So erstellen Sie ein Datei-Upload-Formular in WordPress (in 5 Schritten)
Veröffentlicht: 2023-07-05Formulare sind eine großartige Möglichkeit, Besuchern die Möglichkeit zu geben, Informationen zu senden oder mit Ihrer Marke in Kontakt zu treten. Manchmal benötigen Sie jedoch möglicherweise mehr Details, die nur durch eine Mediendatei oder ein Dokument gewonnen werden können. Daher fragen Sie sich vielleicht, wie Sie in WordPress ein Datei-Upload-Formular erstellen .
Glücklicherweise ist es relativ einfach, diese Funktionalität auf Ihrer Website zu aktivieren. Mit den richtigen Tools können Sie Lebensläufe, Tabellenkalkulationen und PDFs sammeln. Darüber hinaus können Sie Kunden das Hochladen von Mediendateien wie Bildern und Videos ermöglichen.
In diesem Beitrag werfen wir einen genaueren Blick darauf, warum Sie möglicherweise ein Datei-Upload-Formular in WordPress erstellen möchten. Anschließend führen wir Sie durch fünf Schritte, um dies zu erreichen. Lass uns anfangen!
Warum ein Datei-Upload-Formular in WordPress erstellen?
Mit Standardformularen können Sie Kundendaten wie E-Mail-Adressen, Telefonnummern und Feedback sammeln. Es kann jedoch vorkommen, dass Sie auf Ihrer Website Dateien unterschiedlicher Art akzeptieren müssen.
Wenn Sie beispielsweise neue Mitarbeiter einstellen, benötigen Sie möglicherweise eine Möglichkeit für Kandidaten, ihre Lebensläufe anzuhängen. Darüber hinaus arbeiten Sie möglicherweise mit Kunden zusammen. In diesem Fall kann es sinnvoll sein, Interessenten die Möglichkeit zu geben, Tabellenkalkulationen oder andere Dokumente zum Projekt anzuhängen.
Darüber hinaus bieten Kundensupportformulare zwar eine einfache Möglichkeit für Käufer, mit Ihrem Unternehmen in Kontakt zu treten, Datei-Uploads können den Prozess jedoch effizienter gestalten. Auf diese Weise können Kunden Fotos der Produkte anhängen, um Ihnen detailliertere Informationen zu den Problemen zu geben.
So erstellen Sie ein Datei-Upload-Formular in WordPress
Nachdem Sie nun wissen, warum es eine gute Idee ist, ein Datei-Upload-Formular in WordPress zu erstellen, werfen wir einen Blick auf fünf einfache Schritte zum Hinzufügen eines Formulars zu Ihrer Website.
- Schritt 1: Installieren und aktivieren Sie Contact Form 7 in WordPress
- Schritt 2: Fügen Sie ein neues Formular hinzu oder bearbeiten Sie eine vorhandene Vorlage
- Schritt 3: Erstellen Sie ein Datei-Upload-Formular in WordPress
- Schritt 4: Fügen Sie Ihr Datei-Tag ein, um Anhänge per E-Mail zu erhalten
- Schritt 5: Betten Sie Ihr Formular ein und testen Sie die Datei-Upload-Funktion
Schritt 1: Installieren und aktivieren Sie Contact Form 7 in WordPress️
 Kontaktformular 7
Kontaktformular 7Aktuelle Version: 5.7.7
Letzte Aktualisierung: 31. Mai 2023
Kontaktformular-7.5.7.7.zip
Es gibt unzählige WordPress-Formular-Plugins, mit denen Sie benutzerdefinierte Formulare für Ihre Website erstellen können, darunter WPForms, Formidable Forms und Ninja Forms. Das Problem besteht darin, dass die Datei-Upload-Funktion nur in den Premium-Versionen dieser Tools verfügbar ist.
Contact Form 7 ist jedoch ein kostenloses Formular-Plugin, mit dem Sie ein Datei-Upload-Formular in WordPress erstellen können.
Es ist wichtig zu beachten, dass Contact Form 7 zwar ein gut etabliertes Formular-Plugin ist, es jedoch (insbesondere für Anfänger) schwierig sein kann, damit klarzukommen. Es gibt keinen visuellen Drag-and-Drop-Builder. Stattdessen passen Sie Ihren Formularinhalt mithilfe eines einfachen Markups an.
Wenn Sie jedoch nicht weiterkommen, müssen Sie jede Menge Dokumentation durchlesen. Mittlerweile ist das Support-Forum super aktiv, sodass Sie in der Regel schnell eine Lösung für Ihr Problem finden können.
Da das Plugin völlig kostenlos ist, können Sie es direkt über Ihr WordPress-Dashboard installieren. Alles, was Sie tun müssen, ist zu Plugins > Neu hinzufügen zu gehen. Suchen Sie nach dem Plugin und wählen Sie Jetzt installieren > Aktivieren .
Schritt 2: Fügen Sie ein neues Formular hinzu oder bearbeiten Sie eine vorhandene Vorlage
Wenn Contact Form 7 auf Ihrer Website installiert ist, können Sie ein Datei-Upload-Formular in WordPress erstellen. Wenn die Aktivierung erfolgreich war, sollte in Ihrem Admin-Bereich die Registerkarte „Kontakt“ angezeigt werden.
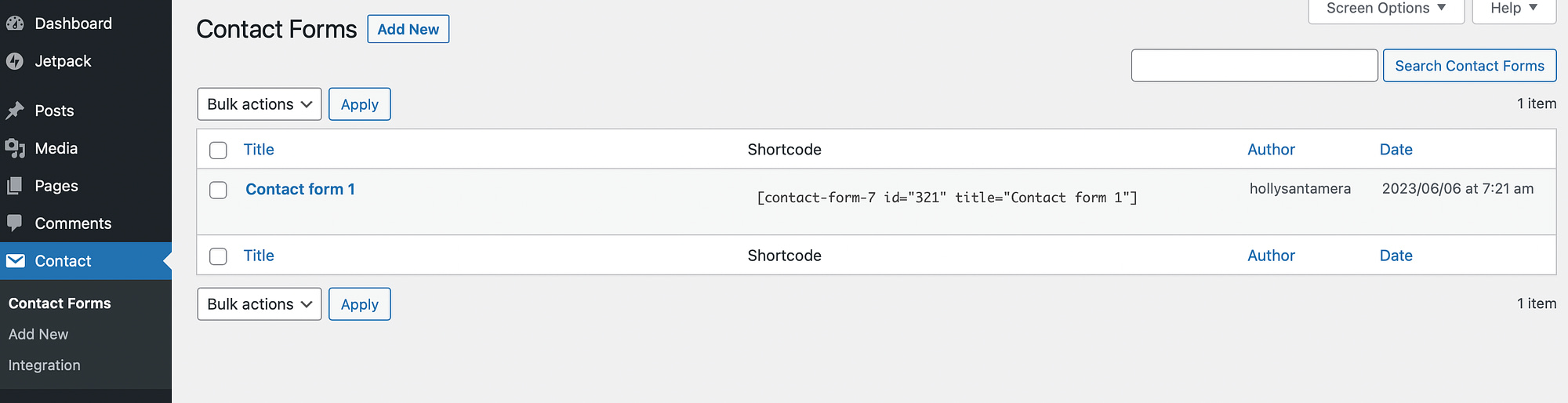
Klicken Sie auf die Registerkarte „Kontakt“ und wählen Sie „Kontaktformulare“ aus:

Wenn Sie ein Datei-Upload-Formular von Grund auf erstellen möchten, klicken Sie auf „Neu hinzufügen“ . Hier finden Sie jedoch eine Standard-Kontaktformularvorlage. Unseres trägt die Bezeichnung „Kontaktformular 1“.
Da diese Vorlage bereits nützliche Formularfelder enthält, kann sie ein guter Ausgangspunkt für Anfänger sein. Klicken Sie daher auf Bearbeiten , um das Formular im Editor zu öffnen:

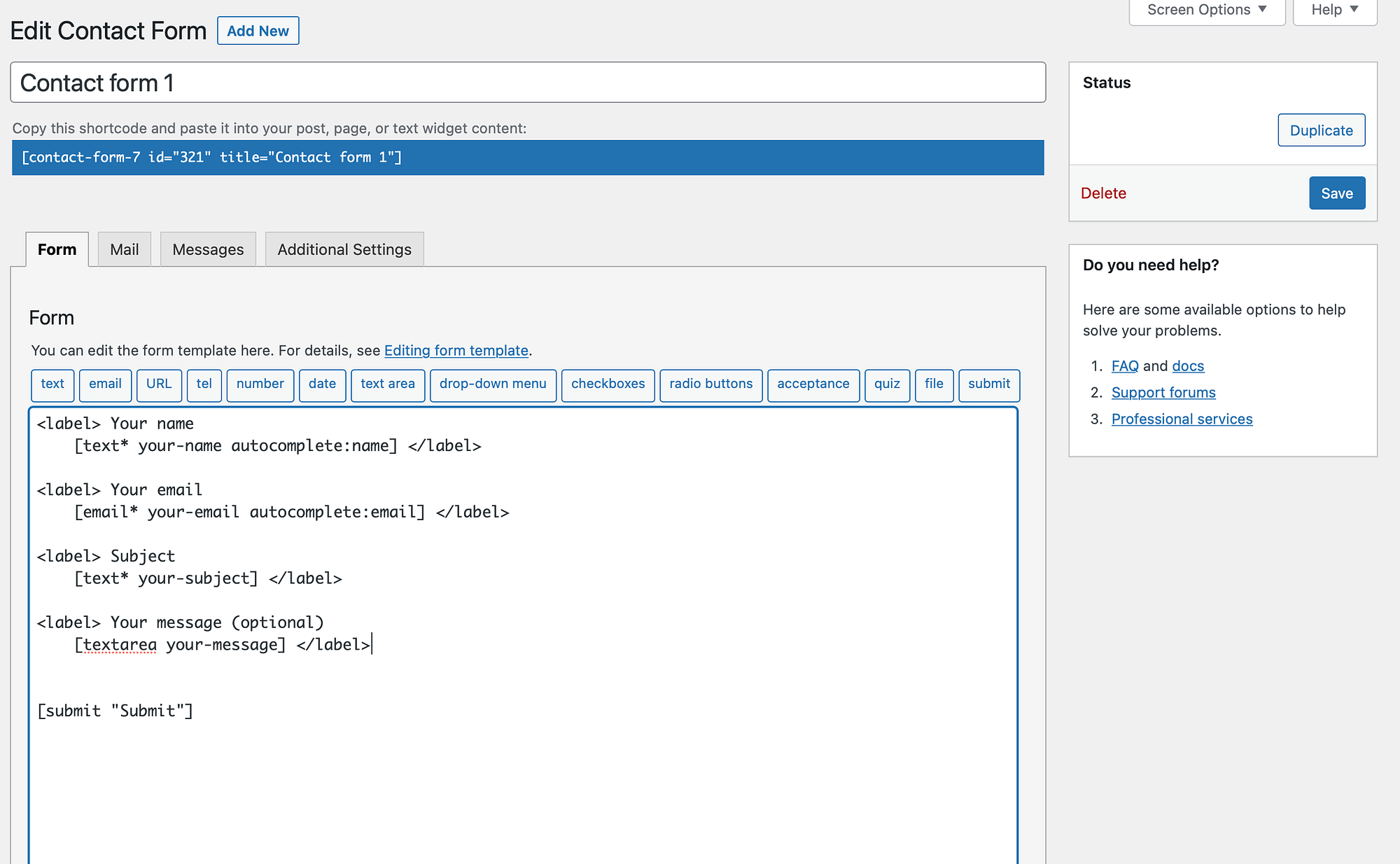
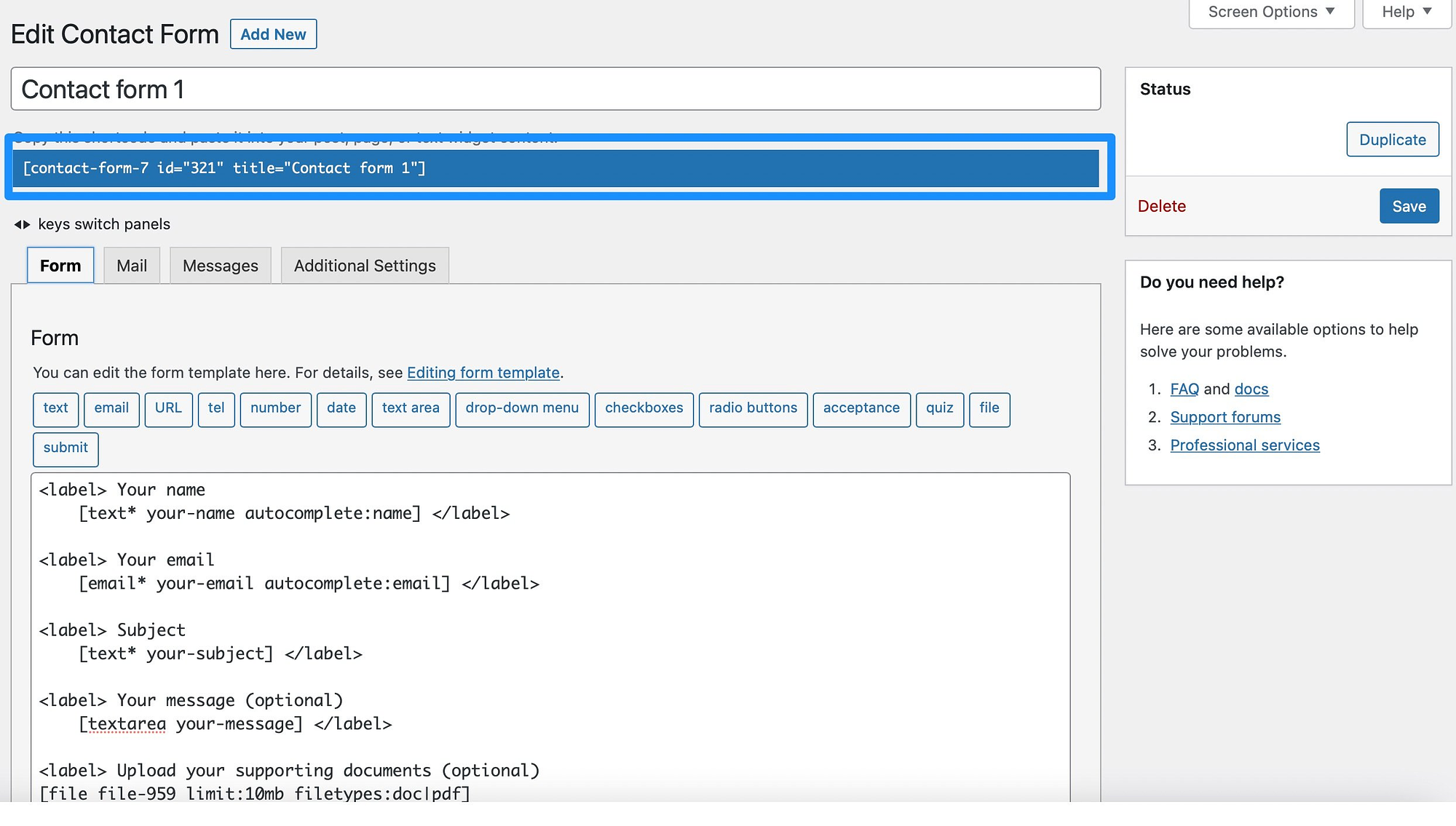
Möglicherweise möchten Sie den Namen Ihres Kontaktformulars oben auf der Seite ändern. Scrollen Sie dann nach unten zur Formularvorlage.
Wie Sie sehen, verfügt das Formular derzeit über verschiedene Textfelder wie Name, Betreff und Nachricht. Sie finden aber auch ein E-Mail-Feld und eine Schaltfläche zum Senden:

Sie können jedes dieser Felder entfernen, indem Sie den Text löschen. Oder ändern Sie die Feldbezeichnung, indem Sie neben dem <label> -Tag etwas Neues eingeben.
Möglicherweise möchten Sie auch zusätzliche Felder hinzufügen. Wenn Sie beispielsweise ein Kontaktformular für potenzielle Kunden erstellen, kann es sinnvoll sein, ein URL-Feld hinzuzufügen, damit Sie die aktuelle Website des Kunden anzeigen können. Wählen Sie dazu das entsprechende Tag aus den verfügbaren Optionen oben im Editor aus.
Schritt 3: Erstellen Sie ein Datei-Upload-Formular in WordPress
Jetzt können Sie die Datei-Upload-Funktion zu Ihrem Kontaktformular hinzufügen. Daher müssen Sie im Editor Platz für Ihr Feld schaffen.
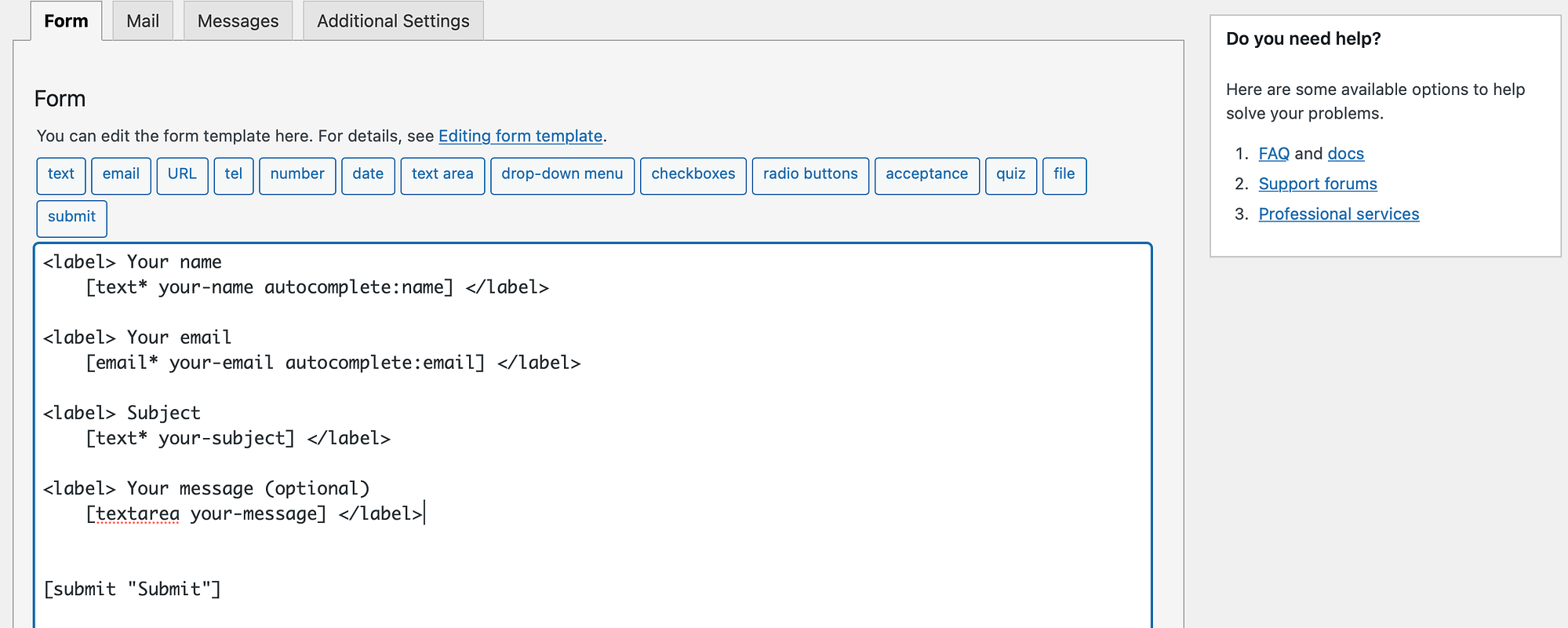
Wählen Sie dann das Datei -Tag aus den oben aufgeführten Optionen aus:

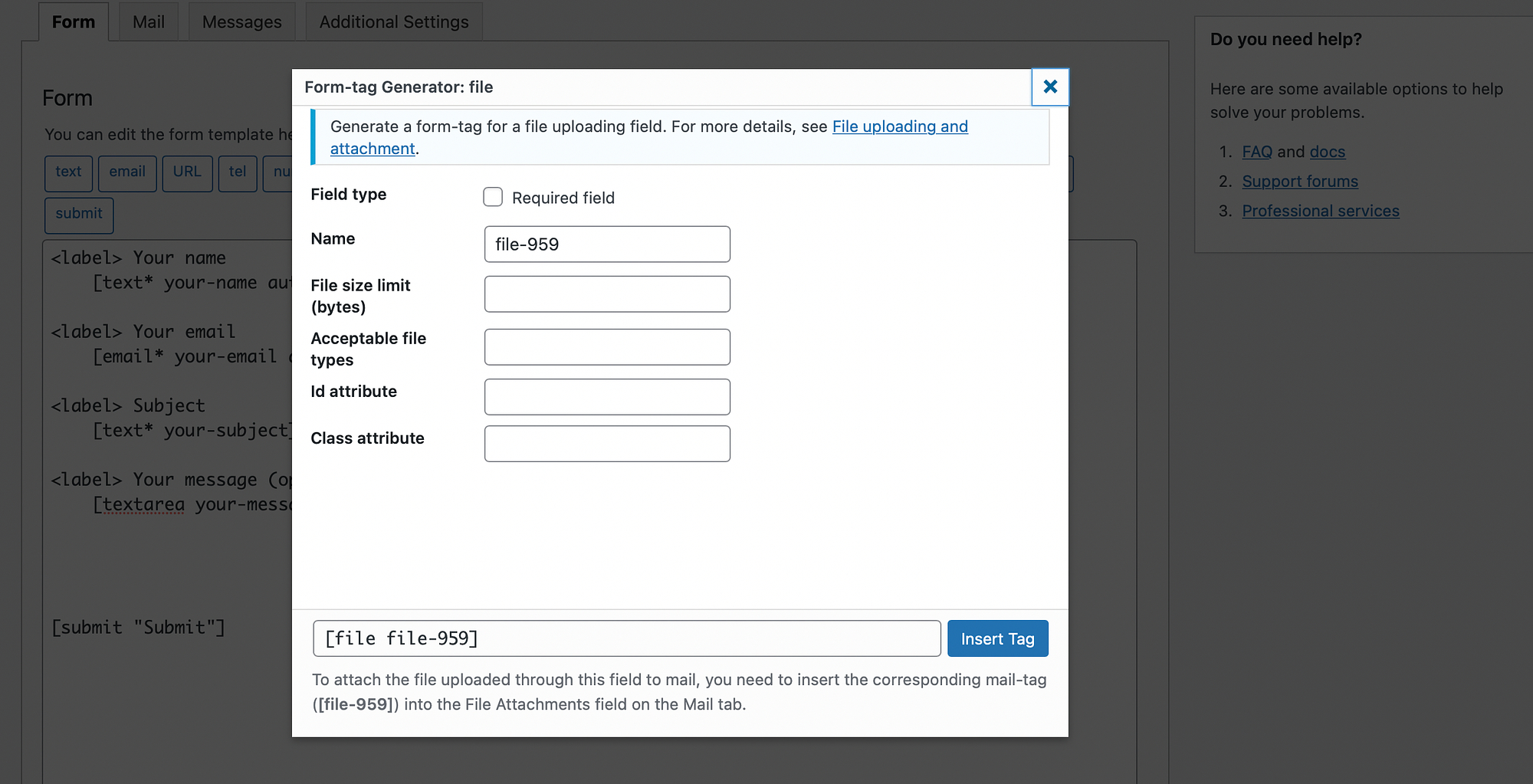
An dieser Stelle wird ein Popup angezeigt, in dem Sie die Datei-Upload-Funktion konfigurieren können:

Zunächst können Sie das Feld zu einer Anforderung machen, indem Sie das Kontrollkästchen aktivieren. In der Zwischenzeit können Sie auch den Dateinamen ändern.
Die beiden wichtigsten Einstellungen sind die Dateigrößenbeschränkung und die zulässigen Dateitypen . Ohne diese Einstellungen zu ändern, können Benutzer sehr große Dateien und bösartige Skripts hochladen, die Ihren Computer infizieren können.
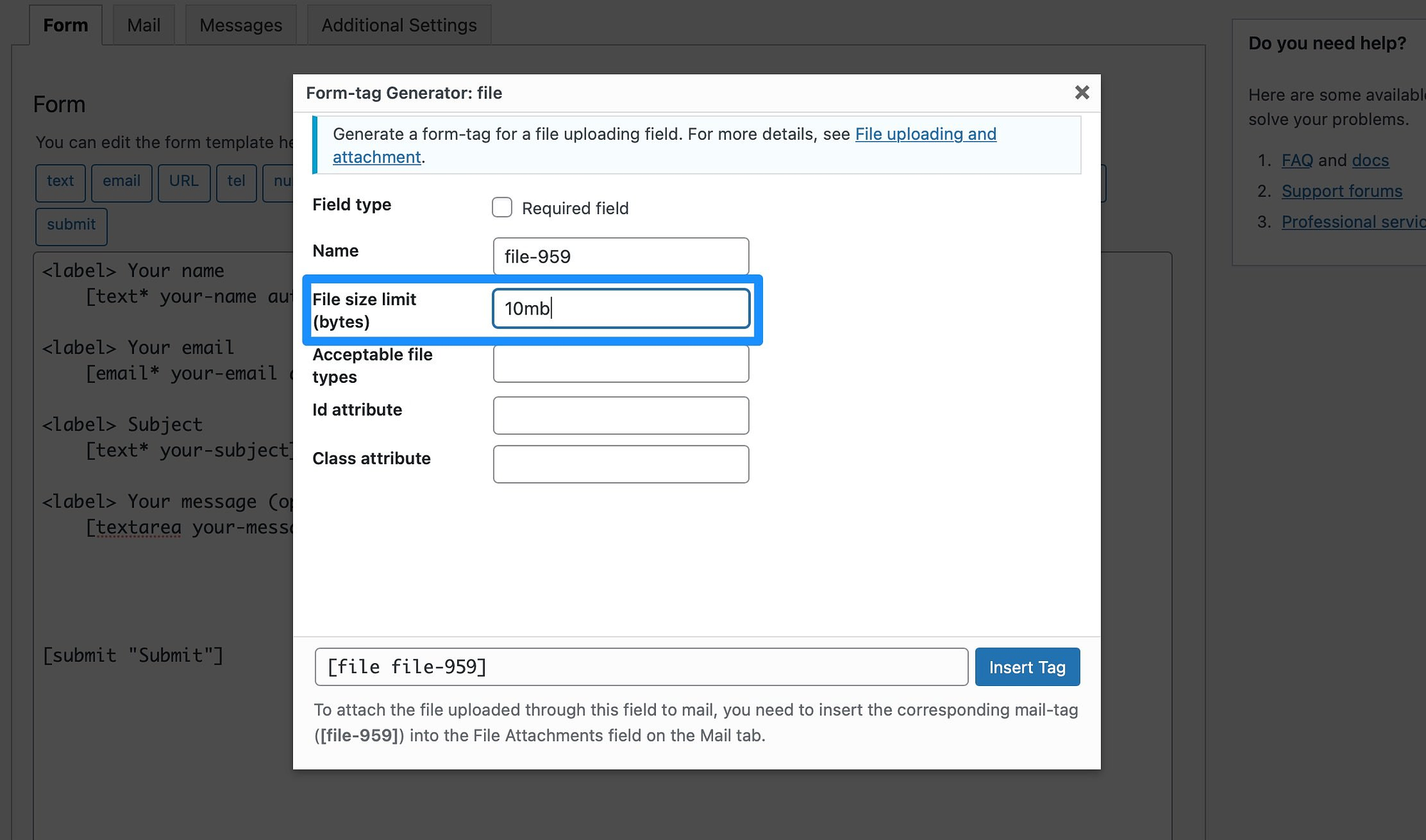
Obwohl die Dateigrößenbeschränkung anhand von Bytes bestimmt wird, können Sie das Suffix „mb“ hinzufügen, um in Megabytes zu arbeiten. Sie können also „10 MB“ in das Feld eingeben:

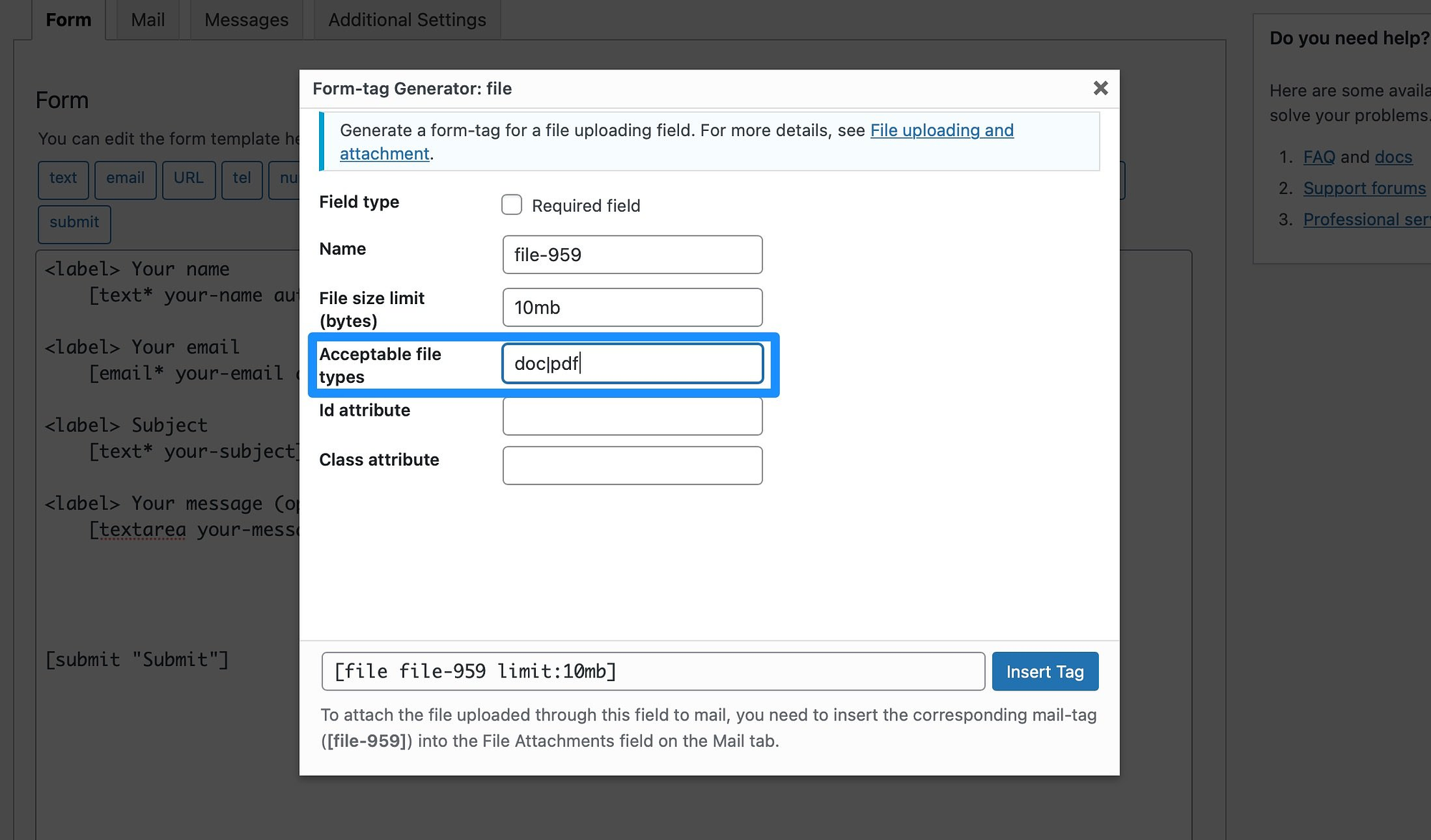
Wählen Sie als Nächstes aus, welche Dateitypen Sie in Ihrem Formular akzeptieren möchten. Wenn Sie Benutzer auffordern, Bilder hochzuladen, können Sie jpeg , jpg , png und gif einschließen. Wenn Sie Lebensläufe akzeptieren, bleiben Sie möglicherweise bei doc und pdf .
Sie können die Dateitypen mit dem Pipe-Zeichen trennen:

Notieren Sie sich unbedingt das Datei-Tag am unteren Rand des Pop-ups, da Sie es im nächsten Schritt benötigen. Sie können dies also jetzt kopieren, um es später zu verwenden.
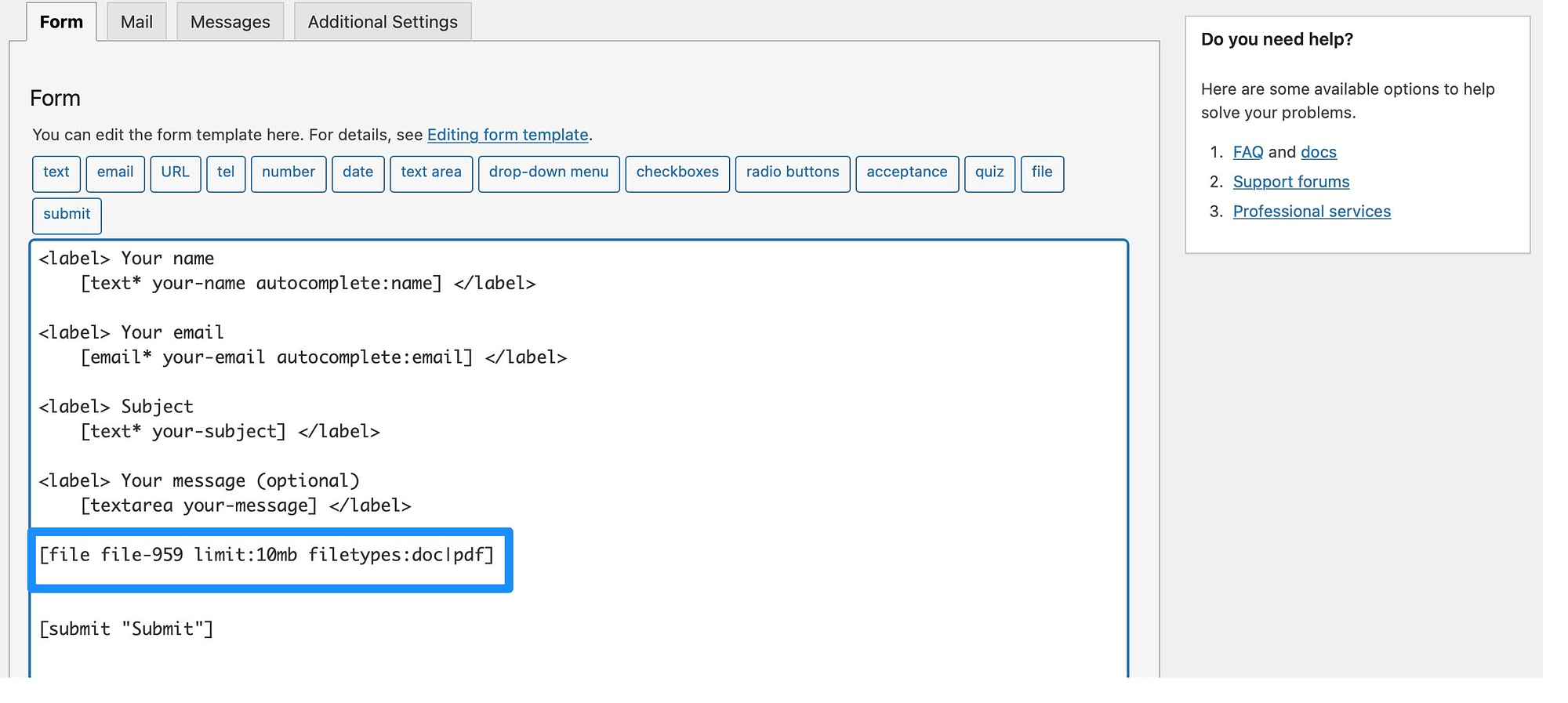
Sobald Sie die Dateidetails eingegeben haben, klicken Sie auf „Tag einfügen“ und das Feld wird im Editor angezeigt:

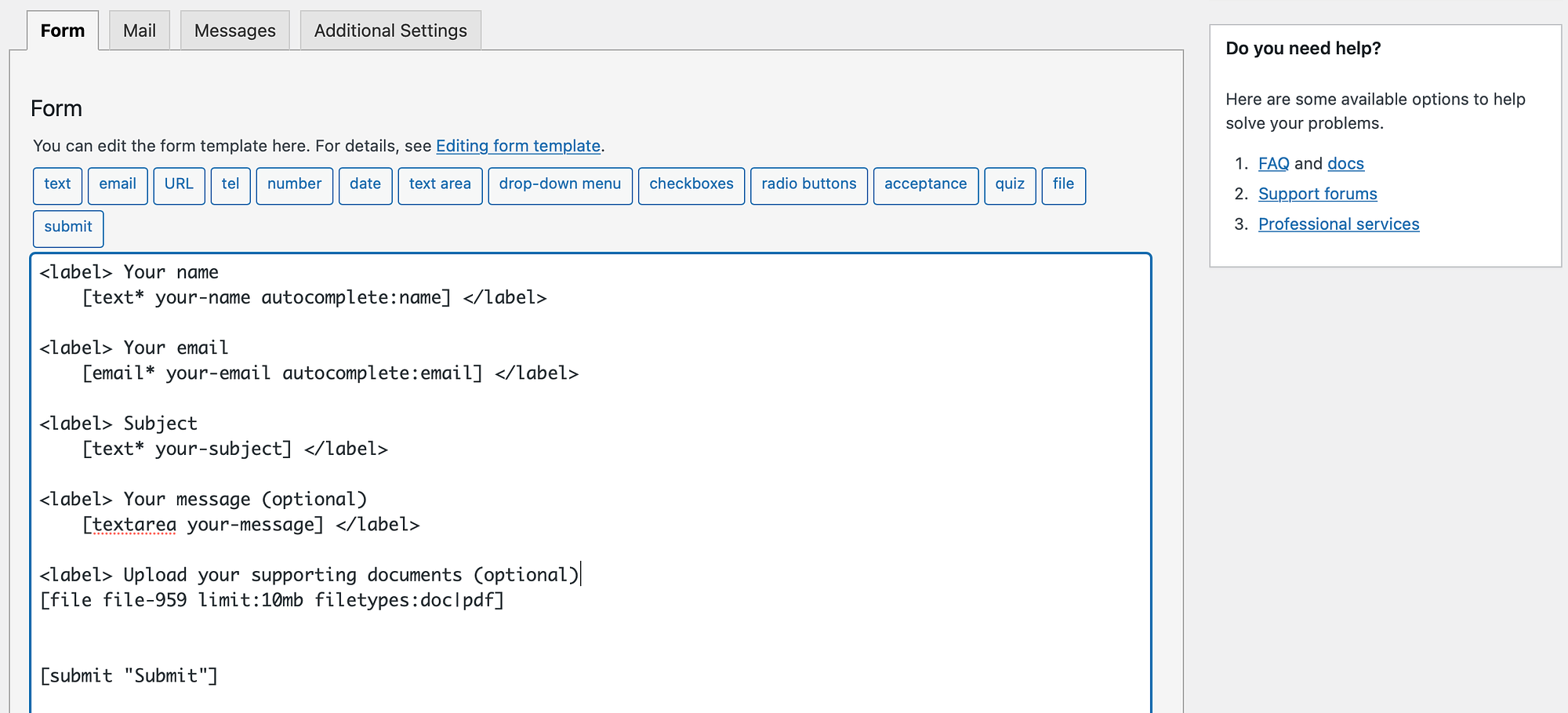
Jetzt können Sie dem Feld eine Beschriftung hinzufügen, damit Benutzer wissen, was zu tun ist. Machen Sie also weiter und fügen Sie ein <label> -Tag hinzu. Geben Sie dann einfach den Text ein, den Besucher sehen sollen:


Wählen Sie nun unten auf der Seite Speichern aus.
Schritt 4: Fügen Sie Ihr Datei-Tag ein, um Anhänge per E-Mail zu erhalten
Mit Contact Form 7 erhalten Sie Ihre Formulareinsendungen per E-Mail. Daher können Sie jedes Mal, wenn ein Benutzer eines Ihrer Formulare ausfüllt, die Nachricht von der E-Mail-Adresse aus anzeigen, die mit Ihrem WordPress-Konto verknüpft ist.
Um jedoch die Dateianhänge zu erhalten, müssen Sie das Datei-Tag zur Registerkarte „Mail“ hinzufügen. Hoffentlich haben Sie das Datei-Tag im vorherigen Schritt kopiert.
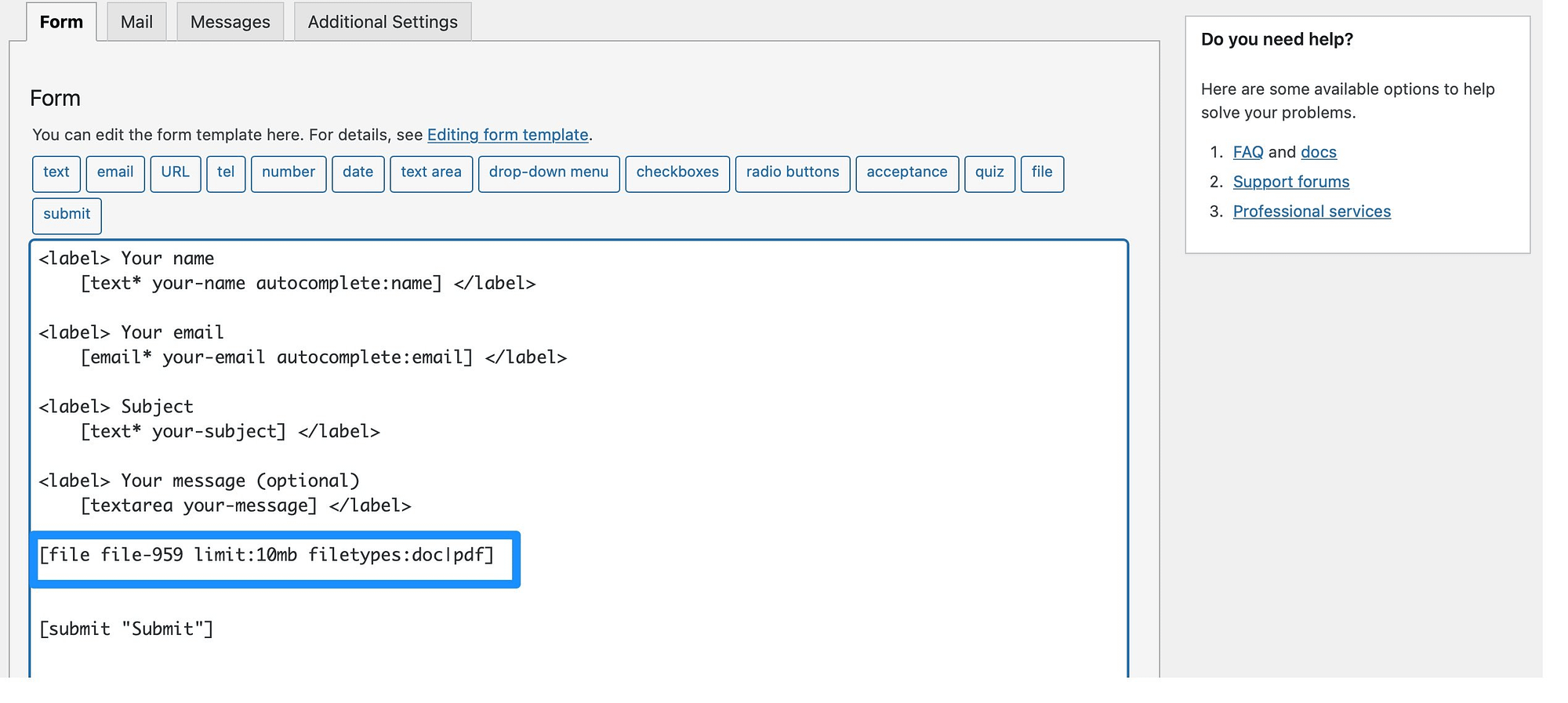
Wenn nicht, finden Sie das Datei-Tag im Formulareditor:

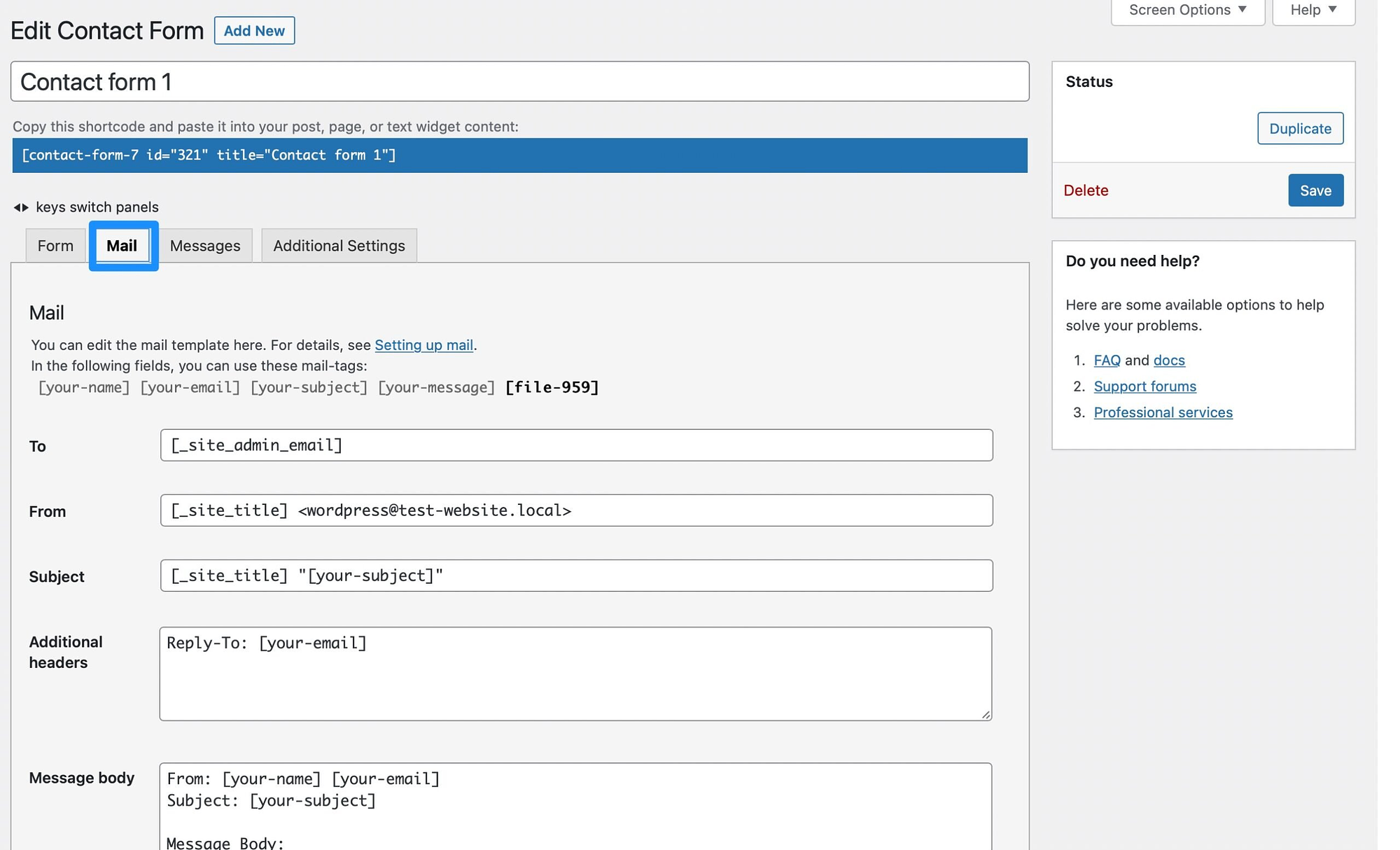
Kopieren Sie das Tag und wechseln Sie zur Registerkarte „Mail“ :

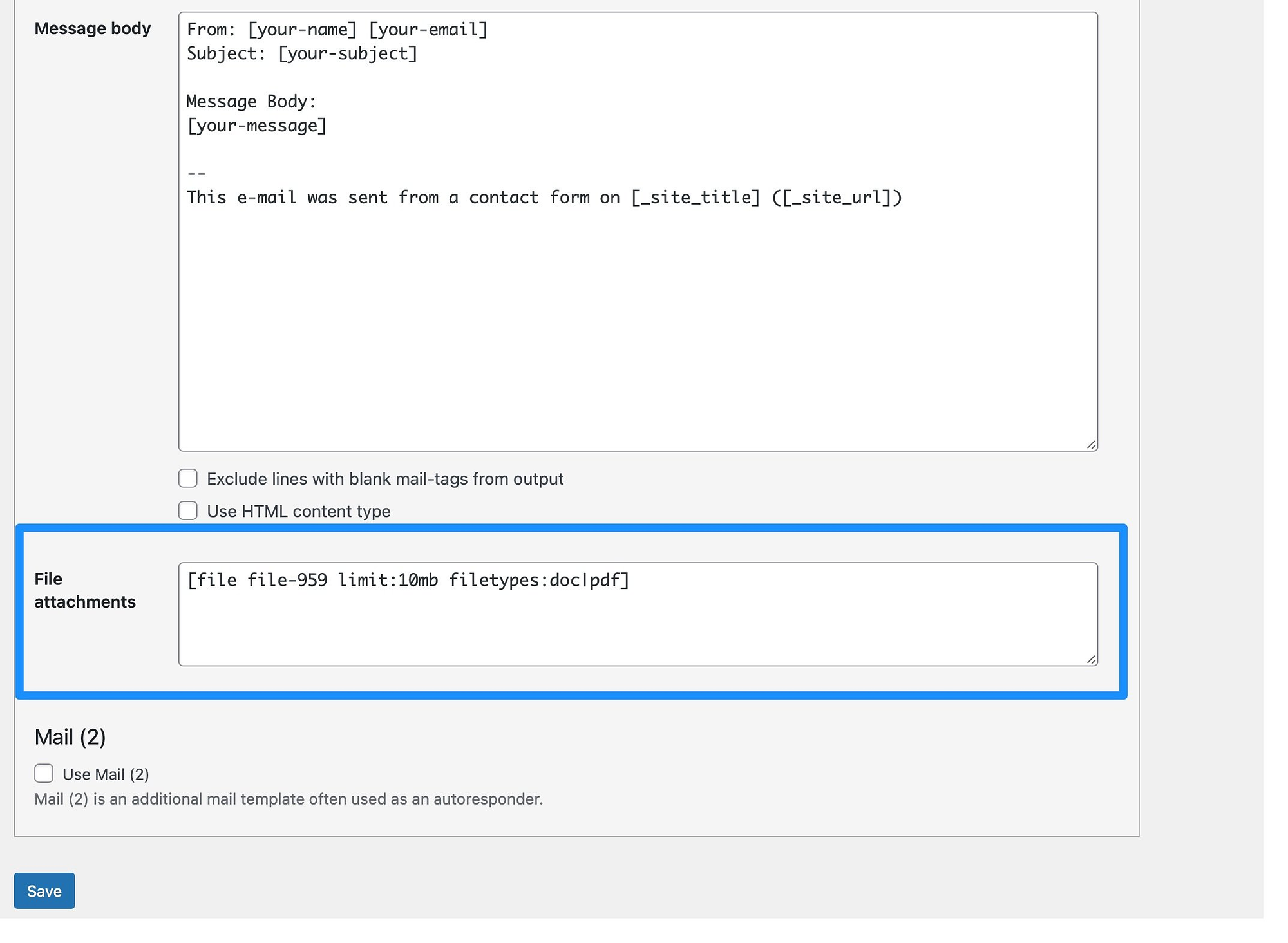
Scrollen Sie hier nach unten, bis Sie Dateianhänge sehen:

Fügen Sie das Datei-Tag in das Feld ein und klicken Sie auf Speichern , um die Einstellungen zu aktualisieren.
Schritt 5: Betten Sie Ihr Formular ein und testen Sie die Datei-Upload-Funktion ️
Nachdem Sie nun ein Datei-Upload-Formular in WordPress erstellt haben, können Sie es zu jeder Seite, jedem Beitrag oder sogar einem Widget-Bereich hinzufügen. Sie müssen das Formular mithilfe eines Shortcodes einbetten.
Den Shortcode für Ihr Formular finden Sie oben im Editor:

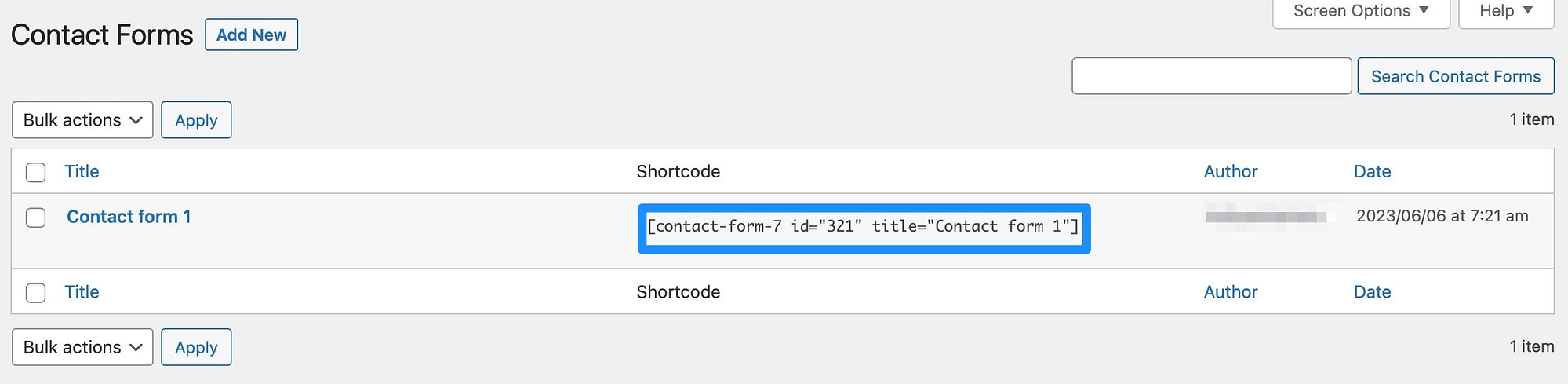
Sie können den Shortcode jedoch auch schnell von der Seite „Kontaktformulare“ kopieren:

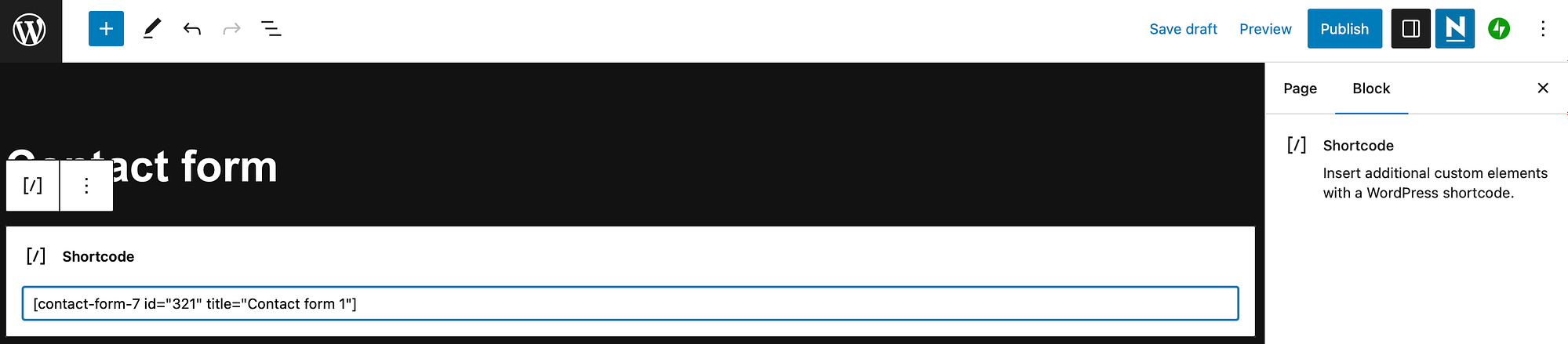
Öffnen Sie als Nächstes eine vorhandene Seite oder einen Beitrag auf Ihrer WordPress-Site oder erstellen Sie eine neue. Sie müssen der Seite einen Shortcode-Block hinzufügen. Klicken Sie also auf das + -Symbol und suchen Sie nach „Shortcode“.
Fügen Sie den Block zu Ihrer Seite hinzu und kopieren Sie den Shortcode Ihres Formulars:

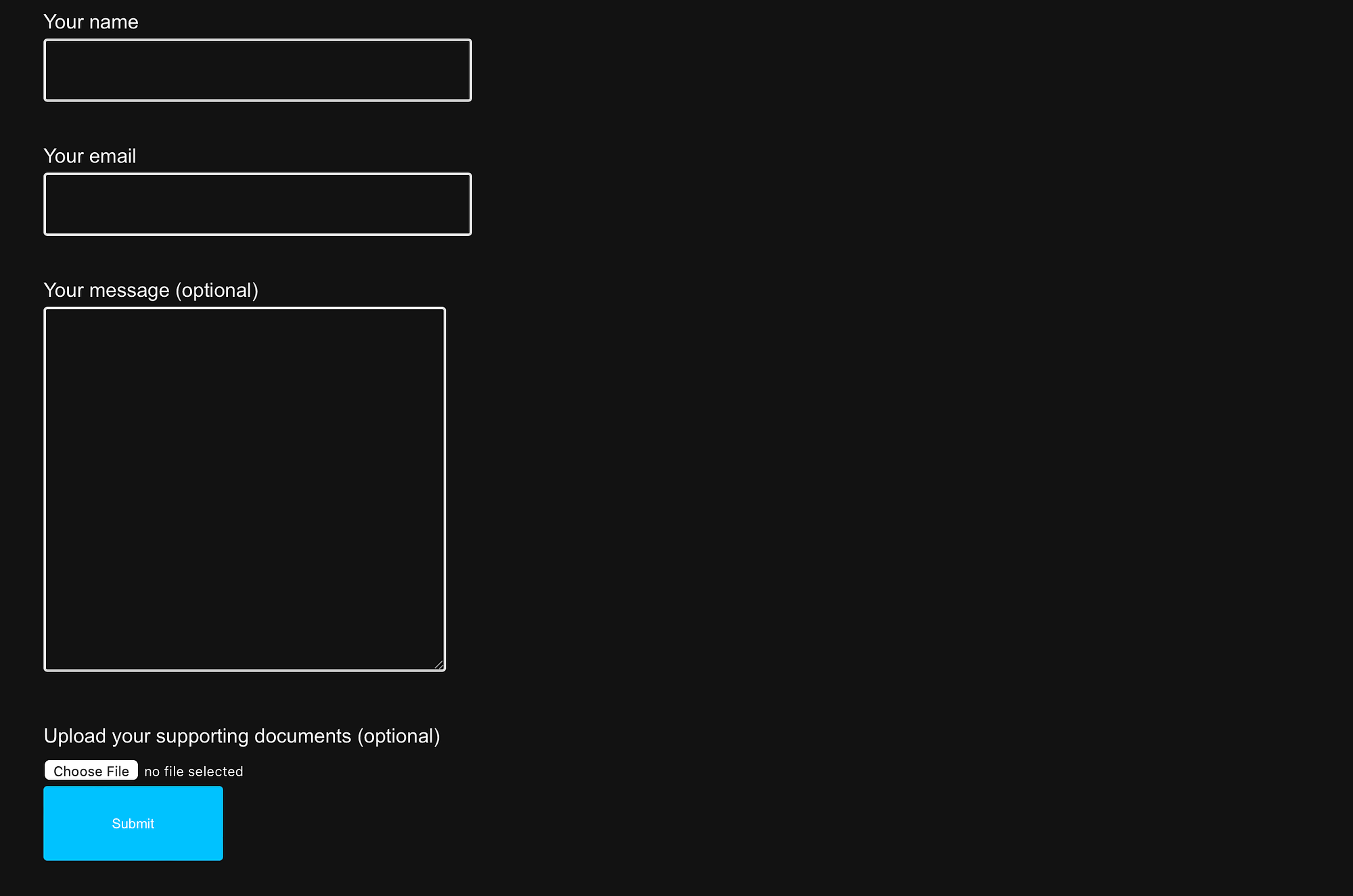
Speichern Sie nun die Seite und wählen Sie „Vorschau“ , um zu sehen, wie Ihr Formular den Besuchern angezeigt wird:

Es ist auch eine gute Idee, die Funktion zum Hochladen von Dateien zu testen, um sicherzustellen, dass sie wie erwartet funktioniert. Klicken Sie daher auf die Schaltfläche „Datei auswählen“ und fügen Sie einen der akzeptierten Dateitypen hinzu, die Sie in den Formulareinstellungen konfiguriert haben.
Wenn Sie Pflichtfelder haben, müssen Sie diese ebenfalls ausfüllen. Klicken Sie dann auf „Senden“ .
Wenn Ihr Datei-Upload-Formular funktioniert, erhalten Sie unten auf dem Bildschirm eine Bestätigungsmeldung:

Anschließend wird die Übermittlung an die mit Ihrem WordPress-Konto verknüpfte E-Mail-Adresse gesendet.
Abschluss
Wenn Sie Lebensläufe, PDFs oder Mediendateien auf Ihrer Website akzeptieren möchten, ist es eine gute Idee, in WordPress ein Datei-Upload-Formular zu erstellen. Besser noch, es ist mit Hilfe eines praktischen Plugins ganz einfach zu erreichen.
Um es noch einmal zusammenzufassen: Im Folgenden sind die fünf Schritte aufgeführt, die Sie befolgen müssen, um ein Datei-Upload-Formular in WordPress zu erstellen:
- Installieren und aktivieren Sie CF 7 (Kontaktformular 7) ️.
- Fügen Sie ein neues Formular hinzu oder bearbeiten Sie eine vorhandene Vorlage.
- Erstellen Sie ein Datei-Upload-Formular in WordPress.
- Fügen Sie Ihr Datei-Tag ein, um Anhänge per E-Mail zu erhalten.
- Betten Sie Ihr Formular ein und testen Sie die Datei-Upload-Funktion. ️
Haben Sie Fragen zum Erstellen eines Datei-Upload-Formulars in WordPress? Lass es uns im Kommentarbereich unten wissen!
