So erstellen Sie ein Kontaktformular für Notfallkontakte in WordPress
Veröffentlicht: 2019-05-03Suchen Sie nach Informationen zum Erstellen eines Kontaktformulars für Notfallkontakte in WordPress? Das Hinzufügen eines Notfall-Kontaktformulars zu Ihrer Website kann Ihnen dabei helfen, wichtige Informationen über Personen zu sammeln, zu speichern und darauf zuzugreifen.
In diesem Artikel zeigen wir Ihnen eine einfache Möglichkeit, mit WPForms ein Kontaktformular für Notfallkontakte in WordPress zu erstellen.
Brauche ich ein Notfall-Kontaktformular?
Notfälle passieren.
Und es ist aus vielen Gründen wichtig, Notfallkontaktinformationen von Personen zu sammeln. Hier sind einige beliebte Verwendungen von Formularen für Notfallkontaktinformationen auf Websites:
- Mitarbeiter . Ein Mitarbeiter von Ihnen könnte ein Kontaktformular für Mitarbeiternotfälle für Ihre Unterlagen ausfüllen.
- Kunden . Ihr Kunde kann ein Kontaktformular für Familiennotfälle bereitstellen, auf das Sie zugreifen können, wenn Sie jemanden erreichen müssen, der mit Ihrem Kunden in Verbindung steht.
- Mieter . Wenn eine von Ihnen verwaltete Immobilie einen Notfall hat, möchten Sie die Kontakte Ihres Mieters erreichen.
- Eltern . Ein Sommercamp oder ein Unternehmen, das mit Kindern arbeitet, braucht ein Notfall-Kontaktformular, das von den Eltern für ihr Kind ausgefüllt wird.
Wenn Sie herausfinden möchten, wie Sie Notfallkontaktinformationen von Mitarbeitern anfordern können, ist das Erstellen eines Notfallkontaktformulars in WordPress ein perfekter und einfacher Einstieg.
Werfen Sie einen Blick auf unsere Notfall-Kontaktformular-Demo, um sie in Aktion zu sehen.
Wie erstelle ich ein Kontaktformular in WordPress?
Die Verwendung von WPForms ist der einfachste Weg, um ein Kontaktformular in WordPress zu erstellen.
Außerdem wird WPForms mit dem Form Templates Pack Addon geliefert, mit dem Sie aus über 100 Formularvorlagen auswählen können, einschließlich eines Formulars für Notfallkontaktinformationen.
Bevor Sie Ihr Notfall-Kontaktformular erstellen, müssen Sie das WPForms-Plugin installieren und aktivieren.
So erstellen Sie ein Kontaktformular für Notfallkontakte in WordPress
Nachdem Sie das WPForms-Plugin aktiviert haben, können Sie nun in WordPress ein Formular für Notfallkontaktinformationen erstellen:
Schritt 1: Erstellen Sie ein Notfall-Kontaktformular
Das erste, was Sie tun müssen, um Ihr Notfallkontakt-Informationsformular einzurichten, ist die Installation und Aktivierung des Formularvorlagenpaket-Addons.
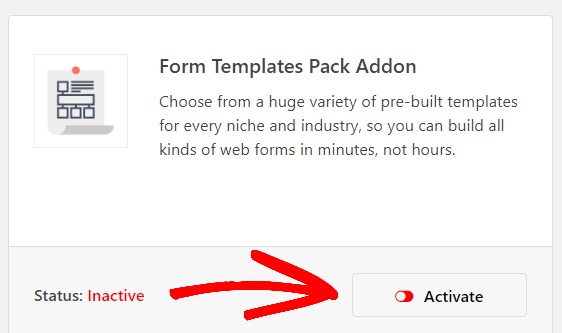
Gehen Sie dazu zu WPForms » Addon und wählen Sie die Schaltfläche Aktivieren im Form Templates Pack Addon .

Erstellen Sie als Nächstes ein neues Formular.
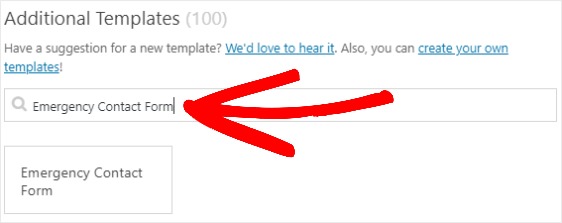
Gehen Sie dazu zu WPForms » Neu hinzufügen und geben Sie Ihrem Formular einen Namen. Scrollen Sie dann nach unten zum Abschnitt mit der Bezeichnung Zusätzliche Vorlagen und geben Sie "Notfall-Kontaktformular" in die Suchleiste ein. Wählen Sie die Vorlage für das Notfallkontaktformular aus, um Ihr Formular zu erstellen.

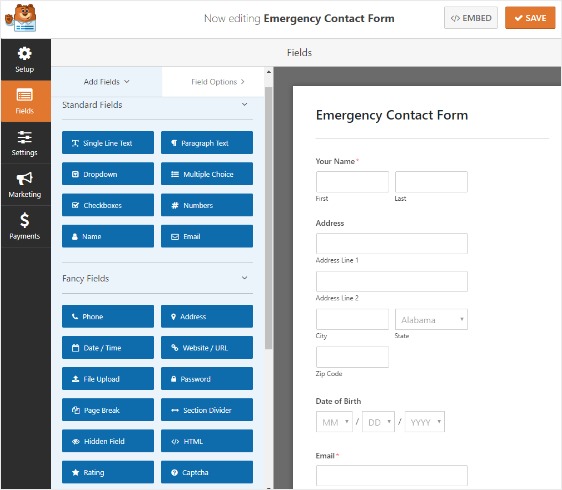
Sobald das vorgefertigte Formular für Notfallkontaktinformationen geladen ist, ist die meiste Arbeit bereits für Sie erledigt. Diese Felder finden Sie bereits in Ihrem Formular:
Benutzerinformationen:
- Name
- Die Anschrift
- Geburtsdatum
- Telefon
- Grundversorgung Anbieter
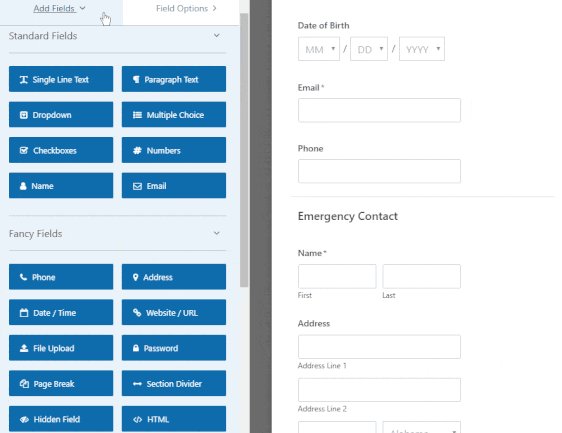
Notfall-Kontaktinformation:
- Name
- Die Anschrift
- Festnetztelefon
- Arbeitshandy
- Handy
- Beziehung

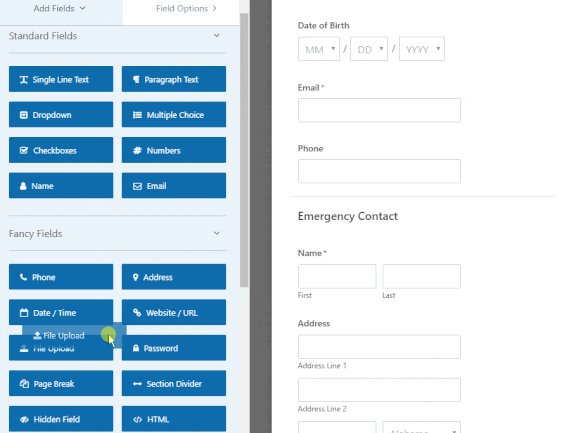
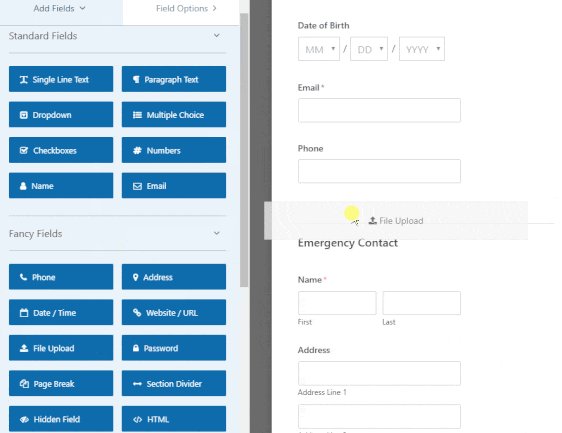
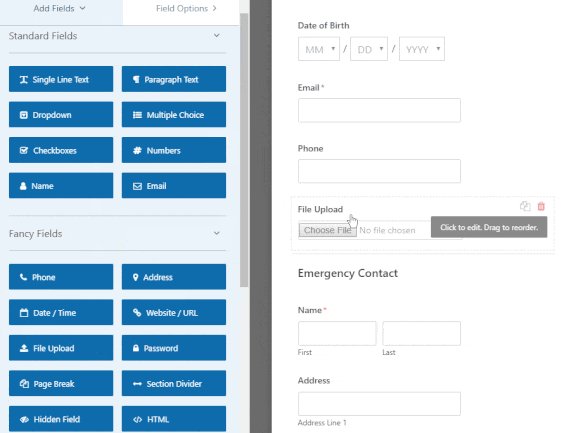
Sie können Ihrem Formular weitere Felder hinzufügen, indem Sie sie vom linken Bereich in den rechten Bereich ziehen.
Klicken Sie dann einfach auf das Feld im rechten Bereich, um die erforderlichen Änderungen vorzunehmen.
Wenn Sie beispielsweise möchten, dass Personen ein Bild von sich hochladen, das mit ihren Notfallkontaktinformationen gespeichert wird, können Sie das Formularfeld Datei-Upload hinzufügen.

Sie können auch auf ein Feld klicken und es ziehen, um die Reihenfolge in Ihrem Notfallkontakt-Informationsformular neu anzuordnen, damit es genau so aussieht, wie Sie es möchten.
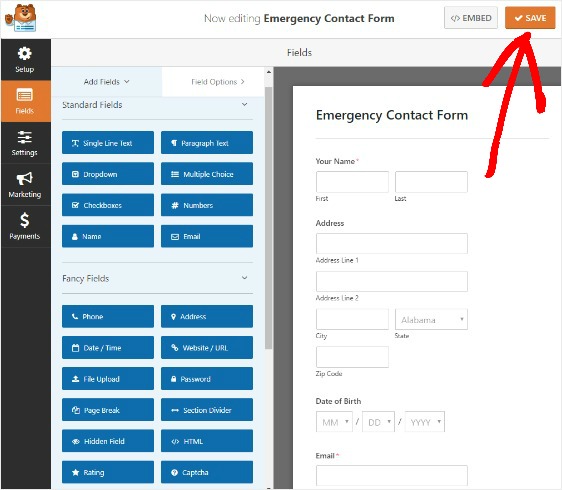
Sobald Ihr Notfall-Kontaktdatenformular wie gewünscht aussieht, klicken Sie auf Speichern .

Schritt 2: Bearbeiten Sie die Einstellungen Ihres Notfall-Kontaktformulars
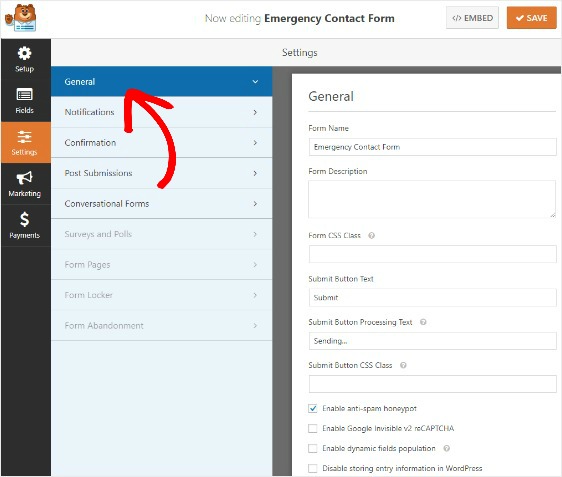
Gehen Sie zunächst zu Einstellungen » Allgemein .

In diesem Bereich können Sie Folgendes konfigurieren:
- Formularname – Ändern Sie hier den Namen Ihres Formulars, wenn Sie möchten.
- Formularbeschreibung — Geben Sie Ihrem Formular eine Beschreibung.
- Text der Schaltfläche „ Senden“ – Passen Sie die Kopie auf der Schaltfläche „Senden“ an.
- Spam-Prävention – Stoppen Sie Kontaktformular-Spam mit der Anti-Spam-Funktion, hCaptcha oder Google reCAPTCHA. Das Anti-Spam-Kontrollkästchen wird in allen neuen Formularen automatisch aktiviert.
- AJAX-Formulare – Aktivieren Sie AJAX-Einstellungen ohne Neuladen der Seite.
- DSGVO-Verbesserungen – Sie können das Speichern von Zugangsinformationen und Benutzerdetails, wie IP-Adressen und Benutzeragenten, deaktivieren, um die DSGVO-Anforderungen zu erfüllen. Sehen Sie sich unsere Schritt-für-Schritt-Anleitung zum Hinzufügen eines DSGVO-Vereinbarungsfelds zu Ihrem einfachen Kontaktformular an.
Wenn alles wie gewünscht eingerichtet ist, klicken Sie auf Speichern .
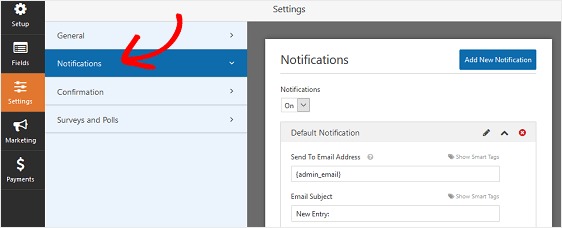
Schritt 3: Konfigurieren Sie Ihre Formularbenachrichtigungen
Benachrichtigungen sind eine hervorragende Möglichkeit, automatisch eine E-Mail zu versenden, wenn jemand ein Formular für Notfallkontaktinformationen auf Ihrer Website ausfüllt.

Sofern Sie diese Funktion nicht deaktivieren, erhalten Sie jedes Mal, wenn jemand ein Formular auf Ihrer Website einreicht, eine Benachrichtigung.
Wenn Sie Smarttags verwenden, können Sie auch eine Benachrichtigung an die Person senden, die das Formular mit den Notfallkontaktinformationen gesendet hat, und sie darüber informieren, dass Sie es erhalten haben und ggf. die nächsten Schritte ausführen. Dies lässt die Leute wissen, dass ihre Einreichung durchgegangen ist.

Weitere Informationen zu diesem Schritt finden Sie in unserer Anleitung zum Einrichten von Formularbenachrichtigungen.
Außerdem können Sie mehr als nur eine Benachrichtigung versenden. Sie können beispielsweise Benachrichtigungen einrichten, die an sich selbst, die Person, die das Formular gesendet hat, und an eine andere Person in Ihrem Team gesendet werden.
Um Hilfe dabei zu erhalten, lesen Sie unsere Schritt-für-Schritt-Anleitung zum Senden mehrerer Formularbenachrichtigungen in WordPress-Formularen.
Um Ihr Branding konsistent zu halten, sollten Sie sich schließlich unser Tutorial zum Hinzufügen eines benutzerdefinierten Headers zu Ihrer E-Mail-Vorlage ansehen.

Die Verwendung Ihres Logos in Ihren Formularbenachrichtigungen ist nicht nur ein großartiges Branding-Tool, sondern auch eine großartige Möglichkeit, über Ihre Formulare Vertrauen bei Ihren Website-Besuchern aufzubauen!
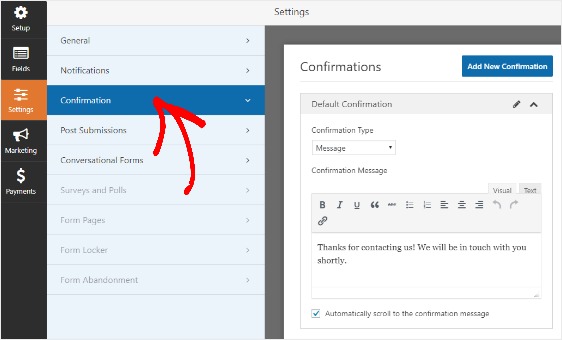
Schritt 4: Konfigurieren Sie Ihre Formularbestätigungen
Formularbestätigungen sind eine fantastische Möglichkeit, Benutzern mitzuteilen, dass ihre Informationen übermittelt wurden, und gleichzeitig Maßnahmen für die nächsten Schritte zu ergreifen.
Sie können zwischen 3 verschiedenen Bestätigungsarten wählen:
- Nachricht. Dies ist der Standardbestätigungstyp in WPForms. Wenn jemand ein Formular für Notfallkontaktinformationen abschickt, wird eine einfache Bestätigungsnachricht angezeigt, die ihn darüber informiert, dass sein Formular verarbeitet wurde.
- Seite anzeigen. Dieser Bestätigungstyp leitet Website-Besucher zu einer bestimmten Webseite Ihrer Website weiter. Zum Beispiel eine Dankesseite. Um Hilfe dabei zu erhalten, lesen Sie unser Tutorial zum Umleiten von Benutzern nach dem Absenden eines WordPress-Formulars.
- Gehen Sie zu URL (Weiterleitung). Diese Option wird verwendet, wenn Sie Website-Besucher auf eine andere Website weiterleiten möchten, z. B. auf die Empfehlungsseite eines Partnerprodukts.
Sobald Sie Ihr Notfall-Kontaktformular nach Ihren Wünschen angepasst haben, gehen Sie zu Einstellungen » Bestätigung.

Passen Sie als Nächstes Ihre Bestätigungsnachricht so an, dass sie genau sagt, was Besucher sehen sollen, nachdem sie Ihr Notfall-Kontaktformular gesendet haben.
Wenn Sie Site-Besuchern basierend auf ihrem Verhalten unterschiedliche Bestätigungsnachrichten anzeigen möchten, lesen Sie außerdem, wie Sie bedingte Formularbestätigungen erstellen.
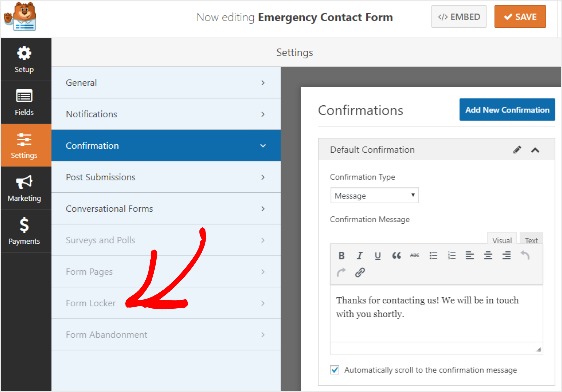
Schritt 5: Legen Sie den Zugriff auf Ihr Notfall-Kontaktformular fest
Eine der vielen hilfreichen Funktionen von WPForms ist das Form Locker Addon. Auf diese Weise können Sie Dinge wie Formularberechtigungen und Zugriff konfigurieren.
Um diese Einstellungen anzupassen, gehen Sie zu Einstellungen » Form Locker.

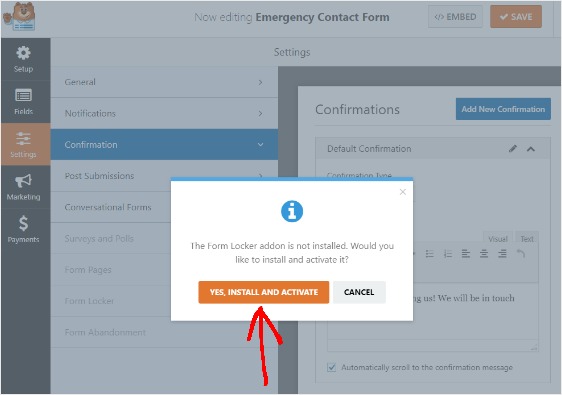
Klicken Sie auf Ja, installieren und aktivieren, wenn Sie dazu aufgefordert werden. Dies wird nur angezeigt, wenn Sie das Form Locker Addon noch nicht verwendet haben.

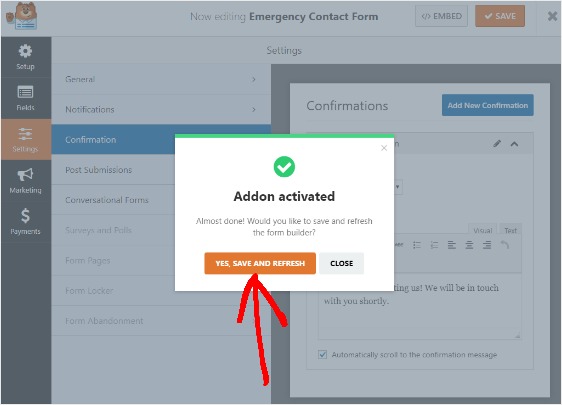
Klicken Sie anschließend auf Ja, Speichern und aktualisieren.

In den Form Locker-Einstellungen sehen Sie 4 verschiedene Optionen:
- Aktivieren Sie den Passwortschutz, damit nur diejenigen mit dem Passwort, wie Ihre Kunden, Ihr Formular ausfüllen können
- Planen Sie Start- und Enddaten für Ihr Notfall-Kontaktformular
- Begrenzen Sie die Anzahl der Formulareinträge, die Sie akzeptieren
- Erlauben Sie nur denjenigen, die sich auf Ihrer Website angemeldet haben, ein Formular mit Kontaktinformationen für den Notfall zu senden
Sie dürfen nicht alle diese Einstellungen in demselben Formular verwenden. Wenn Sie jedoch versuchen, Spam-freie WordPress-Kontaktformulare zu erstellen, ist die Verwendung eines Passworts zum Schutz Ihres Notfall-Kontaktformulars eine kluge Wahl.
Um mehr zu erfahren, lesen Sie unbedingt unser Tutorial zur Installation und Verwendung des Form Locker Addons in WPForms.
Schritt 6: Fügen Sie Ihr Formular zu Ihrer Site hinzu
Nachdem Sie Ihr Notfallkontakt-Informationsformular erstellt und alle Einstellungen nach Ihren Wünschen angepasst haben, besteht der letzte Schritt darin, Ihr Formular zu Ihrer Website hinzuzufügen.
Mit WPForms können Sie Ihre Formulare an mehreren Stellen auf Ihrer Website hinzufügen, einschließlich Ihrer Seiten, Blog-Posts und sogar Seitenleisten-Widgets.
Werfen wir einen Blick auf die gebräuchlichste Platzierungsoption: die Einbettung von Seiten/Beiträgen.
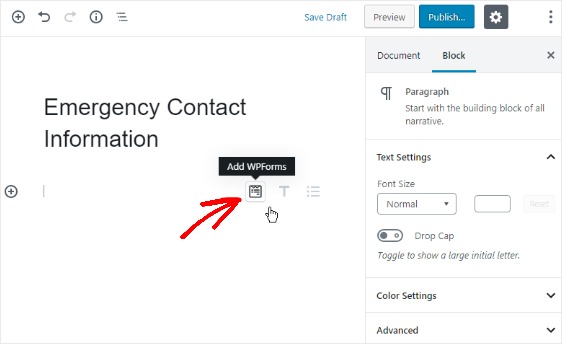
Erstellen Sie zunächst eine neue Seite oder einen Beitrag in WordPress. Klicken Sie dann in den ersten Block (den leeren Bereich unter Ihrem Seitentitel ) und klicken Sie auf das Symbol WPForms hinzufügen .

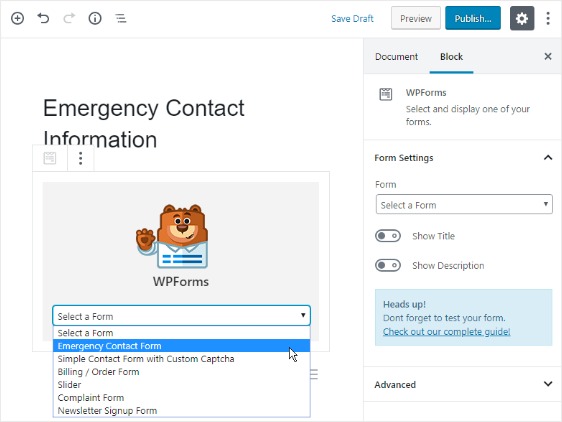
Das praktische WPForms-Widget wird in Ihrem Block angezeigt. Klicken Sie auf das angezeigte Dropdown-Menü WPForms und wählen Sie aus den bereits erstellten Formularen das Formular aus, das Sie in Ihre Seite oder Ihren Beitrag einfügen möchten.
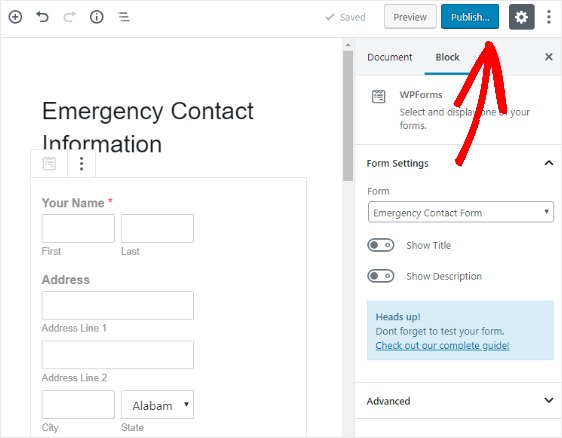
Wählen Sie Ihr Notfall-Kontaktformular aus.

Veröffentlichen Sie dann Ihre Seite oder Ihren Beitrag, damit Ihr Notfall-Kontaktformular auf Ihrer Website angezeigt wird.

Abschließende Gedanken
Das ist es! Sie wissen jetzt, wie Sie in WordPress ein Kontaktformular für Notfallkontakte erstellen.
Wenn Sie Online-Formularstatistiken sehen möchten, die Ihnen helfen können, bessere Geschäftsentscheidungen mit Ihrer Website zu treffen, sollten Sie sich diese erstaunlichen Online-Formularstatistiken und -Fakten ansehen.
Also, worauf wartest Du? Beginnen Sie noch heute mit dem leistungsstärksten WordPress-Formular-Plugin.
Und nicht vergessen, wenn Ihnen dieser Artikel gefällt, dann folgen Sie uns bitte auf Facebook und Twitter.
