So erstellen Sie Inhalte in Divi Column vertikal zentriert
Veröffentlicht: 2022-07-14Sicher, Sie können Ihre Inhalte/Module innerhalb einer Spalte vertikal ausrichten, indem Sie benutzerdefinierte Abstände (Padding und Margin) verwenden. Indem Sie die Divi-Abstandsoptionen verwenden, können Sie die Spalte oben und unten gleich auffüllen, damit das Modul vertikal in der Spalte zentriert wird. Sie können den Inhalt auch innerhalb der Spalte oben ausrichten, indem Sie eine untere Polsterung hinzufügen.
Es kann jedoch nicht einfach sein, die Ausrichtung auf verschiedenen Browserbreiten beizubehalten, und Sie müssen möglicherweise den Abstand anpassen, wenn Sie Ihre Seite mit mehr Inhalt aktualisieren.
Dann fragen Sie sich vielleicht, wie Sie Inhalte vertikal ausrichten können, ohne sich darum kümmern zu müssen?
In diesem Tutorial zeigen wir Ihnen, wie Sie sicherstellen, dass sich die Größe der Spalten an die Größe der Spalte mit dem meisten Inhalt in der Zeile anpasst, indem Sie die Einstellung „ Spaltenhöhen ausgleichen “ in den Zeileneinstellungen verwenden, die „ Die CSS-Eigenschaft „Flex“ (Flex Box), mit der Sie flexible Längen für flexible Elemente festlegen können.
Durch die Verwendung der Einstellung wird der Inhalt in Divi vertikal zentriert, indem wir ein paar kleine CSS-Schnipsel hinzufügen, um den Inhalt in jeder Spalte vertikal auszurichten.

Kommen wir ins Praktische, sollen wir?
Beginnen Sie damit, Inhalte in Divi Column vertikal zentriert zu erstellen
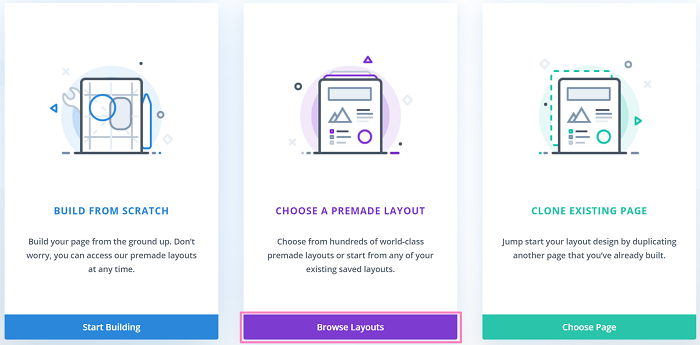
Um zu beginnen, müssen Sie eine neue Seite erstellen und dann den Divi Builder verwenden, um die Seite zu bearbeiten. Sobald Sie sich im Editor befinden, wählen Sie „Vorgefertigtes Layout auswählen“, um mit der Auswahl eines vorgefertigten Layouts zu beginnen.

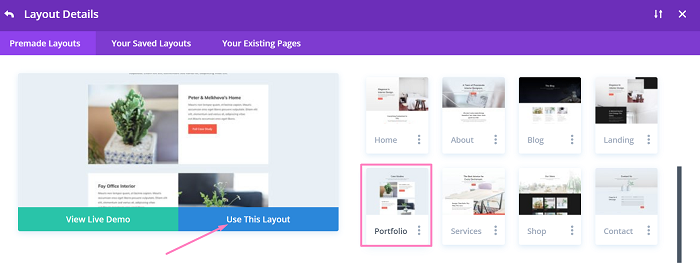
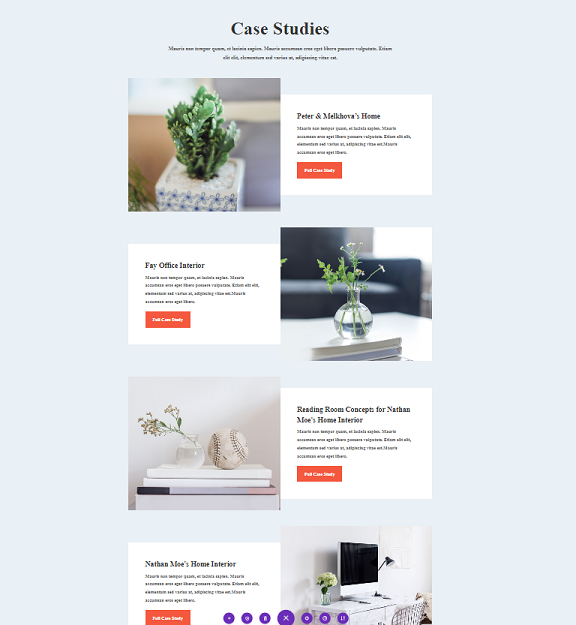
Für dieses Tutorial verwenden wir das vorgefertigte Layout der Interior Design Company – Portfolio zur Demonstration. Wenn Sie zufällig eine vorhandene Seite bearbeiten möchten, können Sie diesen Teil überspringen und mit dem Methodenteil dieses Tutorials fortfahren.
Fahren Sie fort und wählen Sie das Layout aus den Layout Packs aus. Sie können die Suchfunktion verwenden, um das Layout schneller zu finden, da Divi so viele vorgefertigte Layouts zur Auswahl hat.

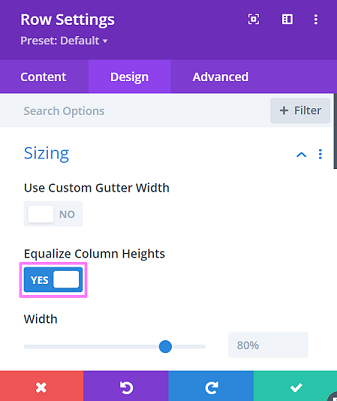
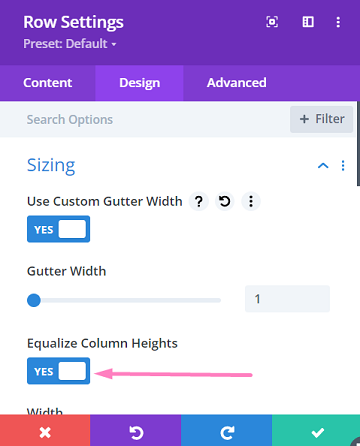
Sobald Sie das Layout im Editor geladen haben, öffnen Sie die zweite Zeile oder die erste der Einstellung Fallstudienzeile , gehen Sie zur Registerkarte Design und öffnen Sie dann den Größenblock und Sie werden sehen, dass die Einstellung „ Spaltenhöhe ausgleichen “ bereits aktiv ist was bedeutet, dass die Flex-Eigenschaft in dieser Zeile vorhanden ist.

In diesem Tutorial werden wir 2 Methoden verwenden, um zu demonstrieren, wie Inhalte in Divi vertikal zentriert werden.
Methode 1: Machen Sie Inhalt vertikal zentriert mit Align Item Center und Auto Margin
Die erste Methode besteht darin, den Zeileneinstellungen ein kleines CSS-Snippet hinzuzufügen, um den Rand automatisch anzupassen.
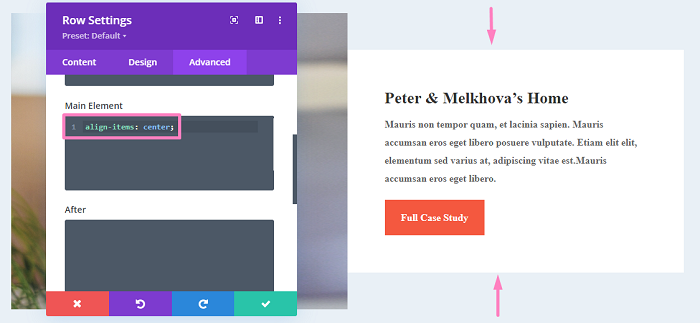
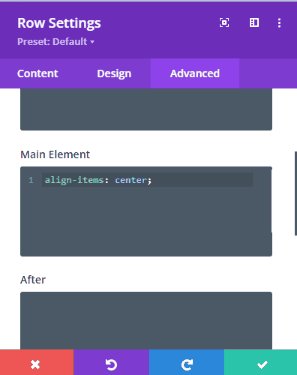
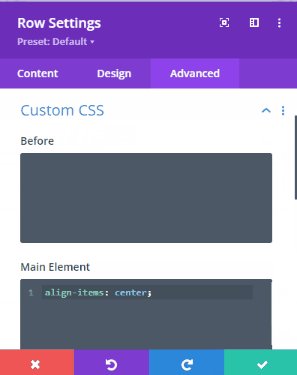
Nachdem Sie sichergestellt haben, dass die Einstellung „ Spaltenhöhe ausgleichen “ in den Zeileneinstellungen aktiv ist, fahren Sie fort, indem Sie zur Registerkarte „ Erweitert “ gehen und den Block „ Benutzerdefiniertes CSS “ öffnen. Fügen Sie im Hauptelement -Code-Editor das folgende Snippet hinzu.
Ausrichtungselemente: Mitte;

Wie Sie im obigen Bild sehen können, ist der Inhalt der Spalte vertikal zentriert.
Und Sie können die andere Zeile dazu bringen, dasselbe Snippet auf ihr Hauptelement-CSS anzuwenden, sodass ihr Inhalt ebenfalls vertikal zentriert wird, indem Sie Divis „Erweitern“ -Stilfunktion nutzen.
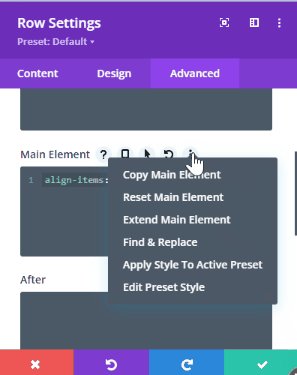
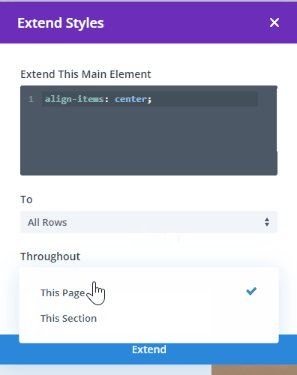
Bewegen Sie dazu einfach den Mauszeiger ein wenig über den Hauptelement- CSS-Editor und klicken Sie dann auf das Überlaufsymbol ![]() oder Sie können mit der rechten Maustaste auf Hauptelement klicken , um die Option Hauptelement erweitern anzuzeigen , und dann mit der Auswahl fortfahren. Im erscheinenden Fenster werden Sie gefragt, wohin das CSS-Snippet erweitert werden soll. Wenden wir es auf alle Zeilen im aktuellen Abschnitt an, indem wir die folgende Option auswählen.
oder Sie können mit der rechten Maustaste auf Hauptelement klicken , um die Option Hauptelement erweitern anzuzeigen , und dann mit der Auswahl fortfahren. Im erscheinenden Fenster werden Sie gefragt, wohin das CSS-Snippet erweitert werden soll. Wenden wir es auf alle Zeilen im aktuellen Abschnitt an, indem wir die folgende Option auswählen.
- Bis : Alle Zeilen
- Durchgehend: Dieser Abschnitt

Nachdem Sie die obigen Schritte ausgeführt haben, werden Sie feststellen, dass alle Spalten vertikal zentriert sind.


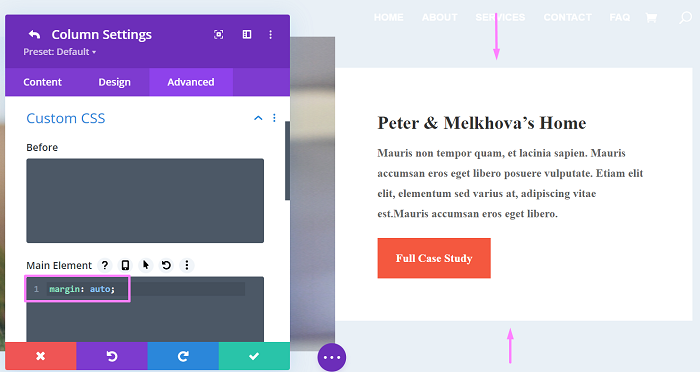
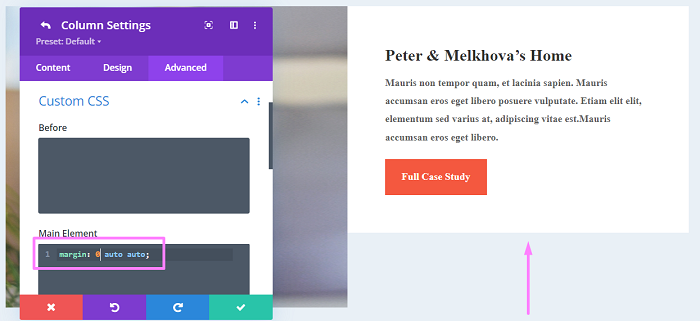
Sie können den Spalteninhalt auch einzeln vertikal zentrieren, indem Sie die Spalteneinstellungen öffnen und dann zur Registerkarte Erweitert → Benutzerdefinierter CSS -Block wechseln, um den margin: auto; CSS-Snippet im Hauptelement -Code-Editor.

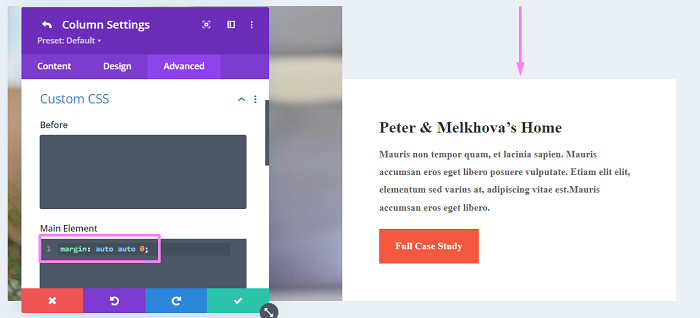
Wenn Sie möchten, dass der Inhalt unten oder oben ausgerichtet ist, können Sie dies tun, indem Sie den margin: auto; CSS-Schnipsel wie folgt:
- Untenbündig:
margin: auto auto 0;

- Oben ausgerichtet:
margin: 0 auto auto;

Methode 2: Inhalte mithilfe der Flex-Richtung vertikal ausrichten
Bei der ersten Methode haben Sie vielleicht bemerkt, dass der Hintergrund der Textspalte schrumpft, um sich an den Inhalt anzupassen. Dieser weiße Hintergrund ist der Hintergrund der zweiten Spalte. Wenn Sie also den Zeilenhintergrund anstelle der Spalte weiß machen, erstreckt sich der weiße Hintergrund über die volle Höhe der Zeile, oder Sie können den Hintergrund der Seite weiß machen.
Für diese Methode können Sie die Hintergrundfarbe als Standard belassen. Indem Sie die Flex-Richtung verwenden, um den Inhalt unserer Spalte auszurichten, müssen Sie nicht nur nicht die Flex aus der Einstellung „ Spaltenhöhe ausgleichen “ verlieren, wodurch Ihre Spaltenhöhe gleich bleibt, sondern Sie behalten auch die Hintergrundfarbe bei die Spaltenspanne auf die Zeilenhöhe.
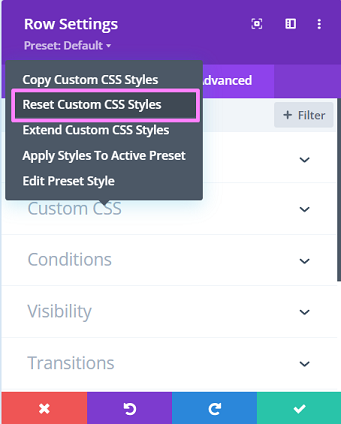
Sehen wir uns nun an, wie die Flex-Richtung verwendet wird. Beginnen Sie mit dem Öffnen der Zeileneinstellungen aus dem vorherigen Beispiel und löschen Sie den benutzerdefinierten Code, den Sie möglicherweise dort haben, indem Sie mit der rechten Maustaste auf den Benutzerdefinierten CSS -Block klicken und dann Benutzerdefinierten CSS-Stil zurücksetzen auswählen.

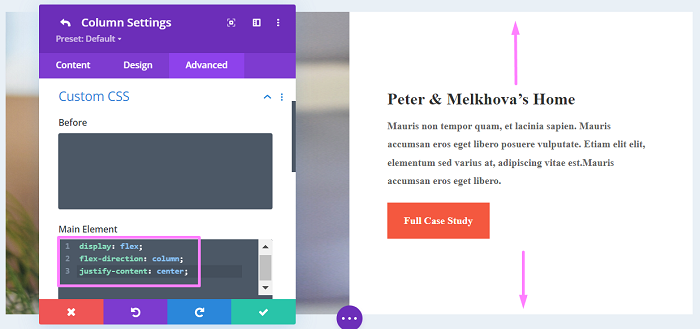
Sobald das benutzerdefinierte CSS gelöscht ist, fahren Sie fort, indem Sie zurück zur Registerkarte „ Inhalt “ gehen und dann die Einstellungen in Spalte 2 öffnen. Fahren Sie dann mit der Registerkarte „ Erweitert “ fort und fügen Sie das folgende CSS-Snippet in „ Benutzerdefiniertes CSS“ → „Hauptelement“ hinzu.
Anzeige: Flex; Biegerichtung: Säule; justify-content: center;

Jetzt erhalten Sie die volle Höhe des Spaltenhintergrunds zurück, zusammen mit dem Inhalt, der auch vertikal zentriert ist.
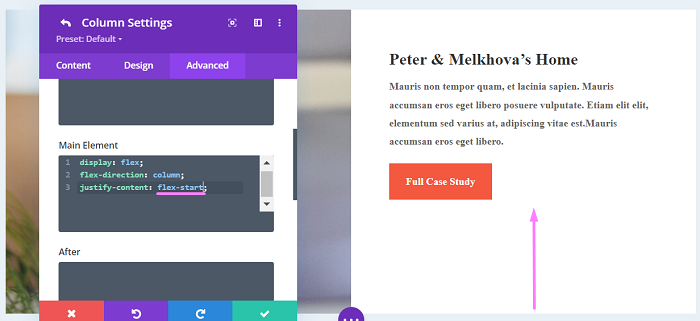
Wenn Sie den Inhalt am oberen oder unteren Rand der Spalte ausrichten möchten, müssen Sie nur das Code-Snippet ein wenig ändern, nämlich justify-content: center; Teil. Hier ist das Beispiel des modifizierten Snippets:
- Top-ausgerichteter Inhalt:
Anzeige: Flex; Biegerichtung: Säule; justify-content: flex-start;

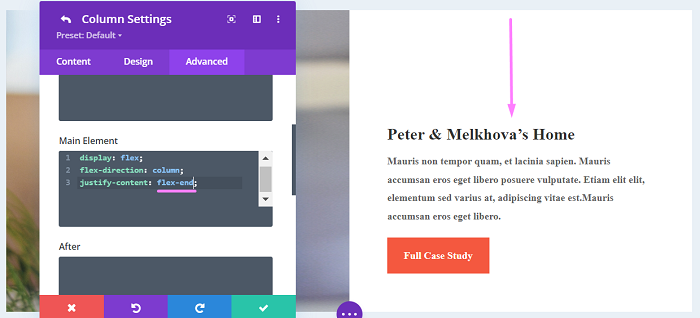
- Unten ausgerichteter Inhalt:
Anzeige: Flex; Biegerichtung: Säule; rechtfertigen-Inhalt: Flex-Ende;

Das Endergebnis
Das vertikale Ausrichten Ihres Inhalts kann nützlich sein, wenn Sie einige Spalten haben und sicherstellen möchten, dass die andere Spalte vertikal zentriert ist. Beispielsweise möchten Sie möglicherweise, dass die Logos für Ihren Sponsorenbereich mit einem fünfspaltigen Layout vertikal zentriert sind, oder wenn Sie sicherstellen möchten, dass Ihr Download-Button oder CTA-Button in der anderen Spalte immer vertikal zentriert ist.
