So erstellen Sie schöne CSS3-Schaltflächen ohne Codierung
Veröffentlicht: 2019-03-11Erfahren Sie noch heute, wie Sie CSS3-Schaltflächen erstellen, denn – Schaltflächen sind nicht nur farbige Kästchen auf einer Website; Sie sind wahrscheinlich das wichtigste Element auf jeder Website, da es Aufmerksamkeit erregt und einen Besucher veranlasst, etwas zu tun: Registrieren Sie sich und melden Sie sich auf Ihrer Website an, teilen, senden oder bearbeiten Sie Beiträge, kaufen Sie Ihre Produkte, speichern Sie und vieles mehr.
Schaltflächen von Grund auf neu zu erstellen, insbesondere in Anbetracht der Cross-Browser-Funktionalität, ist kein Kinderspiel. Diejenigen, die mit HTML und CSS vertraut sind, wissen, wie stur das Erstellen schöner CSS3-Schaltflächen sein kann. Dank WordPress CMS und MaxButtons WordPress-Plugin werden Sie einige der schönsten Schaltflächen auf Ihrer Website präsentieren.
Mit MaxButtons können wir CSS3-Schaltflächen erstellen, ohne eine einzige Codezeile zu berühren.
Wir beginnen mit der Installation des Plugins aus dem Admin-Bereich der WordPress-Website. Wenn Sie die Dateien lieber herunterladen möchten, laden Sie sie hier von der WordPress-Plugin-Seite des Autors herunter.
Was ist Maxbuttons?

Maxbuttons ist ein großartiges WordPress-Plugin, mit dem Sie ganz einfach erstaunliche CSS3-Schaltflächen erstellen können, die Sie Ihren Seiten, Beiträgen oder sogar Widgets auf Ihrer WordPress-Website hinzufügen können, ohne eine einzige Codezeile berühren zu müssen, muss ich natürlich hinzufügen – es sei denn wenn Sie wollen.
Damit kann man CSS3-Call-to-Action-Buttons erstellen, die sich perfekt für verschiedene Verwendungszwecke eignen, z. B. Schaltflächen zum Teilen in sozialen Netzwerken, Jetzt kaufen, Kontakt mit uns aufnehmen und mehr.
Hauptmerkmale des Plugins
- Einfach zu bedienen, es sind keine Programmierkenntnisse erforderlich, um es zu verwenden.
- Button-Shortcodes, die überall in Ihren Inhalten platziert werden können – Seiten, Posts oder sogar Widgets.
- Erstellen Sie eine unbegrenzte Anzahl von CSS3-Schaltflächen.
- Funktioniert mit allen modernen Browsern, während es mit den anderen kompatibel ist.
- Wiederverwendbare Schaltflächen als Grundlage für die Erstellung weiterer Schaltflächen.
- Vollständig CSS3-kompatibel mit Textschatten, Rahmenschatten, Farbverläufen usw.
- Farbwähler für unbegrenzte Farbkombinationen.
- Sehen Sie Ihre Schaltflächen auf unterschiedlichen Farbhintergründen.
- Unter vielen anderen.
Erstellen von CSS3-Schaltflächen
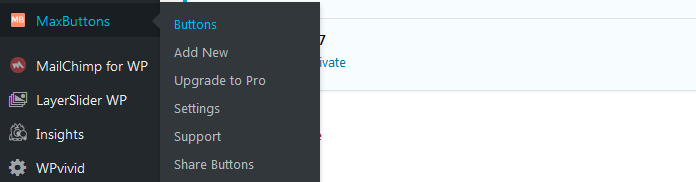
1.Klicken Sie im linken Admin-Menü auf MaxButtons und dann auf Neu hinzufügen

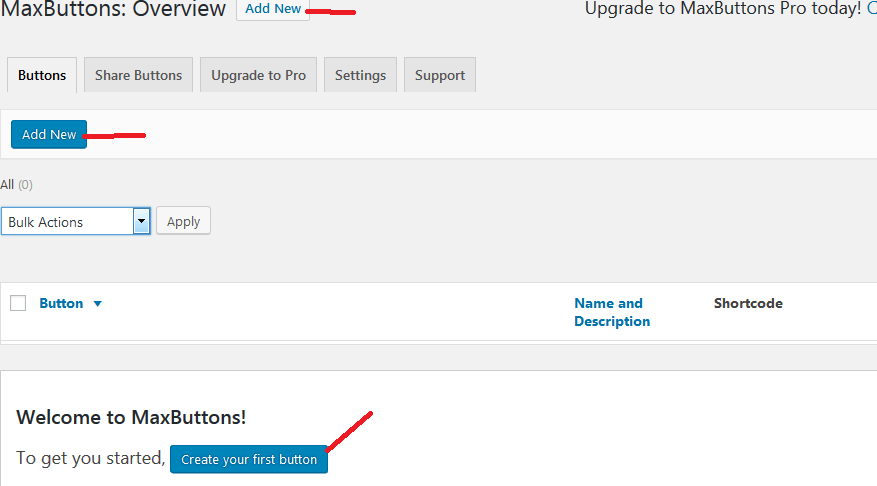
2.Oder Sie können auf Schaltflächen und Neu hinzufügen im Schaltflächen-Dashboard klicken. Bevor Sie Ihre erste Schaltfläche erstellen, haben Sie 3 Schaltflächen, auf die Sie klicken können, um eine neue CSS3-Schaltfläche zu erstellen. Klicken Sie auf Neu hinzufügen.

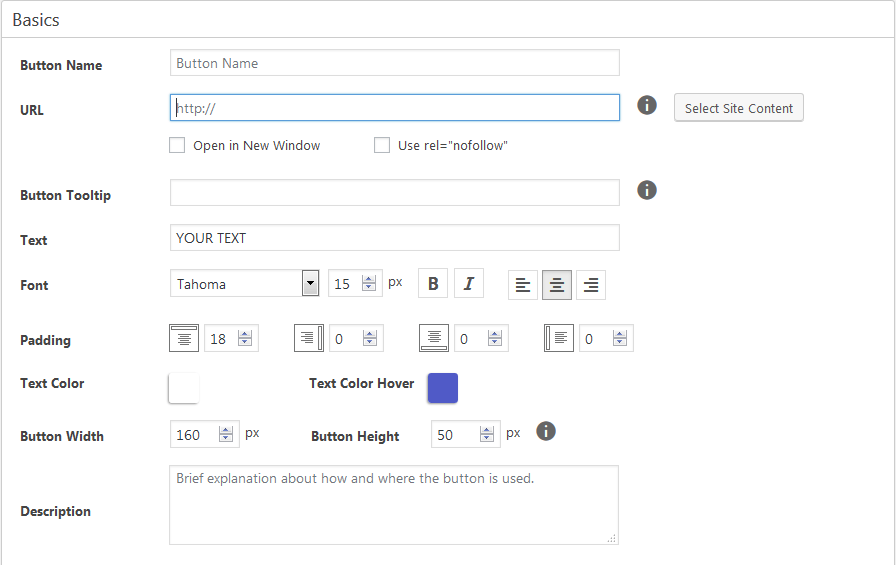
3.Erstellen Sie auf dem nächsten Bildschirm mit dem Editor die CSS3-Schaltfläche und passen Sie sie nach Ihren Wünschen an.

Die Optionen zum Anpassen Ihrer Schaltflächen sind ziemlich zahlreich und mögen überwältigend erscheinen, aber das ist es eigentlich nicht. Sie können mit den Standard-Schaltflächeneinstellungen beginnen, ändern Sie einfach die Ziel-URL, den Schaltflächennamen und den Text.
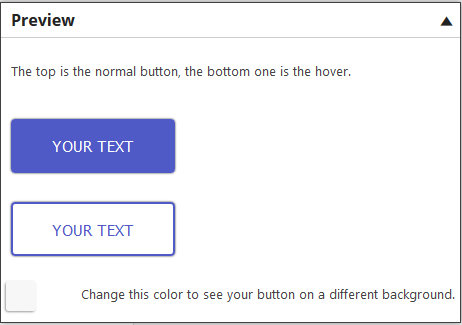
Aber während Sie experimentieren, können Sie eine Vorschau dessen sehen, was Sie tun, und Sie können es nach Belieben anpassen.
Der Button-Vorschaubereich befindet sich in der oberen rechten Ecke der Plugin-Seite. Sie können es ein- oder ausblenden, indem Sie auf die Pfeiltaste klicken.

4.Stellen Sie sicher, dass Sie auf Speichern klicken, wenn Sie fertig sind.
Einfügen von CSS3-Schaltflächen in den Inhalt
1.Kopieren Sie den Button-Shortcode für den oben erstellten Button
![]()
2. Fügen Sie diesen Shortcode irgendwo auf Ihrer Seite, Ihrem Post oder Widget ein und die Schaltfläche sollte dort erscheinen.


3.Maxbuttons kommt mit einer extra tollen Funktion.
Möglichkeit, die von Ihnen erstellten CSS3-Schaltflächen wiederzuverwenden, ohne den gleichen Prozess durchlaufen zu müssen.
Dies ist typisch für Websites, bei denen Konsistenz wichtig ist.
Es gibt zwei Möglichkeiten, die CSS3-Schaltflächen wiederzuverwenden
1.Zunächst, während Sie Ihren Beitrag oder Ihre Seite mit dem visuellen Editor erstellen – klicken Sie auf MB.
Ich möchte einem Widget eine Schaltfläche hinzufügen und bevorzuge die Verwendung des visuellen Editors, wie wir ihn jetzt verwenden. Dann müssen Sie ein Visual Editor-Widget verwenden. Weitere Informationen finden Sie in unserem Anfängerleitfaden: Edit Widgets with WYSIWYG Visual Editor in WordPress .

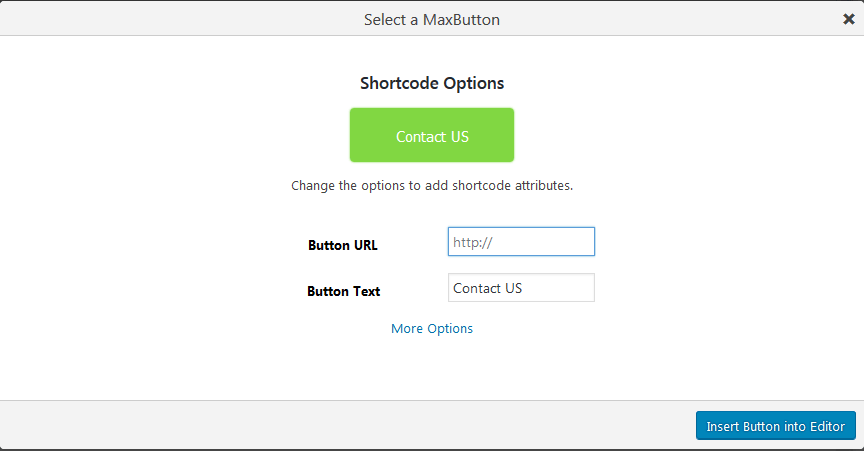
Klicken Sie im Popup-Formular auf die Schaltfläche, die Sie Ihrem Inhalt hinzufügen möchten.

Legen Sie alle gewünschten Optionen für Ihre Schaltfläche fest, definieren Sie den neuen Text, den Link der Seite, auf die jemand umgeleitet wird, wenn er auf die Schaltfläche klickt, und vieles mehr.
Wenn Sie mit der Definition Ihrer Optionen fertig sind, klicken Sie auf die Schaltfläche Einfügen in den Editor.

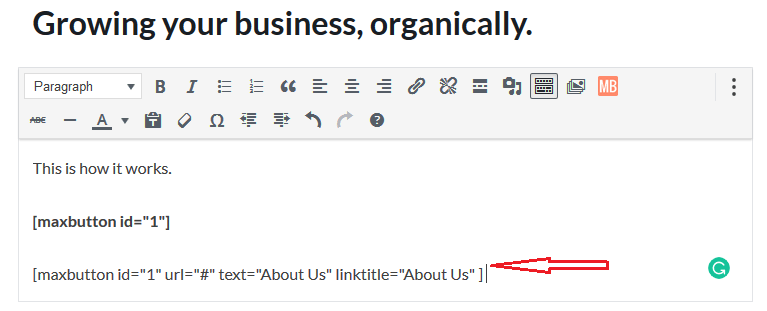
So sieht unser Inhaltseditor mit den hinzugefügten Shortcodes aus. Den zweiten Shortcode haben wir im letzten Schritt hinzugefügt.

2. Der alternative Weg zum Hinzufügen der Schaltflächen mit dem Shortcode besteht darin, Parameter an den Shortcode zu übergeben.
Hier sind die Parameter, die Sie verwenden können, um eine CSS3-Schaltfläche mit dem von Ihnen erstellten Design zu erstellen.
- Fügen Sie eine Schaltfläche hinzu, indem Sie den Schaltflächennamen [maxbutton name="Contact Us"] verwenden.
- Gleiche Schaltfläche mit anderem Link [maxbutton id=“1″ url=“http://yoururl“]
- Gleicher Button mit anderem Text [maxbutton id=“1″ text=“yourtext“]
- Alle möglichen Shortcode-Optionen [maxbutton id=“1″ text=“yourtext“ url=“http://yoururl“ linktitle=“tooltip“ window=“new“ nofollow=“true“]
Lassen Sie uns Licht schattieren und diesen Parametern einen Sinn geben
Maxbutton- ID – Sie wissen, dass dies die eindeutige ID ist, die zugewiesen wird, wenn Sie eine CSS3-Schaltfläche mit Maxbutton erstellen.
Text – ist der Text, wie er auf der Schaltfläche angezeigt wird.
URL – ist der Link zu der Seite oder Website, zu der ein Benutzer umgeleitet wird, wenn er auf die Schaltfläche klickt.
Linktitel – Wenn jemand mit der Maus über eine Schaltfläche fährt, wird ein Tooltip angezeigt, den Text legen Sie hier fest.
Fenster – standardmäßig öffnet eine Schaltfläche die Zielseite im aktuellen Fenster. Wenn Sie den Parameter window="new" an Ihren Shortcode übergeben, wird die URL in einem neuen Fenster geöffnet, sobald auf die Schaltfläche geklickt wird.
Denken Sie daran, dass die Übergabe von Parametern an den Shortcode die Standardeinstellungen überschreibt, die Sie beim Erstellen der CSS3-Schaltfläche vorgenommen haben.
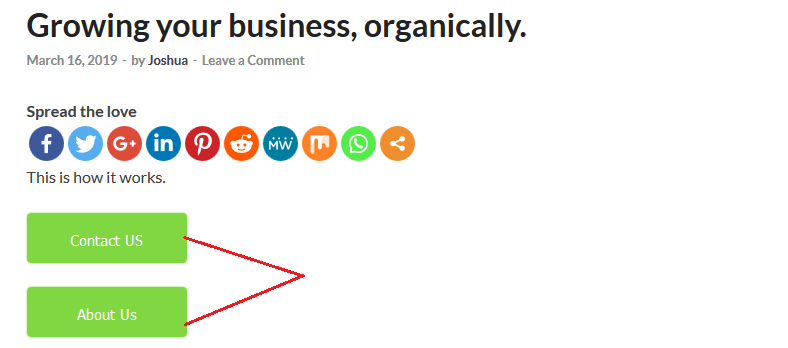
Wenn alles fertig ist, sollte unser Inhalt die Schaltflächen anzeigen.

Mit dem Maxbutton WordPress-Plugin können Sie schöne CSS3-Schaltflächen erstellen – ohne technische Programmierkenntnisse – Schaltflächen, die für jeden Handlungsaufruf ausreichen, den Sie zu Ihren Inhalten hinzufügen müssen.
Wenn Ihnen gefällt, was das Basis-Plugin für Sie tun kann, können Sie die Add-Ons in Betracht ziehen, um viel mehr mit dem Plugin zu tun.
Wenn Sie nach einem Plugin suchen, das Sie verwenden möchten, ist es nur ratsam, andere in Betracht zu ziehen. Hier sind noch ein paar Plugins.
- Schaltflächen Shortcode und Widget
- Vergessen Sie Shortcode-Buttons – ja, das sind die CSS3-Buttons direkt auf Ihrer Seite erstellen oder ohne Shortcode posten.
Hoffentlich hat Ihnen das geholfen, CSS3-Schaltflächen einfach zu erstellen. Vielleicht möchten Sie auch lernen, wie Sie ein Newsletter-/Abonnement-Widget für Ihre WordPress-Site erstellen.
