So erstellen Sie eine medizinische Website mit WordPress und Elementor
Veröffentlicht: 2021-02-02Sie müssen kein Profi mehr sein, um eine Website zu erstellen. Jetzt kann jeder unabhängig vom technischen Kenntnisstand eine professionelle Website erstellen.
WordPress macht dies für jeden möglich. Darüber hinaus erhalten Sie eine Reihe vorgefertigter Vorlagen, um mit Elementor & HappyAddon mühelos eine hochfunktionale Website zu erstellen. Elementor ist ein benutzerfreundlicher WordPress-Site-Builder mit visuellem Editor und Drag-and-Drop-Funktionalität. Aus diesem Grund nutzen mehr als 5 Millionen Menschen auf der ganzen Welt diesen Seitenersteller aktiv.
Auch wenn Sie eine medizinische Person, z. B. ein Arzt, sind und eine medizinische Website erstellen möchten, können Sie diese gerne selbst mit Elementor erstellen. Am wichtigsten ist, dass Sie dazu keine Programmierkenntnisse oder Softwarekenntnisse benötigen.
Dies ist eine umfassende Anleitung zum Erstellen einer vollwertigen medizinischen Website in weniger als einer Stunde. Aber bevor ich in die Tiefe fahre, lass mich dein Dilemma klären.
Warum Ärzte eine professionelle Website brauchen

Lassen Sie mich Ihnen zunächst einige Statistiken zeigen:
- Mehr als 70 % der Patienten suchen online, bevor sie sich von einem Arzt bestätigen lassen.
- 86 % der Patienten informieren sich online über medizinische Themen und Medikamente.
- Jeder vierte Patient über 60 verwendet Google, um nach einem Arzt zu suchen.
- 66 % beginnen ihre medizinische Suche bei Google und wählen dann Ärzte ihrer Präferenzen aus.
Diese Zahlen zeigen deutlich, dass wir tatsächlich auf eine Online-Welt zusteuern und der medizinische Sektor nicht zurückfällt. Menschen lieben es, Dinge auf eigene Faust zu erkunden, und das macht die Online-Präsenz des Arztes so unbestreitbar.
Als Arzt kann Ihnen eine persönliche Website in vielerlei Hinsicht helfen. Nachfolgend stellen wir einige davon vor.
- Bauen Sie Autorität, Glaubwürdigkeit und Vertrauenswürdigkeit auf
- Schließt die Kluft zwischen Ärzten und Patienten.
- Bereitstellung von Online-Terminvereinbarungen
- Authentische Bewertungen erhöhen die Zuverlässigkeit
- Verbessern Sie die Sichtbarkeit im Web
Darüber hinaus machen uns Situationen wie diese Covid-19-Pandemie klar, wie wichtig die Online-Präsenz eines Arztes ist.
Wenn Sie also noch keine Website haben, dann machen Sie schnell den ersten Schritt, um eine medizinische Website zu erstellen. Befolgen Sie diese Schritt-für-Schritt-Anleitung, um selbst eine funktionsreiche professionelle Website zu erstellen.
Funktionen, die Sie Ihrer medizinischen Website hinzufügen sollten

Eine Website erfüllt Ihren Zweck nur dann richtig, wenn Sie sie entsprechend anpassen können. Um das ultimative Ziel zu erreichen, müssen Sie eine perfekte Website erstellen, die Menschen anzieht und sie mehr Zeit auf Ihrer Website verbringen.
Sie können diese Tipps durchgehen, um zu vermeiden, dass Ihre Website scheitert. Normalerweise sollte eine medizinische Website einige spezifische Seiten enthalten wie:
- Startseite
- Serviceseite
- Über Seite
- Kontaktseite
- Terminseite
- Standortseite
- Arztseite
Elementor gibt Ihnen die Flexibilität, weitere Seiten hinzuzufügen, wenn Sie möchten. Jede Seite hat einen bestimmten Grund. Finden wir sie heraus.
Startseite
Die Homepage muss eine einfache Navigation mit Suchoptionen und einem Link zu jeder Seite der Website ermöglichen. Eine medizinische Website bietet neben vielen Dienstleistungen auch viele Informationen über allgemeine oder sehr spezifische Krankheiten, Behandlungen, Nachrichten über kürzliche Ausbrüche usw.
Service-Seite
Die Serviceseite ist für den Erfolg einer medizinischen Website von größter Bedeutung. Ein Benutzer, der eine medizinische Website besucht, hat ein bestimmtes Problem im Sinn. Indem Sie eine gut detaillierte Serviceseite bereitstellen, stellen Sie sicher, dass alle relevanten Informationen für den Benutzer zum Lesen verfügbar sind, und ermutigen ihn, Ihre medizinischen Einrichtungen zu nutzen.
Über Seite
Die About-Seite ist ein wichtiger Bestandteil jeder Website. Es erzählt die Geschichte des Unternehmens und dient oft dazu, eine Verbindung zwischen dem Benutzer und dem Unternehmen herzustellen. Es dient ferner dazu, potenzielle Kunden zu beruhigen und sie eher bereit zu machen, die medizinische Einrichtung zu besuchen.
Kontaktseite
Neben den vielen Erwähnungen von Telefonnummern und E-Mail-Adressen muss eine medizinische Website eine Kontaktseite mit allen relevanten Informationen haben. Es kann eine Karte mit Wegbeschreibungen zur Einrichtung und ein Kontaktformular für diejenigen Benutzer enthalten, die es vorziehen, darüber Kontakt aufzunehmen.
Standortseite
Wenn Sie mehr als einen Standort haben, sollten Sie eine separate Standortseite in Betracht ziehen, auf der alle verschiedenen Standorte aufgeführt sind, mit relevanten Details, Terminoptionen und Links zu den jeweiligen Websites, falls vorhanden.
Arztseite
Damit sich die Benutzer noch wohler in Ihrer medizinischen Einrichtung fühlen und eher bereit sind, Sie zu besuchen, müssen Sie eine Ärzteseite erstellen, auf der alle verfügbaren Ärzte, ihre Zertifikate, Fähigkeiten und alle anderen Informationen aufgeführt sind, die Sie bereit wären zu teilen wie ihre E-Mail, Arbeitszeiten oder ähnliches.
Terminseite
Zusätzlich zu den Call-to-Action-Buttons zur Terminvereinbarung empfehlen wir Ihnen, eine separate Terminseite zu haben, möglicherweise mit einem intelligenten Formular, um sicherzustellen, dass Ihre potenziellen Kunden nicht daran gehindert werden, ihre Termine mit den Mitarbeitern Ihrer medizinischen Klinik zu buchen.
So erstellen Sie eine medizinische Website in WordPress mit Elementor & Happy Addons (8 einfache Schritte)

Wie bereits erwähnt, können Sie mit Elementor problemlos eine vollwertige Website erstellen. Außerdem sind viele Integrationen von Drittanbietern verfügbar, um mehr Funktionen und Flexibilität zu entfalten. Hier verwende ich Happy Addons als Drittanbieter-Addons für seine extrem leistungsstarken Widgets.
Ich kann dem Drang nicht widerstehen zu sagen, dass Happy Addons den Meilenstein erreicht hat, um innerhalb von nur 7 Monaten mehr als 50.000 aktive Installationen zu erhalten.
Hier sind die Voraussetzungen, um Ihre medizinische Website zu erstellen:
- Domäne und Hosting
- Eine WordPress-Site
- Elementar (kostenlos)
- Glückliche Addons (Kostenlos & Pro)
Nun, mit Elementor Pro erhalten Sie eine fertige Vorlage, um Ihre Website mühelos zu gestalten. Einige fertige Vorlagen sind auch im Kernelementor verfügbar. Aber heute zeigen wir Ihnen, wie Sie einen medizinischen Standort von Grund auf kostenlos gestalten können.
Nehmen wir zunächst an, Sie haben Ihre Domain und Ihr Hosting -Paket erfolgreich gebracht. Stellen Sie dann sicher, dass Sie WordPress, Elementor & Happy Addons erfolgreich installiert haben.
Starten Sie jetzt Ihre Website und führen Sie die folgenden Schritte aus:
Schritt 01: Kopfzeile zu Ihrer Homepage hinzufügen
Die Anpassung der Website liegt ganz bei Ihnen. Sie können tun, was Sie tun möchten. Der Seitenersteller Elementor und Happy Addons geben Ihnen die Freiheit, Ihre Website an Ihre Anforderungen anzupassen. Als Erstes müssen Sie jedoch einen Header für die erste Seite Ihrer Website festlegen.
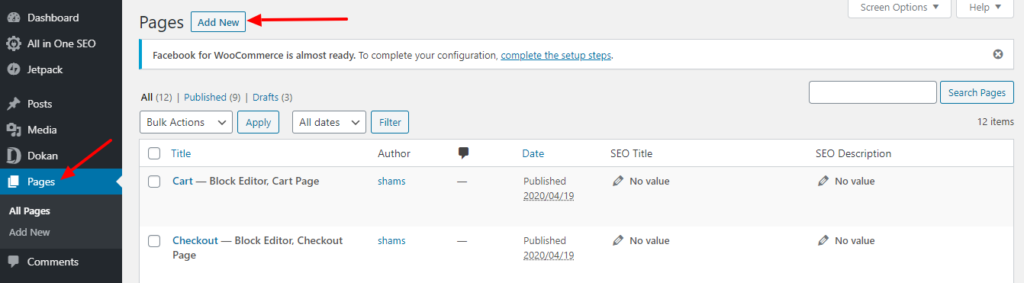
- Klicken Sie dazu auf „Seite“ > „Neu hinzufügen“.

Sie erhalten eine neue Seite.
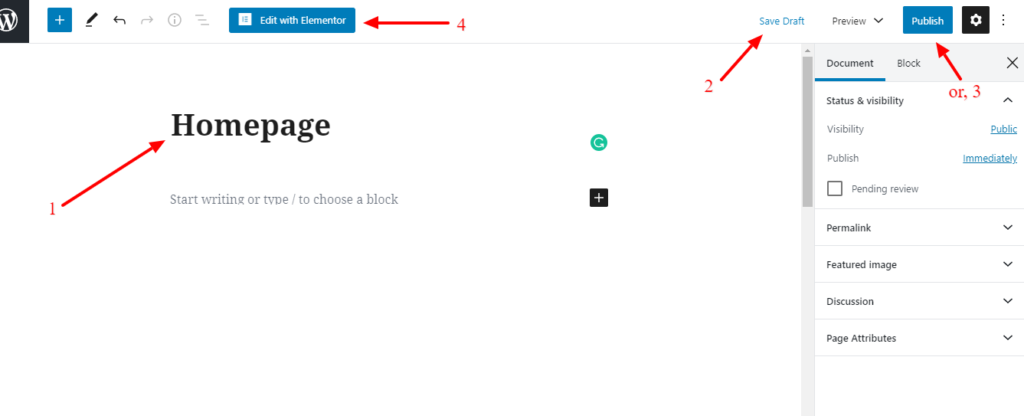
- Geben Sie einen Seitennamen ein
- Entwurf speichern oder veröffentlichen
- Drücken Sie abschließend die Schaltfläche „Mit Elementor bearbeiten“.

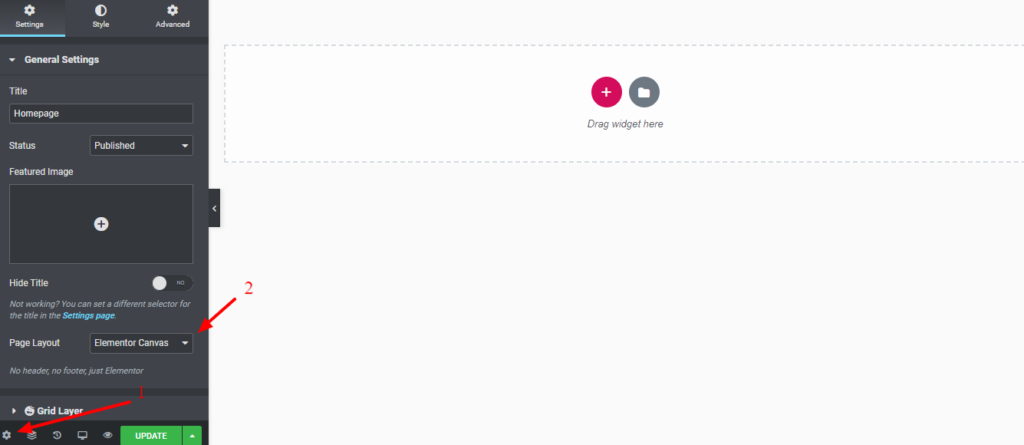
Um eine neue Seite zu entwerfen,
- Drücken Sie das Einstellungssymbol
- Seitenlayout als „Elementor Canvas“ festlegen

- Wählen Sie die einzelne Spalte aus

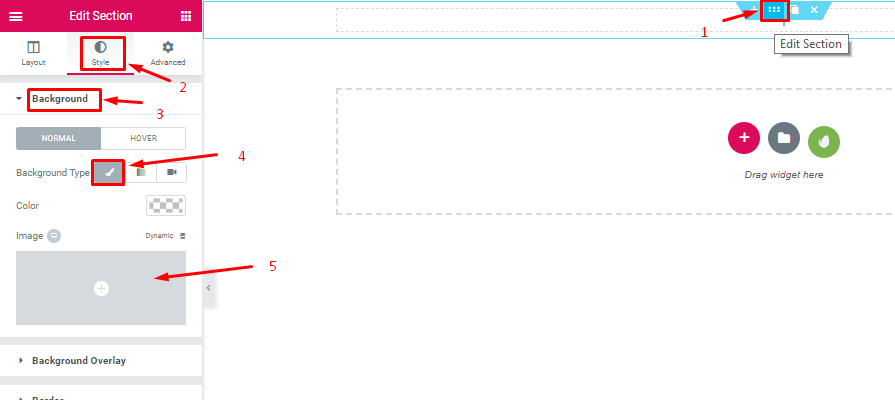
Jetzt müssen Sie ein Titelbild hochladen.
- Wählen Sie die DOT-Option in der oberen rechten Ecke
- Gehen Sie zu Stil > Hintergrund > Hintergrundtyp
- Lade ein Bild hoch.

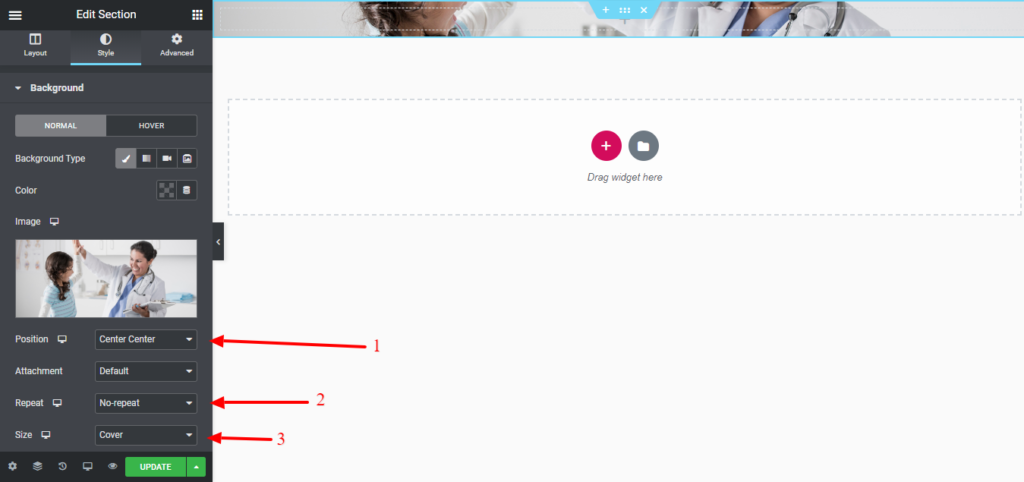
- Position „Mitte Mitte“ einstellen
- „Keine Wiederholung“ wiederholen
- Größe „Hülle“

- Klicken Sie auf die Layout-Option.
- Höhe „An Bildschirm anpassen“
- Spaltenposition „Oben“.

Schritt 02: Kopfzeilentext hinzufügen
Fügen Sie Ihrer Homepage einen Kopfzeilentext hinzu, damit Ihr Besucher erkennen kann, wo er tatsächlich ankommt.
- Ziehen Sie „Kopfzeilen-Widget“, um den Titel festzulegen.
- Passen Sie nun die Typografie an Ihr Gestaltungskonzept an.

Schritt 03: Fügen Sie den Abschnitt „Service“ hinzu
Der Servicebereich sollte widerspiegeln, was Sie Ihren Patienten anbieten. Angenommen, Sie verkaufen Medizin neben Beratung, die durch den Servicebereich repräsentiert werden sollte. Damit Ihr Kunde Sie nach dem Besuch dieser Seite kennenlernt.

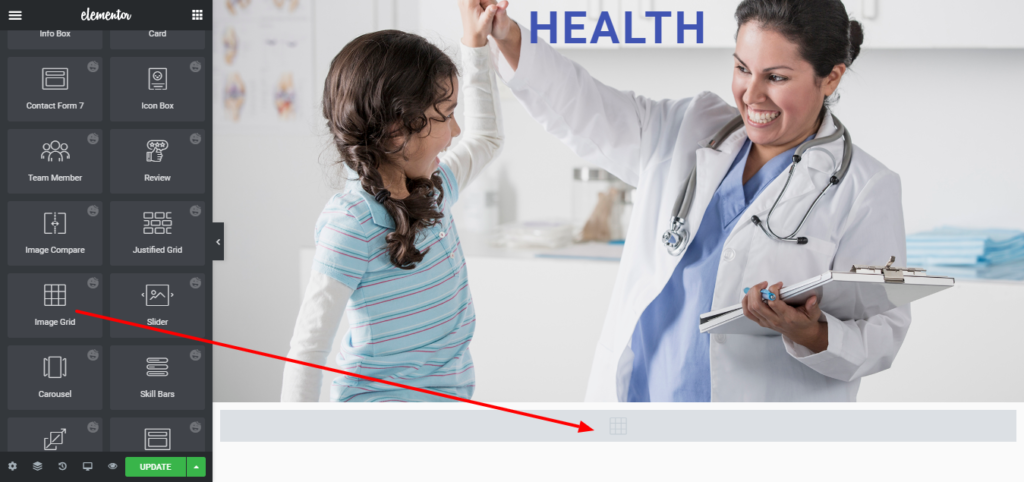
Jetzt werden wir ein „Bildraster“ hinzufügen, um zu zeigen, welche Dienstleistungen wir anbieten.
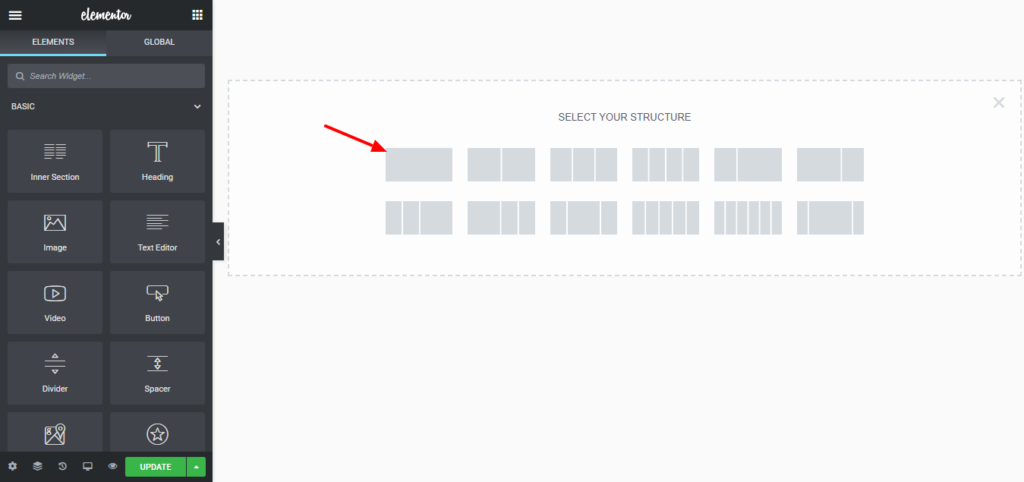
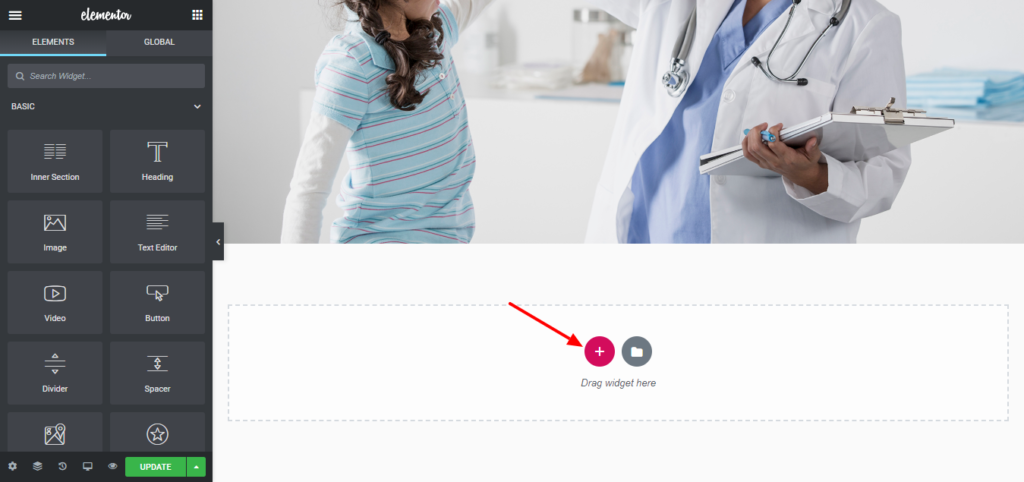
- Klicken Sie auf das Pluszeichen, um eine einzelne Struktur hinzuzufügen.

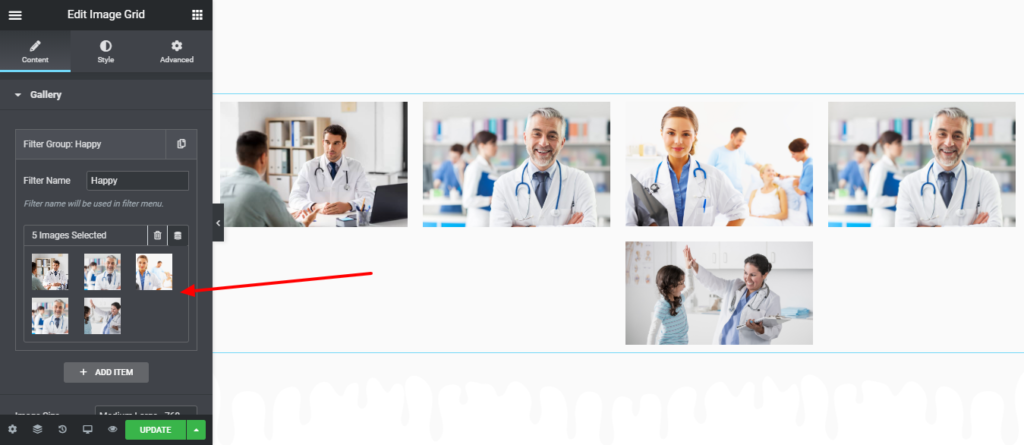
- Ziehen Sie ein Bildraster
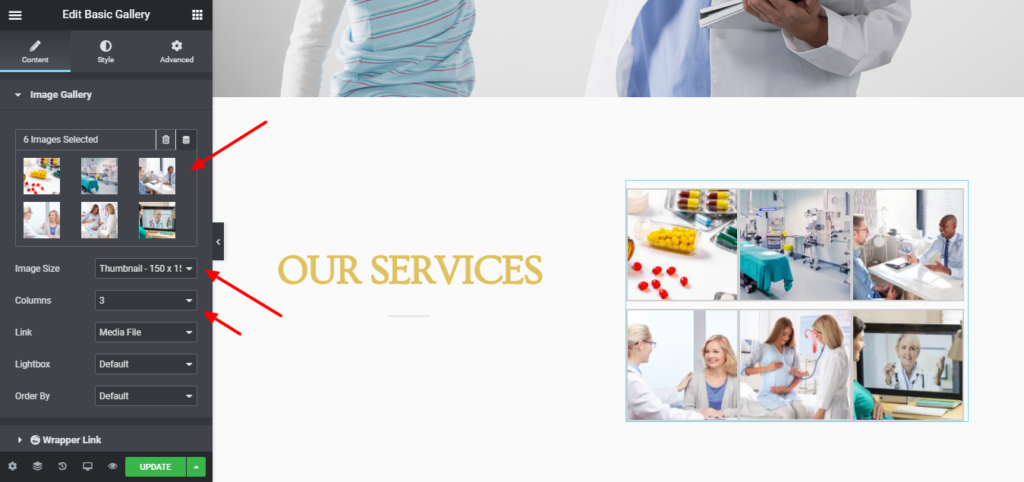
- Bilder zur Galerie hinzufügen.

Nachdem Sie Bilder zur Galerie hinzugefügt haben, sieht sie wie folgt aus.

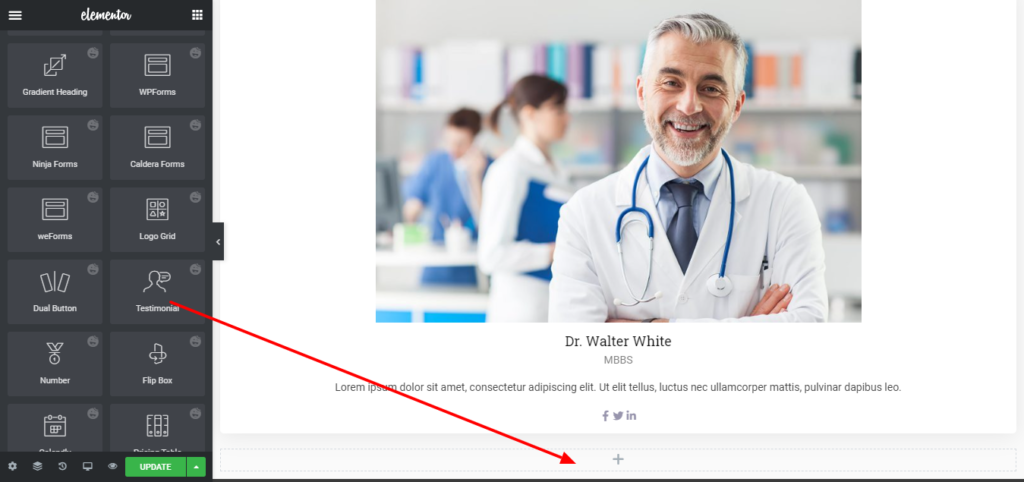
Schritt 04: Arztprofil hinzufügen
Nehmen Sie ein Teammitglied-Widget und passen Sie Folgendes an;
- Foto hochladen
- Namen hinzufügen
- Berufsbezeichnung
- Bio
- Legen Sie soziale Profile fest

Auf diese Weise können Sie weitere Ärzte hinzufügen.
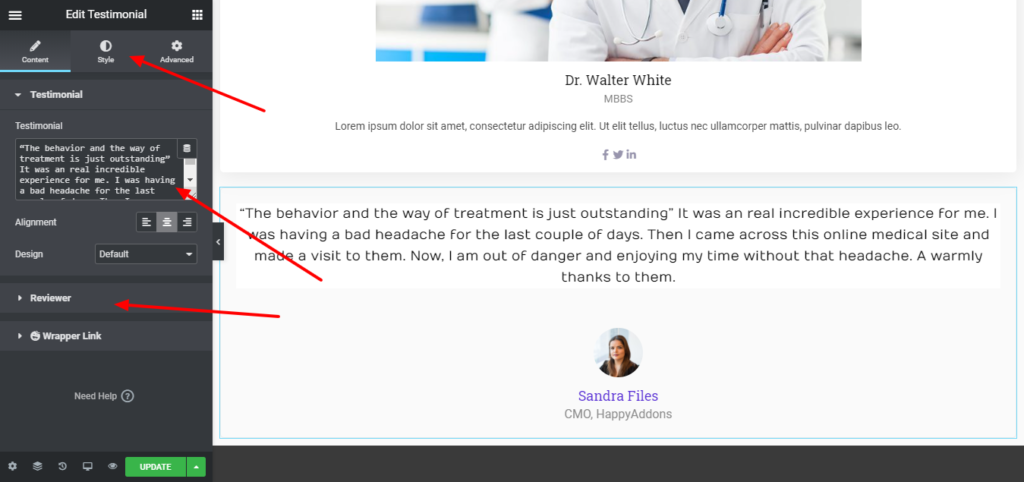
Schritt 05: Testimonial hinzufügen
Ein gut präsentiertes Testimonial kann die Glaubwürdigkeit Ihrer Besucher gewinnen. Im Grunde ist es die Diskussion darüber, was Ihre Patienten über Sie sagen. Erstellen Sie daher mit dem Testimonial-Widget von Happy Addons ein augenberuhigendes Testimonial.
- Ziehen Sie ein Testimonial-Widget auf Ihre Benutzeroberfläche

Lassen Sie uns das Testimonial-Widget anpassen.
- Fügen Sie einen Testimonial-Text hinzu, was er über Sie gesagt hat.
- Prüferprofil hinzufügen
- Passen Sie die Typografie an Ihr Gestaltungskonzept an.

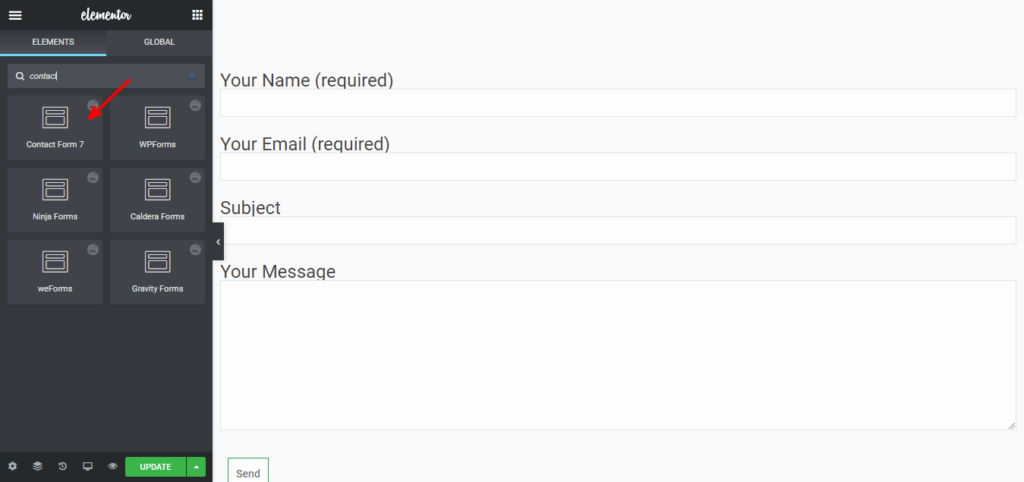
Schritt 06: Fügen Sie ein Kontaktformular hinzu
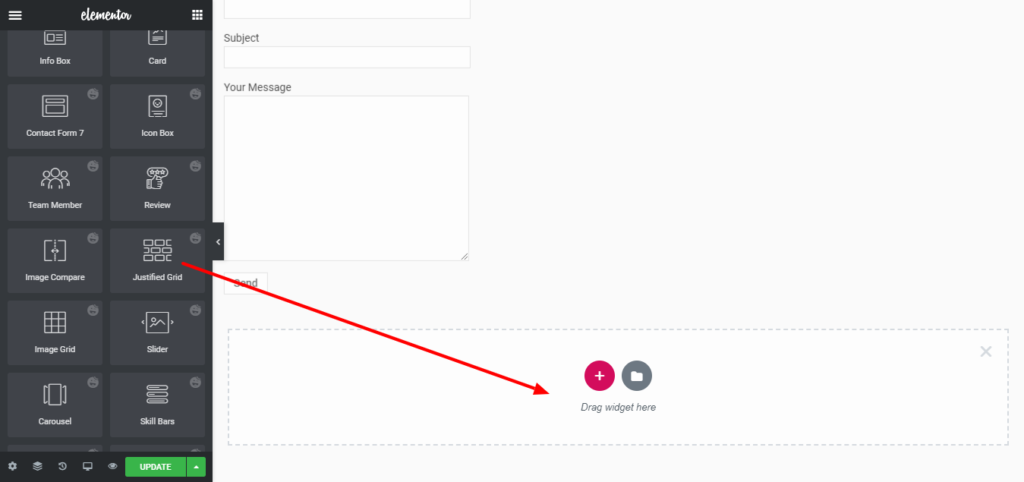
Lassen Sie sich von Ihren Patienten über ein Kontaktformular kontaktieren. Um ein Kontaktformular hinzuzufügen, erhalten Sie eine einzelne Struktur, indem Sie auf das Pluszeichen klicken.
Ziehen Sie dann „Contact Form 7“ auf Ihre Oberfläche.

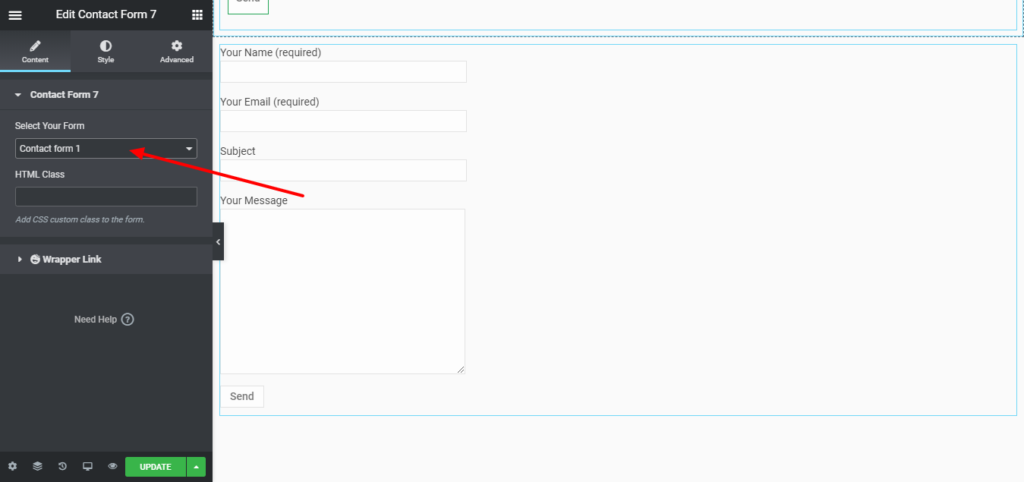
Wählen Sie das Kontaktformular 1 aus der Dropdown-Liste aus.

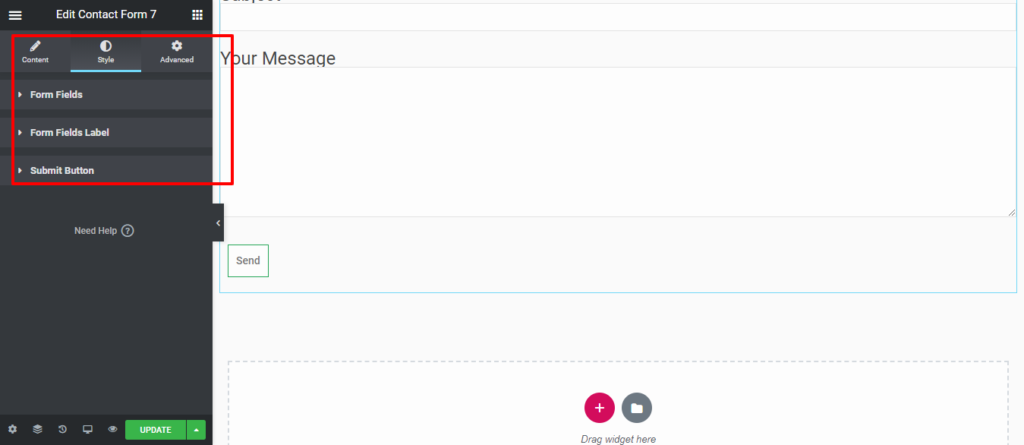
Passen Sie die Kontaktformulare an
- Formularfelder
- Beschriftung der Formularfelder
- Senden-Schaltfläche

Wenn Sie Bewegungseffekte, fröhliche Effekte oder einen Hintergrund hinzufügen oder die Seite ansprechend gestalten möchten, klicken Sie auf „ Erweitert “, um diese Optionen zu erkunden.
Schritt 07: Fügen Sie eine Galerie hinzu
Wie Sie wissen, kann ein Bild tausend Worte sagen, wenn Sie es richtig darstellen. Verwenden Sie das Justified Grid-Widget von Happy Addons und zeigen Sie Ihr Bild als Erfolgsgeschichten.
Ziehen Sie ein ausgerichtetes Raster auf Ihre Oberfläche

Laden Sie so viele Bilder hoch, wie Sie mit Ihren Besuchern teilen möchten.

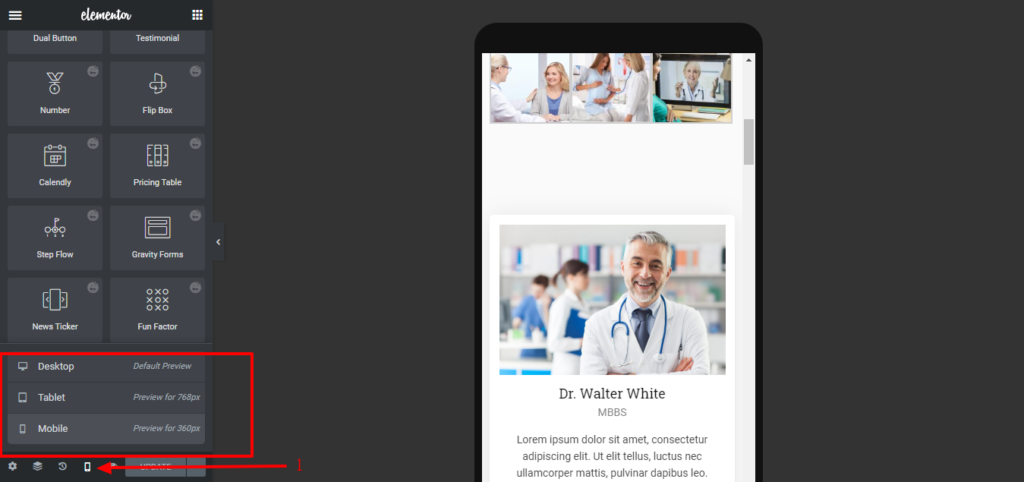
Schritt 08: Machen Sie Ihre Website mobil responsiv
Um zur mobilen Ansicht zu wechseln, klicken Sie unten links auf das Desktop-Symbol und wählen Sie „Mobil“.

Gehen Sie nun die Seite durch und sehen Sie nach, ob Sie Bereiche erkennen können, die verbessert werden könnten, wie das Umkehren der Spaltenreihenfolge oder das Hinzufügen von Auffüllungen zu Überschriften.
Elementor bietet Ihnen endlose Anpassungswerkzeuge, um Ihre Website nach Ihren Vorstellungen zu gestalten. Alles, was Sie brauchen, um diese Optionen mit Geduld zu erkunden. Darüber hinaus können Sie mit HappyAddons erweiterte Funktionen wie animierten Text, schwebende Effekte und vieles mehr hinzufügen.
Endgültige Vorschau Ihrer medizinischen Website
Hier ist die letzte Ansicht der Seite, die Sie gerade erstellt haben.

Glückwünsche! Ihre Homepage ist bereit zur Veröffentlichung. Vervollständigen Sie nun alle Seiten nach denselben Entwurfsverfahren. Viel Glück!
Das könnte Ihnen auch gefallen: So erstellen Sie mit Elementor eine Portfolio-Website in WordPress.
Hinweis: Sehen Sie sich dieses kurze Video an, wenn Sie weitere Hilfe beim Erstellen einer medizinischen Website mit Elementor benötigen.
Häufig gestellte Fragen zur medizinischen Seite von Elementor

1. Wie kann ich eine medizinische Website erstellen?
Sie können eine medizinische Website ganz alleine erstellen, indem Sie diesen Schritten folgen:
- Suchen Sie nach ähnlichen Websites, um sich inspirieren zu lassen.
- Überprüfen Sie diese Websites, um eine eindeutige Liste von Funktionen für Ihre Website zu erstellen.
- Entscheiden Sie, wie viele Inhaltsseiten Sie für Ihre Website benötigen.
- Wählen Sie einen Domainnamen und kaufen Sie Hosting für Ihre Website.
- Beginnen Sie mit der Gestaltung Ihrer Website mit WordPress und Elementor.
2. Wie füge ich Elementor zu meiner WordPress-Seite hinzu?
Sie können Elementor im Handumdrehen zu Ihrer WordPress-Site hinzufügen. Alles, was Sie brauchen, ist, diese 5 Schritte zu befolgen:
- Gehen Sie zu WP Dashboard > Plugins
- Klicken Sie auf die Schaltfläche „Neu hinzufügen“.
- Geben Sie Elementor in das Suchfeld ein
- Klicken Sie auf die Schaltfläche „Jetzt installieren“.
- Aktivieren Sie es nach Abschluss der Installationsphase.
3. Wie viel verdienen Online-Ärzte?
Ein Online-Arzt verdient heutzutage eine gesunde Figur. Laut ZipRecruiter beträgt das durchschnittliche Gehalt eines Arztes für Telemedizin in den Vereinigten Staaten 216.958 $ . Einige Telemedizinunternehmen zahlen stundenweise mit einem durchschnittlichen Gehalt zwischen 100 und 150 US-Dollar pro Stunde. Andere Unternehmen zahlen pro Beratung, im Durchschnitt etwa 15-30 $/Videoberatung und etwa 3-5 Beratungen pro Stunde
4. Ist Elementor mit WordPress kostenlos?
Elementor kann absolut kostenlos heruntergeladen und verwendet werden. Es ist der ultimative und kostenlose WordPress-Seitenersteller, mit dem Sie auf einfachste und schnellste Weise schöne WordPress-Websites erstellen können.
5. Verlangsamt Elementor Ihre Website?
Elementor verlangsamt deine WordPress-Seite in einigen Fällen. Es fügt zusätzliches CSS und JavaScript hinzu, was Ihre Website verlangsamen kann. Ihr Code verwendet auch viele Divs. In Verbindung mit Premium-Elementor-Plugins kann dies Ihre Website langsamer machen.
Lesen Sie 15 Profi-Tipps zur Beschleunigung einer WordPress-Site (Leitfaden für Anfänger), um dieses Problem zu beseitigen.
Kommen Sie Ihrem Patienten durch eine gut organisierte medizinische Website einen Schritt näher

Es ist eine bekannte Tatsache, dass die Zahl der Ärzte geringer ist als die Zahl der Bevölkerung. Zum Albtraum wird dieses Szenario, wenn man einen Blick auf Dritte-Welt-Länder wirft. Daher ist es höchste Zeit, dass jeder Arzt seine persönliche medizinische Website hat.
Dies ist kein Traum mehr, da Elementor Ihnen die Möglichkeit gibt, eine medizinische Website ohne vorherige Programmierkenntnisse zu erstellen. Und die Integrationen von Drittanbietern machen Elementor leistungsfähiger als je zuvor.
Happy Addons ist eine solche Integration von Drittanbietern, die die Flexibilität erweitert, Ihren Traum zu gestalten. Hochfunktionale Aufgaben wie Animation, Website-Synchronisierung, Live-Kopieren/Einfügen – mit Happy Addons können Sie alles erledigen.
Mit diesem Duo aus Elementor & Happy Addons erstellen Sie im Handumdrehen eine medizinische Website. Vergessen Sie nicht, uns Ihre Erfahrungen über das Kommentarfeld unten mitzuteilen.
