So erstellen Sie ein benutzerdefiniertes iContact-Anmeldeformular in WordPress
Veröffentlicht: 2019-06-12Möchten Sie ein benutzerdefiniertes iContact-Anmeldeformular in WordPress erstellen? iContact ist ein E-Mail-Marketing-Service, mit dem Sie Ihre E-Mail-Liste ohne großen Aufwand verwalten und erstellen können.
Mit Hilfe des WPForms-Plugins können Sie ganz einfach ein iContact-Anmeldeformular auf Ihrer WordPress-Site erstellen. Sie können die Drag-and-Drop-Oberfläche verwenden, um das Formular nach Ihren Vorstellungen zu erstellen.
In diesem Artikel zeigen wir Ihnen, wie Sie ein benutzerdefiniertes iContact-Anmeldeformular für Ihre WordPress-Site erstellen.
Schritt 1: Fangen Sie an
Das erste, was Sie tun müssen, ist ein Anmeldeformular auf Ihrer Website zu erstellen.
Dazu müssen Sie das WPForms-Plugin installieren und aktivieren. Sie können die Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins für detaillierte Anweisungen lesen.

Gehen Sie nach der Aktivierung zu WPForms » Neu hinzufügen in der linken Seitenleiste Ihres WordPress-Admin-Panels.
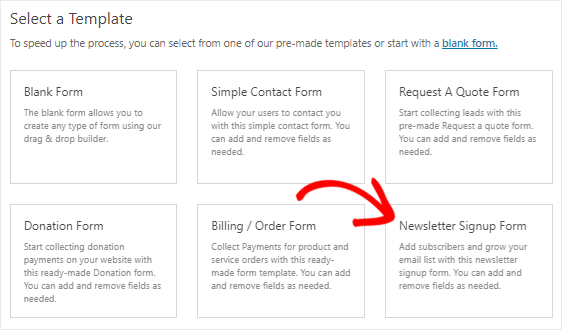
Als nächstes müssen Sie die Vorlage für das Newsletter-Anmeldeformular auf der Einrichtungsseite auswählen. Dadurch wird ein einfaches Formular mit zwei Feldern erstellt: Name und E-Mail.

Sie können diesem Formular auch zusätzliche Felder hinzufügen, indem Sie sie einfach per Drag & Drop verschieben. Und um die Felder anzupassen, müssen Sie auf die Felder klicken, um sie zu ändern.
Anschließend können Sie die Benachrichtigungs- und Bestätigungseinstellungen Ihres benutzerdefinierten iContact-Anmeldeformulars ändern.
Schließlich müssen Sie die Änderungen speichern, indem Sie auf die Schaltfläche Speichern klicken, die sich in der oberen rechten Ecke Ihres Bildschirms befindet. Hier können Sie sich die Demo des Newsletter-Formulars ansehen.
Schritt 2: Testeintrag zu Ihrem Formular hinzufügen
Der nächste Schritt besteht darin, dem Formular zu Testzwecken mindestens einen Eintrag hinzuzufügen. Wir brauchen es später, um die Verbindung zwischen WPForms und iContact zu testen.
Verwenden wir die Vorschauoption des Formulars, um den Testeintrag zu erstellen, anstatt das Formular in eine Seite einzubetten.
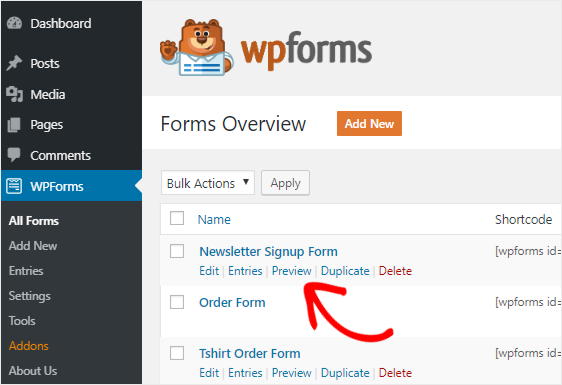
Um dies zu tun, müssen Sie zur Seite WPForms » Alle Formulare gehen .
Bewegen Sie dann den Mauszeiger über den Titel des Newsletter-Anmeldeformulars. Sobald Sie die Option Vorschau sehen , müssen Sie darauf klicken, um das Formular in einem neuen Tab Ihres Webbrowsers zu öffnen.

Füllen Sie nun das Formular aus und klicken Sie auf die Schaltfläche Senden , um einen Eintrag zu Testzwecken zu erstellen.
Schritt 3: Installieren Sie das Zapier-Addon
Nachdem Sie das Formular erstellt und den Testeintrag hinzugefügt haben, müssen Sie das Zapier-Addon auf Ihrer Website installieren.
Warum brauchen wir dieses Addon? Zapier ist ein Automatisierungsdienst, mit dem Sie zwei oder mehr Apps verbinden können, um eine kontinuierliche Aufgabe zu erledigen. Und wir werden es verwenden, um WPForms und iContact zu verbinden, damit Sie Ihre E-Mail-Liste einfach erstellen können.
Um das Zapier-Addon zu installieren, müssen Sie zur Seite WPForms » Addons gehen. Suchen Sie nun nach dem Zapier-Addon und installieren Sie es, sobald Sie es gefunden haben.

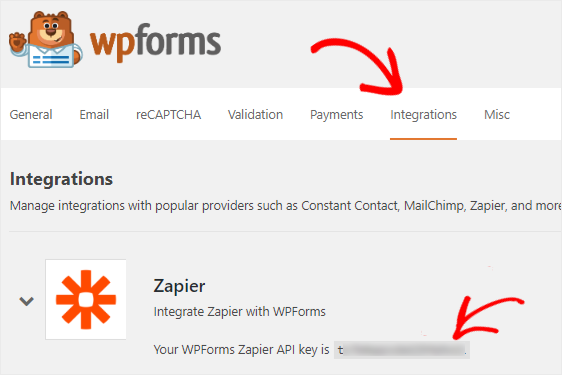
Gehen Sie als Nächstes zur Seite WPForms » Einstellungen und klicken Sie dann auf die Registerkarte Integrationen . Danach müssen Sie auf das Zapier-Logo klicken, um den API-Schlüssel für Ihre Website anzuzeigen.

Sie benötigen diesen Schlüssel später, um WPForms mit Zapier zu verbinden, also lassen Sie diese Seite geöffnet und fahren Sie mit dem nächsten Schritt fort.
Schritt 4: Erstellen Sie einen neuen Zap
Es ist an der Zeit, einen neuen Zap zu erstellen und WPForms mit iContact zu verbinden.
Falls Sie es nicht wissen, ein Zap ist ein Vorgang, bei dem zwei oder mehr Apps in Zapier verbunden werden. Und es erfordert einen Auslöser, um eine bestimmte Aktion auszuführen.
Um einen neuen Zap zu erstellen, müssen Sie auf die Zapier-Website gehen und sich bei Ihrem Konto anmelden. Sie können kostenlos ein Konto erstellen, wenn Sie es nicht haben.
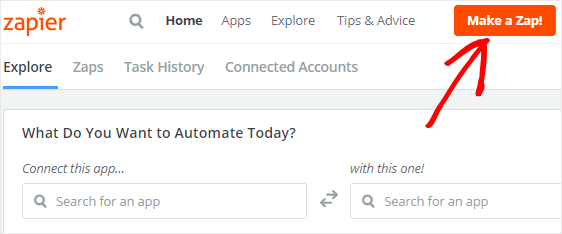
Als nächstes gehen Sie vor und klicken Sie auf Make a Zap! Schaltfläche, die sich in der oberen rechten Ecke Ihres Bildschirms befindet. Dadurch wird der Konfigurationsassistent auf einer neuen Seite gestartet.

Die Erstellung eines Zaps ist in zwei Teile gegliedert.
Zuerst müssen Sie WPForms als Trigger-App konfigurieren und dann müssen Sie iContact als Action-App einrichten.
Fahren wir mit dem nächsten Schritt fort, um den Vorgang zu starten.
Schritt 5: Konfigurieren Sie eine Trigger-App
In diesem Schritt richten wir WPForms als Trigger-App ein.
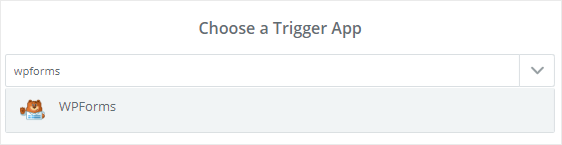
Suchen Sie also mit dem Suchfeld "Choose a Trigger App" nach WPForms und klicken Sie dann darauf, um fortzufahren.

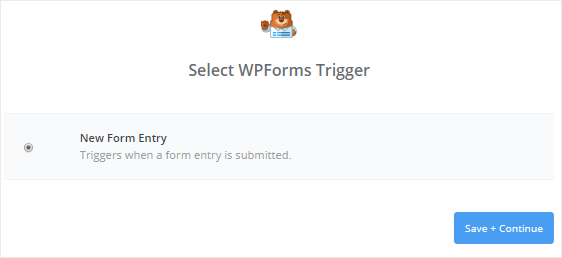
Als nächstes müssen Sie Neuer Formulareintrag als Triggeroption auswählen und dann auf die Schaltfläche Speichern + Weiter klicken.

Jetzt müssen Sie Ihr WPForms-Konto mit Zapier verbinden, damit die Formulare Ihrer Website von Zapier abgerufen werden können. Dazu müssen Sie auf die Schaltfläche Konto verbinden klicken.
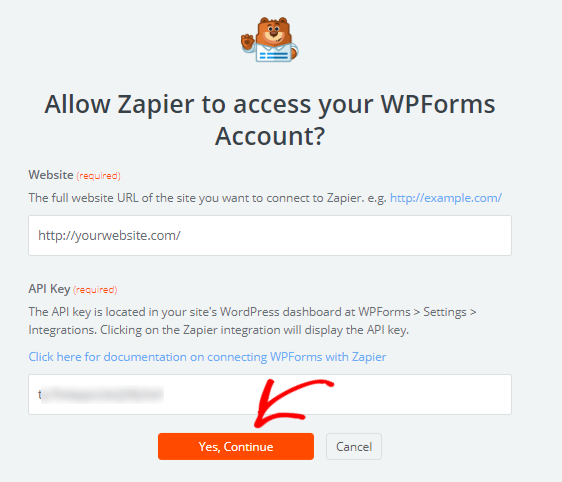
Dadurch wird ein Popup-Fenster geöffnet, in dem Sie Ihre Website-URL und den Zapier-API-Schlüssel eingeben müssen. Sie können zu Schritt 3 zurückkehren , um zu erfahren, wie Sie den API-Schlüssel erhalten.

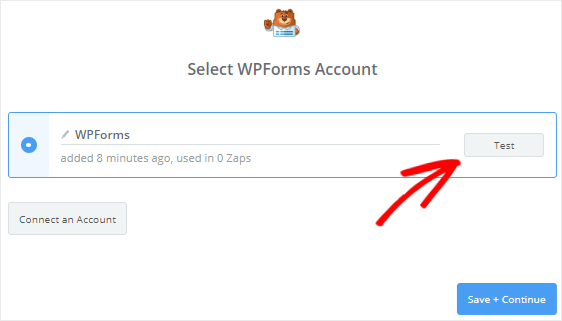
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Ja, Weiter , um WPForms mit Zapier zu verbinden. Sie sehen nun, dass Ihr WPForms-Konto der Seite „WPForms-Konto auswählen“ hinzugefügt wurde.
Fahren Sie als nächstes fort und klicken Sie auf die Schaltfläche Test , um die Verbindung zwischen Zapier und WPForms zu überprüfen. Wenn Sie eine Erfolgsmeldung erhalten, funktioniert alles ordnungsgemäß, klicken Sie also auf die Schaltfläche Speichern + Weiter , um zum nächsten Schritt zu gelangen.

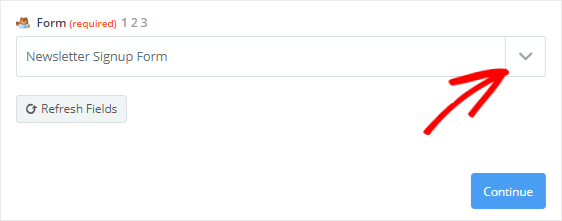
Jetzt ruft Zapier alle Formulare von Ihrer Website ab.
Klicken Sie also auf den Abwärtspfeil, um das Newsletter-Anmeldeformular aus der Dropdown-Liste auszuwählen, und klicken Sie dann auf die Schaltfläche Weiter .

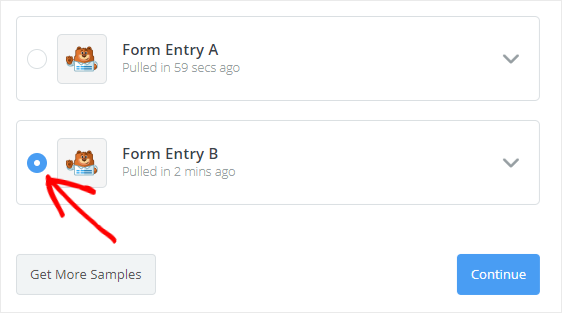
Als nächstes holt Zapier die Einträge Ihres Formulars und fordert Sie auf, einen davon zu Testzwecken auszuwählen. Aus diesem Grund haben wir in Schritt 2 einen Testformulareintrag erstellt.

Nachdem Sie einen Eintrag ausgewählt haben, müssen Sie auf die Schaltfläche Weiter klicken, um den Trigger-Setup-Prozess abzuschließen.
Schritt 6: Konfigurieren einer Aktions-App
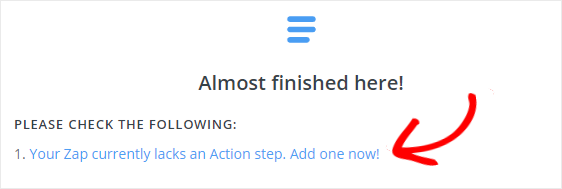
Jetzt ist es an der Zeit, iContact als Aktions-App zu konfigurieren. Klicken Sie also auf „Ihrem Zap fehlt derzeit ein Aktionsschritt. Fügen Sie jetzt einen hinzu!“ Link, um den Vorgang zu starten.


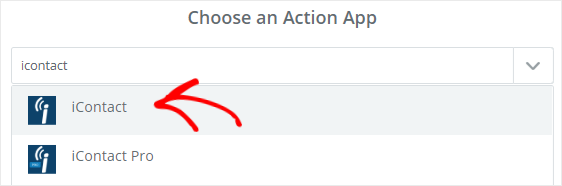
Das erste, was Sie tun müssen, ist über das Suchfeld "Choose an Action App" nach iContact zu suchen und es dann auszuwählen, um mit dem nächsten Schritt fortzufahren.

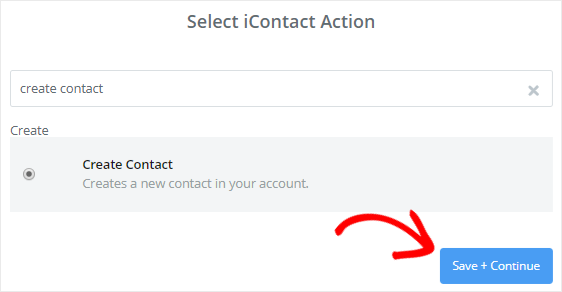
Zapier fordert Sie nun auf, eine iContact-Aktion auszuwählen, die ausgeführt wird, wenn jemand Ihr benutzerdefiniertes iContact-Anmeldeformular abschickt.

Da wir neue Kontakte im iContact-Konto erstellen möchten, wählen Sie die Option Kontakt erstellen und klicken Sie dann auf die Schaltfläche Speichern + Weiter .
Als Nächstes werden Sie Ihre iContact Konto Zapier indem Sie auf den Connect Konto Schaltfläche verbinden müssen.
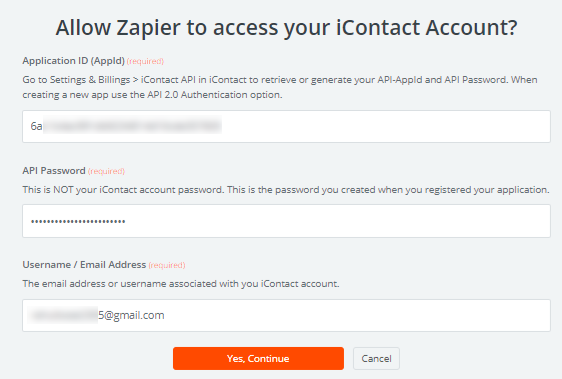
Dadurch wird ein Popup-Fenster geöffnet, in dem Sie die Anwendungs-ID, das API-Passwort und die E-Mail-Adresse Ihres iContact-Kontos eingeben müssen.
Um diese Details zu erhalten, müssen Sie die iContact-Website aufrufen und sich dann bei Ihrem Konto anmelden.

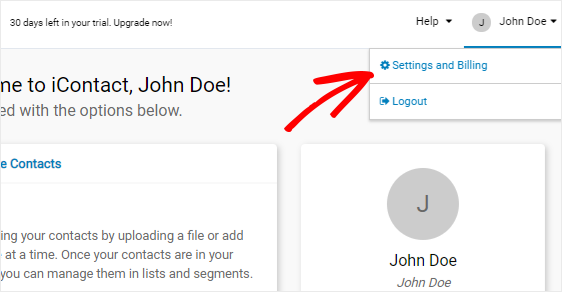
Auf dem iContact-Konto-Dashboard sehen Sie Ihren Namen in der oberen rechten Ecke der Seite. Wenn Sie darauf klicken, wird ein Menü geöffnet, in dem Sie die Option Einstellungen und Abrechnung auswählen müssen.

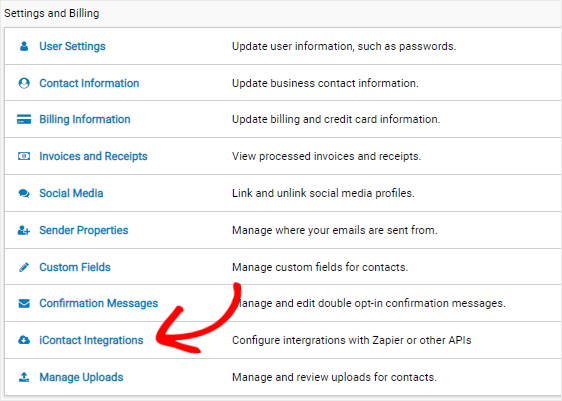
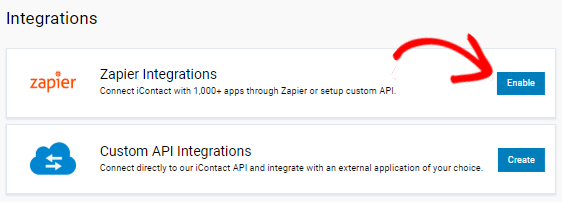
Dadurch gelangen Sie zur Seite Einstellungen und Abrechnung, auf der Sie viele Optionen sehen. Sie müssen die iContact-Integrationsoption finden und dann darauf klicken, um zur Integrationsseite zu gelangen.
Jetzt sehen Sie die Option "Zapier-Integrationen" auf der Seite "Integrationen". Um die Anwendungs-ID und andere Details zu erhalten, müssen Sie auf die Schaltfläche Aktivieren klicken.

Dadurch wird eine neue Seite geöffnet, auf der Sie die Anwendungs-ID, das API-Passwort und die E-Mail-Adresse Ihres iContact-Kontos finden.
Kopieren Sie diese Details einfach und fügen Sie sie in die entsprechenden Felder im Zapier-Popup-Fenster ein. Sobald Sie die Details eingegeben haben, klicken Sie auf die Schaltfläche Ja, Fortfahren, um Zapier die Erlaubnis zu erteilen, auf Ihr iContact-Konto zuzugreifen.

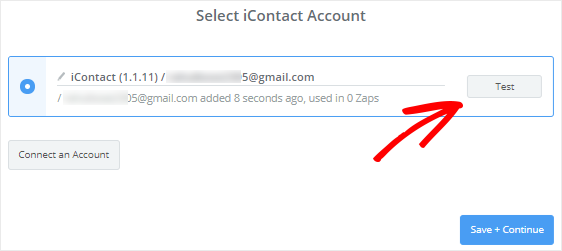
Dadurch wird Ihr iContact-Konto zur Seite „iContact-Konto auswählen“ hinzugefügt. Sie können auf die Schaltfläche Test klicken, um die Verbindung zwischen Zapier und iContact zu überprüfen.

Sobald Sie eine Erfolgsmeldung erhalten, können Sie auf die Schaltfläche Speichern + Weiter klicken, um mit dem nächsten Schritt fortzufahren.
Schritt 7: iContact-Vorlage einrichten
Jetzt müssen Sie die Kontaktvorlage einrichten, die verwendet wird, um jedes Mal einen neuen Kontakt in Ihrem iContact-Konto zu erstellen, wenn jemand Ihr benutzerdefiniertes Anmeldeformular abschickt.
Bevor wir beginnen, sollten Sie beachten, dass einige der Felder auf dieser Seite die Details aus Ihrem iContact-Konto abrufen, während der Rest aus Ihrem Newsletter-Anmeldeformular abgerufen wird.
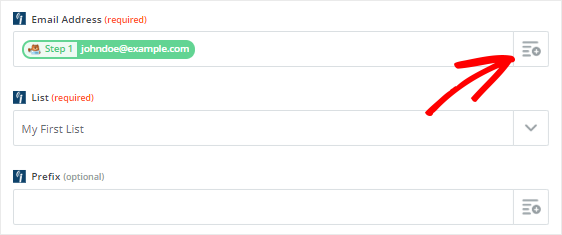
Beginnen wir den Vorgang, indem wir das Feld E-Mail-Adresse konfigurieren. Dazu müssen Sie auf das Symbol Feld einfügen klicken und dann E-Mail aus der Dropdown-Box auswählen.

Als nächstes sollten Sie auf das Dropdown-Menü Liste klicken und die iContact-Liste auswählen, in der Sie die neuen Kontaktdaten hinzufügen möchten.
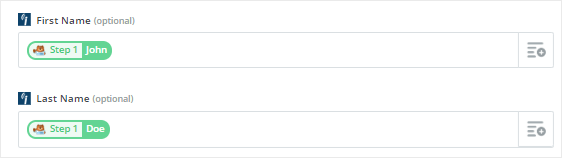
Die restlichen Felder in dieser Vorlage sind optional. Sie können jedoch die Felder Vorname und Nachname konfigurieren, um Ihre E-Mails zu personalisieren.

Wenn Sie fertig sind, scrollen Sie zum Ende der Seite und klicken Sie dann auf die Schaltfläche Weiter .
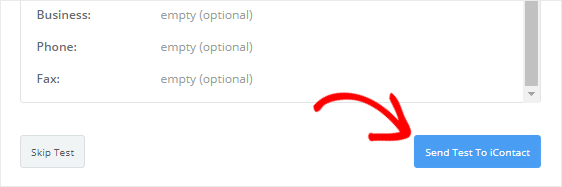
Als nächstes können Sie die Verbindung zwischen WPForms und iContact testen, indem Sie auf die Schaltfläche Test an iContact senden klicken .

Dadurch wird ein neuer Kontakt mit dem Testformulareintrag in Ihrem iContact-Konto erstellt. Sie können dies bestätigen, indem Sie auf die iContact-Website gehen.
Wenn alles wie gewünscht funktioniert hat, sollten Sie zum Zapier-Assistenten zurückkehren und auf die Schaltfläche Fertig stellen klicken, um die Aktionseinrichtung abzuschließen.
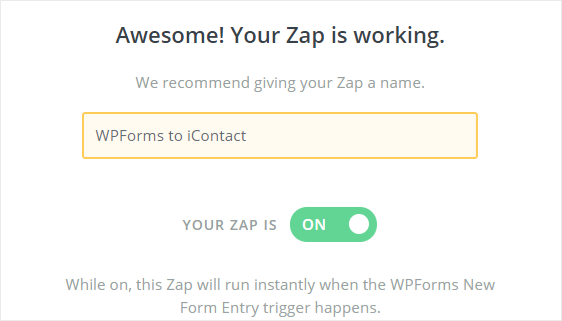
Schließlich müssen Sie auf das Umschaltfeld klicken, um es auf EIN zu schalten, um sicherzustellen, dass ein neuer Kontakt zu Ihrem iContact-Konto hinzugefügt wird, wenn jemand Ihr Formular abschickt. Sie können Ihrem Zap auch einen Namen geben, um später darauf zurückgreifen zu können.

Schritt 8: Fügen Sie das Anmeldeformular zu Ihrer Website hinzu
Es ist an der Zeit, das benutzerdefinierte iContact-Anmeldeformular in unsere WordPress-Site einzubetten. Sie können dies für eine Seite, einen Beitrag oder die Seitenleiste Ihrer Website tun.
Sehen wir uns an, wie Sie das Anmeldeformular zu einer WordPress-Seite hinzufügen.
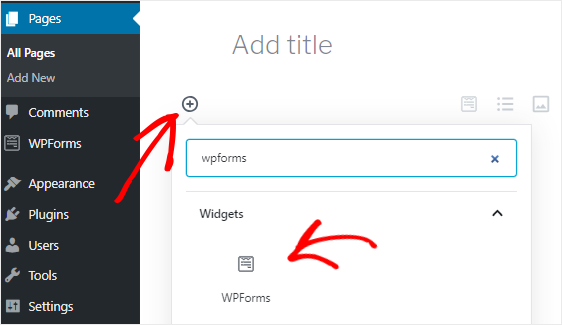
Das erste, was Sie tun müssen, ist, in der linken Seitenleiste Ihres Admin-Panels zu Seiten » Neu hinzufügen zu gehen.

Jetzt müssen Sie auf das Symbol Block hinzufügen ( + ) klicken, um den WPForms-Block einzufügen. Sobald Sie es gefunden haben, klicken Sie darauf, um den WPForms-Block zum Seiteneditor hinzuzufügen.

Als nächstes müssen Sie das Newsletter-Anmeldeformular aus der Dropdown-Box "Formular auswählen" auswählen. Dadurch wird Ihr Formular zum Inhaltseditor hinzugefügt.
Schließlich können Sie die Seite veröffentlichen, nachdem Sie die erforderlichen Änderungen vorgenommen haben.

Herzliche Glückwünsche! Sie haben erfolgreich ein benutzerdefiniertes iContact-Anmeldeformular erstellt und in Ihre Website eingebettet. Immer wenn jemand dieses Formular abschickt, wird Ihrem iContact-Konto ein neuer Kontakt hinzugefügt.
Wenn Ihnen dieses Tutorial gefallen hat, sollten Sie sich diese Beiträge ansehen:
- Warum Sie sofort mit dem Aufbau einer E-Mail-Liste beginnen sollten
- 8 wahnsinnig einfache Möglichkeiten, Ihre E-Mail-Liste zu erweitern
- So erstellen Sie ein benutzerdefiniertes Airtable-Formular für WordPress
Sie verwenden WPForms noch nicht? Beginnen Sie noch heute mit dem besten Drag-and-Drop-Formular-Builder-Plugin und erstellen Sie verschiedene Arten von Formularen auf Ihrer Website.
Folgen Sie uns auch auf Facebook und Twitter, um Updates aus unserem Blog zu erhalten.
