Die 21 besten Beratungs-Websites (Beispiele) 2023
Veröffentlicht: 2023-02-09Möchten Sie Inspiration und kreative Ideen gewinnen, indem Sie die besten Beratungs-Websites besuchen?
Sie haben Glück, denn wir haben diese Sammlung gerade fertiggestellt, nachdem wir über 70 Beratungsseiten gründlich untersucht haben.
Es gibt sie in allen Formen und Größen.
Wir haben dafür gesorgt, dass ein- und mehrseitige Layouts, minimalistische und kreativere Designs enthalten sind, um alle Kästchen und Geschmäcker anzukreuzen.
Tipp : Etwas, das die Benutzererfahrung Ihrer Website definitiv verbessern wird, ist das Hinzufügen eines Online-Termin-/Beratungsformulars.
Denken Sie daran, dass Sie mit diesen beratenden WordPress-Themen mühelos eine wirkungsvolle Unternehmenswebsite erstellen können.
Lass uns gehen!
Die besten und inspirierendsten Beratungs-Websites
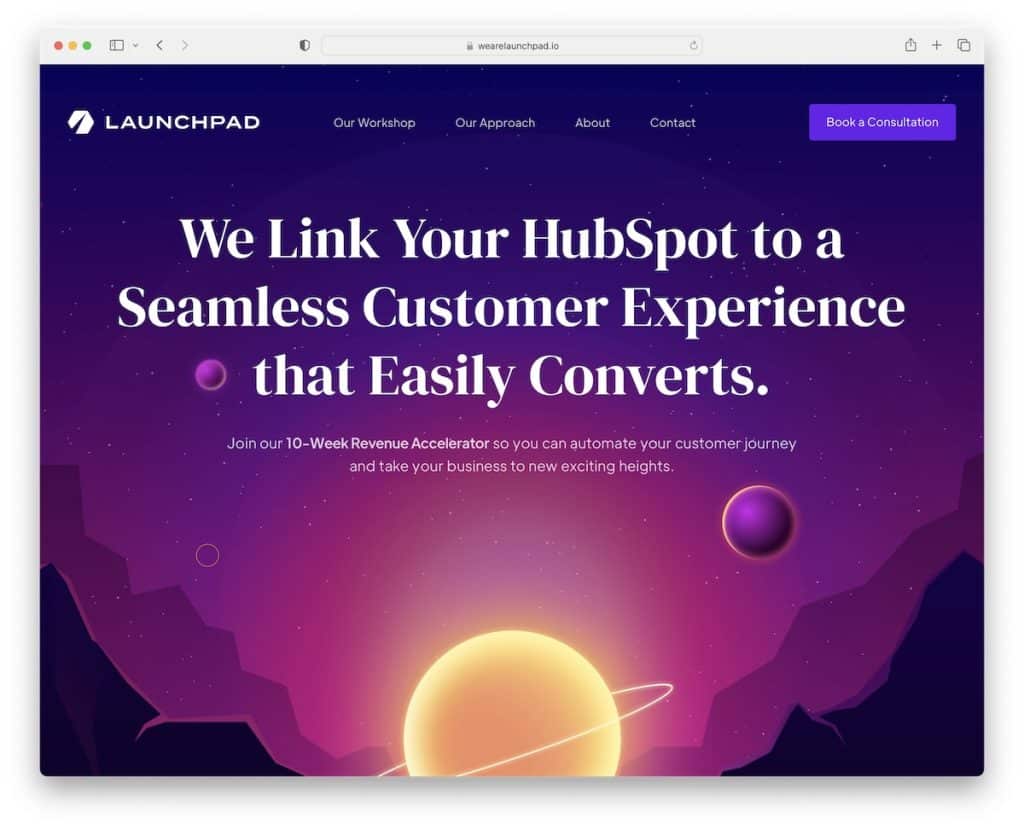
1. Launchpad
Gebaut mit: Webflow

Launchpad ist eine animierte Website mit einem exzellenten modernen Webdesign, das Ihre Aufmerksamkeit erregen wird.
Das einzigartige Scrollen sorgt für ein immersives Erlebnis, insbesondere mit dem dunklen Design, das das Scrollen sehr angenehm macht.
Eine weitere praktische Funktion ist die verschwindende Kopfzeile, die wieder erscheint, sobald Sie anfangen, nach oben zu scrollen.
Hinweis: Verwenden Sie Animationen, um Ihre Webflow-Website ansprechender und fesselnder zu gestalten.
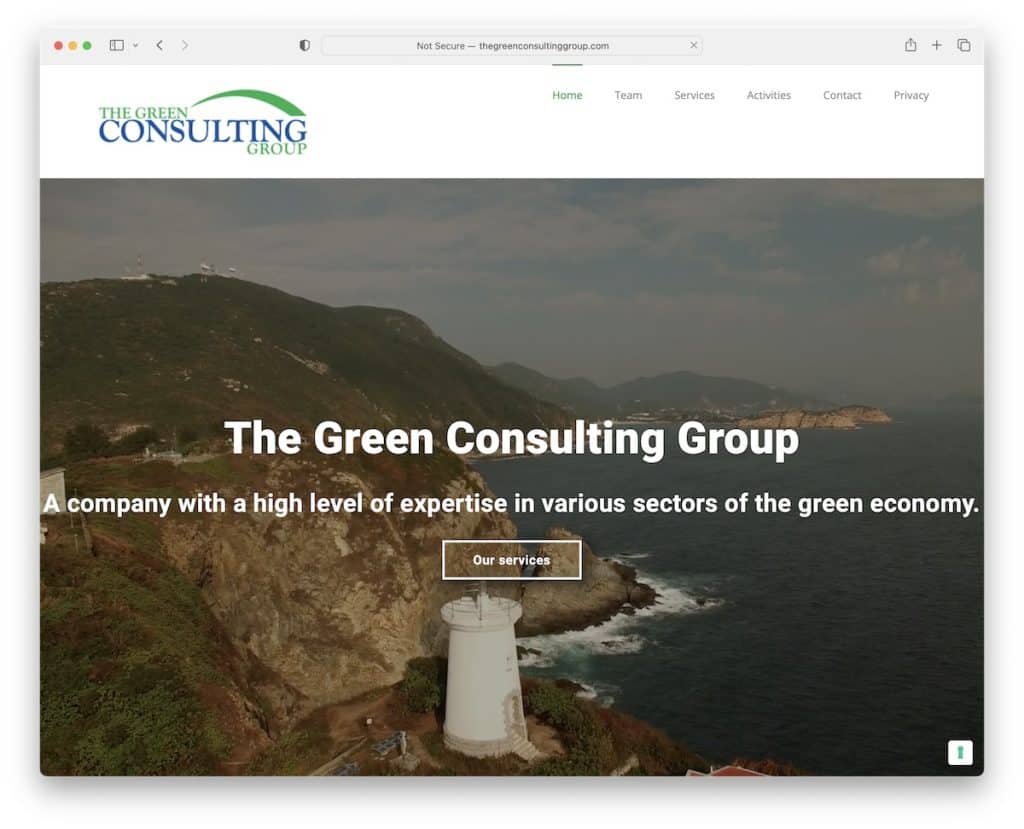
2. Die Grüne Beratungsgruppe
Gebaut mit: Elementor

Die Green Consulting Group ist eine erstklassige Beratungswebsite mit einem großen Videohintergrund über der Falte. Die Kopfzeile ist sauber und einfach, während die Fußzeile einen eingängigen, aufschlussreichen Effekt hat, den Sie nicht allzu oft sehen.
Darüber hinaus ist das responsive Webdesign minimal, um sicherzustellen, dass der Inhalt und die Details besser zur Geltung kommen.
Hinweis: Ein Heldenvideo ist ein großer Aufmerksamkeitsmagnet.
Wenn Sie sich entscheiden, Ihre Website mit WordPress zu erstellen, wird sich unser ausführlicher Elementor-Test als nützlich erweisen.
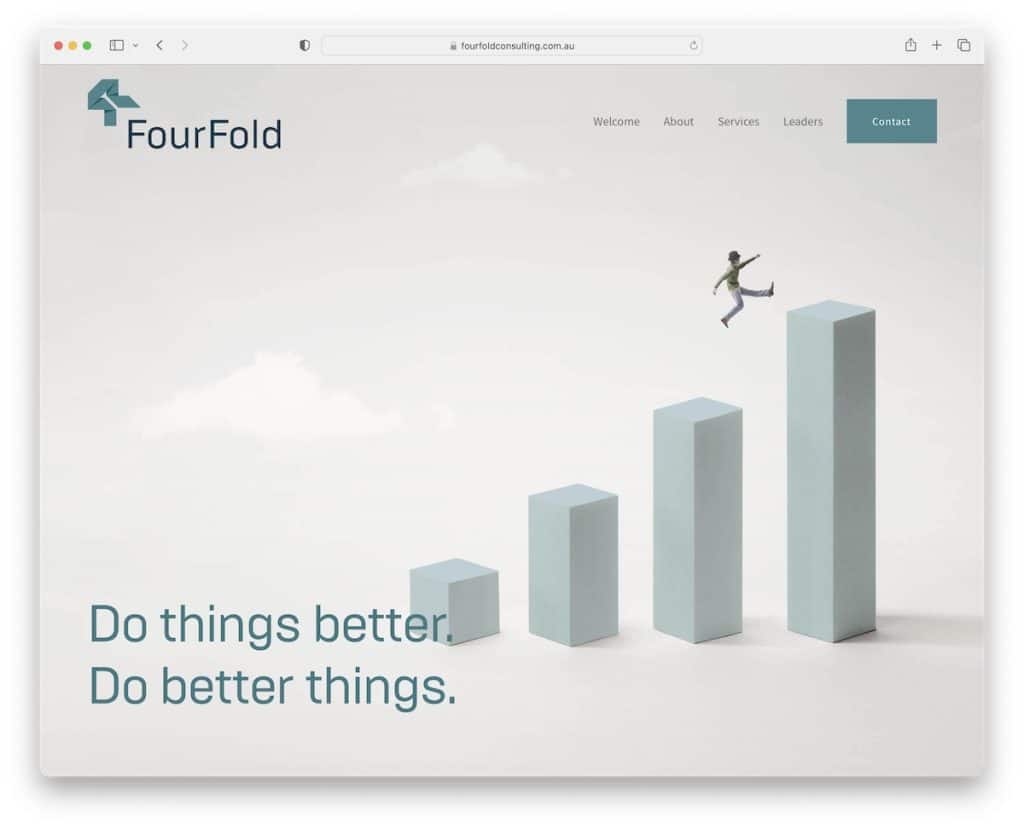
3. Vierfach
Gebaut mit: Squarespace

FourFold ist eine minimalistische Website, bei der Inhalte beim Scrollen geladen werden, um das Scrollerlebnis zu verbessern. Es hat auch eine verschwindende / wieder erscheinende Kopfzeile, abhängig von der Scrollbewegung.
Eine praktische Funktion sind die Akkordeons, die nicht zu viel Platz auf der Website beanspruchen und Informationen nur dann bereitstellen, wenn sie benötigt werden.
FourFold ist auch ein großartiges Beispiel für eine einseitige Website mit einem Kontaktformular über der Fußzeile und einer Zurück-nach-oben-Schaltfläche.
Hinweis: Ein einseitiges Layout kann das Benutzererlebnis verbessern.
Es wird Ihnen auch Spaß machen, sich all diese Beispiele für Squarespace-Websites anzusehen.
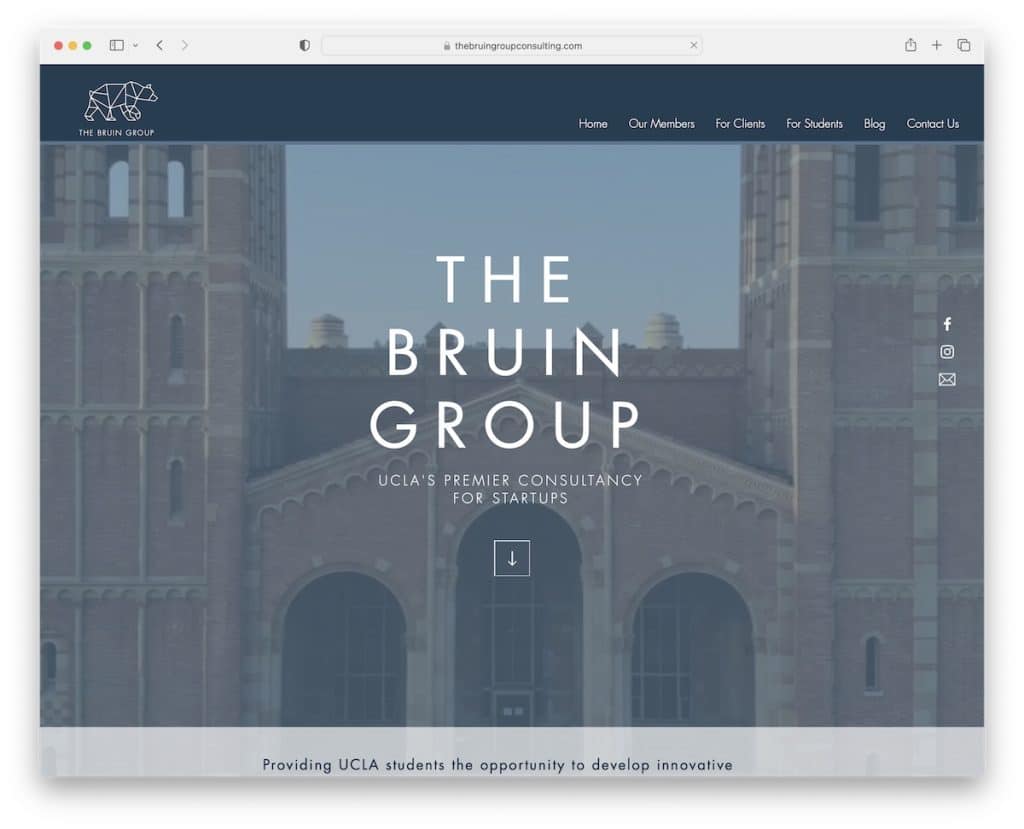
4. Die Bruin-Gruppe
Gebaut mit: Wix

Die Bruin Group ist ein schönes Beispiel für eine Beratungswebsite mit einem Videohintergrund. Auf der rechten Seite finden Sie Text-, Sozial- und E-Mail-Symbole und im Heldenbereich eine praktische Scroll-Down-Schaltfläche.
Die Kopfzeile und die Live-Chat-Schaltfläche in der unteren rechten Ecke sind klebrig, sodass Sie immer Zugriff darauf haben. Schließlich enthält die Fußzeile ein Newsletter-Abonnementformular, mit dem die E-Mail-Liste erweitert werden kann.
Hinweis: Integrieren Sie eine Live-Chat-Funktion in Ihre Website von Wix, um den Kundenservice zu verbessern.
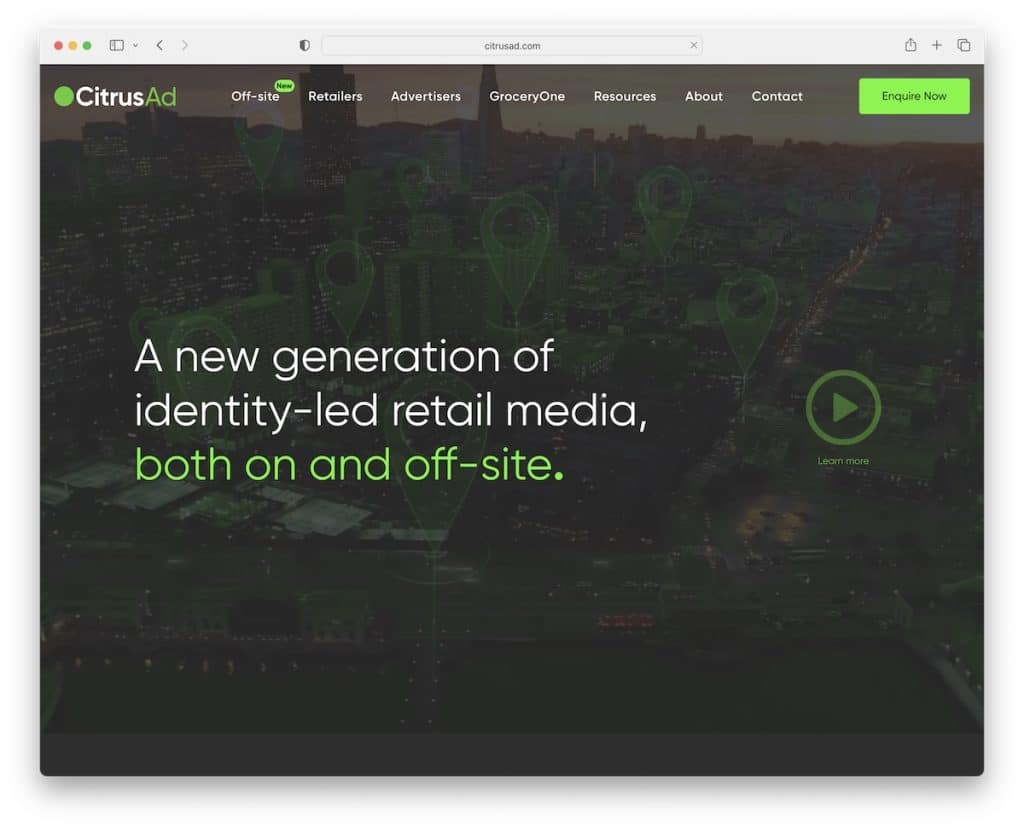
5. CitrusAd
Gebaut mit: Elementor

CitrusAd schafft einen starken ersten Eindruck mit einem Heldenvideo, Text und einem Play-Button, der ein Werbe-Lightbox-Video öffnet.
Sie fügten mehrere Call-to-Action-Schaltflächen (CTA) auf der Startseite hinzu, darunter eine in der schwebenden Navigationsleiste.
CitrusAd ist auch wirklich gut darin, ihre Website mit vielen kleinen Details zu branden, die Sie an die Marke erinnern.
Hinweis: Fügen Sie ein Werbevideo mit Lightbox-Funktion hinzu, damit Besucher die aktuelle Seite nicht verlassen müssen, um es anzusehen.
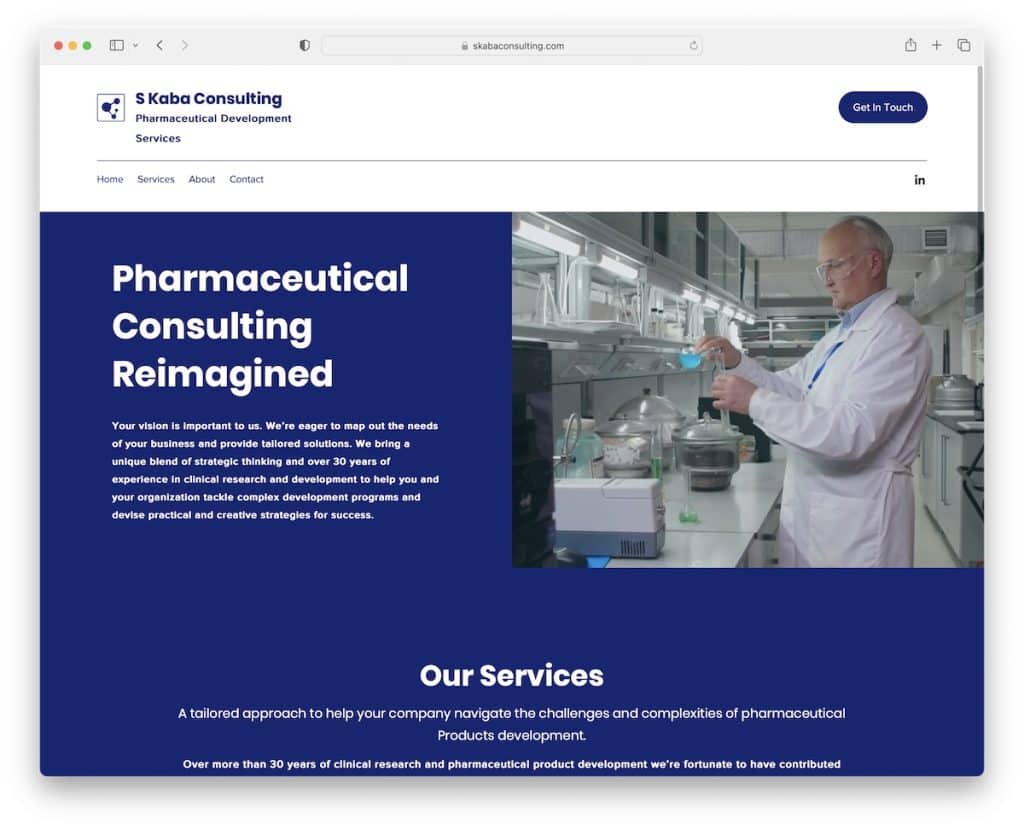
6. S Kaba Beratung
Gebaut mit: Wix

S Kaba Consulting ist eine professionelle Business-Website im Split-Screen-Heldendesign, bei der ein Teil Titel und Text und der andere ein schnelles Werbevideo ist.
Die Startseite hat ein Design in voller Breite, eine einfache Kopfzeile und ein Kontaktformular sowie einen Abschnitt für Dienste mit CTA-Schaltflächen für alle, die mehr erfahren möchten.
Hinweis: Fügen Sie ein Kontaktformular auf der Homepage hinzu, damit jeder Sie leicht erreichen kann.
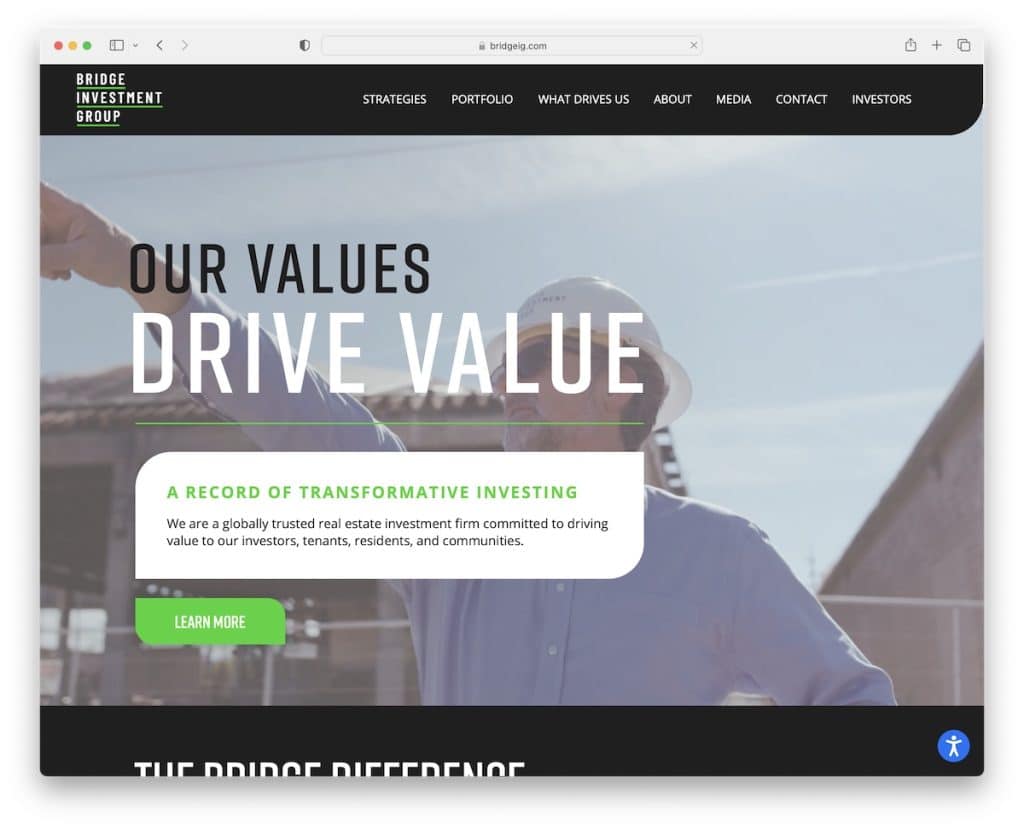
7. Bridge-Investmentgruppe
Gebaut mit: Wix

Ehrlich gesagt, während der Durchführung von Sammlungen der besten Website-Beispiele hat die Beratungskategorie die meisten Seiten mit Videos auf der Startseite.
Und Bridge Investment Group ist ein weiteres hervorragendes Beispiel mit großartigem Branding und einem fantastischen Scroll-Erlebnis.
Darüber hinaus verfügt diese Beratungs-Website in der unteren rechten Ecke über eine klebrige Schaltfläche zur Anpassung der Barrierefreiheit, um das Aussehen zu personalisieren.
Hinweis: Erlauben Sie jedem, das Erscheinungsbild Ihrer Website über den Barrierefreiheits-Konfigurator zu ändern.
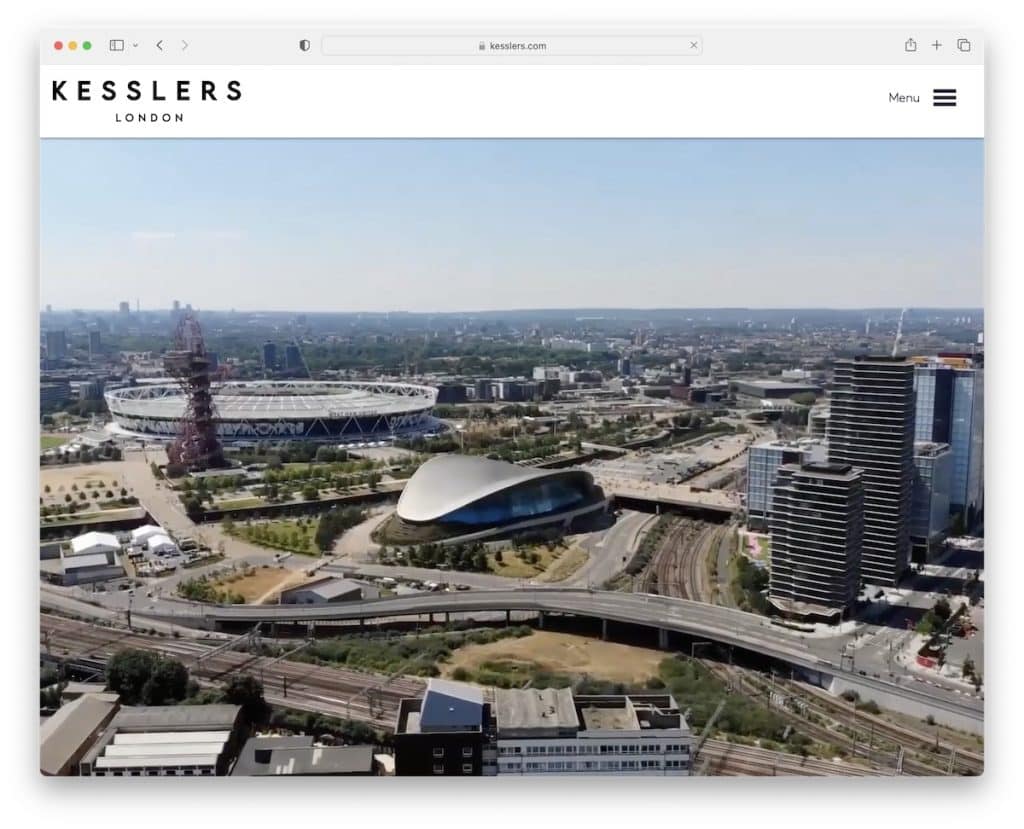
8. Kesslers London
Gebaut mit: Wix

Was uns an Kesslers London wirklich gefällt, ist, dass sie nicht versuchen, Ihnen etwas in der „above-the-fold“-Sektion zu verkaufen. Stattdessen lassen sie Sie ein Video genießen, in dem Sie einen Blick darauf werfen können, was sie tun.
Aber Sie können auf das Hamburger-Menüsymbol klicken, um das zu finden, wonach Sie suchen, oder einfach durch die sympathische Homepage scrollen. Ein weiterer kluger Schachzug ist die Portfolio-Integration, bei der Sie die aktuellen Projekte überprüfen, ihre Strategie lesen und vieles mehr.
Hinweis: Erstellen Sie ein Portfolio von Projekten und Fällen, damit potenzielle Kunden mehr über Ihren Prozess, Ihre Strategie usw. erfahren können.
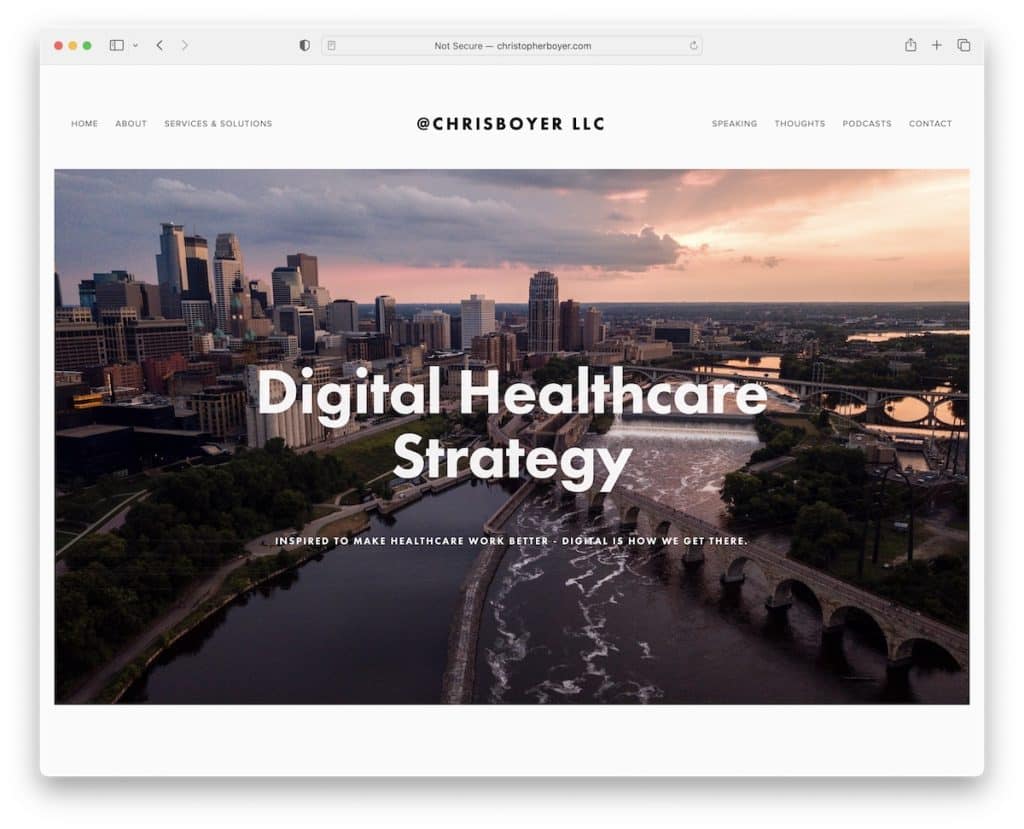
9. Chris Boyer
Gebaut mit: Squarespace

Chris Boyer ist eine saubere Website, die mit ihren Parallax-Bildern, die die Homepage schmücken, die Dinge zu etwas Besonderem macht.
Die Kopf- und Fußzeile sind beide minimalistisch, mit allen wichtigen Menülinks und Social Media.
Hinweis: Ein minimalistisches Webdesign und ein Hauch von Details, wie ein Parallax-Effekt, passen sehr gut zusammen.
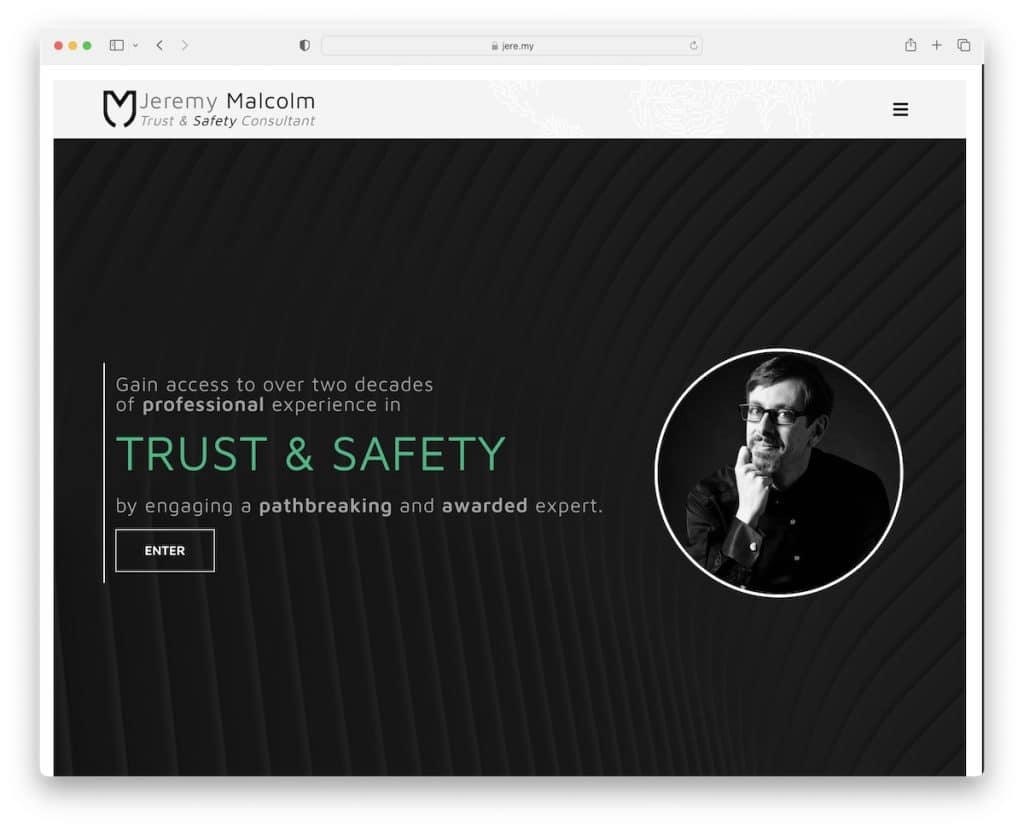
10. Jeremy Malcolm
Gebaut mit: Elementor

Das Wichtigste, was die Beratungs-Website von Jeremy Malcolm von den anderen unterscheidet, ist das gerahmte Layout. Man sieht es nicht allzu oft, aber es ist so cool.
Darüber hinaus ist der Schreibmaschineneffekt über der Falte ein einprägsamer Blickfang, während der Rest der Homepage ein einzigartiges Scroll-Erlebnis (einklappbarer Abschnitt) bietet.
Sobald Sie auf das Hamburger-Symbol klicken, öffnet sich außerdem ein Vollbildmenü mit Navigationslinks und Symbolen für soziale Medien.
Hinweis: Tolle Details, wie ein gerahmtes Layout, können Ihre Website hervorheben.
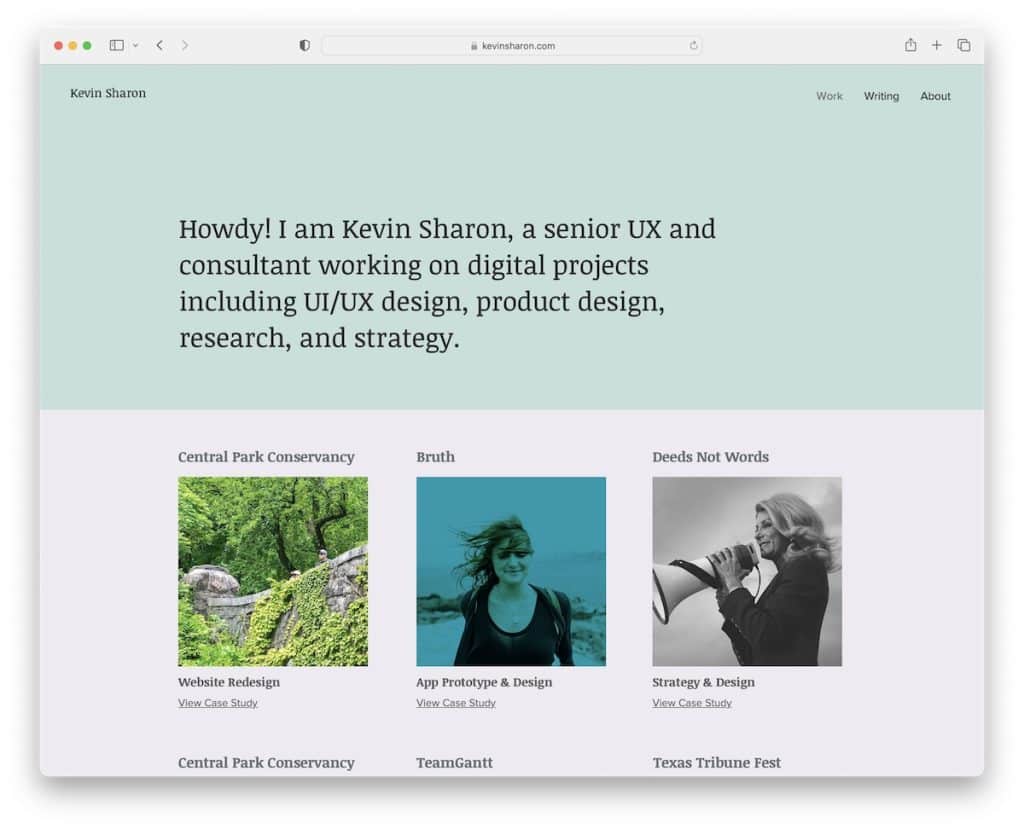
11. Kevin Scharon
Gebaut mit: Wix

Die Beratungs-Website von Kevin Sharon macht die Dinge anders mit einem Text-First-Hero-Abschnitt auf einem soliden Hintergrund und einem 100 % transparenten Header.

Der nächste Teil der Homepage ist ein Raster mit Projekten und Fallstudien und dann eine saubere Fußzeile, um den Deal zu besiegeln.
Dies ist auch ein großartiges Beispiel für eine einfache Website, die den wichtigen Elementen den ganzen Glanz verleiht.
Hinweis: Verwenden Sie anstelle von Bildern, Videos und Schiebereglern "above the fold" Text.
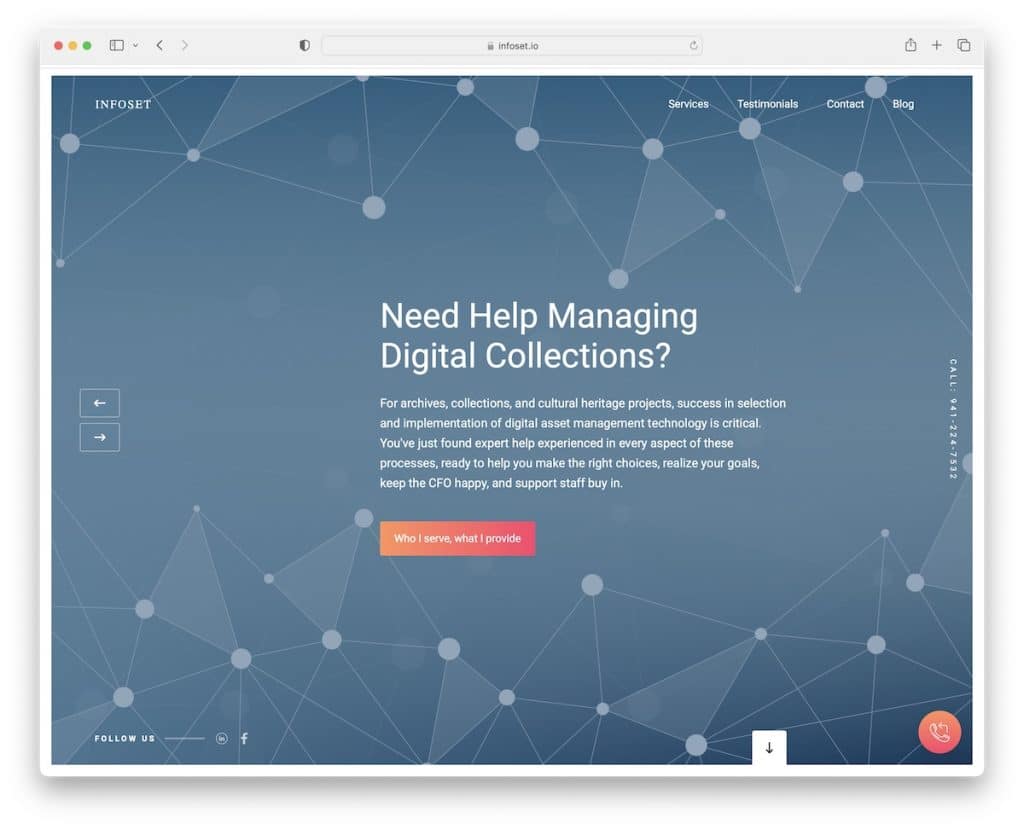
12. Infoset
Gebaut mit: Webflow

Infoset ist eine weitere Beratungs-Website mit einem gerahmten Design, nur dass diese einen Vollbild-Schieberegler über der Falte hat.
Jede Folie hat einen modernen Hintergrund mit Titel, Text und einem CTA-Button. Der Schieberegler enthält auch eine schwebende Telefonnummer und Symbole für soziale Medien.
Aber die Elemente, die auf dem Bildschirm haften bleiben, sind die Kopfzeile und die Telefonnummer (in der unteren rechten Ecke). Und weil es sich um eine einzelne Seite handelt, enthält sie auch ein Kontaktformular und Google Maps, einschließlich eines Testimonial-Sliders.
Hinweis: Integrieren Sie einen Schieberegler für Kundenreferenzen in Ihre Seite, um soziale Beweise zu erhalten.
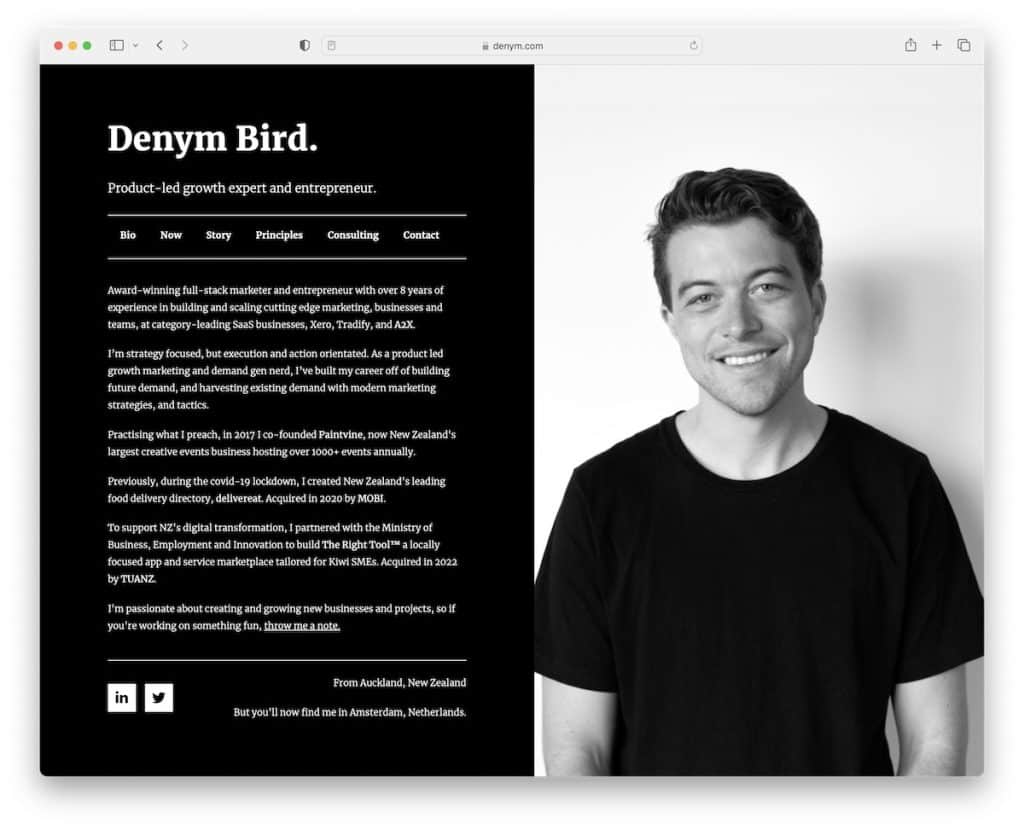
13. Denym-Vogel
Gebaut mit: Karte

Denym Bird ist eine Website mit Split-Screen-Design, bei der der rechte Teil ein statisches Bild und der linke Teil die Basis mit internen Seiten ist. Außerdem lässt der dunkle Hintergrund diese Beratungswebsite hochwertiger aussehen und sich auch so anfühlen (insbesondere in Kombination mit dem Schwarz-Weiß-Bild).
Hinweis: Sie können ganz einfach eine ähnliche Carrd-Website erstellen, da dies einer der einfachsten Website-Ersteller ist.
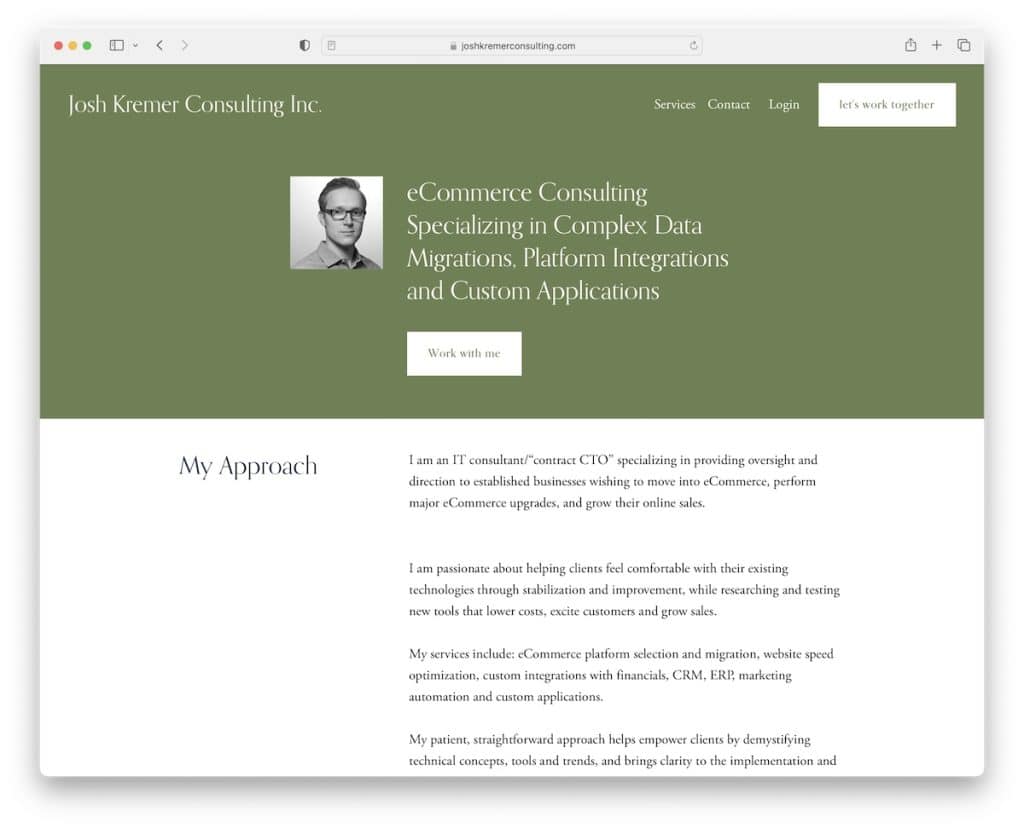
14. Josh Kremer Beratung
Gebaut mit: Squarespace

Josh Kremer Consulting ist eine der textlastigsten Beratungs-Websites, über die wir gestolpert sind. Warum fügen wir es der Liste hinzu? Weil es sich von den anderen abhebt!
Die minimalistische Struktur und der Weißraum machen diese Seite einfach zu lesen und zu überfliegen, auch wenn Sie es eilig haben.
Josh sorgt für ein angenehmes Scrollerlebnis mit einer verschwindenden Kopfzeile, die nur erscheint, wenn Sie anfangen, zurück zu scrollen. Dies ist ein hervorragendes Detail, das zu einer besseren UX beiträgt.
Hinweis: Die Verwendung eines Sticky-Headers/Menüs kann die Benutzererfahrung Ihrer Website verbessern.
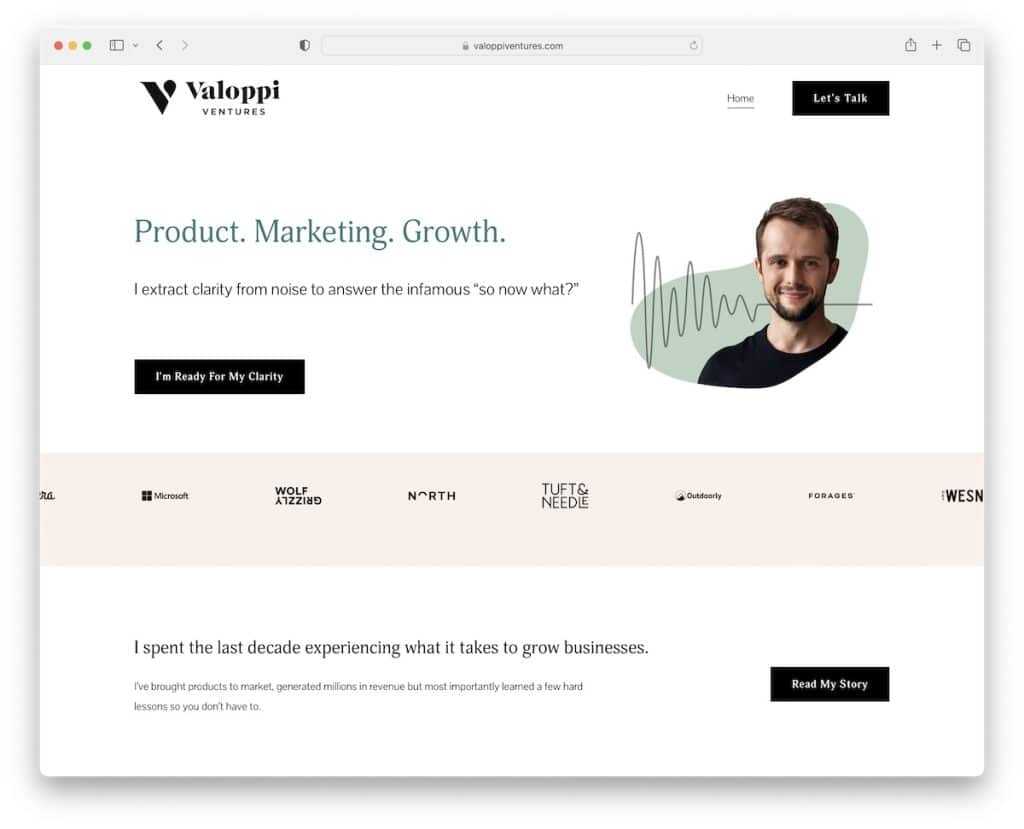
15. Valoppi-Ventures
Gebaut mit: Squarespace

Valoppi Ventures ist ein weiteres ähnliches Beispiel wie Josh Kremer Consulting, aber mit mehr Kreativität. Anstatt platzraubenden Text hinzuzufügen, finden Sie die praktische Ziehharmonika-Funktion.
Sie sehen auch ein Testimonial-Karussell und einen Schieberegler für das Kundenlogo, der Vertrauen in die Dienstleistungen von Valoppi Ventures aufbaut. Denken Sie daran, dass dies nur eine dreiseitige Website ist, mit Home-, Info- und Kontaktseiten.
Hinweis: Fügen Sie Ihrer Website neben Testimonials auch Kundenlogos als zusätzlichen Beweis hinzu.
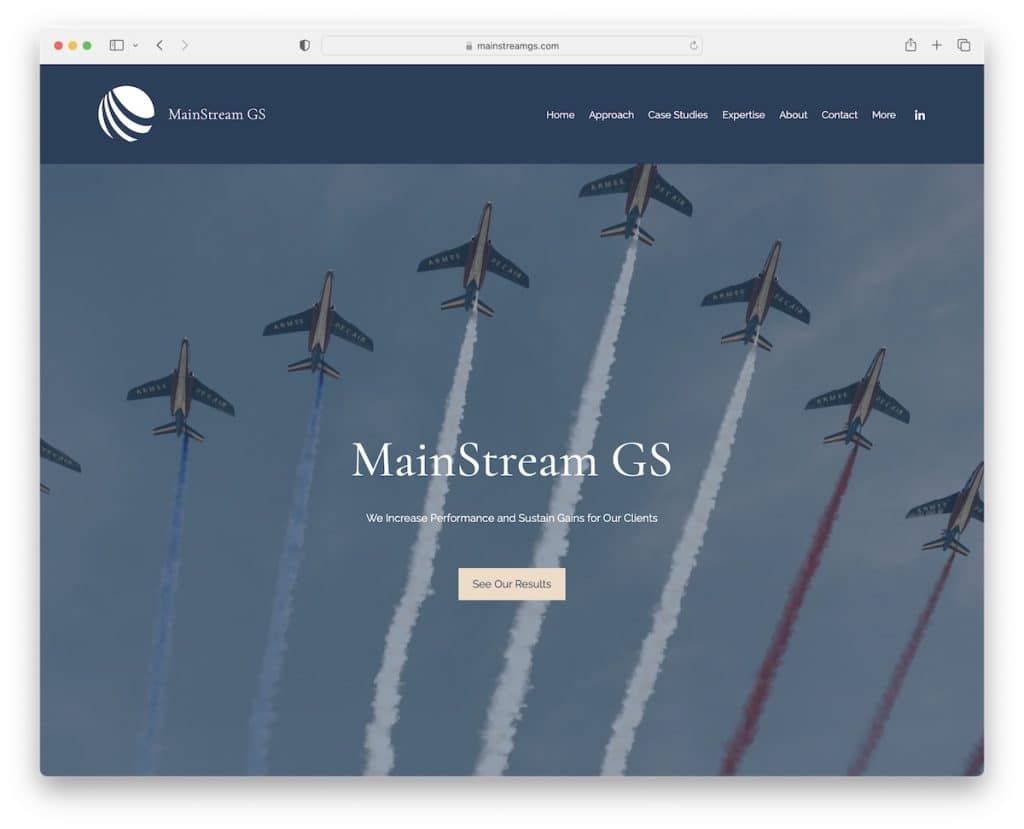
16. Mainstream-GS
Gebaut mit: Wix

MainStream GS hat ein Seitendesign in voller Breite mit einem großen Heldenbild (mit Parallax-Effekt), einem Titel, Text und einem CTA.
Die Kopfzeile schwebt und hat ein Dropdown-Menü, was das Navigieren durch die Website viel einfacher macht, da es keine Suchleiste gibt.
Im Gegenteil, die Fußzeile ist sehr schlicht und enthält nur Kontaktdaten (E-Mail und Telefonnummer).
Hinweis: Verwenden Sie ein (mehrstufiges) Dropdown-Menü, damit Besucher Informationen und Inhalte schneller finden können.
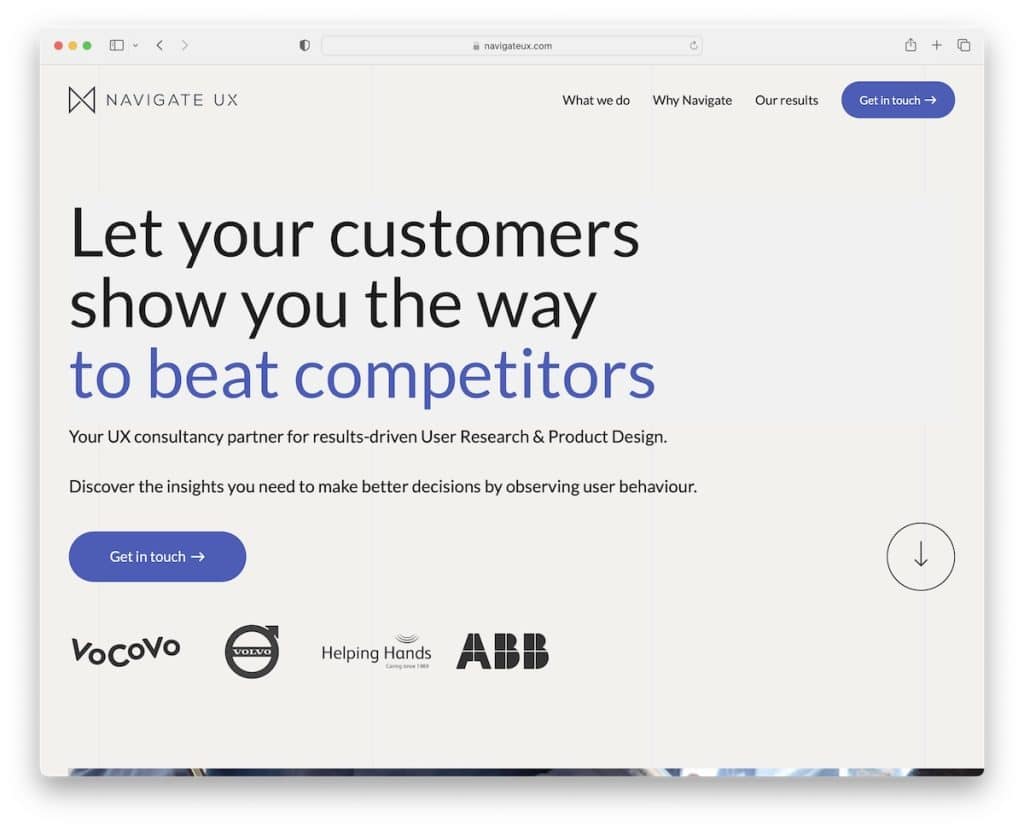
17. Navigieren Sie in UX
Gebaut mit: Webflow

Das wirklich Tolle an Navigate UX ist, dass sie einen Client-Testimonial-Schieberegler über der Falte verwenden, was wir noch bei niemandem zuvor gesehen haben.
Aber die Homepage beginnt mit einer fetten Aussage und einem CTA-Button, um sofort mit ihnen in Kontakt zu treten.
Die Homepage enthält auch einen Abschnitt „Über uns“, der sehr persönlich gestaltet ist, um Vertrauen in das Unternehmen aufzubauen.
Hinweis: Zeigen Sie die Erfahrungsberichte/das Feedback Ihrer großen Kunden im Abschnitt "above the fold".
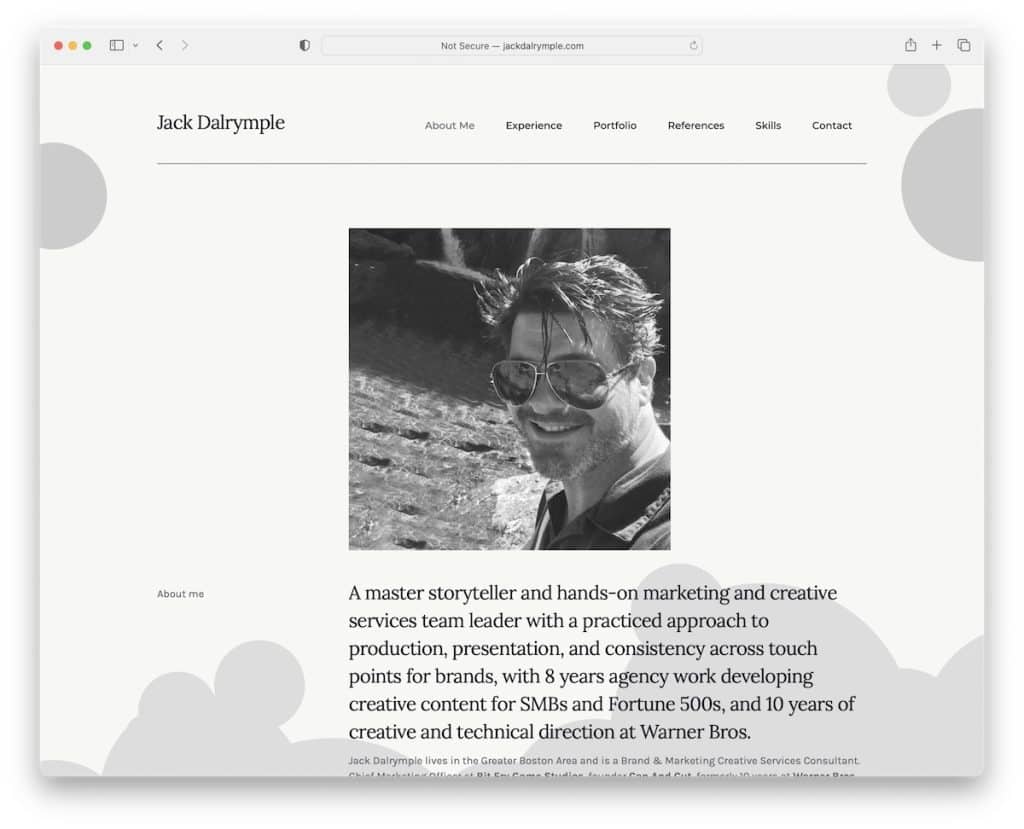
18. Jack Dalrymple
Gebaut mit: Webflow

Jack Dalrymple ist eine persönliche Website mit einem einseitigen Layout, sodass alles in wenigen Schriftrollen leicht zugänglich ist.
Während die Website mit Text gefüllt ist, ist sie für einen schnellen Überblick in einer Zeitleistenstruktur aufgebaut. Darüber hinaus ist die Integration von Testimonials und Videos eine großartige Ergänzung zum Mehrwert.
Während eine schwebende Kopfzeile praktisch wäre, verwendet die Seite von Jack Dalrymple immer noch eine Zurück-nach-oben-Schaltfläche, sodass Sie nicht scrollen müssen, um die Kopfzeile zu erreichen.
Hinweis: Verwenden Sie eine Zurück-nach-oben-Schaltfläche, insbesondere wenn Sie keine Sticky-Navigationsleiste haben.
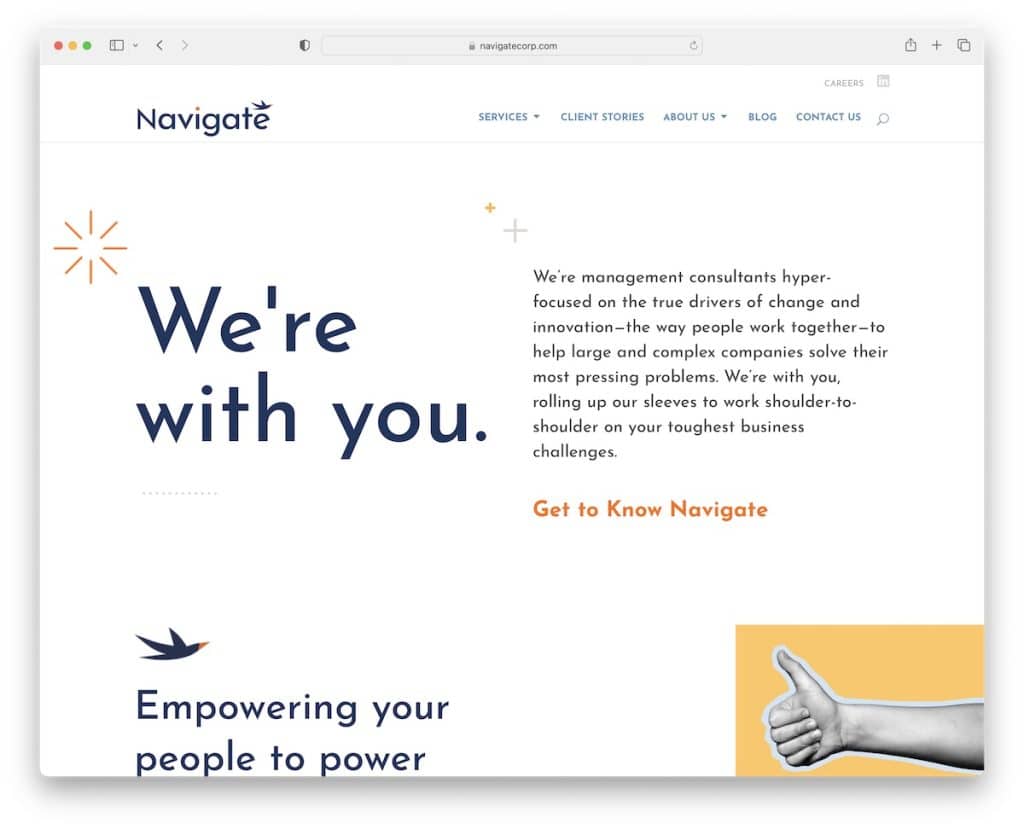
19. Navigieren
Gebaut mit: Divi

Navigate ist eine hervorragende Mischung aus Minimalismus und Kreativität mit einem leichten Design, Text und animierten Scroll-Visuals.
Es ist eine Beratungs-Website, die weiß, wie man mit Details spielt, um eine bessere Benutzererfahrung zu erzielen.
Die Kopfzeile von Navigate hat eine Dropdown-Navigation, eine Suchleiste und Links zu Karrieren und LinkedIn. Darüber hinaus enthält die vierspaltige Fußzeile neben den Menülinks Geschäftsdetails und ein Newsletter-Anmeldeformular.
Hinweis: Lassen Sie strategische Details Leben in Ihre saubere und minimale Seite bringen.
Sie können aber auch stark davon profitieren, wenn Sie all diese Websites mit dem Divi-Theme auf weitere Ideen untersuchen.
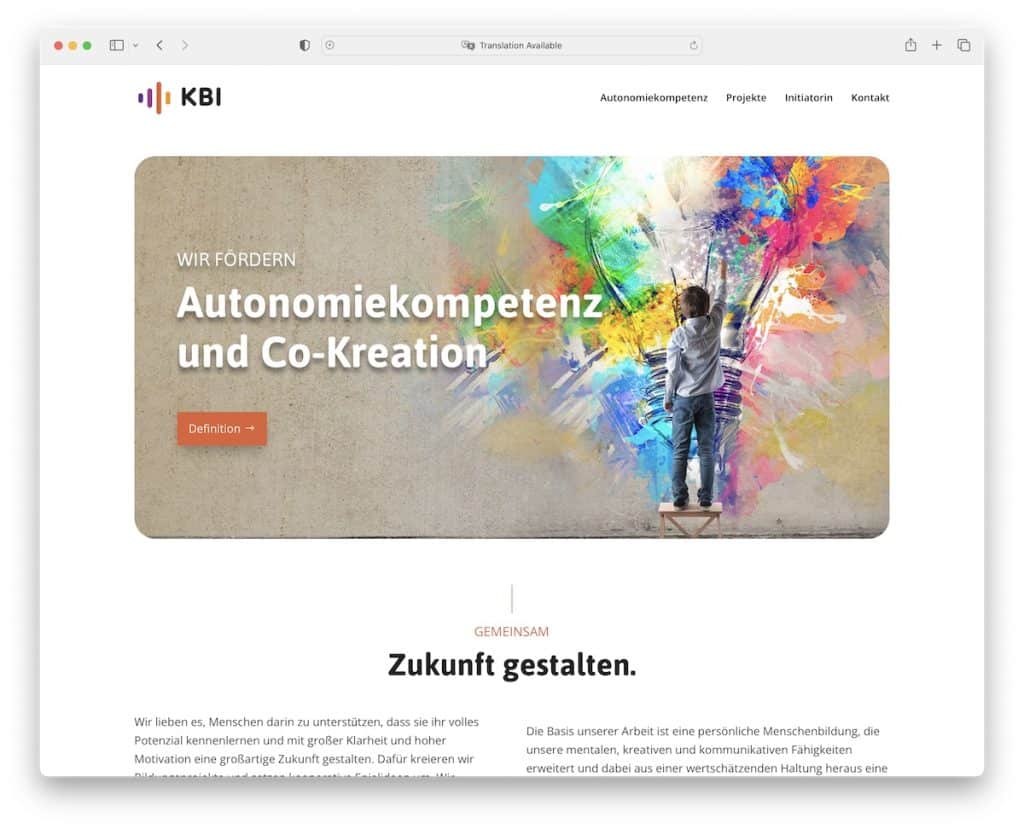
20. KBI
Gebaut mit: Divi

KBI hat ein entzückendes einseitiges Layout mit einem leichten Design, das das Scrollen und Lesen von Inhalten zum Kinderspiel macht. Sie können aber auch die schwebende Navigationsleiste verwenden, um von Abschnitt zu Abschnitt zu springen oder – zum Beispiel – direkt zum Kontaktformular zu gelangen.
Das Heldenbild verwendet auch einen CTA, mit dem Sie zum Abschnitt „springen“ können, sodass Sie nicht scrollen müssen, um die wesentlichen Informationen zu finden.
Hinweis: Verwenden Sie Links und CTAs, damit Benutzer die „Jump“-Funktionen nutzen können, was es bequemer macht.
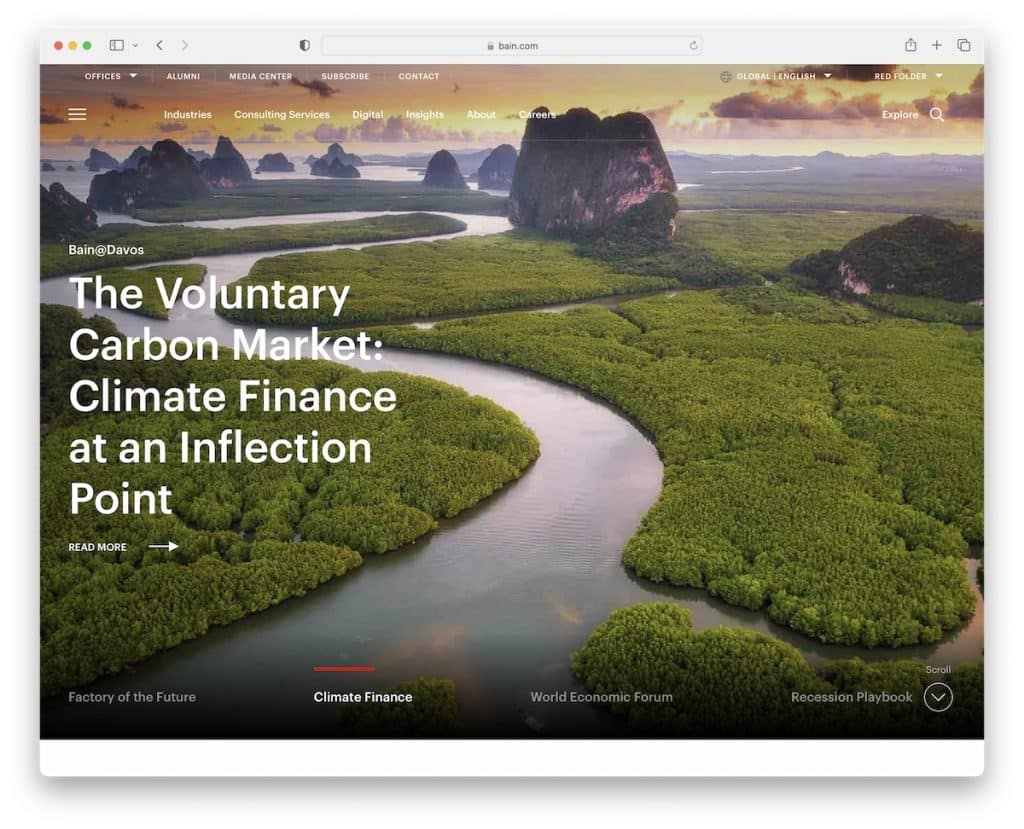
21. Bain & Company
Gebaut mit: Gatsby

Bain & Company ist eine moderne und wirkungsvolle Beratungs-Website mit einem einzigartigen Schieberegler, eingebettetem Video, Sprachumschalter und einer Suchleiste mit beliebten Suchanfragen.
Die Kopfzeile hat eine obere Leiste (mit einem Mega-Menü), eine Navigationsleiste und ein Hamburger-Menüsymbol, sodass Sie alles, was Sie brauchen, leicht finden können. Darüber hinaus bleibt der Header auf dem Bildschirm, um zu einer besseren UX beizutragen.
Alles an Bain & Company schreit „professionell“, was Sie fühlen können, wenn Sie die Seite scrollen.
Hinweis: Verwenden Sie eine obere Leiste, um zusätzliche Schnelllinks einzufügen, um das Leben der Besucher zu erleichtern.
