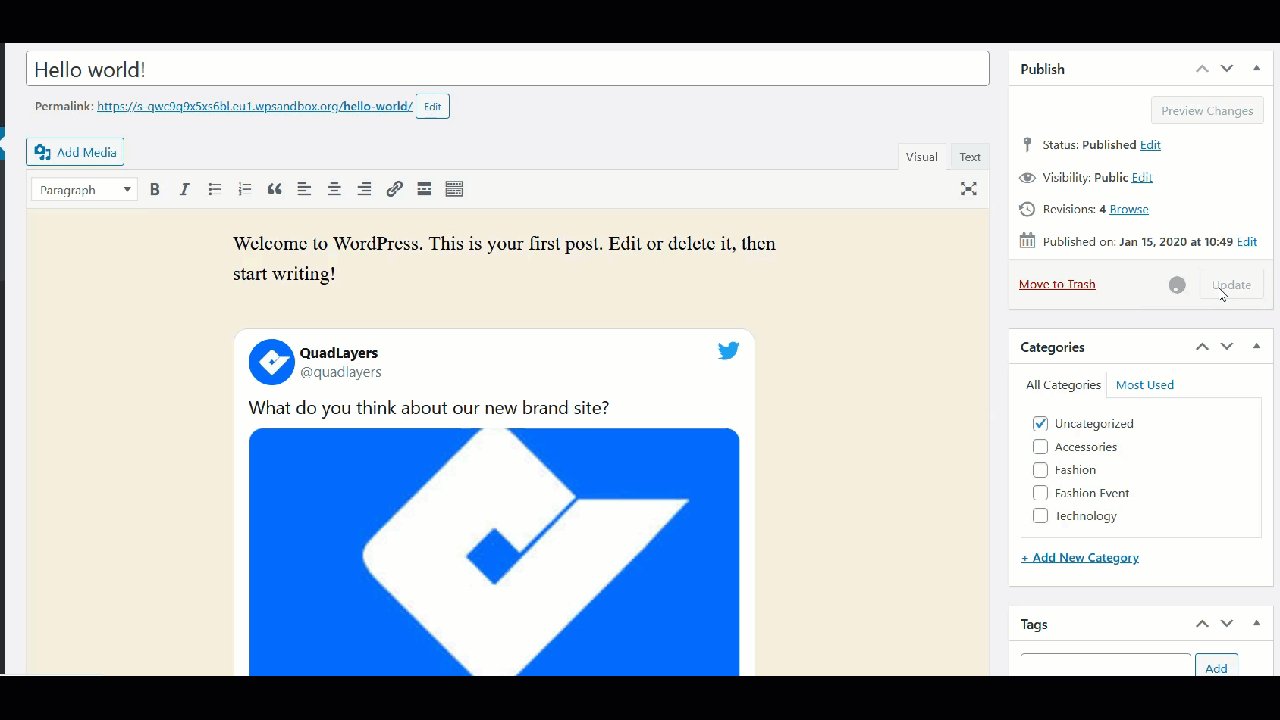
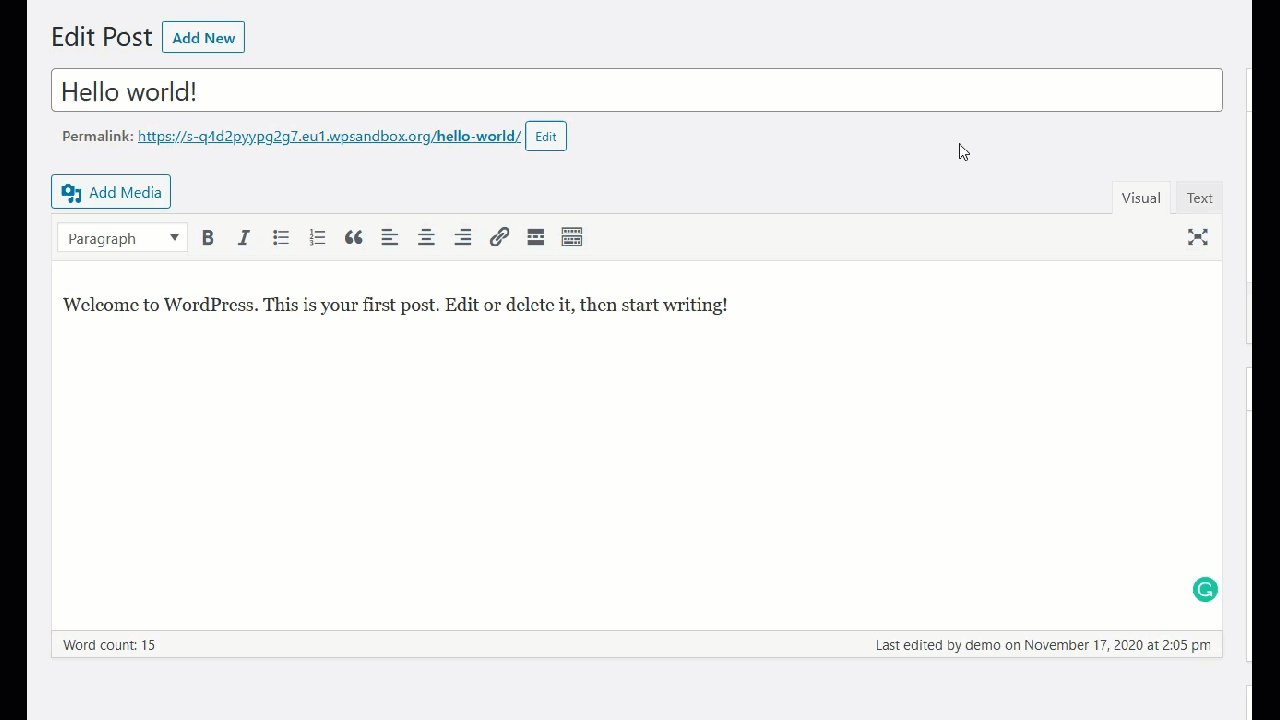
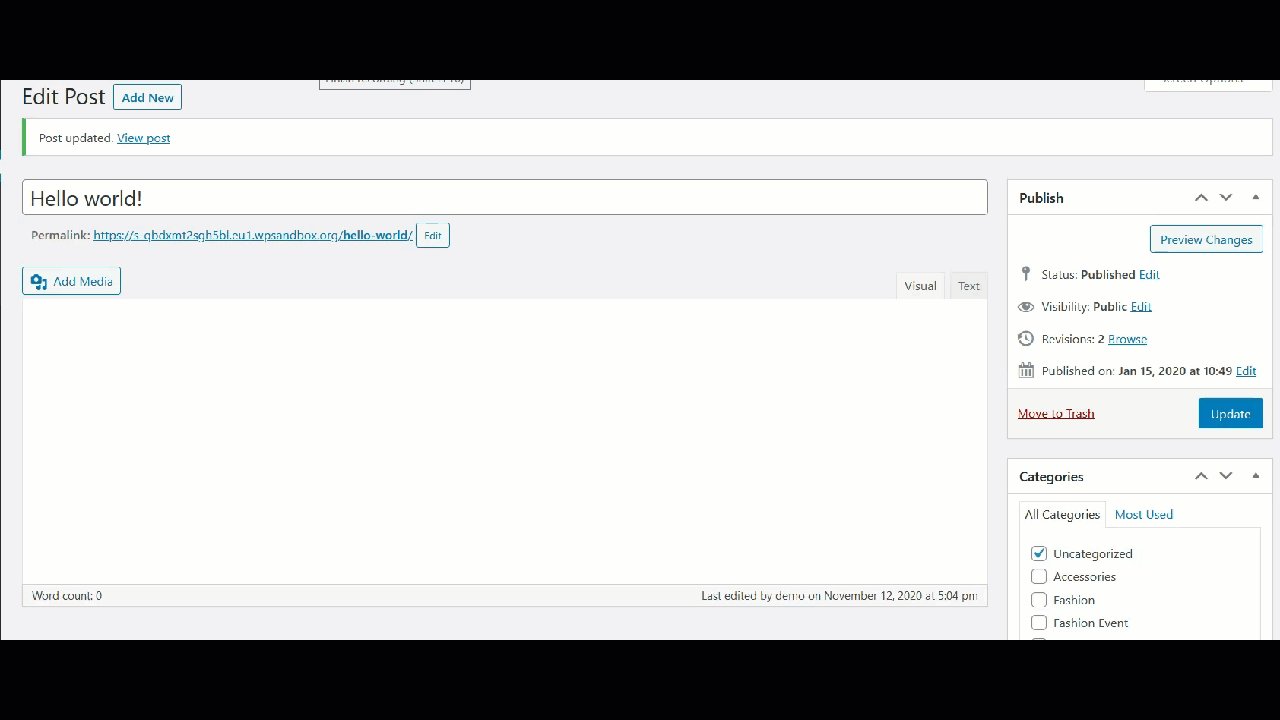
Wenn Sie den klassischen Editor verwenden, gehen Sie zu der Seite oder dem Beitrag, wo Sie den Tweet einfügen möchten, fügen Sie die URL ein und speichern/aktualisieren Sie den Beitrag.

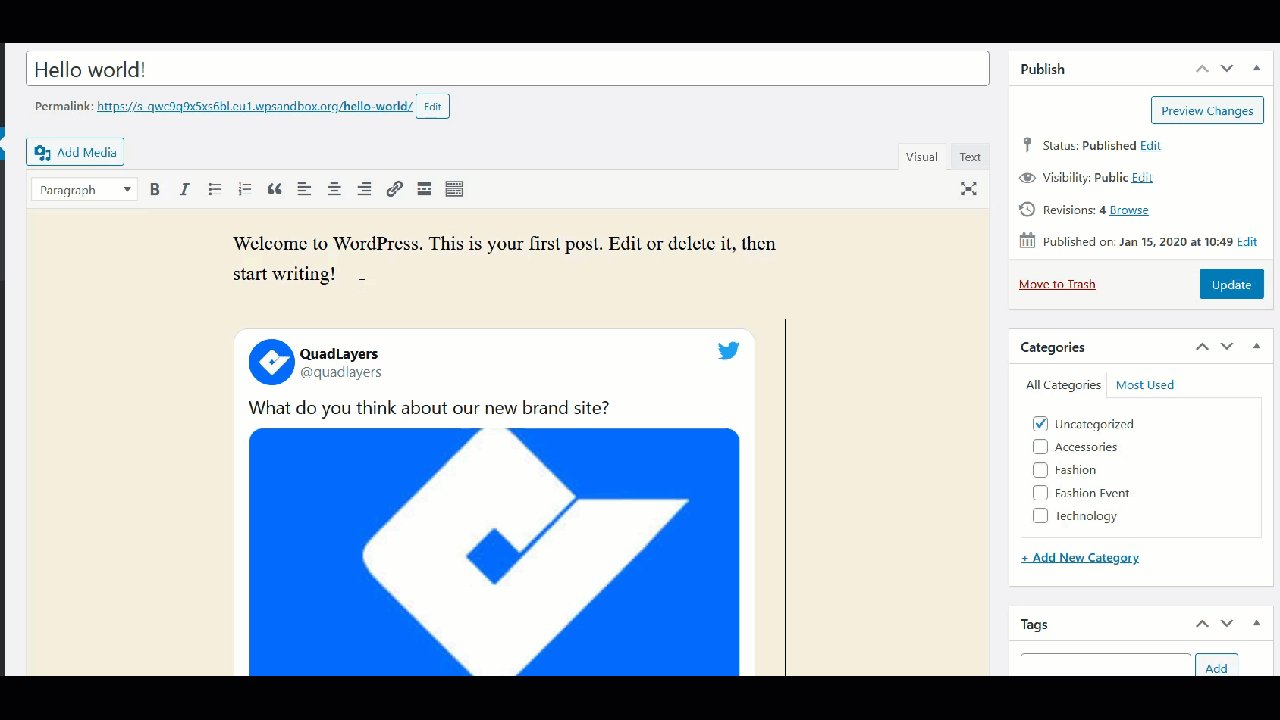
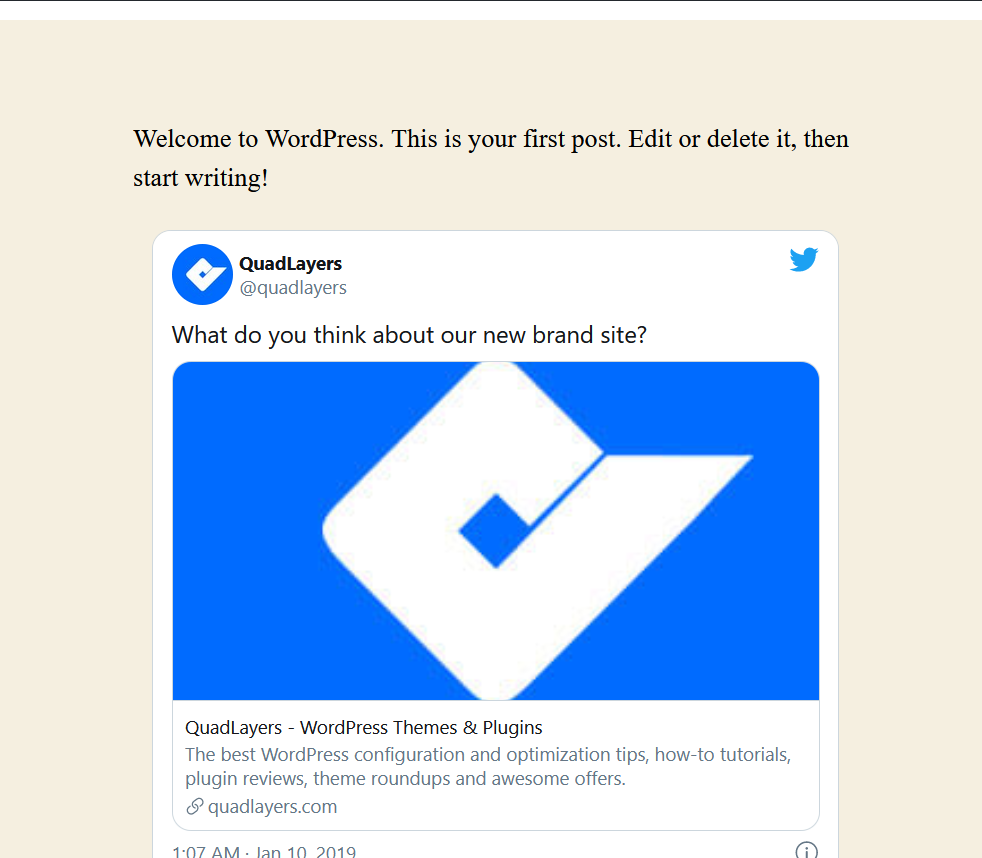
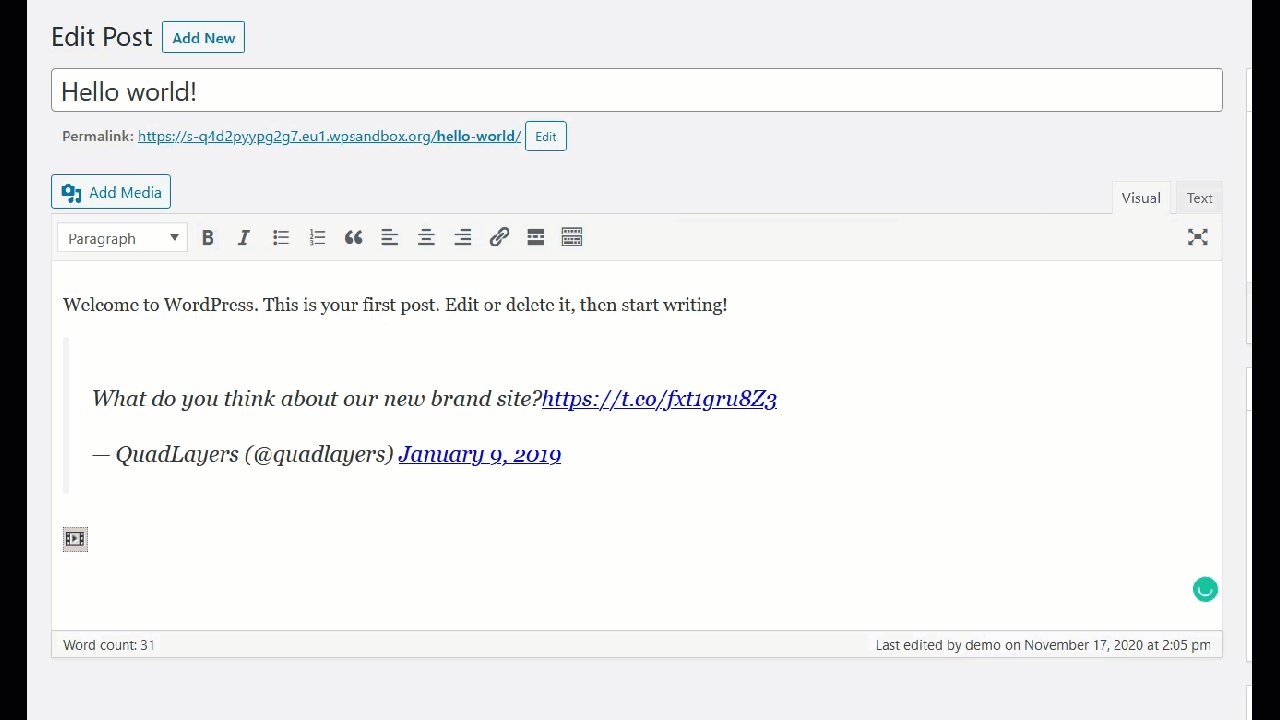
Danach sehen Sie den Tweet im Beitrag.

Gutenberg
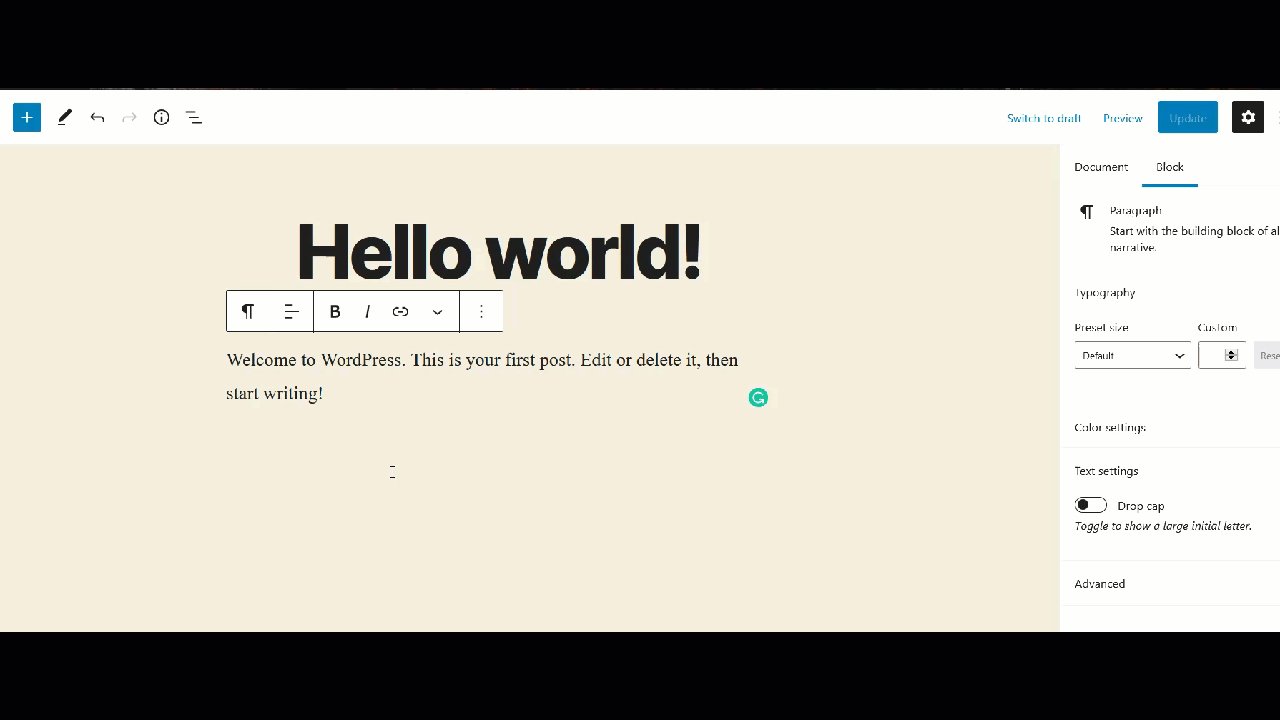
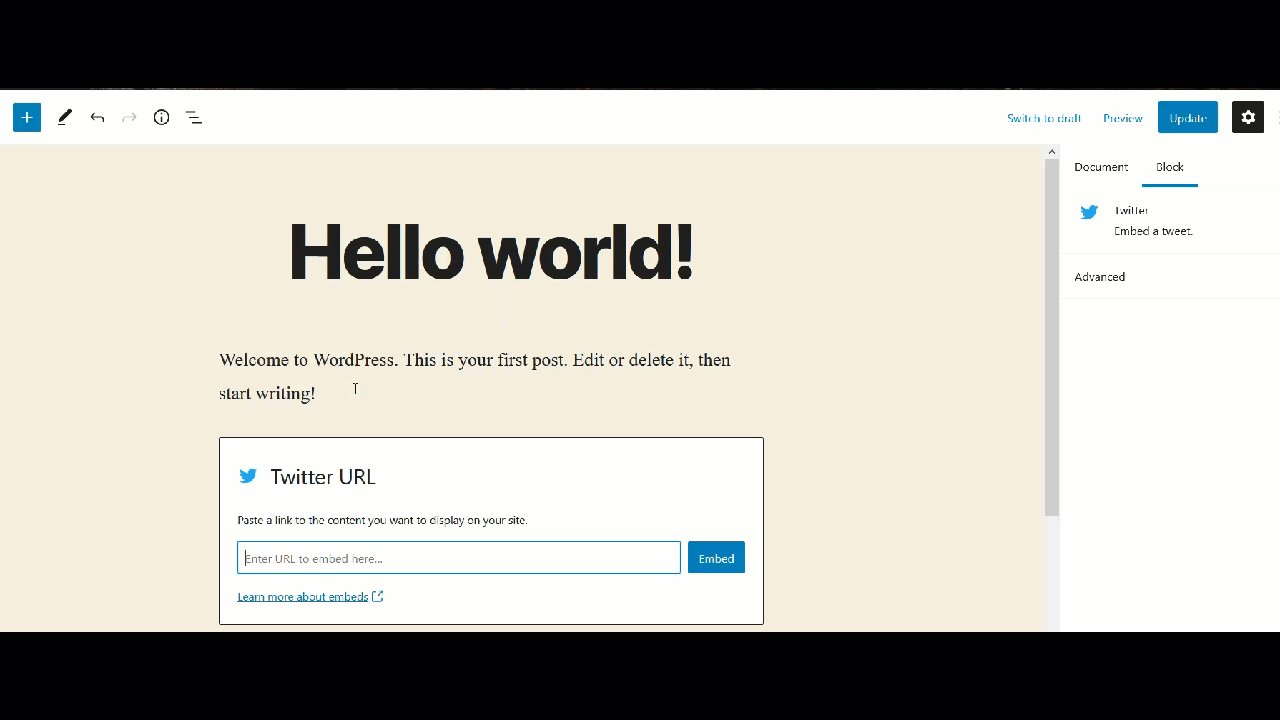
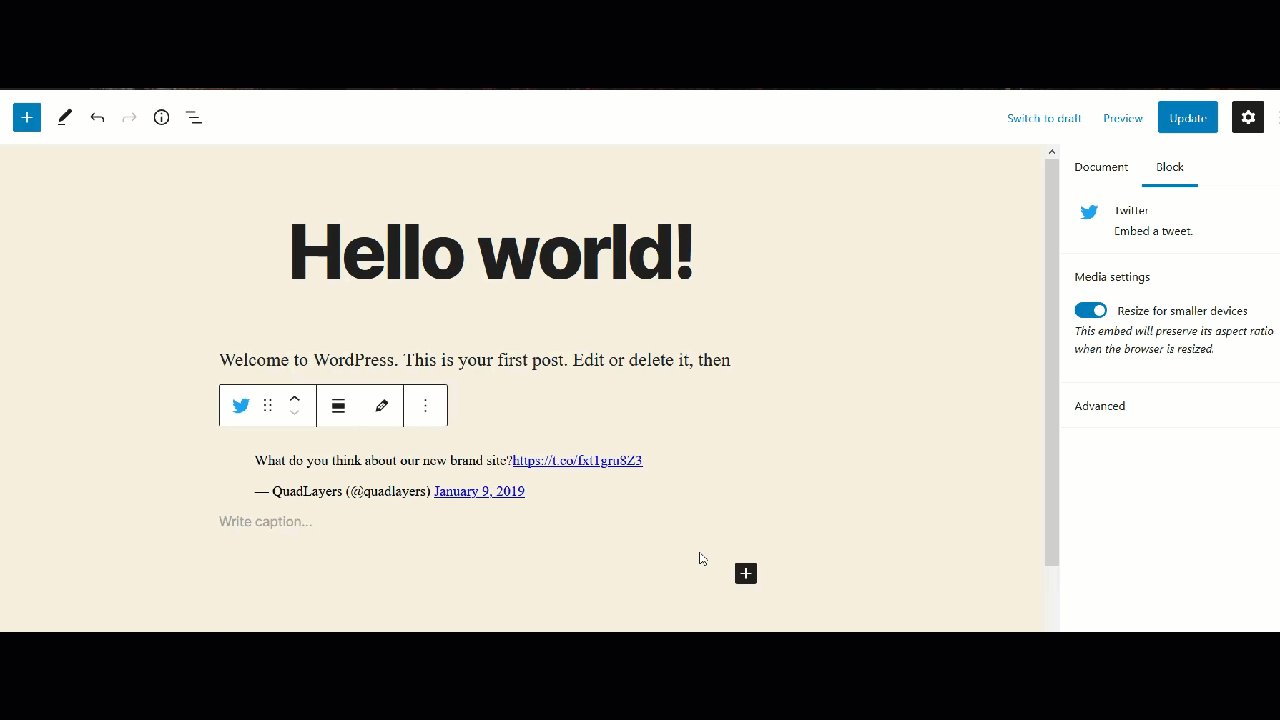
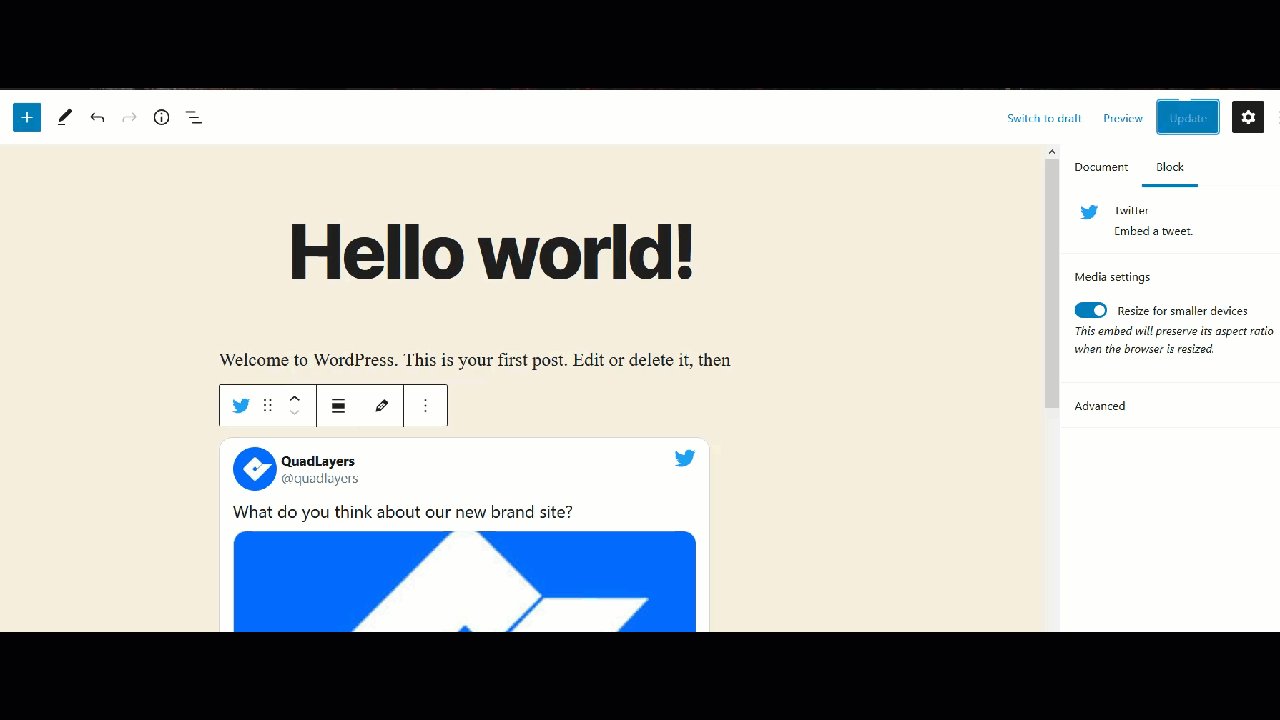
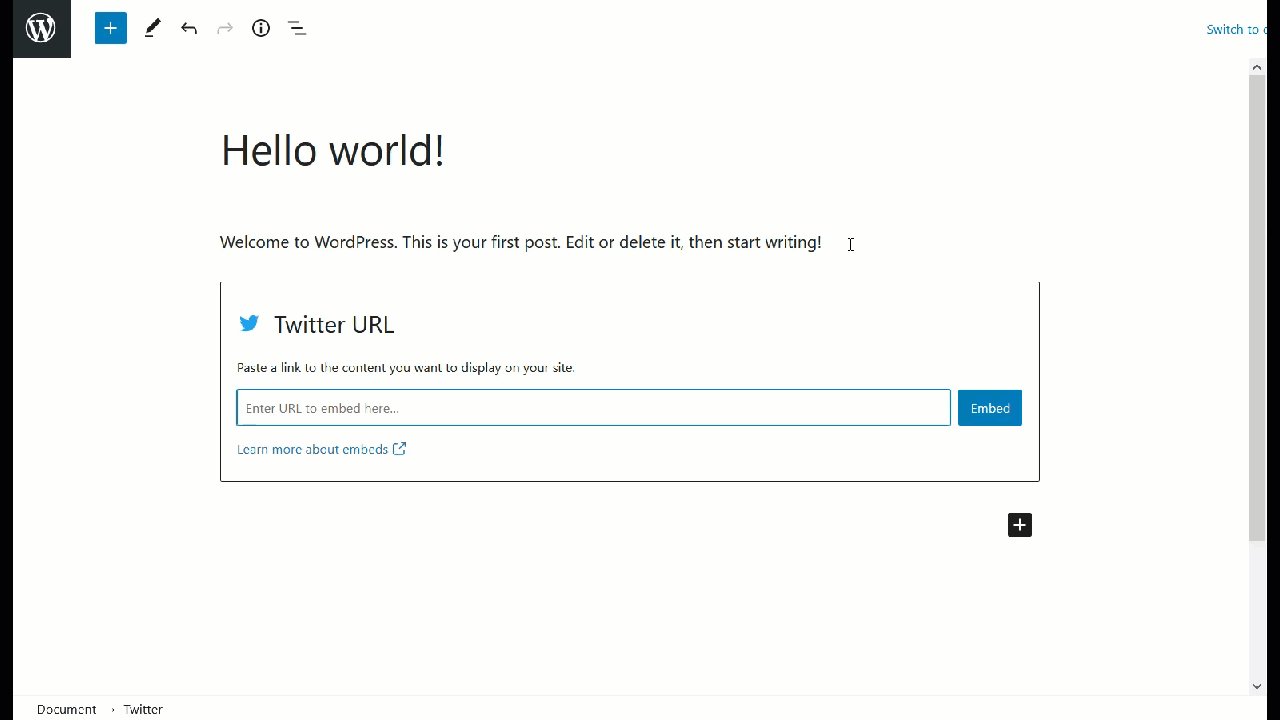
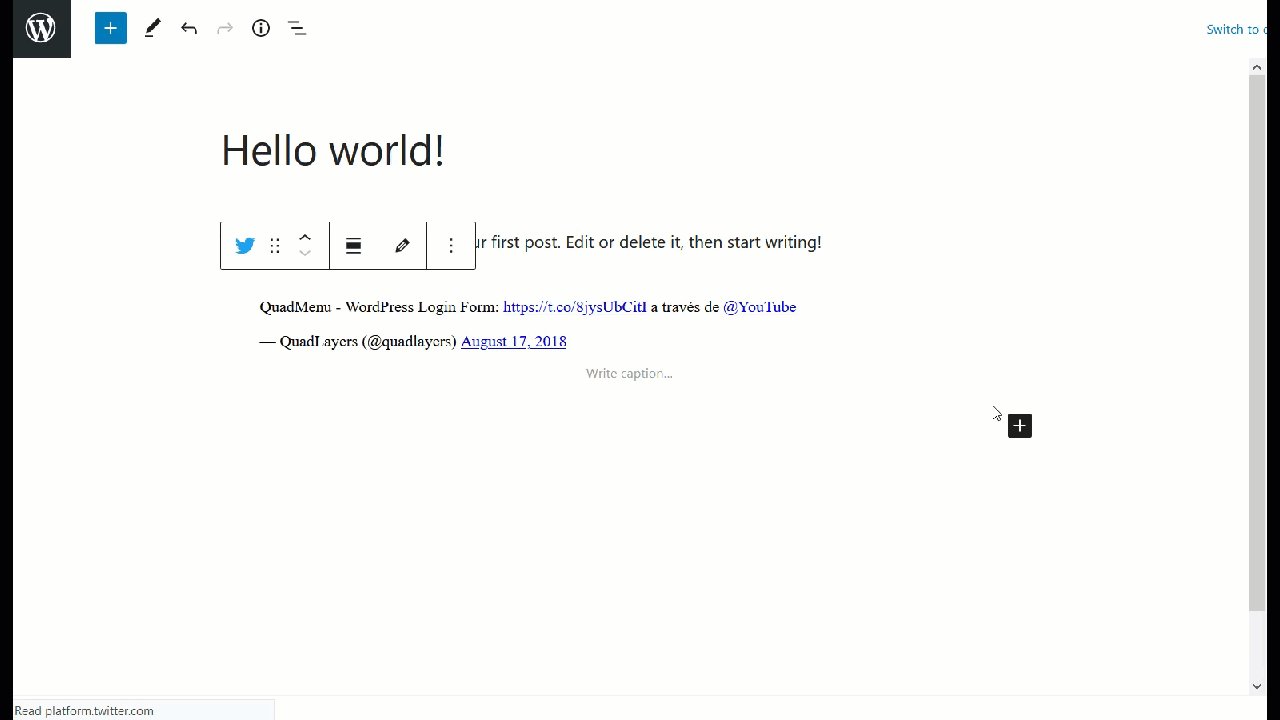
Wenn Sie andererseits den Gutenberg-Editor verwenden, suchen Sie nach dem Kopieren der Tweet-URL nach dem Twitter-Block, fügen Sie die Tweet-URL ein und veröffentlichen Sie das Update.

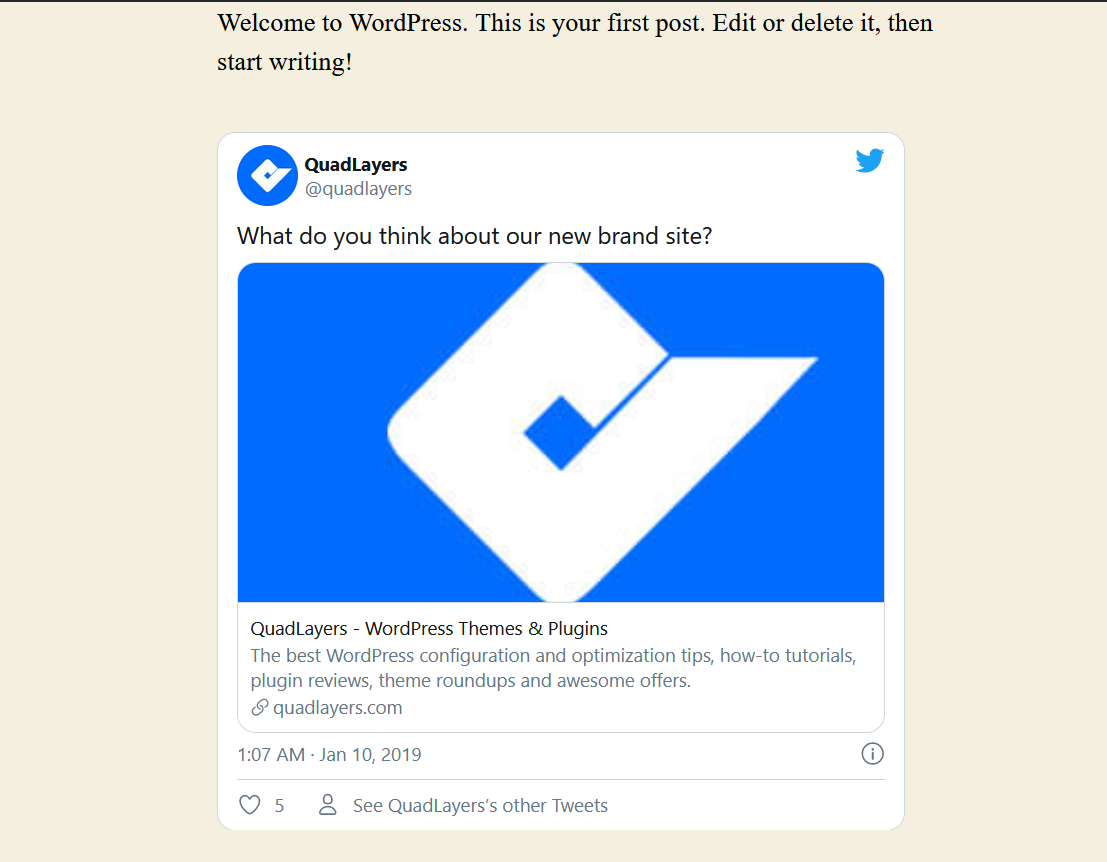
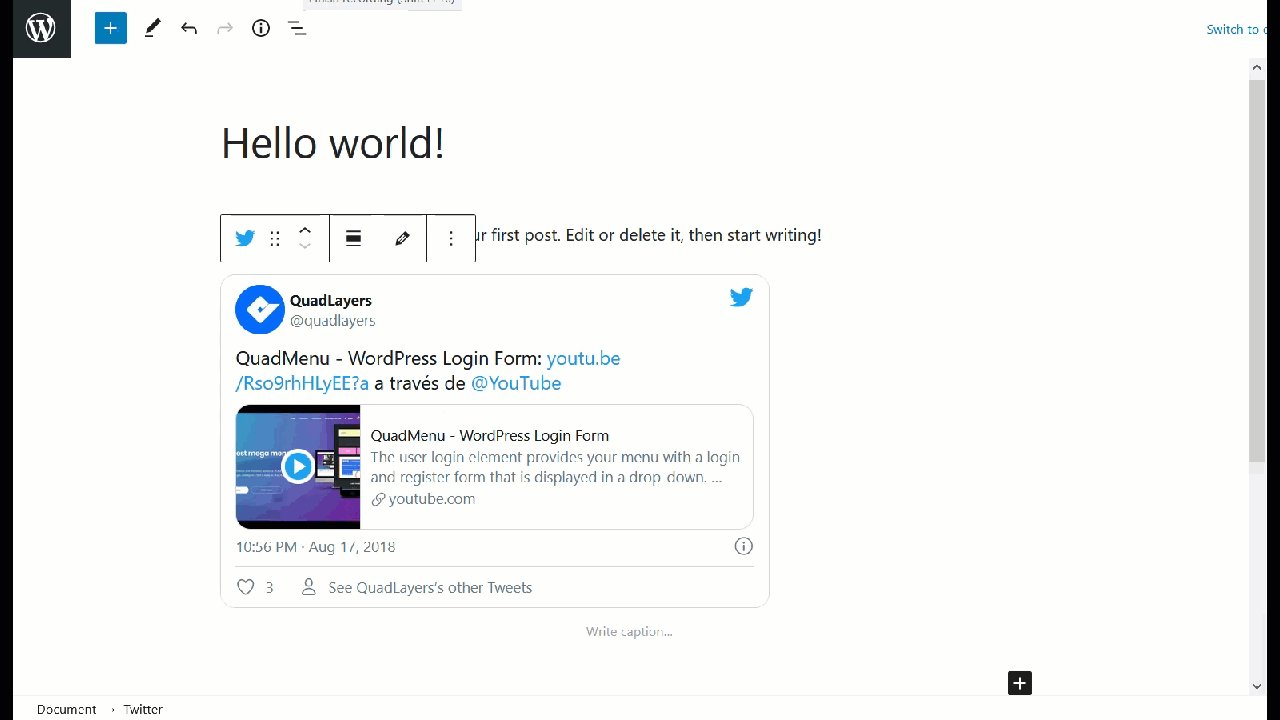
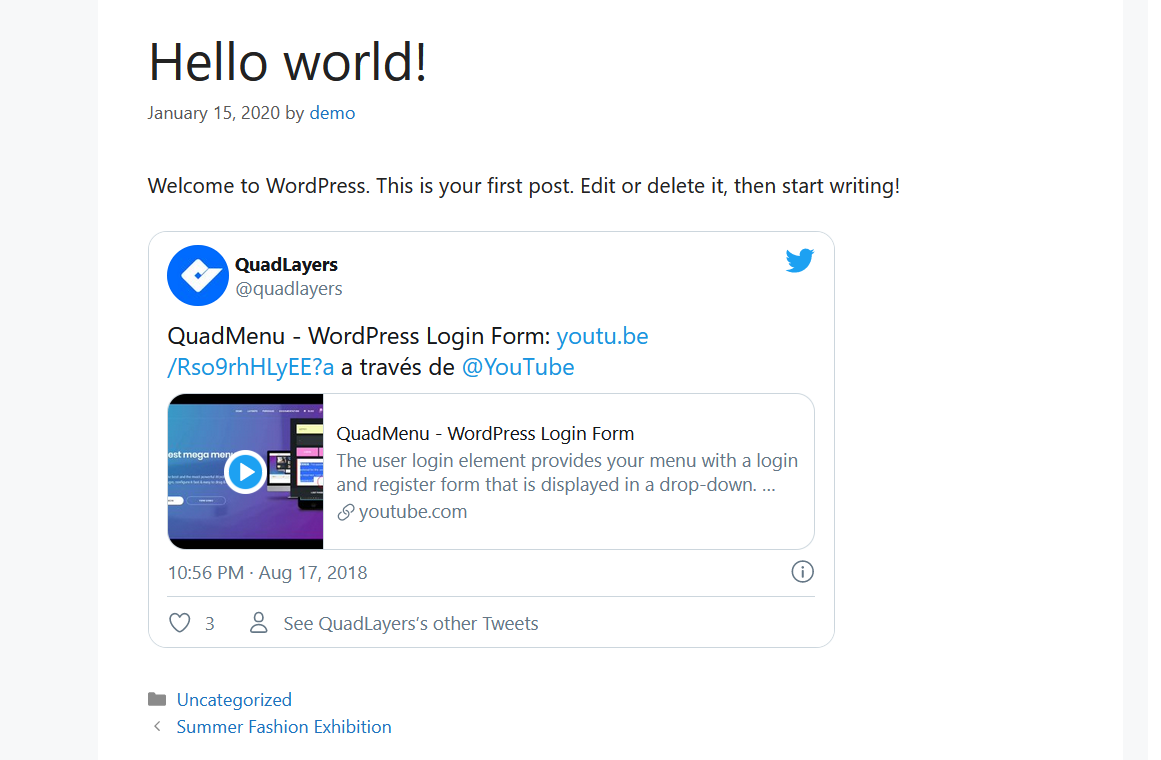
Sie sehen eine Live-Vorschau in Ihrem Editor und die endgültige Version im Frontend.

Kurz und bündig, nicht wahr? In weniger als einer Minute können Sie jeden Tweet auf Ihrer WordPress-Seite einbetten und mit Twitter verbinden.
2) Inhalte aus einzelnen Tweets oder Tweetstorms ziehen
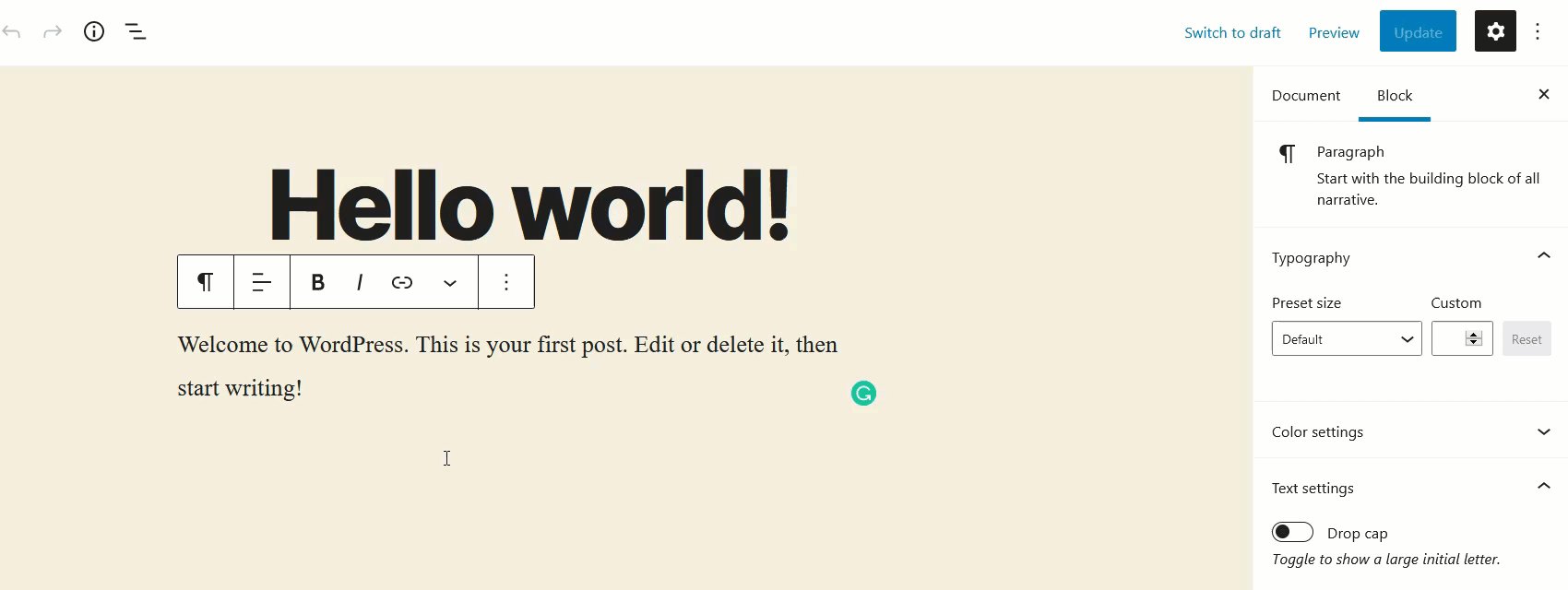
Wenn Sie den neuesten Gutenberg-Editor als Inhaltseditor verwenden, können Sie Inhalte von Twitter abrufen und auf Ihrer Website anzeigen, indem Sie den Twitter-Block verwenden. Mal sehen, wie es geht.
Gehen Sie zuerst zu Ihrem Gutenberg-Editor und fügen Sie einen Twitter-Block hinzu. Geben Sie dann die URL des Tweets oder Tweetstorms ein, den Sie dort einbetten möchten. Für diese Demo werden wir einen unserer Tweets einbetten.

In der Live-Vorschau können Sie den Tweet sehen und anschließend den eigentlichen Beitrag im Frontend überprüfen.

Auf diese Weise können Sie jeden Tweet oder Tweetstorm in weniger als einer Minute auf Ihrer Website einbetten.
Bitte beachten Sie, dass diese Methode nur funktioniert, wenn Sie den Gutenberg-Editor verwenden.
3) Twitter-Feed
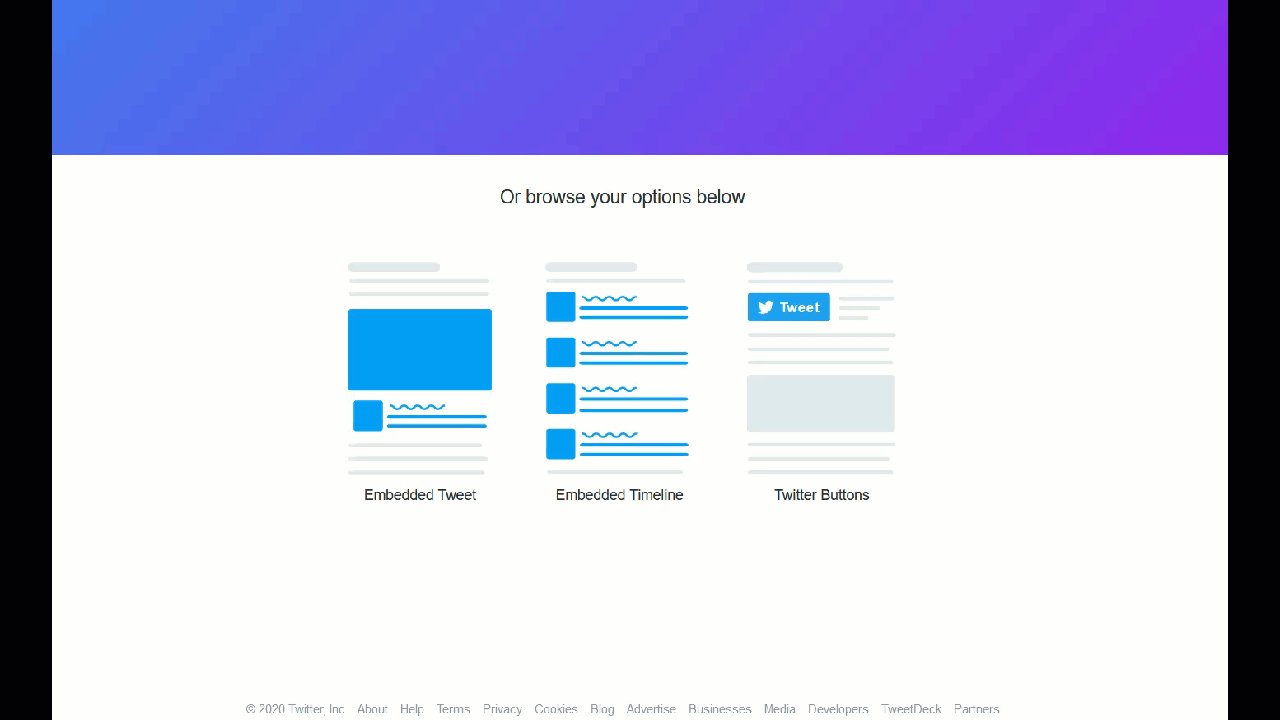
Dies ist eine sehr interessante Möglichkeit, Twitter mit WordPress zu verbinden, insbesondere für diejenigen, die auf der Plattform sehr aktiv sind. In diesem Abschnitt zeigen wir Ihnen, wie Sie mit dem Twitter -Veröffentlichungstool eine Mini-Twitter-Seite auf Ihrer Website hinzufügen.
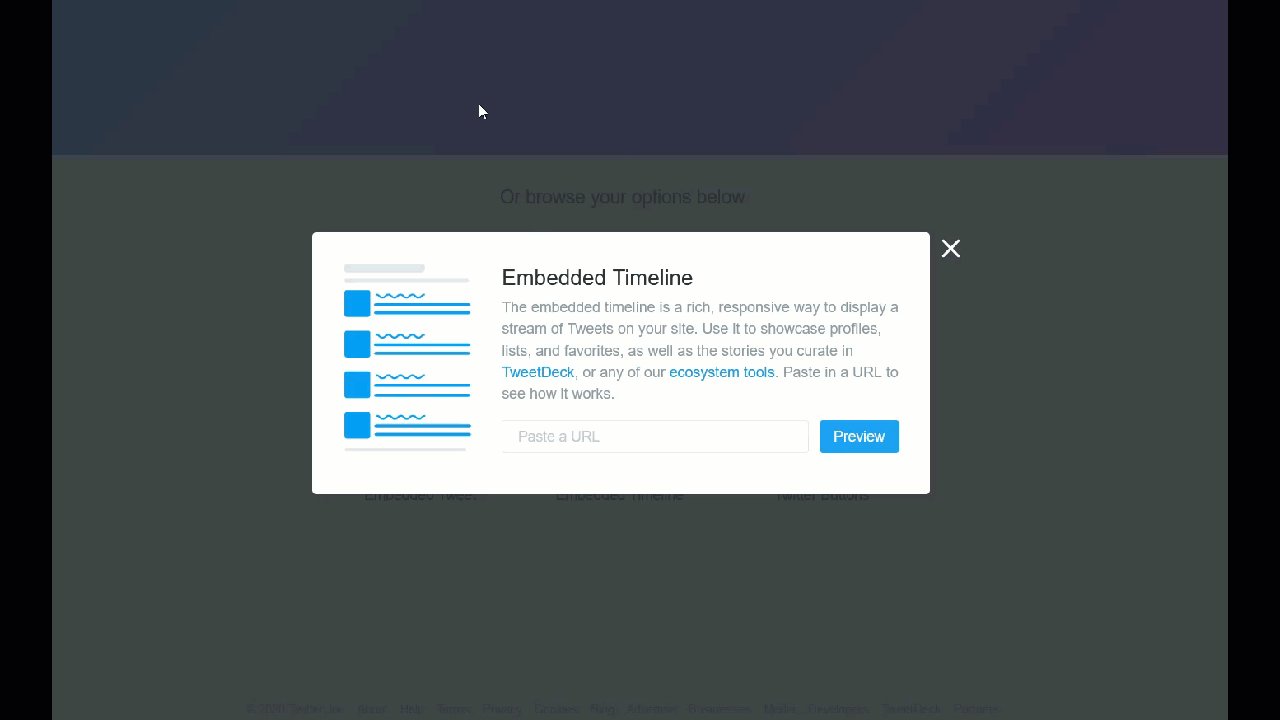
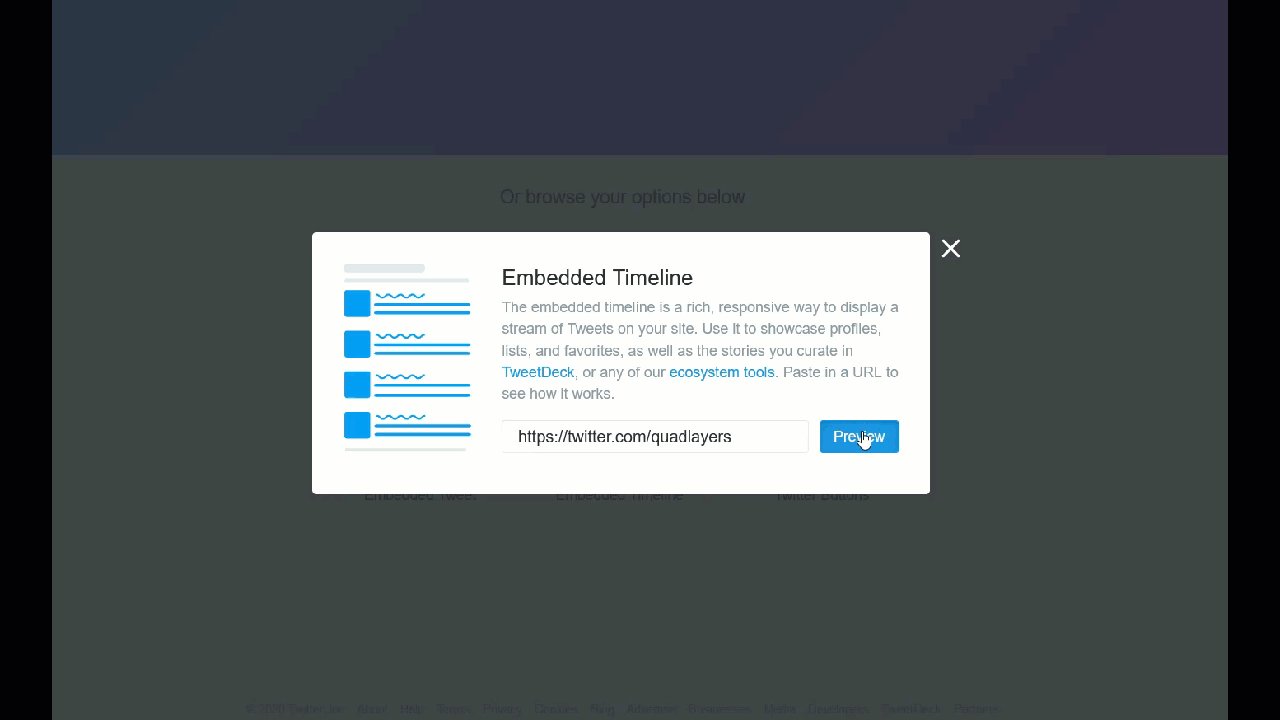
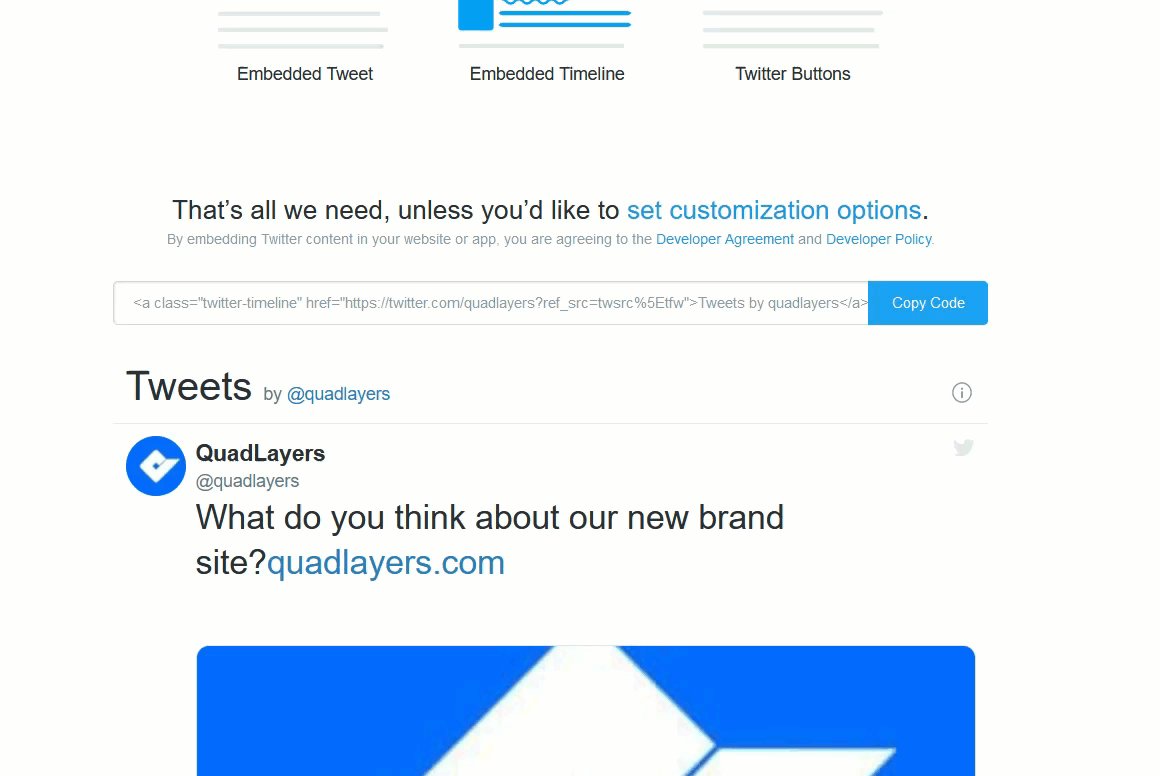
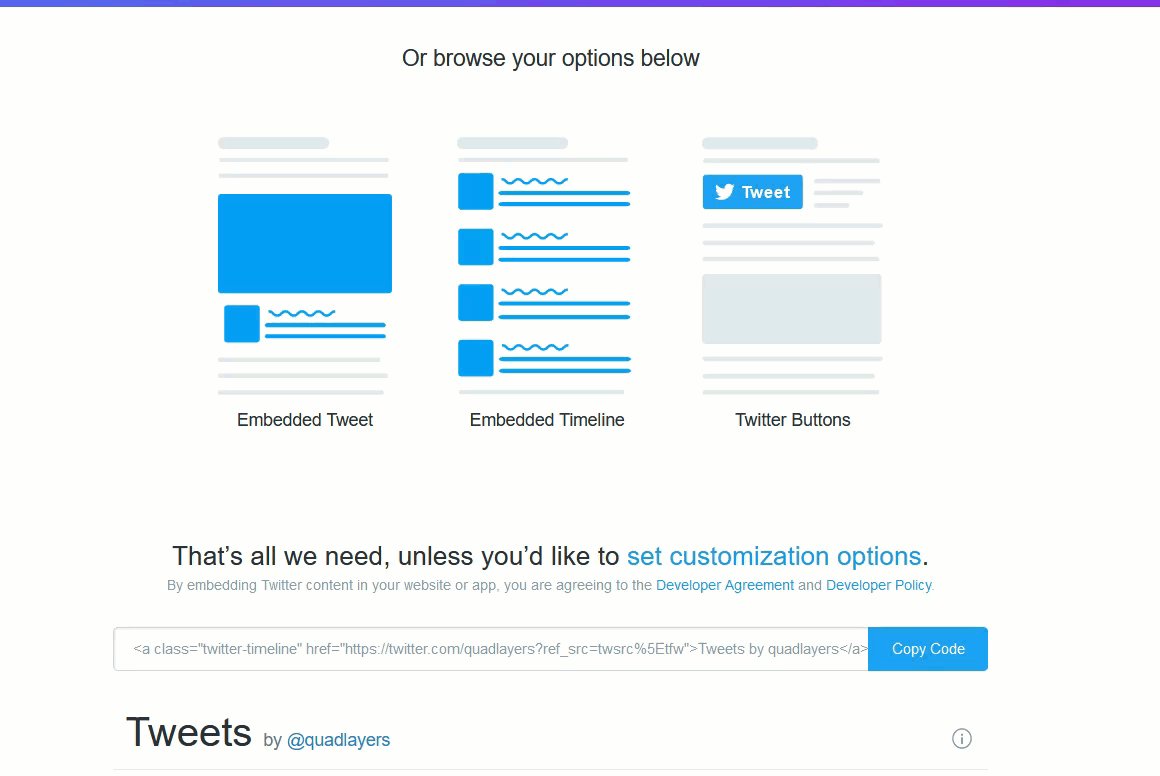
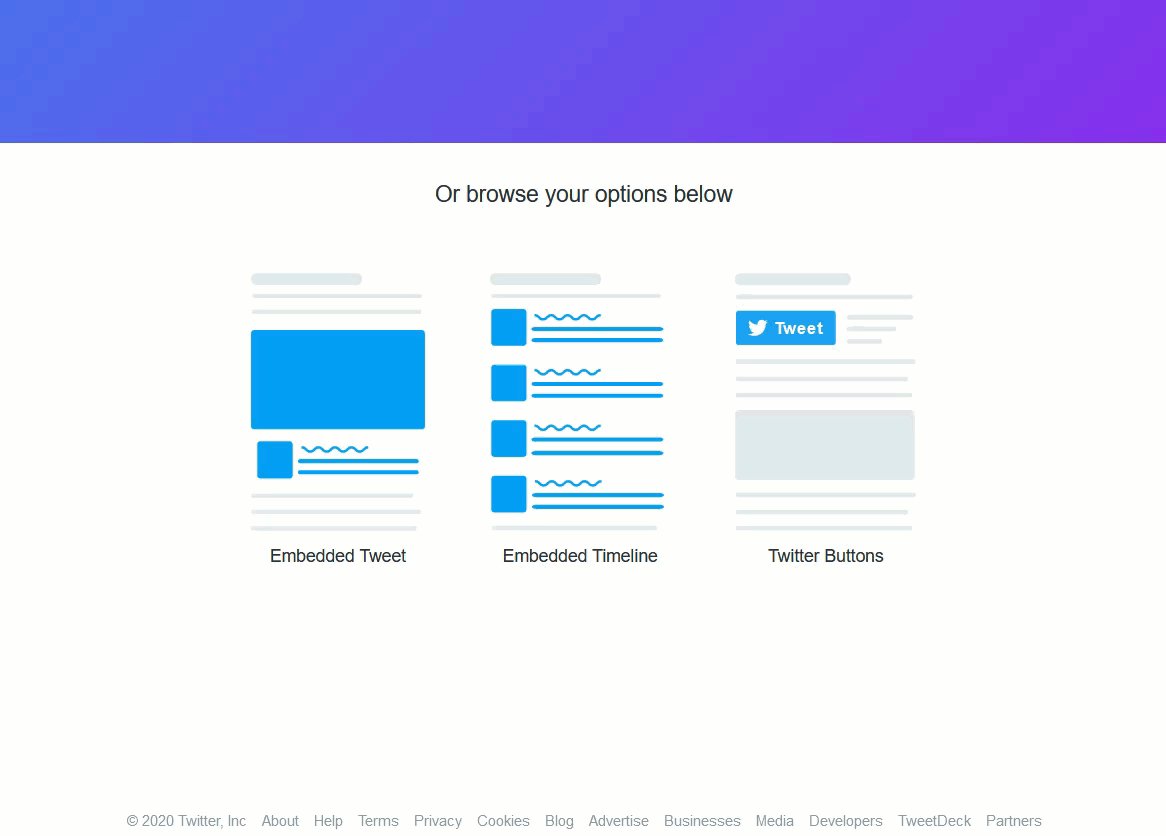
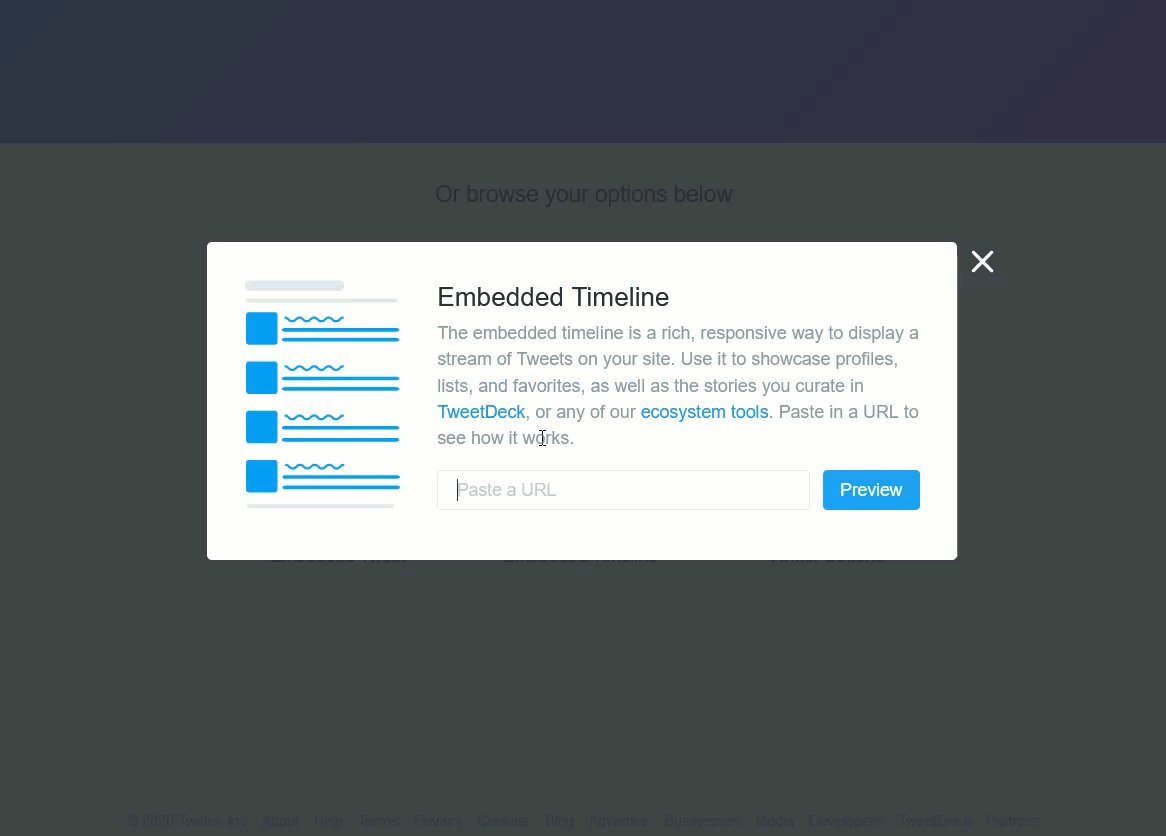
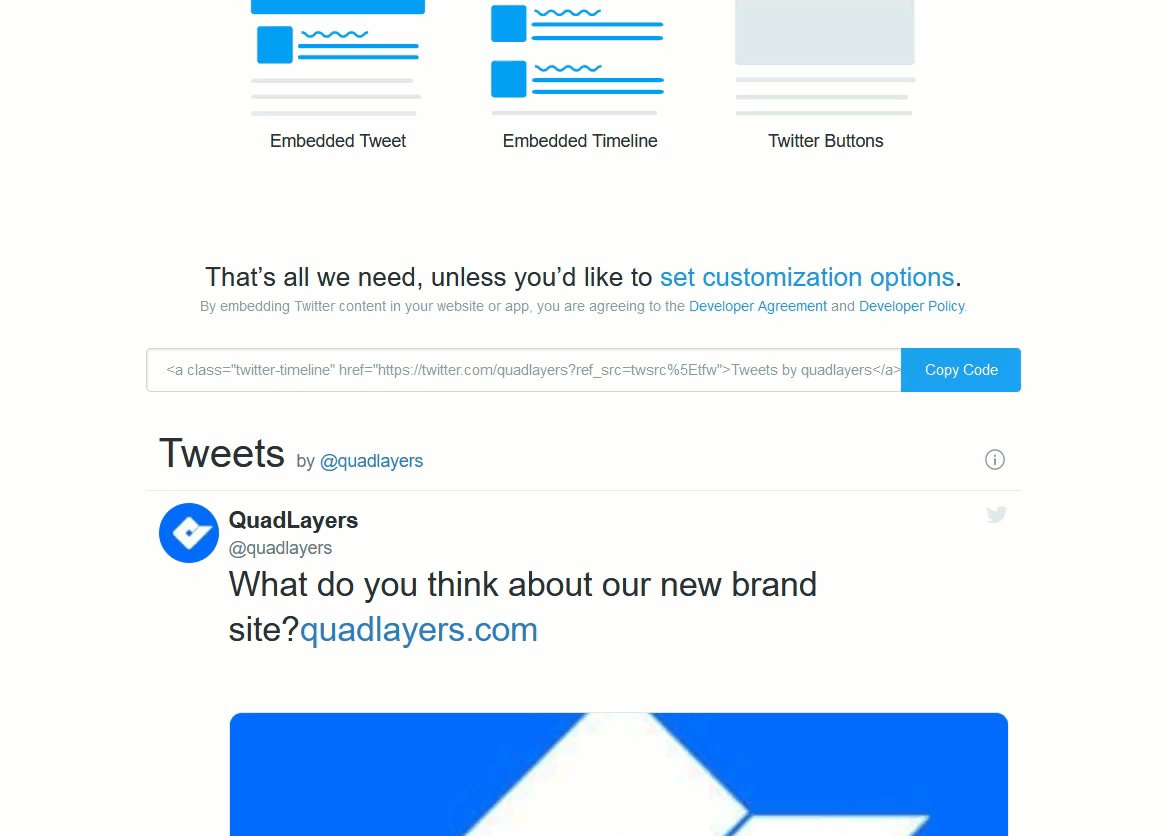
Gehen Sie zunächst zum Twitter-Veröffentlichungstool und wählen Sie die Option „ Eingebettete Zeitachse “. Dort müssen Sie die Twitter-Profil-URL eingeben.

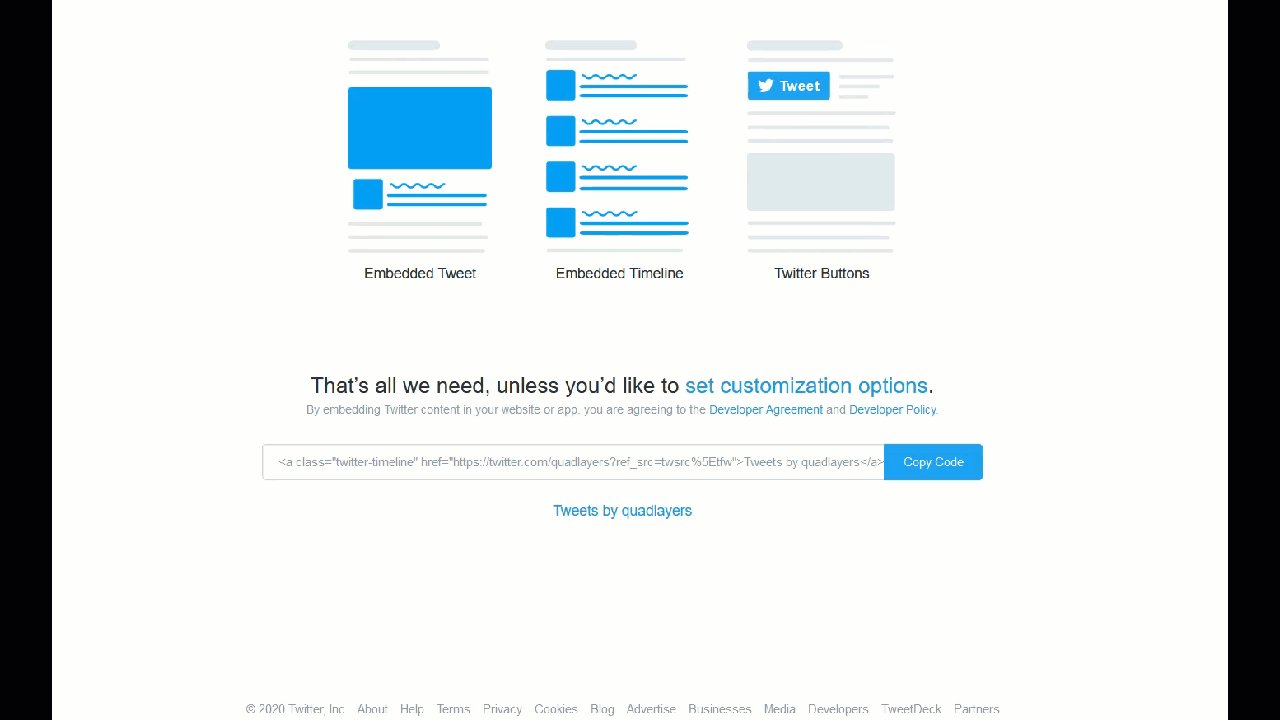
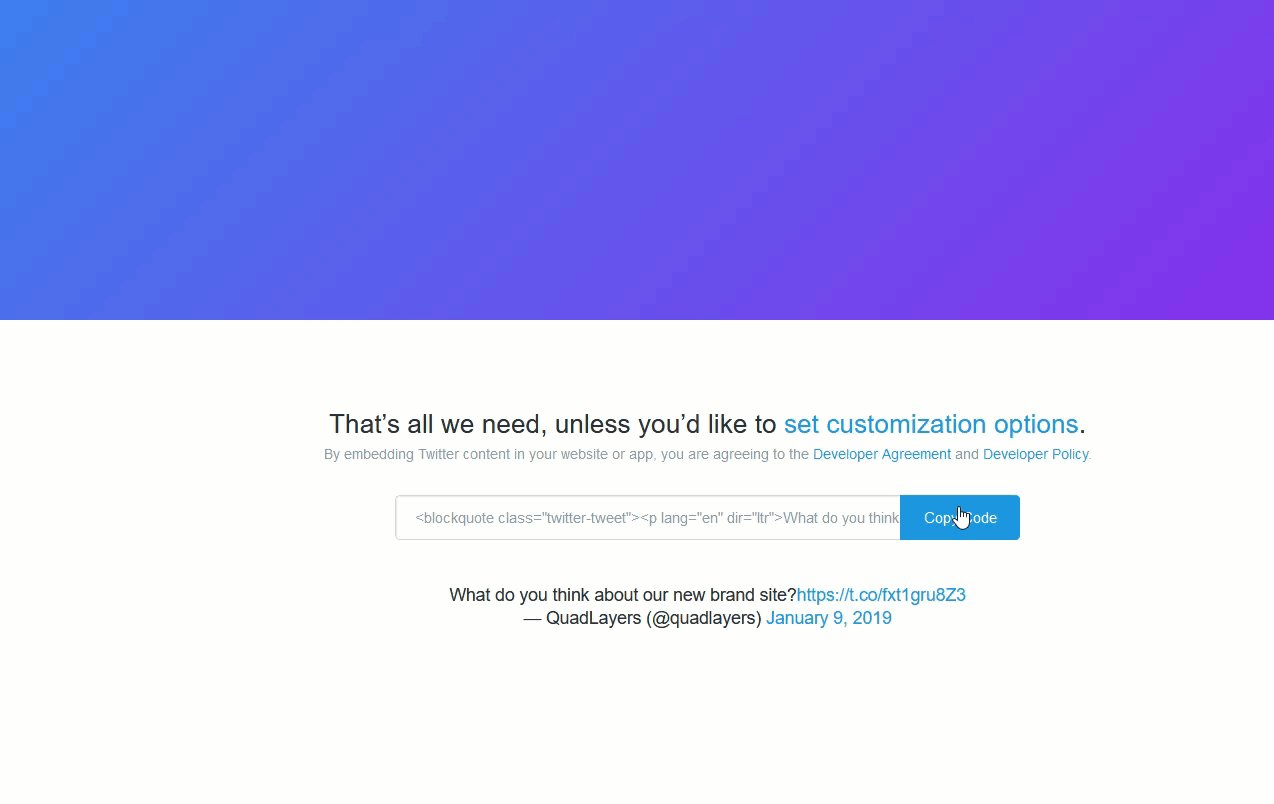
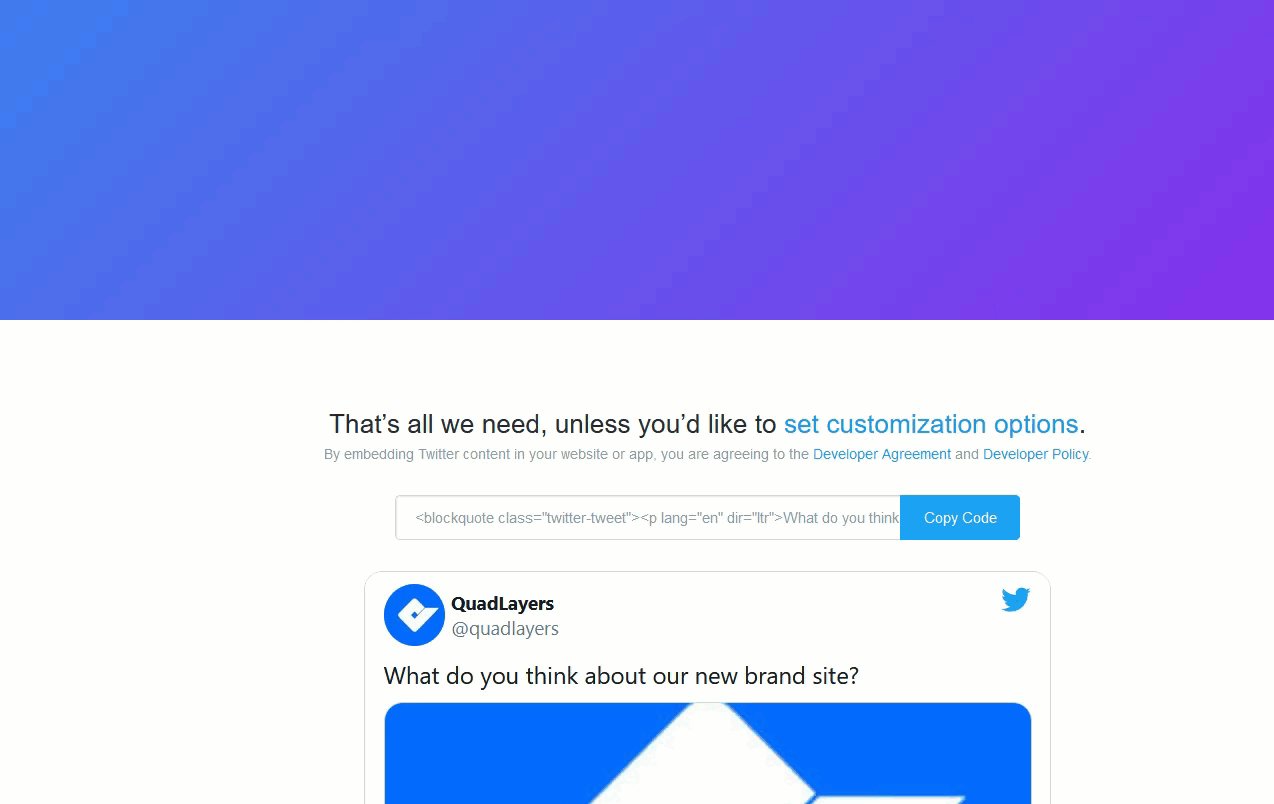
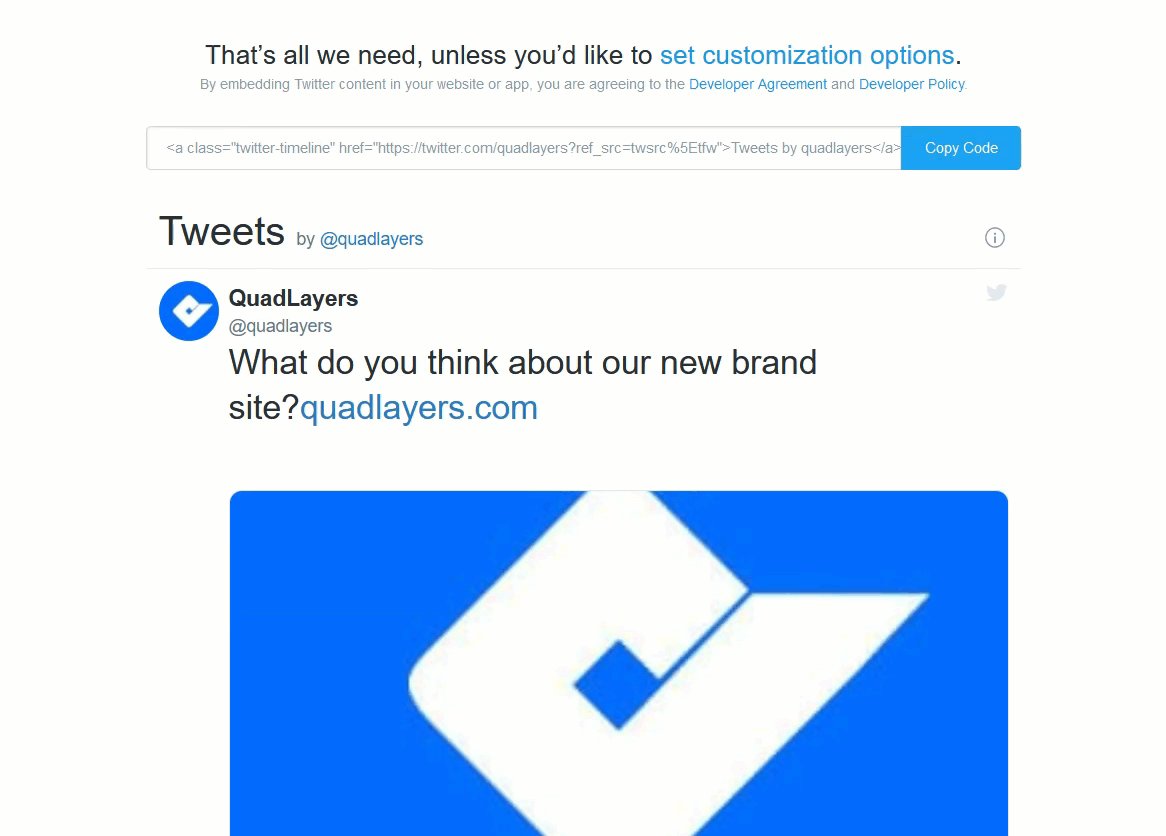
Dann sehen Sie einen eindeutigen HTML-Code mit einer Vorschau des Widgets.

Wenn Sie diese Seite also in Ihre Website einbetten möchten, kopieren Sie einfach den HTML-Code und fügen Sie ihn in die gewünschte Seite oder den gewünschten Beitrag ein. Hier gibt es zwei Möglichkeiten:
Klassischer Editor
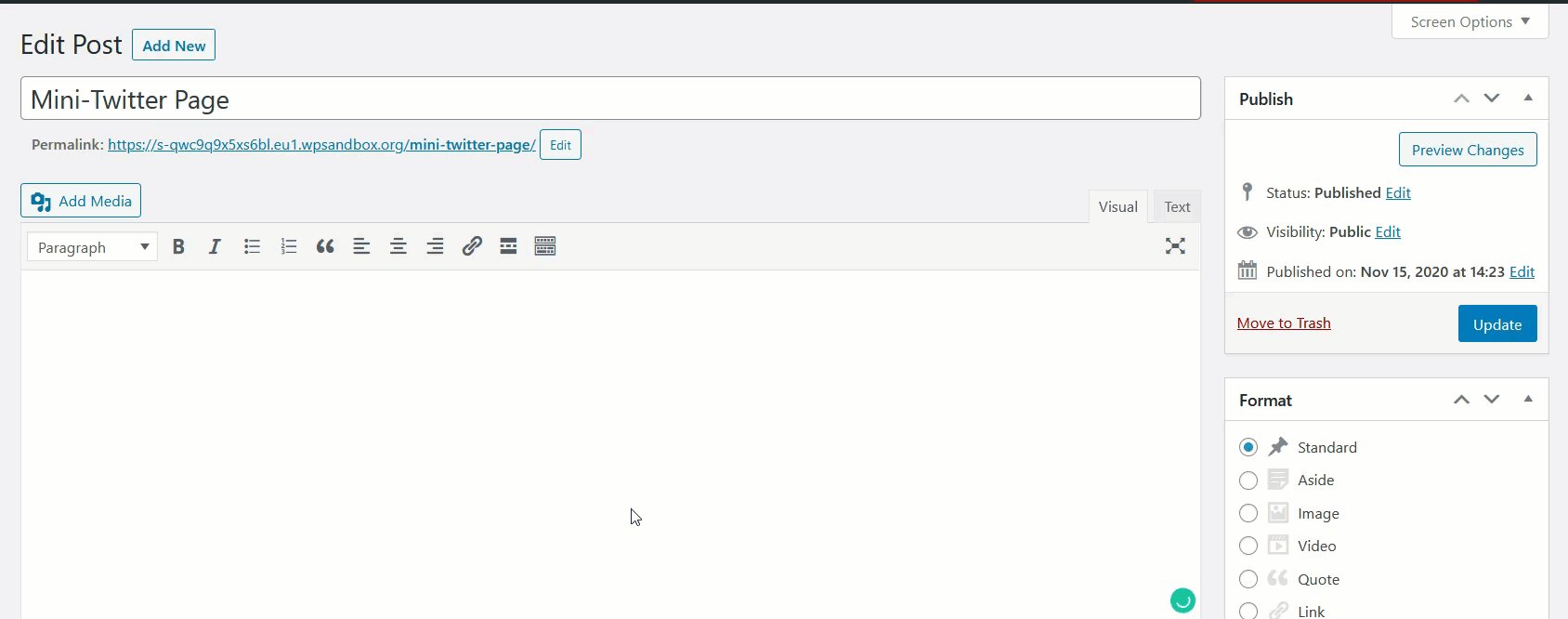
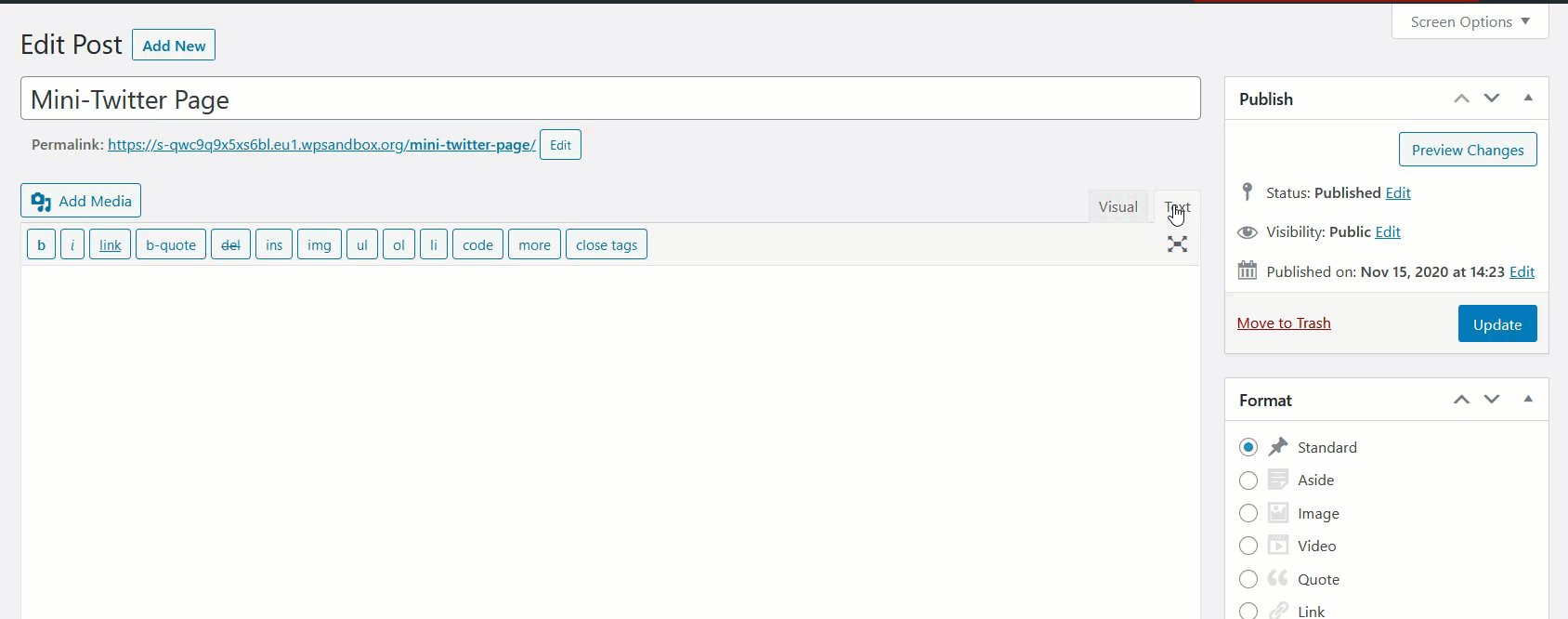
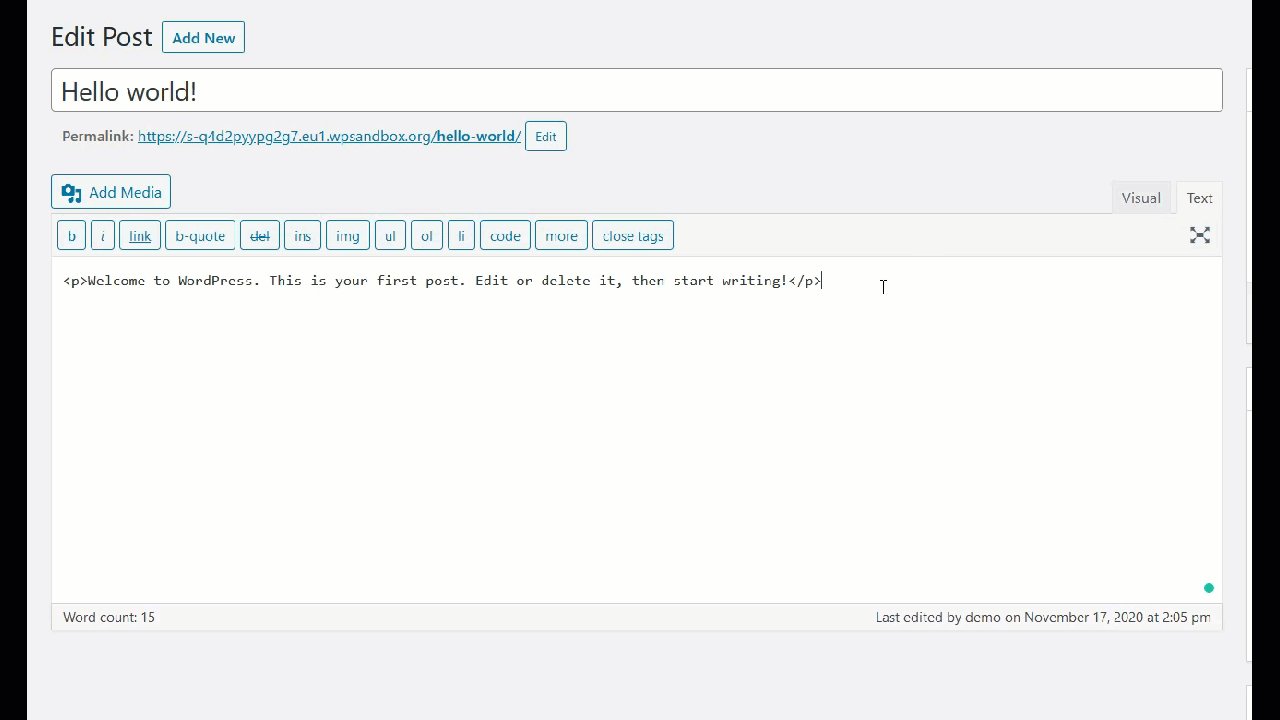
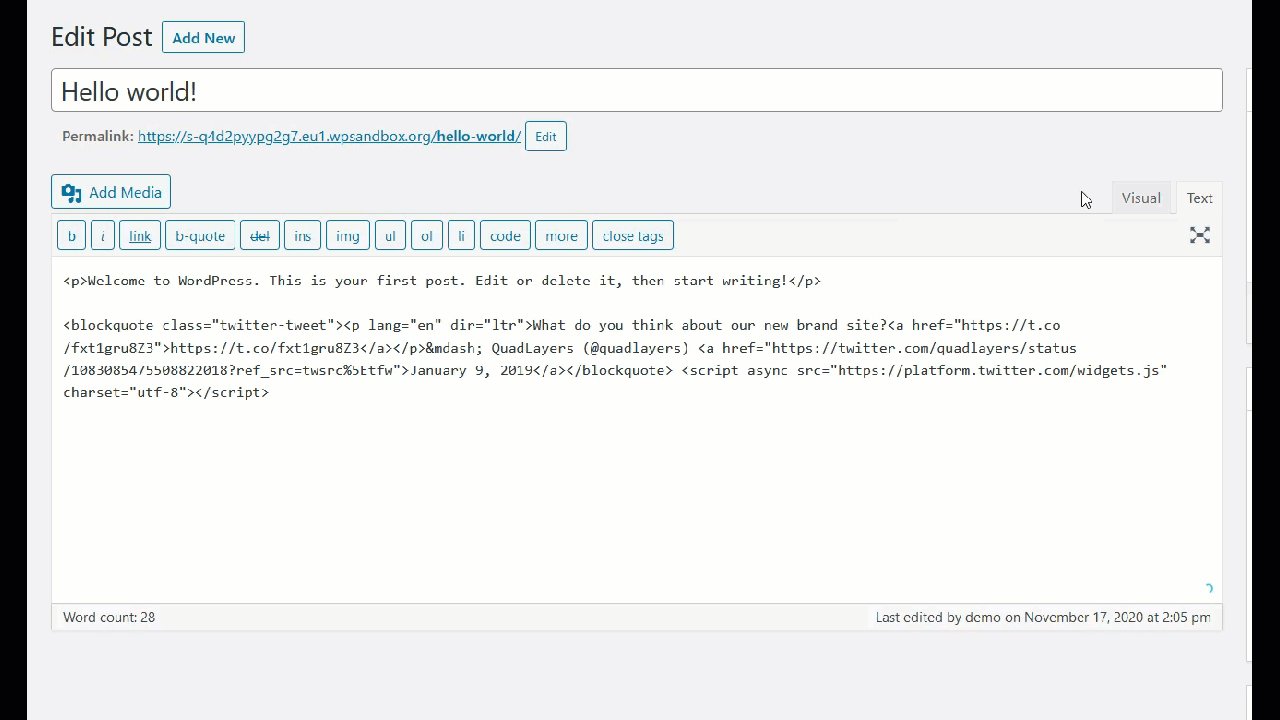
Wenn Sie den klassischen Editor verwenden, stellen Sie sicher, dass Sie den Texteditor verwenden, wenn Sie Ihren Inhalten HTML hinzufügen.

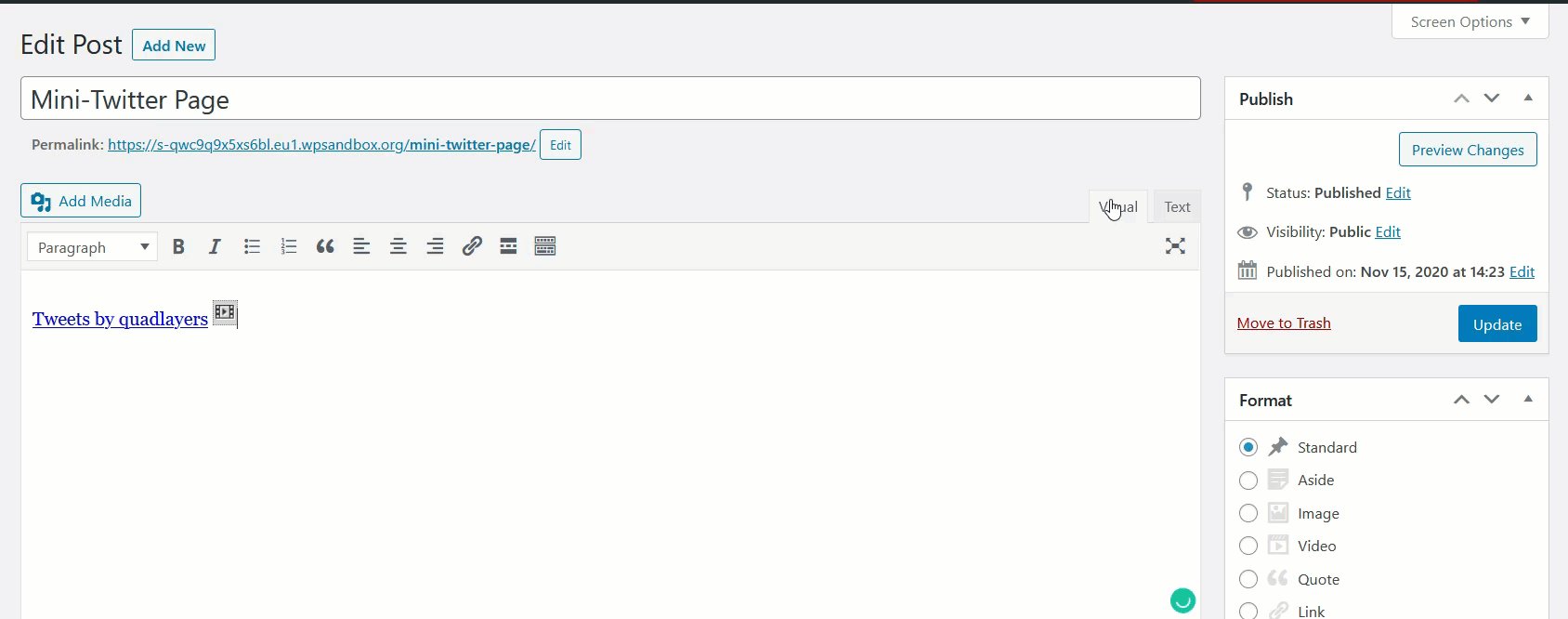
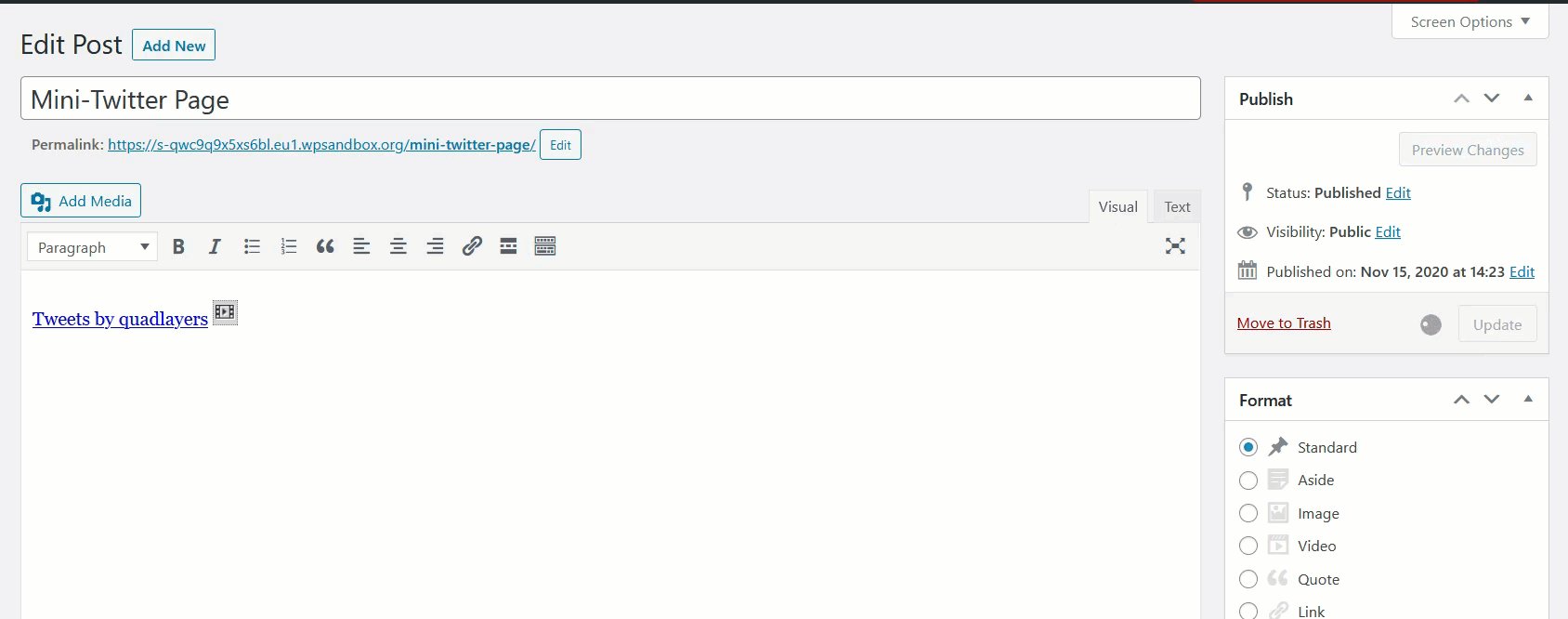
Aktualisieren Sie dann einfach den Beitrag und der Feed wird in diesem Beitrag angezeigt.
Gutenberg
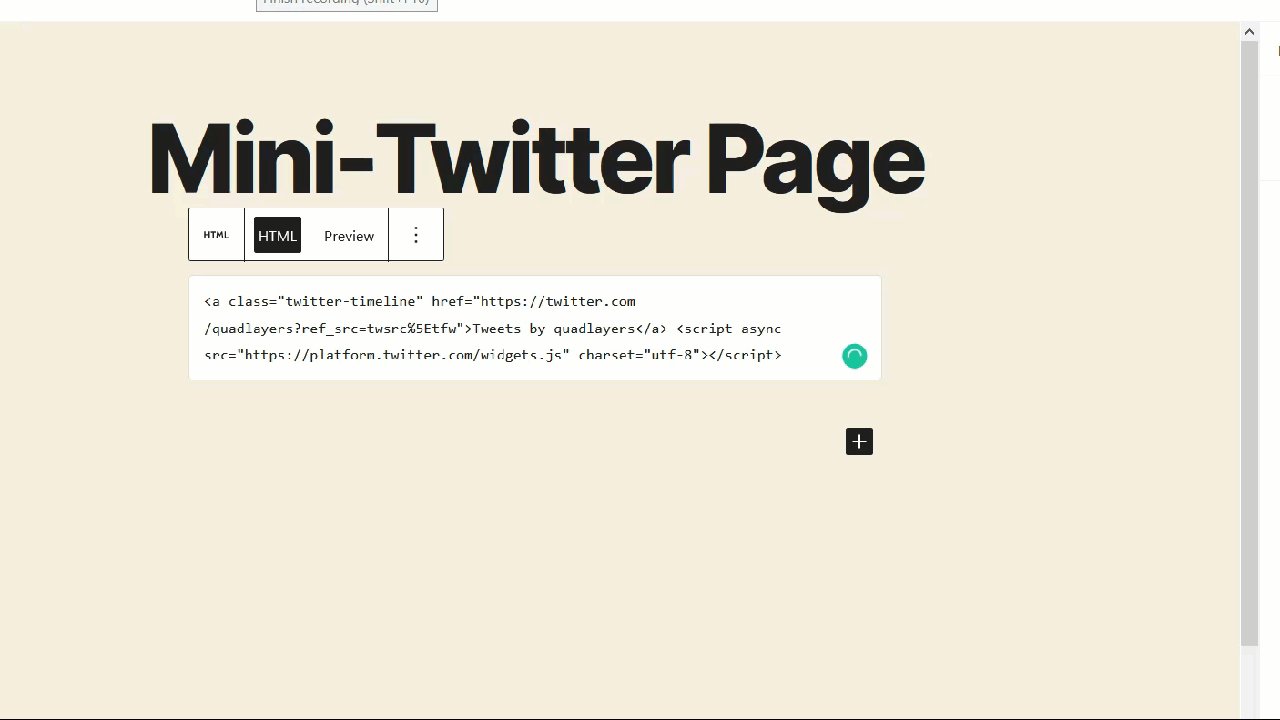
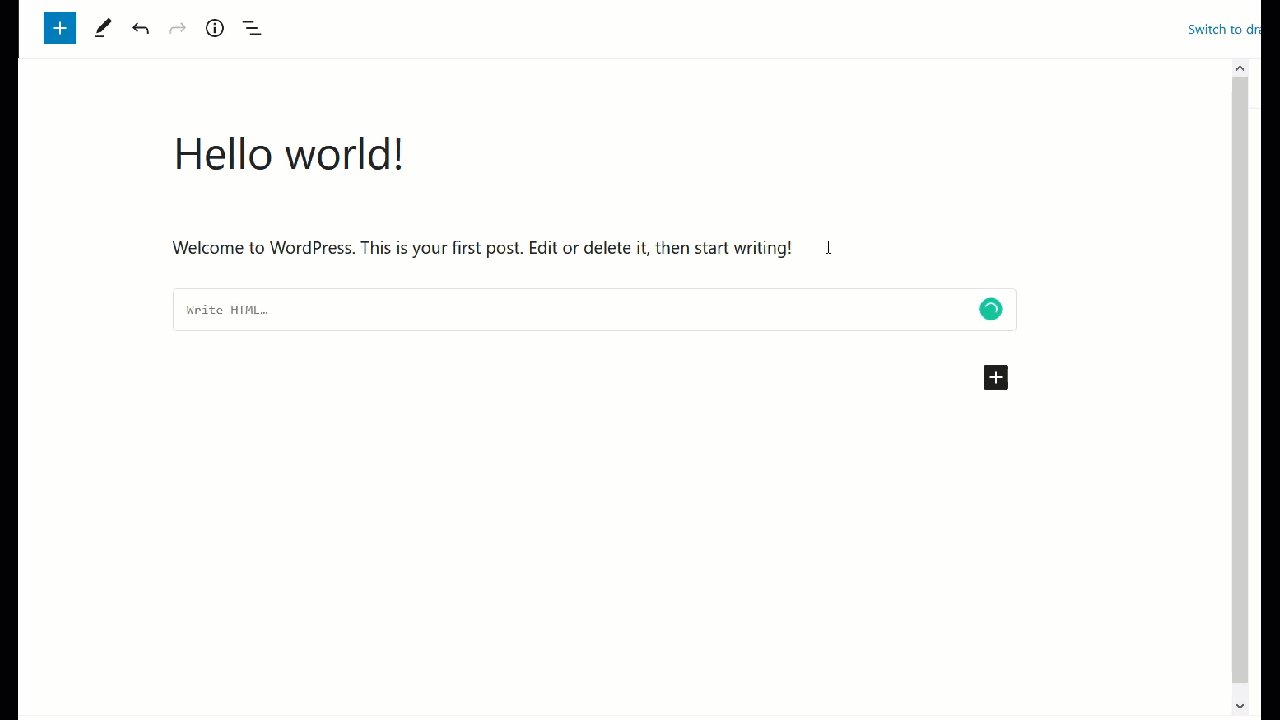
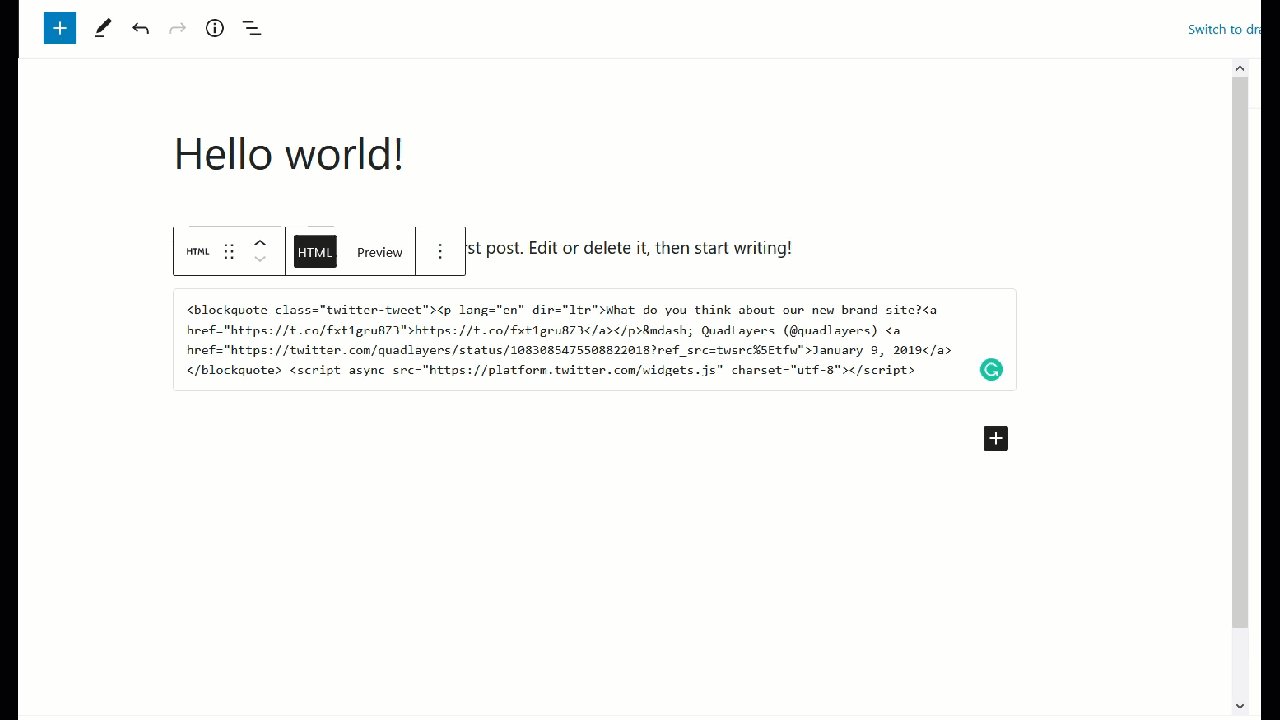
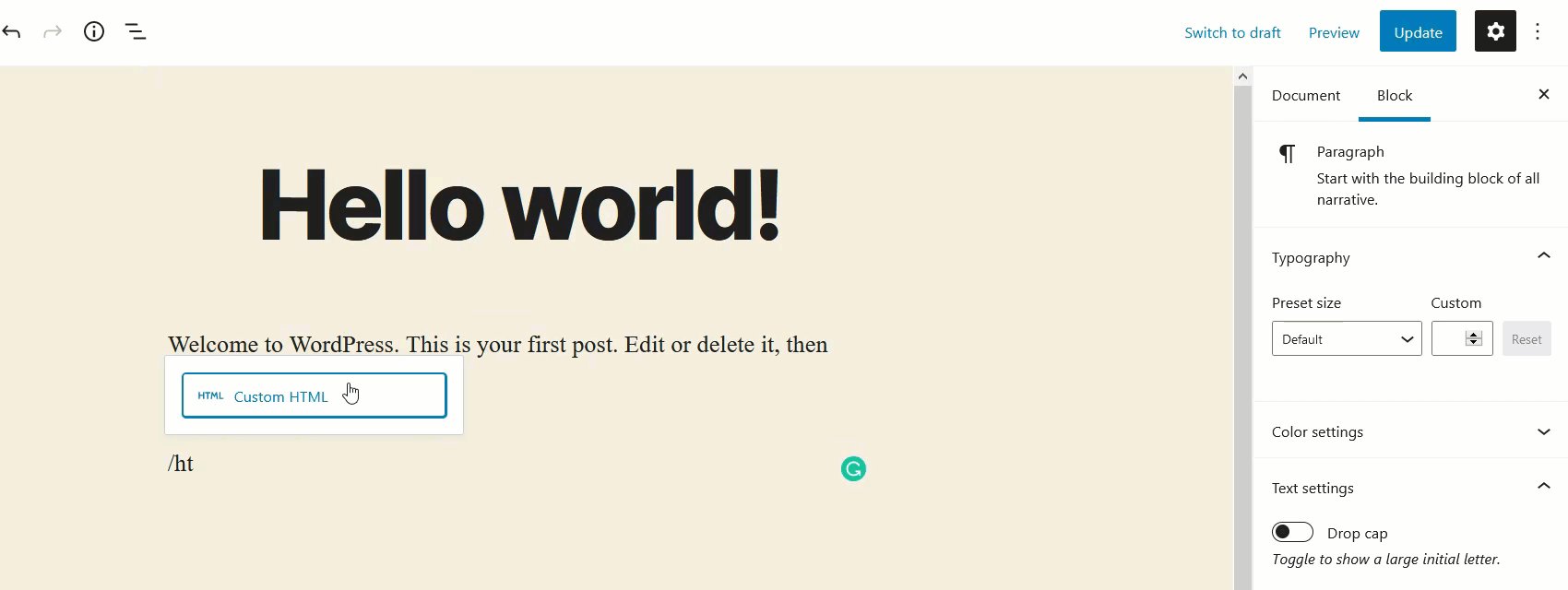
Wenn Sie Gutenberg verwenden, können Sie den HTML-Block verwenden, um HTML zu Ihren Beiträgen hinzuzufügen.

Nachdem Sie den Code hinzugefügt haben, aktualisieren Sie den Beitrag und Sie sehen den soeben erstellten Twitter-Feed im Frontend.
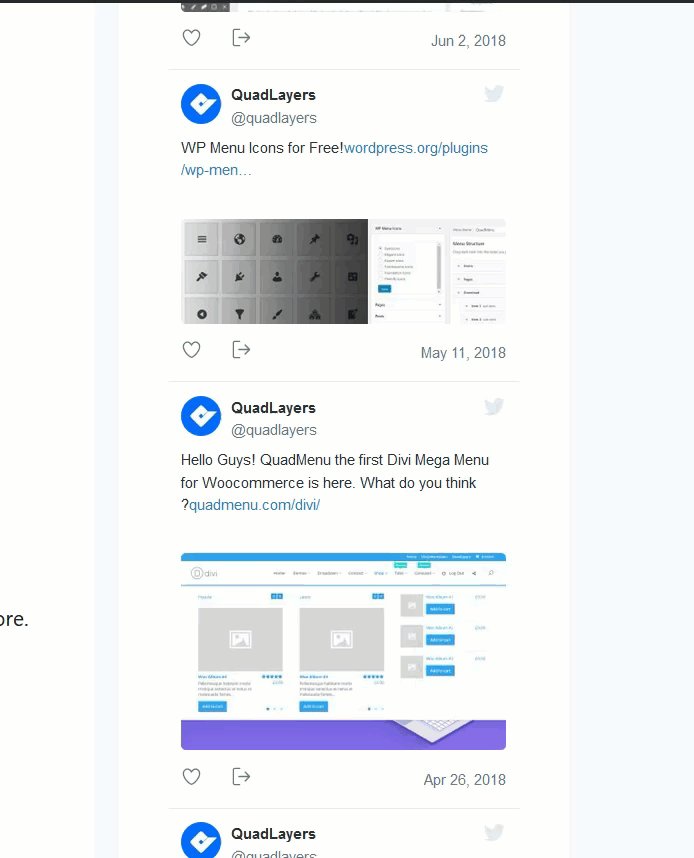
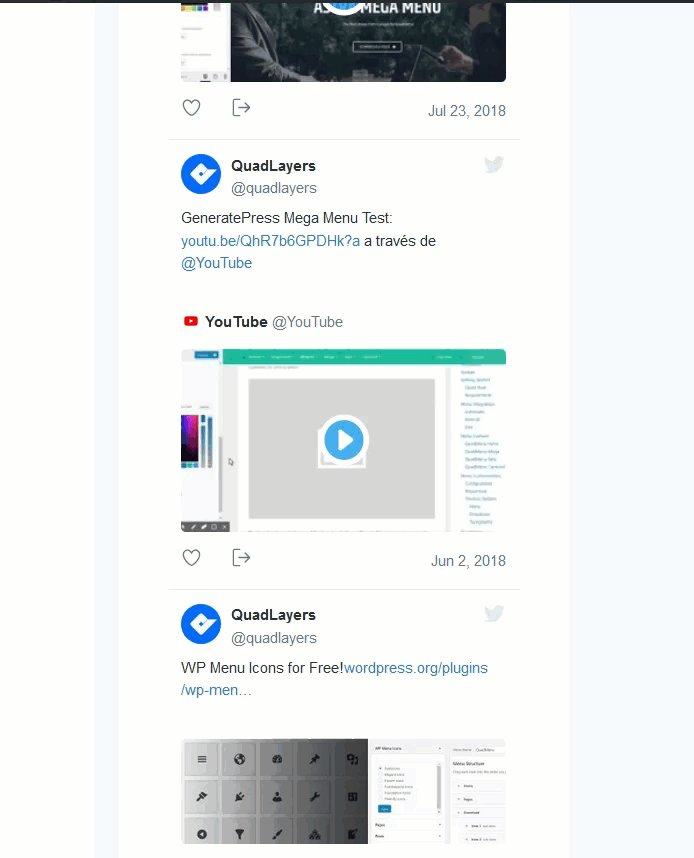
Wir empfehlen Ihnen, eine eigene Seite für Ihren Twitter-Feed zu erstellen. Der Code zieht alle Ihre verfügbaren Tweets auf die Seite, sodass die Posts sehr lang werden. Es ist erwähnenswert, dass Sie Ihren eigenen Twitter-Feed und auch den Feed anderer einbinden können. Sie brauchen nur die URL des Twitter-Profils und schon kann es losgehen.
4) Zeigen Sie bestimmte Tweets an
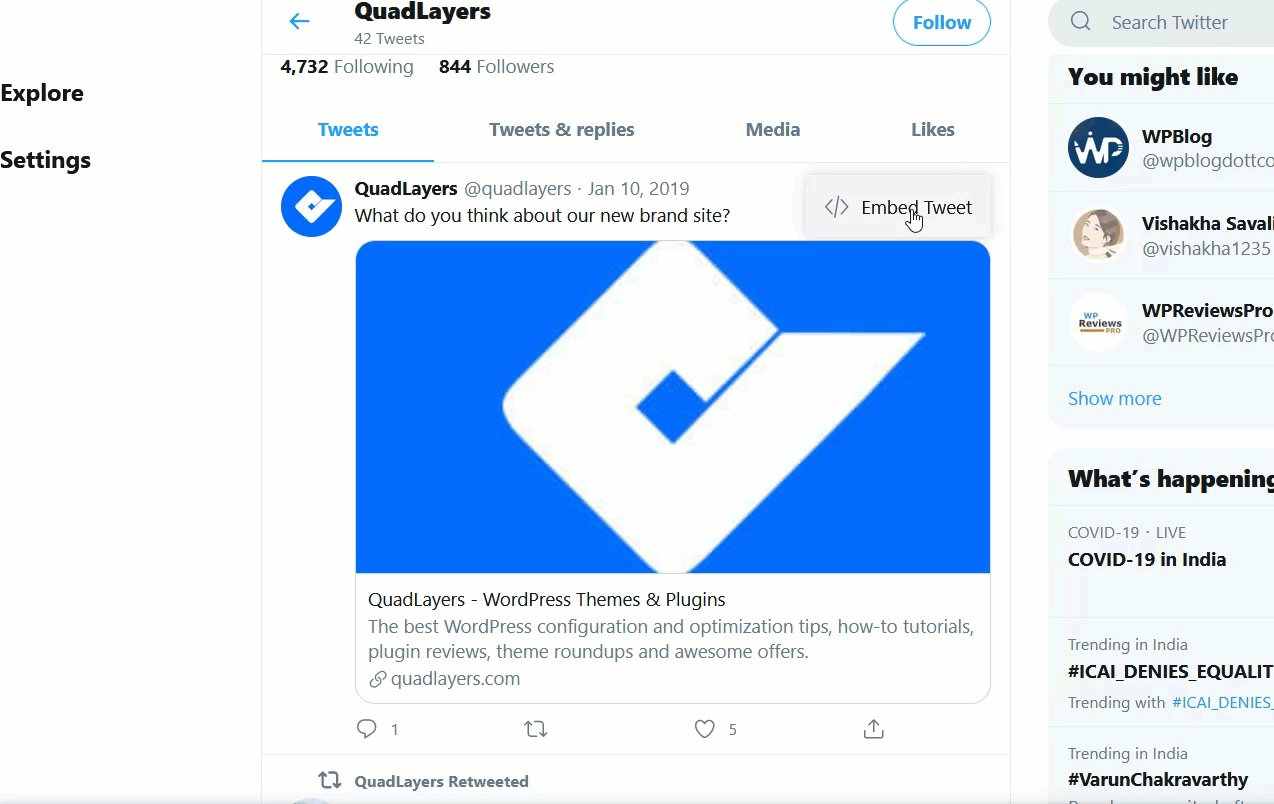
Manchmal müssen Sie, anstatt das gesamte Twitter-Profil einzubetten, bestimmte Tweets auf Ihrer Website einbetten. Gehen Sie dazu zu dem Tweet, den Sie hinzufügen möchten, und klicken Sie auf die Schaltfläche mit den drei Punkten in der oberen rechten Ecke. Dort sehen Sie die Einbettungsoption. Nachdem Sie darauf geklickt haben, gehen Sie zu Twitter Publish, um einen HTML-Code zu erhalten.

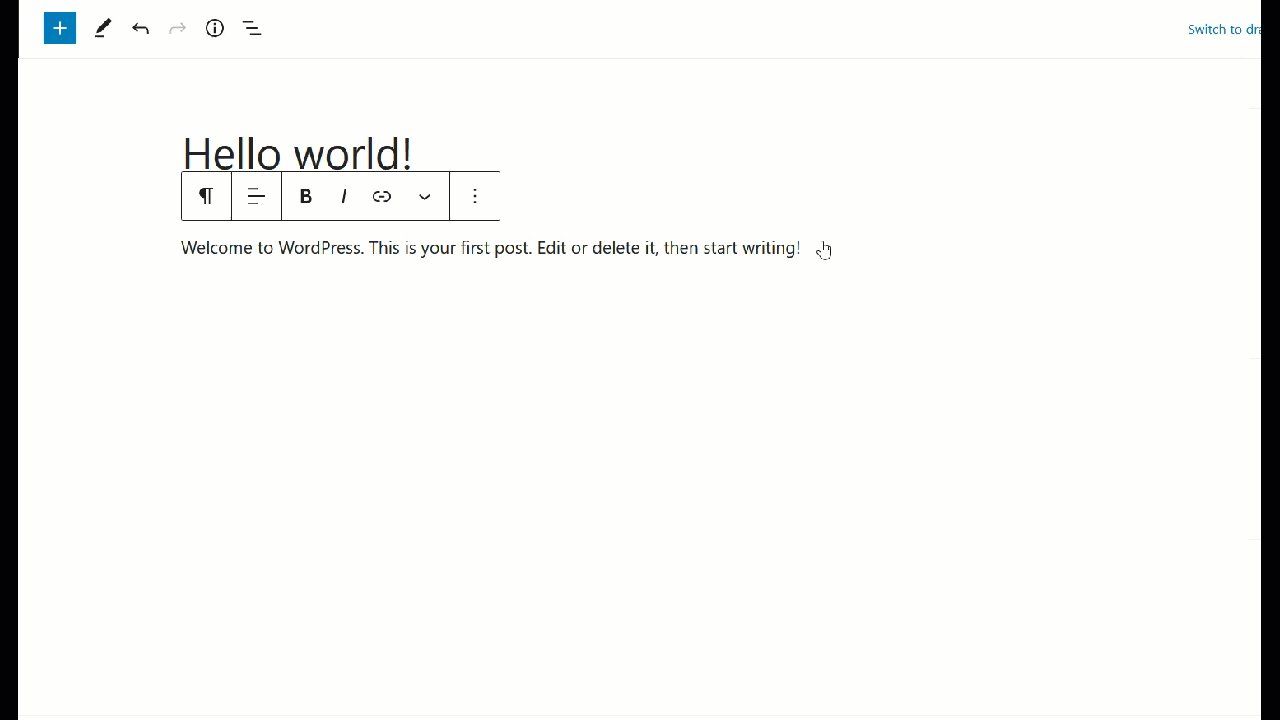
Kopieren Sie den HTML-Code und gehen Sie dann zu Ihrem WordPress-Adminbereich. Wenn Sie den Gutenberg-Editor verwenden, fügen Sie einen HTML-Block hinzu, fügen Sie den Code ein und speichern Sie den Beitrag.

Wenn Sie hingegen den klassischen Editor verwenden, verwenden Sie den Textmodus und fügen Sie den HTML-Code dort ein.

Danach sehen Sie den Tweet, den Sie gerade in Ihren Beitrag eingebettet haben.

5) Fügen Sie ein Twitter-Timeline-Widget hinzu
Eine weitere interessante Möglichkeit, Twitter mit WordPress zu verbinden, besteht darin, jedem Ihrer Widget-Bereiche eine Zeitleiste hinzuzufügen. Auf diese Weise können Kunden Ihre Tweets auf jeder Seite, jedem Beitrag oder überall dort sehen, wo Sie die Widget-Position aktiviert haben.
Um ein Twitter-Zeitleisten-Widget hinzuzufügen, gehen Sie zur Twitter Publish-Website, wählen Sie die Option „ Eingebettete Zeitleiste “ und fügen Sie die URL Ihres Twitter-Profils ein.

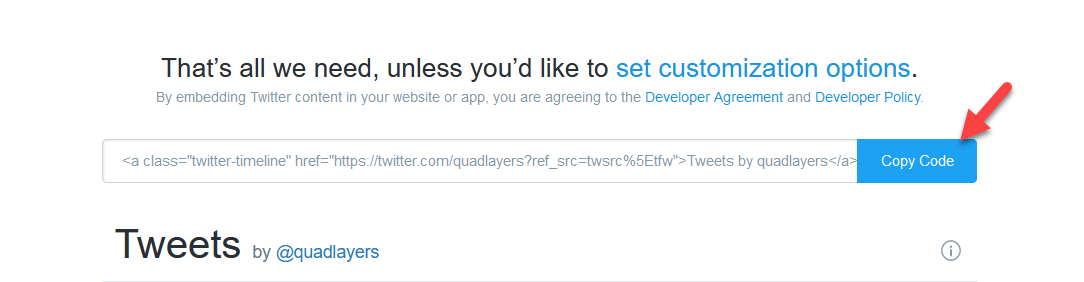
Kopieren Sie dann den HTML-Code.

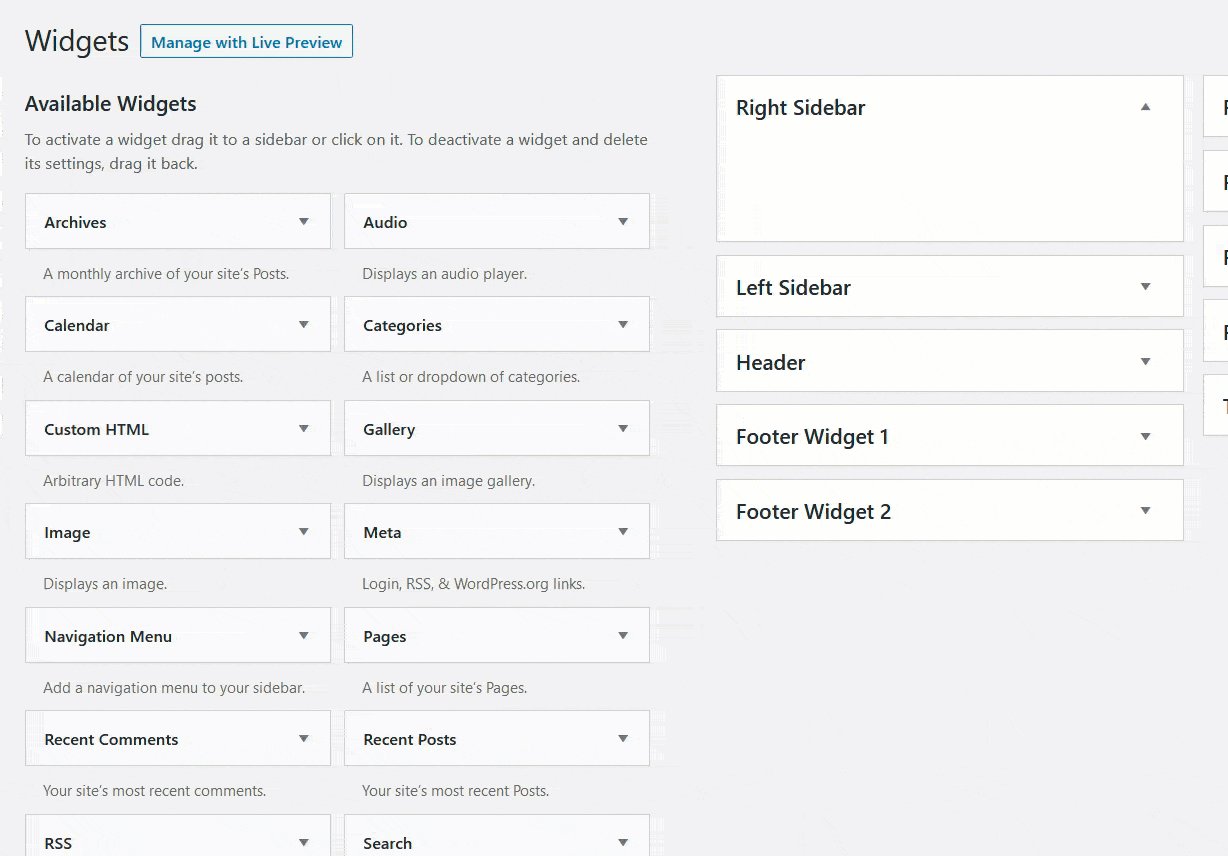
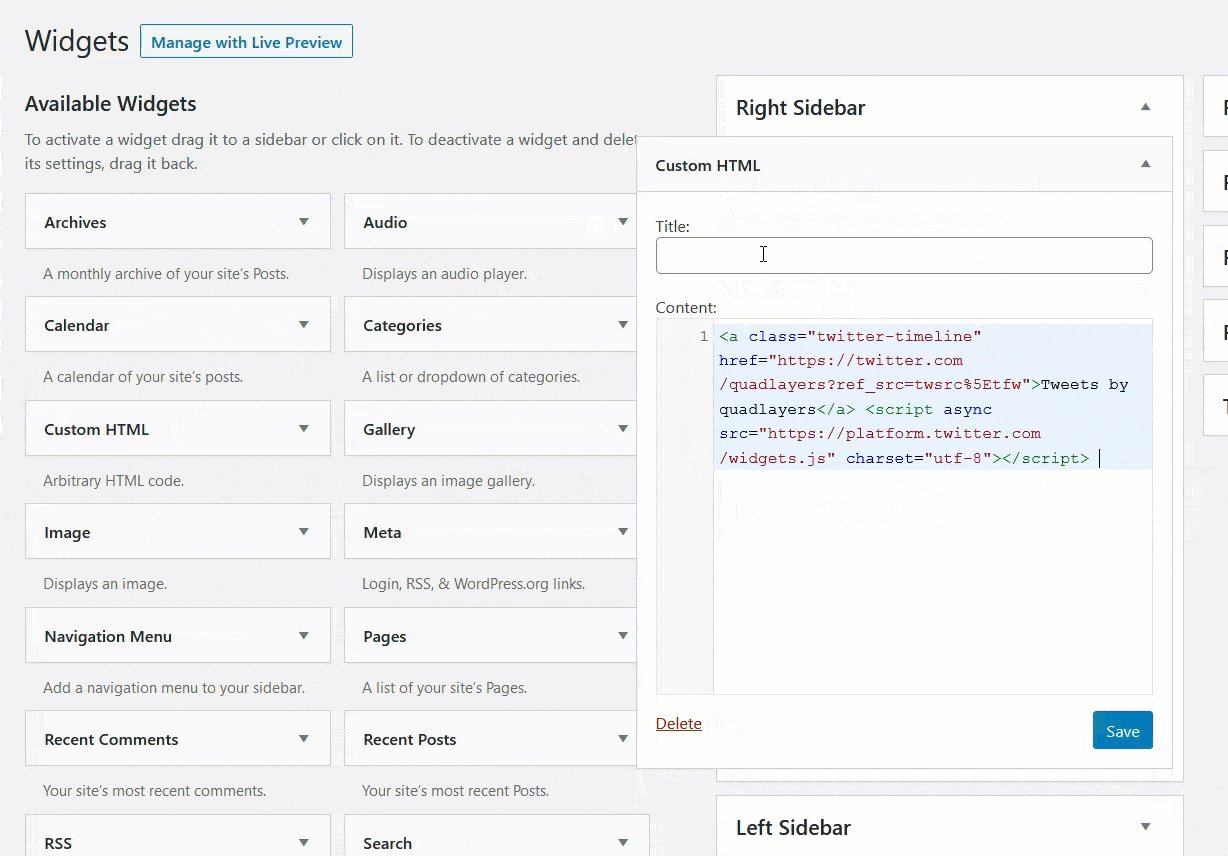
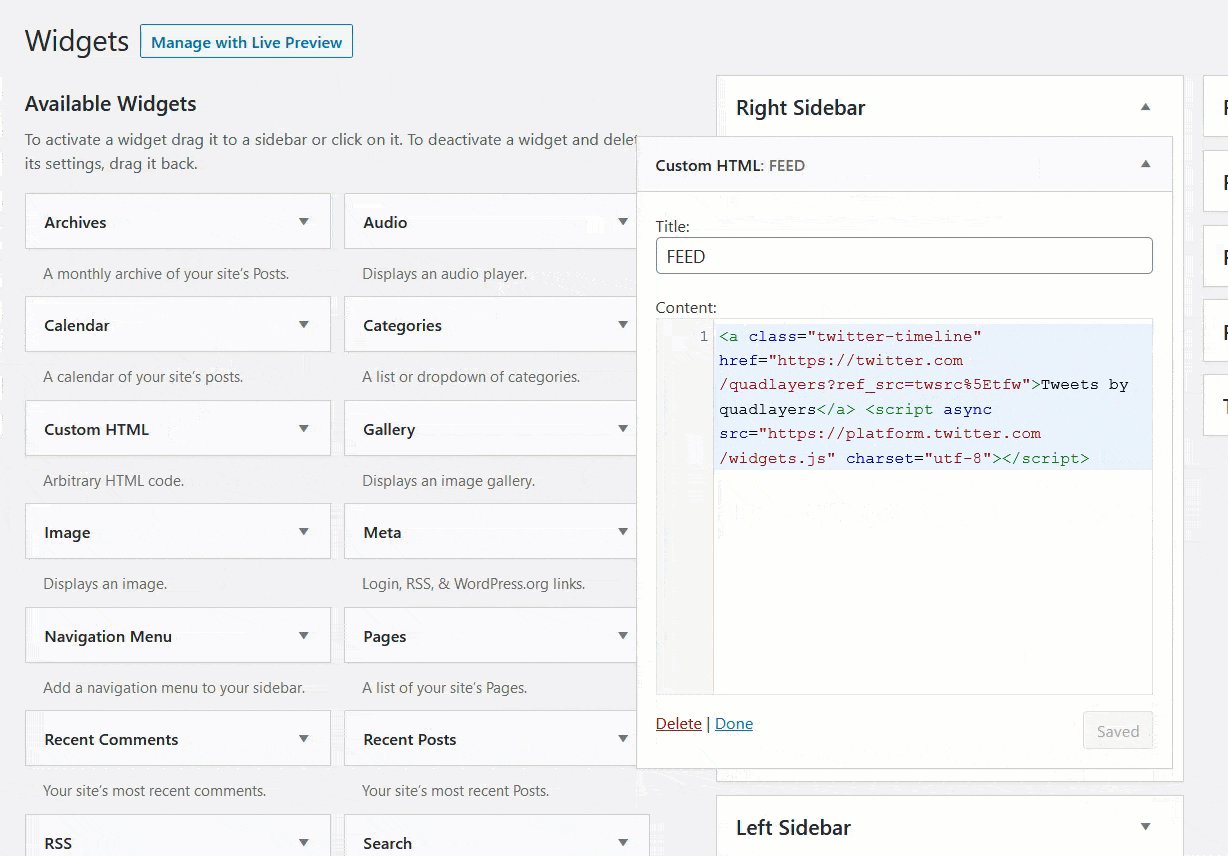
Melden Sie sich danach bei Ihrer WordPress-Site an und gehen Sie zu Appearance > Widgets . Dort müssen Sie Ihrer rechten Seitenleiste ein HTML-Widget hinzufügen und den gerade kopierten HTML-Code einfügen.

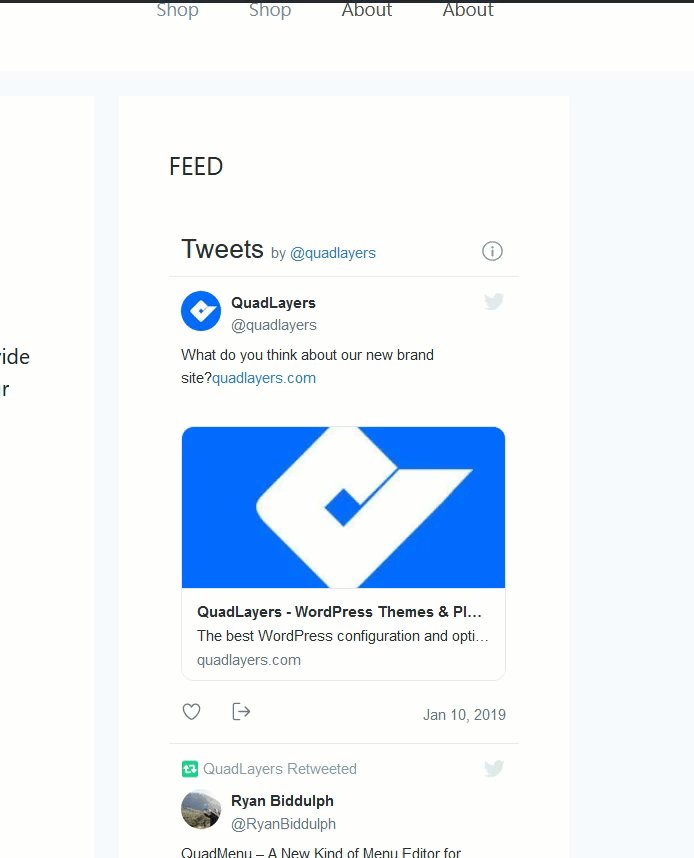
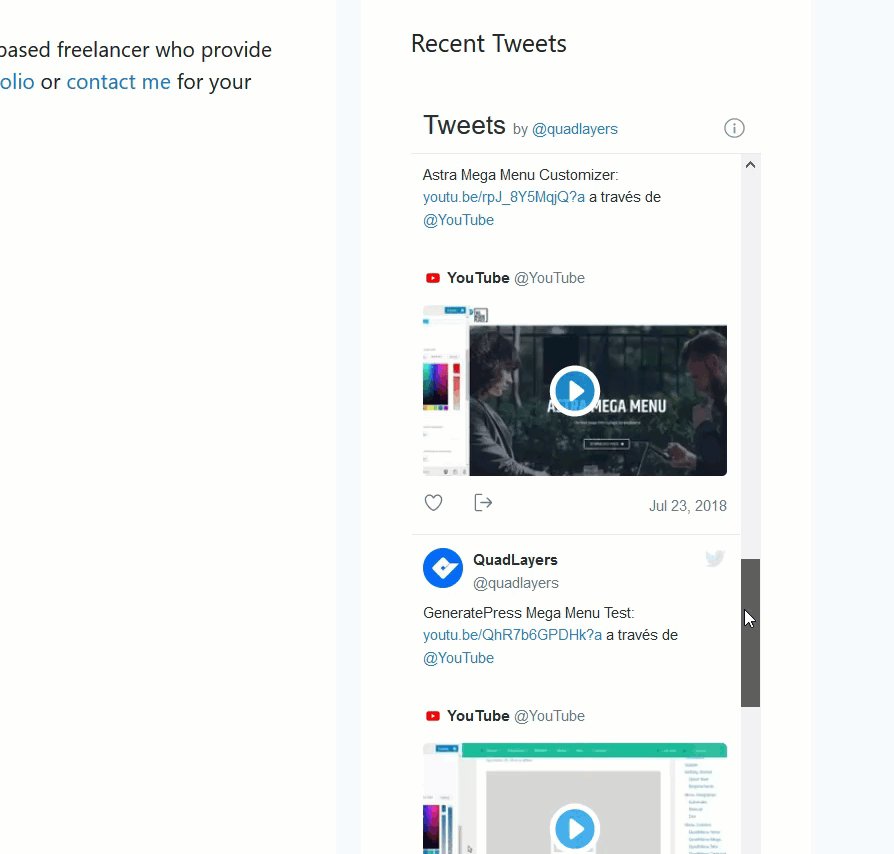
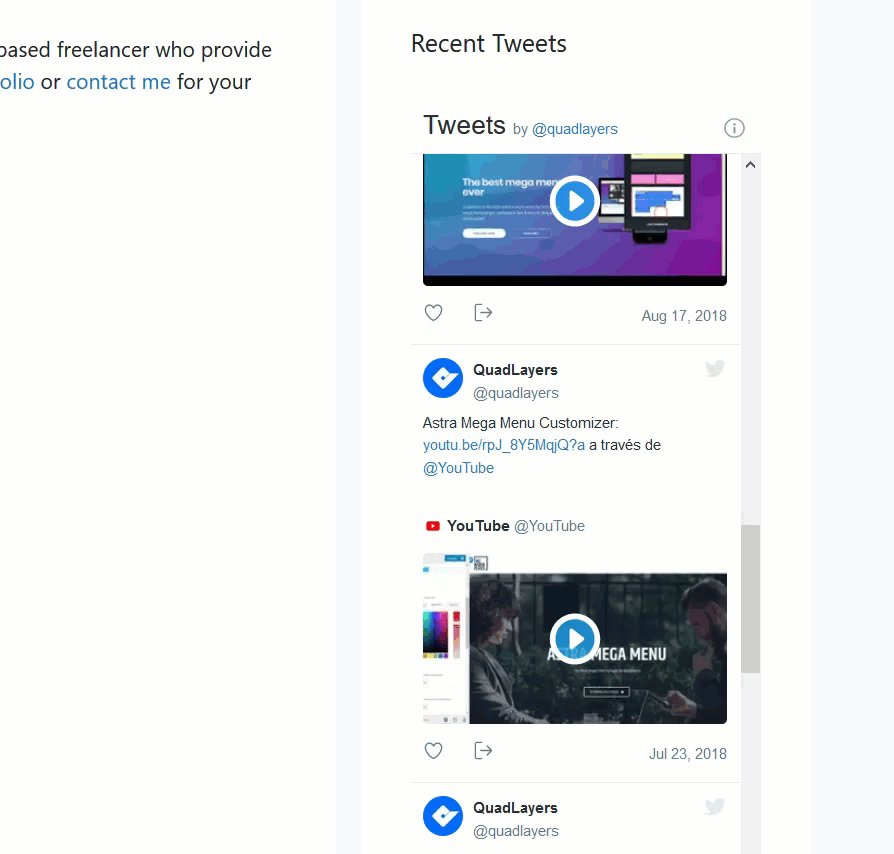
Speichern Sie dann die Änderungen und Sie können loslegen. Überprüfen Sie schließlich die Seitenleiste Ihrer Website und Sie sehen dort ein responsives Twitter-Timeline-Widget.

Es ist erwähnenswert, dass Sie nichts tun müssen, damit das Widget reagiert. Der Code wird sich darum kümmern.
Wenn Sie Ihrer Website auch einen Instagram-Feed hinzufügen möchten, können Sie dieses kostenlose Tool verwenden. Um ein Facebook-Widget in Ihre Website einzubinden, lesen Sie diese Anleitung.
6) Fügen Sie einen Twitter-Sharing-Button ein
Das Hinzufügen einer Teilen-Schaltfläche ist eine großartige Möglichkeit, Twitter mit Ihrer WordPress-Site zu verbinden. Wenn Sie Ihren Besuchern erlauben, Ihre Inhalte auf Twitter zu teilen, können Sie kostenlos ein breiteres Publikum erreichen. Dazu benötigen Sie ein Social-Sharing-Plugin. Hier zeigen wir Ihnen, wie Sie mit zwei verschiedenen Tools eine Freigabeschaltfläche hinzufügen.
6.1) Jetpack/a>
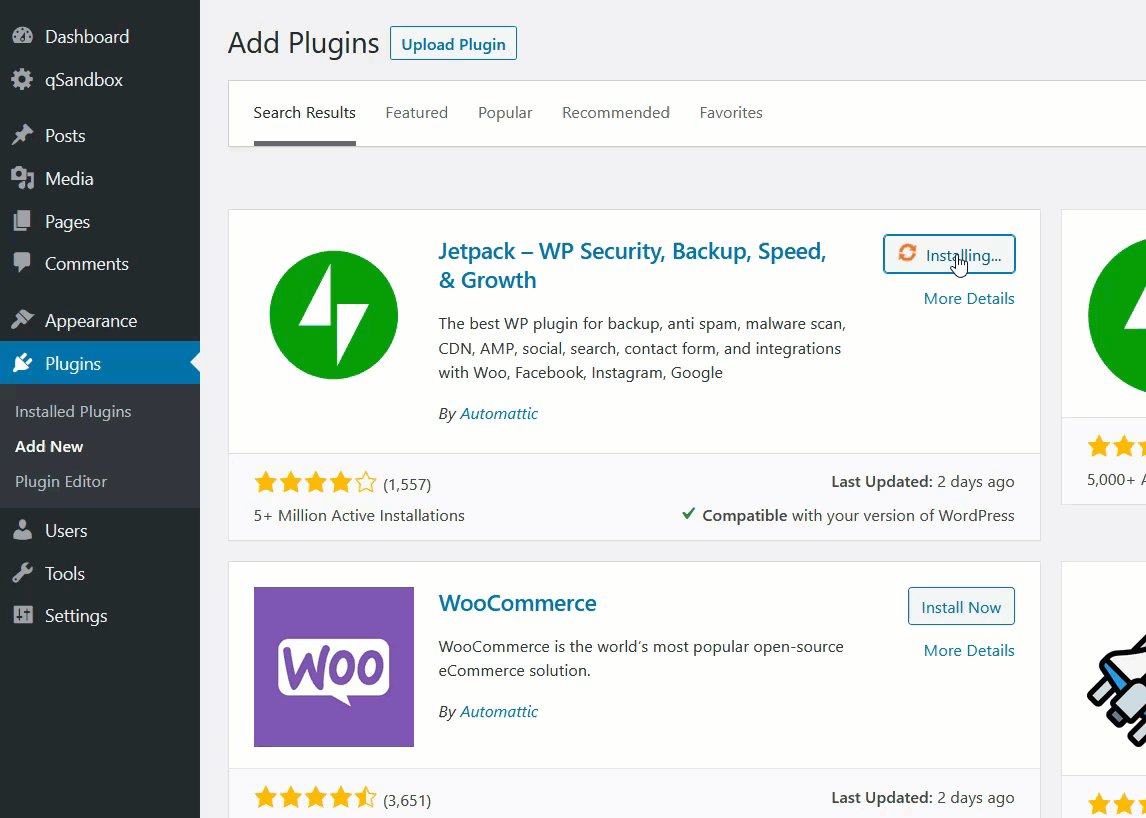
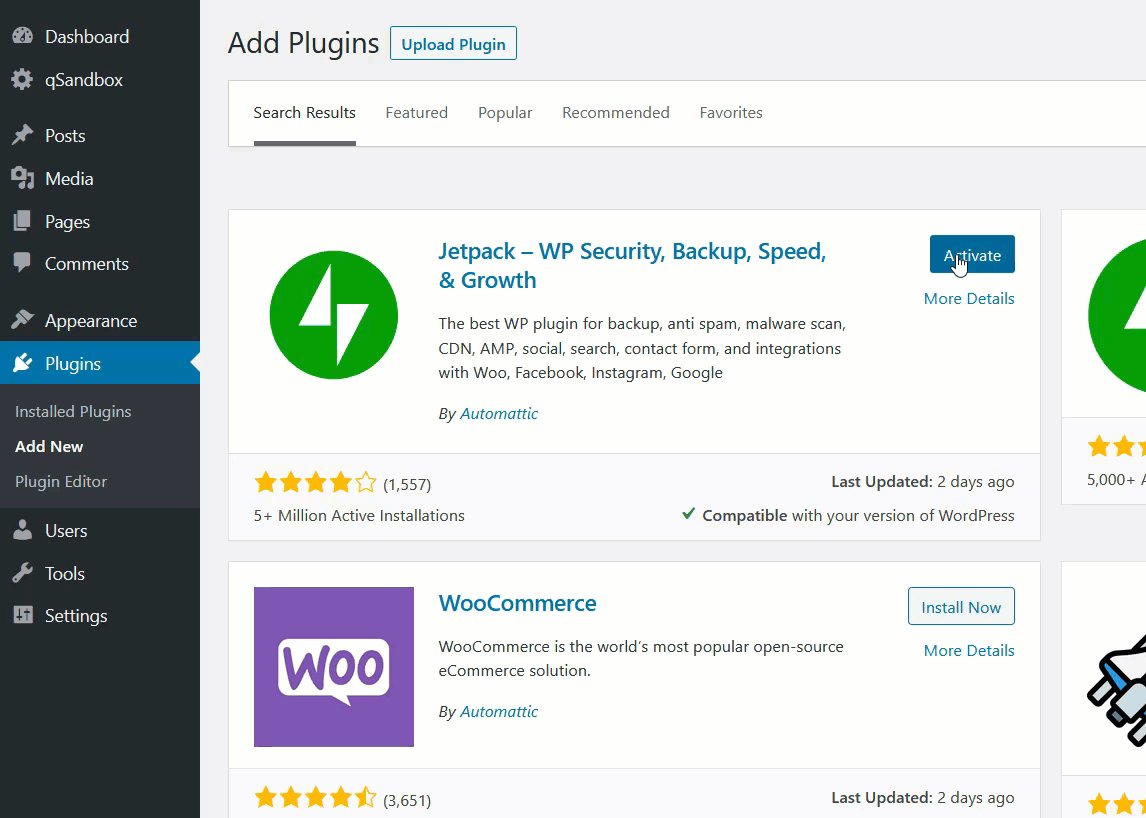
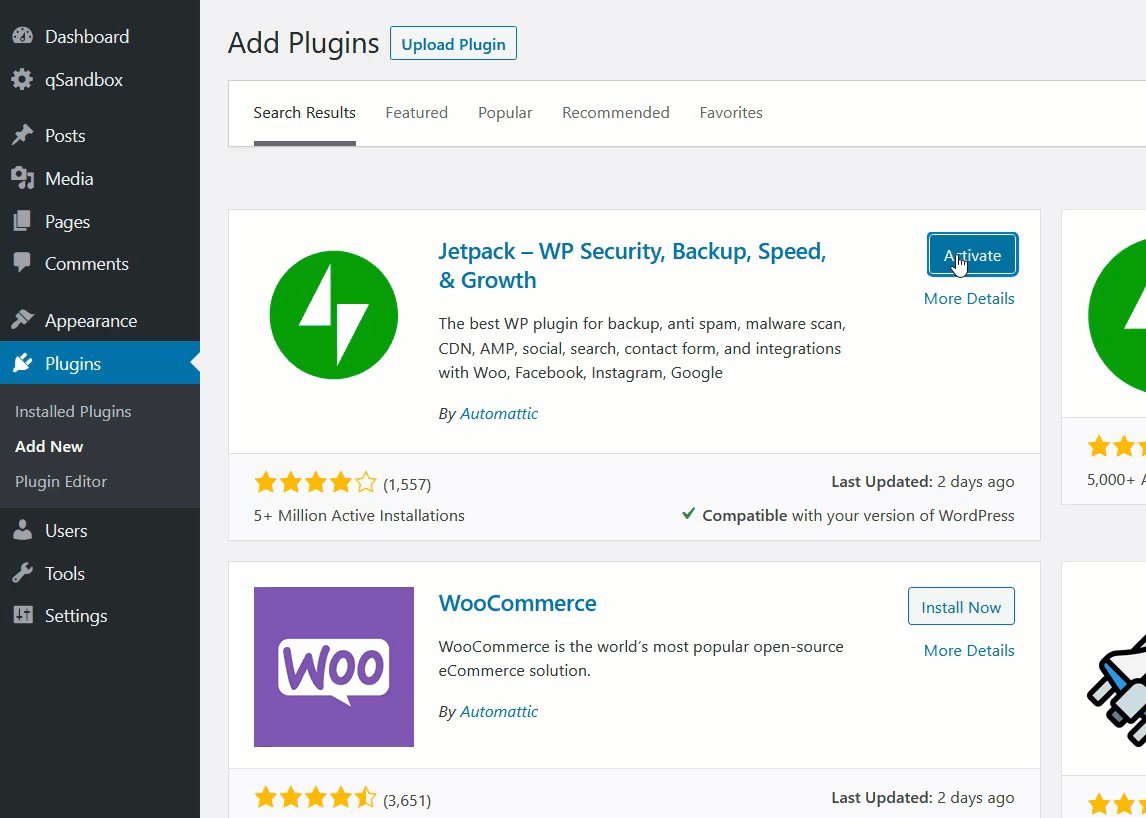
Jetpack ist eines der beliebtesten Plugins da draußen und bietet unzählige Funktionen. Um einen Sharing-Button einzubinden, müssen Sie ihn zunächst auf Ihrer Website installieren und aktivieren.

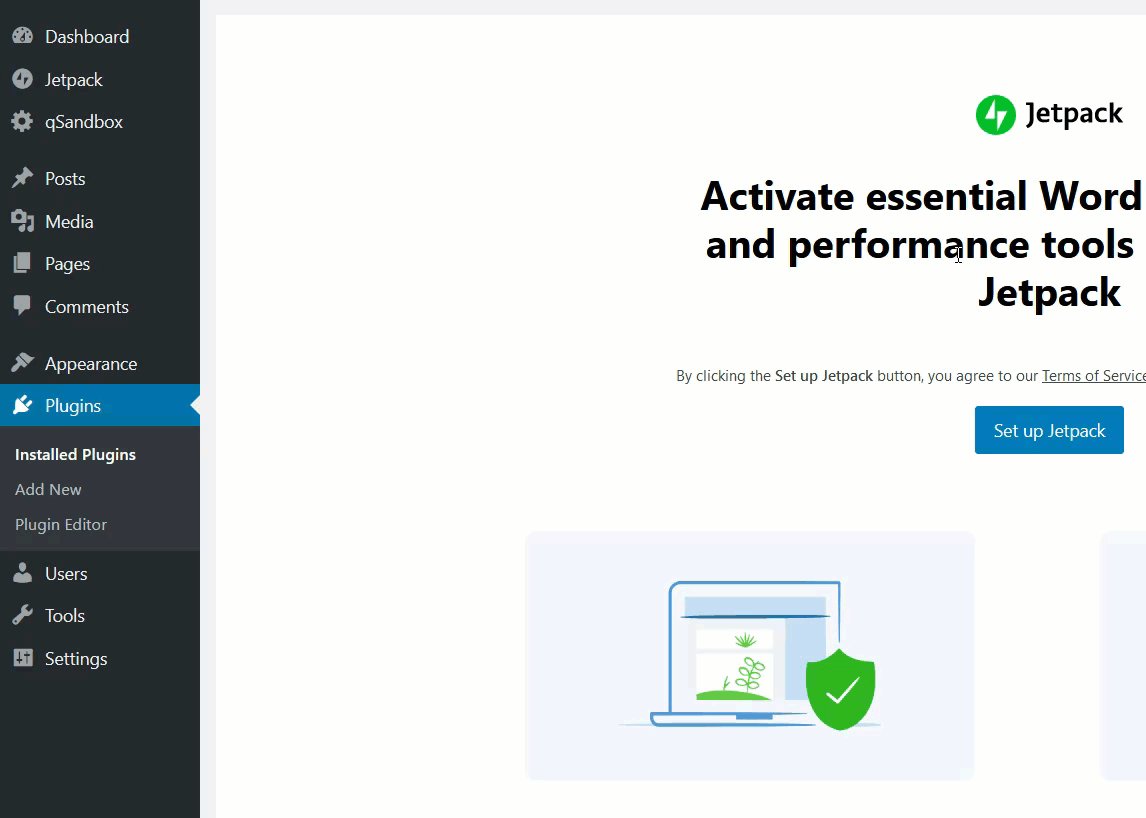
Klicken Sie dann auf die Schaltfläche JetPack einrichten , um Ihre Website zu registrieren. Sie benötigen ein Google- oder WordPress.com- Konto, um die Authentifizierung abzuschließen.
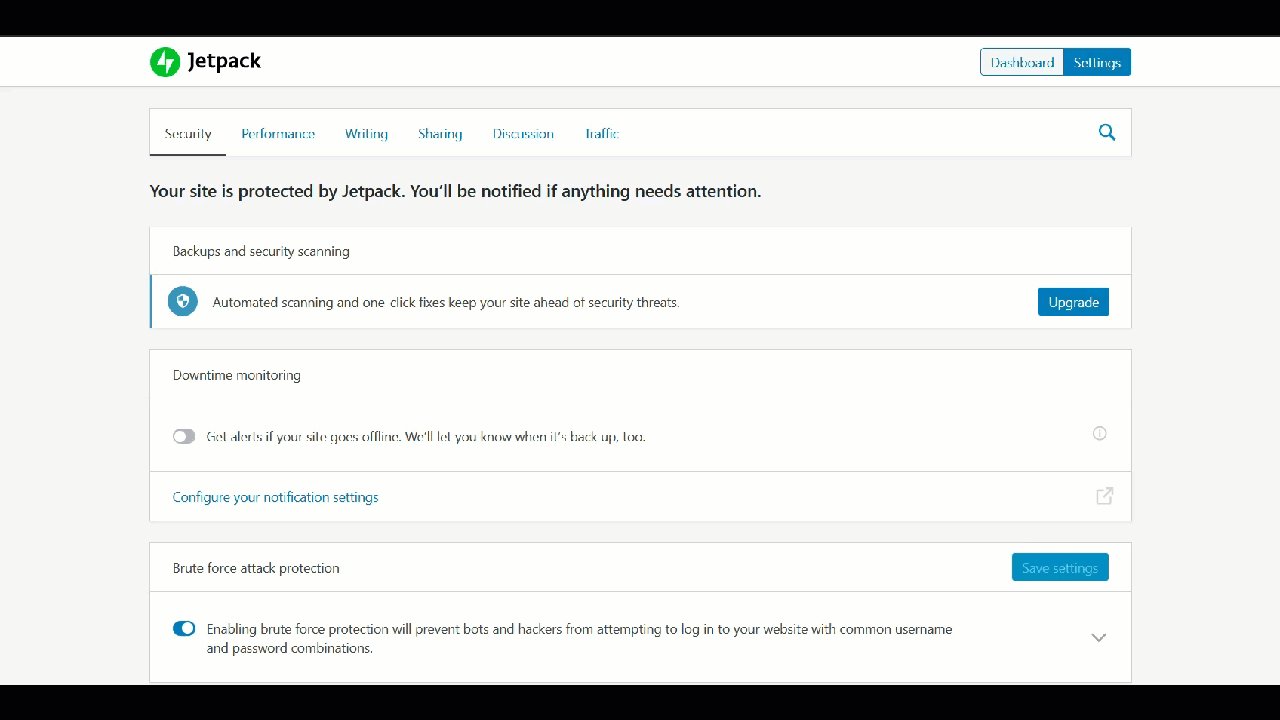
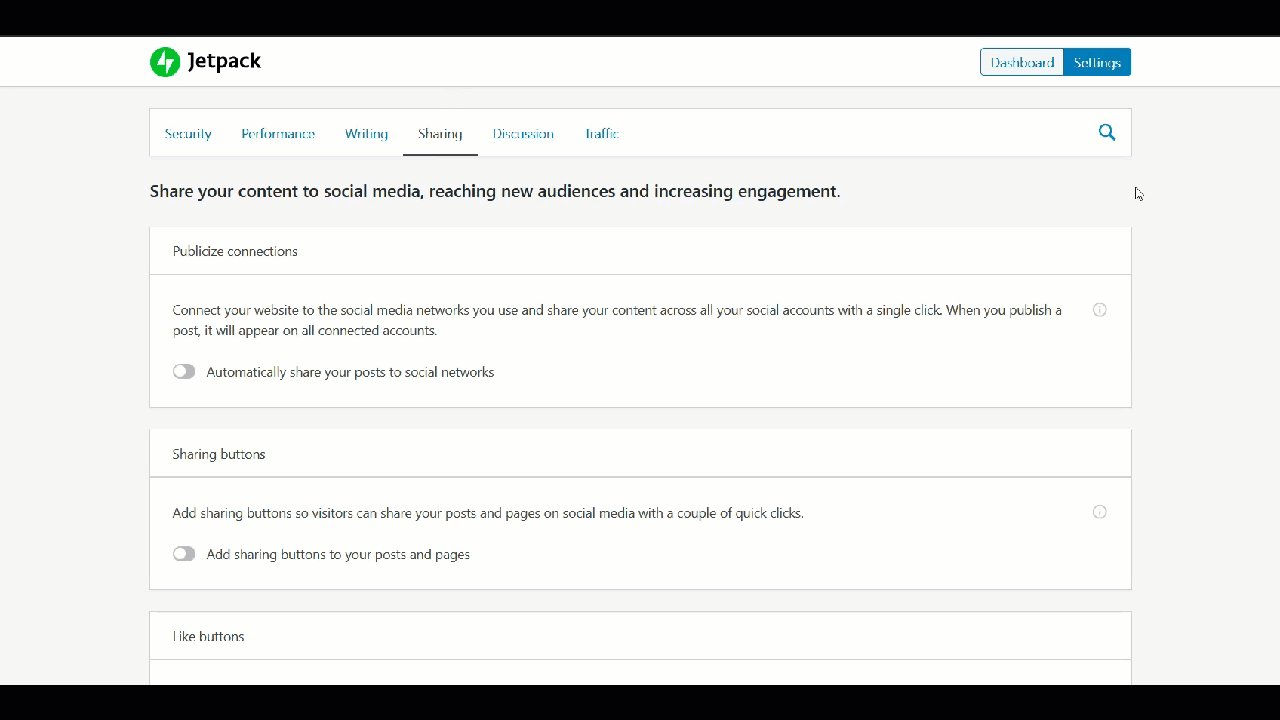
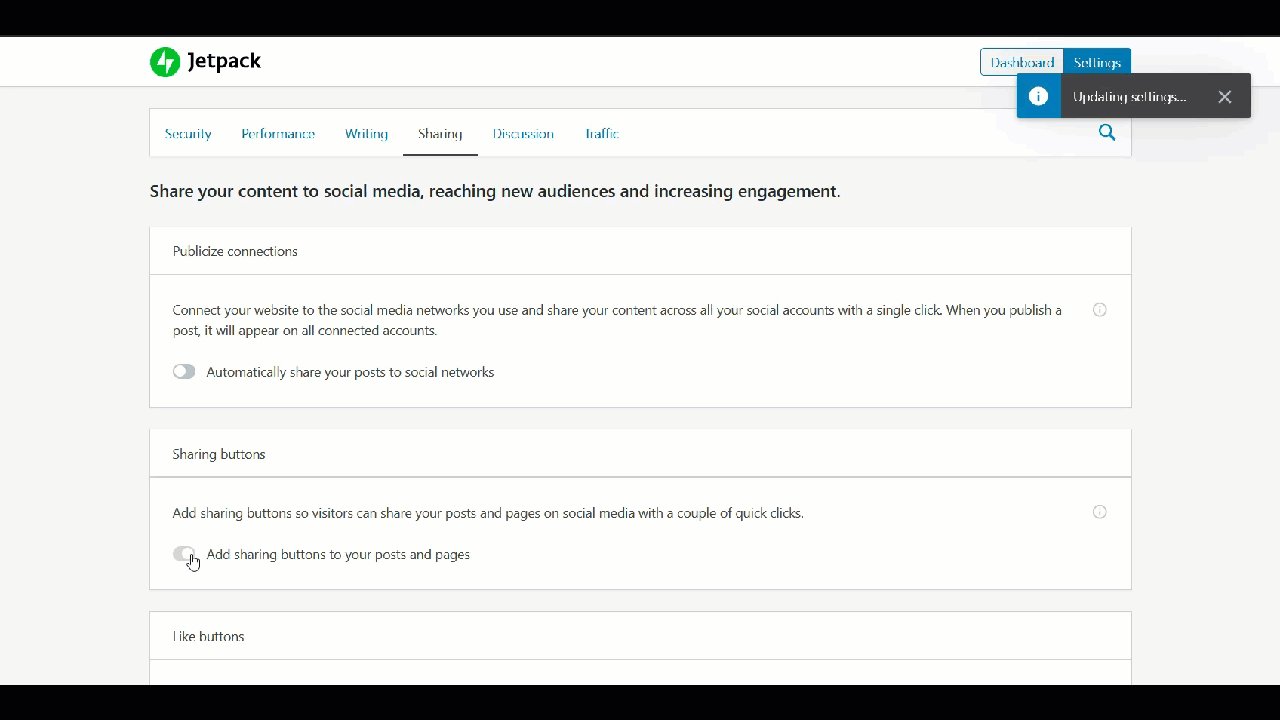
JetPack ist eine Freemium-Lösung und Sie können mit der kostenlosen Version Schaltflächen zum Teilen hinzufügen. Gehen Sie dazu in die Jetpack-Einstellungen und dann auf die Registerkarte Freigabe . Aktivieren Sie dort einfach die Social-Sharing-Buttons aktivieren .

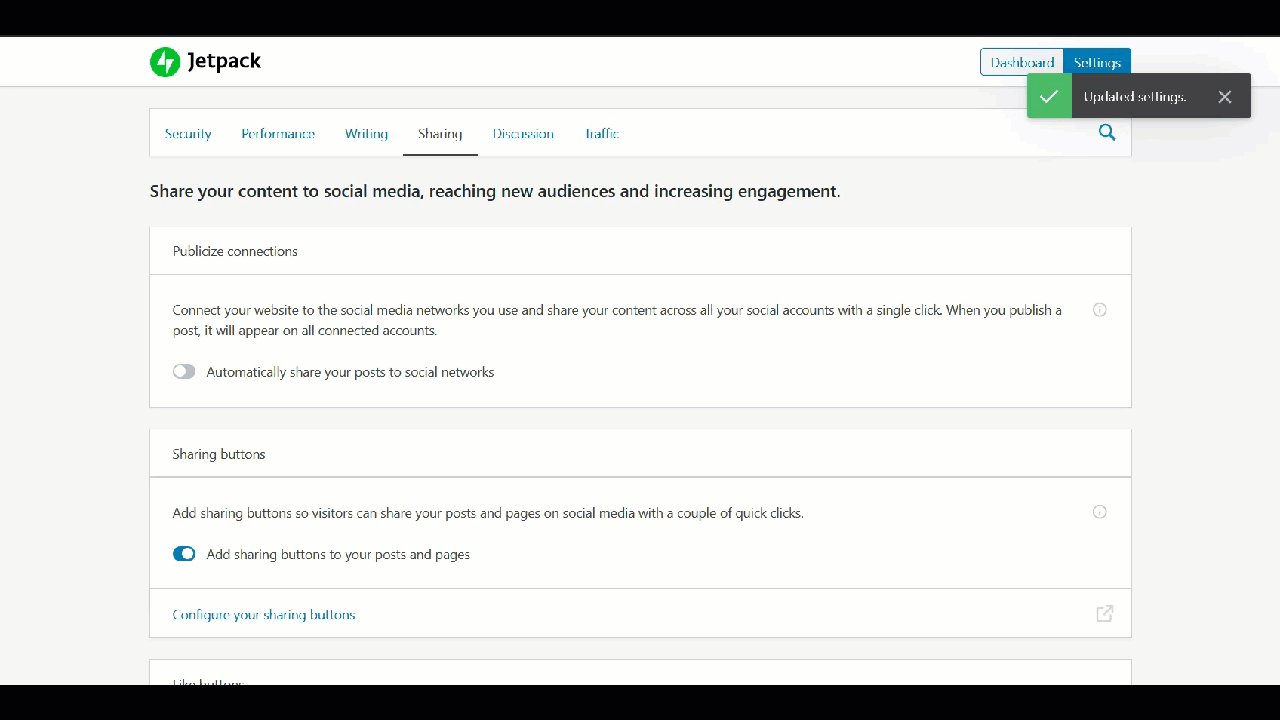
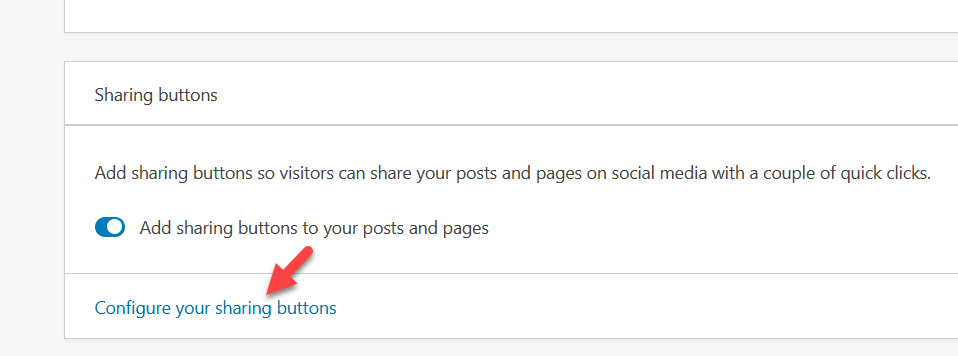
Lassen Sie uns nun die Freigabeschaltflächen konfigurieren, indem Sie auf den entsprechenden Link klicken.

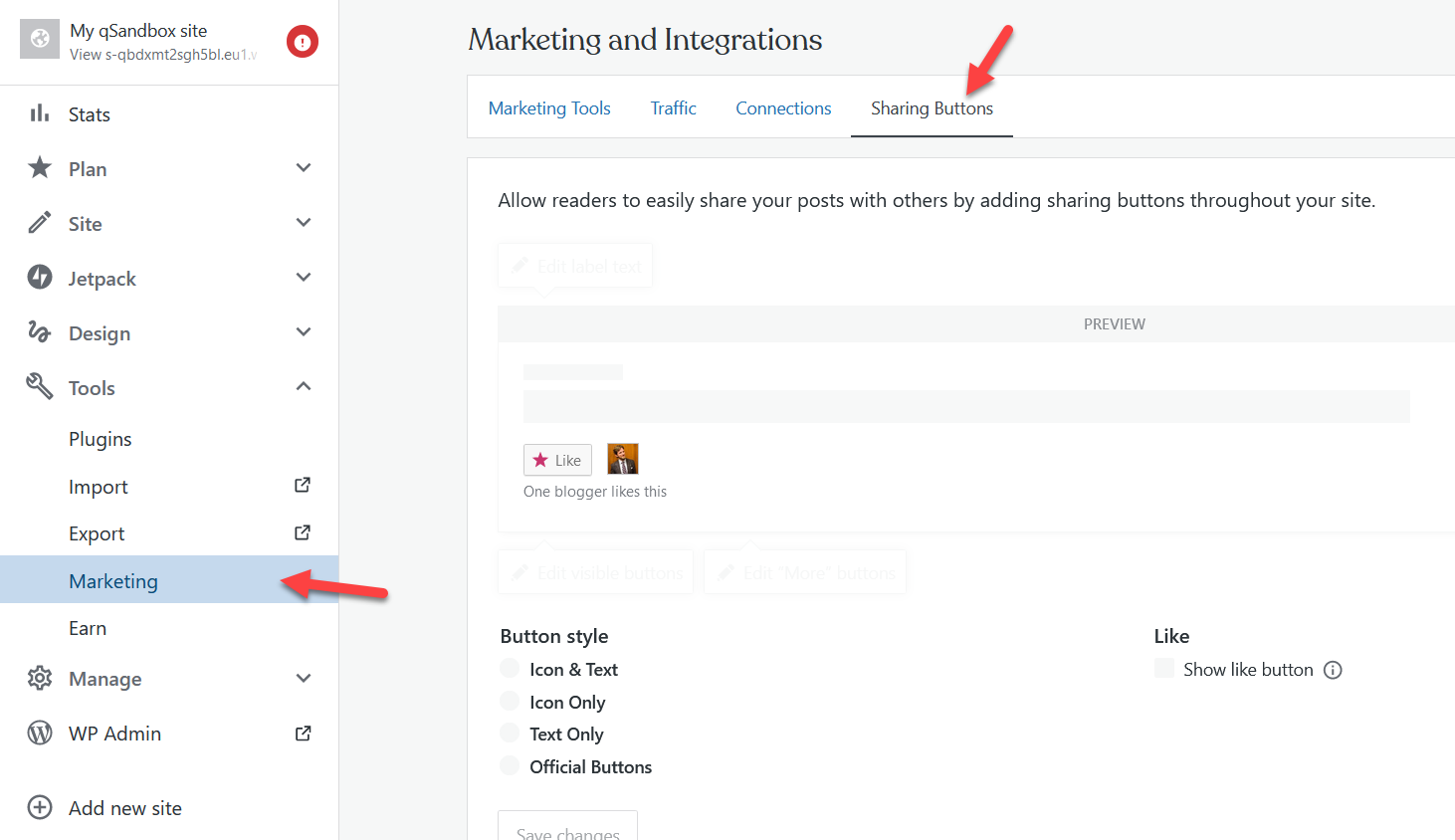
Dadurch werden Sie auf die Website WordPress.com weitergeleitet. Unter Marketing & Integrationen sehen Sie die Social-Sharing-Einstellungen.

Von dort aus können Sie Ihre Social-Sharing-Schaltflächen konfigurieren. Wenn Sie mit den Änderungen zufrieden sind, speichern Sie sie und Sie können loslegen. Jetzt erscheinen die Schaltflächen für soziale Netzwerke in Ihren Website-Beiträgen.
Weitere Informationen zu den Funktionen und Preisen von Jetpack finden Sie in unserem vollständigen JetPack-Leitfaden.
6.2) Social Snap Lite
Social Snap ist ein weiteres hervorragendes Tool, um Ihrer Website soziale Schaltflächen hinzuzufügen. Es gibt sowohl eine kostenlose Version als auch Premium-Pläne. Für diese Demo verwenden wir den kostenlosen Plan.
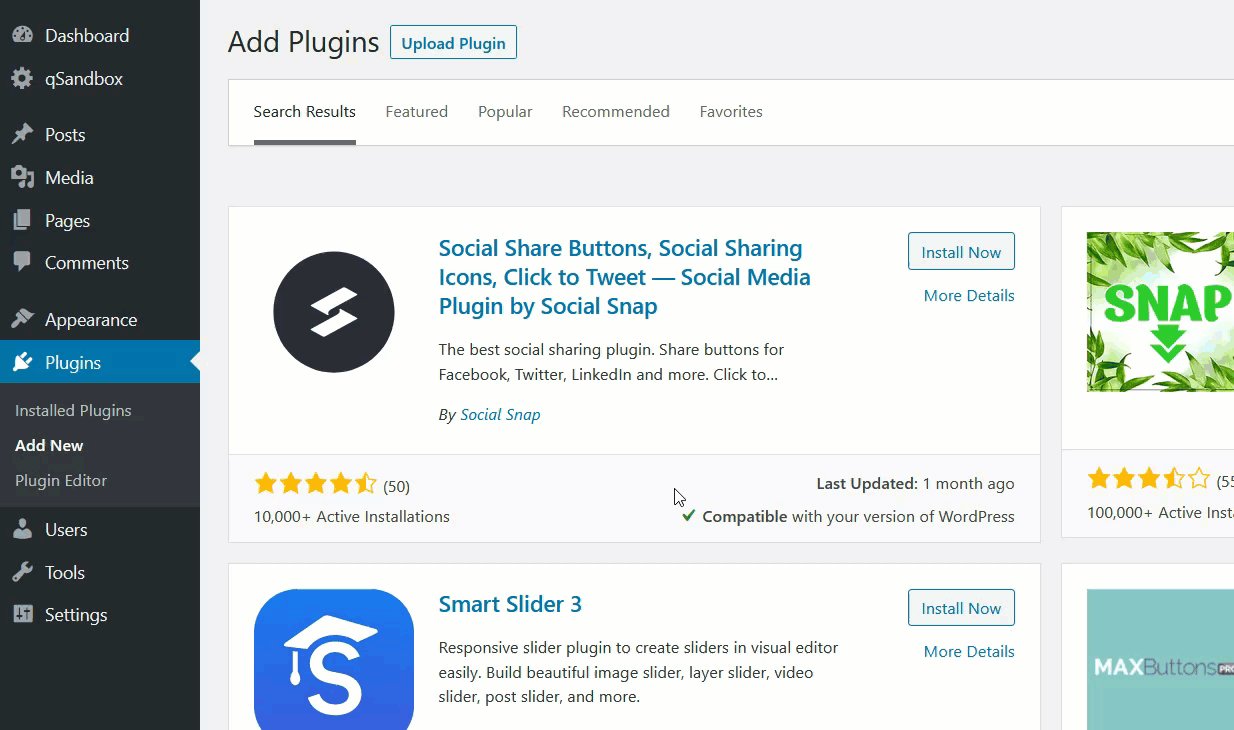
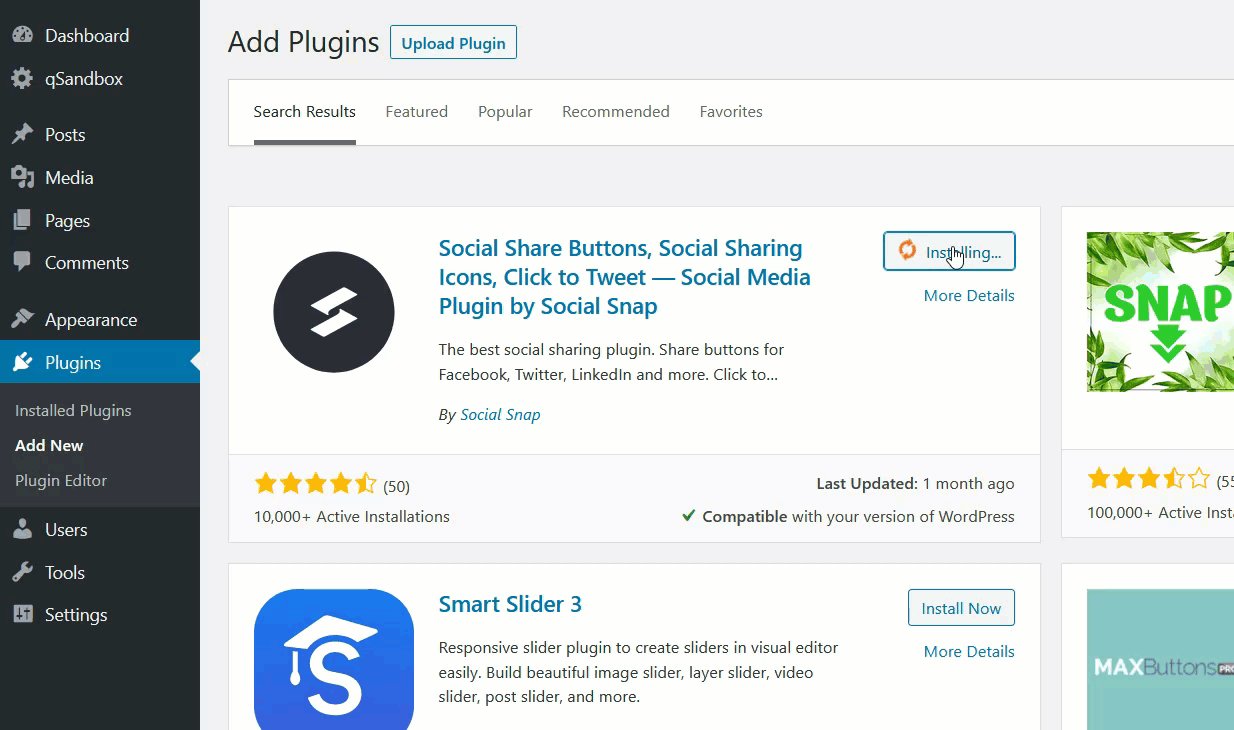
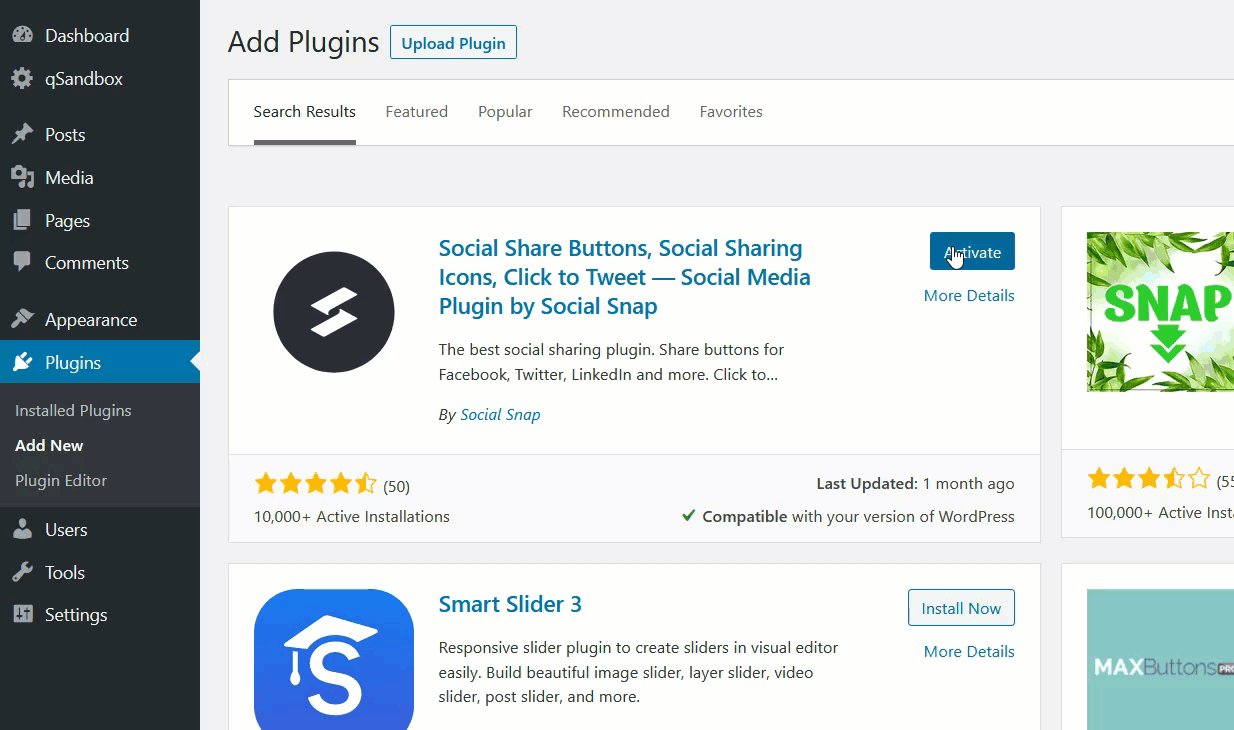
Installieren und aktivieren Sie zunächst Social Snap auf Ihrer Website.

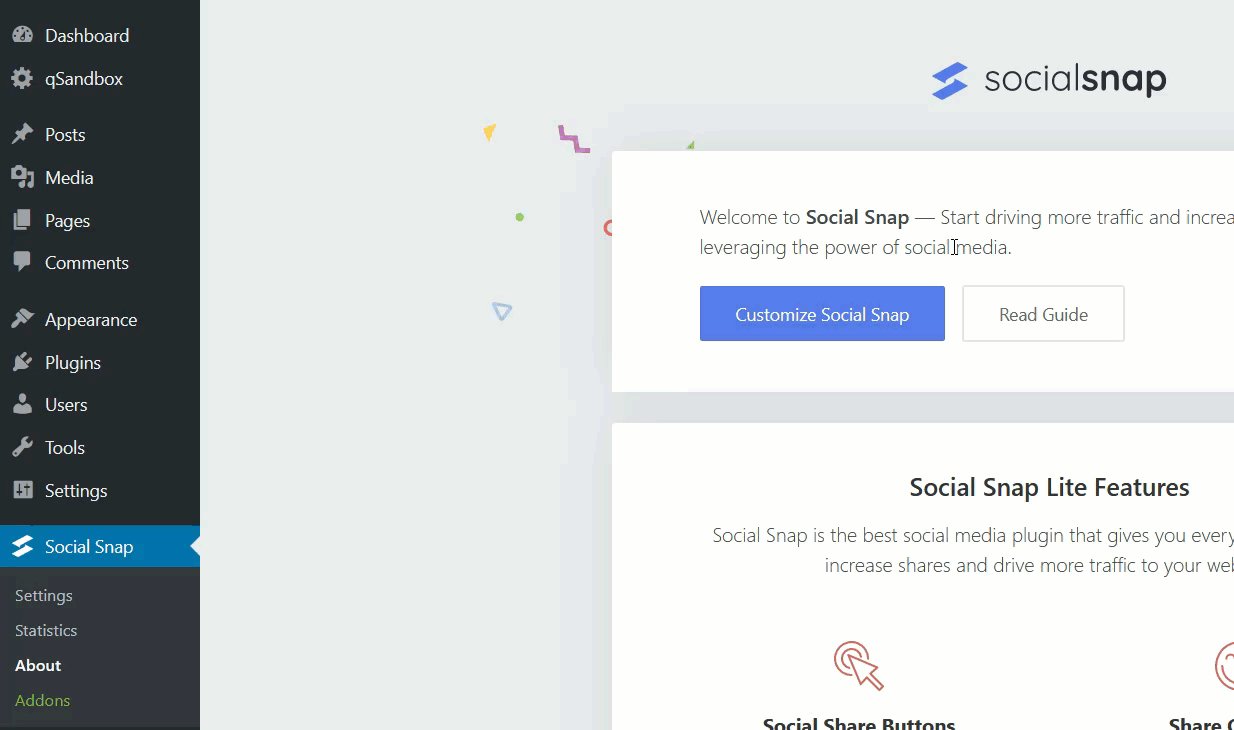
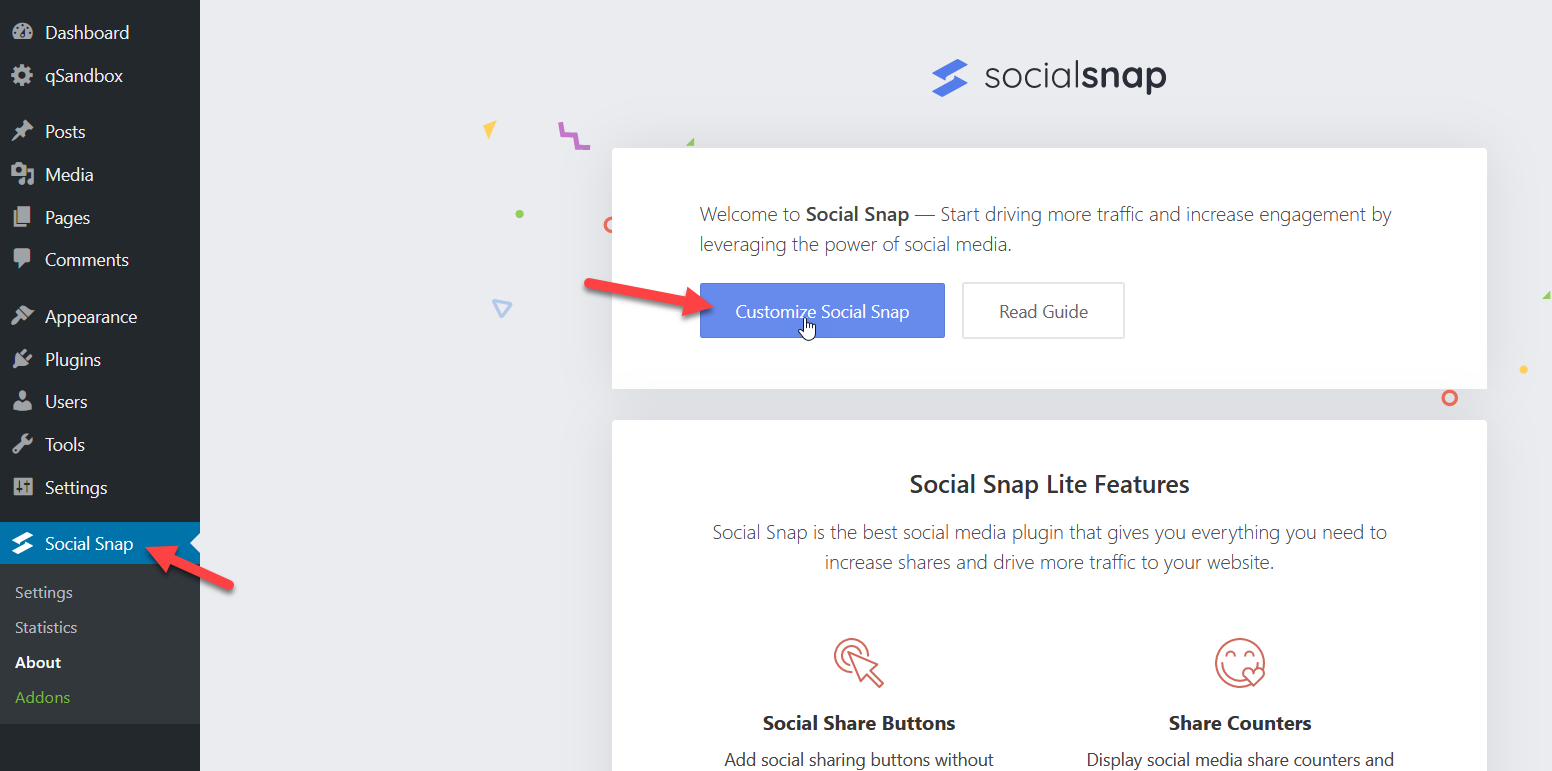
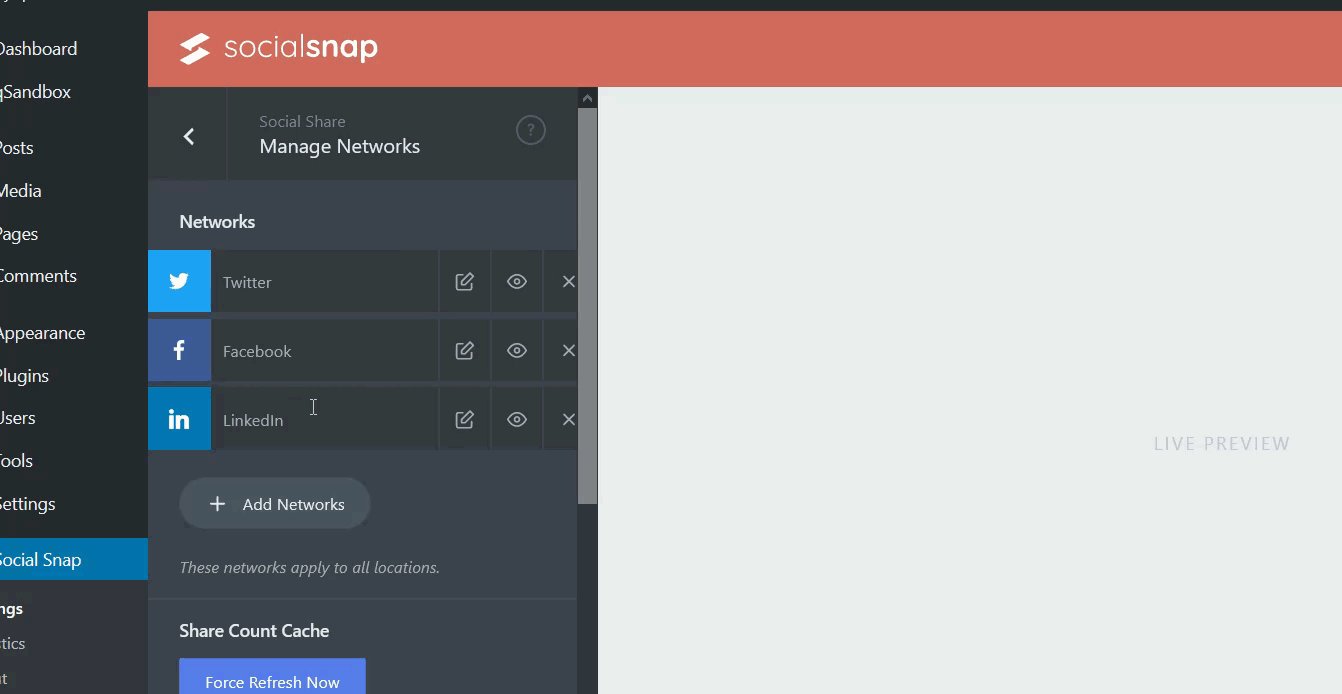
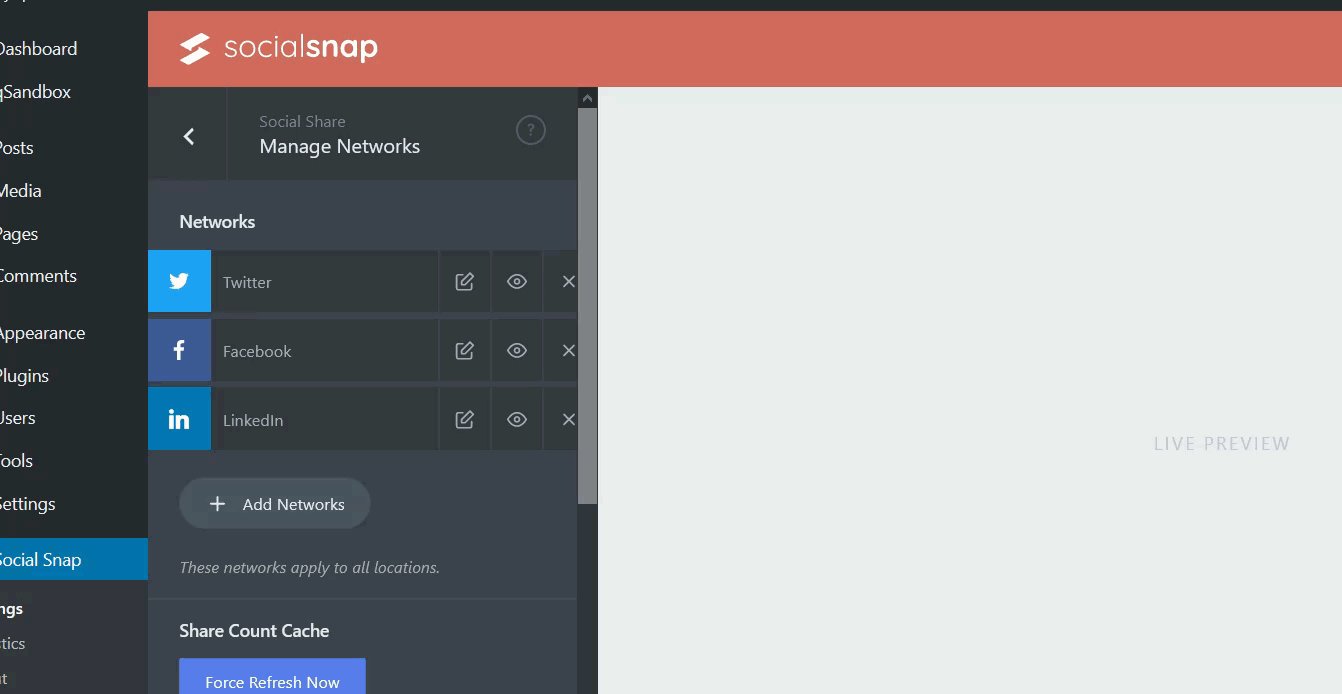
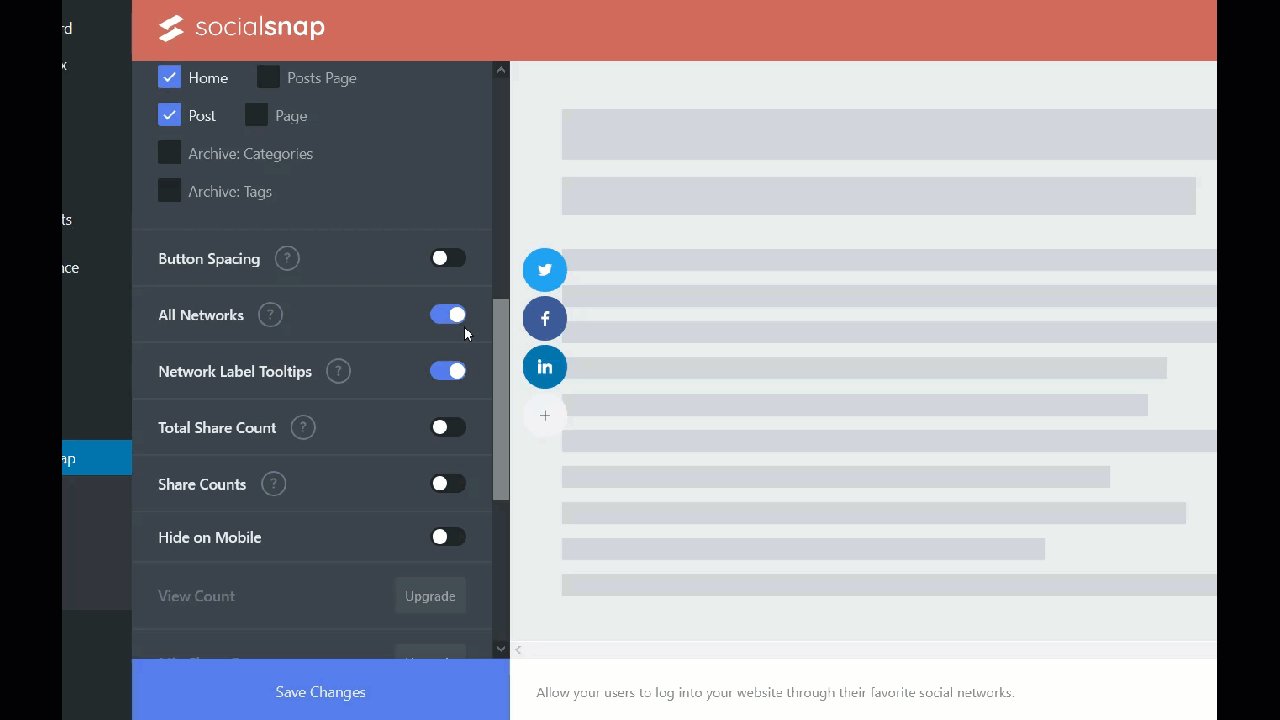
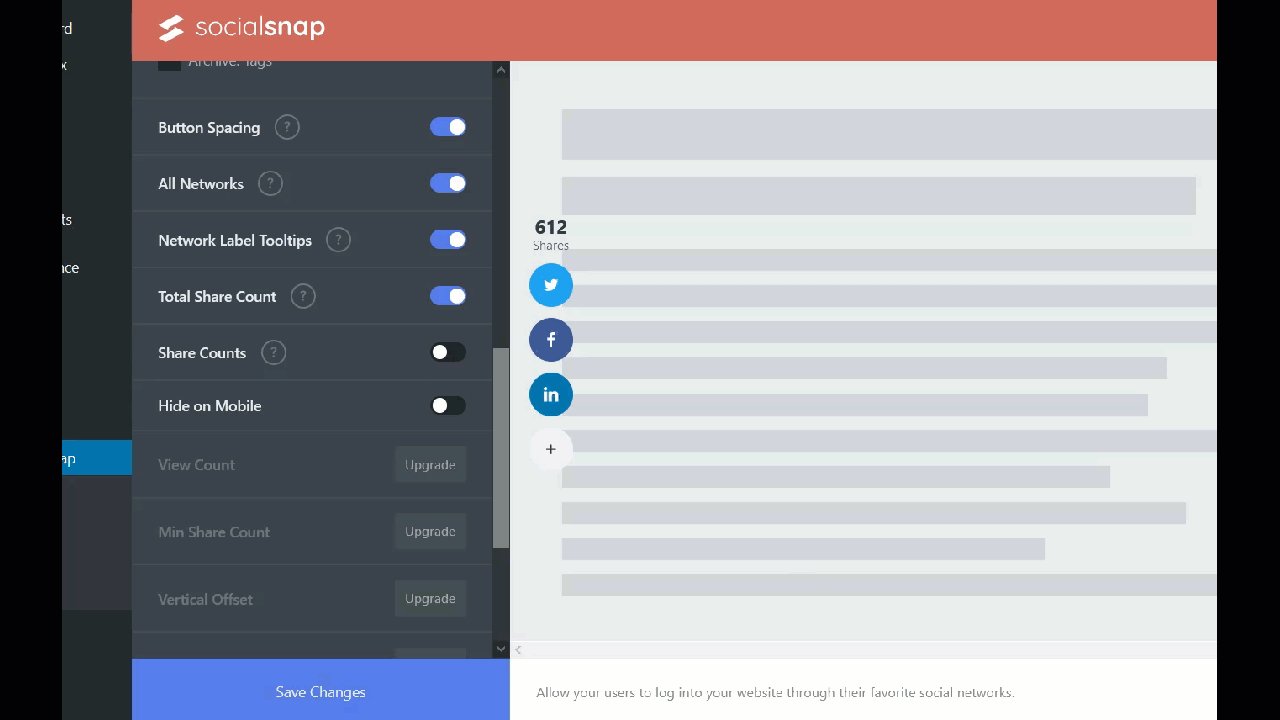
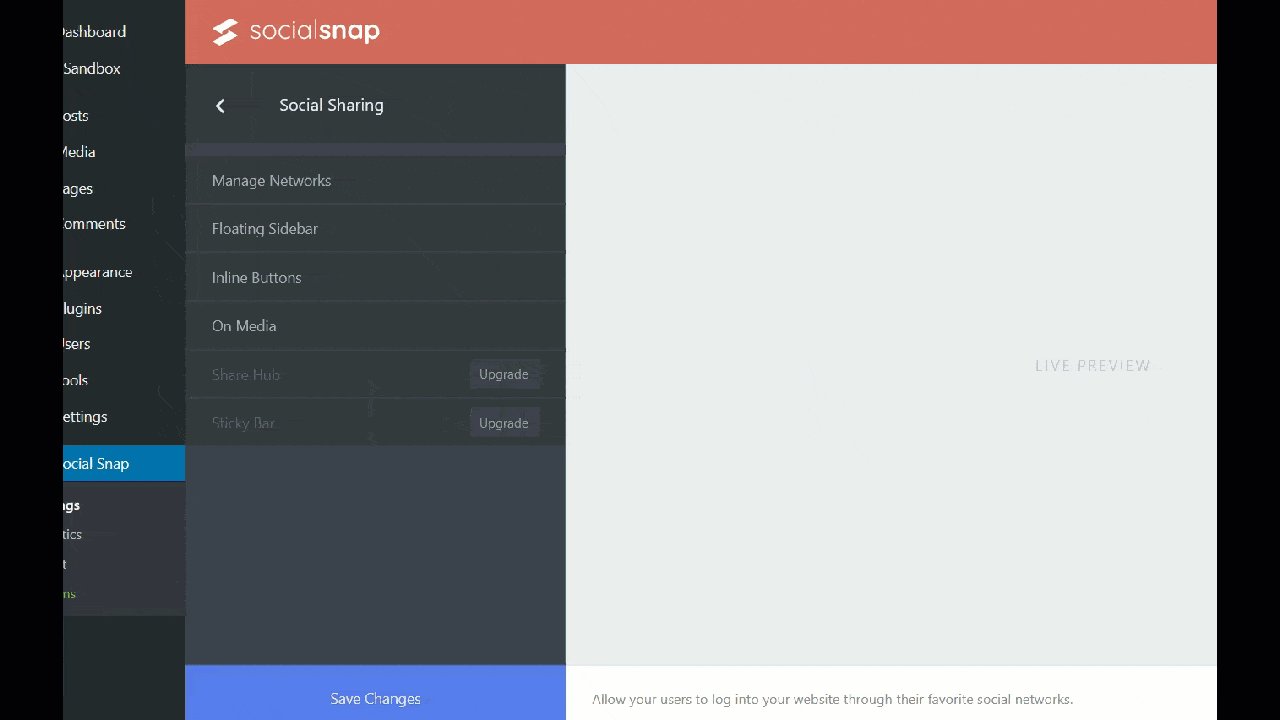
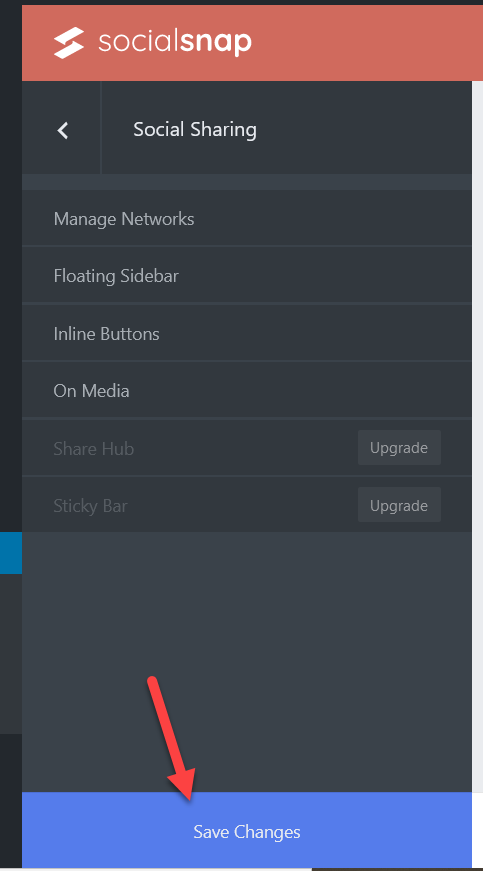
Danach sehen Sie die Einstellungen des Plugins. Klicken Sie auf die Schaltfläche Social Snap anpassen.

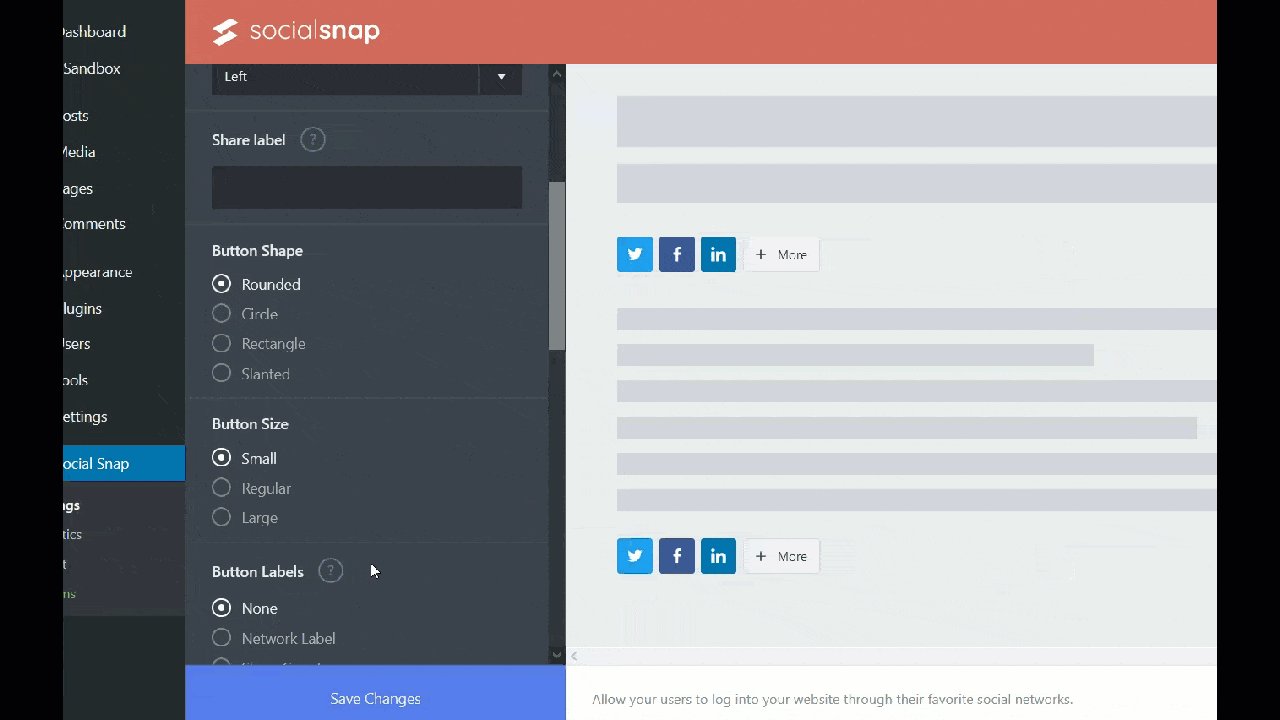
Dann sehen Sie eine Anpassungsseite wie diese:

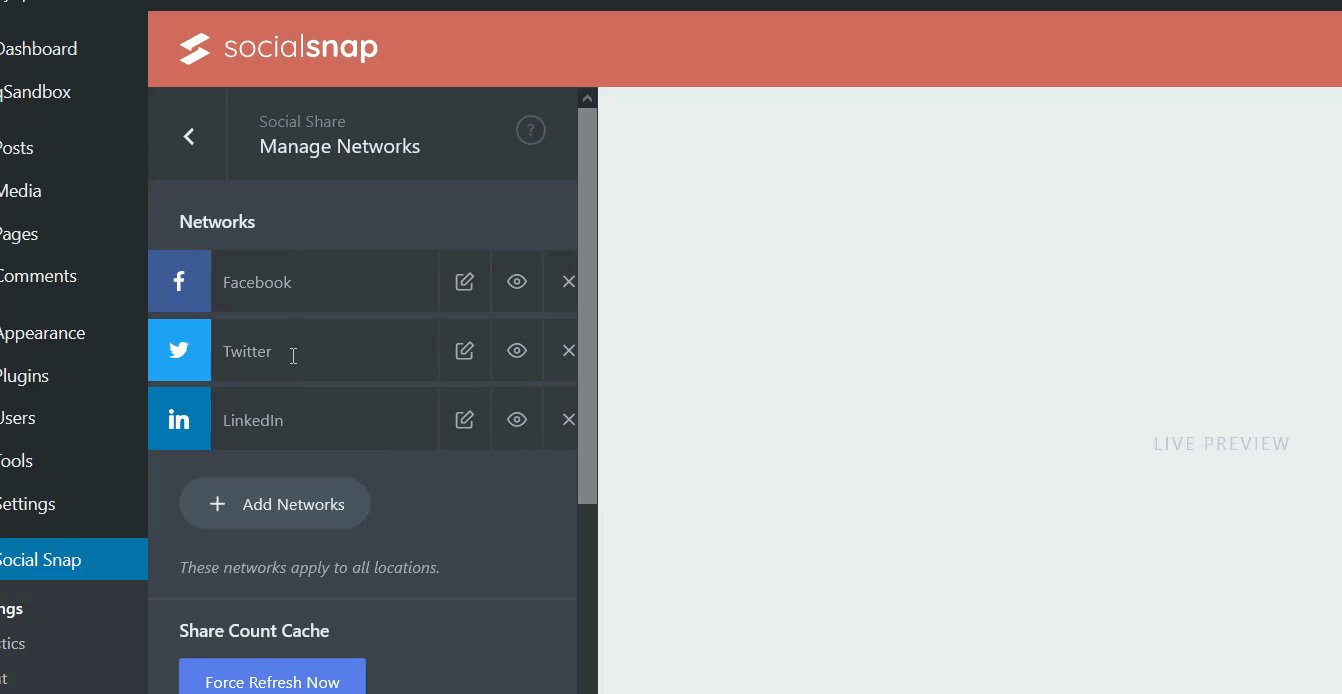
Das Plugin fügt standardmäßig ein Twitter-Freigabesymbol hinzu und Sie können andere soziale Netzwerke über die Netzwerkeinstellungen hinzufügen.

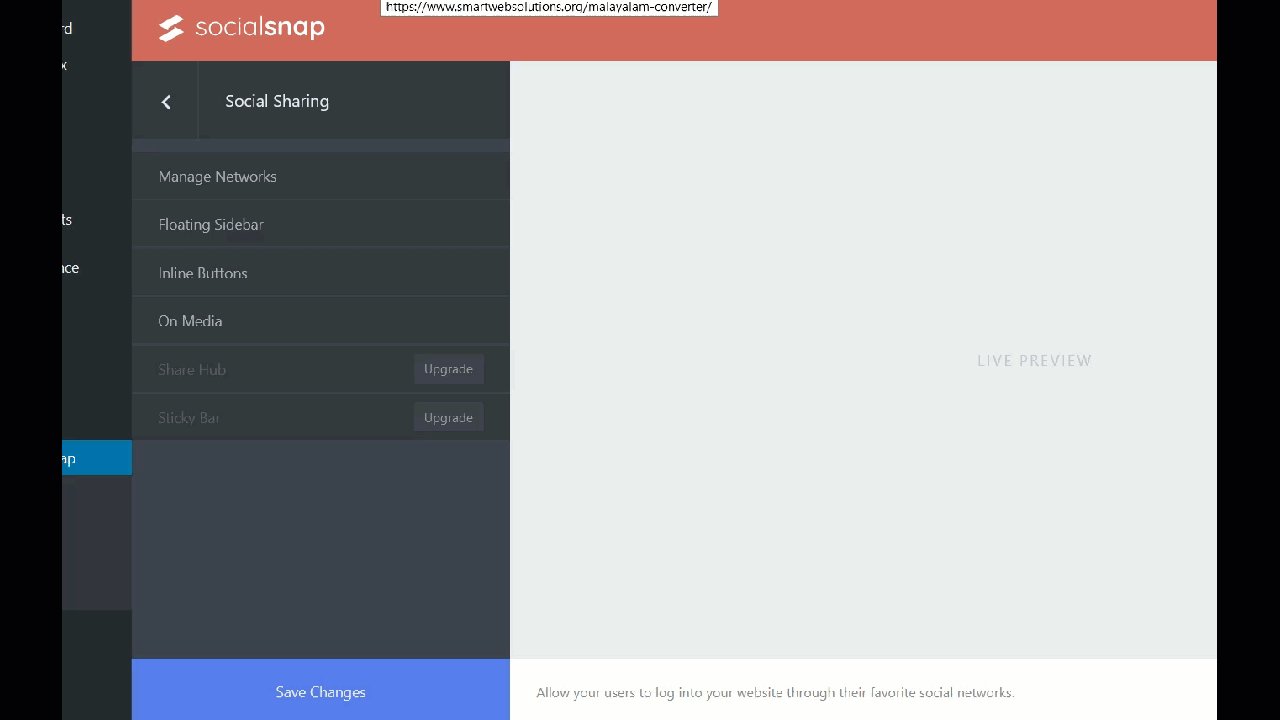
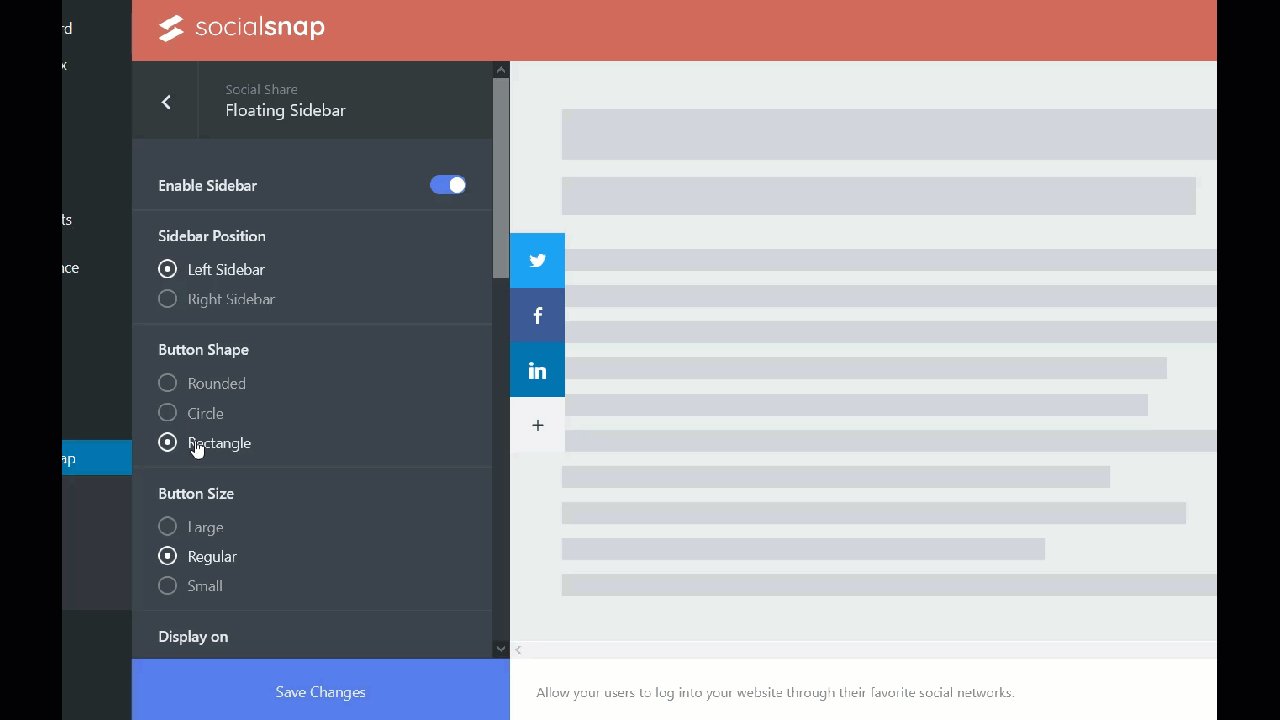
Darüber hinaus können Sie Ihrer Website eine schwebende Seitenleiste hinzufügen. Und das Gute ist, dass genau wie wir gesehen haben, wie man den Divi-Header oder ein anderes Element klebrig macht, diese Social-Share-Buttons repariert werden.

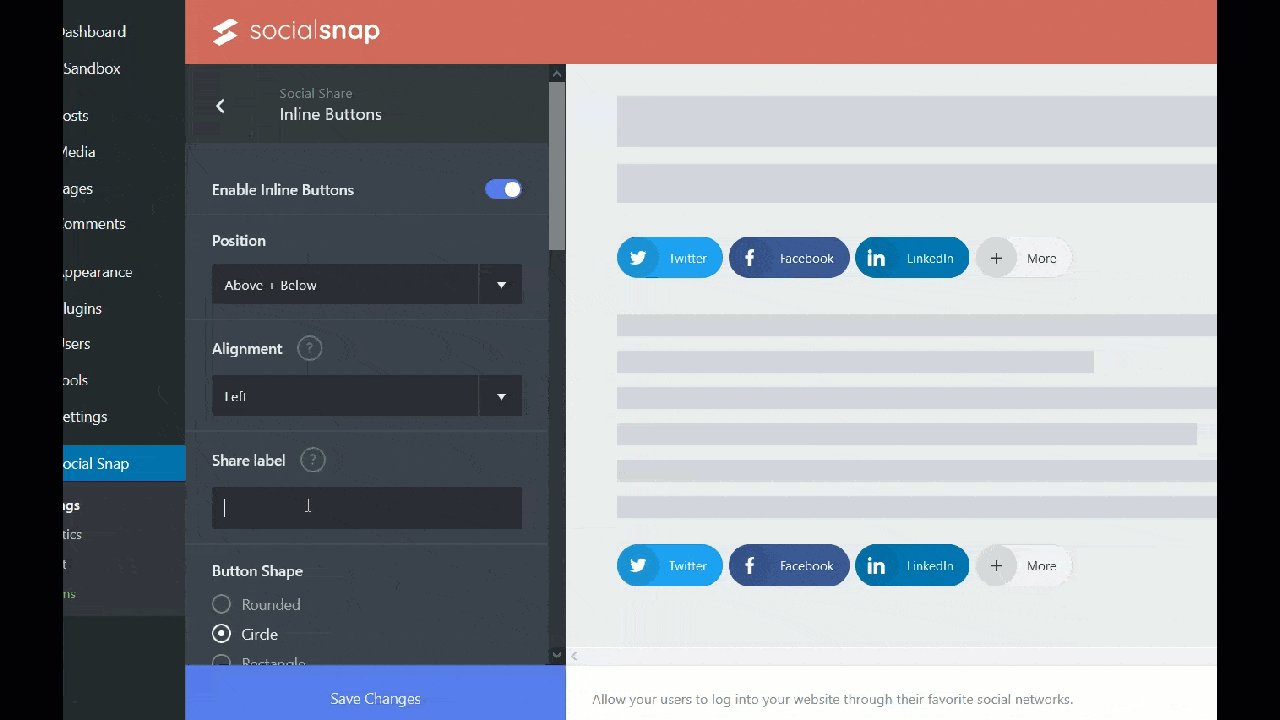
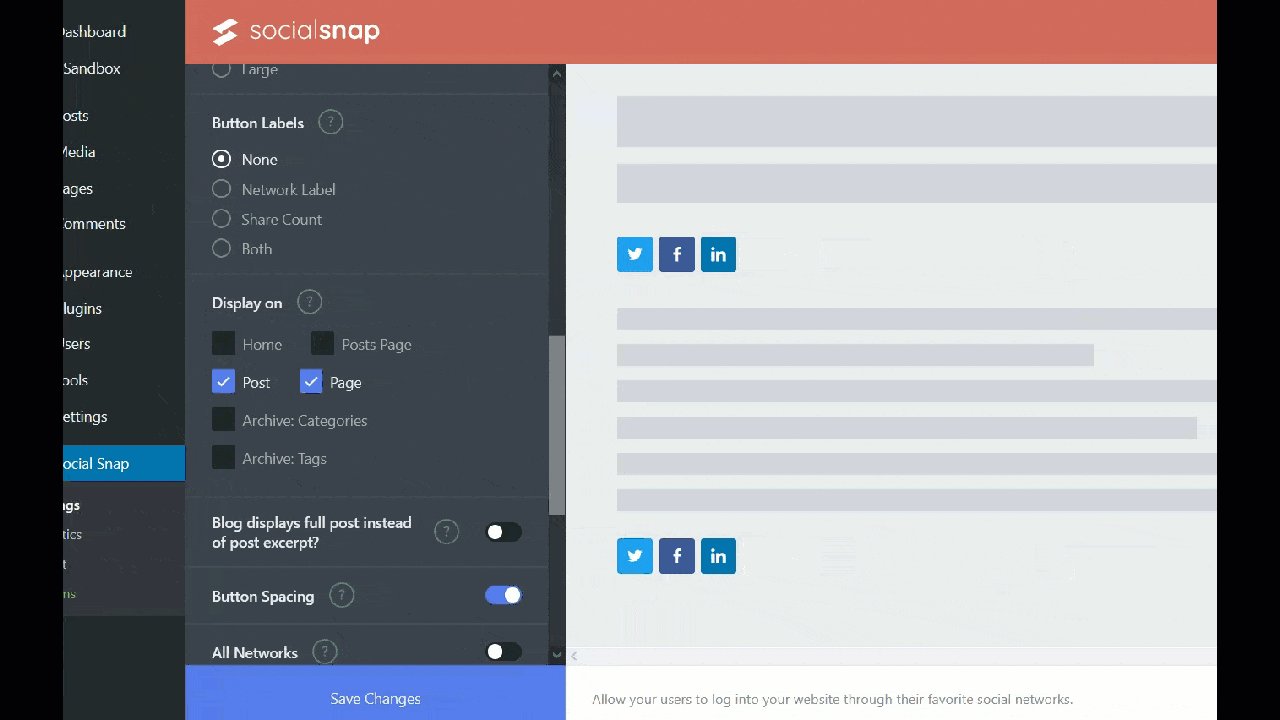
Abgesehen von der Auswahl, welche Social-Media-Schaltflächen Sie anzeigen möchten, können Sie einige Anpassungen vornehmen. In den Inline-Einstellungen können Sie Position, Beschriftung, Form und Größe der Schaltfläche usw. ändern.


Nachdem Sie die Anpassung abgeschlossen haben, speichern Sie die Änderungen .

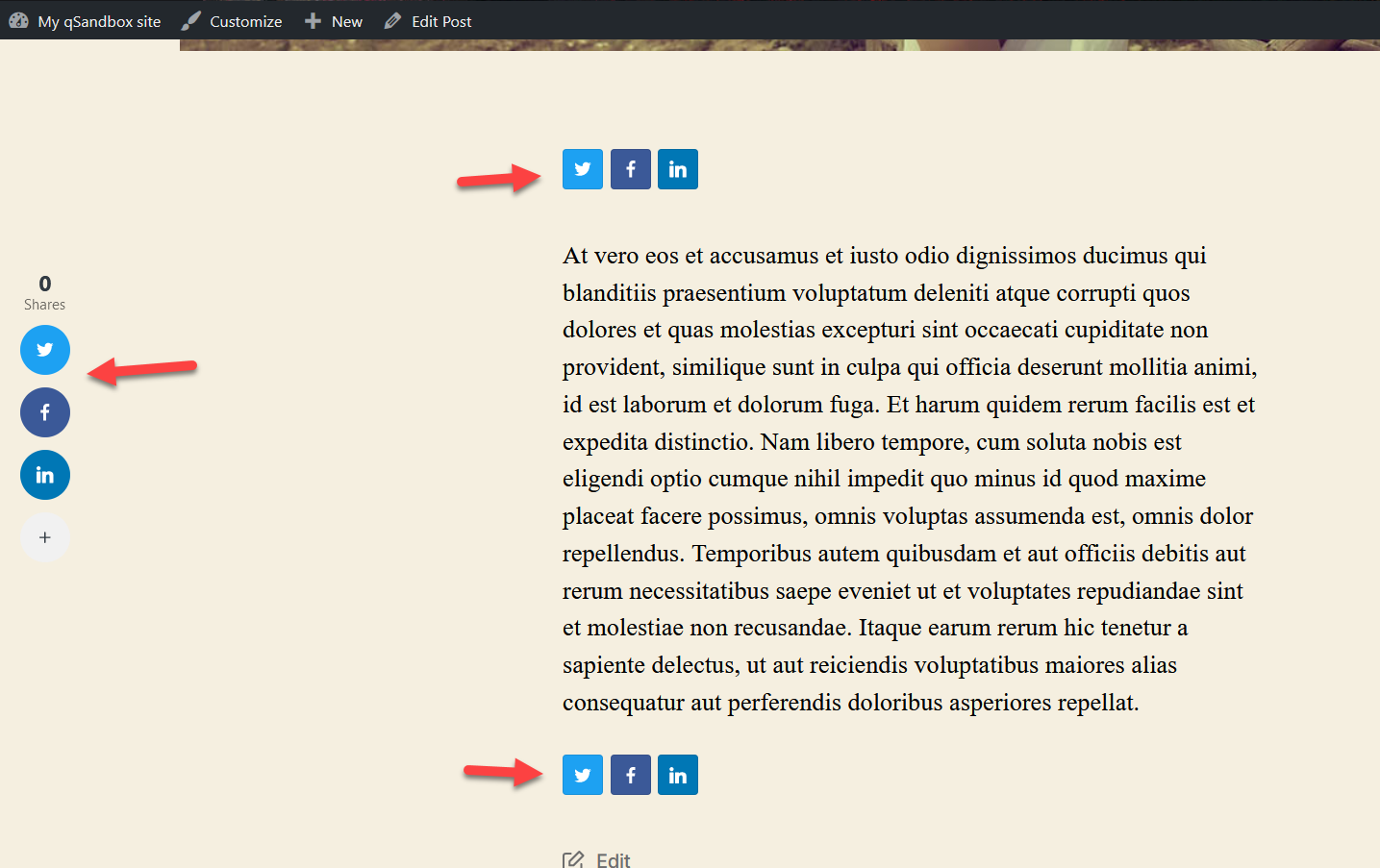
Überprüfen Sie schließlich Ihre Website vom Frontend aus und Sie werden die Social-Sharing-Schaltflächen sehen.

7) Fügen Sie einen Twitter-Folgen-Button hinzu
Abgesehen vom Hinzufügen von Teilen-Buttons ist eine weitere hervorragende Möglichkeit, Twitter mit Ihrer WordPress-Site zu verbinden, das Einfügen eines Folgen-Buttons. Auf diese Weise können Ihre Besucher Ihnen direkt von Ihrer Website aus folgen.
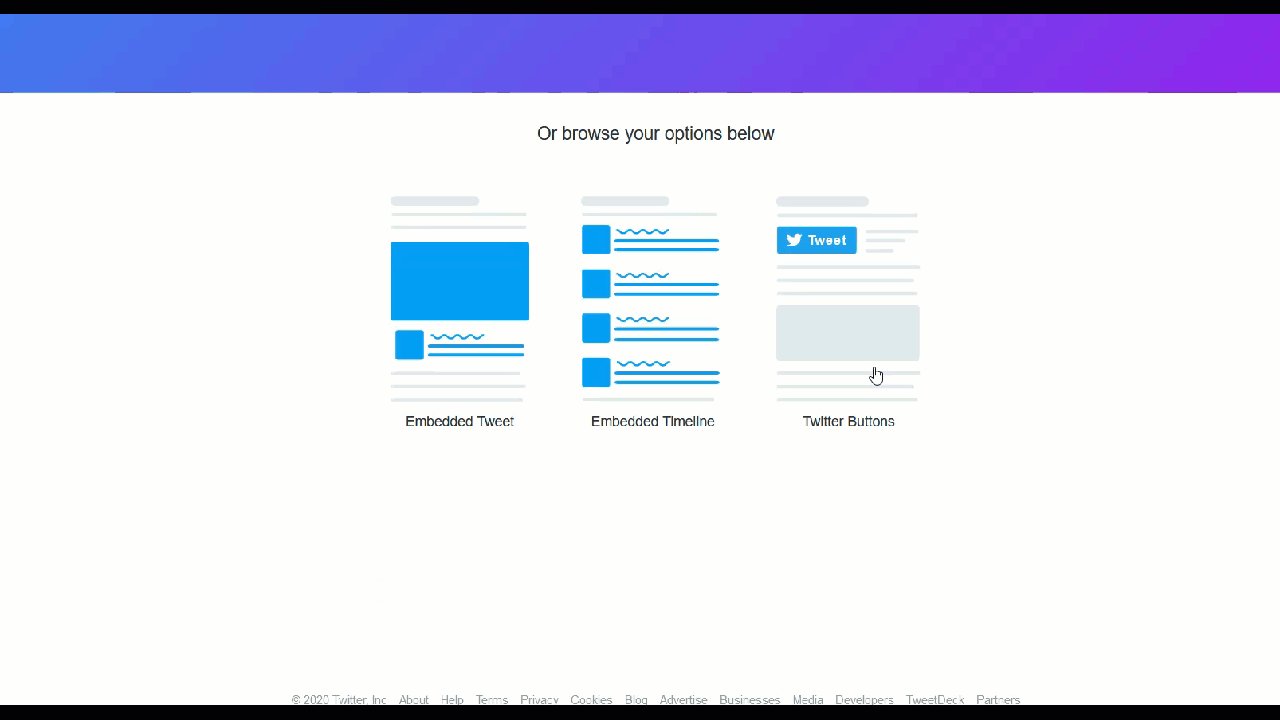
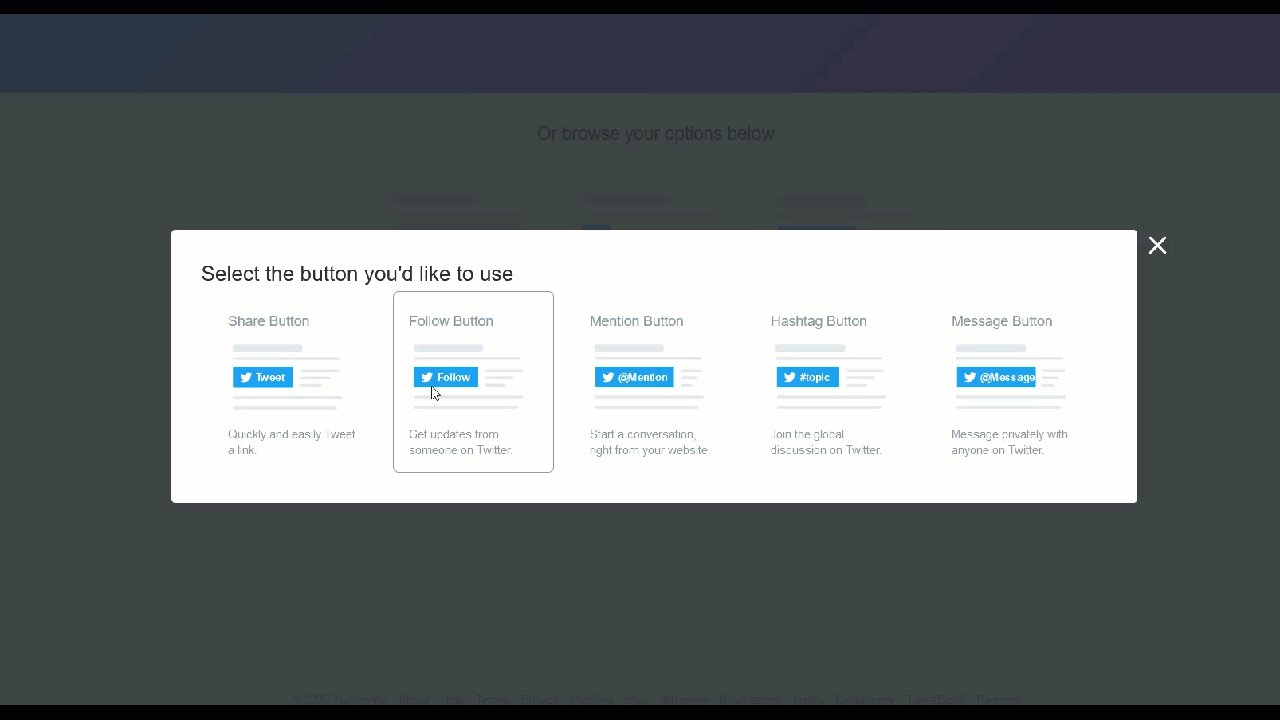
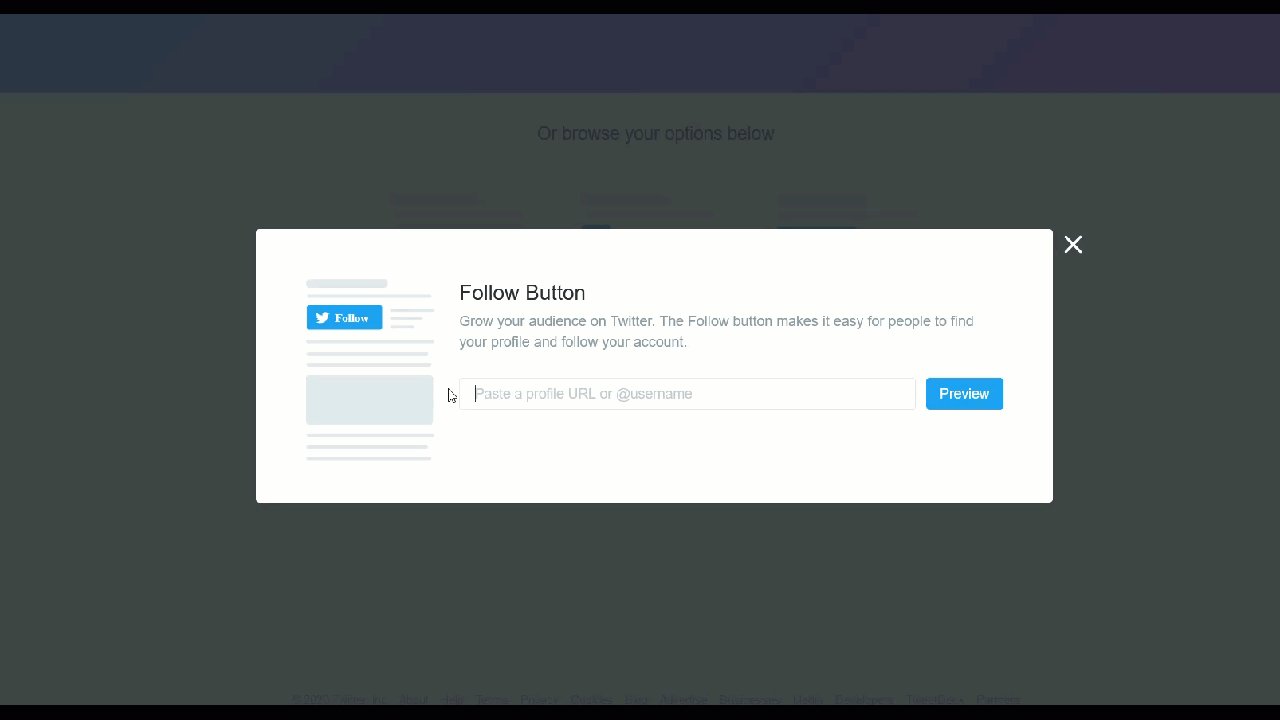
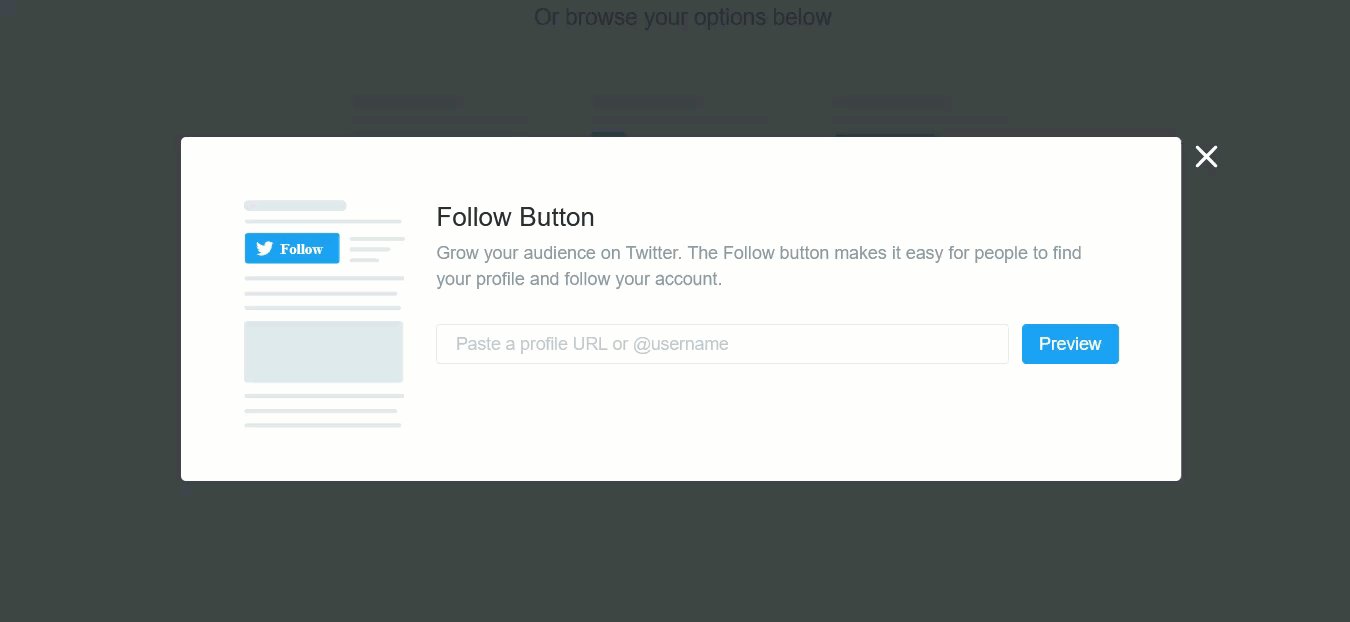
Das Hinzufügen eines Follow-Buttons ist sehr einfach und erfordert keine Plugins. Gehen Sie zuerst zu Twitter Publish und unter den Twitter-Buttons sehen Sie eine Option zum Einfügen eines Follow-Buttons .

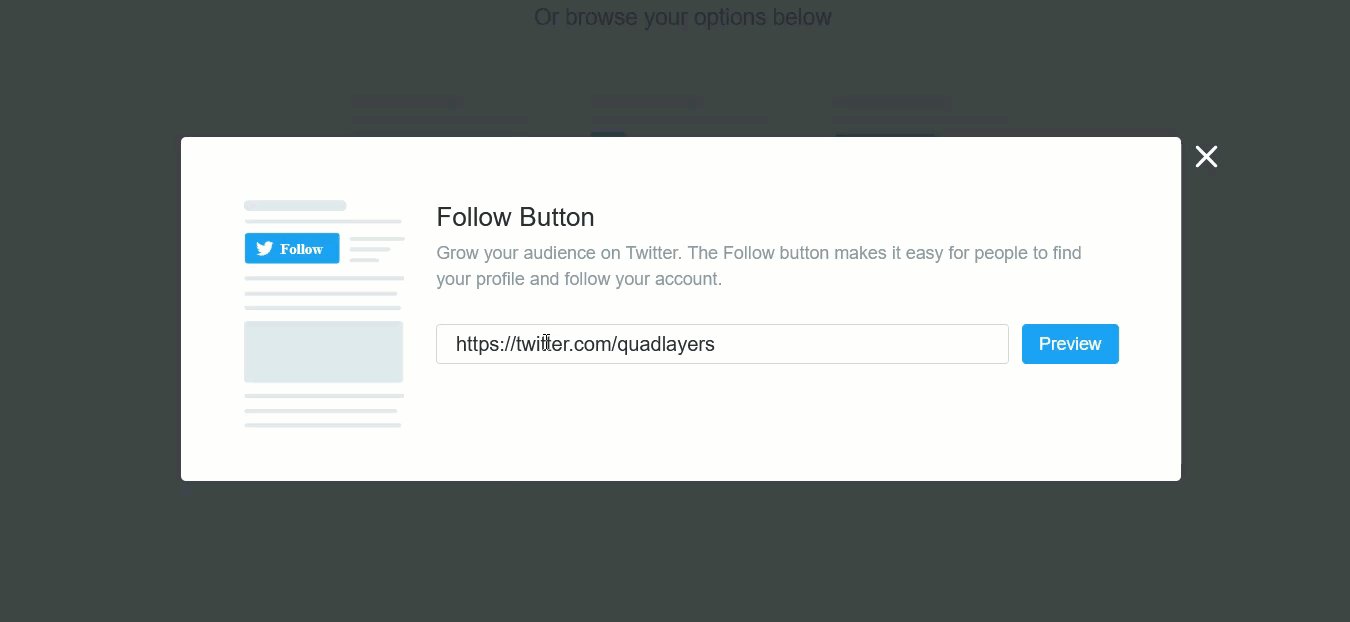
Sie müssen Ihre Twitter-URL eingeben und auf Vorschau drücken.

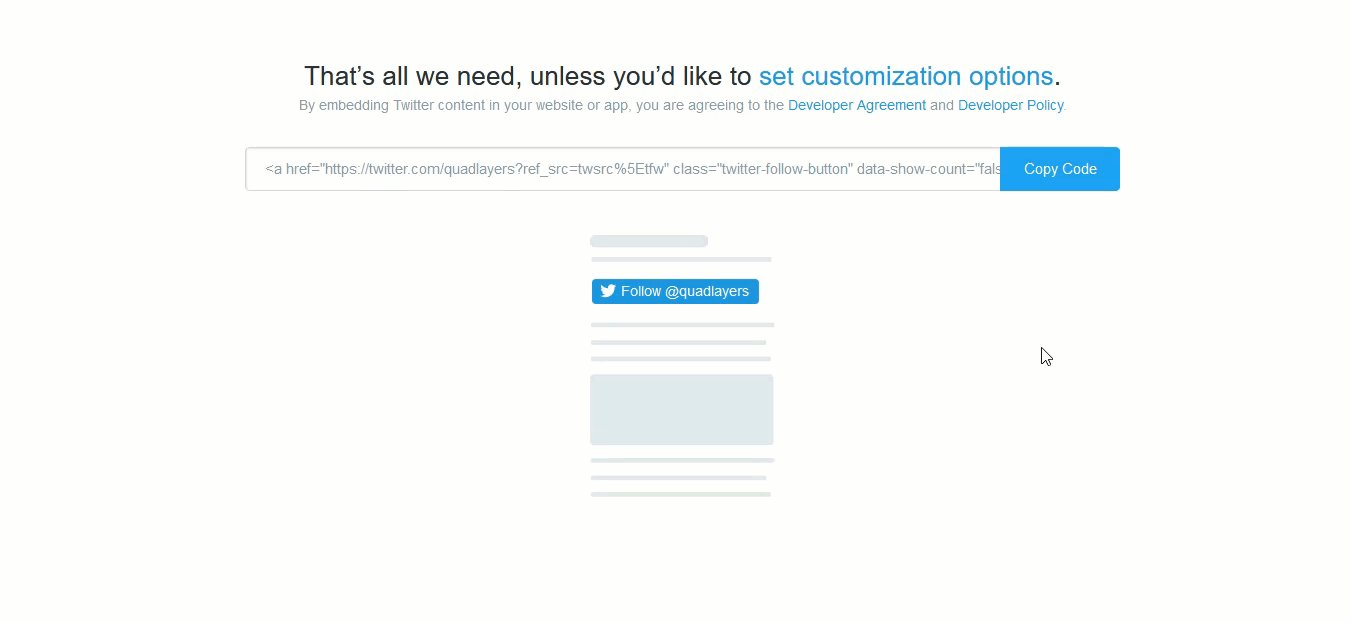
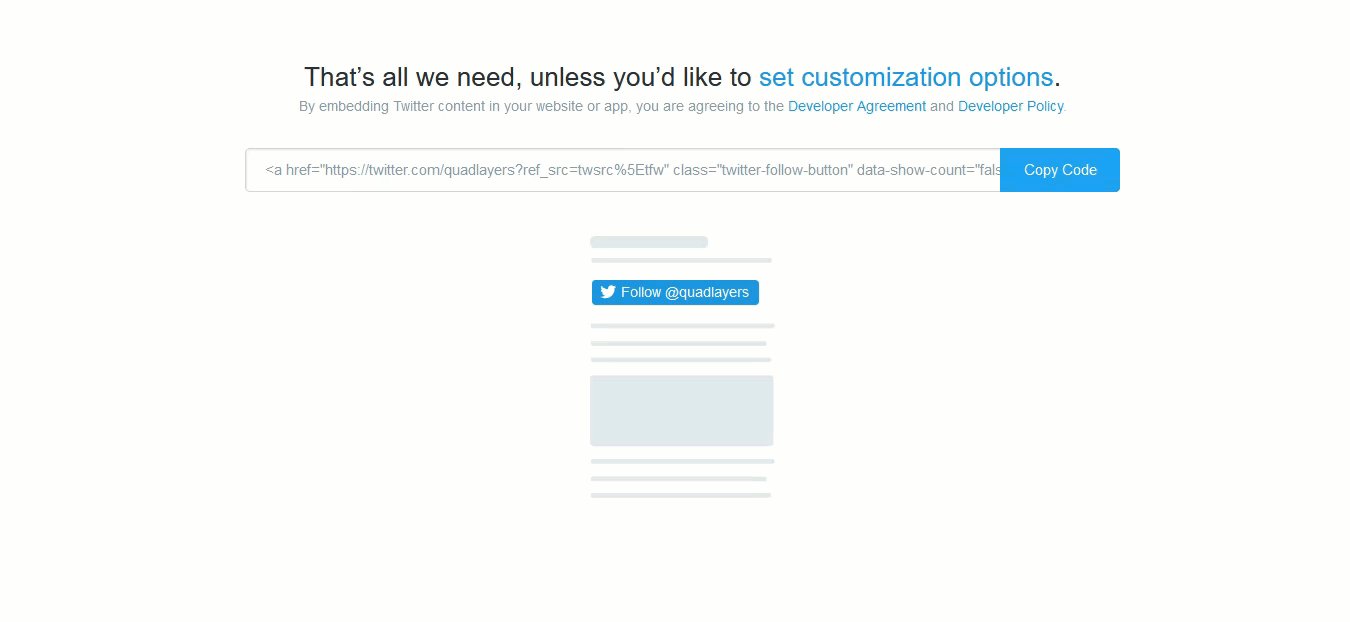
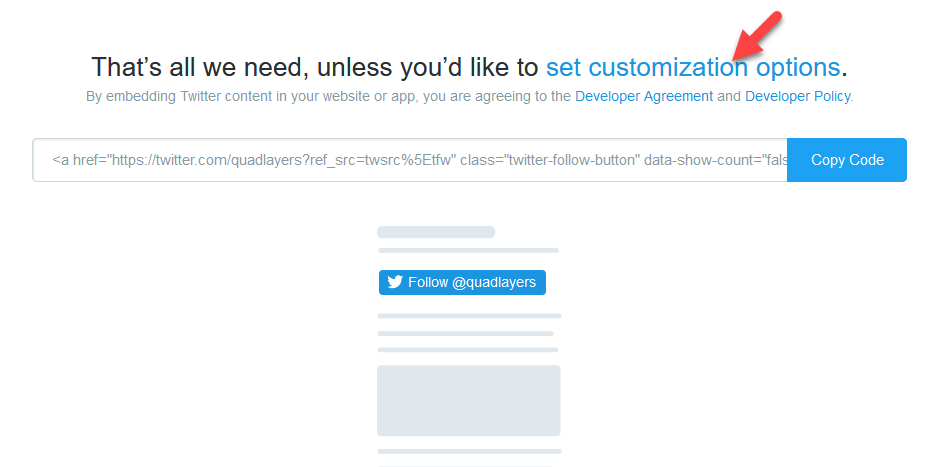
Anschließend können Sie einen eindeutigen HTML-Code kopieren. Wir werden das Standarddesign beibehalten, aber Sie können die Anpassungsoptionen überprüfen, wenn Sie einige Änderungen an Ihrer Schaltfläche vornehmen müssen.

Sehen wir uns nun an, wie Sie diese Schaltfläche sowohl mit dem klassischen Editor als auch mit dem Gutenberg-Editor zu Ihrer Website hinzufügen.
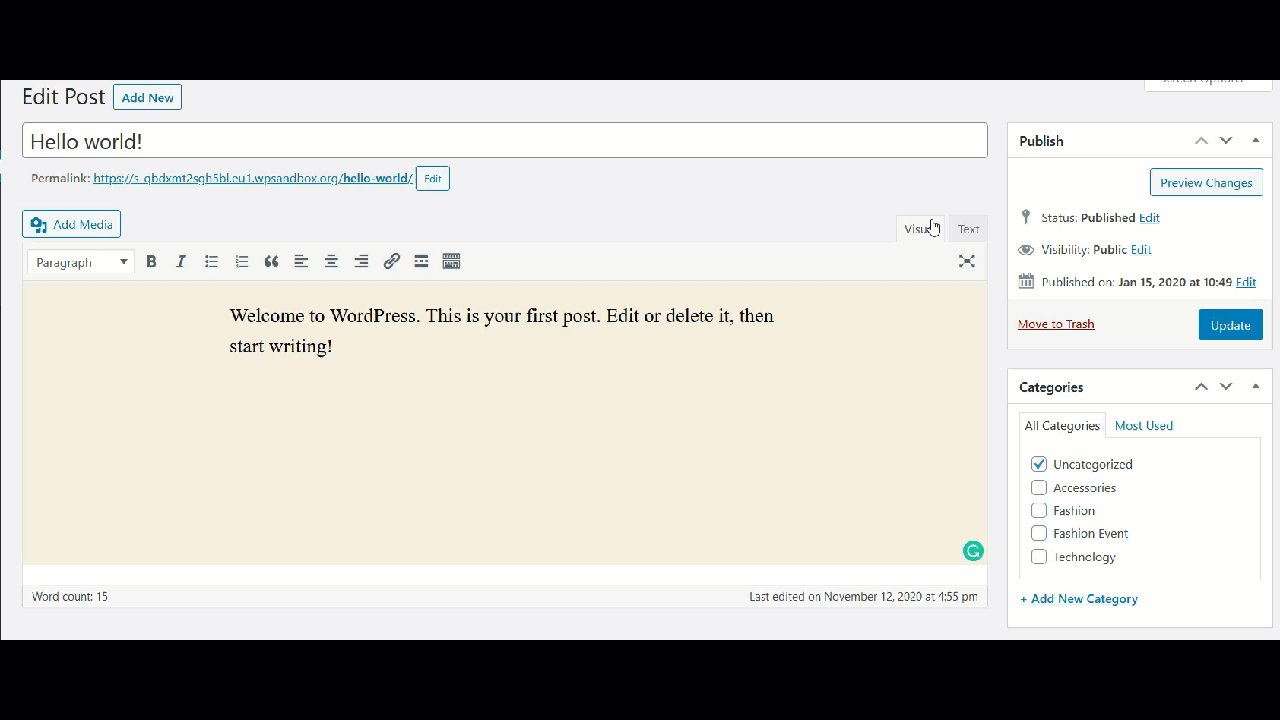
Klassischer Editor
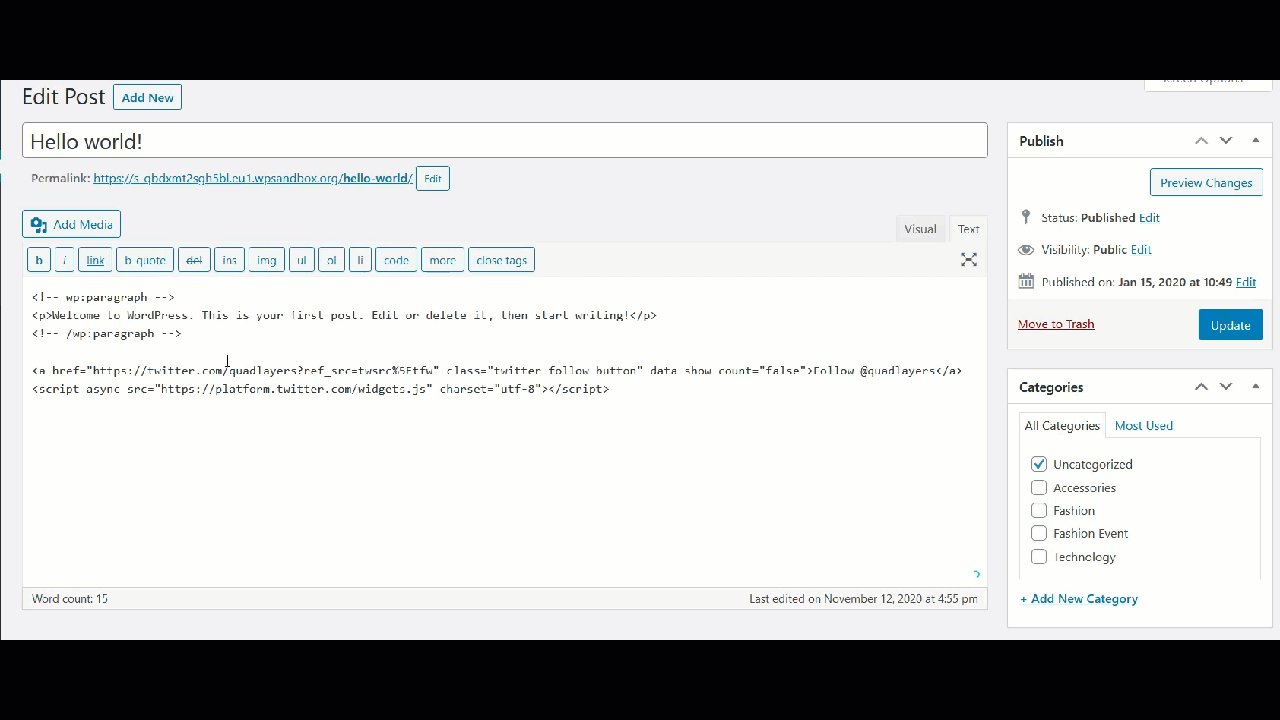
Wenn Sie den klassischen Editor verwenden, gehen Sie zum Textmodus des Beitrags/der Seite, auf der Sie die Schaltfläche einfügen möchten, und fügen Sie den HTML-Code in eine neue Zeile ein.

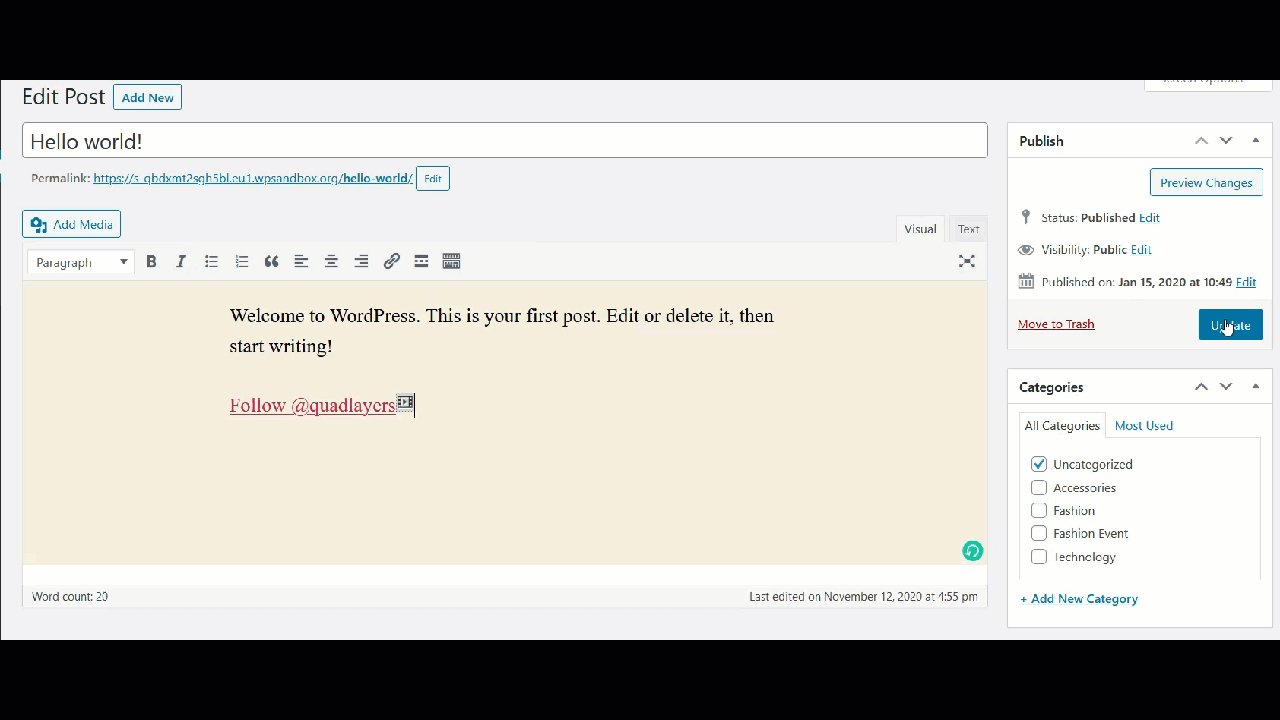
Danach veröffentlichen/aktualisieren Sie den Beitrag und Sie werden die Änderung im Frontend sehen.

Gutenberg-Redakteur
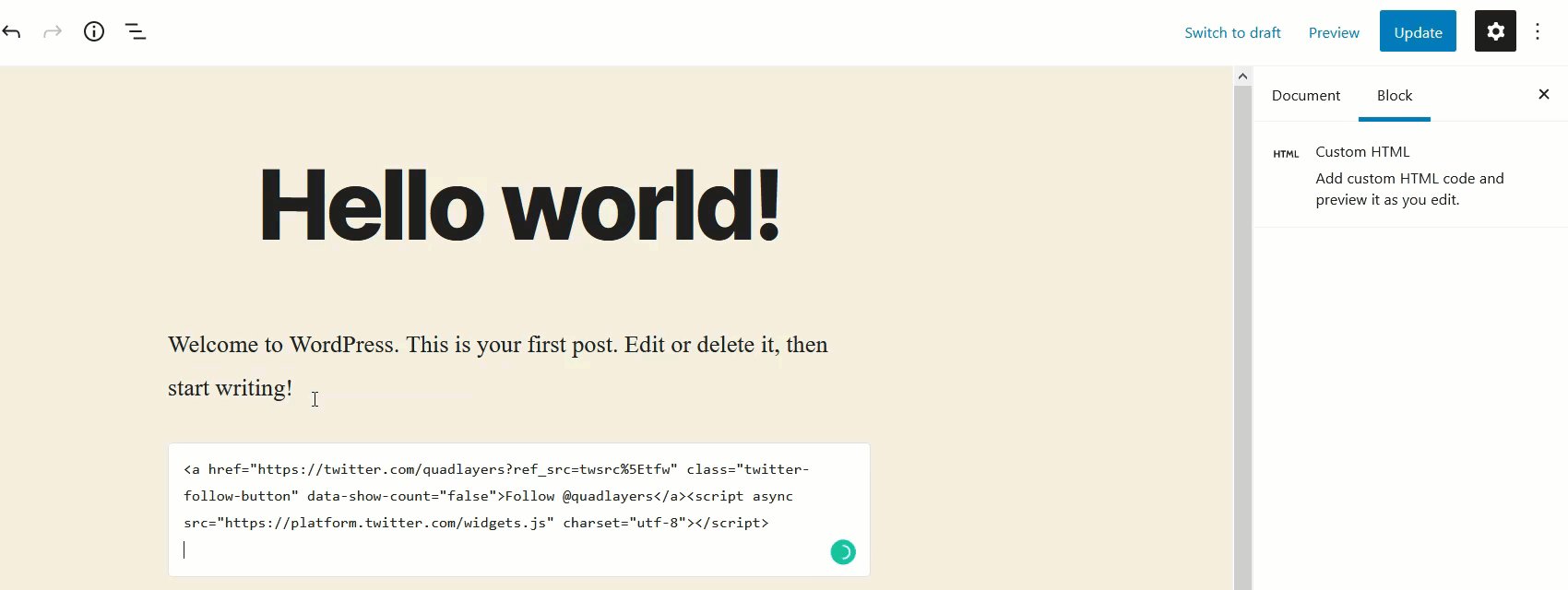
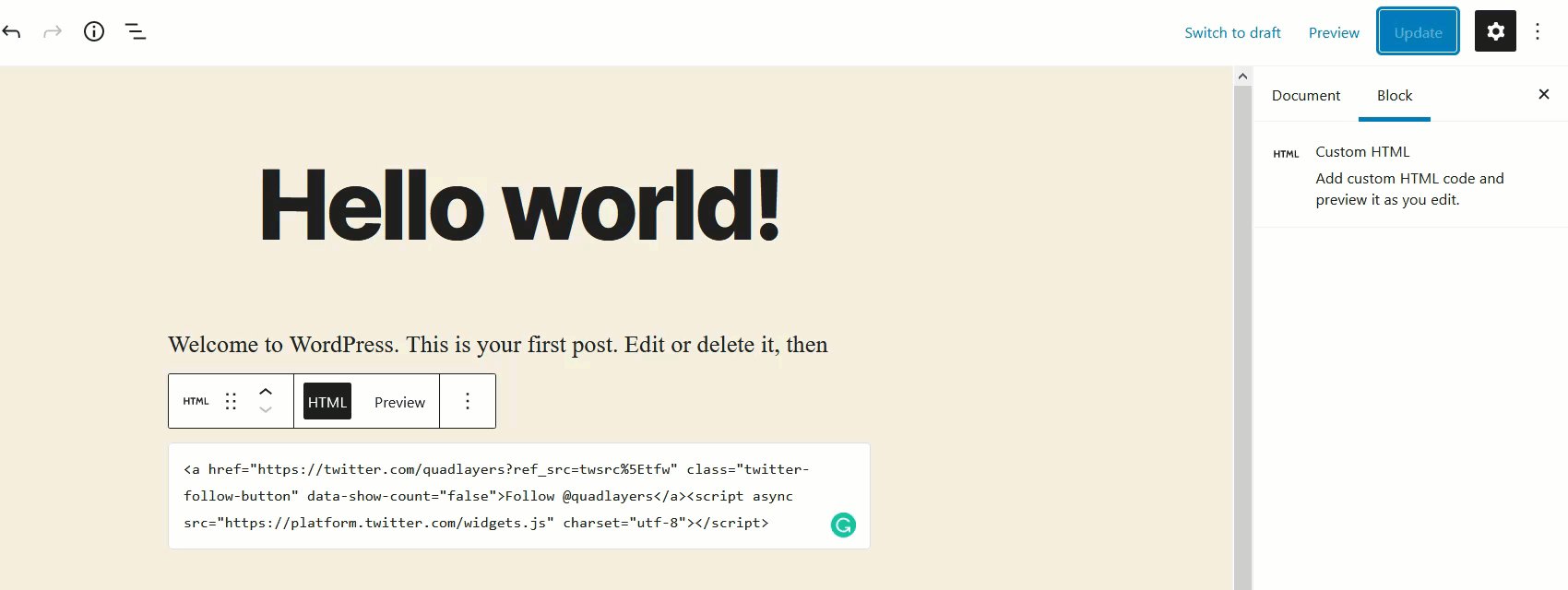
Wenn Sie den Gutenberg-Editor verwenden, fügen Sie einfach einen HTML-Block hinzu und fügen Sie den HTML-Code in den Beitrag/die Seite ein, auf der Sie die Schaltfläche einfügen möchten.

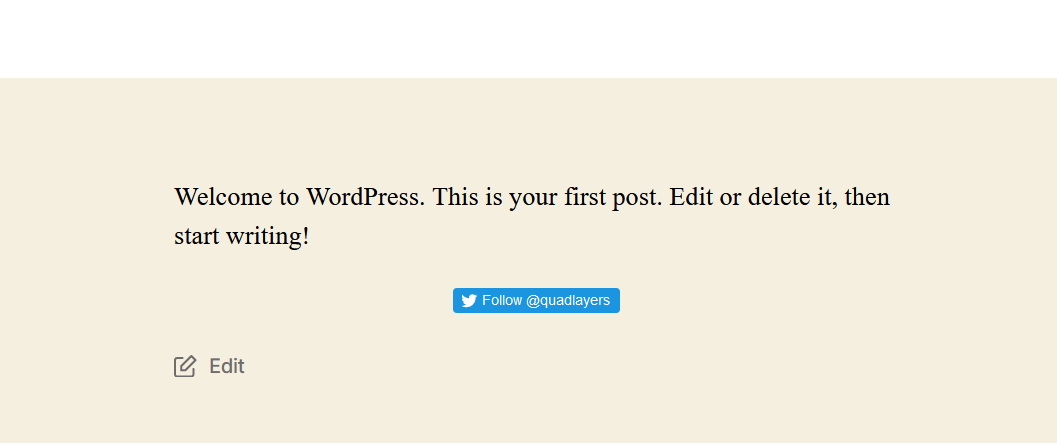
Überprüfen Sie dann das Frontend und Sie sehen die Schaltfläche Folgen.

Darüber hinaus können Sie diesen HTML-Code auch zur Seitenleiste oder Fußzeile Ihrer Website hinzufügen.
8) Zeigen Sie Tweets in der Seitenleiste an
Die Seitenleisten sind sehr hilfreich, wenn Sie inhaltsreiche oder Nachrichten-Websites betreiben. Und das Gute ist, dass die meisten WordPress-Themes wie GeneratePress, Divi oder Avada es Benutzern ermöglichen, die Seitenleiste anzupassen.
Das Hinzufügen eines Twitter-Widgets zu Ihrer Seitenleiste ist eine hervorragende Option, um Ihren Benutzern Informationen anzuzeigen. In diesem Abschnitt zeigen wir Ihnen also, wie Sie Tweets in der Seitenleiste anzeigen können, ohne Plugins zu installieren.
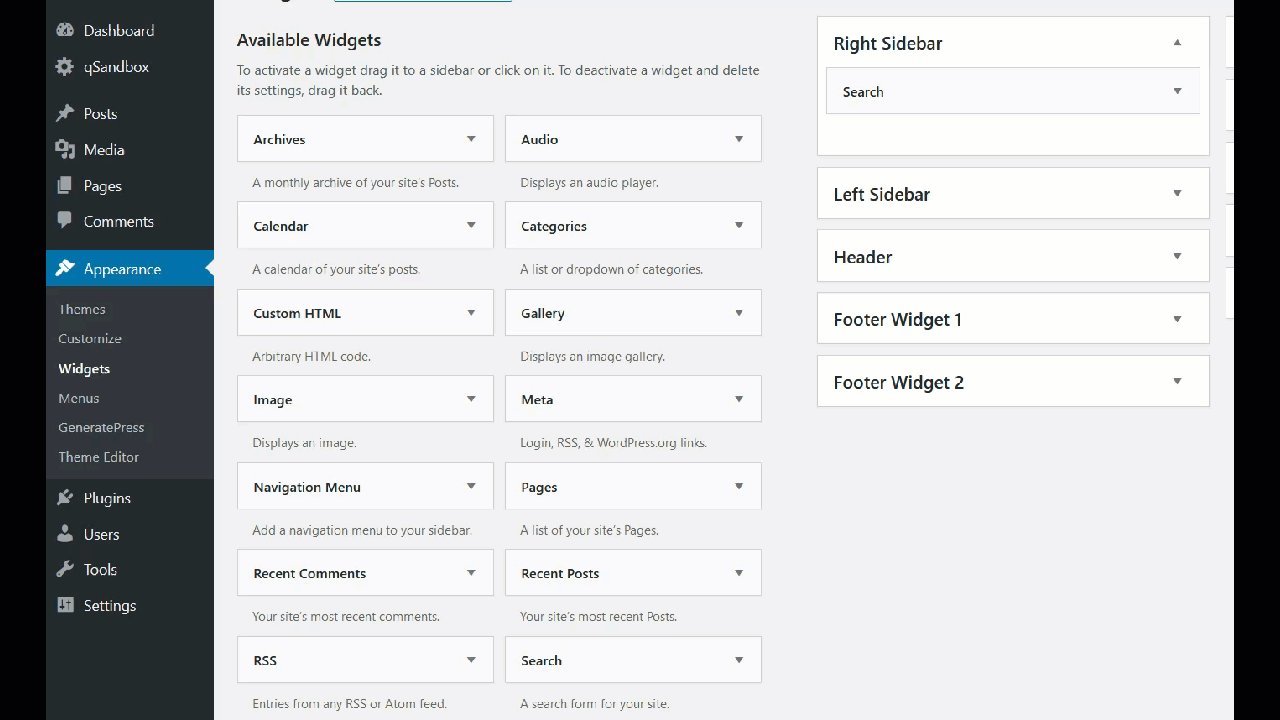
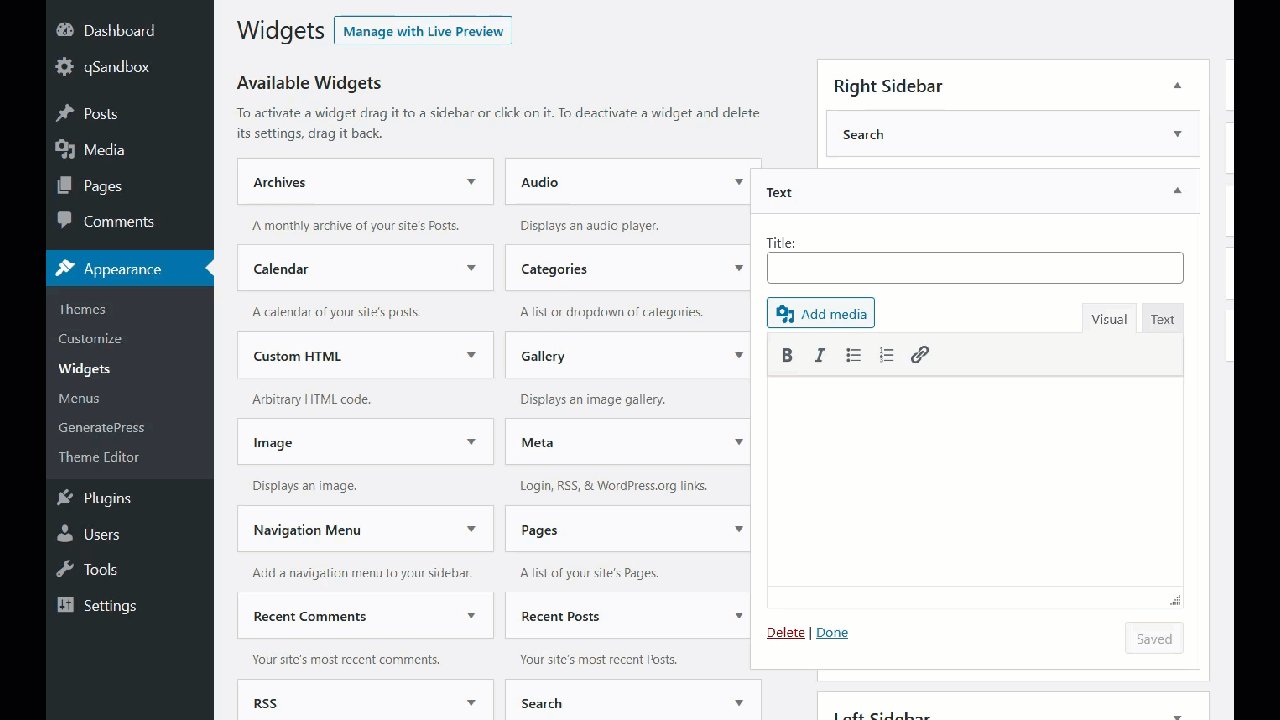
Gehen Sie zuerst zu Ihrem WordPress-Dashboard > Darstellung > Widgets .

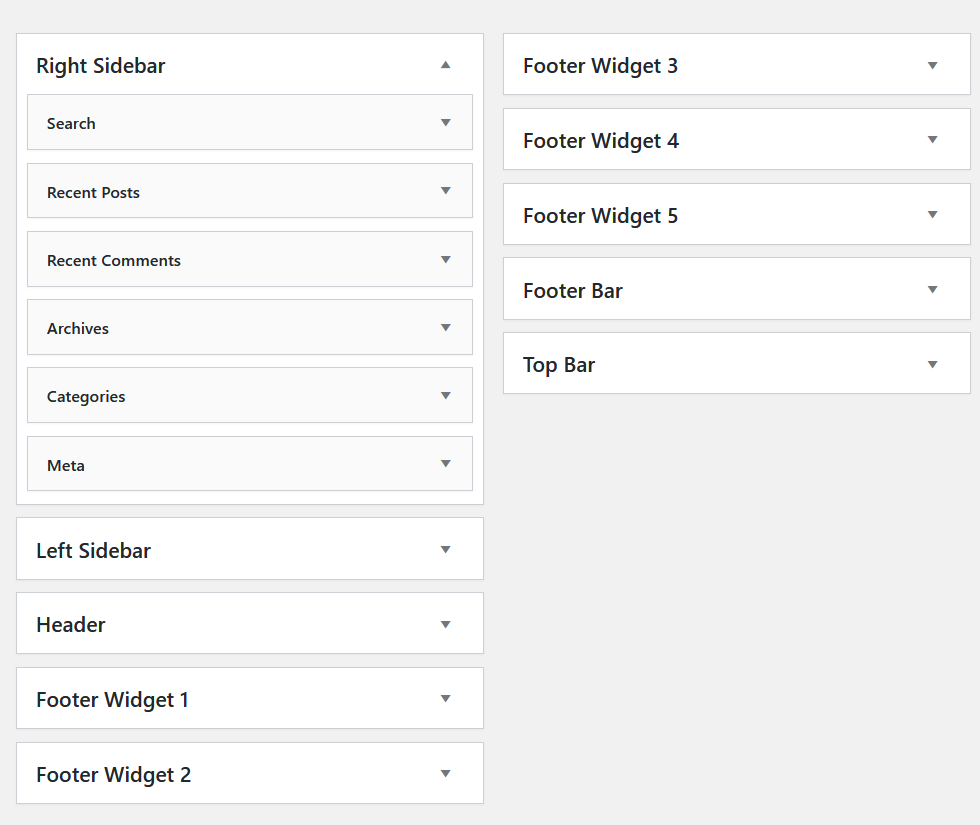
Dort sehen Sie alle verfügbaren Widgets und Positionen. Auf unserer Website haben wir beispielsweise mehrere Widget-Positionen.

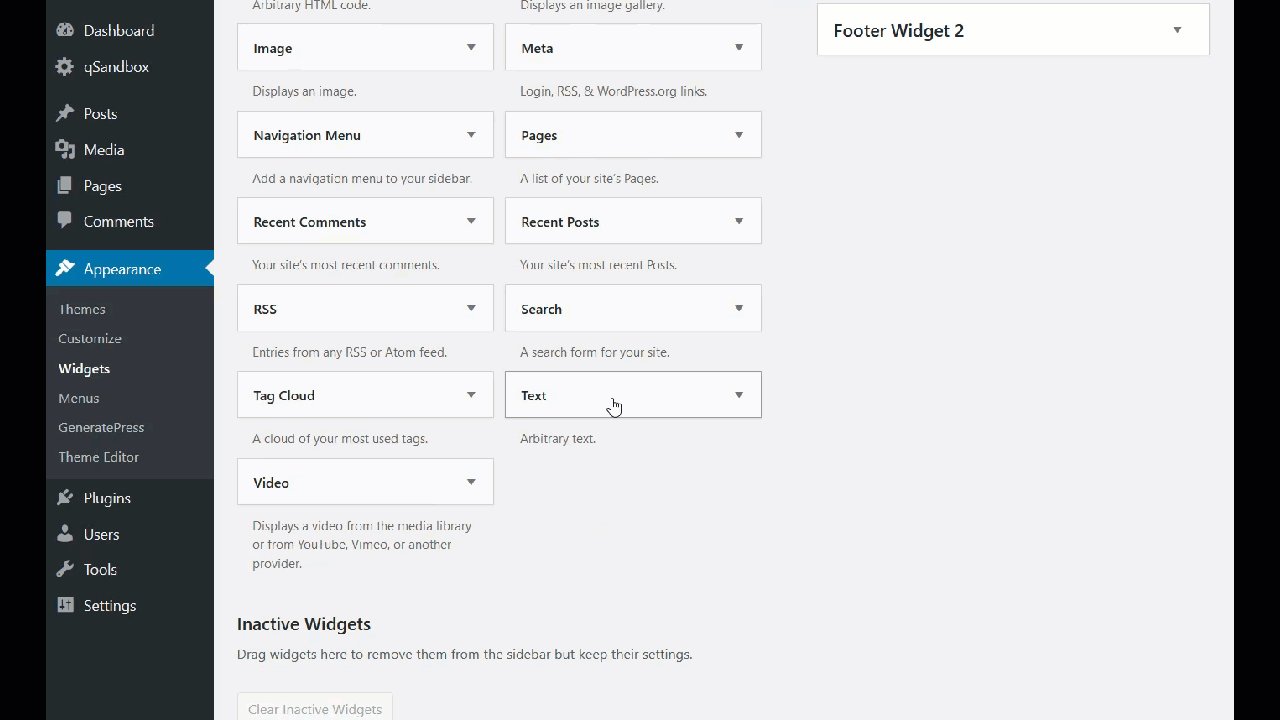
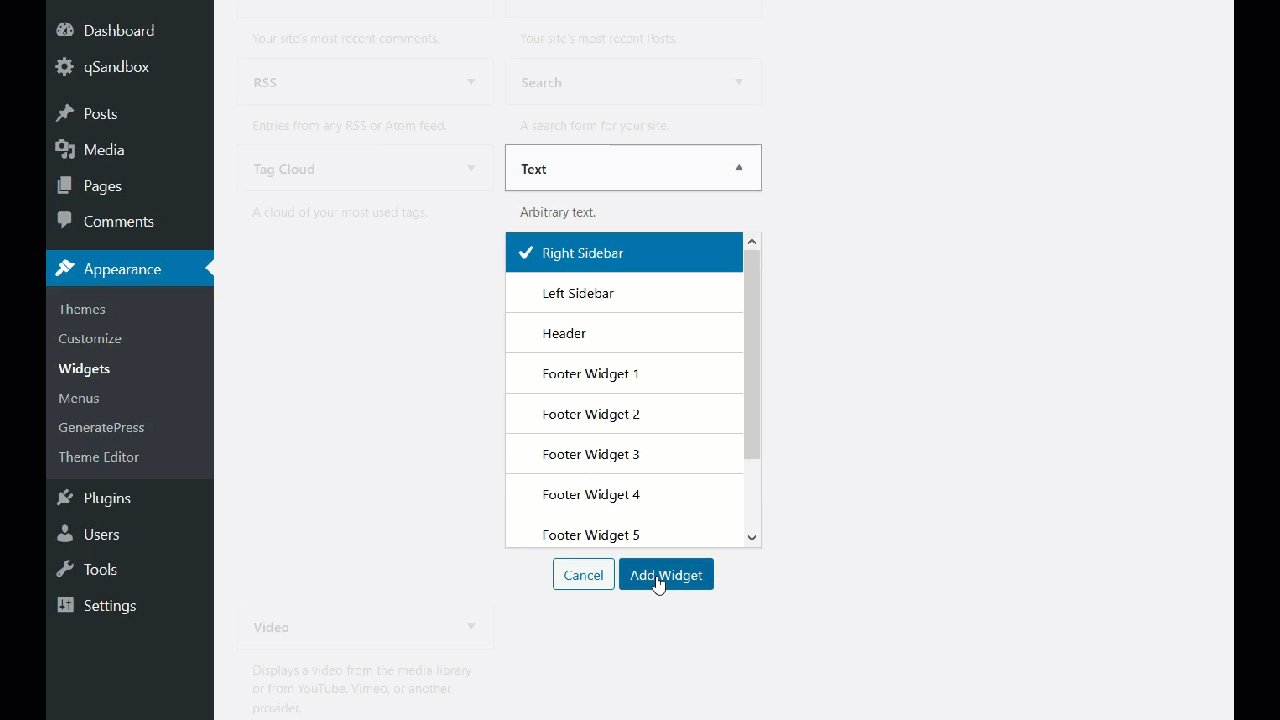
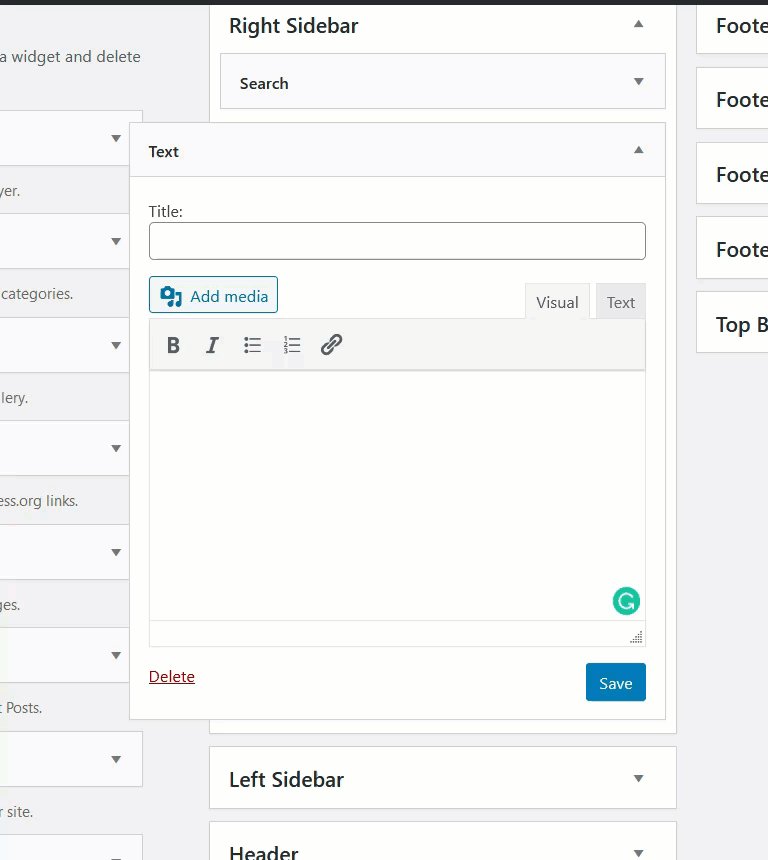
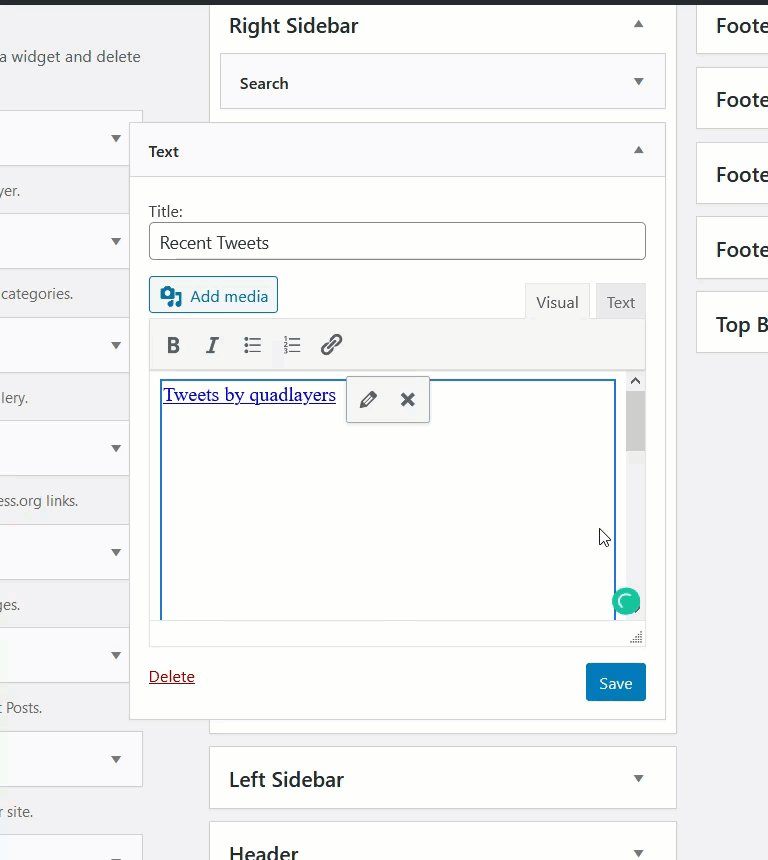
Für diese Demonstration fügen wir dem rechten Seitenleistenabschnitt ein neues Text-Widget hinzu.

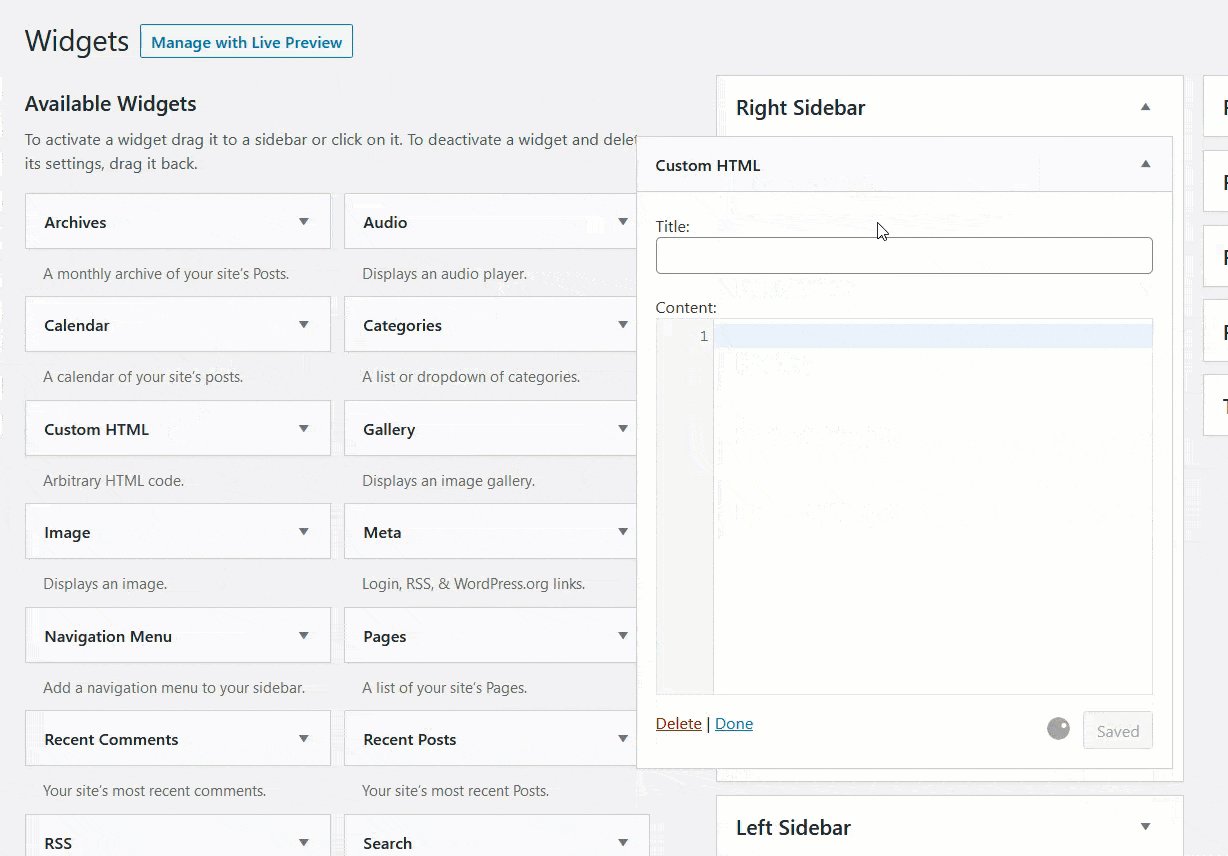
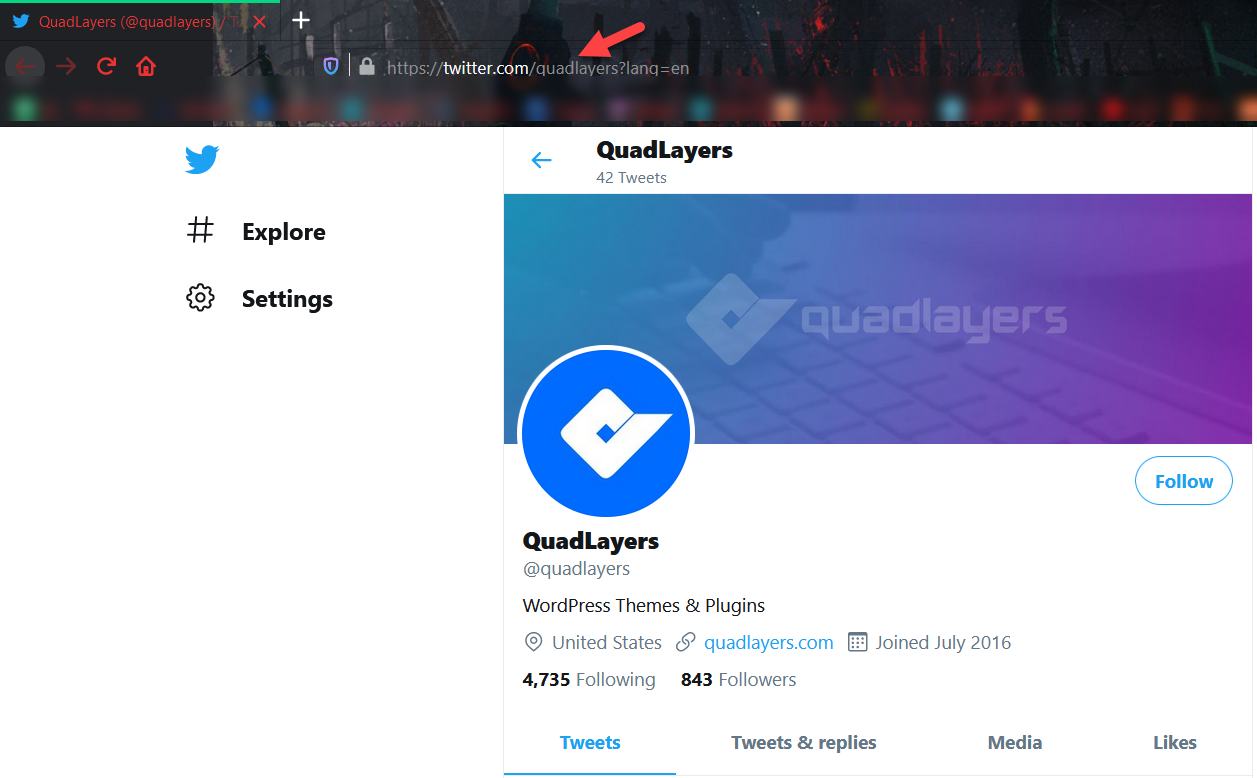
Dann müssen Sie das Widget benennen und die URL des Twitter-Profils in den Inhaltsbereich einfügen. Sie finden die URL in der Adressleiste Ihres Browsers. In unserem Fall verwenden wir die URL unseres Twitter-Handles.

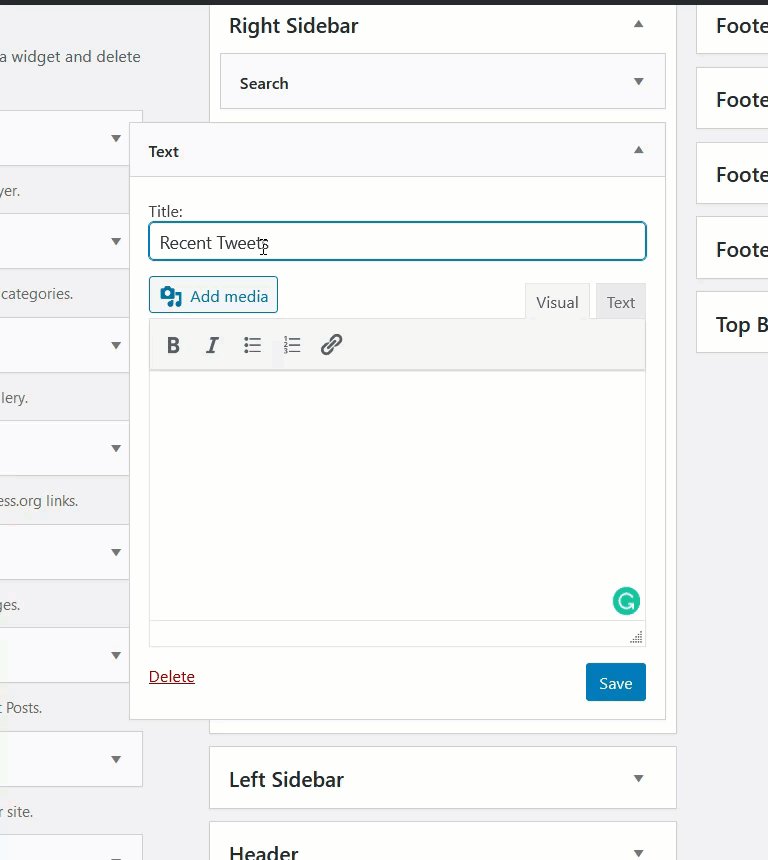
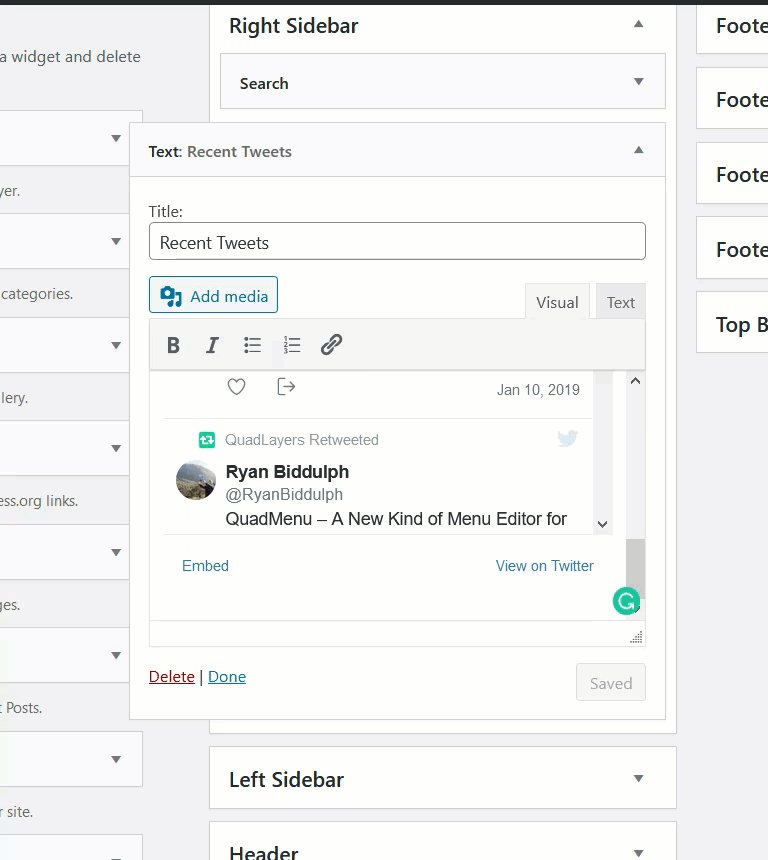
Nach der Änderung unseres neuen Text-Widgets sieht es also so aus:

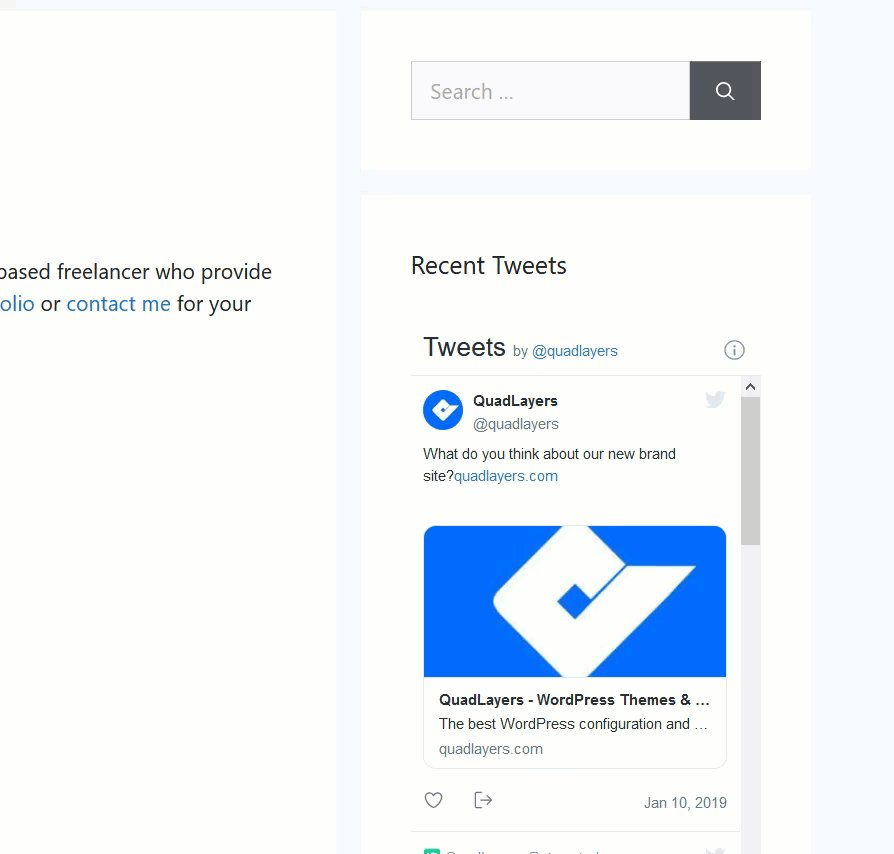
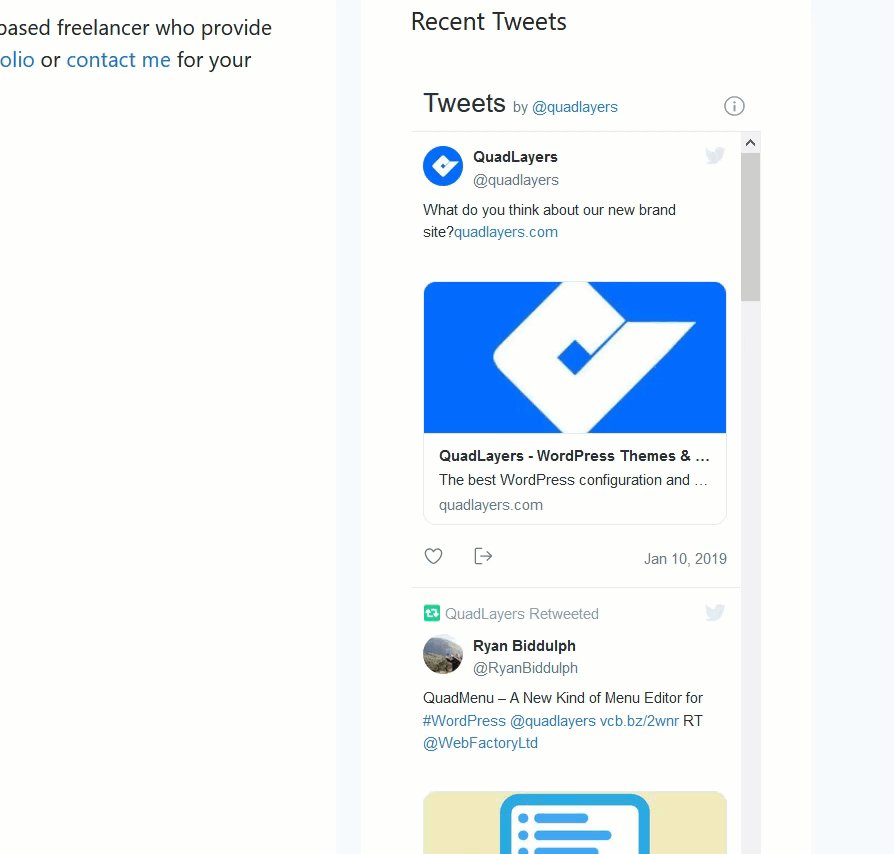
Wie Sie sehen können, konvertiert WordPress die URL automatisch in einen scrollbaren Twitter-Feed. Speichern Sie schließlich das Widget und überprüfen Sie das Frontend Ihrer Website, um das Ergebnis zu sehen.

9) Teilen Sie Ihre Inhalte auf Twitter
Das Teilen Ihrer WordPress-Inhalte auf Twitter ist eine hervorragende Option, um beide Plattformen zu integrieren und zusätzlichen sozialen Traffic auf Ihre Website zu bekommen. Dies manuell zu tun, kostet Zeit und ist keine gute Option, wenn Sie regelmäßig Inhalte auf Ihrer Website veröffentlichen. Dafür gibt es jedoch eine Lösung.
In diesem Abschnitt zeigen wir Ihnen die Twitter-Standard-Sharing-Methode und die neue Tweetstorm-Funktion. Denken Sie daran, dass Jetpack installiert und eingerichtet sein muss. Wenn Sie sich nicht sicher sind, wie das geht, sehen Sie sich das an.
9.1) Standard-Sharing-Methode
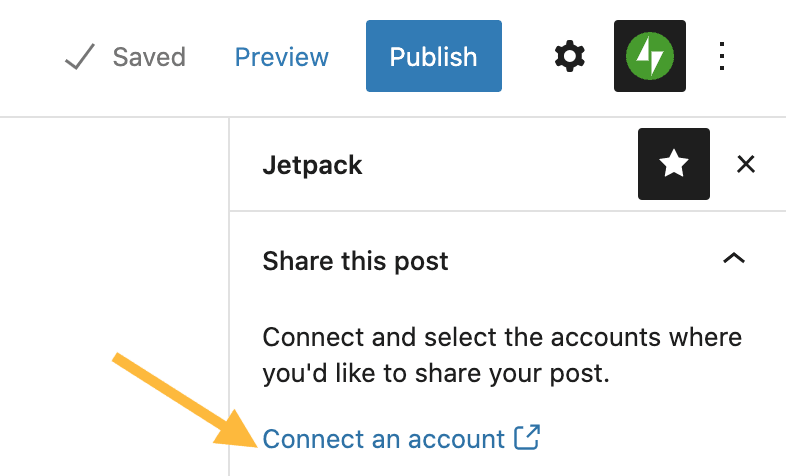
Wenn Sie den Artikel fertig gestellt haben, den Sie teilen möchten, gehen Sie zu den Jetpack-Einstellungen.

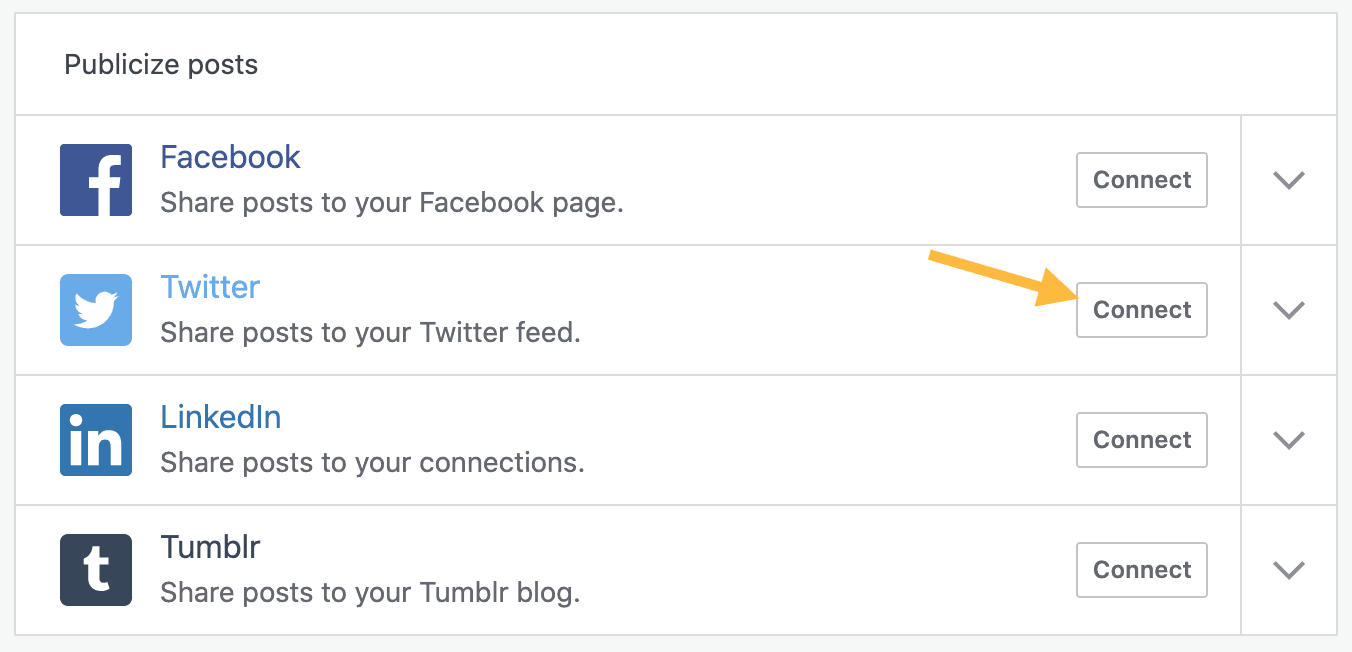
Verbinden Sie dann Ihr Twitter-Konto.

Hier können Sie auch andere Social-Media-Konten wie Facebook, LinkedIn usw. verbinden.

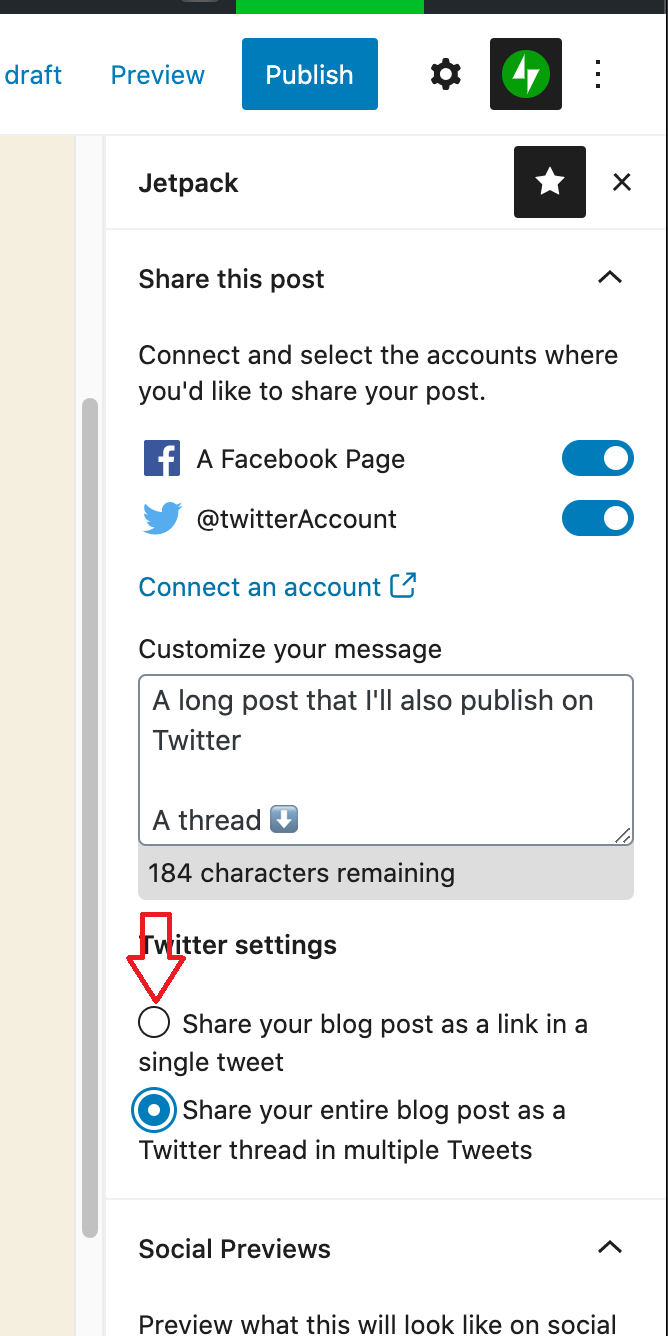
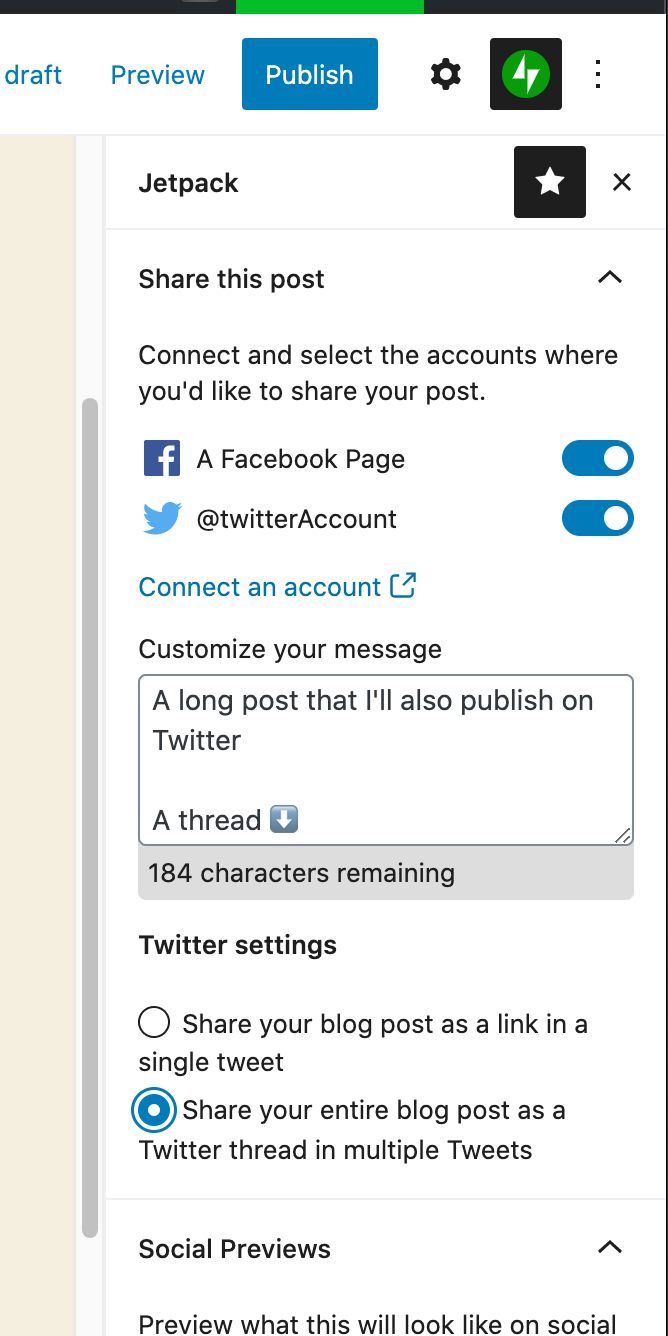
Nachdem Sie Ihr Twitter-Konto verbunden haben, sehen Sie eine Option zum Teilen Ihres Beitrags mit dem Twitter-Konto als Link. Das ist die Standardfreigabe .

Schauen wir uns nun die Tweetstorm-Methode an.
9.2) Tweetstorm-Methode
Wenn Sie Ihren Inhalt nicht als Link teilen möchten, sondern den gesamten Beitrag als Twitter-Thread veröffentlichen möchten, wählen Sie einfach die zweite Option.

Wenn Sie dies auf Ihrer WordPress-Site einrichten, können Sie Zeit sparen. Sie müssen sich nicht jedes Mal bei Twitter anmelden, wenn Sie etwas teilen möchten. Wenn Sie einen Beitrag veröffentlichen, wird dieser automatisch auf allen Ihren verknüpften Social-Media-Profilen geteilt.
10) Fügen Sie Inline-Tweet-Symbole hinzu
Wenn Sie wichtige Neuigkeiten teilen, ist es eine gute Idee, Ihren Posts Inline-Tweet-Symbole hinzuzufügen. Standardmäßig enthält WordPress diese Funktion nicht, aber Sie können Ihren Inhalten mit dem Inline Tweet Sharer-Plugin ganz einfach einen Tweet-Button hinzufügen. Mal sehen, wie es geht.
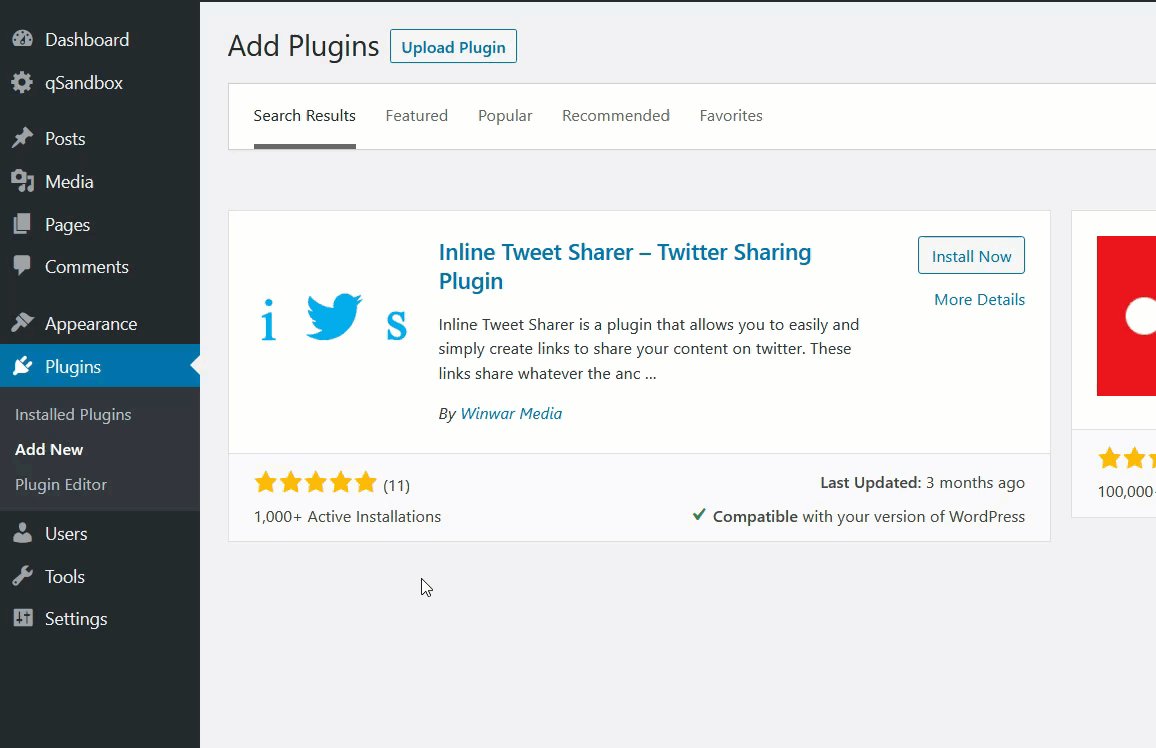
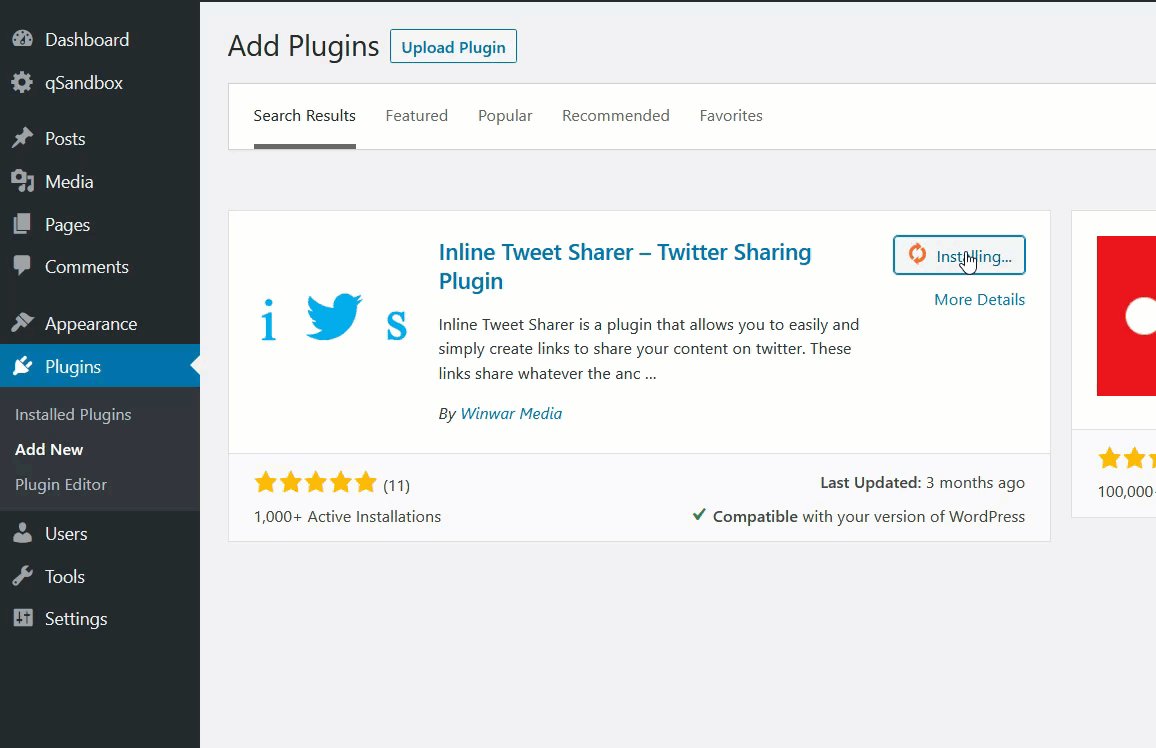
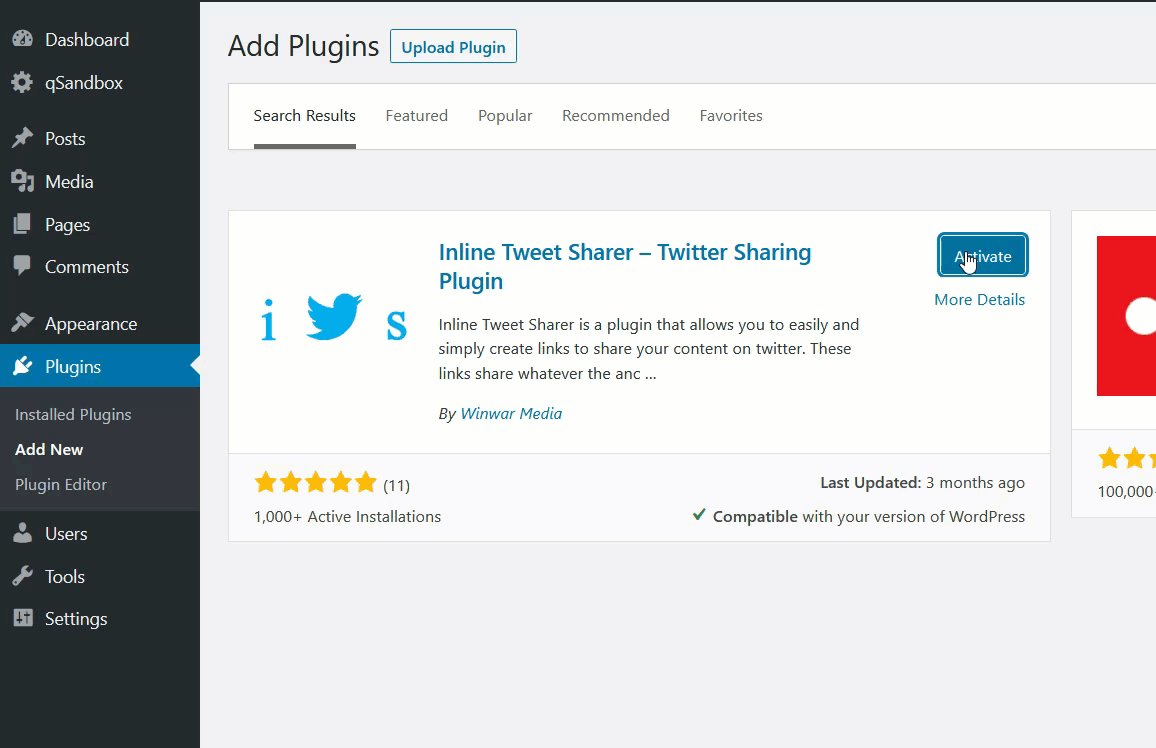
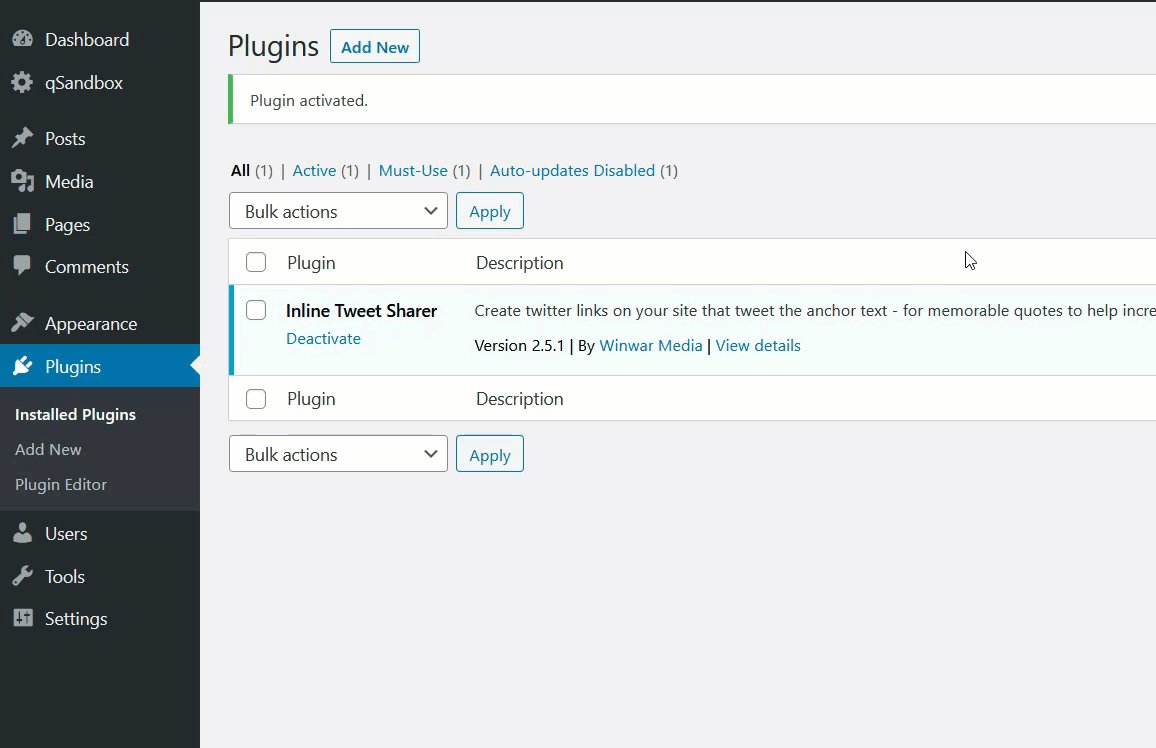
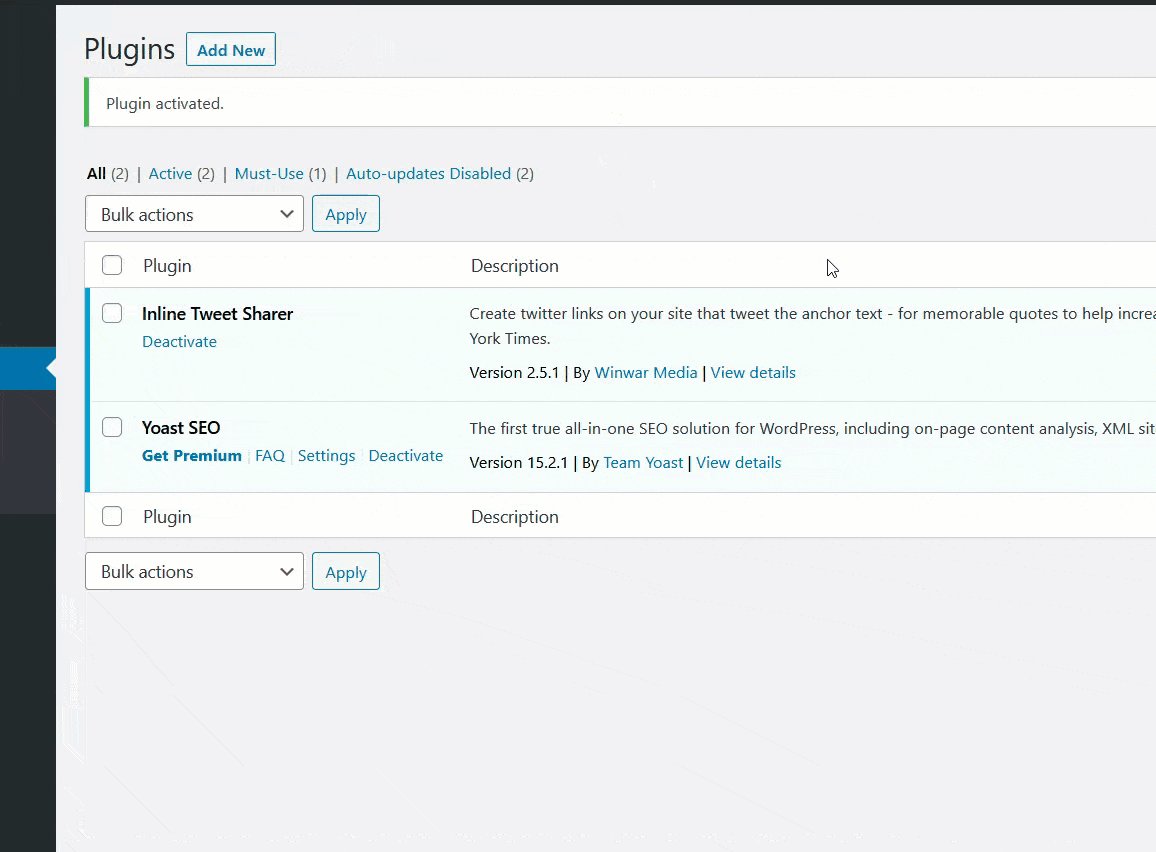
Installieren und aktivieren Sie zunächst den Inline Tweet Sharer auf Ihrer Website.

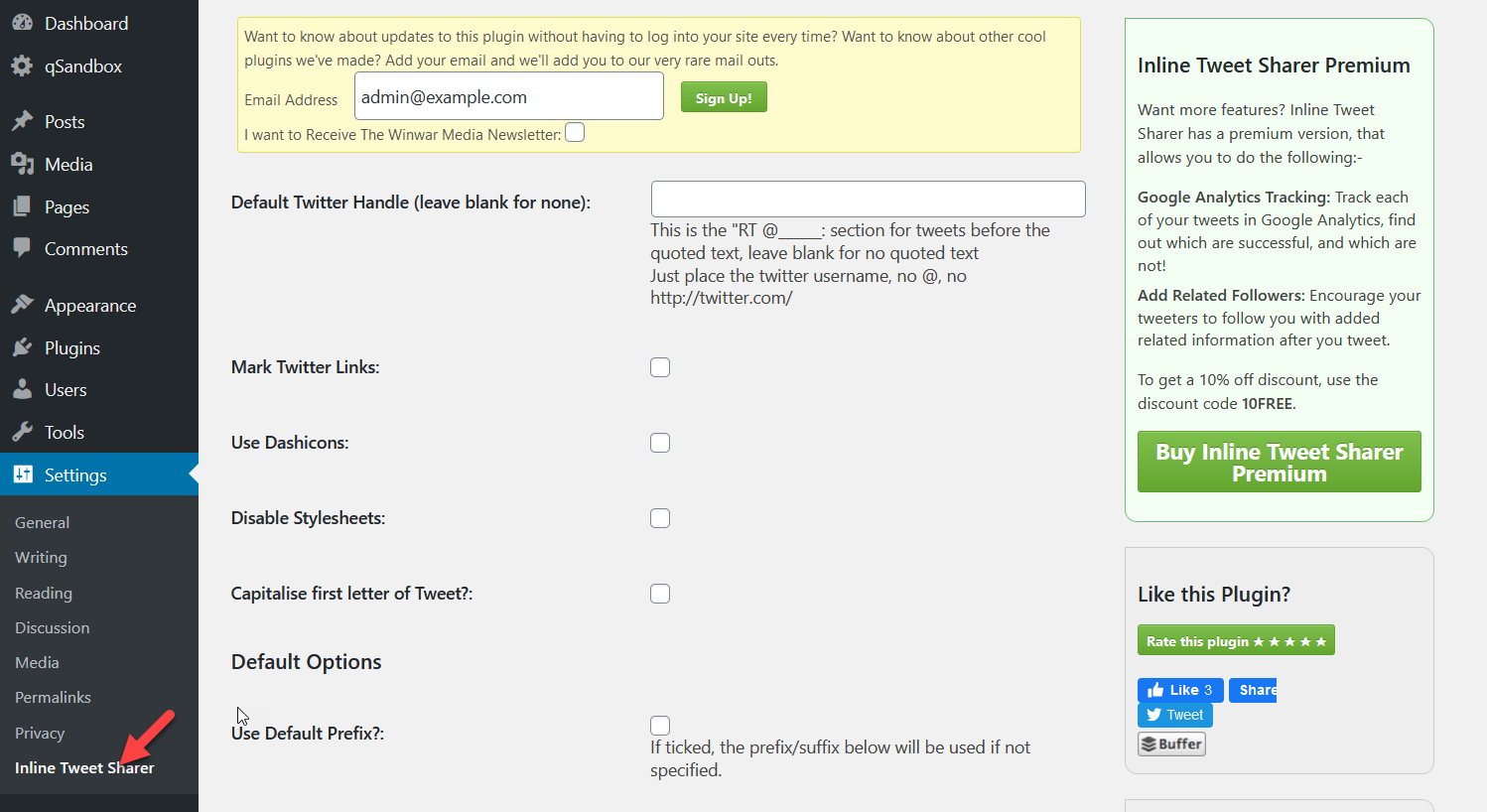
Gehen Sie dann zu den Einstellungen des Plugins im Abschnitt WordPress-Einstellungen.

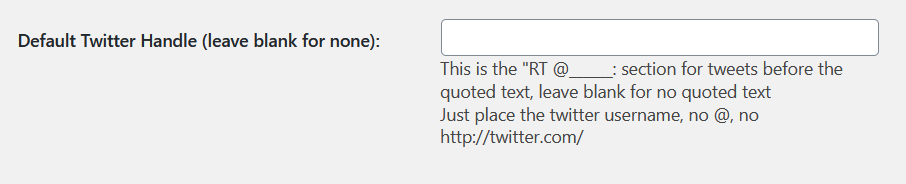
Dort können Sie Ihren Twitter-Benutzernamen eingeben und andere Optionen auswählen, dies ist jedoch optional.

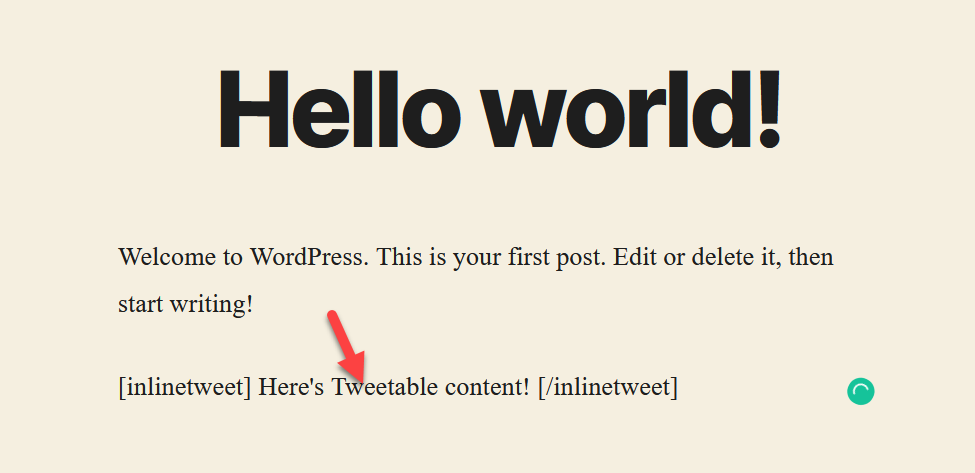
Danach können Sie das Tweet-Symbol mit einem Shortcode im WordPress-Editor hinzufügen. Der Shortcode, den wir verwenden werden, ist [inlinetweet] . Schauen Sie sich zum Beispiel den Screenshot an, den wir unten haben.

Wenn Sie den Beitrag vom Frontend aus überprüfen, sehen Sie den tweetbaren Text, der ein Link sein wird.

Wenn Sie darauf klicken, öffnet Ihr Browser die Twitter-Seite und von dort aus können Sie es auf Twitter teilen.

11) Fügen Sie Twitter-Karten hinzu
Schließlich ist die letzte Methode, Twitter mit WordPress zu verbinden, Karten. In diesem Abschnitt zeigen wir Ihnen, wie Sie mit zwei kostenlosen Plugins eine Twitter-Karte erstellen: Yoast SEO und JM Twitter Cards.
11.1) Fügen Sie Twitter Cards mit Yoast SEO hinzu
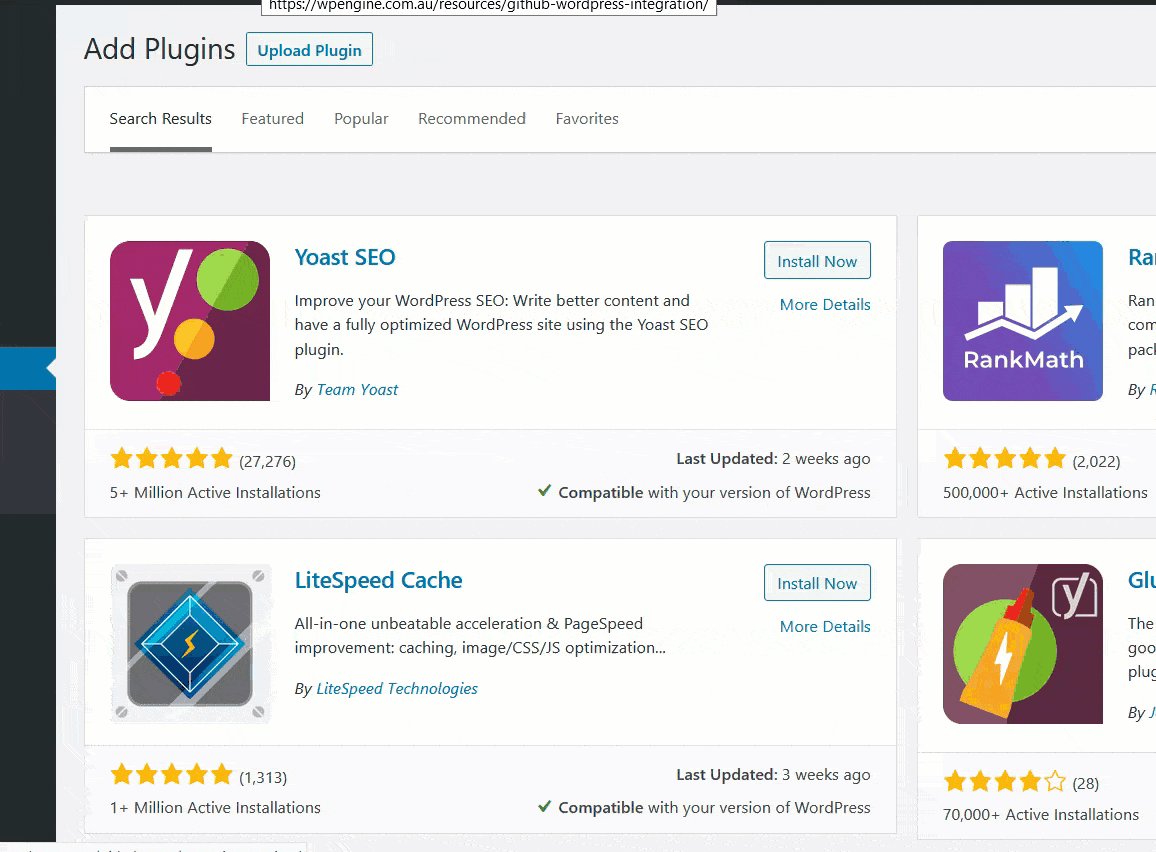
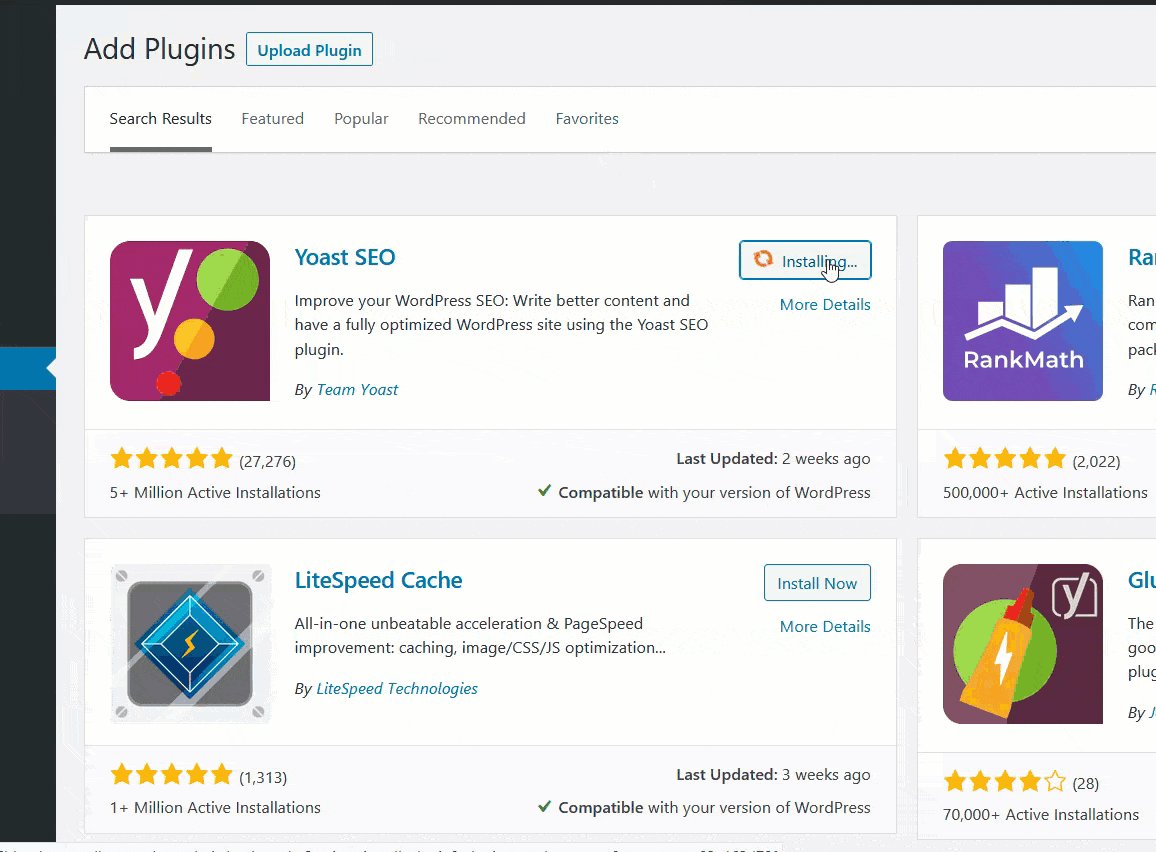
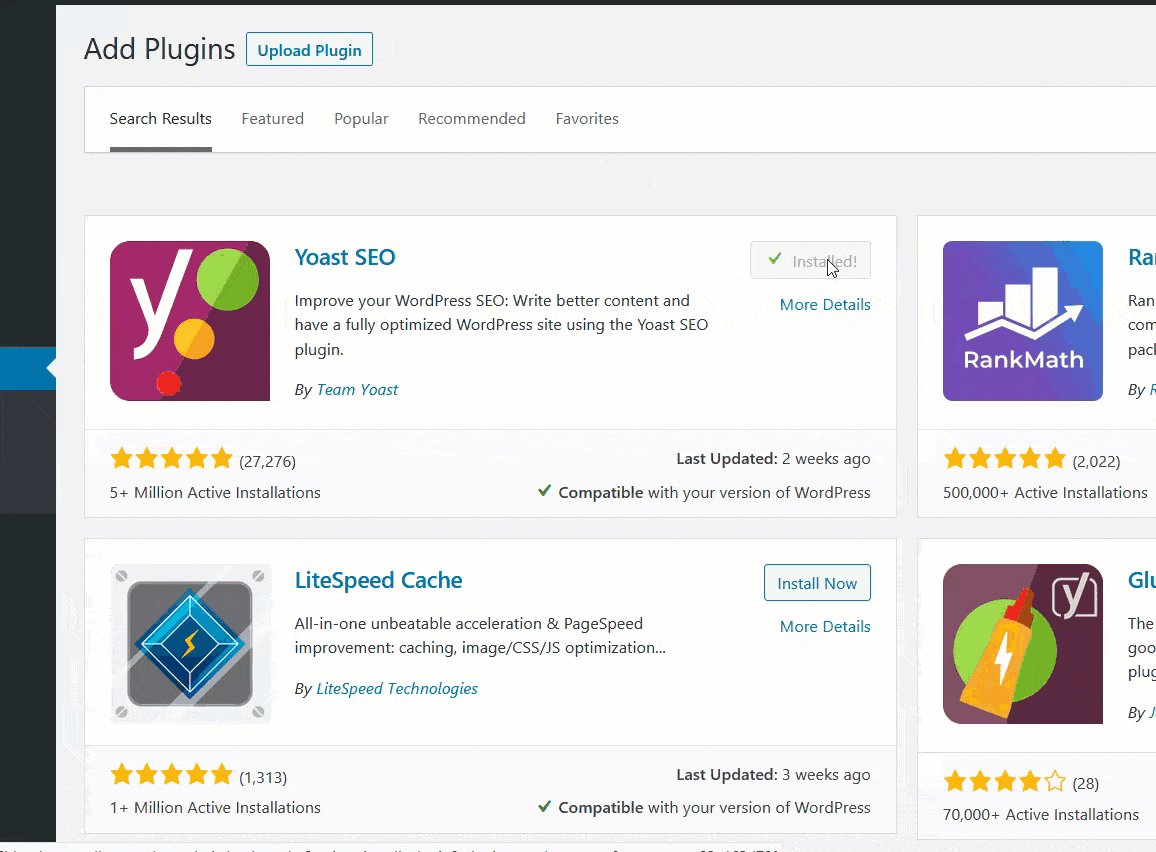
Wenn Sie Yoast SEO bereits installiert und konfiguriert haben, können Sie die Installation und die grundlegenden Konfigurationseinstellungen überspringen. Wenn Sie neu bei Yoast sind, installieren Sie es und aktivieren Sie es aus dem WordPress-Plugin-Repository.

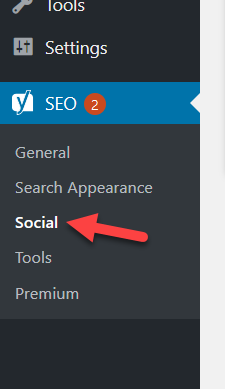
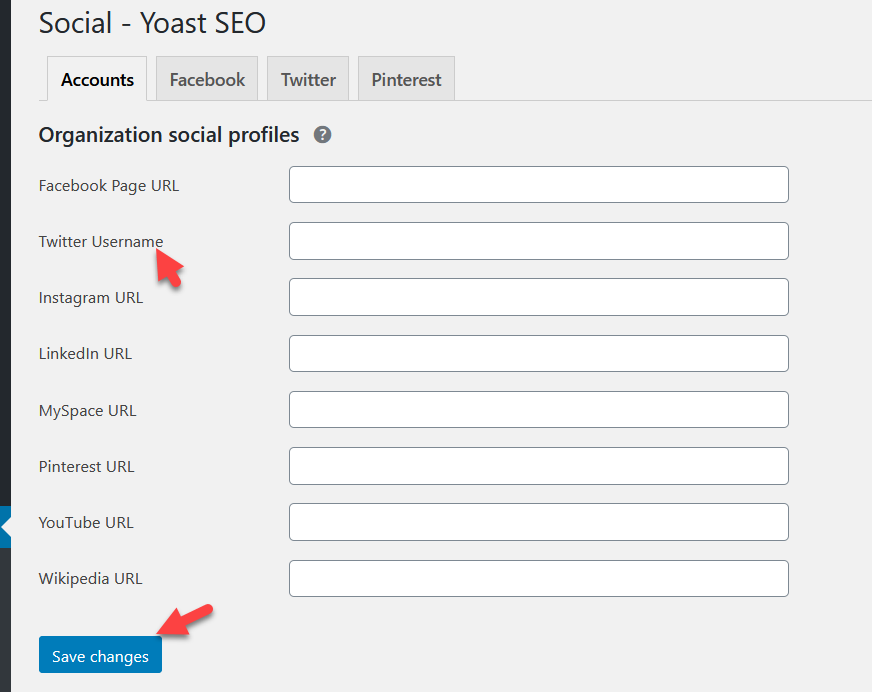
Gehen Sie danach zum Social-Bereich von Yoast SEO.

Dort können Sie Ihren Twitter-Benutzernamen eingeben.

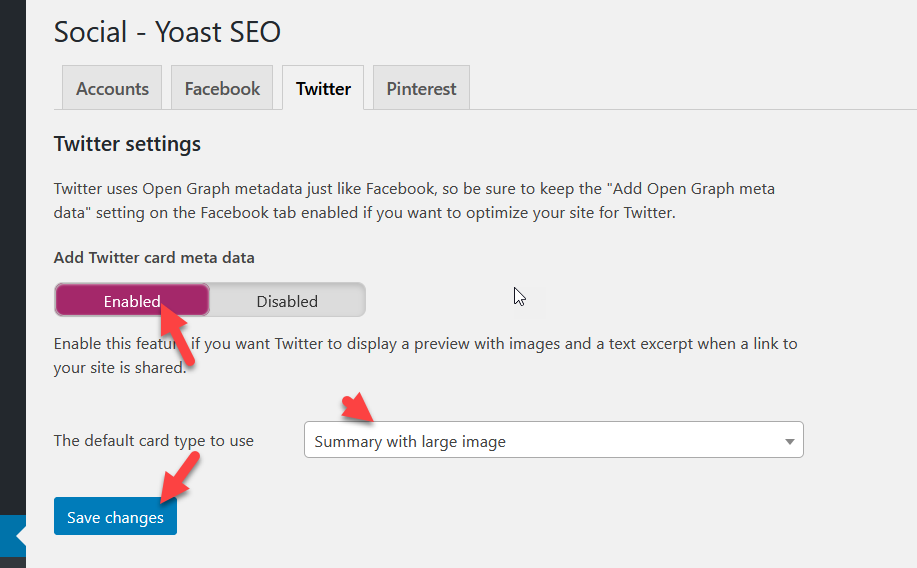
Nach dem Speichern der Änderungen sehen Sie im Bereich Twitter die Konfiguration der Twitter-Karte. Stellen Sie sicher, dass Sie es aktivieren.

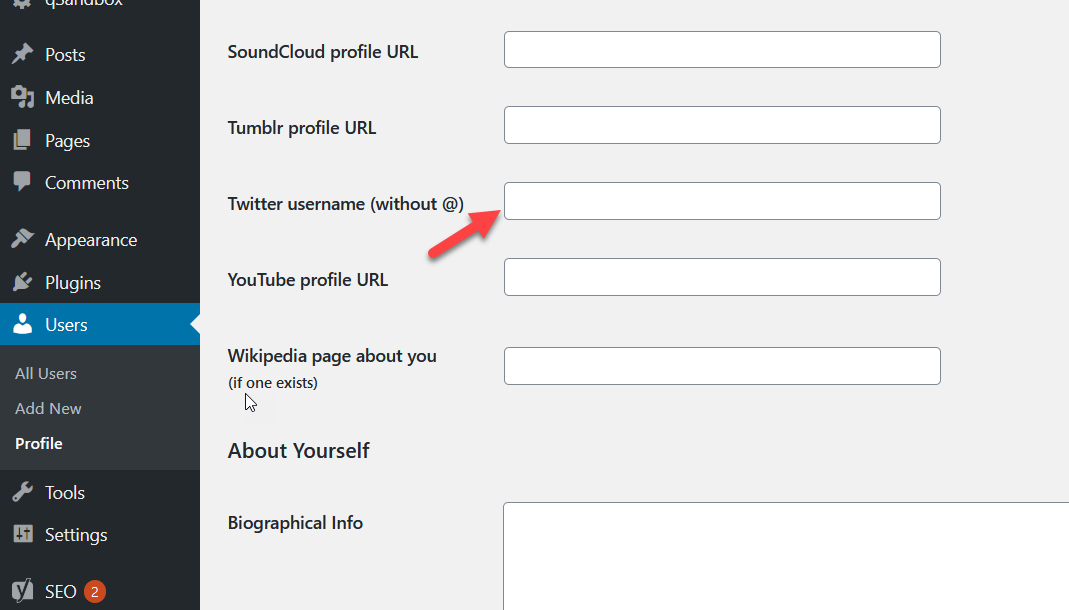
Gehen Sie dann zu den Benutzereinstellungen und fügen Sie Ihren Twitter-Benutzernamen hinzu.

Das ist es! Wenn jetzt jemand Ihre Posts auf Twitter twittert, sieht er eine Karte.
Yoast SEO ist nur eines der SEO-Plugins da draußen. Wenn Sie andere Tools wie Rank Math SEO oder All In One SEO Pack verwenden, benötigen Sie ein zusätzliches Plugin, um Twitter-Karten auf Ihrer Website einzubinden. Mal sehen, wie man das mit JM Twitter Cards macht.
11.2) Fügen Sie Twitter Cards mit JM Twitter Cards hinzu
JM Twitter Cards ist ein hervorragendes kostenloses Plugin zum Hinzufügen von Twitter-Karten.
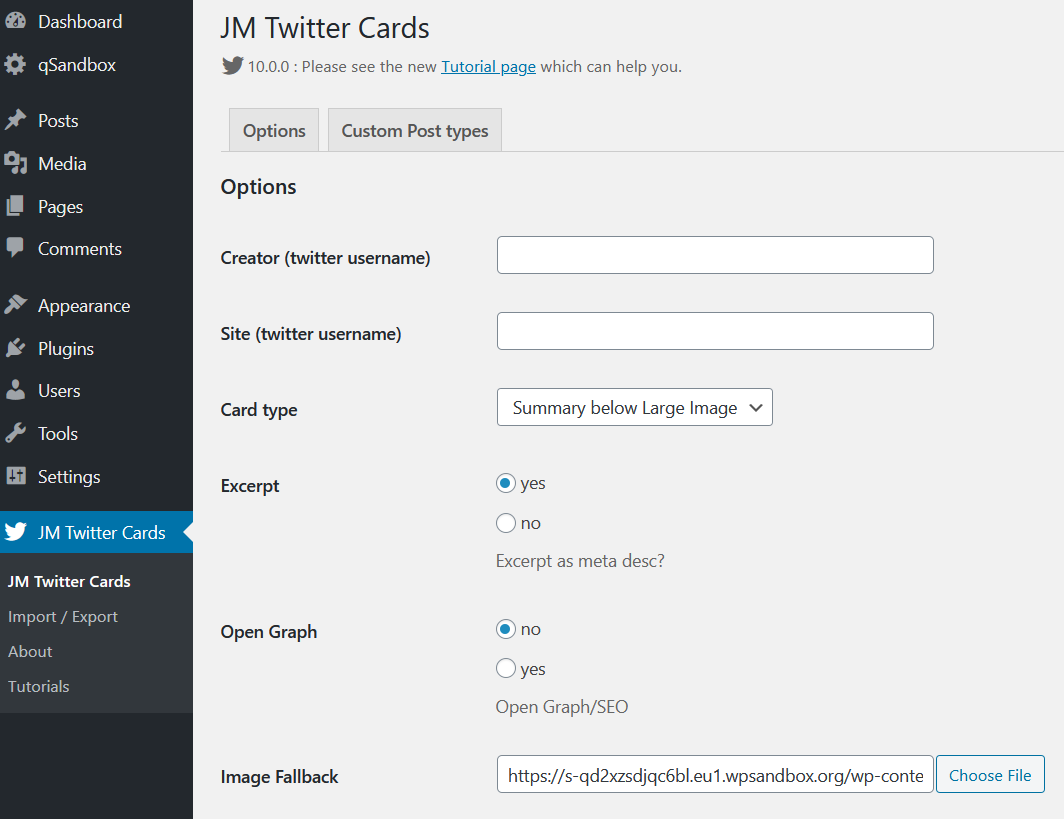
Nachdem Sie das Plugin auf Ihrer WordPress-Seite installiert haben, gehen Sie zu den Einstellungen des Plugins. Sie müssen Ihren Twitter-Benutzernamen und den Benutzernamen Ihres Unternehmens eingeben und den Kartentyp konfigurieren, den Sie anzeigen möchten.

Speichern Sie dann die Einstellungen und Sie können loslegen. Wenn jetzt jemand Ihren Beitrag auf Twitter teilt, sieht er die Twitter-Karte.
Fazit
Alles in allem ist die Integration von Twitter in Ihre Website eine großartige Möglichkeit, Ihre Präsenz in den sozialen Medien zu verbessern und mehr Kunden zu erreichen. In diesem Leitfaden haben wir verschiedene Methoden gesehen, um Twitter mit WordPress zu verbinden:
- Tweets einbetten
- Ziehen Sie Inhalte aus einem einzelnen Tweet/Tweetstorm
- Twitter-Feed
- Zeigen Sie bestimmte Tweets an
- Timeline-Widget
- Teilen-Schaltfläche
- Folgen Schaltfläche
- Tweets in der Seitenleiste
- Teilen von Inhalten
- Inline-Tweet-Symbole
- Twitter-Karten
Alle diese Methoden sind sehr einfach zu implementieren, also wählen Sie diejenige, die Ihren Bedürfnissen am besten entspricht. Wenn Sie eine inhaltsreiche WordPress-Site betreiben, können Sie mit Jetpack oder Social Snap mit wenigen Klicks Social-Sharing-Buttons zu Ihren Posts hinzufügen.
Wenn Sie andererseits auf Twitter sehr aktiv sind, ist das Erstellen einer Mini-Twitter-Seite auf Ihrer Website eine fantastische Option. Auf diese Weise können Benutzer all diese Inhalte von Ihrer Website abrufen, sodass Sie die Verweildauer auf der Seite erhöhen können. Darüber hinaus ist das Hinzufügen einer Schaltfläche „Folgen“ und Optionen zum Teilen Ihrer Inhalte auf Ihrer Website ein Muss.
Wenn Sie schließlich Ihre Social-Media-Konten in Ihre Website integrieren möchten, sehen Sie sich diese Anleitungen an:
- Wie füge ich das Facebook-Widget zu WordPress hinzu?
- Instagram Feed Gallery: Das beste Instagram-Plugin für WordPress
Kennen Sie andere Methoden, um Twitter mit WordPress zu verbinden? Welches ist dein Lieblings? Lassen Sie es uns im Kommentarbereich unten wissen! Und wenn Sie diesen Artikel hilfreich fanden, teilen Sie ihn bitte in den sozialen Medien.
