So fügen Sie einer WordPress-Website einen Kostenrechner hinzu: Eine einfache, aber elegante Lösung
Veröffentlicht: 2022-06-28Das Hinzufügen eines Kostenrechners zu Ihrer Unternehmenswebsite kann eine großartige Möglichkeit sein, Ihr Endergebnis zu verbessern. Indem Sie es potenziellen Kunden ermöglichen, schnell und einfach zu ermitteln, wie viel Ihre Produkte oder Dienstleistungen kosten werden, können Sie ihnen den Entscheidungsprozess erleichtern. Infolgedessen werden sie Sie eher Ihren Mitbewerbern vorziehen.
Es gibt mehrere Möglichkeiten, einer Website grundlegende Kostenschätzungsfunktionen hinzuzufügen, z. B. die Verwendung von Widgets oder CSS. Das Cost Calculator Plugin von Stylemix Themes für WordPress bietet jedoch eine elegantere und vielseitigere Möglichkeit.
Was ist ein Kostenrechner?
Kostenrechner sammeln bestimmte Variablen von Website-Besuchern, um den Gesamtpreis eines Produkts oder einer Dienstleistung zu berechnen.
Wenn Ihre Website beispielsweise Fenster verkauft, können die Eingabefelder die Abmessungen der Fensteröffnung, die Art des Rahmenmaterials, Doppel- oder Einfachverglasung usw. enthalten, die sich alle auf den Preis auswirken. Sobald der Besucher alle erforderlichen Daten eingegeben hat, berechnet der Kalkulator automatisch die Kosten für das Fenster und erspart Ihnen so die manuelle Eingabe.
Typische Kostenrechner-Anwendungen
Es gibt so viele Unternehmen, die einen Kostenrechner verwenden können, und hier sind nur einige typische Beispiele:
- Holzmühlen
- Salons, Schönheitssalons und Spas
- Vermietung von Fahrzeugen und Ausrüstung
- Agenturen für Grafik- und Webdesigner
- Anbieter medizinischer Dienstleistungen
- Webhosting-Unternehmen
- Professionelle Dienstleistungen wie Texterstellung, Buchhaltung etc.
- Reinigungs- und Haushaltsdienste
- Druckdienste
- Stuckateure, Maler, Maurer etc.
- Unternehmen für Bodenbeläge
- Und viele mehr…
Die Liste ist praktisch endlos, und jedes Unternehmen, das Angebote und Kostenvoranschläge manuell erstellt, kann oft erheblich davon profitieren, seiner Website einen Kostenrechner hinzuzufügen.
Außerdem sind diese Rechner nicht unbedingt auf Kostenberechnungen beschränkt. Zum Beispiel kann eine Fitnessclub-Website oder ein Fitnessblog einen BMI-Rechner haben, während eine Rezeptseite sie für die Umrechnung von metrischen in imperiale Einheiten verwenden kann.
Kostenrechner-Plugin von Stylemix Themes für WordPress

Das Kostenrechner-Plugin für WordPress von Stylemix Themes enthält alle Funktionen, die Sie benötigen, um Ihrer Website schnell und einfach attraktive Kostenrechner mit vollem Funktionsumfang hinzuzufügen.
Eine kostenlose Version des Plugins ist verfügbar. Das bietet hervorragende Starterfunktionen, darunter einen leistungsstarken Taschenrechner-Builder, unbegrenzte Formulare, verschiedene Anpassungsoptionen, sofortige Kostenschätzungen, Währungsoptionen, eine benutzerfreundliche Oberfläche usw.
Ich empfehle jedoch die Pro-Version, da sie tonnenweise nützlichere Funktionen auf den Tisch bringt, darunter:
Der Artikel wird unten fortgesetzt
- Bedingtes System
- Datumsauswahl, Schieberegler mit mehreren Bereichen, Bild-Dropdown und benutzerdefinierte Elemente zum Hochladen von Dateien
- WooCommerce-Integration
- Möglichkeit, mehrere Taschenrechner auf einer Seite hinzuzufügen
- Große Auswahl an Anpassungsfunktionen
- Vorgefertigtes Taschenrechnerformular mit Anweisungen für eine Vielzahl von Branchen
- Stripe- und PayPal-Integration
- Integration von Kontaktformular 7 und Formular senden
- reCAPTCHA-Sicherheit
- Duplikat- und Import-/Exportfunktionen des Rechners
- Auftrags-Dashboard, einschließlich problemloser Auftragsverfolgung
- Premium-Unterstützung
Die folgende Tabelle zeigt die aktuellen Preise für die Pro-Version:
| max. Anzahl der Websites | Jährlich | Lebensdauer |
|---|---|---|
| 1 | 29,99 $ | 99,99 $ |
| 5 | 79,99 $ | 239,99 $ |
| 25 | 199,99 $ | 599,99 $ |
Holen Sie sich das Kostenrechner-Plugin für WordPress Pro
Installation des Cost Calculator Plugins für WordPress
Die kostenlose Version des Kostenrechner-Plugins ist im WordPress-Plugin-Verzeichnis verfügbar oder Sie können es über die Plugin-Website beziehen. Ich werde nicht den gesamten Prozess der Installation und Aktivierung durchlaufen, da es derselbe ist wie bei jedem anderen Plugin. Wenn Sie sich jedoch nicht sicher sind, wie das geht, deckt die Dokumentation den Vorgang ab.
Für die Pro-Version müssen Sie eine Lizenz erwerben und das Plugin über die Plugin-Website herunterladen. Vor der Installation ist es wichtig zu beachten, dass Sie zuerst die kostenlose Version installieren müssen. Wenn Sie versuchen, nur die Pro-Version zu installieren, werden Sie aufgefordert, zuerst die kostenlose Version zu installieren.
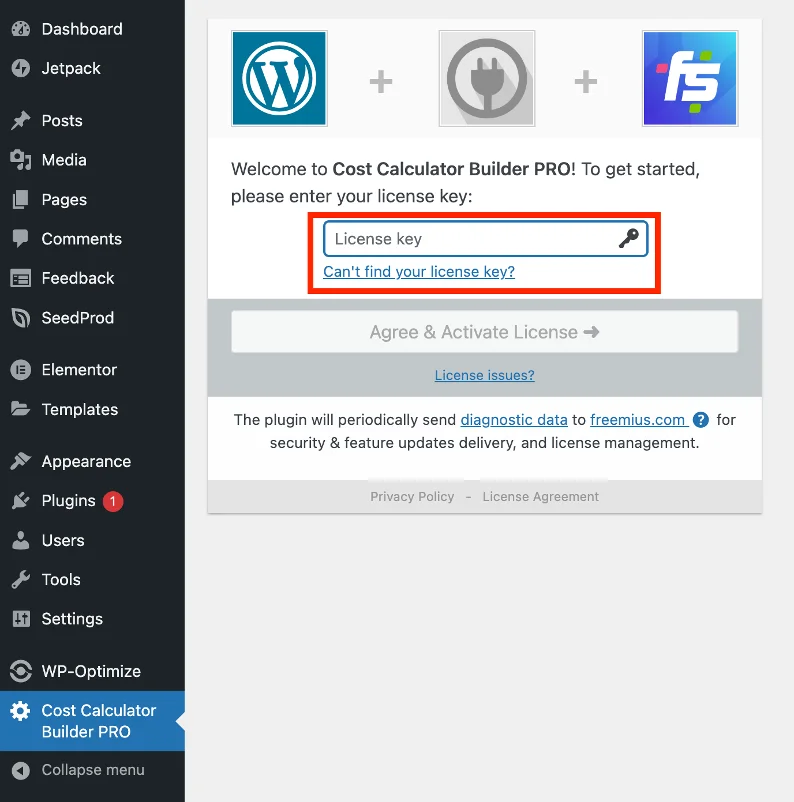
Nach der Aktivierung der Pro-Version müssen Sie den Lizenzschlüssel eingeben, den Sie beim Kauf erhalten haben:

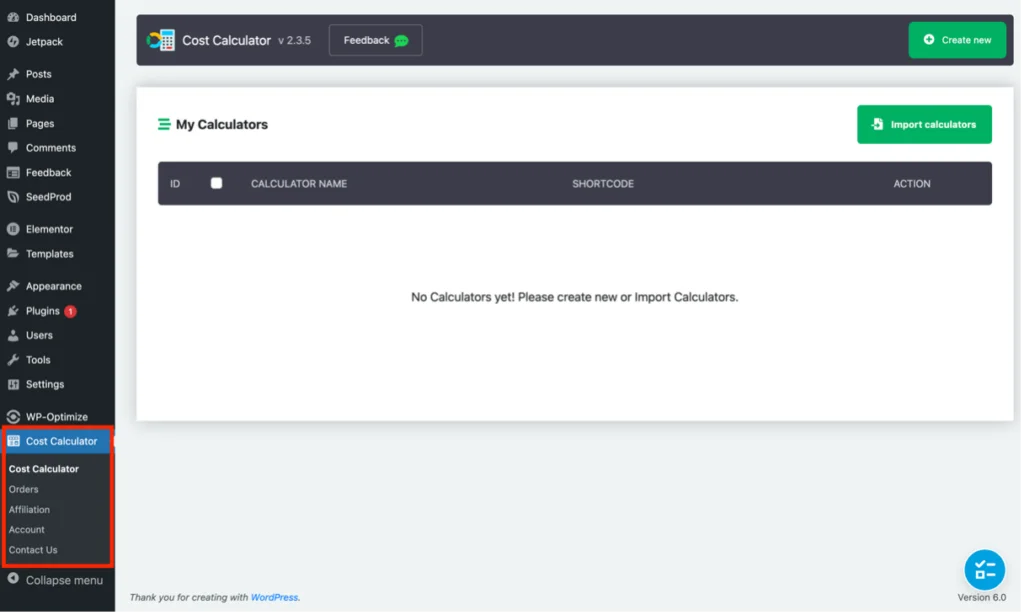
Sobald das Plugin installiert und aktiviert ist, erscheint ein neuer Menüpunkt in Ihrem WordPress-Panel – hier erstellen Sie Ihre Taschenrechner:

Hinzufügen eines Kostenrechners zu einer Website
Ich werde nun den Prozess des Hinzufügens eines einfachen Kostenrechners zu einer Website mit dem Cost Calculator Plugin durchgehen. Ich sage einfach, da das Plugin viel mehr kann, als der Umfang dieses Artikels abdecken kann. Daher empfehle ich dringend, die Plugin-Website und -Dokumentation zu lesen, um zu sehen, was es sonst noch kann. Darüber hinaus hat der Entwickler auch eine Bibliothek mit hilfreichen Videos erstellt, die einige Tutorials enthält.
Schritt 1
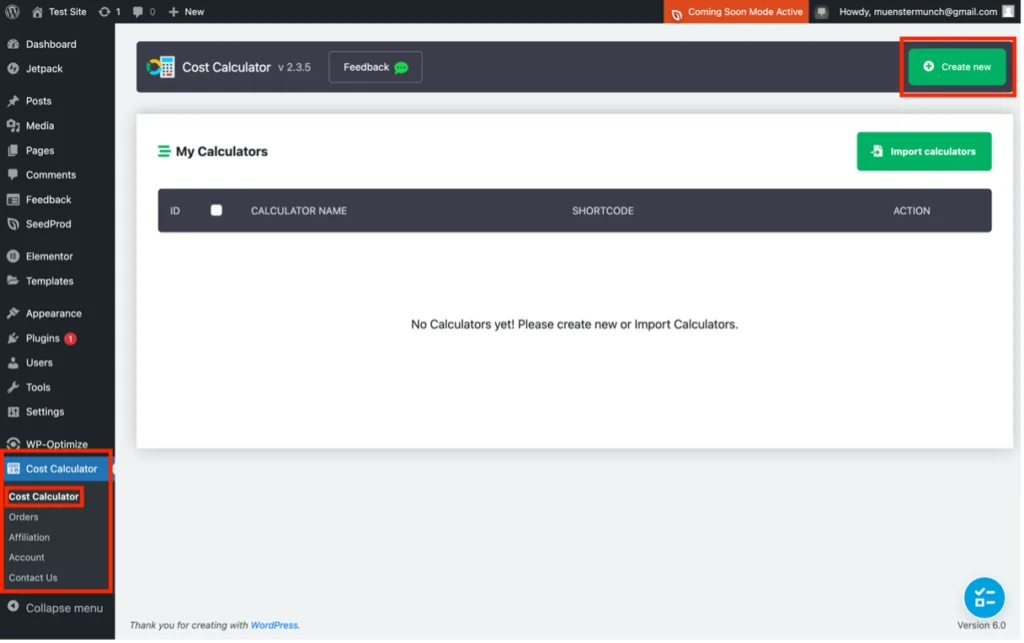
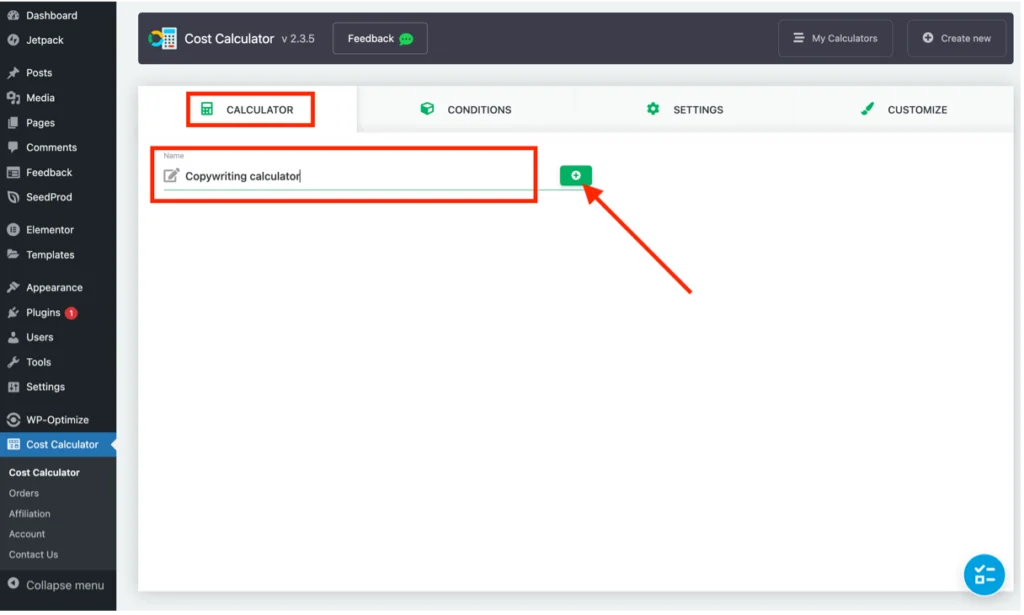
Klicken Sie im neuen Menüpunkt „Kostenrechner“, der im WordPress-Backend erscheint, auf Kostenrechner und dann auf die grüne Schaltfläche „Neu erstellen“:

Schritt 2
Geben Sie auf der Registerkarte „Rechner“ einen Namen für den neuen Rechner ein und klicken Sie dann auf die grüne Schaltfläche mit dem „+“-Symbol:

Es ist in Ordnung, einen beliebigen Namen zu verwenden, aber ich schlage vor, ihn relevant zu machen, damit er sich leicht merken lässt.
Der Artikel wird unten fortgesetzt

Schritt 3
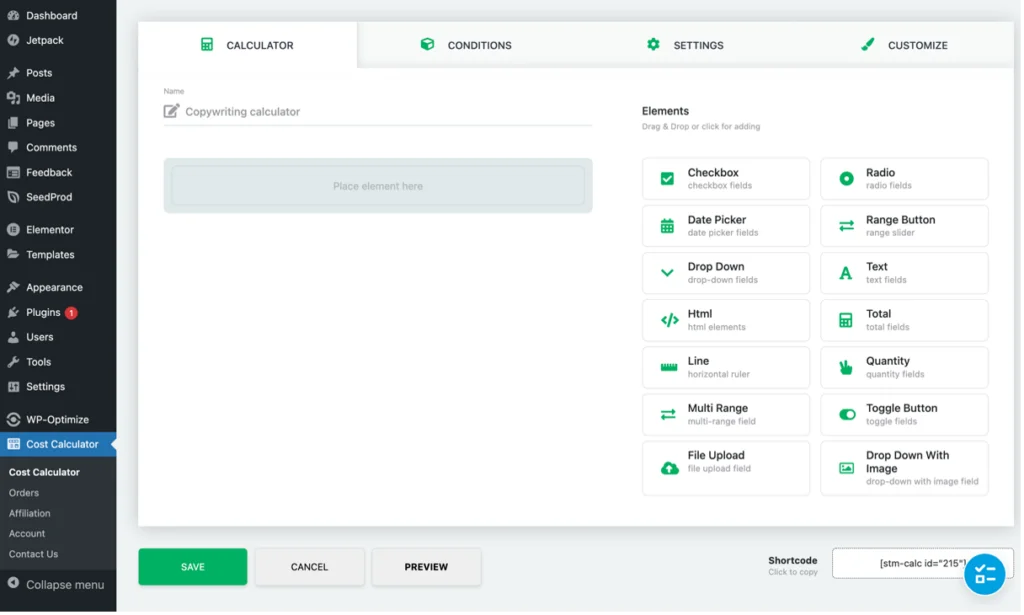
Als nächstes erscheint ein Panel mit einem Arbeitsbereich, in dem der Kostenrechner mithilfe von Drag-and-Drop-Elementen erstellt wird:

Wie Sie sehen können, gibt es auf der rechten Seite verschiedene Elemente, mit denen Sie spielen können, obwohl die verwendeten letztendlich davon abhängen, was der Taschenrechner tun soll.
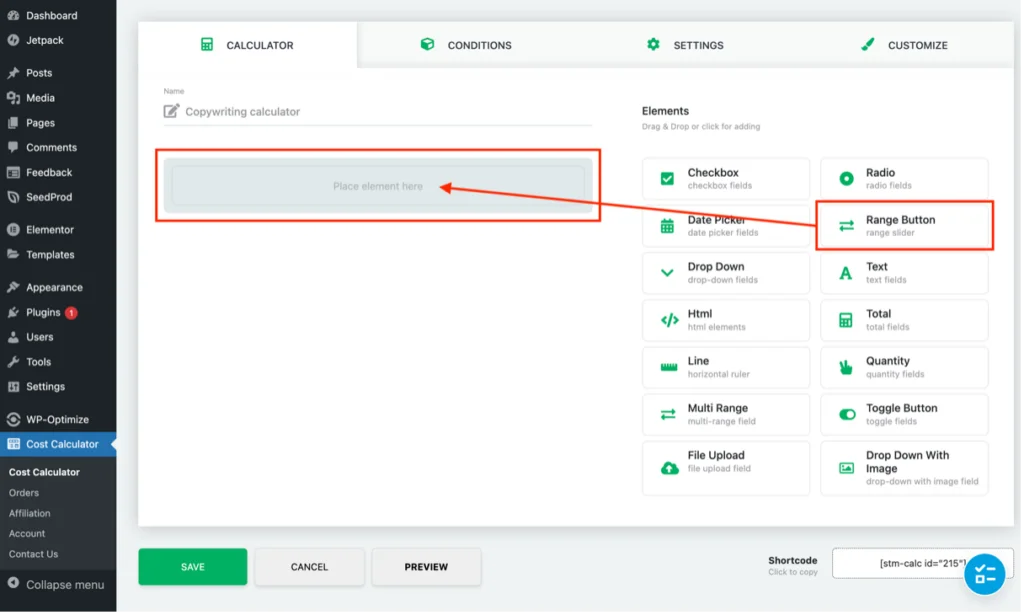
In meinem Fall möchte ich, dass es die Kosten für Copywriting-Dienste berechnet und einen Schieberegler für die Anzahl der Wörter verwendet. Ziehen Sie einfach die Range-Schaltfläche (die ein Range-Schieberegler ist) aus der Liste der Elemente auf der rechten Seite an die Stelle, an der „Element hier platzieren“ steht:

Schritt 4
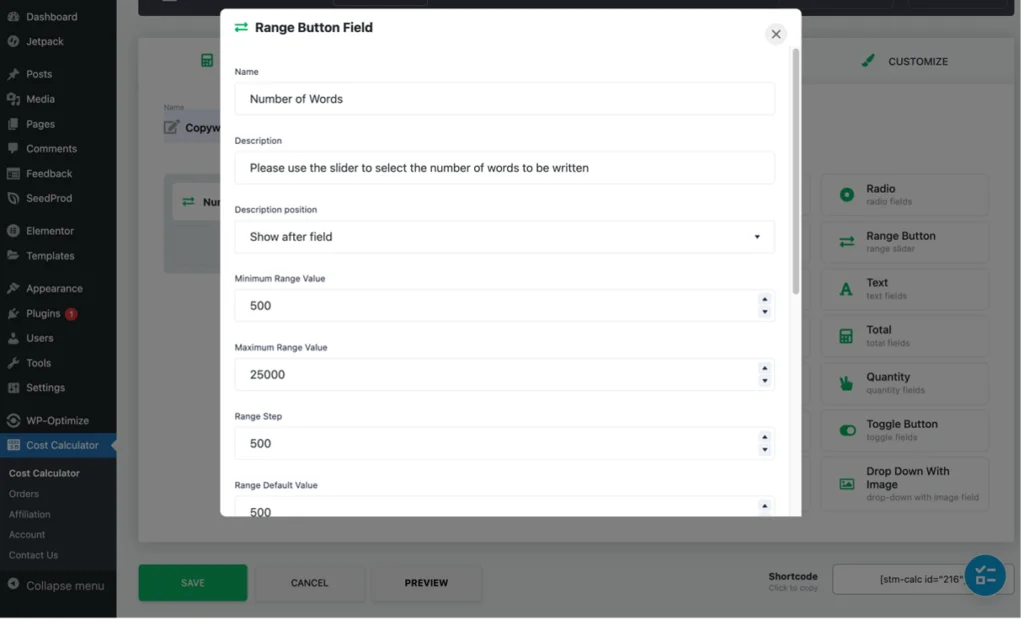
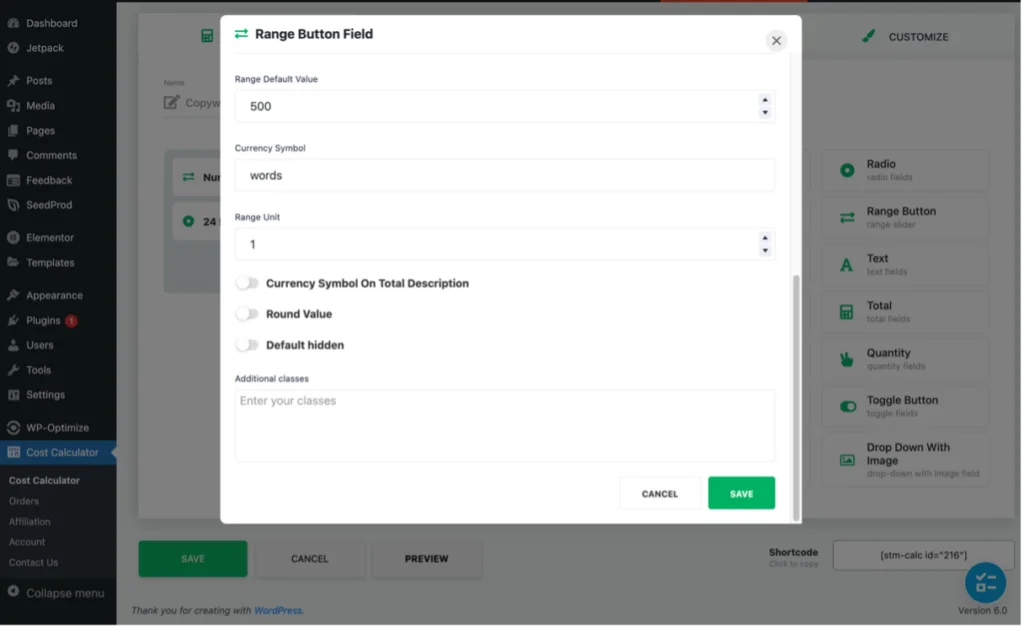
Nachdem Sie ein Element abgelegt haben, erscheint sofort ein Popup mit verschiedenen Konfigurationsoptionen, die je nach ausgewähltem Element variieren. Im Fall der Bereichsschaltfläche ist es beispielsweise erforderlich, Dinge wie eine Beschreibung der Verwendung des Schiebereglers, die maximalen und minimalen Bereichswerte, den Bereichsschritt usw. bereitzustellen – andere Elementtypen zeigen andere Konfigurationsoptionen.
Unten ist die Bereichstastenkonfiguration für meinen Kostenrechner für das Verfassen von Texten. Ich wollte, dass der Schieberegler bei mindestens 500 Wörtern beginnt und in Schritten von 500 bis zu maximal 25.000 hochgeht. Sie werden feststellen, dass ich „Wörter“ in das Währungsfeld eingefügt habe, da der Bereich Wörter und nicht $ sein soll:



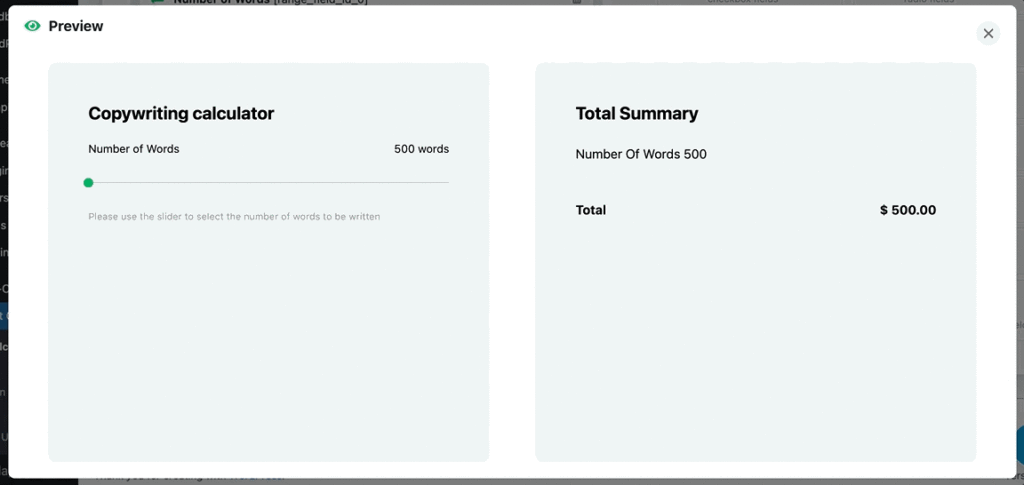
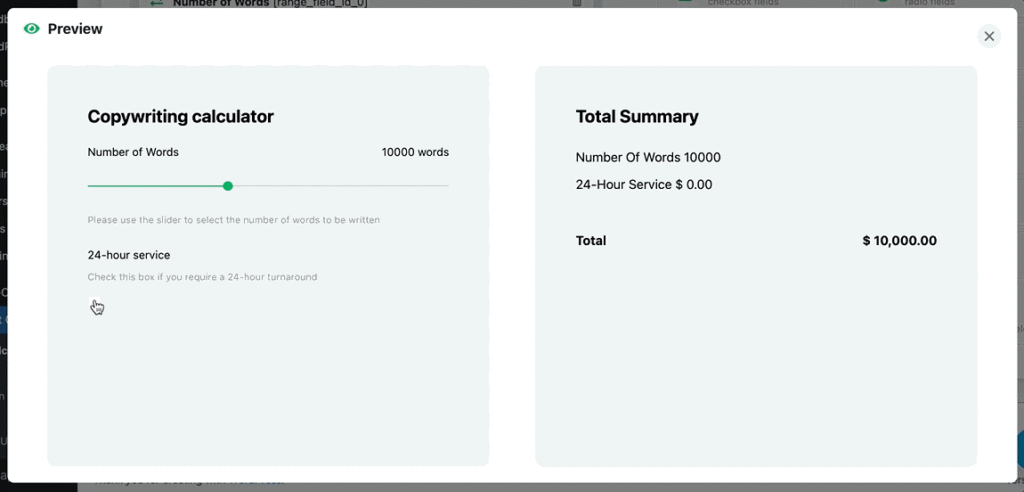
Nachdem Sie die Konfigurationen für das ausgewählte Element eingegeben haben, klicken Sie auf die grüne Schaltfläche „Speichern“. Um die Schaltfläche zu testen und zu sehen, wie der Kostenrechner aussehen wird, klicken Sie einfach auf „Vorschau“:

Machen Sie sich keine Sorgen, wenn die Berechnung im Abschnitt „Gesamtzusammenfassung“ falsch ist – das wird später behoben.
Schritt 5
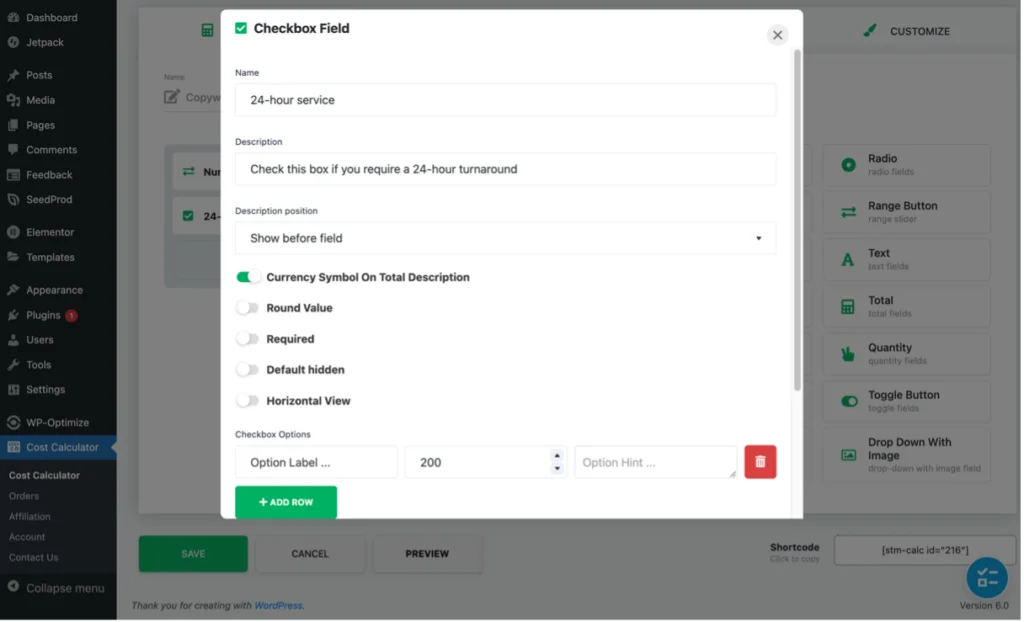
Natürlich ist es möglich, dem Rechner bei Bedarf noch viele weitere Elemente hinzuzufügen. Zum Beispiel füge ich ein Kontrollkästchen hinzu, mit dem mein Kunde auswählen kann, ob er eine 24-Stunden-Bearbeitung für einen Aufpreis von 200 USD wünscht.
Nachdem ich das Checkbox-Element per Drag & Drop in den Rechner gezogen hatte, fügte ich die folgenden Konfigurationen hinzu:

Hier ist das fertige Kontrollkästchen in Aktion:
Der Artikel wird unten fortgesetzt


Schritt 6
Nachdem alle erforderlichen Elemente hinzugefügt wurden, müssen sie in der Gesamtzusammenfassung korrekt berechnet werden.
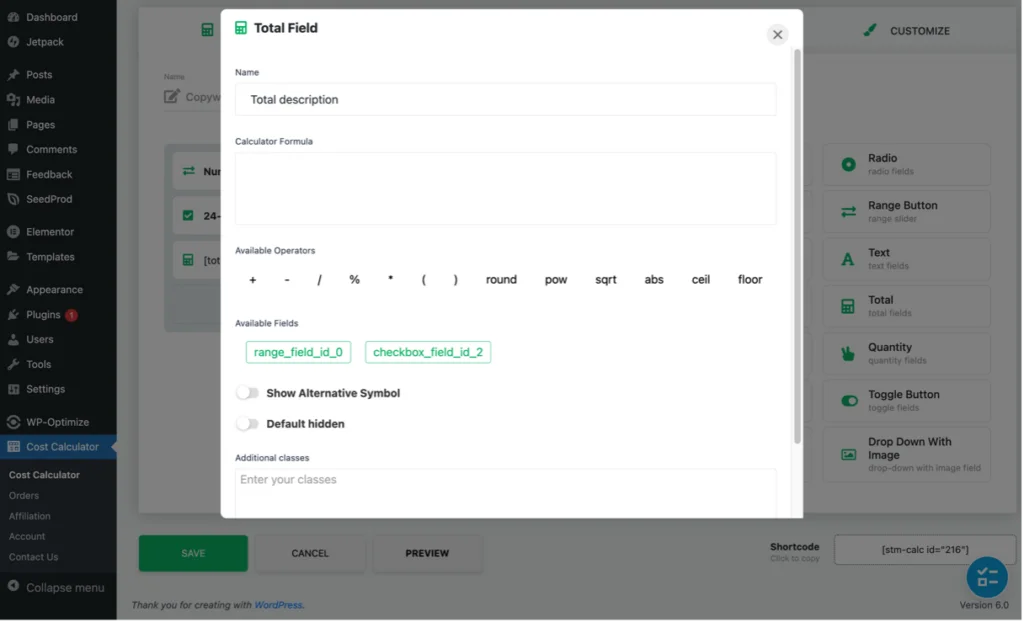
Dazu verwenden wir das Total-Element. Auch hier ziehen Sie es einfach per Drag & Drop an die gewünschte Position, woraufhin das Konfigurationsfenster angezeigt wird:

Die Berechnung, die ich brauche, ist:
(Ausgabe des Bereichsschiebereglers x meine Rate von 0,08 $ pro Wort) + Ausgabe des 24-Stunden-Service-Kontrollkästchens
Unter den verfügbaren Feldern sehen Sie zwei grüne Schaltflächen: „range_field_id_0“ und „checkbox_field_id_2“. Diese enthalten die Ausgaben der Bereichsschaltfläche bzw. des Kontrollkästchens. Wenn andere Elemente hinzugefügt wurden, würden diese hier auch als grüne Schaltflächen erscheinen.
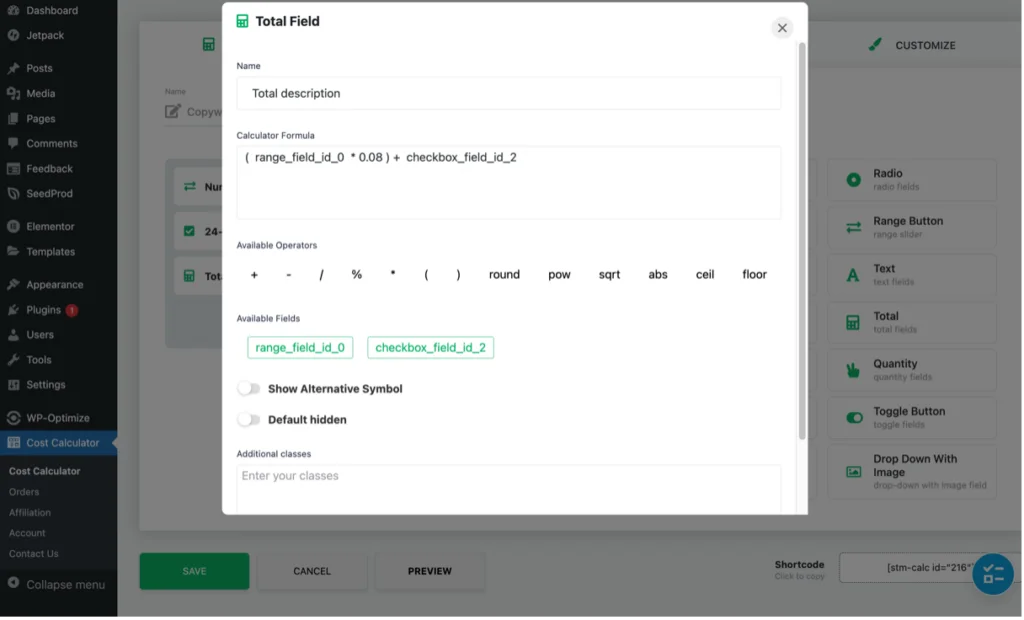
Um die Formel zu erstellen, ist dies die Abfolge von Aktionen, die ich befolgen muss:
- Klicken Sie auf ( in „Verfügbare Operatoren“, um die Klammer im Feld „Rechnerformel“ zu öffnen
- Klicken Sie auf die grüne Schaltfläche „range_field_id_0“, um sie dem Feld „Rechnerformel“ hinzuzufügen
- Klicken Sie unter „Verfügbare Operatoren“ auf *, um den Multiplikationsoperator hinzuzufügen
- Geben Sie 0,08 (d. h. meine Rate pro Wort) neben dem * ein.
- Klicken Sie unter „Verfügbare Operatoren“ auf ), um die Klammer zu schließen
- Klicken Sie unter „Verfügbare Operatoren“ auf +, um den Additionsoperator hinzuzufügen
- Klicken Sie auf die grüne Schaltfläche „checkbox_field_id_2“, um sie dem Feld „Rechnerformel“ hinzuzufügen
So sieht die fertige Rechnung aus:

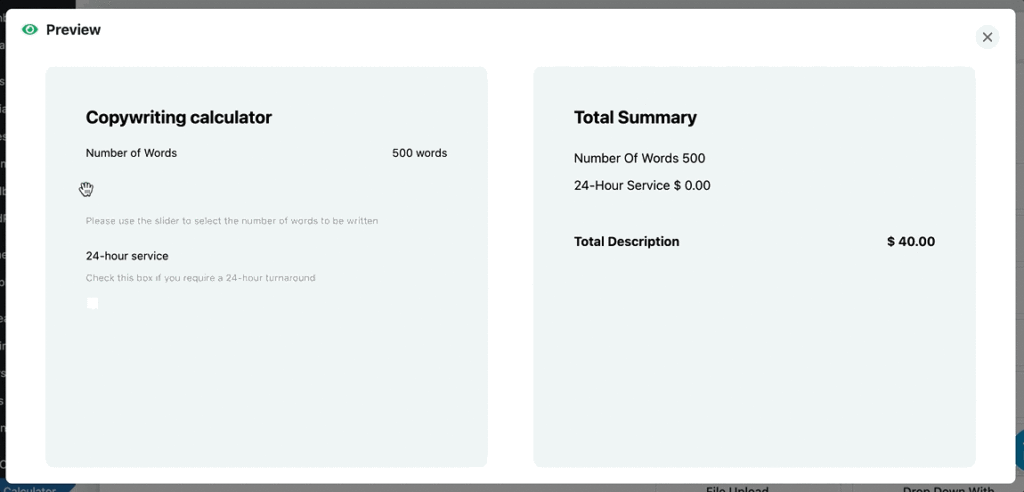
Klicken Sie jetzt alle auf "Speichern" und sehen Sie sich den Taschenrechner an, um zu überprüfen, ob alles in Ordnung ist:

Das Total-Element ist extrem leistungsfähig, da Sie die verfügbaren Operatoren verwenden können, um komplexe Berechnungen zu erstellen, indem Sie die Ausgaben verwenden, die von einem der anderen verwendeten Elemente generiert werden.
Schritt 7
Mein Basisrechner ist jetzt fertig und kann in meine Website eingefügt werden, was super einfach ist.
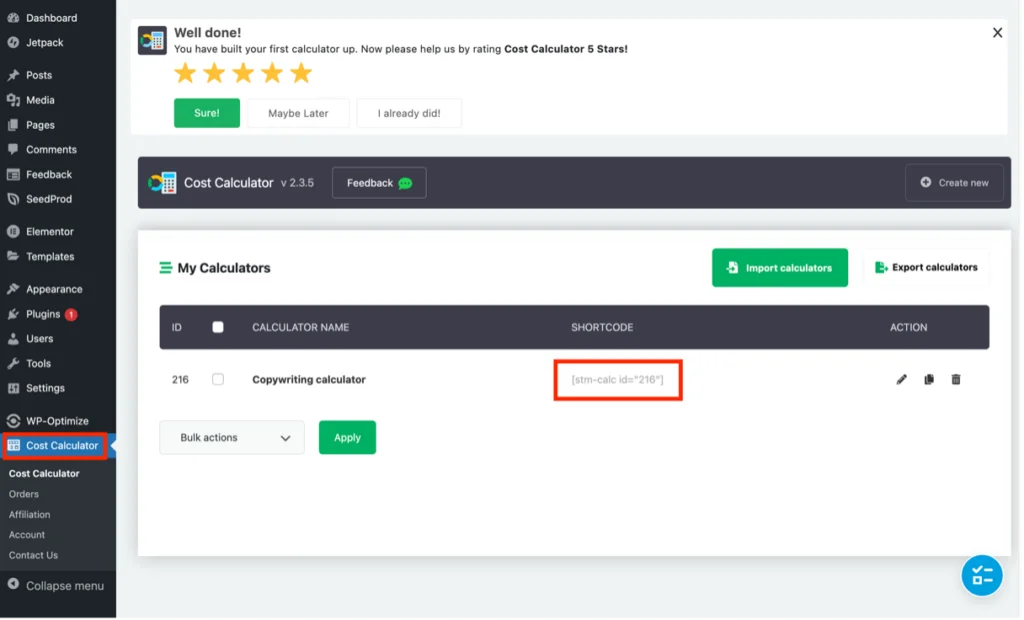
Klicken Sie einfach im Menü des WordPress-Admin-Panels auf „Kostenrechner“. Dadurch gelangen Sie zur Seite „Meine Rechner“, auf der Sie eine Liste aller erstellten Rechner finden (da ich nur einen erstellt habe, enthält meine Liste nur diese). Klicken Sie anschließend auf den Shortcode neben dem gewünschten Rechner use – das kopiert den Shortcode in die Zwischenablage:

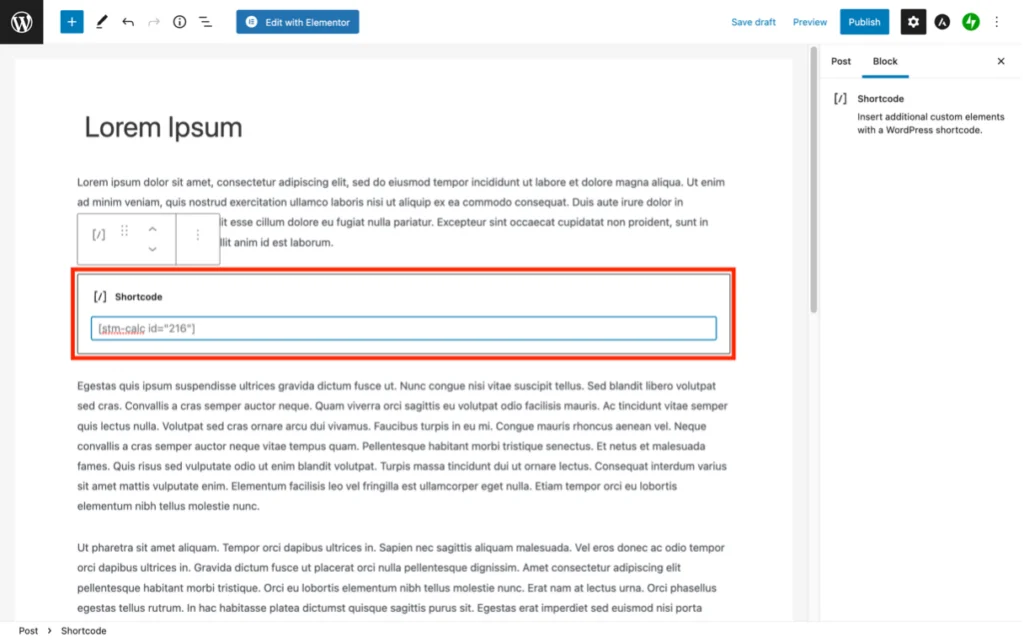
Gehen Sie zu dem WordPress-Beitrag oder der Seite, auf der Sie den Taschenrechner platzieren möchten, und fügen Sie einfach den Shortcode dort ein, wo Sie ihn benötigen, indem Sie den Block „Shortcode“ (oder das Element bei Verwendung von Elementor) verwenden:

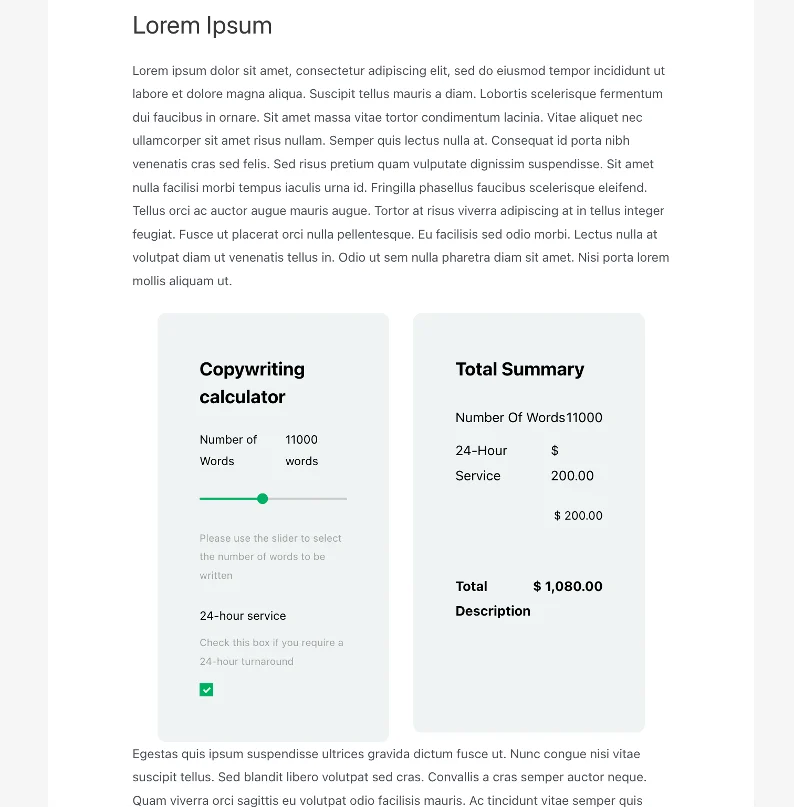
Durch das Veröffentlichen der Seite oder des Beitrags wird der Rechner dann live geschaltet:

Das ist noch nicht alles, Leute!
Natürlich können mit den Funktionen und Optionen in den Registerkarten „Bedingungen“, „Einstellungen“ und „Anpassen“ noch viele andere Dinge mit dem Taschenrechner gemacht werden. Detaillierte Informationen dazu finden Sie in der Plugin-Dokumentation und Videobibliothek. Hier ist jedoch eine Zusammenfassung des Zwecks jeder Registerkarte:
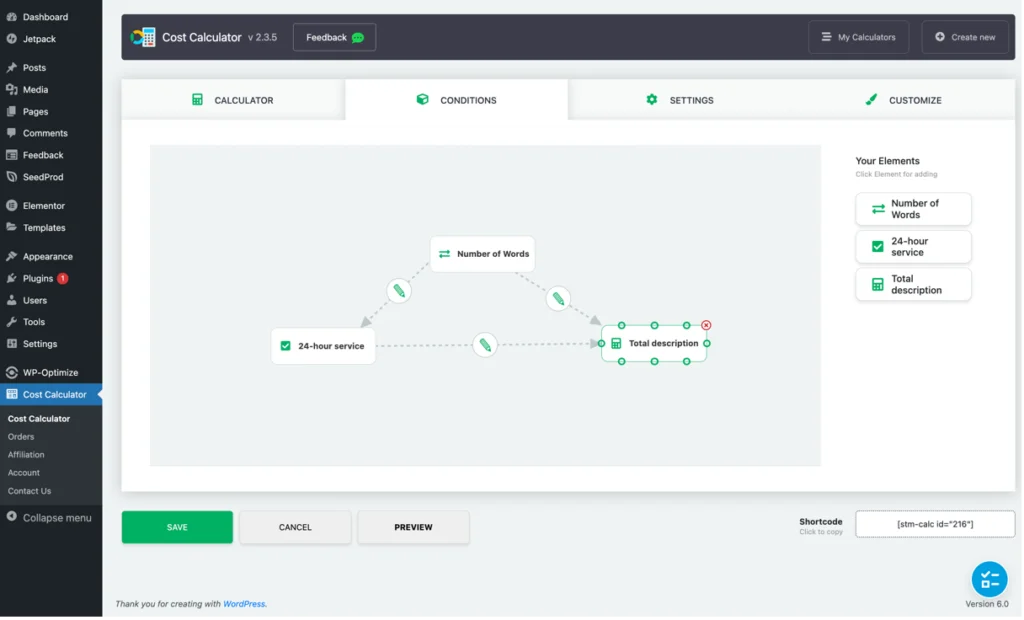
Bedingungen
Während das zuvor besprochene Gesamtelement das Erstellen komplexer mathematischer Gleichungen ermöglicht, erweitert die Registerkarte „Bedingungen“ – die nur eine Pro-Funktion ist – diese mithilfe logischer Bedingungen weiter. Beispielsweise sind UND, ODER, ist/ist nicht ausgewählt, ist größer/kleiner als, ist/ist ungleich usw. verfügbar.
Die verfügbaren Bedingungen hängen von den verwendeten Elementen ab, und das Erstellen von Beziehungen ist dank Drag-and-Drop einfach.

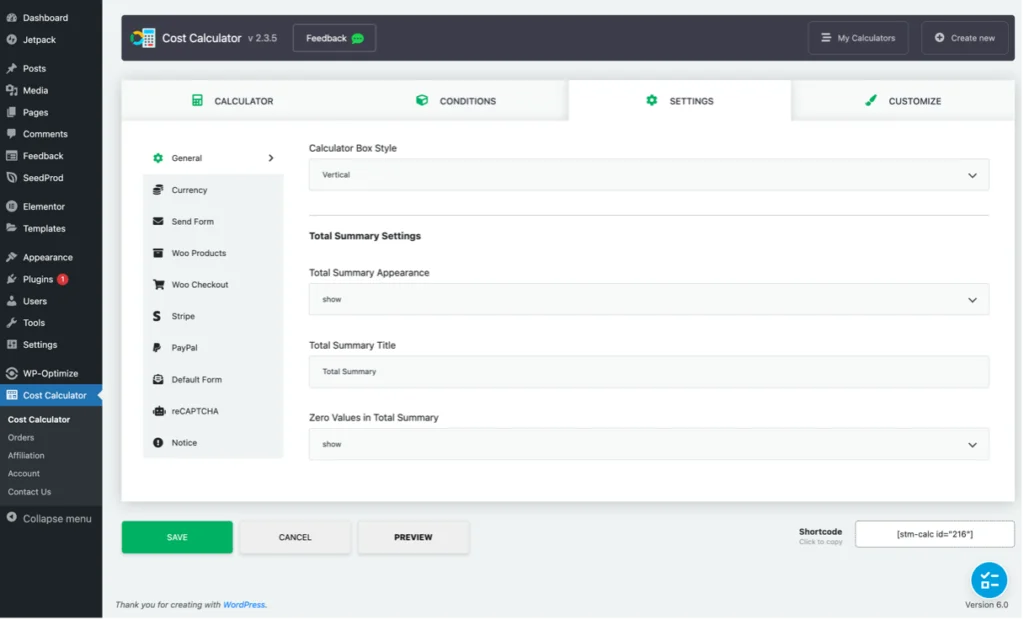
Einstellungen
Die Registerkarte Einstellungen enthält allgemeine globale Konfigurationen, z. B. das zu verwendende Währungssymbol, die für die Gesamtzusammenfassung erforderliche Formulierung, ob Nullwerte angezeigt werden sollen oder nicht usw. Sie enthält auch die Konfigurationen für Formulare, WooCommerce, Zahlungsintegrationen usw.

Möglicherweise stellen Sie auch fest, dass das Menü „Kostenrechner“ im WordPress-Adminbereich eine Option „Bestellungen“ enthält. Dies ermöglicht die Nachverfolgung von Bestellungen von Rechnern, die mit einer der Zahlungsintegrationen monetarisiert wurden:

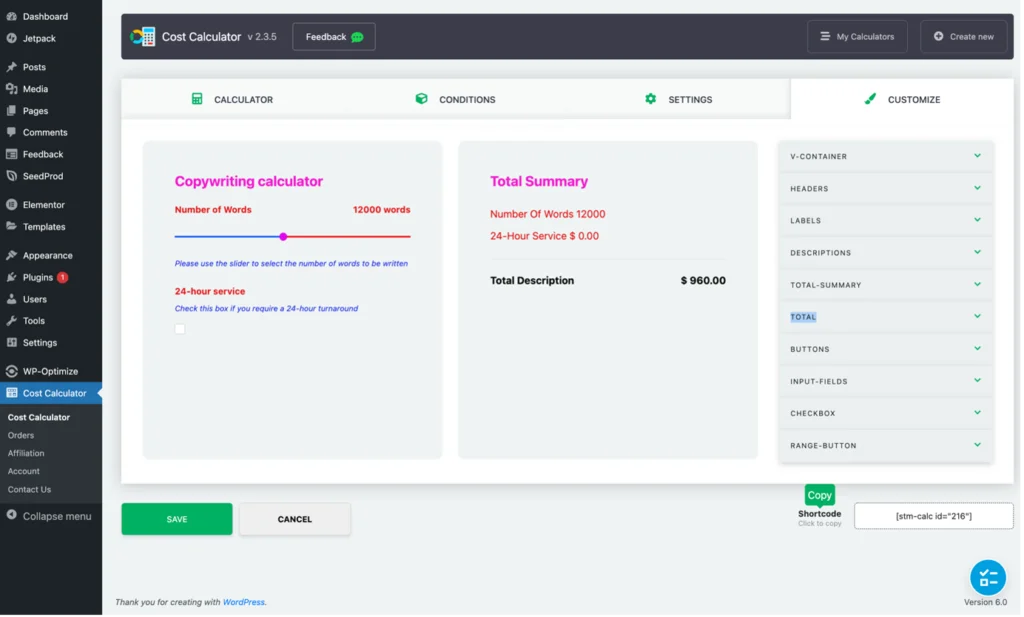
Anpassen
Die Registerkarte Anpassen enthält unzählige Optionen, um Taschenrechner aufzupeppen oder sie an das Branding einer Website anzupassen. Eine besonders nette Funktion dieser Registerkarte ist, dass Sie die am Taschenrechner vorgenommenen Änderungen in Echtzeit sehen können, bevor Sie sie speichern.

Das Urteil
Ich muss sagen, ich bin verliebt in das Cost Calculator Plugin von Stylemix Themes für WordPress und werde es definitiv auf meinen Business-Websites verwenden.
Das Erstellen sowohl einfacher als auch komplexer Taschenrechner ist dank einer intuitiven Benutzeroberfläche, Drag-and-Drop und detaillierter Dokumentation ein Kinderspiel. Darüber hinaus fügen die Rechner Ihrer Website ein interaktives Element hinzu, das das Engagement fördert. Das Beste ist, dass die PayPal- und Stripe-Integrationen es Ihren Kunden ermöglichen, die gewünschten Optionen auszuwählen und über den Rechner zu bezahlen, sodass Sie ihr Geschäft (und ihre Dollars) sofort erfassen können.
Welche Art von Geschäft Sie auch betreiben, es ist möglich, dass Ihre Website von der Hinzufügung eines Taschenrechners profitieren könnte. Es wird nicht nur ein besseres Benutzererlebnis für Website-Besucher schaffen, sondern ihnen auch automatisch die personalisierten Kosteninformationen liefern, die sie benötigen, sodass sie eine sofortige Kaufentscheidung treffen können. Und das Cost Calculator Plugin für WordPress macht das Hinzufügen von Taschenrechnern zu Ihrer Website super einfach.
Probieren Sie das Kostenrechner-Plugin aus
