So erstellen Sie Kopf- und Fußzeilen mit Beaver Themer
Veröffentlicht: 2024-10-0325 % Rabatt auf alle Beaver Builder-Produkte ... Der Schnellverkauf endet bald! Erfahren Sie mehr


Seitenersteller eignen sich hervorragend zum Erstellen schöner Seiten, sie erweitern die Anpassung jedoch häufig nicht auf Kopf- und Fußzeilen. Diese Einschränkung kann zu visuellen Inkonsistenzen führen, die sich negativ auf die Benutzererfahrung (UX) und den Markenzusammenhalt auswirken.
Glücklicherweise bietet unser Theme-Building-Plugin Beaver Themer eine einfache Möglichkeit, benutzerdefinierte Kopf- und Fußzeilen zu entwerfen und so die visuelle Konsistenz Ihrer gesamten Website zu gewährleisten.
In diesem Leitfaden erkunden wir vier einfache Schritte zum Erstellen von Kopf- und Fußzeilen mit Beaver Themer. Lass uns eintauchen!
Inhaltsverzeichnis
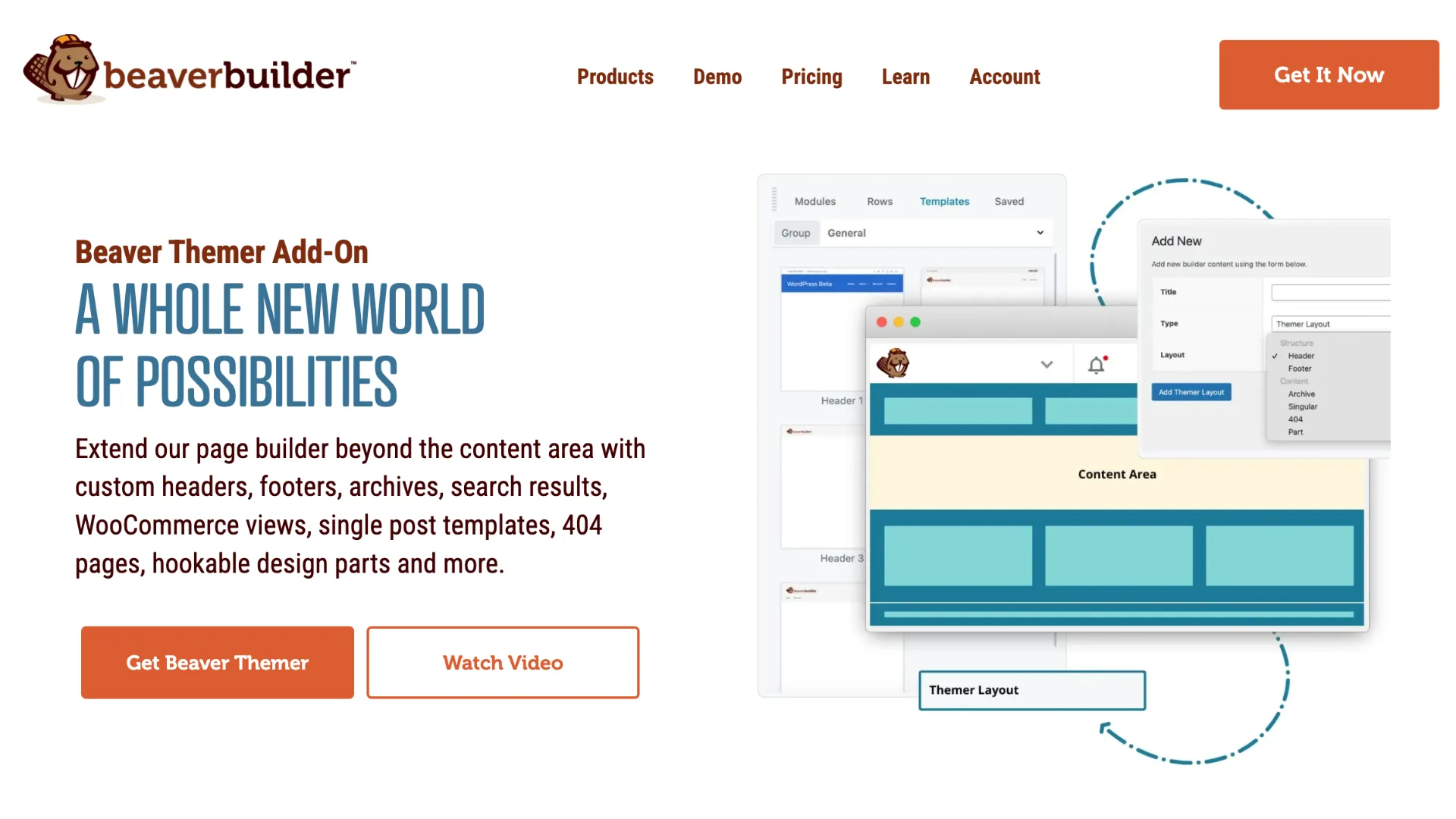
Beaver Themer hebt die Seitenerstellung auf ein völlig neues Niveau, indem es Ihnen ermöglicht, Website-Bereiche anzupassen, die häufig durch Ihr Thema definiert werden – wie Kopf- und Fußzeilen und mehr. Dies eröffnet die Möglichkeit für ein einheitliches, markentypisches Erscheinungsbild auf Ihrer gesamten Website:

Mit Beaver Themer können Sie:
Mit dem Drag-and-Drop-Editor von Beaver Builder ist das Hinzufügen und Gestalten von Elementen so einfach wie das Erstellen einer Standardseite, komplett mit Farboptionen, Layouts und Modulen wie Schaltflächen und Kontaktformularen.
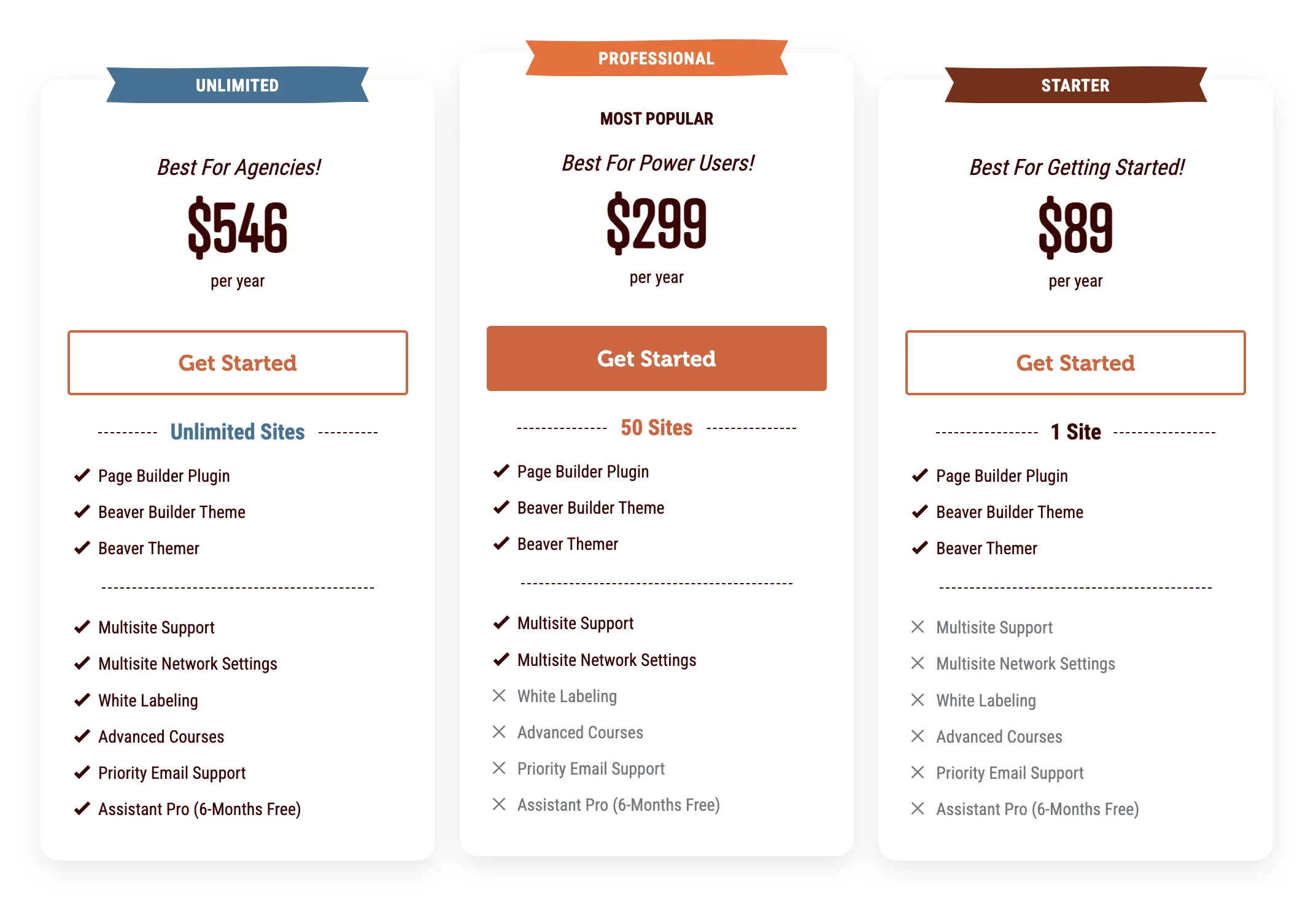
Die gute Nachricht ist, dass Beaver Themer in jedem Premium-Beaver Builder-Plan enthalten ist:

Das bedeutet, dass Sie bei der Investition in einen Premium-Plan Zugang zu erweiterten Anpassungsoptionen erhalten.
Nachdem wir nun die Vorteile von Beaver Themer kennengelernt haben, beginnen wir nun mit der schrittweisen Erstellung von Headern mit Beaver Themer.
Ein benutzerdefinierter Header kann dabei helfen, Ihr Branding hervorzuheben, die Navigation auf Ihrer Website zu vereinfachen und wichtige CTAs hervorzuheben. So erstellen Sie eines mit Beaver Themer:
Stellen Sie zunächst sicher, dass Sie den Premium-Seitenersteller Beaver Builder und die Beaver Themer-Plugins installiert, aktiviert und lizenziert haben. Erstellen Sie außerdem ein Menü für Ihre Website, indem Sie im WordPress-Dashboard zu „Darstellung“ > „Menüs“ gehen.
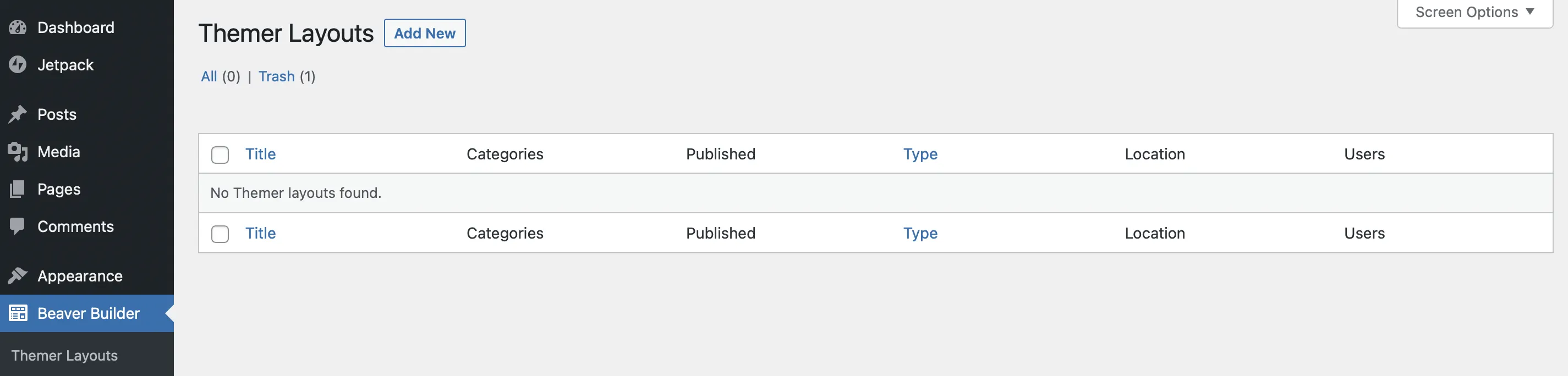
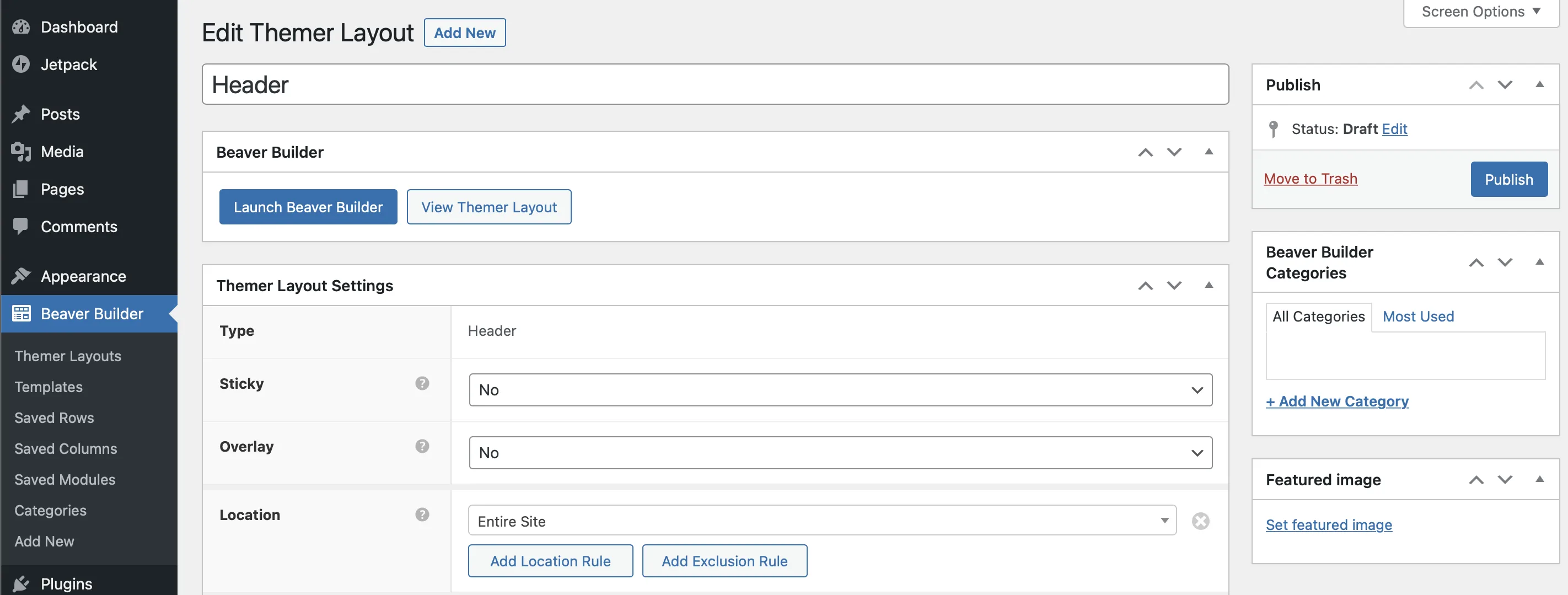
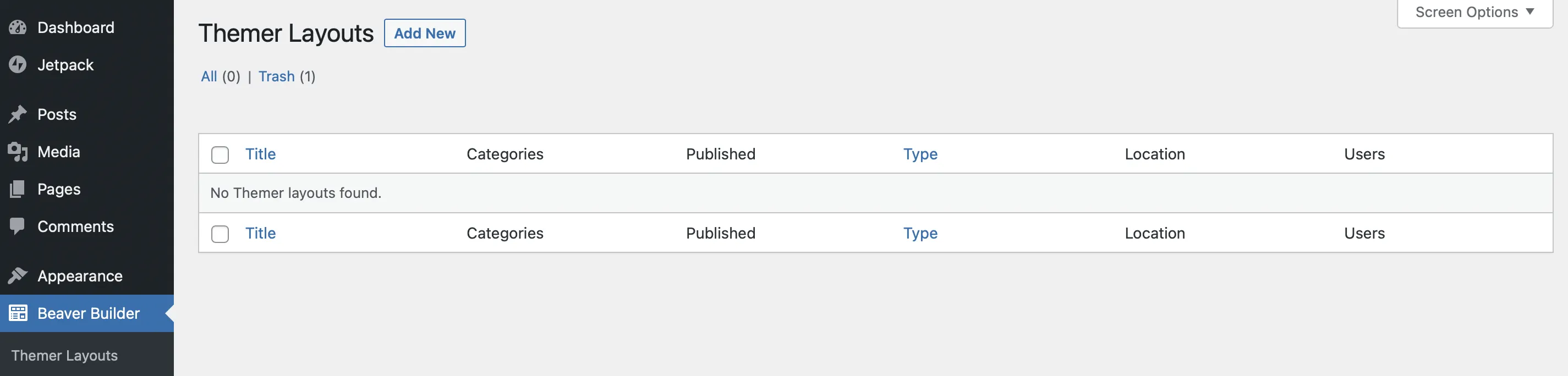
Um ein neues Themer-Layout zu erstellen, klicken Sie auf Beaver Builder > Themer-Layouts aus Ihrem WordPress-Administrationsbereich. Wählen Sie dann „Neu hinzufügen“ aus:

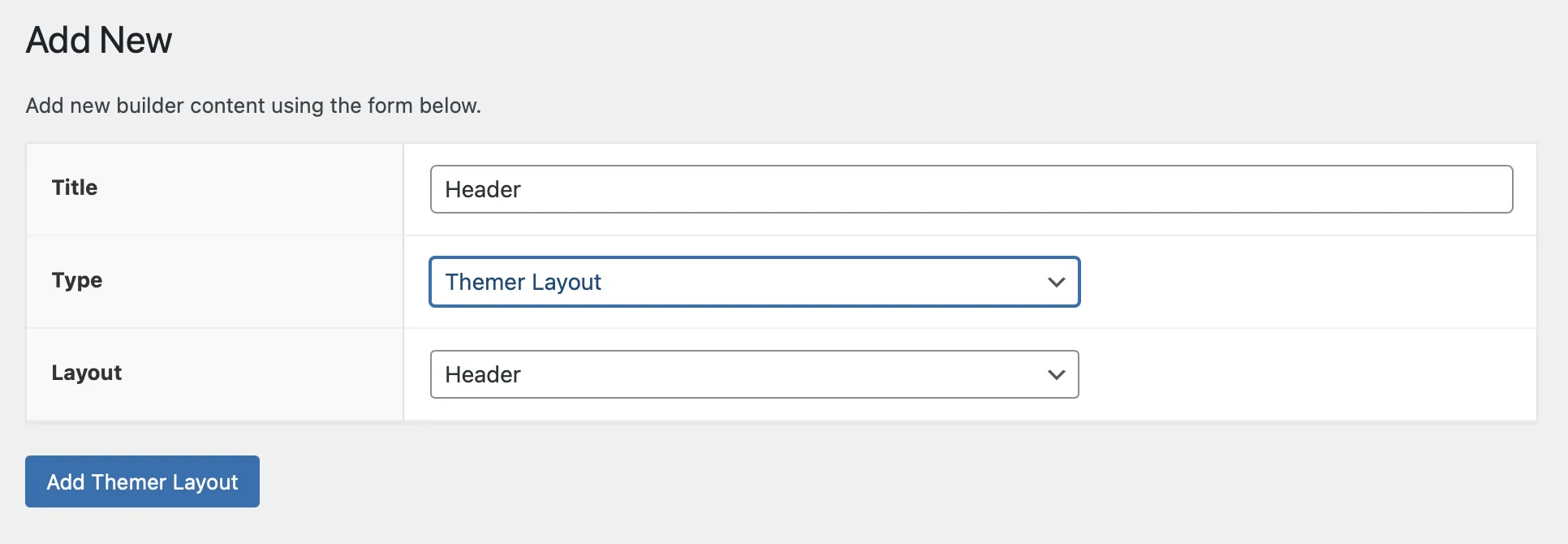
Hier können Sie Ihrem Layout einen Titel geben:

Wählen Sie als Typ die Option Themer-Layout aus. Verwenden Sie für „Layout“ das Dropdown-Menü, um „Kopfzeile“ auszuwählen. Klicken Sie auf Themer-Layout hinzufügen, um fortzufahren.
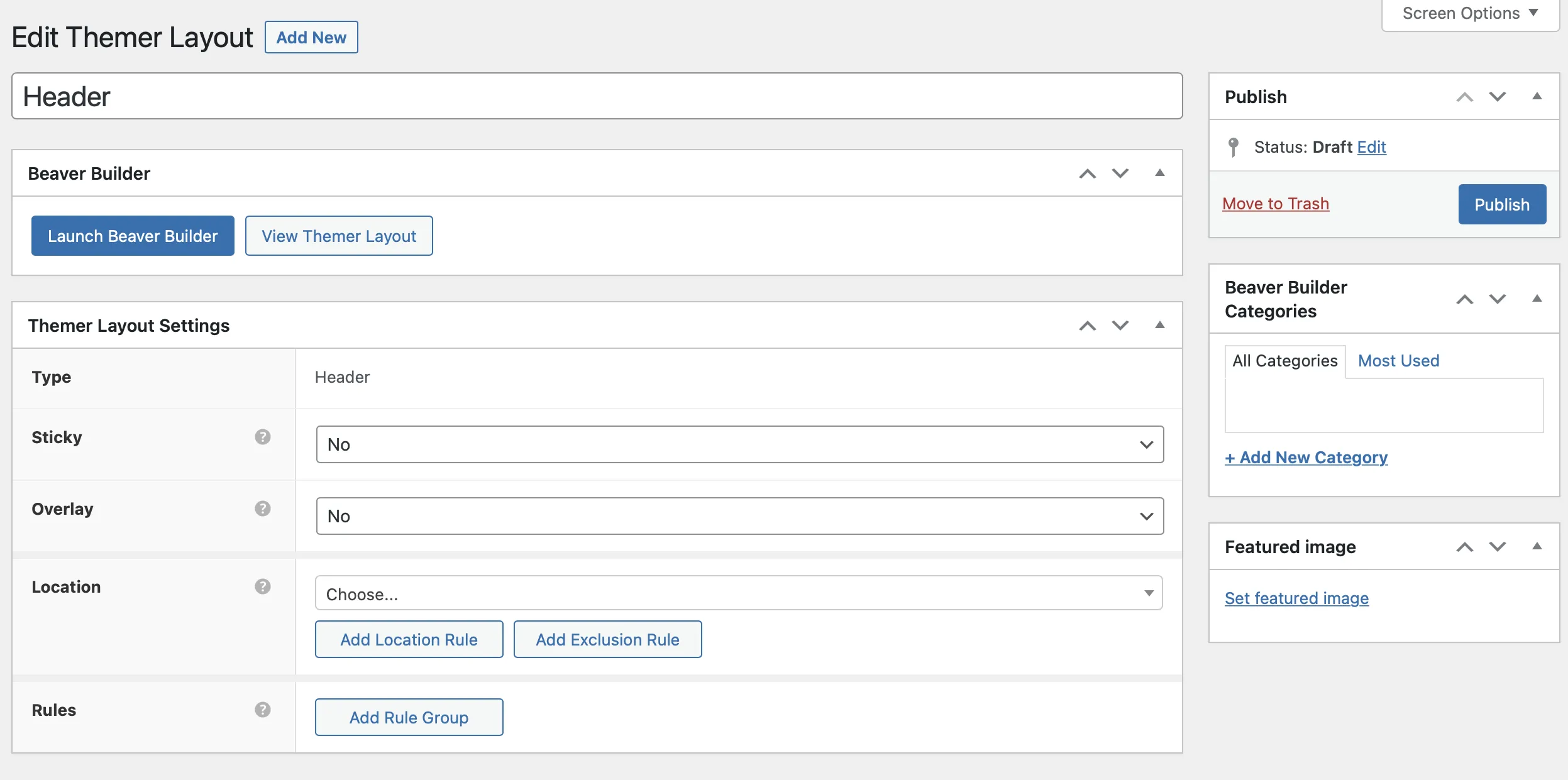
Als nächstes legen Sie auf der Einstellungsseite fest, wo und wie die Kopfzeile angezeigt wird:

Klicken Sie auf „Veröffentlichen“, um diese Einstellungen zu speichern.
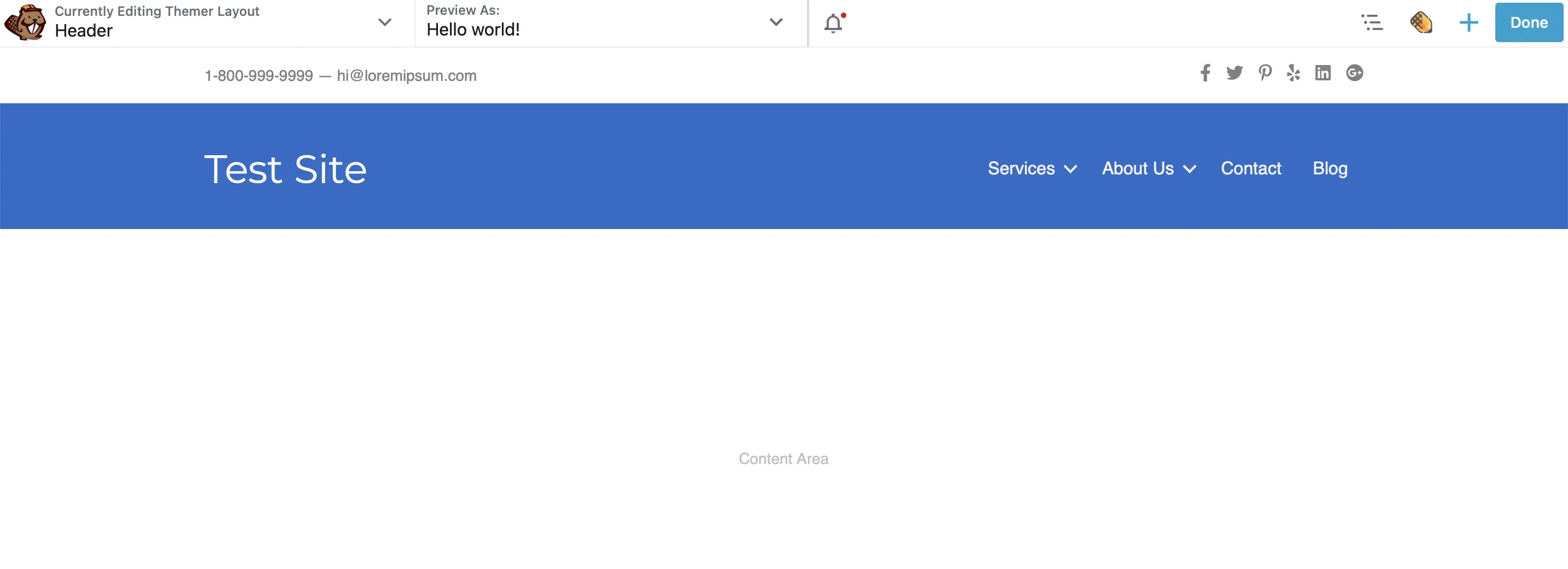
Nachdem Sie Ihre Einstellungen konfiguriert haben, klicken Sie auf „Beaver Builder starten“, um Ihren neuen Header im Editor zu öffnen:

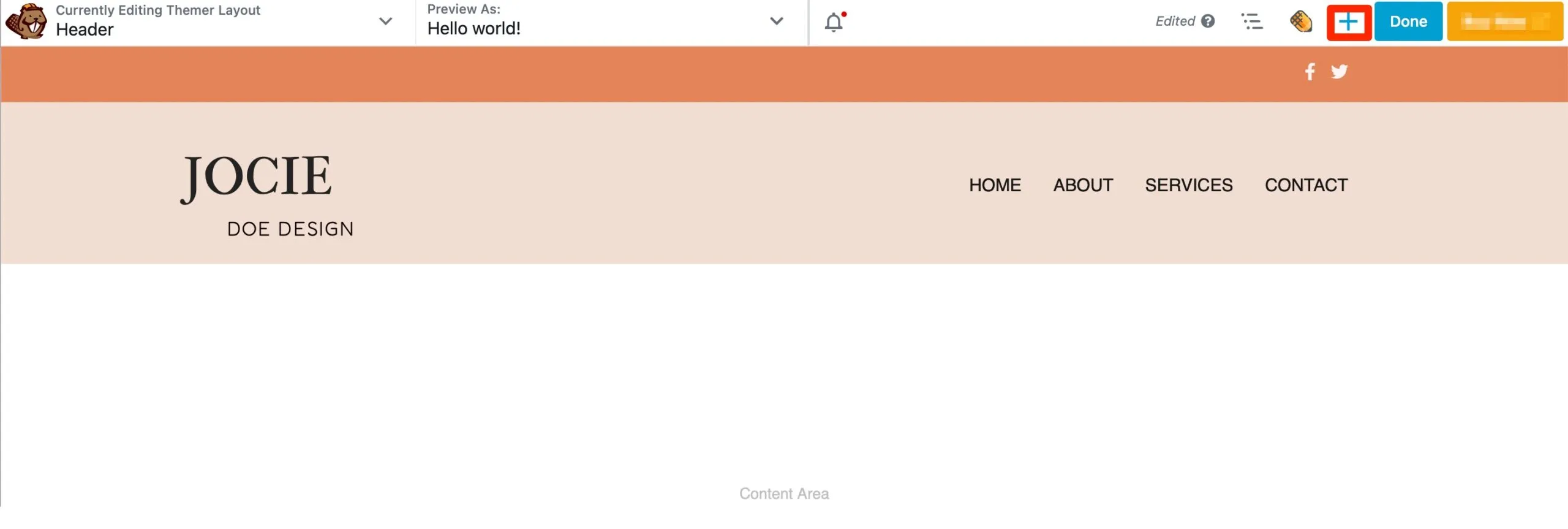
Hier stellt Ihnen Beaver Builder automatisch eine Standard-Header-Vorlage mit mehreren Modulen zur Verfügung, darunter solche für Kontaktdaten, soziale Symbole, einen Titel und ein Menü:

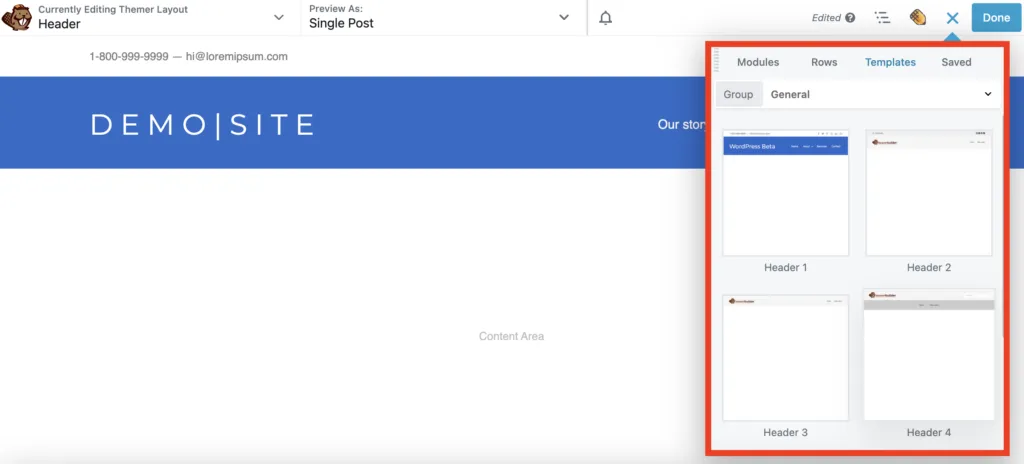
Sie können diese Module löschen, um Ihren Header von Grund auf zu erstellen, oder, wenn Sie möchten, mit einer anderen vorgefertigten Header-Vorlage beginnen, die im Inhaltsbereich verfügbar ist:

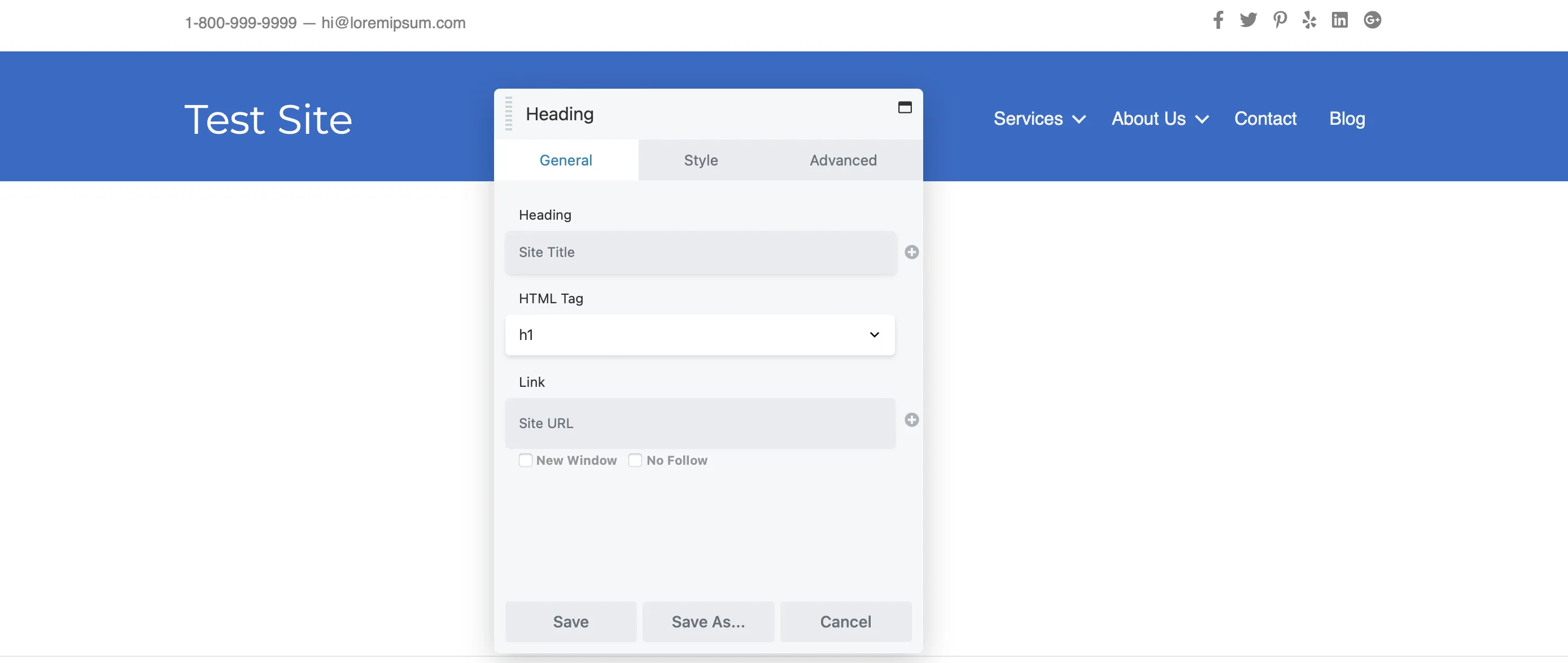
Sie können jedes Modul auch mit Ihren eigenen Details personalisieren. Sie können beispielsweise Links zu Ihren sozialen Konten hinzufügen oder den Website-Titel bearbeiten. Klicken Sie einfach auf das Modul, das Sie bearbeiten möchten, und das Popup-Fenster mit den Einstellungen wird zur einfachen Anpassung angezeigt.

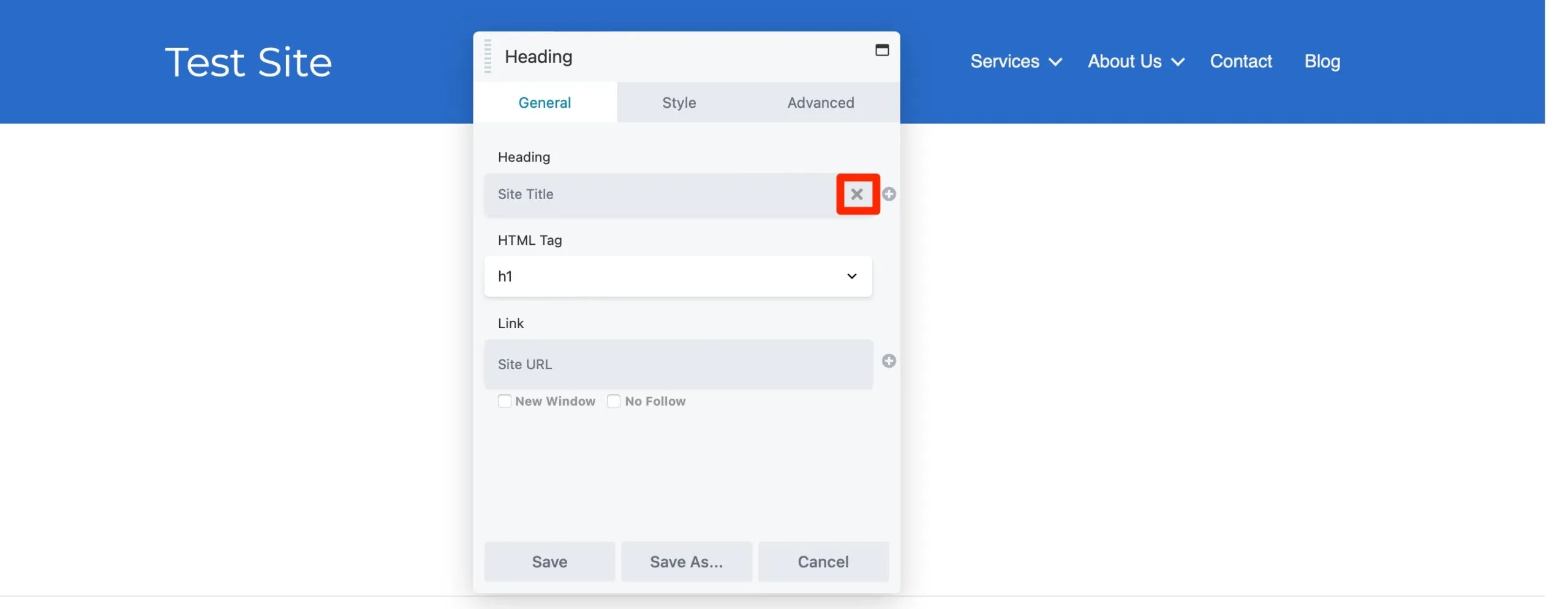
Einige Module nutzen eine Feldverbindung, um Inhalte dynamisch zu generieren. Beispielsweise könnte die Überschrift Ihrer Website automatisch aus dem Titel Ihrer Website in den WordPress-Einstellungen übernommen werden. Um diese Feldverbindung zu entfernen, klicken Sie einfach auf das „X“ daneben.

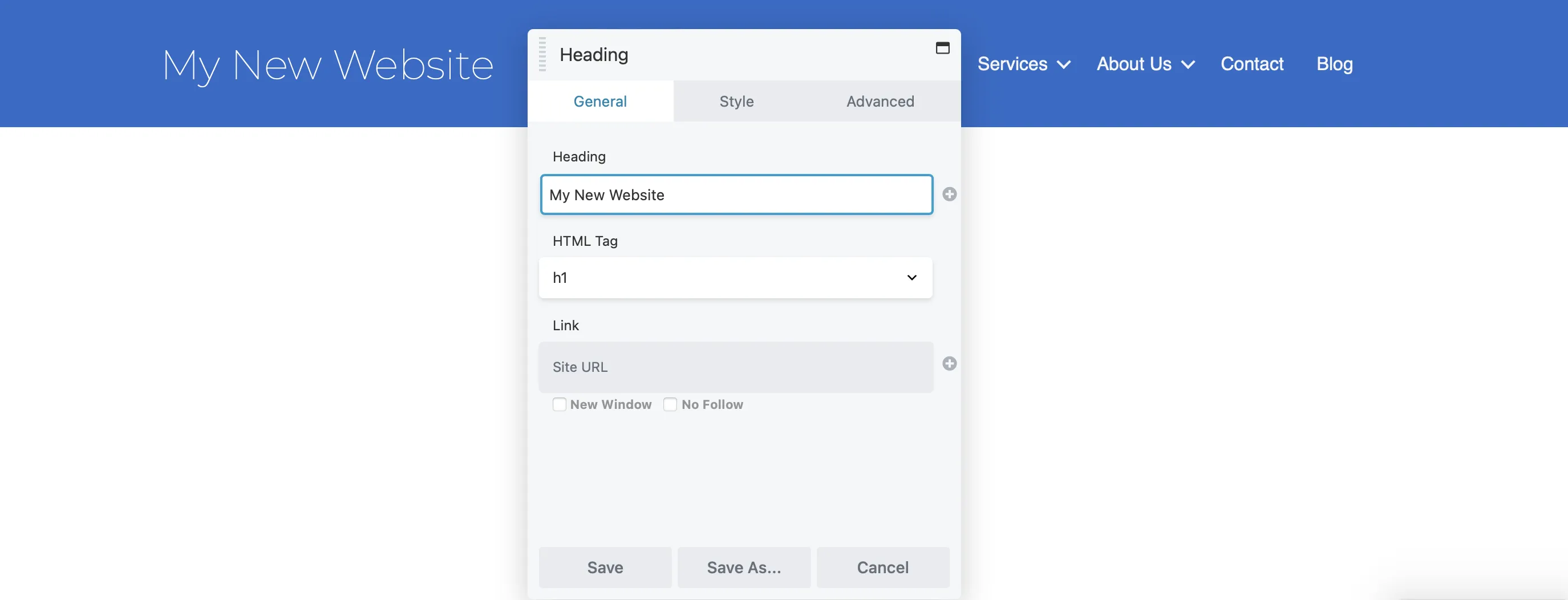
Geben Sie dann einfach Ihren bevorzugten Titel in das Textfeld „Überschrift“ ein:

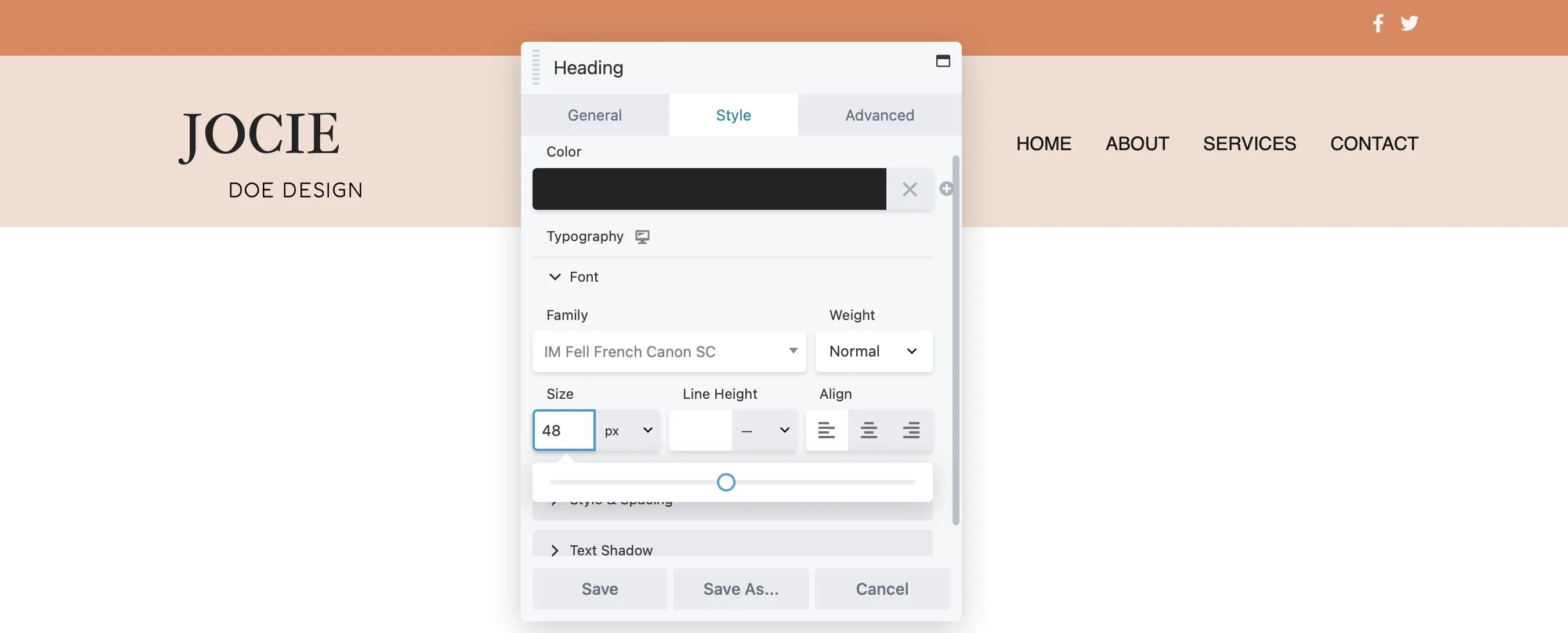
Auf der Registerkarte „Stil“ können Sie Farben, Schriftarten und mehr anpassen, um sie an das Erscheinungsbild Ihrer Marke anzupassen. Verwenden Sie den Farbwähler, um den idealen Farbton auszuwählen, und wählen Sie eine Schriftart, die zur Persönlichkeit Ihrer Marke passt. Passen Sie abschließend die Schriftgröße mit dem Schieberegler an, um eine perfekte Passform zu erzielen.

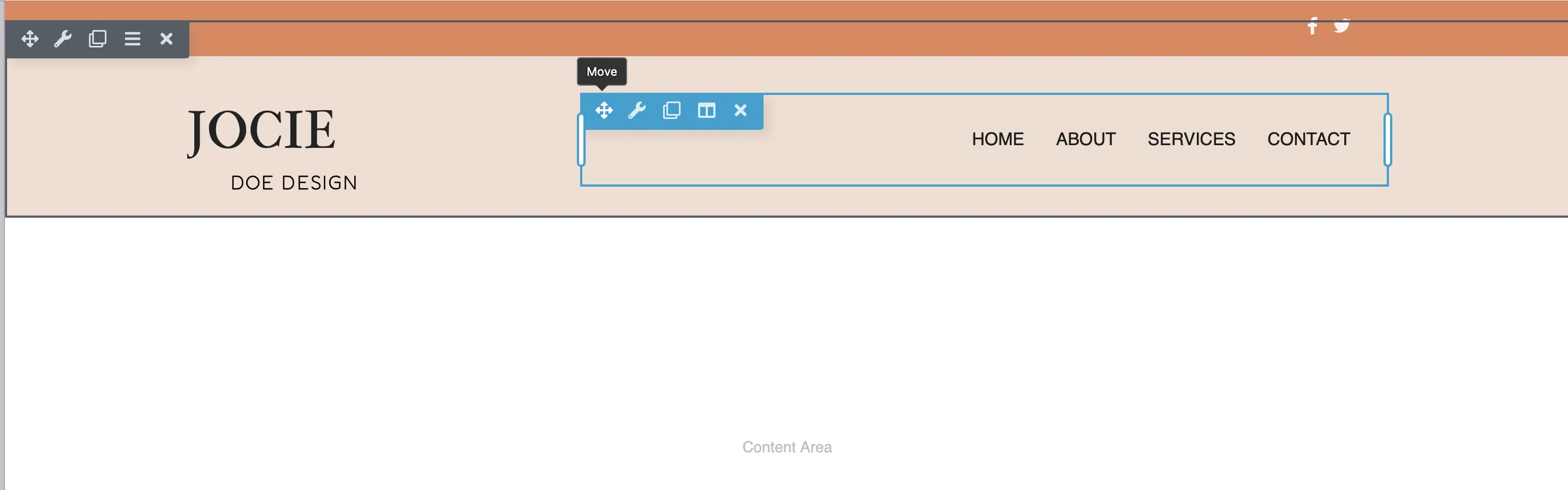
Wenn Sie die Module in Ihrer Kopfzeile neu anordnen möchten, klicken Sie einfach auf das Verschieben-Symbol und ziehen Sie jedes Modul an die gewünschte Position im Layout:

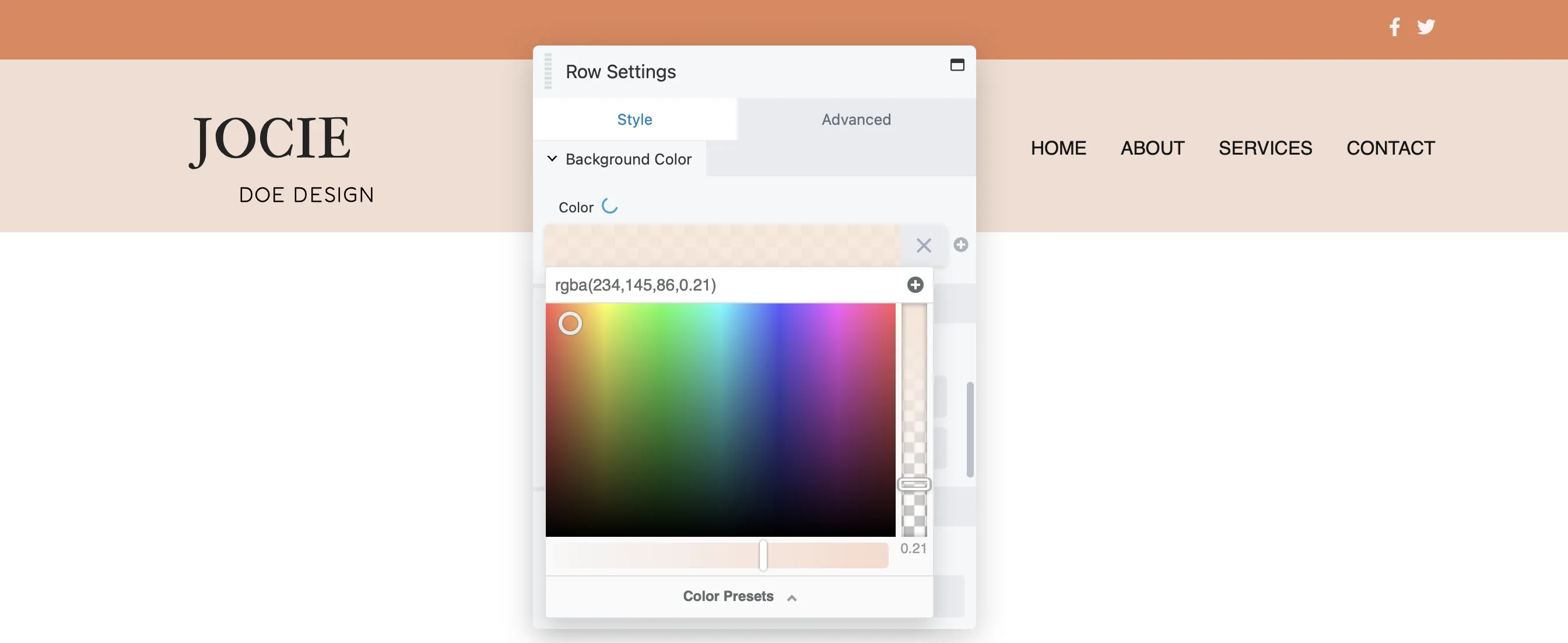
Um die Hintergrundfarbe Ihrer Zeile zu aktualisieren, klicken Sie auf das Schraubenschlüssel -Symbol. Gehen Sie im Popup-Fenster „Zeileneinstellungen“ zur Registerkarte „Stil“, scrollen Sie dann zu „Hintergrundfarbe“ und wählen Sie den gewünschten Farbton aus:

Beachten Sie, dass Sie jede Zeile, Spalte oder jedes Modul auf die gleiche Weise bearbeiten können, indem Sie auf das Schraubenschlüssel -Symbol klicken.
Sie könnten auch darüber nachdenken, Ihrem Header weitere Module hinzuzufügen. Wie bereits erwähnt, ermöglicht Beaver Builder dynamische Inhalte über Feldverbindungen.
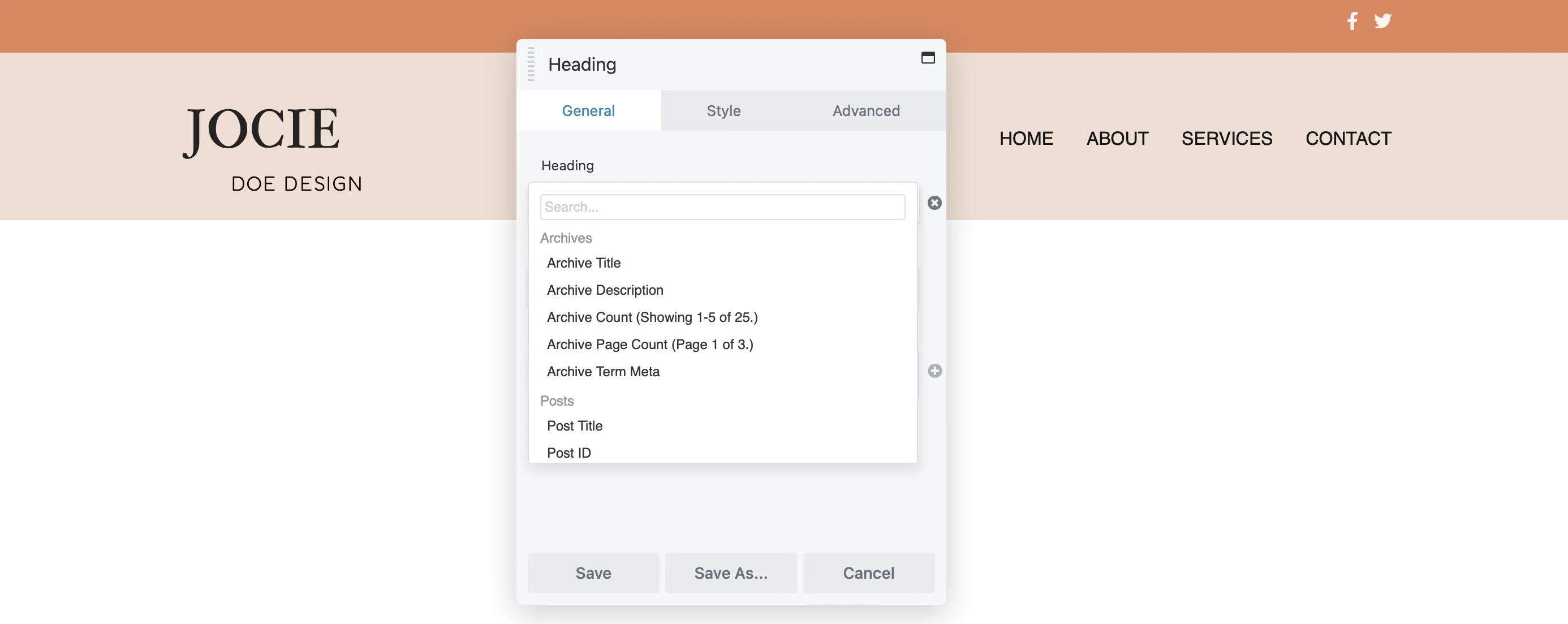
Um Ihre eigenen Feldverbindungen einzurichten, klicken Sie einfach auf das + -Symbol neben dem Feld, um die verfügbaren Felder anzuzeigen:


Klicken Sie dann auf „Verbinden“ , um Ihren dynamischen Inhalt zu generieren.
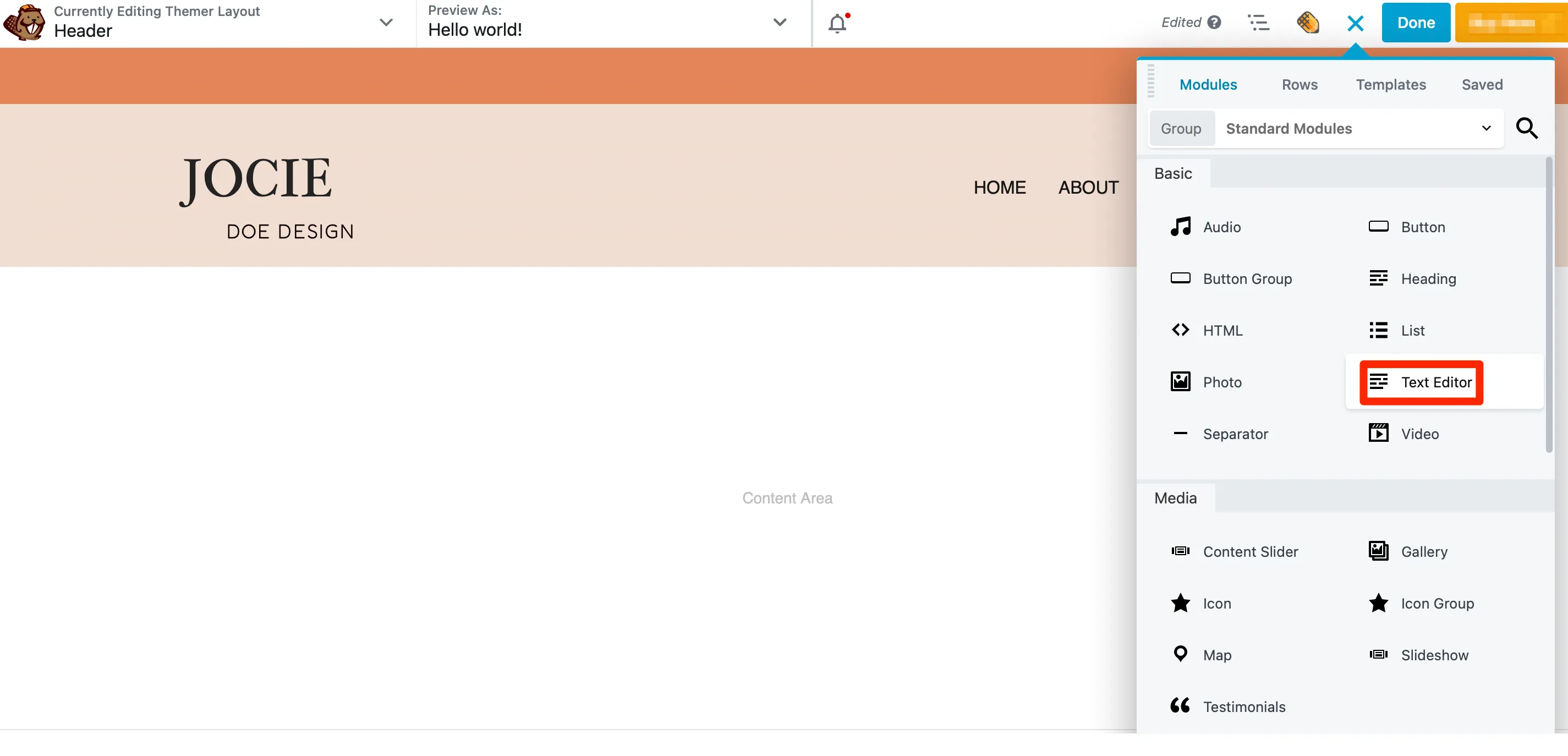
Einer der besten Aspekte beim Erstellen eines Headers mit Beaver Builder ist, dass Sie jedes der Module auswählen können, die Sie Ihrem Header hinzufügen möchten. Um auf Ihre verfügbaren Module zuzugreifen, klicken Sie einfach auf das + -Symbol:

Diese Aktion öffnet das Inhaltsfenster. Wenn Sie Ihren Firmenslogan zur Kopfzeile hinzufügen möchten, suchen Sie einfach das Texteditor- Modul und ziehen Sie es in Ihr Layout:

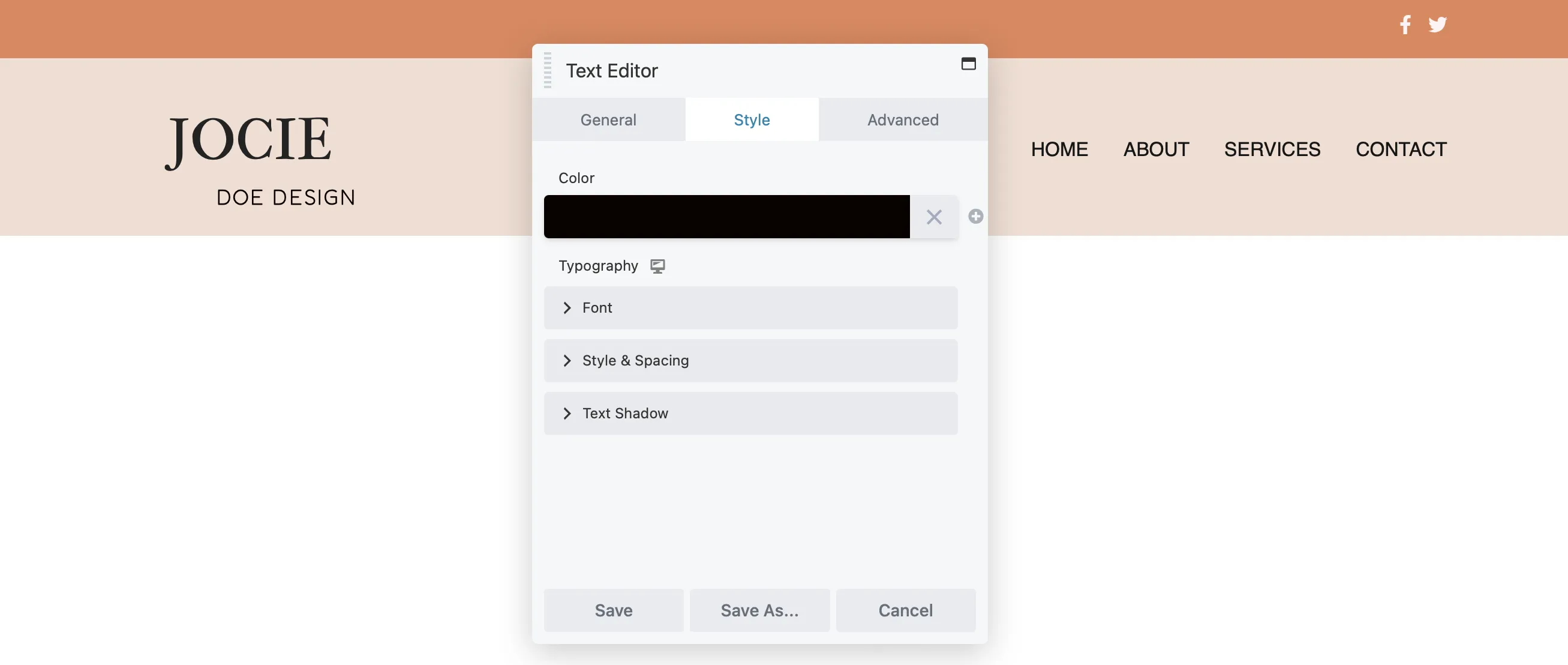
Wenn Sie es auf der Seite ablegen, erscheint ein Popup, in dem Sie Ihren Text hinzufügen können. Wechseln Sie dann zur Registerkarte „Stil“ , um Schriftart, Farbe und Größe Ihres Textes zu ändern:

Um den Abstand anzupassen, benutzerdefiniertes CSS hinzuzufügen oder Animationen in Ihr Textmodul einzubinden, klicken Sie auf die Registerkarte „Erweitert“.
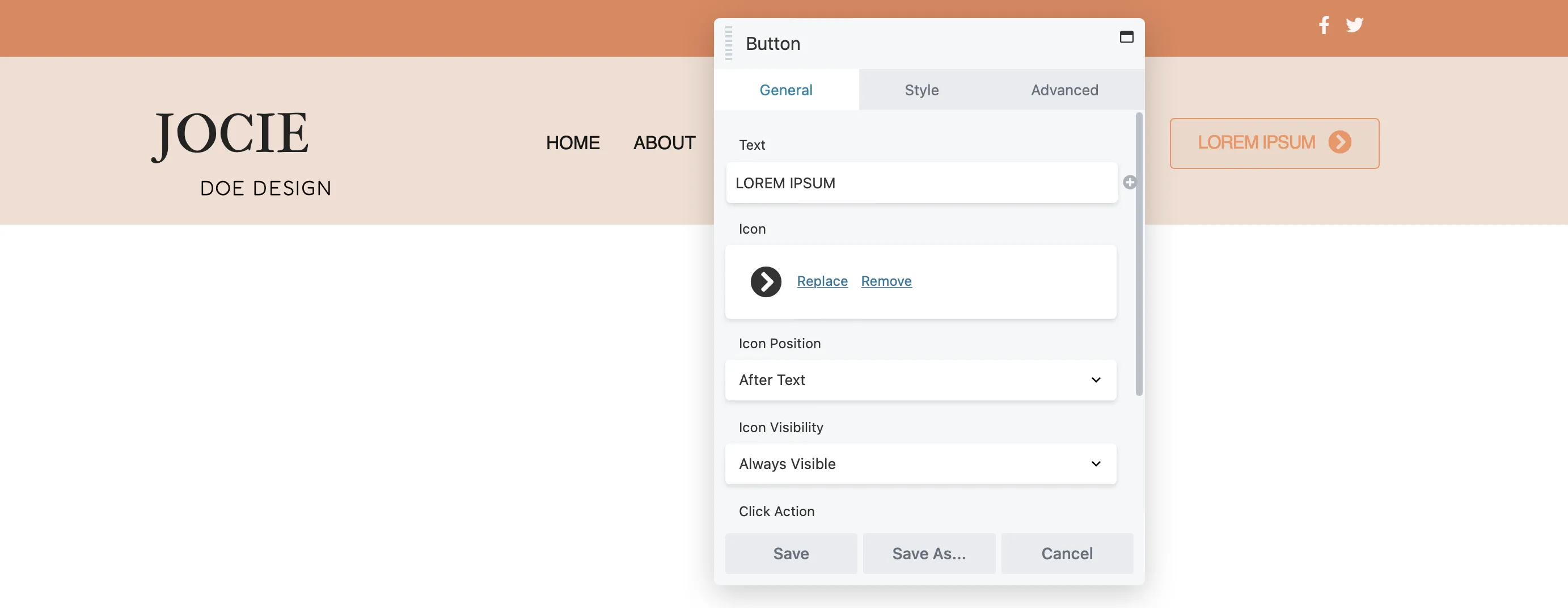
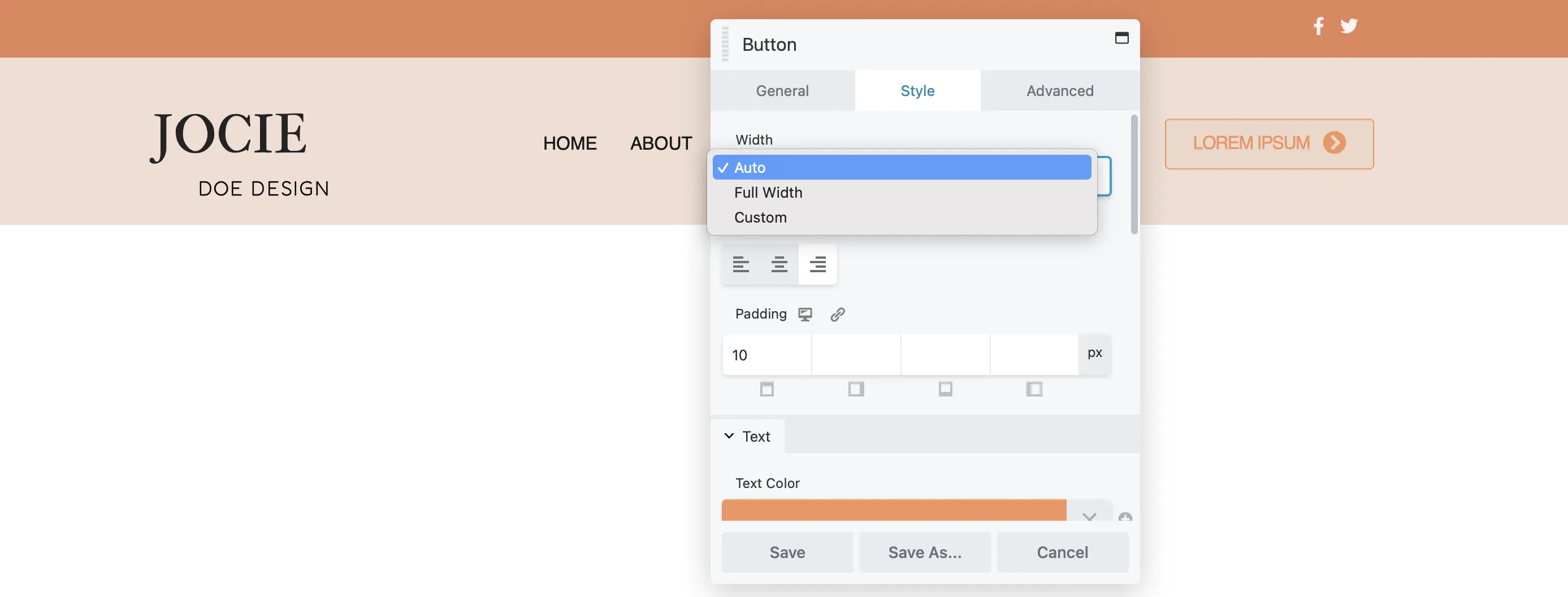
Möglicherweise möchten Sie auch einen CTA in Ihren Header einfügen. Fügen Sie dazu ein Button-Modul hinzu und verwenden Sie dann die Registerkarte „Allgemein“, um den Text anzupassen, Ihren Link einzufügen und ein Symbol hinzuzufügen:

Auf der Registerkarte „Stil“ können Sie die Breite anpassen, Text- und Hintergrundfarben (einschließlich Hover-Farben) auswählen und die Ausrichtung und den Abstand ändern:

Der Prozess ist in allen Modulen konsistent, unabhängig davon, ob Sie ein Foto, ein Beitragskarussell oder einen Countdown-Timer hinzufügen möchten.
Auch die Gestaltung einer benutzerdefinierten Fußzeile für Ihre Website ist ein kluger Schachzug. Es kann bei der Einhaltung gesetzlicher Vorschriften helfen und das Benutzererlebnis verbessern. Wenn Sie beispielsweise persönliche Daten sammeln, ist das Hinzufügen eines Links zu Ihrer Datenschutzerklärung von Vorteil. Das Einfügen einer Sitemap kann Benutzern auch die Navigation auf Ihrer Website erleichtern.
Darüber hinaus können Sie Ihre Kontaktdaten auf allen Seiten anzeigen und so leicht zugänglich machen. Sie könnten sogar darüber nachdenken, ein Anmeldeformular hinzuzufügen, um Conversions zu fördern.
Um Ihre benutzerdefinierte Fußzeile zu erstellen, folgen Sie einem ähnlichen Prozess wie beim Erstellen Ihrer Kopfzeile, indem Sie das Premium-Seitenerstellungs-Plugin Beaver Builder zusammen mit Beaver Themer verwenden.
Genau wie bei Ihrer Kopfzeile erstellen Sie zunächst ein Layout für Ihre Fußzeile. Gehen Sie zu Beaver Builder > Themer-Layouts und klicken Sie auf „Neu hinzufügen“ .

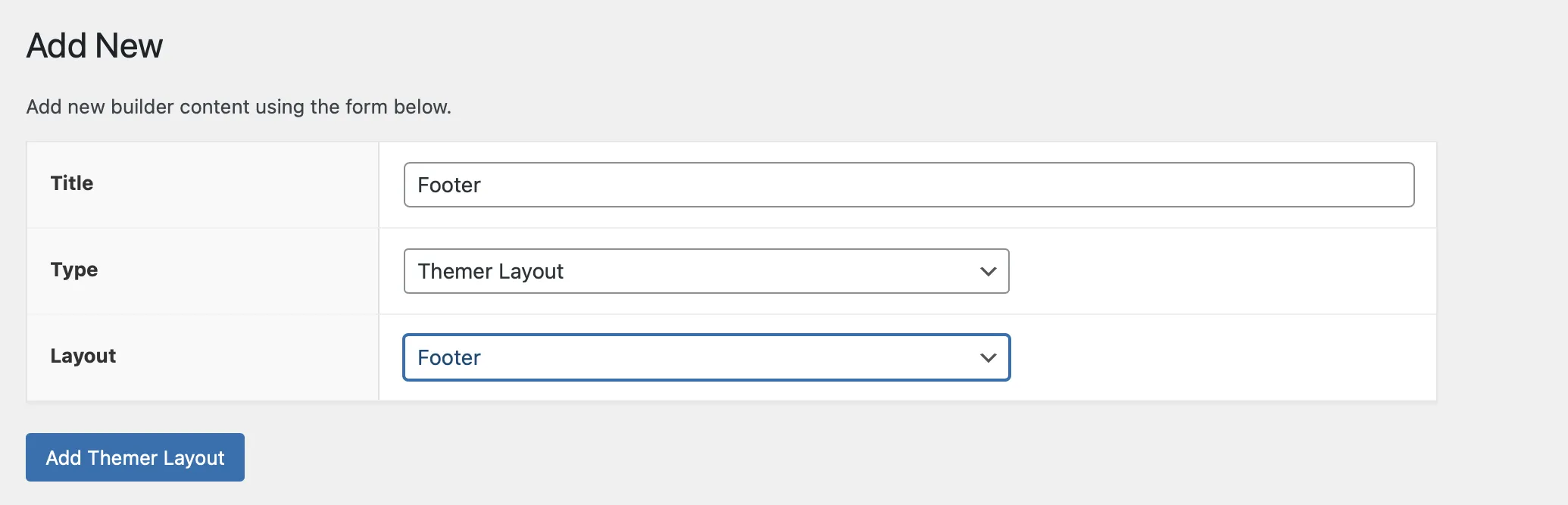
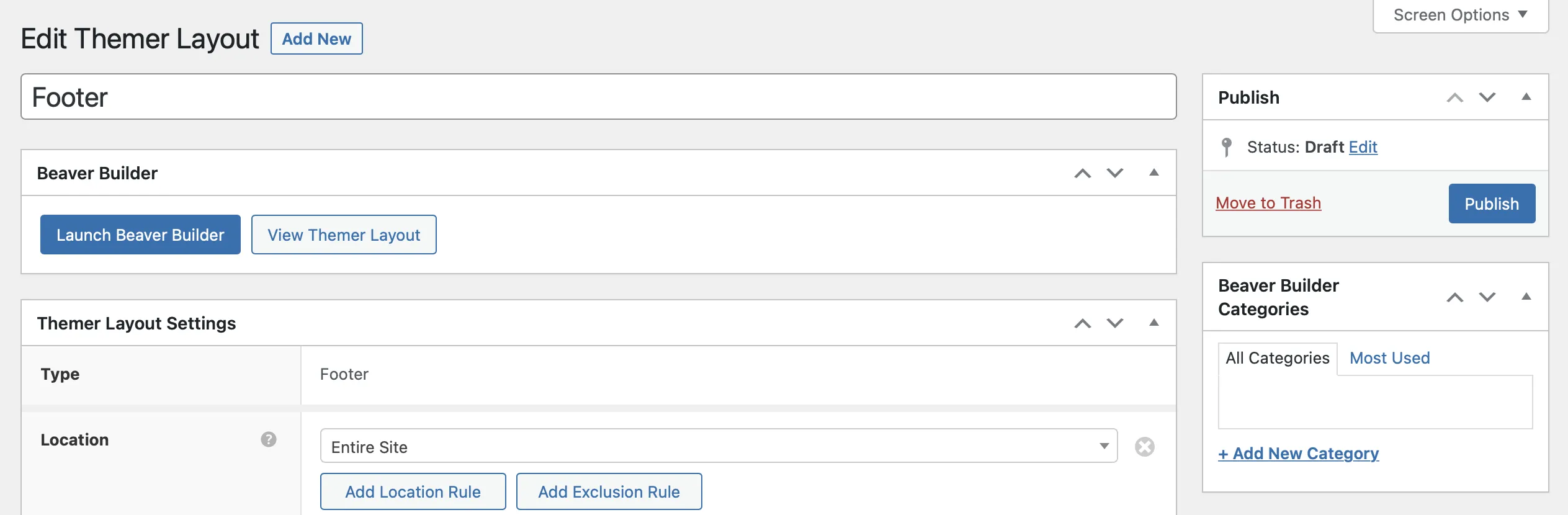
Die Schritte sind fast die gleichen wie zuvor: Benennen Sie Ihre Fußzeile, wählen Sie „Themer-Layout“ als Typ und „Fußzeile“ als Layout :

Klicken Sie dann auf Themer-Layout hinzufügen .
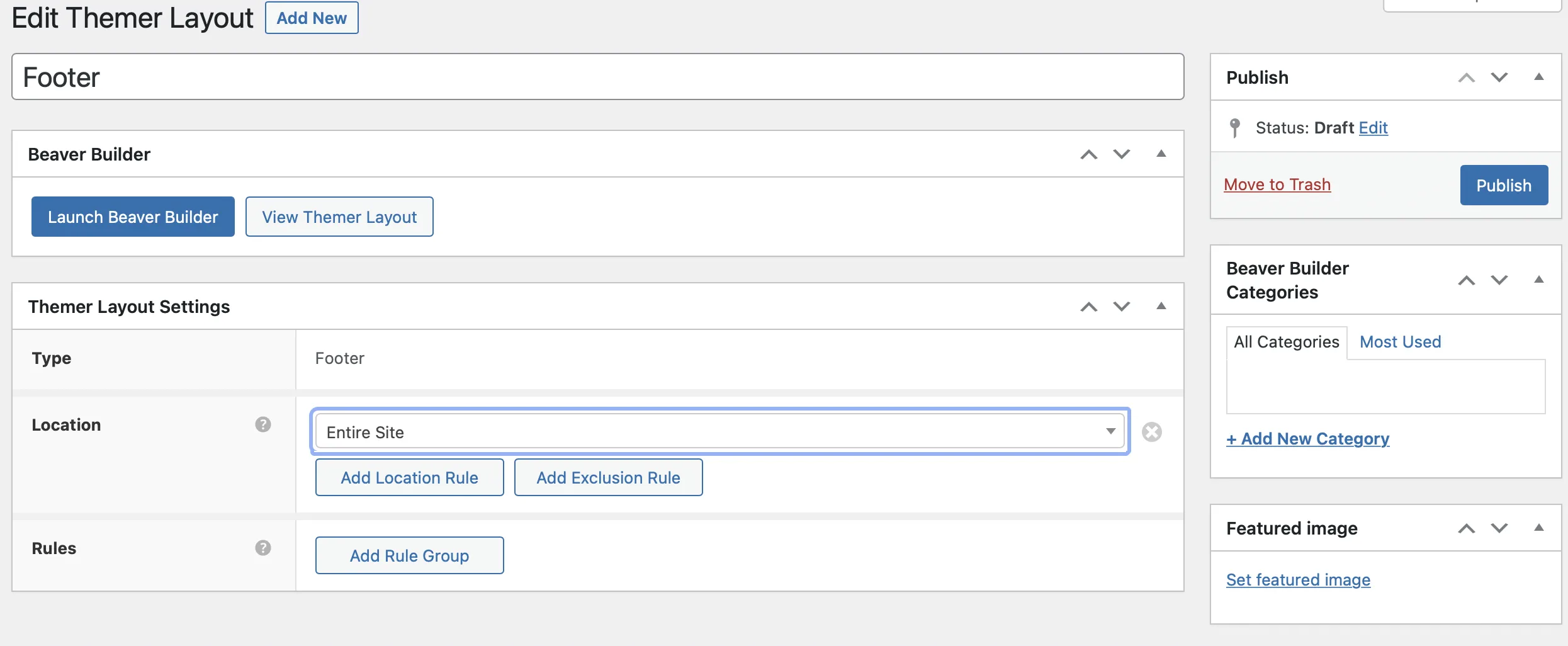
Sie gelangen auf eine neue Seite, auf der Sie Ihr Fußzeilenlayout bearbeiten können. Diese Einstellungen sind einfacher als die des Headers.
Wählen Sie aus, wo Ihre Fußzeile auf Ihrer Website angezeigt werden soll. Verwenden Sie das Dropdown-Menü „Standort“, um dies festzulegen:

Klicken Sie auf die entsprechende Schaltfläche, um Standort- und Ausschlussregeln hinzuzufügen. Wählen Sie die spezifischen Seiten aus, die Sie ein- oder ausschließen möchten.
Wiederholen Sie dies im Abschnitt „Regeln“. Wenn Sie mit Ihren Fußzeileneinstellungen zufrieden sind, klicken Sie auf „Veröffentlichen“ .
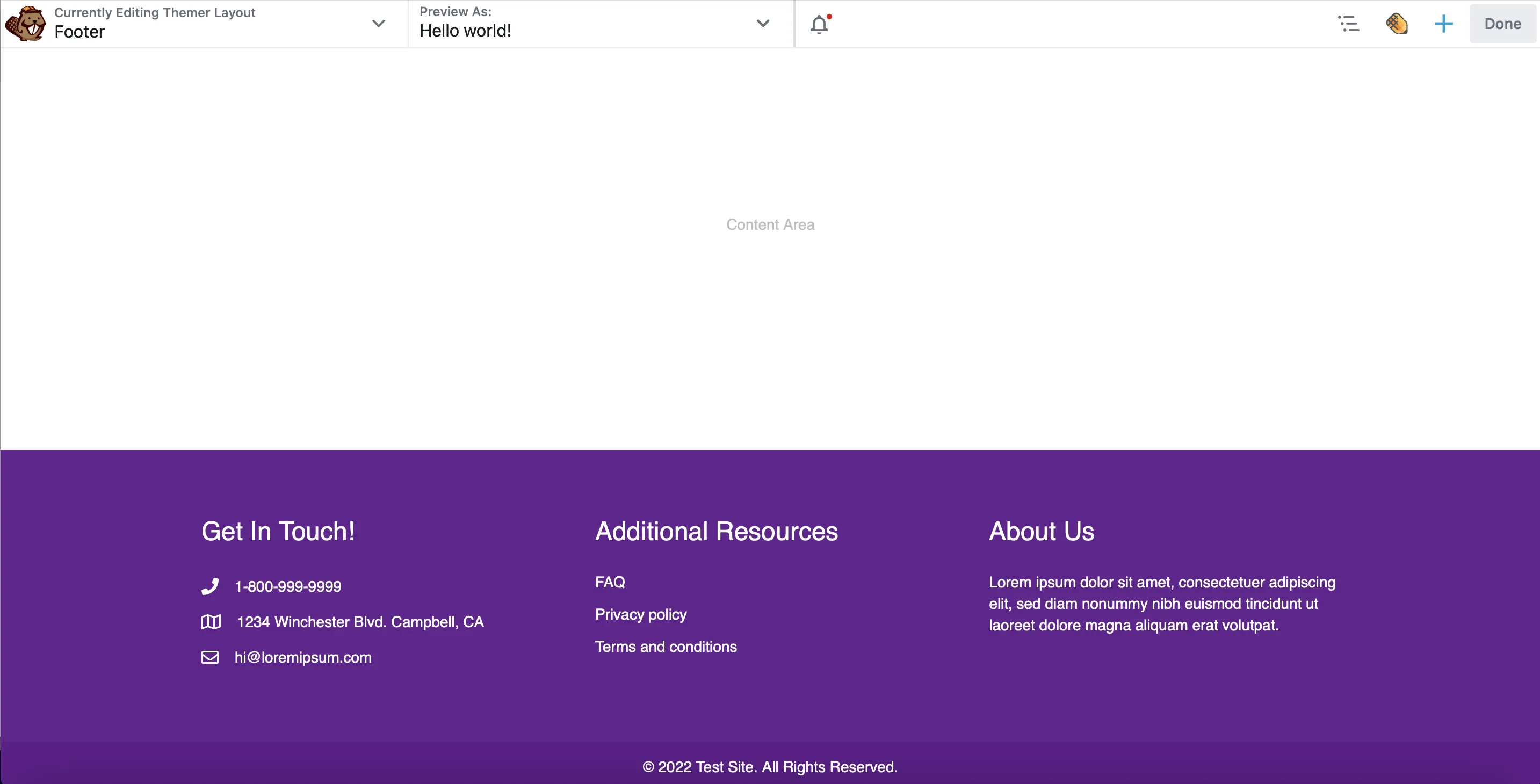
Wählen Sie nun Beaver Builder starten , um den Editor zu öffnen:

Wie für die Kopfzeile hat Beaver Builder eine Standardlayoutvorlage für Ihre Fußzeile bereitgestellt:

Beispielsweise gibt es einen Abschnitt, in dem Sie die Kontaktdaten Ihres Unternehmens, Navigationslinks zu nützlichen Ressourcen und eine kurze Beschreibung Ihres Unternehmens einfügen können. Sie können diese Spalten entweder löschen und Ihre Fußzeile von Grund auf neu erstellen oder den vorhandenen Inhalt ändern.
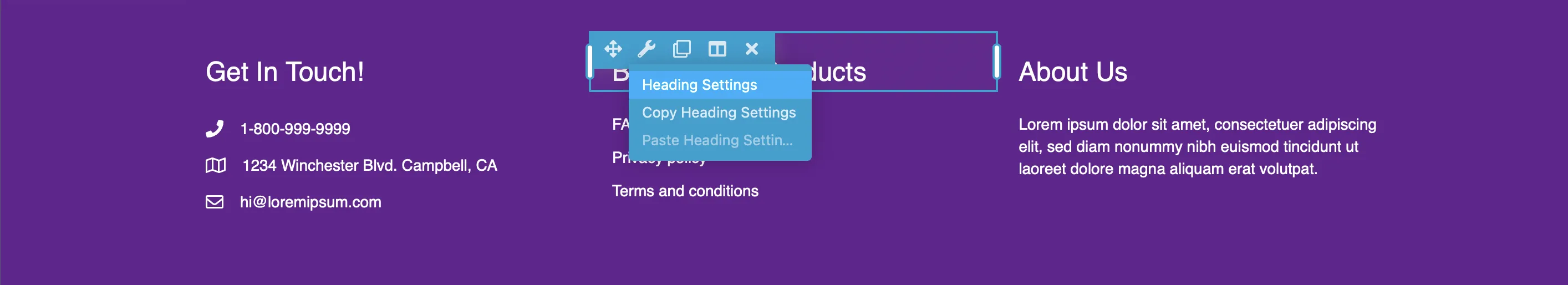
Anstelle von „Zusätzliche Ressourcen“ möchten Sie beispielsweise Ihre beliebtesten Blog-Beiträge oder Produktseiten vorstellen. Sie können dies tun, indem Sie zum Schraubenschlüssel -Symbol navigieren und Überschrifteneinstellungen auswählen:

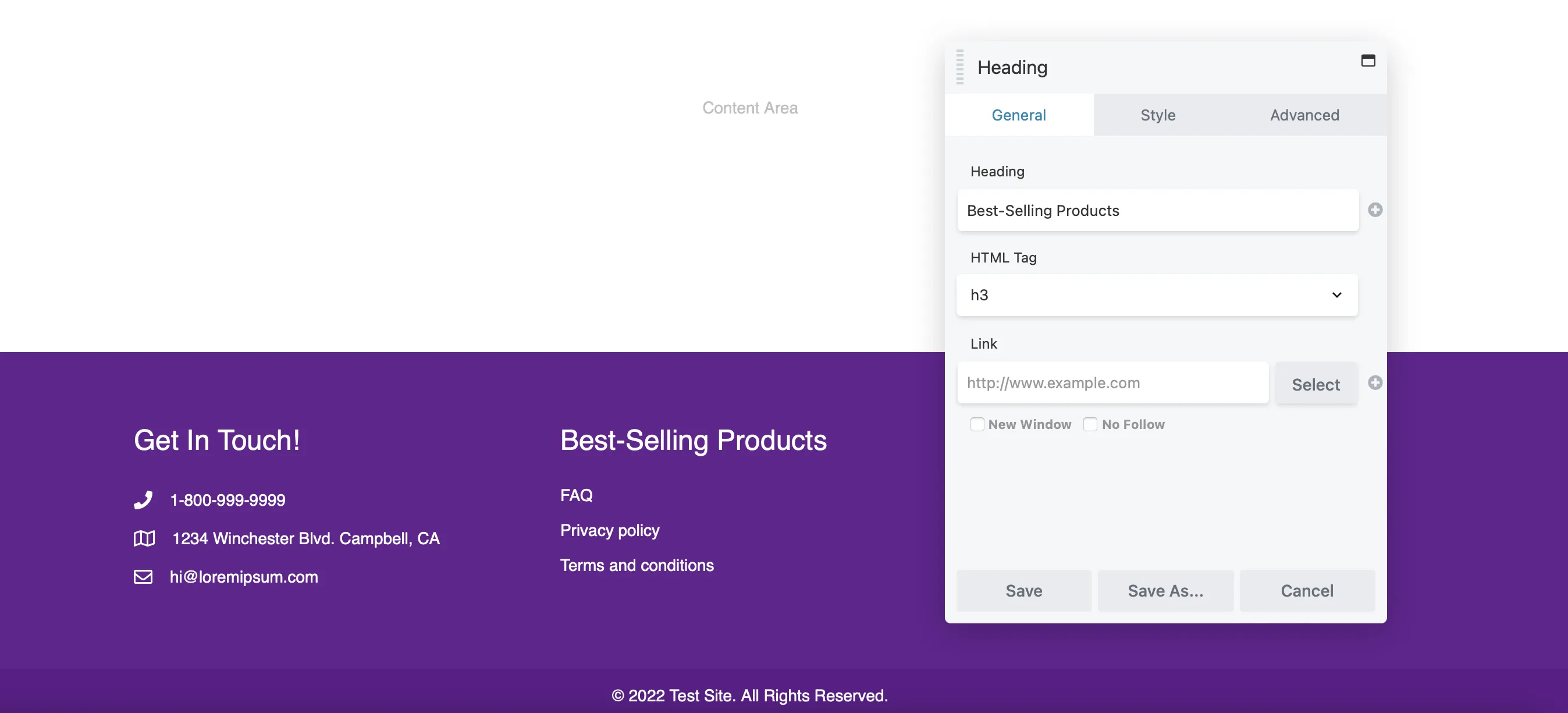
Anschließend können Sie auf der Registerkarte „Allgemein“ Ihre neue Überschrift eingeben. Wechseln Sie zur Registerkarte „Stil“ , um benutzerdefinierte Farben anzuwenden, einzigartige Schriftarten auszuwählen und die Größe der Überschrift anzupassen:

Klicken Sie auf Speichern, um Ihre Änderungen zu übernehmen.
Jetzt müssen Sie Ihre Links zum Textfeld unten hinzufügen. Bewegen Sie den Mauszeiger erneut über das Schraubenschlüssel -Symbol und wählen Sie „Texteditor-Einstellungen“ aus.
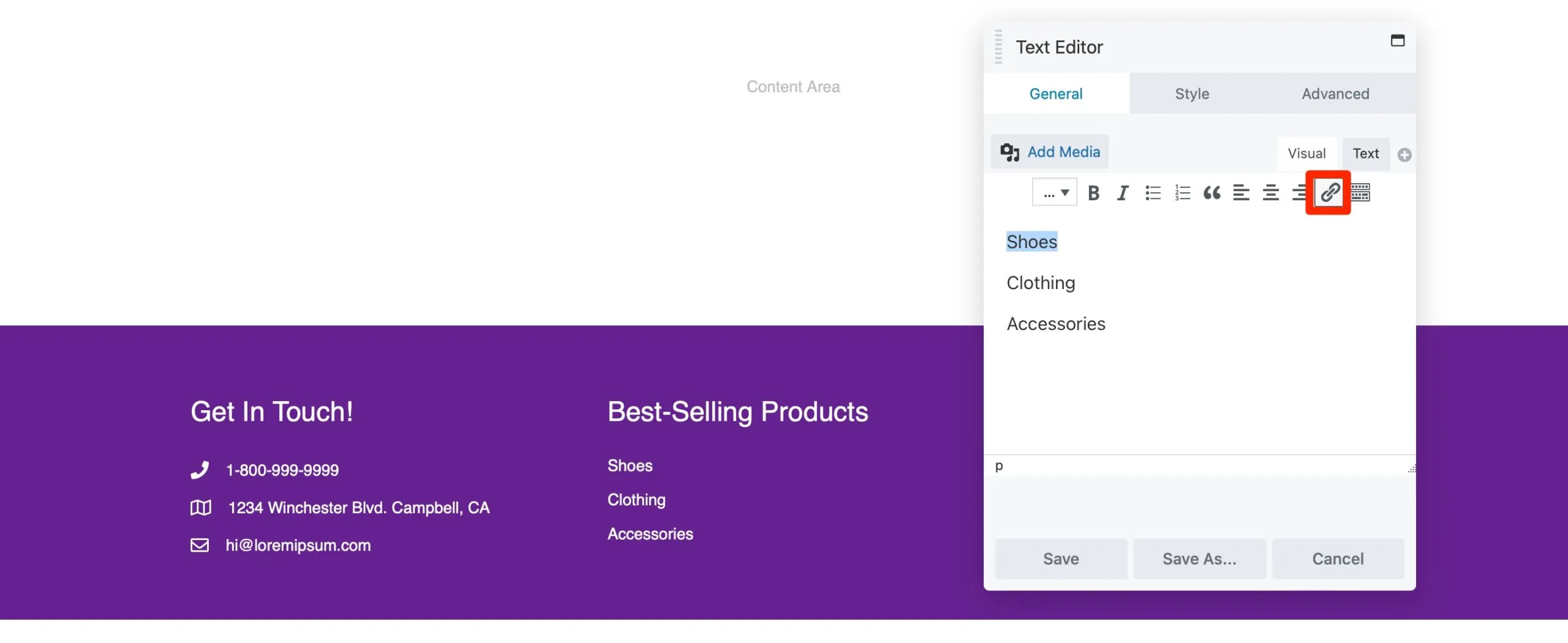
Hier können Sie die aktuellen Einträge löschen und durch eigene Seiten ersetzen. Im Texteditor können Sie die Titel Ihrer Seiten hinzufügen und Ihre Links hinzufügen, indem Sie auf das Link -Symbol klicken:

Fügen Sie Ihre URL ein und wählen Sie Speichern . Auf die gleiche Weise können Sie auch Ihre Kontaktnummer und die E-Mail-Adresse Ihres Unternehmens hinzufügen.
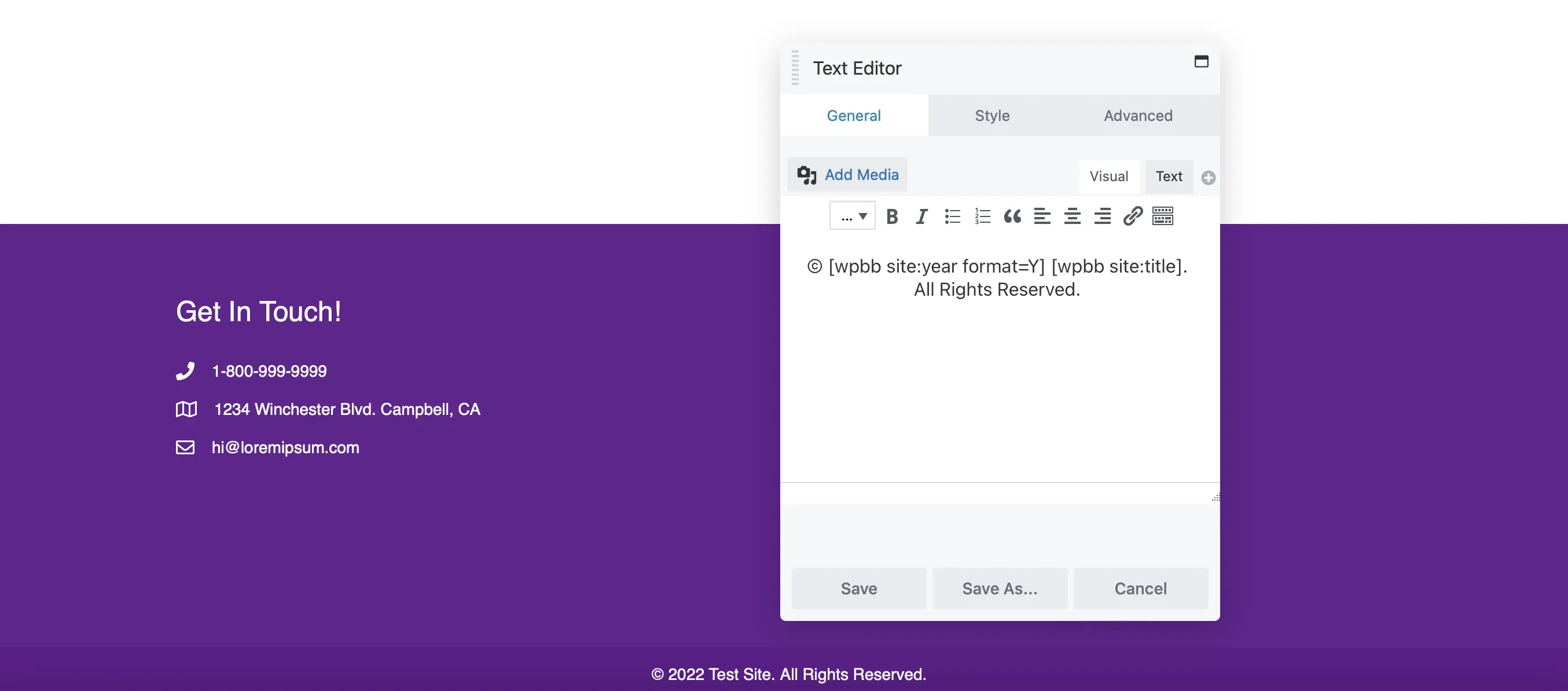
Beaver Builder enthält standardmäßig einen Copyright-Hinweis. Passen Sie es an, indem Sie auf das Modul klicken und Ihre eigene Aussage hinzufügen:

Nachdem Sie Ihr Fußzeilenlayout eingerichtet haben, ist es an der Zeit, Inhalte hinzuzufügen, die die Navigation und das Benutzererlebnis verbessern.
Wir haben Wesentliches wie Kontaktdaten, Ressourcenlinks und einen Urheberrechtshinweis behandelt. Sie können jedoch jedes beliebige Beaver Builder-Modul hinzufügen, um Ihr Fußzeilenlayout zu verbessern.
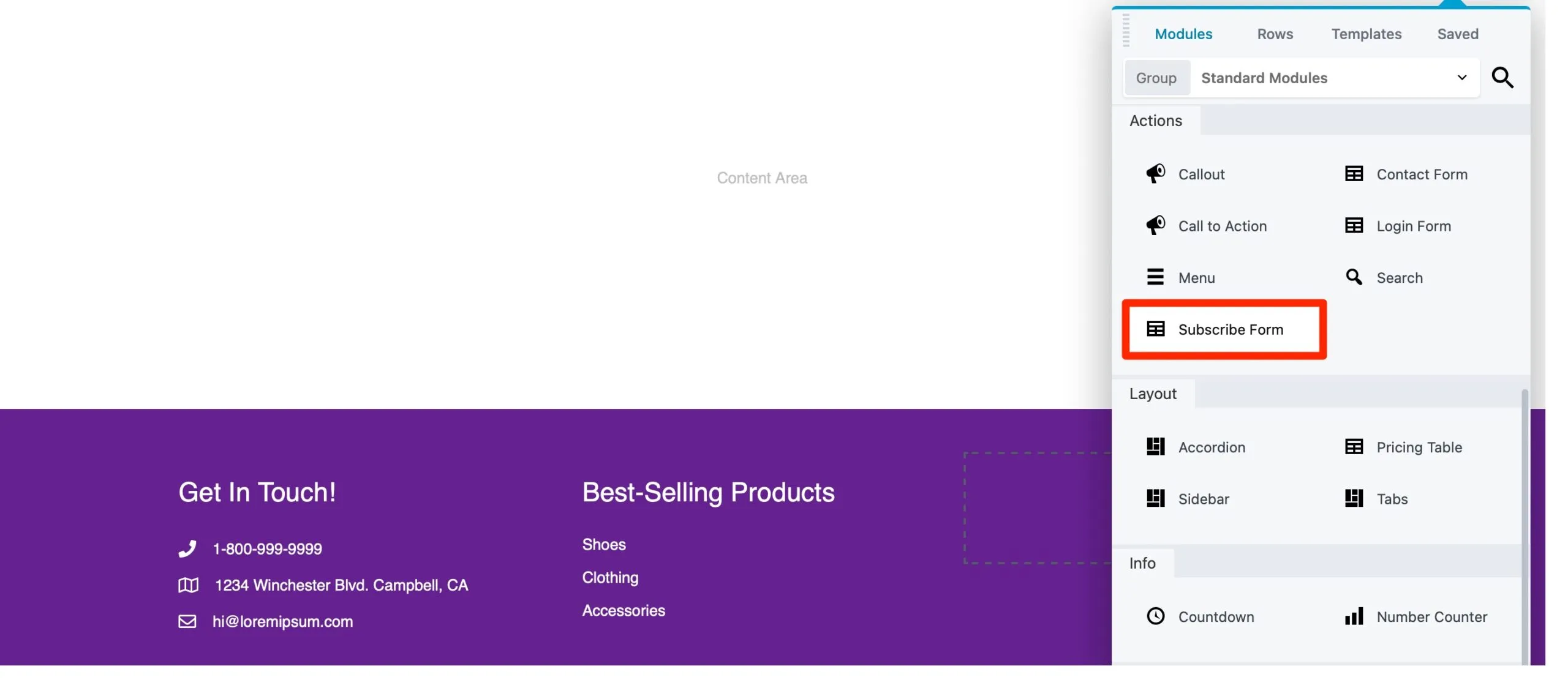
Erwägen Sie beispielsweise das Hinzufügen eines Anmeldeformulars, um das Engagement zu steigern. Suchen Sie das Modul „Abonnieren-Formular“ und ziehen Sie es in Ihre Fußzeile:

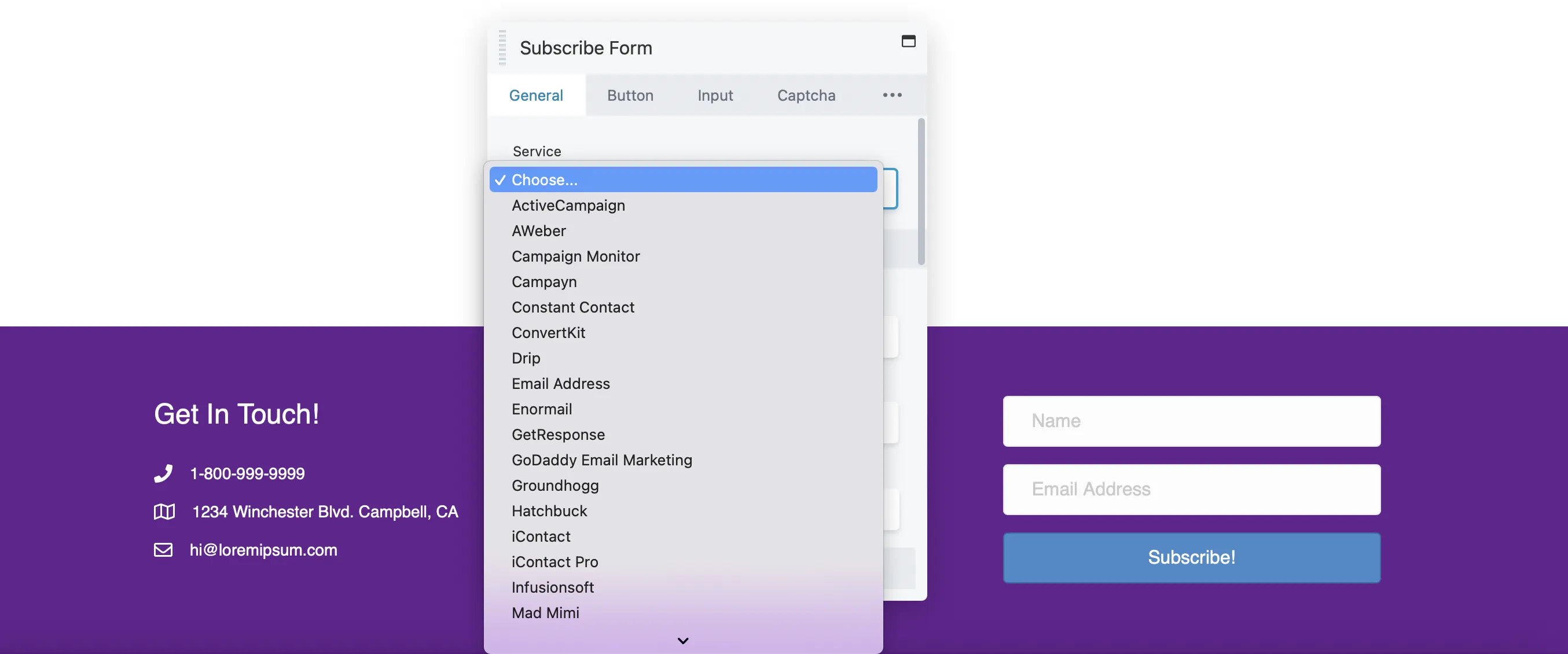
Beaver Builder lässt sich in viele E-Mail-Marketing-Anbieter integrieren, sodass Sie Ihren bevorzugten Service aus dem Dropdown-Menü auswählen können:

Auf dieser Registerkarte können Sie ein Kontrollkästchen für die Allgemeinen Geschäftsbedingungen hinzufügen oder die Nachricht anpassen, die Benutzern nach dem Abonnement angezeigt wird.
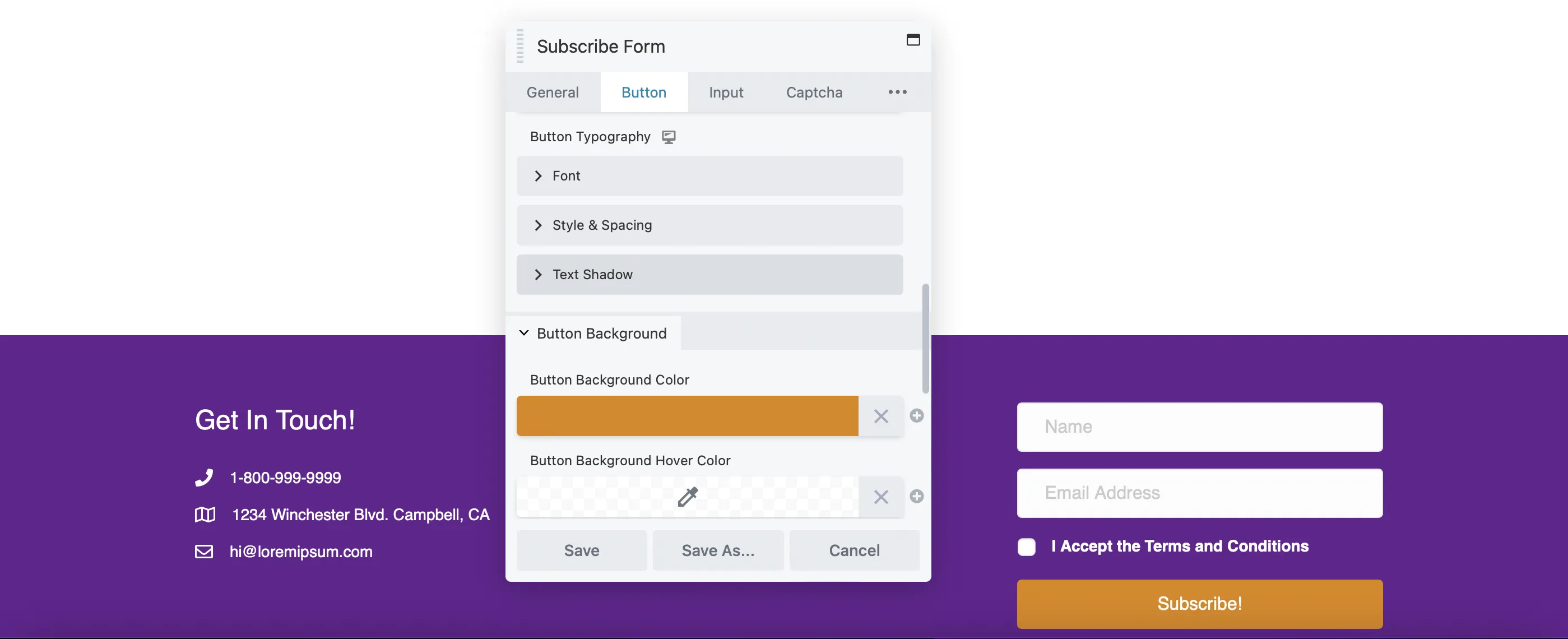
Wechseln Sie zur Registerkarte „Schaltfläche “, um den Schaltflächentext zu bearbeiten, Farben anzupassen, Abstände hinzuzufügen und mehr:

Die Registerkarte „Captcha“ kann hilfreich sein, wenn Sie möchten, dass Benutzer bestätigen, dass sie keine Bots sind.
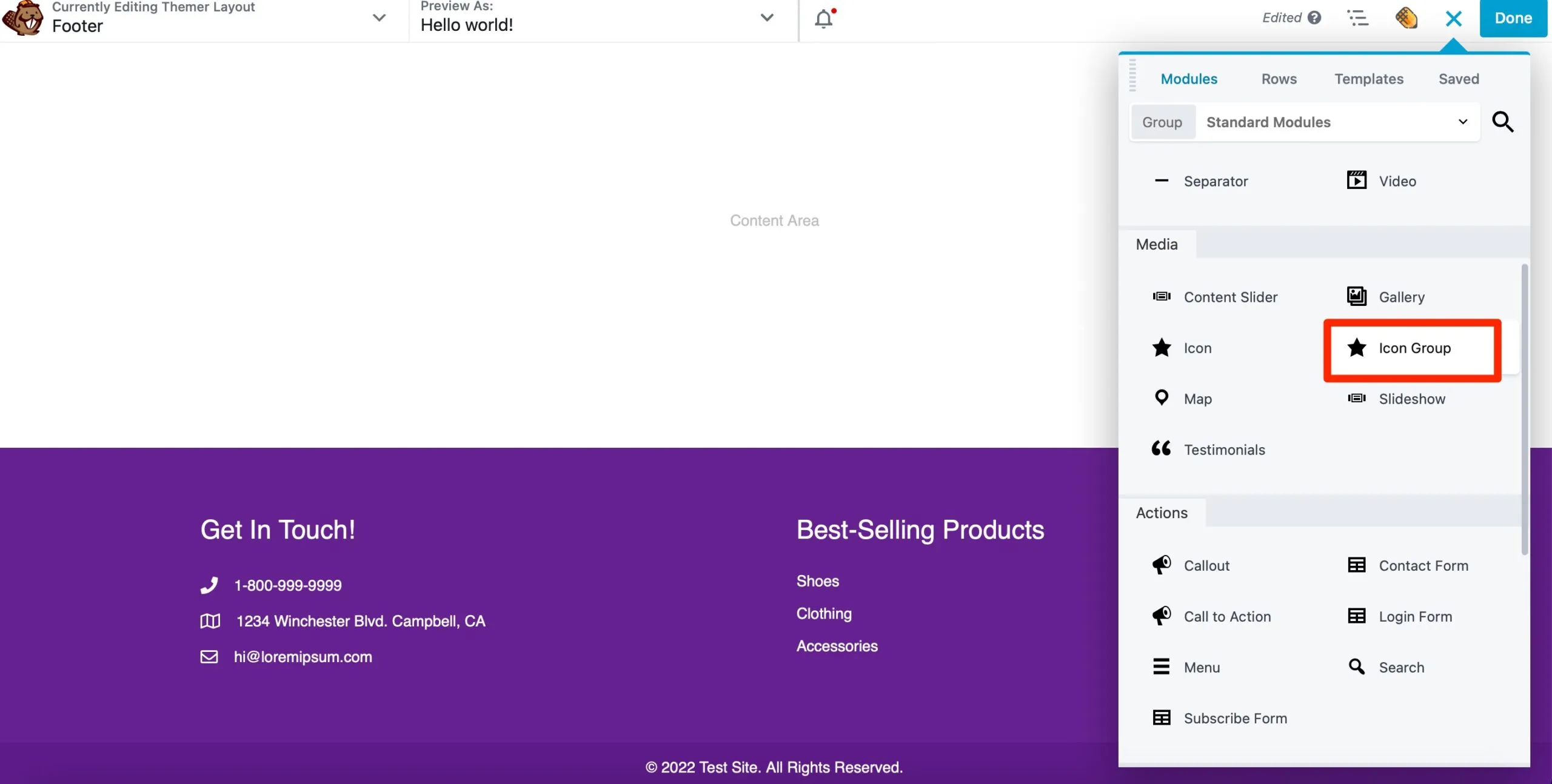
Erwägen Sie auch das Hinzufügen von Links zu Ihren sozialen Konten. Verwenden Sie das Modul „Symbolgruppe“ und ziehen Sie es in Ihre Fußzeile:

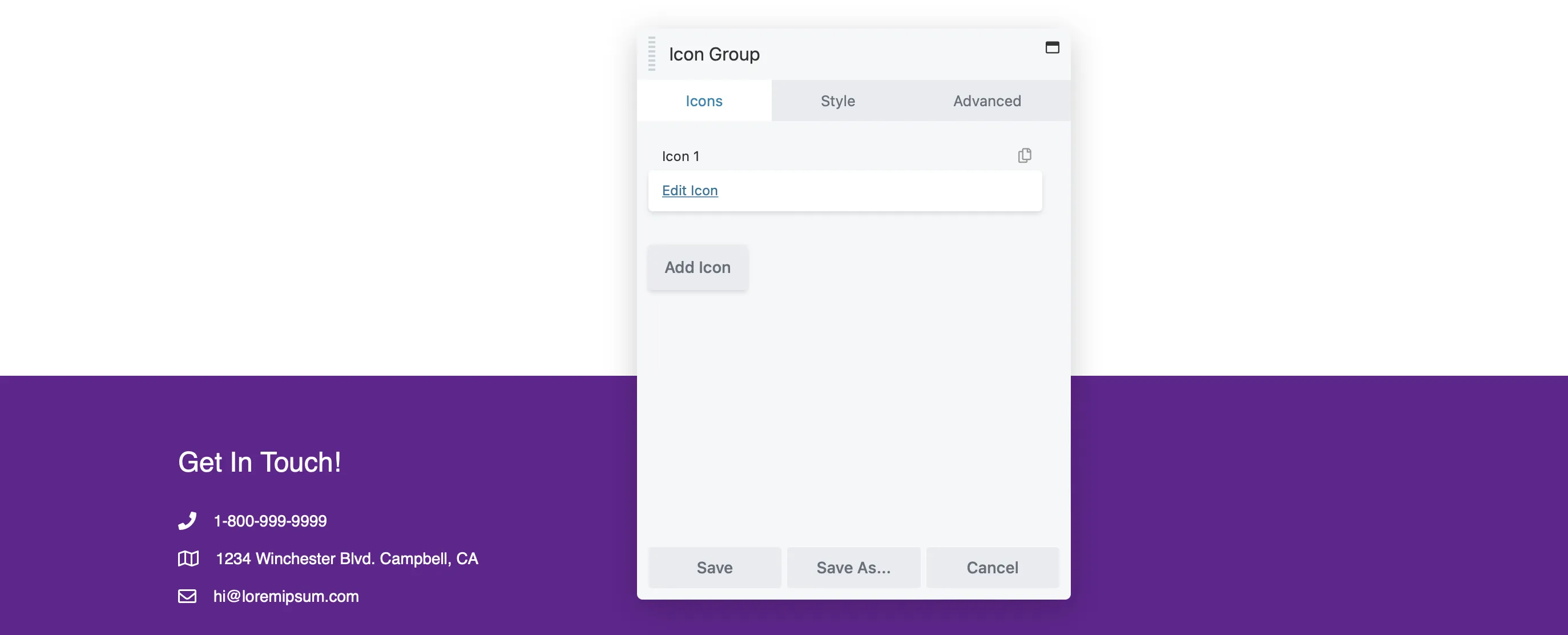
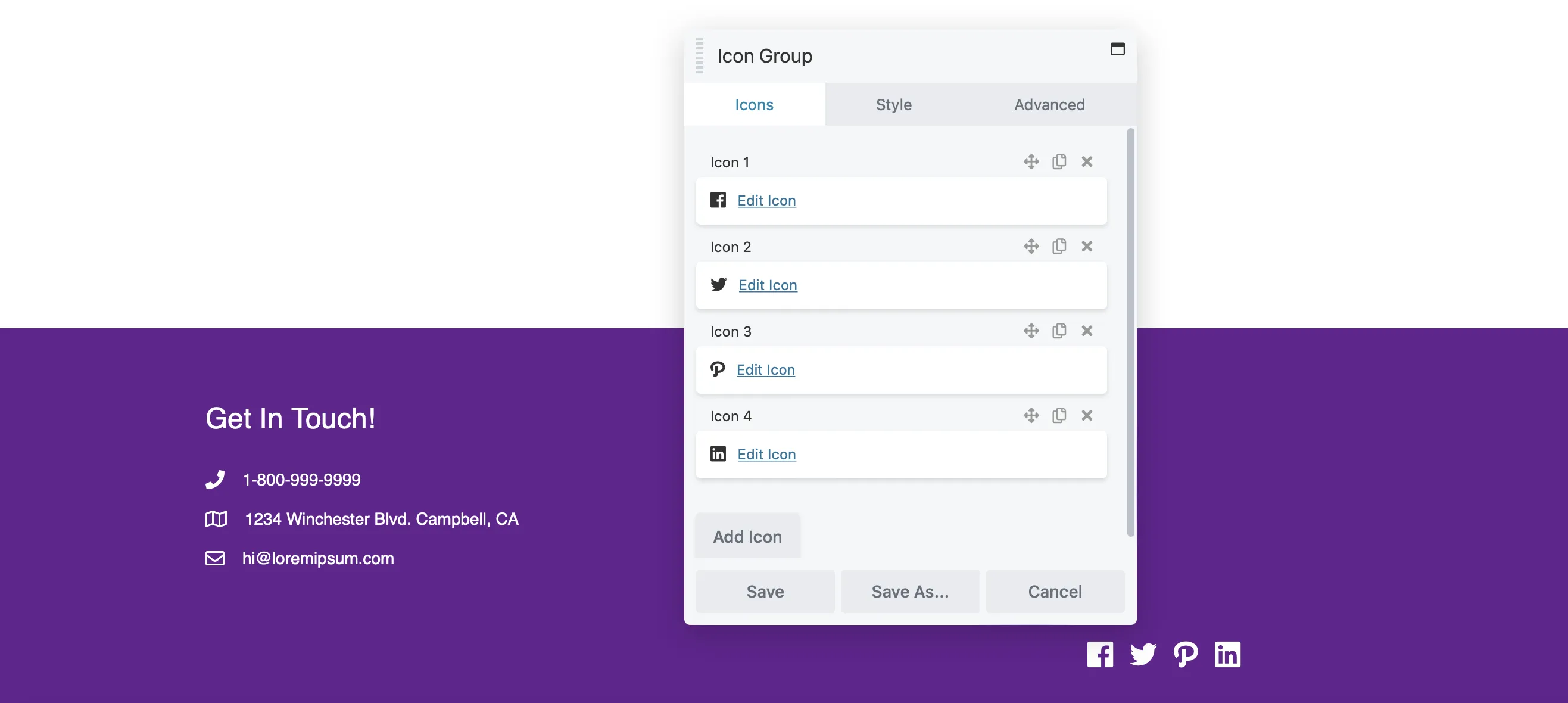
Klicken Sie dann auf der Registerkarte „Symbole“ Ihres Popups auf „Symbol bearbeiten“ :

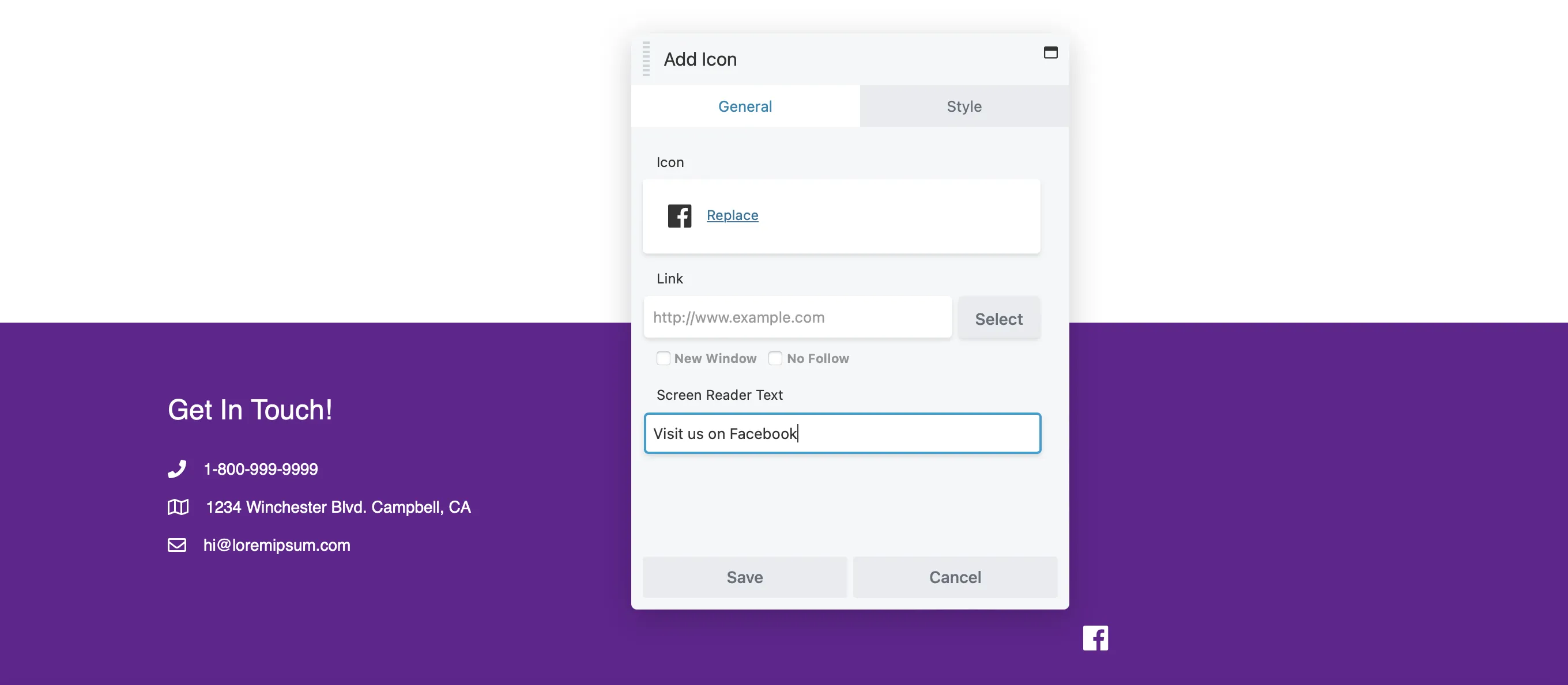
Klicken Sie auf „Symbol auswählen“, um das entsprechende Symbol auszuwählen. Sie finden Symbole für wichtige Social-Media-Plattformen wie Facebook, LinkedIn und Twitter. Fügen Sie dann den Link zu Ihrem Profil hinzu:

Klicken Sie auf „Speichern“, um dorthin zurückzukehren, wo Sie die restlichen sozialen Links hinzufügen können:

Fügen Sie Ihrer Fußzeile weiterhin Module hinzu. Wenn Sie mit dem Layout zufrieden sind, klicken Sie auf „Fertig“ > „Veröffentlichen“ .
Seitenersteller vereinfachen das Design von Beiträgen und Seiten, schränken jedoch häufig die Anpassung von Kopf- und Fußzeilen ein. Glücklicherweise gibt Ihnen Beaver Themer die volle Kontrolle über das Design Ihrer Website.
Hier ist eine kurze Zusammenfassung, wie Sie mit Beaver Themer Kopf- und Fußzeilen erstellen:
Mit diesen Schritten können Sie die Funktionalität Ihrer Website verbessern und sicherstellen, dass sie Ihre einzigartige Markenidentität widerspiegelt.
Beaver Themer bietet umfangreiche Anpassungsoptionen, mit denen Sie einzigartige Kopf- und Fußzeilen erstellen können, die zu Ihrer Marke passen. Es bietet Kontrolle über Layouts und die Möglichkeit, dynamische Inhalte einfach zu integrieren.
Mit Beaver Themer haben Sie die volle Kontrolle über das Design Ihrer Website. Sie können Kopf- und Fußzeilen, 404-Seiten und andere wichtige Abschnitte problemlos bearbeiten. Erstellen Sie zunächst ein neues Themer-Layout und konfigurieren Sie die Einstellungen, um zu verwalten, wie Ihre Inhalte angezeigt werden. Anschließend können Sie die Farben anpassen und verschiedene Module hinzufügen, um das Erscheinungsbild Ihrer Website zu verbessern
Um Ihren Header mobilfreundlich zu gestalten, überprüfen Sie die Reaktionseinstellungen in Beaver Builder. Sie können das Layout und die Schriftgrößen speziell für mobile Geräte anpassen, um die Benutzerfreundlichkeit zu verbessern.