Core Web Vitals: Alles, was Sie wissen müssen
Veröffentlicht: 2024-05-18Ziel von Google ist es, die Informationen der Welt gut organisiert, leicht zugänglich und für jedermann nützlich bereitzustellen. Um dies zu ermöglichen, entwickeln sie immer wieder neue Strategien und Algorithmen, die ihre Suchmaschine verfeinern. Denn das Hauptgeschäft von Google konzentriert sich vollständig auf Werbung auf Websites.
Im Jahr 2020 führte Google ein standardisiertes Metriksystem namens Core Web Vitals ein, das zusätzlich zu den von Ihnen erstellten Suchbegriff-Keywords und Backlinks einen neuen Ranking-Faktor „Website-Performance“ zur Bestimmung der Position einer Website in den Suchergebnissen hinzufügt.
Lassen Sie uns also tiefer in dieses Konzept eintauchen und sehen, was Sie von Ihrer Seite aus tun können, um die besten Ergebnisse zu erzielen.
Was sind Core Web Vitals?
Bei den Core Web Vitals von Google handelt es sich um einen standardisierten Satz von Metriken für Nutzer, die ihnen dabei helfen, die Leistung ihrer Website zu optimieren, damit diese das beste Nutzererlebnis in Bezug auf Ladezeit, Interaktivität und visuelle Stabilität bieten kann.
Wenn Sie die Core Web Vitals verstehen, können Sie Nutzer auf Ihrer Webseite binden und die Google-Standards erreichen.
Um dies zu ermöglichen, müssen Sie zunächst lernen, welche verschiedenen Metriken die Core Web Vitals haben. Hier sind einige der wichtigsten Core Web Vitals-Metriken.
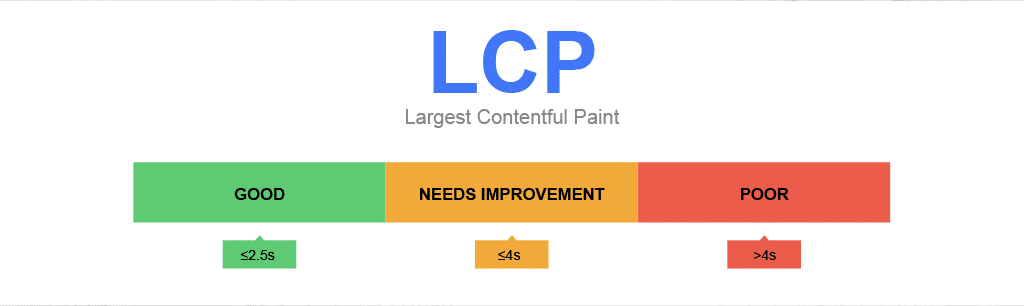
- LCP oder Largest Contentful Paint: Es misst die Zeit, die aus Sicht der Benutzer benötigt wird, um den Hauptinhalt zu laden. Gemäß der Empfehlung von Google ist ein LCP-Wert unter 2,5 Sekunden gut.
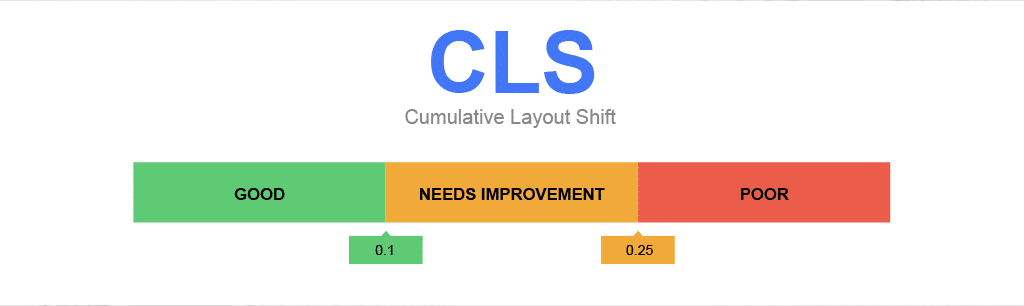
- CLS oder Cumulative Layout Shift: Es misst die visuelle Stabilität der Webseite, dh wie stark sich das Webseitenlayout während des Ladens unerwartet verschiebt. Die Bewertung liegt zwischen 0 und positiv, wobei eine Bewertung von „0“ bedeutet, dass sich das Layout nicht ändert, und eine positive Bewertung bedeutet, dass das Layout scheiße ist. Google empfiehlt einen CLS-Wert unter 0,1 als „Gut“.
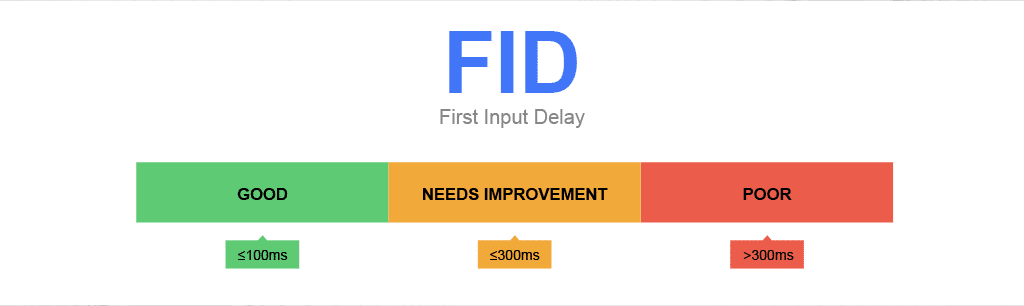
- FID oder First Input Delay: Es misst die Reaktionsfähigkeit der Webseite entsprechend der ersten Interaktion des Benutzers. Das heißt, die gesamte Zeit zwischen der Interaktion des Benutzers, beispielsweise dem Klicken auf die Schaltfläche oder den Link auf der Webseite, und der Antwort des Browsers. Google empfiehlt einen FID unter 100 Millisekunden, was für etwa 75 % der Webseitenauslastung geeignet ist.
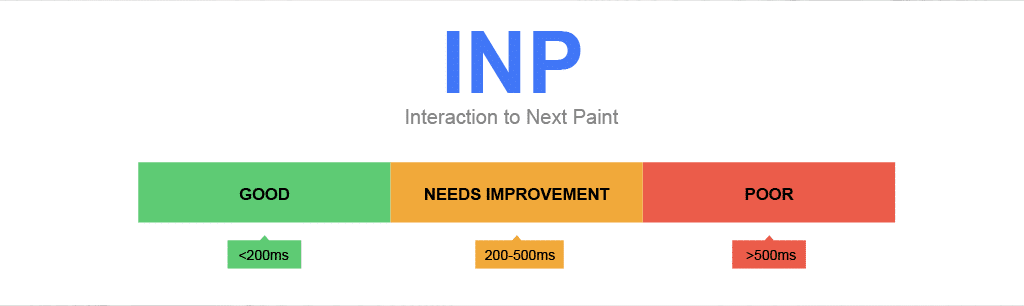
- INP oder Interaktion mit Next Paint: Es misst die allgemeine Reaktionsfähigkeit der Webseite. Das heißt, wie schnell die Webseite reagiert, wenn ein Benutzer mit ihr interagiert. Diese Interaktion kann etwa ein Klick auf die Schaltfläche, die Eingabe eines Formulars oder sogar das Scrollen auf der Webseite sein. Google empfiehlt, dass weniger als oder gleich 200 Millisekunden gut sind.
Wenn alle Kennzahlen gut abschneiden, ist die User Experience umso besser und damit auch die Chancen im SERP-Ranking größer.
Warum sind Core Web Vitals so wichtig?
Wie bereits erwähnt, sind Core Web Vitals Indikatoren für die Seitenerfahrung. Ein guter Core Web Vitals-Score zeigt, dass die Website ein reibungsloses, schnelles und stabiles Benutzererlebnis bietet. Darüber hinaus hilft es, Ihre SEO zu verbessern.
Website-Besucher bleiben eher und wechseln zu Websites, die eine gute Leistung erbringen, sehr reaktionsschnell sind und über qualitativ hochwertige Inhalte verfügen.
Wenn eine Website schneller lädt und Inhalte schnell bereitstellen kann, ist die Wahrscheinlichkeit geringer, dass Benutzer die Webseite aus Frustration verlassen, was zu einer geringeren Absprungrate führt.
Diese Kennzahlen tragen nicht nur dazu bei, die Leistung und das Benutzererlebnis Ihrer Website zu verbessern, sondern können auch den Traffic auf Ihrer Website steigern.
Wo Core Web Vitals eine große Rolle spielt, sollten Sie nicht vergessen, auch diese Faktoren zu berücksichtigen, um das Seitenerlebnis zu verbessern:
- Mobil bereit
- HTTPS
- Sichere Webseite (keine Malware oder irreführende Inhalte)
- Keine störenden Popups beim Navigieren und Surfen
Sie sollten sich darüber im Klaren sein, dass eine hervorragende Seitenerfahrung Ihnen nicht garantiert, dass Sie in den SERPs auf Platz eins landen. Um diesen Platz zu erreichen, müssen Sie die verschiedenen anderen Faktoren von Google erfüllen (ungefähr mehr als 200).
Wie überprüfen Sie die Core Web Vitals Ihrer Website?
Es gibt viele kostenlose Tools, aber eines, das kostenlos und vorzugsweise gut zu verwenden ist, ist Google Page Speed Insights.
Mit dem Google Page Speed Insight-Tool können Sie jede Webseite sowohl für Mobil- als auch für Desktop-Versionen bewerten. Basierend auf den Testergebnissen erhalten Sie außerdem Vorschläge, wie Sie die Leistung Ihrer Website und das Benutzererlebnis verbessern können.
Testen mit Google Page Speed Insight
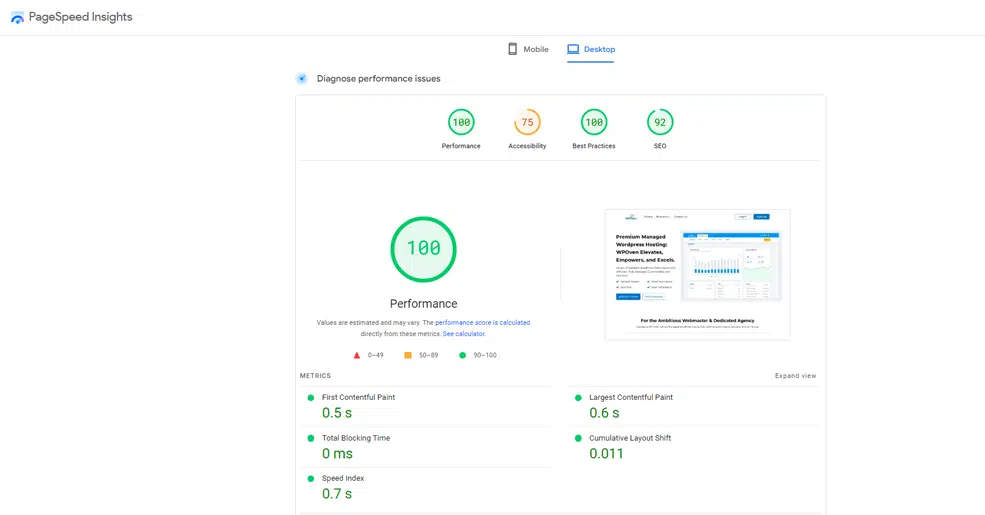
Um die Core Web Vitals einer Website zu testen, besuchen Sie Page Speed Insight und geben Sie die URL der Seite ein.
Sobald der Test durchgeführt und analysiert wurde, sehen Sie eine detaillierte Aufschlüsselung aller Leistungsprobleme sowie verschiedene Metriken.

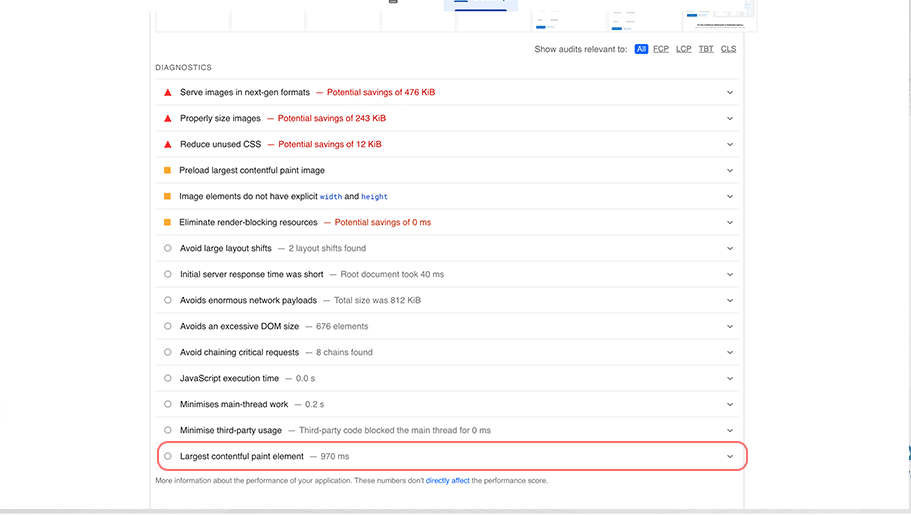
Wenn Sie weiter nach unten scrollen, wird ein Abschnitt „Diagnose“ mit allen Vorschlägen und Verbesserungsbereichen erwähnt.

Neben dem Core Web Vitals Score erhalten Sie auch zusätzliche Einblicke in die SEO, Leistung, Zugänglichkeit und Best Practices Ihrer Website unter 100.
Alternativ können Sie auch GSC oder die Google Search Console nutzen.
Testen mit der Google Search Console
Das Beste an der Verwendung von GSC ist, dass es reale Daten aus Chrome-Benutzererfahrungsberichten bereitstellt.
Unter Berücksichtigung der Core Web Vitals bietet GSC eine vollständige Diagnose der Leistung Ihrer Website und gruppiert die Seiten, bei denen ähnliche Probleme auftreten.
Im Gegensatz zu PageSpeed Insight, wo Sie Seiten nach dem Zufallsprinzip analysieren müssen, was ein ziemlich mühsamer und zeitaufwändiger Prozess ist.
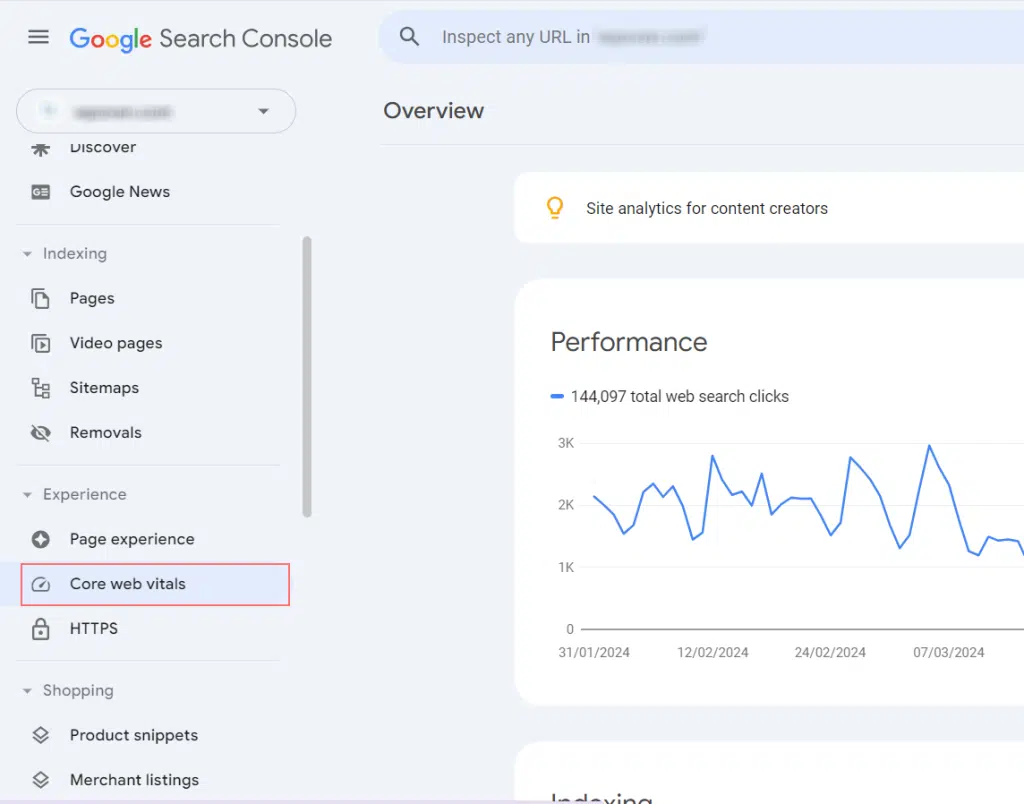
Um die Leistung zu analysieren und den Core Web Vitals-Bericht zu überprüfen, melden Sie sich bei der Google Search Console an und wählen Sie wie gezeigt in der seitlichen Menüleiste „ Core Web Vitals “ aus.

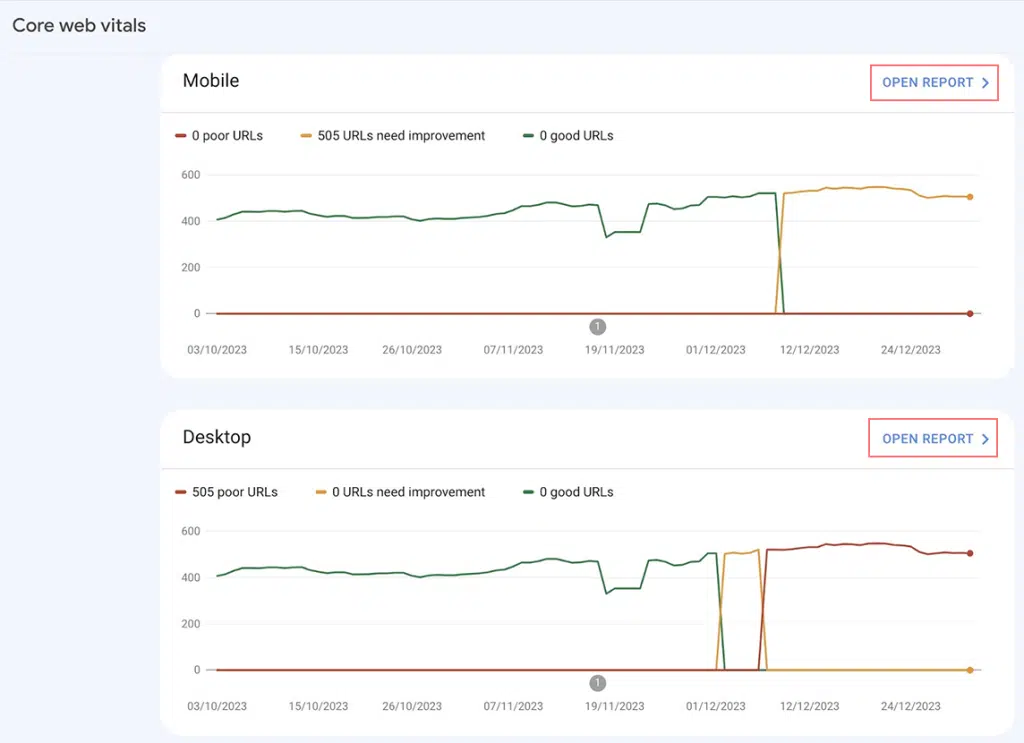
Der Bericht wird sofort erstellt und Sie finden eine Übersicht über die Gesamtzahl der Seiten, die Google für verbesserungswürdig hält (schlecht und gut). (Der Bericht ist sowohl für Mobilgeräte als auch für Desktops verfügbar.)

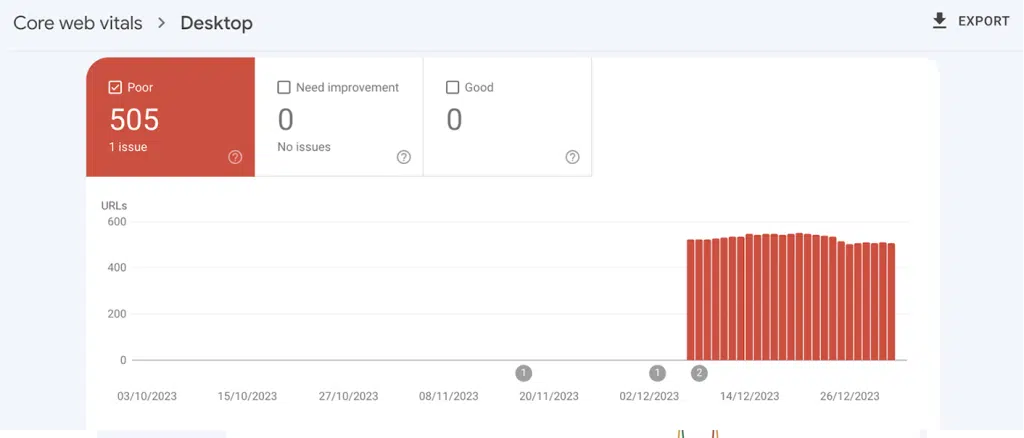
Wenn Sie sich den Bericht genauer ansehen und auf die Schaltfläche „Bericht öffnen“ klicken, wird ein Balkendiagramm angezeigt, das zeigt, wie viele Seiten oder URLs die Kernstandards für den Web Vitals Score nicht erfüllen können.

Um herauszufinden, wie viele Seiten verbessert werden müssen, scrollen Sie nach unten zum Abschnitt „Warum URLs nicht als gut gelten“.
Für weitere Details können Sie auf das jeweilige Problem klicken. Daraufhin wird Ihnen eine Liste mit Vorschlägen und Verbesserungsmöglichkeiten angezeigt.
Wie können Sie Ihren Core Web Vitals Score verbessern?
Die Verbesserung Ihres Core Web Vitals Score sollte auch die Leistung Ihrer Website und das Seitenerlebnis steigern und sollte keine kritische Aufgabe sein.
Sehen wir uns an, wie Sie jede Core Web Vital-Metrik selbst oder mit Hilfe eines Entwicklers verbessern können.
1. Verbesserung des LCP-Scores
Gemäß den Google LCP-Richtlinien wurde es in drei Leistungsbenchmarks mit ihren Schwellenwerten unterteilt.

- Gut: 0 bis weniger als 2,5 Sekunden
- Verbesserungsbedarf: 2,5 Sekunden bis 4,0 Sekunden
- Schlecht: Mehr als 4,0 Sekunden
Um einen guten LCP-Score zu erreichen, müssen Sie jede Webseite Ihrer Website in weniger als 2,5 Sekunden erreichen, was bei größeren Websites mit mehreren Seiten und komplexen Funktionen eine große Herausforderung sein kann.
Wenn Ihre Webseite beispielsweise viele hochauflösende Bilder enthält, kann der LCP-Score mehr als 4,0 Sekunden betragen, und glauben Sie mir, er wird sich nicht verbessern, selbst wenn Sie nur ein CDN installiert haben.

In diesem speziellen Fall müssen Sie jede Seite optimieren oder, wenn möglich, einige unwichtige Seiten entfernen. Optimieren Sie außerdem auch den Seitencode.
Es mag nach einer sehr entmutigenden Aufgabe klingen, aber es würde sich lohnen, und Sie sollten dramatische Leistungsänderungen feststellen.
Vor diesem Hintergrund können von Ihrer Seite aus noch mehr Dinge getan werden, wie zum Beispiel:
- Upgrade oder Migration zu Fast Managed Web Hosting: Das frühere und bessere Webhosting verbessert die Website-Leistung und damit einen besseren LCP-Score.
- Entfernen Sie unerwünschte Skripte: Unerwünschte Skripte von Drittanbietern laufen im Hintergrund und verzögern den Ladevorgang unnötig.
- Seiten-Caching aktivieren: Dadurch kann die Seite nach dem ersten Laden auf dem Server gespeichert werden und die Website kann problemlos abgerufen werden, wenn der Besucher eine Seite anfordert.
- Deaktivieren Sie das Lazy Loading-Plugin: Obwohl Lazy Loading eine integrierte Funktion ist, die ab WordPress 5.5 verfügbar ist. Wenn Sie eines verwenden (insbesondere mit JavaScript), konfigurieren Sie es neu, um das verzögerte Laden des Hauptbilds auf Ihrer Seite zu vermeiden, oder deaktivieren Sie das verzögerte Laden.
Um mehr zu erfahren, können Sie sich unseren speziellen Beitrag zum Thema „Largest Contentful Paint (LCP): Ein Leitfaden zur Web-Performance“ ansehen.
2. CLS verbessern
CLS oder Cumulative Layout Shift misst die visuelle Stabilität der Webseite. Es bedeutet, wie viele Elemente einer Webseite stabil sind, während die Webseite geladen wird.
Wenn sich Elemente einer Webseite wie Bilder oder Schaltflächen zufällig bewegen, während die Webseite noch geladen wird, weist dies auf einen hohen CLS-Score hin, der schlecht ist.
Schließlich möchte niemand, dass seine Besucher oder Benutzer erneut erfahren, wo sich die Schaltflächen, Bilder und Links befinden, nachdem die Webseite vollständig geladen wurde und sie versehentlich auf etwas anderes geklickt haben.

So misst Google den CLS-Score:
- Gut: Wert unter 0,1
- Verbesserungsbedarf: 0,1 bis 0,25
- Schlecht: Mehr als 0,25
Hier sind einige einfache Tipps für Sie, um Ihren CLS-Score zu verbessern:
- Fügen Sie Bildern und Videos Größenattribute für Breite und Höhe hinzu : Auf diese Weise erfahren die Browser, wie viel Platz ein bestimmtes Element zum Laden benötigt. So sieht alles gut strukturiert, organisiert und sauber aus und bewegt sich auch nicht zufällig, während die Webseite geladen wird.
- Weisen Sie Platz für Anzeigenelemente zu : Andernfalls erscheinen sie unerwartet und schieben den Inhalt zufällig in eine beliebige Richtung.
- Vermeiden Sie die Verwendung von Web-Schriftarten, da diese immer dann heruntergeladen werden müssen, wenn der Browser sie anzeigt. Greifen Sie stattdessen besser zu Systemschriftarten.
3. FID verbessern
Derzeit haben Sie CLS und FCP verbessert, aber die Hauptfrage ist, ob Besucher mit der Webseite interagieren.
Nun, hier kommt FID ins Spiel: Es misst im Grunde die Interaktionszeit der Benutzer mit der Webseite.
Die Interaktion kann alles sein, z. B. das Klicken auf die Schaltfläche, das Ausfüllen des Formulars, das Klicken auf eine Option im Menü usw.
Aufgrund dieser Tatsache hält Google es für eine wichtige Kennzahl, die Aufschluss darüber gibt, wie sich reale Nutzer mit der Webseite verhalten.

Zu diesem Zweck misst Google die FID wie folgt:
- Gut: Unter 100 ms
- Verbesserungsbedarf: Zwischen 100 ms und 300 ms
- Schlecht: Mehr als 300 ms
Es mag wie ein Page-Speed-Score aussehen und was er genau bedeutet, aber einen Schritt weiter. Es misst die Zeit, die ein Benutzer benötigt, um etwas auf der Webseite zu tun.
Jede Seite kann je nach Inhalt und Funktionen einen anderen FID-Score haben.
Wenn die Seite beispielsweise nur aus Inhalten wie Blogs, Nachrichten oder Artikeln besteht, wird die FID berechnet, wenn der Benutzer einen Bildlauf durchführt oder in die Webseite hinein- und herauszoomt, und das ist kein großes Problem.
Wenn es sich jedoch um eine Anmeldeseite handelt, kann der FID sehr groß sein, da er gemessen wird, wenn der Benutzer mit der Eingabe der Anmeldedaten beginnt.
Unter Berücksichtigung all dieser Dinge finden Sie hier einige Tipps, die Sie befolgen können, um Ihre FID zu verbessern.
- JavaScript-Funktionen verzögern : Stark codierte Java-Skripte können manchmal die Darstellung einer Webseite blockieren und dadurch Eingabeverzögerungen verursachen. Das Zurückstellen von JavaScript kann Ihnen dabei helfen, diesen Prozess zu beschleunigen.
- Browser-Cache aktivieren: Dies trägt dazu bei, dass Inhalte schneller auf Ihrer Webseite geladen werden, und verkürzt die Reaktionszeit des Servers sowie die Downloadzeiten für Ressourcen.
- Statische Seiten erstellen: Eine statische HTML-Webseite ist stabiler und schneller als eine dynamische. Ihre Ladegeschwindigkeit erhöhte sich sogar, wenn sie über CDN verteilt wurde.
- Entfernen oder optimieren Sie Skripte von Drittanbietern: Skripte von Drittanbietern, wie z. B. Analyse- oder Social-Media-Widgets, können sich erheblich auf FID auswirken.
4. Verbessern Sie INP
Diese Metrik ist identisch mit FID, ist jedoch spezifischer, um die Gesamtreaktionsfähigkeit während der gesamten Interaktion des Benutzers mit der Webseite zu messen.
Im Gegensatz zu FID, das sich ausschließlich auf die Verzögerung der ersten Benutzerinteraktion konzentriert, berücksichtigt INP die Latenz für alle Benutzereingaben und Interaktionen auf der Webseite.

Um INP zu verbessern, können Sie folgende Tipps befolgen:
- Verwenden Sie CDN oder Content Delivery Network
- Entfernen Sie Skripte von Drittanbietern
- Aktivieren Sie Browser-Caching
- Bilder optimieren
- Minimieren Sie die Ladezeit von JavaScript
Zusammenfassung
Die Core Web Vitals-Leistung Ihrer Website ist entscheidend für die Art und Weise, wie Benutzer Ihre Website erleben.
Ein insgesamt guter Core Web Vitals-Score hilft Ihnen, mehr Traffic, niedrigere Absprungraten, mehr Conversions und damit einen besseren ROI zu erzielen. Erwähnenswert ist auch, dass es zu besseren Suchrankings und einem besseren Markenruf führen kann.
Und es stehen verschiedene kostenlose Tools zur Verfügung, mit denen Sie diese Benchmarks ganz einfach erreichen können.
Wenn Ihnen etwas fehlt oder Sie etwas Wichtiges besprechen möchten, teilen Sie uns dies bitte im Kommentarbereich unten mit.

Rahul Kumar ist ein Web-Enthusiast und Content-Stratege, der sich auf WordPress und Webhosting spezialisiert hat. Mit jahrelanger Erfahrung und seinem Engagement, über Branchentrends auf dem Laufenden zu bleiben, entwickelt er effektive Online-Strategien, die den Traffic steigern, das Engagement steigern und die Conversions steigern. Rahuls Liebe zum Detail und seine Fähigkeit, überzeugende Inhalte zu erstellen, machen ihn zu einer wertvollen Bereicherung für jede Marke, die ihre Online-Präsenz verbessern möchte.