Tolle Kontaktseiten: 7 Best Practices & Ideen
Veröffentlicht: 2022-08-23Kontaktseiten sind eine der wichtigsten Seiten auf Ihrer Website, daher suchen Sie möglicherweise nach Ideen, um Ihre Kontaktseite hervorzuheben, und nach Tipps, um Ihren Besuchern ein großartiges Erlebnis zu bieten.
In diesem Leitfaden gehen wir eingehend darauf ein, was eine Kontaktseite beinhalten sollte, wie eine Kontaktseite aussehen sollte und wie man eine Kontaktseite erstellt. Während wir im Laufe des Artikels tiefer eintauchen und uns einige großartige Beispiele und Inspirationen für Kontaktseiten ansehen. Lassen Sie uns graben!
Was ist eine Kontaktseite?
Eine Kontaktseite (manchmal eine „Kontakt“-Seite) ist eine Seite auf Ihrer Website, die den Besuchern Ihrer Website eine Möglichkeit bietet, Sie zu kontaktieren. Normalerweise enthält eine Kontaktseite ein interaktives Formular, mit dem Benutzer eine Nachricht senden können. Kontaktseiten können auch andere Möglichkeiten enthalten, Sie zu kontaktieren, einschließlich einer Telefonnummer, E-Mail-Adresse oder einer anderen Kommunikationsmethode.
Warum brauche ich eine Kontaktseite?
Die meisten Websites benötigen eine Kontaktseite, da sie es den Besuchern Ihrer Website einfach machen, Sie zu kontaktieren. Personen, die Ihre Website nutzen, suchen nach einer Möglichkeit, Sie zu kontaktieren. In der Tat kann die Suche nach einer Möglichkeit, Sie zu kontaktieren, einer der Gründe sein, warum sie überhaupt nach Ihrer Website suchen oder auf Ihrer Website landen.
Eine Kontaktseite stellt sicher, dass Sie eine Kommunikationsmethode von Ihrer Website bereitstellen, und bietet den Benutzern eine großartige Benutzererfahrung. Eine Kontaktseite kann dabei helfen, Vertrauen aufzubauen, Transparenz zu schaffen und die Kundenzufriedenheit zu steigern.
Was sollte eine Kontaktseite beinhalten?
Hier sind ein paar „Essentials“, die jede Kontaktseite braucht:
- Ein Kontaktformular – Das Markenzeichen jeder Kontaktseite ist ein Kontaktformular. Ein Kontaktformular fragt normalerweise nach Kontaktdaten wie Name, E-Mail-Adresse, Telefonnummer und einer Kontaktnachricht. Als Best Practice sollten Kontaktformulare einfach sein und nicht nach zu vielen Details fragen. Formulare können auch dynamisch sein, indem sie je nach Auswahl des Benutzers neue Felder ausfüllen können (z. B. Anfragen zu bestimmten Produkten, Dienstleistungen oder Fragen).
- Zusätzliche Kontaktmethoden – Obwohl dies nicht erforderlich ist, möchten Sie möglicherweise zusätzliche Kontaktmethoden auf Ihrer Kontaktseite angeben, einschließlich Ihrer Telefonnummer, E-Mail-Adresse oder physischen Adresse. Sie können auch kreativ werden, indem Sie Ihre Social-Media-Handles einfügen.
- Öffnungszeiten oder Antwortzeiten – Informieren Sie Besucher darüber, was sie nach dem Ausfüllen eines Kontaktformulars erwarten können (z. B. wie lange Sie brauchen, um zu antworten) oder über Ihre Geschäftszeiten.

Tipps zur Kontaktseite
Hier sind ein paar Tipps zum Erstellen einer großartigen Kontaktseite.
- Seitenleisten einschränken – Studien zur Benutzererfahrung (UX) bestätigen, was viele Webbenutzer gedacht haben: Seitenleisten sind wirklich nervig. Diese festen Elemente enthalten normalerweise Informationen, die für die Seite, die ein Benutzer besucht, nicht relevant sind. Halten Sie den Inhalt Ihrer Kontaktseite einfach.
- Wählen Sie Formularfelder sorgfältig aus – Wenn Sie einfach eine „Standardvorlage“ verwenden, um Ihr Formular zu erstellen, stehen die Chancen gut, dass Ihre Kunden sie nicht haben werden. Das liegt daran, dass etwa die Hälfte jeder Kontaktseite mit nutzlosen Feldern gefüllt ist. Angenommen, Sie sind ausschließlich ein digitales E-Commerce-Unternehmen und jemand fragt nach einem Produkt. Wenn Sie ein Formular verwenden, das nach einer Privatadresse fragt, wird Ihre Website dem durchschnittlichen Benutzer wirklich faul erscheinen.
- Machen Sie Ästhetik zur Priorität – Ja, die Ästhetik jeder Seite Ihrer Website sollte sorgfältig geprüft werden. Mehrere UX-Studien haben jedoch gezeigt, dass die Seite „Kontakt“ vielleicht die wichtigste ist, die zusätzlich mit Airbrush versehen werden sollte. Aufgrund der Funktionsweise des SEO-Rankings landen viele Besucher, die nach Produkten suchen, direkt auf Ihrer Seite und ermöglichen den Benutzerkontakt. Wie wir alle wissen, ist der erste Eindruck alles, also stellen Sie sicher, dass Sie einen positiven haben.
- Verwenden Sie Feldbeschreibungen – Besucher sind nicht immer mit der Bedeutung von Kontaktfeldern vertraut. Sogar etwas so Einfaches wie „Name“ ohne weitere Erklärung könnte verwirrend sein. Fragst du nur nach dem Vornamen oder nach dem vollständigen Namen? Gibt es einen Grund, überhaupt danach zu fragen, wenn es sich um einen vollständigen Namen handelt? Es ist entscheidend, die Wortwahl genau richtig zu machen. Dies ist ein Bereich, in dem es sich wirklich auszahlen könnte, neue Benutzer dafür zu bezahlen, es auszuprobieren und ehrliche Meinungen zu äußern.
- Verwenden Sie professionelle Plugins – Das Erstellen professioneller, prägnanter und hübscher „Kontakt“-Seiten ist nicht trivial. Wenn Sie versuchen, auf dem modernen Ende der WordPress-Technologie zu bleiben, sollten Sie ein effizientes und anpassbares Thema wie das Kadence-Thema in Betracht ziehen. Darüber hinaus können Sie mit einem Erweiterungspaket wie Kadence Blocks WordPress-Inhalte nativ in der neuesten Version des Gutenberg-Editors bearbeiten, einschließlich Kontaktseiten!
Spam & Sicherheit der Kontaktseite
Bevor wir fortfahren, gibt es einige Punkte zu Spam und Sicherheit auf Kontaktseiten, die wir für besonders wichtig hielten!
- Eine der führenden Sicherheitsbedrohungen im Internet sind „nicht bereinigte“ Formulare. Dies sind Formulare mit Feldern, die von Ihrem Server gelesen werden, bevor potenziell schädliche Codeeingaben von Benutzern entfernt werden. Obwohl kein Sicherheitsprodukt jede Bedrohung stoppen kann, kann die umsichtige Auswahl eines hochwertigen WordPress-Sicherheits-Plugins wie iThemes Security dazu beitragen, potenzielle Bedrohungen zu mindern.
- Ein zu berücksichtigender Kompromiss ist das Captcha-Sicherheitsniveau, das Sie für Ihre Formulare wünschen. Wenn Sie das „aggressivste“ Captcha auswählen, erwarten Sie, dass Besucher von Ihrer Seite frustriert sind und sie verlassen. Auf der anderen Seite ist es eine Einladung für Spammer, Ihre Seite mit minimaler oder gar keiner Captcha-Sicherheit auszulassen, also wählen Sie mit Bedacht. Verwenden eines Plugins zum Hinzufügen eines WordPress reCAPTCHA in wenigen einfachen Schritten.
- Spam auf Kontaktseiten kann ein echtes Problem sein. Stellen Sie sicher, dass Sie die Einstellungen innerhalb des Formular-Plugins verwenden, um Spam-Eingaben zu begrenzen. WordPress-Spam lässt sich leicht stoppen, indem Sie ein paar Schritte unternehmen.
Wie sollte eine „Kontakt“-Seite aussehen?
Es stimmt zwar, dass es nicht viele „harte und schnelle“ Regeln gibt, wenn es um die Gestaltung von Kontaktformularen geht, aber es gibt ein paar erprobte und wahre Ratschläge, wie diese Seiten im Allgemeinen aussehen sollten.
Stellen Sie zunächst sicher, dass alle Ihre eigenen Kontaktinformationen freundlich angezeigt werden. Denken Sie daran, dass unterschiedliche Demografien unterschiedliche Kontaktmethoden gegenüber anderen schätzen. Beispielsweise sehen wir in Studien, dass ältere Generationen den direkten Kundenservice am Telefon schätzen. Auf der anderen Seite empfinden jüngere Generationen den Online-Chat normalerweise als die einfachste Methode.
Zweitens sollten Sie den Benutzer immer eine Anfragekategorie auswählen lassen. Verwenden Sie niemals nur ein generisches Postfach, um diese Inhalte zu empfangen, auch wenn es ziemlich verlockend sein wird, dies zu tun.
Drittens muss das allgemeine Erscheinungsbild der Seite mit dem Rest Ihrer Website übereinstimmen. Einige neuere Webmaster machen den Fehler, eine Seite zu erstellen, die nicht die gleichen Menüs wie der Rest ihrer WordPress-Sites hat. Dies ist normalerweise das Ergebnis, wenn Sie eine Vorlage verwenden und nicht sorgfältig damit umgehen. Obwohl diese Seite oft eine der letzten ist, die erstellt und die letzte überarbeitet wird, wird sie oft zu einem der wichtigsten Teile Ihrer WordPress-Site.
Wie erstelle ich eine „Kontakt“-Seite?
Denken Sie daran, dass die Verwendung eines Erweiterungspakets, das sich in den neuen Gutenberg-Editor wie Kadence Blocks einklinkt, eine gute Möglichkeit ist. Sie müssen jedoch immer noch WordPress-Formular-Plugins verwenden, um den eigentlichen Inhalt in Ihren Formularen zu verwalten. Die Verwendung eines grafischen Editors kann jedoch wertvolle, zeitsparende Erkenntnisse liefern.
Wir sehen uns an, wie man eine grundlegende Darstellung einer „Kontakt“-Seite für eine generische WordPress-Site erstellt. Dies ist kein Beispiel für ein hervorragendes und raffiniertes Kunstwerk! Dies dient lediglich dazu, Sie in die richtige Richtung zu führen.
1. Wähle dein Plugin!
Ja, Sie könnten Ihr eigenes Formular mit nativen Gutenberg-Elementen ohne Erweiterungen erstellen. Bevor Sie sich für diese Idee entscheiden, bedenken Sie die Komplexität hinter dieser Art von Formular. Die Ästhetik ist ziemlich einfach. Darüber hinaus müssen Sie jedoch sicherstellen, dass das Formular auf sichere Weise übermittelt wird. Sie müssen dann leiten und sortieren, was hineingesteckt wird. Die meisten Kontaktformulare erfordern eine Art Captcha. Die Liste ließe sich fortsetzen, aber Sie wissen schon: Sie müssen das Rad nicht neu erfinden.
2. Installieren Sie Ihr Plugin
Sobald Sie Plugins recherchiert und eines gefunden haben, das mit Ihrem Budget funktioniert, ist es an der Zeit, es zu installieren. Gehen Sie zu Plugins -> Neu hinzufügen in Ihrem WordPress-Dashboard. Finden Sie das gewünschte Plugin über die Suchoption und installieren Sie es auf Ihrem WordPress-Server, um es für die Verwendung auf Ihrer Website verfügbar zu machen.
Stellen Sie im Rahmen dieses Schrittes auch sicher, dass Sie das Plugin nach der Installation auf Ihrer WordPress-Seite aktiviert haben.
Sie können Kadence Blocks auch einfach über den obigen Link installieren.
3. Wählen Sie eine Vorlage aus
So ziemlich jedes Mainstream-Formular-Plugin für WordPress hat eine Reihe vordefinierter Vorlagen. Es ist fast unbekannt, dass diese kein spezielles „Kontakt“-Formular haben. Denken Sie daran, dass diese niemals als „Pick and Forget“-Option gedacht sind. Stattdessen sollten Sie eine Vorlage auswählen, die dem, was Sie anstreben, am ähnlichsten ist, und sie anpassen, bis sie so perfekt wie möglich ist.
Mit dem Formularblock von Kadence WP können Sie nicht nur benutzerdefinierte Formulare erstellen, sondern sie auch nach Ihren Wünschen gestalten. Mit dem Formularblock haben Sie die Möglichkeit, unbegrenzt benutzerdefinierte Felder hinzuzufügen, und es enthält auch Google ReCaptcha-Unterstützung.
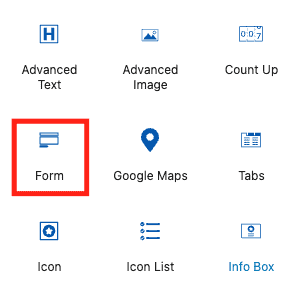
Fügen Sie Ihrer Seite einen neuen Block hinzu und wählen Sie den Formular-Block aus, um zu beginnen.

4. Einstellungen und Styling
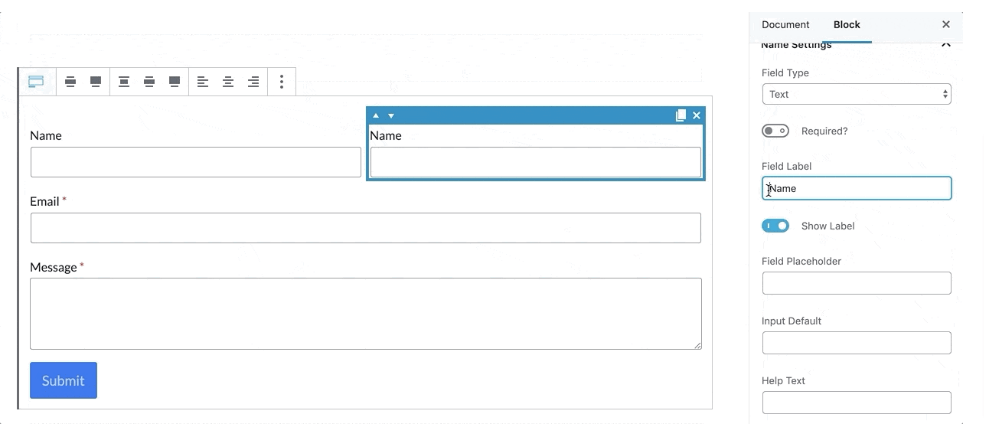
Erstellen Sie so viele benutzerdefinierte Felder, wie Sie möchten. Sie können Zeilen duplizieren, die Größe der Spalten anpassen, auswählen, ob es sich um ein Pflichtfeld handelt oder nicht usw.

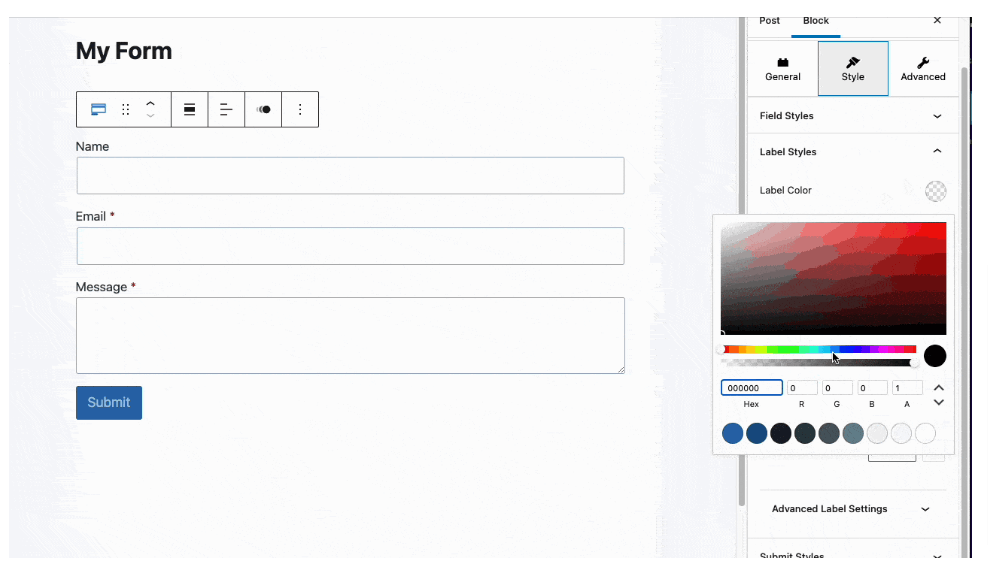
Passen Sie Ihre Feldeinstellungen an, einschließlich Eingabehintergrundfarbe, Rahmeneinstellungen, Schriftstile, Schaltflächeneinstellungen, Abstand zwischen Feldzeilen und mehr!

5. E-Mail-Weiterleitung einrichten
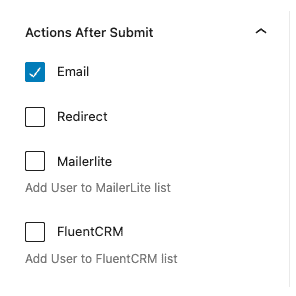
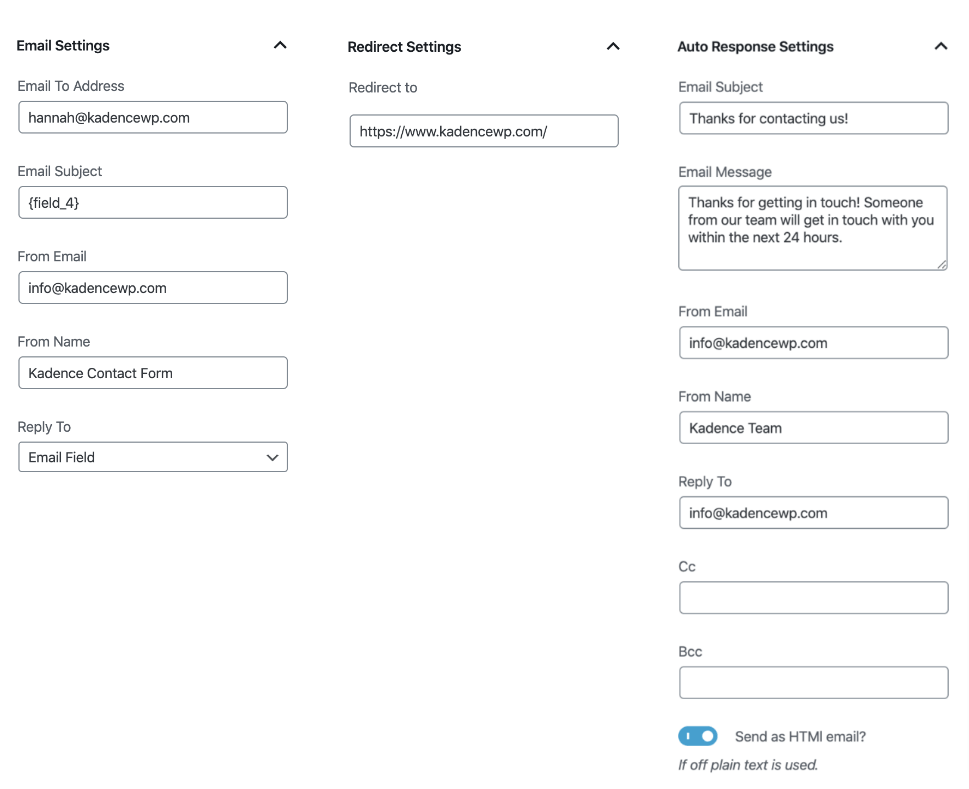
Sie können Ihre Einstellungen für Aktionen nach dem Absenden in den Formular-Block-Einstellungen anpassen. Wählen Sie aus, ob Sie danach eine E-Mail erhalten möchten, ob der Benutzer nach der Übermittlung umgeleitet werden soll oder nicht, ob Sie eine automatische Antwort-E-Mail integrieren möchten oder nicht, und wählen Sie aus, ob Sie einen Datenbankeintrag einrichten möchten. Sehen Sie sich Kadence Blocks Pro an, wenn Sie die MailChimp- und SendInBlue-Integration, WebHooks-Aufrufe und neue Datenbankeinträge bei der Formularübermittlung wünschen.

Wenn jede Option ausgewählt ist, sehen Sie eine Registerkarte, auf der Sie jede Aktion nach der Übermittlung anpassen können.


6. Legen Sie das Kontaktformular auf Ihrer Seite ab
Unser letzter Schritt besteht darin, den Kontaktformularblock einfach auf der Seite abzulegen, auf der Sie ihn verwenden möchten. Denken Sie daran, wenn Sie ein natives Gutenberg-Bearbeitungs-Plugin verwenden, haben Sie ein natives Element erstellt, das Sie im Wesentlichen per Drag-and-Drop verschieben können, wo immer Sie möchten.
Obwohl Sie es wahrscheinlich nur an einem Ort haben müssen, hilft dies, Ihre WordPress-Site modularer zu halten.
Wie optimiere ich eine „Kontakt“-Seite?
Dies ist der Bereich, in dem es anfängt, ein bisschen brenzlig zu werden. Dies liegt zum Teil daran, dass „Optimierung“ eine Milliarde verschiedene Dinge bedeuten kann. Wir werden uns auf die technische Definition des Wortes konzentrieren, wenn wir uns mit dieser Frage befassen.
Denken Sie zunächst daran, dass Geschwindigkeit der Name des Spiels ist, insbesondere für Besucher, die Ihren WordPress-Blog zum ersten Mal ausprobieren. Sobald die Ladezeit eine Sekunde überschreitet, beginnen die Besucherabwanderungsraten in die Höhe zu schießen. Minimieren Sie JavaScript-Dateien, stellen Sie sicher, dass Ihr Website-Header optimiert ist, lassen Sie Bilder mit der geringstmöglichen Bandbreite rendern und nutzen Sie das asynchrone Laden, um zuerst die wichtigsten Teile der Seite für langsamere Verbindungen dorthin zu bringen. Die Verwendung eines Content Delivery Networks (CDN) ist auch eine großartige Möglichkeit, um sicherzustellen, dass Besucher nie zu weit von dem Server entfernt sind, der Ihre Website bereitstellt.
Zweitens: Holen Sie immer Input von außen in Ihre Kontaktformulare ein. Obwohl wir sicher sind, dass Sie eine Killerseite erstellen können, hat jeder normalerweise zumindest ein wenig Versehen, wenn er eine „Kontakt“-Seite erstellt. Ideen von einer vielfältigen Gruppe von Menschen zu erhalten, ist normalerweise der beste Weg, um Ihre WordPress-Site präventiv vor einer nicht ideal erstellten Seite zu retten!
Drittens, machen Sie diese Seite weniger verwirrend! So viele Kontaktseiten haben entweder widersprüchliche Informationen oder zu viele Kontaktinformationen. Wenn Sie beispielsweise ein Webhosting-Unternehmen sind, besteht die Möglichkeit, dass Besucher leben können, ohne zu sehen, dass das Google Maps-Widget die Hälfte ihrer Bandbreite beansprucht, um ihnen genau zu zeigen, wo sich Ihr physisches Geschäft befindet.
7 Best Practices für Kontaktseiten
Wir haben sieben der wichtigsten „Best Practices“ für die Erstellung Ihres neuen „Kontakt“-Formulars hervorgehoben. Diese befinden sich zwar in einer geordneten Liste, die Reihenfolge weist jedoch nicht auf Wichtigkeit oder Priorität hin; es ist zufällig.
1. Halten Sie es einfach
Entfernen Sie alle Felder, die keinen direkten Wert liefern oder die nicht von hoher Bedeutung sind. Stellen Sie zumindest sicher, dass solche Felder optional sind , insbesondere wenn sie sich auf Informationen beziehen, die die meisten Menschen nicht mit der Welt teilen möchten, wie z. B. eine Mobiltelefonnummer.
2. Geben Sie einen Grund an
Geben Sie eine gute Begründung dafür an, warum Benutzer Sie kontaktieren müssen. Denken Sie daran, dass die Verwendung von WordPress-Kontaktformularen für die meisten Menschen kein Hobby ist. Wenn Sie ihnen einen guten Grund geben, wie einen Rabatt oder ein anderes Versprechen, zeigen Sie, dass Sie die Zeit und das Engagement Ihrer Besucher für Ihr Blog schätzen.
3. Haben Sie mehr als einen Weg
„There can be only one“ sollte nur der Schrei des Highlanders sein. Sie möchten andere Kontaktmechanismen zur Verfügung haben, falls entweder Ihr Formular nicht verfügbar ist oder nicht funktioniert oder ein Besucher einfach eine andere beliebte Kontaktmethode bevorzugt.
4. Machen Sie es sich einfach
Wenn der Benutzer Informationen eingibt und übermittelt, geben Sie Feedback, damit der Benutzer weiß, dass die Dinge so funktionieren, wie sie sollten. Beispielsweise sollten alle Felder validiert werden; Wenn Sie eine E-Mail-Adresse anfordern, teilen Sie dem Benutzer sofort mit, ob die Eingabe in Ihr „E-Mail“-Feld ausreicht. Teilen Sie dem Nutzer gleich nach dem Absenden des Formulars mit, ob es erfolgreich war und wenn ja, wie lange er voraussichtlich auf eine persönliche Antwort warten muss.
5. Wenn möglich automatisieren
Erklärungen, die zu Ihrem Geschäft und Geschäftsmodell passen. Für technisch versiertere Unternehmen könnte dies die Form einiger FAQs annehmen, die auf die Art der Anfrage zugeschnitten sind, die der Benutzer über das Formular sendet. Für andere Unternehmen könnte es vielleicht einfach ein Link zu Ihrer Informations- und Hilfebibliothek sein; das erspart unnötige kontakte. (Sie werden die Beispiele bemerken, wie einige Unternehmen FAQ-Seiten mit Kontaktseiten kombinieren).
6. Machen Sie das Beste aus dem Vorsprung
Maximieren Sie das Conversion-Potenzial, indem Sie Besuchern einige Ihrer Top-Inhalte zeigen, sobald sie das Formular absenden. Auch hier ist so etwas wie ein Gutschein für Ihr Geschäft ebenfalls eine tolle Idee. Alles, was der Erfahrung einen Mehrwert verleiht, anstatt nur ein leeres „Danke, dass Sie uns kontaktiert haben!“ wird wahrscheinlich dafür sorgen, dass neue Besucher auf Ihre WordPress-Seite zurückkehren.
7. Machen Sie es menschlich
Es geht darum, Verbindungen herzustellen, die zu Beziehungen heranwachsen – denn es dreht sich alles um die Beziehungen. Haben Sie eine Möglichkeit, Gesichter zu den Benutzernamen und Namen auf Ihrer Website hinzuzufügen. Wenn die Leute genau sehen, mit wem sie sprechen, verhalten sie sich eher respektvoll und sehen die Person als Menschen und nicht nur als Roboter.
Dies ist natürlich nur die Spitze des Eisbergs, wenn es um Best Practices für diese „Kontakt“-Seiten geht. Leider sind diese Seiten in UX-Evaluierungskreisen berüchtigt, weil Experten in ihren Meinungen darüber, wie diese ausgeführt werden sollten, sehr unterschiedlich sind. Sie müssen unbedingt eine Kontaktseite testen, bevor Sie sie der Öffentlichkeit zugänglich machen!
Wenn Sie mit Ihren Besuchern in Kontakt treten, legen Sie eine Grundlage für den Erfolg Ihres Unternehmens.
3 erfolgreiche Beispiele für Kontaktseiten
Werfen wir einen Blick auf drei besonders leistungsstarke Kontaktformulare und warum sie großartig sind!
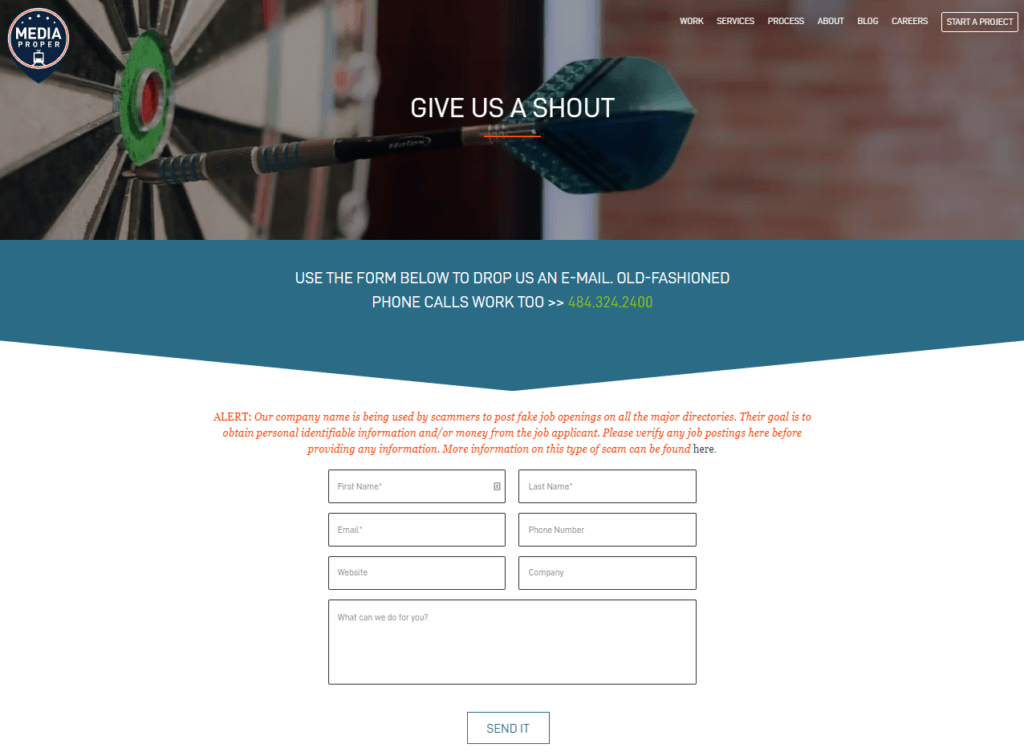
1. Medienrecht

Media Proper bietet ein Juwel einer „Kontakt“-Seite. Wie Sie sehen können, bleiben sie ziemlich gut bei ihrer Marke. Die Seite beginnt mit einer ziemlich großen Erklärung, die besagt, dass Besucher sie anrufen können, wenn sie dies bevorzugen, und ihnen alternative Kontaktmöglichkeiten bietet. Es ist klar, welche Felder obligatorisch sind und welche einfach bevorzugt werden; Es gibt auch eine sofortige Validierung, bevor das Formular gesendet wird. Jedes Feld ist sehr klar definiert, dennoch bleibt kreativer Interpretationsraum für künstlerisch versiertere Benutzer.
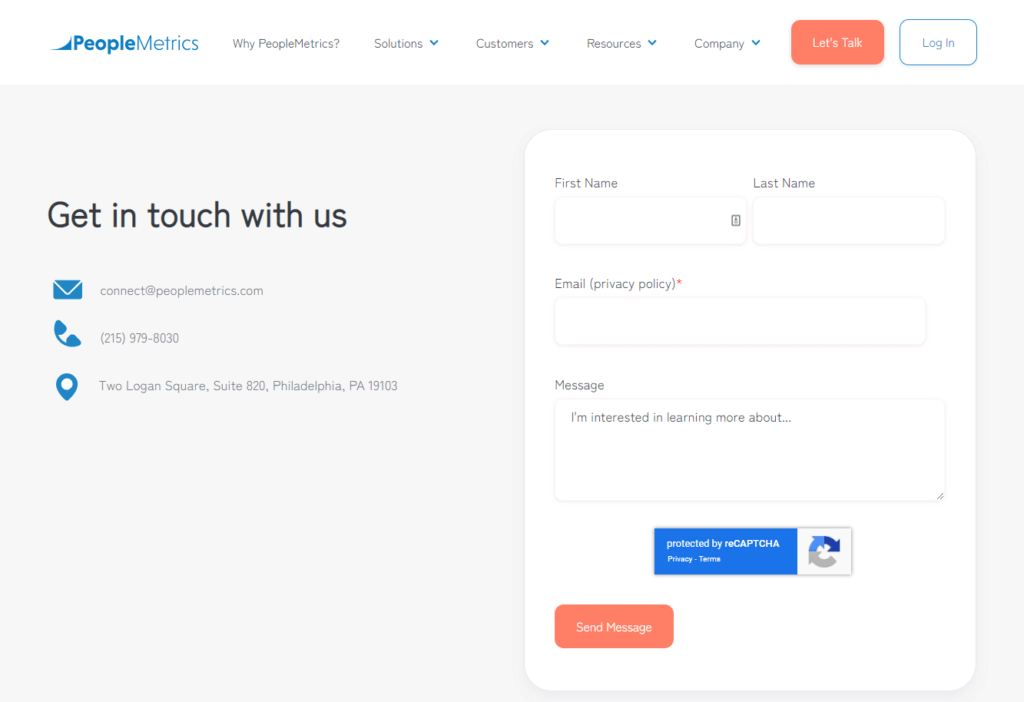
2. PeopleMetrics

PeopleMetrics ist eine Seite mit umfassenderen Funktionen, die als großartiges Beispiel für stationäre Unternehmen dienen soll. Erstens verwendet es ein einfaches Google Maps-Widget, um den Standort des Unternehmens anzuzeigen, ohne Bandbreite und Rechenressourcen für den Client zu beanspruchen. Zweitens enthält es alle offiziellen Kontaktinformationen für das Unternehmen, um Vertrauen aufzubauen. Um das Vertrauen weiter aufzubauen, können Sie klicken, um ihre Datenschutzrichtlinie anzuzeigen, wenn Sie Ihre E-Mail-Adresse eingeben. Das Formular hat sehr wenige Felder, obwohl sie nicht so kategorisiert sind, wie wir es uns gewünscht hätten. Insgesamt eine übersichtliche Seite mit wenig Raum für Fehler und maximalen Vertrauensbildungs- und Kontaktmöglichkeiten.
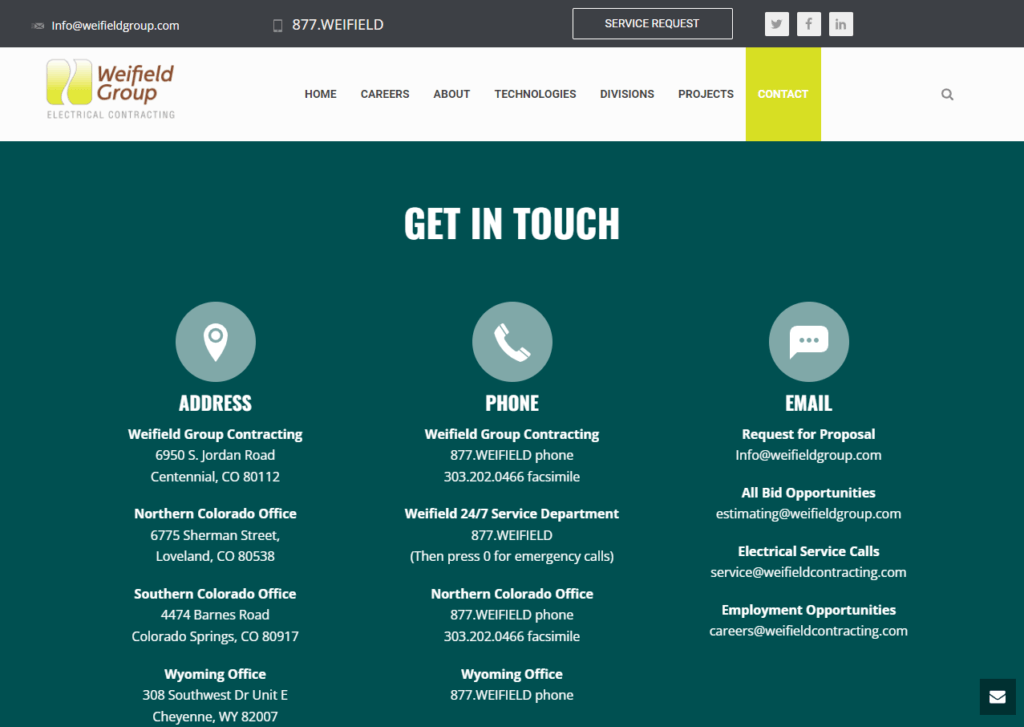
3. Die Weifield-Gruppe

Die Kontaktseite der Weifield Group ist das umfassendste Formular auf unserer Liste. Es enthält zunächst alle relevanten Informationen für sekundäre Kontaktmethoden, um unnötige Kontaktformularübermittlungen zu vermeiden. Dies ist besonders wichtig für Unternehmen mit mehreren Standorten. Es hat sogar einen Haftungsausschluss, nachdem Sie nach unten gescrollt haben, der darauf hinweist, dass Arbeitssuchende das Formular nicht ausfüllen sollten; informelle Filter wie dieser reduzieren unnötige Einreichungen. Die Website verwendet asynchrones Laden, sodass der Browser keine Elemente sehen kann, die nicht einmal gerendert werden, wodurch maximale Bandbreite und Platz gespart werden. Schließlich wird gegenseitiges Vertrauen aufgebaut, indem dem Kunden genau gezeigt wird, wo das Unternehmen steht.
Inspiration und Ideen für die Gestaltung von Kontaktseiten
Bevor wir gehen, wollten wir Ihnen sieben unserer beliebtesten großartigen Beispiele für Kontaktformulare zur Verfügung stellen. Im Gegensatz zu unserer obigen Liste werden wir Ihnen nicht sagen, warum sie großartig sind; Wir hoffen, dass dies an dieser Stelle selbstverständlich sein wird! Auch diese Liste steht in keiner bestimmten Reihenfolge der Vorherrschaft.
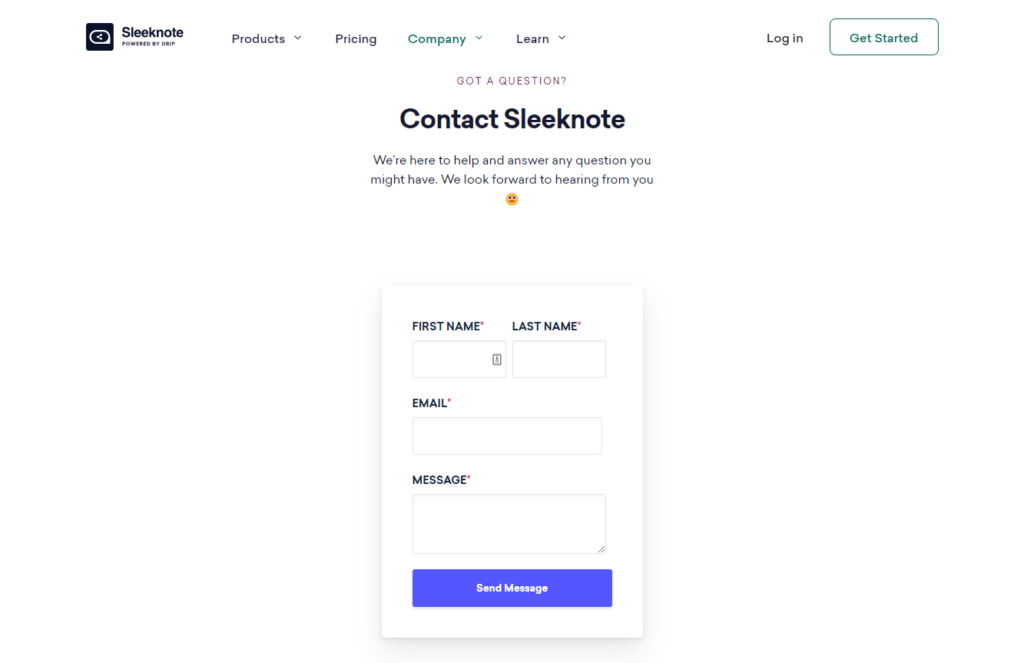
SleekNote

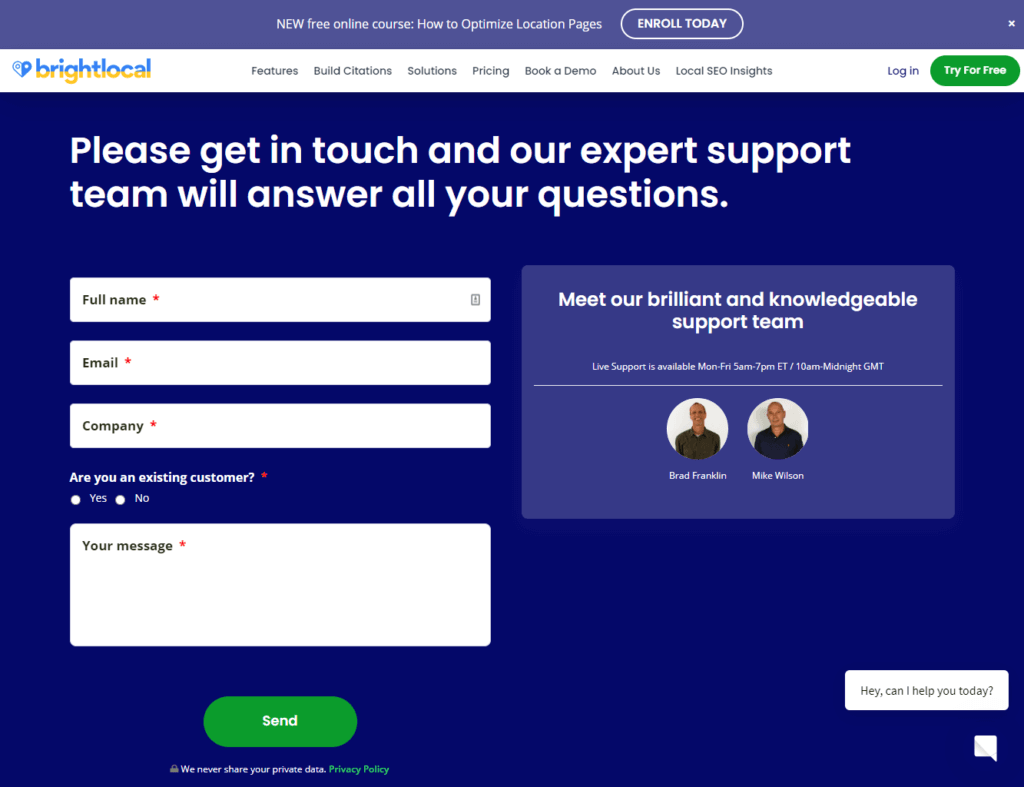
BrightLocal

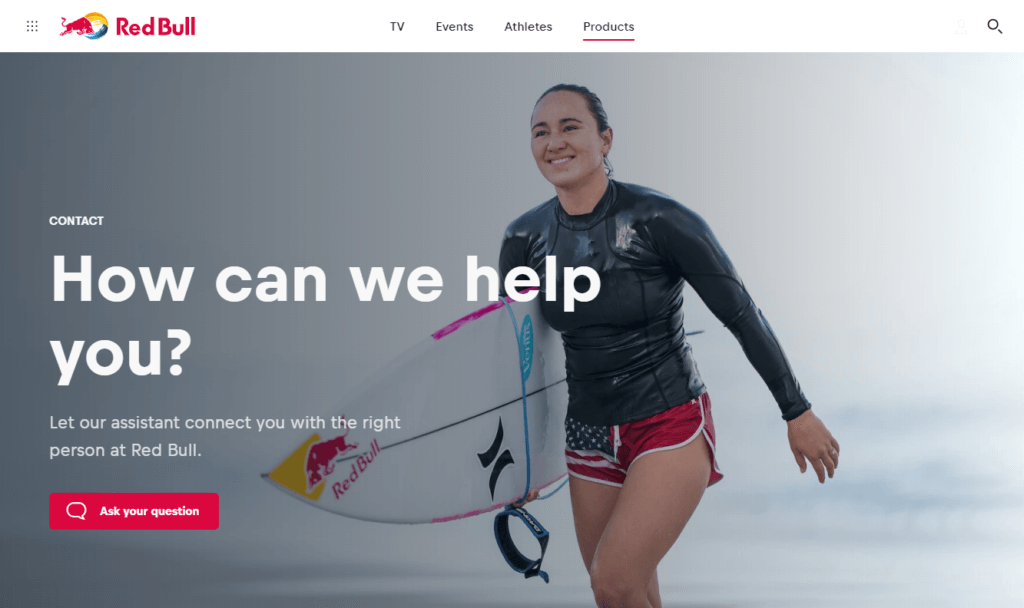
RedBull-Energie

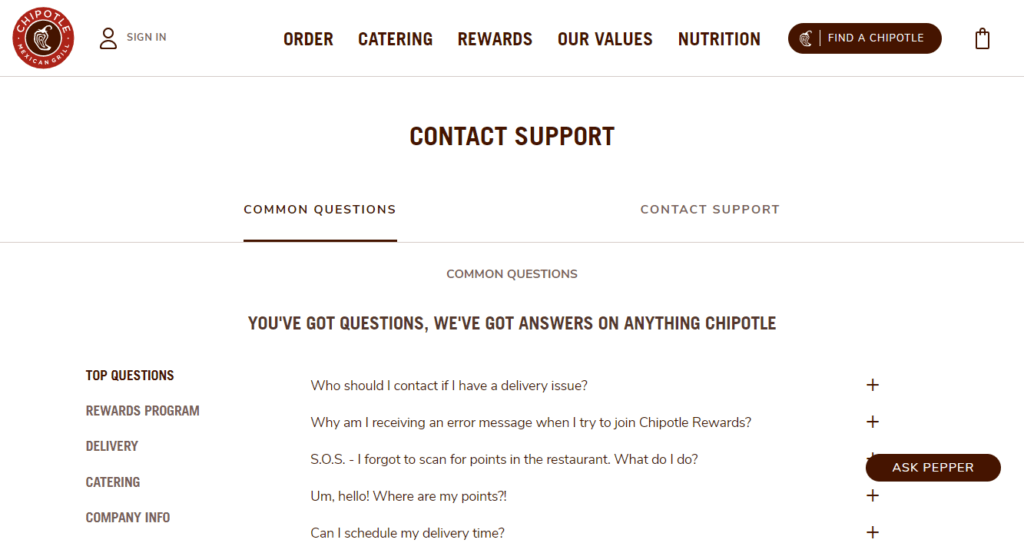
Chipotle-Restaurants

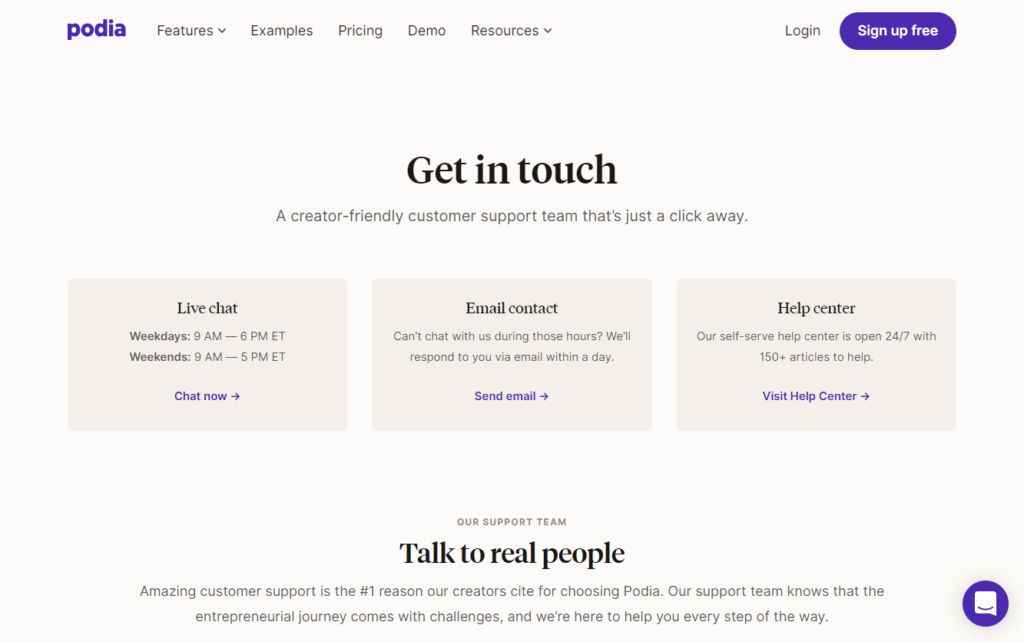
Podeste

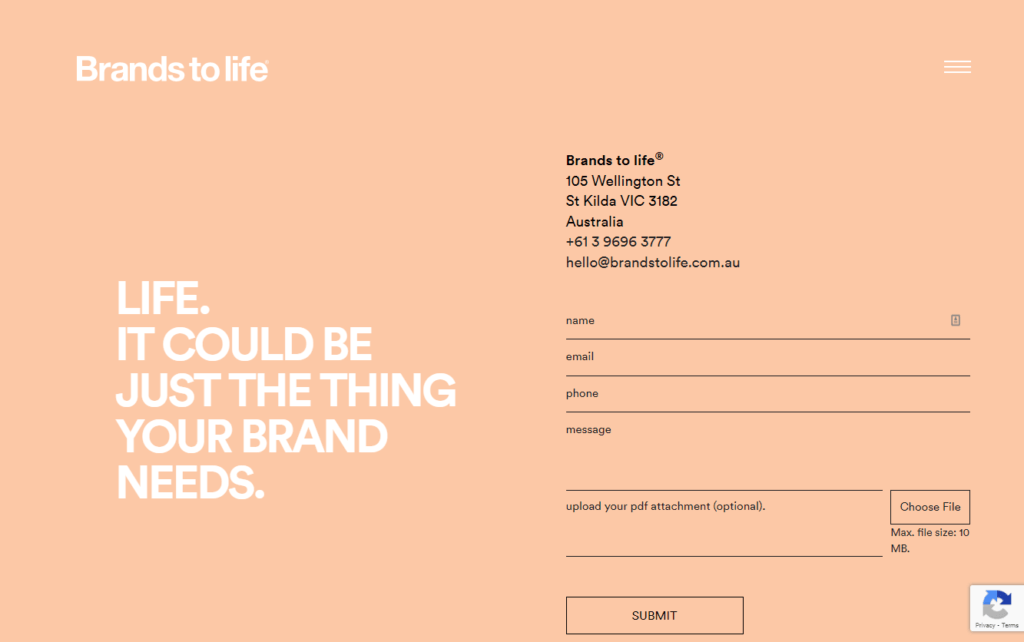
Marken zum Leben

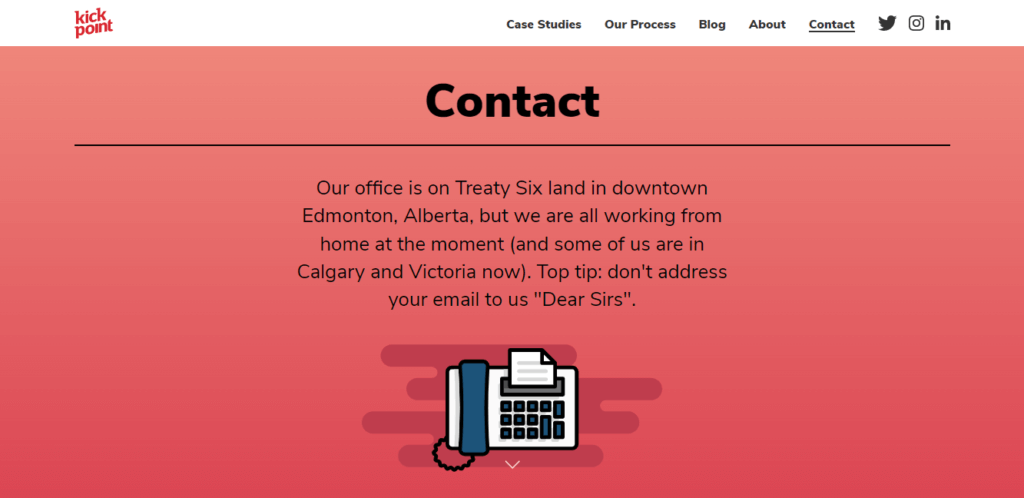
Kick Point-Marketing

Einpacken
Wir hoffen, dass dies ein unterhaltsamer und informativer tiefer Einblick in die Erstellung der besten „Kontakt“-Formulare war. Dies mag im Moment wie ein Durcheinander von Informationen erscheinen, und fühlen Sie sich nicht unter Druck gesetzt, sich alle unsere Best Practices zu merken. Wie bei jeder Kunst werden die besten Seiten einfach durch Versuch und Irrtum erstellt, nachdem die anfänglichen Fähigkeiten erlernt wurden!

Laden Sie Kadence Theme & Kadence Blocks herunter, um effektive Websites zu erstellen
Wenn Sie es lieben, überzeugende Inhalte mit schönem Design zu erstellen, bietet Kadence Blocks Tools, um direkt im nativen WordPress-Editor kreativ zu sein. Profitieren Sie außerdem von unzähligen vorgefertigten Inhalten, die Sie ganz einfach in Ihre Website integrieren können, einschließlich einer Wireframe-Bibliothek mit Blöcken, um mit Ihrem nächsten Webdesign loszulegen. Ideal für Inspiration und schnelle Entwicklung!
Kristen schreibt seit 2011 Tutorials, um WordPress-Benutzern zu helfen. Als Marketingleiterin hier bei iThemes hilft sie Ihnen dabei, die besten Wege zum Erstellen, Verwalten und Pflegen effektiver WordPress-Websites zu finden. Kristen schreibt auch gerne Tagebuch (schau dir ihr Nebenprojekt The Transformation Year an!), wandert und campt, macht Step-Aerobic, kocht und liebt tägliche Abenteuer mit ihrer Familie, in der Hoffnung, ein präsenteres Leben zu führen.
