So erstellen Sie ein Block-Theme für WordPress (der einfache Weg)
Veröffentlicht: 2023-02-09Das Erstellen eines WordPress-Blockdesigns für Ihre Website ist nicht so schwierig, wie Sie vielleicht denken. WordPress Block-Themes erfreuen sich seit ihrer Einführung in WordPress 5.9 wachsender Beliebtheit, da im WordPress-Repository eine wachsende Anzahl vorgefertigter Block-Themes verfügbar ist. Und für diejenigen, die selbst ein WordPress-Blockdesign erstellen möchten, haben Sie Glück. Das Plug-in „Create Block Theme“ vereinfacht den Prozess, sodass Sie schnell ein benutzerdefiniertes Block-Theme ohne umfangreiche Codierung erstellen können. Außerdem können Sie es sogar verwenden, um ein untergeordnetes Thema für Ihre Website zu erstellen.
In diesem Beitrag erläutern wir die Vorteile der Verwendung des Plugins „Blockdesign erstellen“ und wie Sie mit wenigen Klicks Ihr eigenes Blockdesign erstellen.
Was ist ein WordPress-Block-Theme?

Ein WordPress-Blockdesign ist ein vollständiges Website-Bearbeitungsdesign für WordPress, das auf Blöcken basiert. Ein Blockdesign ermöglicht es Ihnen, jede Seite oder jeden Beitrag mithilfe einer Drag-and-Drop-Oberfläche mit Blöcken und Blockmustern zu erstellen, die Sie zum Erstellen Ihrer Inhalte verwenden können. Sie können sogar benutzerdefinierte Vorlagen und Vorlagenteile (wie Kopf- und Fußzeilen) mit dem Website-Editor erstellen.
Außerdem ist es einfacher, benutzerdefinierte Stile zu einem Blockdesign hinzuzufügen. Es ist nicht erforderlich, die functions.php, style.css oder andere Designdateien zu bearbeiten, um benutzerdefinierte Blöcke, Schriftarten oder Designstile hinzuzufügen. Alles kann durch Bearbeiten einer Datei erreicht werden – theme.json. WordPress betrachtet Blockthemen als die Zukunft von WordPress. Glücklicherweise gibt es einige Vorteile, wenn Sie sie verwenden.
Einführung in das Plugin „Blockdesign erstellen“.
In diesem Beitrag heben wir das Plugin „Create Block Theme“ hervor, das ein kostenloses Plugin ist, das im WordPress-Plugin-Repository verfügbar ist. Sie können damit schnell ein neues Design, ein leeres Design oder ein untergeordnetes Design erstellen. Sie können auch Google-Schriftarten einbetten – entweder über CDN oder lokal.
Das Create Block Theme Plugin erspart Ihnen eine Menge Arbeit beim Erstellen von Child-Themes, indem es Ihnen ermöglicht, eines in wenigen Minuten zu erstellen und zu installieren. Werfen wir einen Blick auf die Schritte, die Sie ausführen müssen, um das Plugin zu verwenden.
Hauptmerkmale
Das Create Block Theme-Plugin hat einige erstaunliche Funktionen, um die Theme-Erstellung einfach und schnell zu machen:
- Erstellen Sie mit einem einzigen Klick ein Block-Child-Theme .
- Es ist keine umfangreiche Codierung erforderlich.
- Es ist einfach, ein Thema zu klonen .
- Sie können WordPress-Blockdesigns zur Verwendung in anderen Projekten exportieren .
- Sie können ein leeres Blockdesign erstellen .
- Fügen Sie den globalen Stilen im Website-Editor eine neue Stilvariation hinzu
Wie erstelle ich ein WordPress-Block-Theme?
Bevor wir das Plugin verwenden, um ein Blockdesign zu erstellen, müssen Sie zuerst ein übergeordnetes Blockdesign installieren und aktivieren. Für dieses Tutorial verwenden wir das Thema Twenty Twenty-Three.
Installieren Sie ein übergeordnetes Blockdesign
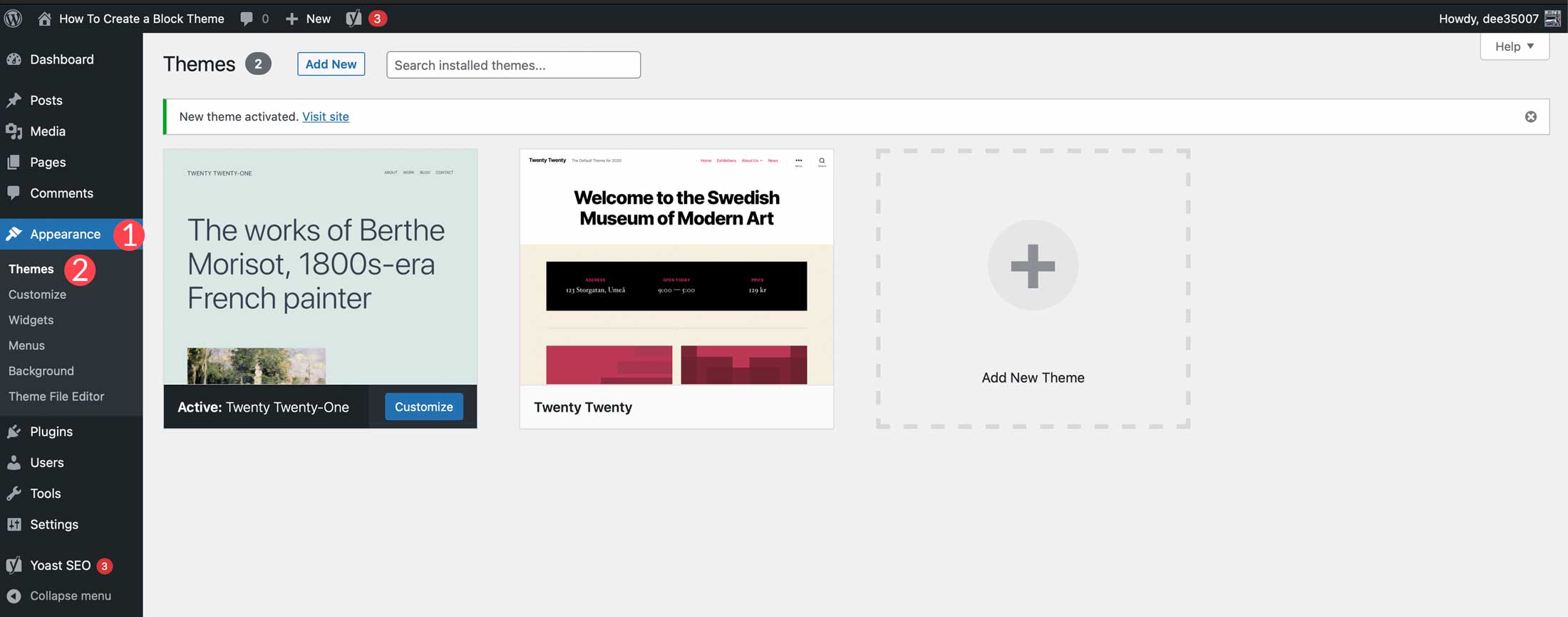
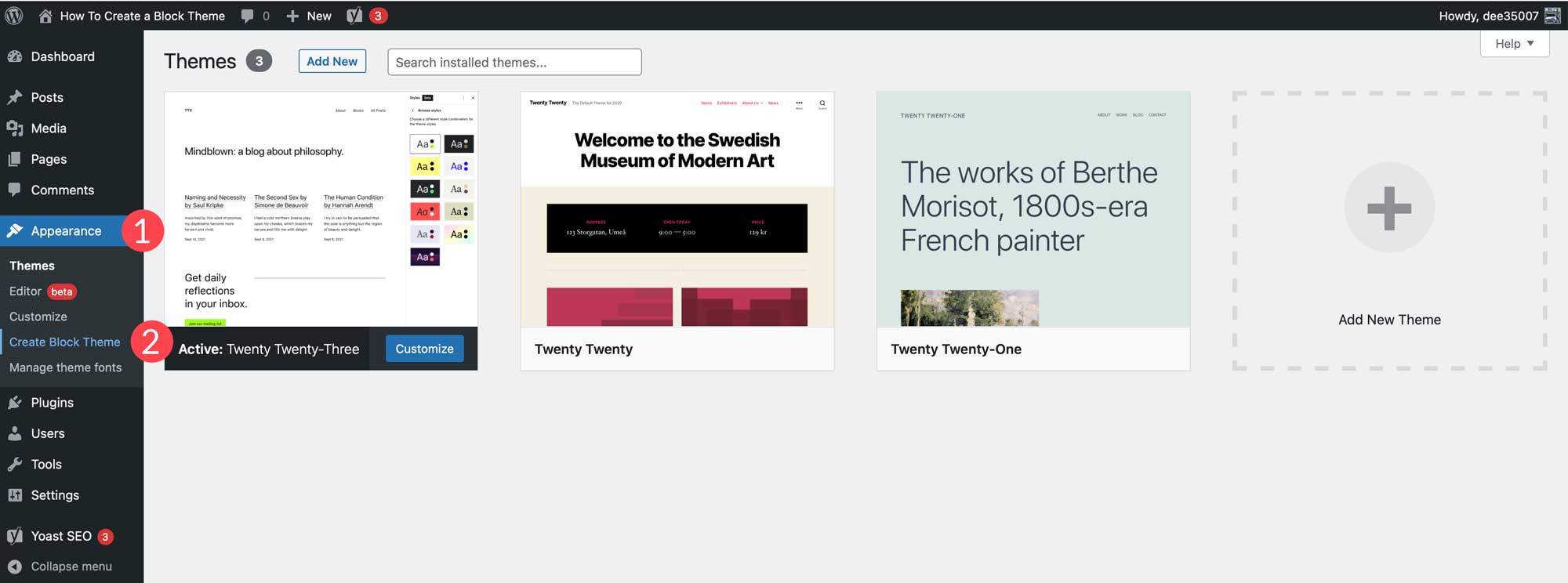
Melden Sie sich zunächst bei Ihrem WordPress-Dashboard an. Navigieren Sie als Nächstes zu Darstellung > Themen .

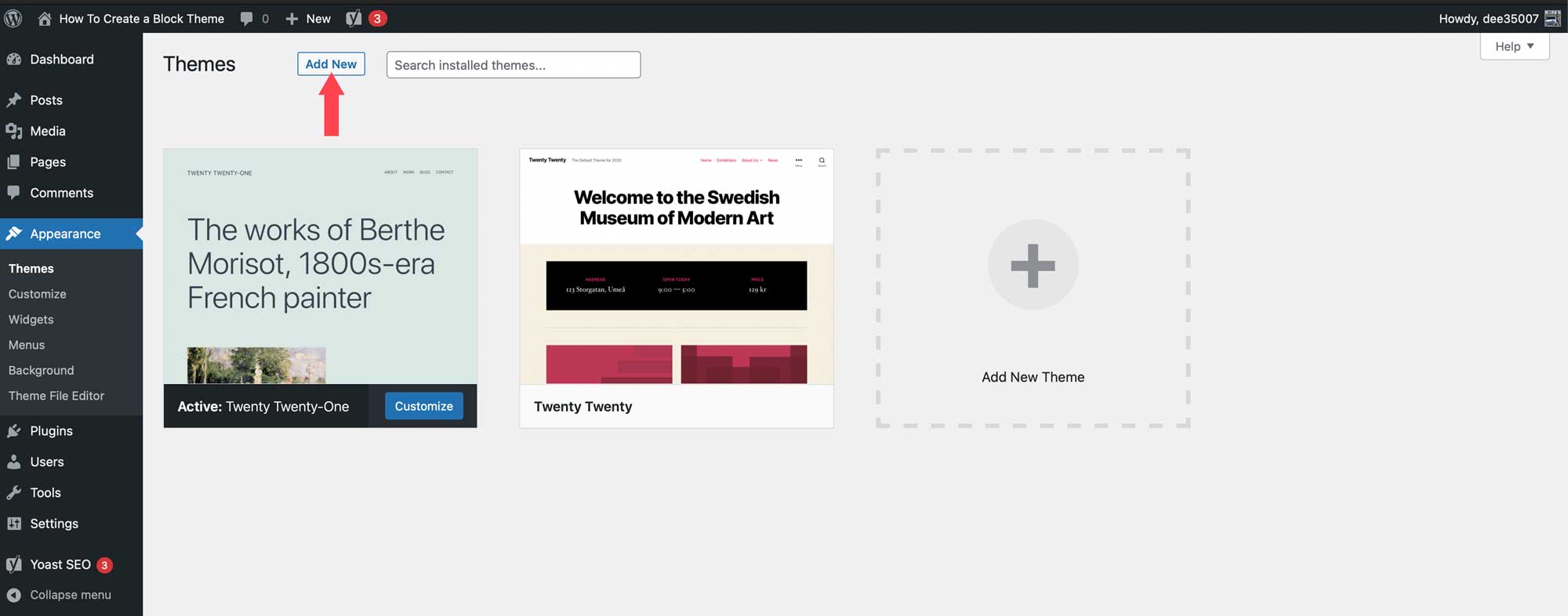
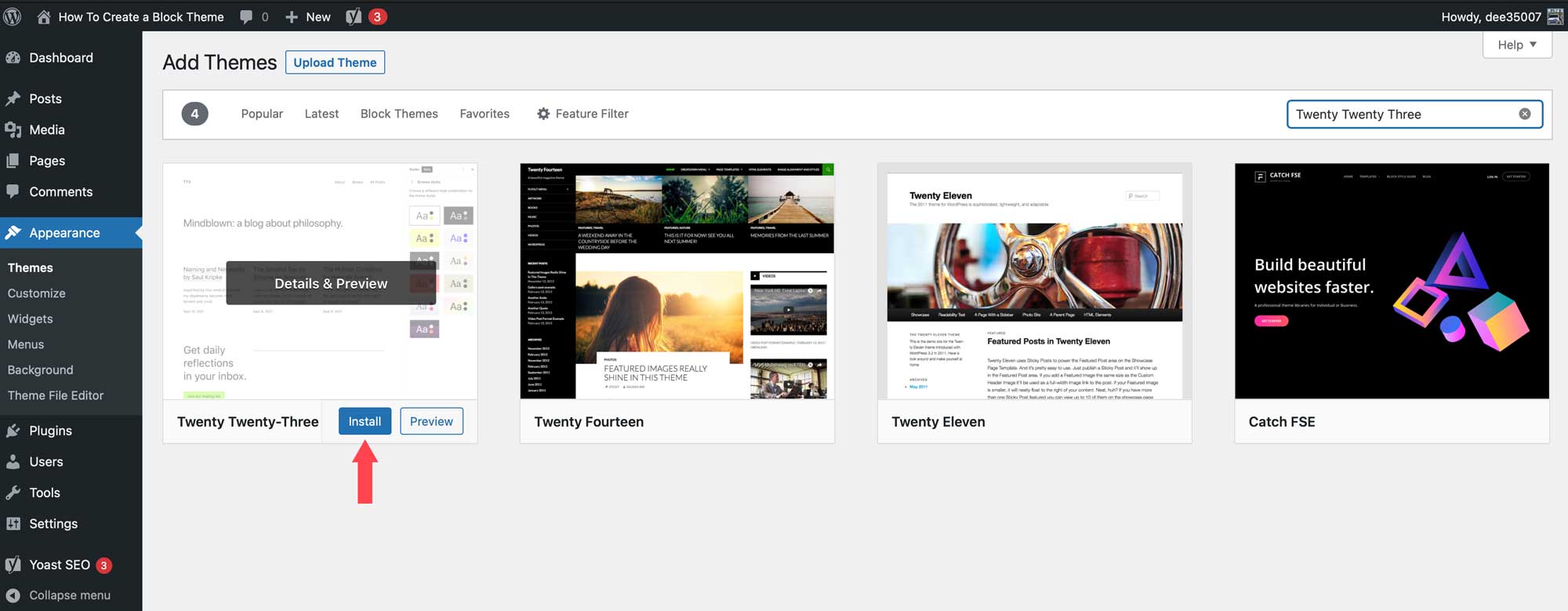
Sie können ein beliebiges Thema auswählen – solange es sich um ein WordPress-Blockthema handelt. Wenn Sie ein anderes Blockdesign als Twenty Twenty-Three verwenden möchten, klicken Sie zunächst auf die Schaltfläche Neu hinzufügen unter Darstellung > Designs.

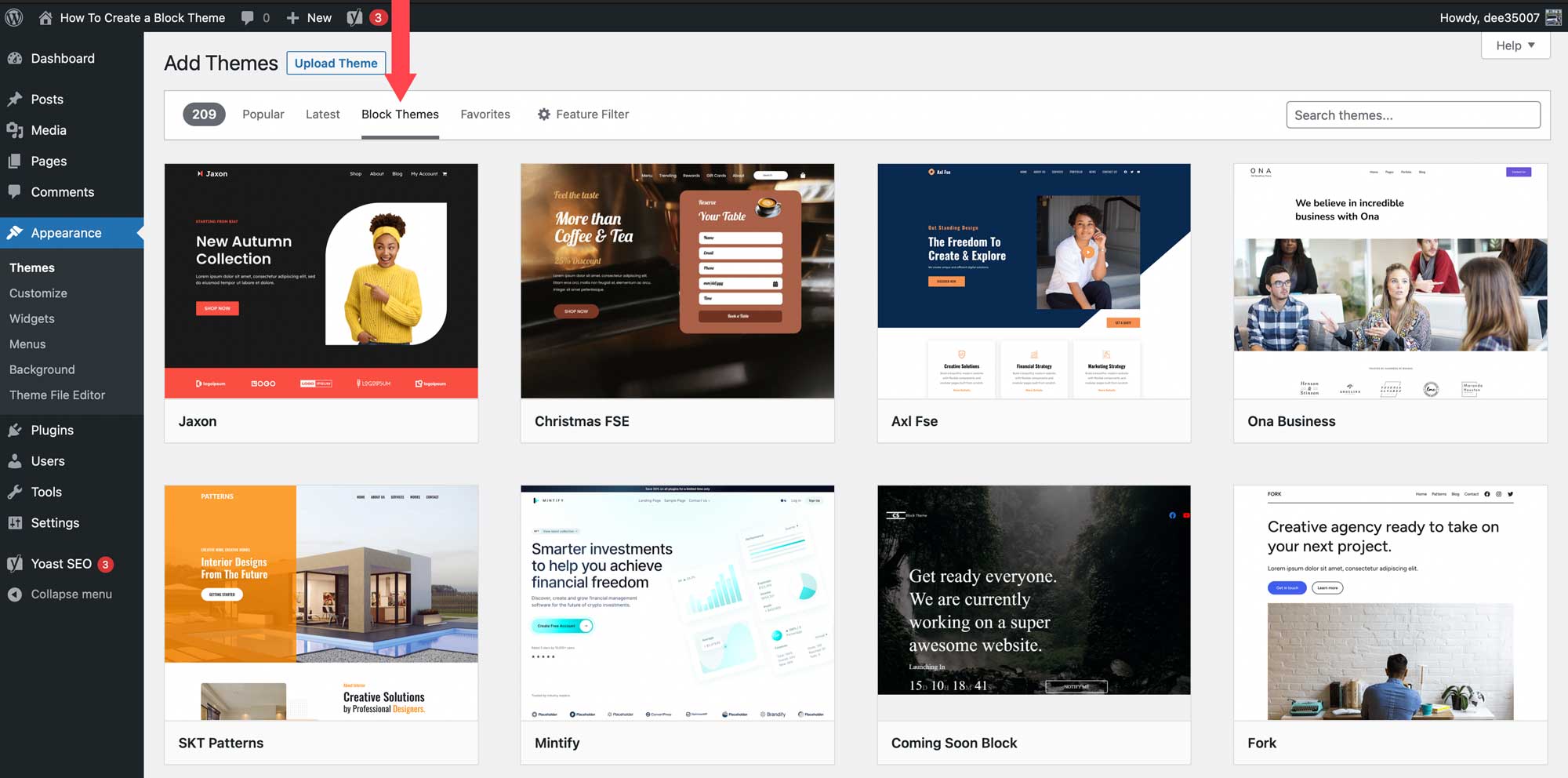
Klicken Sie auf die Registerkarte Blockdesign, um die Optionen für verfügbare Blockdesigns anzuzeigen.

Sobald Sie das gewünschte Thema gefunden haben, bewegen Sie den Mauszeiger darüber und klicken Sie dann auf die Schaltfläche Installieren .

Installieren Sie das Plug-in „Block erstellen“.
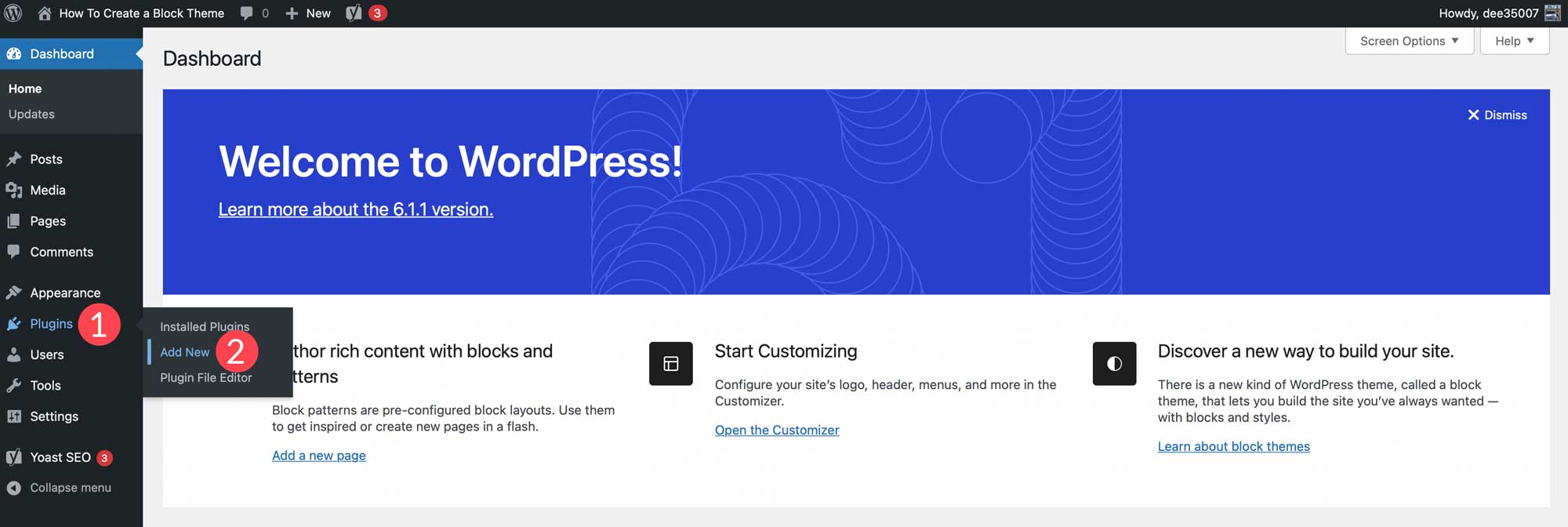
Der nächste Schritt ist die Installation des Plugins „Create Block Theme“. Es gibt einige Möglichkeiten, ein WordPress-Plugin zu installieren, aber dieses kann einfach über das Dashboard installiert werden. Navigieren Sie zunächst im WordPress-Dashboard zu Plugins > Neu hinzufügen.

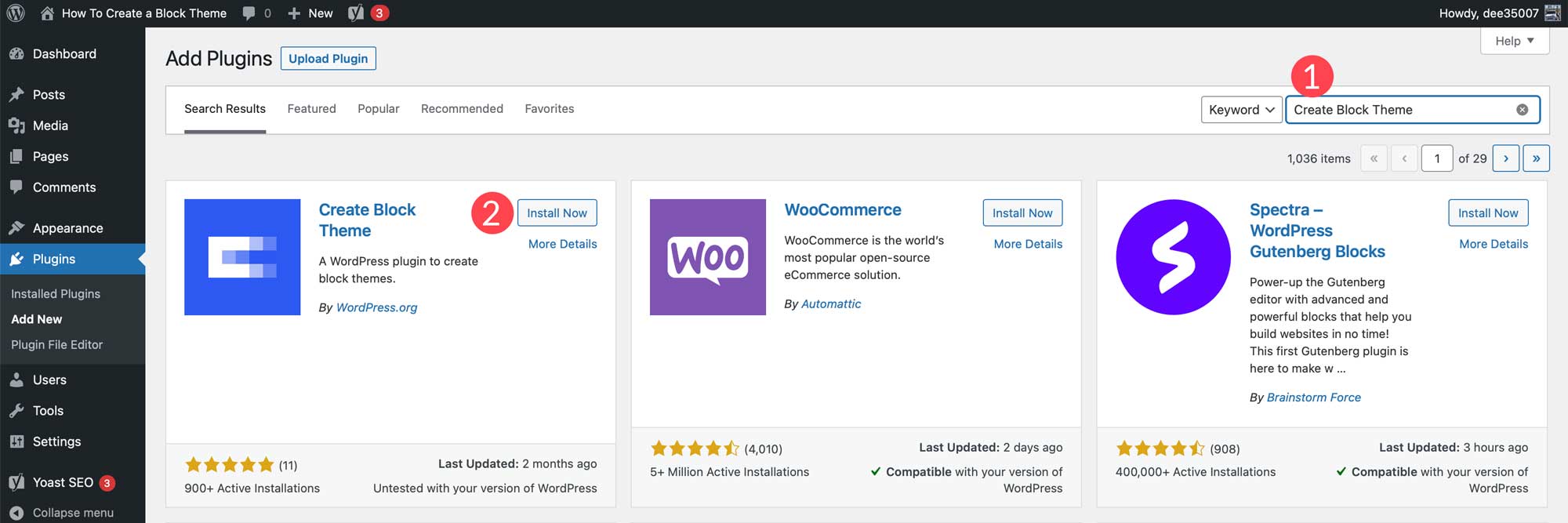
Geben Sie Blockdesign erstellen in das Suchfeld ein. Wenn die Seite aktualisiert wird, wählen Sie das Plug-in aus und klicken Sie dann auf Jetzt installieren .

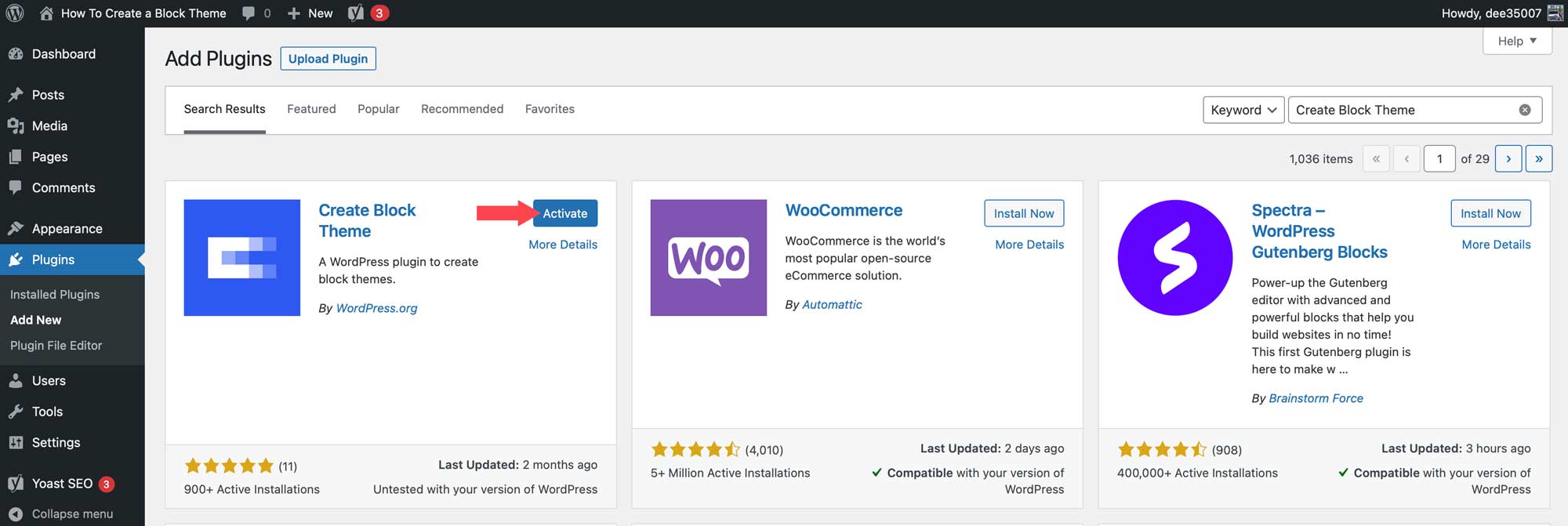
Nach der Installation aktivieren Sie einfach das Plugin.

Konfigurieren Sie das Plug-in "Blockdesign erstellen".
Nachdem das Plugin installiert wurde, navigieren Sie zu Darstellung > Blockdesign erstellen .

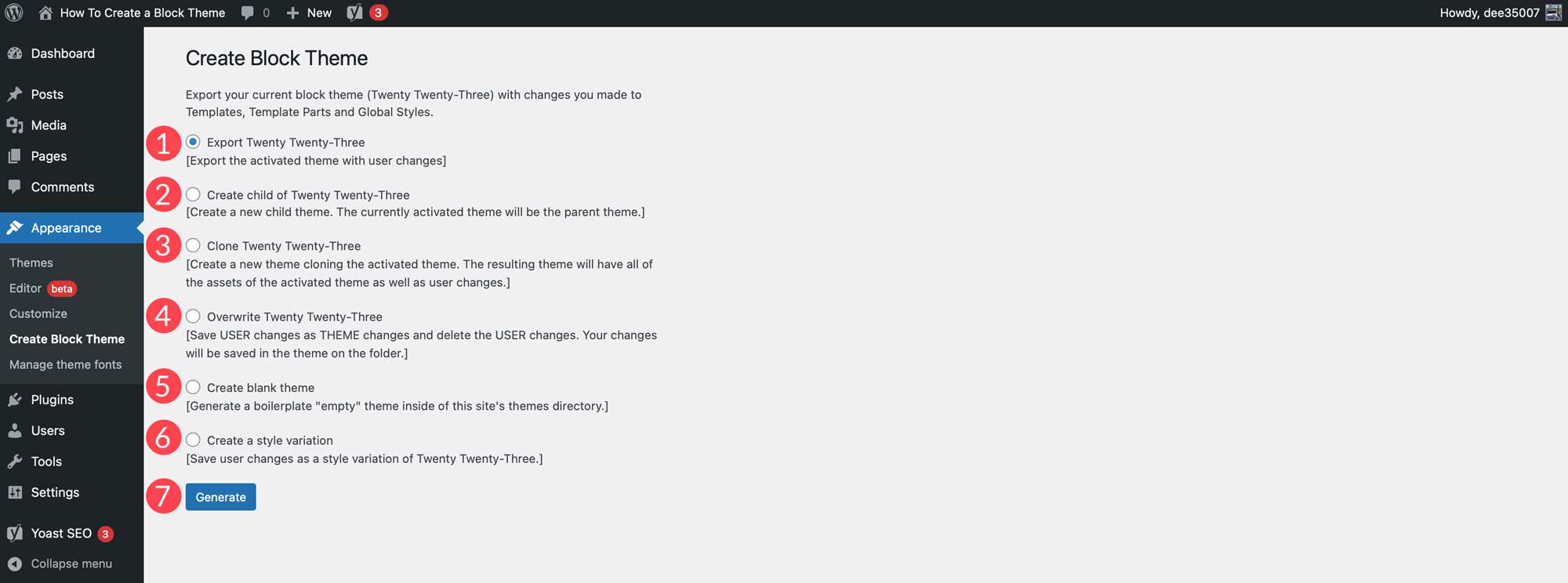
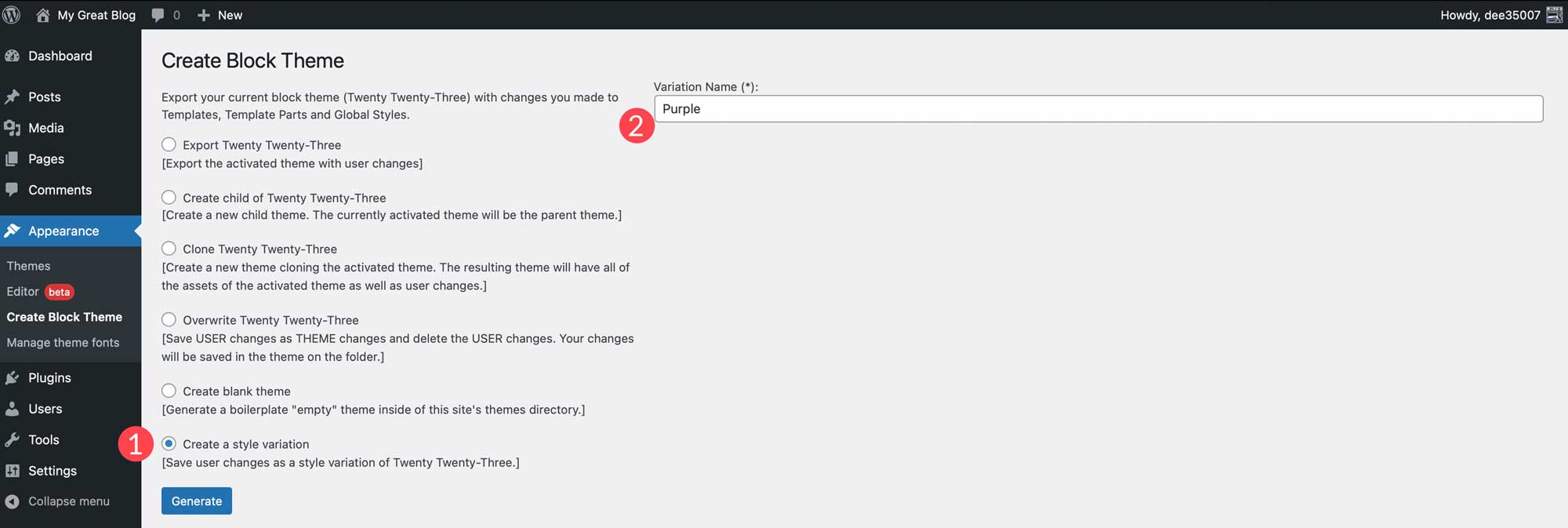
In den Einstellungen des Plugins haben Sie einige Optionen:

- Exportieren (Designname)
- Untergeordnetes Element erstellen von (Designname)
- Klon (Designname)
- Überschreiben (Designname)
- Erstellen Sie ein leeres Thema
- Erstellen Sie eine Stilvariation
Design exportieren
Mit dieser Einstellung können Sie das aktivierte Design zusammen mit allen von Ihnen vorgenommenen Änderungen exportieren. Alle Vorlagen, globalen Stile, Schriftarten oder andere strukturelle Änderungen sind vorhanden. Mit dieser Einstellung können Sie das Design exportieren und es dann in anderen WordPress-Installationen verwenden. Alle Ihre Einstellungen bleiben erhalten.
Um Ihr derzeit installiertes Design zu exportieren, wählen Sie die Exportoption und klicken Sie dann auf die Schaltfläche „ Generieren “. Die Datei wird wie jedes andere WordPress-Theme als ZIP-Datei in Ihren Download-Ordner heruntergeladen.
Child-Theme erstellen

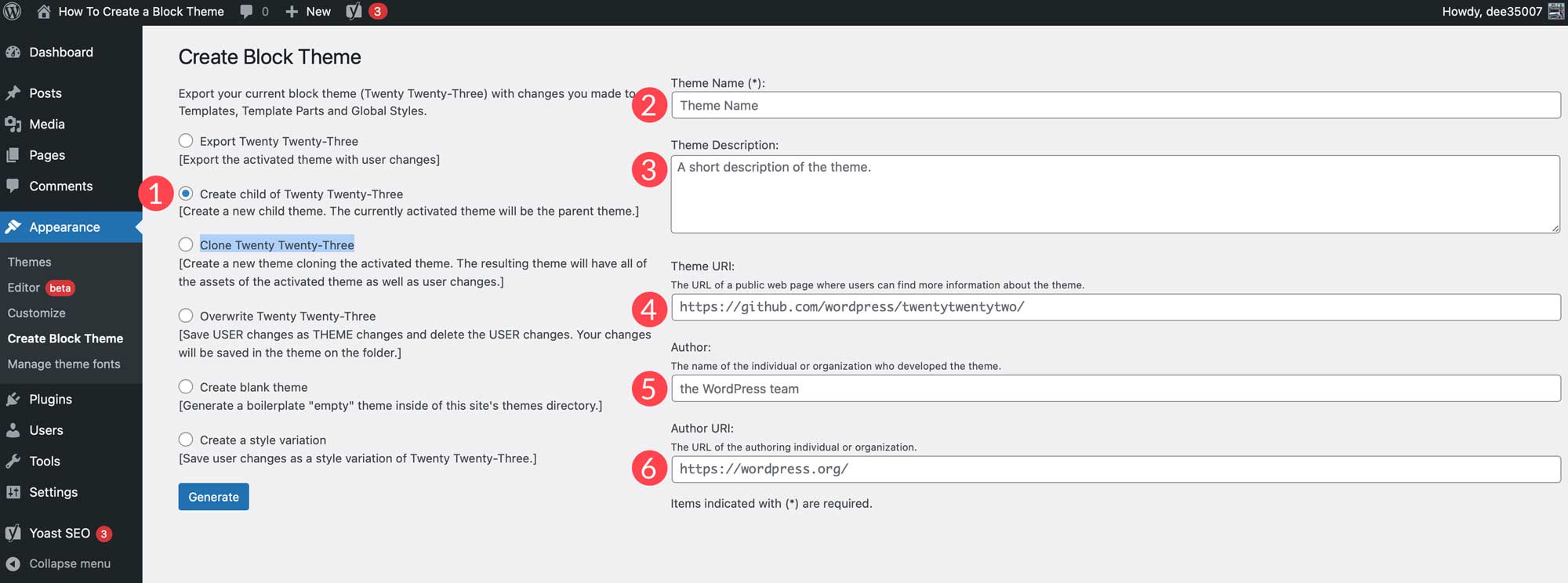
Mit dieser Option können Sie ein untergeordnetes Design basierend auf Ihrem aktuellen übergeordneten Design erstellen. Bevor Sie das untergeordnete Design erstellen, geben Sie Ihrem Design einen Namen, eine Beschreibung, eine URL, notieren Sie den Autor sowie die Autoren-URL, wenn Sie dies wünschen. Sobald Sie auf die Schaltfläche „Generieren“ klicken, lädt das Plugin Ihr untergeordnetes Design automatisch als ZIP-Datei herunter.
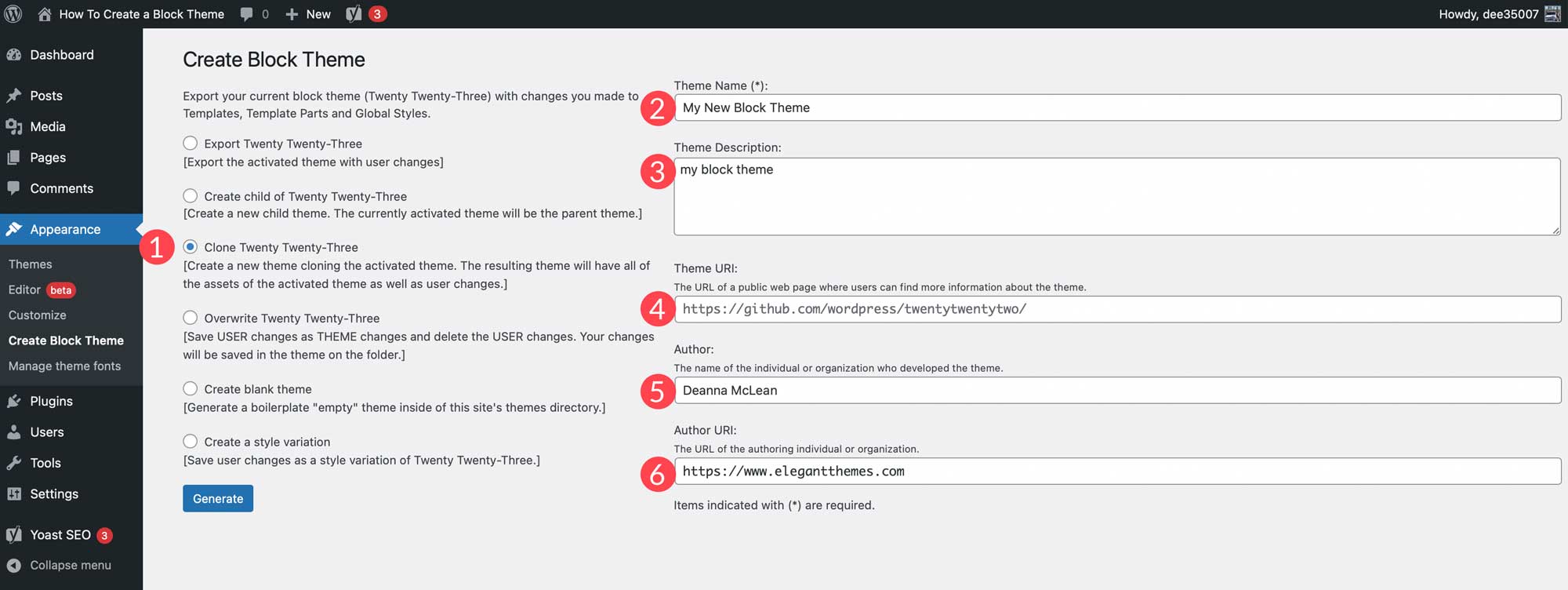
Klon-Design


Beim Klonen Ihres Blockdesigns erstellt das Plugin ein neues Design. Der Klon behält alle Assets des übergeordneten Designs sowie alle Benutzeränderungen bei. Achten Sie ähnlich wie beim Erstellen eines untergeordneten Designs darauf, Ihr Design zu benennen, ihm eine Beschreibung zu geben und eine Design-URL, einen Autor und eine Autoren-URL zu notieren.
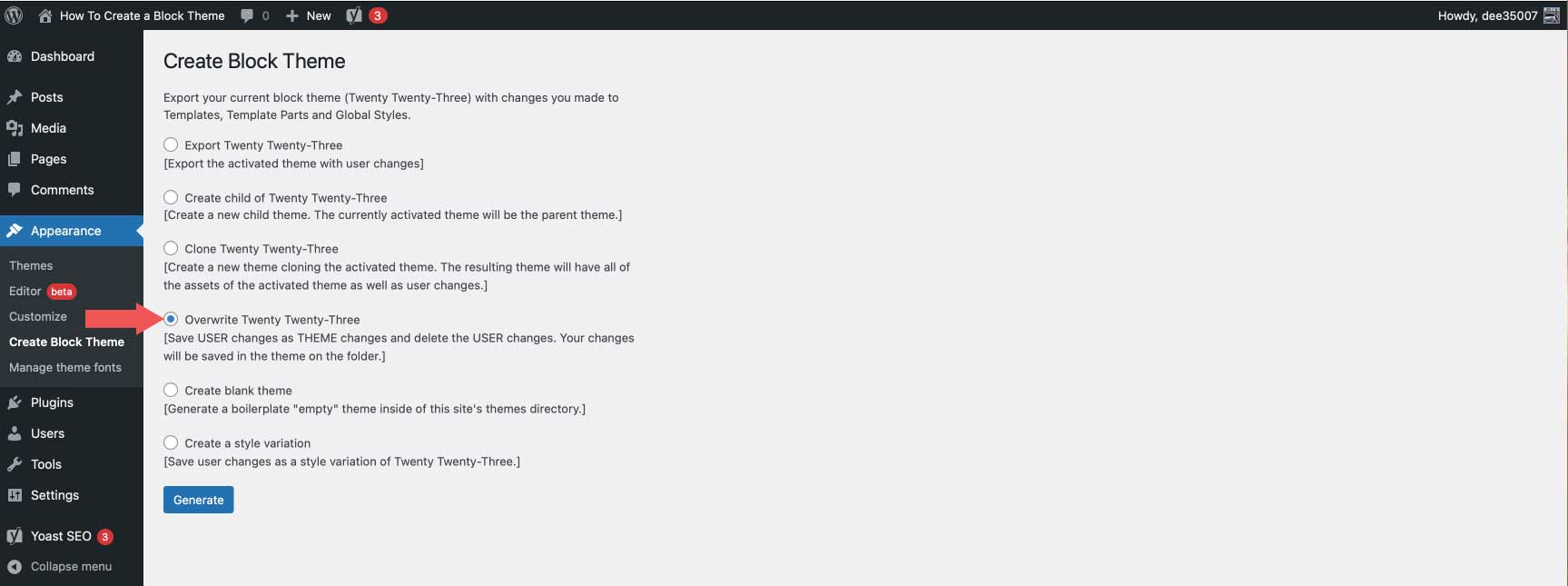
Design überschreiben

Wenn Sie Ihr Blockdesign überschreiben, werden alle Benutzeränderungen gespeichert und in Designänderungen umgewandelt. Alle von Ihnen erstellten Vorlagen oder vorgenommenen Stiländerungen werden in Designdateien gespeichert, wodurch sie zu einem dauerhaften Bestandteil des Designs werden.
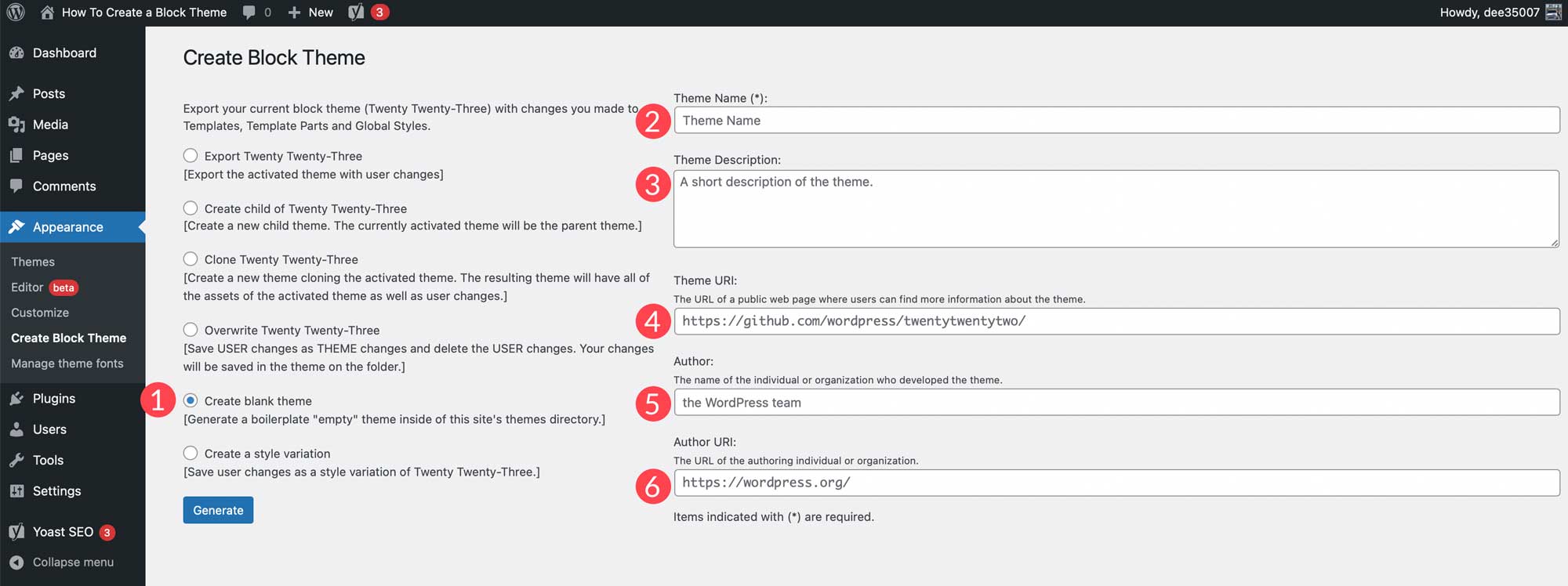
Leeres Thema erstellen

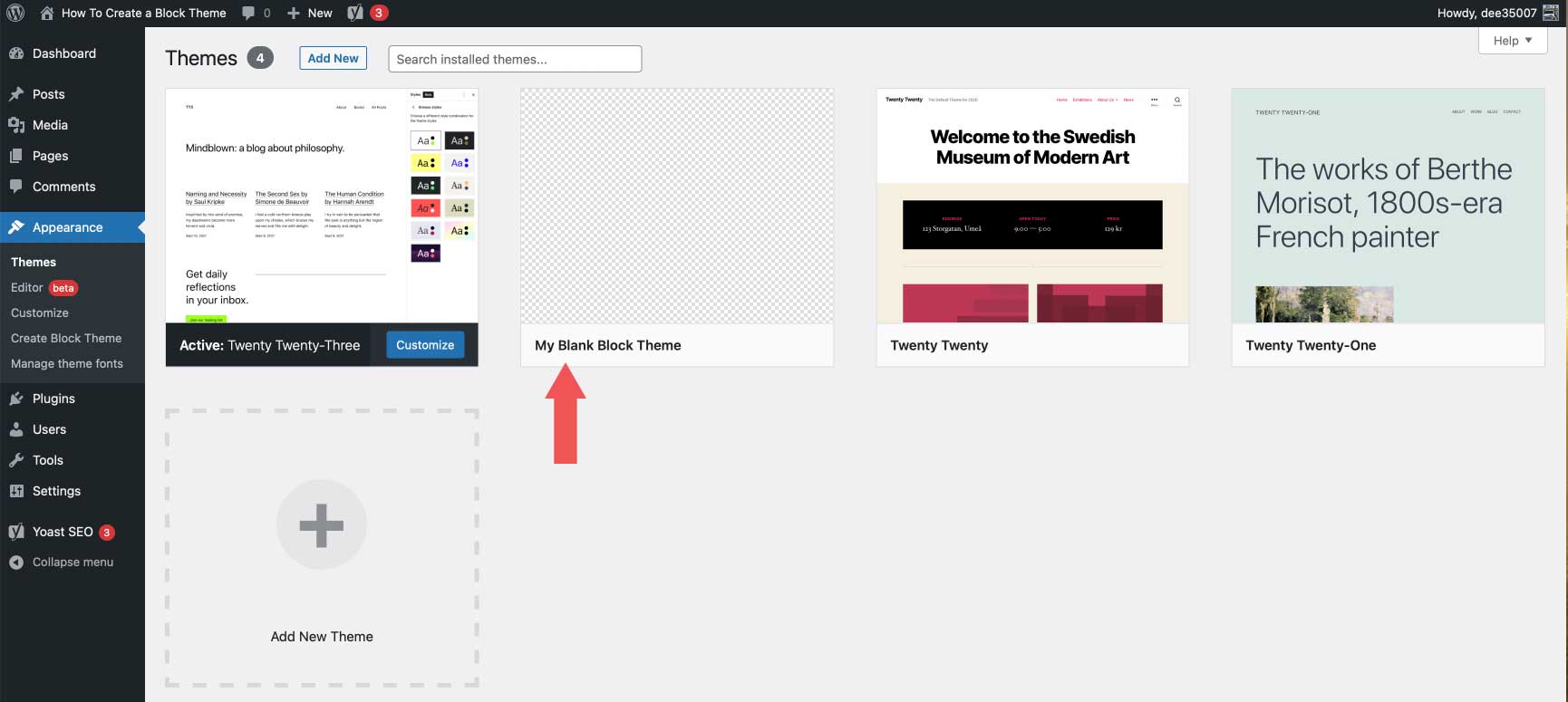
Wenn Sie diese Option auswählen, wird ein leeres Design im Designverzeichnis Ihrer Website erstellt. Bevor Sie Ihr neues Design erstellen, geben Sie ihm einen Namen, eine Beschreibung und eine Design-URL (falls gewünscht) und notieren Sie sich den Autor und die Autoren-URL. Wenn Sie auf die Schaltfläche „Generieren“ klicken, können Sie zu Darstellung > Designs navigieren, um Ihr neues leeres Design anzuzeigen.

Erstellen Sie eine Stilvariation
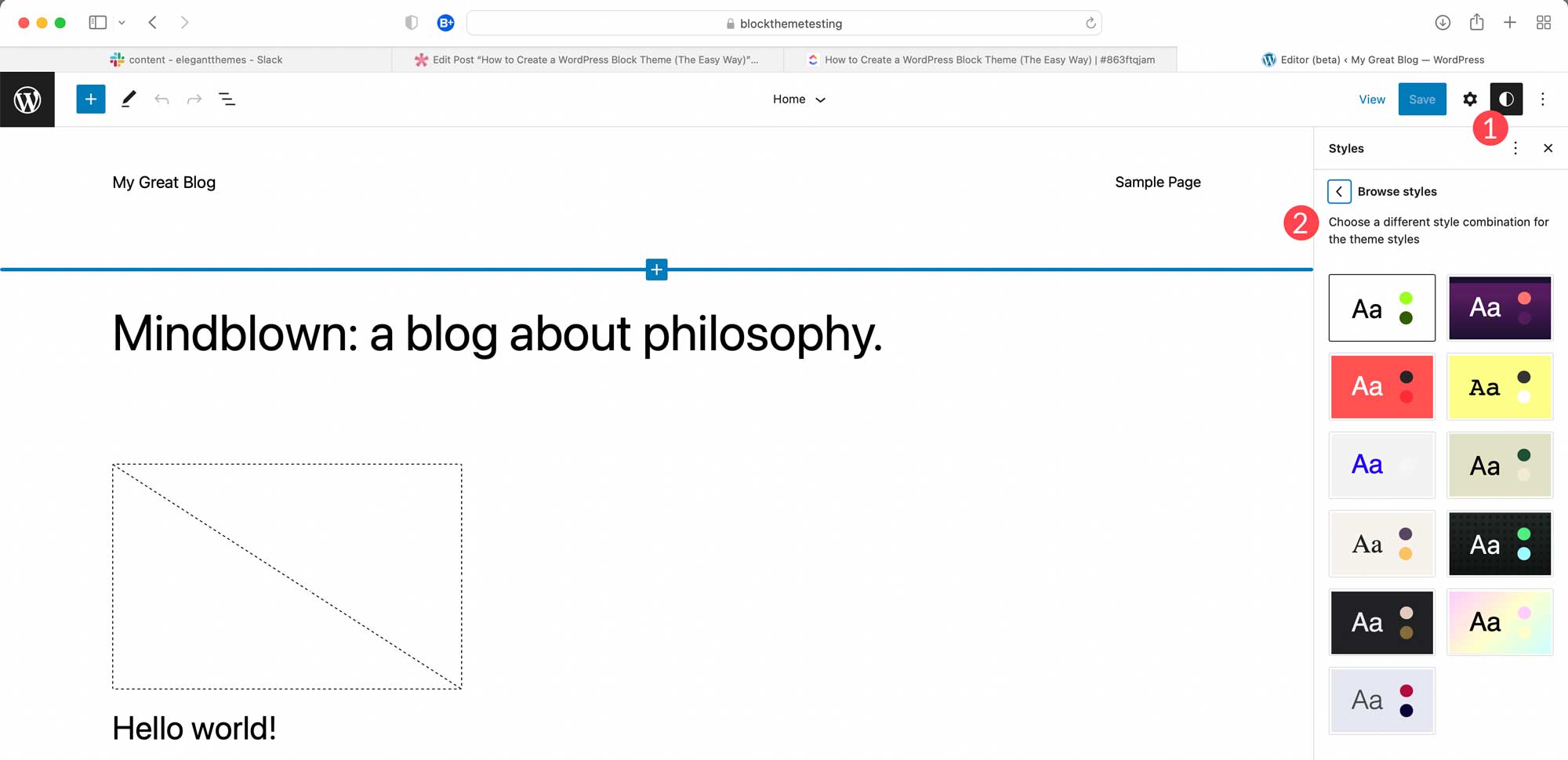
Stilvariationen befinden sich unter Darstellung > Editor . Um sie zu finden, navigieren Sie zum Design-Editor und klicken Sie dann auf die Stile-Schaltfläche in der oberen rechten Ecke des Editors. Dort können Sie neue Stile für Text, Farben und Schaltflächen erstellen. Es gibt auch zusätzliche Optionen zum Gestalten einzelner Blöcke.

Sobald Sie Stile erstellt haben, können Sie eine Stilvariation im Plugin „Create a Block Theme“ erstellen, indem Sie die letzte Option in den Einstellungen auswählen. Geben Sie Ihrem Stil einen Namen und klicken Sie dann auf Generieren .

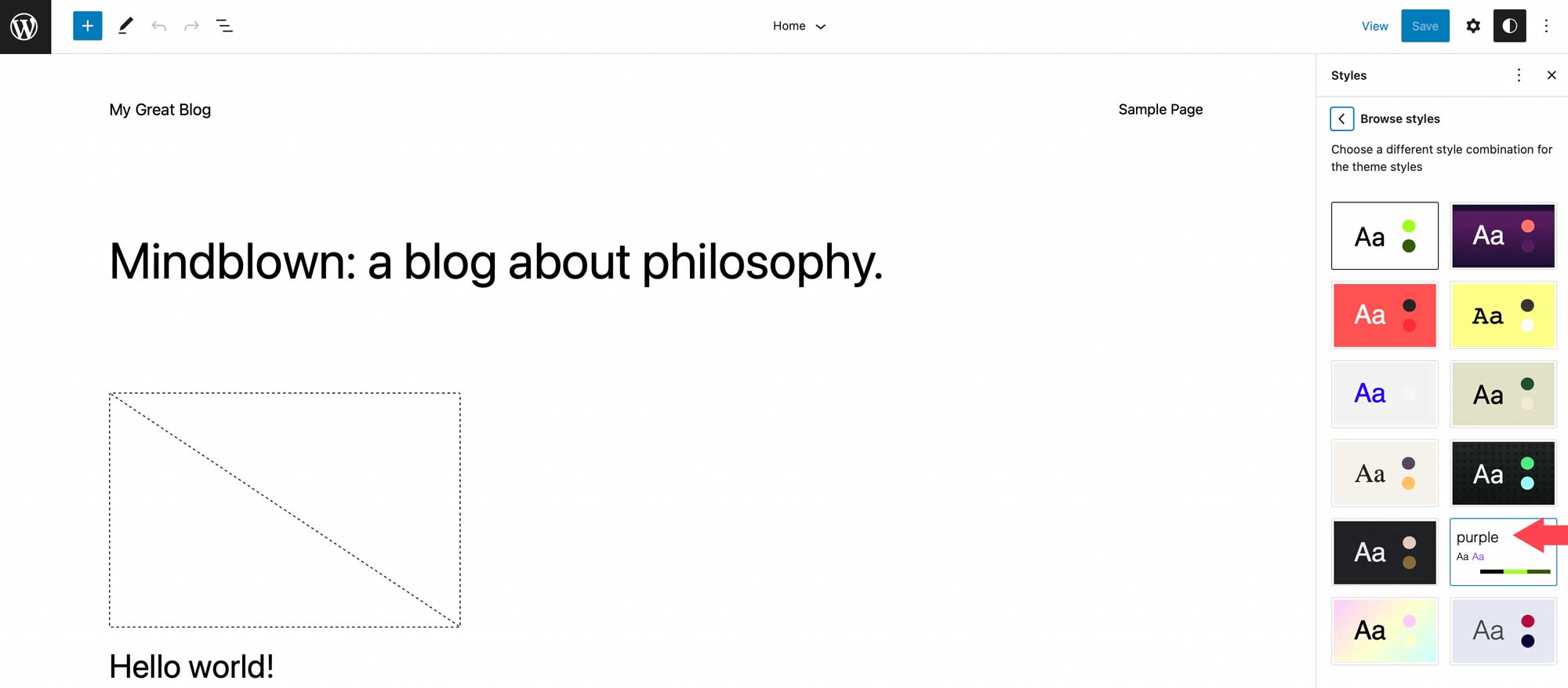
Um Ihren neuen Stil anzuzeigen, navigieren Sie zurück zu Darstellung > Editor, klicken Sie auf das Stilsymbol und wählen Sie Stile durchsuchen aus. Dort können Sie die Stile durchsuchen, um den neuen Stil zu finden, den Sie gerade erstellt haben.

Themenschriften verwalten
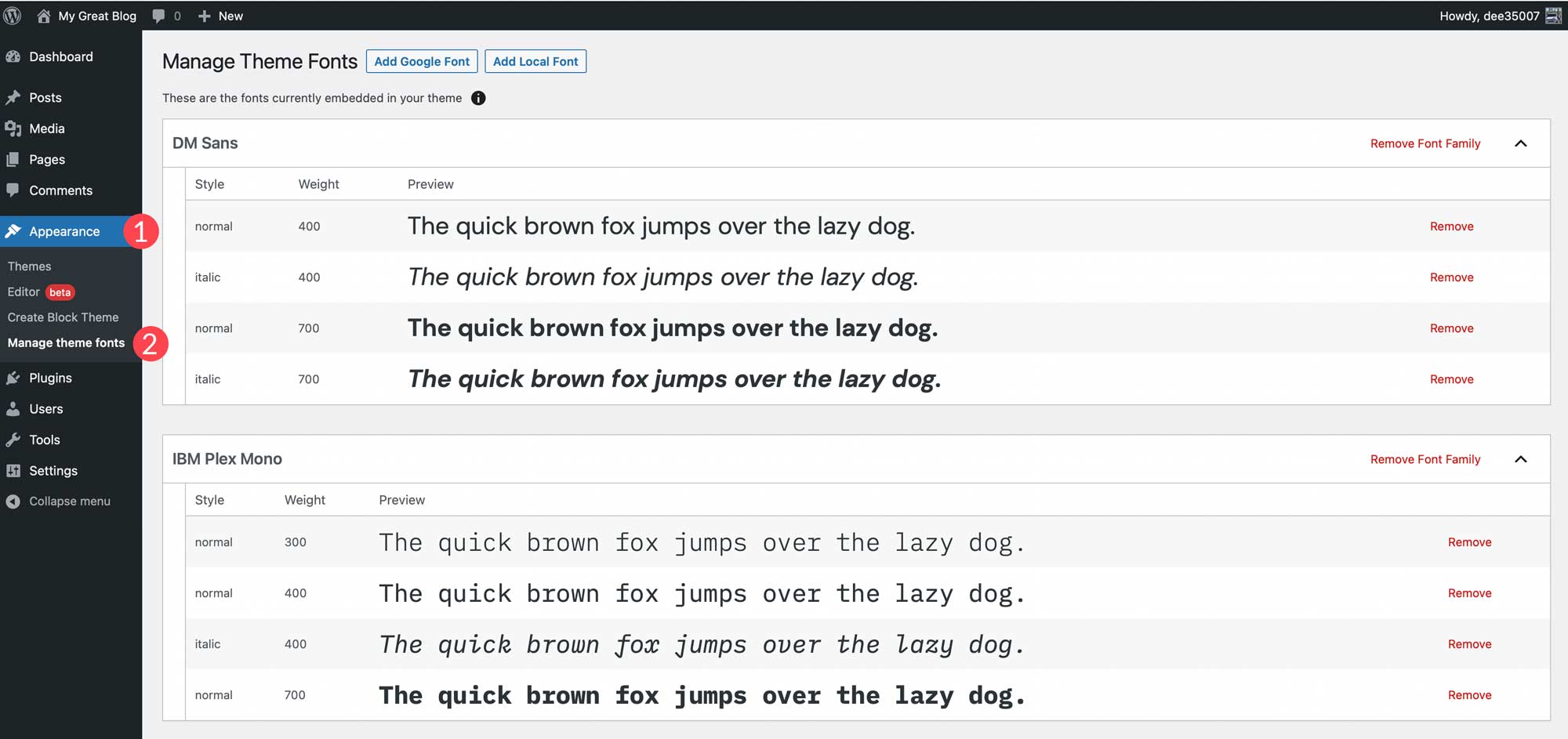
Navigieren Sie zum Verwalten der in Ihrem Design installierten Schriftarten zu Darstellung > Designschriftarten verwalten . Dort können Sie alle installierten Schriftarten in Ihrem Design anzeigen.

Eine der überraschendsten und erstaunlichsten Funktionen des Plugins „Create Block Theme“ ist die Möglichkeit, die Schriftarten Ihres Designs zu verwalten. In diesem Abschnitt des Plugins können Sie ganze Schriftfamilien oder eine einzelne Variante entfernen. Darüber hinaus können Sie Ihrem Design ganz einfach Google-Schriftarten hinzufügen, indem Sie sie entweder lokal hosten oder über das Google Fonts-CDN aufrufen. Hier sind einige der besten Google-Schriftarten für das Web.
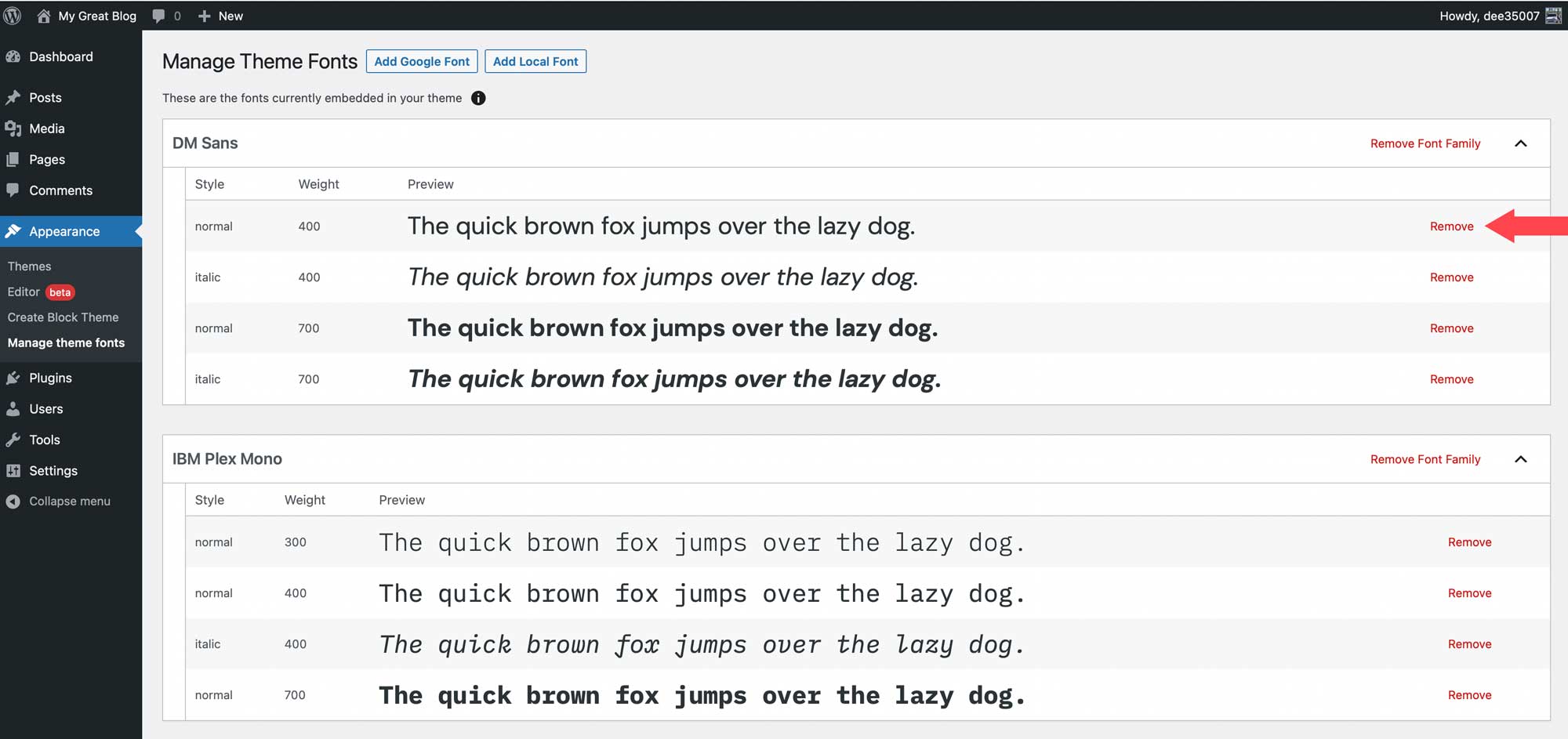
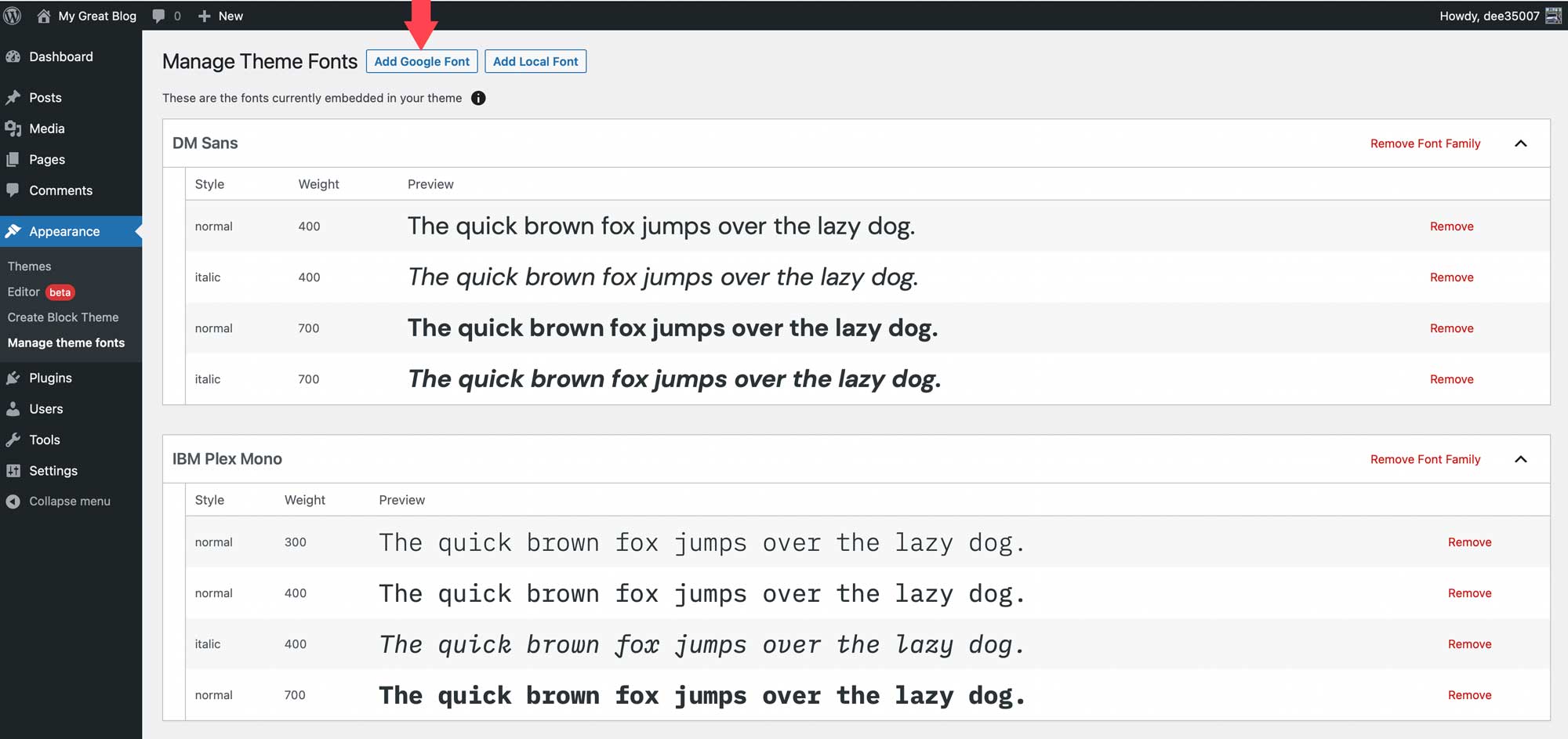
Um eine Schriftfamilie oder Schriftvariante zu entfernen, klicken Sie einfach auf den Link „Entfernen“ neben der Familie oder Variante, die Sie von Ihrer Website entfernen möchten.

Fügen Sie eine Google-Schriftart hinzu
Um eine Google-Schriftart hinzuzufügen, klicken Sie zunächst auf die Schaltfläche „ Google -Schriftart hinzufügen“ oben auf der Seite.

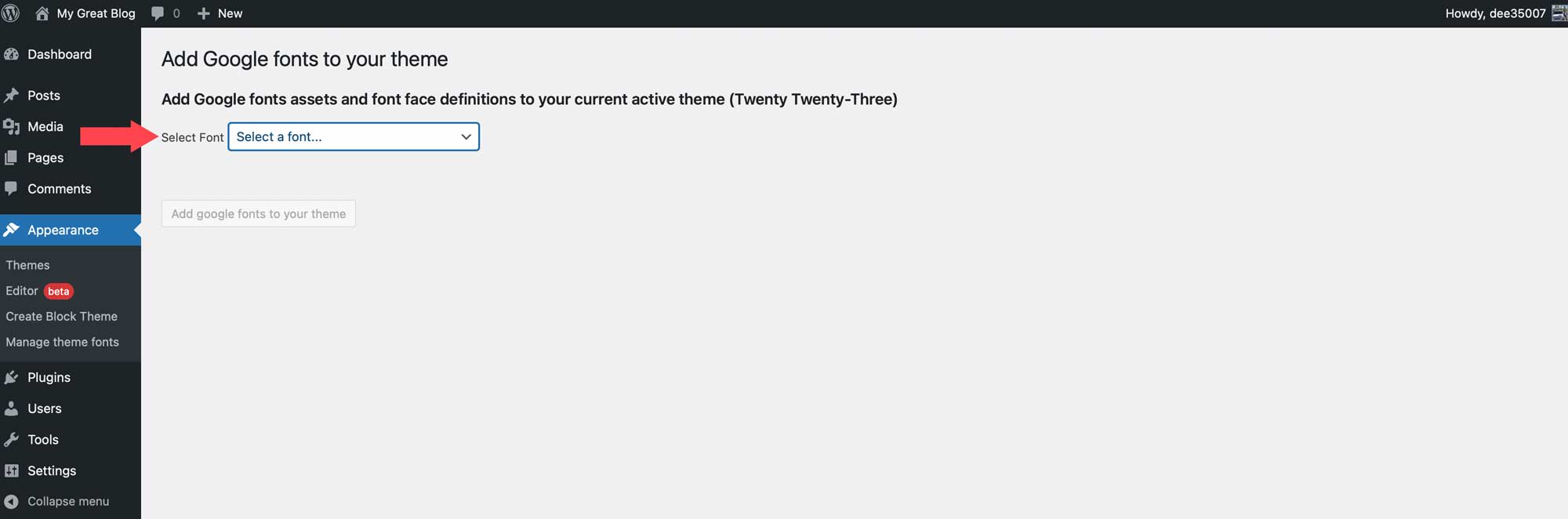
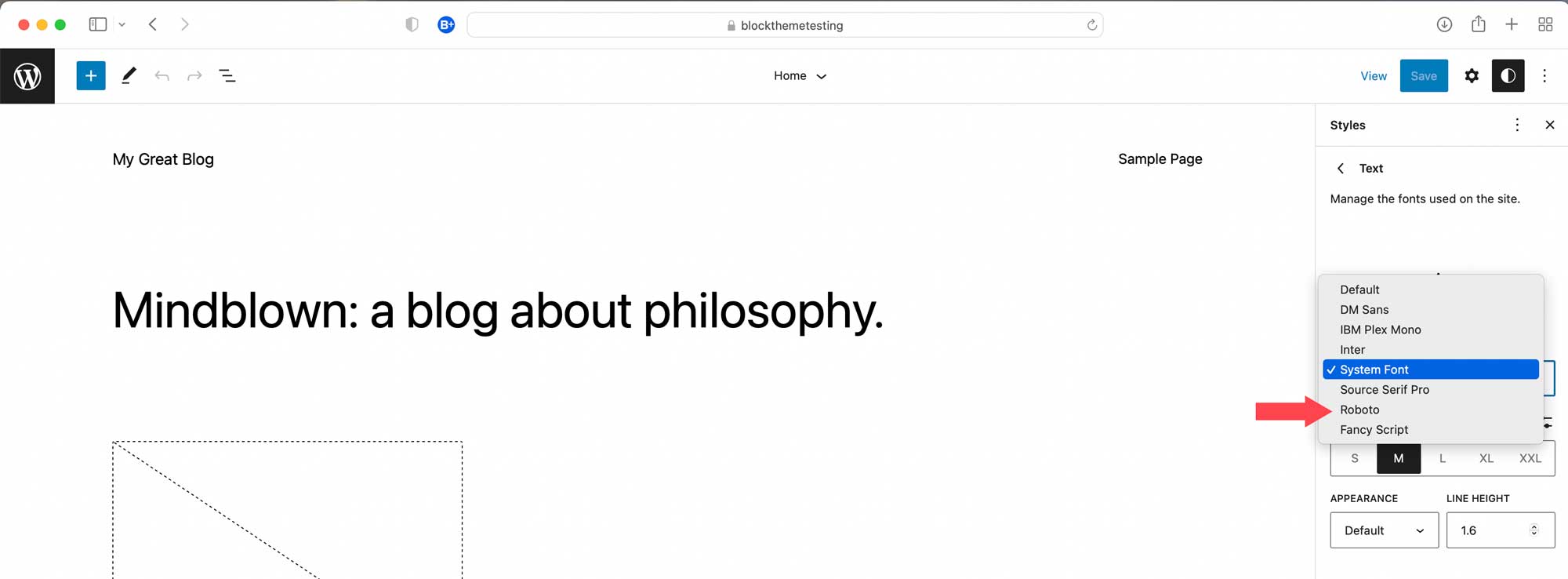
Wenn die Seite aktualisiert wird, verwenden Sie das Dropdown-Menü, um eine Schriftart auszuwählen. Sie können jede Schriftart aus der Schriftartenbibliothek von Google auswählen.

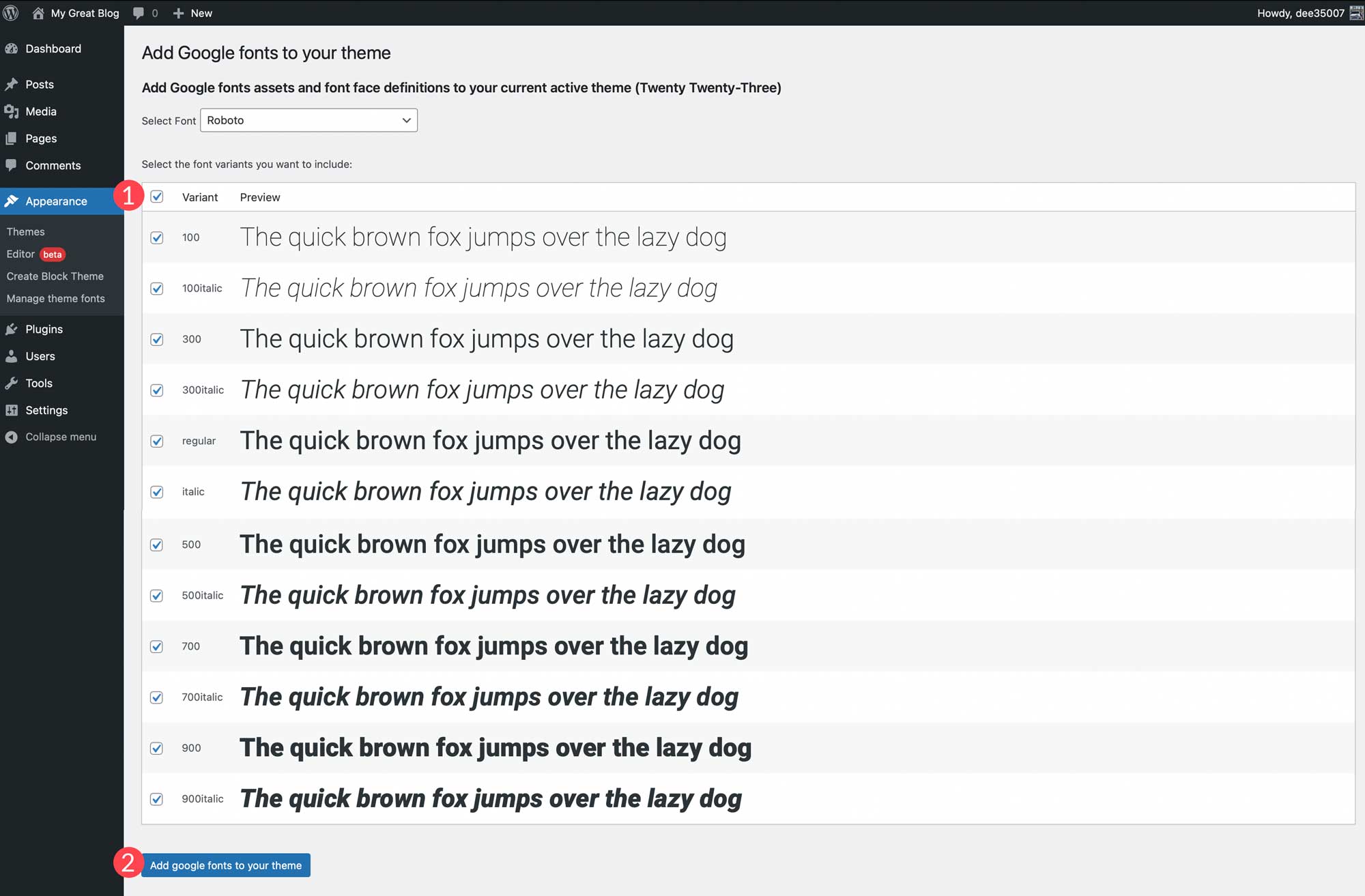
Sobald Sie eine Schriftartauswahl getroffen haben, haben Sie die Möglichkeit, die Varianten auszuwählen, die Sie einbeziehen möchten. Sie können alle auswählen, indem Sie oben auf das Kontrollkästchen klicken, oder einzelne auswählen. Nachdem Sie Varianten ausgewählt haben, klicken Sie auf die Schaltfläche Google-Schriftarten zu Ihrem Design hinzufügen.

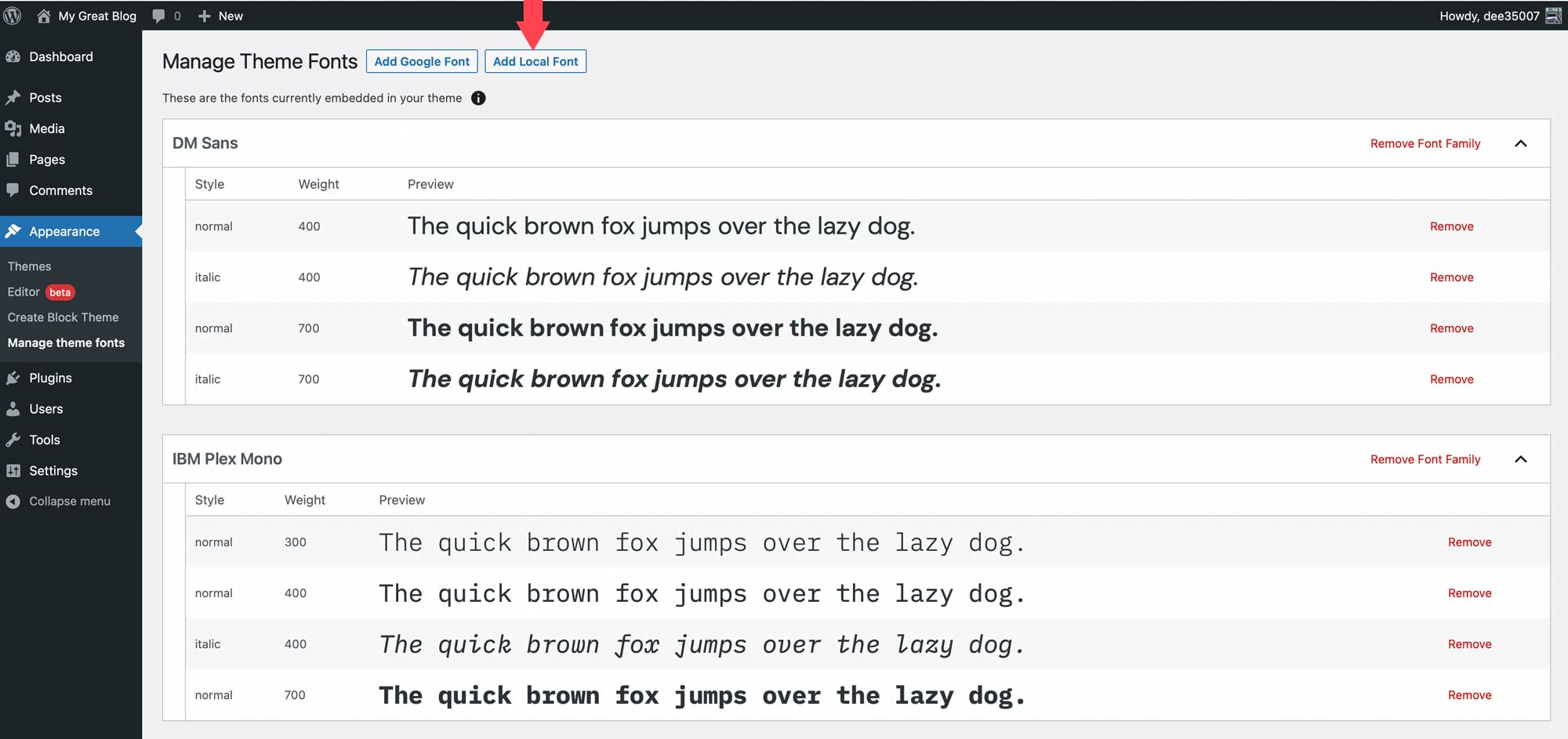
Sie können Ihrem Design auch lokale Schriftarten hinzufügen. Klicken Sie zunächst auf die Schaltfläche Lokale Schriftart hinzufügen. Schriftarten in den Dateiformaten ttf, off und woff2 werden unterstützt.

Laden Sie eine Schriftart hoch, indem Sie eine auf Ihrem lokalen Computer gespeicherte Datei auswählen. Geben Sie ihm als Nächstes einen Namen und wenden Sie einen Schriftstil und eine Schriftstärke an. Klicken Sie abschließend auf Lokale Schriftarten in Ihr Design hochladen.
Sobald Schriftarten installiert sind, können sie im Plugin „Blockdesign erstellen“ verwaltet und auf Stile im Website-Editor angewendet werden.

Nachdem Schriftarten hinzugefügt wurden, können Sie zur Registerkarte „Blockdesign erstellen“ zurückkehren, um eine der Optionen anzuwenden, um ein untergeordnetes Design zu erstellen, es zu exportieren, zu klonen oder Ihr aktuelles Design zu überschreiben. Alle Schriftarten werden zusammen mit Stilvariationen sowie von Ihnen erstellten Vorlagen beibehalten.
Das Erstellen eines WordPress-Blockdesigns muss nicht schwer sein
Dank des Plugins Create Block Theme ist es einfacher als je zuvor, ein Block-Theme für Ihre Website zu erstellen. Sie können Ihre eigenen Designvorlagen mit dem vollständigen Website-Editor erstellen, neue Stile hinzufügen, Schriftarten hinzufügen und verwalten und sogar Ihre Blockdesigns zur Verwendung in anderen Projekten exportieren. Es gibt keine Codierung, keine Themendateien, die geändert werden müssen, und alles ist mit wenigen Klicks erledigt. Wenn Sie anfangen möchten, Blockdesigns zu verwenden, oder nach einer einfachen Möglichkeit suchen, sie zu verwalten, sollten Sie die Verwendung des Plugins "Blockdesign erstellen" in Betracht ziehen.
Für diejenigen, die Seitenersteller verwenden, sollte es integrierte Optionen zum Erstellen benutzerdefinierter Designs geben. Mit Divi können Sie alle Ihre Vorlagen und Designs mit dem Theme Builder ganz einfach importieren und exportieren. Auf diese Weise können Sie ganze Website-Stile speichern, die wie ein untergeordnetes Thema verwendet werden können, um mit wenigen Klicks neue Website-Builds zu starten.
Haben Sie den Wechsel zu WordPress-Blockthemen vorgenommen? Wenn ja, lass es uns in den Kommentaren unten wissen.
