So erstellen Sie eine Foto-Website mit Elementor & Happy Addons
Veröffentlicht: 2019-09-27Fotografieren bedeutet nicht nur Fotos zu machen, sondern Gefühle einzufangen. Fotografie ist derzeit nicht nur ein reines Hobby. Es hat sich zu einem Beruf entwickelt. Als Fotograf müssen Sie also eine Website haben, um Ihre Arbeit der Welt vorzustellen.
Besonders wenn Sie ein neuer Fotograf sind, müssen Sie eine persönliche Fotografie-Website erstellen. Daher können Sie Ihre Fotos der Welt präsentieren.
Um den neuen Fotografen den Weg zu erleichtern, stellen wir heute einen vollwertigen Seitenersteller und ein reichhaltiges Addon vor, um Ihre Website professionell zu erstellen. In diesem Artikel zeigen wir, wie Sie ganz einfach eine Foto-Website erstellen können, indem Sie Happy Addons zusammen mit dem Elementor-Plugin verwenden.
Und am Ende dieses Artikels werden wir auch Fakten über die Fotografie und ihr Wachstum in diesem aktuellen Markt diskutieren.
Was Elementor zum besten Website-Builder macht

Elementor wird bei Startup-Unternehmen beliebt, die beabsichtigen, WordPress zum Erstellen ihrer Websites zu verwenden. Es ist das führende Seitenerstellungs-Plugin mit effektiven Widgets, die völlig ausreichen, um atemberaubende Designs zu erstellen.
Grundsätzlich ist der Seitenersteller von Elementor einzigartig für seine einfache Verwendung, Kostensenkung und Drop-Drag-Vorteile. Dieses Plugin erfordert keine Programmierkenntnisse für die Benutzer.
Daher wird es für die neuen Fotografen eine großartige Entscheidung sein, sich für den Elementor-Seitenersteller zu entscheiden, insbesondere für diejenigen, die gerne eine Website mit WordPress erstellen. Daher müssen Sie wissen, wie Elementor verwendet wird und was das Ergebnis davon ist. Dann können Sie etwas Besonderes schaffen.
Darüber hinaus können Sie die Leistung dieses Seitenerstellers erweitern, indem Sie nützliche Elementor-Add-Ons hinzufügen, um Ihre Designreise einfacher und dennoch produktiver zu gestalten.
Lassen Sie uns einen kurzen Blick auf das Elementor Plugin werfen
Vorteile von Elementor: Warum Sie Ihre Website auf Elementor erstellen sollten
Als Anfänger haben Sie möglicherweise Schwierigkeiten, eine Entscheidung zu treffen, welcher Page Builder für Sie geeignet ist. Diese Fakten beschleunigen also Ihre Entscheidung bei der Gestaltung von Websites oder Webseiten.
Erstens haben die einfache Bedienbarkeit und die kostengünstige Art WordPress in den letzten Jahren populär gemacht. Darüber hinaus erweitert Elementor die Benutzererfahrung besser und bietet eine einfache und interaktive Schnittstelle.
Lassen Sie uns die folgenden Vorteile überprüfen, die Sie mit dem Elementor-Plugin haben werden:
- Einfach abzulegen und zu ziehen
- Schnelle Bearbeitungsfunktionen
- Unbegrenzte Widgets zur Nutzung
- Einfach, unbegrenzte Vorlagen zu erhalten
- Happy Addons bieten Ihnen zusätzliche Vorteile
- Die Elementor Pro-Version erweitert mehr Widget-Funktionen
- Und mehr (Alles über Elementor und seine Funktionen)
Wie erstelle ich eine Fotografie-Website mit Elementor?
Um eine Fotografie-Website mit Elementor zu erstellen, benötigen Sie Folgendes:
- Elementor-Plugin
- Glückliches Addons-Plugin
- Envato-Elemente (optional)
- Kompatible Vorlage für Fotografie-Websites
Angenommen, Sie haben Ihre WordPress-Site bereits konfiguriert und Elementor auf Ihrer Site installiert. Fügen Sie jetzt mit diesen 3 einfachen Schritten das Happy Addons Plugin zu Ihrer Website hinzu.
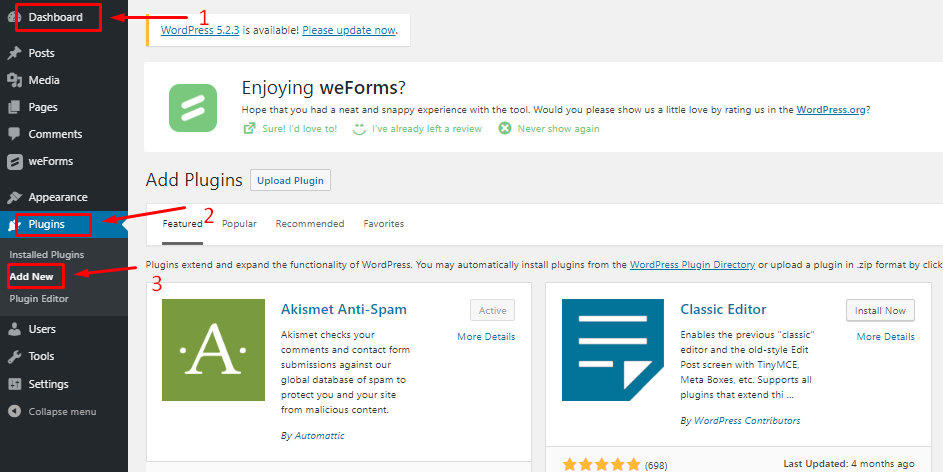
Schritt 1: Navigieren Sie im WP-Admin-Dashboard > Plugins > Neues Plugin hinzufügen.

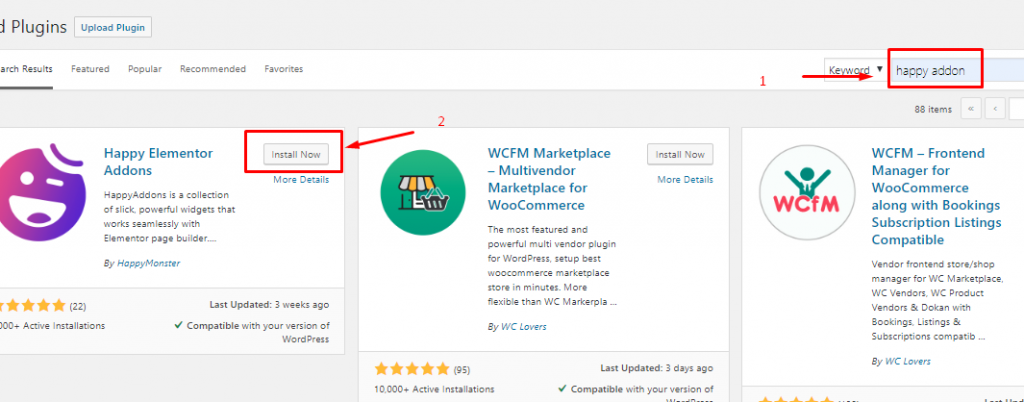
Schritt 2: Suchen Sie als Nächstes nach Happy Addons und klicken Sie dann auf Jetzt installieren.

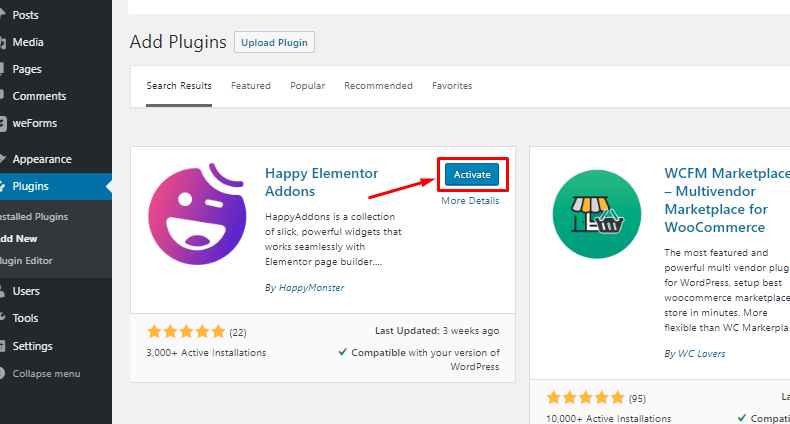
Schritt 3: Klicken Sie abschließend auf die Schaltfläche Aktivieren und holen Sie sich die Addons auf Ihr Board.

Okay, jetzt haben Sie alle Werkzeuge zur Hand, um eine coole Portfolio-Website zu entwerfen. Nach Abschluss dieses Tutorials können Sie eine Website wie diese erstellen:

Nun, fangen wir an, Ihre erste Fotografie-Website mit Happy Addons zu erstellen. Befolgen Sie entsprechend dieses einfache 6-Schritte-Tutorial:
Schritt 1: Kopfzeile hinzufügen
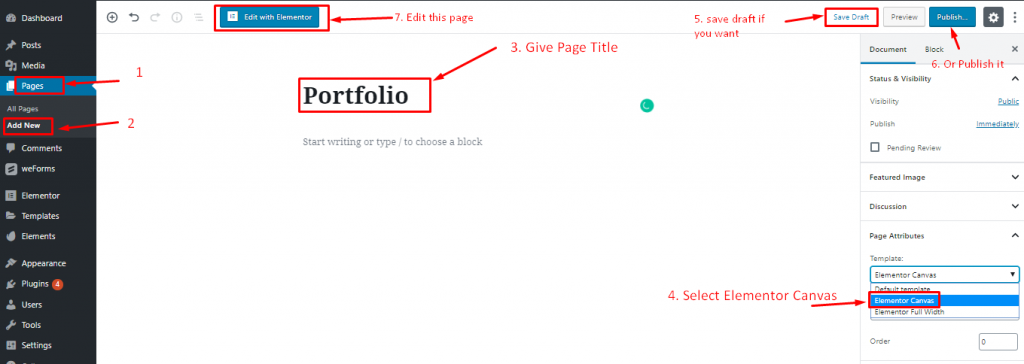
Um mit dem Entwerfen Ihrer Website mit Elementor zu beginnen, navigieren Sie zu WP-Admin> Seiten> Neue Seiten hinzufügen> Seitentitel

Wählen Sie dann „Elementor Canvas“, um eine vollständig leere Seite zu erhalten, auf der Sie mit Ihrem Design beginnen können.
Sie können es als Entwurf speichern und veröffentlichen, wenn Sie fertig sind, oder Sie können es direkt veröffentlichen.

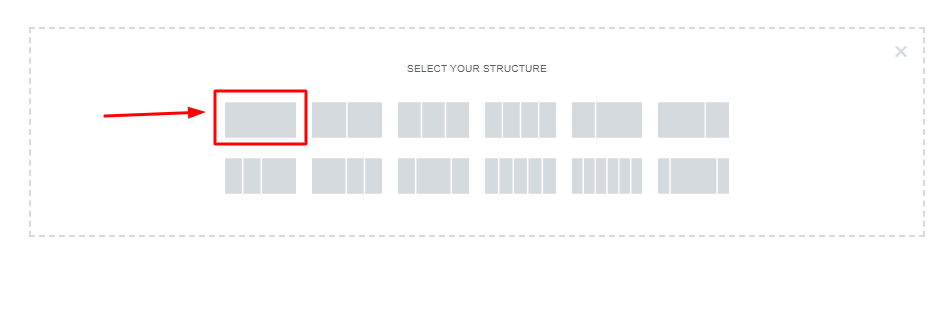
Wählen Sie nun eine einzelne Struktur aus.

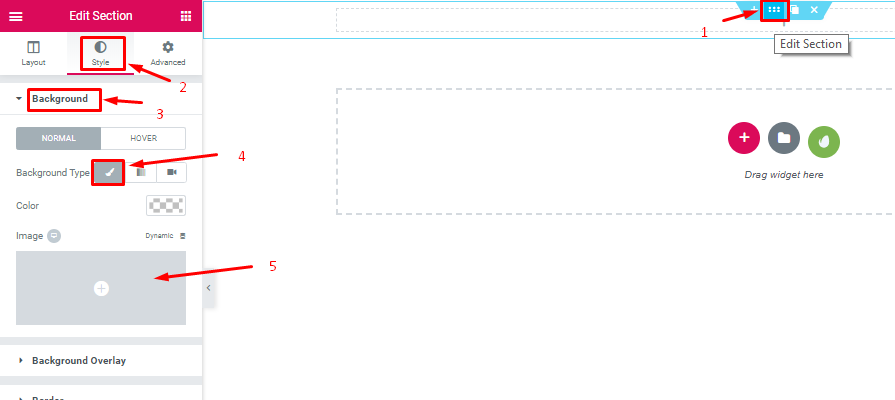
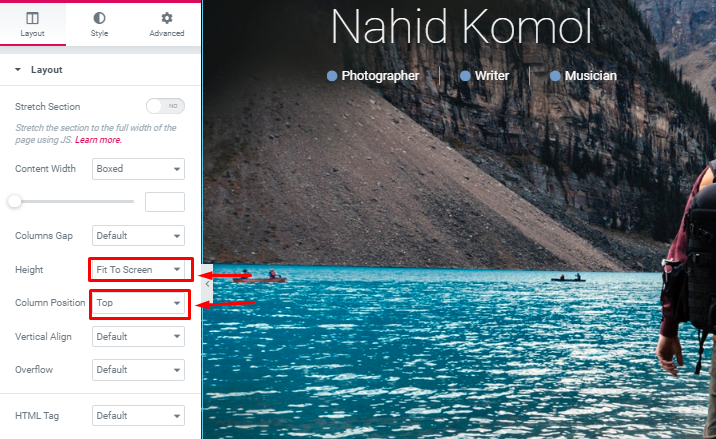
Wählen Sie dann den PUNKT-Bereich und gehen Sie zu Stil > Hintergrund > Hintergrundsymbol > Bilder auswählen

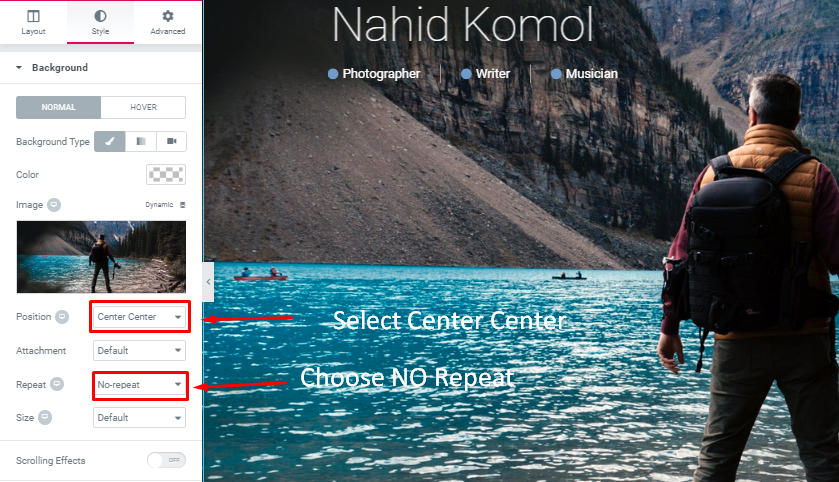
Gehen Sie nun zur Stiloption, stellen Sie die Position als „Mitte Mitte“ ein und wiederholen Sie sie als „No-Repeat“.

Wählen Sie die Höhe „An Bildschirm anpassen“ und die Spaltenposition „Oben“.
Sie können mit Elementor einen atemberaubenden klebrigen Header für Ihre Fotoseite effizient erstellen.
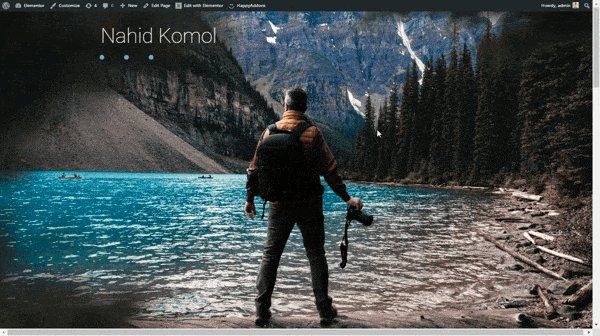
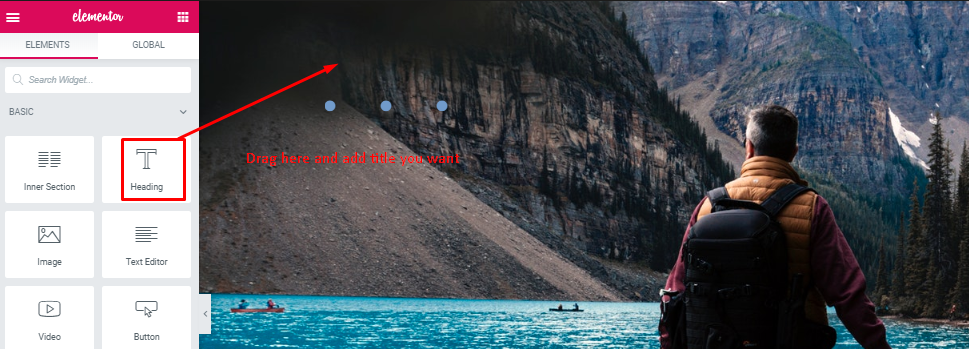
Schritt 2: Kopfzeilentext und -symbol hinzufügen
Jetzt können Sie Ihrer Kopfzeile Text hinzufügen.

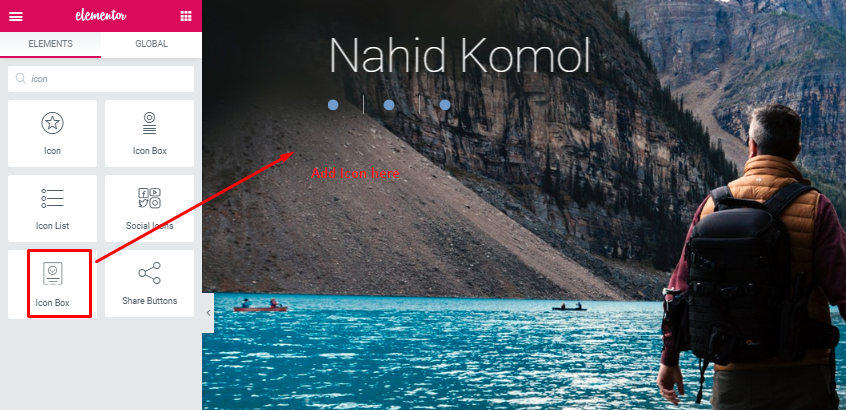
Wählen Sie „Heading Widget“ und Sie erhalten die gleichen Einstellungen wie in anderen Abschnitten. So können Sie nach Ihrem Designkonzept bearbeiten.

Dies ist so ähnlich wie Sie das „Überschrifts-Widget“ hinzugefügt haben.

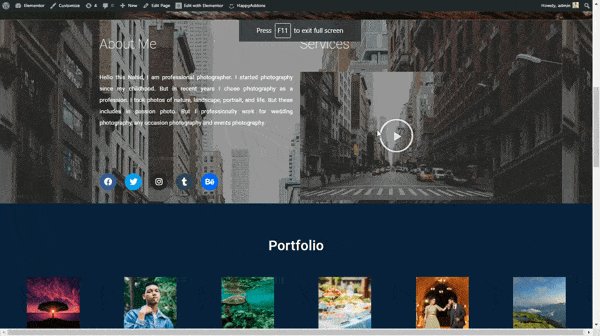
Schritt 3: Hinzufügen des Bereichs „Über mich“ und „Service“.
Fügen Sie Ihrer Website jetzt den Abschnitt „Über mich“ und „Service“ hinzu.

Wie wir bereits erwähnt haben, fügen Sie wieder eine einzelne Struktur hinzu.

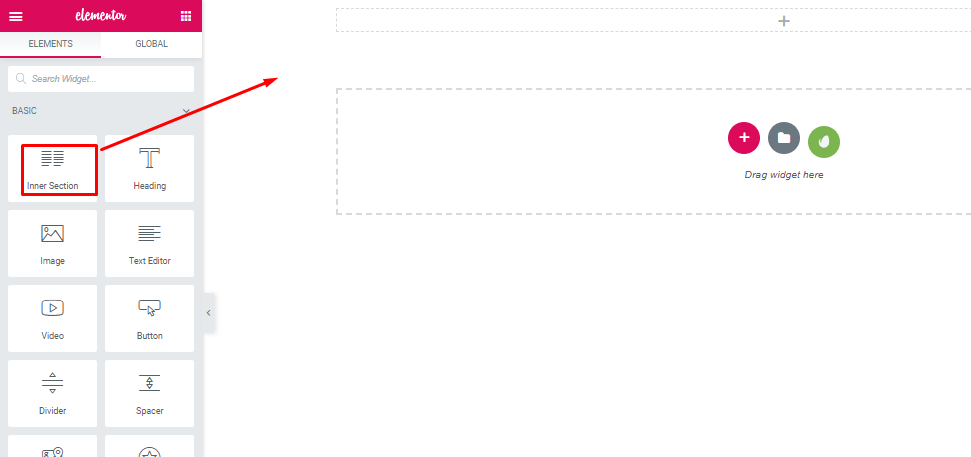
Ziehen Sie das Widget „Innenbereich“ in den ausgewählten Bereich. Zwei Abschnitte erscheinen in einem einzigen Abschnitt.

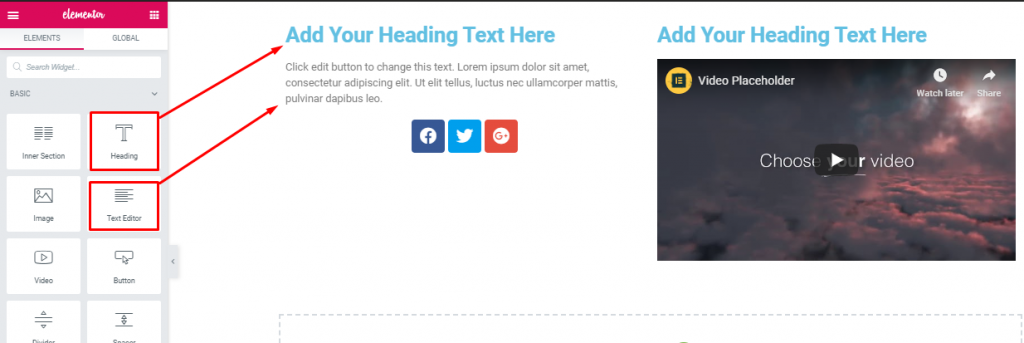
Wählen Sie dann „Heading Widget“ und „Text Editor“-Widget für den ausgewählten Bereich aus.

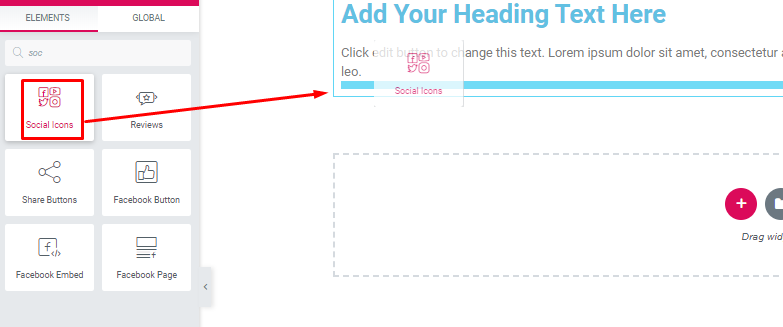
Ziehen Sie danach „Social Widget“ in den ausgewählten Bereich.

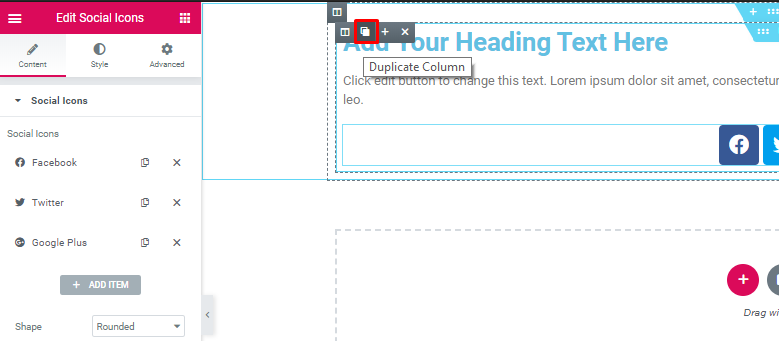
Als nächstes duplizieren Sie den Abschnitt.

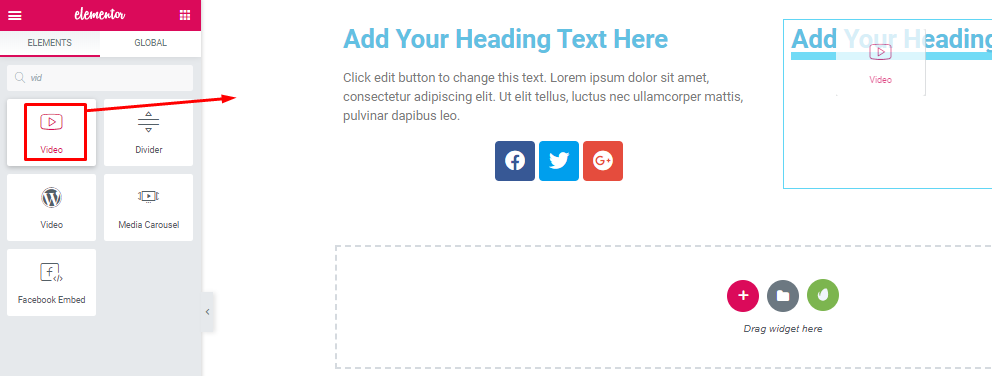
Wählen Sie dann das „Video“-Widget für den ausgewählten Bereich aus. Fügen Sie das gewünschte Video hinzu.
Schritt 4: Portfolio hinzufügen
Sie können diesen Abschnitt nach dem gleichen Verfahren wie den Kopfzeilenteil hinzufügen.

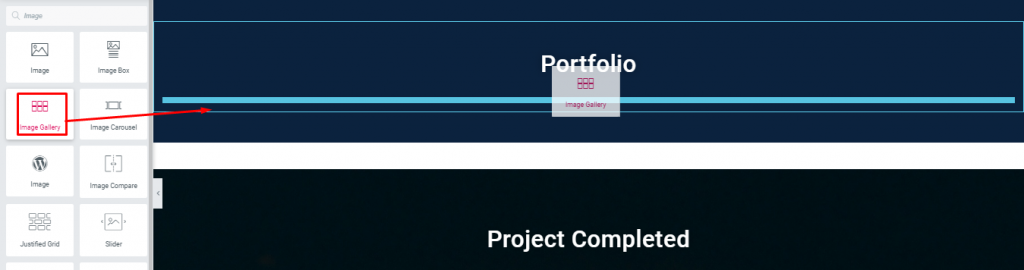
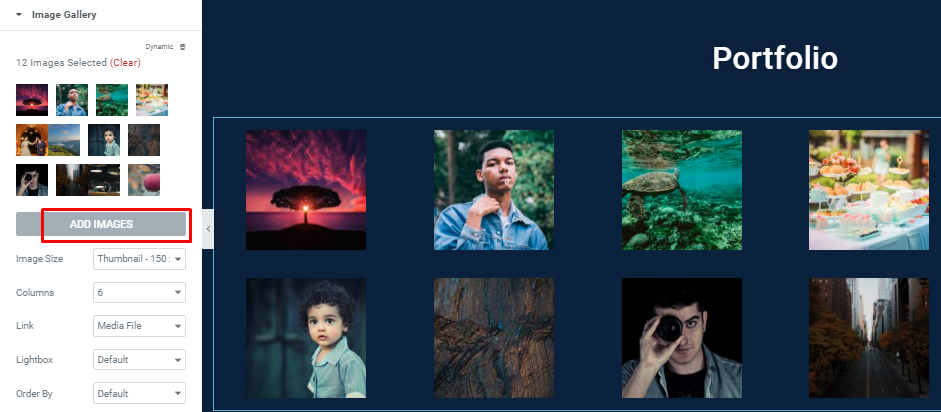
Ziehen Sie „Bildergalerie“ in den ausgewählten Bereich.

Hier können Sie beliebig viele Bilder hinzufügen. Und konfigurieren Sie auch Spalten mit anderen Dingen.
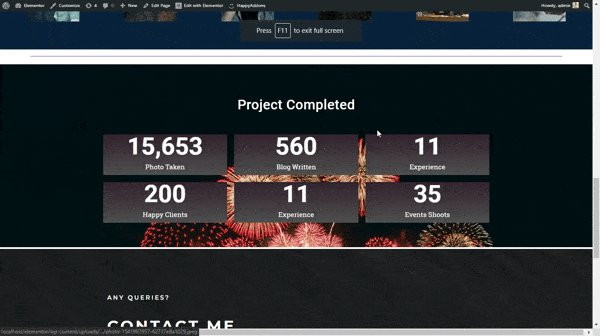
Schritt 5: Abschnitt „Projekt abgeschlossen“ hinzufügen
In diesem Schritt können Sie den Portfoliobereich hinzufügen.

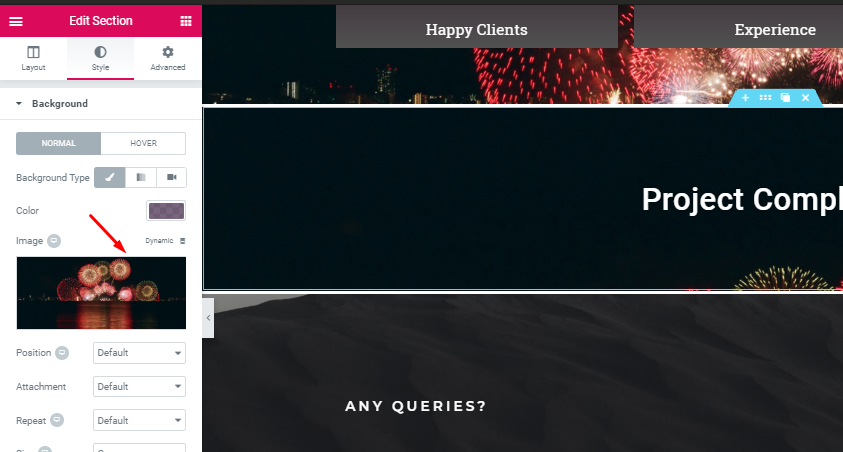
Wählen Sie einen einzelnen Abschnitt aus. Und fügen Sie „Überschriftentext“ wie den Kopfzeilenteil hinzu. Wählen Sie dann den Stil aus und fügen Sie einen Hintergrund hinzu.

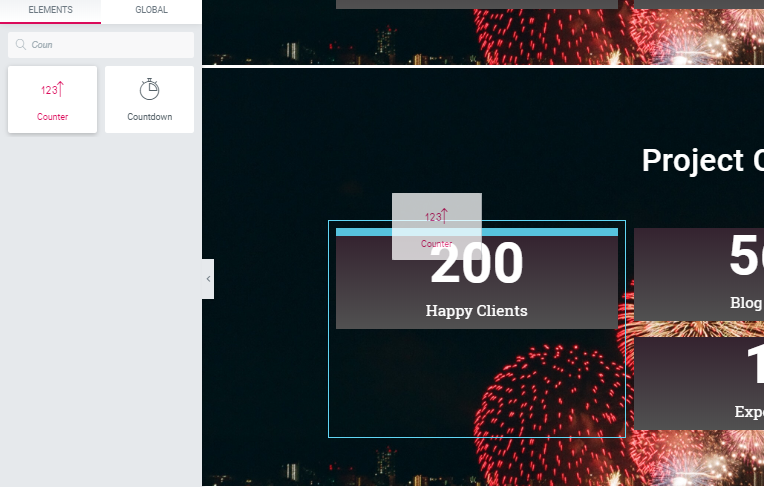
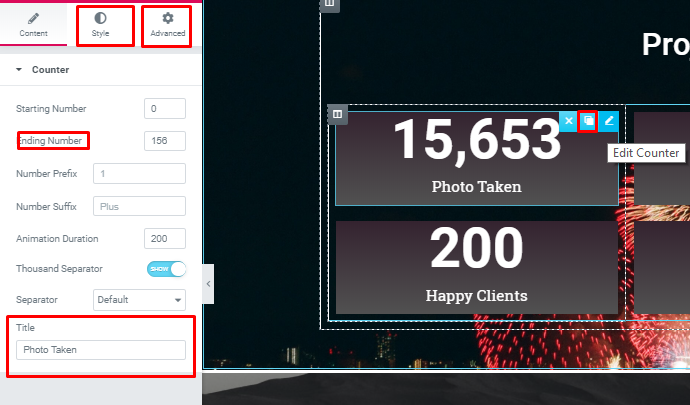
Nachdem Sie den Hintergrund hinzugefügt haben, wählen Sie das Zähler-Widget aus.

- Und Sie haben andere Optionen, um weitere Optionen in diesem Abschnitt hinzuzufügen. Mit der Option können Sie viele Optionen erkunden.
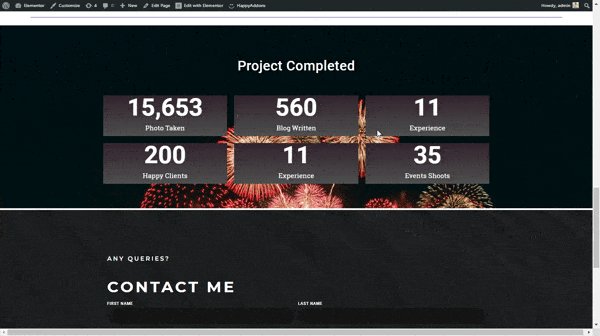
Schritt 6: Hinzufügen eines Kontaktformulars
Fügen Sie jetzt ein Kontaktformular in Ihrem Design hinzu.

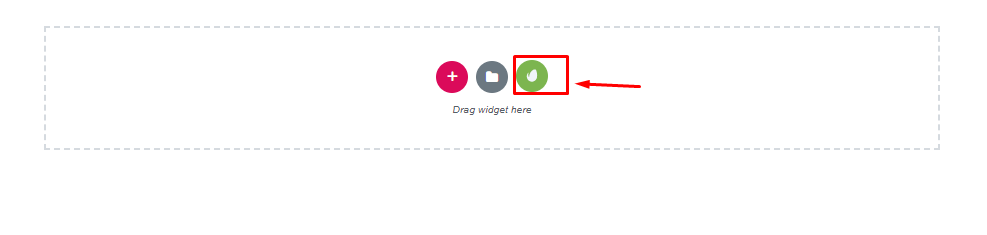
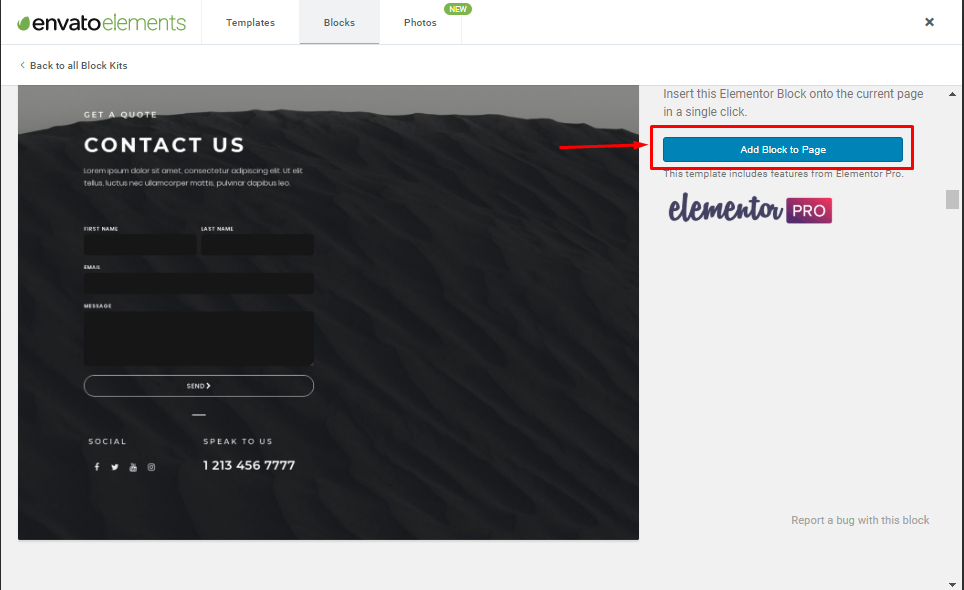
Wählen Sie die Schaltfläche „Envato-Elemente“.

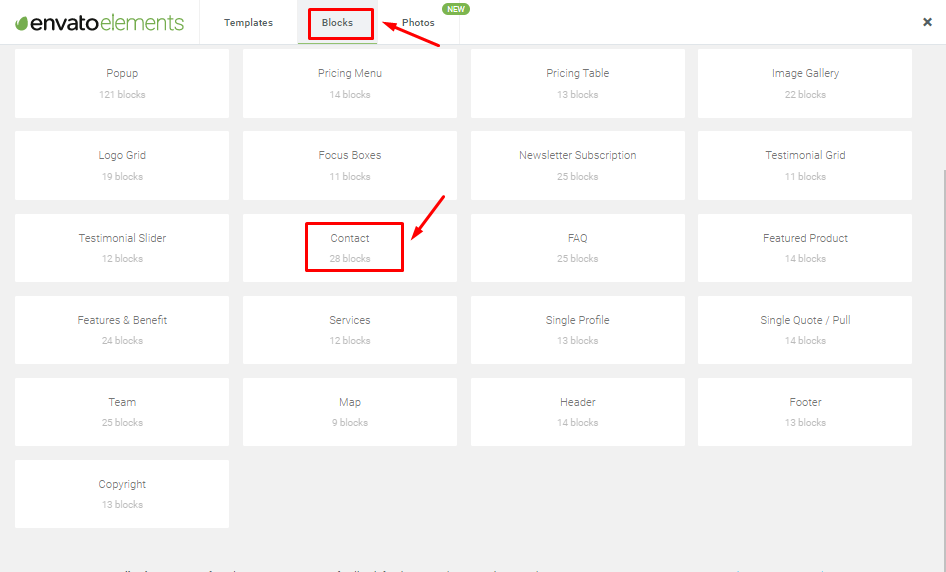
Wählen Sie nun „Blockieren“ und dann „Kontakt“.

Klicken Sie dann auf den Block auf der Seite.

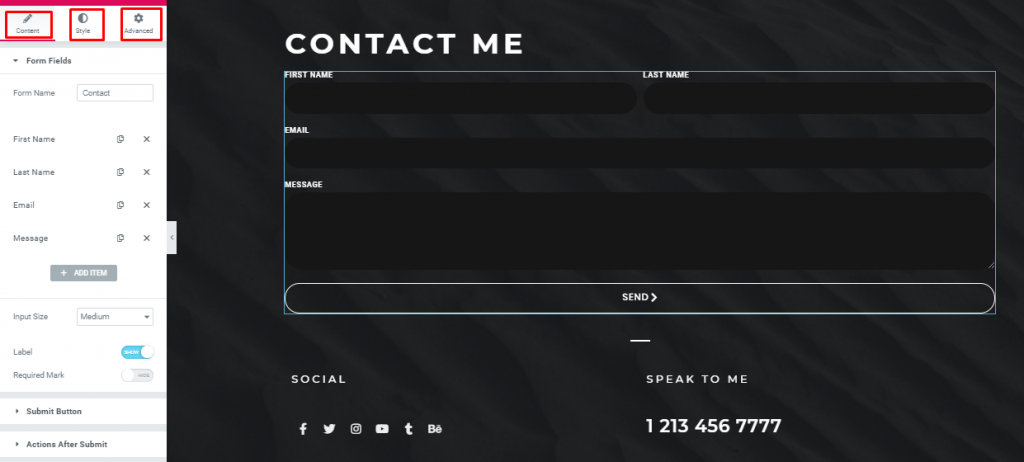
Hier können Sie nach Belieben hinzufügen und bearbeiten.
Wenn Sie diese Anweisungen befolgen, können Sie daher ganz einfach eine Portfolio-Website oder eine einzelne Seite für Ihre geschäftliche oder persönliche Sammlung entwerfen. Um herausragende Animationen hinzuzufügen, können Sie Ihrer Website den Happy Effect hinzufügen.
Warum der Builder für Fotografie-Websites heute beliebt wird

Ein professioneller Fotograf ist eine sehr anspruchsvolle Person in Bezug auf verschiedene Anlässe. Der Fotograf ist der wahre Held hinter den Kulissen. Was auch immer wir in den Filmen oder im Fernsehen sehen, sie machen es attraktiver und schaffen Anziehungskraft.
In naher Zukunft wird die Nachfrage nach professionellen Fotografen also weiter steigen. Obwohl dieser Profi von der Welt geschätzt wurde, ist die Aufgabe für den neuen Fotografen schwierig. Weil sie unter den Profis Flagge zeigen müssen, da sie neu in diesem Bereich sind.
Darüber hinaus können Sie eine Multi-Seller Photography Business-Website wie 500PX mit WordPress entwickeln, indem Sie ein Multi-Vendor-Marketplace-Plugin in WordPress hinzufügen.
Eine gut organisierte Website kann also einem Fotografen helfen, sein Portfolio der Welt zu zeigen. Sie können viele beliebte Ideen für Foto-Websites von Google erhalten. Holen Sie sich Ideen von diesen Websites und erstellen Sie Ihre Website nach Ihren Vorstellungen. Darüber hinaus können Sie eine globale Präsenz erzielen, indem Sie Ihre Website mit Elementor in eine mehrsprachige Website umwandeln.
Abschließende Gedanken
Nach der obigen Diskussion können Sie davon ausgehen, dass die Fotografie jetzt ein erstaunlicher Beruf ist. Und es hat eine Stimmung unter den jungen Leuten geschaffen.
Wenn Sie also Fotografie als ernsthaften Beruf ausüben möchten, müssen Sie eine Website mit einzigartigem Design und einzigartigen Funktionen haben. In diesem Fall kann Ihnen der Elementor-Seitenersteller zusammen mit dem Happy Addon-Plugin die Möglichkeit geben, Ihre Website selbst zu gestalten.
Verpassen Sie also nicht die Gelegenheit und holen Sie sich Happyaddon Now.
