So erstellen Sie eine professionelle Fotografie-Website
Veröffentlicht: 2022-07-03Wenn Sie ein erfahrener Fotograf sind und keine Fotografie-Portfolio-Website haben, verpassen Sie viele Möglichkeiten. Mit einer professionellen Fotografie-Website können Sie mehr Zielgruppen und Zielkunden erreichen. Und das Ergebnis? Mehr Kunden und mehr Gewinn!
Die größte Frage ist , wie würden Sie eine professionelle Fotografie-Website erstellen, wenn Sie kein Programmierer sind? Nun, dieser Blogbeitrag soll Ihnen die einfachste Lösung bieten.
Das Erstellen einer Fotografie-Portfolio-Website ist einfacher als Sie vielleicht denken. Es sind verschiedene Seitenersteller auf den Markt gekommen, die sehr anfängerfreundlich sind. Auch Profis nutzen sie.
Warum eine Fotografie-Portfolio-Website erstellen?
Es versteht sich von selbst, dass jeder Profi sein Zielpublikum erreichen muss. Traditionell probierten die Menschen Medien wie Zeitungen, Zeitschriften, Werbetafeln usw. aus, aber der Trend hat sich geändert.
Heutzutage gibt es keine Alternative zum Erstellen einer Portfolio-Website, um potenzielle Kunden zu erreichen. Für Fotografen ist es relevanter.
Eine eigene Website zu haben bedeutet, dass Sie Ihre gesamte Arbeit direkt auf der Website präsentieren können. Wenn jemand nach Ihren bisherigen Arbeiten fragt, können Sie einfach den Link zu Ihrer Website angeben.
Gleichzeitig entfällt der Verhandlungsbedarf mit den Kunden. Sie können die Preisdetails, Geschäftsbedingungen und alle anderen Details auf einer einzigen Seite bereitstellen. Es ist sowohl für die Fotografen als auch für die Kunden von Vorteil.
Schritte zum Erstellen einer professionellen Fotografie-Website
Wenn Sie noch nie eine Website erstellt haben, fragen Sie sich vielleicht, was Sie tun und wo Sie anfangen sollen! In den folgenden Schritten habe ich alles von Grund auf neu geteilt. Egal, ob Sie ein Anfänger sind oder über Webdesign-Kenntnisse verfügen, Sie werden in der Lage sein, dem Leitfaden zu folgen.
Schritt 1: Wählen Sie eine Domain und ein Hosting aus
Der erste Schritt für jede Art von Website ist die Auswahl einer Domain. Der Domainname ist die Identität einer Website, über die Sie erreicht werden. Wenn Sie einen Namen für Ihr Unternehmen haben, ist es besser, den Domainnamen gleich zu lassen.

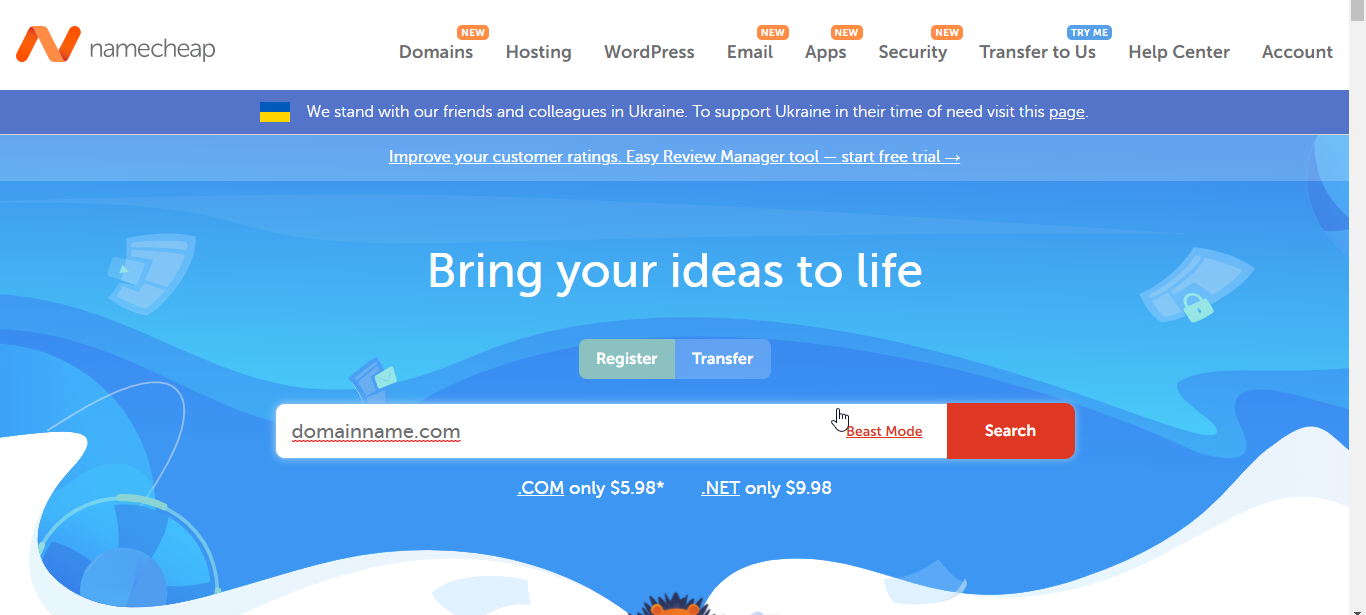
Um einen Domainnamen zu kaufen, können Sie Plattformen wie GoDaddy und Namecheap verwenden. Besuchen Sie eine der Plattformen und geben Sie Ihren gewünschten Domainnamen in das Suchfeld ein. Sie sehen, ob die Domain verfügbar ist oder nicht. Außerdem finden Sie ähnliche Optionen, aus denen Sie eine auswählen können. Der Kauf eines neuen Domainnamens kann etwa 10 US-Dollar kosten.
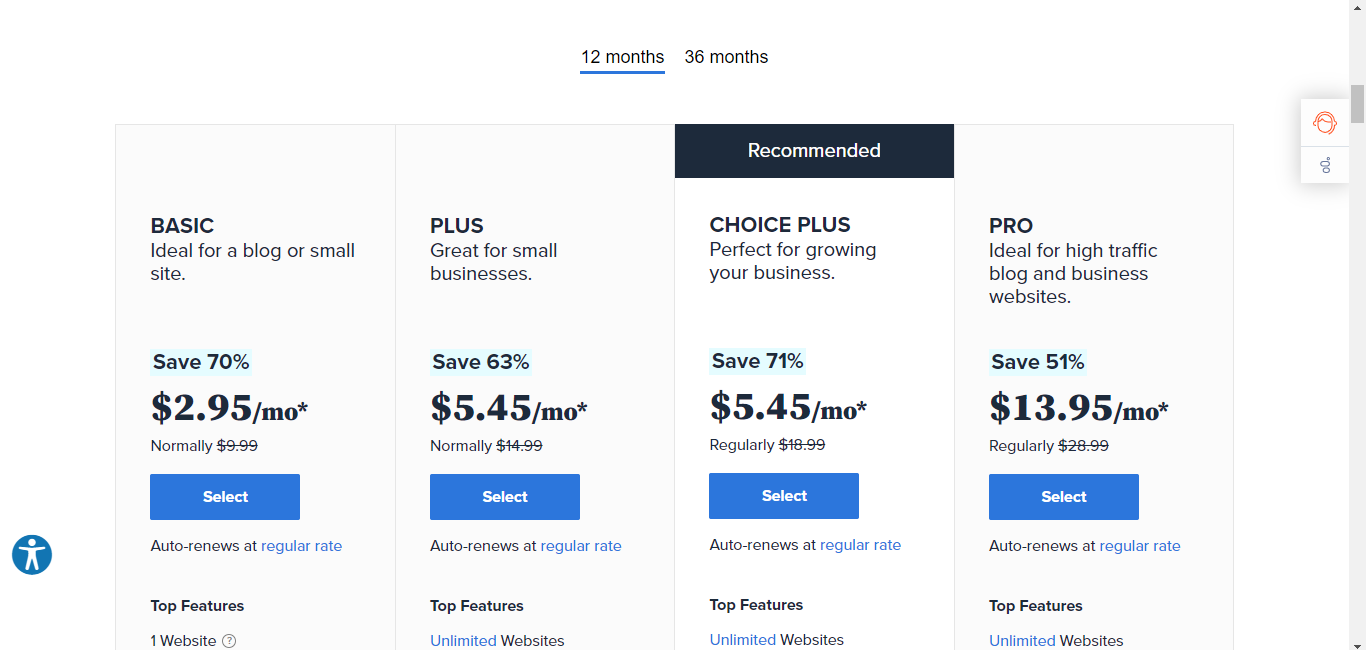
Als nächstes benötigen Sie einen Webhosting-Service, der als virtueller Speicher für die Website fungiert. Es gibt verschiedene erschwingliche Hosting-Dienste, die verfügbar sind. Sie können Bluehost und Hostinger für erschwingliche Hosting-Pakete ausprobieren. Je nach Paket kann es etwa 3 US-Dollar pro Monat kosten.

Schritt 2: Wählen Sie das richtige Content Management System
Sie möchten eine professionelle Fotografie-Website ohne Codierung erstellen, richtig? Sie müssen also das richtige Content Management System (CMS) auswählen. Und wenn Sie nach dem besten CMS suchen, werden Sie unzählige Optionen finden.
Hier werde ich den Prozess mit dem WordPress CMS teilen. Wieso den? Denn WordPress ist das fortschrittlichste Open-Source-CMS, bei dem Sie kostenlos starten können. Unabhängig davon, welches Hosting-Paket Sie wählen, erhalten Sie eine Ein-Klick-WordPress-Installation.
Gehen Sie also zum C-Panel des Hostings und installieren Sie WordPress. Beispielsweise können Sie WordPress für Bluehost mit wenigen Klicks installieren.

Schritt 3: Installieren Sie den Seitenersteller
Nachdem Sie WordPress mit Ihrem Hosting installiert haben, haben Sie eine Website, auf der Sie Ihre Werke präsentieren können. Jetzt ist es an der Zeit, eine Fotografie-Website mit professionellem Aussehen zu erstellen. Sie müssen die Homepage und einige andere wichtige Seiten erstellen.
Um die Seiten zu erstellen, verwenden wir hier den Elementor-Seitenersteller und das ElementsKit-Addon für Elementor.
Laden Sie Elementor herunter und wählen Sie dann das richtige Paket von ElementsKit. Dann erhalten Sie Zugriff auf alle Funktionen von ElementsKit.

Es wird jedoch nicht viel kosten, diese Plugins zu erhalten.
Schritt 4: Wählen Sie ein Thema aus
Obwohl die Seitenersteller die Seiten erstellen, benötigen Sie ein Thema, um Ihrer WordPress-Website ein gutes Aussehen zu verleihen. Wenn Sie nach einer erschwinglichen Option suchen, empfehle ich Ihnen dringend, das BLO WordPress-Thema zu verwenden. Der Vorteil dieses Themas ist, dass es einige fertige Seiten enthält, die Ihnen bei weiteren Anpassungen der Fotografie-Portfolio-Website helfen könnten.


Es gibt jedoch auch kostenlose Optionen. Wenn Sie kein Budget für ein Premium-WordPress-Theme haben und mit begrenzter Anpassung einverstanden sind, sehen Sie sich die kostenlosen Portfolio-WordPress-Themes an. Aber es ist immer besser, mit einem Premium zu beginnen.
Schritt 5: Erstellen Sie eine neue Seite und integrieren Sie die Fotografie-Vorlage
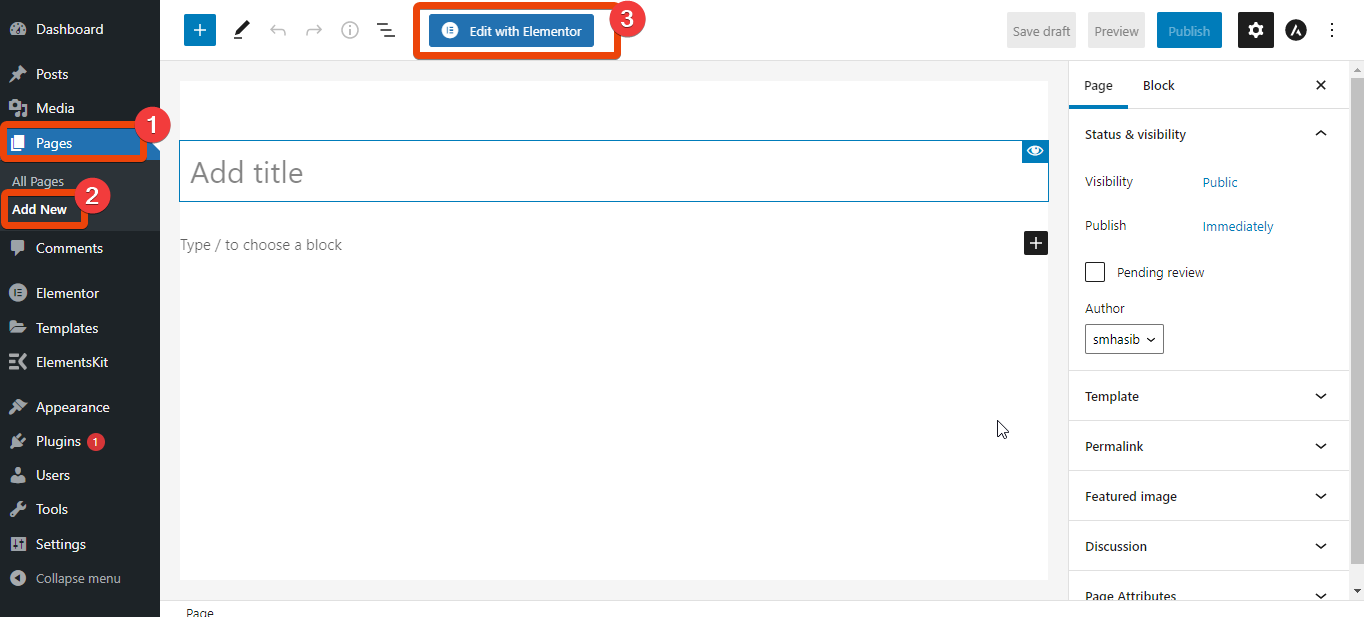
Haben Sie die oben genannten Schritte abgeschlossen? Herzliche Glückwünsche! Sie haben 50 % der Arbeit geleistet, um eine Fotografie-Portfolio-Website zu erstellen. Es ist an der Zeit, mit der Erstellung der Seiten zu beginnen. Gehen Sie zuerst zu Ihrem WordPress-Dashboard > Seiten > Neu hinzufügen.

Erstellen Sie eine neue Seite und wählen Sie Mit Elementor bearbeiten. Sie werden auf eine neue Seite weitergeleitet, auf der Sie die Funktionen von Elementor nutzen können.
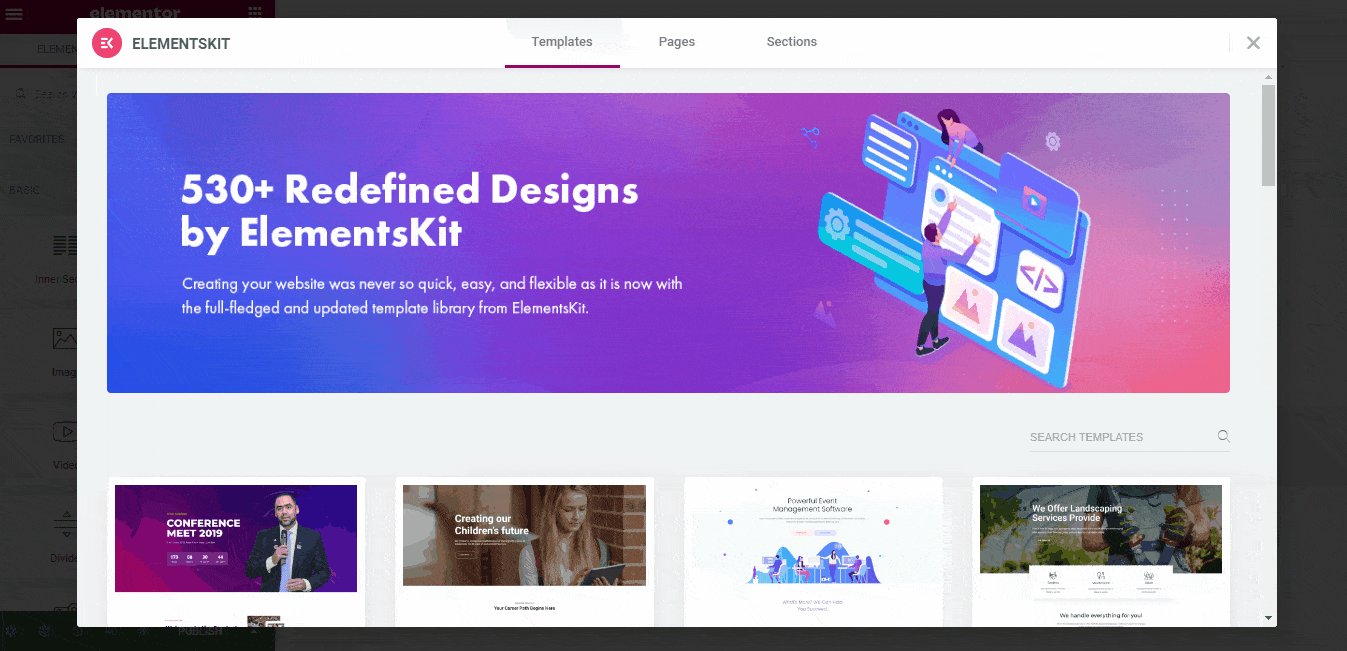
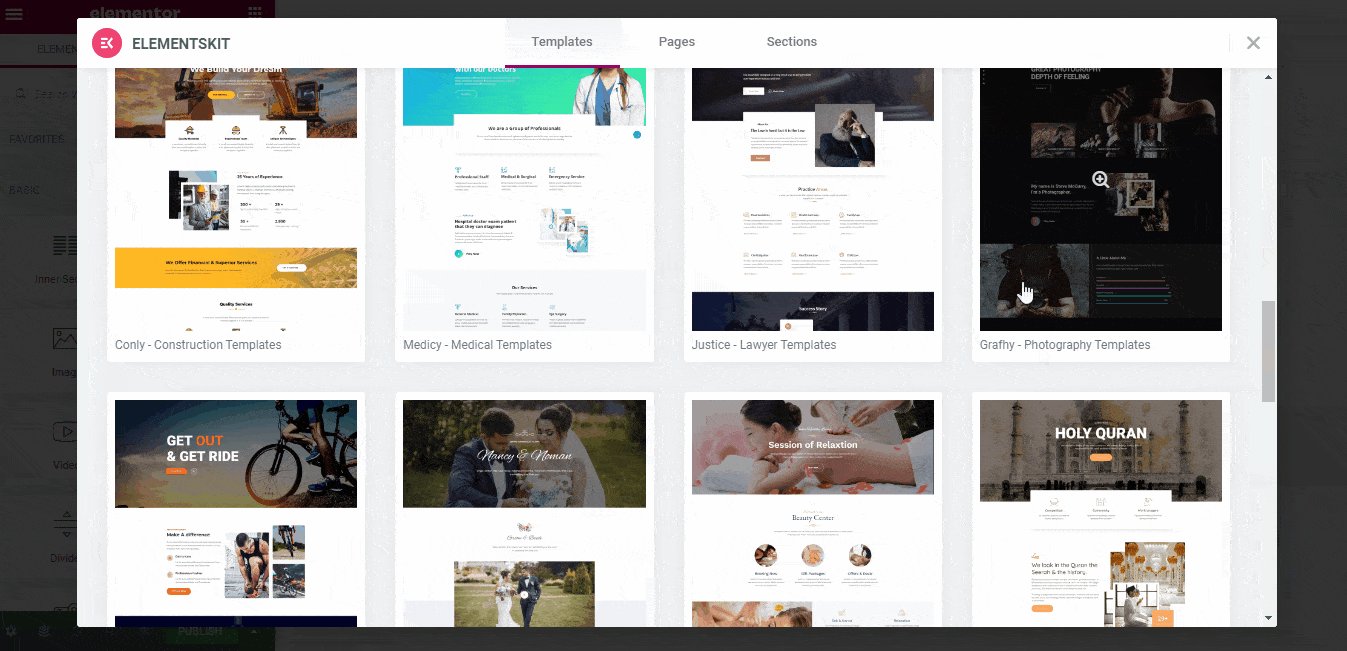
Klicken Sie rechts unten auf die EKit-Schaltfläche. Sie sehen alle verfügbaren Vorlagen. Wählen Sie dort die Vorlage Grafhy Photography aus der Liste aus.

Sie sehen ein Layout wie unten gezeigt. Das Gute ist, dass Sie jeden Abschnitt dieser Vorlage anpassen können.
Schritt 6: Passen Sie die Vorlage für die Foto-Website an
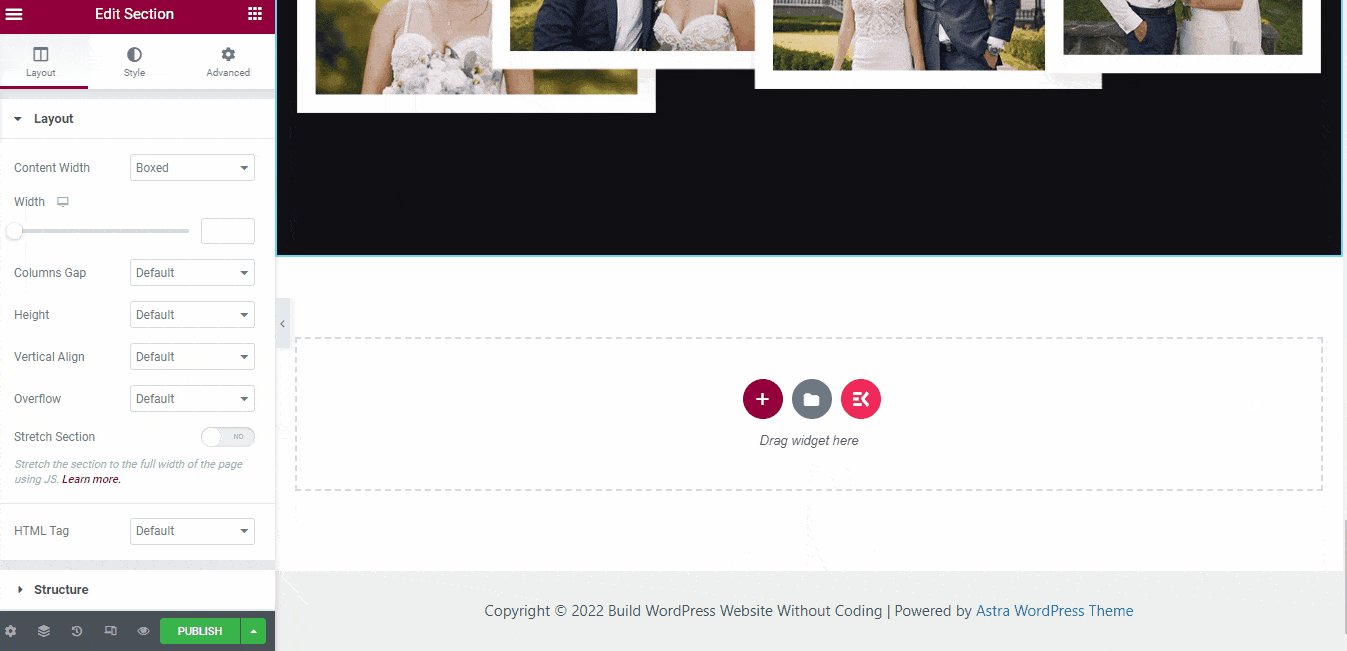
Um einen der Abschnitte dieser Vorlage anzupassen, müssen Sie nur auf das Bearbeitungssymbol klicken. Es werden dann alle Optionen zum Anpassen dieses bestimmten Abschnitts angezeigt. Um beispielsweise die Überschrift der Website zu bearbeiten, klicken Sie auf die Überschrift und dann auf das Bearbeitungssymbol.
Es zeigt die Optionen wie Überschriftentext, Ausrichtung, Schriftarten und mehr. Sie können für alle diese Felder benutzerdefinierte Optionen auswählen.
Der Anpassungsprozess ist für alle Abschnitte gleich. Bewegen Sie also bei Bedarf einfach den Mauszeiger über den jeweiligen Bereich, überprüfen Sie die Optionen und wählen Sie aus, was Sie anzeigen möchten.
Schritt 8: Fügen Sie eine benutzerdefinierte Kopf- und Fußzeile hinzu
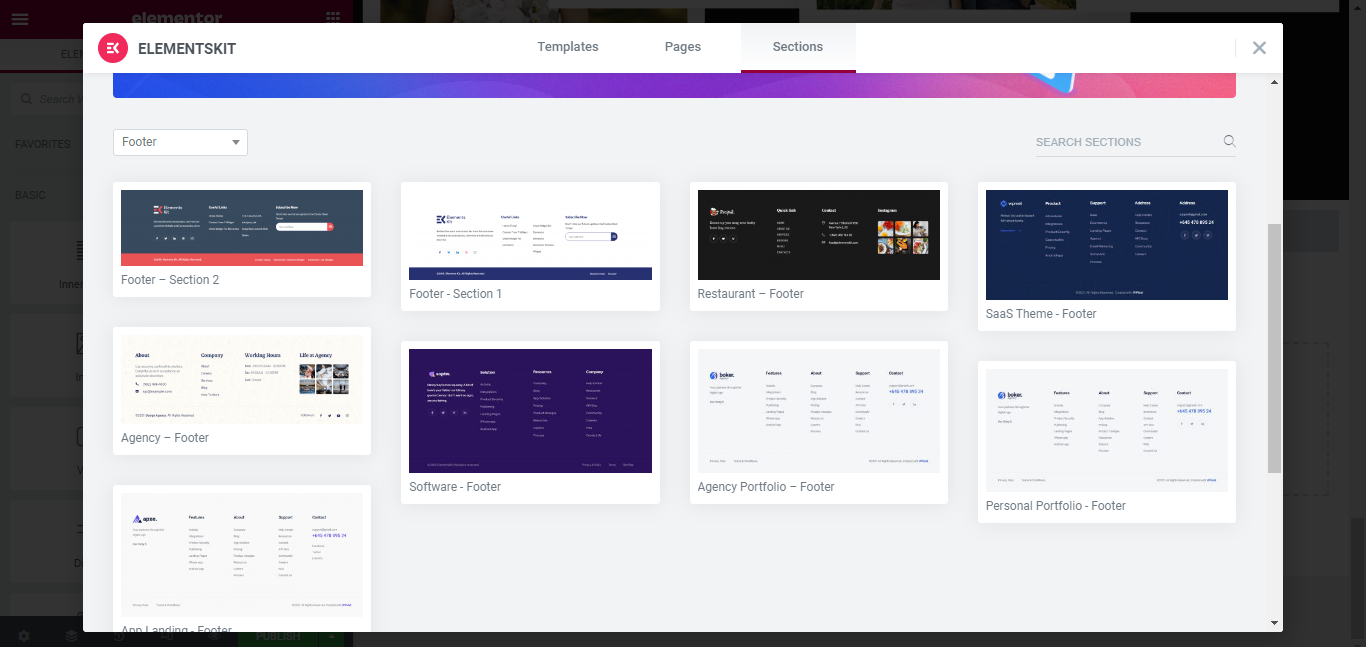
Beim Einfügen der Fotovorlage wird eine Überschrift für die Website angezeigt. Aber keine Sorge, mit ElementsKit sind benutzerdefinierte Vorlagen für Kopf- und Fußzeilen verfügbar. Gehen Sie zu den fertigen Vorlagen des ElementsKit > Abschnitte. Wählen Sie dann die Kategorie aus der Liste aus. Wählen Sie für Überschriften die Überschriftenkategorie und wählen Sie eine Vorlage aus, die Ihnen gefällt.

Wählen Sie in ähnlicher Weise für eine benutzerdefinierte Fußzeile die Fußzeile als Kategorie aus und wählen Sie eine fertige Fußzeile aus. Wie andere Vorlagen und fertige Abschnitte sind auch Kopf- und Fußzeilen in hohem Maße anpassbar.
Schritt 9: Vorschau der Seite und Veröffentlichung
Nachdem Sie die Seiten und alle erforderlichen Abschnitte der Fotografie-Website erstellt haben, können Sie eine Vorschau der Seiten anzeigen. Wenn alles gut aussieht, veröffentlichen Sie es.
Schritt 10: Führen Sie SEO für die Website durch
Endlich haben Sie eine professionelle Fotografie-Website erstellt. Es ist an der Zeit, etwas Verkehr auf Ihre Website zu bringen, und das erfordert die Optimierung Ihrer Website. Dazu müssen Sie in den Kopien der Website branchenrelevante Wörter verwenden.
Sie können mit ElementsKit auch einen Blog-Bereich erstellen, um Content-Marketing zu betreiben. Wie die Fotografie-Vorlage verfügt ElementsKit über eine Blog-Vorlage, mit der Sie den Blog-Bereich für Ihre Website gestalten können. Schreiben Sie über verschiedene Themen, die auf Fotografie basieren.
Häufig gestellte Fragen
Hier sind einige häufig gestellte Fragen zur Erstellung einer professionellen Fotografie-Website.
Was ist der Zweck einer Fotografie-Website?
Der Hauptzweck der Erstellung einer Fotografie-Website ist die Pflege eines Portfolios. Es hilft, mehr Kunden zu gewinnen und die Werke besser zu präsentieren.
Was ist der einfachste Weg, eine Fotografie-Website zu erstellen?
Der einfachste Weg, eine Fotografie-Website zu erstellen, ist die Verwendung von WordPress CMS und das Entwerfen von Seiten mit Vorlagen für Fotografie-Websites. Es besteht keine Notwendigkeit, Codes zu schreiben oder Seiten von Grund auf neu zu entwerfen.
Wie viel kostet es, eine Fotografie-Portfolio-Website zu erstellen?
Es hängt davon ab, was Sie auf der Website suchen. Aber wenn Sie dem Weg folgen, den ich hier beschrieben habe, können Sie eine Portfolio-Website innerhalb von 200 bis 300 US-Dollar fertigstellen.
Wie erstelle ich eine Online-Fotogalerie?
Fügen Sie nach dem Entwerfen der Foto-Website das Elementor-Galerie-Widget ein und laden Sie die Fotos hoch, die Sie in der Galerie teilen möchten.
Wie kann ich meine Fotos kostenlos mit Kunden teilen?
Sobald Sie eine professionelle Fotografie-Website erstellt haben, teilen Sie den Link zur Website mit Ihren Kunden. Kunden können alle Abschnitte einschließlich der Fotos durchgehen. Einen Galeriebereich auf der Website zu führen, ist die beste Idee, um Fotos zu teilen.
Einpacken
Jetzt kennen Sie den richtigen Weg, um eine Portfolio-Fotografie-Website zu erstellen. Befolgen Sie jeden der Schritte, die ich oben beschrieben habe, und Ihre Website ist innerhalb weniger Stunden fertig. Passen Sie die Website an, sobald Sie mit den Vorlagen, Widgets und Anpassungen vertraut sind.