So erstellen Sie erstaunliche Landing Pages mit Spectra und dem WordPress-Blockeditor
Veröffentlicht: 2023-09-13Haben Sie sich jemals gefragt, was eine großartige Online-Präsenz für Ihr Unternehmen ausmacht? Zunächst einmal ist eine überzeugende Zielseite, die Besucher in Leads oder Kunden umwandelt, ein wichtiger Aspekt für den Erfolg Ihrer Website.
Aktuelle Untersuchungen haben ergeben, dass eine dedizierte Landingpage die Konversionsraten um bis zu 43 % steigern kann. Das bedeutet, dass Unternehmen mit einer speziellen Landingpage Besucher eher in Kunden umwandeln.
Und lange Landingpages können bis zu 220 % mehr Leads generieren als „above thefold“-Call-to-Action (CTA).
Aus diesem Grund stellen wir Ihnen heute Spectra vor, einen fantastischen visuellen Website-Builder für WordPress, der sich perfekt zum Erstellen fantastischer Landingpages mit dem Blockeditor eignet.
Mit Spectra und dem Blockeditor können Sie auffällige und leistungsstarke Landingpages entwerfen, die Ihr Publikum fesseln und zum Handeln anregen.
Tauchen wir also ein in die Welt des Lernens, wie man eine Landingpage erstellt und wie man das Beste aus dieser leistungsstarken Kombination herausholt.
- Was ist eine Landingpage?
- Warum sollten Sie Spectra für Ihre Landingpage wählen?
- Einrichten Ihrer WordPress-Site mit Spectra
- So erstellen Sie eine Landing Page mit dem Blockeditor
- Replizieren von Elementor-Seiten mit dem Blockeditor und Spectra
- Tipps zur Optimierung und Erstellung einer Landing Page mit WordPress
- Tipps zur Steigerung von Geschwindigkeit und Leistung
- Wie erstelle ich eine Landingpage in WordPress? Natürlich mit dem Blockeditor und Spectra!
Was ist eine Landingpage?
Eine Landingpage ist eine eigenständige Webseite, die speziell für Marketing- oder Werbekampagnen erstellt wurde.
Hier „landen“ Ihre Besucher, nachdem sie auf einen Link in einer E-Mail, einer Anzeige oder einem Suchmaschinenergebnis geklickt haben.
Der Hauptzweck einer Landingpage besteht darin, Besucher in Leads oder Kunden umzuwandeln, indem sie zu einer bestimmten Aktion ermutigt werden.
Zu diesen Aktionen kann die Anmeldung für einen Newsletter, der Kauf eines Produkts oder die Registrierung für eine Veranstaltung gehören.
Landingpages sind für jedes Online-Geschäft unerlässlich, denn sie helfen:
- Generieren Sie Leads und erweitern Sie Ihre E-Mail-Liste
- Steigern Sie Conversions und Verkäufe
- Verbessern Sie Ihr Suchmaschinenranking
- Bieten Sie Ihrem Publikum ein gezieltes und personalisiertes Erlebnis
Aber leistet eine Homepage nicht auch viel davon? Irgendwie.
Lassen Sie uns etwas Zeit damit verbringen, über die Unterschiede zwischen diesen beiden Seitentypen zu sprechen.
Landing Page vs. Homepage – Was ist der Unterschied?
Obwohl sowohl Landingpages als auch Homepages eine wesentliche Rolle auf Ihrer Website spielen, haben sie unterschiedliche Zwecke und Strukturen.
- Landingpages : Entwickelt für ein bestimmtes Ziel, z. B. die Generierung von Leads oder die Werbung für ein Produkt. Sie konzentrieren sich auf einen einzigen Call-to-Action (CTA) und haben oft ein einfaches Layout mit minimalen Ablenkungen. Landingpages sind in der Regel nicht Teil der Hauptnavigation Ihrer Website und werden in Verbindung mit Marketingkampagnen verwendet.
- Homepages : Dienen als zentraler Knotenpunkt Ihrer Website. Sie bieten einen Überblick über Ihr Unternehmen und bieten einfachen Zugriff auf verschiedene Abschnitte und Seiten. Homepages haben oft mehrere CTAs und sind so konzipiert, dass sie ein breiteres Publikum mit unterschiedlichen Interessen und Bedürfnissen ansprechen.
Hier ist ein kurzer Vergleich der beiden:
Landingpage | Startseite |
|---|---|
Konzentriert sich auf ein einzelnes Ziel oder einen CTA | Bietet einen Überblick über Ihr Unternehmen |
Minimale Ablenkungen und einfaches Layout | Mehrere CTAs und ein komplexeres Layout |
Nicht Teil der Hauptnavigation | Zentraler Knotenpunkt und Teil der Hauptnavigation |
Nachdem die Grundlagen behandelt und hoffentlich klar sind, wollen wir uns nun ansehen, wie man mit Spectra und dem WordPress-Blockeditor eine Landingpage in WordPress erstellt!
Warum sollten Sie Spectra für Ihre Landingpage wählen?
Wenn es um die Gestaltung von Landingpages in WordPress geht, stehen viele Themes und Website-Builder zur Verfügung. Warum sollten Sie sich also für Spectra entscheiden?

Spectra ist ein Website-Builder, der zahlreiche Vorteile bietet. Es ist die ideale Wahl für die Erstellung effektiver Landingpages.
Lassen Sie uns auf die spezifischen Vorteile eingehen, die Spectra bietet:
1. Verbesserte Geschwindigkeit und Leistung
Heutzutage ist eine schnelle Website von entscheidender Bedeutung. Eine langsam ladende Zielseite kann zu hohen Absprungraten, geringeren Conversions und einer schlechten Benutzererfahrung führen.
Bei der Entwicklung von Spectra stehen Geschwindigkeit und Leistung an erster Stelle, um sicherzustellen, dass Ihre Zielseiten auf allen Geräten schnell und reibungslos geladen werden.
2. Kompatibilität mit dem Blockeditor und Elementor
Spectra ist sowohl mit dem WordPress-Blockeditor (auch bekannt als Gutenberg) als auch mit Elementor vollständig kompatibel. Das bedeutet, dass Sie die Bearbeitungserfahrung auswählen können, die für Sie am besten geeignet ist, und bei Bedarf einfach zwischen ihnen wechseln können.
Darüber hinaus ermöglicht Ihnen die nahtlose Integration von Spectra mit diesen Tools die Erstellung visuell beeindruckender und ansprechender Landingpages ohne Programmierkenntnisse – Bonus!
3. Live-Bearbeitung
Spectra ist ein visueller WordPress-Website-Builder, mit dem Sie Ihre Website live gestalten können, ohne zwischen dem Editor und dem Vorschaumodus wechseln zu müssen.
Es ersetzt den einfachen WordPress-Editor durch einen Live-Frontend-Editor und ermöglicht Ihnen die visuelle Erstellung komplexer Layouts. Sie müssen nicht zwischen dem Editor- und dem Vorschaumodus wechseln – Sie haben immer nur Ihre Änderungen so vor Augen, wie sie live aussehen würden.
4. Anpassbare Designoptionen
Spectra bietet eine breite Palette an Anpassungsoptionen, die Ihnen dabei helfen, eine einzigartige und personalisierte Landingpage zu erstellen, die zu Ihrer Markenidentität passt.
Von Typografie und Farbschemata bis hin zu Kopf- und Fußzeilenlayouts haben Sie die volle Kontrolle über jeden Aspekt des Designs Ihrer Seite.
Diese Flexibilität ermöglicht es Ihnen, eine Landingpage zu erstellen, die bei Ihrer Zielgruppe Anklang findet und Ihre Botschaft effektiv vermittelt.
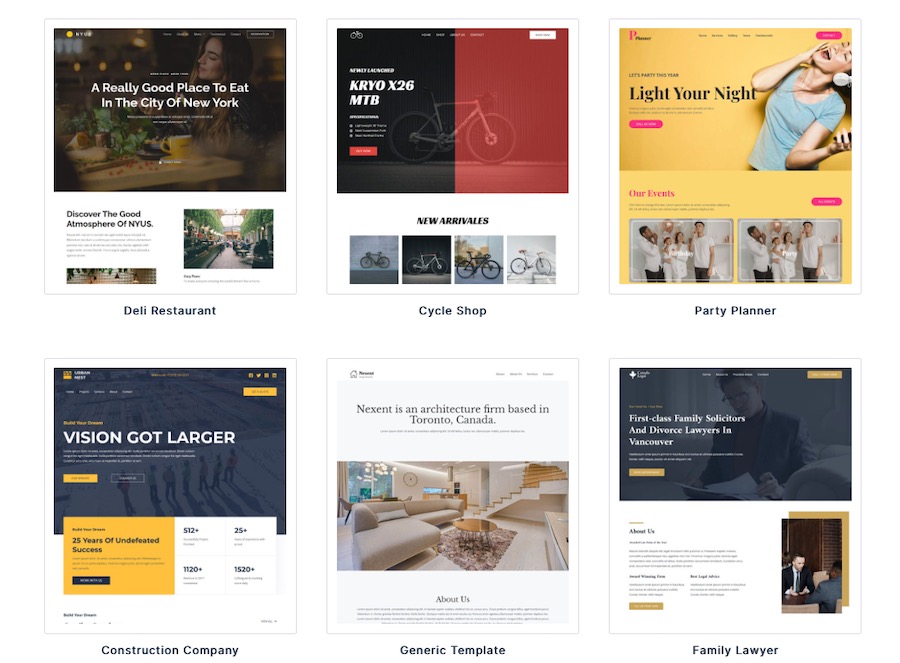
5. Vorgefertigte Vorlagen
Um Ihr Landingpage-Design in Schwung zu bringen, enthält Spectra eine Sammlung vorgefertigter Vorlagen, die Sie ganz einfach an Ihre Bedürfnisse anpassen können.

Die Vorlagen werden erstellt, um Sie bei der Optimierung von Conversions zu unterstützen, indem Sie Komponenten wie Anmeldeformulare, Schaltflächen und Testimonials in Ihre Marketingstrategie integrieren.
6. Mobiles Responsive Design
Da immer mehr Benutzer über mobile Geräte auf das Internet zugreifen, ist es von entscheidender Bedeutung, eine Zielseite zu haben, die auf allen Bildschirmgrößen gut aussieht und funktioniert.
Spectra reagiert vollständig und stellt sicher, dass sich Ihre Zielseite automatisch an jedes Gerät anpasst und allen Ihren Besuchern ein hervorragendes Benutzererlebnis bietet.
7. Benutzerfreundliche Oberfläche
Die benutzerfreundliche Oberfläche von Spectra macht es jedem leicht, professionell aussehende Landingpages zu erstellen, unabhängig von seinen technischen Fähigkeiten.
Dank intuitiver Anpassungsoptionen und Kompatibilität mit dem Blockeditor können Sie Ihre Landingpage schnell direkt in der nativen WordPress-Oberfläche entwerfen und starten.
Angesichts all dieser Vorteile ist Spectra eindeutig die ideale Wahl für die Erstellung beeindruckender Landingpages in WordPress.
Lassen Sie uns als Nächstes Schritt für Schritt in den Prozess der Einrichtung Ihrer Landingpage mit Spectra und dem Blockeditor eintauchen!
Einrichten Ihrer WordPress-Site mit Spectra
Das Erstellen einer Landingpage mit Spectra ist sehr einfach. In diesem Abschnitt führen wir Sie Schritt für Schritt durch die Einrichtung Ihrer WordPress-Site mit Spectra
Schritt 1: Spectra installieren und aktivieren
Um das kostenlose WordPress Spectra-Plugin auf Ihrer Website zu installieren, befolgen Sie bitte diese Schritte:
- Melden Sie sich bei Ihrem WordPress-Dashboard an.
- Navigieren Sie zu Plugins > Neu hinzufügen .
- Suchen Sie nach „Spektren“.
- Installieren und aktivieren Sie das Plugin.
So einfach ist das wirklich!
Schritt 2: Installieren Sie das Starter-Vorlagen-Plugin
Wenn Sie auf die vorgefertigten Vorlagen zugreifen möchten, die Sie als Grundlage für jede Landingpage verwenden können, die Sie in Spectra erstellen möchten, müssen Sie das Starter-Vorlagen-Plugin installieren.
Gehen Sie dazu folgendermaßen vor:
- Melden Sie sich bei Ihrem WordPress-Dashboard an.
- Navigieren Sie zu Plugins > Neu hinzufügen .
- Suchen Sie nach „Starter-Vorlagen“.
- Installieren und aktivieren Sie das Plugin wie gewohnt.
Sobald Sie dies getan haben, können Sie über Ihr WordPress-Dashboard unter Erscheinungsbild > Starter-Vorlagen auf die vorgefertigten Vorlagen zugreifen.
So erstellen Sie eine Landing Page mit dem Blockeditor
Nachdem Sie Spectra nun auf Ihrer WordPress-Site eingerichtet haben, ist es an der Zeit, Ihre Landingpage mit dem Blockeditor zu erstellen.
Dazu möchten Sie eine Starter-Vorlage importieren, um einen guten Ausgangspunkt für Ihre Landingpage zu erhalten.
Wenn Sie ein komplettes Website-Design importieren möchten, können Sie dies tun, indem Sie zu „Darstellung“ > „Starter-Vorlagen“ gehen und dann eine auswählen, die Ihren Anforderungen entspricht.
Da wir uns heute jedoch auf die Erstellung einer Landingpage konzentrieren, sollten Sie einen anderen Ansatz wählen.
Um eine Starter-Vorlage zu importieren, gehen Sie folgendermaßen vor:
- Melden Sie sich bei Ihrem WordPress-Dashboard an.
- Navigieren Sie zu Seiten > Neu hinzufügen .
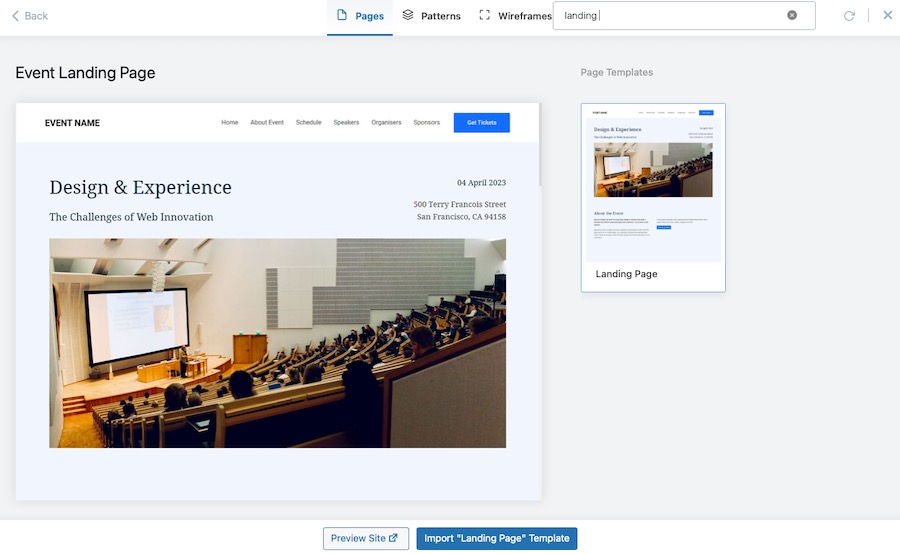
- Klicken Sie oben auf der Seite auf die blaue Schaltfläche mit dem Spectra-Logo und der Aufschrift „Template Kits“ .
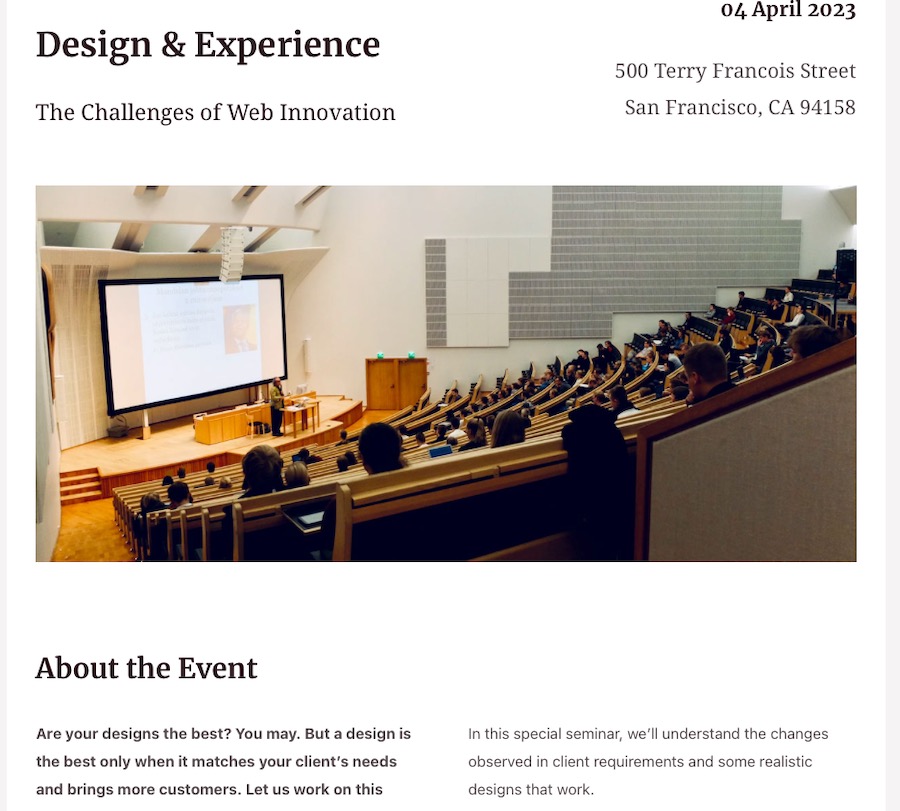
- Wählen Sie eine Vorlage aus, die Sie verwenden möchten. Für dieses Beispiel haben wir die Vorlage „Event Landing Page“ ausgewählt. Klicken Sie auf „Landingpage“-Vorlage importieren .

- Bearbeiten Sie Ihre Zielseite, indem Sie Inhalte hinzufügen, Farben anpassen und verschiedene Komponenten testen.
- Wenn Sie mit der Bearbeitung Ihrer Zielseite fertig sind, klicken Sie auf „Veröffentlichen“ , um sie auf Ihrer Website zu veröffentlichen!
Und das ist es! Sie haben mit Spectra und dem Blockeditor erfolgreich eine beeindruckende Landingpage auf Ihrer WordPress-Site erstellt.

Natürlich steckt noch etwas mehr dahinter. Zumindest, wenn Sie möchten, dass Ihre Landingpage effektiv ist.
Für unsere Zwecke ist es wahrscheinlich die bessere Idee, Vorlagenmuster zu installieren als eine Ganzseitenvorlage.
Sie können sich viel von Elementor-Seiten inspirieren lassen und Ihr Design tatsächlich darauf aufbauen. Das werden wir als nächstes besprechen.
Replizieren von Elementor-Seiten mit dem Blockeditor und Spectra
Elementor ist ein beliebtes Seitenerstellungs-Plugin für WordPress, mit dem Benutzer problemlos schöne und komplexe Seitendesigns erstellen können.
Mit der Einführung des Blockeditors werden Sie jedoch möglicherweise feststellen, dass Sie ähnliche Ergebnisse erzielen können. Mit der Hilfe von Spectra haben Sie noch mehr Möglichkeiten.
In diesem Abschnitt zeigen wir Ihnen, wie Sie Elementor-Seiten mit dem Blockeditor und Spectra replizieren.
Schritt 1: Analysieren Sie Ihre Elementor-Seite
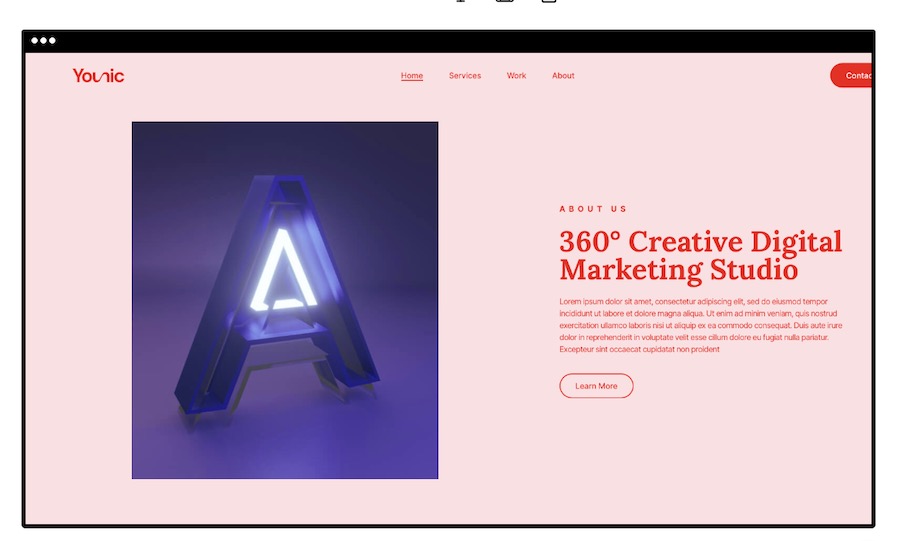
Werfen Sie zunächst einen Blick auf eine Elementor-Seite, deren Struktur Sie nachbilden möchten, und analysieren Sie sorgfältig deren Layout, Designelemente und Format.
Beachten Sie die spezifischen Abschnitte und Spalten, die im Design verwendet werden. Dies hilft Ihnen, die entsprechenden Blöcke und Layoutoptionen im Blockeditor zu identifizieren.

Schritt 2: Erstellen Sie eine neue Seite
Erstellen Sie als Nächstes eine neue Seite in Ihrem WordPress-Dashboard, indem Sie zu Seiten > Neu hinzufügen navigieren.
Öffnen Sie den Blockeditor, indem Sie oben auf der Seite auf das + -Symbol klicken.
Schritt 3: Erstellen Sie das Layout
Erstellen Sie das Layout Ihrer Elementor-Seite mit den Layoutblöcken des Blockeditors neu, wie zum Beispiel:
- Spalten : Verwenden Sie den Spaltenblock, um mehrspaltige Layouts zu erstellen. Passen Sie die Anzahl der Spalten und deren Breite an Ihr Elementor-Design an.
- Gruppieren : Gruppieren Sie Blöcke, um einen einheitlichen Stil oder Hintergrund auf eine Reihe von Blöcken anzuwenden.
- Abstandshalter : Fügen Sie Leerraum zwischen Blöcken hinzu, um den Abstand und das Layout Ihres Designs zu steuern.
Schritt 4: Musterblöcke verwenden
Oder Sie können Spectra-Musterblöcke verwenden, um diesen Designprozess zu erleichtern.
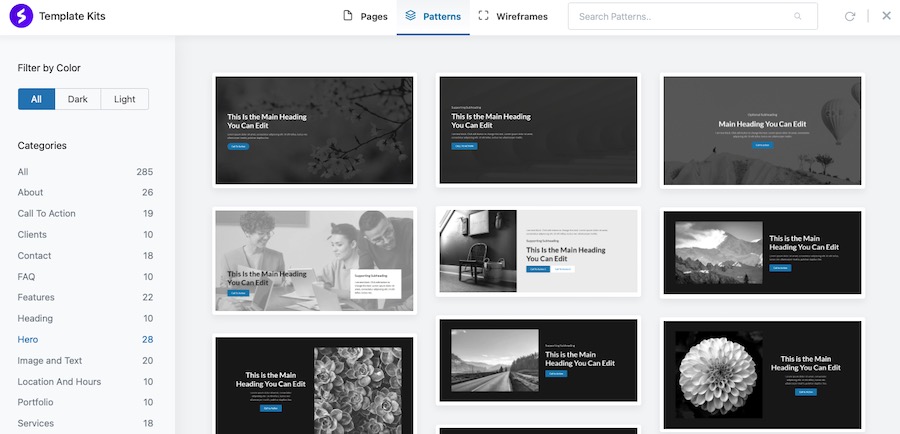
Die Auswahl eines Heldenmusters wäre eine gute Wahl für den oberen Rand der Seite:

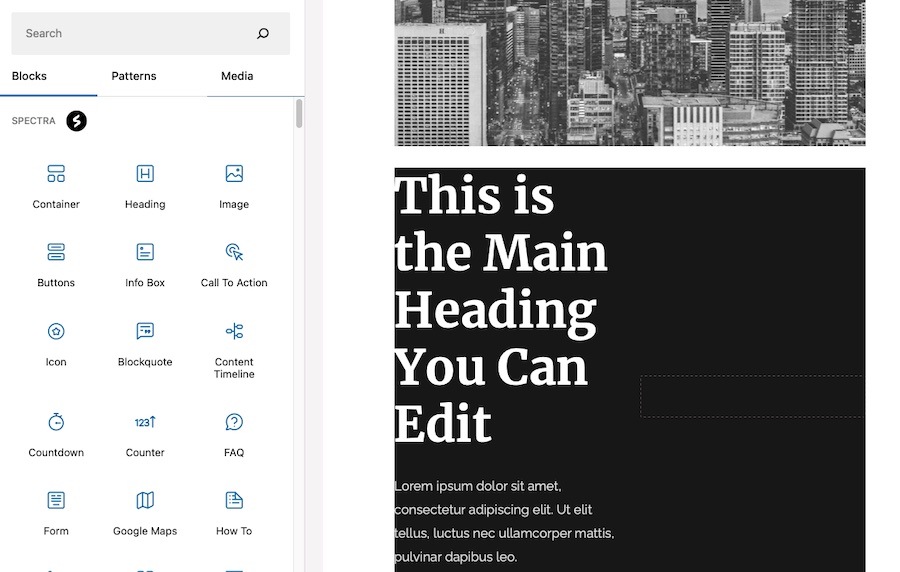
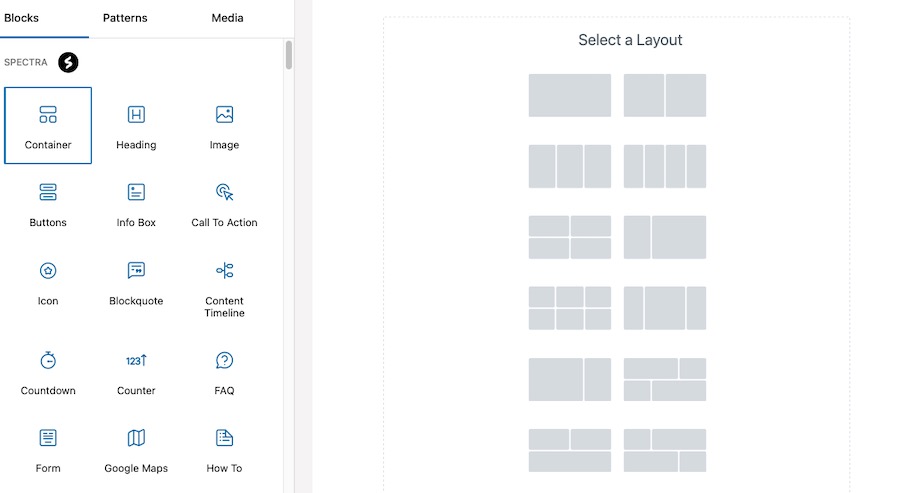
Klicken Sie dann direkt darunter auf das + -Zeichen und dann auf „Alle durchsuchen“ , um weitere Blockoptionen anzuzeigen.


Anschließend werden Ihnen alle Spectra-Blöcke angezeigt, aus denen Sie auswählen können.

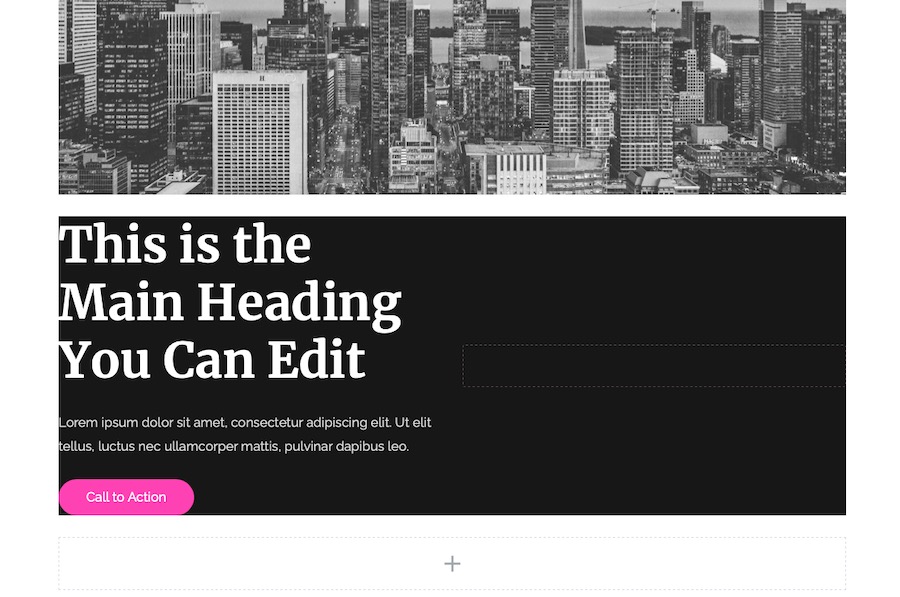
In diesem Beispiel haben wir den Container- Block ausgewählt, der dann weitere Optionen bietet.

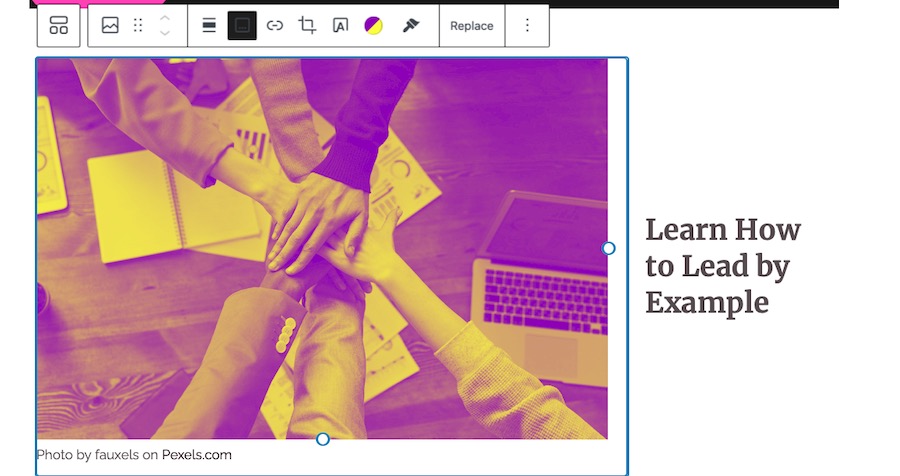
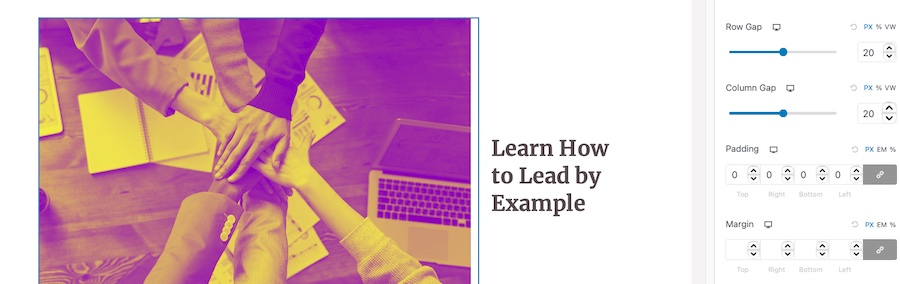
Anschließend können Sie jedem Containerplatz Blöcke hinzufügen. Hier haben wir ein Bild hinzugefügt, einen Duotone-Filter darüber angewendet und anschließend eine Überschrift hinzugefügt.

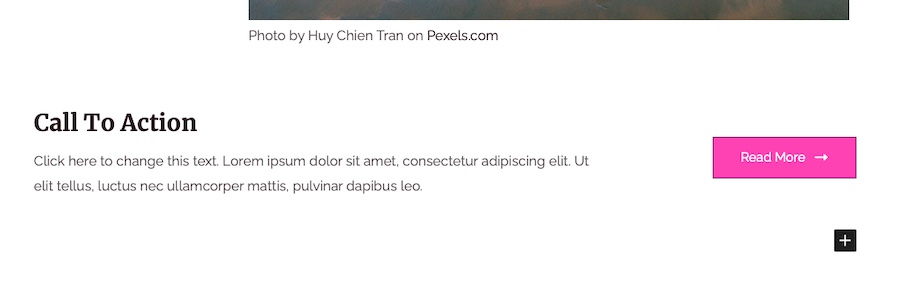
Wenn Sie mit dem Hinzufügen von Blöcken fertig sind, fügen Sie abschließend einen Call-to-Action hinzu. Ohne sie wäre es keine richtige Landingpage!

Schritt 5: Blöcke anpassen
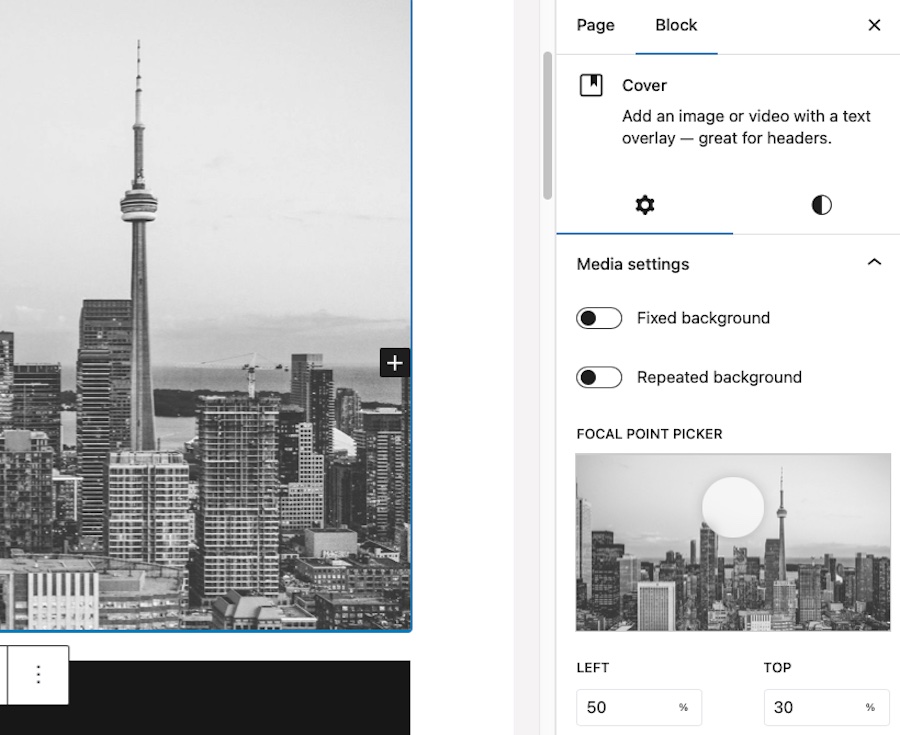
Passen Sie das Erscheinungsbild und Verhalten Ihrer Blöcke an das Design der Elementor-Seite an. Jeder Block verfügt über eigene Anpassungsoptionen wie Schriftart, Größe, Farbe und Ausrichtung.
Hier ist eine detaillierte Aufschlüsselung, wie Sie diese Anpassung erreichen können:
1. Wählen Sie den Block aus
Klicken Sie auf den Block, den Sie anpassen möchten. Die Blocksymbolleiste wird über dem Block angezeigt und die Anpassungsoptionen werden in der rechten Seitenleiste unter der Registerkarte „Block“ angezeigt.

2. Typografie
Passen Sie die Schriftgröße und -stärke an das Design der Elementor-Seite an.
Um die Größe zu ändern, wählen Sie zwischen S, M, L oder XL . Sie können auch auf das Dropdown-Menü „Darstellung“ klicken und eine gewünschte Stärke auswählen, z. B. „Leicht “ oder „Halbfett“ .
Hier können Sie auch die Groß-/Kleinschreibung anpassen.
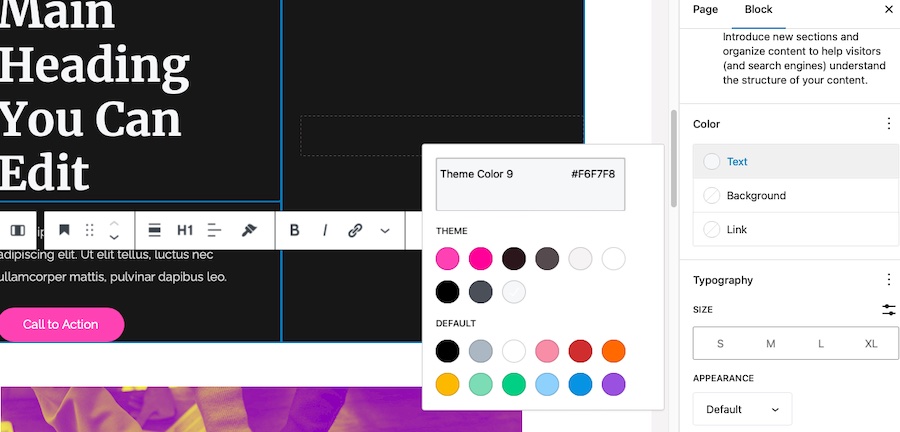
3. Textfarbe
Um die Textfarbe zu ändern, klicken Sie unter dem Abschnitt „Farbe“ auf „Text “ und wählen Sie eine Farbe aus der Palette aus oder geben Sie einen benutzerdefinierten Farbcode ein.
Sie können die Textopazität auch mit dem Schieberegler neben der Farbauswahl anpassen.

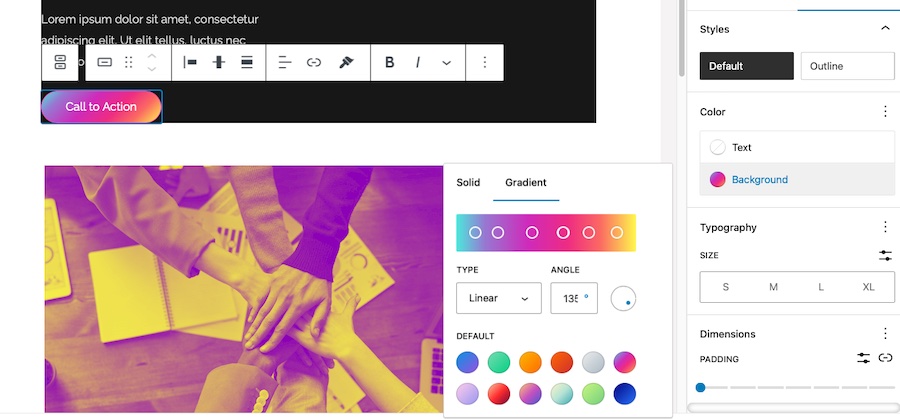
4. Hintergrundfarbe
Einige Blöcke, z. B. Schaltflächen und Container, verfügen über Optionen für die Hintergrundfarbe. Um die Hintergrundfarbe zu ändern, klicken Sie auf das Element, das Sie ändern möchten, und klicken Sie dann auf die Registerkarte „Stile“ .

Klicken Sie auf „Hintergrund“ und wählen Sie dann eine Volltonfarbe aus der Palette oder entscheiden Sie sich für einen Hintergrund mit Farbverlauf.
5. Ausrichtung
Passen Sie die Ausrichtung Ihres Blocks an, indem Sie in der Blocksymbolleiste auf das Symbol „Ausrichten“ klicken.
Abhängig von Ihren Designanforderungen können Sie zwischen der Ausrichtung links, zentriert, rechts oder im Blocksatz wählen. Einige Blöcke bieten auch Optionen für große Breite und volle Breite.
6. Abstand
Passen Sie den Abstand zwischen Elementen wie Innenabstand und Ränder an, um ihn an das Layout der Elementor-Seite anzupassen.
Klicken Sie in der rechten Seitenleiste auf die Registerkarte „Stil“ und scrollen Sie dann nach unten zum Abschnitt „Abstand“ .

Klicken Sie darauf und dann können Sie die Werte für Margin und Padding anpassen. Sie können bestimmte Werte eingeben oder die Schieberegler verwenden, um den Abstand visuell anzupassen.
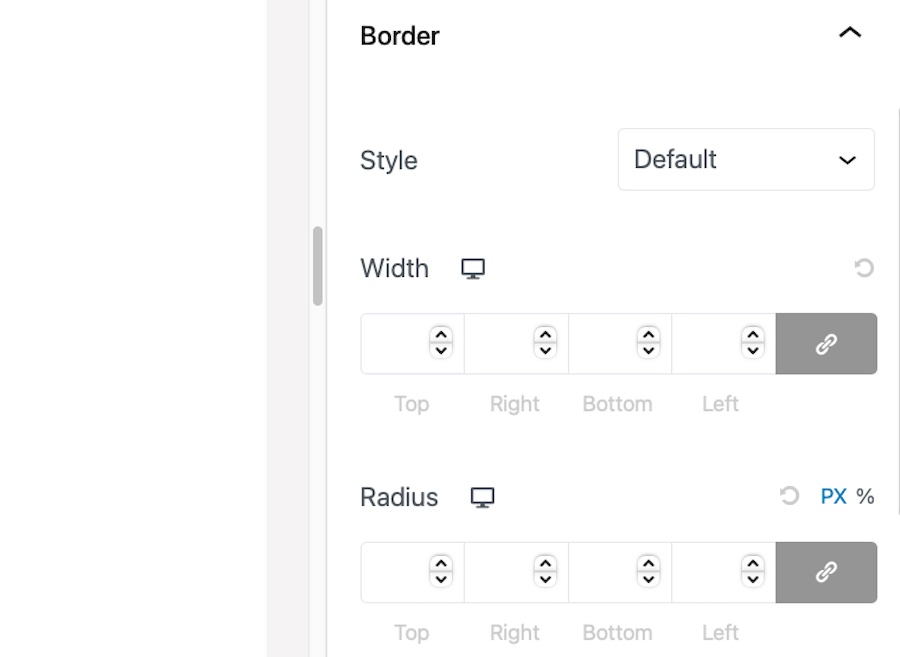
7. Grenzen
Fügen Sie Rahmen für Ihren Block hinzu oder ändern Sie sie, indem Sie in der rechten Seitenleiste auf Stil > Rahmen klicken. Sie können Rahmenbreite, Stil, Farbe und Radius anpassen.

Um den gleichen Rahmenstil auf alle Seiten anzuwenden, aktivieren Sie das Link- Symbol neben den Feldern „Rahmenbreite“ und „Radius“.
8. Benutzerdefiniertes CSS
Für eine erweiterte Anpassung können Sie Ihren Blöcken benutzerdefinierte CSS-Klassen oder Inline-Stile hinzufügen.
Klicken Sie in der rechten Seitenleiste auf die Registerkarte „Erweitert“ und geben Sie Ihre benutzerdefinierten CSS-Klassen oder Inline-Stile in die bereitgestellten Felder ein.
Das Tolle an der Verwendung von Spectra ist, dass Sie nicht ständig eine Vorschau Ihrer Seite anzeigen müssen, um zu sehen, wie sie im Vergleich zur Elementor-Seite abschneidet.
Sie können es direkt während der Bearbeitung so anzeigen, wie es auf der Live-Site angezeigt wird, um sicherzustellen, dass die Anpassung korrekt ist.
Wenn Sie mit dem Design zufrieden sind, fahren Sie mit dem nächsten Block fort und wiederholen Sie diese Schritte, bis alle Blöcke an das Design der Elementor-Seite angepasst wurden.
Schritt 6: Testen und optimieren
Sehen Sie sich Ihre neue Seite abschließend auf verschiedenen Geräten und Browsern an, um sicherzustellen, dass sie auf verschiedenen Geräten gut aussieht und funktioniert. Nehmen Sie alle erforderlichen Anpassungen vor, um Design, Layout und Reaktionsfähigkeit zu verbessern.
Mit dem Blockeditor und Spectra können Sie Elementor-Seiten einfach replizieren und so schnell optisch ansprechende und leistungsstarke Landingpages erstellen.
Tipps zur Optimierung und Erstellung einer Landing Page mit WordPress
Um eine Landingpage mit hoher Conversion-Rate zu erstellen, sollten Sie die folgenden Best Practices für das Design berücksichtigen:
- Präzise und auf den Punkt gebrachte Überschrift : Ihre Überschrift sollte die Aufmerksamkeit des Besuchers erregen und den Wert Ihres Angebots klar kommunizieren. Stellen Sie sicher, dass es prägnant, ansprechend und für Ihre Zielgruppe relevant ist.
- Starker Call-to-Action (CTA) : Ihr CTA sollte prominent, leicht zu finden und überzeugend sein. Nutzen Sie handlungsorientierte Sprache, kontrastierende Farben und einen Button oder Link, um Besucher zur gewünschten Aktion zu animieren.
- Visuelle Hierarchie : Organisieren Sie Ihre Inhalte auf logische und leicht verständliche Weise und leiten Sie den Blick des Besuchers von den wichtigsten zu den unwichtigsten Elementen. Verwenden Sie Überschriften, Leerzeichen und kontrastierende Farben, um eine klare visuelle Hierarchie zu schaffen.
- Mobile Reaktionsfähigkeit : Stellen Sie sicher, dass Ihre Zielseite auf allen Geräten gut aussieht und funktioniert. Testen Sie Ihr Design auf verschiedenen Bildschirmgrößen und Browsern, um sicherzustellen, dass es ein einheitliches Benutzererlebnis bietet.
- Minimale Ablenkungen : Konzentrieren Sie Ihre Zielseite auf das Hauptziel und entfernen Sie alle unnötigen Elemente, die Besucher von Ihrem CTA ablenken könnten. Vermeiden Sie überladene Layouts, übermäßig viele Links und eine übermäßig komplexe Navigation.
- Verwendung von Bildmaterial : Integrieren Sie hochwertige Bilder, Videos und andere visuelle Elemente, die Ihre Botschaft unterstützen und Ihr Publikum ansprechen. Stellen Sie sicher, dass Ihre Bilder relevant, auffällig und für schnelles Laden optimiert sind.
- Sozialer Beweis : Fügen Sie Erfahrungsberichte, Fallstudien oder andere Formen des sozialen Beweises hinzu, um Vertrauen und Glaubwürdigkeit bei Besuchern aufzubauen. Dadurch können Sie ihnen versichern, dass Ihr Angebot eine Überlegung wert ist.
- Ladegeschwindigkeit : Optimieren Sie Ihre Zielseite für schnelle Ladezeiten, indem Sie Bilder komprimieren, leichte Designelemente verwenden und den Einsatz umfangreicher Skripte oder Plugins minimieren.
- A/B-Tests : Testen Sie regelmäßig verschiedene Versionen Ihrer Landingpage, um festzustellen, welche Designelemente und Texte am besten funktionieren. Nutzen Sie die Erkenntnisse aus den Tests, um Ihre Landingpage kontinuierlich zu verbessern und die Conversions zu steigern.
Sie können eine Zielseite erstellen, die Besucher effektiv in Leads oder Kunden umwandelt, indem Sie Spectra und den Blockeditor verwenden und dabei die Best Practices für das Design einhalten.
Tipps zur Steigerung von Geschwindigkeit und Leistung
Eine schnell ladende Landingpage ist entscheidend für das Benutzererlebnis und die Konversionsraten. Mit Spectra und dem Blockeditor können Sie von Anfang an hochoptimierte Landingpages erstellen.
Es gibt jedoch weitere Schritte, die Sie unternehmen können, um die Geschwindigkeit und Leistung Ihrer Seite weiter zu verbessern.
Hier sind einige Tipps, die Ihnen helfen, eine schnellere und effizientere Zielseite zu erstellen:
1. Bilder optimieren
Zu große und nicht optimierte Bilder können dazu führen, dass Ihre Webseite langsam lädt.

Um sicherzustellen, dass Ihre Bilder schneller geladen werden, befolgen Sie diese Tipps:
- Bevor Sie Bilder auf Ihre Website hochladen, komprimieren Sie sie mit Online-Tools wie TinyPNG oder ImageOptim.
- Bitte stellen Sie sicher, dass Sie für Ihre Dateien das richtige Dateiformat verwenden. Verwenden Sie beispielsweise das JPEG-Format für Fotos und das PNG-Format für Grafiken mit Transparenz.
- Erwägen Sie die Verwendung von WebP-Bildern, die im Vergleich zu JPEG- und PNG-Formaten eine bessere Komprimierung und Qualität bieten.
2. Verwenden Sie ein Caching-Plugin
Caching-Plugins können die Leistung Ihrer Website erheblich verbessern, indem sie statische Versionen von Seiten speichern und diese den Benutzern bereitstellen, wodurch die Serverlast und die Antwortzeiten reduziert werden.
Es gibt mehrere bekannte Caching-Plugins für WordPress wie WP Rocket, W3 Total Cache und WP Super Cache, die Sie vielleicht ausprobieren möchten.
3. CSS- und JavaScript-Dateien minimieren
Durch die Minimierung der CSS- und JavaScript-Dateien Ihrer Website können Sie deren Dateigröße reduzieren, was zu schnelleren Seitenladezeiten führt.

Viele Caching-Plugins bieten Minimierungsfunktionen, oder Sie können eigenständige Plugins wie Autoptimize verwenden.
4. Verwenden Sie ein Content Delivery Network (CDN)
Ein CDN kann die Leistung Ihrer Website verbessern, indem es Ihre statischen Dateien (z. B. Bilder, CSS und JavaScript) über ein Netzwerk von Servern bereitstellt, die auf der ganzen Welt verteilt sind.
Dadurch wird sichergestellt, dass Ihre Inhalte den Benutzern von einem Server bereitgestellt werden, der ihrem Standort am nächsten liegt, wodurch die Latenz verringert und die Ladezeiten verbessert werden. Zu den beliebten CDN-Optionen gehören Cloudflare, Amazon CloudFront und KeyCDN.
5. Optimieren Sie die Datenbankleistung
Regelmäßiges Bereinigen und Optimieren Ihrer WordPress-Datenbank kann dazu beitragen, die Leistung Ihrer Website zu verbessern.

Verwenden Sie Plugins wie WP-Optimize oder WP-Sweep, um unnötige Daten wie Revisionen, gelöschte Elemente und abgelaufene Transienten zu entfernen und Ihre Datenbanktabellen zu optimieren.
6. Wählen Sie einen leistungsstarken Hosting-Anbieter
Ihr Webhosting-Anbieter spielt eine wichtige Rolle für die Leistung Ihrer Website. Wählen Sie einen seriösen Hosting-Anbieter, der schnelle Serverreaktionszeiten, Solid-State-Laufwerke (SSDs) und Skalierbarkeit zur Bewältigung von Datenverkehrsspitzen bietet.
Zu den beliebten Hosting-Anbietern, die für ihre Leistung bekannt sind, gehören SiteGround, Kinsta und Bluehost.
7. Verwenden Sie Lazy Loading für Bilder und Videos
Lazy Loading verzögert das Laden von Bildern und Videos, bis sie im Ansichtsfenster des Benutzers sichtbar sind. Dies kann die anfänglichen Seitenladezeiten erheblich verbessern, insbesondere auf Seiten mit einer großen Menge an Medieninhalten.
Viele Caching-Plugins, wie zum Beispiel WP Rocket, enthalten Lazy-Loading-Funktionen, oder Sie können eigenständige Plugins wie a3 Lazy Load verwenden.
Wenn Sie diese Tipps zur Geschwindigkeits- und Leistungsoptimierung verwenden, wird Ihre Zielseite schneller geladen und funktioniert besser, sodass die Nutzer ein besseres Erlebnis haben und Sie Ihre Konversionsraten steigern können.
Wie erstelle ich eine Landingpage in WordPress? Natürlich mit dem Blockeditor und Spectra!
Heute haben wir eine leistungsstarke und flexible Lösung zum Erstellen beeindruckender, leistungsstarker Landingpages in WordPress vorgestellt.
Indem Sie die Funktionen des Blockeditors und von Spectra nutzen und Best Practices für Design, Geschwindigkeit und Leistungsoptimierung integrieren, können Sie lernen, wie Sie in WordPress eine Landingpage erstellen, die nicht nur gut aussieht, sondern auch schnell und effizient geladen wird.
Das bedeutet mehr Conversions für Sie.
Viel Glück!
