So erstellen Sie ganz einfach einen Leuchtkasten in WordPress für Bilder
Veröffentlicht: 2022-09-22Möchten Sie in WordPress eine Lightbox für einzelne Bilder erstellen?
Mit einer einfachen Lightbox können Sie Bilder in voller Größe auf Ihrer Website anzeigen, ohne Ihre Leistung oder Seitengeschwindigkeit zu beeinträchtigen. In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie eine Lightbox für Bilder zu WordPress hinzufügen.
Was ist ein Leuchtkasten in WordPress?
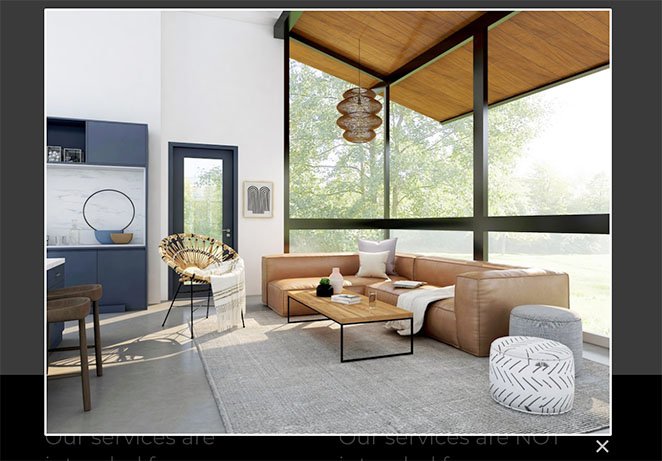
Eine Lightbox ist ein ablenkungsfreies Popup, das den Inhalt Ihrer Website überlagert. Beim Öffnen einer Lightbox wird der Hintergrund der Webseite ausgegraut, sodass Benutzer ihre Aufmerksamkeit auf Ihre Lightbox-Inhalte richten können, bis sie auf das „X“-Symbol klicken, um das Overlay zu verlassen.

Da sich das Overlay über Ihrer Website befindet, müssen Benutzer nicht auf eine andere Seite klicken, um deren Inhalt anzuzeigen.
Bildüberlagerungen im Lightbox-Stil sind eine hervorragende Möglichkeit, große Bilder anzuzeigen, ohne die Geschwindigkeit Ihrer Website zu beeinträchtigen. Sie können Bildergalerien mit Miniaturansichten oder kleinen Bildern erstellen, die ein schnelleres Laden Ihrer Webseiten ermöglichen, und den Betrachtern dann ermöglichen, auf die kleinen Bilder zu klicken, um sie zu öffnen und große, hochauflösende Versionen in der Lightbox anzuzeigen.
Wann sollten Sie einen Leuchtkasten verwenden?
Es gibt mehrere Situationen, in denen die Verwendung einer Lightbox für Ihre Unternehmenswebsite sinnvoll ist. Sie können beispielsweise eine Lightbox auf Ihrer E-Commerce-Website verwenden, damit Betrachter mehr Produktdetails sehen können.
Hier sind einige andere Fälle, in denen Sie eine WordPress-Bild-Lightbox verwenden können:
- Präsentieren Sie ein Fotoportfolio
- Markieren Sie Screenshots Ihrer Schreibbeispiele
- Produktdetails anzeigen
- Sehen Sie sich ein YouTube/Vimeo-Video an
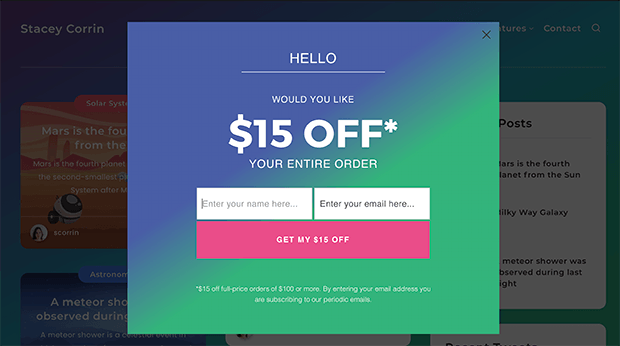
Wussten Sie, dass Sie auch ein Lightbox-Popup verwenden können, um Leads zu generieren? Mit einem leistungsstarken Tool zur Lead-Generierung wie OptinMonster können Sie reaktionsschnelle Lightbox-Popups erstellen, um E-Mail-Adressen von Ihrer Zielgruppe zu sammeln, wenn sie kurz vor dem Verlassen stehen.

Hier ist eine Anleitung zum Erstellen eines Exit-Intent-Popups in WordPress.
Schauen wir uns jedoch Schritt für Schritt zwei Möglichkeiten an, wie Sie in WordPress eine Lightbox für Bilder erstellen können.
- So erstellen Sie einen Leuchtkasten in WordPress mit SeedProd
- Schritt 1. Installieren und aktivieren Sie SeedProd
- Schritt 2. Erstellen Sie ein WordPress-Design oder eine Zielseite
- Schritt 3. Entscheiden Sie, wo Sie Ihre Bild-Lightbox hinzufügen möchten
- Schritt 4. Veröffentlichen Sie Ihre Änderungen
- So erstellen Sie eine Bild-Lightbox mit einem Galerie-Plugin
So erstellen Sie einen Leuchtkasten in WordPress mit SeedProd
Zuerst zeigen wir Ihnen, wie Sie mit SeedProd, dem besten WordPress-Website-Builder, eine Bild-Lightbox in WordPress erstellen.

SeedProd wird mit vorgefertigten Website-Kits und Zielseitenvorlagen geliefert, mit denen Sie mit wenigen Klicks ein WordPress-Website-Design erstellen können. Anschließend können Sie Ihre Website mit dem Drag-and-Drop-Seitenersteller und anpassbaren WordPress-Blöcken und -Abschnitten anpassen.
Mit dem Bildblock von SeedProd können Sie eine Lightbox aktivieren, um große Versionen Ihrer WordPress-Galeriebilder anzuzeigen, und diese Funktionen werden wir im folgenden Tutorial vorstellen.
Bevor wir fortfahren, hier ist, was Sie sonst noch mit SeedProd tun können:
- Erstellen Sie Zielseiten, die konvertieren, einschließlich (404, Verkäufe, Squeeze, Webinar, Dankeschön und Anmeldung)
- Erstellen Sie eine benutzerdefinierte WooCommerce-Website für Ihren Online-Shop
- Kontrollieren Sie, wer Ihre Coming Soon- oder Wartungsmodus-Seite umgehen kann
- Personalisieren Sie Ihre Zielseiten mit dynamischem Text
- Erweitern Sie Ihre E-Mail-Liste mit E-Mail-Marketing-Integrationen und dem Abonnentenverwaltungs-Dashboard
- Und vieles mehr.
Dieses Website-Builder-Plugin ist für Geschwindigkeit und SEO optimiert, sodass Ihre Website immer schnell und ohne Aufblähen geladen wird.
Lassen Sie uns nun in das vollständige Tutorial eintauchen.
Schritt 1. Installieren und aktivieren Sie SeedProd
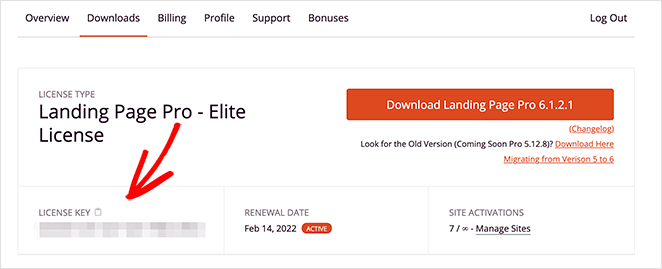
Gehen Sie zunächst zur Preisseite von SeedProd, wählen Sie einen Lizenzplan aus und erstellen Sie Ihr SeedProd-Konto. Sobald Sie sich in Ihrem Konto-Dashboard befinden, gehen Sie zur Registerkarte Downloads und laden Sie die SeedProd-Plugin-Datei auf Ihren Computer herunter.

Kopieren Sie dort den Lizenzschlüssel, da Sie ihn in Kürze benötigen.
Nachdem Sie das Plugin heruntergeladen haben, installieren und aktivieren Sie es auf Ihrer WordPress-Website. Sie können diesem Tutorial zur Installation eines WordPress-Plugins folgen, wenn Sie dies noch nie zuvor getan haben.
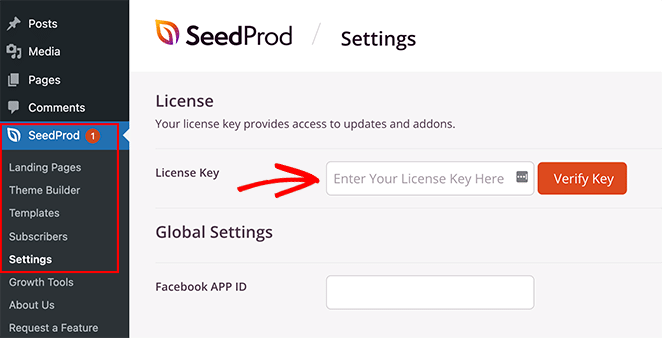
Wenn das SeedProd-Plugin auf Ihrer Website aktiv ist, navigieren Sie zu SeedProd » Einstellungen und fügen Sie den zuvor kopierten Lizenzschlüssel in das entsprechende Feld ein. Klicken Sie nun auf die Schaltfläche Schlüssel überprüfen und fahren Sie mit dem nächsten Schritt fort.

Schritt 2. Erstellen Sie ein WordPress-Design oder eine Zielseite
Der nächste Schritt besteht darin, mit der Erstellung Ihres WordPress-Themes oder Ihrer Zielseite zu beginnen. Mit dem SeedProd-Plugin können Sie beides tun, aber wenn Sie sich nicht sicher sind, welche Option Sie verwenden sollen, finden Sie hier eine Erklärung:
- Theme Builder – Mit dem Theme Builder können Sie Ihr aktuelles WordPress-Theme durch ein neues benutzerdefiniertes Thema ersetzen. Sie können aus vielen vorgefertigten Website-Kits wählen und Ihr Design mit 1 Klick installieren. SeedProd erstellt dann alle Teile Ihres Designs, sodass Sie sie mit dem Seitenersteller visuell anpassen können.
- Landing Page Builder – Mit dem Landing Page Builder können Sie eigenständige Landing Pages erstellen, die neben Ihrem aktuellen WordPress-Theme funktionieren. Sie können aus verschiedenen responsiven Landingpage-Vorlagen wählen und diese dann mit dem Drag-and-Drop-Seitenersteller anpassen.
Mit beiden Lösungen können Sie Ihrem Design Bildleuchtkästen hinzufügen, also wählen Sie eine aus, die Ihren Anforderungen am besten entspricht. Wenn Sie Starthilfe benötigen, finden Sie hier einige Tutorials zum Erstellen eines benutzerdefinierten WordPress-Themes und zum Erstellen einer Zielseite mit SeedProd.
Nachdem Sie Ihre Vorlagen ausgewählt und den Rahmen für Ihre Zielseite oder Ihr Thema erstellt haben, können Sie Schritt 3 unten befolgen, um Ihrem Design eine Bild-Lightbox hinzuzufügen.
Schritt 3. Entscheiden Sie, wo Sie Ihre Bild-Lightbox hinzufügen möchten
Jetzt ist es an der Zeit zu entscheiden, wo Sie Ihre WordPress-Bild-Lightbox hinzufügen möchten.
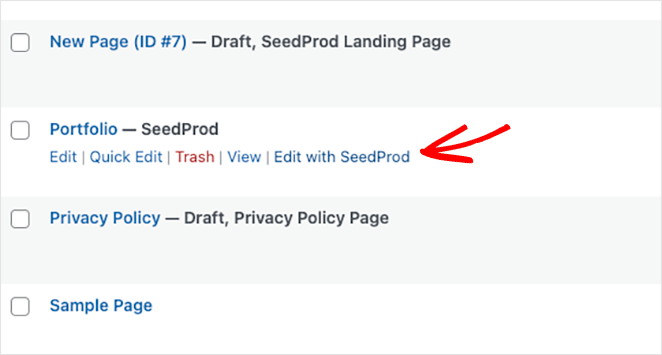
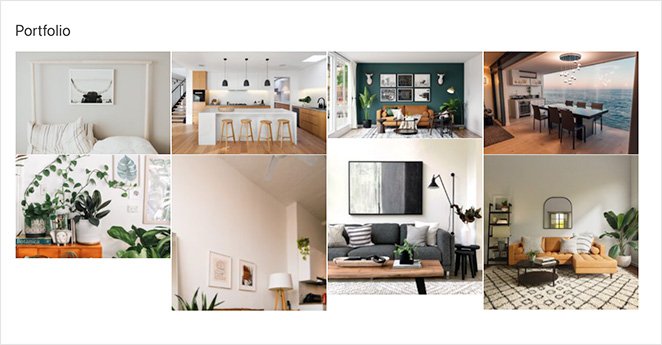
Für diesen Leitfaden erstellen wir mithilfe des Design-Builders eine Innendesign-Website mit einer benutzerdefinierten Portfolio-Seite, also bearbeiten wir die Seite mit SeedProd, um den Drag-and-Drop-Builder zu öffnen.

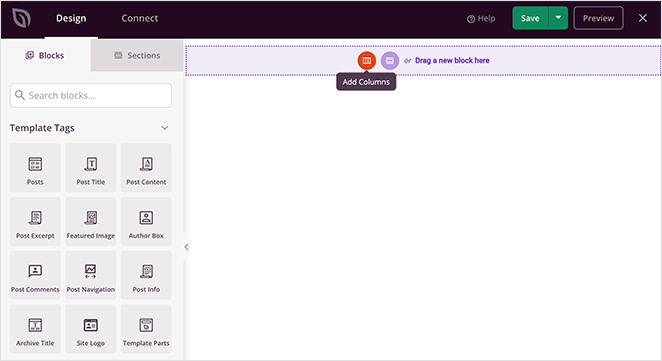
Wenn Sie Ihr Design öffnen, sehen Sie ein zweispaltiges Layout mit Blöcken und Abschnitten auf der linken Seite und einer Designvorschau auf der rechten Seite. Sie können Elemente in Ihrer Vorschau durch Klicken, Ziehen und Ablegen verschieben.

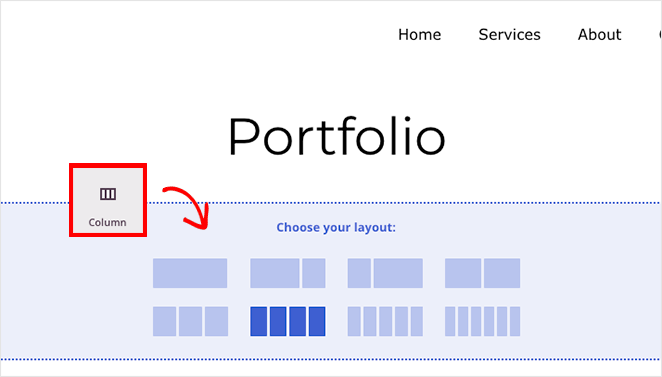
Beginnen wir damit, eine neue Spalte für unsere Portfoliobilder hinzuzufügen. Ziehen Sie den Spaltenblock aus der Seitenleiste auf Ihre Seite und wählen Sie ein Layoutdesign aus.


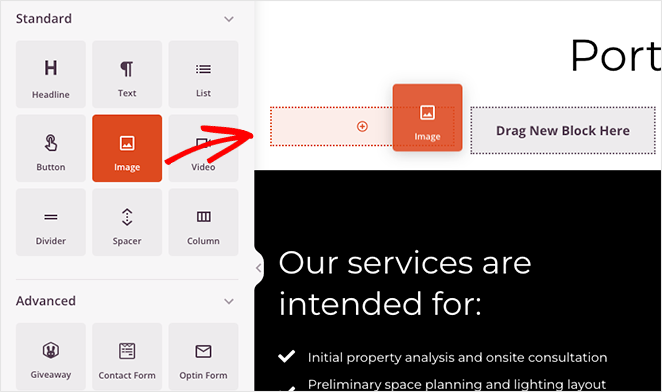
Ziehen Sie als Nächstes den Bildblock in jede Spalte im Seitenabschnitt.

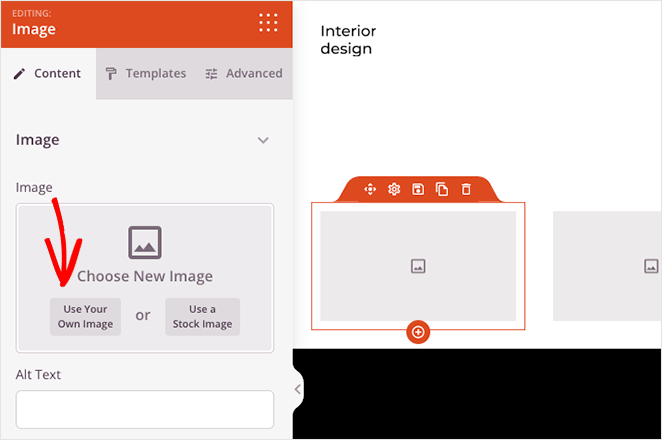
Von dort aus können Sie auf jeden Bildblock klicken und ein Bild von Ihrem Computer oder Ihrer WordPress-Medienbibliothek hochladen.

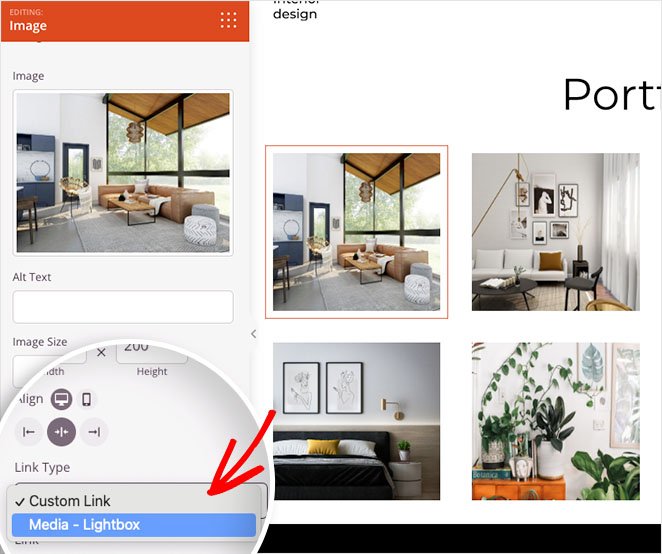
Jetzt können Sie jedem Bild in Ihrer Galerie eine Lightbox hinzufügen. Klicken Sie dazu einfach auf einen beliebigen Bildblock, suchen Sie die Überschrift „Linktyp“ und wählen Sie die Option Medien – Lightbox aus dem Dropdown-Menü.

Wiederholen Sie dies für jeden einzelnen Bildlink in Ihrer Galerie und klicken Sie dann auf die Schaltfläche Speichern in der oberen rechten Ecke, um Ihre Änderungen zu speichern.

Schritt 4. Veröffentlichen Sie Ihre Änderungen
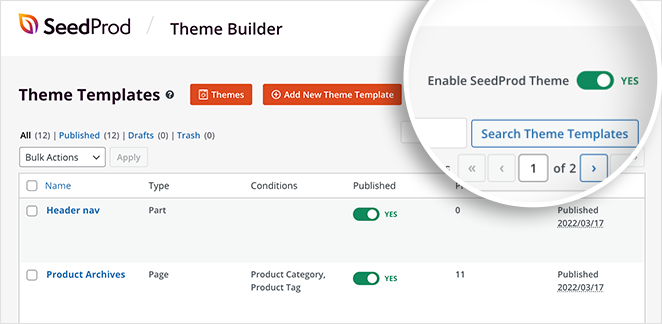
Der letzte Schritt besteht darin, Ihre responsive Lightbox-Galerie auf Ihrer WordPress-Website zu veröffentlichen. Um dies für ein benutzerdefiniertes WordPress-Theme zu tun, gehen Sie in Ihrem WordPress-Adminbereich zu SeedProd » Theme Builder und drehen Sie den Schalter „Enable SeedProd Theme“ auf die Position „Yes“.

Wenn Sie eine Zielseite veröffentlichen, öffnen Sie sie im Seitenersteller, klicken Sie auf den Dropdown-Pfeil der Schaltfläche Speichern und wählen Sie Veröffentlichen aus.

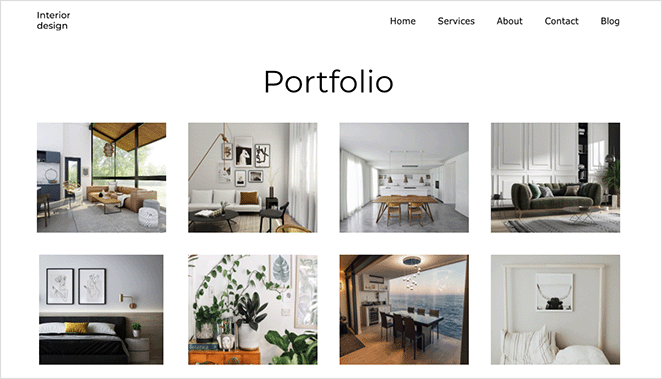
Jetzt können Sie Ihr neues Design ansehen, um zu sehen, wie es aussieht.

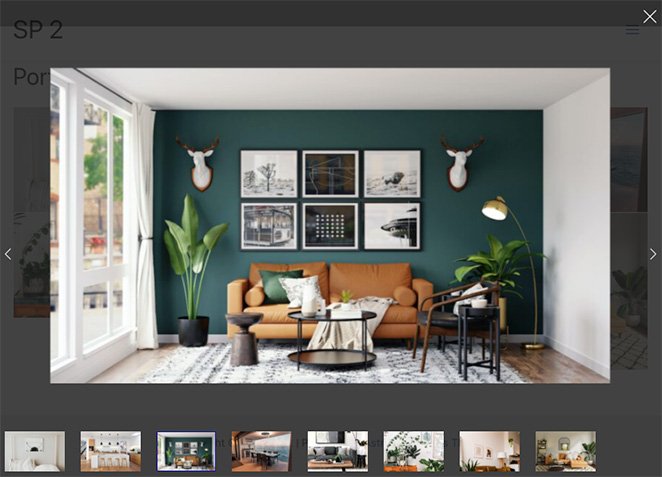
Und wenn Sie auf ein beliebiges Bild in Ihrer Galerie klicken, öffnet sich eine responsive Vollbild-Lightbox mit Bildern.

So erstellen Sie eine Bild-Lightbox mit einem Galerie-Plugin
Eine andere Möglichkeit, Ihrer WordPress-Site eine Bild-Lightbox hinzuzufügen, ist mit einem WordPress-Bildgalerie-Plugin. Für diese Methode verwenden wir Envira Gallery, eines der beliebtesten Galerie-Plugins für WordPress.

Mit diesem leichten Drag-and-Drop-Bildergalerie-Plugin können Sie optimierte Bildergalerien für Beiträge, Seiten, Widget-Bereiche und Seitenleisten erstellen. Das Plugin ist außerdem einfach zu bedienen und geschwindigkeitsoptimiert, sodass Ihre Bilder für Website-Besucher schnell geladen werden.
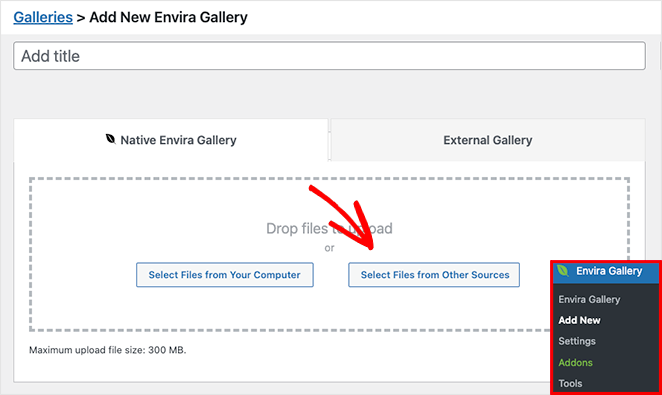
Beginnen Sie mit der Installation und Aktivierung des Envira Gallery-Plugins auf Ihrer WordPress-Website. Navigieren Sie als Nächstes zu Envira Gallery » Add New , um eine neue Bildergalerie zu erstellen.

Sie können Ihrer Galerie Bilder hinzufügen, indem Sie auf die Schaltfläche „Dateien von Ihrem Computer auswählen“ klicken. Wenn Sie jedoch Bilder aus Ihrer Medienbibliothek verwenden möchten, klicken Sie auf die Schaltfläche Dateien aus anderen Quellen auswählen.
Nachdem Sie Bilder zu Ihrer Galerie hinzugefügt haben, können Sie sie neu anordnen, indem Sie die Miniaturansichten ziehen und ablegen.
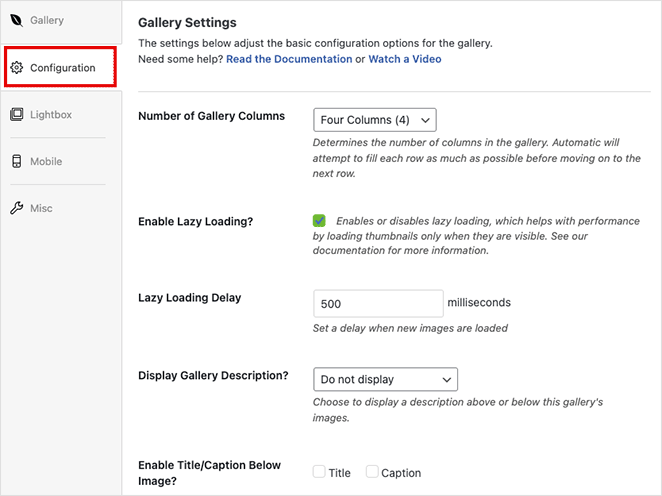
Klicken Sie nun auf die Registerkarte Konfiguration , um Ihre Galerieeinstellungen zu konfigurieren.

Auf diesem Bildschirm können Sie:
- Ändern Sie die Anzahl der Galeriespalten
- Lazy Loading für Bilder aktivieren
- Zeigen Sie die Galeriebeschreibung an
- Titel und Bildunterschriften aktivieren
- Legen Sie die Bildgröße und die Zuschneideposition fest
- Ändern Sie das Galeriedesign
- Passen Sie die Ränder und Auffüllungen an
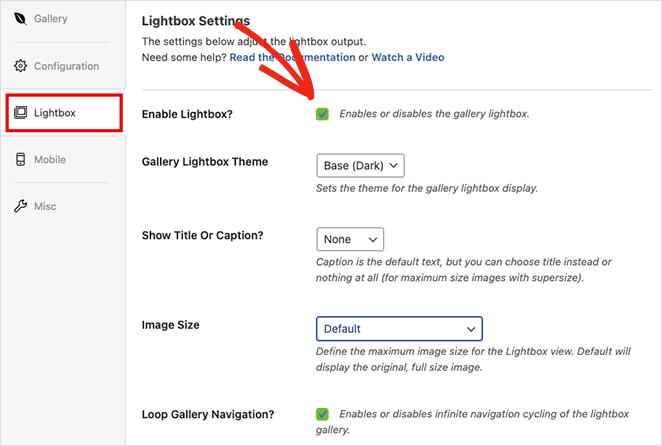
Klicken Sie als Nächstes auf die Registerkarte Lightbox , auf der Sie die Lightbox-Einstellungen anpassen können.

Stellen Sie zunächst sicher, dass die Option Lightbox aktivieren aktiviert ist, und passen Sie dann die Einstellungen an, um Ihr Lightbox-Design zu ändern, Untertitel anzuzeigen, Übergangseffekte hinzuzufügen und mehr.
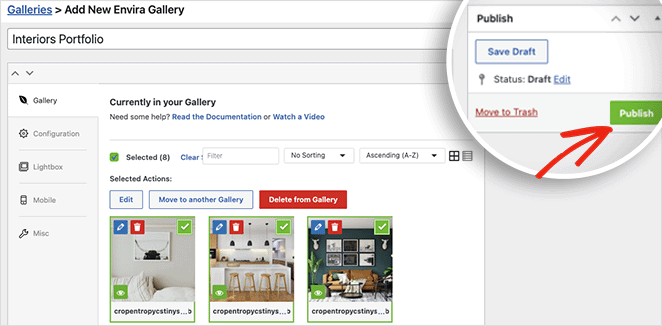
Wenn Sie mit Ihren Galerieeinstellungen zufrieden sind, klicken Sie oben rechts auf die Schaltfläche „Veröffentlichen“.

Um Ihre Galerie Website-Besuchern anzuzeigen, erstellen oder bearbeiten Sie einen Beitrag oder eine Seite und klicken Sie dann auf das Pluszeichen (+) im WordPress-Blockeditor, um einen neuen WordPress-Block hinzuzufügen.
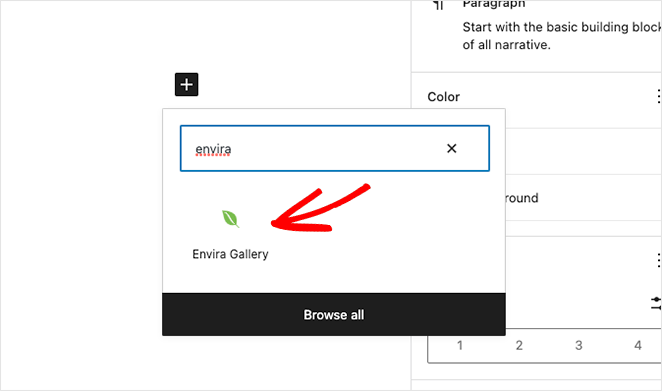
Suchen oder scrollen Sie, bis Sie den Envira Gallery-Block sehen, und klicken Sie darauf, um ihn zu Ihrer Seite hinzuzufügen.

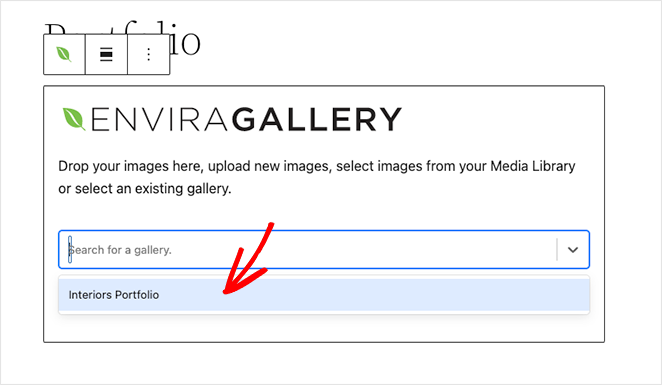
Wählen Sie als Nächstes Ihre Galerie aus dem Dropdown-Menü aus, um eine Vorschau Ihrer Lightbox-Galerie anzuzeigen.

Sie können dann auf die Schaltfläche Aktualisieren oder Veröffentlichen klicken, um Ihre Änderungen zu speichern.
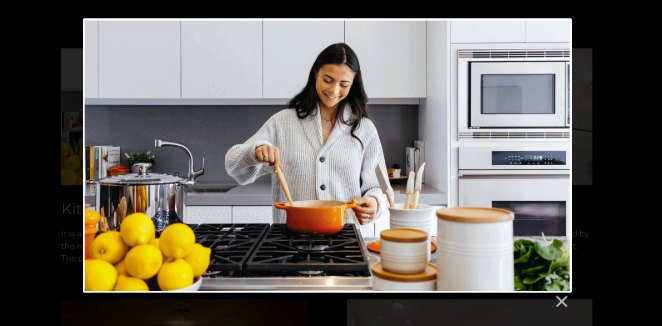
Wenn Sie eine Vorschau Ihrer Seite anzeigen, sollte Ihre Galerie ähnlich wie in diesem Beispiel aussehen:

Sie können dann auf ein beliebiges Bild klicken, um es in einer responsiven Lightbox-Galerie wie dieser anzuzeigen:

Das ist es!
In diesem Schritt-für-Schritt-Tutorial haben Sie gelernt, wie Sie in WordPress eine Lightbox für schnellere, hochauflösende Bildergalerien erstellen. Sind Sie bereit, Ihre nächste WordPress-Bild-Lightbox zu erstellen?
Hier sind einige weitere hilfreiche Tutorials, die Ihnen gefallen könnten:
- So erstellen Sie Registerkarten in WordPress für atemberaubende Inhalte mit Registerkarten
- Wie man einen Tweet-Button zu WordPress hinzufügt (3 Wege)
- So fügen Sie in WooCommerce einen benutzerdefinierten Add-to-Cart-Button hinzu
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.