Kernelemente von No-Code-Plattformen, die UX fördern
Veröffentlicht: 2024-08-21- Codelose Entwicklungsplattformen verstehen
- Hauptvorteile der Einführung codeloser Plattformen
- Wesentliche Zero-Code-Funktionen, die die Benutzererfahrung verbessern
- Umfassender Leitfaden für codelose Widgets
- Endnote
Der Prozess der Erstellung von Websites wurde durch codelose Software revolutioniert. Dadurch wird das Entwerfen nicht nur einfacher, sondern es Benutzern auch ermöglicht, professionelle Websites zu erstellen, ohne eine einzige Codezeile schreiben zu müssen.
Diese Tools vereinfachen die Entwicklung, indem sie intuitive Drag-and-Drop-Schnittstellen, Echtzeit-Bearbeitungsfunktionen und anpassbare Widgets bieten. Durch die Nutzung dieser Plattformen können Unternehmen jeder Größe schnell eine ansprechende Online-Präsenz aufbauen.
Codelose Entwicklungsplattformen verstehen
Das Hauptziel von Zero-Code-Tools besteht darin, die Erstellung und Verwaltung von Websites zu vereinfachen. Mit intuitiven grafischen Oberflächen ermöglichen diese Plattformen Einzelpersonen, mühelos eine funktionale und optisch ansprechende Website zusammenzustellen.
Dieser Ansatz demokratisiert das Webdesign, indem er mehr Menschen die Teilnahme am digitalen Schaffen ermöglicht. Es verringert schnell die Komplexität sowohl beim Erstellen als auch beim Unterhalten von Websites.
Der Druck auf einen schnellen Einsatz hat zu einer Verschiebung geführt. Es ermöglicht Marketingfachleuten, Designern und Unternehmern mit nicht-technischem Hintergrund, die Verantwortung für Website-Designprozesse zu übernehmen. Keine Code-Plattformen sind mittlerweile fortschrittlicher geworden.
Sie bieten ausgefeilte Management-, Social-Media-Integration- und Barrierefreiheitstools, die sofort eingesetzt werden können. Eine Vielzahl vorgefertigter Vorlagen und Blöcke ermöglichen zudem eine Optimierung für verschiedene Geräte.
Hauptvorteile der Einführung codeloser Plattformen

Benutzerfreundlichkeit und Zugänglichkeit
Durch eine visuelle Umgebung und Echtzeitaktualisierungen können Benutzer Designelemente schnell verstehen und sie mit ihrem gewählten Thema kombinieren. Die Drag-and-Drop-Funktion von No-Code-Plattformen beseitigt auch die Angst, die Benutzer oft vor der Webentwicklung haben.
Moderne Tools ermöglichen es Benutzern, mühelos Layouts auszuwählen, Schriftarten zu optimieren und Seiten zu personalisieren, ohne sich um das Backend kümmern zu müssen. Dies beschleunigt den Designprozess und verringert die Abhängigkeit von technischem Personal. Darüber hinaus können Benutzer regelmäßige Aktualisierungen und Anpassungsmöglichkeiten entsprechend den Geschäftsanforderungen kanalisieren.
Schnelle Entwicklung und Bereitstellung
Der Zugriff auf zahlreiche vorgefertigte Komponenten und Vorlagen ermöglicht eine mühelose Anpassung und Integration. Es reduziert den Zeit- und Ressourcenaufwand für den Start einer Website erheblich. Dadurch können Unternehmen zeitnah auf Marktveränderungen reagieren und sich so eine vorteilhafte Position im Wettbewerb sichern.
Darüber hinaus ermöglichen Zero-Code-Tools einen fortlaufenden Entwicklungsansatz. Dadurch können Unternehmen kontinuierliche Verbesserungen vornehmen, ohne dass es zu Unterbrechungen oder Verzögerungen kommt. Dadurch können Unternehmen mit verschiedenen Funktionalitäten experimentieren und Feedback von ihrem Publikum einholen. Dieser Ansatz verbessert und verdoppelt das Benutzerengagement kontinuierlich.
Kosteneffizienz
Zero-Code-Tools bieten erhebliche Einsparungen, indem sie die Entwicklungszeit und die Arbeitskosten reduzieren. Aufgrund ihrer intuitiven Natur ist außerdem kein Fachpersonal und keine Front-End-Entwickler erforderlich. Dieser Aufwand stellt kleine und mittlere Unternehmen oft vor finanzielle Herausforderungen.
Das Beste daran ist, dass Anbieter codeloser Plattformen in der Regel Hosting und technischen Support als Teil ihrer Abonnementpakete anbieten. Dies reduziert die Betriebskosten und laufenden Kosten erheblich. Durch die Bündelung dieser Dienste können Unternehmen einen stabileren Rahmen schaffen, der Zugriff auf Routineaktualisierungen und Sicherheitsverfahren bietet.
Flexibilität und Skalierbarkeit
Codelose Software ist darauf ausgelegt, dem Wachstum jedes Unternehmens gerecht zu werden und stellt sicher, dass Websites höheren Datenverkehr und höhere Abläufe bewältigen können, ohne dass umfangreiche Backend-Updates erforderlich sind. Diese Flexibilität ist von grundlegender Bedeutung für Unternehmen, die im Zuge ihres Wachstums mit Schwankungen in Volumen und Funktionalität rechnen müssen.
Darüber hinaus können Unternehmen ihre Websites problemlos an sich ändernde Anforderungen anpassen. Unabhängig davon, ob neue Segmente, zusätzliche Zahlungsalternativen oder interaktive Elemente integriert werden müssen, bieten diese Plattformen einen problemlosen Ansatz. Sie garantieren schnelle Änderungen ohne Beeinträchtigung bestehender Prozesse.
Erweiterte Sicherheitsfunktionen
Angesichts der sich ständig weiterentwickelnden Bedrohungen ist die Gewährleistung der Online-Sicherheit von entscheidender Bedeutung. Um diesen Schwachstellen entgegenzuwirken, aktualisieren keine Code-Tools regelmäßig ihre Sicherheitsprotokolle. Auch diese werden in der Regel automatisch umgesetzt, so dass Anwender ohne manuelles Eingreifen erstklassige Schutzmaßnahmen erhalten.
Dank dieser integrierten Sicherheitsfunktionen können Unternehmen, die mit sensiblen Kundendaten umgehen, beruhigt sein. Konsistente Updates reduzieren die Arbeitsbelastung der internen IT-Teams erheblich und helfen dabei, Ressourcen und Zeit auf andere wichtige Geschäftsvorgänge zu lenken.
Wesentliche Zero-Code-Funktionen, die die Benutzererfahrung verbessern
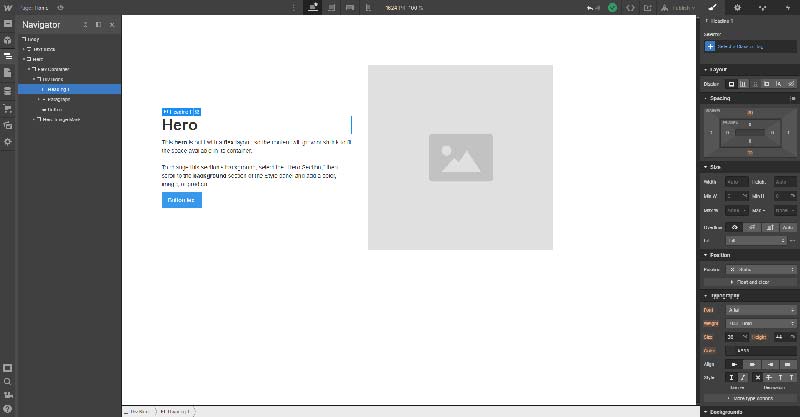
Intuitive Drag-and-Drop-Builder
Codelose Website-Entwicklungsplattformen sind stark auf diese Funktionalität angewiesen. Diese nützliche Funktion rationalisiert den Designprozess und ermöglicht es Benutzern, jedes Element gezielt an die gewünschte Stelle zu verschieben oder zu platzieren. Es richtet sich hauptsächlich an Designer und Vermarkter, die bei der Website-Erstellung Ästhetik und Funktion über technische Details stellen.
Drag-and-Drop ist auch deshalb beliebt, weil es sofortiges visuelles Feedback liefert. Echtzeitänderungen beschleunigen den Designprozess und verringern die Fehler bei der manuellen Codierung. Benutzer erleben ein Gefühl der Leistungsfähigkeit und Anpassungsfähigkeit, das es ihnen ermöglicht, verschiedene Layouts zu erkunden und eine optimale Lösung für ihre Anforderungen zu finden.
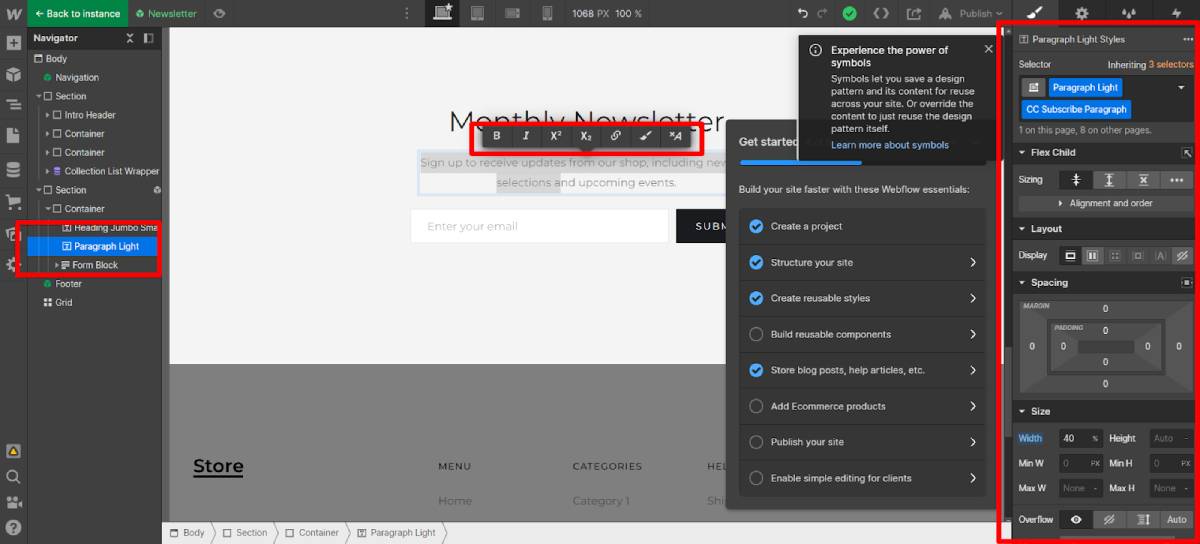
Live-Vorschauen

Durch sofortige Aktualisierungen können Benutzer ihre Änderungen in der Vorschau anzeigen, bevor sie sie dauerhaft machen. Dieses Feedback ist entscheidend für die Optimierung des Benutzererlebnisses und die Gewährleistung einer reibungslosen Zusammenarbeit aller Elemente. Schnelle Anpassungen ermöglichen es Marken außerdem, die neuesten Webstandards und sich ändernden Benutzerpräferenzen einzuhalten.
Live-Vorschau-Tools spielen auch beim Responsive Design eine entscheidende Rolle. Sie garantieren ein außergewöhnliches Erscheinungsbild auf allen Geräten. Unternehmen können sich schnell von der Anpassungsfähigkeit und Leistung ihrer Website überzeugen, indem sie zwischen Desktop-, Tablet- und Mobiltelefonansichten wechseln. Dies trägt dazu bei, die Benutzerfreundlichkeit aufrechtzuerhalten, insbesondere wenn immer mehr Menschen damit beginnen, über Smartphones im Internet zu surfen.
Nahtlose Integrationen von Drittanbietern
Die Integration mit Tools von Drittanbietern ist für moderne Websites zu einer Notwendigkeit geworden. Social-Media-Plattformen, E-Mail-Marketing-Software und Kundenbeziehungsmanagementsysteme sind einige Beispiele, die für die Steigerung des Engagements von entscheidender Bedeutung sind. Die gute Nachricht ist, dass keine Code-Plattform hervorragende Integrationsmöglichkeiten bietet und eine einfache Verbindung ohne komplexen Backend-Code garantiert.

Darüber hinaus ermöglichen Plug-and-Play-Lösungen eine problemlose Erweiterung um E-Commerce-Funktionen, Live-Chat-Dienste und Analysetools. Diese mühelose Anpassung schont Ressourcen und hilft Unternehmen, den Kundenbedürfnissen gerecht zu werden.
Einhaltung der Barrierefreiheit
Die Zugänglichkeit von Websites für alle Nutzer, unabhängig von Behinderungen, ist in vielen Bereichen eine moralische Verpflichtung und gesetzliche Anforderung. Codelose Plattformen bieten Ressourcen, um die Einhaltung von Standards wie WCAG sicherzustellen. Die Richtlinien zur Barrierefreiheit von Webinhalten schreiben vor, dass wesentliche Funktionen wie Tastaturnavigation, Text-zu-Sprache-Funktion und eine ordnungsgemäße Inhaltsstruktur Teil eines optimalen Website-Designs sein müssen.
Mit in ihre Websites integrierten Barrierefreiheitstools können Unternehmen ihre Zielgruppenreichweite schnell erweitern. Dies zeigt auch ein Engagement für Inklusivität, das den Ruf der Marke und die Kundenbindung erheblich steigern kann.
Erweiterte Anpassungsoptionen
Zero-Coding-Plattformen sind für ihre Einfachheit und vorgefertigten Vorlagen bekannt, bieten aber auch erweiterte Personalisierungsfunktionen für diejenigen, die tiefer in die Materie eintauchen möchten. Mit diesen Optionen können Benutzer Designs verfeinern, Layouts ändern und exklusive Elemente integrieren, die ihre Marke verkörpern, ohne dass Backend-Kenntnisse erforderlich sind.
Um eine außergewöhnliche Online-Präsenz aufzubauen, die sich von der Konkurrenz abhebt, ist ein höheres Maß an Individualisierung unerlässlich. Auf diesen Plattformen können Benutzer verschiedene Tools nutzen, um Farben und Text an die Markenpersönlichkeit anzupassen. Einige fortschrittliche Plattformen gewähren Benutzern auch Zugriff auf CSS- und JavaScript-Code und bieten so maximale Flexibilität und vollständige Anpassung.
Umfassender Leitfaden für codelose Widgets
Arten und Zwecke

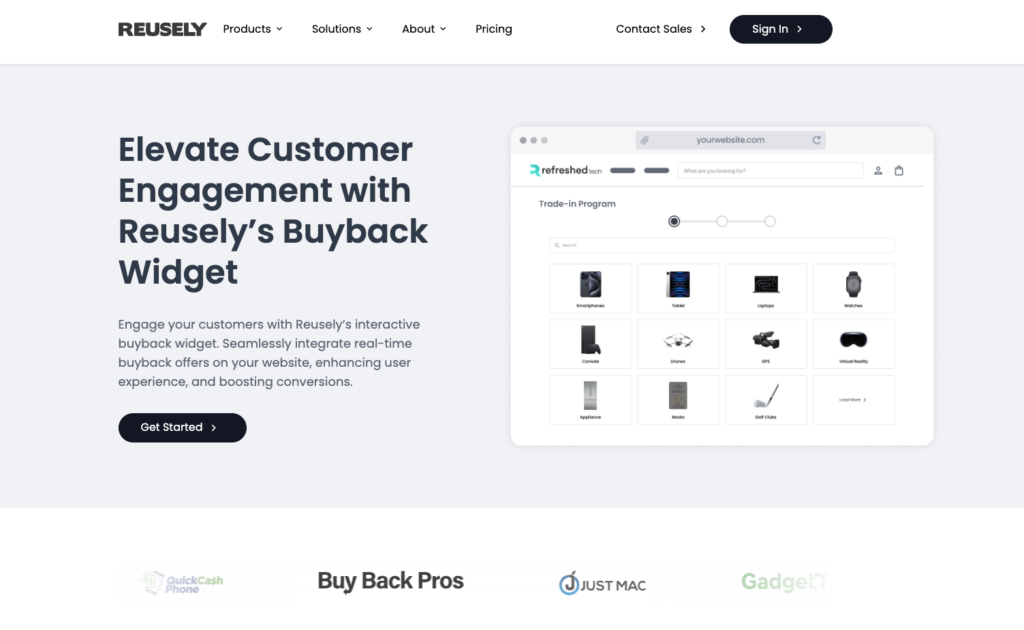
Widgets bieten eine Reihe flexibler Komponenten, die die Funktionalität und Interaktivität der Website erweitern, ohne dass aufwendige Programmierung erforderlich ist. Dazu gehören wesentliche Schnittstellenelemente wie Bildergalerien oder Kontaktformulare sowie anspruchsvollere Funktionen wie Social-Media-Feeds oder E-Commerce-Warenkörbe.
Spezielle Engagement-Tools wie ein No-Code-Buyback-Widget können mühelos in jede Website integriert werden, um einzigartige Funktionen anzubieten. Durch kluge Auswahl und Platzierung können Unternehmen eine gewöhnliche Plattform in etwas Dynamisches verwandeln. Eine umfassende Website erfüllt außerdem schnell die Anforderungen des Publikums und fördert die Interaktion in jeder Phase der Käuferreise.
Technische Anpassung
Websitebesitzer können das Verhalten von Widgets und die Interaktion mit Besuchern über Personalisierungsfunktionen anpassen. Die meisten Zero-Code-Plattformen bieten eine Vielzahl von Optionen, die die Änderung sowohl des optischen Erscheinungsbilds als auch der funktionalen Eigenschaften ermöglichen. Dazu gehören Datenerfassung, Integration mit E-Mail-Marketing-Tools oder einprägsame Aktionsschaltflächen. Es ist auch möglich, Farben, Schriftarten und Schaltflächenstile anzupassen.
Eine ausgefeilte Anpassung verfeinert Ladezeiten und Sichtbarkeitseinstellungen, um sie an Benutzermuster anzupassen. Diese technischen Änderungen stellen sicher, dass die Widgets die visuelle Attraktivität der Website ergänzen und reibungslos funktionieren. Dies führt zu einem nahtlosen Endbenutzererlebnis und steigert schnell den Umsatz.
Verbessern der Website-Leistung mithilfe von Widgets
Durch die effektive Nutzung von Widgets können die Leistung, die Ladegeschwindigkeit und die Gesamtfunktionalität der Website erheblich verbessert werden. Eine beispielhafte Technik ist die Verwendung von Lazy-Loading-Widgets. Dadurch können Elemente wie Bilder und Videos nur geladen werden, wenn sie auf dem Bildschirm des Betrachters sichtbar sind. Dies verkürzt die Ladezeiten erheblich und schont die Bandbreite. Dieser Ansatz ist noch wichtiger für inhaltsreiche oder beliebte Websites, die hohe Geschwindigkeiten für den eingehenden Datenverkehr gewährleisten müssen.
Darüber hinaus können bestimmte Widgets Daten auf dem Gerät eines Benutzers zwischenspeichern oder Inhalte vorab laden. Dies kann die Reaktionsfähigkeit und die allgemeine Benutzerzufriedenheit erheblich verbessern. Das Beste daran ist, dass die Optimierung von Widgets für eine hohe Leistung auch der Suchmaschinenoptimierung zugute kommt. Dies kann entscheidend sein, um die Marktreichweite zu erhöhen und neue Besucher anzulocken.
Sicherheitsaspekte
Tools, die Benutzerdaten verwalten oder mit Diensten von Drittanbietern zusammenarbeiten, müssen so konfiguriert werden, dass Schwachstellen vermieden werden. Um sich vor potenziellen Verstößen zu schützen, dürfen Benutzer Widgets nur aus vertrauenswürdigen Quellen beziehen und diese regelmäßig aktualisieren.
Es ist außerdem wichtig, Widgets mit HTTPS zu konfigurieren und eine starke Fehlerbehandlung sowie Datenverschlüsselung zu implementieren. Durch die Priorisierung der Sicherheit von Widgets können mögliche Cyberangriffe verhindert werden. Dies kann der Schlüssel zum Erhalt des Besuchervertrauens und der Online-Reputation sein.
Analysen und Feedback
Mit analytischen Widgets können Marken umfassende Informationen darüber sammeln, wie Benutzer mit ihren Websites interagieren und Verhaltensmuster verstehen. Einblicke in Interaktionen mit beliebten Inhalten können auch dabei helfen, Verbesserungsmöglichkeiten zu identifizieren. Feedback durch Umfragen oder Kommentarfelder ermöglicht zudem eine direkte Kommunikation. Dies kann Unternehmen dabei helfen, schnell den Grad der Kundenzufriedenheit zu erkennen und Bedenken umgehend auszuräumen.
Endnote
Das Aufkommen codeloser Website-Entwicklungsplattformen hat die Herangehensweise von Unternehmen an ihre Online-Präsenz revolutioniert. Diese innovativen Tools haben die Erstellung professionell aussehender Websites mit intuitiven Designfunktionen, integrierten Funktionen und erweiterten Funktionen vereinfacht. Da sich die Technologie weiterentwickelt, werden diese Plattformen voraussichtlich noch ausgefeilter. Sie bieten eine spannende Perspektive für alle Unternehmen, unabhängig von Größe oder Ressourcen.
Ludjon, Mitbegründer von Codeless, besitzt eine tiefe Leidenschaft für Technologie und das Web. Mit über einem Jahrzehnt Erfahrung in der Erstellung von Websites und der Entwicklung weit verbreiteter WordPress-Themes hat sich Ludjon als versierter Experte auf diesem Gebiet etabliert.
