So erstellen Sie einen Back-to-Top-Button in WordPress (2 Möglichkeiten)
Veröffentlicht: 2022-11-08Laut einigen Studien (erster Seitenrang durch Backlinko und Leserbindung durch Medium) hat sich Langform-Content als ansprechender und besser für SEO erwiesen. Und Langform-Inhalte bieten Ihnen auch mehr Möglichkeiten, detailliertere Informationen zu vermitteln, und mehr Möglichkeiten, mehr Backlinks zu erhalten, da eine positive Korrelation zwischen Wortzahl und Backlinks besteht. Wir dürfen jedoch die Benutzererfahrung (UX) nicht außer Acht lassen, da sie auch einer der wichtigsten Aspekte ist, um die Leser auf Ihrer Website zu halten.
Wenn Sie einige lange Inhaltsbeiträge auf Ihrer Website haben, möchten Sie möglicherweise die Zurück-nach-oben-Schaltfläche zu Ihren Website-Beiträgen hinzufügen, da dies Ihren Lesern hilft, nach langem Lesen von Inhalten wieder an den Anfang der Website zu gelangen Seite, um das Navigationsmenü anzuzeigen und ein neues Ziel auszuwählen.
Ein Design wie Divi verfügt über eine integrierte Zurück-nach-oben-Schaltfläche, die über die Designoptionen aktiviert werden kann. Wenn Sie einen Theme-Builder wie Elementor verwenden, können Sie Ihrer Website mit diesen einfachen Schritten ganz einfach einen hinzufügen. Aber wenn Sie den Standard-WordPress-Editor verwenden, machen Sie sich keine Sorgen, denn dieses Tutorial zeigt Ihnen, wie Sie eine Zurück-nach-oben-Schaltfläche für Ihre WordPress-Website hinzufügen.
Hinzufügen eines Back-to-Top-Buttons in WordPress
Jetzt kennen Sie die Vorteile des Hinzufügens einer Zurück-nach-oben-Schaltfläche zu Ihrer Website. Wir zeigen Ihnen in diesem Tutorial zwei Möglichkeiten:
- Fügen Sie der Designdatei manuell benutzerdefinierten Code hinzu
- Verwendung eines WordPress-Plugins
Manuelles Hinzufügen einer Zurück-nach-oben-Schaltfläche (ohne Plugin)
Wenn Sie aus Sicherheitsgründen kein Plugin verwenden oder Ihre Website nicht weiter belasten möchten, ist diese Methode genau das Richtige für Sie. Möglicherweise möchten Sie ein Backup Ihrer Website erstellen und ein untergeordnetes Design verwenden, um zu vermeiden, dass das übergeordnete Design beschädigt wird oder Ihre Änderungen verloren gehen, wenn Sie Ihr Design aktualisieren, da Sie der Datei functions.php Ihres Designs Code hinzufügen und hinzufügen müssen eine JavaScript-Datei in den js- Ordner des Themes.
Schritt 1: Greifen Sie auf Ihr WordPress-Designverzeichnis zu
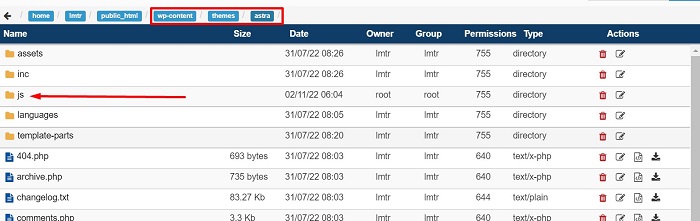
Sobald Sie bereit sind, müssen Sie zunächst entweder über das File Transfer Protocol (FTP) oder über Ihren Hosting-Dateimanager auf die Dateien Ihrer WordPress-Website zugreifen. Navigieren Sie dann zu wp-content → themes → your theme (das Theme, dem Sie die Zurück-nach-oben-Schaltfläche hinzufügen möchten) → js -Ordner. Wenn Ihr Design keinen js- Ordner hat, können Sie den Ordner manuell erstellen und diesen Ordner öffnen. So sieht es in unserem Hosting-Dateimanager aus.

Schritt 2: Erstellen Sie eine JS-Datei
Sobald Sie sich im js- Ordner befinden, erstellen Sie eine Javascript-Datei mit dem Namen topbutton.js . Fahren Sie fort, indem Sie die Datei öffnen und dort den folgenden JQuery-Code einfügen.
jQuery(document).ready(function($){
Var-Offset = 100;
var Geschwindigkeit = 250;
var Dauer = 500;
$(Fenster).Scroll(Funktion(){
if ($(this).scrollTop() <offset) {
$('.topbutton') .fadeOut(Dauer);
} anders {
$('.topbutton') .fadeIn(Dauer);
}
});
$('.topbutton').on('click', function(){
$('html, body').animate({scrollTop:0}, speed);
falsch zurückgeben;
});
});Der obige Code fügt der Schaltfläche eine Animation zum Ein- und Ausblenden hinzu, wenn auf der Seite gescrollt wird, und eine Animation zum Aufwärtsscrollen, wenn auf Ihrer Seite auf die Schaltfläche "Zurück zum Anfang" geklickt wird.
Schritt 3: Bereiten Sie den Knopf vor
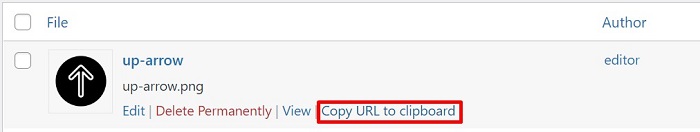
Der nächste Schritt besteht darin, die Schaltflächenbilddatei selbst vorzubereiten. Sie können das Symbol von Grund auf neu erstellen oder es von einer Website wie fontawesome.com oder flaticon.com herunterladen. Stellen Sie dann sicher, dass die Größe des Bildes nicht zu groß ist (wir verwenden ein Pfeilbild mit einer Größe von 50 Pixel). Sobald das Symbol fertig ist, laden Sie die Bilddatei über die WordPress-Medienbibliothek hoch und kopieren Sie später ihre URL für das CSS-Snippet.

Schritt 4: Stellen Sie die JS-Datei in die Warteschlange
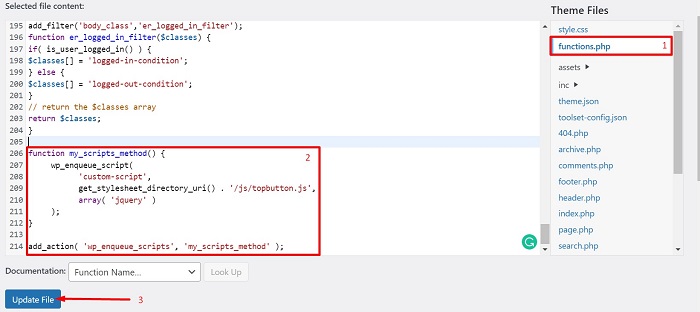
Sobald das Bild fertig ist, navigieren Sie in Ihrem WordPress-Admin-Dashboard zum Appearance → Theme File Editor , um die Theme-Editor -Seite zu öffnen und WordPress mitzuteilen, dass Sie das zuvor erstellte JavaScript verwenden möchten, indem Sie die functions.php aus den Theme-Dateien öffnen , und fügen Sie dann den folgenden Code am Ende der Datei ein.
Funktion my_scripts_method() {
wp_enqueue_script(
'benutzerdefiniertes Skript',
get_stylesheet_directory_uri() . '/js/topbutton.js',
array( 'jquery' )
);
}
add_action( 'wp_enqueue_scripts', 'my_scripts_method' );Nachdem Sie den Code platziert haben, speichern Sie die Datei, indem Sie auf die Schaltfläche Datei aktualisieren klicken


Schritt 5: CSS-Snippets hinzufügen
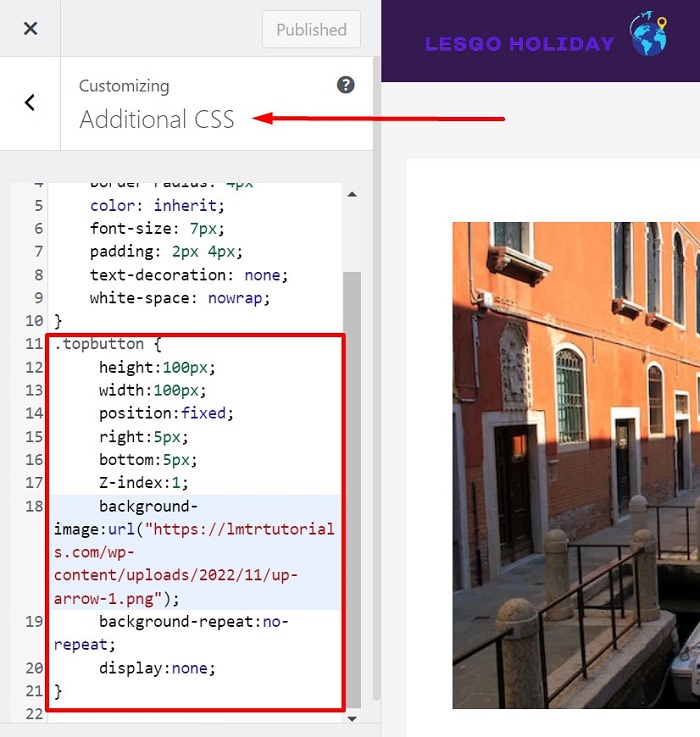
Fahren Sie fort, indem Sie zum Design-Anpasser navigieren, der sich auf Aussehen → Anpassen in Ihrem WordPress-Admin-Dashboard befindet, und fügen Sie dann das folgende CSS-Snippet in den Block Zusätzliches CSS ein. Ändern Sie die Beispiel-URL der Zurück-nach-oben-Schaltfläche („ http://yourimageurl.com/backtotop.png “) entsprechend Ihrer Bild-URL.
.oberer Knopf {
Höhe: 50 Pixel;
Breite: 50 Pixel;
Position:fest;
rechts:5px;
unten:5px;
Z-Index: 1;
background-image:url("https://yourimageurl.com/backtotop.png");
Hintergrundwiederholung:keine Wiederholung;
Anzeige: keine;
}Das obige CSS-Snippet fügt das von Ihnen vorbereitete Schaltflächenbild als Hintergrund hinzu und passt die Breite und Position der Schaltfläche an. Sie können das CSS-Snippet unten im Editor platzieren und sobald das Snippet fertig ist, speichern Sie die Änderungen, indem Sie auf die Schaltfläche „ Veröffentlichen “ klicken.

Schritt 6: Lassen Sie die Schaltfläche im Fußbereich erscheinen
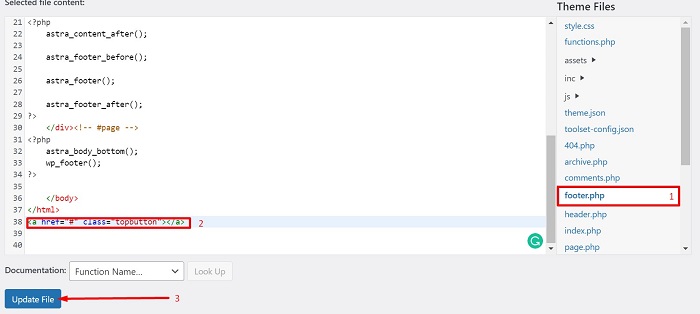
Der letzte Schritt besteht darin, die Schaltfläche unten auf Ihrer Website anzuzeigen. Lassen Sie uns den Fußzeilenbereich auswählen, da dieser Bereich normalerweise am Ende jeder unserer Webseiten und nach dem Hauptinhalt erscheint. Gehen Sie dazu zurück zur Theme-Editor -Seite und öffnen Sie die Datei footer.php aus den Theme-Dateien , um das folgende HTML-Snippet hinzuzufügen.
<a href="#" class="topbutton"></a>

Das ist es, Ihr Button Back-to-Top muss jetzt fertig sein. Versuchen Sie, eine Seite mit einem Fußzeilenbereich zu öffnen, scrollen Sie dann ein wenig oder ganz nach unten und Sie werden sehen, dass die Schaltfläche in der unteren Ecke erscheint und bereit ist, angeklickt zu werden.

Fügen Sie einen „Zurück zum Anfang“-Button mit dem WordPress-Plugin hinzu
Die Verwendung eines WordPress-Plugins, um Ihrer Website einige Funktionen hinzuzufügen oder einige Probleme zu lösen, die Sie auf Ihrer Website erlebt haben, ist eine der schnellsten und einfachsten Methoden, die Sie ausprobieren können. Um den Back-to-Top-Button hinzuzufügen, wählen wir das Plugin WPFront Scroll Top,

Mit dem Plugin WPFront Scroll Top können Sie eine Schaltfläche hinzufügen, mit der Ihre Besucher einfach zum Anfang der Seite zurückscrollen können, mit zusätzlichen Funktionen, z. B. das Anzeigen der Schaltfläche nur, wenn der Benutzer die Seite nach unten scrollt, und das Hinzufügen eines Animationseffekts. Und Sie können das Plugin kostenlos von wordpress.org erhalten. Beginnen wir mit der Installation und Aktivierung des Plugins!
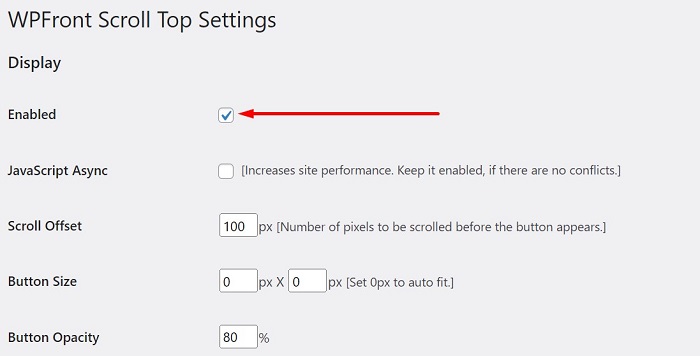
Sobald das Plugin installiert und aktiviert ist, navigieren Sie zunächst in Ihrem WordPress-Admin-Dashboard zu Einstellungen → Nach oben scrollen und aktivieren Sie dann die Option Aktiviert, um der gesamten Seite Ihrer Website eine Zurück-nach-oben-Schaltfläche hinzuzufügen.

Es gibt viele Einstellungen und Optionen, mit denen Sie die Form und das Verhalten der Schaltfläche anpassen können, z. B. das Ändern der Schaltflächengröße, das automatische Ausblenden der Schaltfläche nach einiger Zeit, das Ändern der Schaltflächenposition, das Festlegen, dass die Schaltfläche nur auf einigen Seiten erscheint, oder das Erstellen Die Schaltfläche erscheint nicht auf einigen Seiten und vielen mehr.
Sobald Sie sich für die Einstellungen entschieden haben, klicken Sie auf die Schaltfläche Änderungen speichern , um die Änderungen zu übernehmen und Ihre Schaltfläche ist einsatzbereit.

Das Endergebnis
Langform-Inhalte bieten Ihnen mehr Möglichkeiten, detailliertere Informationen zu vermitteln, und auch mehr Möglichkeiten, mehr Backlinks zu erhalten, da eine positive Korrelation zwischen Wortzahl und Backlinks besteht. Wir dürfen jedoch die Benutzererfahrung (UX) nicht außer Acht lassen, da sie auch einer der wichtigsten Aspekte ist, um die Leser auf Ihrer Website zu halten. Dieser Artikel hat Ihnen eine der UX-Optimierungen für Ihre Website gezeigt, nämlich das Hinzufügen einer Zurück-nach-oben-Schaltfläche zur Seite, um dem Benutzer zu helfen, zum Anfang der Seite zurückzukehren, nachdem er das Ende des langen Lesens erreicht hat, um das Navigationsmenü anzuzeigen und wählen Sie ein neues Ziel aus.
