So erstellen Sie ganz einfach ein benutzerdefiniertes WordPress-Theme ohne Code
Veröffentlicht: 2024-11-01
Möchten Sie ein benutzerdefiniertes WordPress-Theme erstellen ?
Ein Thema ist der Rahmen für das Layout und Design einer Website. Normalerweise benötigen Sie gute Kenntnisse verschiedener Programmiersprachen oder beauftragen einen Entwickler. In diesem Fall müssen Sie Zeit, Geld oder beides opfern!
Aber heute können Sie Ihre WordPress-Site entwerfen , ohne Code zu lernen oder einen Experten zu engagieren. Bei IsItWP betreiben wir eine WordPress-Website. Als erfahrene WordPress-Experten haben wir unzählige Tools verwendet, um das Design und die Funktionalität unserer Website zu verbessern.
Die Entwicklertools für WordPress-Themes stehen ganz oben auf dieser Liste.
Wir konzentrieren uns auf benutzerfreundliche Tools, die auch Anfänger nutzen können. Da es beim Webdesign vor allem um Personalisierung und Benutzererfahrung geht, suchen wir auch nach Theme-Buildern mit großartigen Anpassungsoptionen.
In diesem Artikel zeigen wir Ihnen, wie Sie ein benutzerdefiniertes WordPress-Theme ohne Code entwerfen können. Wir zeigen Ihnen, wie Sie ein Theme erstellen, auf das Sie stolz sein können und das sich von den Millionen WordPress-Websites im Internet abhebt.
Warum ein benutzerdefiniertes WordPress-Theme?
Eine der häufigsten Fragen, die wir bekommen, ist: Warum ein benutzerdefiniertes Theme erstellen ?
Zunächst einmal ist ein benutzerdefiniertes Theme einzigartig. Das bedeutet, dass Ihre Benutzer keine exakte WordPress-Site sehen. Darüber hinaus können Sie es für mehrere Objekte nutzen und so Konsistenz und Markenidentität schaffen. Dies ist wichtig, wenn Sie Ihre Marke ausbauen und sicherstellen möchten, dass sie leicht erkennbar ist.
Darüber hinaus können Sie durch die Erstellung eines benutzerdefinierten Themes Zeit und Geld sparen. Wenn Sie einen Entwickler beauftragen, müssen Sie das Theme möglicherweise an ihn zurücksenden, um es zu verbessern, was viel Zeit in Anspruch nehmen kann. Bei einigen Entwicklern ist die Anzahl der Änderungen, die sie vornehmen, begrenzt. Infolgedessen erhalten Sie möglicherweise nicht genau das, was Sie suchen.
Das Erlernen von Code ist zeitaufwändig und lenkt den Fokus von Ihrem Hauptgeschäft ab. Am Ende haben Sie vielleicht eine neue Fähigkeit erworben, allerdings auf Kosten Ihres Unternehmens.
Hier sind weitere Gründe, ein benutzerdefiniertes WordPress-Theme in Betracht zu ziehen.
- Flexible Visuals: Sie haben die volle Kontrolle über Designelemente. Dadurch können Sie eine optisch einzigartige Website ohne Designeinschränkungen erstellen, die bei vorgefertigten Themes üblich sind.
- Weniger Aufblähung: Im Gegensatz zu Mehrzweck-Themes, die oft mit Funktionen ausgestattet sind, die Sie möglicherweise nicht nutzen, werden benutzerdefinierte Designs nur mit den wesentlichen Elementen erstellt, was Geschwindigkeit und Effizienz verbessert.
- Bessere Benutzererfahrung: Ein schlankeres, optimiertes Theme verbessert die Ladezeiten und die allgemeine Benutzererfahrung. Dies kann sich auch positiv auf Ihr SEO-Ranking auswirken.
- Maßgeschneiderte Funktionen: Mit benutzerdefinierten Themes können Sie spezifische Funktionen oder benutzerdefinierte Funktionen integrieren, die für Ihr Unternehmen einzigartig sind, ohne sich stark auf Plugins von Drittanbietern verlassen zu müssen.
- Einfacher zu skalieren: Wenn Ihr Unternehmen wächst, kann ein benutzerdefiniertes Theme mit neuen Funktionen, Layouts oder Integrationen angepasst werden, um diesem Wachstum gerecht zu werden.
- Reduzierte Schwachstellen: Da Sie die Codebasis kontrollieren, können benutzerdefinierte Themes die potenziellen Sicherheitsrisiken vermeiden, die mit weit verbreiteten Themes verbunden sind.
- Maßgeschneiderte Sicherheitsmaßnahmen: Mit weniger Plugins und Abhängigkeiten von Drittanbietern gibt es weniger Möglichkeiten für potenzielle Angriffe, sodass Sie gezielte Sicherheitsprotokolle implementieren können.
Sehen Sie sich diesen Artikel zum Erstellen einer WordPress-Site an, um mehr zu erfahren.
Bei so vielen Vorteilen ist es keine Überraschung, dass einige Top-Websites ein benutzerdefiniertes WordPress-Theme verwenden. Wenn Sie bestätigen möchten, ob eine Website unter WordPress läuft, verwenden Sie unser kostenloses WordPress Detector Tool.
Sie können diese Websites als Beispiele verwenden und Ideen für die Ausrichtung Ihres eigenen benutzerdefinierten Themas erhalten.
Wie Sie sehen, hat die Erstellung eines benutzerdefinierten WordPress-Themes viele Vorteile. Aber es besteht immer noch die Befürchtung, dass es schwierig sein wird. Wir empfehlen die Verwendung eines erstklassigen WordPress-Hostingplans, um den Erstellungsprozess zu vereinfachen und Skalierbarkeit sicherzustellen. Auf diese Weise haben Sie eine gute Grundlage für Ihre Website und schränken Ihre Kreativität nicht ein.
Schauen Sie sich das WordPress-Hosting von Bluehost an, um loszulegen. Ihre WordPress-Hosting-Pläne beginnen bei 1,99 $ mit einem IsItWP-Gutschein, was sie für Anfänger erschwinglicher macht.
Darüber hinaus können Sie heute Ihr individuelles WordPress-Theme mit Drag-and-Drop-Buildern erstellen. Es gibt viele visuelle Theme-Builder, aber wir konzentrieren uns auf SeedProd, da es ein Tool ist, das wir ebenfalls verwenden.
Wir zeigen Ihnen warum.
Erstellen Sie ein benutzerdefiniertes Theme mit SeedProd

SeedProd ist der beste Drag-and-Drop-Site- und Theme-Builder. Es kann Ihnen dabei helfen, jede Art von Theme, Seite oder sogar eine komplette Website zu erstellen, ohne eine Zeile Code zu berühren. Darüber hinaus enthält es über 300 Designvorlagen, mit denen Sie ein benutzerdefiniertes, wiederverwendbares Design oder eine ganze Website erstellen können.
Da die SeedProd-Oberfläche außerdem der WordPress-Oberfläche ähnelt, müssen Sie keine Lernkurve durchlaufen, was die Arbeit erleichtert.
Hier sind weitere Gründe, den SeedProd Theme Builder zu verwenden.
- Echtzeitvorschau: Sie sehen Änderungen sofort, während Sie sie bearbeiten, sodass Sie Ihr Design einfacher visualisieren können, während es entsteht, und es sofort anpassen können.
- E-Mail-Marketing-Integrationen: SeedProd lässt sich in beliebte E-Mail-Marketing-Plattformen wie Mailchimp, ActiveCampaign und Constant Contact integrieren. Dadurch können Sie Leads erfassen und Ihre E-Mail-Liste erweitern.
- Benutzerdefinierte Blöcke und Elemente: Mithilfe verschiedener Designblöcke können Sie ganz einfach interaktive Elemente hinzufügen, ohne auf zusätzliche Plugins angewiesen zu sein.
- Integrierte mobile Optimierung: SeedProd stellt sicher, dass Themes standardmäßig responsive sind und passt Layouts so an, dass sie auf allen Geräten, einschließlich Tablets und Smartphones, gut aussehen.
- Mobile Bearbeitung: Sie können Ihre mobilen Layouts auch im Editor verfeinern und so die vollständige Kontrolle über das Erscheinungsbild Ihrer Website auf kleineren Bildschirmen erhalten.
- Leichter Code: SeedProd-Themen sind auf Leistung optimiert, was schnellere Ladezeiten und ein verbessertes Benutzererlebnis bedeutet.
- SEO-fähige Funktionen: SeedProd-Themes sind nach SEO-Best Practices strukturiert und erleichtern so das effektive Crawlen und Indexieren Ihrer Inhalte durch Suchmaschinen.
- Conversion-optimierte Seiten: SeedProd enthält Funktionen wie Anmeldeformulare, Countdown-Timer und sogar WooCommerce-Blöcke. Dies trägt dazu bei, die Conversions auf Verkaufs- und Werbeseiten zu verbessern.
- Globale Vorlagen: Sie können Kopf-, Fußzeilen- und Seitenleistenvorlagen erstellen, die global gelten, um die Konsistenz auf Ihrer gesamten Website sicherzustellen und sich wiederholende Arbeiten zu reduzieren.
- Wiederverwendbare Abschnitte und gespeicherte Blöcke: Speichern Sie alle von Ihnen erstellten benutzerdefinierten Abschnitte, um sie auf Ihrer gesamten Website zu verwenden, um das Design zu optimieren und den Arbeitsablauf zu beschleunigen.
- Demnächst erhältlich und Wartungsmodus: SeedProd erleichtert das Einrichten der Seiten „In Kürze verfügbar“ und „Wartung“. Dies kann hilfreich sein, wenn Sie Ihr Theme erstellen oder neu gestalten, ohne es den Besuchern zugänglich zu machen.
Da SeedProd Design-, Marketing- und Optimierungsfunktionen bietet, benötigen Sie nicht so viele Plugins von Drittanbietern. Dies trägt dazu bei, das Aufblähen von Plugins zu reduzieren, potenzielle Konflikte zu minimieren und die Leistung Ihrer Website zu verbessern.
Nachdem Sie den SeedProd Theme Builder nun besser verstanden haben, zeigen wir Ihnen, wie Sie damit ein benutzerdefiniertes Theme erstellen.
Schritt 1: SeedProd installieren und einrichten
Zunächst sollten wir darauf hinweisen, dass SeedProd einen kostenlosen Plan anbietet.
Aber SeedProd Lite ist in erster Linie auf die Erstellung von Zielseiten ausgerichtet und nicht auf ein vollständig benutzerdefiniertes Design. Es bietet leistungsstarke Funktionen zum Erstellen individueller Seiten wie Coming Soon und Landing Pages.
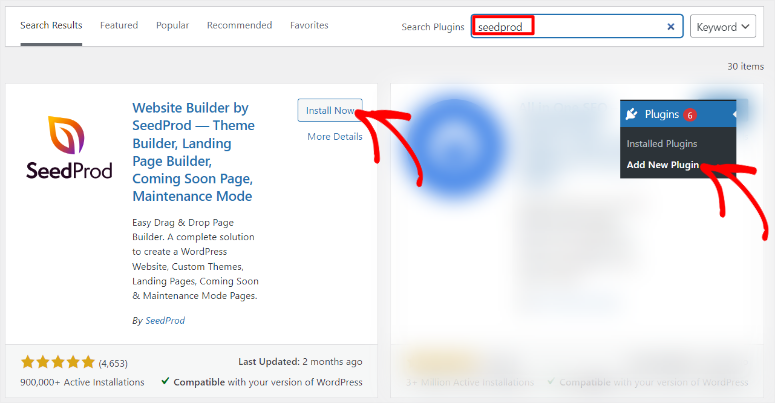
Um SeedProd kostenlos zu erhalten, gehen Sie zu Ihrem Plugin-Repository in Ihrem WordPress-Dashboard und verwenden Sie die Suchleiste, um „SeedProd“ zu finden. Anschließend installieren und aktivieren Sie es wie jedes andere Plugin.

Sie benötigen mindestens einen Plus-Plan, wenn Sie den SeedProd Theme Builder verwenden möchten.
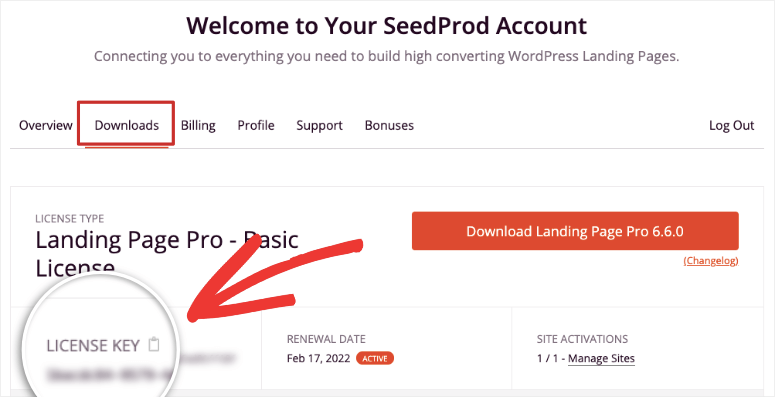
Um mit der Premium-Version von SeedProd zu beginnen, besuchen Sie die offizielle Website und erwerben Sie einen Plan. Melden Sie sich anschließend bei Ihrem SeedProd-Konto an und navigieren Sie zu Downloads .
Laden Sie hier die ZIP-Datei des Plugins herunter und speichern Sie sie auf Ihrem PC. Kopieren Sie auf dieser Seite auch den „Lizenzschlüssel“, da Sie ihn später benötigen, um die Premium-Version von SeedProd zu aktivieren.

Gehen Sie als Nächstes zu Ihrem WordPress-Dashboard und gehen Sie zu Alle Plugins » Neues Plugin hinzufügen, wo Sie „Plugin hochladen“ auswählen. Ziehen Sie dann die heruntergeladene ZIP-Datei per Drag & Drop und klicken Sie auf „Installieren“ . Wenn Sie fertig sind, „aktivieren“ Sie es wie jedes andere Plugin und zeigen in Ihrem WordPress-Dashboard eine neue Menüoption namens „SeedProd“ an.
Wenn Sie auf Probleme stoßen, lesen Sie diesen Artikel zur Installation eines Plugins.
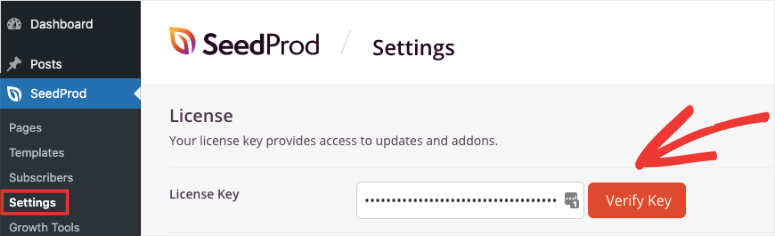
Wählen Sie anschließend SeedProd » Einstellungen, wo Sie den Textbereich „Lizenzschlüssel“ finden. Fügen Sie hier den zuvor kopierten Code ein und wählen Sie „Schlüssel überprüfen“.

Und schon sind Sie bereit, den SeedProd Theme Builder zu verwenden.
Schritt 2: Erstellen Sie ein benutzerdefiniertes Design
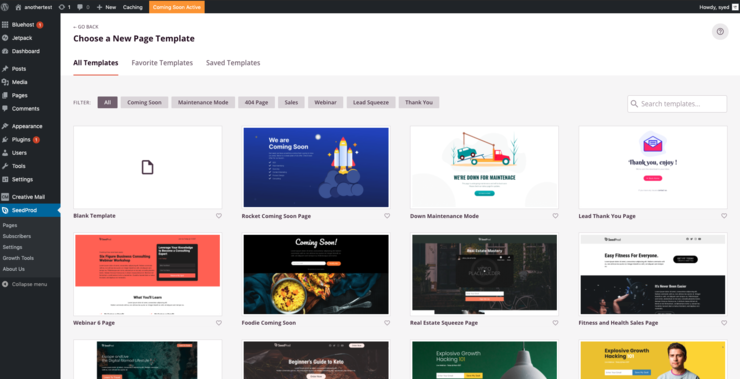
Sobald SeedProd installiert und aktiviert ist, ist es an der Zeit, Ihr erstes benutzerdefiniertes Design zu erstellen. Die gute Nachricht ist, dass SeedProd Ihnen zwei Optionen bietet; Sie können ein benutzerdefiniertes Thema von Grund auf erstellen oder Vorlagen verwenden.
Während die Erstellung eines benutzerdefinierten Themes von Grund auf mehr Zeit in Anspruch nimmt und etwas Erfahrung erfordert, kann es Ihnen dabei helfen, ein wirklich einzigartiges Design zu erstellen. Die Verwendung einer Vorlage hingegen gibt Ihnen etwas weniger Kontrolle, ist aber einfacher und schneller.
Wir zeigen Ihnen, wie Sie beide Methoden verwenden, um ein benutzerdefiniertes Theme für WordPress zu erstellen.
Entwerfen Sie ein benutzerdefiniertes Design mit einer Vorlage
SeedProd enthält über 300 Designvorlagen, die Ihnen beim Entwerfen helfen. Diese Vorlagen sind vollgepackt mit Themenabschnitten, die Sie mit dem Drag-and-Drop-Builder weiter anpassen können.
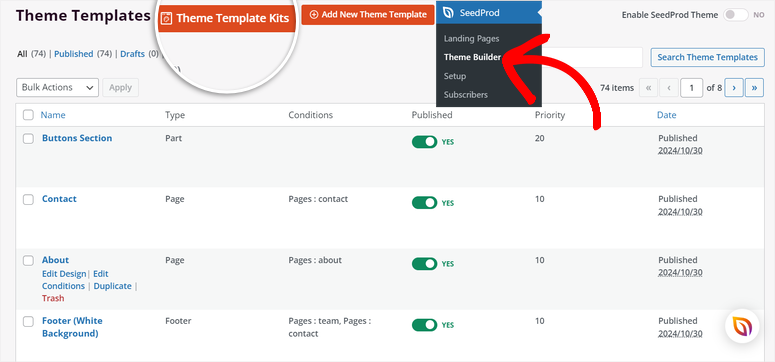
Um zu beginnen, gehen Sie zu SeedProd » Theme Builder .
Wählen Sie dann auf dieser Seite „Theme-Vorlagen-Kits“ aus, um die Theme-Vorlagen zu öffnen.

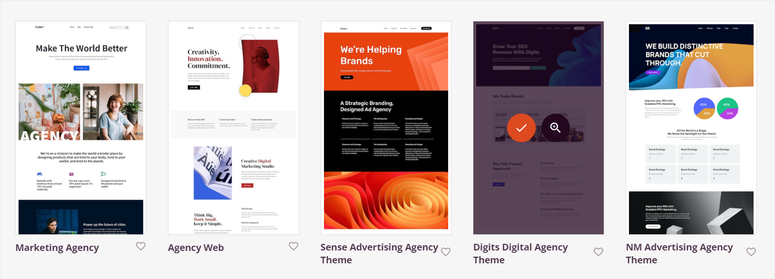
Was uns an der SeedProd-Vorlagenseite gefällt, ist die einfache Navigation. Sie erhalten eine Filter- und Sortierfunktion, mit der Sie die Vorlagen eingrenzen können. Darüber hinaus erhalten Sie eine Suchoption, um genau die Vorlage zu finden, die Sie suchen.

Dieser Theme-Builder geht noch einen Schritt weiter, indem er Ihnen eine Vorschau der Site-Kits ermöglicht, bevor Sie sie verwenden. Zunächst erhalten Sie jeweils ein Bild des Theme-Layouts. Wenn Sie die Vorlage besser sehen möchten, bewegen Sie den Mauszeiger darüber und klicken Sie auf das „Lupe“-Symbol. Dadurch wird die Designvorlage auf einer neuen Registerkarte geöffnet, wo Sie sie genauer prüfen können, um zu sehen, ob sie Ihren Anforderungen entspricht.
Wenn Sie nun eine Vorlage verwenden möchten, bewegen Sie den Mauszeiger erneut darüber und klicken Sie auf das „Häkchen“-Symbol.

Sobald dies erledigt ist, lädt die Vorlage alle Themenabschnitte auf der Vorlagenseite.
Denken Sie daran, dass die Themenabschnitte, die Sie hier erhalten, von der von Ihnen gewählten Vorlage abhängen. Beispielsweise haben wir eine Marketing-Website-Vorlage verwendet, die uns Themenabschnitte wie Schaltflächenabschnitte, Kontakt, Info, Fußzeile und mehr zur Verfügung stellte.

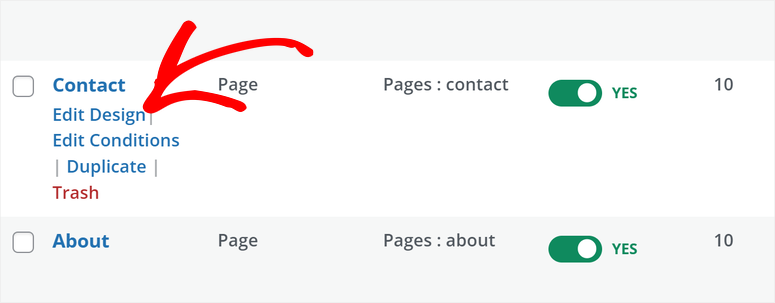
Wenn Sie mit der Maus über einen dieser Abschnitte fahren, werden Optionen zum Anpassen angezeigt, z. B. „Design bearbeiten“, „Bedingungen bearbeiten“, „Duplizieren“ oder „Papierkorb“.
Lassen Sie uns zunächst das Erscheinungsbild der Abschnitte personalisieren, indem Sie „Design bearbeiten“ auswählen.

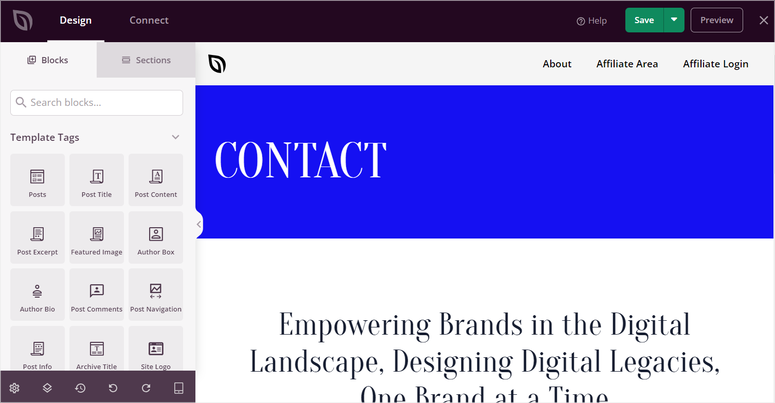
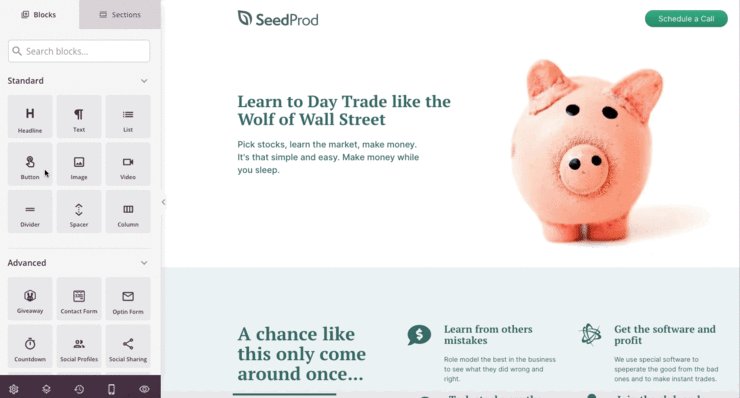
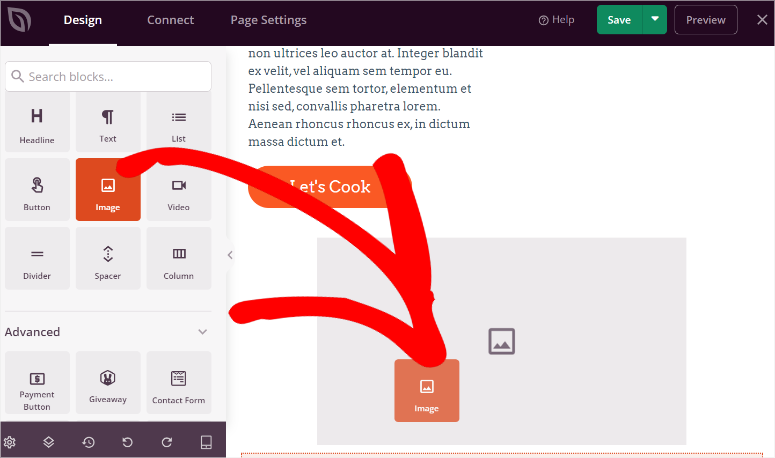
Dadurch wird der Drag-and-Drop-Theme-Builder geöffnet. Auf der linken Seite wird der Bereich „Blöcke und Abschnitte“ angezeigt. Hier erhalten Sie alle Designelemente, die Sie Ihrem Abschnitt hinzufügen und anpassen können.


Dann sehen Sie rechts das Vorschaufenster, das Ihnen zeigt, wie der Abschnitt auf Ihrer Live-Site aussehen wird. Jetzt müssen Sie nur noch Elemente per Drag & Drop von links in das Vorschaufenster rechts ziehen.

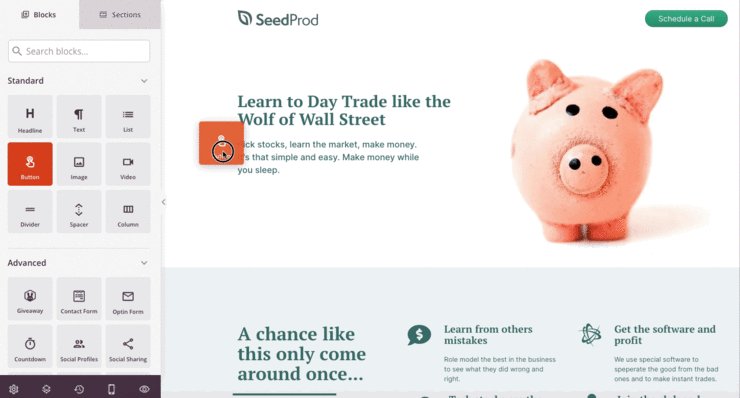
Darüber hinaus können Sie die Elemente weiter bearbeiten, sobald Sie sie im Vorschaufenster ablegen. Wählen Sie einfach das Element im Vorschaufenster aus, um dessen Anpassungsoptionen auf der linken Seite zu öffnen.
Wenn Sie beispielsweise die Kopfzeile auswählen, haben Sie die Möglichkeit, den Titel zu bearbeiten, Links hinzuzufügen, eine Schriftart auszuwählen, die Schriftart zu formatieren und vieles mehr. Sie können auch die Ausrichtung, Schriftgröße usw. anpassen.

Die Realität ist, dass wir nicht alle Inhalte erstellen, was einen großen Teil des Website-Designs ausmacht. Um Ihnen dabei zu helfen, können Sie mit der neuen Funktion von SeedProd KI-generierte Inhalte und Bilder erstellen.
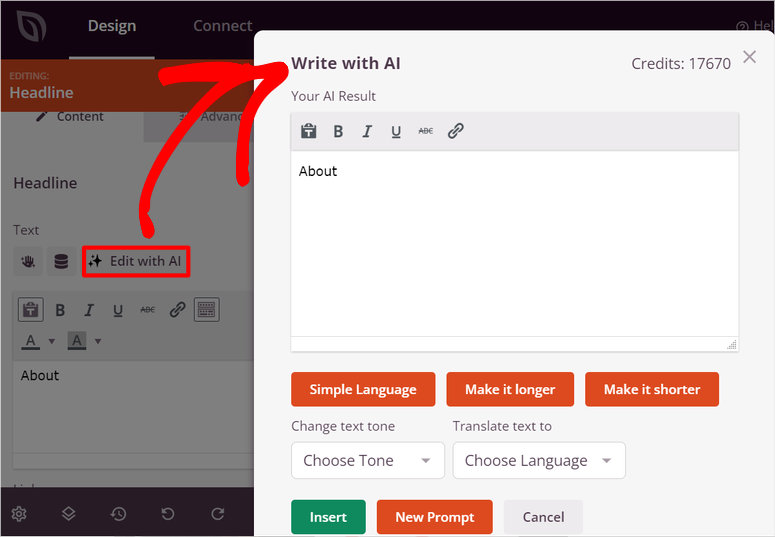
Um KI-Inhalte zu erstellen, müssen Sie lediglich das Textfeld eines beliebigen Abschnitts öffnen. Wählen Sie dann „Mit KI bearbeiten“.
Sie können den Ton und die Sprache wählen und entscheiden, ob es länger oder kürzer sein soll. Anschließend können Sie den Inhalt manuell bearbeiten, um ihn an Ihre Marke anzupassen.

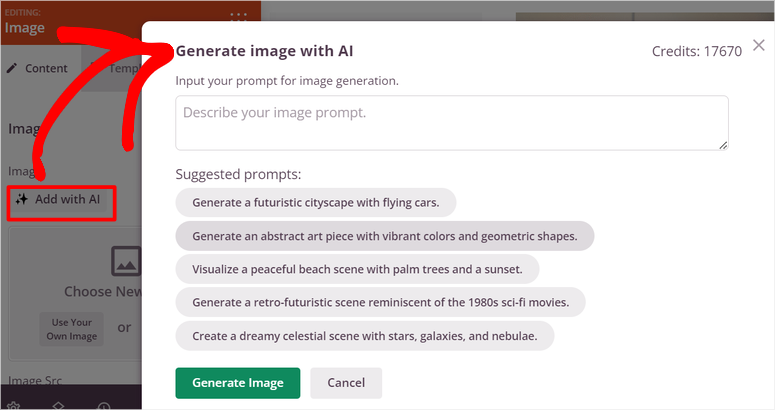
Wenn Sie KI-Bilder verwenden möchten, öffnen Sie einfach ein Bildelement und wählen Sie „Mit KI hinzufügen“ aus. Beschreiben Sie hier das gewünschte Bild oder nutzen Sie die angebotenen Eingabeaufforderungen.
Sehen Sie sich diesen Artikel zum Erstellen von WordPress AI-Bildern an, um mehr zu erfahren.

Denken Sie daran, dass die Site-Kit-Vorlage verschiedene Abschnitte enthält. Sie müssen jeden Abschnitt an Ihre Marke und Zielgruppe anpassen. Vor diesem Hintergrund zeigen wir Ihnen, wie Sie verschiedene Teile des Themas anpassen können.
Als Beispiel zeigen wir Ihnen, wie Sie den „Header“ anpassen.
Um den Header-Themenbereich in SeedProd anzupassen, navigieren Sie zurück zu SeedProd » Theme Builder .
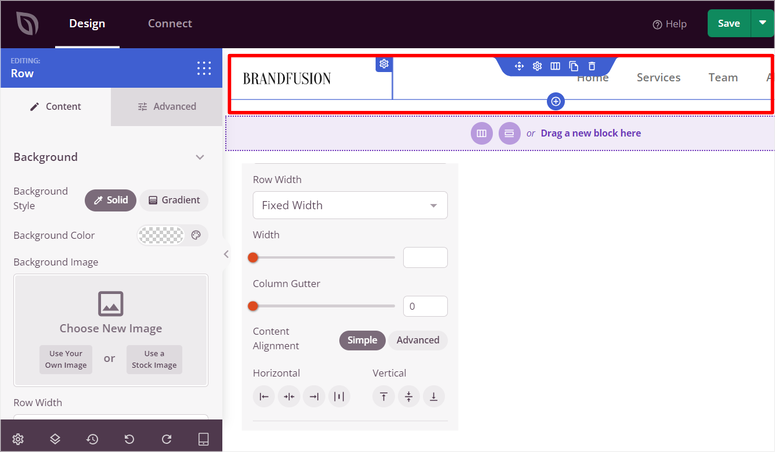
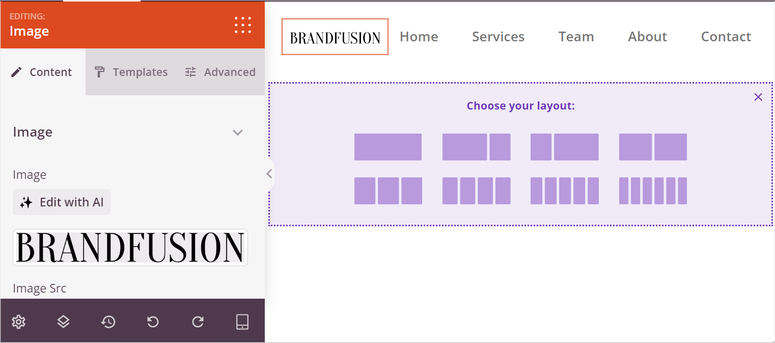
Bewegen Sie dann den Mauszeiger über den Abschnitt „Kopfzeile“ und wählen Sie „Design bearbeiten“, um den Drag-and-Drop-Builder aufzurufen. Innerhalb dieser Schnittstelle können Sie das Header-Layout ändern, indem Sie alle unnötigen Spalten entfernen. Sie können die Kopfzeile so anpassen, dass sie im Layout eine, zwei, drei oder mehr Spalten enthält.

Um Ihr Logo einzubinden, wählen Sie einfach den Bildblock und wählen Sie Ihr Logo aus der Medienbibliothek. Anschließend können Sie die Größe und Platzierung an Ihren Stil anpassen.

Sie können die Hintergrundfarbe auch anpassen, indem Sie den Kopfbereich auswählen, um Farboptionen und -einstellungen anzuzeigen, z. B. einen einfarbigen Hintergrund oder einen Hintergrund mit Farbverlauf. Oder fügen Sie Animationen zu verschiedenen Abschnitten hinzu, um die Aufmerksamkeit des Benutzers zu erregen.
Sobald Sie fertig sind, wiederholen Sie einfach den Vorgang, um das Layout und Design für jeden Themenabschnitt zu erstellen.
Entwerfen Sie ein individuelles Theme von Grund auf
Wie bereits erwähnt, dauert die Erstellung eines benutzerdefinierten Themes von Grund auf etwas länger, bietet aber mehr Anpassungsoptionen. Was uns am Erstellen eines Themes von Grund auf mit SeedProd wirklich gefällt, ist, dass Sie einen Vorlagenbereich erstellen und diesen mit Ihrem benutzerdefinierten Theme kombinieren können. Auf diese Weise können Sie neue Seiten oder Themenabschnitte hinzufügen, die nicht bereits in der Themenvorlage hinzugefügt wurden.
Wie erstellt man also mit SeedProd ein Theme von Grund auf?
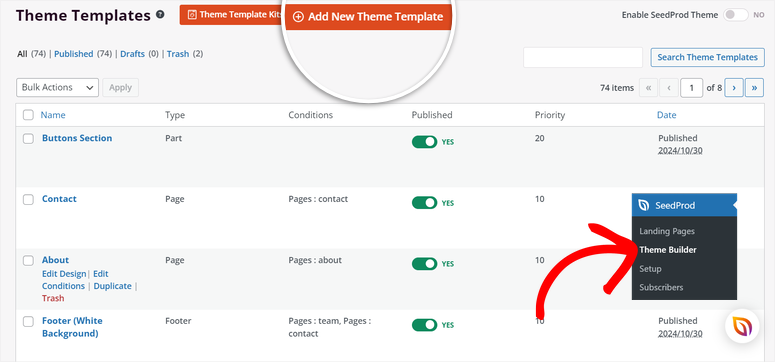
Gehen Sie zunächst zu SeedProd » Theme Builder, um auf die Option zum Erstellen von Grund auf zuzugreifen. Wählen Sie als Nächstes „+ Neue Designvorlage hinzufügen“, um ein Popup-Fenster zu öffnen.

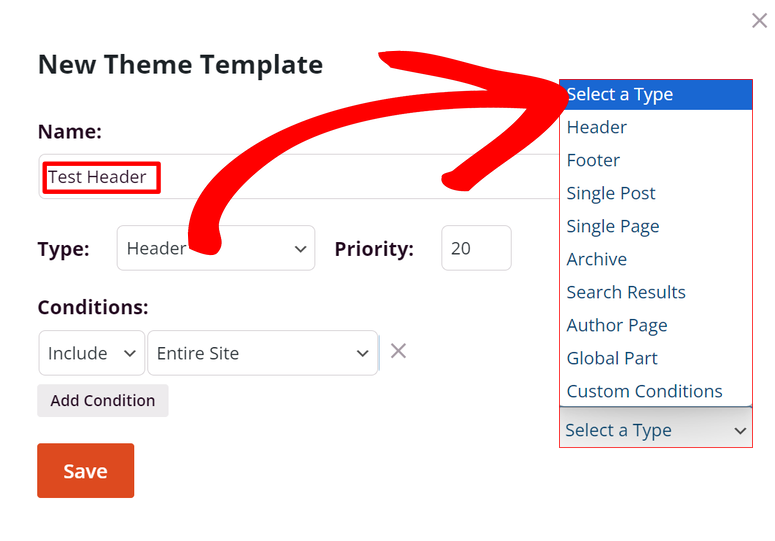
Da wir ein komplettes Theme erstellen, müssen wir verschiedene Abschnitte der Website entwerfen.
Benennen Sie also zunächst die Designvorlage im Popup und wählen Sie eine Option für das Dropdown-Menü „Typ“ aus. Sie haben Optionen wie Kopfzeile, Fußzeile, Seite, Beitrag, globaler Teil, Autorenseite und mehr.
Geben Sie dann dem Themenbereich eine Prioritätsbewertung . Diese Bewertung teilt SeedProd mit, welche Themenabschnitte, Seiten oder Elemente bei Design, Tests und Werbung die meiste Aufmerksamkeit erhalten sollten.

Sobald Sie fertig sind, sollte je nach ausgewähltem Theme-Typ als nächstes ein Abschnitt „Bedingungen“ im Popup erscheinen. Hier können Sie festlegen, wo der Theme-Typ erscheinen soll.
Für dieses Tutorial haben wir beispielsweise „Header“ unter „Type “ ausgewählt. So können wir Bedingungen hinzufügen, um die Kopfzeile auf der gesamten Website, der Startseite, der Blogseite, den Beiträgen usw. einzuschließen.
Klicken Sie anschließend auf Speichern , um den Drag-and-Drop-Builder zu öffnen.
Gestalten Sie hier mit dem Visual Builder den Themenbereich nach Ihren Wünschen, genauso wie Sie es mit einer Vorlage getan haben.
Speichern Sie es dann und kehren Sie zur Theme Builder-Seite zurück. Wählen Sie noch einmal „+ Neue Designvorlage hinzufügen“ und wiederholen Sie diesen Vorgang für jeden Abschnitt. Tun Sie dies, bis Sie das gesamte Thema fertiggestellt haben und dabei eine vollständige Website erstellen.

Und ganz einfach können Sie mit SeedProd ein Thema von Grund auf erstellen.
Schritt 3: Veröffentlichen Sie das benutzerdefinierte Design
SeedProd macht es sehr einfach, Ihr benutzerdefiniertes Theme zu veröffentlichen. Da die Vorlagen einige Seiten und Themenabschnitte enthalten, die Sie möglicherweise nicht auf Ihrer Website verwenden, können Sie diese aktivieren oder deaktivieren oder Bedingungen für das Ein- oder Ausschließen dieser Seiten festlegen.
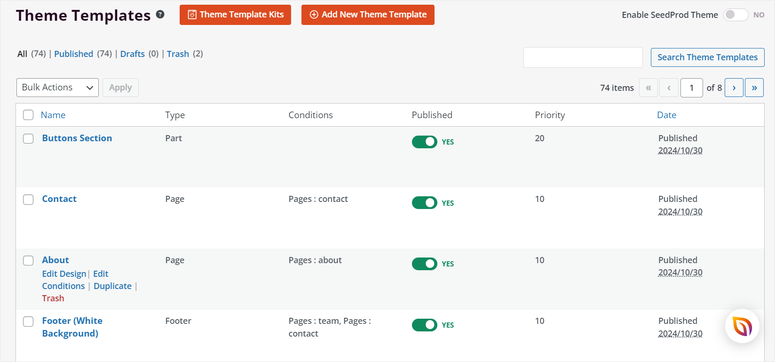
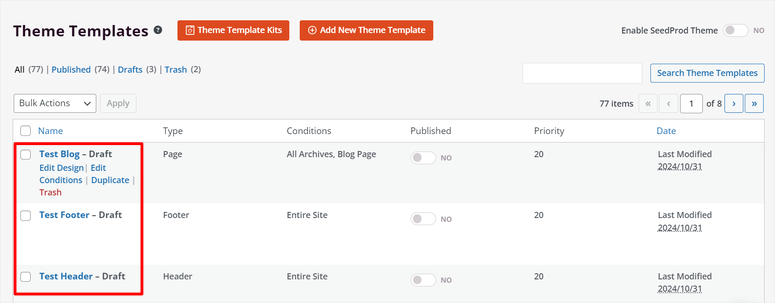
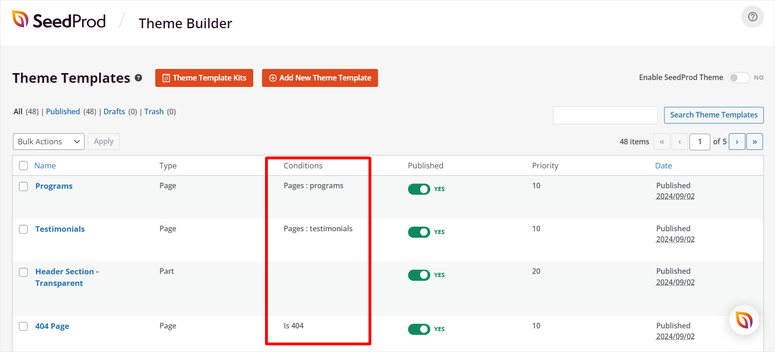
Gehen Sie dazu zur Theme Builder- Seite, wo Sie alle Abschnitte des soeben erstellten benutzerdefinierten Themes finden.
Zuerst legen wir Bedingungen fest, um die Anzeigepositionen der einzelnen Themenabschnitte festzulegen, genau wie wir es beim Erstellen eines Themenabschnitts von Grund auf getan haben. Sie können beispielsweise entscheiden, ob die Kopfzeile nur auf der Startseite oder auf allen Seiten angezeigt werden soll.
Bedingungen bieten Flexibilität bei Ihrem Design. Beispielsweise möchten Sie möglicherweise eine andere Kopfzeile für Ihren Blog als für Ihre E-Commerce-Seiten oder Sie möchten möglicherweise eine eindeutige Fußzeile für Zielseiten verwenden.
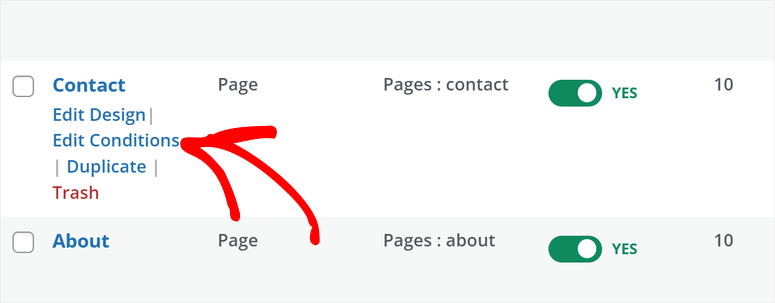
Bewegen Sie hier den Mauszeiger über einen der Themenabschnitte und wählen Sie „Bedingungen bearbeiten“.

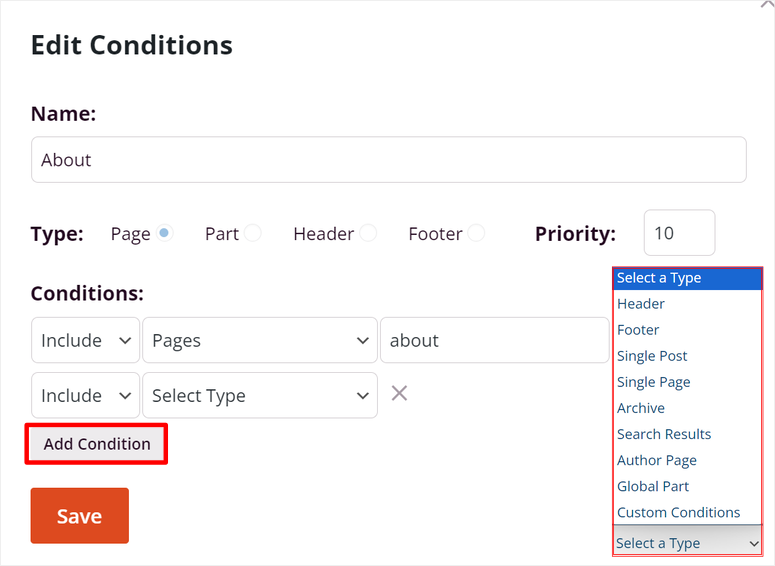
Dadurch wird ein Popup-Fenster geöffnet, in dem Sie die Bedingungen festlegen können. Gehen Sie hier zu „Bedingungen“ und verwenden Sie das erste Dropdown-Menü, um den Abschnitt einzuschließen oder auszuschließen . Wählen Sie dann im Dropdown-Menü „Kopfzeile“, „Fußzeile“, „Einzelne Seite“, „Suchergebnisse“ oder wo immer der Themenbereich angezeigt werden soll.
Mit Seedprod können Sie mehrere Bedingungen hinzufügen, indem Sie Bedingungen hinzufügen auswählen. Dadurch wird eine weitere Zeile geöffnet, in der Sie weitere Anweisungen zum Erscheinen der Seite hinzufügen können. Sie können beispielsweise festlegen, dass eine Kopfzeile auf allen Seiten angezeigt wird, mit Ausnahme bestimmter Kategorien oder Inhaltstypen.

Letztendlich kann jeder Vorlagenabschnitt unterschiedliche Bedingungen haben, was die Benutzererfahrung verbessert.

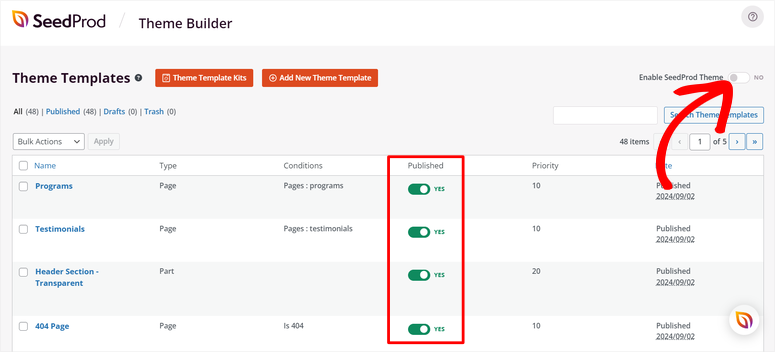
Sobald Sie die Bedingungen für jeden Themenabschnitt festgelegt haben, können Sie die Umschaltflächen unter der Spalte „Veröffentlicht“ verwenden, um den Abschnitt zu aktivieren oder zu deaktivieren.
Um das Theme zu veröffentlichen, müssen Sie schließlich nur noch die Umschalttaste oben auf dieser Seite verwenden, um das SeedProd-Theme zu aktivieren .

Und das ist es! Ihr benutzerdefiniertes WordPress-Theme ist jetzt live.

Schritt 4: Benutzerdefiniertes Design wiederverwenden
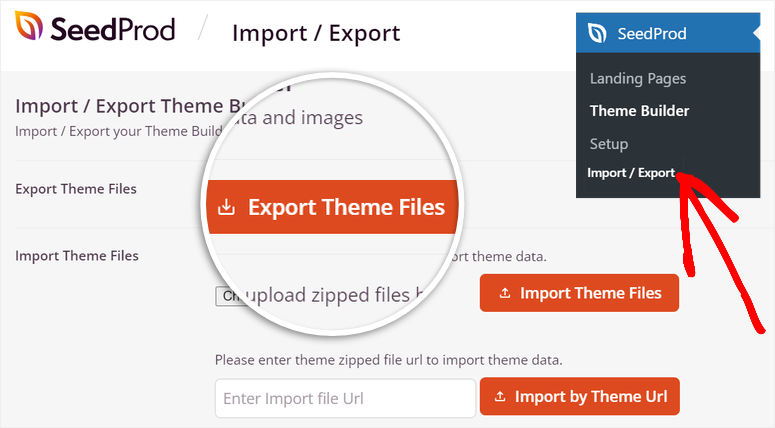
Mit SeedProd können Sie dieses benutzerdefinierte Design jetzt in Ihren WordPress-Eigenschaften verwenden. Gehen Sie dazu zu SeedProd » Import / Export .
Wählen Sie hier „Designdateien exportieren“, um sie wie eine ZIP-Archivdatei auf Ihrem PC zu speichern. Um es also auf einer anderen Site zu verwenden, müssen Sie lediglich SeedProd auf Ihrer neuen Site installieren und die benutzerdefinierte Theme-Archivdatei importieren.

Das Gute daran ist, dass diese Datei alle Daten, Inhalte und Bilder des Theme Builders enthält. Sie müssen das Theme für Ihre neue WordPress-Site also nicht von Grund auf erstellen.
Glückwunsch! Sie können jetzt mit SeedProd ein benutzerdefiniertes Design erstellen. Wenn Sie weitere Fragen haben, schauen Sie sich unten die häufig gestellten Fragen an.
FAQs: So erstellen Sie ganz einfach ein benutzerdefiniertes WordPress-Theme ohne Code
Kann ich Theme Builder auf SeedProd Lite verwenden?
Nein, der Theme Builder ist in SeedProd Lite nicht verfügbar. Um auf den Theme Builder zuzugreifen und benutzerdefinierte Themes zu erstellen, müssen Sie ein Upgrade auf den Plus-Plan oder höher durchführen. Die kostenlose Version von SeedProd bietet erstaunliche Funktionen wie Landingpage-Vorlagen. Für die vollständige Suite der Theme-Erstellung benötigen Sie jedoch die Premium-Versionen.
Kann ich mein benutzerdefiniertes Design auf mehreren Websites verwenden?
Ja, Sie können Ihr benutzerdefiniertes SeedProd-Theme auf mehreren Websites verwenden, indem Sie es von der ursprünglichen Website exportieren und in jede neue Website importieren. Gehen Sie zu den Import-/Exporteinstellungen von SeedProd, um das Theme als ZIP-Archivdatei herunterzuladen, und laden Sie es dann auf Ihre anderen WordPress-Sites hoch, wobei SeedProd installiert und aktiviert ist.
Ist SeedProd mit anderen Themes kompatibel?
Absolut! SeedProd ist für die Zusammenarbeit mit anderen WordPress-Themes und -Plugins konzipiert. Sie können also SeedProd-Seiten oder sogar den Theme Builder hinzufügen, um das Design Ihrer Website zu verbessern. Während der Theme Builder von SeedProd bei Aktivierung das aktive Theme Ihrer Site ersetzt, können Sie bei Bedarf weiterhin Standard-WordPress-Themes in anderen Teilen Ihrer Site verwenden.
Kann ich mein SeedProd-Theme zur späteren Verwendung speichern?
Ja, Sie können Ihr SeedProd-Theme für die zukünftige Verwendung speichern, indem Sie es als ZIP-Datei exportieren. Diese Option finden Sie in den Import-/Exporteinstellungen unter SeedProd. Es ermöglicht Ihnen, eine vollständige Kopie Ihres Themes zu speichern, um sie problemlos auf derselben Site erneut zu importieren oder auf anderen WordPress-Sites zu verwenden.
Wir hoffen, dass es Ihnen Spaß gemacht hat, zu lernen, wie man ein Theme für WordPress erstellt. Um zu erfahren, wie Sie Ihr Theme weiter anpassen können, finden Sie hier einen Artikel zum Erstellen eines benutzerdefinierten WordPress-Layouts.
Darüber hinaus finden Sie hier weitere Artikel, die Sie möglicherweise lesen möchten.
- So erstellen Sie eine Squeeze-Seite in WordPress, die konvertiert
- 8+ beste WordPress-Seitenersteller und Theme-Builder
- So versetzen Sie Ihre WordPress-Site in den Wartungsmodus
Der erste Artikel zeigt Ihnen, wie Sie eine Squeeze-Seite erstellen, um die Conversions zu verbessern. Der nächste Beitrag listet die besten Theme- und Seitenersteller für WordPress auf. Während das letzte Tutorial Ihnen zeigt, wie Sie Ihre Site in den Wartungsmodus versetzen.
