Warum das Avif-Bildformat wichtig ist (und was Imagify-Pläne sind)
Veröffentlicht: 2021-10-25Haben Sie bereits Avif ausprobiert – das neueste leistungsstarke Bildformat? Bei Imagify haben wir begonnen, Fragen darüber zu erhalten, warum unser Plugin es nicht unterstützt (Spoiler: noch ).
In diesem Artikel erfahren Sie, warum Avif ein Game-Changer für die Bildoptimierung sein kann und wo es im Vergleich zu den beliebtesten Formaten wie JPG und WebP steht. Und natürlich erfahren Sie mehr über die Pläne von Imagify, Avif zu unterstützen.
Was ist das Avif-Bildformat?
Avif ist ein Bildformat, das auf dem AV1-Videocodec basiert – es komprimiert Bilder mit AV1 im Dateiformat HEIF (High-Efficiency Image File). Im Klartext bedeutet dies, dass Bilder optimal komprimiert werden – sie sind leichter denn je und behalten die gleiche Qualität bei . Eine solch starke Komprimierung geht mit anderen wichtigen Funktionen wie HDR-Unterstützung (High Dynamic Range) und 12-Bit-Farbauflösung einher.
Und es gibt noch mehr.
Avif ist Open-Source-Software und gebührenfrei – das bedeutet, dass Sie nichts bezahlen müssen, wenn Sie es für ein Bildkomprimierungsprojekt oder -geschäft verwenden möchten.
Avif wurde von vielen Technologiegiganten wie Google, Amazon, Cisco, Netflix und vielen mehr entwickelt. Der Grund ist einfach. Diese Unternehmen sind sehr daran interessiert, ein qualitativ hochwertiges Bildformat zu entwickeln und zu verbreiten, das nicht zu viel Bandbreite benötigt – so können immer mehr Menschen Inhalte auf ihren Geräten konsumieren.
Angesichts seiner herausragenden Leistung scheint Avif der perfekte Ersatz für die schwersten Formate wie JPEG und WebP zu sein. Bis vor einiger Zeit gab es nur ein Problem: Browserkompatibilität.
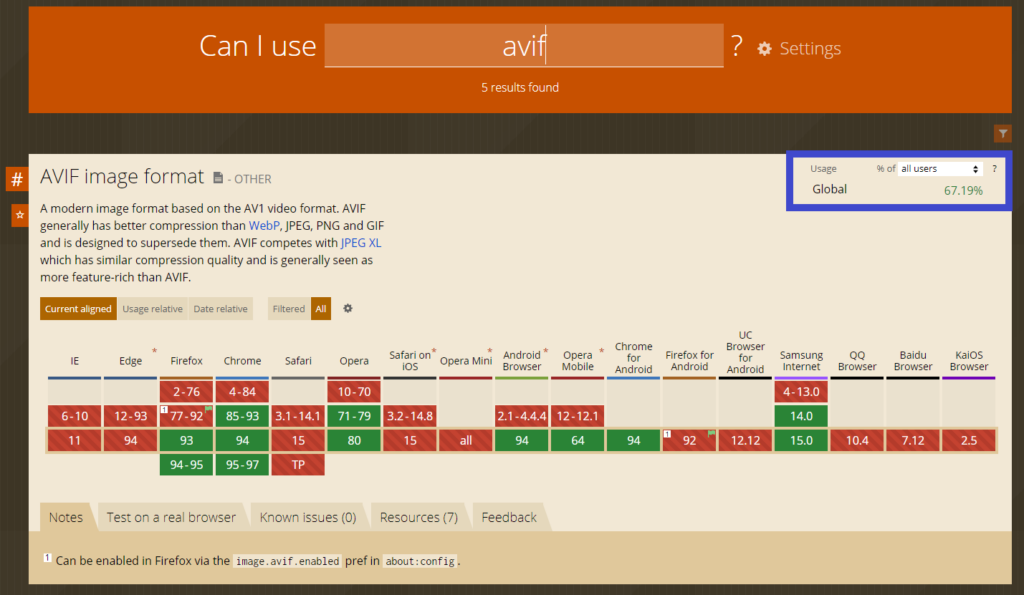
Welche Browser unterstützen Avif
Lange Zeit unterstützte nur ein kleiner Teil der Browser Avif. Mit anderen Worten, die meisten Benutzer könnten keine Fotos im Avif-Format anzeigen. Ab Oktober 2021 ist das anders. Jetzt wird Avif von Firefox, Chrome und Opera unterstützt. Insgesamt können 67 % der Nutzer von dem Format profitieren.

Und deshalb ist es an der Zeit, Avif ernsthaft für die Optimierung der Bildleistung in Betracht zu ziehen.
Leistungsvergleich: Avif vs. WebP (und andere Formate)
Wir haben erwähnt, dass das Avif-Format die beste Komprimierung auf dem Markt bietet und eine hohe Bildqualität beibehält. Lassen Sie uns einen Bildleistungsvergleich durchführen und sehen, wie Avif im Vergleich zu Formaten wie JPEG und WebP abschneidet.
Wir verwenden Squoosh, eine Web-App, die verschiedene Formate einfach vergleicht.
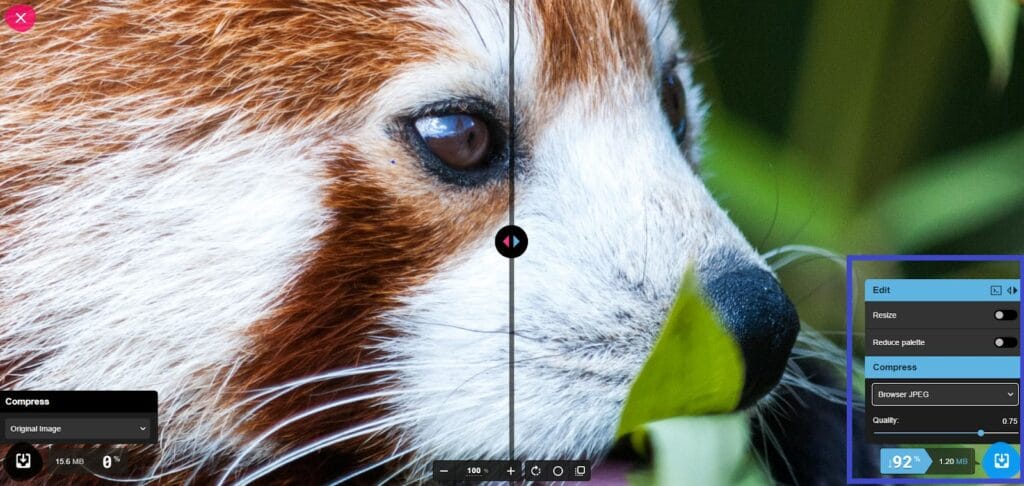
Nehmen wir eines der schwersten Bildformate als Ausgangspunkt und sehen wir uns an, wie die anderen Formate abschneiden. Wir haben uns für ein PNG-Bild mit 15,6 MB Originalgröße entschieden und den Unterschied zwischen der Originalgröße und der Konvertierung in das JPG-Format gemessen.
Die Konvertierung von PNG nach JPG zeigt eine Reduzierung von 92 % . Die Bildgröße beträgt jetzt 1,20 MB. Da JPG nicht das leichteste Format aller Zeiten ist und wir es wissen, konnten wir nicht mehr erwarten.

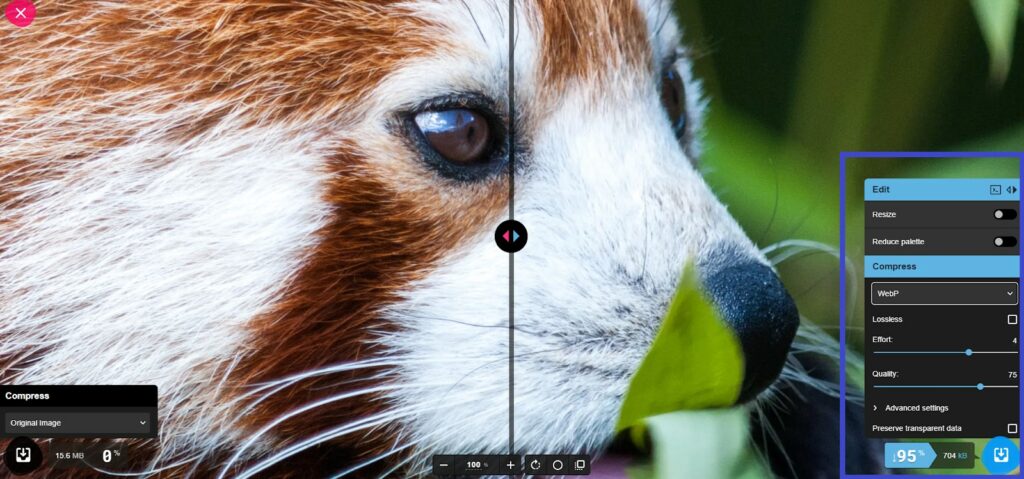
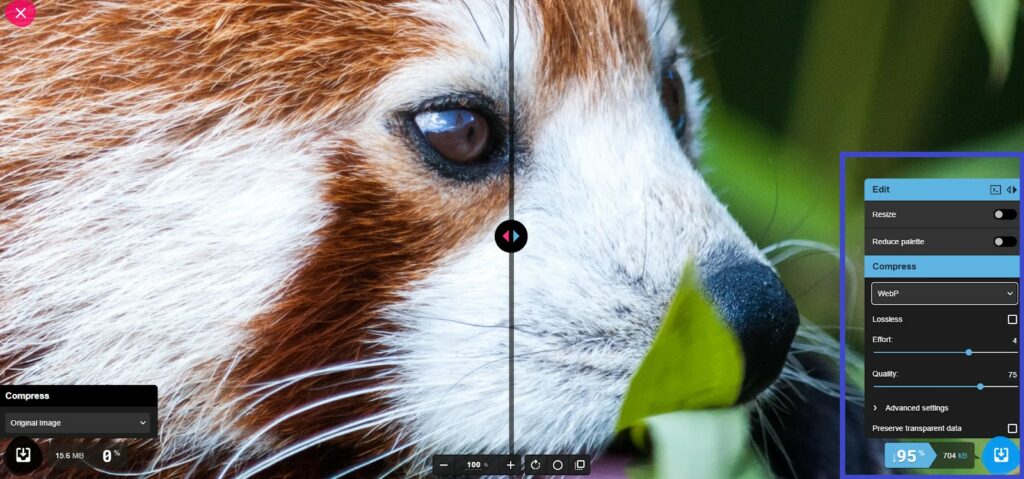
Was ist mit WebP? Wir haben den Vergleich noch einmal durchgeführt. Diesmal wurde das PNG-Bild um 95 % komprimiert . Die Bildgröße beträgt jetzt 704 KB. Angesichts der anfänglichen Größe (15,6 MB) ist das ein großartiges Ergebnis – und es ist schwierig, einen Qualitätsverlust des Bildes zu erkennen. Schließlich ist WebP das Bildformat, das Sie auf WordPress verwenden sollten.

Wir haben den Vergleich dann erneut durchgeführt und festgestellt, dass das Avif-Format die Leistungserwartungen erfüllt.
Die Bildgröße wurde um 98 % reduziert . Es sind nur 261 KB – und es ist immer noch schwer, einen Unterschied in der Bildqualität zu bemerken.

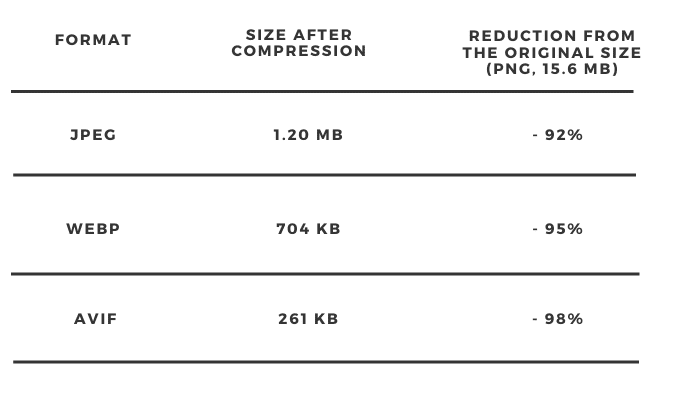
Hier ist die vollständige Zusammenfassung der Vergleiche, die wir durchgeführt haben. Es zeigt, wie Avif die Größe Ihrer Bilder reduzieren kann.

Und jetzt fragen Sie sich vielleicht: Warum unterstützt Imagify Avif nicht? Dies bringt uns zum nächsten Abschnitt.
Warum Imagify Avif (noch) nicht unterstützt
Jean-Baptiste Marchand-Arvier, Mitbegründer und CEO von WP Media, erklärt: „Avif wurde als experimentelles Format veröffentlicht, und ein sehr kleiner Prozentsatz der Browser unterstützte es. Darüber hinaus hatte Avif aufgrund der Codierungszeit einige Probleme. Anfangs würde die Kodierung mehrere Sekunden pro Bild dauern, was extrem langsam ist. Zum Vergleich: Das Komprimieren von Bildern auf Imagify dauert normalerweise weniger als 100 ms. Seitdem wurde viel daran gearbeitet, die Leistung zu verbessern.“
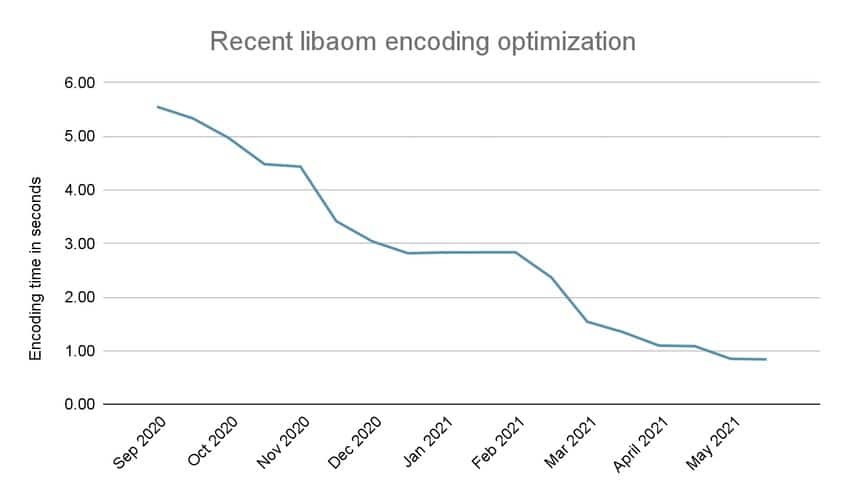
Wie Sie im folgenden Screenshot sehen können, wird die Codierungszeit immer besser:

Jean-Baptiste fährt fort: „Zusätzlich zu den Verbesserungen bei der Kodierungszeit unterstützen jetzt mehr Browser Avif. Und dieses Format ist aus zwei Gründen äußerst interessant: Es unterstützt Alphakanal (Transparenz), sodass es als Ersatz für PNG verwendet werden kann, und es unterstützt Animationen als Ersatz für GIF.
Aus diesem Grund wird Imagify Avif sicherlich in naher Zukunft unterstützen”.
Und er ergänzt: „Wahrscheinlich werden wir WebP durch Avif ersetzen. Andernfalls kann es für unsere Benutzer zu komplex oder verwirrend sein.“
Wenn Sie sich fragen, was es bedeutet, hier ist etwas Kontext.
WebP wurde 2010 veröffentlicht, vor mehr als 10 Jahren. Trotzdem ist es immer noch nicht vollständig kompatibel mit Browsern und Betriebssystemen. Die nur teilweise Kompatibilität bringt zwei Dinge mit sich. Als Website-Besitzer müssen Sie immer noch mit 2 verschiedenen Formaten umgehen: dem „klassischen“ wie JPG oder PNG und dem leistungsstärkeren wie WebP oder Avif. Auf der anderen Seite müssen Bildoptimierungs-Plugins wie Imagify beide Formate auf ihren Servern speichern.

„Aus Benutzersicht“, sagt Jean-Baptiste, „bedeutet das, dass ein neues Format wie Avif am Ende nicht dazu beitragen wird, JPG oder PNG zu ersetzen – sie werden bleiben. Das Konvertieren dieser Formate in Avif hilft jedoch, die Bildleistung zu verbessern, und deshalb wird Avif irgendwann WebP ersetzen. Benutzer benötigen nicht beide Formate. Und wir wollen das Plugin so einfach wie möglich halten “.
WebP ist immer noch eine großartige Möglichkeit, Ihre Bilder zu optimieren
Sie können Ihre Bilder also noch nicht mit Imagify in Avif konvertieren – aber Sie können Ihre Bilder jederzeit in WebP konvertieren und Ihre Bildleistung sofort steigern.
Mehr als 90 % der Benutzer weltweit können Ihre in das WebP-Format konvertierten Bilder sehen, daher ist es immer noch eine großartige Option, um Ihre Fotos leichter zu machen und die Leistung Ihrer Website zu optimieren.
Bei der Durchführung eines PageSpeed Insights-Audits sind Sie möglicherweise auf die Leistungsempfehlung zum Bereitstellen von Bildern in Next-Gen-Formaten gestoßen. Nun, WebP ist genau das Next-Gen-Format, das Google neben Avif empfiehlt. Das ist alles, was Sie brauchen, damit Ihre Bilder schneller geladen werden.

Wir haben einen Test durchgeführt und drei Seiten erstellt. Jede Seite enthält nur das Bild in einem bestimmten Format: PNG, JPG oder WebP.
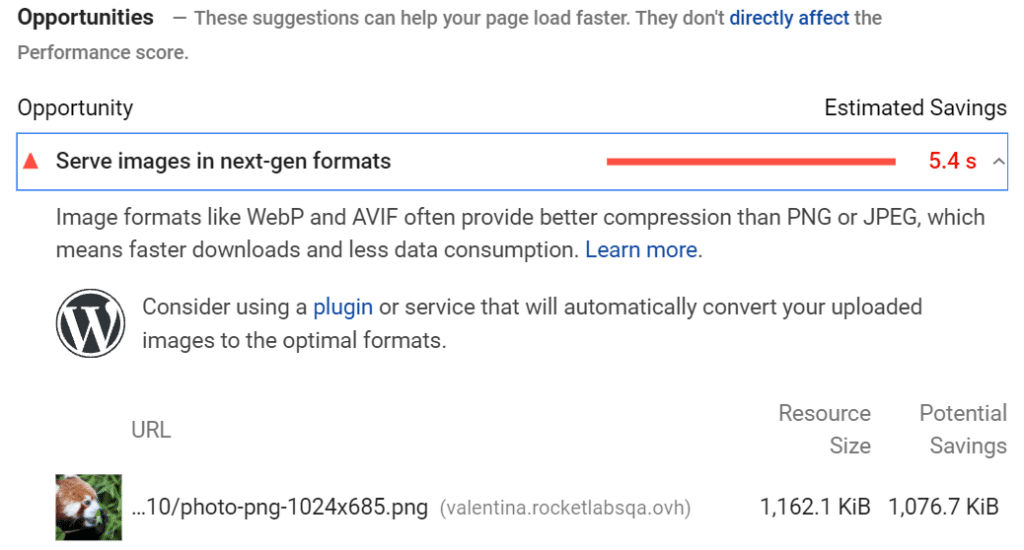
Beim Durchführen des PageSpeed Insights-Audits für die Seite mit dem PNG-Bild erhielten wir eine rote Flagge bezüglich der Formatempfehlung der nächsten Generation. Sie können sehen, wie groß die geschätzte Einsparung ist: 1.076,7 KB .

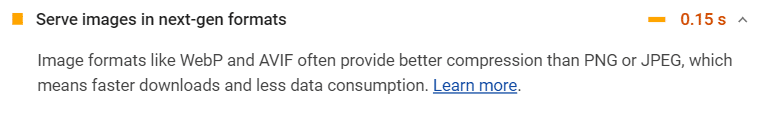
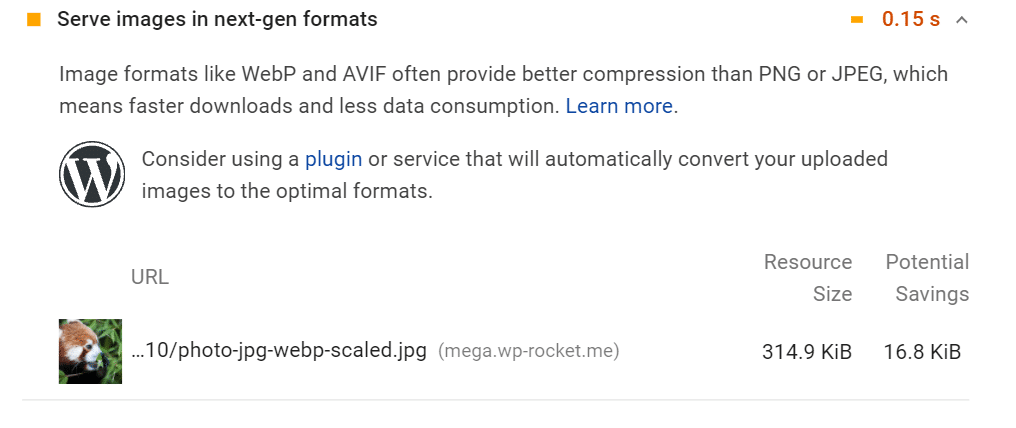
Dasselbe gilt für das Testen der Seite mit dem JPG-Bild. Die Leistung wurde etwas besser und wir bekamen eine orange Flagge. Dennoch gibt es Raum für Verbesserungen – eine potenzielle Einsparung von 16,8 KB .

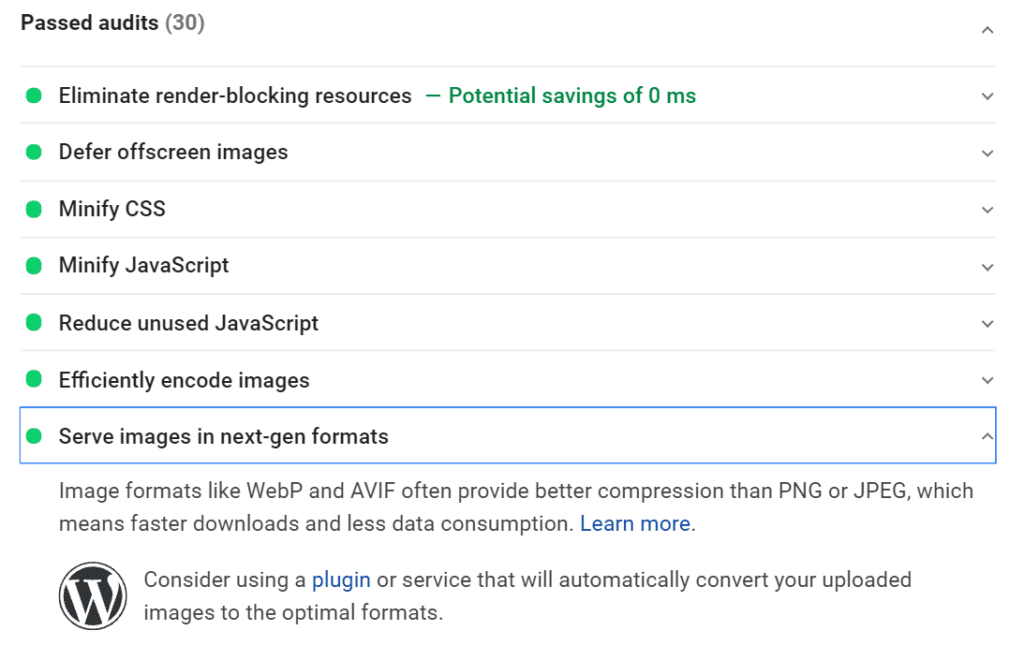
Es überrascht nicht, dass die Empfehlung zu einem bestandenen Audit wird, als wir das Bild mit Imagify in WebP konvertiert und eine eigene Seite erstellt haben:

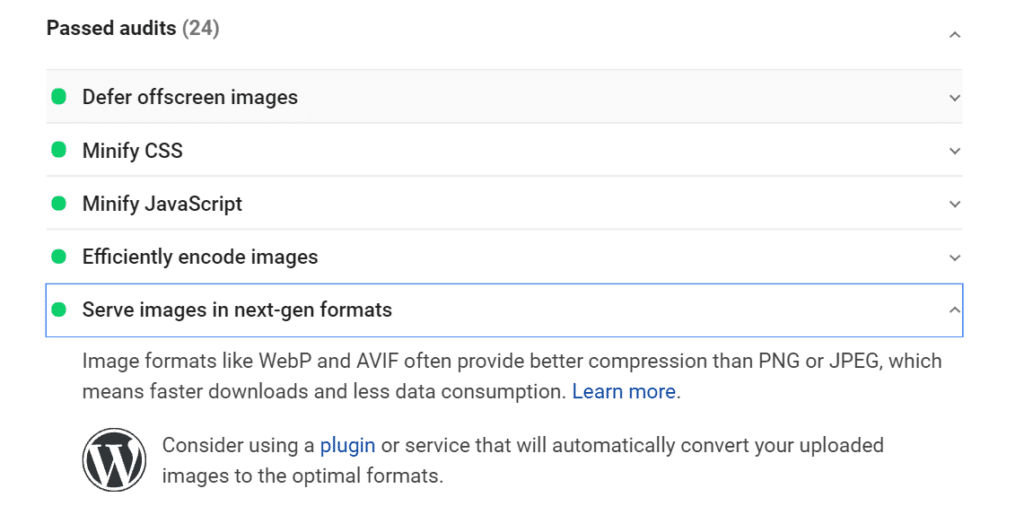
Wir haben das gleiche Ergebnis beim Testen der Seite mit dem Avif-Bild erhalten:

WebP und Avif liefern also das gleiche großartige Ergebnis . Darüber hinaus ist der PageSpeed Insights-Score ziemlich gleich:
| Leistungspunktzahl – WebP-Seite | Leistungspunktzahl – Avif-Seite |
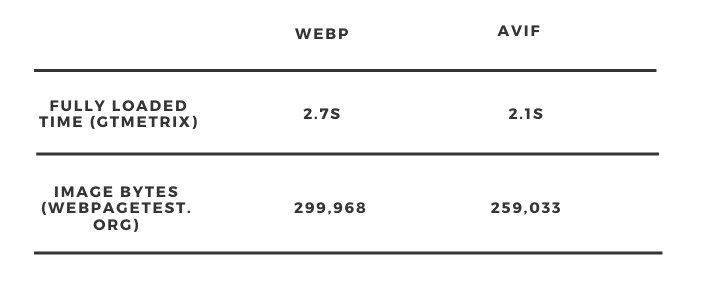
Wir haben auch den Unterschied in Bildgröße und Bytes zwischen den WebP- und den Avif-Seiten getestet. Und wir konnten auch keinen großen Unterschied feststellen:

Wie Sie sehen können, sind sich WebP und Avif ziemlich ähnlich, wenn es darum geht, eine hervorragende Bildleistung zu liefern.
Einerseits bietet Avif eine etwas bessere Optimierung. Wenn Ihre Website jedoch nicht Tausende und Abertausende von Bildern enthält, wird Ihre Leistung mit WebP hervorragend sein – auch weil dies immer noch das gängigste Format der nächsten Generation ist.
Darüber hinaus ist das Konvertieren Ihrer Bilder in das WebP-Format mit Imagify einfach und schneller als je zuvor, dank der neuen schnelleren Komprimierung, mit der Sie Ihre Bilder im Handumdrehen konvertieren können.
Folgendes sollten Sie tun:
- Laden Sie Imagify kostenlos herunter
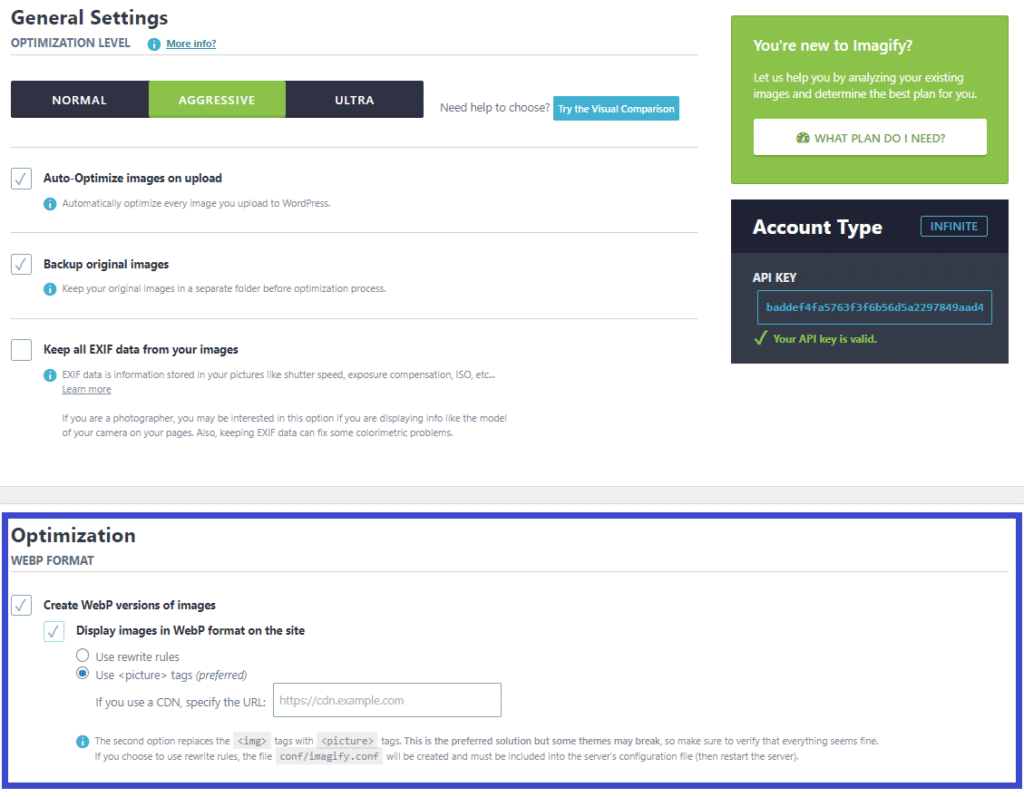
- Gehen Sie zu Einstellungen > Optimierung > WebP-Format und aktivieren Sie beide Kontrollkästchen:

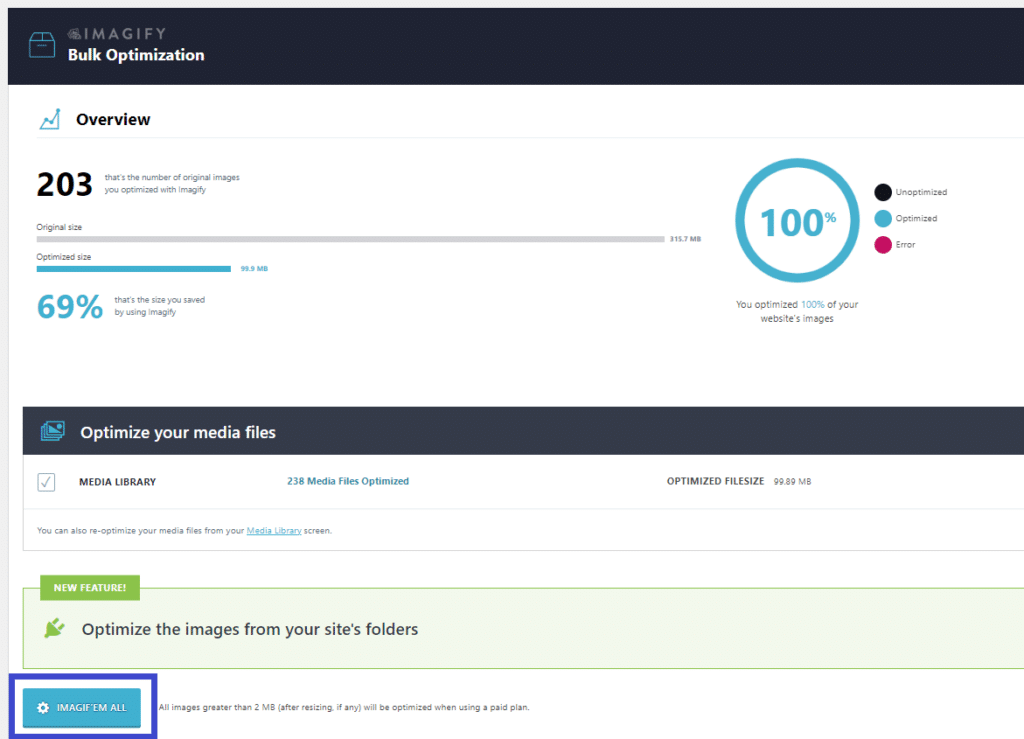
3. Konvertieren Sie Ihre Bilder (und profitieren Sie von der Massenoptimierung):

Das ist es. Es ist so einfach – und doch effektiv!
Und Sie können den Plan wählen, der am besten zu Ihnen passt.
Sie können 20 MB Bilder pro Monat kostenlos optimieren oder zwischen dem Growth Plan (500 MB für 4,99 $ pro Monat) und dem Infinite Plan (unbegrenzte Bilder für 9,99 $ pro Monat) wählen. Egal für welchen Plan Sie sich entscheiden: Sie können Imagify auf einer unbegrenzten Anzahl von Websites installieren.
Beginnen Sie mit der Optimierung Ihrer Bilder mit Imagify und teilen Sie uns in den Kommentaren mit, wie sich Ihre Leistung verbessert hat.
