Erstellen Sie eine Online-Kurs-Website mit Astra und Tutor LMS
Veröffentlicht: 2021-12-02Learning Management System (LMS)-Websites haben in letzter Zeit einen erheblichen Aufschwung erlebt. Immer mehr Menschen lernen online, Schulen, Colleges und Universitäten haben sich dem Online-Lernen verschrieben, und jeder, der Wissen teilen möchte, kann dies im Internet tun.
Online-Lernen war schon immer da, aber COVID-19 hat es beliebter denn je gemacht.
Dies bietet eine erstaunliche Gelegenheit. Wenn Sie Ihr Wissen teilen möchten, ist die Lust am Lernen da. Die Technik ist auch da.
Wenn Sie also Ihre eigene eLearning-Plattform erstellen möchten, sind Sie hier genau richtig!
Wir nutzen unsere gesamte Erfahrung mit WordPress, Webdesign und dem Design von Lernmanagementsystemen, um eine einfache Schritt-für-Schritt-Anleitung zum Einrichten Ihrer eigenen LMS-Website mit dem Astra-Design und dem Tutor-LMS-Plugin zu erstellen.
- Vorteile einer LMS-Website
- Wie man anfängt
- WordPress LMS-Plugin
- Gestaltung der LMS-Website
- LMS-Website mit WordPress einrichten
- Die Designkomponenten
- Hinzufügen einer Starter-Vorlage zu Ihrer Website
- Anpassen unserer Website
- Tutor LMS installieren
- Fügen Sie einen Kurs mit Tutor LMS hinzu
- Zusätzliche Daten für Ihren neuen Kurs
- So erstellen Sie ein Quiz für Ihren Kurs
- WooCommerce-Integration und Monetarisierung
- Abschließende Gedanken
Vorteile einer LMS-Website
Aufgrund der vorübergehenden Schließung von Schulen und Universitäten stieg die Nachfrage nach Online-Bildung. Dies führte zum Aufstieg von eLearning. Infolgedessen sind die Schüler jetzt sehr vertraut mit dem Konzept des Online-Lernens.
Fortune Business Insights sagen voraus, dass der globale LMS-Markt von 10,4 Milliarden US-Dollar im Jahr 2020 auf 13,8 Milliarden US-Dollar bis Ende 2021 steigen wird. Das ist ein massiver Anstieg und wird von dort aus nur noch exponentiell steigen.
Aber der LMS-Markt ist bereits gesättigt, wie heben Sie sich also ab?
Um sich von der Masse abzuheben, müssen Sie einige clevere Taktiken anwenden.
Jungleworks schlägt vor, eine gut gestaltete Benutzeroberfläche zu haben, um Studenten anzuziehen.
Ihre Website wird also auffallen, wenn sie erstklassig aussieht und sich auch so anfühlt. Sie könnten auch mehrere Ausbilder an Bord Ihrer Website haben, um die Glaubwürdigkeit und Qualität der Ausbildung zu erhöhen.
Mehr Dozenten bedeuten, dass Sie mehr Kurse haben, für die sich die Studenten anmelden können, was Ihnen einen Vorteil gegenüber anderen verschafft.
Wie man anfängt
Wir werden uns darauf konzentrieren, eine LMS-Website mit WordPress und einigen leistungsstarken Plugins zu erstellen. Dies bietet maximale Anpassbarkeit und Benutzerfreundlichkeit.
Obwohl es viele Möglichkeiten gibt, die Arbeit zu erledigen, bietet ein CMS wie WordPress die Leistung und Flexibilität, die für das Online-Lernen erforderlich sind. Es ist auch sehr einfach zu bedienen, was ein Bonus ist!
WordPress LMS-Plugin
WordPress ermöglicht uns die Verwendung eines raffinierten Plugins, Tutor LMS. Es ist ein LMS-Plugin, das mit einer Fülle von Funktionen ausgestattet ist, die wir in Kürze untersuchen werden.
Tutor LMS hat eine kostenlose und eine kostenpflichtige Version, aber die kostenlose Version bietet genug, um uns den Einstieg zu erleichtern.

Tutor LMS wird von über 40.000 aktiven Benutzern als vertrauenswürdig eingestuft. Sie können jeden Aspekt eines Kurses mit mehreren Quiz-Vorbereitungsmodulen und vielem mehr erstellen.
Der funktionsreiche Kursersteller wurde für technisch nicht versierte Benutzer entwickelt. Einfach zu erstellen und bereitzustellen, und Sie können Lektionen mit einem Klick auf eine Schaltfläche hinzufügen.
Gestaltung der LMS-Website
Nachdem wir uns für ein Plugin entschieden haben, müssen wir nun ein Thema für unsere Online-Kurs-Website auswählen.
Das Design muss Verbraucher anziehen und uns helfen, die nötige Autorität zu schaffen, um Menschen zu ermutigen, sich für den Kurs anzumelden.
Wir wissen, dass nicht viele Kursersteller Technikexperten sind. Viele haben nicht die Zeit, eine vollständige Website zu entwerfen. Deshalb können wir Astra uneingeschränkt weiterempfehlen.

Astra ist eines der beliebtesten WordPress-Themes, die es gibt. Es hat über 1 Million Downloads und über 5.000 herausragende Bewertungen.
Es bietet eine Fülle von Starter-Vorlagen, die mit beliebten Seitenerstellern wie Elementor und Beaver Builder funktionieren und Gutenberg vollständig unterstützen.
Astra macht die Gestaltung Ihrer Website zu einer Tagesaufgabe.
LMS-Website mit WordPress einrichten
Wir gehen davon aus, dass Sie für diesen Leitfaden einen Webhost, einen Domainnamen und WordPress installiert haben.
Zu Beginn müssen Sie zuerst Elementor und Astra installieren.
Anschließend müssen Sie das Tutor LMS-Plugin aus dem WordPress-Plugin-Store herunterladen.
Die Designkomponenten
Wie wir zuvor empfohlen hatten, werden wir Astra als Thema für unsere Website verwenden und die entsprechenden Starter-Vorlagen verwenden.
Dazu benötigen wir zwei Komponenten:
- Astra-Thema
- Astra Starter-Vorlagen-Plugin
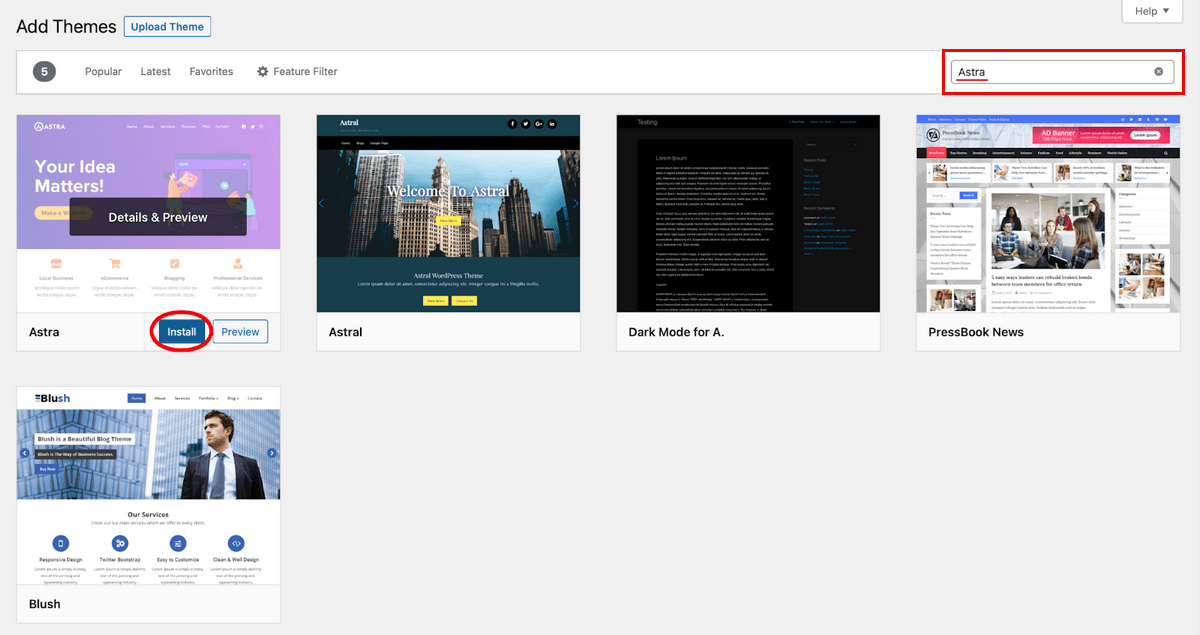
Lassen Sie uns zunächst das Astra-Design herunterladen.
Navigieren Sie zur Registerkarte Aussehen von WordPress, klicken Sie auf Themen > Neu hinzufügen und suchen Sie nach Astra.
Klicken Sie auf Installieren und dann auf Aktivieren , um Astra zu erhalten.

Nachdem Sie Astra aktiviert haben, bleibt uns noch eine kleine Aufgabe.
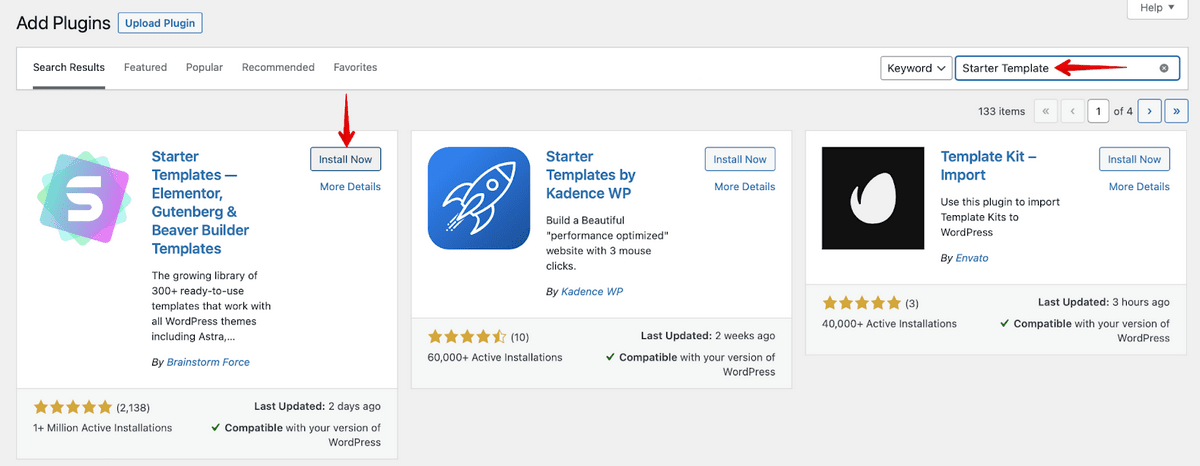
Sie müssen nun in WordPress zum Plugin-Menü gehen und auf Neu hinzufügen klicken. Suchen Sie dort nach Starter Templates und installieren und aktivieren Sie das Plugin von Brainstorm Force.
Dadurch können wir die große Auswahl an Starterpaketen nutzen, die Astra anbietet.

Hinzufügen einer Starter-Vorlage zu Ihrer Website
Die nächste Aufgabe besteht darin, eine Vorlage auf unserer Website zu importieren. Auf Ihrem WordPress-Erscheinungsbild-Tab sind jetzt 2 neue Kategorien verfügbar:
- Astra-Optionen
- Starter-Vorlagen
Wenn Sie zur Registerkarte Starter-Vorlage gehen, finden Sie die Auswahl an Starter-Sites, die Astra anbietet. Die kostenlose Version bietet eine große Auswahl an Website-Vorlagen und mit der Pro-Version haben Sie über 180+ Vorlagen zur Auswahl.
Lassen Sie uns eine dieser Vorlagen importieren, um zu sehen, wie unsere Website aussehen würde.
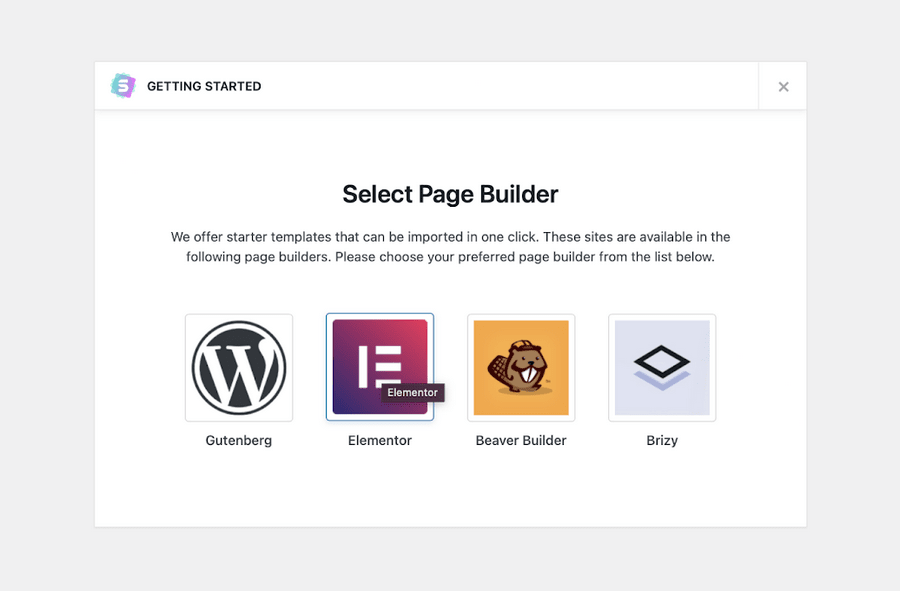
Wenn Sie die Starter-Vorlagenoption von Appearances starten, werden wir mit diesem Bildschirm begrüßt.

Hier wählen wir den Elementor Page Builder aus.
Sie können nun die Starter-Vorlagen sehen, die Sie importieren können, die Premium-Vorlagen sind oben mit einem Premium-Tag gekennzeichnet.
Sie können nur nach den kostenlosen Versionsvorlagen filtern. Wir werden die Brandstore -Starter-Vorlage auswählen.
- Wählen Sie im seitlichen Menü Darstellungs- und Startvorlagen aus.
- Wählen Sie Brandstore aus den Beispielen in der Mitte aus.
- Wählen Sie „Complete Site importieren“ und warten Sie, bis der Vorgang abgeschlossen ist.

Anpassen unserer Website
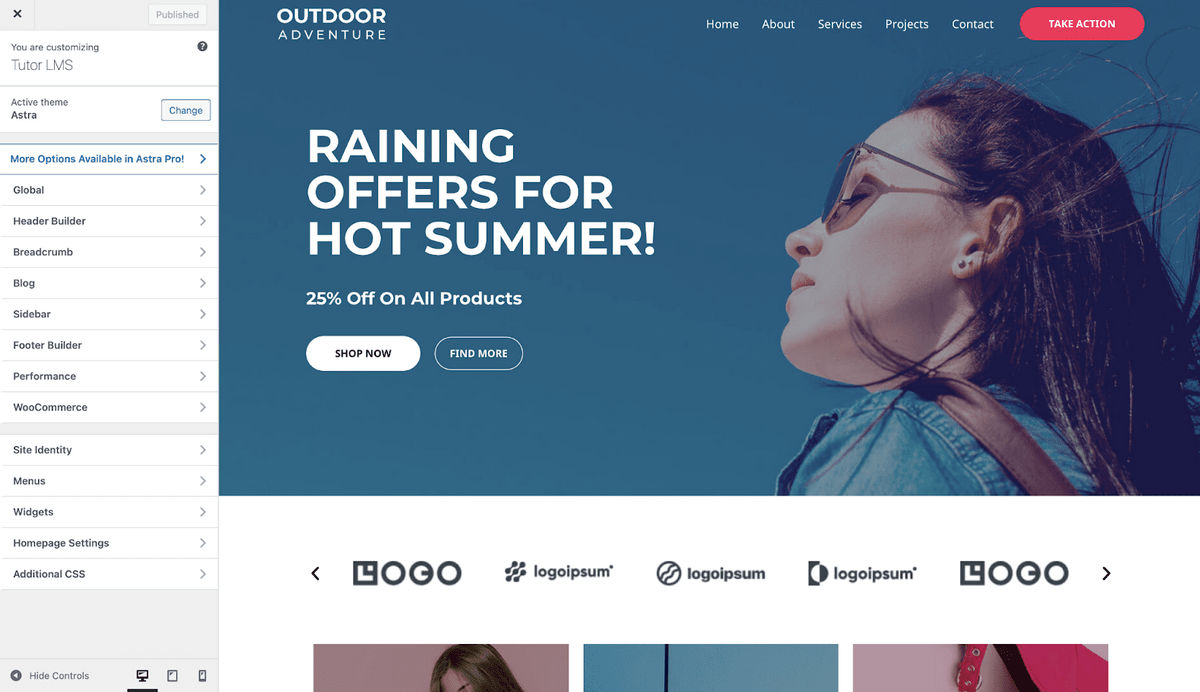
Sobald wir die Startvorlage importiert haben, können wir zu unserem WordPress-Admin-Dashboard gehen und die Seite anpassen.
Sie können Ihre Website auf verschiedene Arten anpassen. Sie können das Bedienfeld „Astra-Optionen“ verwenden oder einzelne Seiten bearbeiten.
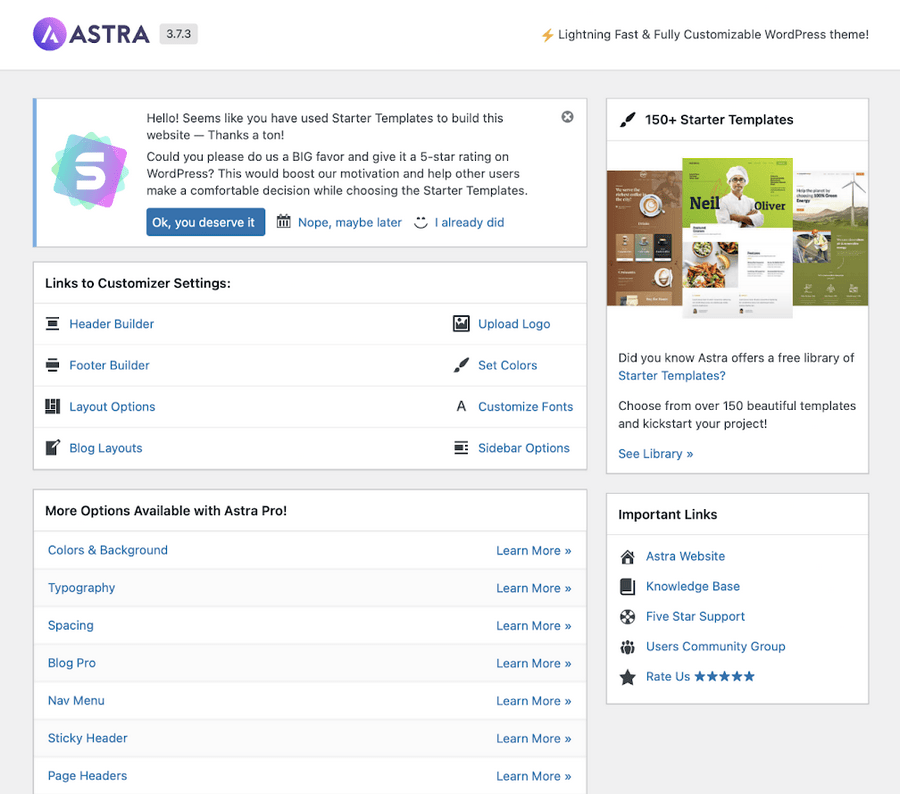
So verwenden Sie das Astra-Optionsfeld:
- Wählen Sie Darstellungs- und Astra-Optionen aus dem WordPress-Dashboard-Menü
- Wählen Sie eine Option auf der Seite aus und bearbeiten Sie sie entsprechend
Auf dieser einzelnen Seite können Sie Kopf- und Fußzeile, Layout, Farben, Typografie, Navigation und jeden Teil Ihrer Website bearbeiten.
So ändern Sie pro Seite:
- Wählen Sie Seiten und Alle Seiten aus
- Wählen Sie unter der Seite, die Sie bearbeiten möchten, Bearbeiten aus
Wenn Sie den Gutenberg-Blockeditor verwenden, sehen Sie, dass die Seite mit den Blöcken erscheint, die alle zur Bearbeitung bereit sind.
Da wir den Seitenersteller von Elementor verwenden, sehen Sie eine Option zum Bearbeiten mit Elementor .
Wählen Sie dies aus, um die Elementor-Oberfläche aufzurufen, in der Sie alle gewünschten Änderungen vornehmen können.

Es gibt eine Menge Anpassungsoptionen, auf die über dieses Menü zugegriffen werden kann. Wir können zur globalen Option gehen und die Typografie, Schaltflächen und vieles mehr ändern.
Darüber hinaus können wir zu Aussehen > Astra-Optionen gehen, um ein Logo hochzuladen oder die von uns verwendeten Schriftarten anzupassen.
Hier sehen wir viele weitere Funktionen, die nur mit der Astra Pro-Version angeboten werden.

Tutor LMS installieren
Wir haben gesehen, wie man das Design für unsere Website hinzufügt. Lassen Sie uns nun sehen, wie Sie unser LMS-Plugin zum Laufen bringen.

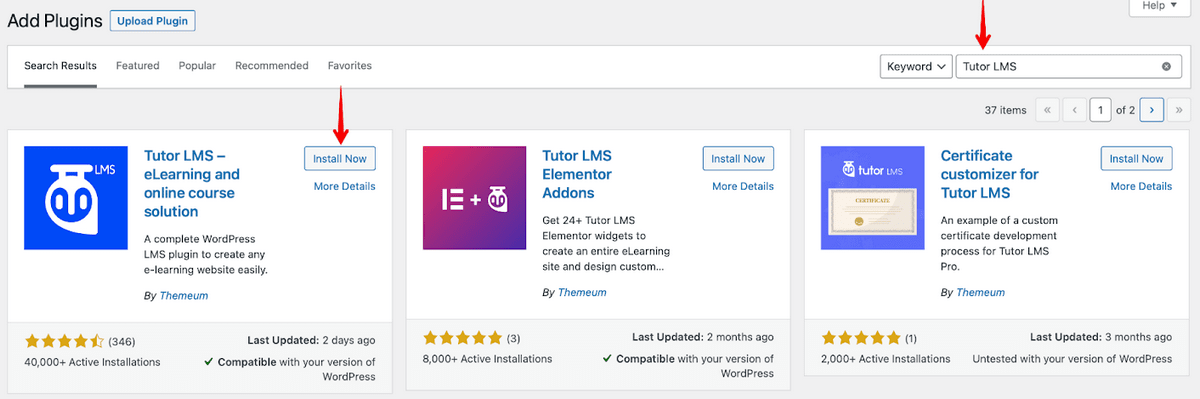
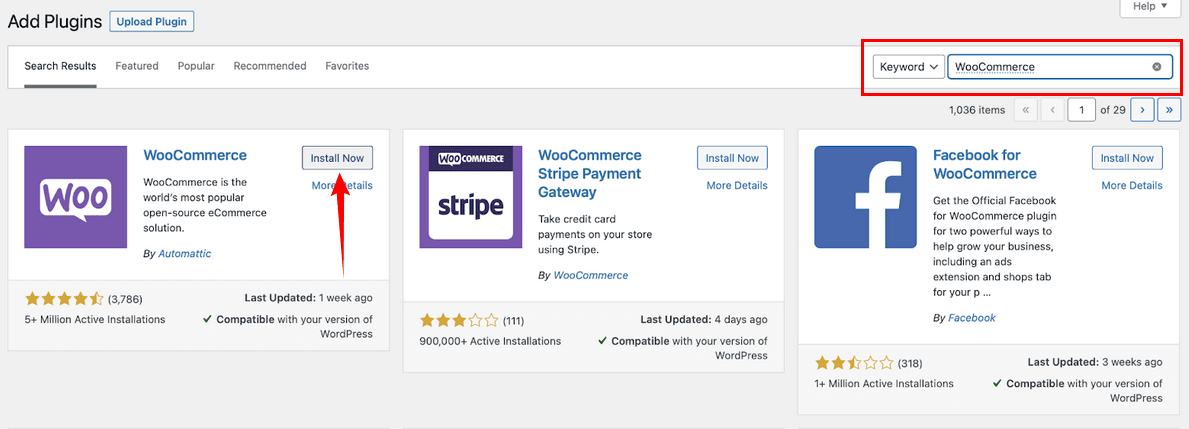
Navigieren Sie zum Plugin -Menü von WordPress und suchen Sie nach Tutor LMS .
Klicken Sie auf Jetzt installieren und aktivieren Sie es.

Tutor LMS ist jetzt einsatzbereit.
Fügen Sie einen Kurs mit Tutor LMS hinzu
Wenn Tutor LMS installiert ist, können wir direkt mit der Erstellung eines Kurses fortfahren. Über das Backend-Admin-Panel von Tutor LMS können wir jedes Detail von einer Seite aus konfigurieren.
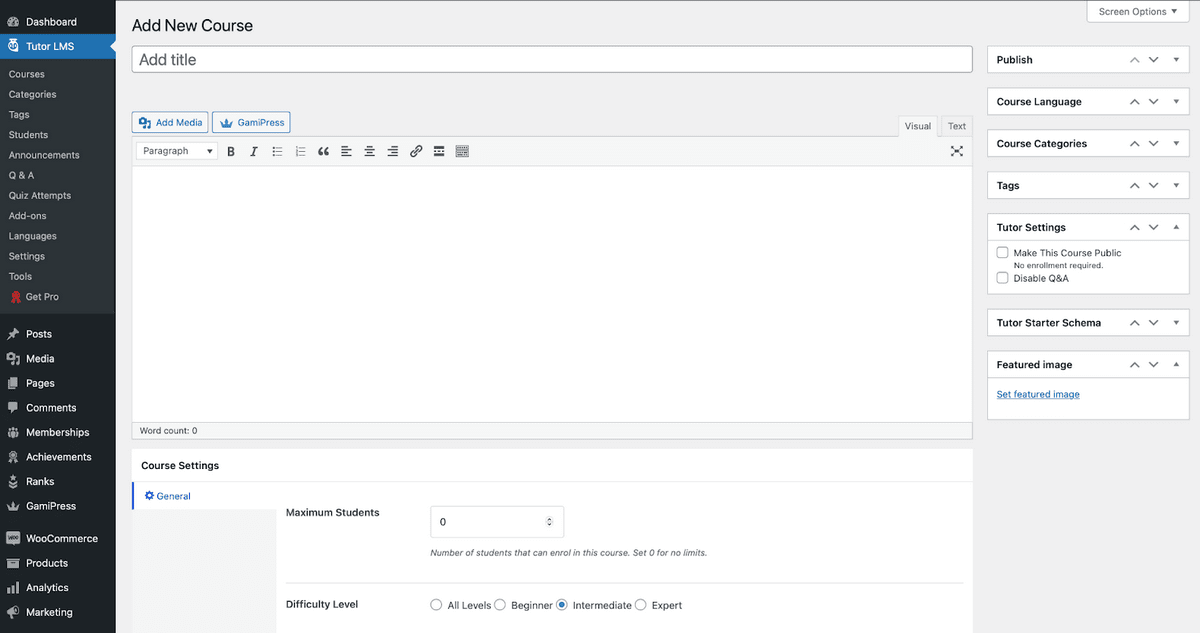
Klicken Sie auf der Kursseite auf Neuen Kurs hinzufügen.

Fügen Sie Ihrem Kurs einen aussagekräftigen Titel und eine Beschreibung hinzu, damit die Leser verstehen, wofür sie sich anmelden.
Sie können auch festlegen, wie viele Schüler sich für den Kurs anmelden können, und einen Schwierigkeitsgrad für Ihre Kursinhalte festlegen.
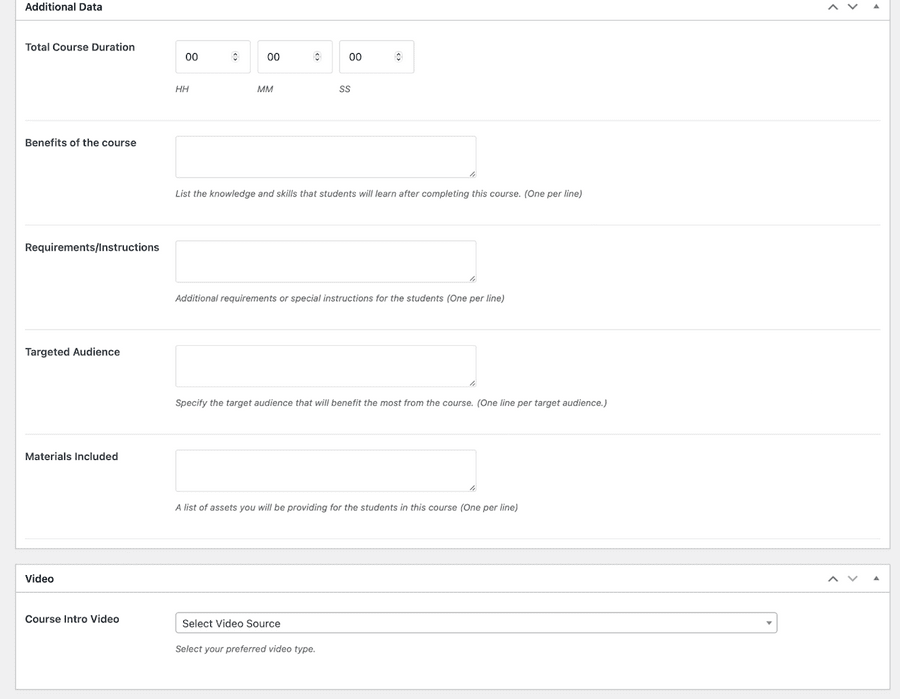
Zusätzliche Daten für Ihren neuen Kurs
Es gibt viele anpassbare Optionen in Tutor LMS.
Es gibt einen intuitiven eingebetteten Videoplayer, mit dem Sie Videos von YouTube und anderen Medien verknüpfen oder direkt von Ihrem Gerät hochladen können. Sie können sogar einen Bereich für Fragen und Antworten mit Ihren Schülern einrichten, in dem Sie mit ihnen interagieren können.

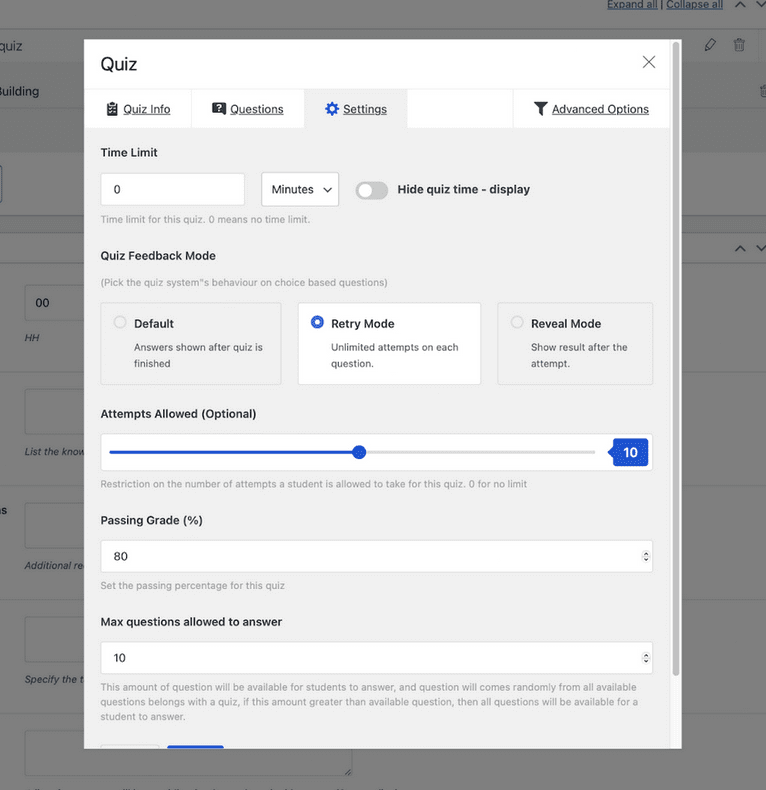
So erstellen Sie ein Quiz für Ihren Kurs
Das Beste kommt zum Schluss, es gibt den Quiz Builder. Mit dem Quiz-Builder können wir viele Arten von Quiz für Schüler erstellen.
Wir können unter vielen anderen Multiple-Choice-Fragen oder lange Essay-Fragen haben.
Vor allem können wir mit einem automatischen Bewertungssystem Grenzen und Timer für Quiz festlegen. Die Schüler können die Tests nach Belieben absolvieren und die Note wird automatisch angezeigt.
Dies ist eine große Zeitersparnis für einen Ausbilder!
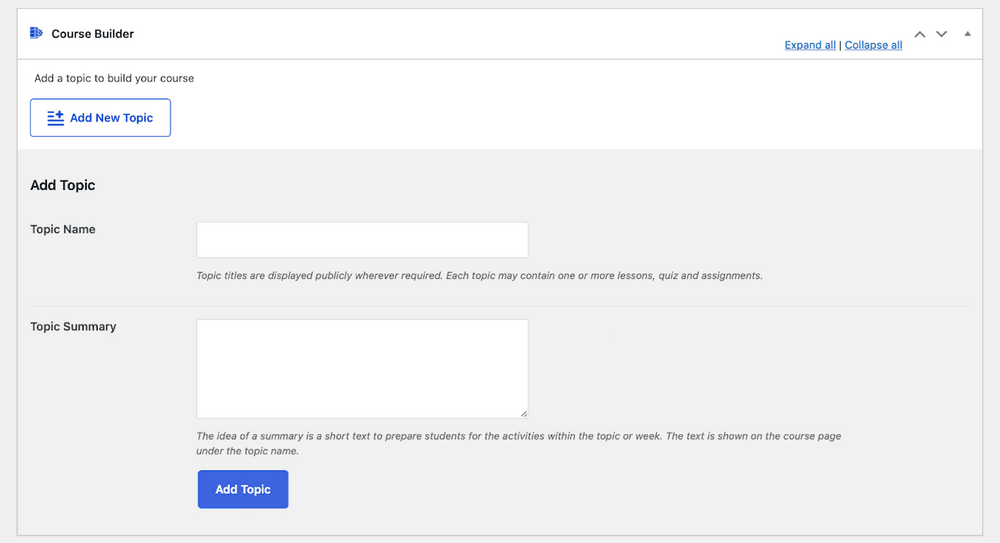
Schritt 1: Fügen Sie ein neues Thema hinzu
Um mit der Erstellung eines Quiz zu beginnen, müssen wir zuerst ein Thema hinzufügen.
Wenn wir auf der Seite zur Kurserstellung ein wenig nach unten scrollen, sehen wir den Abschnitt Course Builder .
Von dort aus klicken wir auf Neues Thema hinzufügen , um ein neues Thema für unseren Kurs zu erstellen.
Sobald wir das getan haben, klicken wir auf Thema hinzufügen und können mit dem nächsten Schritt fortfahren.

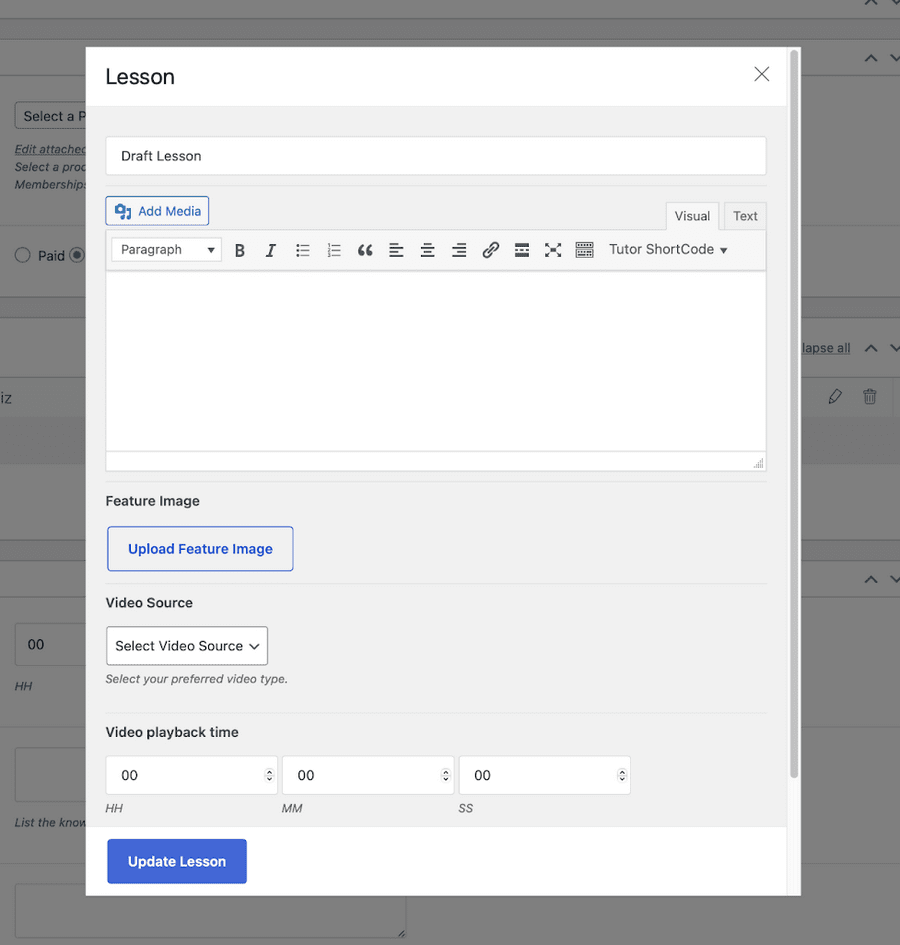
Schritt 2: Erstellen einer Lektion
Nachdem ein Thema erstellt wurde, können wir nun ein Quiz und eine Lektion erstellen.
Um eine Lektion zu erstellen, klicken Sie auf das Thema, das Sie erstellt haben, und Sie sehen jetzt eine neue Lektion- Schaltfläche.
Klicken Sie darauf und Sie sehen ein Popup-Fenster, in dem Sie die Unterrichtsdetails hinzufügen können. Sie können die Lektion mit Videos konfigurieren, wenn Sie möchten.

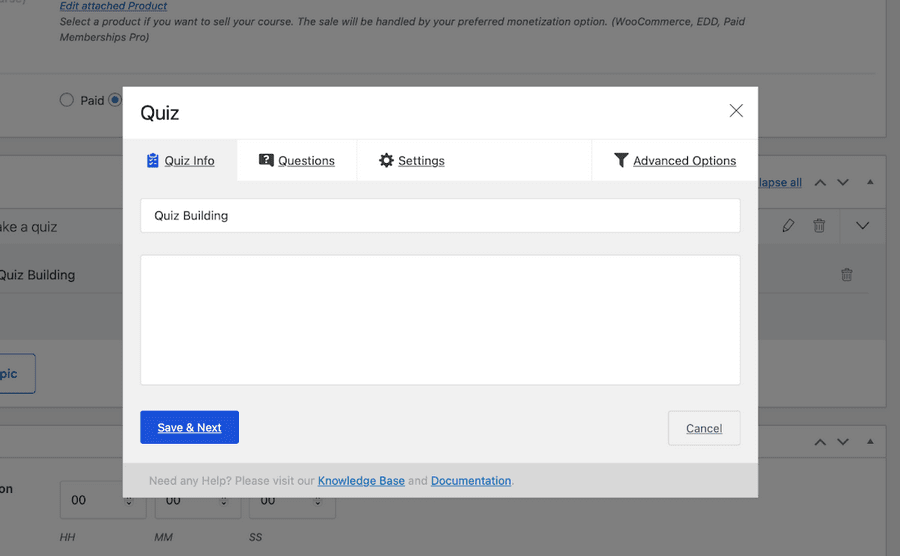
Schritt 3: Erstellen eines Quiz
Nach dem Unterrichtsaufbau können wir nun endlich mit der Erstellung unseres Quiz beginnen. Wir klicken auf das Thema, zu dem wir ein Quiz hinzufügen möchten, gefolgt von einem Klick auf die Quiz- Schaltfläche.
Zuerst müssen wir einen Namen und eine Beschreibung (wenn wir möchten) für unser Quiz festlegen.

Klicken Sie auf Speichern & Weiter und wir gehen zum nächsten Schritt.

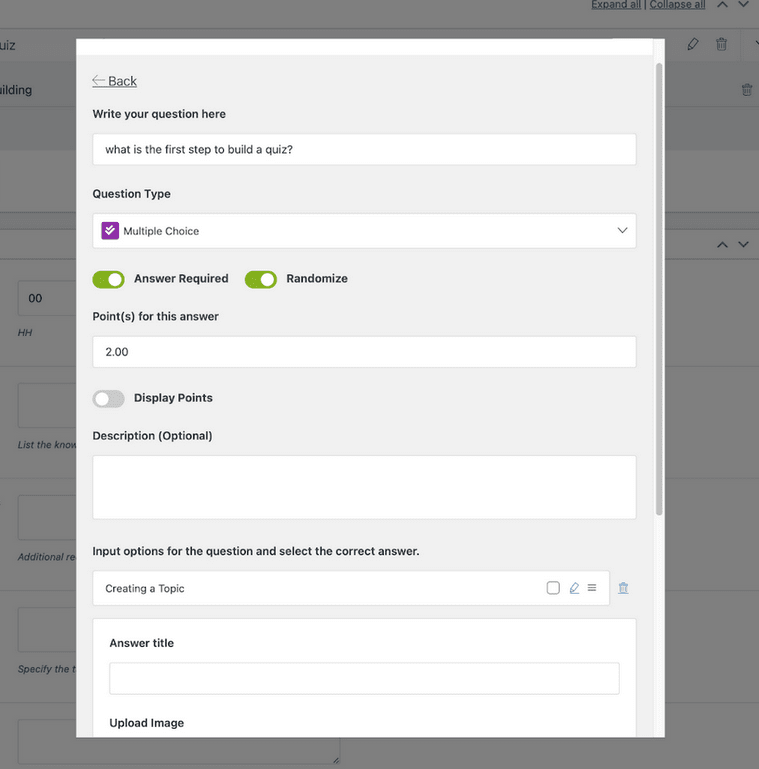
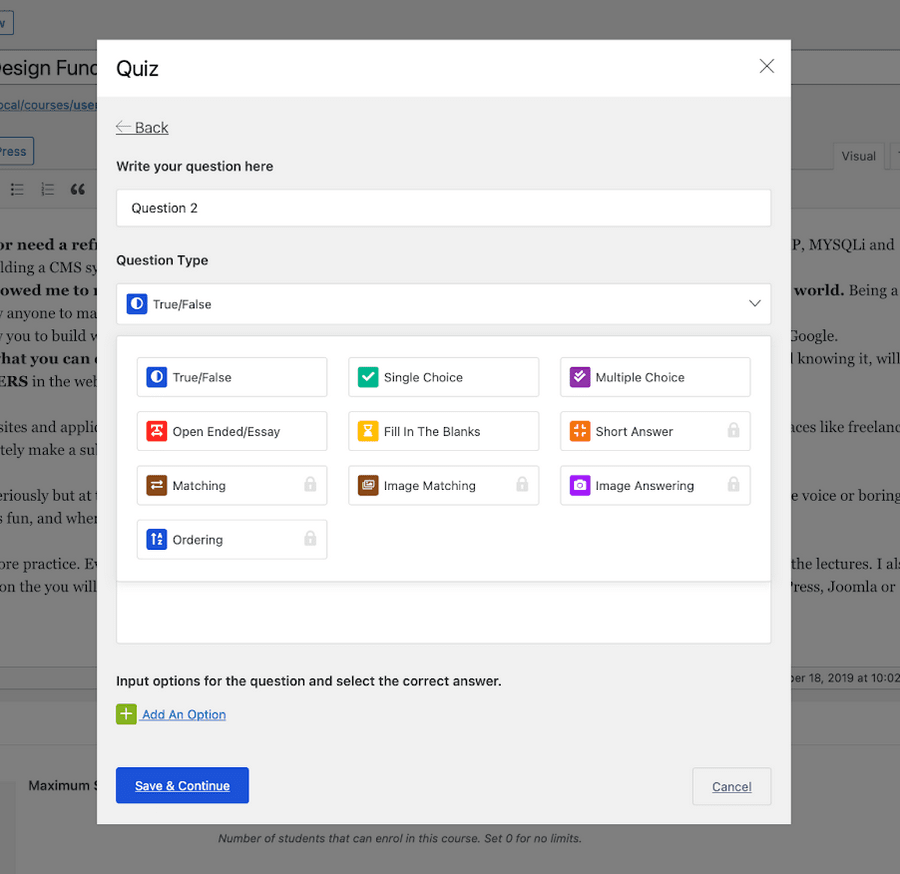
Nach der Ersteinrichtung Ihres Quiz können wir dann die Fragen und Noten festlegen. Sie können verschiedene Fragen mit unterschiedlichen Notenpunkten haben, je nachdem, welche Art von Frage Sie festlegen.
Für Multiple-Choice-Fragen gibt es eine raffinierte Randomize -Option, die die Auswahlmöglichkeiten durcheinander bringt.

Einige Quiztypen sind hinter der Pro-Version von Tutor LMS gesperrt. Aber die kostenlosen sind genug für uns, um die Arbeit zu erledigen.
Der Quiz-Builder hat auch viele andere zusätzliche Einstellungen für zusätzliche Anpassbarkeit. Fühlen Sie sich frei, mit ihnen herumzuspielen, bis Sie vollkommen zufrieden sind.

WooCommerce-Integration und Monetarisierung
All Ihre harte Arbeit wird nicht viel bringen, wenn Sie Ihre Kurse nicht monetarisieren können. Glücklicherweise unterstützt Tutor LMS die vollständige Integration mit WooCommerce.
Um WooCommerce zu aktivieren, müssen Sie natürlich das Plugin von WordPress herunterladen und aktivieren, falls Sie es noch nicht haben.
Gehen Sie ähnlich wie beim Installationsprozess des Tutor LMS-Plugins zum Plugin-Menü des WordPress-Administrators und suchen Sie nach WooCommerce.
Installieren und aktivieren Sie WooCommerce, bevor Sie fortfahren.

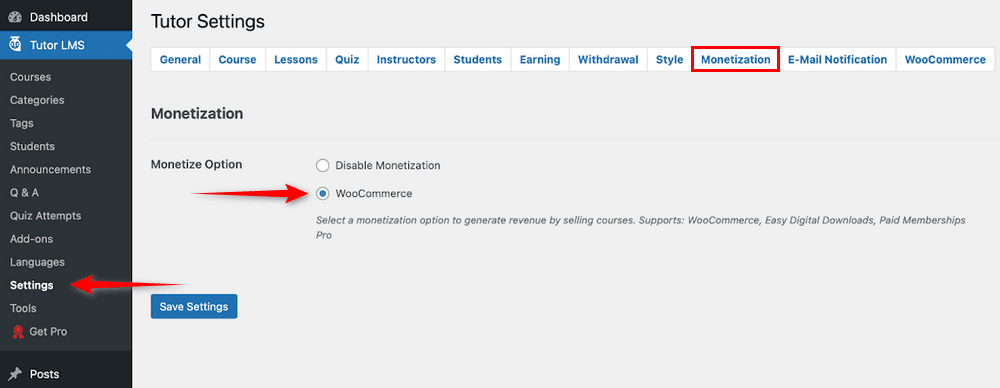
Navigieren Sie zu Dashboard > Tutor LMS > Einstellungen > Monetarisierung (Tab) > WooCommerce (Aktivieren).

Wie verdienen wir jetzt an unseren Kursen? Wir brauchen ein Produkt , um es über WooCommerce zu verkaufen. Und das Produkt muss dann mit dem Kurs verknüpft werden, den wir verkaufen wollen.
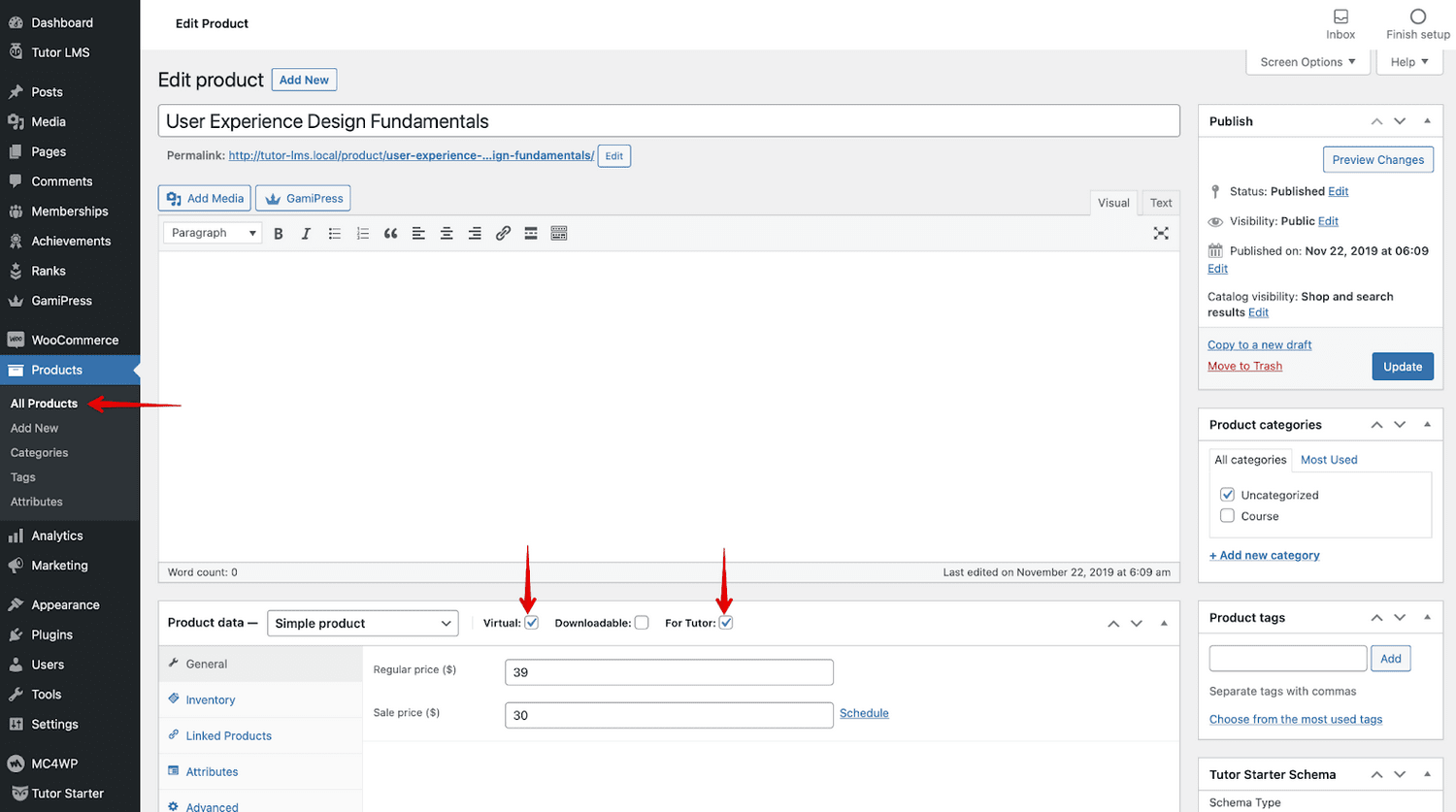
Navigieren Sie von Ihrem WordPress-Admin-Dashboard zur Registerkarte Produkte und klicken Sie auf Neu hinzufügen.
Der Einfachheit halber setzen wir den Namen des Produkts auf den Kurs, den wir monetarisieren möchten.

Stellen Sie die Produktart ein und wählen Sie die beiden markierten Kästchen aus. Beenden Sie den Vorgang, indem Sie den Preis für das Produkt festlegen. Wenn Sie möchten, können Sie sich auch für einen Verkaufspreis entscheiden.
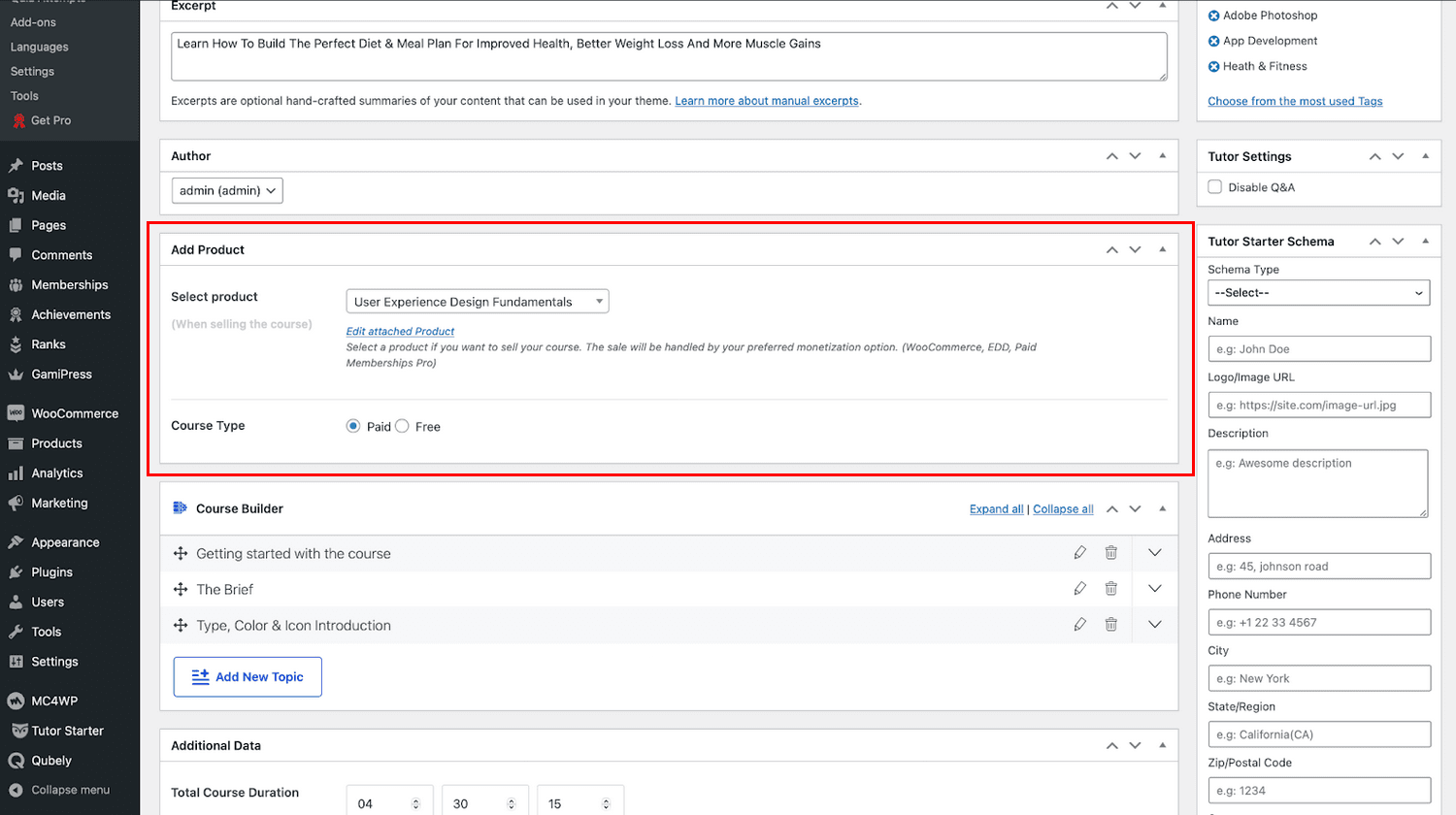
Eine letzte Aufgabe, die wir jetzt erledigen müssen. Wir müssen zum hinteren Ende der Tutor LMS-Kursseite gehen und für den Kurs, den wir monetarisieren möchten, auf Kurs bearbeiten klicken.
Scrollen Sie nach unten und suchen Sie das Dropdown-Menü Produkt hinzufügen und fügen Sie das soeben erstellte Produkt hinzu.

Dies markiert deinen Kurs mit WooCommerce, wähle Bezahlt im Kurstyp und du kannst damit beginnen, Einnahmen zu generieren. Studenten können dieses Produkt jetzt auf Ihrer Website erwerben.
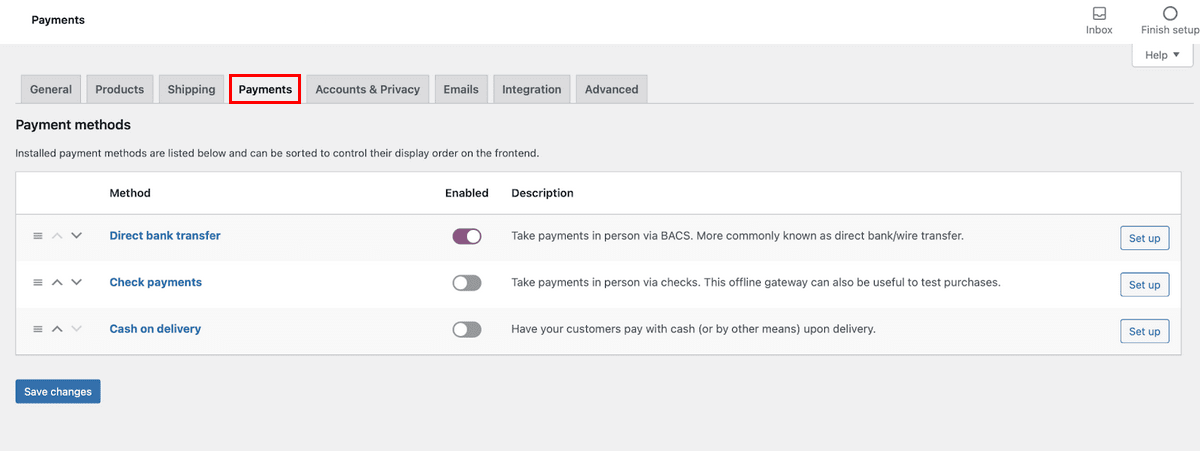
Zahlungsarten
Wir haben unseren Kurs monetarisiert, aber wie werden wir das Geld akzeptieren, das bei jedem Kauf hereinkommt?
Dazu gehen wir zu den WooCommerce-Einstellungen und navigieren zu Zahlungen . Hier sehen wir alle verschiedenen Arten von Zahlungsmethoden.

Für den nächsten Kurs, den Sie monetarisieren möchten, folgen Sie einfach diesen Schritten, um zuerst ein Produkt zu erstellen und dann das Produkt zum Kurs hinzuzufügen.
Ein letzter Hinweis, und dieser gilt nur für Ersteller, die mehrere Dozenten auf ihrer eLearning-Site haben.
Wenn Sie einen einfachen Weg finden möchten, Provisionen aus einem Verkauf zwischen mehreren Ausbildern aufzuteilen, ist Tutor LMS genau das Richtige für Sie.
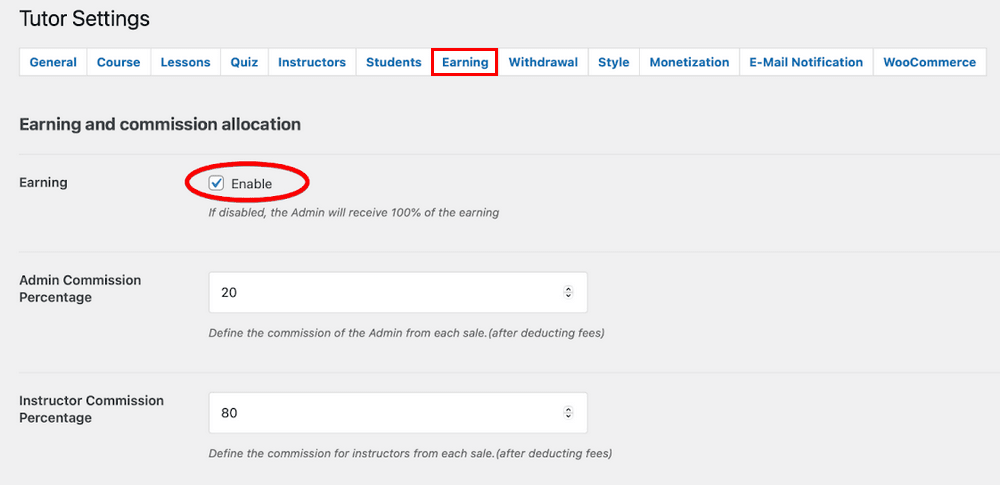
Gehen Sie einfach zu Tutor LMS -Einstellungen > Einnahmen und aktivieren Sie Einnahmen.
Auf dieser Seite können Sie den Provisionsbetrag festlegen, den jeder Ausbilder erhalten soll.

Abschließende Gedanken
Damit sind wir endlich am Ende unserer LMS-Setup-Reise. Oder sind wir? Wir haben eigentlich nur eine Etappe der Reise abgeschlossen, die zweite Phase besteht darin, sicherzustellen, dass wir unsere eLearning-Site tatsächlich populär und erfolgreich machen können.
Wir brauchen Marketingpläne, die uns dabei helfen, das maximale Potenzial unserer eLearning-Site auszuschöpfen. Leider ist das außerhalb des Rahmens dieses Artikels, aber wir werden uns ein anderes Mal damit befassen.
Sie sollten jetzt eine gute Vorstellung davon haben, wie Sie mit dem Erstellen und Einrichten Ihrer eLearning-Site beginnen und sie anpassen können.
Wir haben die kostenlosen Versionen der beiden von uns verwendeten Tools vorgestellt. Die kostenlosen Versionen bieten mehr als genug Funktionen, um uns zum Laufen zu bringen.
Hinter den Pro-Versionen von Astra und Tutor LMS verbergen sich jedoch zahlreiche Funktionen. Sie können sich die Preise dieser Tools genauer ansehen, wenn Sie Ihre Website in Zukunft weiter ausbauen möchten.
Teilen Sie uns wie immer Ihre Erfahrungen mit dem Erstellen einer eLearning-Website mit und wenden Sie sich an uns, wenn Sie Unterstützung benötigen. Lass es dir gut gehen!
