Die 21 besten Kontaktseiten (Beispiele) 2023
Veröffentlicht: 2023-01-13Möchten Sie die besten Kontaktseiten überprüfen, um sich inspirieren zu lassen, um selbst die beste zu erstellen?
Es gibt viele Möglichkeiten, den perfekten Kontaktbereich für Ihre Website oder Ihren Blog zu erstellen.
Obwohl es einige „Regeln“ gibt, gibt es keine Begrenzung, wie Sie es tun möchten.
Ein Kontaktformular ist beispielsweise eine gängige Praxis, aber Sie können auch nur eine anklickbare E-Mail-Adresse und Telefonnummer hinzufügen.
Darüber hinaus ist eine Google Maps-Integration zur Anzeige Ihres Standorts praktisch, aber einige fügen nur die vollständige Adresse hinzu.
Mach es auf deine Art!
Aber diese Beispiele werden Ihnen zweifellos auf Ihrer Reise helfen.
Inspirierende Beispiele für Kontaktseiten
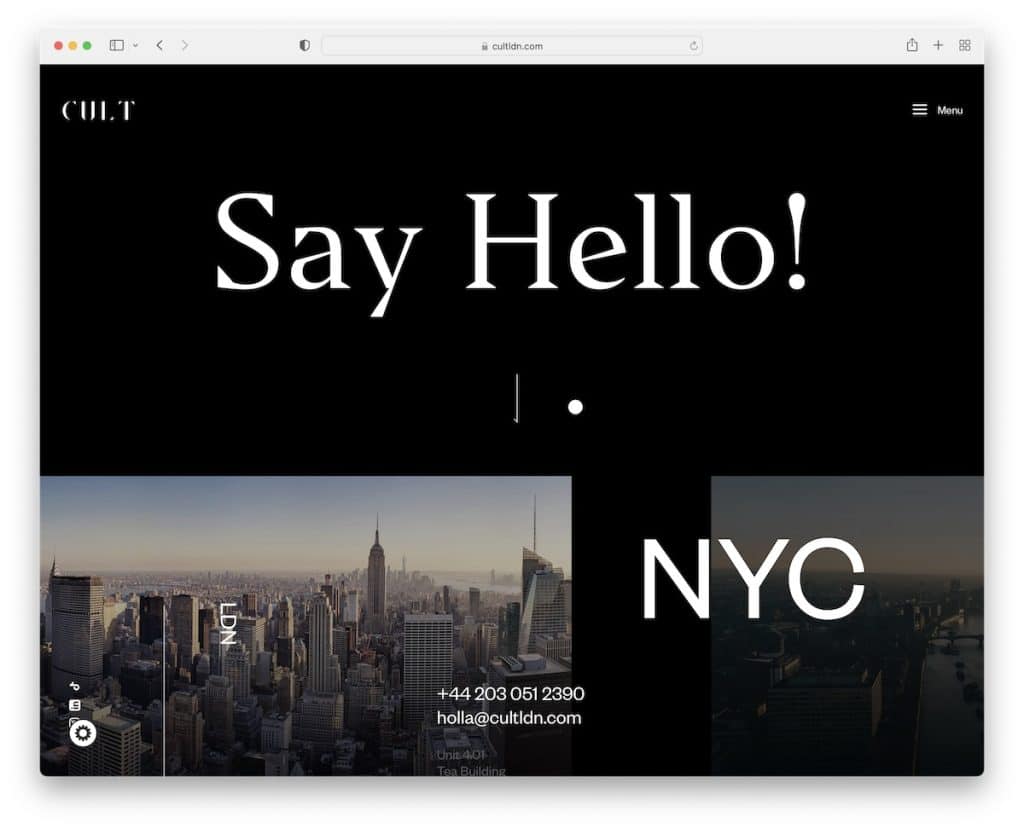
1. Kult
Gebaut mit: Uncode Theme

Sie werden zuerst das dunkle Design bemerken, das diese Seite sofort hochwertiger aussehen lässt. Außerdem ist das „Sag Hallo!“ ist sehr eingängig, was so gut zur Kontaktseite von Cult passt.
Überraschenderweise verwenden sie kein Kontaktformular, sondern haben anklickbare E-Mail- und Telefonnummern und einen Link zum Standort von Google Maps.
Hinweis: Verwenden Sie eine coole Animation, um Besucher wissen zu lassen, dass sie sich auf der Kontaktseite befinden.
Übrigens, verpassen Sie nicht unseren ausführlichen Uncode-Theme-Review.
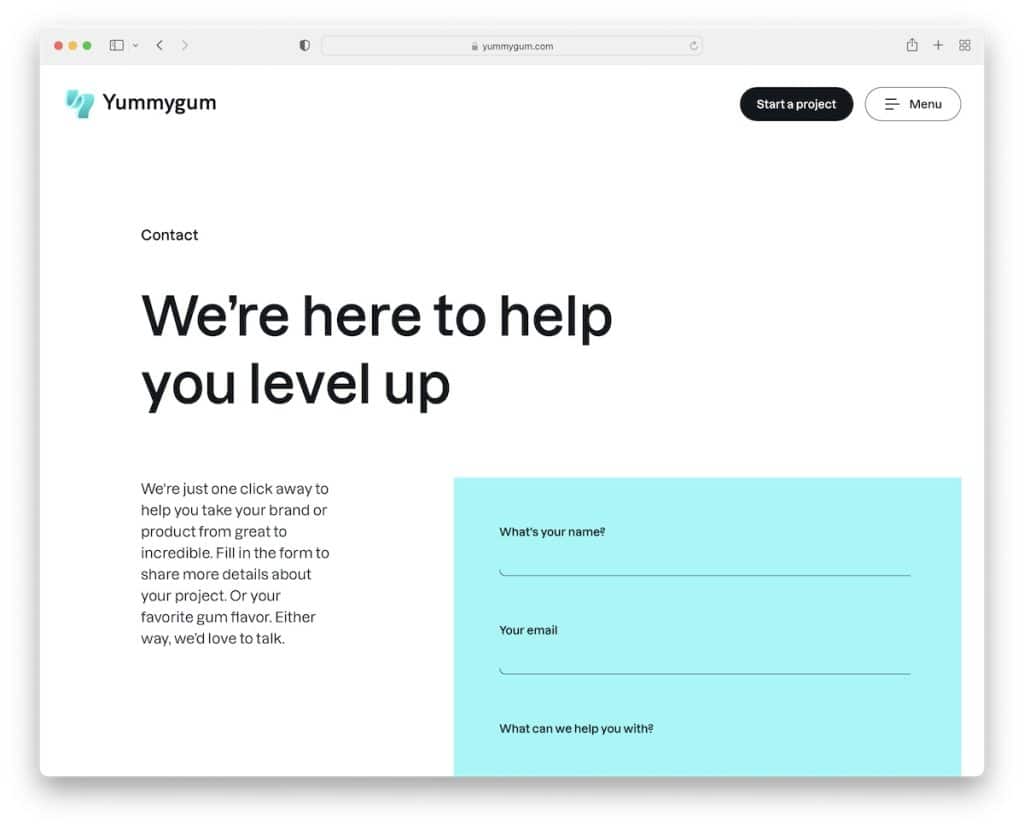
2. Leckerer Kaugummi
Gebaut mit: Dato CMS

Die Seite von Yummygum ist leicht und kreativ, zielt aber dennoch auf einen minimalistischen Look ab. Es hat einen Titeltext, eine kleine Erklärung, dass sie für Sie da sind, und ein Kontaktformular mit einer kontrastierenden Hintergrundfarbe.
Anstatt das allgemeine Kontaktformular zu verwenden, können Sie Vince auch direkt kontaktieren, was eine persönlichere Erfahrung schafft.
Anstelle von Google Maps verwenden sie eine benutzerdefinierte 3D-Karte, um ihren Standort anzuzeigen.
Hinweis: Machen Sie den Kontakt mit uns persönlicher, indem Sie die Kontaktdaten eines Ihrer Teammitglieder hinzufügen.
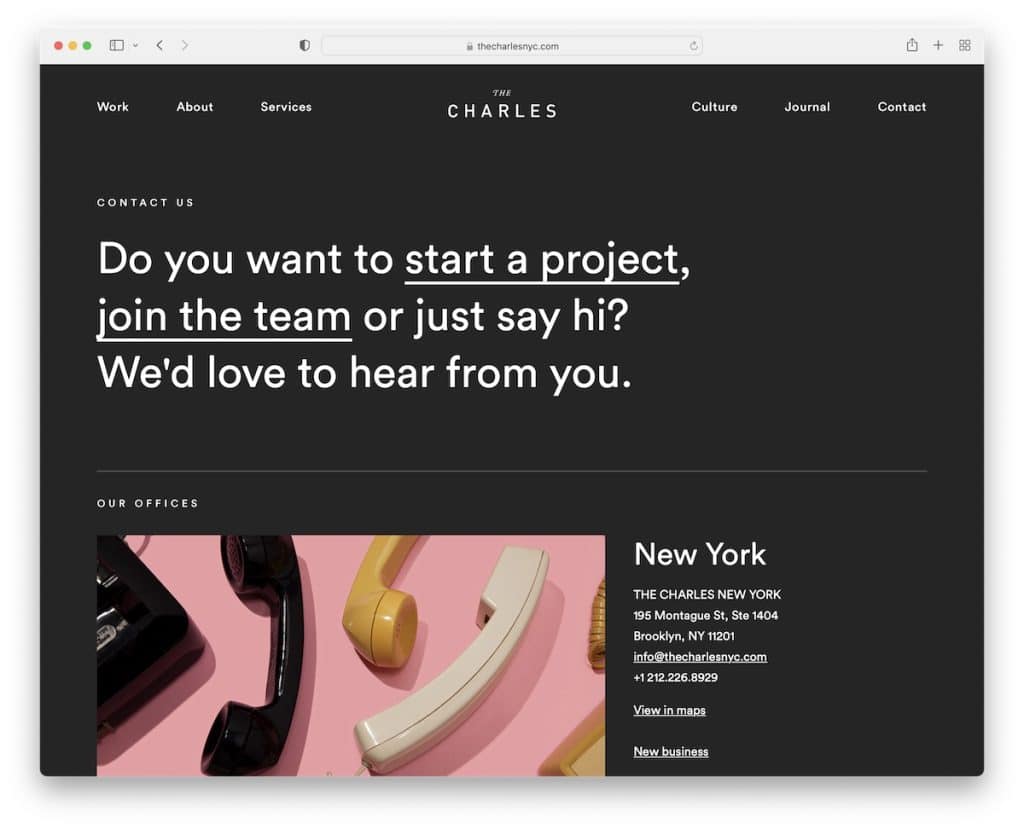
3. Der Karl
Gebaut mit: Gatsby

The Charles verwendet auch ein dunkles Design auf seiner Kontaktseite. Und weil sie mehrere Bürostandorte haben, haben sie die Dinge in drei Abschnitte unterteilt, mit den Geschäfts- und Kontaktdetails jedes Büros, einschließlich „Auf Karte anzeigen“.
Währenddessen ist die Fußzeile hell, was der Seite ein dynamischeres Gefühl verleiht.
Hinweis: Kopieren Sie die Strategie von The Charles, wenn Sie auch mehrere Bürostandorte betreiben.
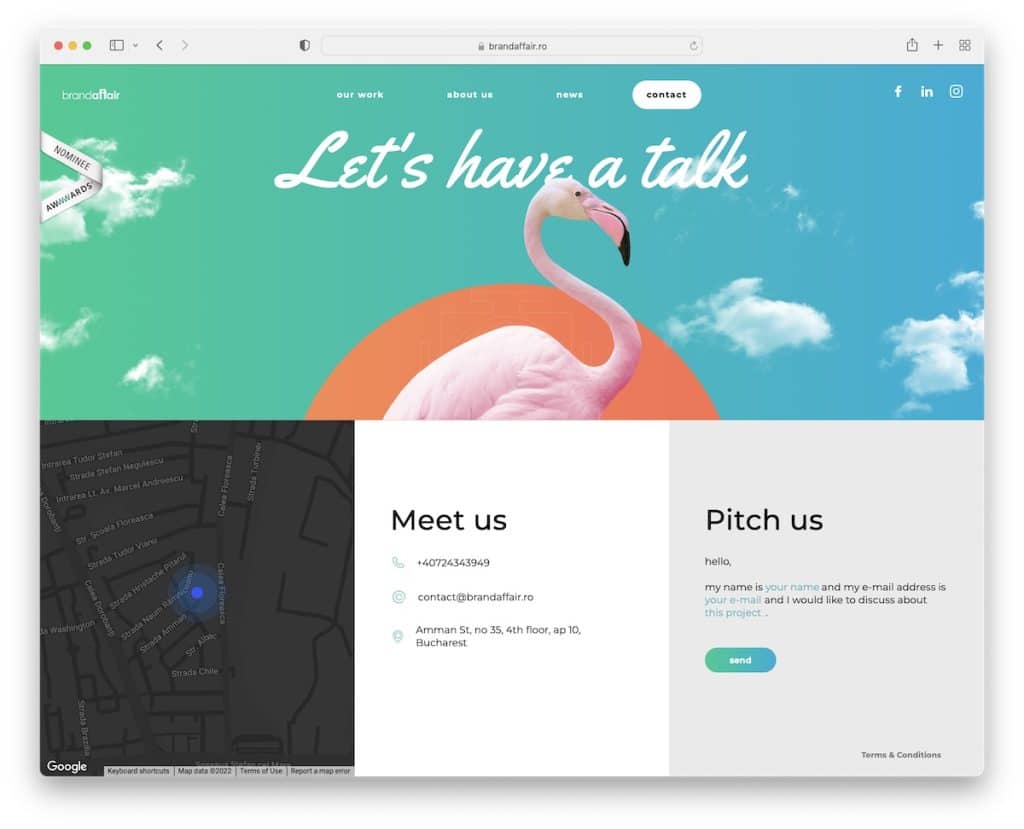
4. Brandaffäre
Gebaut mit: Yii

Brandaffair hat ein einprägsames Heldenbild mit Hover-Effekt-Animation und einem transparenten Header mit Menülinks und sozialen Symbolen.
Die zweite Hälfte der Kontaktseite besteht aus drei Abschnitten; Google Maps, treffen Sie uns und stellen Sie uns vor.
Hinweis: Machen Sie Ihre Kontaktseite unterhaltsam und professionell, damit sie nicht zu langweilig wird!
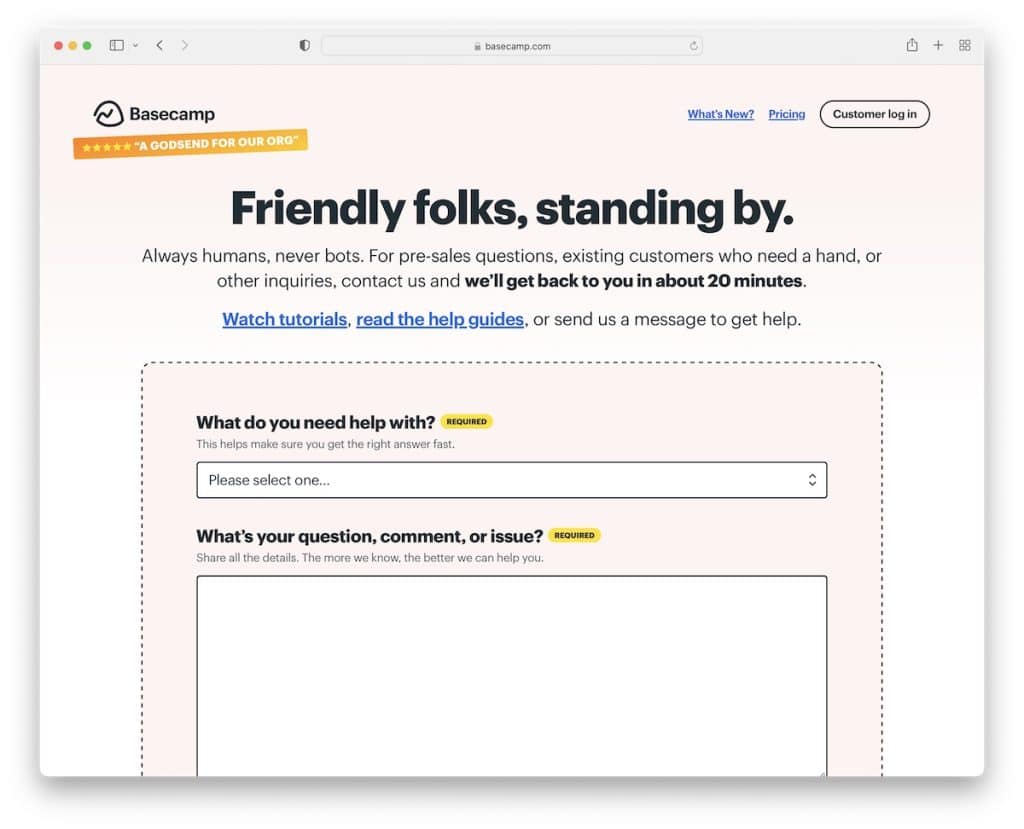
5. Basislager
Gebaut mit: Squarespace

Basecamp mischt Einfachheit und Einzigartigkeit sehr gut auf seiner Kontakt-/Support-Seite. Sie verwenden einen Titel und zusätzlichen Text mit der Information, wie schnell sie sich bei Ihnen melden (wirklich 6 Minuten?!).
Das Kontaktformular verfügt über mehrere Felder mit einem Dropdown-Menü, sodass Ihre Nachricht in den Händen der richtigen Abteilung landet.
Hinweis: Verwenden Sie ein Dropdown-Menü für die Betreffauswahl/Kontaktgrund, um E-Mails zu sezieren.
Sehen Sie sich weitere fantastische Beispiele für Squarespace-Websites an.
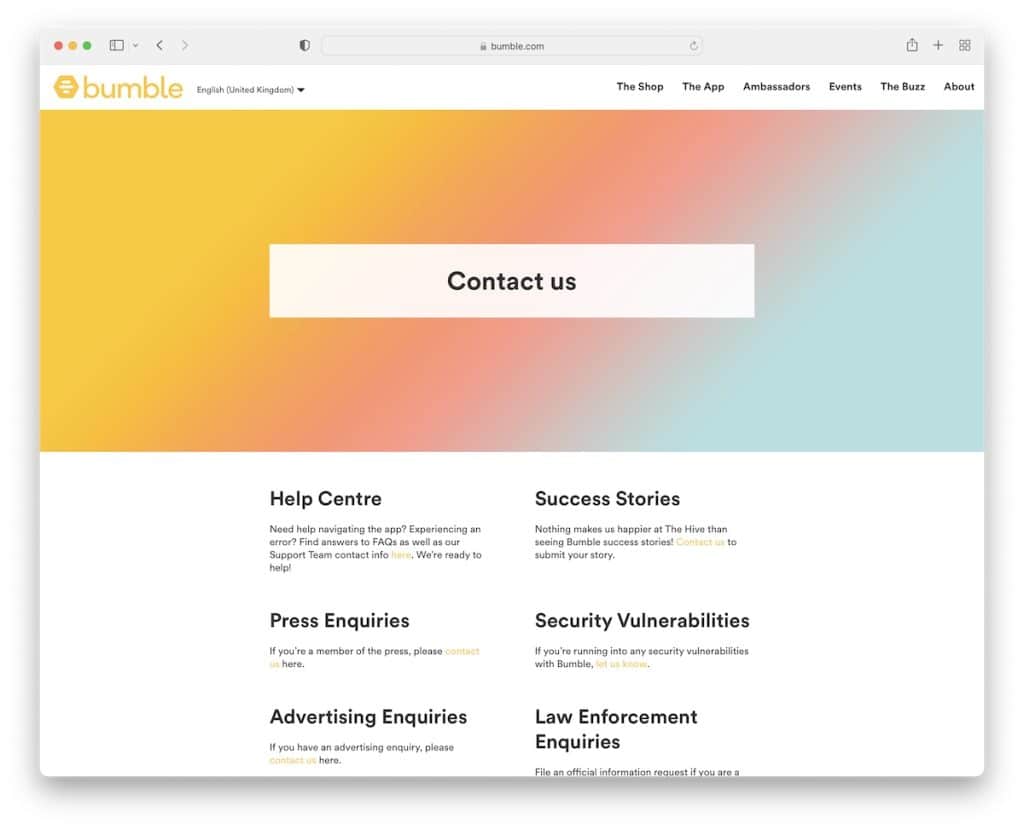
6. Hummeln
Gebaut mit: Squarespace

Bumble verwendet mehrere Links und Kontaktoptionen, was die Benutzererfahrung erhöht, aber gleichzeitig ihr Leben viel einfacher macht. Warum? Hilfe geht an die Unterstützung von Menschen, PR an PR-Leute, Werbung an Werber usw.
Praktisch ist auch, dass sich das Kontaktformular in einem Popup öffnet, sodass der Nutzer die aktuelle Seite nicht verlassen muss.
Hinweis: Bieten Sie Benutzern mehrere Kontaktmöglichkeiten, um die Anfrage an die richtige Abteilung zu richten.
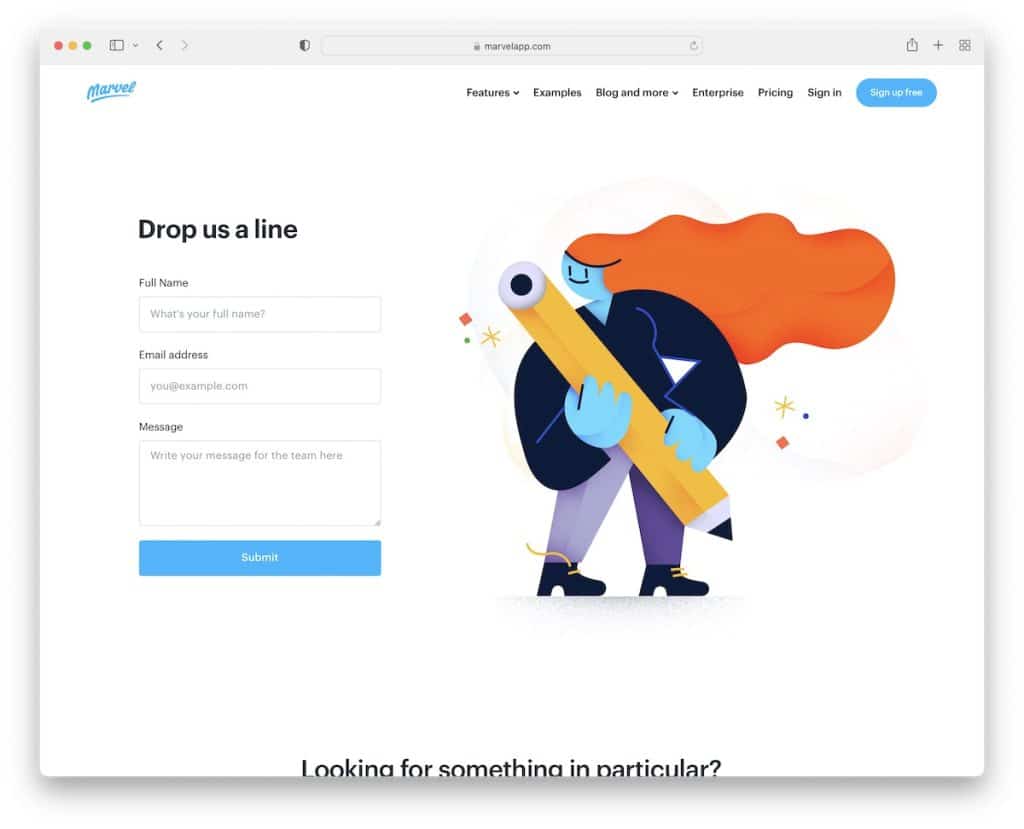
7. Staunen
Gebaut mit: Gatsby

Marvels Kontaktseite verwendet einen hellen Hintergrund mit blauen Details, der gut zu ihrem Branding passt. Sie verfügen über ein Kontaktformular über dem Falz, sodass Sie leicht darauf zugreifen können.
Darüber hinaus haben sie auch einen zweiten Kontaktbereich für alle, die etwas Bestimmtes suchen, wie Verkauf, Support oder Informationen zur Pressemappe.
Hinweis: Fügen Sie ein Kontaktformular „above the fold“ hinzu, damit Benutzer nicht scrollen und danach suchen müssen.
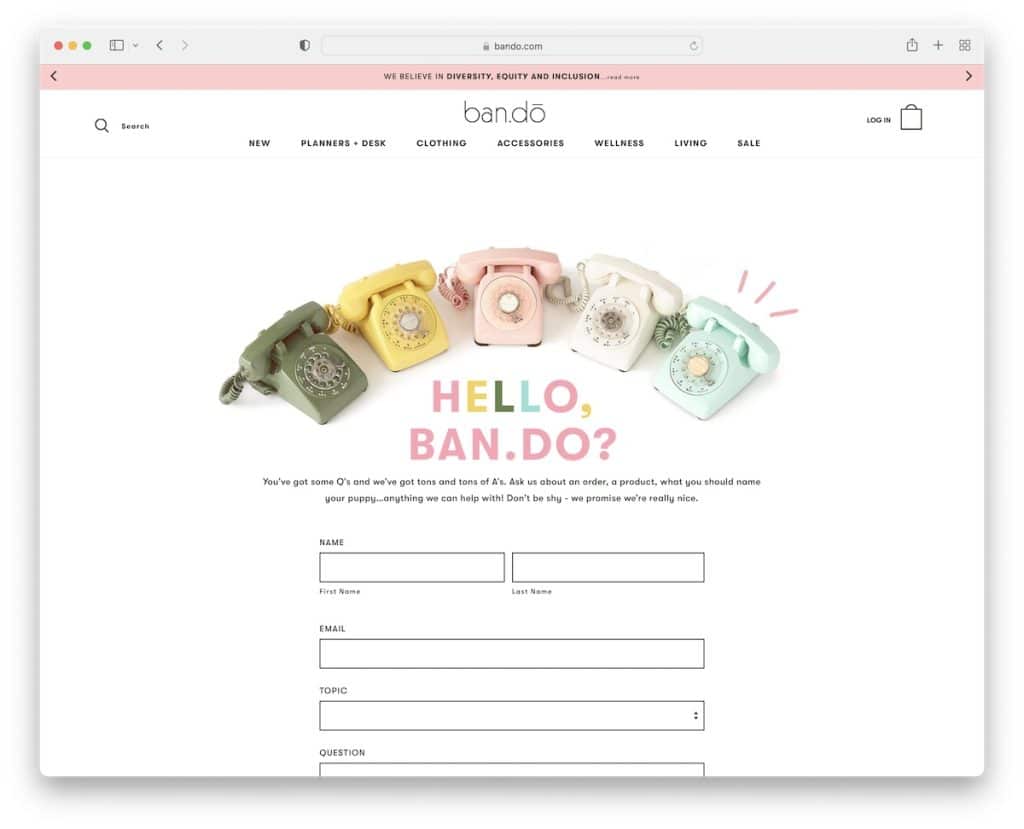
8. Bando
Gebaut mit: Shopify

Bando betreibt eine coole und unterhaltsame Kontaktseite mit einem einfachen Design, aber einem zusätzlichen Hauch von Kreativität durch Grafiken und Text.
Das Formular verwendet ein Dropdown-Menü für die Themenauswahl, da das Schreiben eines Themas immer am schwierigsten ist.
Außerdem zeigen sie auch eine Telefonnummer an, wenn Sie anrufen möchten, und Öffnungszeiten. Aber sie nutzen auch ihre Kontaktseite, um sich in ein Newsletter-Abonnementformular einzuschleichen.
Hinweis: Vergessen Sie nicht, dass eine Kontaktseite auch hervorragend zum Sammeln von E-Mails geeignet ist.
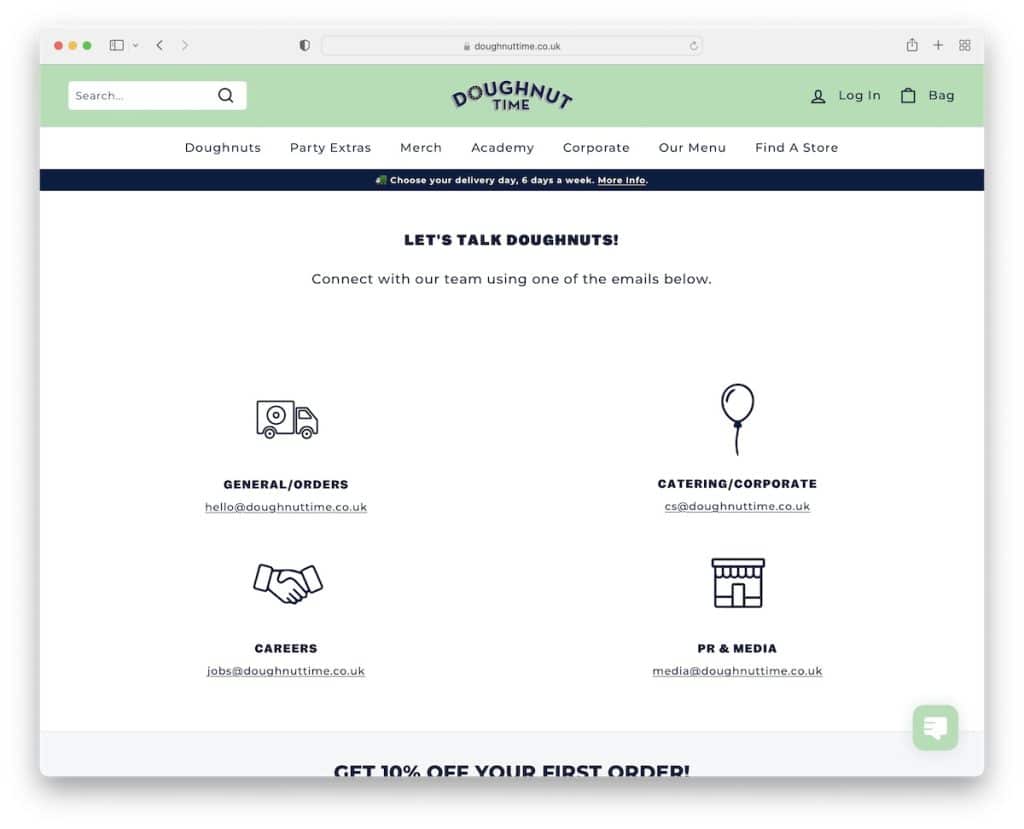
9. Donut-Zeit
Gebaut mit: Shopify

Anstelle eines Kontaktformulars hat Donut Time vier Abschnitte mit vier anklickbaren E-Mails, sodass Sie viel einfacher direkt mit Personen in Kontakt treten können.
Außerdem nutzen sie einen zusätzlichen Abschnitt, um die Gelegenheit zu ergreifen und Ihnen einen Rabatt im Austausch für eine E-Mail anzubieten.
Hinweis: Bieten Sie Besuchern einen Rabattcode über ein Formular an, sogar auf einer Kontaktseite.
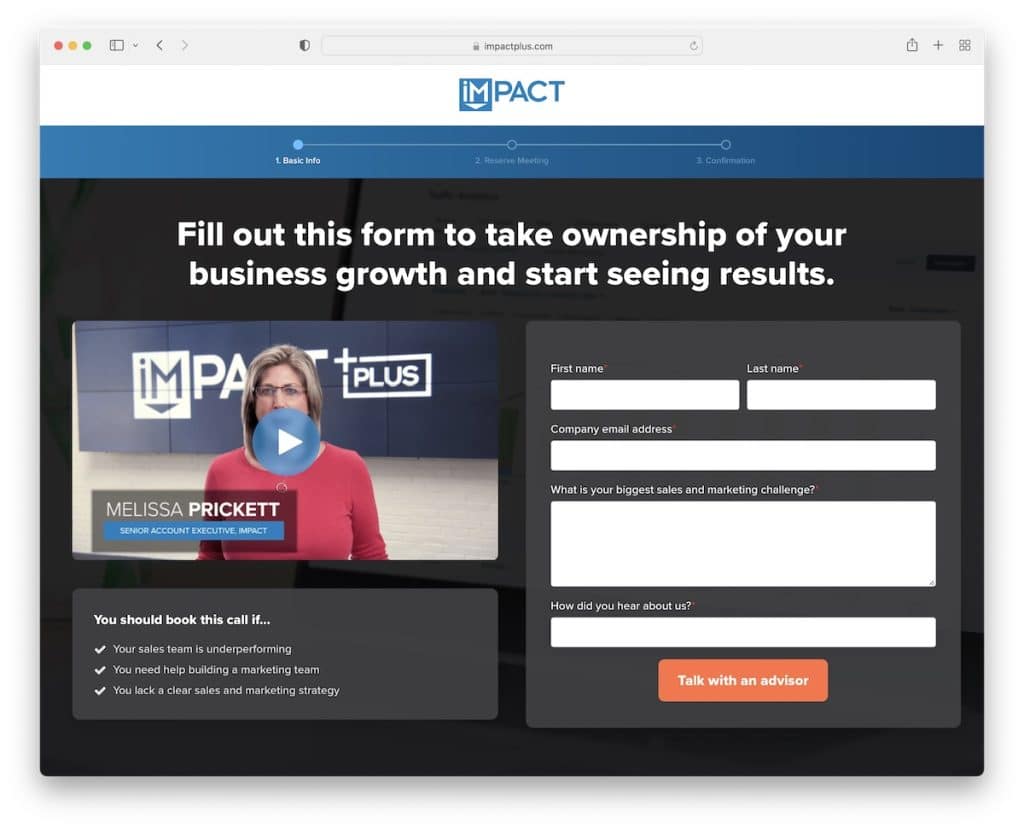
10. Auswirkungen
Erstellt mit: Hubspot CMS

Das Einzigartige an Impact ist, dass sie auf ihrer Kontaktseite ein Video verwenden, das das Kontaktformular anspricht und die Felder ausfüllt, damit Sie sich wohler fühlen.
Darüber hinaus haben sie auch einen FAQ-Bereich mit Akkordeons, um das Aussehen sauberer zu halten.
Hinweis: Warum nicht ein Video auf der Homepage verwenden, um die Leute wissen zu lassen, was als nächstes passiert, nachdem sie sich gemeldet haben?

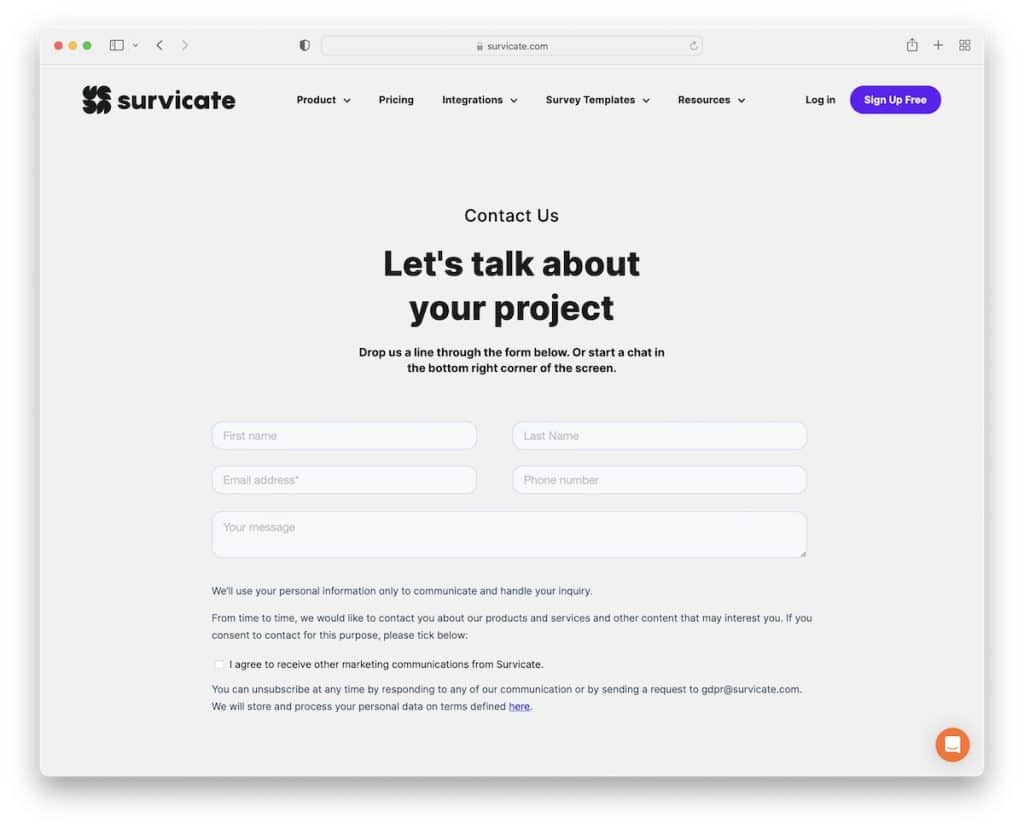
11. Überleben
Gebaut mit: Webflow

Diese Kontaktseite besteht aus zwei Abschnitten. Der Above-the-Fold-Bereich enthält Titel, Text und ein einfaches Kontaktformular. Und Survicate nutzt den Below-the-Fold-Bereich als weitere Gelegenheit, Sie an Bord zu holen, und erklärt den dreistufigen Prozess mit Call-to-Action (CTA)-Buttons.
Hinweis: Verwenden Sie auf Ihrer Kontaktseite ein einfaches „Verkaufs“-Element.
Verpassen Sie nicht, einen Blick auf unsere Liste der besten Webflow-Websites zu werfen.
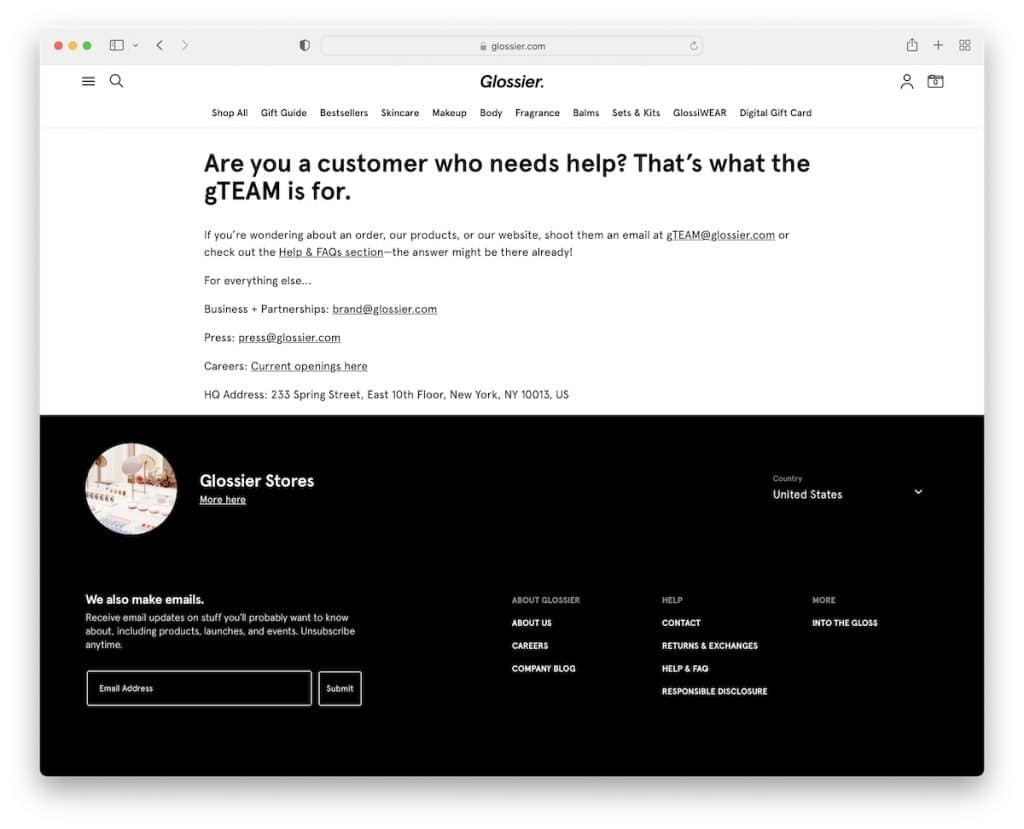
12. Glänzender
Gebaut mit: Shopify

Die Kontaktseite von Glossier ist eine der einfachsten mit nur einer Menge Text und verschiedenen E-Mail-Adressen – kein Kontaktformular. Das ist es!
Aber sie fügten auch einen Link zu Karrieren und der Geschäftsadresse hinzu; der Rest ist eine Kopf- und eine Fußzeile.
Hinweis: Geben Sie den Besuchern Kontaktinformationen; Sie brauchen keine ausgefallenen Sachen.
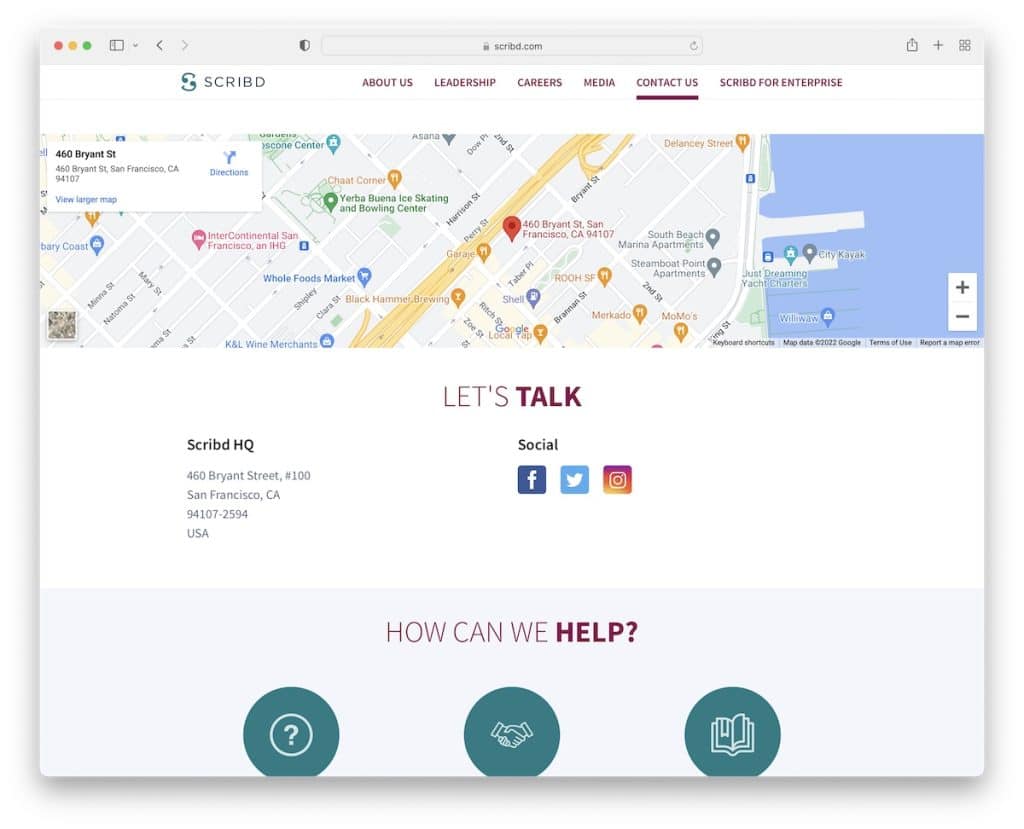
13. Scribd
Gebaut mit: Ruby On Rails

Scribd hat einen etwas anderen Ansatz, beginnend mit einem Google Maps-Hintergrund in voller Breite, um seinen Geschäftsstandort zu präsentieren.
Unterhalb der Karten befinden sich die Adressen und Links zu sozialen Medien, gefolgt von mehreren Schaltflächen, die auf verschiedene Kontakt- und Informationsabteilungen verweisen.
Hinweis: Verwenden Sie eine sichtbare Stelle, um Google Maps mit einer Markierung hinzuzufügen, um Ihren Standort anzuzeigen.
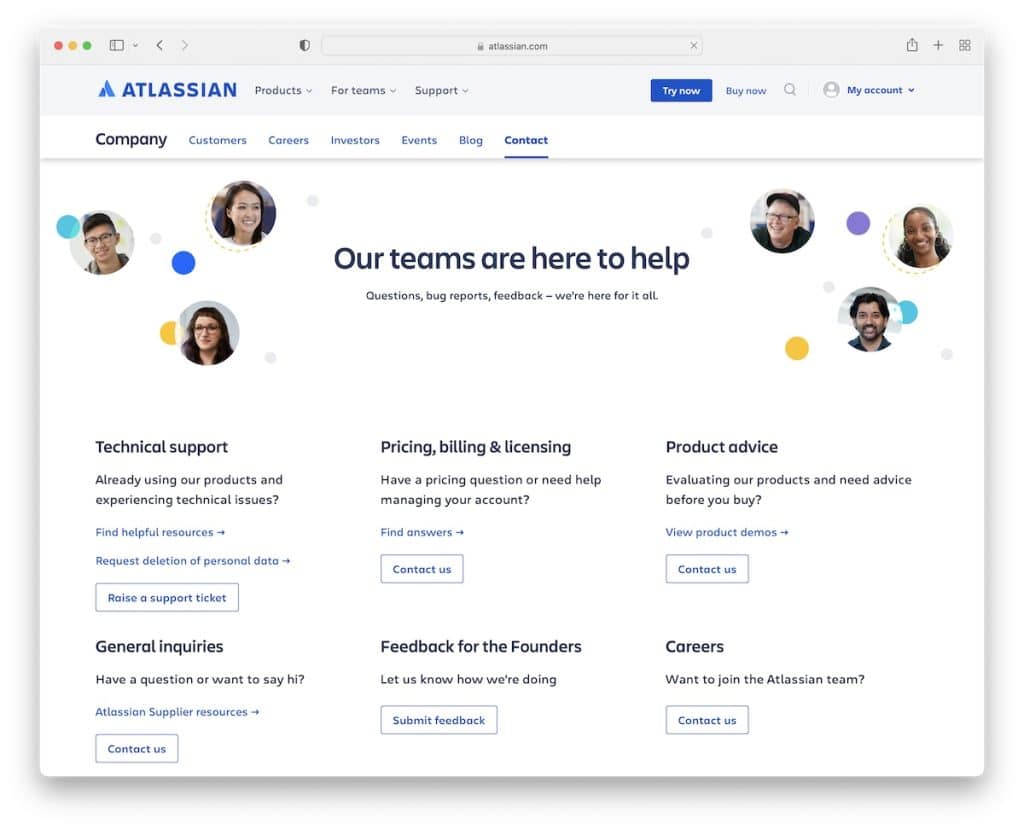
14. Atlassian
Gebaut mit: Magnolia CMS

Neben den verschiedenen Kontaktbereichen hat Atlassian auch alle weltweiten Bürodetails auf seiner Kontaktseite.
Obwohl es viele Inhalte gibt, stellt die Verwendung von Leerraum sicher, dass es einfach ist, sie zu überfliegen und die richtigen Informationen zu finden.
Hinweis: Verwenden Sie zusätzlichen Leerraum, wenn Sie viele Kontaktdaten und mehrere Geschäftsadressen angeben möchten.
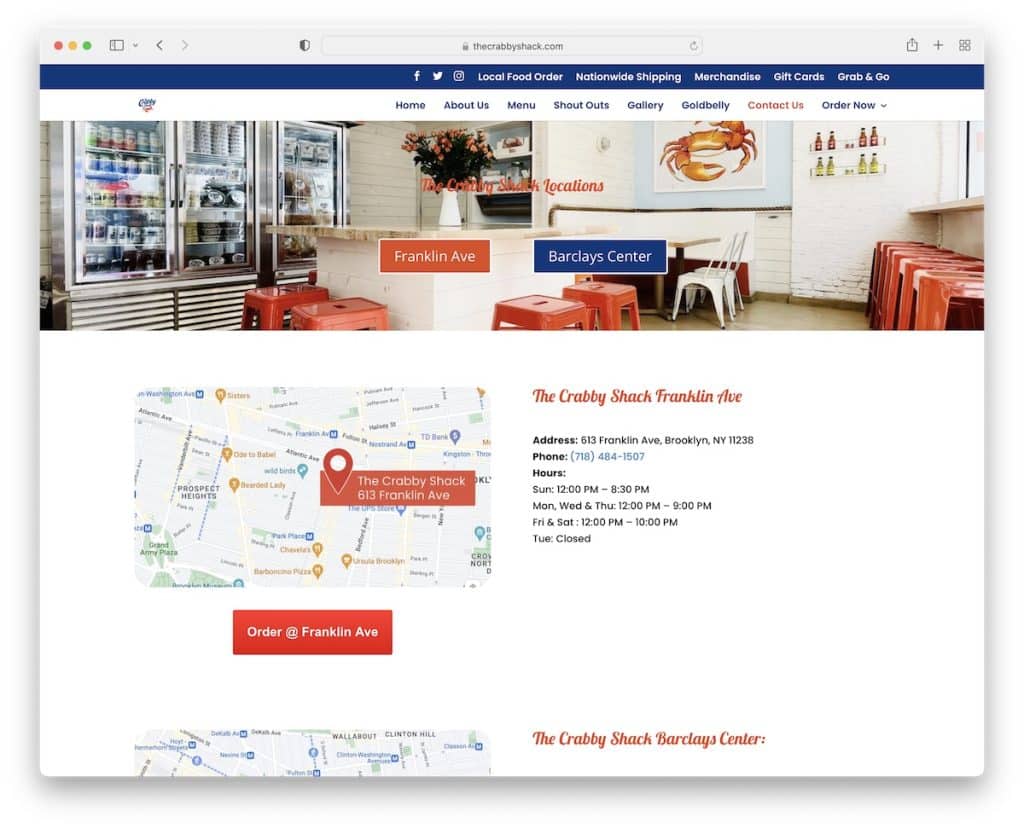
15. Die mürrische Hütte
Gebaut mit: Divi Theme

The Crabby Shack enthält zwei Screenshots von Google Maps, die ihre Standorte anzeigen. Und wenn Sie auf die Bilder klicken, öffnen sie Google Maps in einem neuen Tab, damit Sie die Wegbeschreibung einfacher verwenden können.
Außerdem gibt es zusätzliche Kontaktdaten, Öffnungszeiten für jeden Standort und einen CTA für Online-Bestellungen.
Hinweis: Wenn Sie mehrere Geschäftsstandorte haben, verwenden Sie Google Maps, um sie zu präsentieren.
Fühlen Sie sich frei, unseren Divi-Themenbericht durchzulesen, um zu sehen, wie leistungsfähig dieses Thema ist.
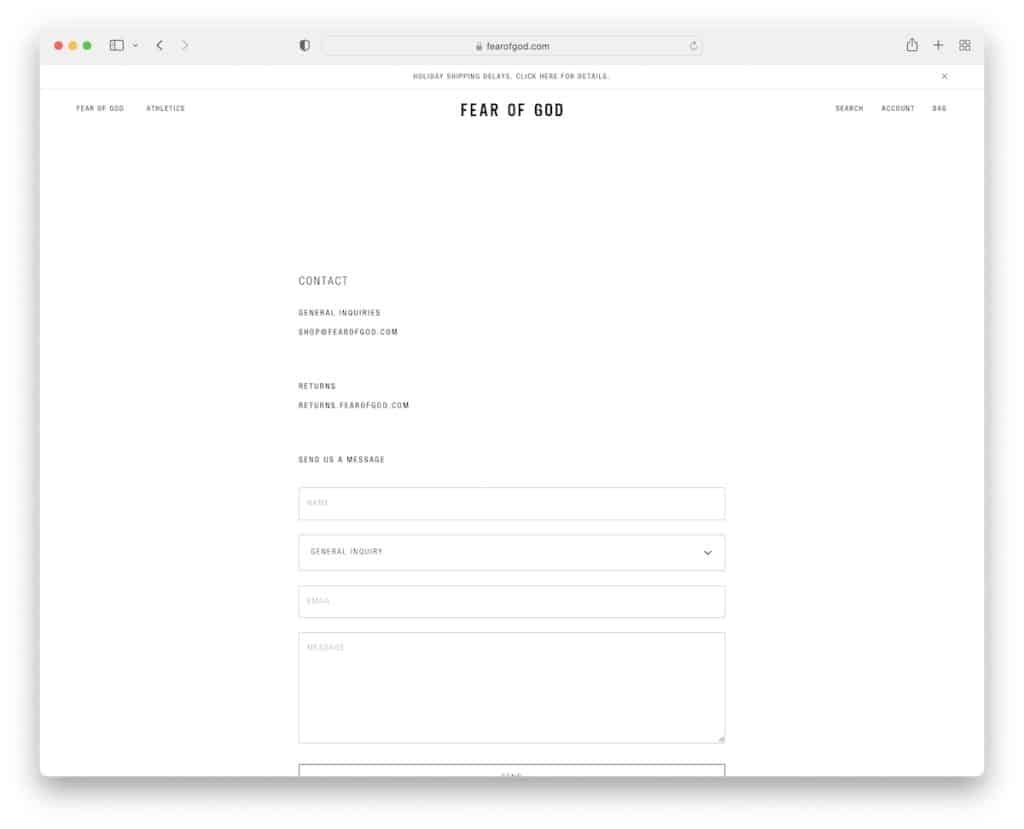
16. Gottesfurcht
Gebaut mit: Shopify

Fear Of God hat die minimalistischste Kontaktseite mit zwei Kontakt-E-Mails und einem Kontaktformular mit einem Dropdown-Menü zur Auswahl des Themas.
Hinweis: Ein einfaches Kontaktformular reicht wirklich aus.
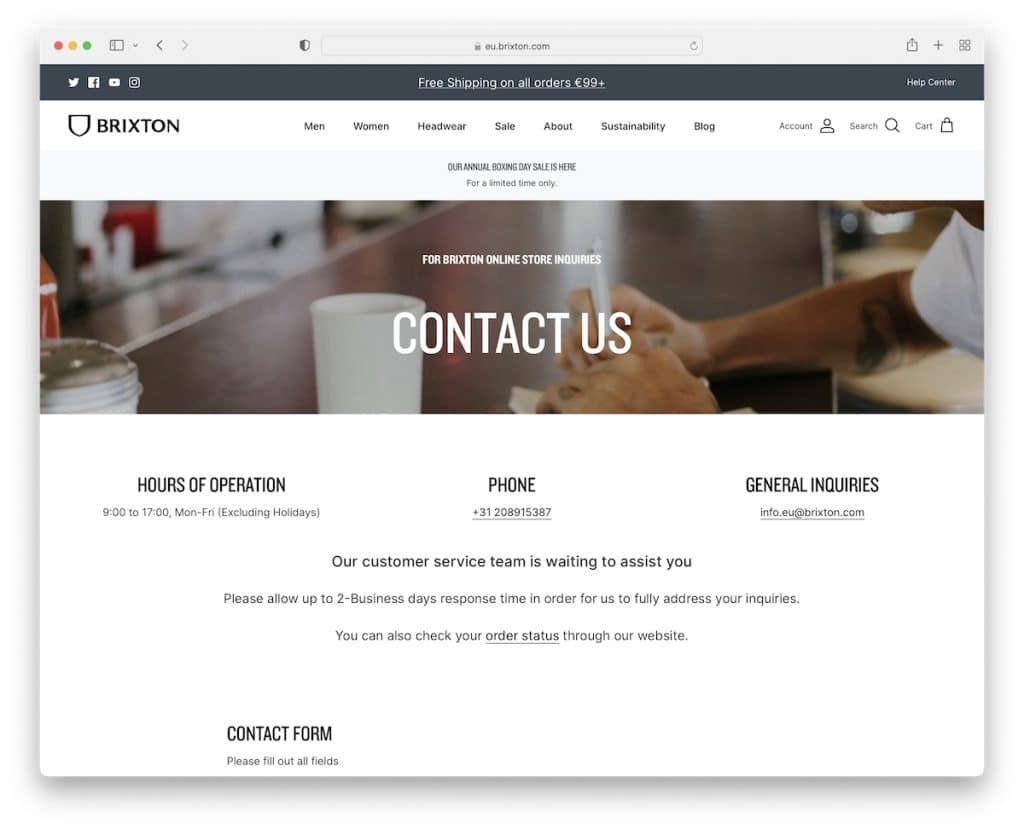
17. Brixton
Gebaut mit: Shopify

Brixton zeigt Öffnungszeiten, anklickbare Telefonnummer und E-Mail-Adresse unter dem Banner an. Weiter unten befindet sich ein Kontaktformular, gefolgt von einem Produktkarussell, das Sie zurück zum Online-Shop führt.
Hinweis: Ein einfaches und übersichtliches Produktkarussell auf der Kontaktseite kann Ihnen große Vorteile bringen.
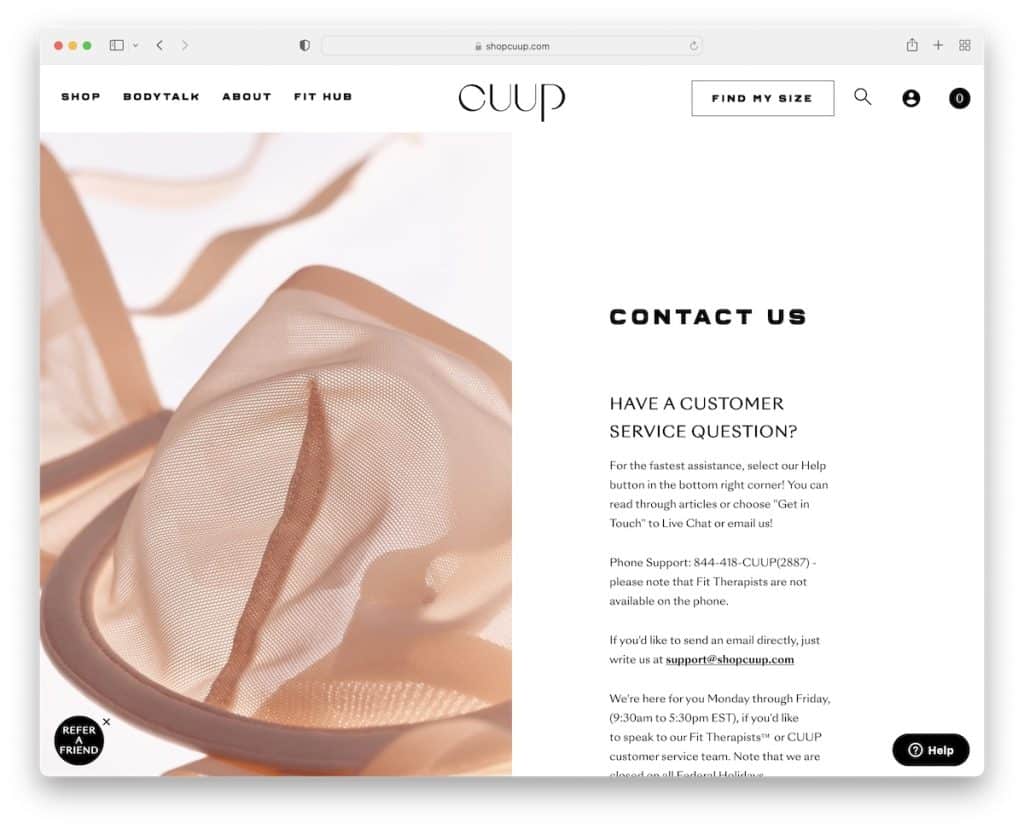
18. Tasse
Gebaut mit: Shopify

Cuup hat ein Splitscreen-Design mit einem schwebenden Bild auf der linken Seite und allen Details und Informationen auf der rechten Seite. Es gibt kein Kontaktformular, aber alle E-Mails sind anklickbar. Außerdem finden Sie die Telefonnummer und wann sie erreichbar sind.
Hinweis: Anstatt ein herkömmliches Layout zu verwenden, erstellen Sie ein Layout mit geteiltem Bildschirm wie Cuup.
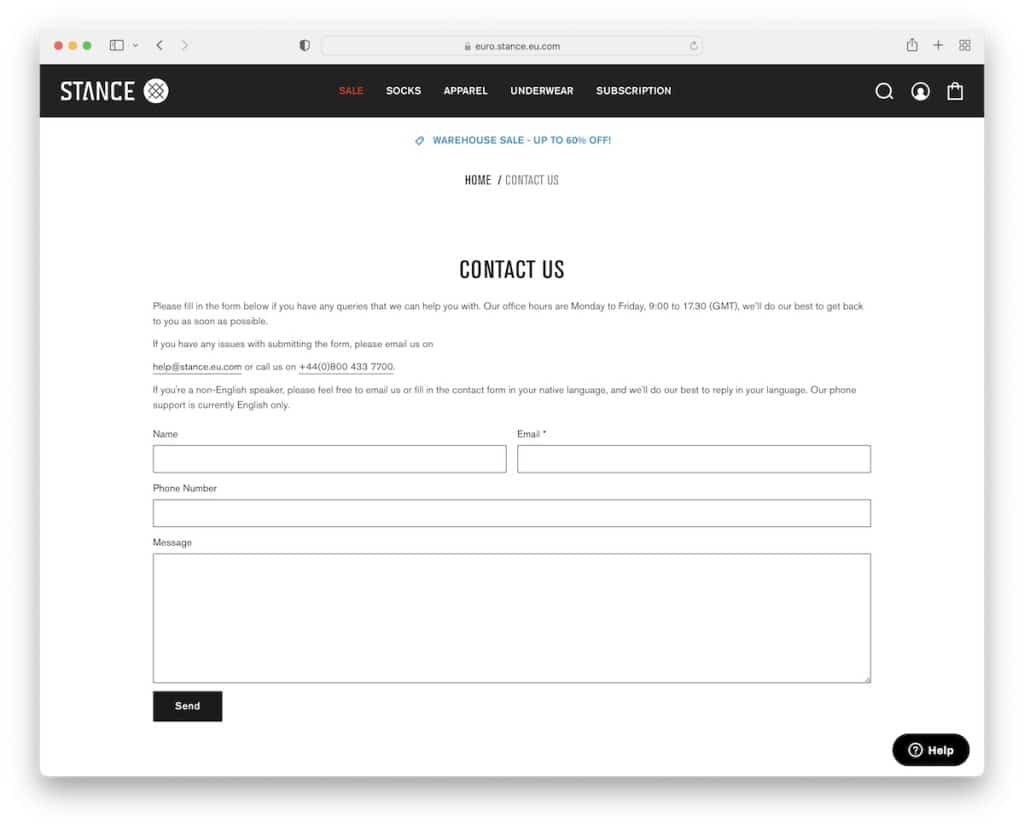
19. Haltung
Gebaut mit: Shopify

Stance ist auch eine dieser Websites, die ihre Kontaktseite nicht verkomplizieren. Neben dem Text, der Ihnen zusätzliche Informationen zu Bürozeiten, E-Mail und Telefonnummer gibt, finden Sie ein einfaches Kontaktformular, das mehr als ausreichend ist.
Hinweis: Wenn Sie Zweifel am Design haben, bleiben Sie bei der Einfachheit.
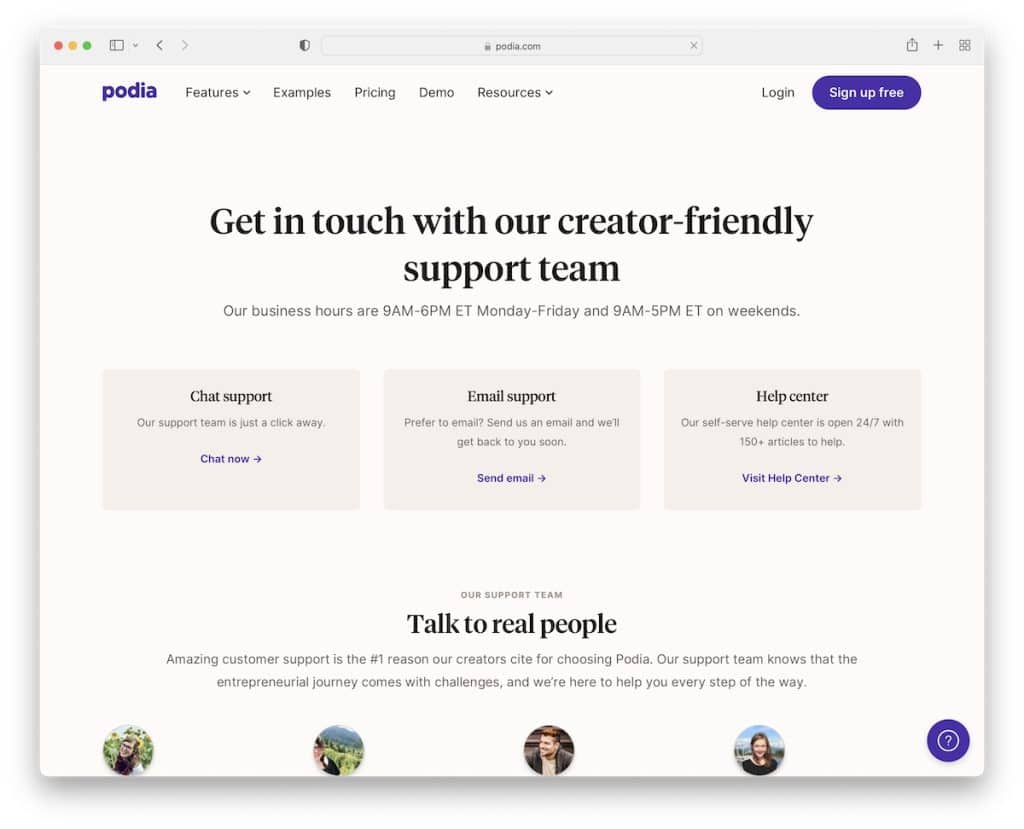
20. Podeste
Gebaut mit: Inhaltlich

Während der erste Teil der Kontaktseite von Podia Chat-, E-Mail- und Help-Center-Supportdetails anzeigt, ist der zweite dem Team gewidmet. Der Avatar, der Standort und die einfache Ein-Satz-Bio machen Sie im Voraus mit dem Support-Team vertraut, sodass Sie genau wissen, mit wem Sie sprechen – mit echten Menschen.
Hinweis: Erstellen Sie einen speziellen Bereich für Ihr Support-Team, damit die Benutzer wissen, dass hinter der Marke echte Leute stehen.
21. Kickpunkt
Gebaut mit: Unterstrichen

Kick Point hat einen einzigartigen Abschnitt "above the fold" mit zusätzlichen Informationen und einem schnellen Tipp, wie Sie Ihre E-Mails nicht adressieren sollten.
Unter dem Falz befinden sich alle zusätzlichen Details und ein Kontaktformular mit dem Kontrollkästchen „Ich bin kein Roboter“. Und ganz unten sind die Telefonnummer und die E-Mail-Adresse, beide anklickbar.
Hinweis: Wenn Sie etwas Besonderes zu teilen oder anzukündigen haben, machen Sie es im Bereich "above the fold" sichtbar.
