So erstellen Sie ein Popup zur Altersüberprüfung in Elementor
Veröffentlicht: 2022-04-12Wenn Ihre Website Waren oder digitale Inhalte vertreibt, die nicht für Minderjährige bestimmt sind, benötigen Sie eine Schutzmaßnahme, um den Zugang zu Ihrem Shop oder Ihren digitalen Inhalten für diejenigen einzuschränken, die ein bestimmtes Alter noch nicht erreicht haben. Das Popup zur Altersüberprüfung kann dieses Problem lösen. Dadurch können auch Probleme mit dem Gesetz vermieden und der Ruf Ihrer Website gewahrt werden.
Dieses Tutorial zeigt Ihnen, wie Sie ein Popup-Fenster zur Altersüberprüfung in Elementor Pro erstellen. Da die Funktion zum Erstellen einer Popup-Vorlage nur auf Elementor Pro verfügbar ist, stellen Sie sicher, dass Sie bereits eine haben.

So erstellen Sie ein Popup zur Altersüberprüfung in Elementor Pro
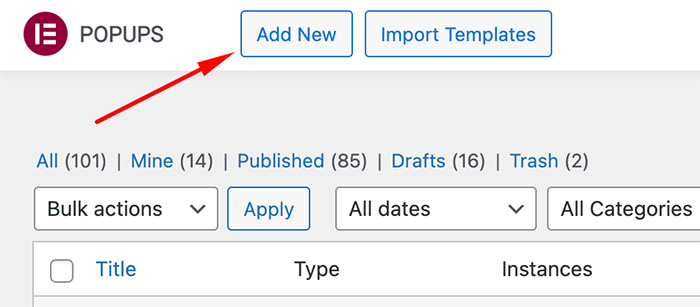
Gehen Sie in Ihrem WordPress-Dashboard zu Vorlagen -> Popups. Klicken Sie auf die Schaltfläche Neu hinzufügen, um eine neue Popup-Vorlage zu erstellen.

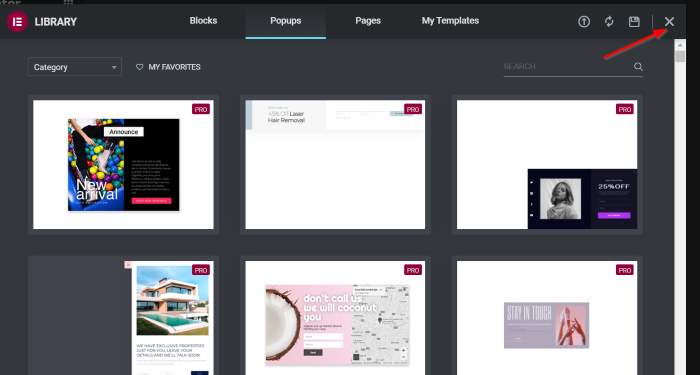
Geben Sie einen Vorlagennamen ein und klicken Sie auf die Schaltfläche VORLAGE ERSTELLEN . Es bringt Sie zur Vorlagenbibliothek, die viele vorgefertigte Popup-Vorlagen enthält. Sie können eine davon auswählen oder von Grund auf neu erstellen, was wir tun werden. Klicken Sie auf die Schaltfläche ( X ), um zum Elementor-Editor zu gelangen.

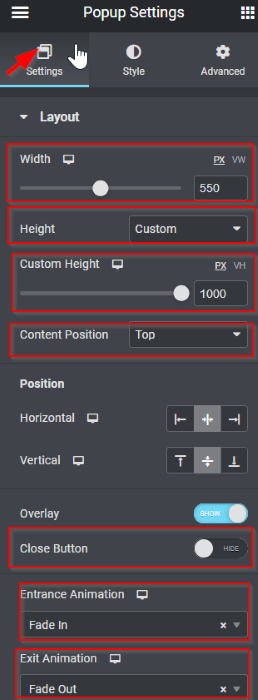
Gehen Sie zu den Popup-Einstellungen , indem Sie auf die Schaltfläche (️) klicken, und dann werden wir einige Änderungen anwenden. Sie können wie folgt sehen:
Registerkarte Einstellungen -> Layout
- Breite : 550
- Höhe : Benutzerdefiniert
- Benutzerdefinierte Höhe : 1000 PX
- Inhaltsposition : Oben
- Schaltfläche „ Schließen “ : AUSblenden
- Eingangsanimation : Einblenden
- Animation beenden: Ausblenden

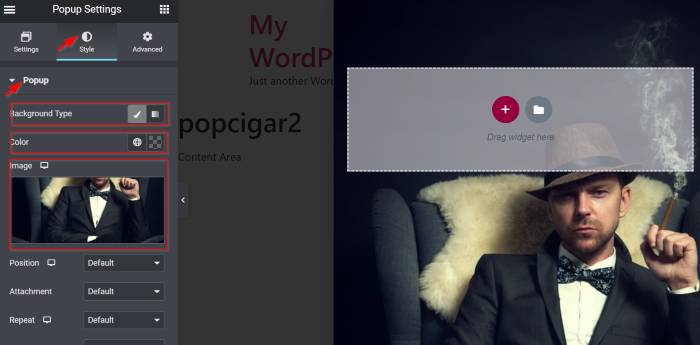
Registerkarte Stil -> Popup
- Hintergrundtyp : Klassisch
- Farbe : #02010100 (Transparent)
- Bild : Medien einlegen

Erstellen Sie als Nächstes einen neuen Abschnitt mit einer einzelnen Spalte. Wählen Sie das Überschriften-Widget im Widget-Bereich aus und ziehen Sie es per Drag-and-Drop in den Zeichenbereich.

Verfassen Sie den Text und beginnen Sie mit Ihrer Kreativität. Nach Belieben können Sie unsere Einstellungen unten überprüfen:
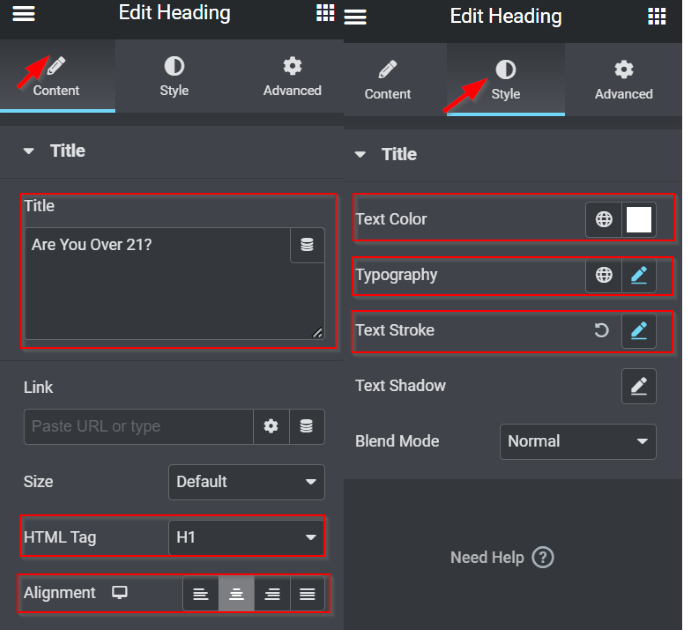
Registerkarte Inhalt -> Titel
- Titel : Bist du über 21?
- HTML-Tag : H1
- Ausrichtung : Mitte
Registerkarte „ Stil “ -> Titel
- Textfarbe : #FFFFFF
- Typografie -> Größe : 50 PX
- Textstrich: 5 PX, Strichfarbe: # 252A2F

Jetzt ist es Zeit, die Schaltflächen hinzuzufügen. Wir wollen den ersten Button entwerfen. Wählen Sie das Schaltflächen-Widget aus dem Widget-Bedienfeld aus und ziehen Sie es per Drag-and-Drop in den Zeichenbereich (unter dem Überschriften-Widget).

Beginnen wir mit dem Entwerfen der Schaltfläche. Nach Belieben können Sie unsere Einstellungen unten überprüfen:
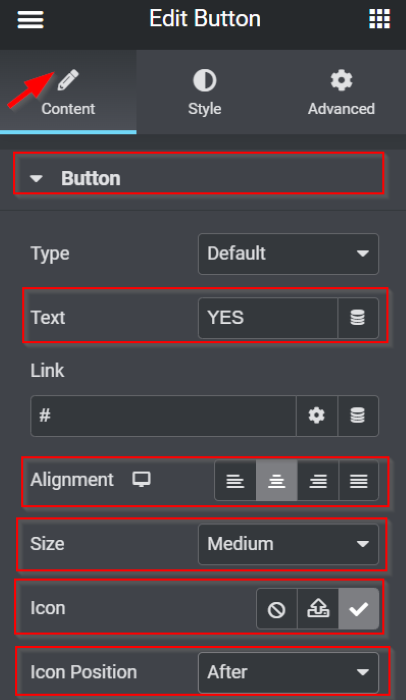
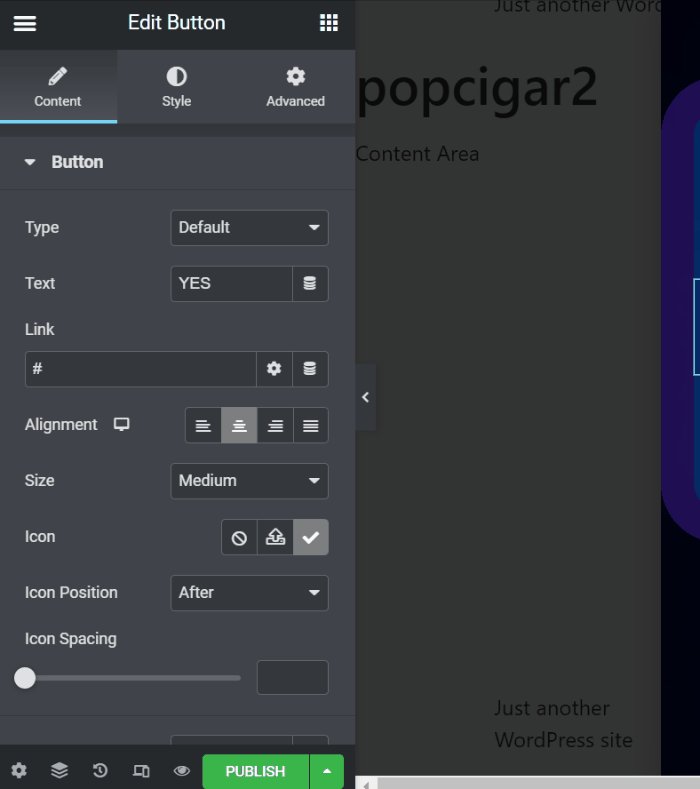
Registerkarte Inhalt -> Schaltfläche
- Texte : JA
- Ausrichtung : Mitte
- Größe : Mittel
- Symbol : Wählen Sie den Scheck (️) Symbol aus der Symbolbibliothek
- Symbolposition : Nachher

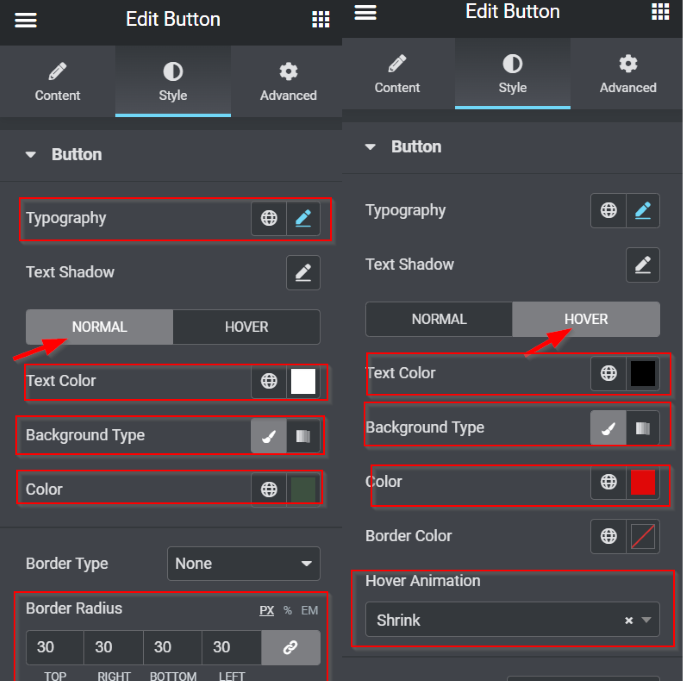
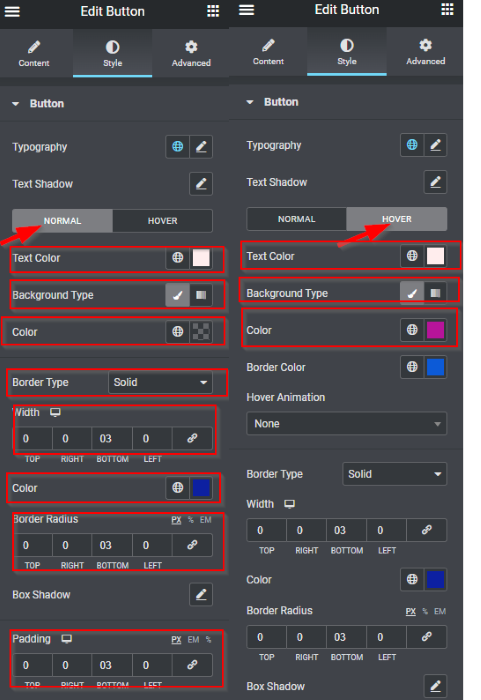
Registerkarte Stil -> Schaltfläche
- Typografie -> Größe : 20 PX
- NORMAL:
- Textfarbe : #FFFFFF
- Hintergrundtyp : Klassisch
- Farbe : #3D5040
- SCHWEBEN :
- Textfarbe : #000000
- Hintergrundtyp : Klassisch
- Farbe : #E00808
- Hover-Animation : Verkleinern
- Randradius : 30 PX (Werte miteinander verknüpfen)

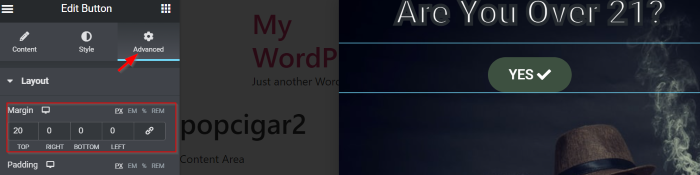
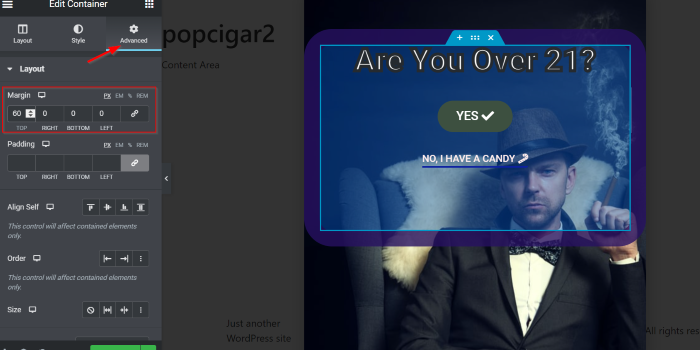
Registerkarte Erweitert -> Layout
- Rand : Verknüpfung der Werte aufheben; Stellen Sie es im TOP -Feld auf 20 PX ein

Als Nächstes fügen wir die zweite Schaltfläche hinzu. Bitte wählen Sie das Schaltflächen-Widget aus dem Widget-Bedienfeld aus und ziehen Sie es per Drag-and-Drop in den Canvas-Bereich (unter der ersten Schaltfläche). Es gibt einige Änderungen, die wir angewendet haben, wie unten:

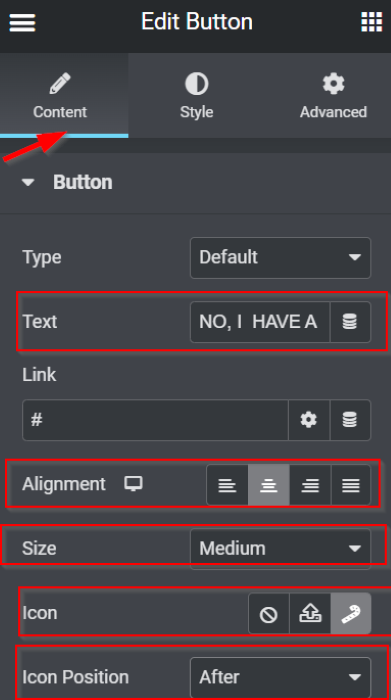
Registerkarte Inhalt -> Schaltfläche
- Text : NEIN, ICH HABE EINE SÜSSIGKEIT
- Ausrichtung : Mitte
- Größe : Mittel
- Symbol : Wählen Sie die Zuckerstange aus der Symbolbibliothek
- Symbolposition : Nachher

Registerkarte Stil -> Schaltfläche
- NORMAL
- Textfarbe : # FFFFFF
- Hintergrundtyp : Klassisch
- Farbe: #20121200 (Transparent)
- SCHWEBEN
- Textfarbe : #FFEDEDBa
- Hintergrundtyp : Klassisch
- Farbe : #B7149A
- Grenztyp : Fest
- Breite: Verknüpfung der Werte aufheben; Stellen Sie ihn im BOTTOM -Feld auf 3 PX ein
- Farbe : #0D20A1
- Grenzradius : Trennen Sie die Werte; Stellen Sie ihn im BOTTOM -Feld auf 3 PX ein
- Polsterung : Trennen Sie die Werte; Stellen Sie ihn im BOTTOM -Feld auf 3 PX ein

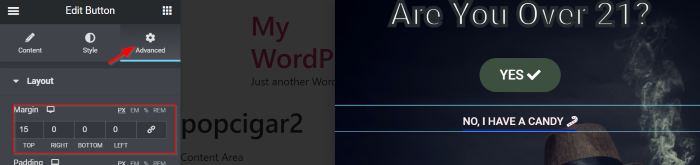
Registerkarte Erweitert -> Layout
- Rand : Verknüpfung der Werte aufheben; Stellen Sie es im TOP -Feld auf 15 PX ein

Wenn Sie mit dem Gestalten der Schaltflächen fertig sind, gehen wir zur Abschnittseinstellung über. Drücke den Abschnittsgriff, um den Abschnitt zu bearbeiten, dann können Sie mit den Einstellungen herumspielen. Als Referenz können Sie einige Änderungen, die wir hier vorgenommen haben, wie folgt überprüfen:
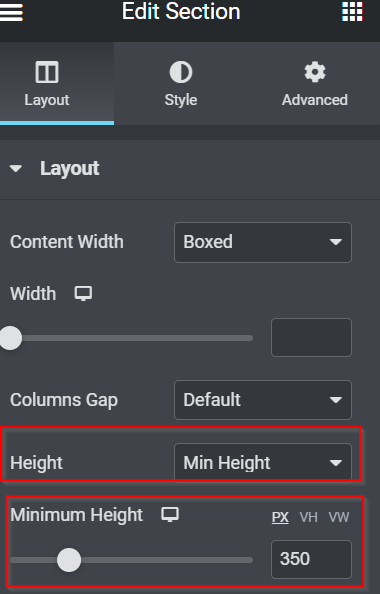
Registerkarte „ Layout “ -> „ Container “.
- Höhe: Mindesthöhe
- Mindesthöhe : 350 PX

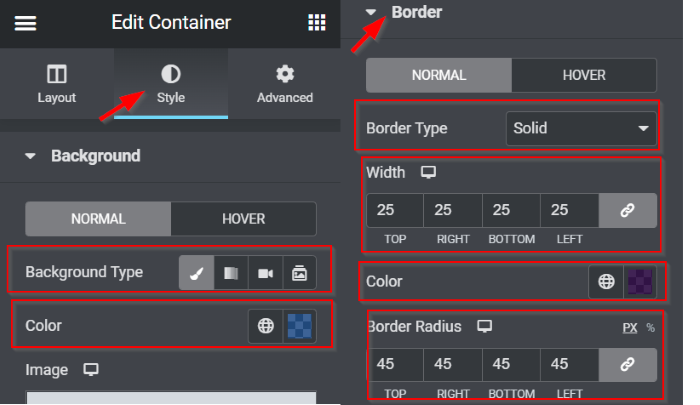
Registerkarte Stil -> Hintergrund
- Hintergrundtyp: Klassisch
- Farbe: #0360D766
Registerkarte „ Stil “ -> Rahmen
- Grenztyp : Fest
- Breite : 25 PX (Werte miteinander verknüpfen)
- Farbe : #2F004AA8
- Grenzradius : 45 PX (Werte miteinander verknüpfen)

Registerkarte Erweitert -> Layout
- Rand : Verknüpfung der Werte aufheben; Stellen Sie es im TOP -Feld auf 60 PX ein

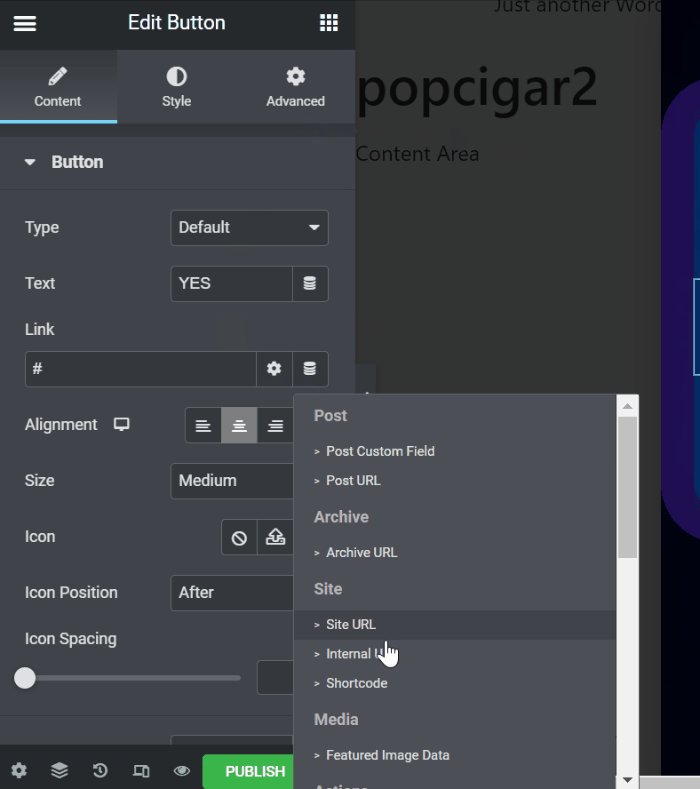
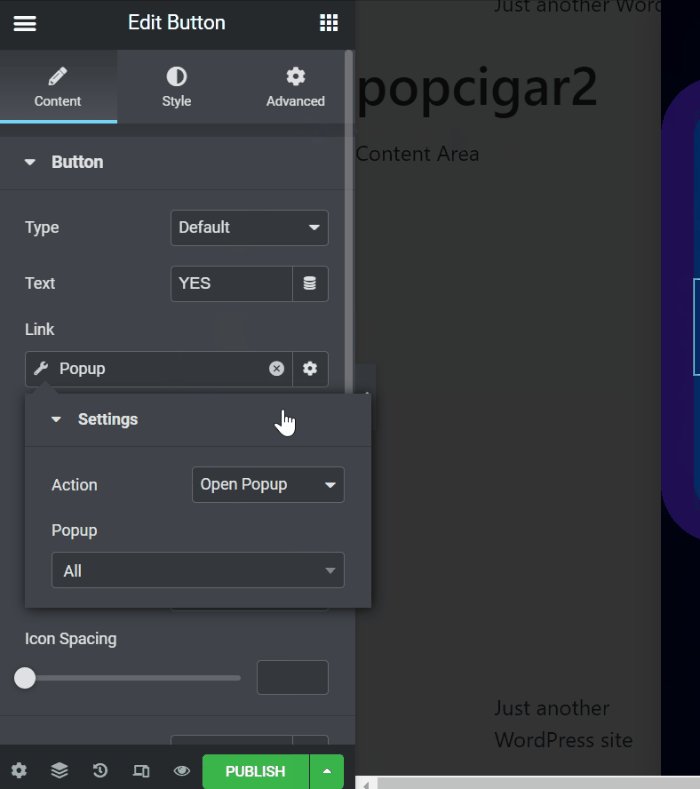
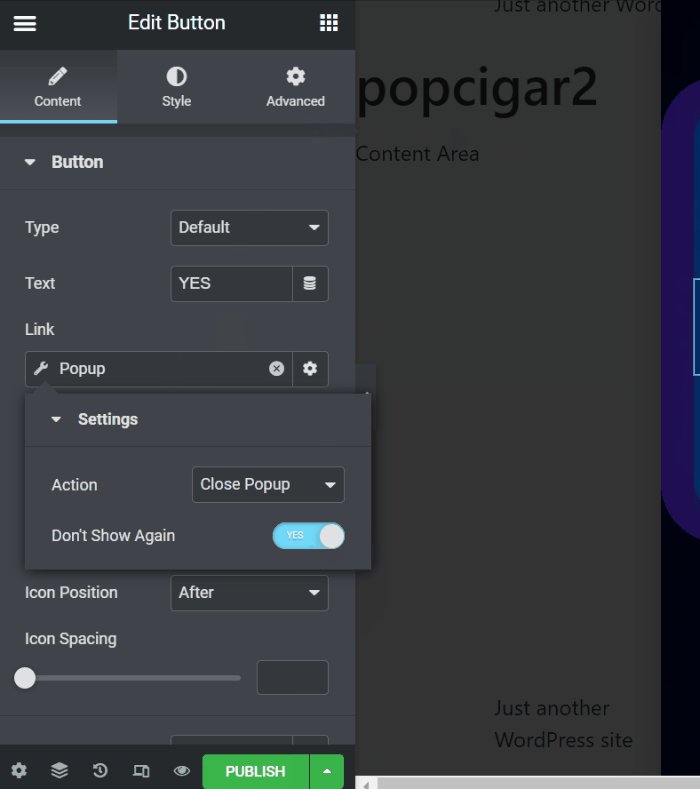
Als nächstes zielen wir auf die Tasten. Wir beginnen mit der Schaltfläche JA ; Wir möchten diese Schaltfläche auslösen, um das Popup zu schließen. Gehen Sie zur Link- Option, Klicken Sie dann auf das Symbol „Dynamische Tags “ . Wählen Sie darunter die Popup- Option und klicken Sie dann auf das Schraubenschlüssel-Symbol, um einige Einstellungen anzuzeigen . Stellen Sie die Aktionsoption auf Popup schließen ein . Stellen Sie danach die Option Nicht mehr anzeigen auf JA , indem Sie den Schalter nach rechts schieben.

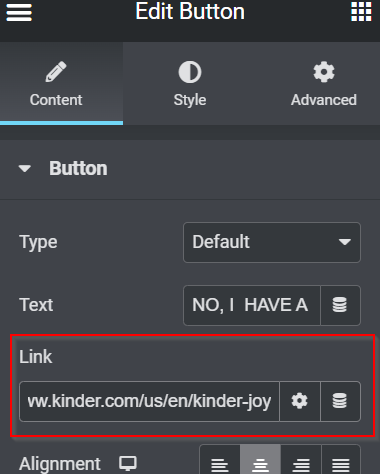
Wir werden den NEIN-Button als Navigation zu einer altersgerechten Seite setzen. Gehen Sie zum Feld Link und fügen Sie einen beliebigen Link hinzu.

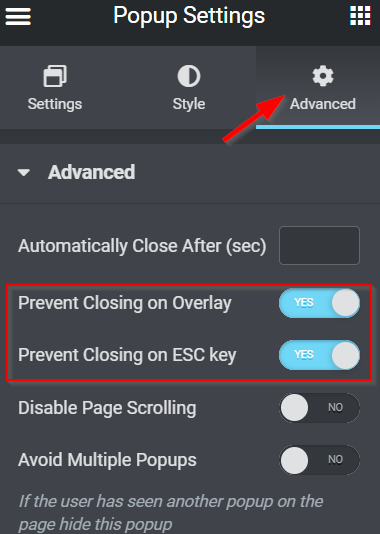
Wir müssen sicherstellen, dass Ihre Besucher auf Ihr Popup reagieren. Bitte gehen Sie zurück zu den Popup-Einstellungen und klicken Sie dann auf die Registerkarte Erweitert . Hier gibt es viele Optionen, aber wir haben nur zwei Optionen, die wir ändern müssen. Setzen Sie die Optionen „Klicken auf Überlagerung verhindern“ und „Klicken auf ESC -Taste verhindern“ auf JA , indem Sie den Schalter nach rechts schieben.

Da dieses Popup durch Klicken auf die Schaltfläche angezeigt wird, können Sie es veröffentlichen, ohne Bedingungen, Auslöser oder erweiterte Regeln festzulegen – Klicken Sie auf VERÖFFENTLICHEN und dann auf die Schaltfläche SPEICHERN & SCHLIESSEN .

So wenden Sie das Popup-Fenster zur Altersüberprüfung auf die Seite an
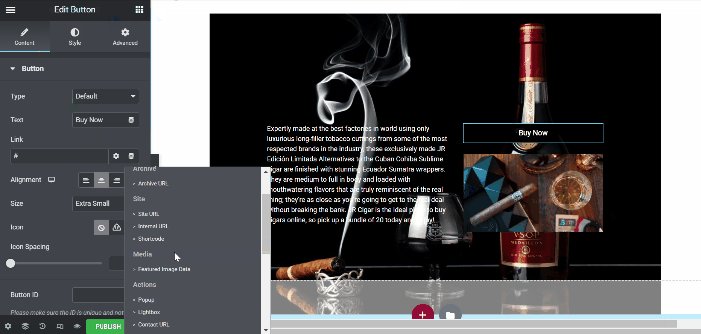
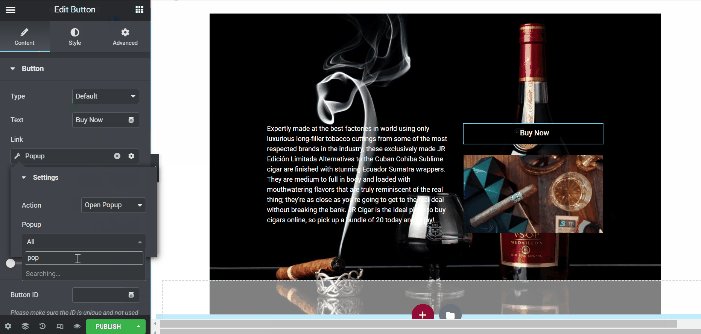
Bearbeiten Sie Ihre vorhandene Seite oder neue Seite mit Elementor. Sobald Sie den Elementor-Editor aufgerufen haben, fügen Sie das Schaltflächen-Widget aus dem Widget-Bedienfeld zum Canvas-Bereich hinzu. Wenn Sie den Button schon vorher haben, können Sie direkt zu den Button-Einstellungen gehen. Klicken Sie bei der Link- Option auf das Symbol für dynamische Tags und wählen Sie dann das Popup aus. Klicken Sie danach auf das Popup -Feld, um einige Einstellungen zu finden. Setzen Sie die Aktion auf Popup öffnen und geben Sie dann den Namen des Popups ein, das Sie gerade oben erstellt haben.

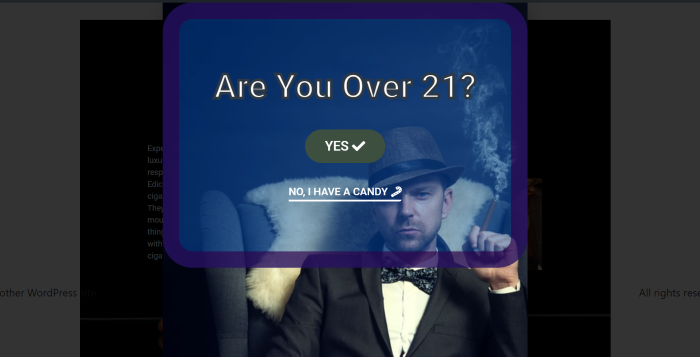
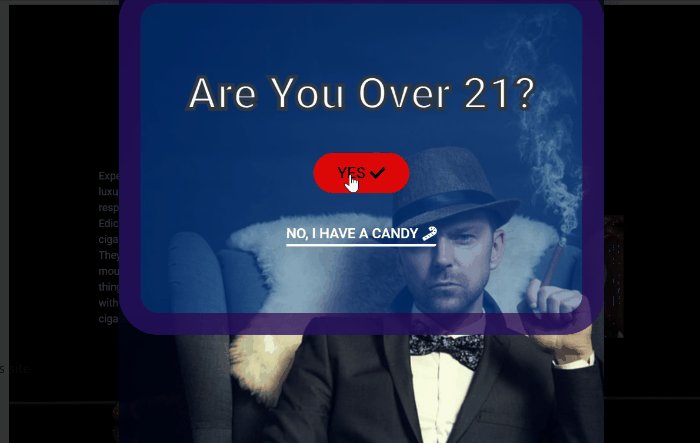
Voila. Sehen wir es uns in Aktion an.

Das Endergebnis
Die Altersüberprüfung ist ein Muss, wenn Sie in einem alterssensiblen Bereich tätig sind. Es sorgt dafür, dass Ihre Website den Gesetzen und Vorschriften entspricht, die von der Justizbehörde in Ihrem Land erlassen wurden – ein Popup-Fenster zur Altersüberprüfung wird verwendet, um minderjährigen Benutzern den Zugriff auf Ihre Website zu verwehren. Mit Elementor Pro können Sie ganz einfach ein Popup-Fenster zur Altersüberprüfung erstellen und Ihrer Kreativität freien Lauf lassen.
