So erstellen Sie ein benutzerdefiniertes WordPress-Layout mit Elementor
Veröffentlicht: 2020-01-16Derzeit ist das Erstellen einer Website mit Elementor eine der benutzerfreundlichsten Möglichkeiten. Besonders für diejenigen, die mit dem WordPress-Ökosystem zu tun haben, ist es einfacher. Unter allen WordPress-Plugins ist Elementor das beste und beliebteste.
Elementor besteht aus verschiedenen Widgets, Abschnitten und allen Materialien zur Website-Gestaltung. Mit diesen Funktionen können Sie problemlos ein benutzerdefiniertes WordPress-Layout erstellen.
Im heutigen Beitrag zeigen wir einen einfachen Weg, wie Sie mit Elementor ein benutzerdefiniertes WordPress-Layout erstellen können. Darüber hinaus teilen wir am Ende mit, wie Sie den Workflow von Elementor mit Happy Addons beschleunigen können.
Fangen wir also ohne weiteres an
Warum Sie ein benutzerdefiniertes WordPress-Layout verwenden müssen

Die Leistung Ihrer Website hängt weitgehend von den von Ihnen verwendeten Themen ab. Diese Themen bestehen aus verschiedenen Arten von Layouts. Die Bedeutung des Layouts ist also sehr entscheidend. Leider erlauben einige Themen möglicherweise nicht den gesamten Zugriff, um sie entsprechend anzupassen. Daher benötigen Sie ein benutzerdefiniertes Layout, um es zu entwerfen und ihm ein frisches Aussehen zu verleihen.
Im Allgemeinen erfüllt die Verwendung der Standardstruktur der Website oder des Designs möglicherweise nicht alle Anforderungen. Dann müssen Sie sich für eine Lösung entscheiden, bei der Sie Ihr bestehendes Layout ändern können, um das Aussehen der Website zu verbessern. In diesem Fall können Sie mit Elementor und seiner einzigartigen Funktion einige wundersame Dinge erschaffen.
Hier ist ein kurzer Überblick darüber, was Sie zusätzlich tun können, indem Sie ein benutzerdefiniertes Layout für Ihre WordPress-Website verwenden
- Benutzerdefinierte Kopf- und Fußzeile
- Blog-Post-Layout
- Seiten archivieren
- E-Mail-Marketing-Integration
- Kontaktformulare
- Social-Media-Schaltfläche
- Benutzerdefinierter Beitragstyp
- Verschiedene Vorlagen
Diese Dinge können Sie also erkennen lassen, wie fruchtbar es ist, ein WordPress-Layout zu verwenden, um Ihre Website in kurzer Zeit mit Energie zu versorgen.
Als Nächstes zeigen wir die vollständige Richtlinie, damit Sie sie entsprechend anwenden können.
Erstellen Sie ein benutzerdefiniertes WordPress-Layout in 5 einfachen Schritten

Im WordPress-Ökosystem finden Sie alles organisiert. Daher ist es wichtig, die richtige Lösung zur richtigen Zeit zu wählen. So sparen Sie Zeit, Geld und Mühe.
In diesem Teil zeigen wir Ihnen jedoch, wie Sie ganz einfach ein benutzerdefiniertes Layout erstellen können. Also lasst uns anfangen:
Bevor Sie zum Tutorial springen, sehen wir uns an, was Sie brauchen.
Anforderungen
- WordPress
- Elementor
Mit dem Elementor Page Builder Plugin kann jeder eine Website erstellen. Es ermöglicht Benutzern, beliebige Designs auf sehr einfache Weise zu erstellen. Wie Drag-Drop-Funktionen, unbegrenzte Addons, Schieberegler, Kopfzeilen, Elementor-Bibliothek usw.
Daher kann jeder unerfahrene Benutzer dieses Plugin verwenden, auch wenn er keine Programmierkenntnisse hat. Alles, was er/sie tun muss, ist, sowohl WordPress als auch Elementor zu installieren. Und dann folgen Sie einfach den Schritten sorgfältig.
Nehmen wir also an, Sie haben WordPress und Elementor erfolgreich installiert.
Schritt eins: Erstellen einer Seite
Der erste Schritt besteht darin, eine Seite zu erstellen. Sie können dies auf Ihrer vorhandenen Seite tun oder eine neue Seite erstellen und diese dann gestalten.
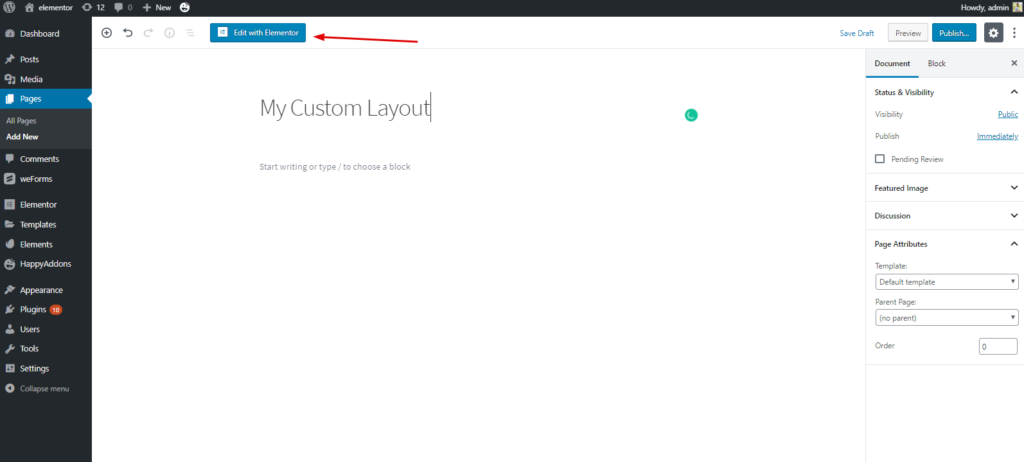
Navigieren Sie also zu Ihrem WordPress-Admin-Dashboard>Neue Seite hinzufügen>Titel geben>Und klicken Sie dann auf „Mit Elementor bearbeiten“.

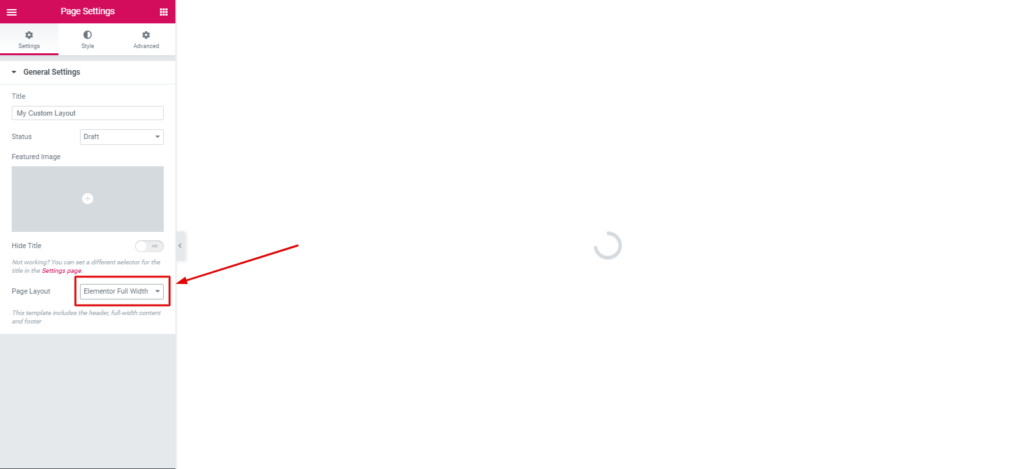
Nachdem Sie auf diese Schaltfläche geklickt haben, erhalten Sie eine bearbeitbare Seite. Dann müssen Sie „Elementor Canvas“ auswählen.

Schritt Zwei: Hinzufügen einer Kopf- oder Fußzeile
Im Allgemeinen ist das Hinzufügen einer Kopf- oder Fußzeile mit Elementor sehr einfach. Sie können eine Kopf- oder Fußzeile aus den aktuellen Einstellungen erstellen oder sie manuell anpassen.
Schritt drei: Auswahl der Vorlage
In der Elementor-Galerie finden Sie verschiedene Vorlagen. Und aus ihnen müssen Sie das auswählen, was zu Ihnen passt. In unserem vorherigen Beitrag haben wir diese Dinge jedoch mehrmals erwähnt, wie man Elementor-Vorlagen und andere wichtige Dinge bearbeitet.
Wie auch immer, wir zeigen den Prozess noch einmal. Klicken Sie dazu auf die Schaltfläche „Ordner mögen“.

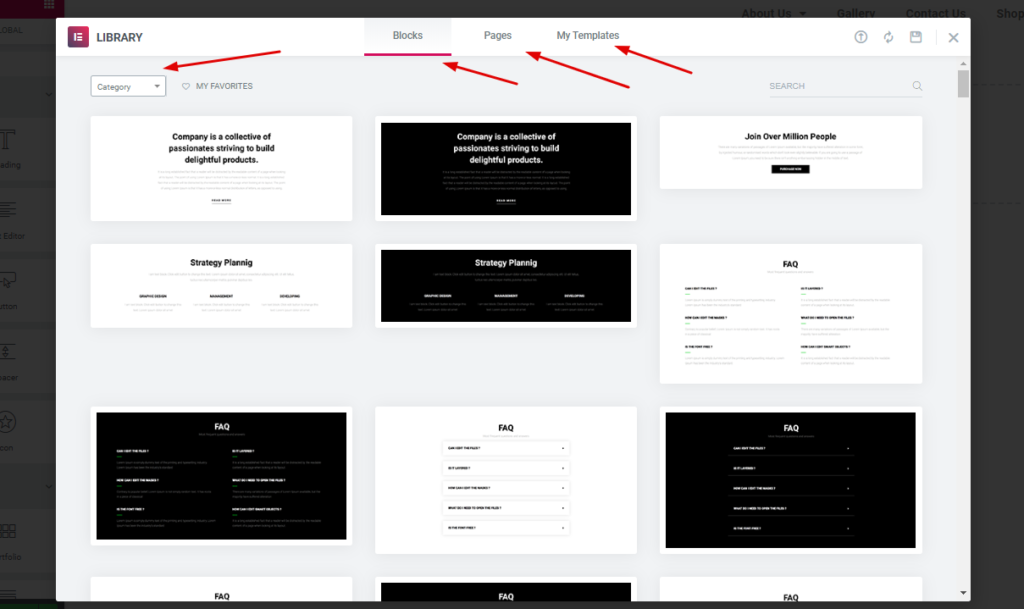
Danach sehen Sie verschiedene Blöcke, Vorlagen und Ihre gespeicherten Vorlagen. So können Sie einen einzelnen Artikel auswählen oder die gesamte Vorlage auswählen und diese dann nach Ihrem Designkonzept bearbeiten.
In der Elementor-Bibliothek können Sie kategorisiert nach Blöcken, Seiten oder Abschnitten suchen. Darüber hinaus können Sie Ihre Lieblingsvorlage in der Option „Meine Vorlage“ speichern. Siehe Screenshot unten:

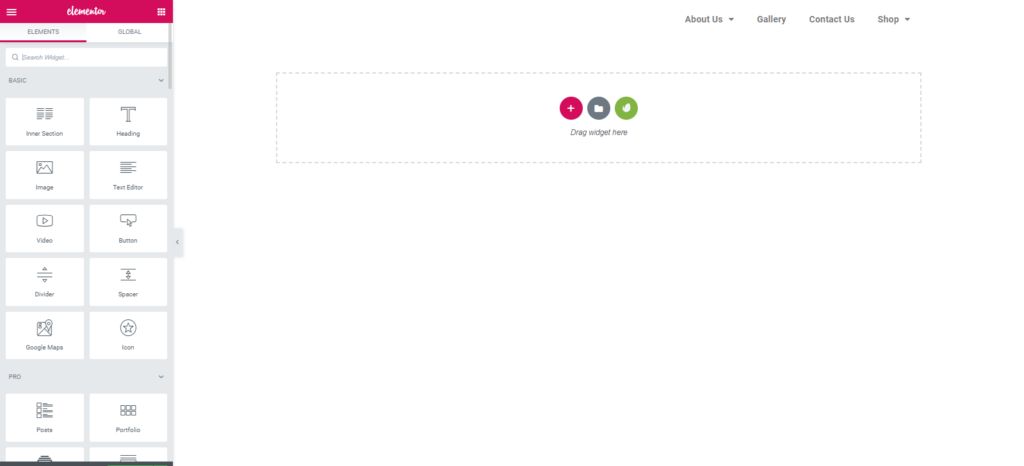
Schritt 4: Auswahl eines Blocks
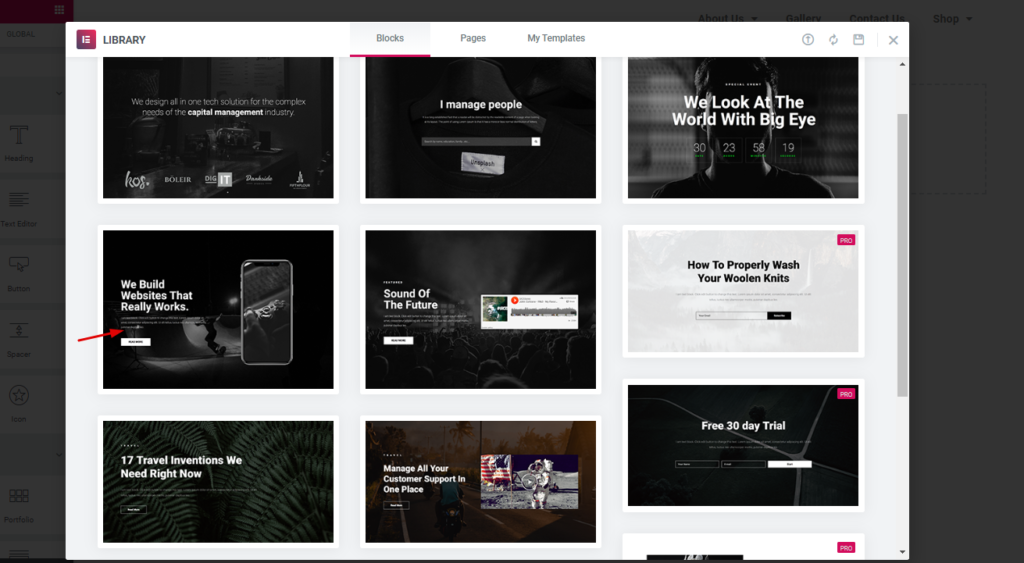
Sie haben verschiedene Blöcke in der Bibliothek. Wie Kopfzeile, Fußzeile, Hero-Banner, Kontaktformular, Schaltflächen für soziale Netzwerke, About-Seite, Archivbox, FAQ und Funktionen usw.
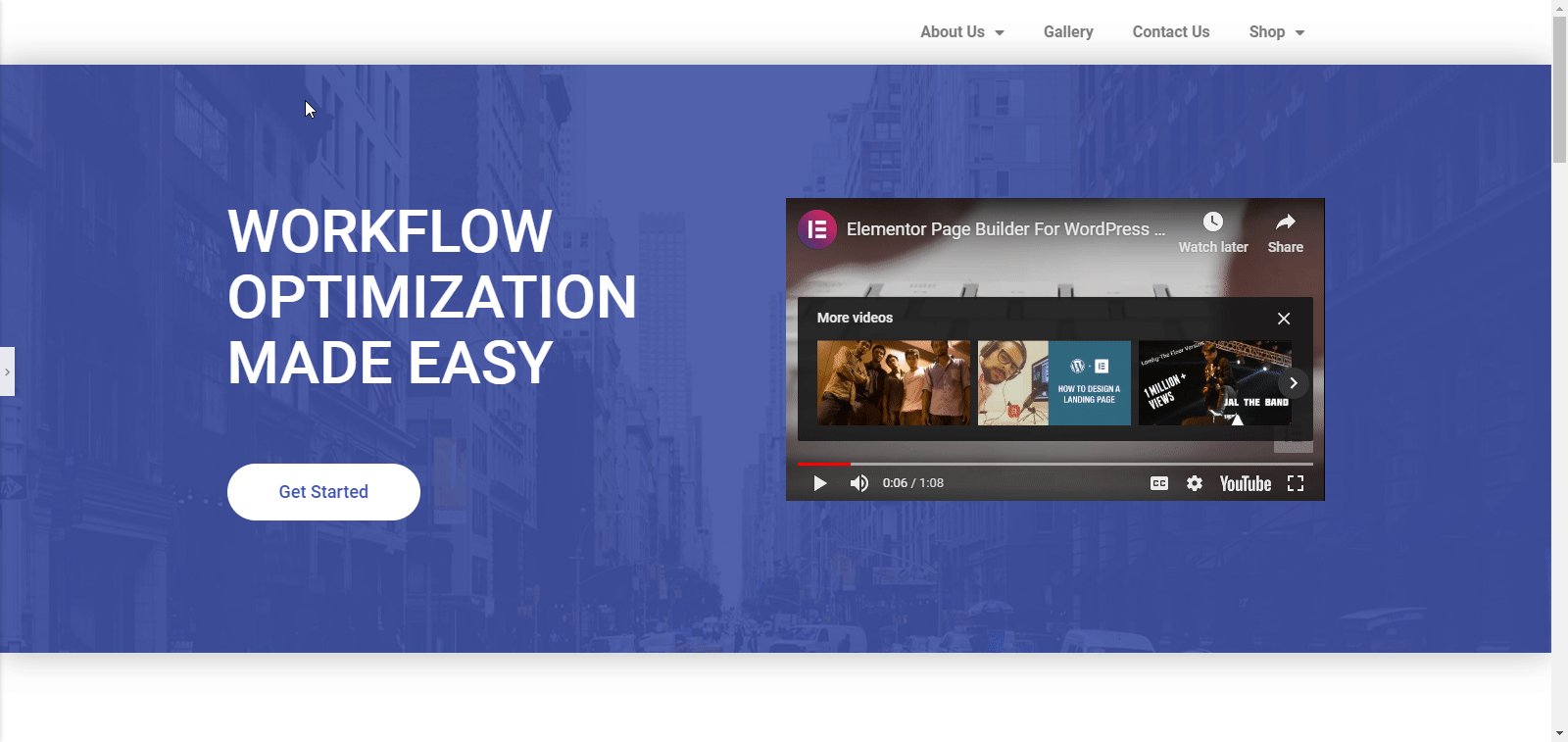
Da wir einen Header hinzugefügt haben, brauchen wir jetzt ein Hero-Banner oder einen Slider. Sie können auch einen Schieberegler hinzufügen, um die Schönheit Ihres Layouts zu maximieren. In diesem Fall haben wir dieses ausgewählt. Sie können jedoch andere ausprobieren.

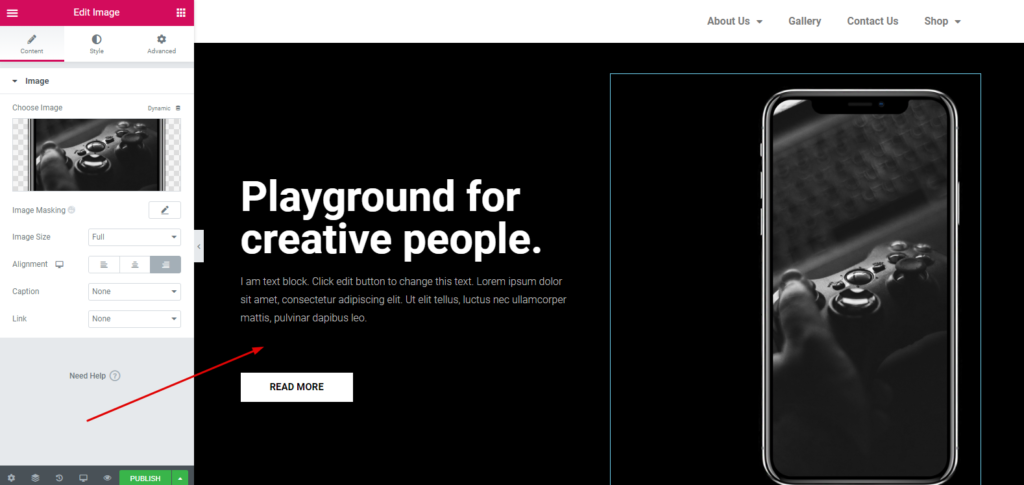
Dann wählen Sie einfach das perfekte für Sie aus. Und klicken Sie auf den Artikel. Danach erscheint es auf dem Bildschirm. Das ist es.


Indem Sie diesem Vorgang folgen, können Sie weitere erforderliche Abschnitte aus der „Elementor-Bibliothek“ hinzufügen. Und Sie können es ganz einfach nach Ihren Wünschen anpassen. Sie können den folgenden Artikel durchgehen. Es wird Ihnen helfen, jeden einzelnen Abschnitt Ihrer Website anzupassen.
Schritt 5: Hinzufügen einer Vorlage
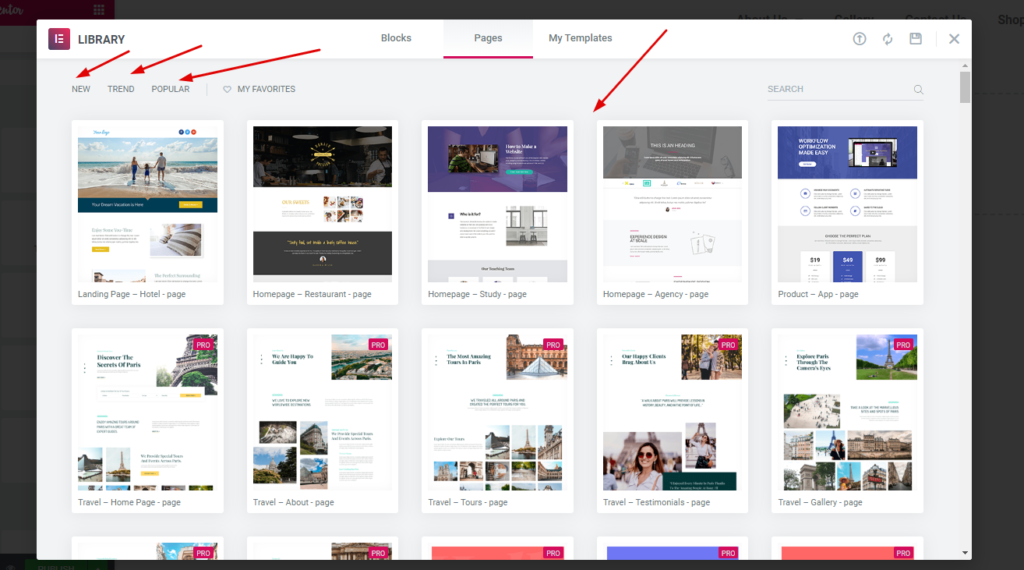
Sie können nach dem vorherigen Abschnitt eine Vorlage hinzufügen. In der Elementor-Bibliothek sehen Sie viele Vorlagen. Und Sie können ganz einfach eine davon auswählen.
Klicken Sie dazu auf die Option „Ordner wie“. Klicken Sie dann auf die Option „Seiten“. Dort finden Sie viele fertige Vorlagen.

Wählen Sie als Nächstes eine davon aus. Und passen Sie es an Ihre Website-Struktur an.
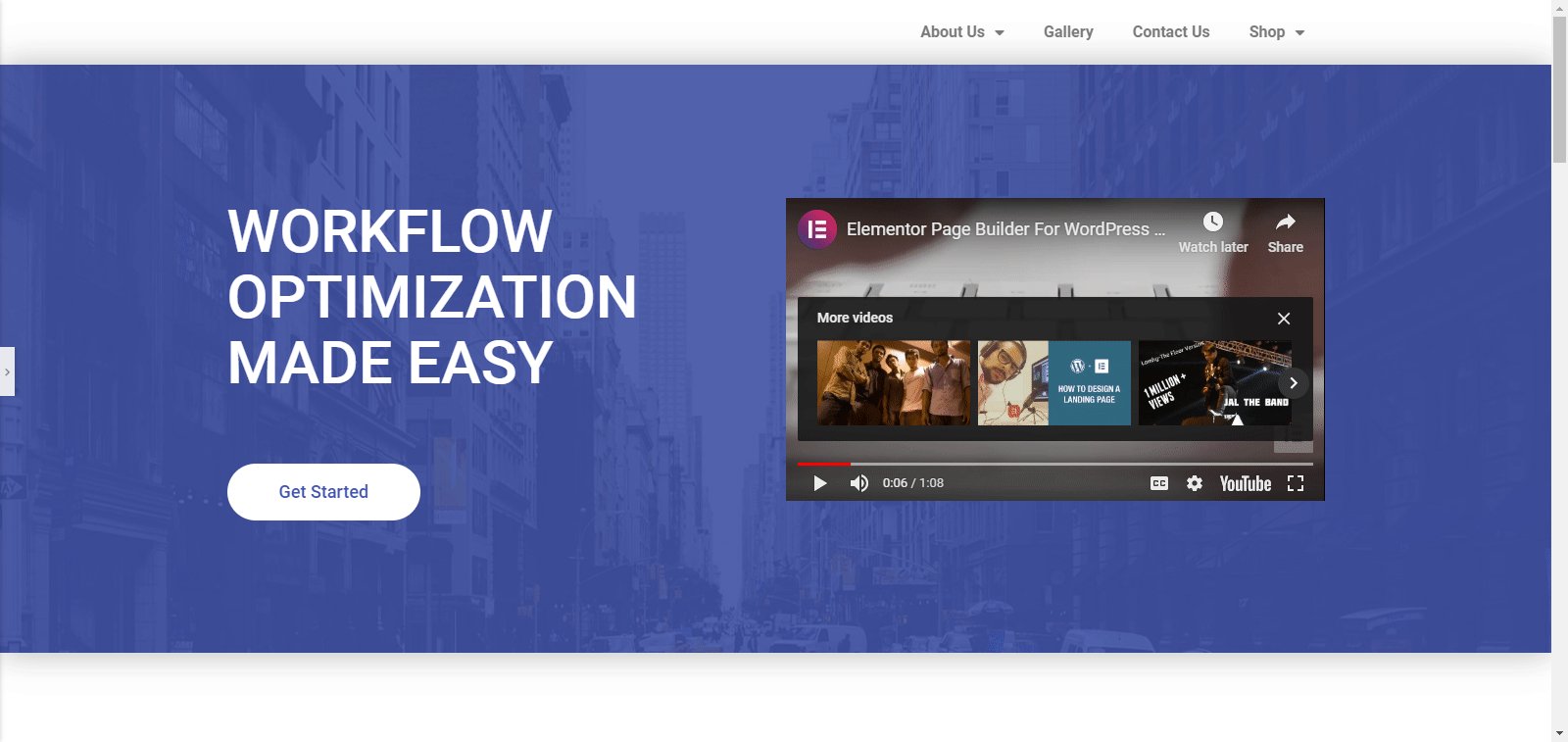
Hier ist die Live-Vorschau.

Bonus-Tipps: Wie glückliche Add-Ons den Elementor-Workflow beschleunigen können

Manchmal erfüllt Elementor allein möglicherweise nicht alle Ihre Anforderungen oder Sie erhalten möglicherweise nicht das, wonach Sie suchen. In diesem Fall können Happy Addons alle Lücken füllen, indem sie einige hervorragende „Features“ bereitstellen. In diesem Abschnitt beschreiben wir also, wie „Happy Addons“ eine perfekte Lösung sein können, um mehr Gestaltungsmöglichkeiten zu schaffen.
Funktionen, die Elementor WorkFlows steigern
- Verwaltung der reaktionsschnellen Stimmung auf Mobilgeräten
- Verwalten Sie Spalten, indem Sie Pixel hinzufügen
- Steuerelemente mit fester Größe von Elementor-Widgets
Diese Funktionen von 'Happy Addons' sind einzigartig und sehr nützlich. Wenn Sie ein regelmäßiger Elementor-Benutzer sind, können Sie diese Funktionen sehr praktisch finden. Aber zuerst müssen Sie 'Happy Addons' installieren. Dann genießen Sie all diese erstaunlichen Funktionen.
Mobile Reaktionsstimmung verwalten
Innerhalb von Elementor haben Benutzer keine Berechtigung, die Verwaltung der Spalte zu steuern. Daher funktioniert Elementor nicht reibungslos, wenn Sie viele Spalten auf Ihrer Seite haben. Glücklicherweise kann diese Funktion von Happy Addons sehr hilfreich sein, um die Reaktionsfähigkeit von Mobilgeräten zu steuern.
Sehen Sie sich das folgende Video zur Verwendung von Mobile Responsive Mood of Happy Addons an.
Verwalten Sie Spalten durch Hinzufügen von Pixeln
Sie können diese Funktion verwenden, um einige zusätzliche Pixel in den Spalten hinzuzufügen. Es hilft Ihnen, das Höhen-Breiten-Verhältnis der Spalten mit dem Prozentparameter zu verwalten. Und dies ist eine wirklich nützliche Funktion, um das Design lukrativer und fruchtbarer zu machen, indem Pixel manuell hinzugefügt werden.
Sehen Sie sich das folgende Video an, um mehr zu erfahren.
Steuerelemente mit fester Größe in Elementor-Widgets
Manchmal sind Sie mit der vorhandenen Größe der Elementor-Widgets nicht zufrieden. Sie haben jedoch nicht die Berechtigung, die Standardgröße zu ändern. Hier ist die gute Nachricht! Jetzt können Sie dies ganz einfach mit der Steuerungsfunktion mit fester Größe von Happy Addons tun.
Sehen Sie sich das folgende Video an, um mehr Details zu erfahren.
Verleihen Sie Ihrer Website mit benutzerdefiniertem WordPress-Layout ein aufregendes Aussehen
Das Layout jeder Website ist sehr wichtig, um Produkte, Dienstleistungen und andere wichtige Dinge genau zu präsentieren. Der Zweck dieses Blogs ist es, Ihnen eine geeignete und einfache Methode zur Verfügung zu stellen. Und sicherlich wird dieser Artikel Sie ermutigen, dies zweifellos anzuwenden, egal ob Sie Anfänger oder Profi sind.
Wie auch immer, dies ist das vollständige Verfahren zum Erstellen eines benutzerdefinierten WordPress-Layouts. Und wir hoffen, dass Sie es auf Ihrer Website anwenden können. Aber wenn Sie Fragen oder Anregungen haben, können Sie diese gerne im Kommentarbereich stellen.
