So erstellen Sie ein benutzerdefiniertes Airtable-Formular für WordPress
Veröffentlicht: 2019-06-17Möchten Sie ein benutzerdefiniertes Airtable-Formular für Ihre WordPress-Site erstellen?
Airtable ist ein Cloud-Dienst, der die Leistungsfähigkeit von Tabellenkalkulationen und Datenbanken kombiniert. Es ermöglicht Ihnen, benutzerdefinierte Tabellenkalkulations-Apps zu erstellen, ohne eine einzige Codezeile schreiben zu müssen.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie ein benutzerdefiniertes Airtable-Formular erstellen und in Ihre WordPress-Site einbetten.
Warum ein benutzerdefiniertes Airtable-Formular in WordPress erstellen?
Airtable hilft Ihnen, benutzerdefinierte Tabellenkalkulations-Apps zu erstellen, um Informationen zu speichern, genau wie Sie es in einer Datenbank tun würden.
Es erstellt benutzerfreundliche und optisch ansprechende Tabellenkalkulationen, die für Produktplanung, Benutzerstudien, Vertriebs-CRM (Customer Relationship Management), Produkteinführungen, Inhaltskalenderplanung und mehr verwendet werden können.
Sie müssen jedoch alle Daten in Ihrem Airtable-Konto manuell eingeben.
Um dieses Problem zu vermeiden, können Sie eine WordPress-Site starten und dann mit Hilfe des WPForms-Plugins ein benutzerdefiniertes Airtable-Formular erstellen.

WPForms ist das beste Formularerstellungs-Plugin und wird mit verschiedenen Arten von Formularvorlagen geliefert. So können Sie ganz einfach jede Art von Formular basierend auf Ihren Anforderungen erstellen.
Schließlich können Sie das Formular über Zapier mit Ihrem Airtable-Konto verbinden. Zapier ist eine App, die sich mit über 2.000 Web-Apps wie Airtable, Google Kalender und Jira verbindet.
Wenn also jemand das Formular abschickt, werden die Daten automatisch Ihrem Airtable-Konto hinzugefügt. Cool, nicht wahr?
So sparen Sie wertvolle Zeit und steigern Ihre Produktivität.
Beginnen wir also ohne weiteres mit dem Erstellen eines benutzerdefinierten Airtable-Formulars für Ihre WordPress-Site.
Schritt 1: Erstellen Sie ein WordPress-Formular
Für dieses Tutorial erstellen wir ein einfaches Kontaktformular. Anschließend zeigen wir Ihnen, wie Sie dieses Formular mit Ihrem Airtable-Konto verbinden.
Wir gehen davon aus, dass Sie dieses Formular erstellen möchten, um die Einträge automatisch der Kontakttabelle Ihres „Sales CRM“-Arbeitsbereichs hinzuzufügen.
Als erstes müssen Sie also das WPForms-Plugin installieren und aktivieren. Falls du Hilfe benötigst, kannst du dir die Anleitung für Anfänger zur Installation eines WordPress-Plugins ansehen.
Nach der Aktivierung müssen Sie zu WPForms » Neu hinzufügen gehen, um ein neues Formular zu erstellen.
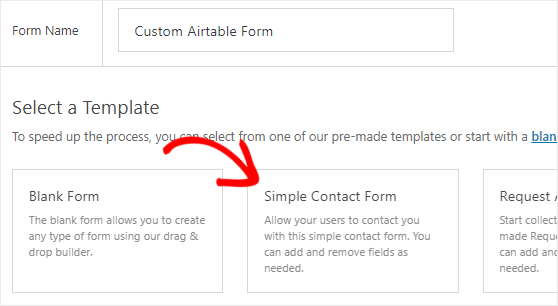
Auf der Setup-Seite müssen Sie den Formularnamen in einen beliebigen Namen Ihrer Wahl ändern. Als nächstes müssen Sie auf die Vorlage für das einfache Kontaktformular klicken, um das benutzerdefinierte Airtable-Formular zu erstellen.

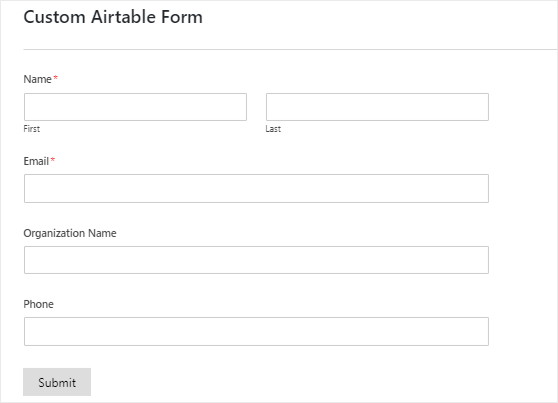
Wir werden diesem Formular einige grundlegende Felder wie Name, E-Mail, Organisationsname und Telefonnummer hinzufügen. Sie können unserem Tutorial zum Erstellen eines einfachen Kontaktformulars folgen, um detaillierte Anweisungen zu erhalten.

Sobald Sie mit dem Anpassungsteil fertig sind, können Sie die Benachrichtigungs- und Bestätigungseinstellungen dieses Formulars ändern.
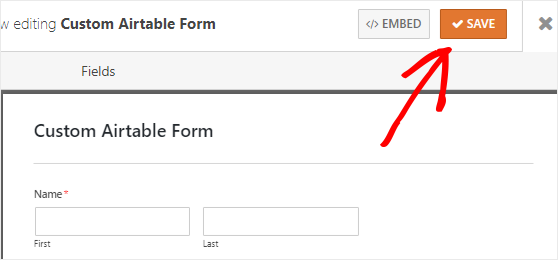
Schließlich müssen Sie auf die Schaltfläche Speichern in der oberen rechten Ecke Ihres Bildschirms klicken, um die Änderungen zu speichern.

Schritt 2: Betten Sie das Formular in Ihre Website ein
In diesem Schritt betten wir das benutzerdefinierte Airtable-Formular in unsere Website ein und fügen dem Formular dann mindestens einen Testeintrag hinzu.
Aber warum müssen wir einen Testeintrag hinzufügen? Der Grund dafür ist, dass wir es später verwenden werden, um die Verbindung zwischen WPForms und Airtable zu testen. Dies wird uns versichern, dass alles ordnungsgemäß funktioniert.
Sie können das Formular ganz einfach in einen Beitrag, eine Seite oder die Seitenleiste Ihrer Website einbetten. Schauen wir uns an, wie man es in eine WordPress-Seite einbettet.
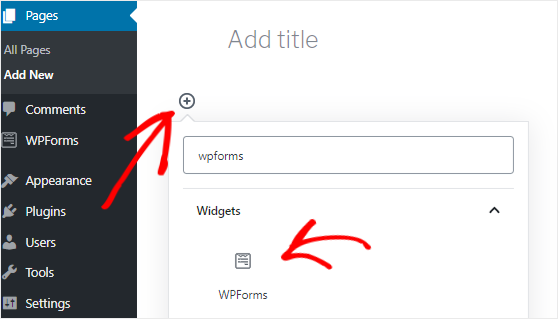
Zuerst müssen Sie in der linken Seitenleiste Ihres WordPress-Admin-Panels zu Seiten » Neu hinzufügen gehen.

Als nächstes sollten Sie auf das Symbol Block hinzufügen ( + ) klicken, um den WPForms-Block einzufügen.
Dadurch wird der Blockmanager geöffnet, in dem Sie nach dem WPForms-Block suchen und dann darauf klicken müssen, um ihn zum Seiteneditor hinzuzufügen.

Sobald der WPForms-Block hinzugefügt wurde, müssen Sie das benutzerdefinierte Airtable-Formular aus dem Dropdown-Menü auswählen. Dadurch wird das Formular zum Seiteneditor hinzugefügt.
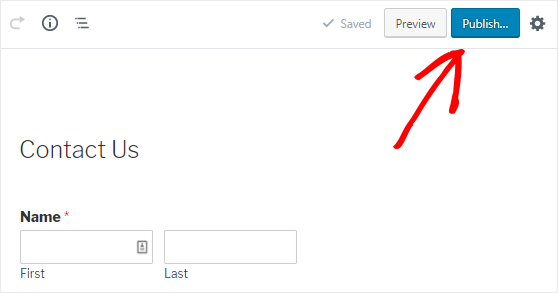
Schließlich müssen Sie durch Klicken auf die Schaltfläche Veröffentlichen Sie diese Seite veröffentlichen, die an der oberen rechten Ecke des Bildschirms.

Öffnen Sie nun diese Seite in einem neuen Tab Ihres Webbrowsers. Füllen Sie dann das Formular aus und klicken Sie auf die Schaltfläche Senden , um einen Testformulareintrag zu erstellen.
Schritt 3: Installieren Sie das Zapier-Addon
Als nächstes müssen Sie das Zapier-Addon installieren.
Falls Sie es nicht wissen, Zapier ist ein Automatisierungstool, mit dem Sie 2 oder mehr Apps verbinden können, um eine bestimmte Aufgabe zu erledigen. Daher werden wir Zapier verwenden, um WPForms und Airtable zu verbinden.
Um das Zapier-Addon zu installieren, müssen Sie auf die Seite WPForms » Addons gehen und dann nach diesem Addon suchen. Sobald Sie es gefunden haben, sollten Sie das Zapier-Addon installieren und aktivieren.

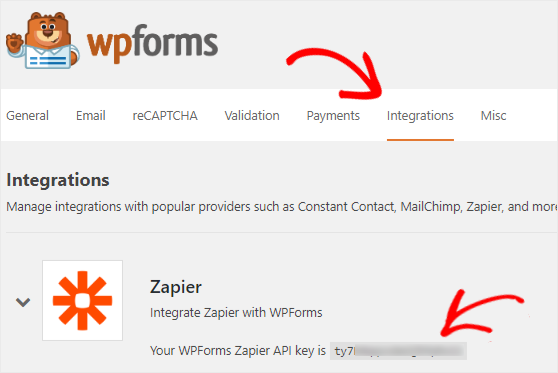
Gehen Sie nun zur Seite WPForms » Einstellungen , um den Zapier-API-Schlüssel zu erhalten. Dieser Schlüssel wird verwendet, um Zapier mit dem WPForms-Konto zu verbinden.
Auf der Seite mit den WPForms-Einstellungen müssen Sie auf die Registerkarte Integrationen klicken. Und dann sollten Sie auf das Zapier-Logo klicken, um den API-Schlüssel für Ihre Site zu finden.

Sie müssen diese Seite geöffnet lassen, da wir diesen API-Schlüssel später in Schritt 5 verwenden .
Schritt 4: Erstellen Sie einen neuen Zap
Um WPForms und Airtable zu verbinden, müssen Sie auf der Zapier-Website einen neuen Zap erstellen.
Warte ab! Was ist ein Zap? Es ist ein Prozess, bei dem 2 oder mehr Apps verbunden werden, und es ist immer ein Auslöser erforderlich, um eine bestimmte Aktion auszuführen.
In einem neuen Tab Ihres Webbrowsers sollten Sie die Zapier-Website öffnen und sich bei Ihrem Konto anmelden. Sie können kostenlos ein neues Konto erstellen, wenn Sie noch kein Konto haben.
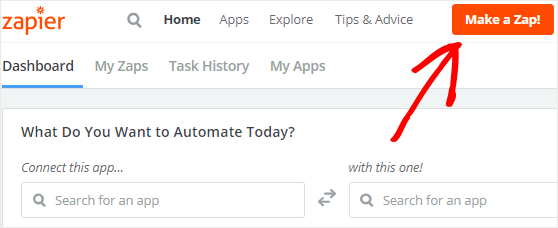
Klicken Sie im Zapier-Dashboard auf Make a Zap! Schaltfläche in der oberen rechten Ecke Ihres Bildschirms, um den Konfigurationsassistenten zu starten.

Nun besteht der Vorgang zum Erstellen eines Zaps aus zwei Teilen. Im ersten Teil müssen Sie WPForms als Trigger-App einrichten. Und dann müssen Sie Airtable als Aktions-App konfigurieren.
Beginnen wir mit dem Trigger-Setup-Prozess.
Schritt 5: Konfigurieren Sie die Trigger-App
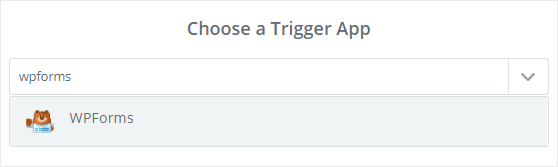
Um WPForms als Trigger-App zu konfigurieren, müssen Sie zunächst über das Suchfeld „Choose a Trigger App“ nach der WPForms-App suchen.

Sobald Sie es gefunden haben, sollten Sie darauf klicken, um fortzufahren.
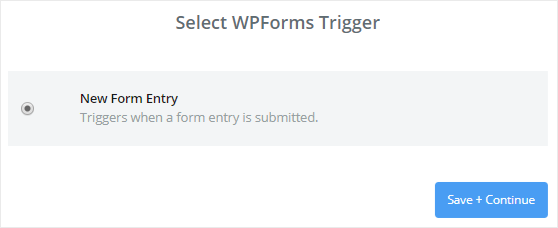
Als nächstes müssen Sie als Triggeroption „Neuer Formulareintrag“ auswählen und dann auf die Schaltfläche Speichern + Weiter klicken.


Es ist an der Zeit, das WPForms-Konto jetzt mit Zapier zu verbinden. Sie können diesen Teil überspringen, wenn Sie Ihr WPForms-Konto zuvor mit Zapier verbunden haben.
Auf der anderen Seite sollten Sie auf die Schaltfläche Connect an Account klicken, wenn Sie dies zum ersten Mal tun.
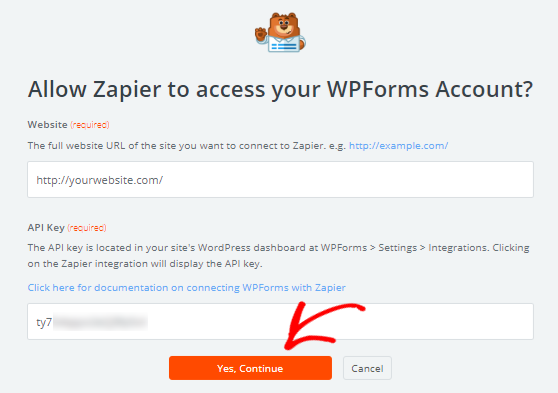
Dadurch wird ein Popup-Fenster geöffnet, in dem Sie aufgefordert werden, Ihre Website-URL und den Zapier-API-Schlüssel einzugeben. Sie können zu Schritt 3 zurückkehren, um zu erfahren, wie Sie den API-Schlüssel erhalten.

Nachdem Sie die Details eingegeben haben, müssen Sie auf die Schaltfläche Ja, Weiter klicken.
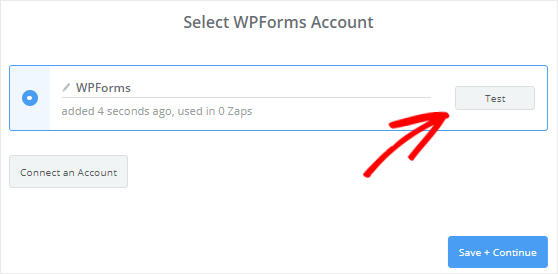
Dadurch wird das Popup-Fenster geschlossen und jetzt wird Ihr WPForms-Konto zur Seite "WPForms-Konto auswählen" hinzugefügt.

Sie können auf die Schaltfläche Test klicken, um die Verbindung zwischen WPForms und Zapier zu überprüfen. Wenn Sie eine Erfolgsmeldung erhalten, sollten Sie auf die Schaltfläche Speichern + Weiter klicken, um fortzufahren.
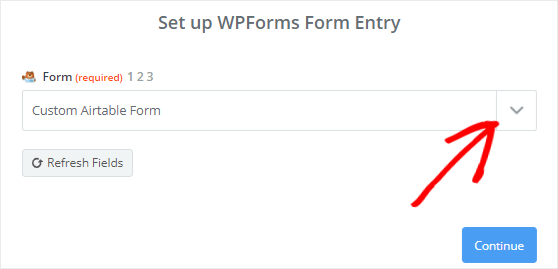
Zapier greift nun auf Ihr WPForms-Konto zu und ruft alle Formulare Ihrer Website ab. Fahren Sie also fort und wählen Sie das benutzerdefinierte Airtable-Formular aus der Dropdown-Box auf der Seite "WPForms-Formulareintrag einrichten".

Wenn Sie fertig sind, müssen Sie auf die Schaltfläche Weiter klicken, um fortzufahren.
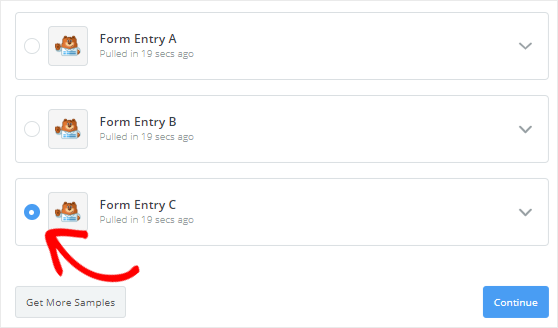
Als nächstes werden alle Eingaben Ihres Formulars von Zapier abgerufen. Sie müssen einen der Formulareinträge auswählen, damit er später zum Testen der Verbindung zwischen WPForms und Airtable verwendet werden kann.

Schließlich sollten Sie auf die Schaltfläche Weiter klicken, um den Trigger-Setup-Prozess abzuschließen.
Schritt 6: Konfigurieren einer Aktions-App
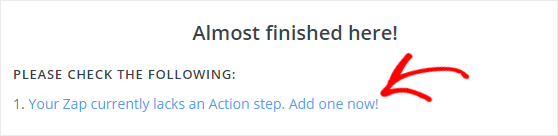
Beginnen wir den Konfigurationsprozess der Aktions-App. Klicken Sie dazu auf „Ihrem Zap fehlt derzeit ein Aktionsschritt. Fügen Sie jetzt einen hinzu!“ Verknüpfung.

Als nächstes müssen Sie mit dem Suchfeld "Choose an Action App" nach der Airtable-App suchen und dann darauf klicken, um fortzufahren.

Zapier fordert Sie nun auf, auszuwählen, welche Airtable-Aktion ausgeführt werden soll, wenn jemand das benutzerdefinierte Airtable-Formular abschickt.
Da Sie einen neuen Kontakt in der Kontakttabelle Ihrer „Sales CRM“ Arbeitsbereich hinzufügen möchten, wählen Sie die Option Aufnahme erstellen und dann auf Speichern klicken + Schaltfläche Weiter.

Es ist Zeit, Ihr Airtable-Konto mit Zapier zu verbinden.
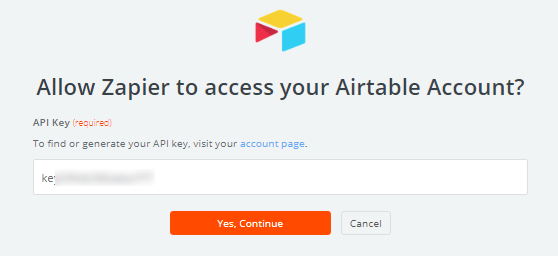
Dazu müssen Sie auf die Schaltfläche Konto verbinden klicken. Dies öffnet ein Pop-Fenster, in dem Sie aufgefordert werden, den Airtable-API-Schlüssel einzugeben.
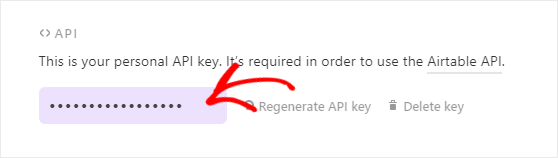
Lassen Sie also dieses Popup-Fenster geöffnet und besuchen Sie die Airtable-Kontoseite in einem neuen Tab. Hier müssen Sie den API-Abschnitt finden, der ein Textfeld mit verstecktem Text enthält.

Sie müssen auf dieses Textfeld klicken, um den Airtable-API-Schlüssel anzuzeigen. Kopieren Sie nun den API-Schlüssel und fügen Sie ihn in das Textfeld im Zapier-Popup-Fenster ein.

Sobald Sie fertig sind, müssen Sie auf die Schaltfläche Ja, Weiter klicken, um Airtable mit Zapier zu verbinden.
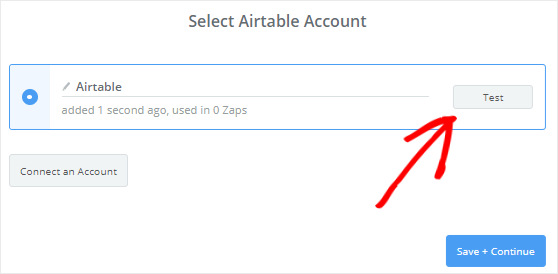
Dadurch wird das Popup-Fenster geschlossen und Ihr Airtable-Konto wird nun zur Seite „Airtable-Konto auswählen“ hinzugefügt.
Sie können die Verbindung zwischen Zapier und Airtable überprüfen, indem Sie auf die Schaltfläche Test klicken.

Wenn Sie eine Erfolgsmeldung erhalten, müssen Sie auf die Schaltfläche Speichern + Weiter klicken, um mit dem nächsten Schritt fortzufahren.
Schritt 7: Einrichten und Testen der Airtable-Vorlage
Zapier fordert Sie nun auf, die Vorlage einzurichten, die zum Erstellen eines neuen Kontakts in Ihrem Airtable-Konto verwendet wird.
Sehen wir uns an, wie Sie diese Vorlage konfigurieren.
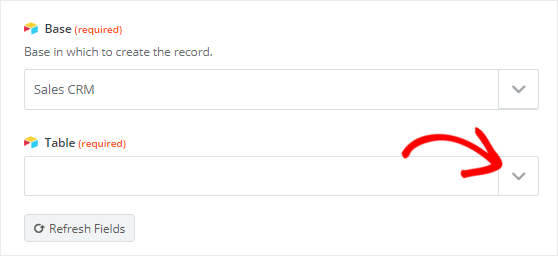
Zuerst müssen Sie eine Basis auswählen, in der Sie die Kontaktdaten hinzufügen möchten. Diese wird von Ihrem Airtable-Konto abgerufen.
Da wir die neuen Kontakte zum Sales CRM hinzufügen möchten, sollten Sie Sales CRM aus dem Dropdown-Menü auswählen.

Ebenso müssen Sie die Tabelle Kontakte aus der Dropdown-Liste Tabelle auswählen. Dadurch werden dieser Vorlage eine Reihe neuer Felder hinzugefügt.
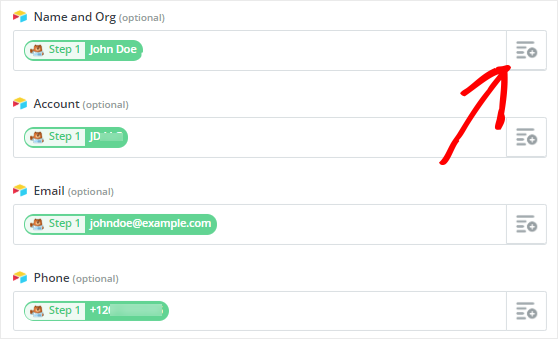
Beachten Sie, dass alle neuen Felder optional sind. Es hängt also von Ihnen ab, welches Sie bearbeiten möchten. Außerdem ruft Zapier die Daten für diese zusätzlichen Felder aus Ihrem benutzerdefinierten Airtable-Formular ab.
Für das Feld Name und Organisation müssen Sie auf das Symbol Feld einfügen klicken und dann Name aus dem Dropdown-Menü auswählen. Und dann sollten Sie Organisation aus dem Dropdown-Feld Konto auswählen.

Ebenso können Sie die E-Mail-, Telefon- und Namensfelder in dieser Vorlage bearbeiten. Wenn Sie fertig sind, müssen Sie zum Ende der Seite scrollen und dann auf die Schaltfläche Weiter klicken.
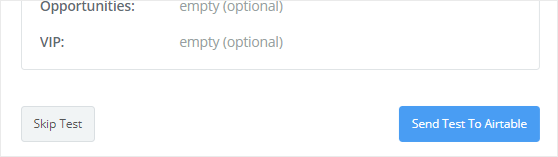
Als nächstes können Sie auf die Schaltfläche Test an Airtable senden klicken , um die Verbindung zwischen WPForms und Airtable zu überprüfen.

Dadurch wird ein neuer Kontakt mit dem Testformulareintrag in Ihrem Airtable-Konto erstellt. Sie können dasselbe bestätigen, indem Sie zu Ihrem Airtable-Konto gehen.
Wenn der neue Kontakt erfolgreich erstellt wurde, sollten Sie zum Zapier-Konfigurationsassistenten zurückkehren und auf die Schaltfläche Fertig stellen klicken, um die Einrichtung der Aktion abzuschließen.
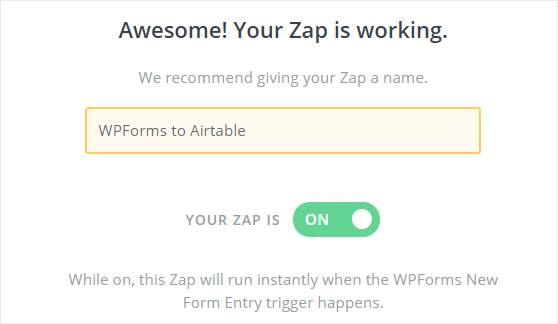
Schließlich müssen Sie auf das Umschaltfeld klicken, um es auf EIN zu schalten. Dadurch wird sichergestellt, dass Ihrem Airtable-Konto immer neue Kontakte hinzugefügt werden, wenn jemand das benutzerdefinierte Formular abschickt.

Sie können diesem Zap auch einen Namen Ihrer Wahl zur späteren Verwendung geben.
Abschließende Gedanken
Herzliche Glückwünsche! Sie haben erfolgreich ein benutzerdefiniertes Airtable-Formular für Ihre WordPress-Site erstellt. Sie können dieser Schritt-für-Schritt-Anleitung folgen, um verschiedene Arten von benutzerdefinierten Airtable-Formularen zu erstellen.
Wenn Ihnen dieses Tutorial gefallen hat, sollten Sie sich diese Beiträge ansehen:
- So erhalten Sie eine SMS-Textnachricht aus Ihrem WordPress-Formular
- 8 wahnsinnig einfache Möglichkeiten, Ihre E-Mail-Liste zu erweitern
- So erstellen Sie ein benutzerdefiniertes iContact-Anmeldeformular in WordPress
Wenn Ihnen dieser Artikel gefallen hat, können Sie auch unseren Leitfaden auf lesen.
Folgen Sie uns auch auf Facebook und Twitter, um Updates aus unserem Blog zu erhalten.
