So erstellen Sie eine Galerie in WordPress
Veröffentlicht: 2023-04-21Egal, ob Sie Fotograf, Künstler oder jemand sind, der einfach nur einige Bilder auf interessante Weise präsentieren möchte, Online-Galerien sind das Mittel der Wahl. In dieser Anleitung zum Erstellen einer Galerie in WordPress sehen wir uns zwei einfache Methoden an:
- So erstellen Sie eine Galerie in WordPress ohne Plugin
- So erstellen Sie eine erweiterte Bildergalerie mit Otter Blocks
Aber lassen Sie uns zuerst darüber sprechen, wie sie Ihnen helfen können, Ihre Bilder dynamischer auf Ihrer WordPress-Site anzuzeigen.

Warum sollten Sie eine Galerie verwenden, um Bilder anzuzeigen?
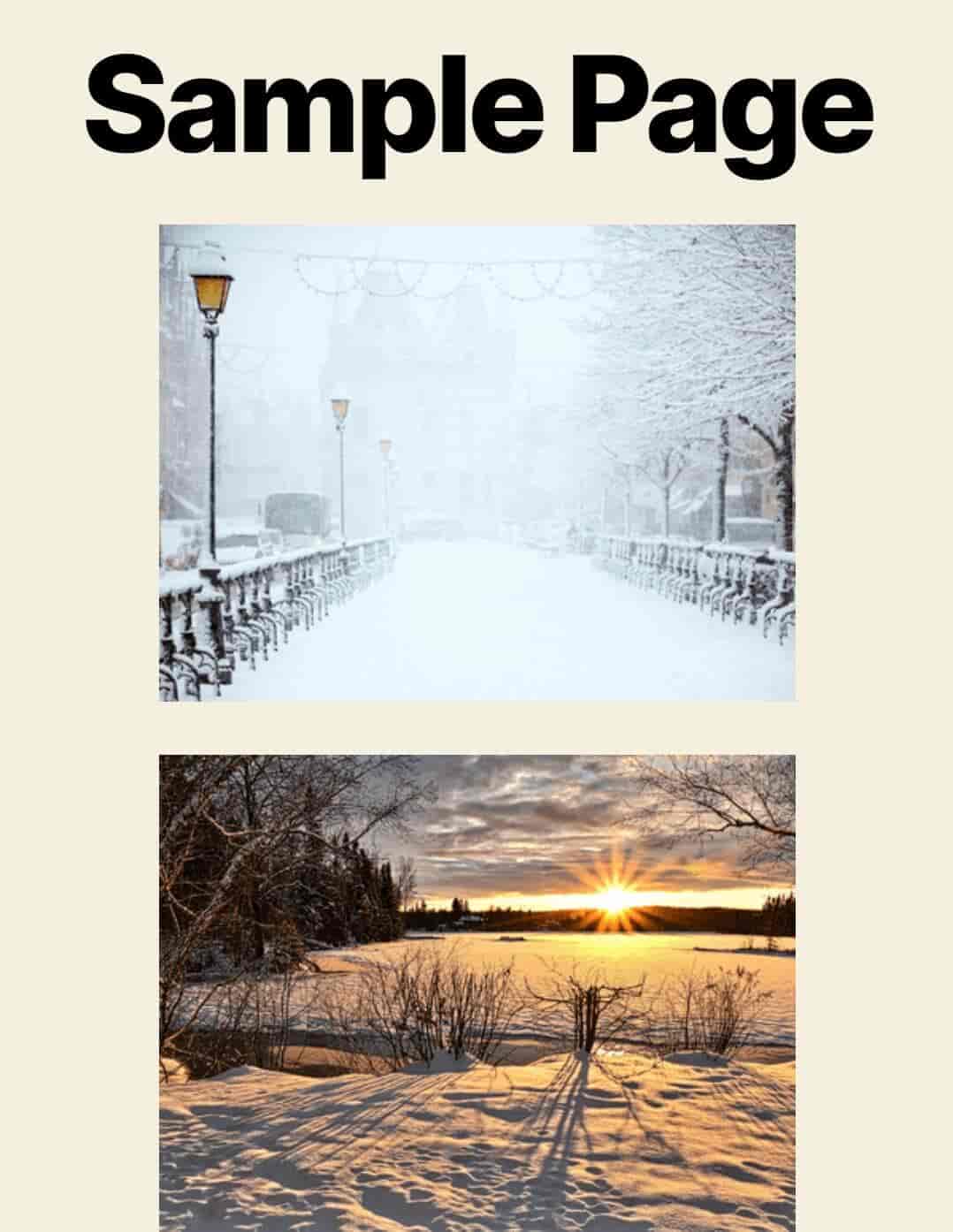
Standardmäßig zeigt der WordPress Gutenberg-Editor einzeln hochgeladene Bilder in einem vertikalen Stapel an, wie die Bilder neben diesem Absatz (oder darunter , wenn Sie dies auf einem mobilen Gerät anzeigen).
Dies ist in einem normalen Blogbeitrag sinnvoll, in dem zwischen Bildern Text steht.
In einer Galerie möchten Sie jedoch Bilder nebeneinander anzeigen. Dies ermöglicht Benutzern, mehr Bilder gleichzeitig anzuzeigen, und kann Ihnen dabei helfen, Ihre Galerie von anderen Bereichen Ihrer Website abzuheben.
Um diese Side-by-Side-Anzeige zu erhalten, haben Sie zwei Möglichkeiten. Die erste besteht darin, Spalten manuell einzurichten und dann Bildblöcke zu jeder Spalte hinzuzufügen. Dies kann ein enorm mühsamer Vorgang sein, wenn Sie der Seite, an der Sie gerade arbeiten, viele Bilder hinzufügen.
Die andere Möglichkeit besteht darin, zu lernen, wie man eine Galerie in WordPress erstellt. Dies ist viel einfacher als die erste Option. Es gibt Ihnen auch mehr Möglichkeiten, die Anzeige Ihrer Bilder anzupassen.
Schauen wir uns an, wie es funktioniert!

So erstellen Sie eine Galerie in WordPress ohne Plugin
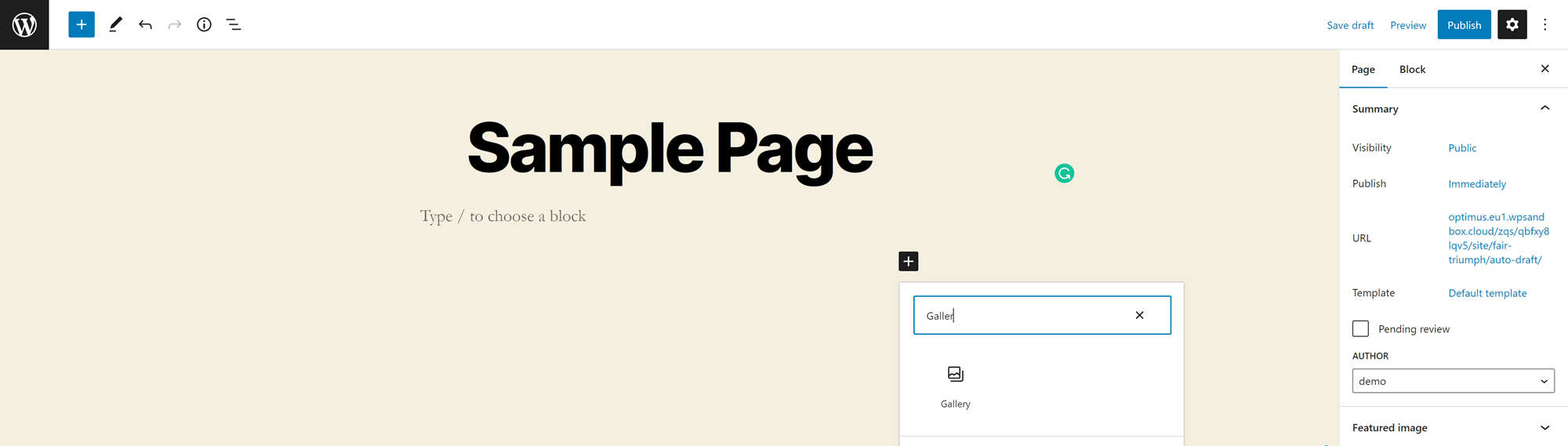
Sie möchten nichts Neues auf Ihrer Website installieren? Es wird Sie freuen zu hören, dass der WordPress Gutenberg-Editor einen integrierten Galerieblock bietet. Sie können es zu jeder Seite oder jedem Beitrag hinzufügen, indem Sie das Blockmenü öffnen und nach Galerie suchen:

Klicken Sie auf den Block, um ihn hinzuzufügen.

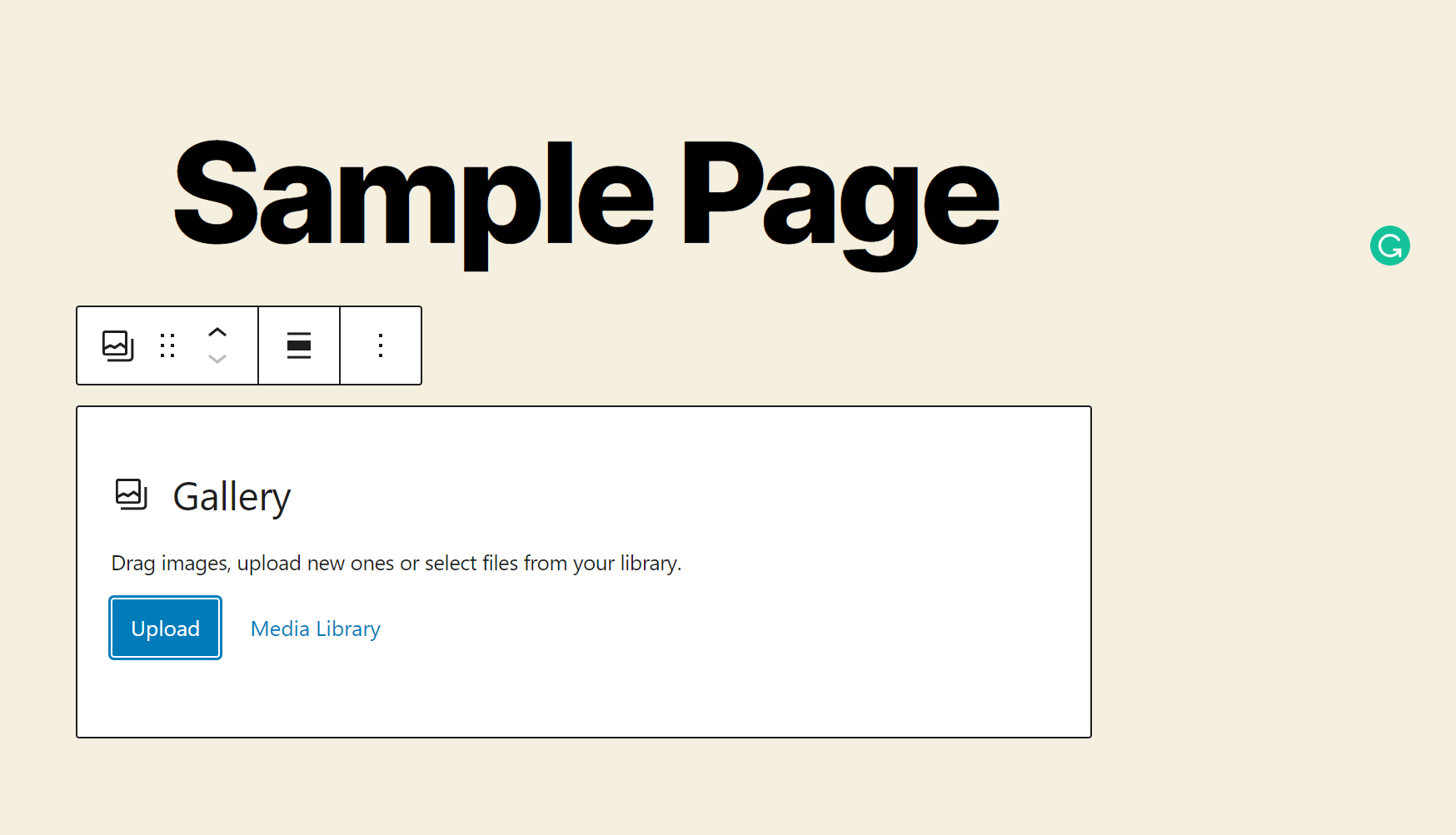
Sie können dann Bilder auf drei Arten hinzufügen:
- Ziehen Sie Dateien per Drag-and-Drop aus einem Ordner auf Ihrem Computer
- Laden Sie Dateien von Ihrem Computer hoch (halten Sie die STRG-Taste für Windows oder die Befehlstaste für Mac gedrückt, um mehrere Dateien gleichzeitig auszuwählen)
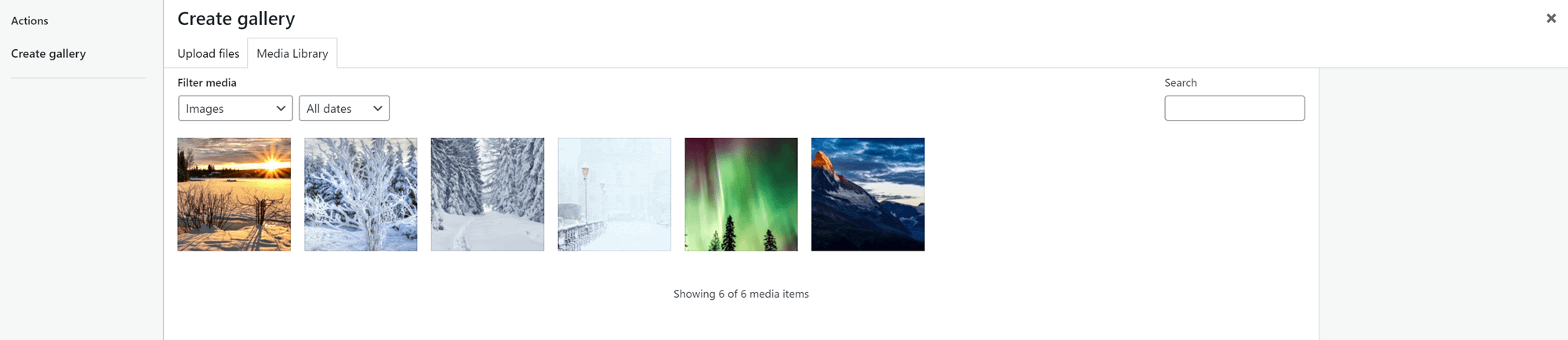
- Finden Sie Dateien in Ihrer Medienbibliothek (klicken Sie auf so viele Bilder, wie Sie möchten)

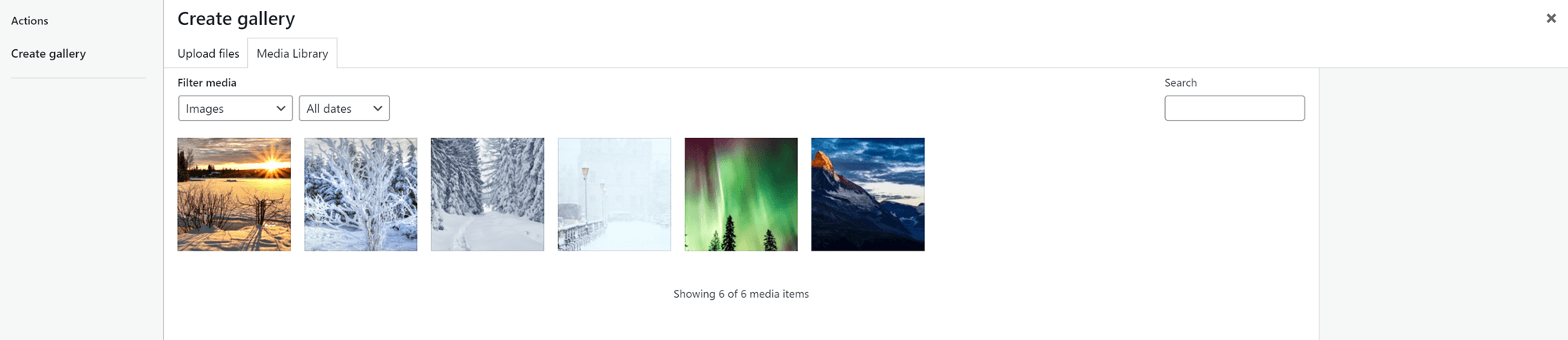
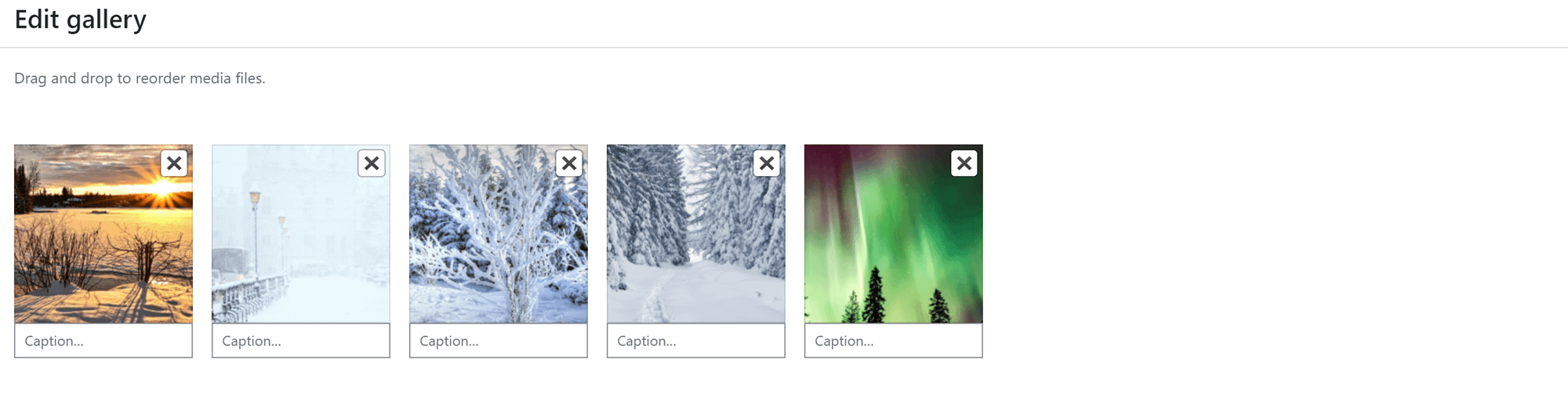
Wenn Sie Bilder aus der Medienbibliothek abrufen, klicken Sie auf Neue Galerie erstellen . Sie haben dann die Möglichkeit, allen Ihren Bildern Bildunterschriften hinzuzufügen, bevor Sie sie in die Galerie einfügen:

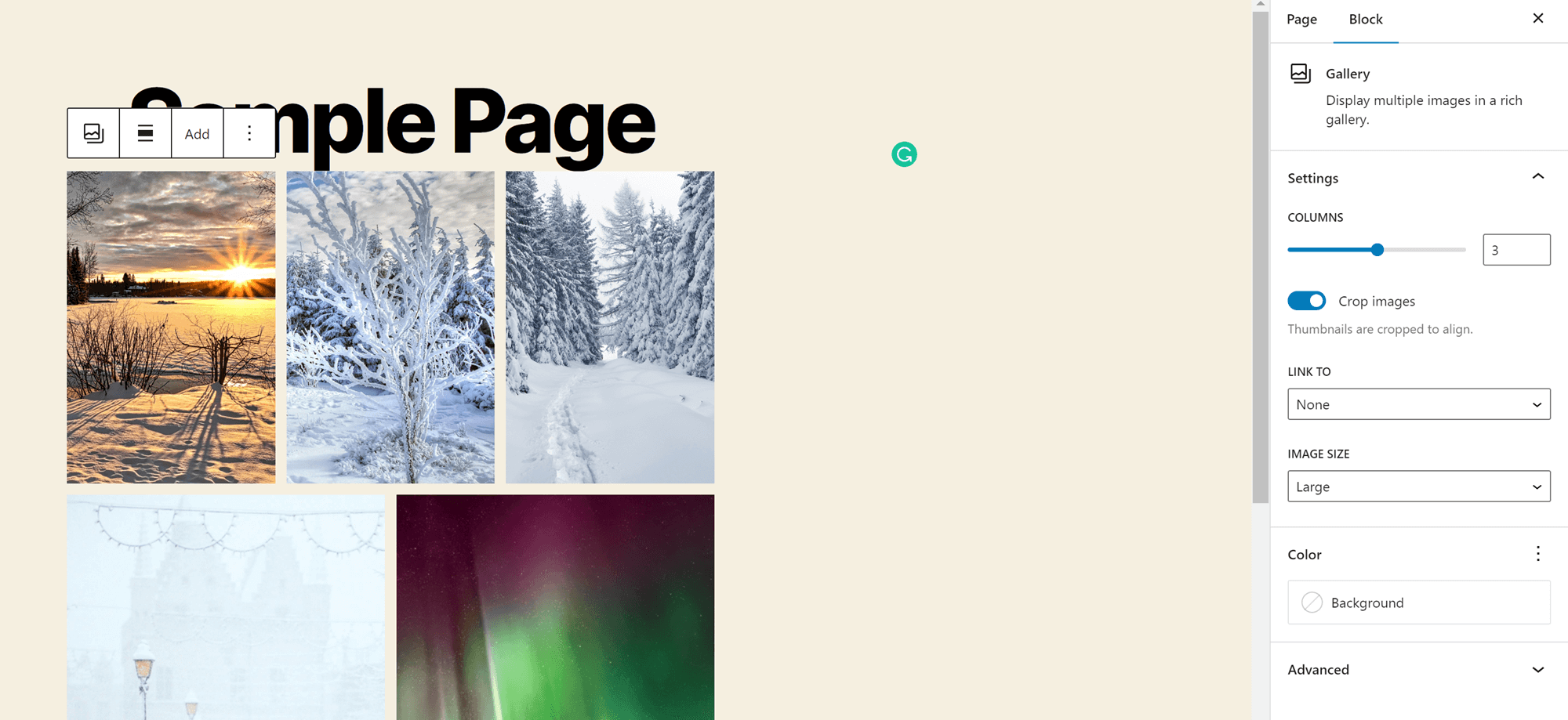
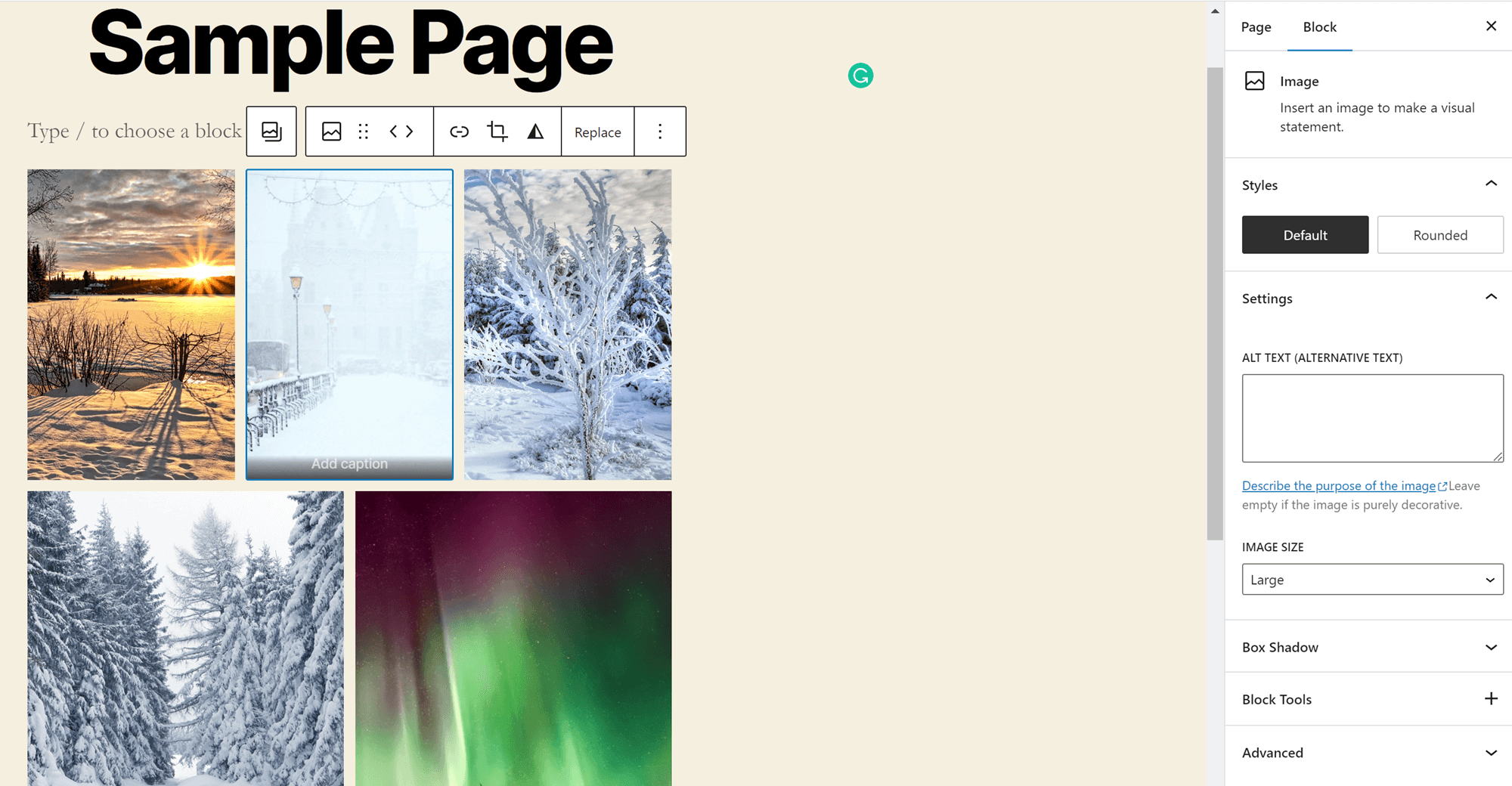
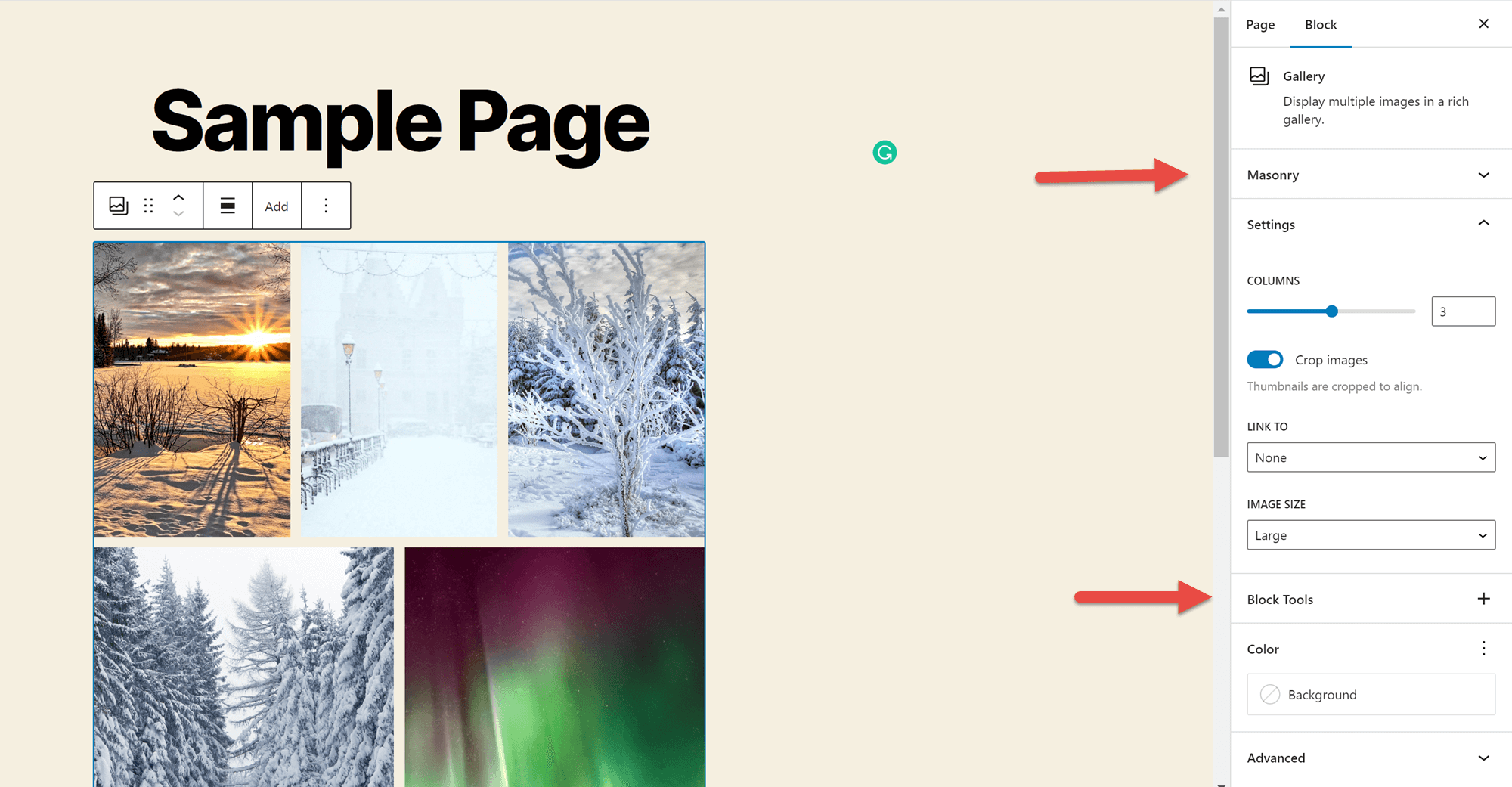
Nachdem Sie einige Bilder hochgeladen haben, klicken Sie auf die Leerstelle zwischen ihnen, um Anpassungsoptionen für Ihre Galerie in der Seitenleiste anzuzeigen. Der Standard-Galerieblock ermöglicht es Ihnen, eine Anzahl von Spalten anzugeben. Außerdem können Sie das Zuschneiden von Bildern einrichten, entscheiden, wohin die Bilder verlinkt werden, und die Größe jedes Bildes auswählen. Darüber hinaus können Sie damit eine Hintergrundfarbe für Ihre Galerie auswählen.

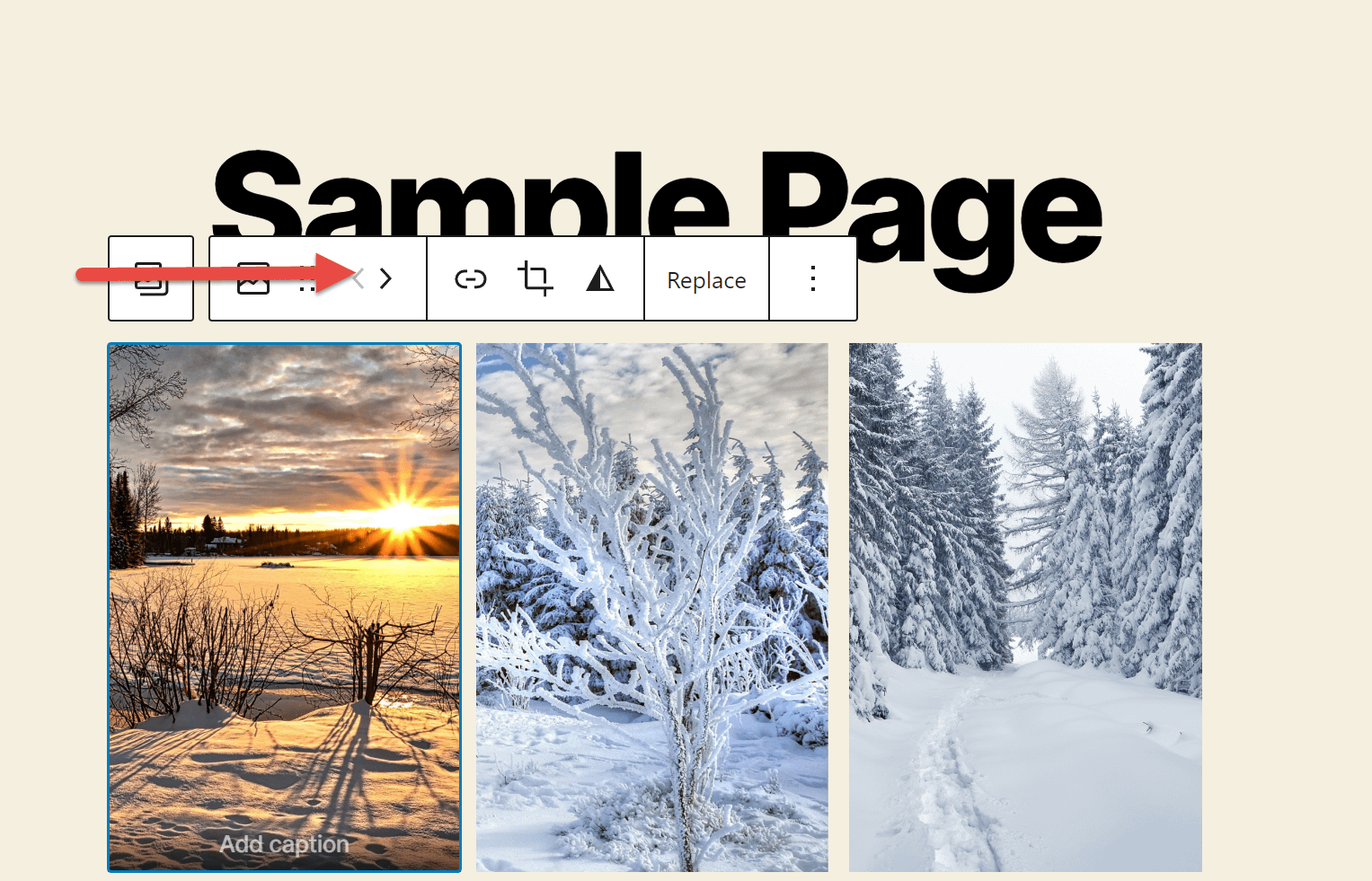
Wenn Sie sich für mehr als zwei Spalten entscheiden und Sie eine ungleiche Anzahl von Bildern in jeder Reihe haben, werden Sie feststellen, dass die Bilder in der oberen Reihe kleiner sind als die Bilder in der unteren. Sie können diese Einstellung nicht ändern, aber Sie können ein Bild an den unteren Rand des Rasters verschieben. Klicken Sie dazu einfach darauf und drücken Sie die darüber erscheinenden Pfeiltasten. Auf diese Weise können Sie auswählen, welches Bild das größte ist.

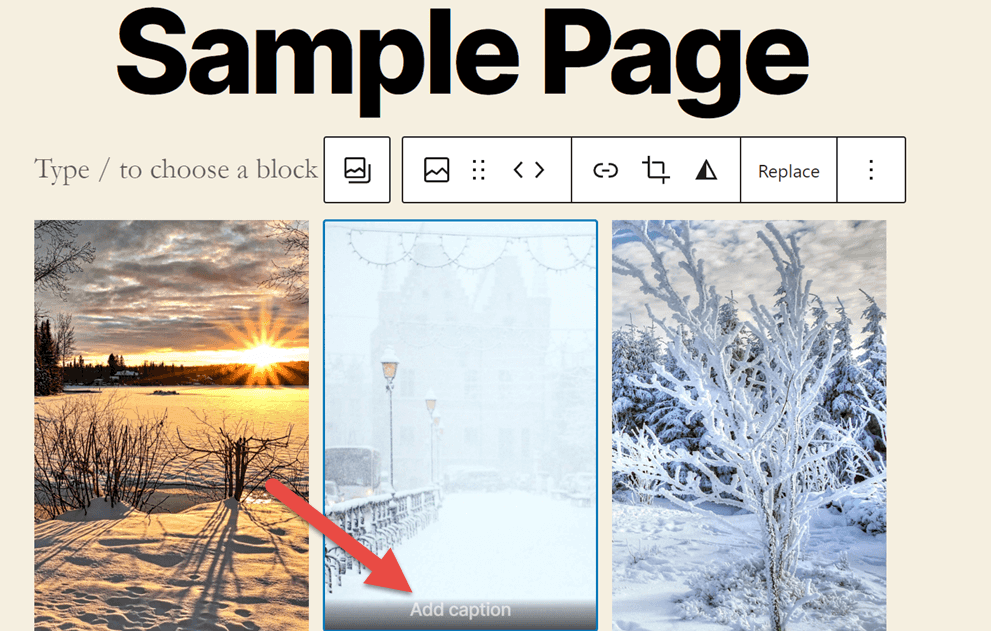
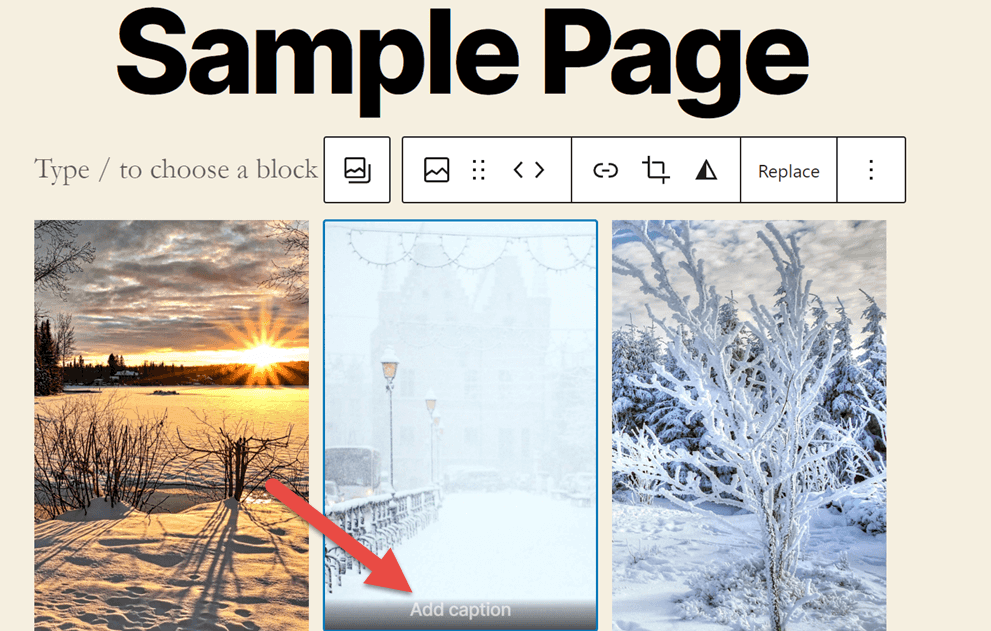
Klicken Sie als Nächstes auf ein Bild in der Galerie, um eine Bildunterschrift dafür festzulegen.

Sie können auch alternativen Text hinzufügen, der das Bild in der Seitenleiste beschreibt. Dieser Alternativtext erleichtert es Suchmaschinen, zu erkennen, worum es in Ihren Inhalten geht. Alt-Text macht Ihre Inhalte auch für Benutzer mit Sehbehinderung zugänglicher, insbesondere für diejenigen, die Screenreader verwenden.

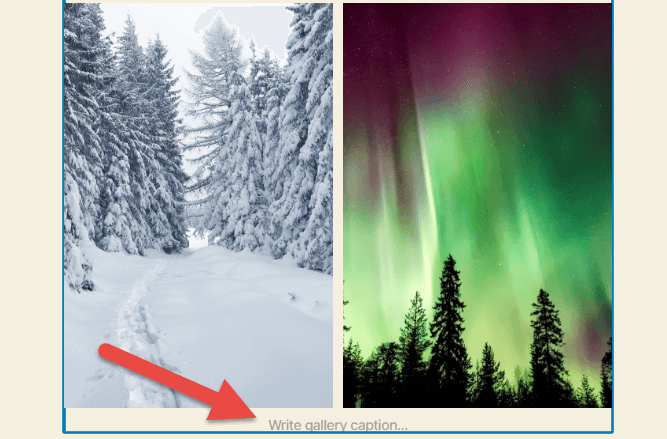
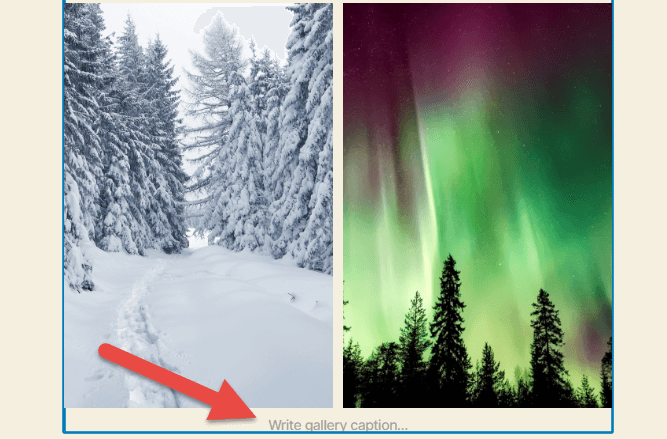
Sie können auch eine Beschriftung für die gesamte Galerie am unteren Rand des Blocks hinzufügen. Dies kann Ihnen helfen, zu erklären, was all Ihre Bilder miteinander verbindet, den Ersteller zu würdigen oder Ihrem Publikum auf andere Weise mehr Informationen über den Inhalt Ihrer Galerie zu geben.

Und voila, Sie haben Ihre allererste WordPress-Galerie erstellt! Diese Galerieoption unterliegt jedoch einigen Einschränkungen. Vor allem können Sie den Abstand zwischen den Bildern nicht steuern. Wenn Sie dieses Maß an Kontrolle erlangen möchten, müssen Sie stattdessen eine Galerie in WordPress mit Otter erstellen.
Hier ist unsere Kurzanleitung, wie Sie genau das tun:
So erstellen Sie eine Galerie in WordPress mit Otter
Möchten Sie mit verschiedenen Layoutoptionen für Ihre Galerie experimentieren? Zugriff auf erweiterte Anpassungsoptionen erhalten?
Otter ist hier, um zu helfen! Dieses Plugin gibt Ihnen Zugriff auf mehrere Blöcke, die im regulären Gutenberg-Editor nicht zu finden sind. Dazu gehören Dinge wie Symbole, Karten und Countdowns, die Sie Ihren Inhalten hinzufügen können. Sie erhalten auch Zugriff auf neue Möglichkeiten zur Anzeige Ihrer Inhalte, einschließlich eines Slider-Blocks und, für unsere Zwecke am bemerkenswertesten, des Masonry Gallery-Blocks.

Otter ist ein kostenloses Plugin, das Sie zu Ihrer WordPress-Site hinzufügen können, indem Sie zu Plugins > Neu hinzufügen gehen und im Plugin-Verzeichnis nach Otter suchen. Klicken Sie auf Installieren , dann auf Aktivieren , und Sie können loslegen.
Möchten Sie mehr über Otter erfahren? Schauen Sie sich unseren vollständigen Otter-Test an.
Wenn Otter auf Ihrer Website installiert ist, können Sie in nur wenigen Schritten eine Mauerwerk-Galerie zu jedem Beitrag oder jeder Seite hinzufügen:
- Schritt eins: Galerie hinzufügen
- Schritt zwei: Bilder hinzufügen
- Schritt drei: Passen Sie Ihre Galerie an
- Schritt vier: Fügen Sie Bildunterschriften und Alt-Text hinzu
- Fünfter Schritt: Veröffentlichen
Schritt eins: Galerie hinzufügen
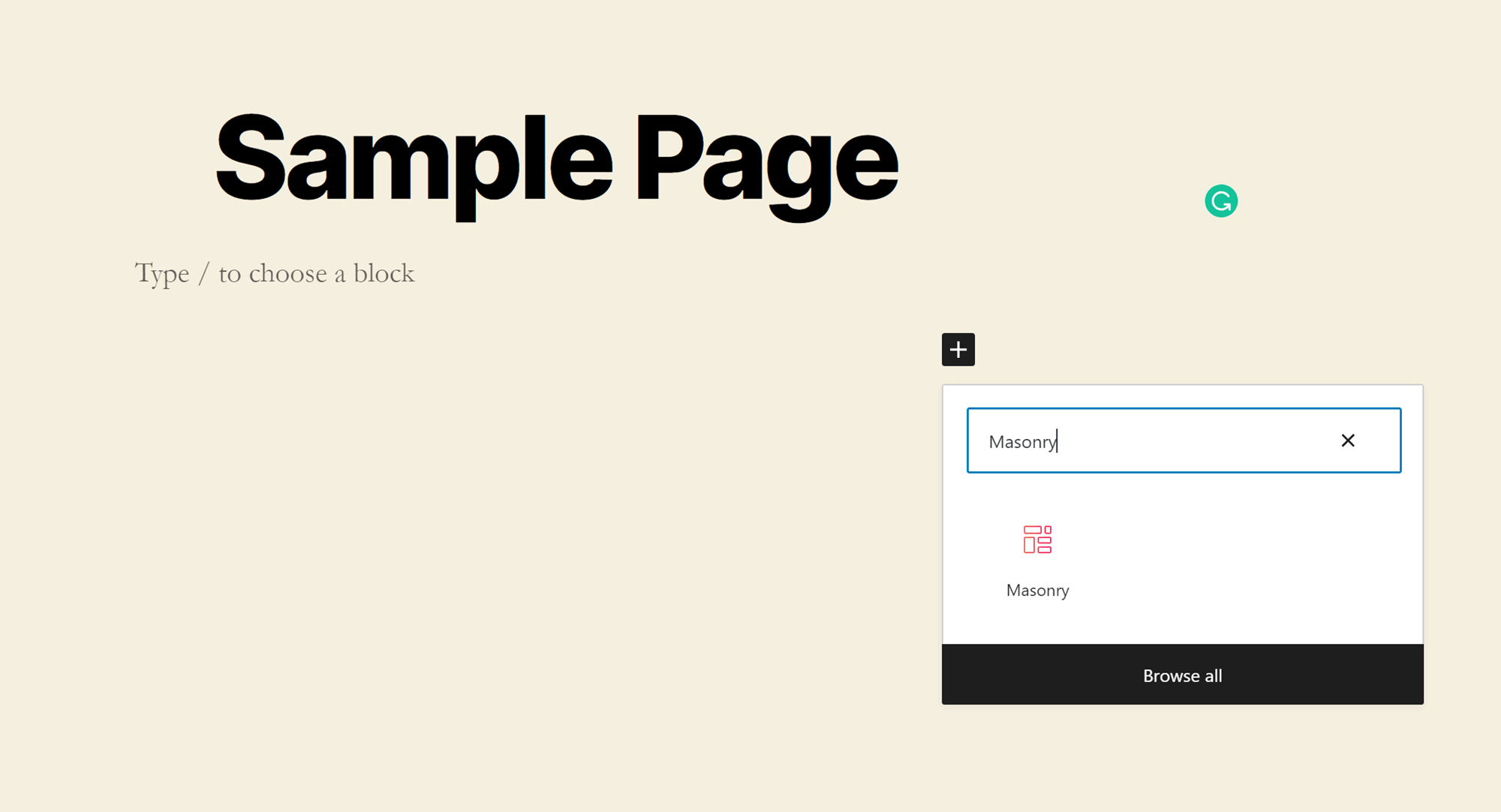
Öffnen Sie die Seite oder den Beitrag, zu dem Sie Ihre Galerie hinzufügen möchten, und klicken Sie auf das + -Symbol neben einem beliebigen Abschnitt der Seite. Geben Sie dann Mauerwerk in die Suche ein. Klicken Sie auf den Block, um ihn Ihrer Seite hinzuzufügen.


Schritt zwei: Bilder hinzufügen
Wenn der Block vorhanden ist, haben Sie drei Möglichkeiten, Ihre Bilder hinzuzufügen: Ziehen und Ablegen aus einem Ordner auf Ihrem Computer, Hochladen aus Ihrem Dateimanager oder Hinzufügen aus Ihrer Medienbibliothek. Wenn Sie von Ihrem Computer hochladen, halten Sie STRG gedrückt, um mehrere Dateien auszuwählen (Befehl für Mac). Wenn Sie Bilder aus der Medienbibliothek hinzufügen, können Sie auf so viele Bilder klicken, wie Sie möchten, und sie werden alle hochgeladen.

Schritt drei: Passen Sie Ihre Galerie an
Der nächste Schritt beim Erlernen der Erstellung einer Galerie in WordPress besteht darin, ihr Erscheinungsbild anzupassen.
Klicken Sie auf den Abstand zwischen den Bildern, um Anpassungsoptionen in der Seitenleiste zu öffnen. Sie werden feststellen, dass viele dieser Optionen dieselben sind wie zuvor: Anzahl der Spalten, Zuschneiden und Verknüpfen von Bildern und Bildgröße. Es gibt jedoch auch zwei neue Optionen:
- Mauerwerk . Auf diese Weise können Sie die Größe der Ränder zwischen Fotos steuern und so das Gesamterscheinungsbild Ihrer Galerie steuern. Denken Sie daran, dass Margin-Änderungen nicht im Backend widergespiegelt werden; Sie müssen den Beitrag in der Vorschau anzeigen oder veröffentlichen, um ihn im Frontend anzuzeigen.
- Werkzeuge blockieren . Mit diesen Tools können Sie Ihrer Galerie Animationen hinzufügen. Sie können auch benutzerdefiniertes CSS hinzufügen, um das Erscheinungsbild vollständig anzupassen, und es in ein Sticky umwandeln, sodass es den Benutzern folgt, während sie auf Ihrer Seite nach unten scrollen. Darüber hinaus können Sie Sichtbarkeitsbedingungen einrichten, um zu steuern, wer Ihre Galerie sieht und wann sie sie sehen.

Schritt vier: Fügen Sie Bildunterschriften und Alt-Text hinzu
Wenn Sie noch keine Untertitel hinzugefügt haben, sollten Sie diese jetzt hinzufügen. Sie können einzelnen Bildern Bildunterschriften hinzufügen, indem Sie darauf klicken und in das dafür vorgesehene Feld schreiben.

Durch Klicken auf ein Bild wird auch das Anpassungstool für Alt-Text in der Seitenleiste geöffnet. Auch hier möchten Sie sicherstellen, dass Ihr Alt-Text Ihre Bilder beschreibt, damit sowohl sehbehinderte Benutzer als auch Suchmaschinen Ihre Inhalte besser verstehen können. Um den besten Effekt zu erzielen, sollten Sie nach einer natürlichen Möglichkeit suchen, das Fokus-Keyword für die Seite, die Sie verwenden, in einen Teil oder den gesamten Alt-Text Ihres Bildes einzufügen.

Am unteren Rand des Blocks finden Sie auch einen Bereich, in dem Sie eine Beschriftung für die Galerie als Ganzes hinzufügen können.
Fünfter Schritt: Veröffentlichen
Jetzt sind Sie bereit, Ihre Galerie mit der Welt zu teilen! Stellen Sie sicher, dass Sie mit den anderen Inhalten auf Ihrer Seite zufrieden sind, und klicken Sie dann auf die Schaltfläche „Veröffentlichen“ in der oberen rechten Ecke des WordPress-Editors.
Abschließende Gedanken zum Erstellen einer Galerie in WordPress
Es gibt viele Gründe, eine WordPress-Galerie zu erstellen. Sie können es verwenden, um Ihre Fotografie oder Designarbeit zu präsentieren. Sie können auch Sammlungen von Bildern von Veranstaltungen teilen, die Sie veranstaltet oder an denen Sie teilgenommen haben, oder Bilder Ihres Teams bei der Arbeit zu Ihrer „Info“-Seite hinzufügen und vieles mehr.
Diese leistungsstarken Bildanzeige-Tools sind auch recht einfach einzurichten. Sie können mit dem regulären WordPress-Editor mit nur wenigen Klicks eine einfache Galerie erstellen oder Otter Blocks zu Ihrer Website hinzufügen, um Zugriff auf erweiterte Anpassungsoptionen zu erhalten. In jedem Fall erhalten Sie am Ende eine schöne Anzeige Ihrer Bilder, die Sie mit der Welt teilen können.
Möchten Sie mehr über die Verwendung von WordPress erfahren? Sehen Sie sich unseren ultimativen Leitfaden zum Erstellen einer WordPress-Site an!
…
Vergessen Sie nicht, an unserem Crashkurs zur Beschleunigung Ihrer WordPress-Site teilzunehmen. Erfahren Sie unten mehr:
