So erstellen Sie Coming Soon & Under Construction-Seiten in WordPress
Veröffentlicht: 2022-03-31Demnächst Seiten sind fantastisch. Sie ermöglichen es Ihnen, Vorfreude aufzubauen, Leads zu sammeln und Teile eines Produkts zu präsentieren, das Sie entwickeln.
Aber wie können Sie in Kürze kommende Seiten in WordPress erstellen? Was macht eine gute „Coming Soon“-Seite aus? Unterscheiden sich die in Kürze erscheinenden und im Aufbau befindlichen Seiten?
Diese und viele weitere Fragen beantworten wir in diesem Beitrag.
In nur fünf einfachen Schritten lernen Sie, wie Sie in WordPress eine beeindruckende „Coming Soon“-Seite erstellen.
Und warum dort aufhören?
Wir gehen noch einen Schritt weiter und verwandeln diese Seite in eine Maschine zur Lead-Generierung, um Ihr Publikum auf dem Laufenden zu halten, es interessiert zu halten und Ihre Produkteinführung vorwegzunehmen!
Also ohne Umschweife, packen wir es an!
Was ist eine Coming Soon oder Under Construction Seite und warum sollten Sie eine erstellen?
Eine Coming Soon- oder Under-Construction-Seite wird Besuchern angezeigt, wenn sich eine Website oder Produktseite noch im Aufbau befindet.
Da es sich bei beiden um dasselbe handelt und beides zu sagen eine ziemliche Frechheit ist, verweisen wir von nun an nur noch auf die demnächst erscheinende Seite.
Der Hauptgrund für die Erstellung einer Demnächst-Seite besteht darin, den Besuchern zu vermitteln, dass Ihre Website nicht heruntergefahren ist und sich gerade in der Entwicklung befindet.
Aber es gibt noch viel mehr auf einer demnächst erscheinenden Seite.
Wenn Besucher diese Seite erreichen, interessieren sie sich für Sie, Ihr Unternehmen oder Ihr Produkt. Ihre Marketingbemühungen haben der Person geholfen, diese Seite zu finden, selbst wenn nichts darauf steht.
An diesem Punkt ist es die Aufgabe eines guten Vermarkters, Besucher in einen Trichter zu ziehen.
Wenn der Benutzer an Ihrem Produkt interessiert ist, müssen Sie ihn ansprechen, indem Sie:
- Erstellen eines E-Mail-Newsletters
- Regelmäßige Updates teilen
- Wettbewerbe erstellen
- Wartelisten
Dies hilft, Ihre Besucher mit Ihrer Einführung zu beschäftigen.
Eine Demnächst-Seite trägt auch dazu bei, Vorfreude auf Ihre Markteinführung zu wecken und das Interesse an Ihrem Produkt zu messen, bevor Sie beginnen, in weitere Funktionen zu investieren.
Dies ist einer der Hauptgründe, warum Sie Zeit damit verbringen müssen, eine gute Coming Soon-Seite zu erstellen.
Sie können damit beginnen, Ihre Botschaften, Grafiken und Produktfunktionen zu verfeinern, um sicherzustellen, dass das Produkt eine Verbindung zu den Besuchern herstellt.
Sobald Sie das Produkt für den Markt fit gemacht haben, können Sie sicher sein, dass die Markteinführung an Fahrt gewinnt, und Sie werden nicht nur Grillen hören!
Wie erstellt man also gute Seiten?
Wann sollten Sie eine Demnächst-Seite auf Ihrer WordPress-Website einrichten?
In Kürze verfügbare Seiten werden häufig von Geschäftsinhabern verwendet, die sich auf die Einführung einer neuen Website, eines neuen Produkts oder einer neuen Dienstleistung vorbereiten.
Eine Demnächst-Seite kann auch verwendet werden, um Besucher mit ein paar Informationen darüber zu necken, worum es auf Ihrer Website geht, und kann frühzeitig Begeisterung für Ihren bevorstehenden Start erzeugen.
Es gibt einige Gründe, warum es sich lohnen könnte, eine bald erscheinende Seite zu erstellen:
- Produkteinführungen: Wenn Sie bereits Pläne haben, Ihr Produkt an Early Adopters zu vermarkten, bevor Sie es auf den Markt bringen, kann eine Coming Soon-Seite von Bedeutung sein.
- Website-Überarbeitungen : Wenn Sie bereits regelmäßig Zugriffe auf Ihre Website haben und die Besucher über den Fortschritt auf dem Laufenden halten möchten.
- Leadgenerierung für Events: Ein weiterer Grund ist, wenn Sie eine Veranstaltung planen und Leads generieren möchten.
Möglicherweise nehmen Sie auch Änderungen an Ihrer Website vor, die länger als erwartet dauern, und benötigen eine Möglichkeit, Ihre Besucher wissen zu lassen, dass die Website nicht heruntergefahren ist.
Eine Demnächst-Seite hilft dabei, Ihre Besucher auf dem Laufenden zu halten, und ist eine großartige Möglichkeit, Leads von Interessenten zu generieren.
Wenn Sie also vorhaben, Vorfreude aufzubauen, sollten Sie eine demnächst erscheinende Seite für Ihre Website erstellen!
Sie können sehr schnell und einfach in WordPress eingerichtet werden, und es gibt mehrere verschiedene Plugins und Designs, mit denen Sie eine beeindruckende Seite erstellen können.
4 Beispiele effektiver Coming Soon- und Under Construction-Seiten
Sehen wir uns einige der effektivsten demnächst erscheinenden Seiten an, die für Produkteinführungen erstellt wurden.
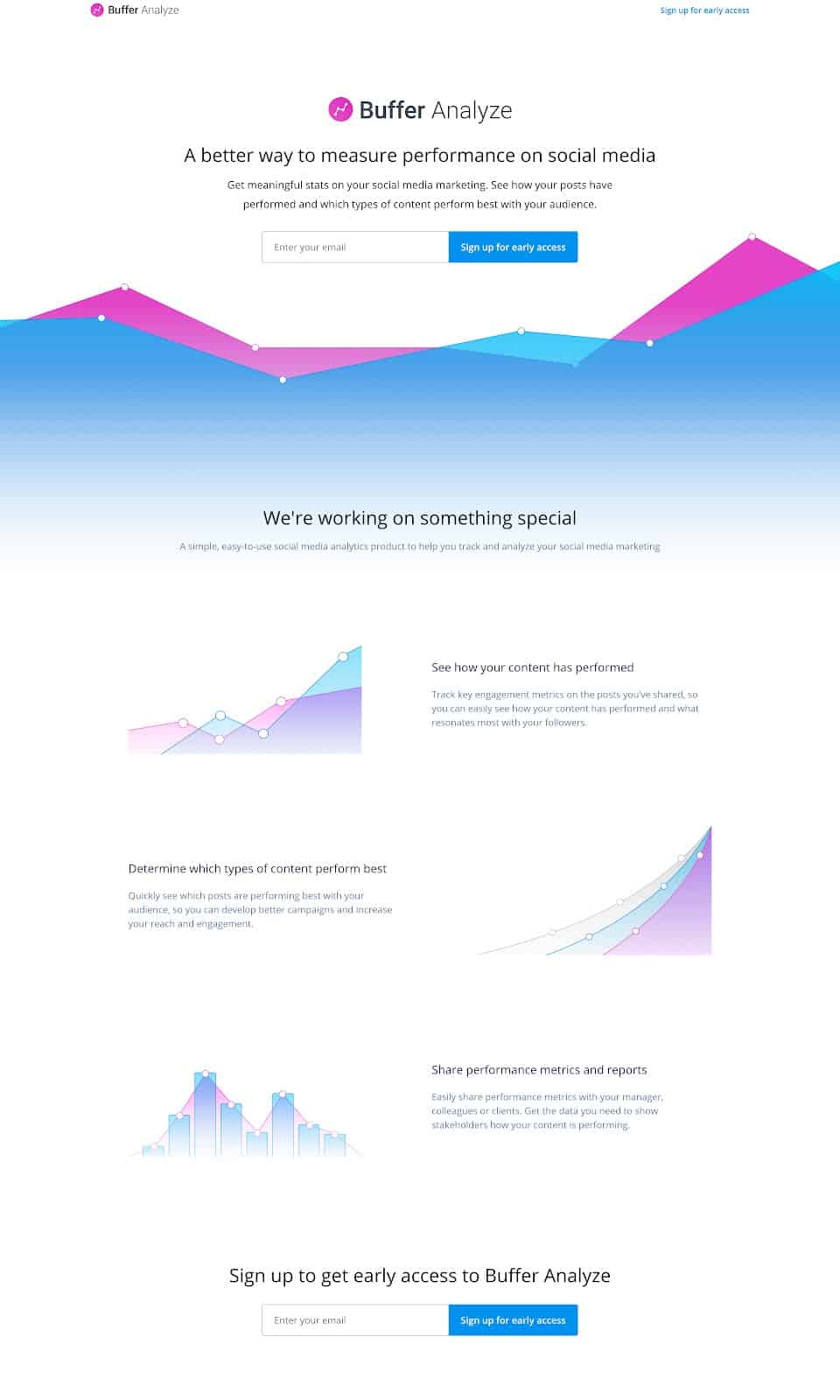
1. Pufferanalyse

Quelle
Buffer Analyze ist ein Metrik- und Analyseprodukt.
Auf der Seite ist klar angegeben, worum es bei dem Produkt geht, und Benutzer können sich dafür anmelden. Es erklärt auch alle individuellen Funktionen von Buffer Analyze und hilft Benutzern zu erkennen, ob es das Richtige für ihre Bedürfnisse ist.
Schließlich endet es mit einer weiteren Anmeldeaufforderung, nachdem der Besucher die Funktionsliste durchlaufen hat.
2. Neue Sprachversion von Duolingo
Quelle
Duolingo ist berühmt für seine skurrilen Marketingkampagnen mit seinem Maskottchen, dem grünen Eulen-Duo.
Diese demnächst erscheinende Seite dient der Veröffentlichung des Französisch-Sprachkurses. Die Leiste unten zeigt das Maskottchen, das aus dem Ei schlüpft, während das französische Team bei der Erstellung seines neuen Kurses voranschreitet.
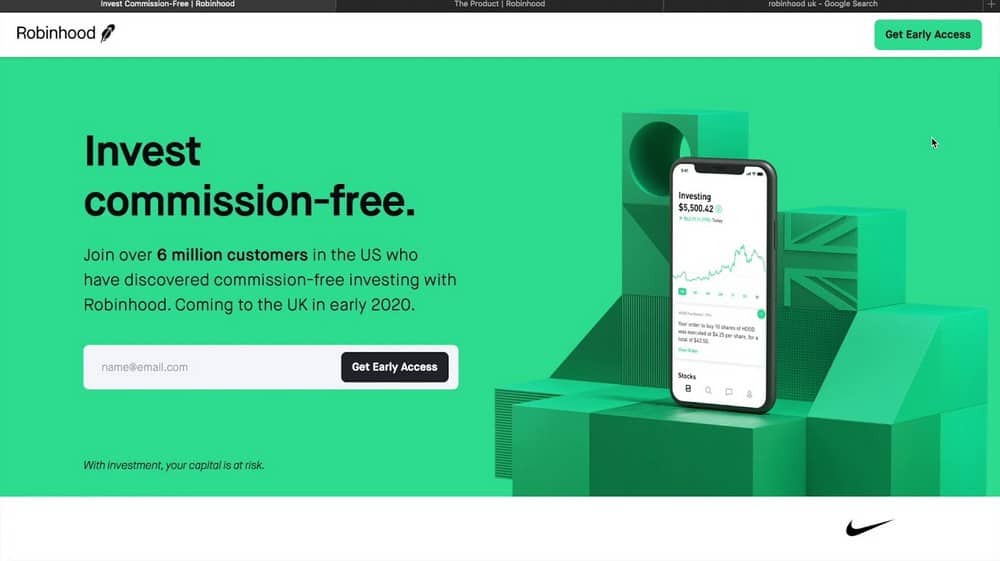
3. Robinhood

Quelle
Robinhood ist einer der beliebtesten Aktieninvestoren in den Vereinigten Staaten.
Als sie kurz vor dem Start in Großbritannien standen, erstellte Robinhood diese schicke Coming Soon-Seite, die vermittelt, was sie tut, und Besuchern ermöglicht, sich für einen frühen Zugang zur Plattform anzumelden.
Obwohl es keinen Countdown-Timer gibt, funktioniert diese demnächst erscheinende Seite gut für eine große Marke wie Robinhood, die die Leute bereits kennen.
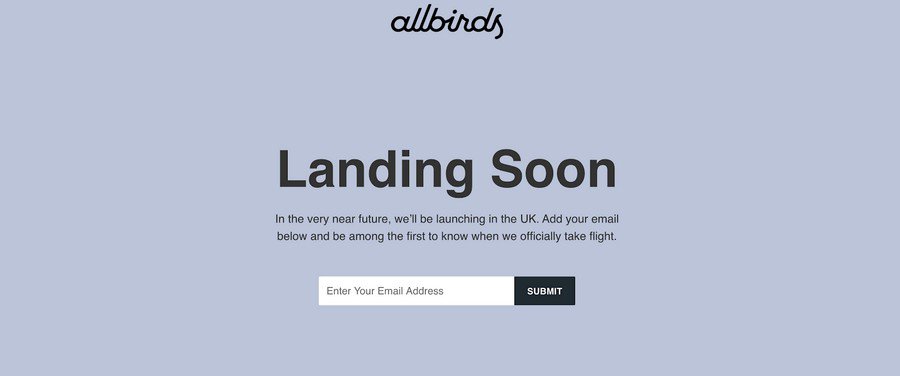
4. Nachhaltige Kleidung von Allbirds
Quelle
Allbirds ist eine bekannte Marke für nachhaltige Kleidung. Dies ist die in Kürze erscheinende Seite, die sie erstellt haben, als sie ihre Produktlinie in Großbritannien eingeführt haben.
Beachten Sie das typische Muster des Hinzufügens eines Abonnementabschnitts für Updates. Dies hilft einer Marke, das Interesse an ihrer Neueinführung einzuschätzen und ihre Einführungskampagnen entsprechend anzupassen.
Schritt-für-Schritt-Anleitung zum Erstellen einer effektiven Coming Soon-Seite
Befolgen Sie diese fünf einfachen Schritte, um die perfekte Coming Soon-Seite für Ihre nächste Produkteinführung oder Website-Überarbeitung zu erstellen.
1. Installieren Sie die erforderlichen Tools
Zuerst müssen Sie die erforderlichen Plugins installieren. Mit diesen Plugins können Sie schnell und einfach eine Demnächst-Seite für Ihre Website erstellen.
Die Plugins, die Sie benötigen, sind:
- Astra – Wir verwenden das Astra-Design, um die Flexibilität und Anpassbarkeit unserer Website zu gewährleisten.
- Elementor – Elementor spart uns Zeit beim Erstellen einer Seite, da es ein Drag-and-Drop-Builder ist.
- Mailchimp – Wir verwenden Mailchimp als unseren E-Mail-Dienstanbieter, aber Sie können jedes andere Marketing-Plugin verwenden, das Sie bereits verwenden und das mit Elementor kompatibel ist.
Astra installiert Elementor automatisch, wenn Sie ein Starter-Design auswählen, das es verwendet, sodass Sie sich keine Sorgen mehr machen müssen.
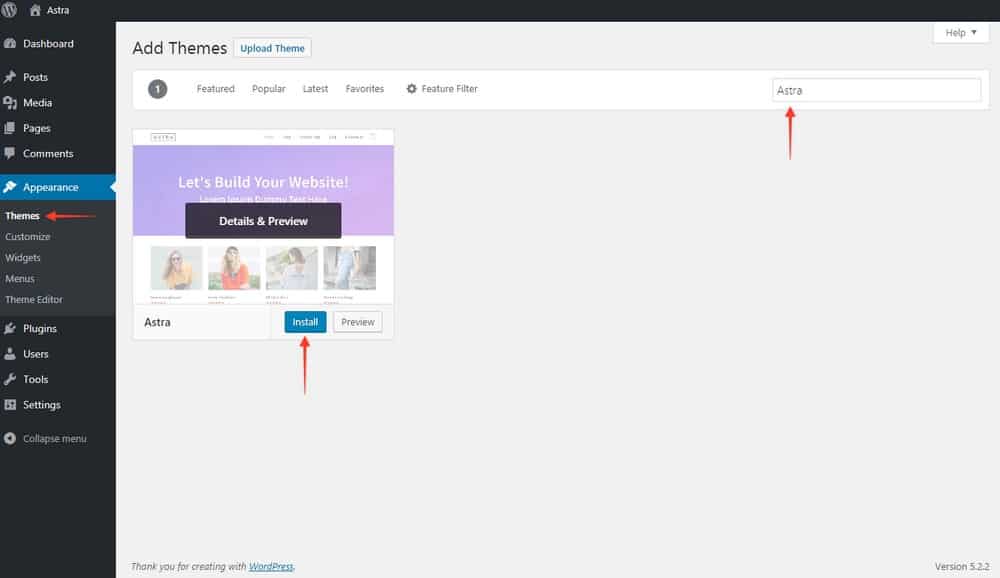
Führen Sie die folgenden Schritte aus, um das Astra-Design zu installieren:

- Melden Sie sich bei Ihrem WordPress-Dashboard an.
- Gehen Sie zu Darstellung > Themen.
- Klicken Sie auf der Seite „Designs“ auf „ Neu hinzufügen“.
- Suchen Sie mit der Suchleiste nach Astra oder finden Sie es auf der Registerkarte „ Beliebt “.
- Installieren Sie Astra und klicken Sie auf Aktivieren .
Als nächstes müssen Sie das Marketing-Plugin installieren:
- Gehen Sie zu Plugins > Neu hinzufügen.
- Suchen Sie mithilfe der Suchleiste nach dem Plugin-Namen und drücken Sie die Eingabetaste . In diesem Beispiel würden wir nach „Mailchimp“ suchen.
- Sobald Sie das Plugin gefunden haben, klicken Sie auf Installieren und dann auf Aktivieren.
Jedes Plugin hat eine andere Reihe von Schritten, die Sie befolgen müssen, um sie zu konfigurieren.
Beispielsweise hilft Ihnen das Mailchimp-Plug-in, Ihr Konto mit den Formularen auf Ihrer Website zu verbinden.
Um zu beginnen, müssen Sie eine Abonnentenliste auf Mailchimp (oder Ihrem bevorzugten Marketingtool) erstellen, die API-Schlüssel generieren und sie zu Elementor und den Plugin-Einstellungen hinzufügen.
Führen Sie den Einrichtungsprozess durch, um sicherzustellen, dass er funktioniert, bevor Sie mit dem nächsten Schritt fortfahren.
2. Entwerfen Sie mit Elementor eine grundlegende Coming Soon-Seite in WordPress
Sobald alles installiert ist, können Sie mit der Gestaltung Ihrer Coming Soon Seite beginnen.
Der einfachste Weg, dies zu tun, ist die Verwendung des Elementor-Plugins. Es ist ein Drag-and-Drop-WordPress-Seitenersteller, der es einfach macht, beeindruckende Seiten ohne Programmierung zu erstellen.
Der erste Schritt besteht darin, eine neue Seite hinzuzufügen und dann die Vorlage „ Coming Soon “ auszuwählen.
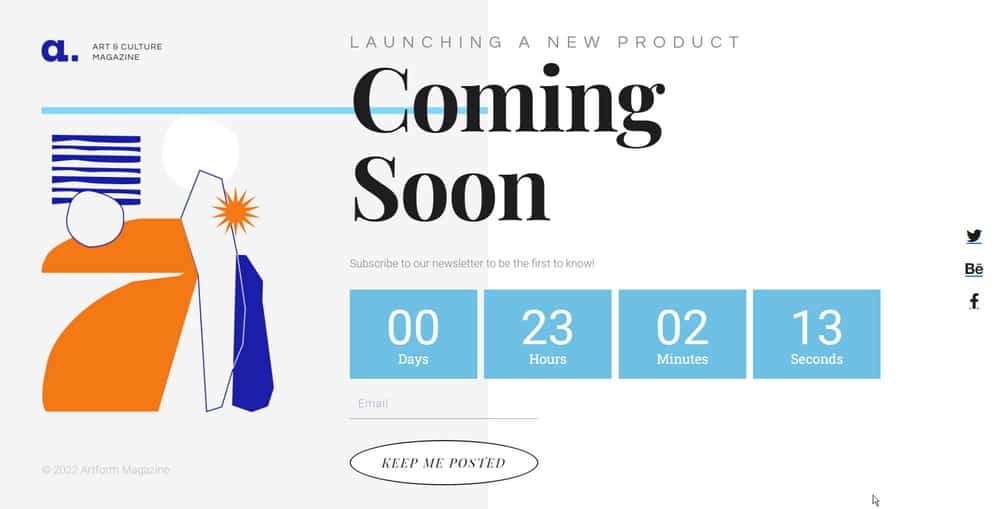
Diese Vorlage gibt Ihnen ein grundlegendes Layout für Ihre in Kürze erscheinende Seite mit allen erforderlichen Elementen, die bereits vorhanden sind.
Sie können die Seite dann anpassen, indem Sie Ihren Text, Bilder und Ihr Logo hinzufügen.
Führen Sie die folgenden Schritte aus, um eine Vorlage hinzuzufügen und eine Basisseite einzurichten, die bald verfügbar ist:
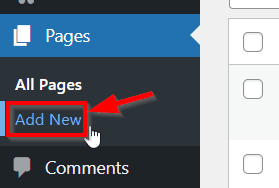
Klicken Sie auf Seiten > Neu hinzufügen.

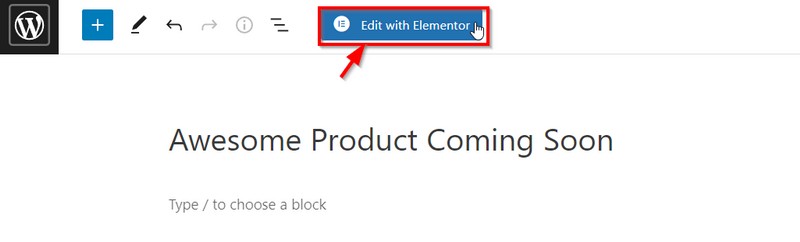
Geben Sie als Nächstes den Titel Ihrer in Kürze erscheinenden Seite ein und klicken Sie dann oben auf Mit Elementor bearbeiten .

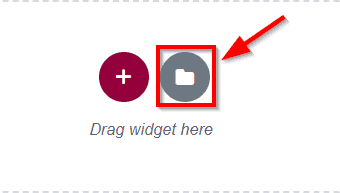
Klicken Sie als Nächstes auf das Ordnersymbol auf der leeren Elementor-Seite.

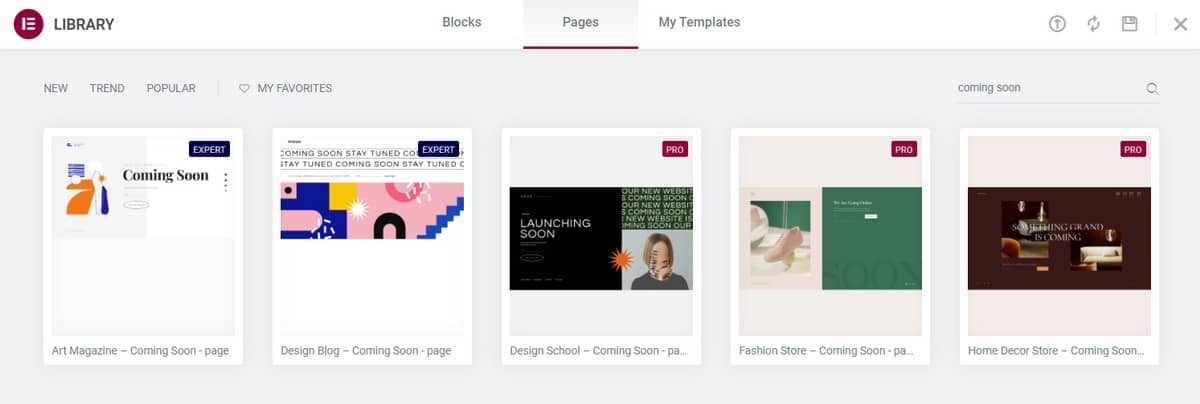
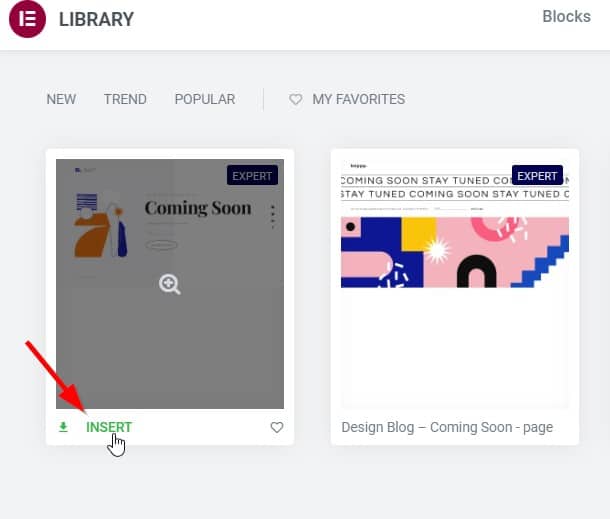
Wählen Sie eine in Kürze verfügbare Seitenvorlage aus der Liste der Vorlagen aus, um loszulegen.
Alternativ können Sie mit Elementor Ihre eigene demnächst erscheinende Seite von Grund auf neu erstellen, indem Sie auf das Plus -Symbol klicken.

Klicken Sie auf EINFÜGEN und erlauben Sie der Vorlage, Änderungen an Ihrer Seite vorzunehmen


Ihre in Kürze erscheinende Seite sollte jetzt importiert und zur Bearbeitung bereit sein.
Als Nächstes erstellen wir einen Countdown-Timer und fügen ihn unserer Seite hinzu, damit die Anmeldung dringend erforderlich ist.
3. Fügen Sie einen Countdown-Timer zu Ihrer Coming Soon-Seite hinzu
Ein Countdown-Timer ist eine großartige Möglichkeit, Spannung und Dringlichkeit für einen bevorstehenden Start zu schaffen.
Sie können mit Elementor in weniger als einer Minute einen Countdown-Timer hinzufügen.
- Geben Sie in der linken Seitenleiste des Elementor-Editors Countdown ein und suchen Sie nach dem Countdown-Timer-Element.
- Ziehen Sie dieses Element auf Ihre Seite und legen Sie es dort ab, wo der Countdown angezeigt werden soll.
- Passen Sie die Farben, Tage, Schriftart und Timer-Größe mit den Timer-Einstellungen an.

Sobald Sie fertig sind, sollte der Timer auf Ihrer Seite angezeigt werden und bis zu dem von Ihnen ausgewählten Datum und der von Ihnen ausgewählten Uhrzeit herunterzählen!
4. Konfigurieren Sie das Anmeldeformular mit Elementor-Formularen
Die von uns ausgewählte Vorlage enthält bereits ein Anmeldeformular. Standardmäßig sammelt das Elementor-Formular die Einreichungen und speichert sie unter Elementor > Einreichungen.
So würden Ihre Daten aussehen, wenn Sie nur E-Mails akzeptieren:

Wenn Sie auch nach dem Vor- und Nachnamen fragen, können Sie die einzelnen Daten für jeden Eintrag einsehen, indem Sie auf die E-Mail-Adresse unter der Hauptspalte klicken.
Aber diese Daten werden auf Ihrer Website gespeichert – wie integrieren Sie Elementor-Formulare in Mailchimp oder einen anderen E-Mail-Dienst?
Gehen wir die Schritte durch, um genau das zu tun:
Klicken Sie auf Ihrem Dashboard auf Elementor > Einstellungen.

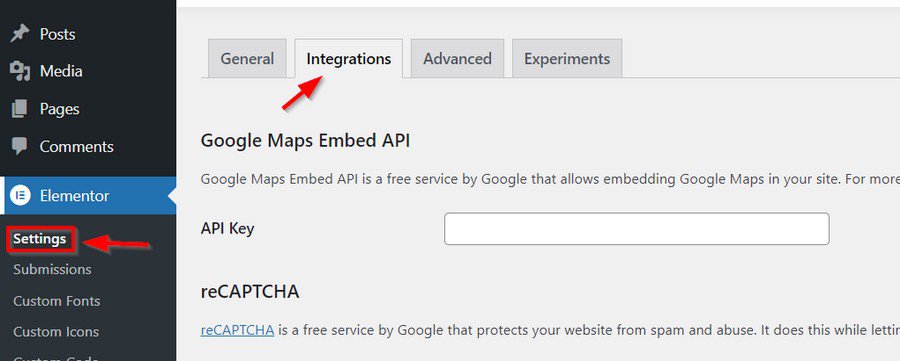
Klicken Sie dann auf die Registerkarte Integrationen und scrollen Sie nach unten, wo Ihr E-Mail-Dienstanbieter angezeigt wird. In diesem Beispiel richten wir Mailchimp ein.

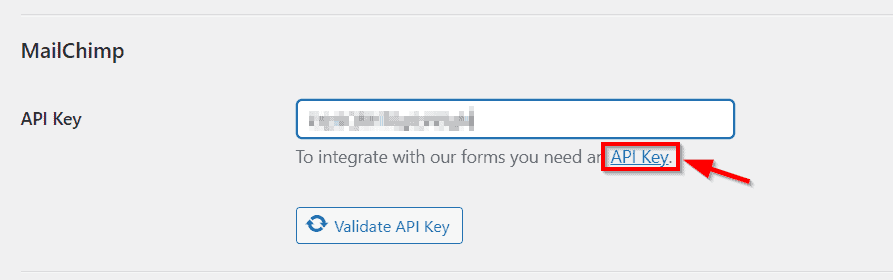
Klicken Sie auf den API-Schlüssel -Link, der für Ihren E-Mail-Dienstanbieter angezeigt wird. Dadurch gelangen Sie zum Tutorial zum Finden des API-Schlüssels für Ihren Anbieter.
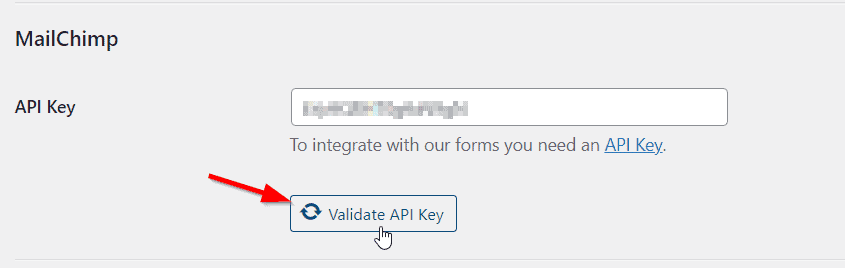
Geben Sie den API-Schlüssel in das Feld ein und klicken Sie auf API-Schlüssel validieren. Es sollte ein Häkchen zeigen, das anzeigt, dass der Schlüssel gültig ist.

Das ist es! Jetzt können Sie zum Ende der Seite scrollen und auf Änderungen speichern klicken.
Jetzt, da die Integration abgeschlossen ist, müssen wir sicherstellen, dass das Formular auf der kommenden Seite die Daten auch an Ihr Mailchimp-Konto sendet.
Dieser Teil ist sehr einfach:
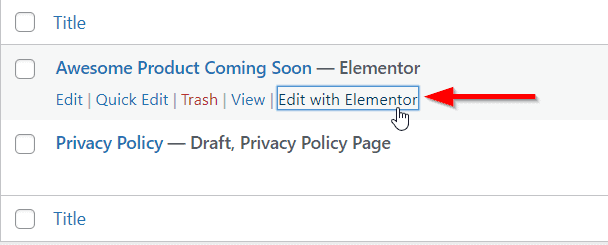
Gehen Sie zu Seiten > Alle Seiten und klicken Sie für die demnächst erscheinende Seite auf Mit Elementor bearbeiten .

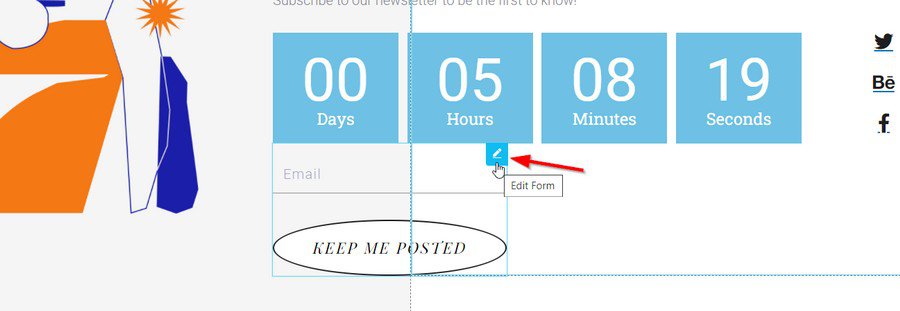
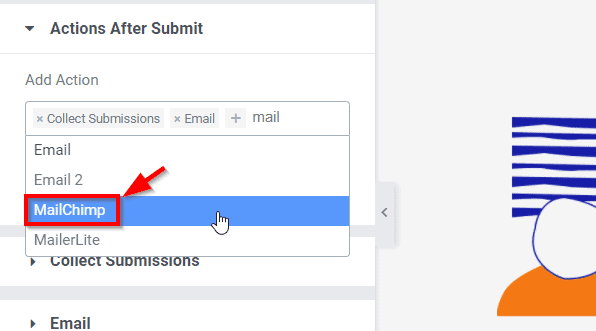
Bewegen Sie den Mauszeiger über Ihr Anmeldeformular und klicken Sie auf die Schaltfläche „Bearbeiten“ .

Nachdem Sie das Formular bearbeitet haben, werden in der linken Seitenleiste Einstellungen für Ihr Formular angezeigt.
Klicken Sie auf Actions After Submit und geben Sie Mailchimp oder den Namen des E-Mail-Dienstanbieters ein, für den Sie im vorherigen Schritt API-Schlüssel hinzugefügt haben.

Dadurch sollte Mailchimp zur Liste der Aktionen hinzugefügt werden. Sie können auf Jetzt veröffentlichen klicken , und das Formular ist mit den aktualisierten Einstellungen live. Alle neuen Einträge werden ab sofort auch auf Ihren Mailchimp-Account umgeleitet.
Und das ist es!
Sie haben Ihre Integration mit Elementor und Mailchimp oder Ihrem bevorzugten E-Mail-Dienst erfolgreich eingerichtet.
Sie können jetzt E-Mail-Sequenzen für Ihre Neuanmeldungen einrichten, um sicherzustellen, dass sie weiterhin an Ihrer Einführung interessiert sind und warten, bis das Produkt live geht!
5. Veröffentlichen Sie Ihre Demnächst-Seite und testen Sie sie
Sobald Sie Ihre Coming Soon-Seite fertig gestaltet haben, können Sie sie veröffentlichen und testen.
Stellen Sie sicher, dass Sie die Seite auf verschiedenen Geräten und Browsern testen, um sicherzustellen, dass sie gut aussieht und richtig funktioniert.
Hier sind ein paar Dinge, die Sie tun sollten:
- Überprüfen Sie, ob das Formular wie vorgesehen funktioniert – Überprüfen Sie, ob es E-Mail-Adressen sammelt und an Ihren E-Mail-Dienstanbieter sendet.
- Überprüfen Sie, ob Ihre E-Mail-Sequenzen ordnungsgemäß ausgelöst werden, nachdem Besucher das Formular abgeschickt haben.
- Vergewissern Sie sich, dass der Countdown-Timer auf das richtige Datum eingestellt ist .
- Besuchen Sie die Coming Soon-Seite von Geräten mit unterschiedlichen Größen , um sicherzustellen, dass alle Elemente richtig sichtbar sind.
- Vergewissern Sie sich, dass die URL für Ihre Coming Soon-Seite korrekt ist .
Wenn Sie mit allen Ergebnissen zufrieden sind, schalten Sie die Seite live.
Sie können jetzt damit beginnen, neue Benutzer auf Ihre Seite zu bringen, um Leads zu sammeln!
Tipps, um Ihre Coming Soon-Seite in eine Maschine zur Lead-Generierung zu verwandeln
Jetzt haben Sie eine demnächst erscheinende Seite fertig eingerichtet, wie können Sie sie noch besser machen? Was können Sie tun, um sicherzustellen, dass Besucher Ihre Updates nicht nur abonnieren, sondern bis zum Launch bleiben?
Es stellt sich heraus, dass es viele Tipps gibt, die Sie verwenden können, um eine ansprechende Markteinführung zu erstellen, die Besucher dazu bringt, sich für Ihre Produkteinführung anzumelden und wiederzukommen.
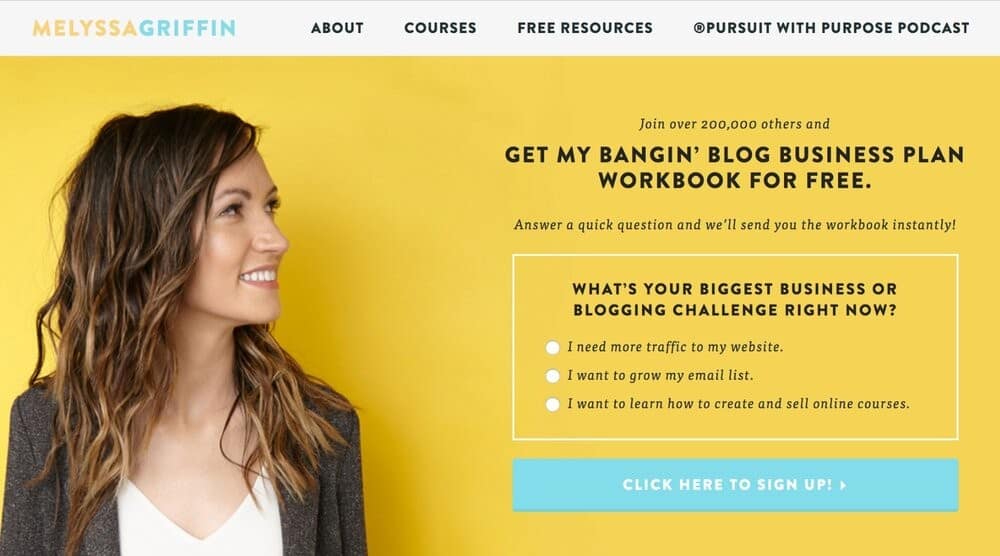
1. Bieten Sie ein Freebie an

Quelle
Eine der besten Möglichkeiten, E-Mail-Adressen zu sammeln, ist das Anbieten eines Werbegeschenks im Austausch für ihre E-Mail-Adresse.
Sie können ein kostenloses eBook, einen Kurs, eine Vorlage oder jede andere Art von Freebie anbieten, von der Sie glauben, dass sie Ihr Publikum ansprechen wird.
Ein einfaches Anmeldeformular zu haben, funktioniert gut, aber das Hinzufügen eines Werbegeschenks kann Wunder für die Conversions bewirken.
Richten Sie ein Anmeldeformular ein, das entweder ein kostenloses Mehrwertprodukt oder kostenlosen Zugang zu Ihrem Produkt bietet, wenn es auf den Markt kommt.
Dies wird Anmeldungen fördern und die Benutzer auf Ihren Start warten lassen.
2. Richten Sie E-Mail-Sequenzen ein, um Pre-Launch-Benutzer einzubinden
Sobald Sie E-Mail-Adressen gesammelt haben, können Sie damit beginnen, E-Mail-Sequenzen zu senden, um die Leute bis zum Start zu beschäftigen.
Dies kann eine Reihe von E-Mails sein, die ihnen Ihr Produkt oder Ihre Dienstleistung vorstellen und die Vorteile der Nutzung erläutern.
Hier sind ein paar Dinge, die Sie in Ihre erste E-Mail aufnehmen sollten:
- Danke deinen Abonnenten, dass sie mitmachen.
- Stellen Sie sich vor und sprechen Sie dann darüber, warum Sie dieses neue Produkt oder diese neue Dienstleistung auf den Markt bringen.
- Teilen Sie, wenn möglich, ein Status-Update Ihres Starts und das Datum mit.
- Schaffen Sie Vorfreude, indem Sie Details darüber teilen, warum es sich lohnt, auf diesen Start zu warten.
- Geben Sie einen kleinen Vorgeschmack auf Ihre bevorstehenden E-Mails und was Sie ihnen mitteilen werden.
- Stellen Sie eine Frage, um die E-Mail zu beenden und Engagement zu generieren.
Danach können Sie E-Mails erstellen, die mit der ersten verbunden sind, und die Vorfreude nacheinander steigern, indem Sie jeweils eine Funktion enthüllen.
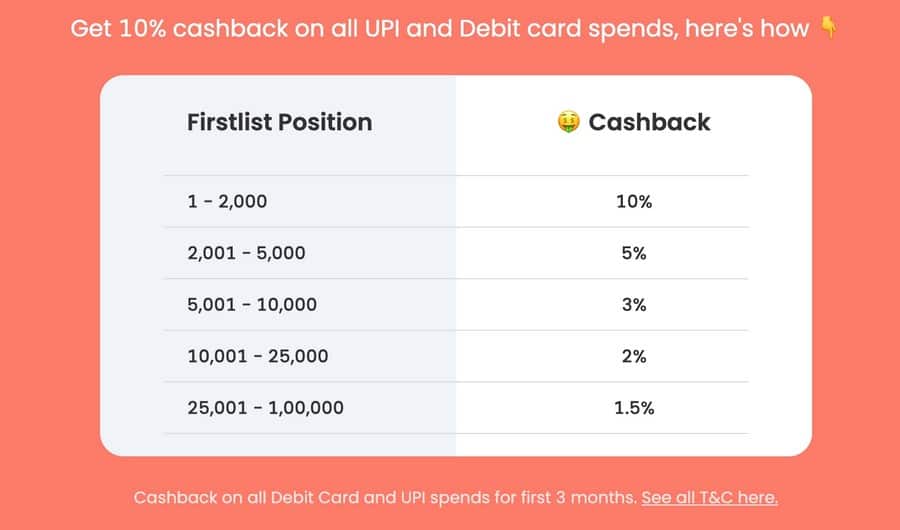
3. Ermutigen Sie das Teilen durch Wettbewerbe oder Wartelistenränge für mehr Publizität

Quelle
Sie können Besucher dazu ermutigen, Ihre Coming Soon-Seite zu teilen, indem Sie Wettbewerbe veranstalten oder Preise für die meisten Shares vergeben.
Sie können die Sichtbarkeit Ihrer Seite auch erhöhen, indem Sie Benutzern einen höheren Rang auf der Warteliste für Ihren bevorstehenden Start geben.
Dies sollte mehr Menschen dazu ermutigen, Ihre Seite mit ihren Freunden und Followern zu teilen.
Das obige Beispiel einer Warteliste der Jupiter Bank ermöglicht es Benutzern, mehr Cashback zu verdienen, wenn sie teilen und mehr Benutzer an Bord holen.
Das erste 2000-Ranking erhält in den ersten drei Monaten 10 % Cashback auf jede Transaktion.
4. Teilen Sie Produkt-Updates und Launch-Statistiken in regelmäßigen Abständen
Ihre Kunden und Follower möchten wissen, wie es Ihnen geht. Teilen Sie Ihre Produkt-Updates und Launch-Statistiken in regelmäßigen Abständen, damit sie Ihren Fortschritt sehen und sich in Ihren Erfolg investiert fühlen können.
Dies wird auch dazu beitragen, Glaubwürdigkeit und Vertrauen bei potenziellen Kunden aufzubauen.
Wenn Sie Ihr Produkt auf den Markt bringen, informieren Sie Ihre Kunden und Follower unbedingt darüber.
Teilen Sie Ihre Aufregung und Dankbarkeit für ihre Unterstützung. Dies ist eine großartige Möglichkeit, Beziehungen zu den Menschen aufzubauen, die Ihnen zum Erfolg verholfen haben.
Fazit
Das Erstellen einer Demnächst-Seite ist eine großartige Möglichkeit, die Sichtbarkeit Ihrer bevorstehenden Markteinführung zu erhöhen.
Sie können einen Countdown-Timer, ein Anmeldeformular und E-Mail-Sequenzen verwenden, um Benutzer vor der Einführung zu beschäftigen und für Ihr Produkt oder Ihre Dienstleistung zu begeistern.
Sie können auch Wettbewerbe oder Wartelistenränge verwenden, um Besucher dazu zu ermutigen, Ihre Seite mit ihren Freunden und Followern zu teilen.
Aber hör nicht damit auf!
Testen Sie weiterhin verschiedene Formate für Ihre demnächst erscheinende Seite, um zu sehen, was für Sie und Ihr Publikum am besten funktioniert. Möglicherweise finden Sie Techniken, die bei Ihrem Publikum viel besser funktionieren und an anderer Stelle nicht behandelt werden.
Implementieren Sie vielleicht einige Landing-Page-Techniken auf Ihrer bald erscheinenden Seite und sehen Sie, wie das für Sie funktioniert!
Haben Sie Best Practices für das Erstellen von Seiten, die in Kürze verfügbar sind und sich im Aufbau befinden? Wie halten Sie Pre-Launch-Benutzer bei der Stange? Lass es uns in den Kommentaren unten wissen!