Kontaktformular 7 Einfache Anleitung für Anfänger
Veröffentlicht: 2022-09-14Die meisten Websites benötigen eine Möglichkeit, mit Kunden, potenziellen Kunden oder regelmäßigen Lesern in Kontakt zu treten. Sie können ein Design kaufen, in das eine benutzerdefinierte Kontaktseite integriert ist, oder versuchen, eine Kontaktseite selbst zu codieren, aber diese Optionen sind normalerweise entweder kostspielig oder kompliziert. Dafür haben Sie keine Zeit – womit wir beim Kontaktformular 7 wären.
Was ist Kontaktformular 7?
Contact Form 7 ist ein kostenloses WordPress-Plugin, mit dem Sie eine Vielzahl von Kontaktformularen für Ihre Website erstellen können. Dieses Plugin ist nicht nur kostenlos, sondern der benutzerdefinierte Shortcode für jedes von Ihnen erstellte Kontaktformular macht es einfach, Ihre Kontaktformulare zu jedem Beitrag, jeder Seite oder jedem Widget-Bereich hinzuzufügen.
Wir lieben dieses Plugin so sehr, dass es praktisch von jedem WPExplorer-Theme unterstützt wird, sogar von unserem meistverkauften Premium-WordPress-Theme Total. Und andere Entwickler stimmen zu, da es Ihnen schwer fallen wird, ein Thema zu finden, mit dem es nicht kompatibel ist.
Warum das Kontaktformular 7 wählen?
Jetzt, da Sie wissen, was Contact Form 7 ist, könnte Ihre nächste Frage lauten, warum dieses Plugin? Es gibt unzählige tolle Kontaktformular-Plugins zur Auswahl, also was macht Contact Form 7 zur richtigen Wahl?
Zunächst einmal ist es kostenlos – da es keine Premium-Version gibt. Im Vergleich zu anderen „freien“ Plugins werden Sie also nicht viele Up-Sells sehen, die in das Haupt-Dashboard integriert sind, was wirklich nett ist. Es ist auch anpassbar . Es gibt auch einfache Möglichkeiten, Ihre Formulare mit verfügbaren Parametern oder mit ein wenig CSS zu optimieren. Und wie bereits erwähnt, ist es mit einer sehr großen Auswahl an kostenlosen und Premium-Designs kompatibel . Sollten Sie sich also entscheiden, Ihr Design später zu ändern, sollten Ihre Kontaktformulare funktionsfähig bleiben.
Nachdem das geklärt ist, werfen wir einen Blick darauf, wie Sie Contact Form 7 auf Ihrer WordPress-Site verwenden können.
Erste Schritte mit dem Kontaktformular 7

Die Installation ist einfach. Navigieren Sie einfach zu Plugins > Neu hinzufügen und verwenden Sie die Suchoption, um das Contact Form 7-Plugin zu finden. Installieren und aktivieren Sie das Plugin.
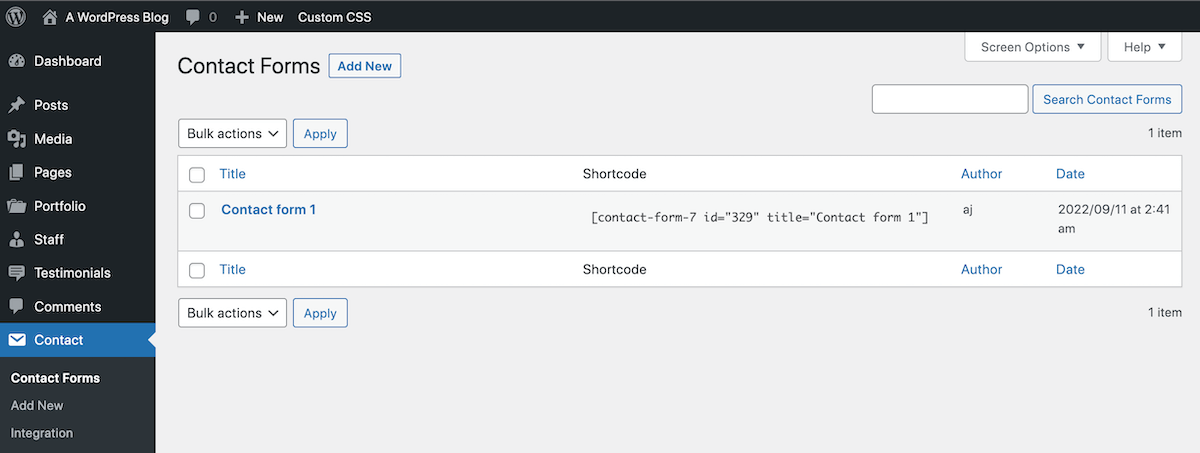
Sobald Sie aktiv sind, sollten Sie in Ihrem WordPress-Dashboard einen praktischen Dandy-Menüpunkt „Kontakt“ sehen. Klicken Sie darauf, um zu Ihrer Hauptseite zur Verwaltung des Kontaktformulars zu gelangen.

Die Plugin-Autoren waren so nett, einige hilfreiche Informationen in das Dashboard aufzunehmen – Sie können diesen Hinweis jederzeit schließen. Standardmäßig wartet auch bereits ein Beispiel „Kontaktformular 1“ auf Sie. Wir empfehlen, dieses Formular zu löschen, damit Sie von vorne beginnen können.
Neu hinzufügen, um Ihr erstes Kontaktformular zu erstellen. Wenn sich Ihr Kontaktformular öffnet, sehen Sie viele Optionen. Keine Angst – ich verspreche, es ist einfach.
Zuerst werden Sie oben auf der Seite ein Kästchen bemerken. Hier können Sie den Namen Ihres Formulars ändern. Wir empfehlen, das Formular so zu benennen, dass es für seinen Zweck sinnvoll ist – z. B. wo oder wie Sie es verwenden werden.
Fahren Sie nun mit den verfügbaren Einstellungen fort. Wir gehen diese Tab für Tab durch.
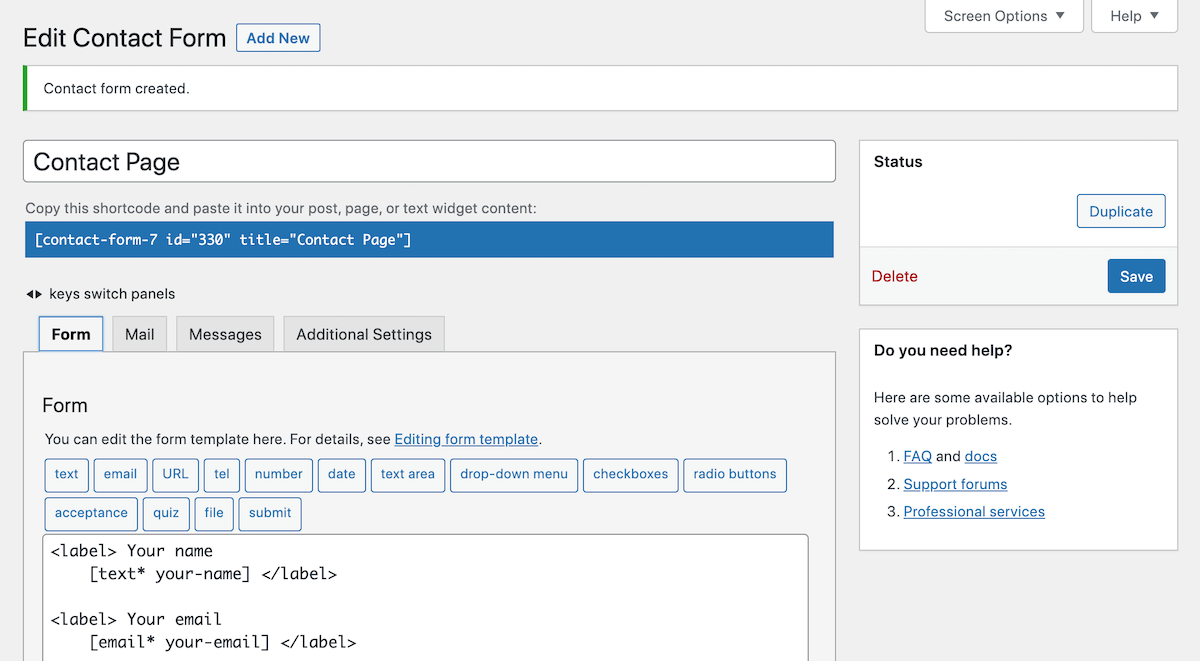
Formulareinstellungen

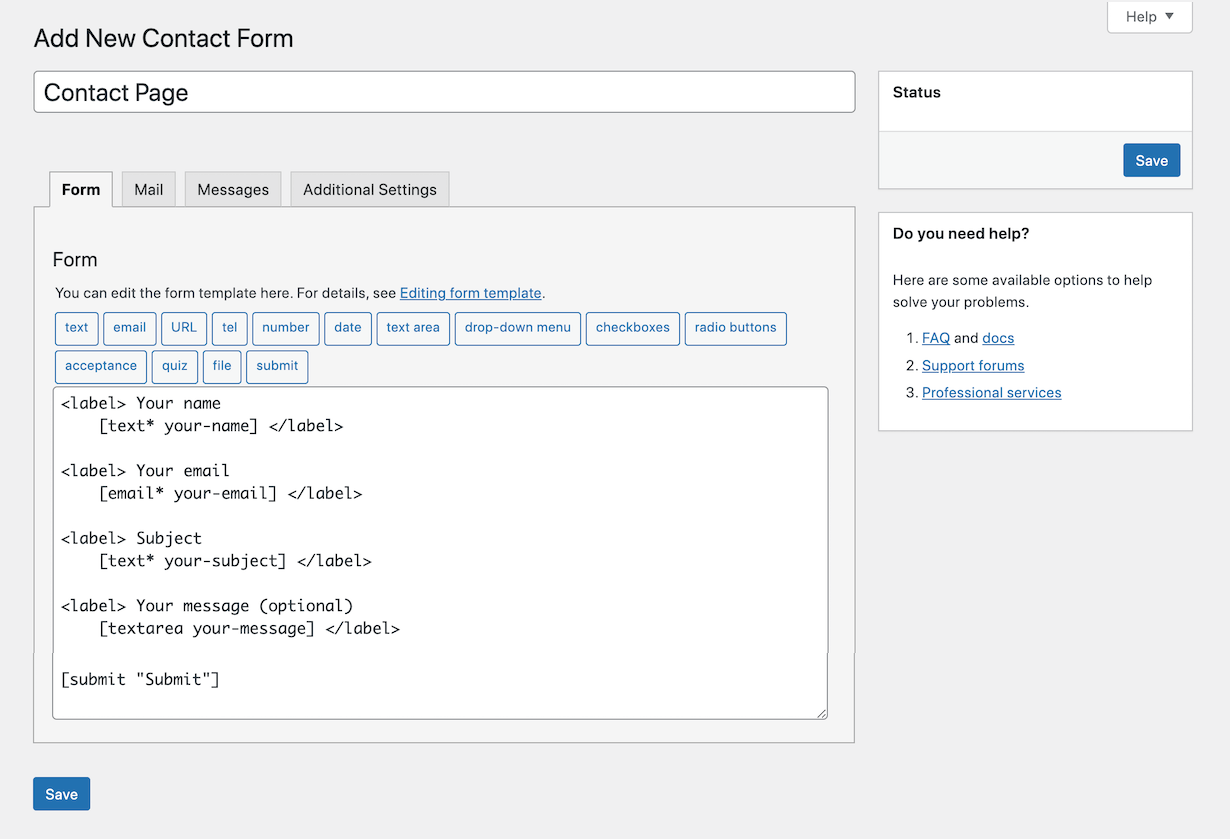
Auf der Registerkarte „Formular“ erstellen Sie Ihr Kontaktformular. Contact Form 7 verwendet verschiedene Tags, um verschiedene Formularabschnitte hinzuzufügen. Das Standard-Kontaktformular enthält Felder für Name, E-Mail, Betreff, Nachricht und Schaltfläche „Senden“.
Um ein Feld zu löschen , löschen Sie einfach seinen Code aus dem Formular.
Um ein Feld hinzuzufügen , klicken Sie einfach auf eines der verfügbaren Tags, um den Code in Ihren Formularabschnitt einzufügen. Es öffnet sich ein Popup, in dem Sie relevante Informationen vor dem Einfügen bestätigen können.
Sie können Tags für Text, E-Mail, URL, Telefon, Nummer, Datum, Textbereich, Dropdown-Menü, Kontrollkästchen, Optionsfelder, Annahme (z. B. Bedingungen), Quiz, Datei-Upload und Senden-Schaltfläche generieren.
E-Mail-Einstellungen

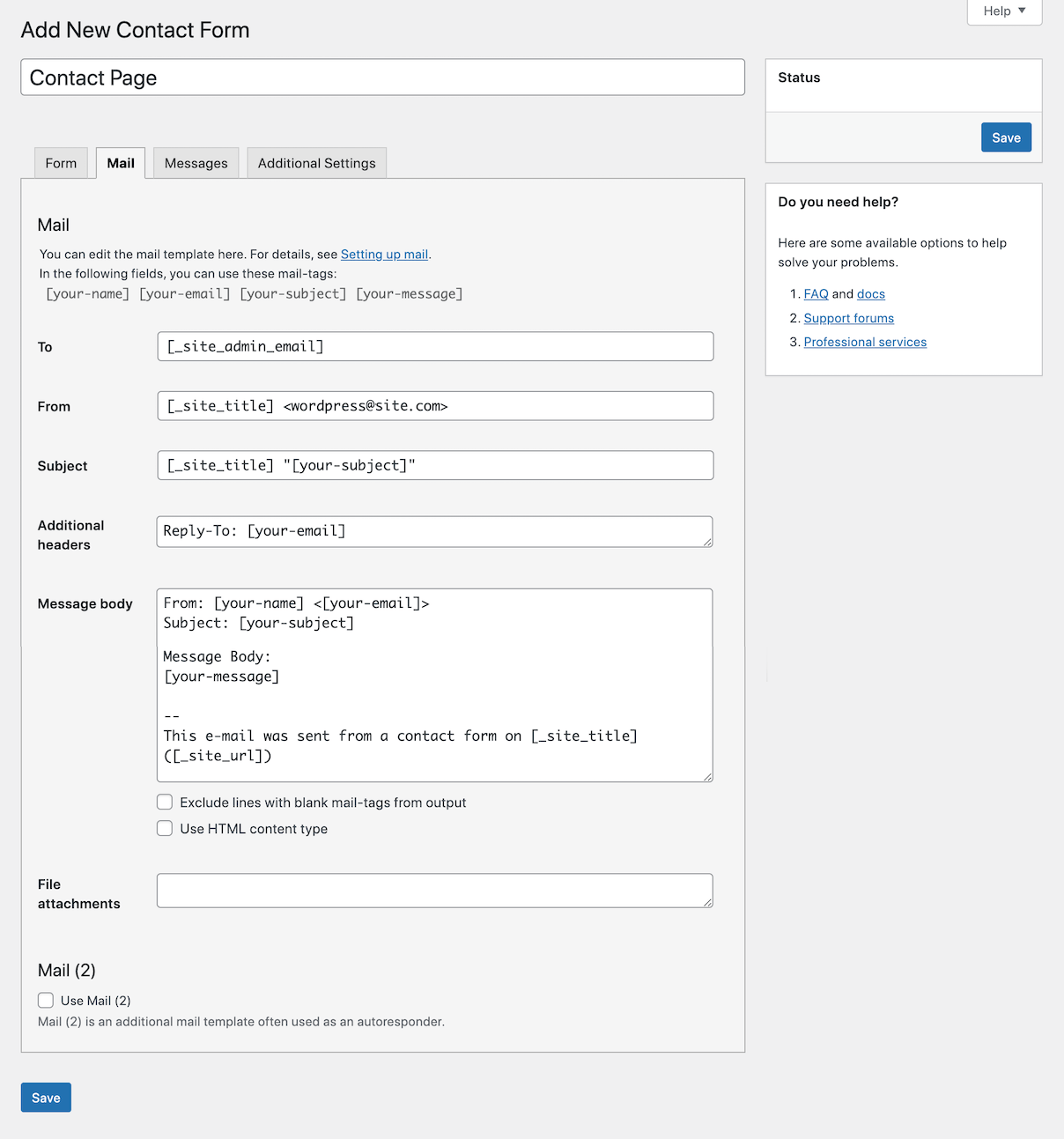
Hier können Sie Änderungen an der E-Mail vornehmen, die Sie erhalten, wenn Benutzer Kontaktformulare senden. Standardmäßig verwendet das Plugin die E-Mail-Adresse Ihres Site-Administrators, aber Sie können diese einfach in eine Support-E-Mail oder mehrere E-Mail-Adressen ändern.
Wenn Sie benutzerdefinierte Tags zu Ihrem Formular hinzufügen möchten, stellen Sie außerdem sicher, dass Sie den generierten Shortcode-Block in den Nachrichtentext einfügen. Wenn Sie diesen Code nicht einfügen, erhalten Sie die Antworten, die Benutzer für dieses Feld senden, nicht.
Mit der Option Mail 2 können Sie einen Autoresponder erstellen, der einen Benutzer darüber informiert, dass seine Nachricht eingegangen ist. Oder es kann verwendet werden, wenn Sie eine andere E-Mail an verschiedene Empfänger senden möchten. Vielleicht möchten Sie E-Mails mit den vollständigen Kontaktformularinformationen erhalten, aber Sie möchten, dass Ihre Supportmitarbeiter nur E-Mails mit einem oder zwei Feldern erhalten. Es gibt mehrere Möglichkeiten, wie Sie diese Funktion nutzen können.
Nachrichteneinstellungen

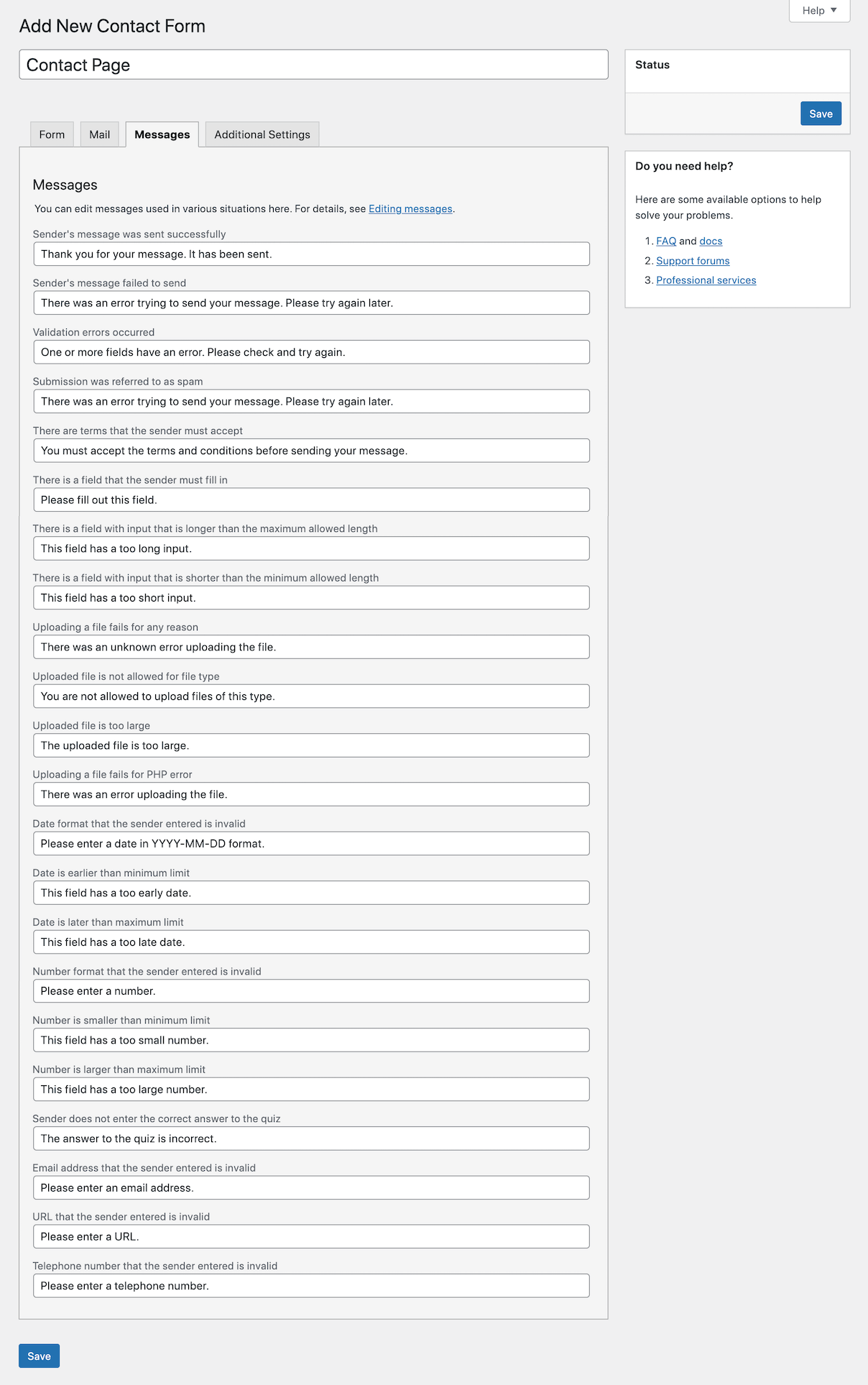
Bearbeiten Sie die Nachrichten, die Benutzern für eine Vielzahl abgeschlossener (oder unvollständiger) Aufgaben angezeigt werden. Sie können benutzerdefinierte Nachrichten für Ereignisse wie eine erfolgreiche Kontaktübermittlung, Validierungsfehler, falsche Formatierung und mehr erstellen.
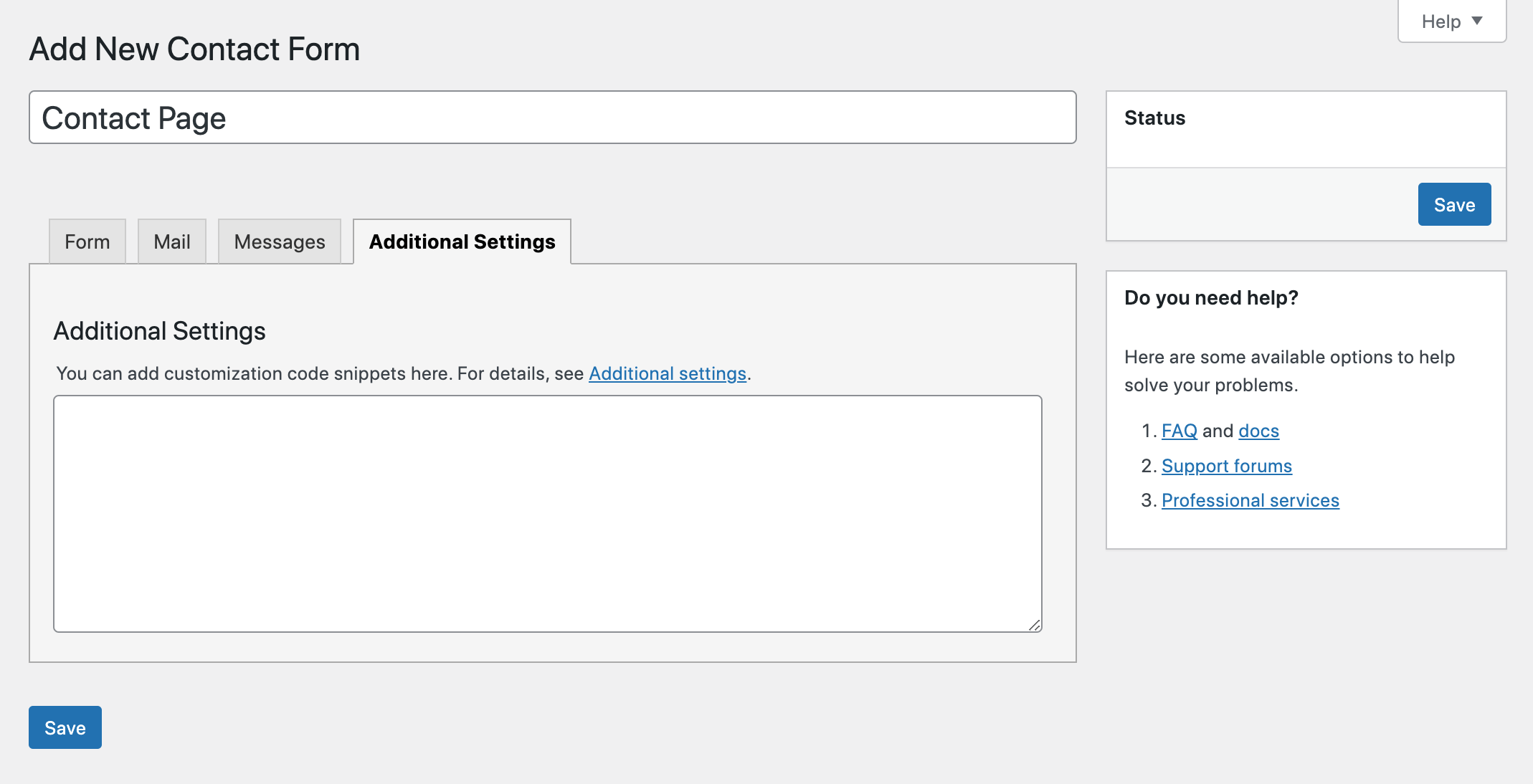
Zusätzliche Einstellungen


Auf der letzten Registerkarte für zusätzliche Einstellungen können Sie verschiedene integrierte Optionen nur für Abonnenten, den Demomodus (damit tatsächlich keine E-Mails gesendet werden), die Annahmevalidierung, Optionen zum Speichern von Nachrichten und mehr aktivieren. Weitere zusätzliche Einstellungen für Contact Form 7 finden Sie in der Dokumentation.
Wenn Sie mit der Bearbeitung fertig sind, stellen Sie sicher, dass Sie Ihre Änderungen speichern.
Verwendung Ihres Formulars

Wenn Ihr Kontaktformular fertig und einsatzbereit ist, können Sie den Formular-Shortcode kopieren, um ihn in eine Seite, einen Beitrag, einen Widget-Bereich usw. einzufügen. Der Shortcode befindet sich oben auf der Seite zur Erstellung des Kontaktformulars direkt unter dem Titel des Formulars, nachdem Sie es gespeichert haben ( es ist hervorgehoben). Es sollte etwa so aussehen:
[contact-form-7 title="Kontaktseite"]
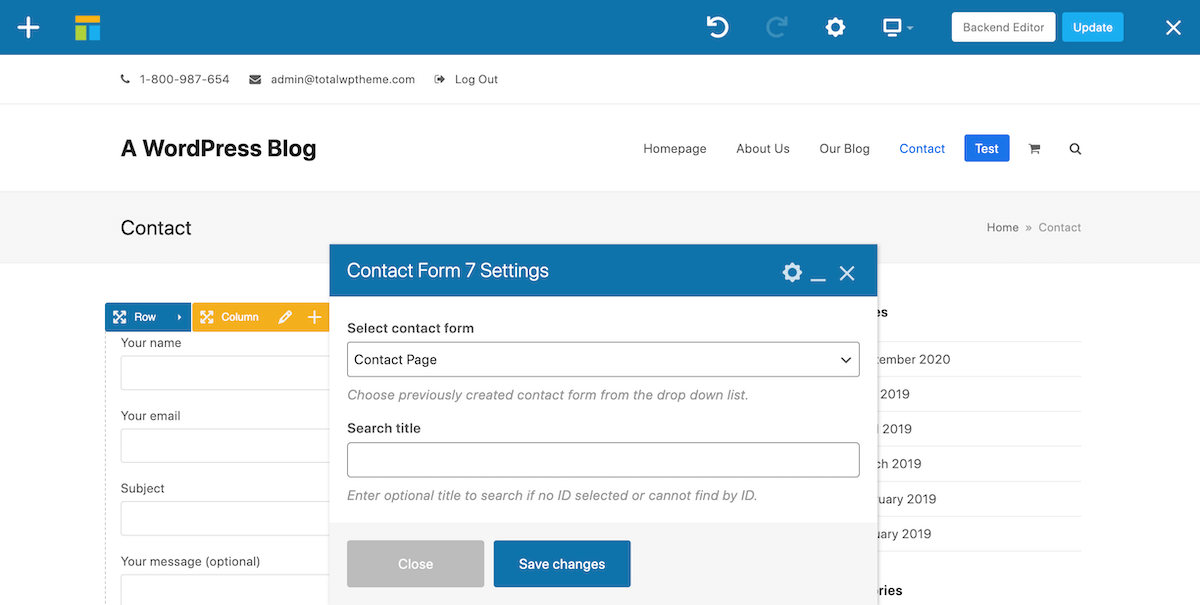
Oder wenn Sie einen Seitenersteller wie WPBakery oder Elementor verwenden, können Sie einfach das zugehörige Contact Form 7 Builder-Modul verwenden, um Ihr Formular auszuwählen und auf einer Seite einzufügen.

Kontaktformular 7 Tipps für Fortgeschrittene
Wenn Sie möchten, können Sie jetzt mit Contact Form 7 mit nur einem winzigen bisschen benutzerdefiniertem Code wirklich ausgefallen sein. Hier sind einige meiner Lieblingstricks, mit denen Sie ein beeindruckendes Kontaktformular für Ihre Website erstellen können.
Platzhaltertext

Vielleicht möchten Sie keine Überschriften in Ihren Formularfeldern oder vielleicht möchten Sie Text hinzufügen, um den Benutzern zu zeigen, was sie in ein bestimmtes Feld eingeben sollten. Das Hinzufügen eines Platzhalters ist einfach, entfernen Sie einfach die Beschriftungen aus Ihren Feldern und fügen Sie dann Ihren bevorzugten Text mit Anführungszeichen am Ende Ihres Codes innerhalb der eckigen Klammern wie folgt hinzu:
[text* Ihr-Name "Ihr Name"]
Eingabefelder in voller Breite

Mir persönlich gefällt es nicht, dass die Standardtextfelder so kurz sind. Es gibt zwei Möglichkeiten, die Breite eines Textfelds zu ändern. Der Betrügerweg besteht darin, einfach die gewünschte Zeichenlänge Breite zum Code für dieses Feld im Formularabschnitt hinzuzufügen. Wenn Sie also ein Feld voller Breite mit Platz für 300 Zeichen wünschen, fügen Sie 300 gefolgt von einem umgekehrten Schrägstrich wie folgt hinzu:
[text* your-name 300/ "Your Name"]Wenn Sie es richtig machen möchten, müssen Sie Ihrem CSS-Stylesheet den folgenden Code hinzufügen:
input.wpcf7-text { width: 100%; }Dies wirkt sich jedoch auf ALLE Textfelder des Kontaktformulars 7 in Ihrer gesamten WordPress-Installation aus.
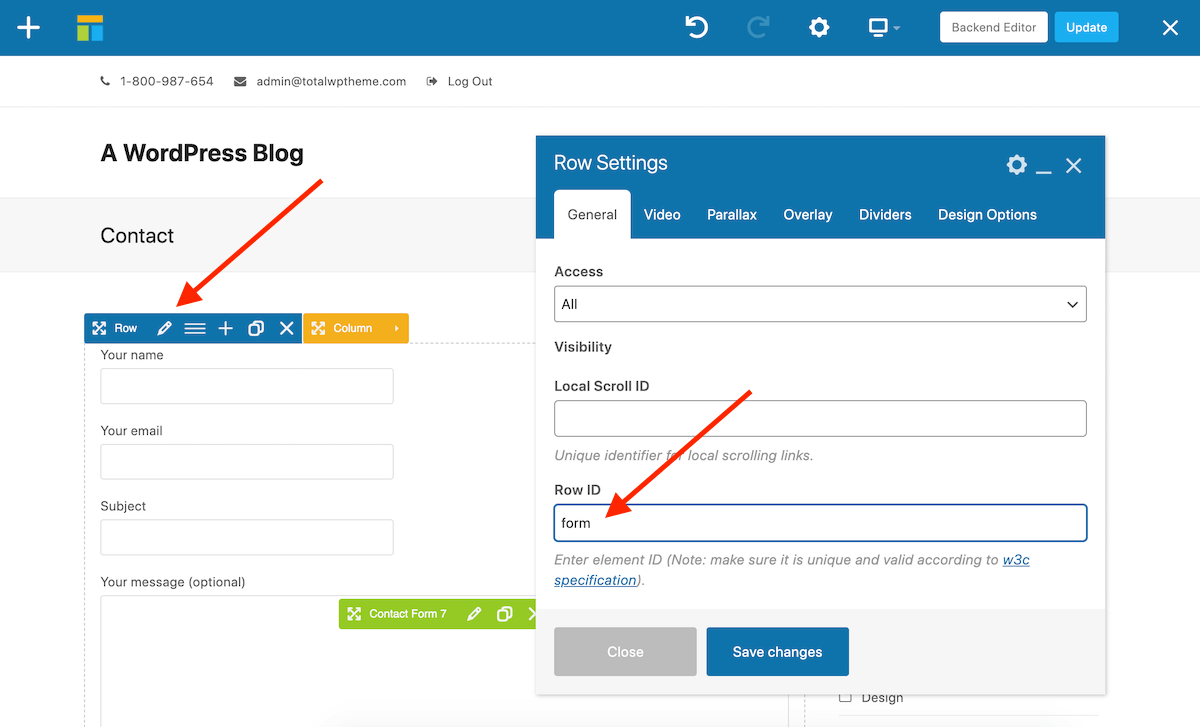
Wenn Sie den WPBakery-Seitenersteller verwenden, haben Sie die Möglichkeit, dies zu umgehen und auf eine bestimmte Zeile in einem bestimmten Beitrag oder einer bestimmten Seite abzuzielen, sodass nur ein isoliertes Kontaktformular Stil hat. Klicken Sie zuerst auf die Zeile und fügen Sie eine benutzerdefinierte Zeilen-ID hinzu. Dann speichern.

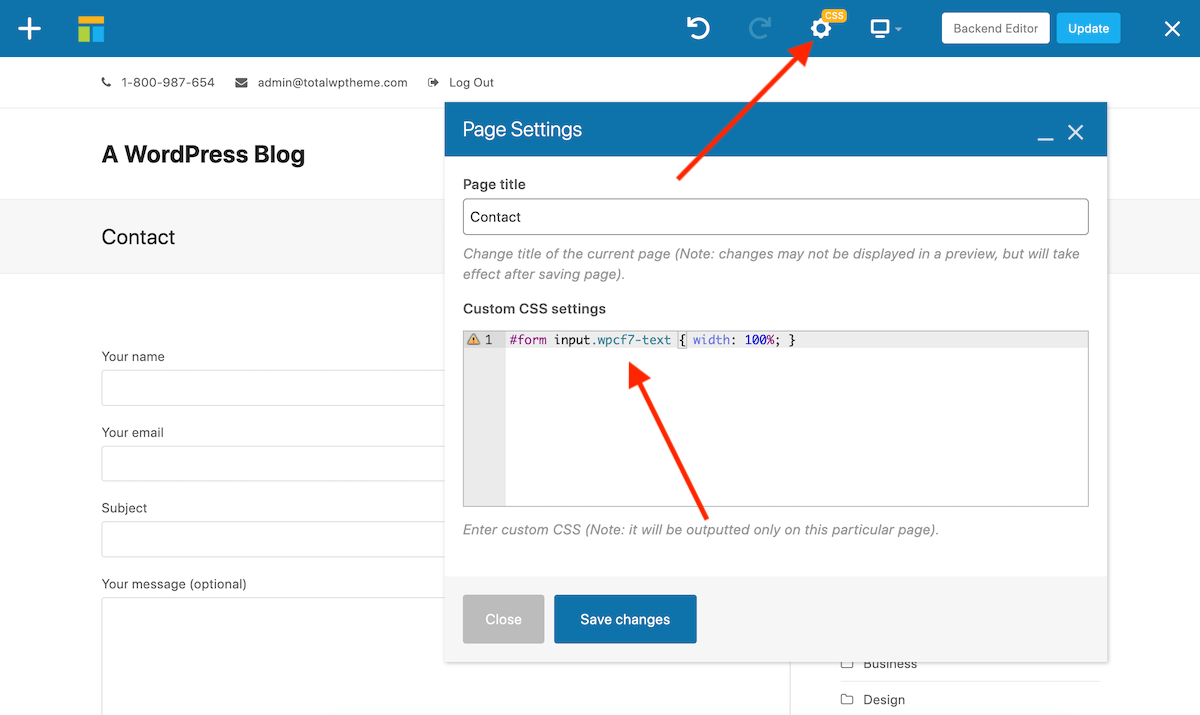
Klicken Sie anschließend auf das Zahnradsymbol direkt über dem Hauptinhaltsbereich Ihres Beitrags oder Ihrer Seite und geben Sie #YOUR-ROW-ID gefolgt von dem oben erwähnten CSS-Code ein.

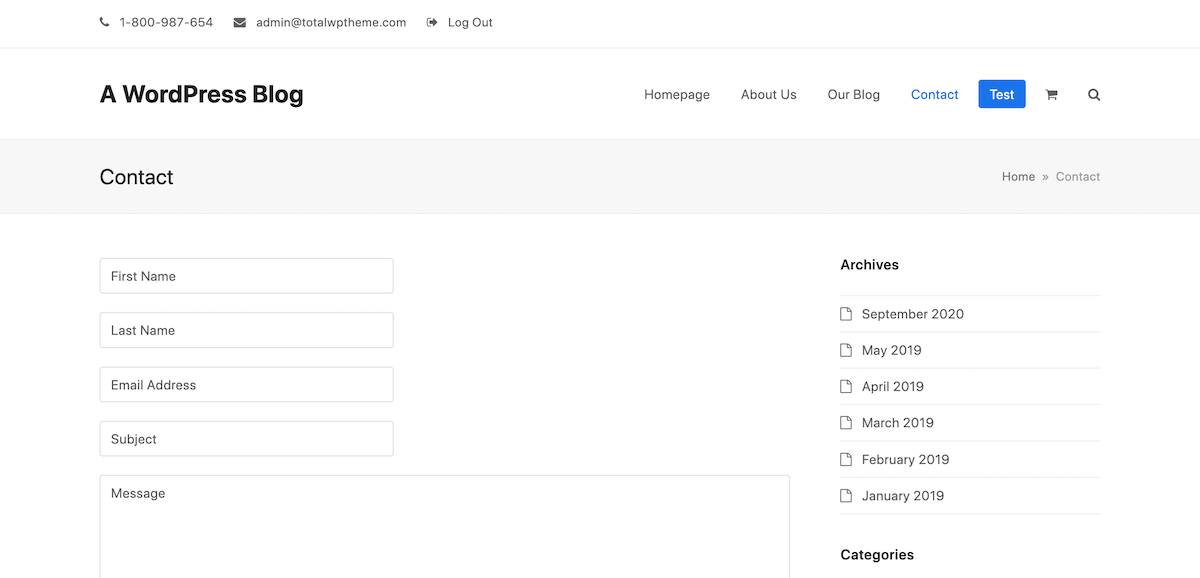
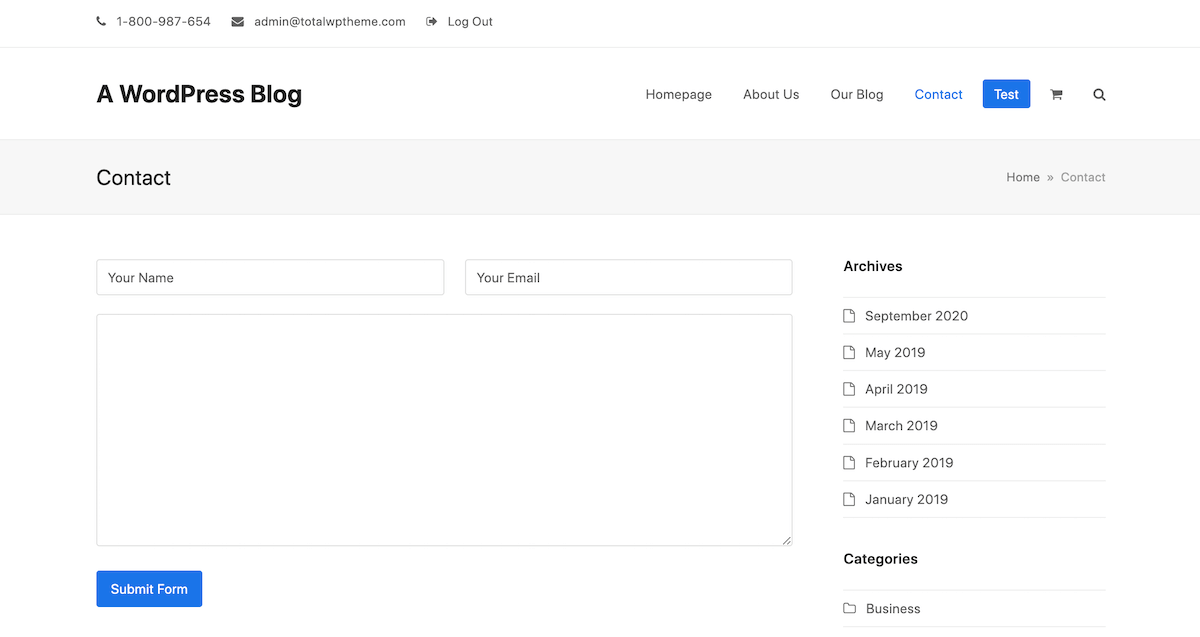
Nebeneinander liegende Eingabefelder

Ein weiterer netter Trick besteht darin, Ihre Felder nebeneinander hinzuzufügen. Ich denke, das hält das Kontaktformular super sauber und professionell. Um dies mit dem Total WordPress Theme zu tun, haben wir es Ihnen leicht gemacht und eine benutzerdefinierte Klasse hinzugefügt. Fügen Sie einfach class="one-half" zu Ihren p-Tags wie folgt hinzu:
<p class="one-half first">[text* your-name "Your Name"]</p> <p class="one-half">[email* your-email "Your Email"]</p> <p>[textarea your-message]</p> <p>[submit "Submit Form"]</p>Hinweis: Dieser Tipp ist speziell für Benutzer des Total-Designs gedacht, aber andere Designs haben möglicherweise ein ähnliches integriertes Formular-Styling.
Ausgefallene E-Mail-Tags
Manchmal benötigen Sie mehr Informationen, als der Benutzer übermittelt. Hier kommen die speziellen E-Mail-Tags von Contact Form 7 zum Einsatz. Mit diesen können Sie E-Mail-Zeitstempel, die IP-Adresse der Übermittlung, die ID oder den Titel für den Beitrag mit dem Kontaktformular und mehr hinzufügen. All diese Tools können Ihnen dabei helfen, Ihre Formularübermittlungen zu organisieren.
Erfahren Sie mehr über das Kontaktformular 7
Weitere Tipps zur Verwendung von Contact Form 7 finden Sie in der Dokumentation. Hier finden Sie detaillierte Erklärungen zu den verschiedenen Tags und was sie können, nützliche Tipps von den Plugin-Autoren und hilfreiche Artikel zur Fehlerbehebung, falls das Plugin aus irgendeinem Grund nicht für Sie funktioniert.
Contact Form 7 ist eines der besten verfügbaren kostenlosen Plugins und eine der besten Optionen zum Erstellen von Kontaktformularen auf jeder WordPress-Website. Hoffentlich war dieser Leitfaden hilfreich, aber wenn Sie Fragen haben oder Ihre Gedanken zu Kontaktformular 7 teilen möchten, hinterlassen Sie uns bitte unten einen Kommentar!
