Wie erstelle ich ein Kontaktformular im Divi-Design? (Beispielformular im Video)
Veröffentlicht: 2023-03-20
In diesem Blog-Artikel erkläre ich anhand von Schritt-für-Schritt-Anleitungen, wie Sie ein Kontaktformular im Divi-Design erstellen. Ich habe auch ein Video-Tutorial aufgenommen, um ein Beispiel für ein Divi-Kontaktformular zu erstellen, damit Sie es schnell verstehen. Kommen wir zum Thema.
Eine einfache Website auf WordPress enthält Startseiten, Info-, Kontakt- und Haftungsausschlussseiten. Während Sie die meisten Seiten einfach erstellen können, da sie nur aus Text bestehen, ist das Erstellen eines Kontaktformulars mühsam. Sie müssen ein Formular einbetten und die E-Mail konfigurieren, um sicherzustellen, dass jede Nachricht Ihre Abonnenten erreicht.
Anfänger erleben diesen Prozess der Erstellung eines Kontaktformulars als große Herausforderung und neigen dazu, direkt eine E-Mail-Adresse hinzuzufügen. Sie betten das Formular nicht ein, und ja, es wird die Professionalität und Glaubwürdigkeit Ihrer WordPress-Unternehmensseite beeinträchtigen.
Ein professionelles Kontaktformular in wenigen Minuten zu erstellen, ist kein Hexenwerk, wenn Sie das Divi-Theme für Ihre WordPress-Seite verwenden. Was ist mehr? Sie können diese Formulare auch anpassen, um sie für Ihre Website einzigartig zu machen.
Bevor ich beginne, möchte ich Ihnen die Vorteile der Integration eines gut gestalteten Formulars erläutern, um Ihre Geschäftskontakte zu erreichen!
Vorteile eines gut gestalteten Kontaktformulars
Das Hinzufügen eines gut gestalteten Kontaktformulars zu Ihrer Website kann Ihnen und Ihren Website-Besuchern zugute kommen!
1. Einer der Hauptvorteile besteht darin, dass es Besuchern leicht gemacht wird, Sie zu kontaktieren. Anstatt nach einer E-Mail-Adresse oder Telefonnummer zu suchen, können Besucher das Formular ausfüllen und ihre Nachricht direkt an Sie senden. Dieser Ansatz fördert die Kundenbindung.
2. Ein weiterer Vorteil eines gut gestalteten Kontaktformulars besteht darin, dass es dazu beitragen kann, die allgemeine Benutzererfahrung Ihrer Website zu verbessern. Durch die Bereitstellung eines klaren und benutzerfreundlichen Formulars ist es wahrscheinlicher, dass Besucher eine positive Erfahrung auf Ihrer Website machen und mit größerer Wahrscheinlichkeit zurückkehren.
3. Ein gutes Kontaktformular kann auch helfen, Spam und unerwünschte Nachrichten zu reduzieren. Sicherstellen, dass die Nachrichten, die Sie erhalten, legitim und relevant sind, indem Funktionen wie CAPTCHA oder andere Anti-Spam-Maßnahmen (wie im Divi-Theme) integriert werden.
4. Ein gut gestaltetes Kontaktformular kann auch wertvolle Informationen über Ihre Besucher liefern, wie z. B. deren Namen, E-Mail-Adressen und Gründe für die Kontaktaufnahme. Diese Informationen können verwendet werden, um Ihre Zielgruppe besser zu verstehen und Ihre Website oder Ihr Unternehmen an ihre Bedürfnisse anzupassen.
Schritt-für-Schritt-Anleitung zum Erstellen des Divi-Kontaktformulars
Der erste Schritt zum Erstellen eines Kontaktformulars auf Ihrer WordPress-Site ist der Kauf des Divi-Themas. Sobald Sie Zugriff auf die Vollversion haben, spielen Sie mit der breiten Palette an Funktionen und Seitenerstellungsoptionen.
Beginnen wir mit dem Hinzufügen eines Kontaktformulars im Divi-Design. Folgen Sie uns Schritt für Schritt, um es wie ein Profi zu konfigurieren!
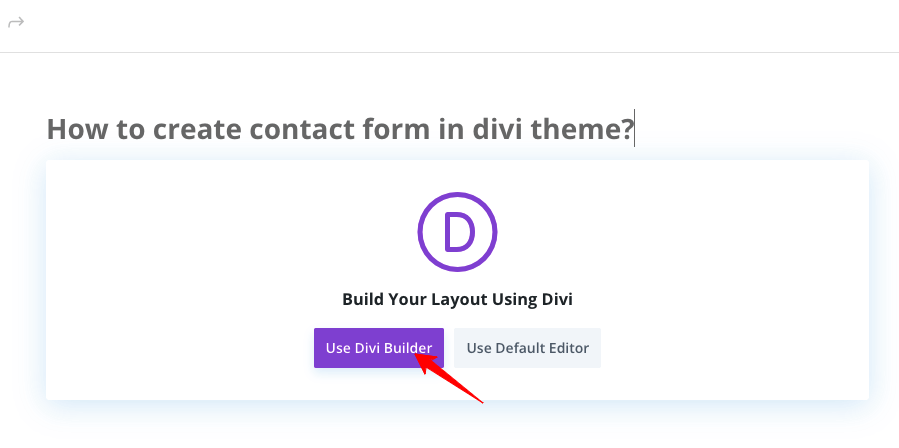
Schritt 1: Erstellen Sie eine neue Seite in Ihrem WordPress-Dashboard-Konto, und Sie können sie als Kontaktseite speichern.
Klicken Sie auf „ Divi Builder verwenden “; Es leitet Sie zur Divi Visual Builder-Seite weiter.

Schritt 2: Legen Sie das Aussehen Ihrer Kontaktseite fest. Wenn Sie eine leere Seite Ihres Kontaktformulars im Divi-Design sehen, klicken Sie auf das „+“-Symbol, das Sie mit drei Optionen auffordert – Von Grund auf neu erstellen , vorgefertigte Layouts verwenden oder ein vorhandenes Layout klonen. Wählen Sie „ Von Grund auf neu erstellen “.
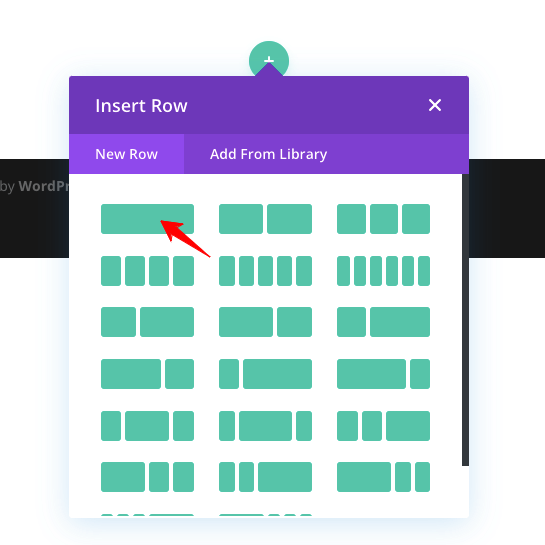
Der unmittelbare Schritt ist die Auswahl des Seitenlayouts (Formular). Wenn Sie aufgefordert werden, eine Zeile einzufügen, klicken Sie auf eine einzelne Zeile (Sie können die Struktur gemäß Ihren Anforderungen auswählen). Es wird ein Platzhalter mit nur einer Zeile erstellt, den Sie anpassen und auf Ihrer Website veröffentlichen können.

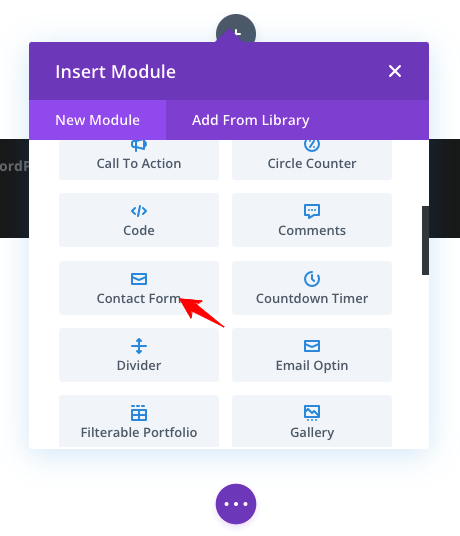
Schritt 3: Sie können ein Modul einfügen, indem Sie auf die Zeile tippen. Geben Sie Kontaktformular ein, und es gibt ein spezielles Modul im Divi-Design. Haben wir Ihnen nicht gesagt, dass das Divi-Theme alles enthält?

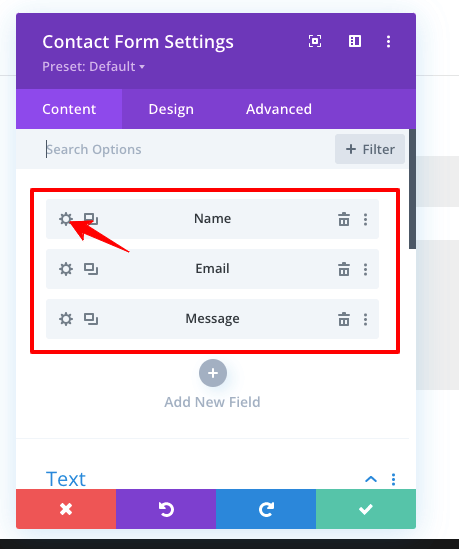
Schritt 4: Die Seite wird jetzt mit dem Standard-Kontaktformular aktualisiert, wie es im Divi-Design gespeichert ist, und es enthält drei Felder: Name, E-Mail und Nachricht. Klicken Sie auf das Symbol Einstellungen des Formulars und sehen Sie die Option zum Anpassen jedes Formularfelds, wie im folgenden Bild.

Beginnen Sie mit der Anpassung jedes Felds, um Ihr Divi-Kontaktformular einzurichten. Wiederholen, bis Sie fertig sind.

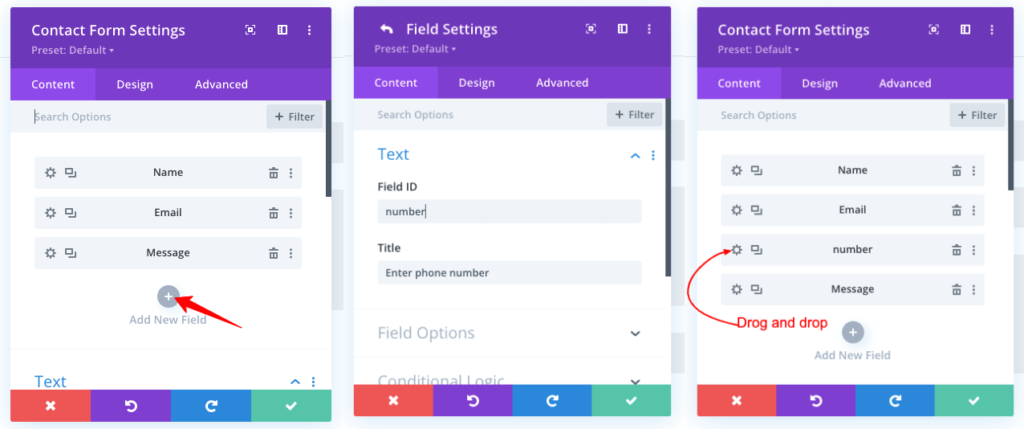
Schritt 5: Wenn Sie zusätzliche Felder wie Telefonnummern hinzufügen möchten, klicken Sie auf „ Neues Feld hinzufügen “ (siehe Option im obigen Screenshot). Geben Sie Feldinformationen ein und ziehen Sie das neue Feld per Drag-and-Drop, um sicherzustellen, dass es richtig sitzt. Beispielsweise möchten Sie möglicherweise zuerst nach einer Telefonnummer fragen und dann zu einer E-Mail-Adresse übergehen. Ziehen Sie das Feld entsprechend.

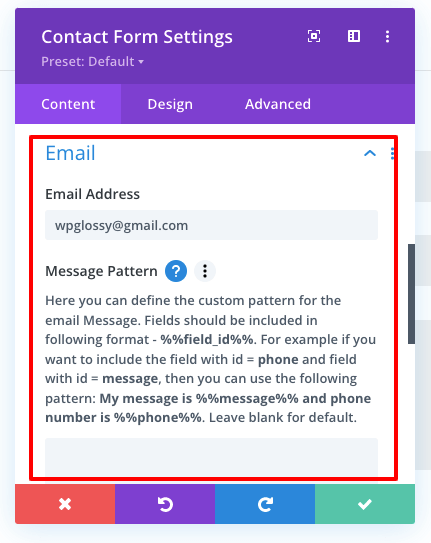
Schritt 6: Sehen Sie sich das Einstellungsdialogfeld des Kontaktformulars an; Es besteht auch die Möglichkeit, Ihre E-Mail-Adresse zu konfigurieren. Klicken Sie auf die Option „ E-Mail “ und geben Sie dann Ihre E-Mail-Adresse ein.
Hinweis: Alle in das Formular eingegebenen und vom Benutzer übermittelten Daten werden an diese E-Mail-Adresse gesendet.

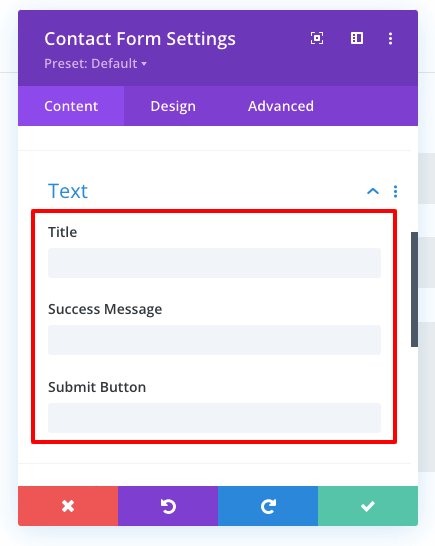
Schritt 7: Sobald die E-Mail konfiguriert ist, ist der nächste Schritt die Konfiguration der Benachrichtigung über gesendete Nachrichten. Was soll Ihr Formular anzeigen, wenn jemand Informationen übermittelt hat? Es kann so einfach sein wie „Ihre Nachricht wurde gesendet“.
Geben Sie die Erfolgsmeldung ein und benennen Sie die Senden-Schaltfläche bei Bedarf um.

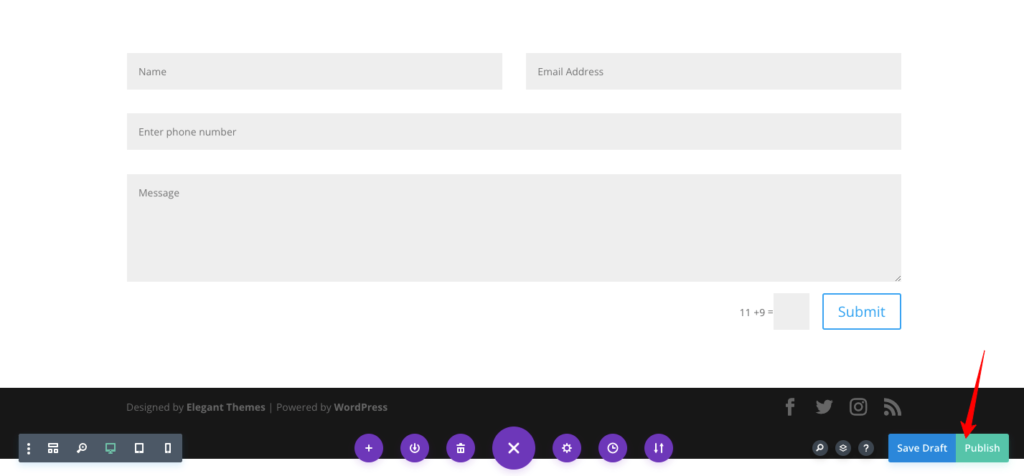
Schritt 8: Wenn Felder, E-Mails und Bestätigungsmeldungen konfiguriert sind, ist es an der Zeit, noch einmal zu bestätigen, ob alles korrekt ist. Sehen Sie sich deshalb den unteren Bereich der Seite an und klicken Sie auf Veröffentlichen.

Öffnen Sie nun das Kontaktformular auf Ihrer Website: websitename.com/contact . Stellen Sie alle Felder und Funktionen des Formulars sicher, bevor Sie es im Web veröffentlichen.
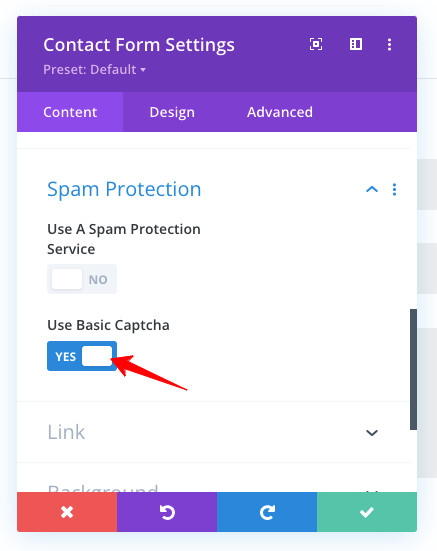
Bonus: Scrollen Sie in den Einstellungen des Divi-Kontaktformulars nach unten zum Abschnitt Spamschutz. Sie können das grundlegende Captcha auf Ihrem Kommunikationsformular aktivieren/deaktivieren. Das Hinzufügen eines Captcha zu Ihrem Kontaktformular im Divi-Design reduziert Malware- und Spam-Einträge. Es wird empfohlen, es einzuschalten!

Ist alles klar? Wenn Sie Zweifel an der Anpassung des Divi-Kontaktformulars haben, können Sie sich jederzeit an mich wenden. Ich helfe Ihnen, die Dinge besser zu reparieren, damit Sie eine auffällige Form erstellen.
Video-Tutorial zum Erstellen eines Kontaktformulars im Divi-Design
Wenn Sie Schwierigkeiten haben, meinen Richtlinien zum Erstellen eines Kontaktformulars im Divi-Design zu folgen, sehen Sie sich das Video-Tutorial an, das ich zu Ihrem Verständnis erstellt habe.
Abschluss
Das Kontaktformular ist für jede Unternehmenswebsite von entscheidender Bedeutung. Dank neuer Algorithmus-Updates von Google zur Verbesserung der Glaubwürdigkeit und Authentizität sollten Website-Eigentümer der Einrichtung von Website-Kontaktformularen Priorität einräumen. Wenn Sie neu darin sind, sollten Sie das Divi-Theme besitzen, um ein Formular fast sofort einzurichten. Sie benötigen keine Programmierkenntnisse, um Ihr Kommunikationsformular zu gestalten.
Vielleicht ist es möglich, die Felder zu ändern, das Layout zu verbessern und Spam-Einträge zu kontrollieren, wenn Sie ein Kontaktformular verwenden. Dies kann Ihnen jedoch dabei helfen, Ihre Leads und das Engagement der Benutzer zu steigern. Sie haben also gelernt, wie Sie ein Kontaktformular im Divi-Design erstellen, indem Sie die Einstellungsoptionen verwenden. Wenn Sie Hilfe bei der Anpassung des Themas benötigen, folgen Sie mir bitte durch den Kommentarbereich.
Andere Divi-Design-Tutorials
Bearbeiten Sie die Fußzeile des Divi-Designs
Fügen Sie Google Maps zu Divi hinzu
Entfernen Sie die Seitenleiste im Divi-Design
Fügen Sie benutzerdefinierte Schriftarten zu Divi hinzu
Logo hinzufügen/ändern in Divi
Shortcodes im Divi-Design hinzufügen
