So erstellen und verwalten Sie Rabatte in WooCommerce, um den Umsatz zu steigern
Veröffentlicht: 2024-12-28Wocoomerce ist ein fester Bestandteil von E-Commerce-Websites. Es ist das wichtigste Plugin, das zum Erstellen einer E-Commerce-Site benötigt wird.
Sie haben bestimmt gehört, dass E-Commerce-Websites von Zeit zu Zeit Rabatte anbieten. Wissen Sie, warum sie das getan haben? Es gibt so viele Gründe, riesige Rabatte anzubieten.
Mit Woocommerce ist das Erstellen und Verwalten von Rabatten ganz einfach. Sie können in Woocommerce auch Rabatte erstellen und verwalten. Dies trägt dazu bei, die Kundenzahl zu erhöhen, den Umsatz anzukurbeln, zusätzliche Lagerbestände zu eliminieren usw.
Es gibt jedoch auch andere Möglichkeiten, das gleiche Ziel zu erreichen, beispielsweise den Verkauf. Aber Rabatte sind genauso effektiv wie Verkäufe.
In diesem Blog erfahren Sie, wie Sie Rabatte im Woocommerce erstellen und verwalten. Wir gehen jeden einzelnen Schritt durch.
Welche Bedeutung haben Rabatte?
Inhaltsverzeichnis
Rabatte sind in vielerlei Hinsicht sehr wichtig. Schauen wir sie uns an
Boost-Verkauf
Es gibt mehrere Möglichkeiten, den Umsatz durch Verkäufe zu steigern, aber die Steigerung des Umsatzes durch das Anbieten von Rabatten und die Gewinnung neuer Kunden ist eine der effektivsten Techniken.
Wenn auf einer Website ein Rabatt angeboten wird, steigt der Umsatz, da die Kunden es für notwendig erachten, etwas zu kaufen, wenn etwas zu einem günstigen Preis erhältlich ist. Dies ist eine menschliche Tendenz.
Erhöhen Sie die Kundenzahl
Wenn Sie Kunden mit attraktiven Rabatten gewinnen und sie über Ihr Produkt informieren können und ihnen Ihr Produkt gefällt, ist die Wahrscheinlichkeit höher, dass sie erneut bei Ihnen kaufen. Weil die Gewinnung neuer Kunden Kopfschmerzen bereitet.
So können Sie die Nutzer zu Stammkunden machen. Die preissensiblen Nutzer werden am meisten angezogen.
Zusätzliches Inventar löschen
Diese Technik hat sich als hilfreich erwiesen, um zusätzlichen Lagerbestand loszuwerden. Wenn attraktive Angebote auf der Website angezeigt werden, steigen die durchschnittlichen Umsätze.
Wenn aus irgendeinem Grund ein übermäßiger Lagerbestand vorhanden ist, ist es wichtig, diesen zu beseitigen. Durch die Reduzierung des Preises und die Festlegung einer Frist entsteht ein Gefühl der Dringlichkeit, das Kunden dazu bringt, Artikel zu kaufen, auch wenn sie nicht benötigt werden.
Es hilft nicht nur, den Lagerbestand aufzuräumen, sondern erhöht auch den Cashflow Ihrer Website. Nachdem Sie den Lagerbestand geleert haben, können Sie in die neuesten oder angesagtesten Produkte investieren.
So erstellen und verwalten Sie Rabatte in WooCommerce
Jetzt sehen wir uns das Verfahren zum Erstellen und Verwalten von Rabatten in WooCommerce an. Stellen Sie jedoch sicher, dass WooCommerce in Ihrem Dashboard installiert ist.
Schritt 1) Öffnen Sie Ihr WordPress-Dashboard

Melden Sie sich bei Ihrer WordPress-Website an und öffnen Sie Ihr Dashboard.
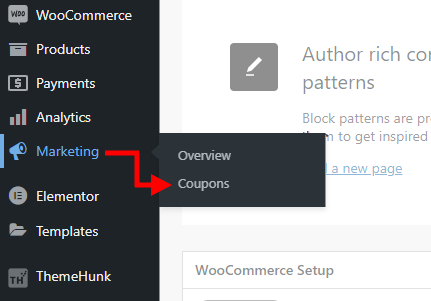
Schritt 2) Gehen Sie zu Marketing und klicken Sie auf Coupon

Bewegen Sie den Mauszeiger über „Marketing“ und klicken Sie auf „Gutscheine“.
Nun sehen Sie eine Seite, auf der Sie ggf. Gutscheine sehen können.
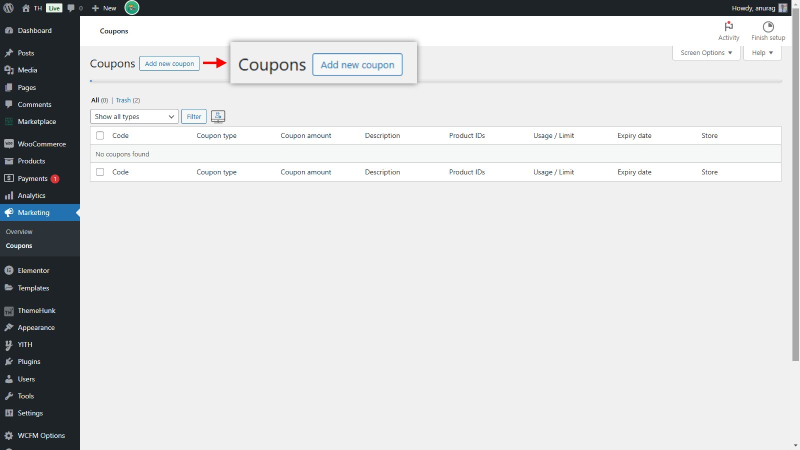
Schritt 3) Klicken Sie auf Neuen Coupon hinzufügen

Hier gibt es eine Schaltfläche zum Erstellen neuer Gutscheine. Wenn Sie bereits Gutscheine haben, können Sie eine Liste davon sehen.
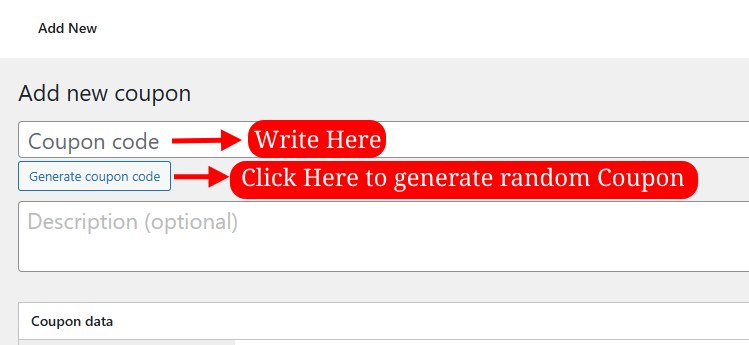
Schritt 4) Geben Sie den Gutscheintext manuell ein oder klicken Sie auf „Gutschein generieren“.

In das Feld können Sie den Text für den Coupon schreiben, später dient der Text als Coupon-Code. Wenn Sie auf Gutscheincode generieren klicken, wird ein zufälliger Gutschein generiert.

Im Beschreibungsfeld können Sie eine Beschreibung des Gutscheins eingeben.
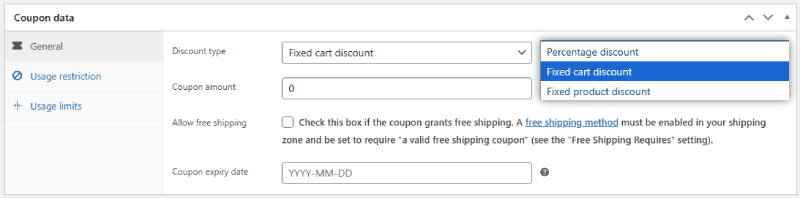
Passen Sie die Einstellungen an

In den allgemeinen Einstellungen können Sie als Rabatttyp „Prozentueller Rabatt“, „Fester Warenkorbrabatt“ und „Fester Produktrabatt“ wählen.
Wenn der Warenkorb-Rabatt ausgewählt ist, können Sie den Betrag des Rabatts eingeben. Der Rabatt gilt dann für die gesamte Menge an Produkten im Warenkorb. Wenn jedoch ein prozentualer Rabatt ausgewählt wird, wird der Couponbetrag in Prozent angegeben. Wenn Sie den festen Produktrabatt auswählen, gilt der Rabatt ebenfalls für jedes Produkt.
Wenn Sie auch den Versand kostenlos gestalten möchten, aktivieren Sie das Kontrollkästchen „Kostenlosen Versand zulassen“. Ein Coupon-Ablaufdatum wird angegeben, um ein Datum festzulegen, an dem der Coupon funktionsfähig ist.

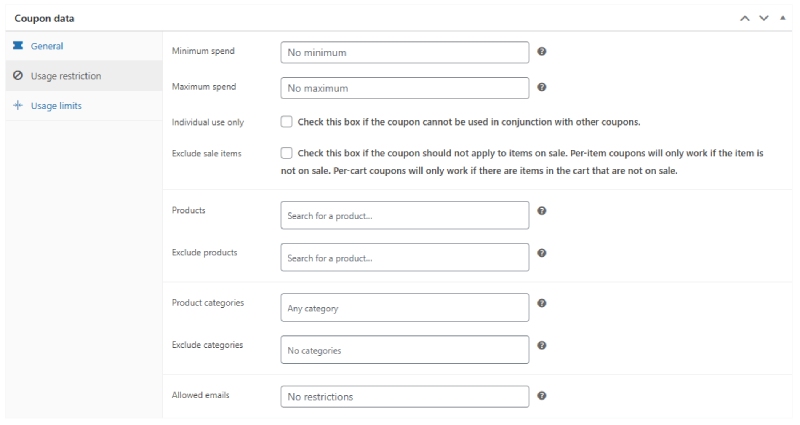
Im Bereich Nutzungsbeschränkung können verschiedene Einschränkungen angegeben werden, vom Mindest- über den Höchstbetrag bis hin zum Rabatt für ein ausgewähltes Produkt gibt es viele Möglichkeiten, den Rabatt einzuschränken.

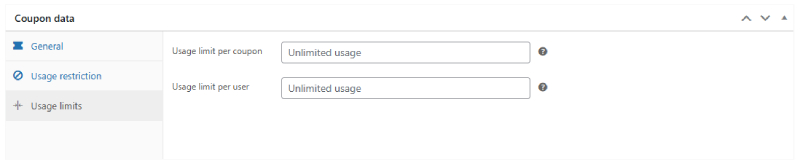
Im Nutzungslimit können Sie eine Beschränkung für Gutscheine festlegen, wenn diese für eine bestimmte Anzahl von Malen gelten sollen, und ein Benutzer einen Gutschein für eine begrenzte Anzahl von Malen verwenden kann.
Schritt 5) Klicken Sie schließlich auf „Veröffentlichen“.
Nachdem Sie einen Gutschein erstellt und jeden Betrag festgelegt haben, klicken Sie auf „Veröffentlichen“.
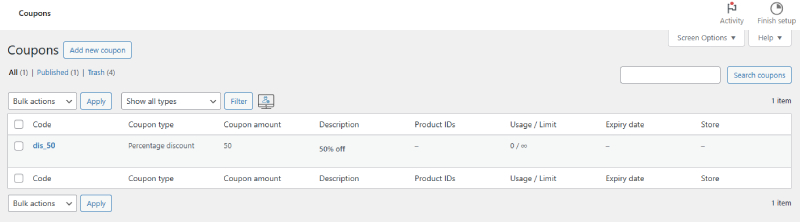
Später können Sie den Coupon hier sehen.

Hier ist jeder Coupon mit Art, Betrag und weiteren Einstellungen ersichtlich. Wenn Sie weitere Gutscheine erstellen, werden diese ebenfalls hier angezeigt.
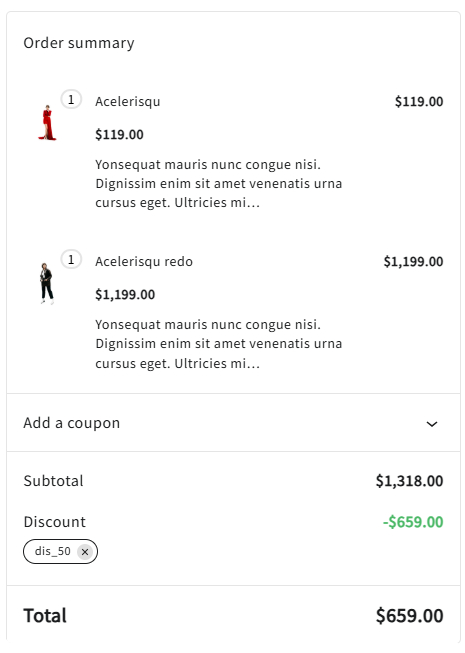
Sehen wir uns nun die Verwendung des Gutscheins an.

Im obigen Bild wird der Coupon angewendet und der Betrag von 50 % abgezogen. So funktioniert es.
Wie gestaltet man einen Gutschein?
Woocommerce bietet nicht die Möglichkeit, den Coupon zu stilisieren und auf Ihrer Website anzuzeigen. Ich verstehe, dass es, um Nutzer anzulocken, auch notwendig ist, sie zu demonstrieren und zu motivieren, die Gutscheine zu nutzen.
Wenn Sie es jedoch anpassen und stilvoll anzeigen möchten, benötigen Sie die Hilfe eines anderen Plugins.
Hierfür können wir das Woo Coupons Addon von Elemento Addons verwenden.
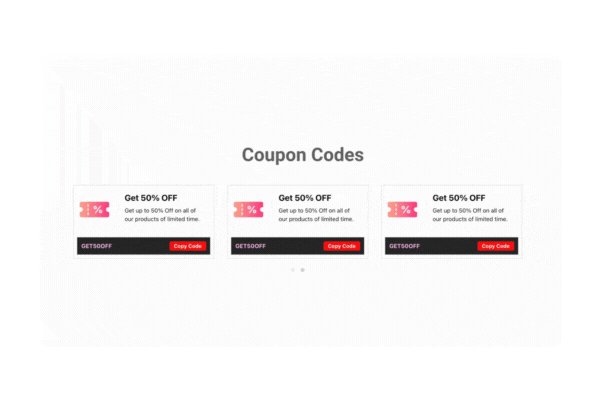
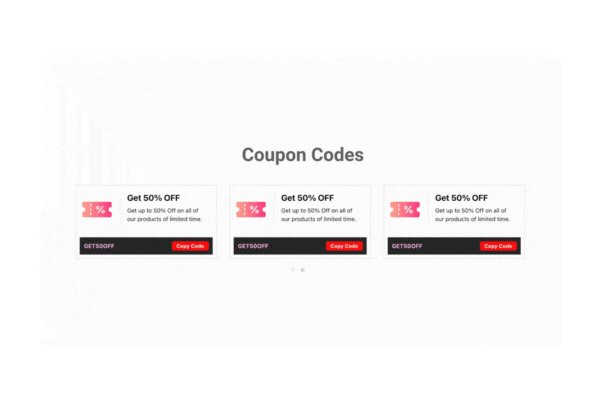
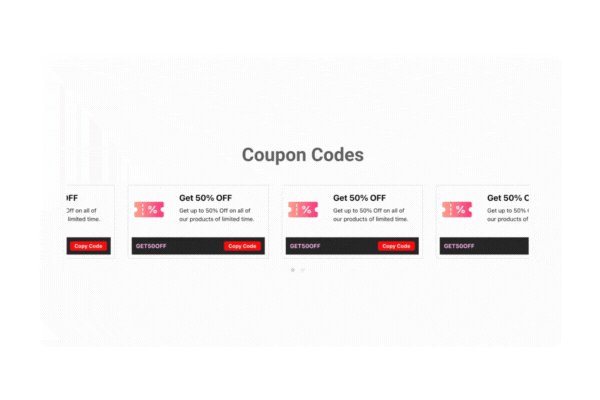
So können Sie Elemento Addons verwenden, um die Gutscheine zu präsentieren.

Darüber hinaus können Sie den Coupon ganz nach Ihren Wünschen gestalten, denn er bietet Ihnen die volle Freiheit dazu.
Wenn der Benutzer außerdem auf „Code kopieren“ klickt, wird der Coupon direkt in die Zwischenablage kopiert. Und da es in Elementor integriert ist, ist das Design mit diesem Add-on super einfach.
FAQ
F. Kann ich einen Gutschein für ein bestimmtes Produkt festlegen?
Antwort. Ja, Sie können in den Nutzungsbeschränkungseinstellungen des Coupons ein bestimmtes Produkt für einen Coupon auswählen. Darüber hinaus können Sie auch eine Produktkategorie für einen Rabatt auswählen.
Abschluss
Daher haben wir Woocommerce-Gutscheine ausführlich besprochen. Wir haben ein wichtiges Thema behandelt, nämlich das Erstellen und Verwalten von Rabatten im Woocommerce durch Gutscheincodes.
Wir haben uns auch die Anpassungseinstellungen von Coupons angesehen, da diese auch bei der Erstellung der Coupons wichtig sind. Rabatte im Woocommerce sind nicht nur deshalb von Bedeutung, weil sie den Betrag reduzieren, sondern es gibt auch viele Gründe, wie wir oben besprochen haben.
Ich hoffe, dieser Blog wird Ihnen helfen. Wenn Sie dennoch Fragen oder Vorschläge haben, lassen Sie es mich im Kommentarbereich wissen.
Sie können unseren YouTube-Kanal abonnieren. Dort laden wir auch tolle Inhalte hoch. Folgen Sie uns auch auf Facebook und Twitter .
Entdecken Sie weitere Artikel
- Wie erstelle ich einen Gutscheincode in Woocommerce?
- Was ist eine XML-Sitemap? Erfahren Sie, wie Sie in WordPress für Anfänger erstellen
- So erstellen Sie ein temporäres Login für WordPress, ohne Ihre Anmeldedaten weiterzugeben
