Wie man eine Staging-Site auf WordPress erstellt und einrichtet
Veröffentlicht: 2022-02-23Das Aktualisieren einer WordPress-Website kann komplizierter sein, als Sie denken. Normalerweise ist das Veröffentlichen einer neuen Seite oder eines neuen Beitrags kein Problem. Wenn Sie jedoch WordPress-Komponenten aktualisieren oder größere Design- oder Funktionsänderungen vornehmen, laufen Sie Gefahr, Ihre Website zu beschädigen. Der beste Weg, dieses Problem zu vermeiden, ist die Verwendung einer Staging-Site.
Mit einer WordPress-Staging-Site erhalten Sie eine sichere Umgebung, in der Sie alle gewünschten Änderungen testen können. Sobald Sie sich davon überzeugt haben, dass alles richtig funktioniert, können Sie diese Änderungen von der Staging-Website in eine Live-Umgebung verschieben (oder „pushen“).
In diesem Artikel werden wir aufschlüsseln, was Staging-Sites sind und wie sie funktionieren. Anschließend besprechen wir die Vor- und Nachteile der Verwendung einer Staging-Umgebung und zeigen Ihnen, wie Sie Ihre eigene erstellen können.
Was ist eine WordPress-Staging-Site?
Das Konzept einer WordPress-Staging-Website ist einfach: Sie erstellen eine Kopie Ihrer Website und verwenden diese, um alle gewünschten Änderungen zu testen. Glücklicherweise ist Ihre Staging-Website nicht öffentlich zugänglich. Das bedeutet, dass alle Aktualisierungen nicht auf der ursprünglichen Website widergespiegelt werden, bis Sie sich entscheiden, diese Änderungen zu „pushen“.
„Pushing to Production“ ist ein Begriff aus der Softwareentwicklung, der bedeutet, dass ein Projekt von seiner Testumgebung in eine öffentliche Umgebung verschoben wird. Nachdem Sie Ihre Staging-Site in die Produktion verschoben haben, können Besucher die von Ihnen vorgenommenen Aktualisierungen sehen.

Manchmal kann das Aktualisieren von Plugins, Themes oder WordPress selbst zu Problemen auf Ihrer gesamten Website führen. Das Ziel der Verwendung einer Staging-Website besteht darin, Ihnen dabei zu helfen, solche Situationen zu vermeiden – Sie erhalten die Möglichkeit, Änderungen in einer risikofreien Umgebung vorzunehmen.
Wenn ein Update einen Fehler verursacht, können Sie außerdem Fehler beheben und die korrigierte Site dann in die Produktion übertragen. Ihre Besucher werden nicht klüger sein. Obwohl nicht jede WordPress-Website Staging-Umgebungen verwendet, empfehlen wir dringend, dieses Tool zu nutzen.
Was sind die Unterschiede zwischen einer Staging-Website und einer Test-Website?
Normalerweise durchläuft jede neue Software mehrere Phasen, bevor Sie ein fertiges Produkt sehen. Zu diesen Phasen gehören:
- Entwicklung
- Qualitätsprüfung
- Inszenierung
- Produktion
In der Webentwicklung bedeutet dies, dass Staging-Websites fast bereit für die Veröffentlichung sind. Wenn Sie eine Staging-Umgebung verwenden, haben Sie wahrscheinlich bereits eine Live-Site und verwenden diese Umgebung, um kleinere Änderungen zu testen.
Eine Test-Website hingegen ist eine leere Leinwand, die Sie verwenden, um völlig neue Designs oder Funktionen zu testen, um zu sehen, wie sie funktionieren. Wenn Entwickler an einer Website arbeiten, verwenden sie normalerweise eine Staging-Umgebung, um kleine vorab genehmigte Änderungen oder Aktualisierungen zu testen, um sicherzustellen, dass sie funktionieren, bevor sie sie in die Live-Welt übertragen.
Das mag nach einem komplizierten Prozess klingen. Wenn Sie jedoch eine WordPress-Website für Ihr Unternehmen betreiben, ist es wichtig, dass Sie versuchen, alle Fehler zu minimieren, die sich auf die Benutzererfahrung auswirken können.
Das Fazit ist, dass Sie jedes Mal, wenn Sie wesentliche Änderungen an Ihrer Website vornehmen, das Risiko eingehen, auf Fehler zu stoßen. Wenn Sie über einen dedizierten Test- und Staging-Prozess verfügen, können Sie diese Risiken erheblich reduzieren.
Die Vorteile der Verwendung einer Staging-Website auf WordPress
Sie könnten davon ausgehen, dass die Verwendung einer WordPress-Staging-Website nur sehr wenige Nachteile hat. Aber wenn Sie noch nie einen benutzt haben, sollten Sie wissen, dass es etwas kompliziert sein kann. Bevor wir also darüber sprechen, wie man eine Staging-Umgebung erstellt, lassen Sie uns die Vor- und Nachteile der Verwendung einer solchen durchgehen. Hier sind die Vorteile einer Staging-Site:
1. Sie können WordPress sicher aktualisieren
Wenn Sie bereits seit einiger Zeit ein Content Management System (CMS) verwenden, sind Sie möglicherweise auf Situationen gestoßen, in denen das Ausführen von Updates Fehler auf Ihrer Website verursacht hat. Diese Fehler treten normalerweise aufgrund von Kompatibilitätsproblemen auf und können eine große Quelle von Kopfschmerzen sein. Dies gilt insbesondere, wenn Ihre Website für Schlüsselfunktionen auf ein bestimmtes Plugin oder Thema angewiesen ist.
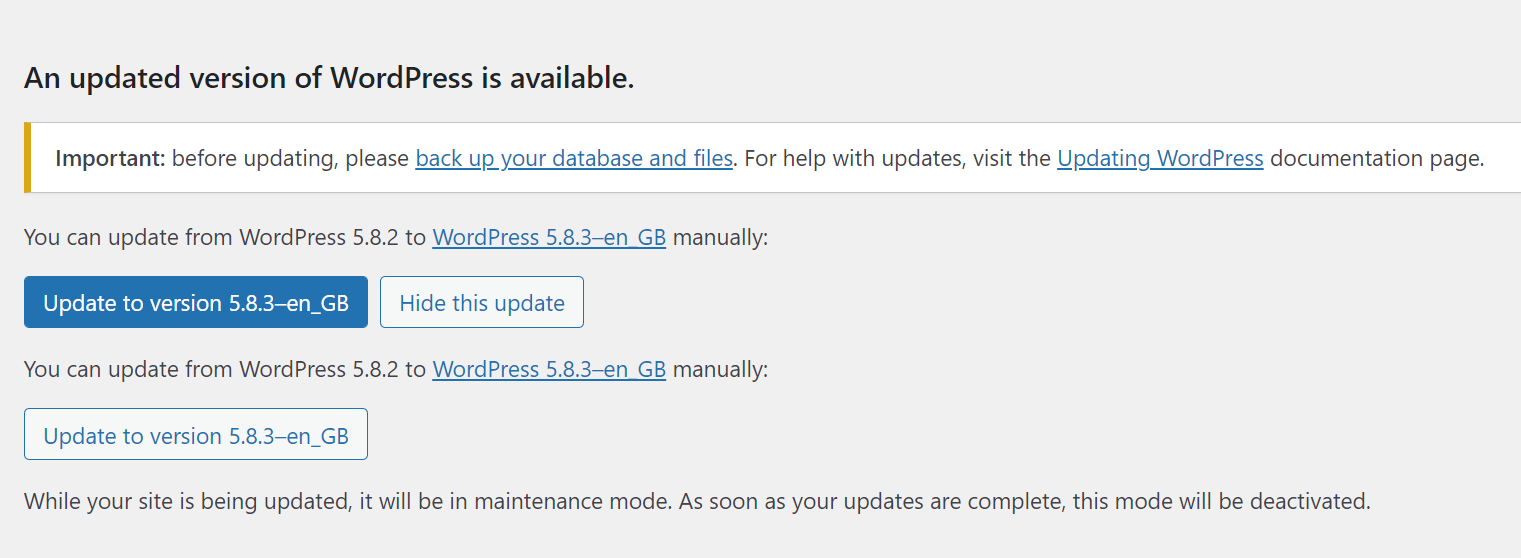
Letztendlich können kleinere Probleme schwerwiegende Auswirkungen auf Ihre Website haben. Daher warnt WordPress selbst davor, dass Sie Ihre Website vor dem Update vollständig sichern sollten.

Wenn Sie eine Website für ein Unternehmen betreiben, können Ausfallzeiten aufgrund von Fehlern Besucher abschrecken und sich negativ auf Ihren Umsatz auswirken. Durch die Verwendung einer Staging-Website können Sie sicherstellen, dass die von Ihnen vorgenommenen Aktualisierungen nichts beschädigen. Auf diese Weise werden Sie Ihre Fehler Ihrem Publikum nicht präsentieren.
2. Du hast mehr Freiheit bei Änderungen an WordPress
Manchmal zögern Sie vielleicht, Design- oder Funktionsänderungen an Ihrer Website vorzunehmen. Wenn Ihre Website gut funktioniert und gut aussieht, kann das Umgestalten von Layouts, das Hinzufügen neuer Funktionen oder das Ändern von Themen beängstigend sein.
Natürlich sind diese Änderungen manchmal notwendig. Sie müssen jedoch vorsichtig sein, denn selbst die kleinste Änderung kann Probleme verursachen.
Wenn Sie außerdem planen, Ihre gesamte Website zu aktualisieren, möchten Sie nicht, dass die Leute durch eine Mischung aus aktualisierten und alten Designs stöbern – das kann eine erschütternde Erfahrung sein! Mit einer Staging-Website können Sie alle Ihre Änderungen im Voraus vornehmen. Auf diese Weise müssen Sie sich keine Sorgen machen, dass Besucher halb fertige Designs oder Seiten sehen.
Sobald Sie bereit sind, die komplett neue Version Ihrer Website zu veröffentlichen, können Sie sie möglicherweise mit nur wenigen Klicks in die Produktion überführen. Beachten Sie jedoch, dass dies von der Art der Staging-Umgebung abhängt, die Sie verwenden.
3. Das Erstellen von WordPress-Staging-Websites ist einfach
Es gibt mehrere Möglichkeiten, eine WordPress-Staging-Website zu erstellen. Der Ansatz, den Sie verwenden, hängt von Ihrem Webhost und der Methode ab, mit der Sie sich am wohlsten fühlen. Hier sind vier gängige Methoden zum Erstellen einer Staging-Umgebung:
- Erstellen Sie eine über Ihren Webhost. Einige Webhoster ermöglichen es Ihnen, Staging-Websites über ihr Control Panel zu erstellen.
- Machen Sie eine manuell. Abhängig von Ihrem Webhost sollten Sie in der Lage sein, Subdomains einzurichten, auf die Sie Ihre Website kopieren können. Verwenden Sie diese Kopien dann als Staging-Websites.
- Verwenden Sie ein Plugin. Einige Plugins ermöglichen es Ihnen, Kopien Ihrer Website auf einer Subdomain oder mit Backups einzurichten, die Sie auf andere Websites importieren können.
- Verwenden Sie ein lokales WordPress-Entwicklungstool. Mit lokalen WordPress-Entwicklungstools können Sie Websites erstellen, auf die Sie nur von Ihrem Computer aus zugreifen können. Diese „lokalen“ Umgebungen eignen sich perfekt für Inszenierungszwecke.
Wenn Sie über Ihren Webhost Zugriff auf die Staging-Funktionalität haben, ist dies definitiv der einfachste Ansatz, den Sie wählen können. Das liegt daran, dass Webhoster normalerweise auch Funktionen enthalten, mit denen Sie Staging-Sites in ein oder zwei einfachen Schritten in die Produktion bringen können.

WordPress-Staging-Plugins sind eine weitere großartige Möglichkeit, diese Art von Umgebung einzurichten. Auf der anderen Seite sind die meisten „Staging-Plugins“ in erster Linie Backup-Tools, die als Extra Staging-Funktionalität bieten. Dies bedeutet, dass es nur wenige (wenn überhaupt) Plugins mit Staging-Funktionalität gibt, die Sie kostenlos verwenden können.
Die Nachteile der Verwendung einer Staging-Website auf WordPress
1. Staging-Funktionalität ist normalerweise nicht kostenlos
Viele Webhoster bieten keine Staging-Funktionalität an, insbesondere wenn Sie einen Budget-Hosting-Plan verwenden. Normalerweise sind Staging-Tools für verwaltetes WordPress-Hosting reserviert, was bedeutet, dass Sie Ihr Budget möglicherweise etwas erweitern müssen, wenn Sie diese Funktion wünschen.
Die guten Nachrichten? Manchmal können Sie Finden Sie verwaltete WordPress-Webhosts, die für einen Basisplan weniger als 10 US-Dollar pro Monat kosten. Wenn Ihr aktueller Host kein Staging anbietet, sollten Sie Ihr Budget überdenken und zu einem Host wechseln, der dies tut.
In Bezug auf Plugins gibt es viele WordPress-Backup-Tools, die Staging-Funktionen bieten. Das Problem ist, dass die überwiegende Mehrheit dieser Plugins nur Staging-Tools mit ihren Premium-Lizenzen anbietet.
Sie können Backup-Plugins verwenden, um Kopien Ihrer Website zu erstellen und diese manuell in ein Unterverzeichnis hochzuladen. Dieser Prozess funktioniert perfekt, erfordert aber auch, dass Sie alles manuell erledigen.
Wenn Sie vorhaben, eine Staging-Website zu verwenden, ist es am besten, sich bei einem WordPress-Webhost anzumelden, der diese Funktionalität bietet. In den meisten Fällen bieten verwaltete WordPress-Webhoster auch eine breite Palette zusätzlicher Vergünstigungen, die ihr Geld wert sind.
2. Die Aktualisierung Ihrer Website dauert länger
Das Aktualisieren einer WordPress-Website kann sehr einfach sein. Je nachdem, welche Änderungen Sie vornehmen möchten, können Sie einfach den Blockeditor öffnen, einige Aktualisierungen vornehmen und diese veröffentlichen. In diesem Sinne dauert es normalerweise nur wenige Minuten, um eine vollständige Liste von Plugins und Designs zu aktualisieren.

Wenn Sie dem Mix eine Staging-Website hinzufügen, dauern Aktualisierungen insgesamt länger. Das Testen jeder Änderung, die Sie vornehmen möchten, bevor Sie sie veröffentlichen, bedeutet, dass Sie Aktualisierungen weit im Voraus planen müssen.
Wenn Sie außerdem möchten, dass ein Update an einem bestimmten Datum live geht, sollten Sie mindestens ein paar Stunden oder Tage zum Testen einplanen. Je größer das Update, desto länger sollte der Testzeitraum sein.
Die Lösung für dieses Problem besteht darin, zu wissen, wann Staging-Websites zu verwenden sind und wann nicht. Hier sind einige Szenarien, in denen es sinnvoll ist, eine WordPress-Staging-Site zu verwenden:
- Sie planen eine umfassende Neugestaltung Ihrer Website
- Sie möchten ein neues Feature testen, bevor es live geht
- Sie wechseln von einem Thema zum anderen
- Sie ersetzen ein Plugin durch eine Alternative
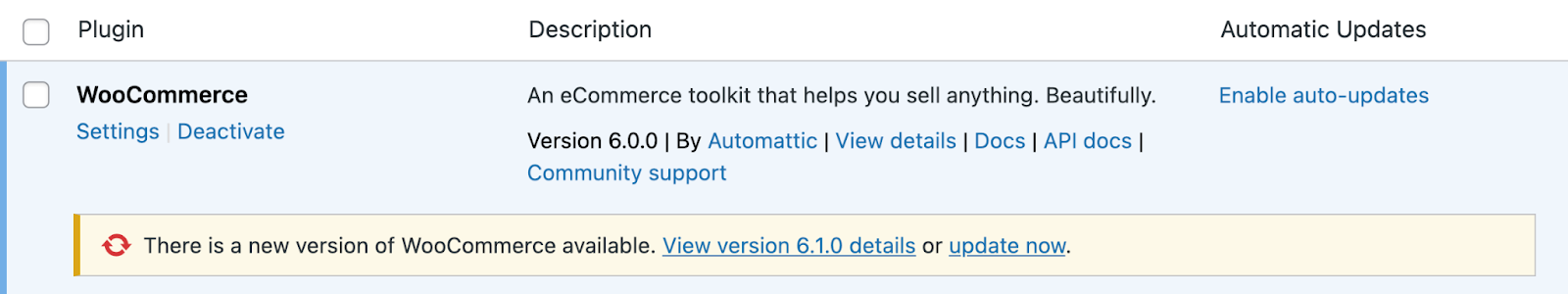
- Du aktualisierst mehrere Plugins und Themes gleichzeitig
Für geringfügige Änderungen wie das Veröffentlichen von Beiträgen oder das Aktualisieren des Inhalts Ihrer Website müssen Sie keine Staging-Website verwenden. Aber jedes Mal, wenn Sie eine Änderung planen, die sich auf die Funktionalität Ihrer Website auswirken kann, kann sich die Verwendung einer Staging-Umgebung auszahlen.
So erstellen Sie eine WordPress-Staging-Website
Es gibt mehrere Möglichkeiten, eine WordPress-Staging-Website zu erstellen. In diesem Abschnitt führen wir Sie durch jeden von ihnen, beginnend mit den einfachsten Optionen und dann zu den komplizierteren, manuellen Ansätzen.
1. Erstellen Sie eine Staging-Website bei Ihrem Hosting-Provider
Einige Hosting-Anbieter bieten integrierte Staging-Funktionen an. Dies ist eine häufige Funktion und insbesondere ein wichtiges Verkaufsargument für verwaltete WordPress-Webhosts. Hier sind einige WordPress-freundliche Webhosts, die Staging-Funktionen bieten:
- Pressable : WordPress-Hosting von WordPress-Experten bei Automattic, den Machern von WordPress.com. Alle Pläne sind mit Staging-Funktionalität ausgestattet.
- SiteGround : Dieser Webhost bietet einige der günstigsten verwalteten WordPress-Pläne auf dem Markt, die alle Staging-Tools enthalten.
- Kinsta: Dies ist ein WordPress-Webhosting-Service, der auf Websites ausgerichtet ist, die eine hohe Leistung erfordern. Alle Pläne beinhalten Staging-Tools.
- WP-Engine: WP Engine richtet sich auch an Websites, die fortschrittliche Entwicklungstools und Spitzenleistung erfordern. Alle Pläne sind mit Staging-Funktionalität ausgestattet.
- Schwungrad: Dieser WordPress-Webhost ist eine großartige Option für Agenturen und ermöglicht Ihnen die einfache Erstellung von Staging-Sites.
- Bluehost: Wenn Sie planen, Bluehost zu verwenden, denken Sie daran, dass Staging-Tools nur mit ihren verwalteten WordPress-Hosting-Plänen verfügbar sind.
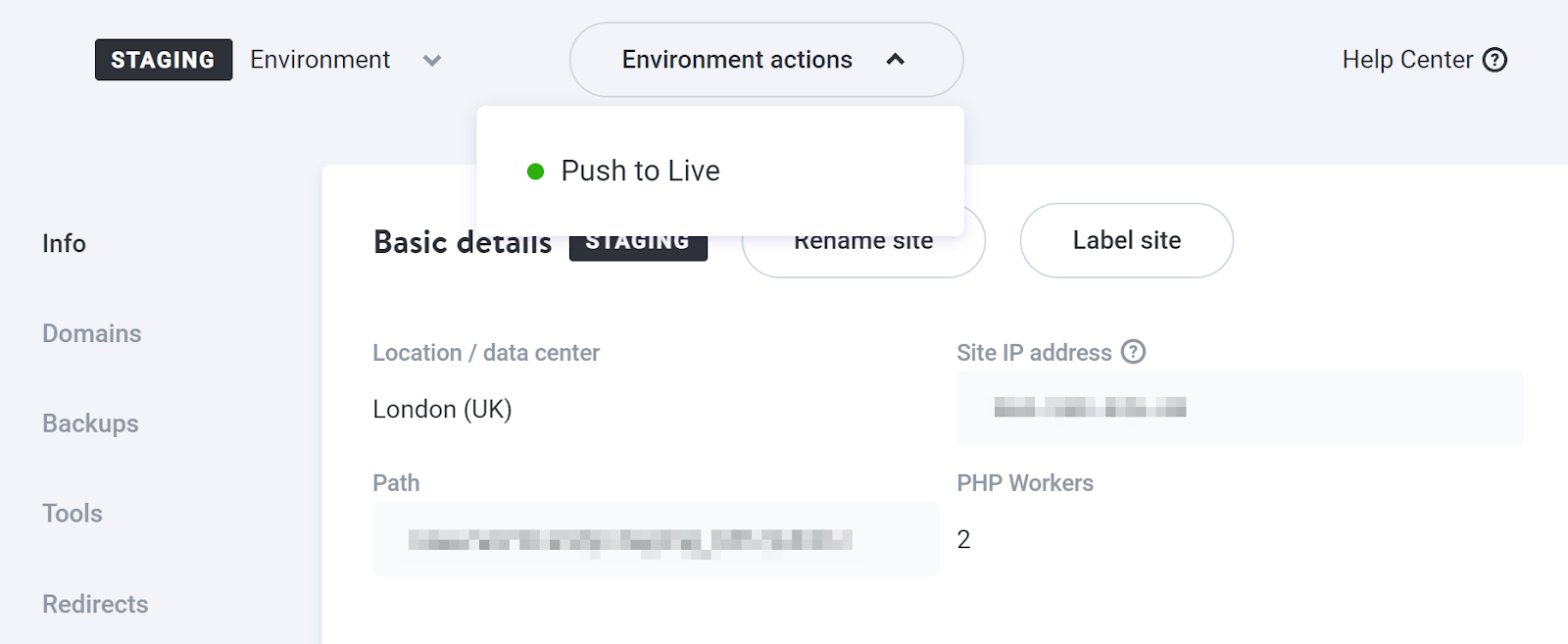
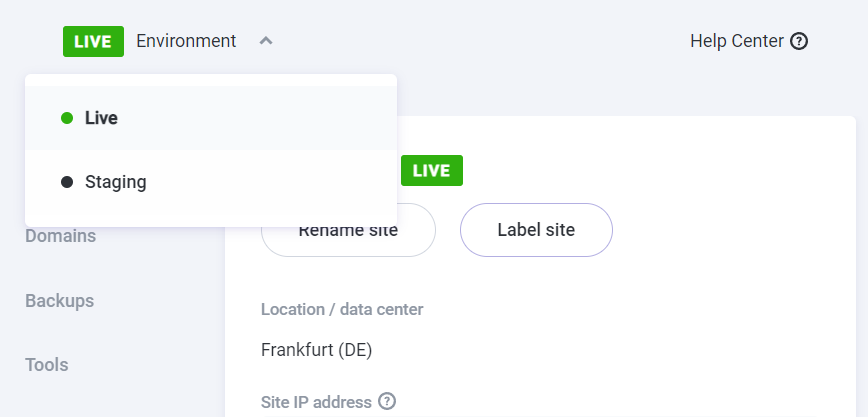
Es ist auch wichtig zu beachten, dass jeder Webhost Staging-Tools anders implementiert. Um Ihnen ein Beispiel zu geben, Kinsta ermöglicht es Ihnen, eine beliebige Website auszuwählen und zwischen Live- und Staging-Umgebungen zu wechseln.


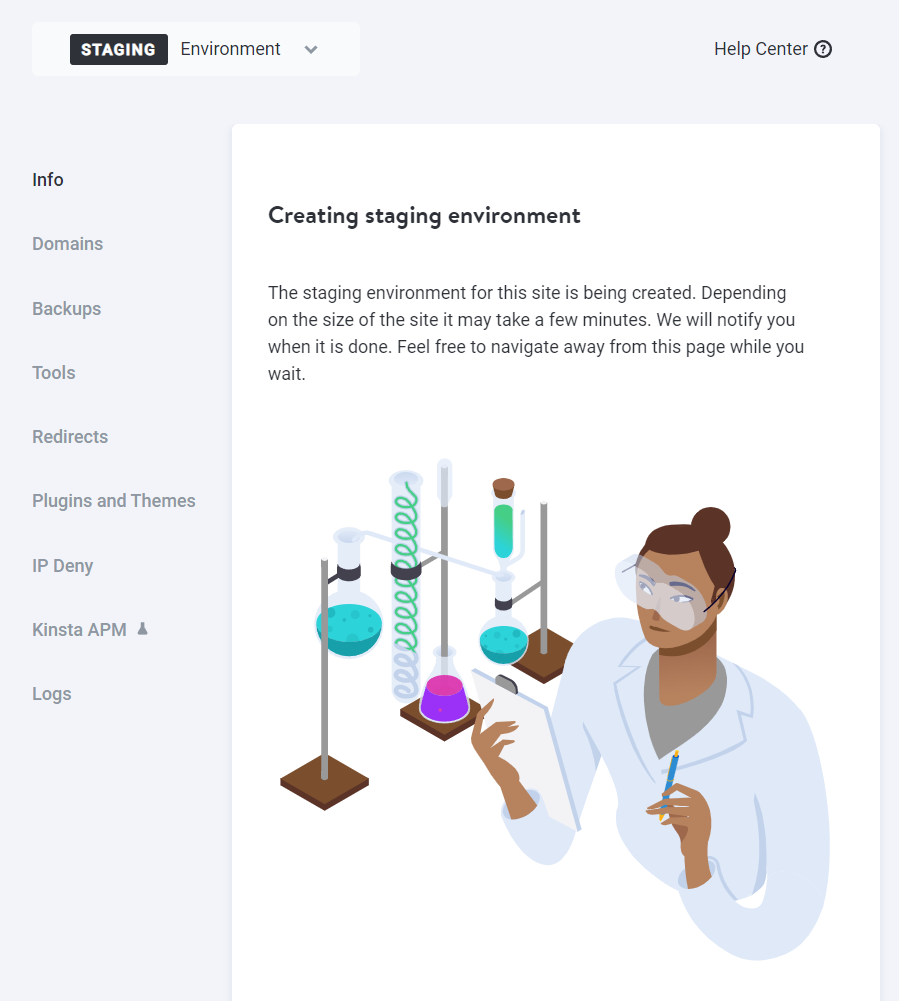
Wenn du zu Staging wechselst, richtet Kinsta automatisch eine neue Umgebung für dich ein. Mit anderen Worten, es wird eine vollständige Kopie Ihrer Website erstellt, an der Sie Änderungen vornehmen können.

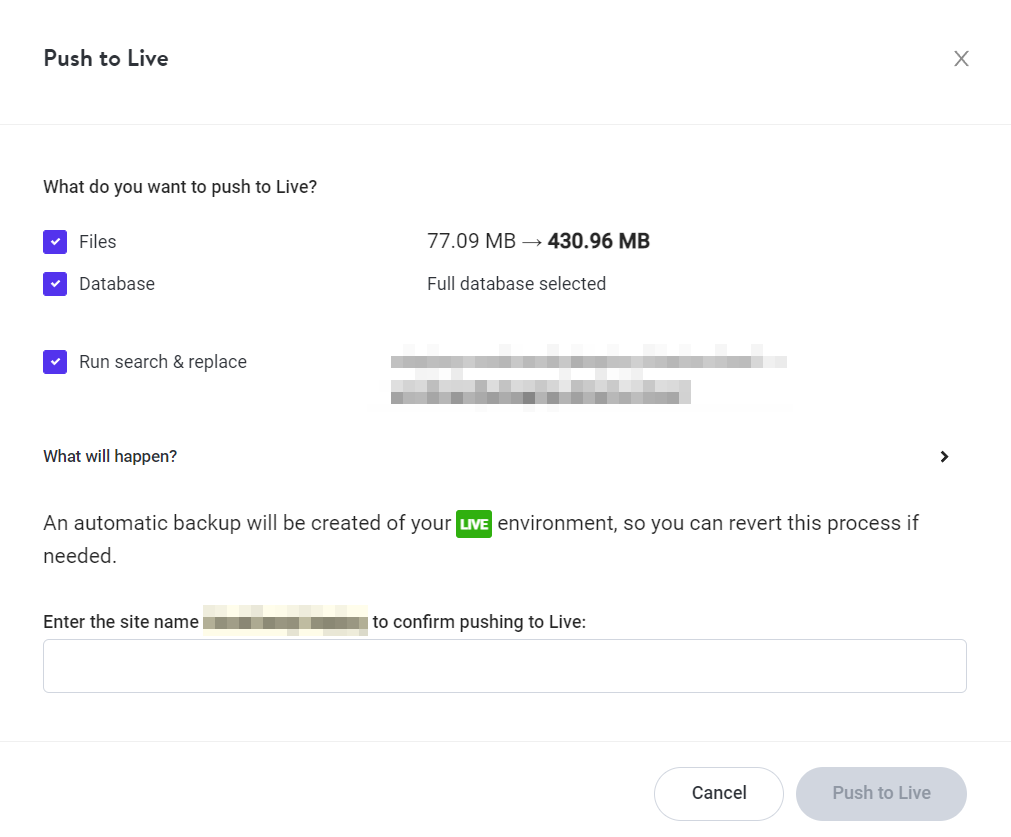
Sobald die Staging-Umgebung eingerichtet ist, können Sie wie auf Ihre normale Website darauf zugreifen. Wenn Sie bereit sind, Updates in die Produktion zu übertragen, können Sie dies über Ihr Hosting-Steuerungsfeld tun.
Wenn Sie sich für einen der oben genannten Webhoster entscheiden, sollten Sie insgesamt problemlos Staging-Websites erstellen können. Der beste Webhoster für Sie hängt von der Art des benötigten Plans, dem Preis und der Benutzeroberfläche ab.
2. Verwenden Sie ein WordPress-Staging- (oder Backup-) Plugin
Viele beliebte WordPress-Backup-Plugins ermöglichen es Ihnen auch, Staging-Kopien Ihrer Website zu erstellen. Um Ihnen zu zeigen, wie diese Plugins normalerweise funktionieren, führen wir Sie durch den Prozess der Erstellung einer Staging-Site und deren Übertragung in die Produktion mit WP Staging.
Da Sie mithilfe von Unterverzeichnissen mehrere Staging-Kopien Ihrer Website erstellen können, kann dieses Plugin mit jedem Host funktionieren. Zuerst müssen Sie das Plugin installieren und aktivieren. Dann können Sie direkt loslegen und eine Staging-Kopie Ihrer Website erstellen.
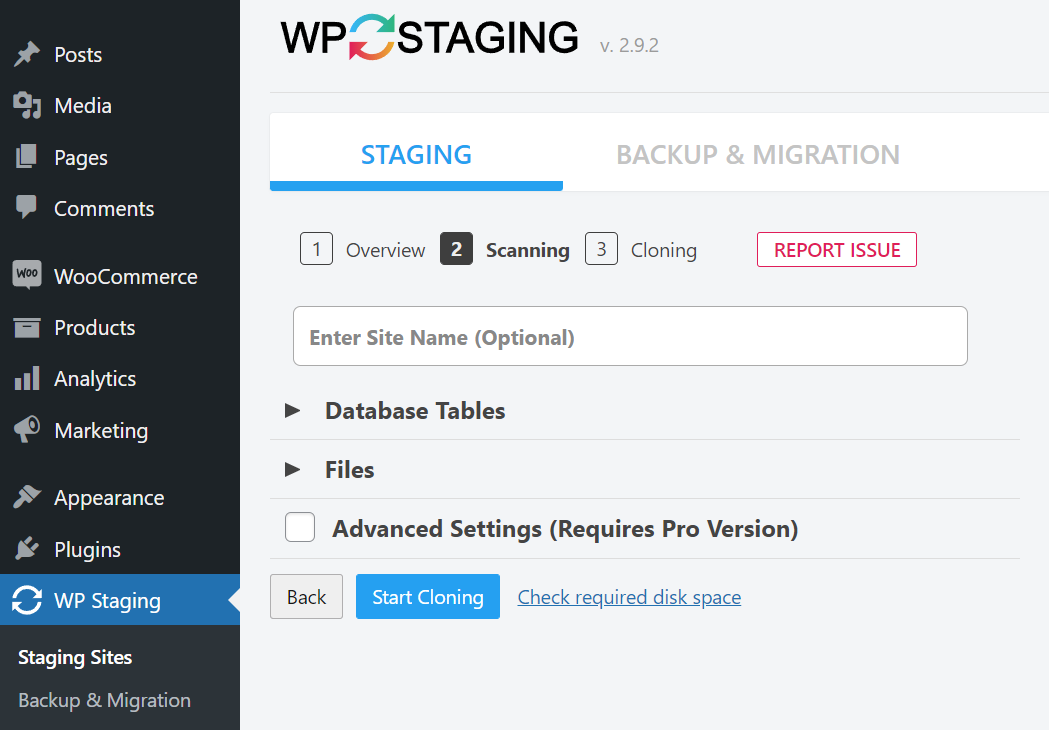
Navigieren Sie dazu einfach zu Ihrem WordPress-Dashboard und gehen Sie dann zu WP Staging → Staging Sites. Klicken Sie anschließend auf Neue Staging-Site erstellen .

Das Plugin fragt Sie, welche Teile der Datenbank geklont werden sollen und welche Dateien die Staging-Website enthalten soll. Standardmäßig wählt das Plugin alles aus. Auf diese Weise erhalten Sie eine Kopie der Website für Staging-Zwecke – wir empfehlen Ihnen, diese Standardauswahl beizubehalten.
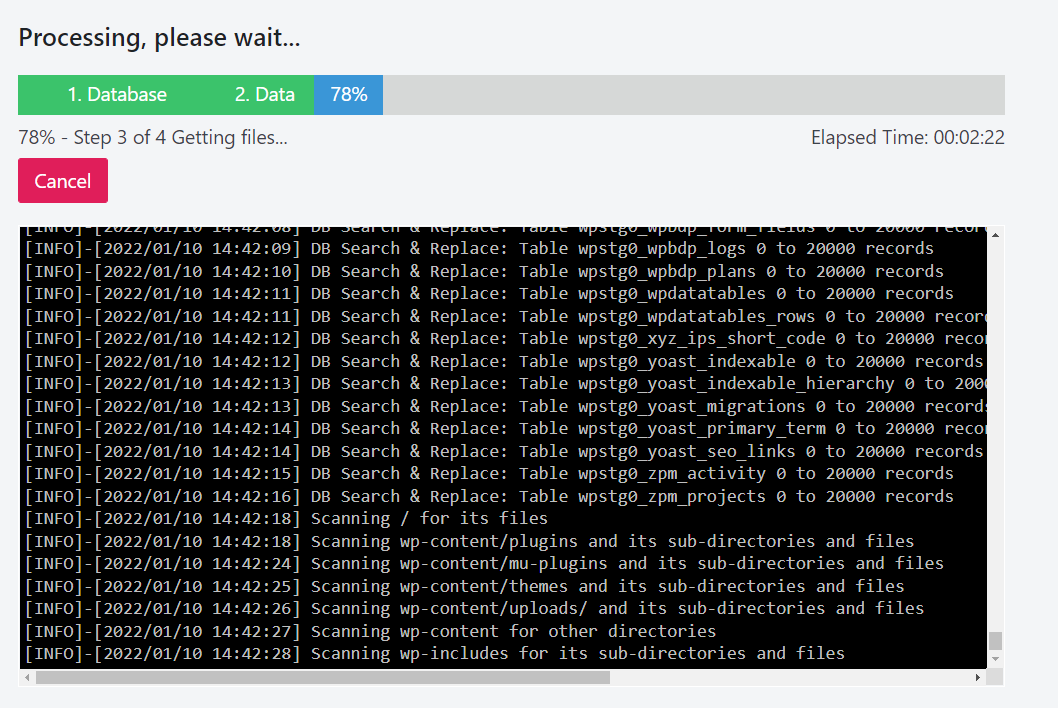
Klicken Sie dann auf Klonen starten , und WP Staging zeigt eine Befehlszeilenschnittstelle an, auf der der Fortschritt angezeigt wird, während die Staging-Website erstellt wird.

Wenn der Vorgang abgeschlossen ist, zeigt das Plugin Anweisungen zum Zugriff auf die Staging-Site an. Befolgen Sie diese Schritte.
Sobald Sie sich angemeldet haben, sehen Sie anstelle des regulären WordPress-Anmeldeformulars eine gebrandete WP-Staging-Seite. Beachten Sie, dass jedes Administratorkonto mit seinen Anmeldeinformationen auf die Staging-Kopie der Website zugreifen kann.

Wenn Sie bereit sind, die vorgenommenen Änderungen zu pushen, können Sie zur ursprünglichen Website zurückkehren und zu WP Staging → Staging Sites gehen. Sie sehen eine Liste aller Staging-Websites, die Sie erstellt haben, jede mit einem Dropdown-Menü mit Optionen zum Löschen, Kopieren oder Übertragen in die Produktion.
Wenn Sie keine dedizierte Staging-Lösung verwenden, können Sie dennoch eine Staging-Site mit einem Backup-Plugin wie Jetpack Backup erstellen.
Dazu müssen Sie ein vollständiges Backup Ihrer Website erstellen und es in eine lokale Umgebung oder ein Unterverzeichnis/eine Subdomain bei Ihrem Webhost importieren. Sobald Sie die Sicherung importiert haben, haben Sie eine voll funktionsfähige Kopie Ihrer ursprünglichen Website in einer Umgebung, in der Sie Tests durchführen können.
Sie können dann alle erforderlichen Änderungen vornehmen und eine Kopie erstellen. Dies wird ein neues Backup mit diesen enthaltenen Updates sein.
In diesem Stadium können Sie Ihr Backup-Plugin verwenden, um die neue Kopie auf die ursprüngliche Website zu importieren. Dadurch werden alle Ihre vorhandenen Inhalte überschrieben, was genauso funktioniert, als würden Sie eine Staging-Site in die Produktion bringen.
Während dieser Prozess die Arbeit erledigen kann, erfordert er viel zusätzliche Arbeit. Wenn Sie also wissen, dass Sie die Staging-Funktionalität regelmäßig nutzen möchten, lohnt es sich möglicherweise, ein Staging-spezifisches Plugin oder einen Webhost zu wählen, der integrierte Tools anbietet.
3. Verwenden Sie eine lokale Bereitstellungsumgebung
Es gibt viele Möglichkeiten, lokale WordPress-Websites einzurichten. Einige verwaltete Webhoster gehen sogar so weit, dedizierte Tools zum Erstellen lokaler WordPress-Umgebungen anzubieten. Zwei großartige Optionen sind DevKinsta und Local by Flywheel.
Diese Tools eignen sich perfekt zum Staging von Websites, wenn Sie Zugriff auf vollständige Backups haben. Das bedeutet, dass Sie möglicherweise noch ein WordPress-Backup-Plugin in Verbindung mit ihnen benötigen.
Während der Prozess je nach gewähltem Tool etwas variiert, beginnen Sie damit, ein Backup Ihrer Live-Site zu erstellen und es in eine lokale Umgebung zu importieren. Beachten Sie, dass Sie auf beiden Seiten dasselbe Backup-Plug-in installieren müssen.
Nachdem Sie ein Backup auf Ihre lokale Website importiert haben, können Sie es als Staging-Umgebung verwenden. Wenn Sie dann bereit sind, die Änderungen in die Produktion zu übertragen, haben Sie normalerweise zwei Möglichkeiten.
Die erste besteht darin, ein vollständiges Backup der lokalen Website zu erstellen und es in Ihre Live-Site zu importieren (wie wir es in Methode Zwei getan haben). Alternativ können Sie die Website möglicherweise direkt über Ihr lokales WordPress-Entwicklungstool in die Produktion bringen, je nachdem, welchen Webhost Sie verwenden.
Wenn Sie ein zahlender Benutzer von Kinsta, Flywheel oder WP Engine sind, werden diese lokalen Entwicklungstools zu vollwertigen Staging-Tools. Daher geben sie Ihnen wahrscheinlich die Möglichkeit, Ihre Website live zu schalten, sodass Sie die manuelle Sicherung überspringen können.
4. Erstellen Sie manuell eine WordPress-Staging-Site
Wenn Sie nicht für die Staging-Funktionalität bezahlen möchten, können Sie eine Umgebung jederzeit manuell erstellen. Dazu müssen Sie über Ihren Webhost eine Subdomain oder ein Unterverzeichnis einrichten, WordPress darauf installieren und eine vollständige Kopie Ihrer Website importieren. Sobald die Kopie betriebsbereit ist, können Sie sie als Staging-Umgebung verwenden.
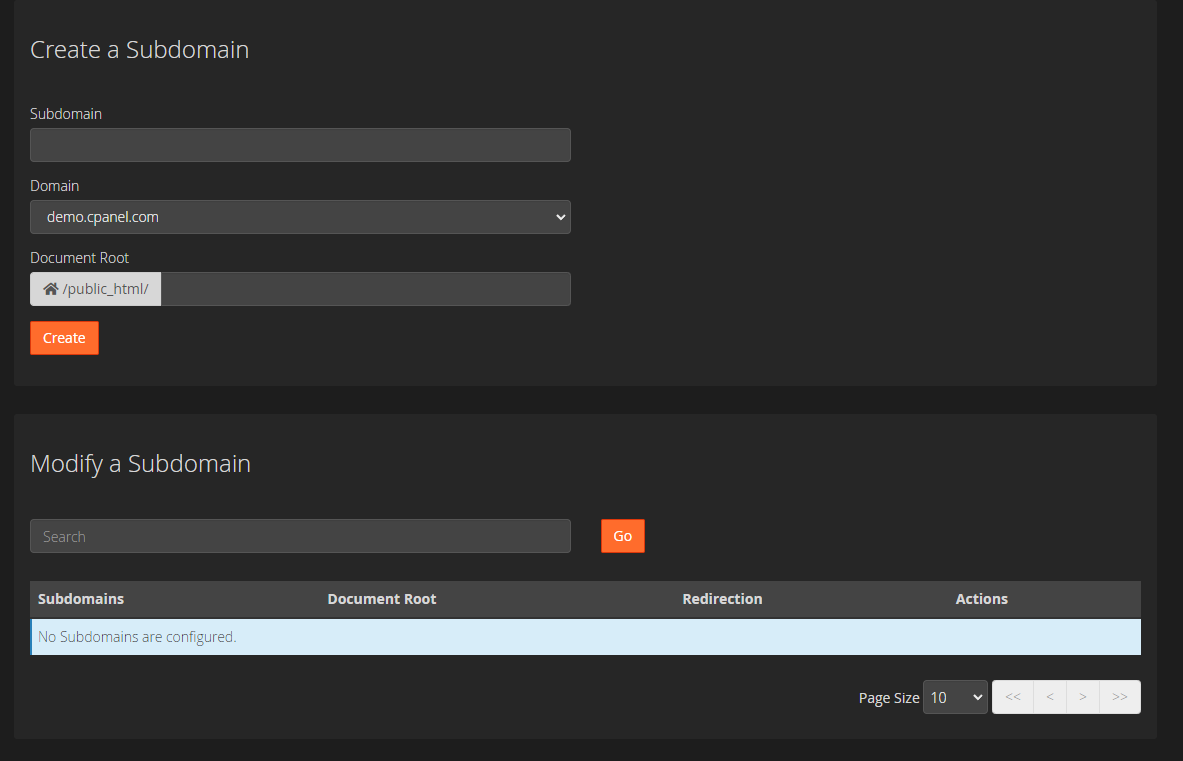
Der Vorgang zum Erstellen einer Subdomain oder eines Unterverzeichnisses variiert je nach Webhost. Wenn Sie Shared Hosting verwenden, haben Sie wahrscheinlich Zugriff auf ein cPanel-Konto. In diesem Fall können Sie zu Domains → Subdomains gehen und ein neues Verzeichnis erstellen.

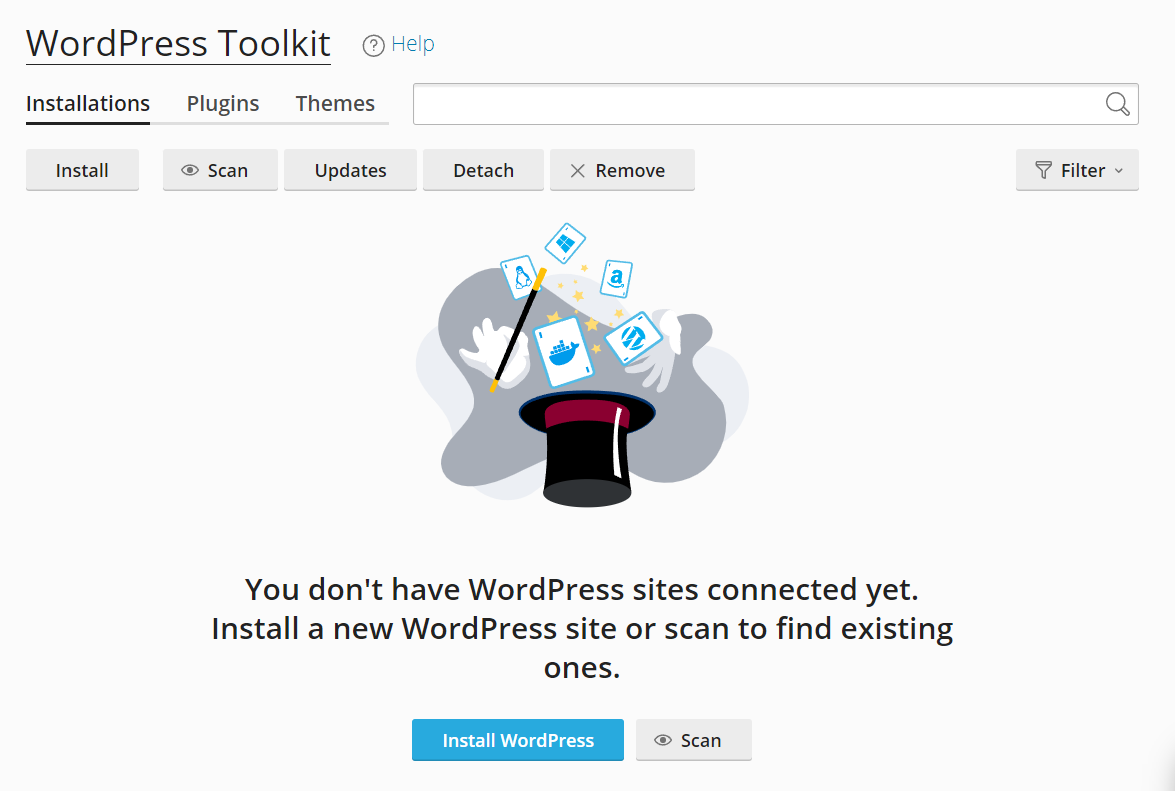
Überprüfen Sie als Nächstes cPanel, um zu sehen, welche Optionen es für die Installation von WordPress bietet. Normalerweise haben Sie Zugriff auf Softaculous oder das WordPress Toolkit. Beide Optionen ermöglichen es Ihnen, WordPress mit einem intuitiven Setup-Assistenten zu installieren.

Nach der Installation können Sie eine vollständige Sicherung Ihrer Live-Website importieren. Die Subdomain oder das Unterverzeichnis kann öffentlich zugänglich sein, aber das sollte kein Problem sein, es sei denn, Sie teilen die Adresse.
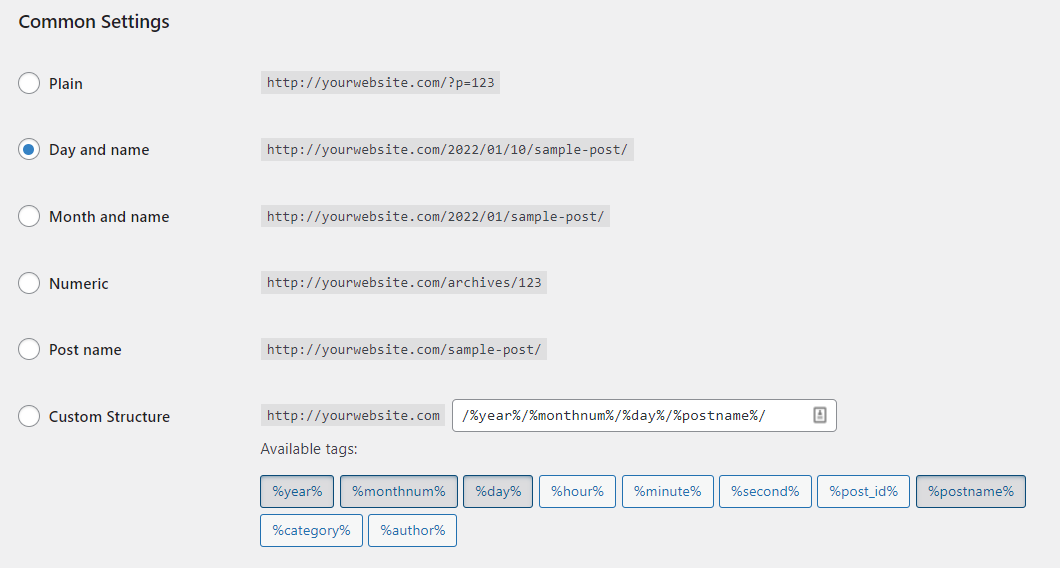
Außerdem müssen Sie daran denken, die Permalink-Struktur Ihrer Staging-Site zu aktualisieren, damit sie mit der Ihrer Live-Site übereinstimmt. Gehen Sie dazu zu Einstellungen → Permalinks und wählen Sie die Struktur aus, die der Ihrer ursprünglichen Website entspricht.

Um Ihnen das Leben zu erleichtern, empfehlen wir Ihnen außerdem, Suchmaschinen davon abzuhalten, die Staging-Website zu crawlen. Auf diese Weise vermeiden Sie potenzielle Strafen für doppelte Inhalte und sorgen dafür, dass Benutzer die Staging-Website über die Ergebnisseiten finden.
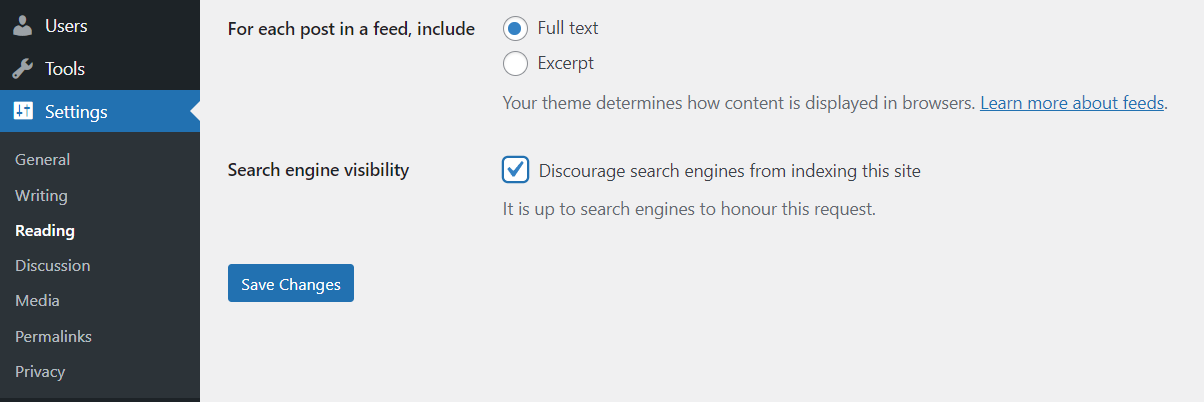
Sie können dies tun, indem Sie zu Einstellungen → Lesen gehen und klicken Sie auf die Option Suchmaschinen davon abhalten, diese Website zu indizieren .

Sobald Sie mit der Verwendung der Staging-Umgebung fertig sind, müssen Sie ein Backup erstellen und es in Ihre Live-Website importieren. Dann können Sie fortfahren und entweder das Staging-Unterverzeichnis / die Staging-Domäne löschen oder es für das nächste Mal belassen, wenn Sie es benötigen.
Was zu tun ist, nachdem Sie von der Staging- in eine Live-Umgebung gewechselt sind
Beim Wechsel von einer Staging- in eine Live- oder Produktionsumgebung können die folgenden Probleme auftreten:
- Nicht alle Inhalte wurden umgestellt
- Bestimmte Teile Ihrer Website funktionieren nicht
- Die Website ist nicht erreichbar
In den meisten Fällen werden alle Fehler, die nach dem Pushen vom Staging in die Produktion auftreten, dadurch verursacht, dass kein vollständiges Überschreiben durchgeführt wurde. Wenn Sie ein Backup importieren, muss es sowohl die Datenbank Ihrer Website als auch alle WordPress-Dateien enthalten, damit es Ihre vorhandene Installation vollständig ersetzt.
Leider haben einige Webhoster Probleme beim Importieren großer Dateien, was zu Problemen führen kann, wenn Sie Staging-Websites manuell einrichten. Wenn Sie also beim Importieren eines Backups auf einen Fehler stoßen, müssen Sie noch einmal von vorne beginnen, um sicherzustellen, dass Ihnen keine Schlüsseldateien fehlen.
Auch wenn beim Übergang vom Staging zur Produktion keine Probleme auftreten, ist es dennoch eine gute Idee, Ihre Website nach Abschluss des Prozesses einer vollständigen Überprüfung zu unterziehen. Sie sollten sicherstellen, dass die Links funktionieren, jede Seite korrekt geladen wird und die wichtigsten Funktionen weiterhin ordnungsgemäß funktionieren. Wenn alles gut aussieht, können Sie die Staging-Website bis zum nächsten Mal beiseite legen, wenn Sie sie brauchen.
Verwenden einer WordPress-Staging-Website zum Testen von Updates
Die Staging-Funktionalität ist ein Game Changer, wenn es um die Aktualisierung Ihrer Website geht. Mit einer Staging-Site können Sie vermeiden, Änderungen vorzunehmen, die letztendlich zu geringfügigen oder sogar schwerwiegenden Site-Fehlern führen. Abhängig von Ihrem Webhost haben Sie möglicherweise bereits Zugriff auf die Tools, die Sie benötigen.
Lassen Sie uns die vier Möglichkeiten zusammenfassen, wie Sie schnell eine Staging-Website auf WordPress erstellen können:
- Erstellen Sie über Ihren Hosting-Provider eine Staging-Site.
- Verwenden Sie ein WordPress-Staging- (oder Backup-) Plugin.
- Verwenden Sie eine lokale Staging-Umgebung.
- Erstellen Sie manuell eine Staging-Website.
Backups spielen eine entscheidende Rolle bei der Erstellung der meisten WordPress-Staging-Websites. Wenn Sie nach einem Tool suchen, das Ihnen dabei hilft, schauen Sie sich Jetpack Backup an, das automatische Backups in Echtzeit bietet!
