So erstellen Sie ein AMP-freundliches Kontaktformular für WordPress
Veröffentlicht: 2019-07-04Möchten Sie ein AMP-freundliches Kontaktformular erstellen? AMP oder Accelerated Mobile Pages ist eine Technologie von Google, die Ihre Webseiten schnell auf Mobilgeräten lädt.
In diesem Artikel zeigen wir Ihnen, wie Sie ein Kontaktformular erstellen, das problemlos auf Ihren AMP-Seiten geladen wird. Außerdem erklären wir Ihnen, wie Sie Ihrem AMP-Kontaktformular reCAPTCHA hinzufügen, um es vor Spammern zu schützen.
Erstellen eines AMP-freundlichen Kontaktformulars in WordPress
AMP (Accelerated Mobile Pages) bietet Menschen mit einer langsamen Internetverbindung die beste Erfahrung. Es lädt die Seiten schneller auf mobilen Geräten und hilft Ihnen somit, den Verkehr auf Ihrer Website zu verbessern.
AMP bringt jedoch eine Reihe von Herausforderungen für Website-Besitzer mit sich.
Einer davon ist, dass es eine begrenzte Nutzung von Ressourcen ermöglicht, um die Seiten schneller zu laden. Daher funktionieren einige Funktionen auf Ihren AMP-Seiten nicht wie gewohnt.
Was passiert nun mit dem Kontaktformular auf Ihrer Website? Wird es richtig funktionieren?
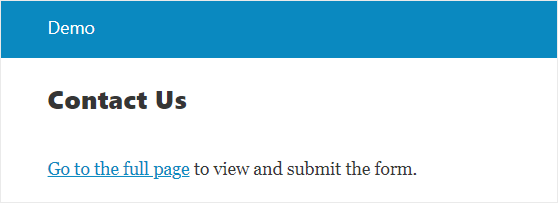
Wenn Sie das WPForms-Plugin verwenden, erkennt es automatisch, ob das Formular auf einer AMP-Seite geladen wird oder nicht. Anschließend wird der Link zur Nicht-AMP-Version der Seite angezeigt, um das Formular ordnungsgemäß zu laden.

Sie können Ihrer AMP-Seite jedoch auch ein Formular hinzufügen, anstatt die obige Nachricht anzuzeigen.
Dazu müssen Sie das WPForms Lite-Plugin verwenden und dann ein Formular erstellen, das vollständig mit AMP kompatibel ist.
Werfen wir also ohne weiteres einen Blick auf den Schritt-für-Schritt-Prozess, um ein AMP-freundliches Kontaktformular für Ihre WordPress-Site zu erstellen.
Schritt 1: Installieren Sie das AMP-Plugin
Als erstes müssen Sie das offizielle Google AMP-Plugin für WordPress installieren und aktivieren. Dieses kostenlose Plugin ist unerlässlich, um Ihrer Website AMP-Unterstützung hinzuzufügen.

Detaillierte Anweisungen finden Sie in der Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung fügt dieses Plugin Ihrer Website automatisch AMP-Unterstützung hinzu. Sie können jedoch weiterhin Änderungen an den Einstellungen vornehmen, indem Sie die Seite Einstellungen » AMP aufrufen.
Weitere Informationen finden Sie in der Anleitung zum ordnungsgemäßen Einrichten von Google AMP auf Ihrer WordPress-Site.
Schritt 2: Erstellen Sie ein WordPress-Formular
Es ist an der Zeit, mit Hilfe des WPForms Lite-Plugins ein Kontaktformular zu erstellen.
Um loszulegen, müssen Sie das WPForms Lite-Plugin installieren und aktivieren. Nach der Aktivierung müssen Sie zu WPForms » Neu hinzufügen gehen, um ein neues Formular zu erstellen.
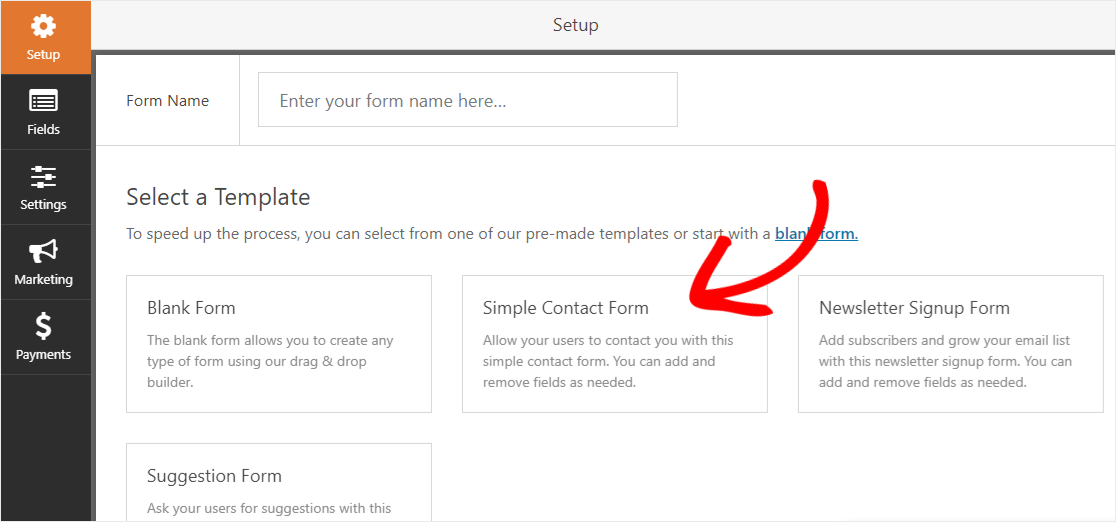
Auf der Setup- Seite finden Sie einige Standardformularvorlagen. Mit diesen Vorlagen können Sie den Prozess der Formularerstellung beschleunigen. Sie können auch die leere Formularvorlage verwenden, um ein Formular von Grund auf neu zu erstellen.
Da wir ein Kontaktformular erstellen möchten, klicken Sie auf die Vorlage Einfaches Kontaktformular .

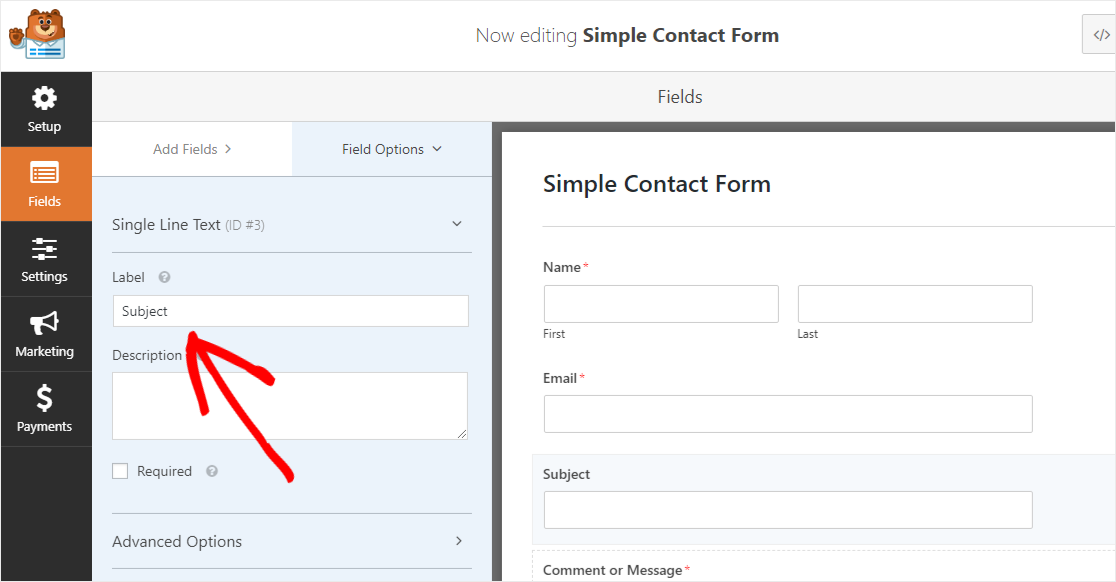
Dadurch gelangen Sie zur Seite Form Builder, auf der Sie ganz einfach ein Feld hinzufügen oder entfernen können. Wenn Sie beispielsweise ein Betrefffeld hinzufügen möchten, ziehen Sie einfach das Einzeilige Textfeld aus dem linken Bereich in Ihr Formular.
Und um den Feldnamen zu ändern, müssen Sie auf das Feld im rechten Bereich klicken und dann die Beschriftung im linken Bereich ändern.

Das Beste daran ist, dass Sie die Änderungen live sehen können. Cool, nicht wahr?
Ebenso können Sie die anderen Formularfelder nach Belieben bearbeiten. Sie können auch unserer Schritt-für-Schritt-Anleitung zum Erstellen eines einfachen Kontaktformulars in WordPress folgen.
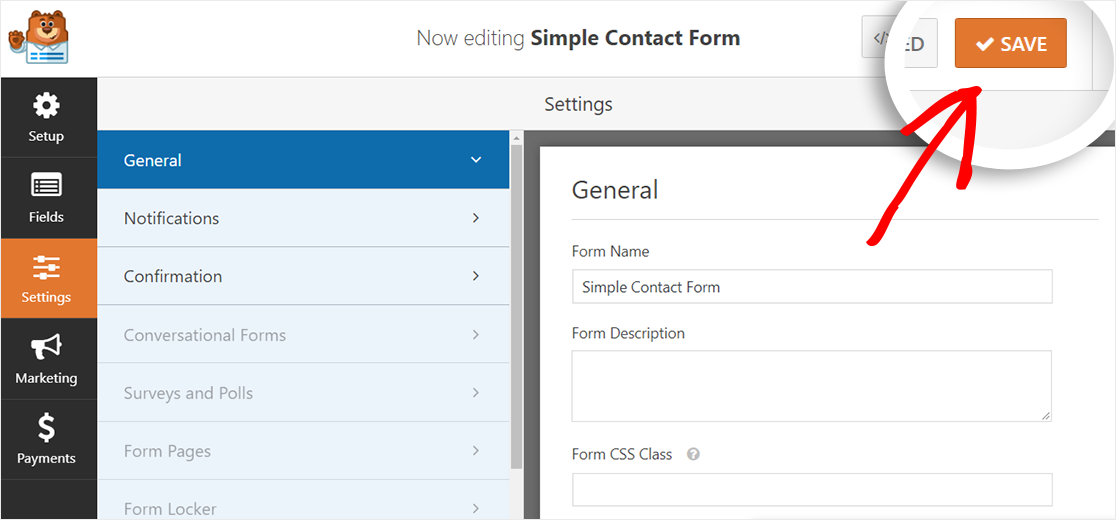
Sobald Sie mit der Anpassung Teil fertig sind, können Sie über auf das Formular Einstellungen Seite von der linken Seitenleiste der Formular - Builder Kopf. Hier können Sie die Benachrichtigungs- und Bestätigungseinstellungen ändern.
Schließlich müssen Sie die Änderungen speichern , indem Sie auf die Schaltfläche Speichern klicken, die an der oberen rechten Ecke des Bildschirms.

Das ist alles! Sie müssen nichts weiter konfigurieren. Das WPForms Lite-Plugin fügt Ihrem Formular jetzt automatisch die volle AMP-Kompatibilität hinzu.
Darüber hinaus können Sie Ihrem AMP-Kontaktformular reCAPTCHA-Unterstützung hinzufügen, um es vor Spammern zu schützen.
Lassen Sie uns Ihnen im nächsten Schritt zeigen, wie es geht.
Schritt 3: Registrieren Sie Ihre Website, um reCAPTCHA-Schlüssel zu erhalten
Um Kontaktformular-Spam zu stoppen, unterstützt WPForms 3 verschiedene Arten von CAPTCHA für Ihre Formulare:
- Benutzerdefiniertes CAPTCHA
- reCaptcha
- hCaptcha
In diesem Tutorial konzentrieren wir uns auf reCAPTCHA, einen Spamfilterdienst von Google. Es hilft Ihnen, Ihre Website vor Spammern und automatisierten Bots zu schützen.
Um es auf Ihrer Website zu verwenden, müssen Sie Ihre Website auf der Google reCAPTCHA-Website registrieren, damit Sie den Websiteschlüssel und den geheimen Schlüssel für Ihre Website erhalten.

Und dann können Sie damit reCAPTCHA-Unterstützung zu Ihrem AMP-freundlichen Kontaktformular hinzufügen.
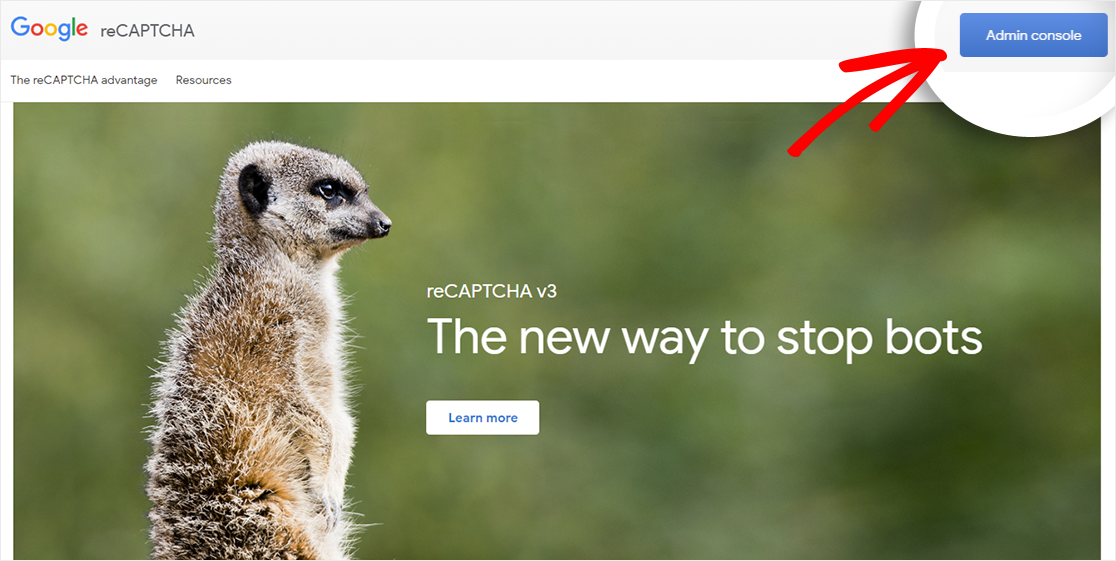
Gehen Sie also zur Google reCaptcha-Website und klicken Sie dann auf die Schaltfläche der Admin-Konsole , die sich in der oberen rechten Ecke Ihres Bildschirms befindet.

Google fordert Sie nun auf, sich in Ihrem Konto anzumelden. Danach werden Sie zum reCAPTCHA-Dashboard weitergeleitet.
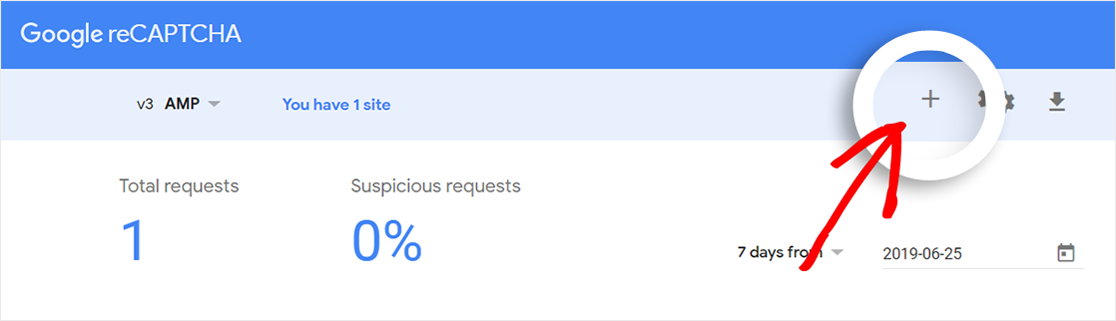
Wenn Sie zuvor ein reCAPTCHA mit diesem Konto konfiguriert haben, müssen Sie auf das Pluszeichen (+) klicken, um Ihre neue Site zu registrieren.

Wenn Sie dieses Konto jedoch zum ersten Mal verwenden, wird nach der Anmeldung bei Ihrem Konto automatisch die Seite "Neue Site registrieren" angezeigt.
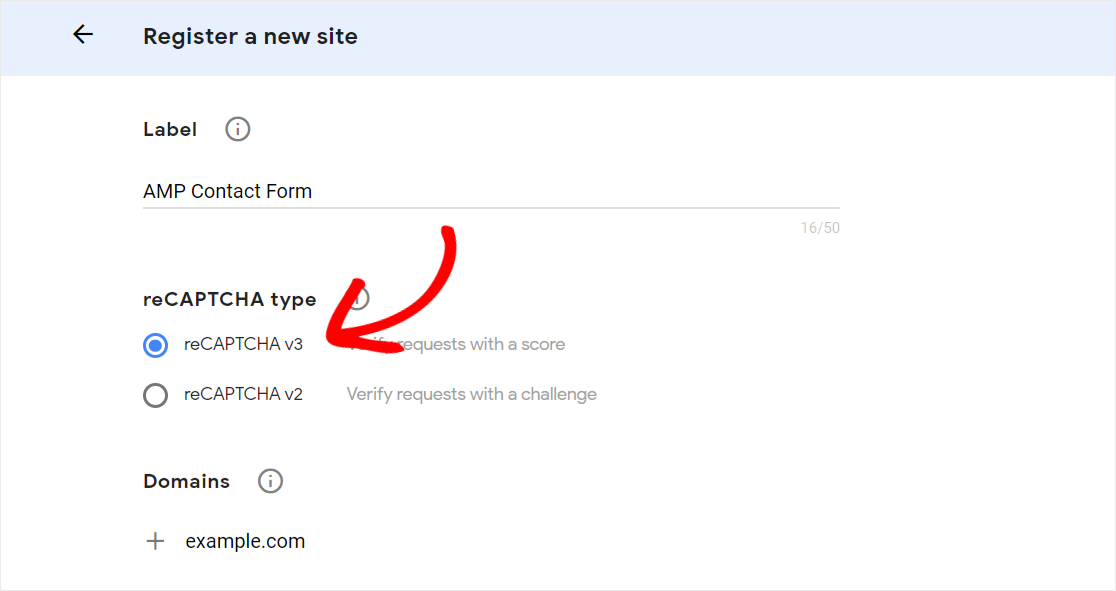
Sobald Sie sich auf dieser Seite befinden, sollten Sie einen beliebigen Namen Ihrer Wahl in das Feld Label eingeben, um später darauf zurückgreifen zu können.

Als nächstes müssen Sie den reCAPTCHA-Typ auswählen, den Sie verwenden möchten.
Beachten Sie, dass reCAPTCHA V2 von AMP nicht unterstützt wird. Sie müssen also „reCAPTCHA V3“ auswählen, um reCAPTCHA-Unterstützung zu Ihrem AMP-freundlichen Kontaktformular hinzuzufügen.
In das Feld Domain sollten Sie den Domainnamen (ohne http:// oder www) Ihrer Website eingeben, auf der Sie reCAPTCHA-Unterstützung hinzufügen möchten. Sie können auch mehrere Domains oder Subdomains hinzufügen, indem Sie auf das Pluszeichen (+) klicken.
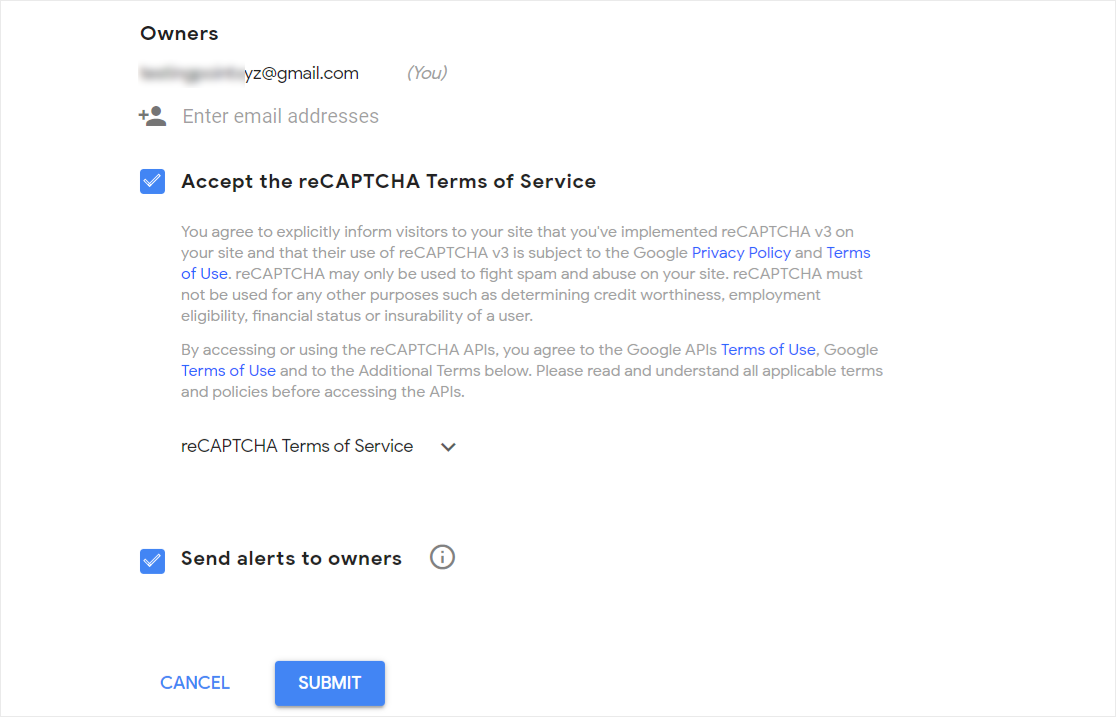
Soweit das Feld Eigentümer betroffen ist, wird dort standardmäßig Ihre E-Mail-Adresse angezeigt. Sie können jedoch bei Bedarf eine weitere E-Mail-Adresse hinzufügen.
Schließlich wählen Sie die „ Übernehmen Sie die reCAPTCHA Nutzungsbedingungen“ markieren und dann scrollen Sie nach unten auf der Seite auf die Schaltfläche Senden klicken , um nach unten.

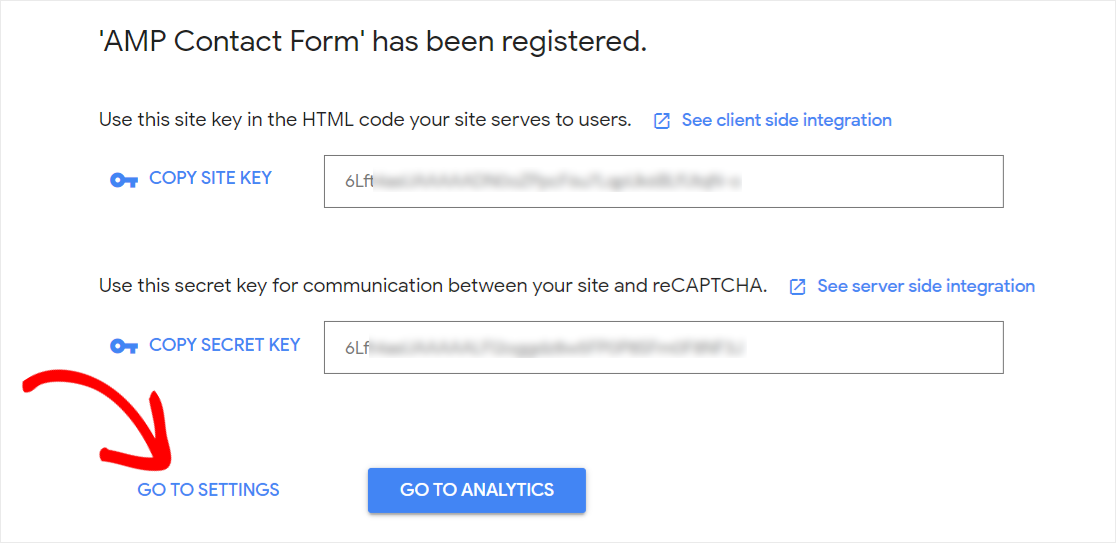
Sie sehen nun eine Erfolgsmeldung zusammen mit dem Site-Schlüssel und dem geheimen Schlüssel Ihrer Website. Sie müssen diese Schlüssel kopieren, da Sie sie auf Ihrer WordPress-Site verwenden müssen.

Aber vorher gibt es noch eine letzte Sache, die Sie tun sollten.
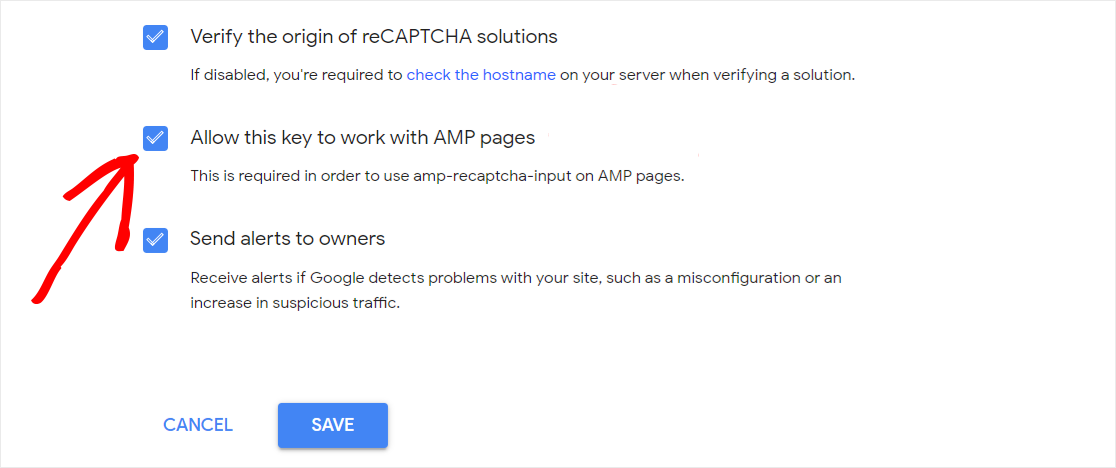
Zuerst müssen Sie auf den Link Gehe zu Einstellungen klicken. Scrollen Sie als Nächstes zum Ende der Seite und aktivieren Sie das Kontrollkästchen „Dieser Schlüssel darf mit AMP-Seiten funktionieren“.

Dies ist erforderlich, damit reCAPTCHA v3 auf den AMP-Seiten funktioniert. Ist das erledigt, müssen Sie auf die Schaltfläche Speichern klicken , um die Änderungen zu speichern.
Schritt 4: ReCAPTCHA zu Ihrem Kontaktformular hinzufügen
Um zu beginnen, müssen Sie den Site-Schlüssel und den geheimen Schlüssel zu Ihrer Website hinzufügen.
Gehen Sie also zu Ihrer WordPress-Site und rufen Sie die Seite WPForms » Einstellungen in der linken Seitenleiste Ihres WordPress-Admin-Panels auf.
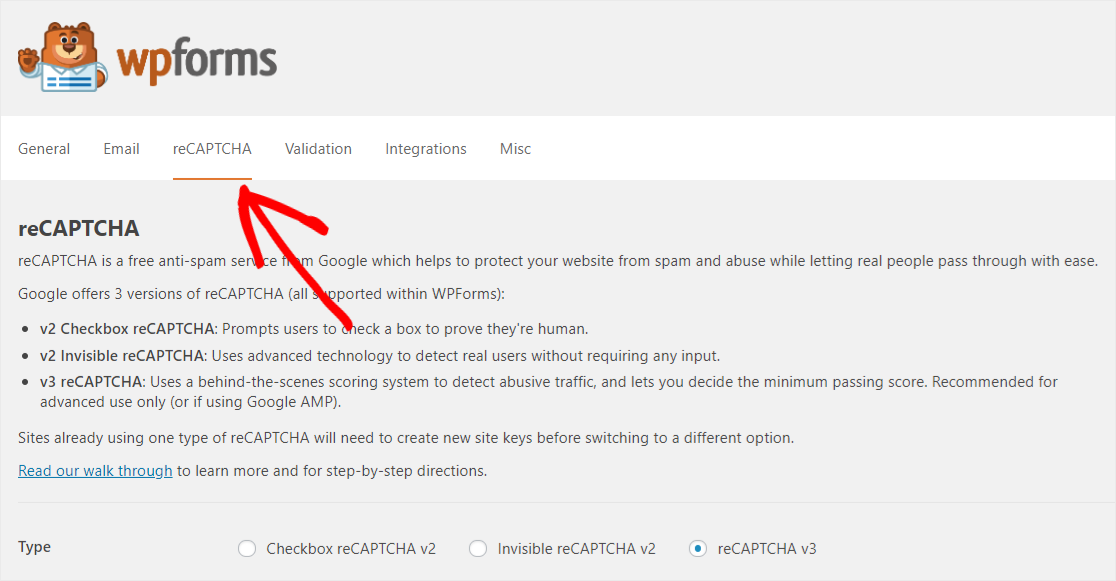
Als nächstes müssen Sie auf die Registerkarte reCAPTCHA klicken, um die Einstellungen zu optimieren.

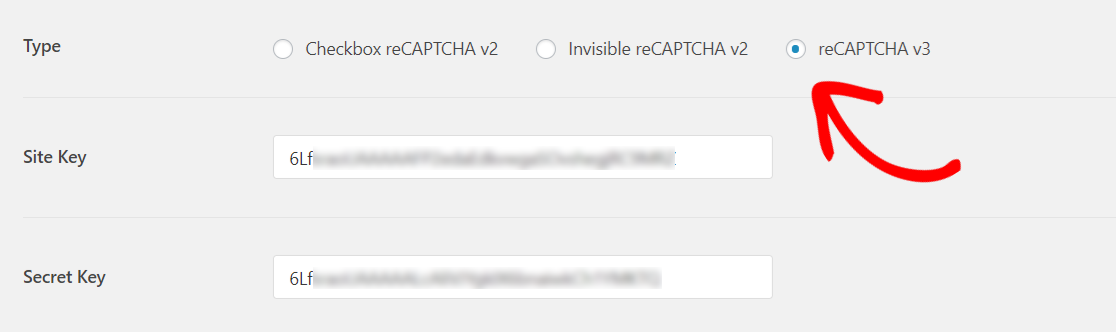
Hier müssen Sie als Typ „reCAPTCHA v3“ auswählen und dann die Site- und Secret-Keys in die entsprechenden Felder einfügen.

Wenn Sie fertig sind, müssen Sie nach unten scrollen und auf die Schaltfläche Einstellungen speichern klicken, um die Änderungen zu speichern.
Es ist an der Zeit, reCAPTCHA zum AMP-freundlichen Kontaktformular hinzuzufügen.
Gehen Sie dazu zu WPForms » Alle Formulare und klicken Sie dann auf den Titel Ihres Formulars, um es zu öffnen.
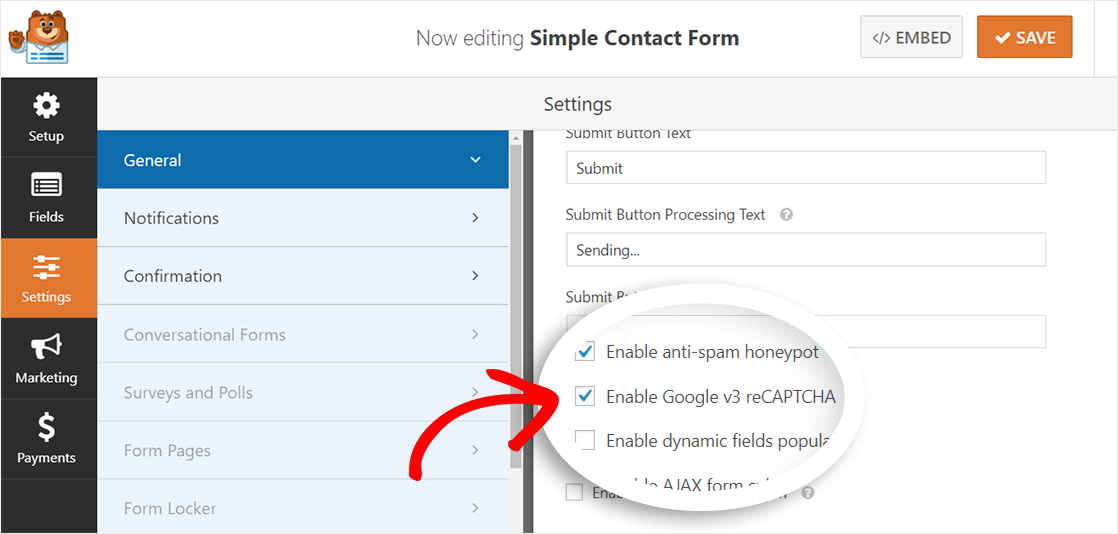
Gehen Sie als Nächstes zur Seite Einstellungen » Allgemein und aktivieren Sie dann die Option „Google v3 reCAPTCHA aktivieren“. Und vergessen Sie nicht auf die Schaltfläche Speichern klicken , um die Änderungen zu speichern.

Abschließende Gedanken
Herzliche Glückwünsche! Sie haben erfolgreich ein AMP-freundliches Kontaktformular für Ihre WordPress-Site erstellt. Sie haben diesem Formular auch reCAPTCHA hinzugefügt, um es vor Spammern zu schützen.
Wenn Ihnen dieser Artikel gefallen hat, dann möchten Sie vielleicht auch unsere Schritt-für-Schritt-Anleitung zum Erstellen eines einfachen Umfrageformulars in WordPress lesen.
Folgen Sie uns auch auf Facebook und Twitter, um Updates aus unserem Blog zu erhalten.
