So erstellen Sie eine benutzerdefinierte Vorlage für Elementor-Blogbeiträge
Veröffentlicht: 2022-01-14Eine wohlgeformte einzelne Beitragsseite gibt Ihren Lesern ein gutes Gefühl, wenn sie Ihren Beitrag lesen. Es hilft auch, neue oder bestehende Besucher auf Ihre Website zu locken, die Absprungrate zu reduzieren, die Seitenaufrufe Ihrer Website zu verbessern und vieles mehr. Aus diesem Grund müssen Sie sich auf das Design Ihrer Single-Post-Seite konzentrieren.
Wenn Sie nach einer idealen Anleitung zum Erstellen einer benutzerdefinierten einzelnen Post-Seite mit Elementor suchen, ist die folgende Anleitung die perfekte für Sie.
In dieser Anleitung zeigen wir Ihnen, wie Sie die Elementor-Blogbeitragsvorlage oder -seite von Grund auf neu gestalten. Zuvor sollten Sie eine klare Vorstellung davon haben, warum Sie eine benutzerdefinierte einzelne Beitragsseite erstellen müssen.
Lass uns anfangen:
Warum Sie Ihre benutzerdefinierte Elementor-Blogbeitragsvorlage entwerfen müssen

Die beliebtesten WordPress-Themes haben ihr eigenes Single-Post-Design-Framework. Aber das standardmäßige Single-Post-Design-Format Ihres Themes entspricht möglicherweise nicht Ihren Anforderungen. Angenommen, Sie müssen Ihrer einzelnen Beitragsseite ein benutzerdefiniertes Popup hinzufügen, aber das Design, das Sie zum Entwerfen Ihrer Website verwendet haben, lässt dies nicht zu.
Was machst du als nächstes? Aus dieser Sicht müssen Sie eine benutzerdefinierte einzelne Beitragsseite entwerfen, um die Funktionen hinzuzufügen, die Sie benötigen. Es gibt jedoch einige andere wichtige Aspekte, die Sie beim Erstellen einer benutzerdefinierten Blog-Beitragsseite für Ihre Website berücksichtigen können. Die bemerkenswerten Fakten sind:
- Sorgen Sie für eine bessere Benutzererfahrung
- Absprungrate reduzieren
- Verbessern Sie das Design einzelner Beitragsseiten
- Fügen Sie benutzerdefinierte Funktionen hinzu
- Sorgen Sie für eine bessere Postansicht
2 Möglichkeiten zum Erstellen einer benutzerdefinierten Elementor-Blogbeitragsvorlage
Sie können eine benutzerdefinierte Vorlage für Elementor-Blogposts auf zwei einfache Arten erstellen:
- Methode 1: Erstellen Sie eine Elementor-Blogbeitragsvorlage von Grund auf neu
- Methode 2: Erstellen Sie die einzelne Beitragsseite mit einer vorgefertigten Elementor-Vorlage
Stellen Sie sicher, dass Sie das Plugin Elementor (Free) und Elementor Pro auf Ihrer Website installiert und aktiviert haben.
Wenn Sie neu bei Elementor sind, lesen Sie diesen praktischen Blog zur richtigen Verwendung von Elementor.
Methode 1: Erstellen Sie eine Elementor-Blogbeitragsvorlage von Grund auf neu
Wenn Sie Ihre eigene einzelne Beitragsvorlage von Grund auf neu entwerfen möchten, können Sie dies mit den Elementor-Widgets tun.
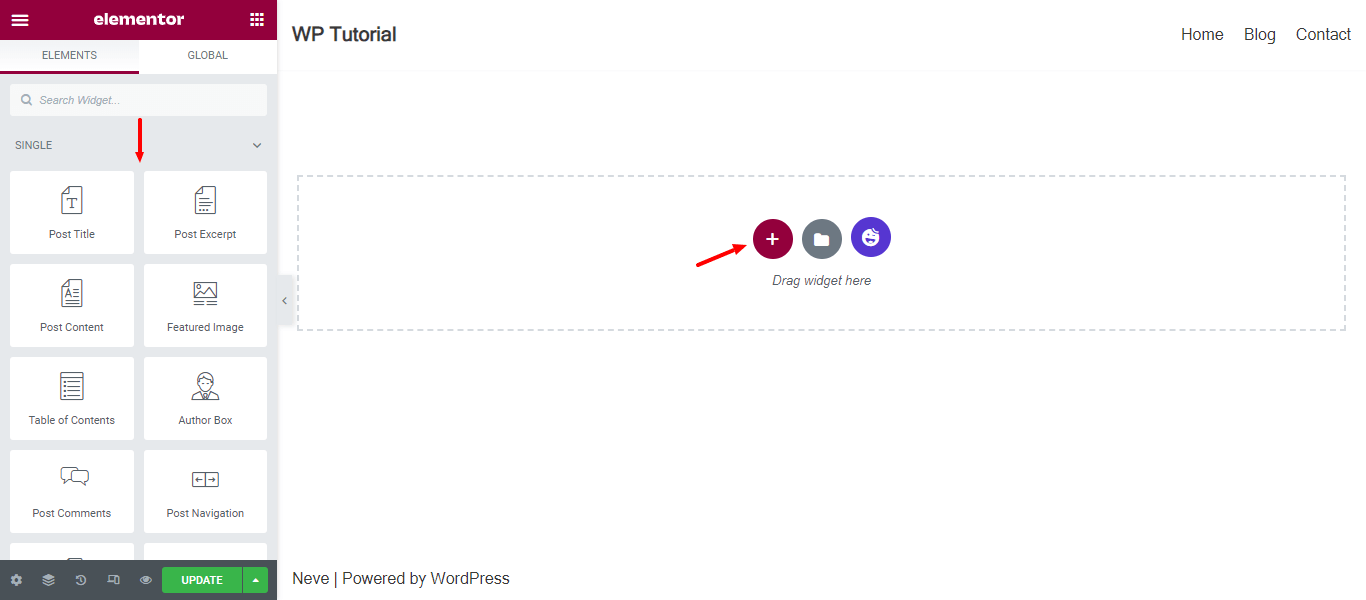
Schritt 1: Spalte & Abschnitt hinzufügen
Zuerst müssen Sie einen Abschnitt hinzufügen und je nach Bedarf eine Spalte einfügen. Klicken Sie dazu auf das Symbol (+) und die Spalte im Abschnitt.

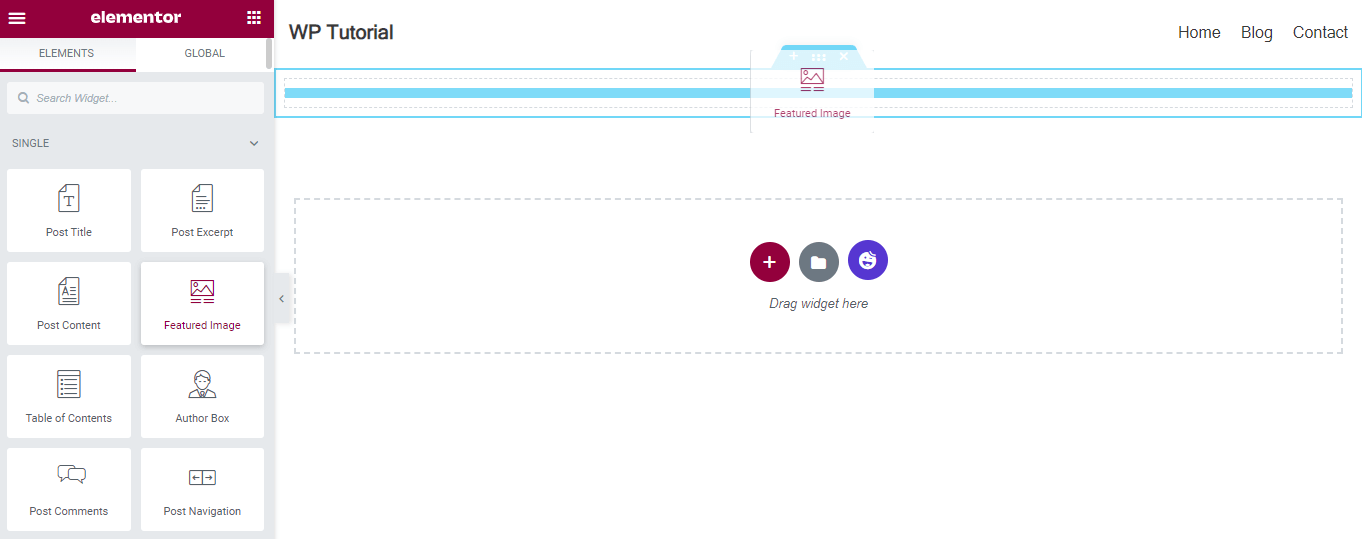
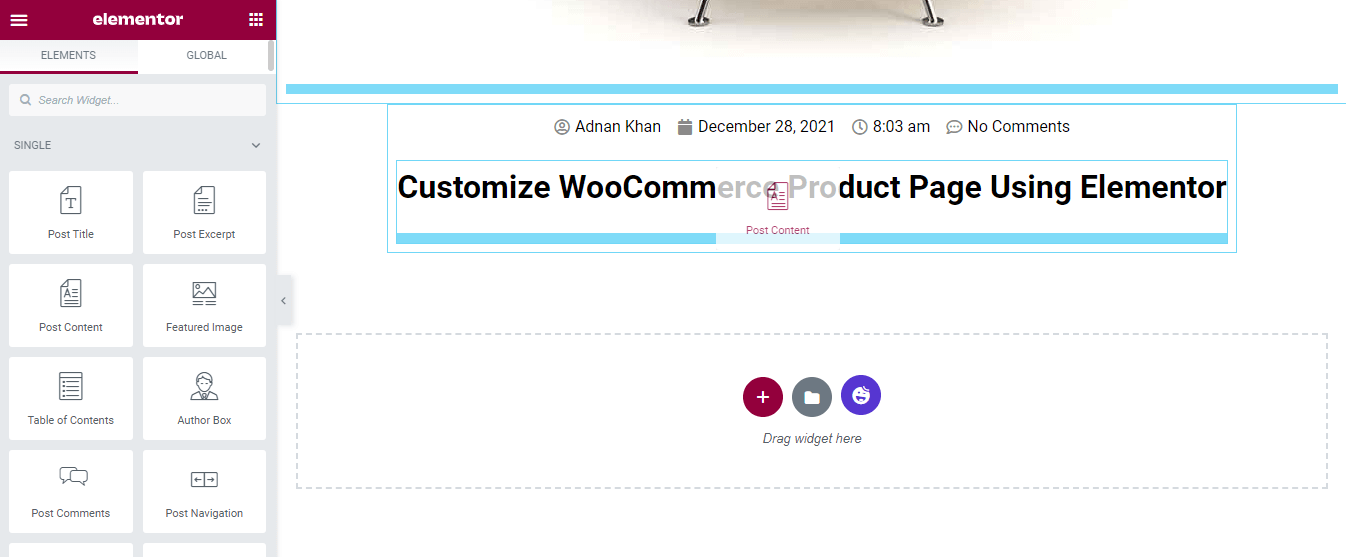
Schritt 2: Feature-Bild-Widget hinzufügen
Danach können Sie die erforderlichen Widgets in die Spalte einfügen. Hier fügen wir das Featured Image- Widget hinzu, um unser Post-Feature-Bild anzuzeigen. Sie können das Widget im Menü auf der linken Seite finden und das Widget per Drag & Drop an die richtige Stelle ziehen.

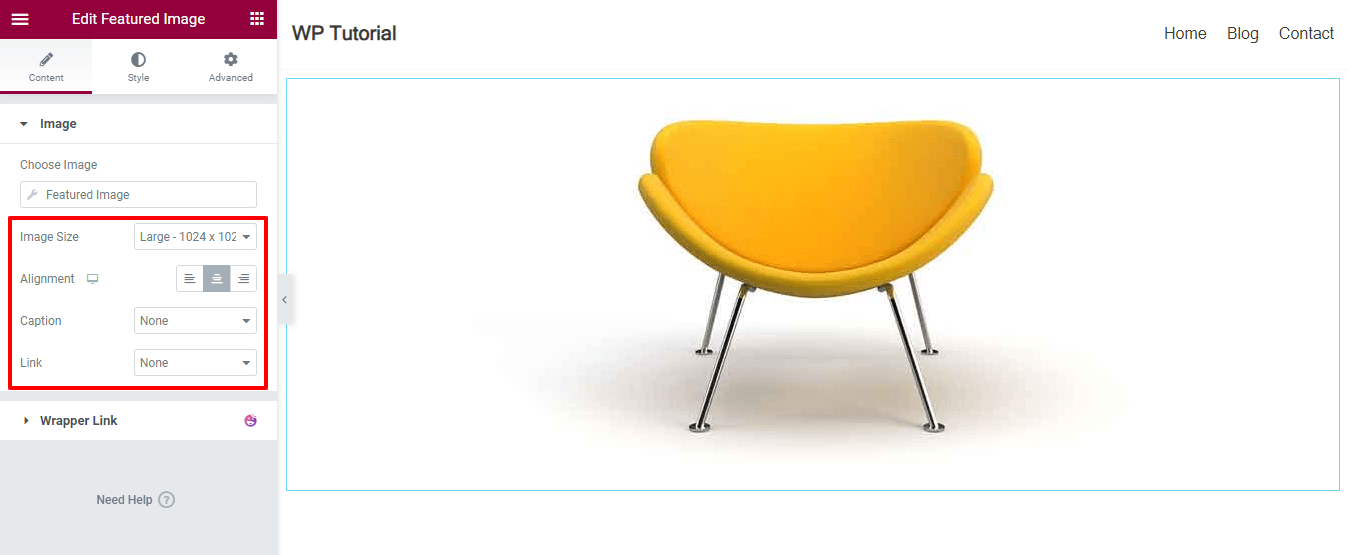
Inhalt des Feature-Bildes
Sie können das Feature-Bild im Inhaltsbereich verwalten. Sie können die Bildgröße ändern, die Ausrichtung festlegen, die Bildunterschrift hinzufügen und einen Link einfügen, wenn Sie möchten.

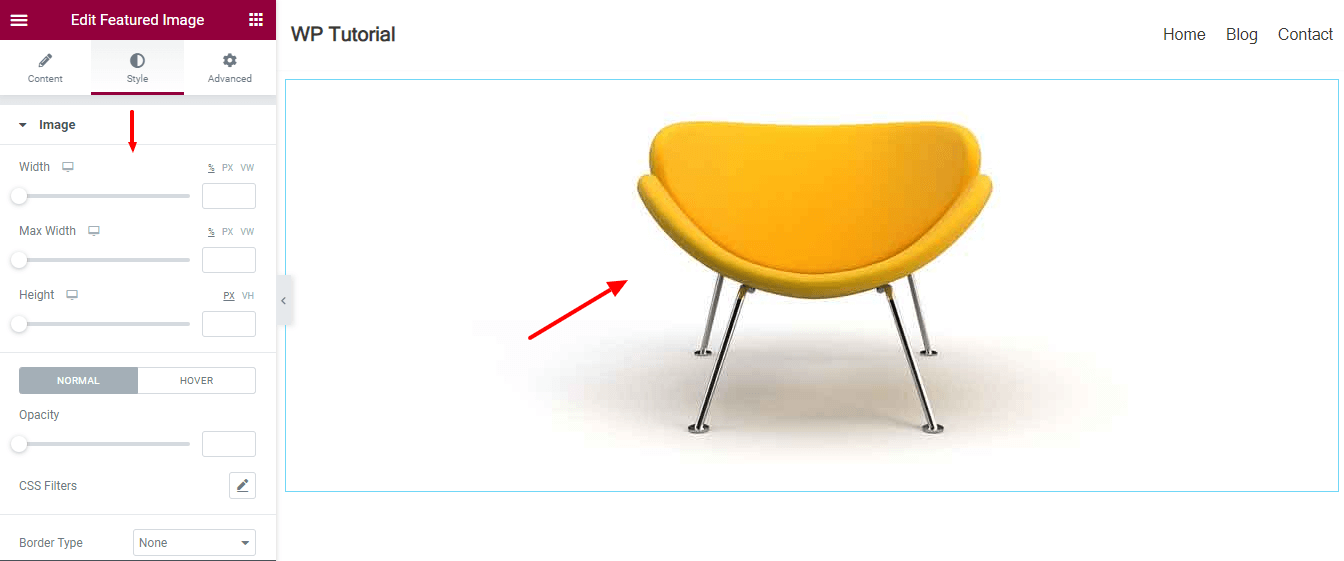
Style-Funktionsbild
Sie können das Bilddesign mit den Stiloptionen anpassen. Wechseln Sie in den Bereich Stil , ändern Sie die notwendigen Einstellungen, um Ihr Feature-Bild ansprechender zu gestalten.

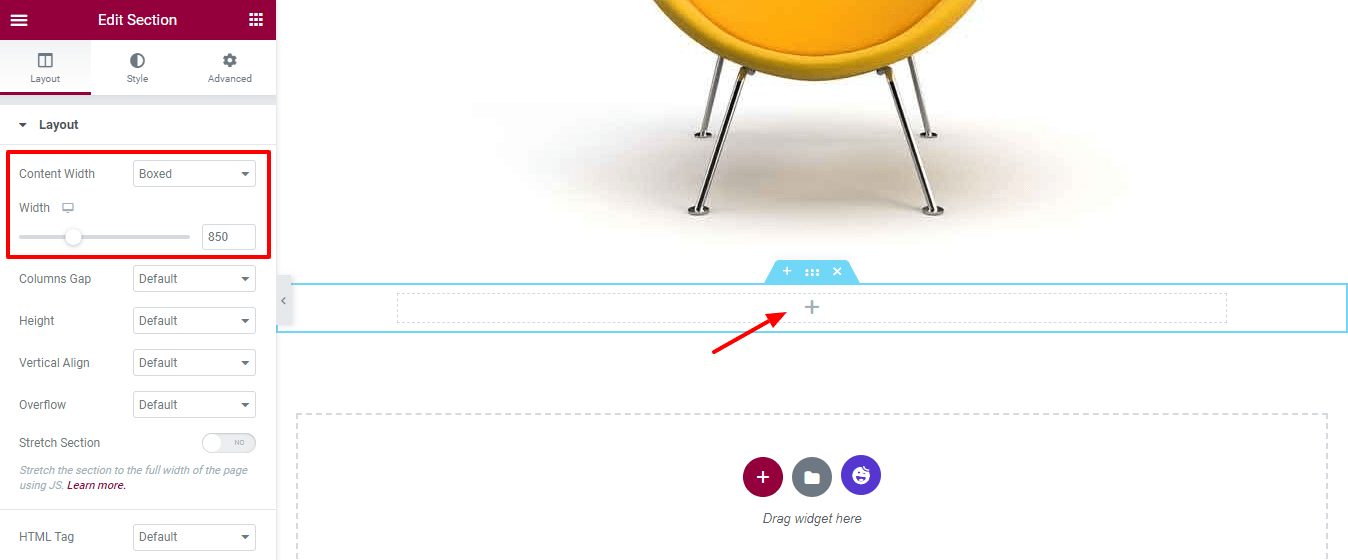
Schritt 3: Neue Spalte hinzufügen und Layout festlegen
Nachdem wir das Feature-Bild hinzugefügt haben, möchten wir die anderen Widgets hinzufügen. Davor fügen wir gerne eine neue Spalte hinzu und legen das Layout mit der Einstellung Erweitert fest. Überprüfen Sie das Bild unten, Sie sehen, dass wir Content Width->Boxed einstellen und die Breite als 850px definieren.
Fügen wir dieser Spalte die anderen Widgets hinzu.

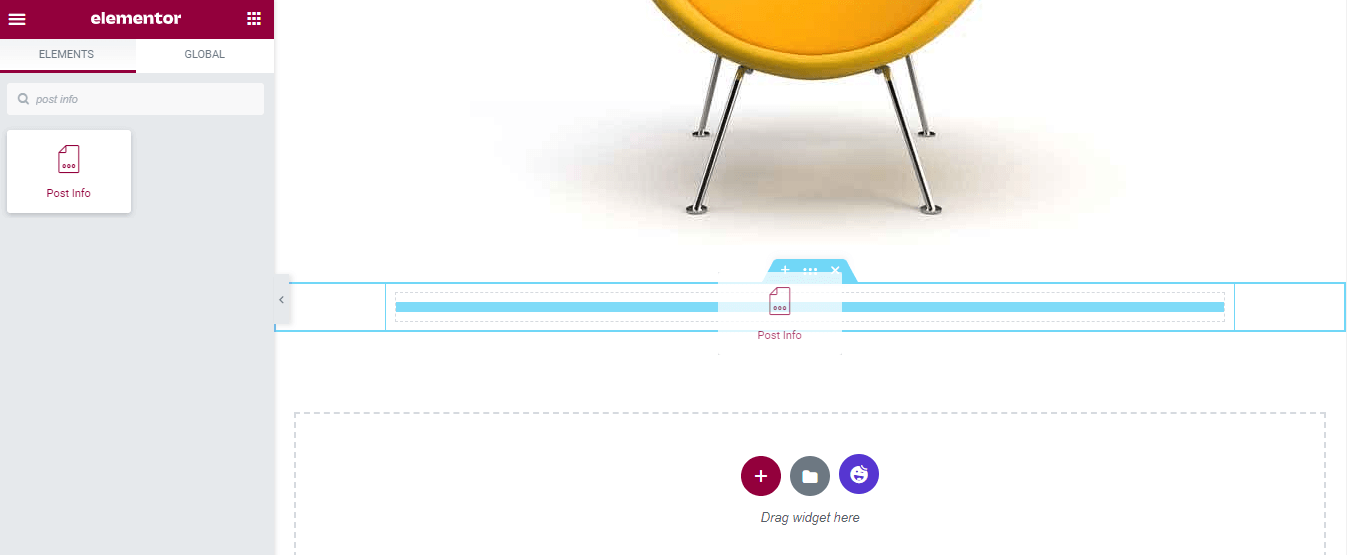
Schritt 4: Post-Info-Widget hinzufügen
Wir fügen das Post-Info -Widget hinzu, um unsere Post-Metadaten anzuzeigen. Suchen Sie das Widget und legen Sie es in der Spalte ab.

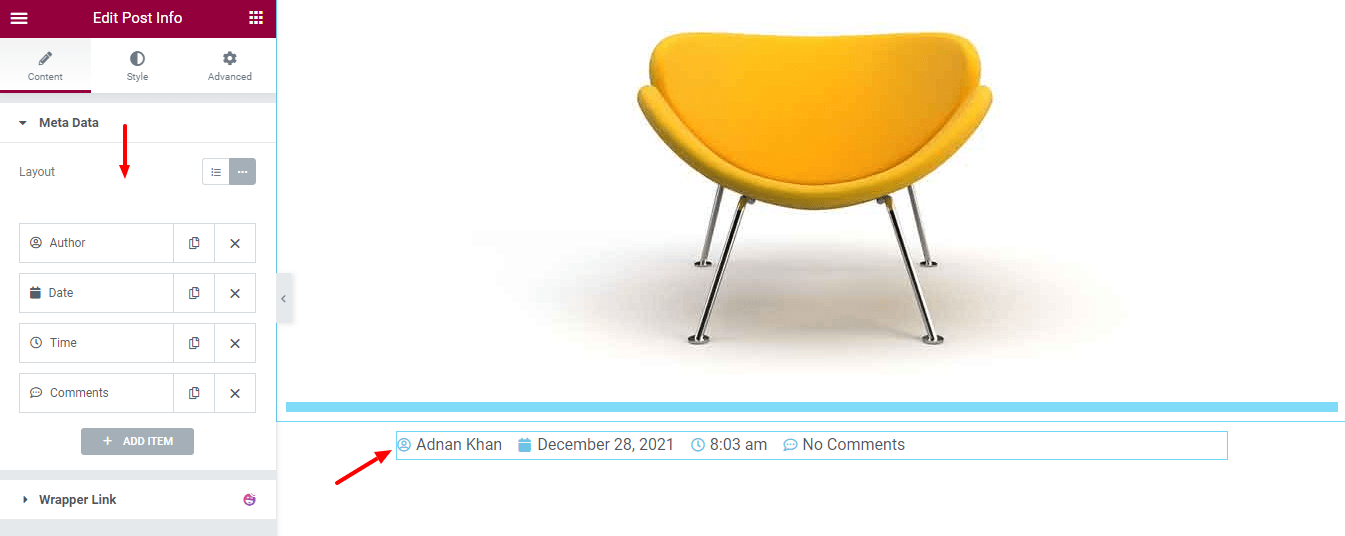
Inhalt des Post-Info-Widgets
Im Inhalt können Sie die Metadaten des Post-Info-Widgets steuern.

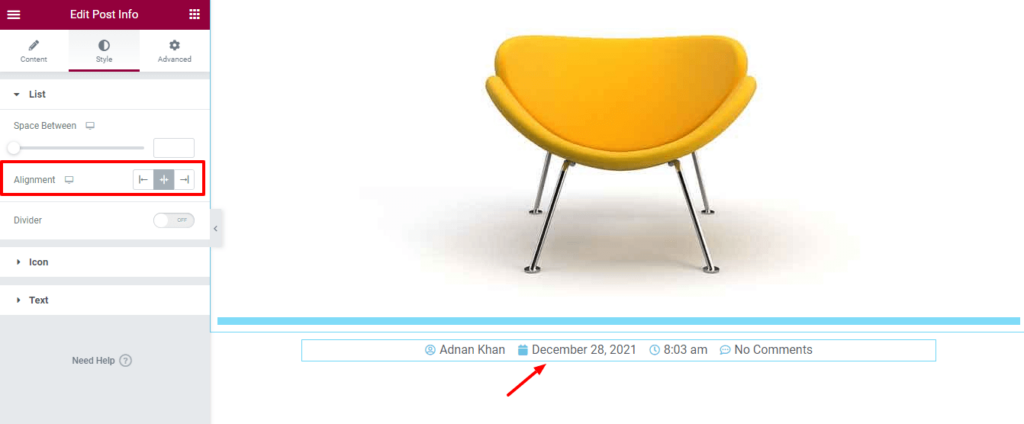
Stellen Sie die Ausrichtung des Post-Info-Widgets ein
Wenn Sie das Design der Post-Infos anpassen möchten, können Sie dies hier im Bereich Stil tun. Hier legen wir die Ausrichtung des Post-Meta-Inhalts fest.

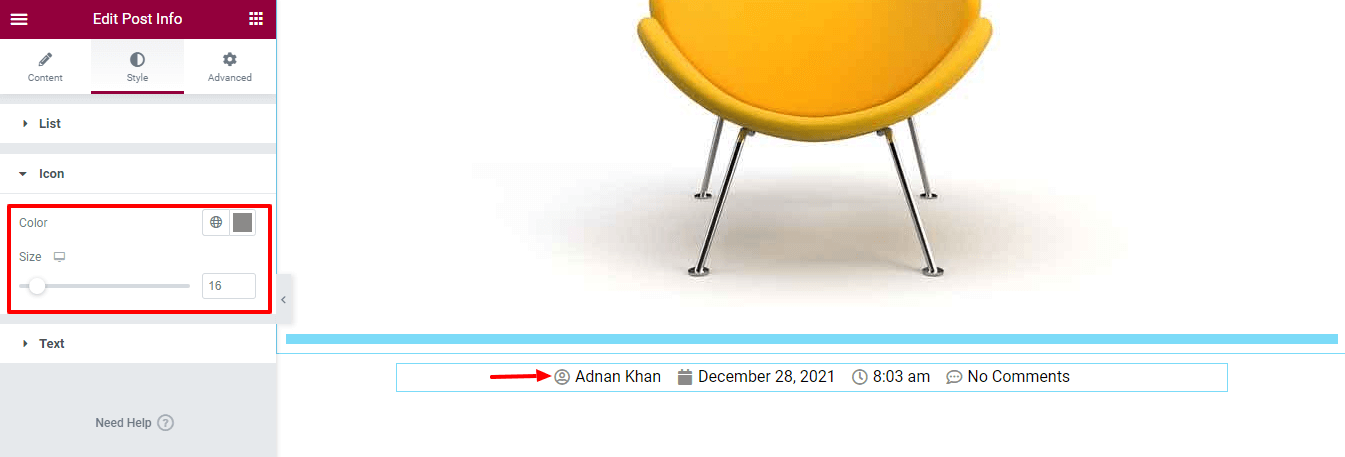
Ändern Sie die Farbe und Größe des Post-Info-Symbols
Wir ändern auch die Farbe und Größe des Symbols. Sie können das Textdesign ändern, indem Sie zum Bereich Stil->Text gehen. Aber wir sind mit dem Standard-Textdesign zufrieden.

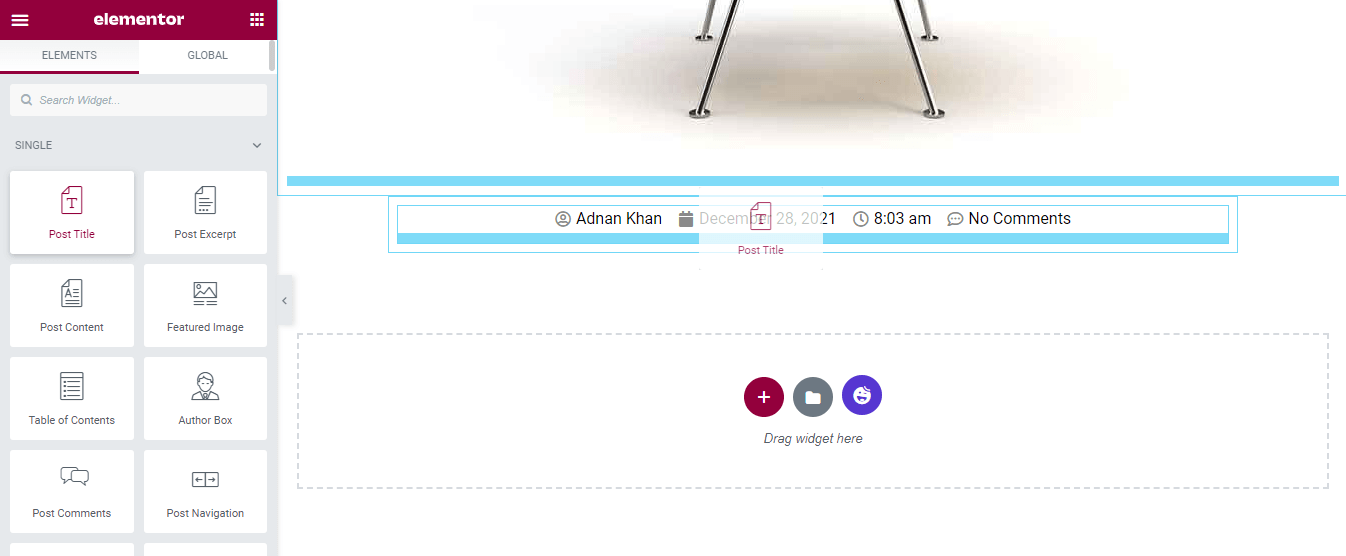
Schritt 5: Beitragstitel-Widget hinzufügen
Beitragstitel-Widget hinzufügen und Blog- Titel anzeigen. Sie können das Widget hinzufügen, indem Sie das obige Verfahren befolgen.

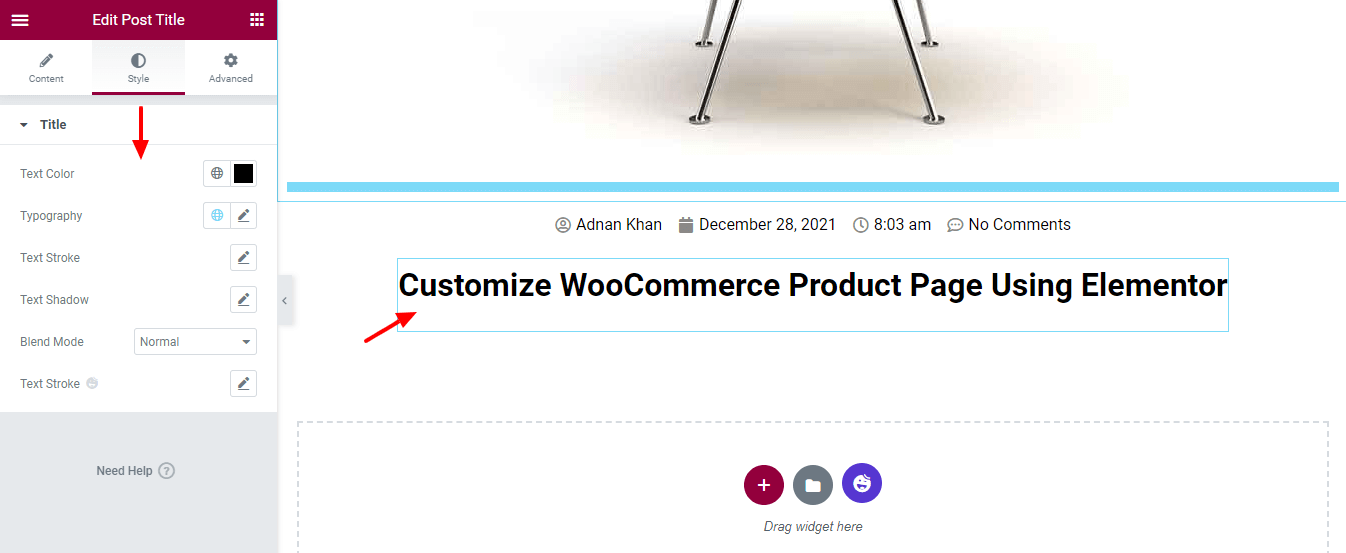
Titel des Beitrags gestalten
Sie können den Titelstil auch verwalten, indem Sie zum Stilbereich gehen. Hier können Sie die Textfarbe, die Typografie, den Textschatten und den Mischmodus des Beitragstitels anpassen.

Hinweis: Wenn Sie das Happy Addons-Plugin auf Ihrer Website installiert haben, erhalten Sie die Text Stroke- Option.
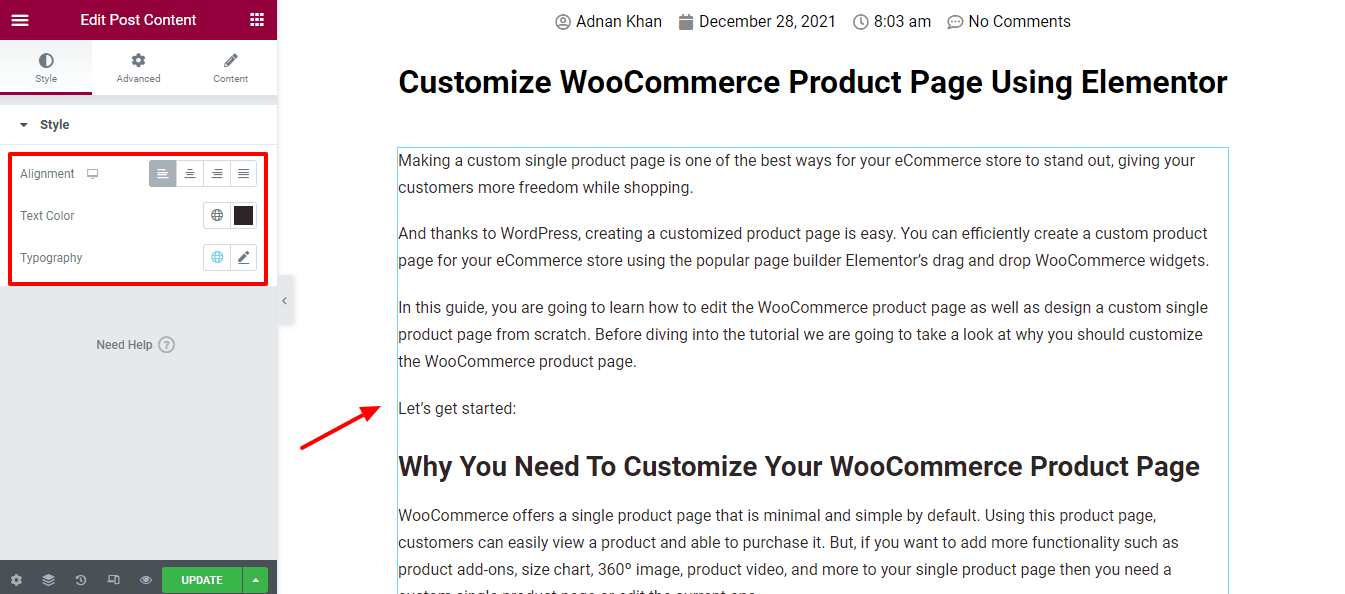
Schritt 6: Post-Content-Widget hinzufügen
Jetzt ist es an der Zeit, den gesamten Beitragsinhalt zu unserer Seite hinzuzufügen. Dazu fügen wir der Seite das Post Content Widget hinzu.

Beitragsinhalt gestalten
Sie können die Inhaltsausrichtung , Textfarbe und Typografie des Inhalts festlegen.

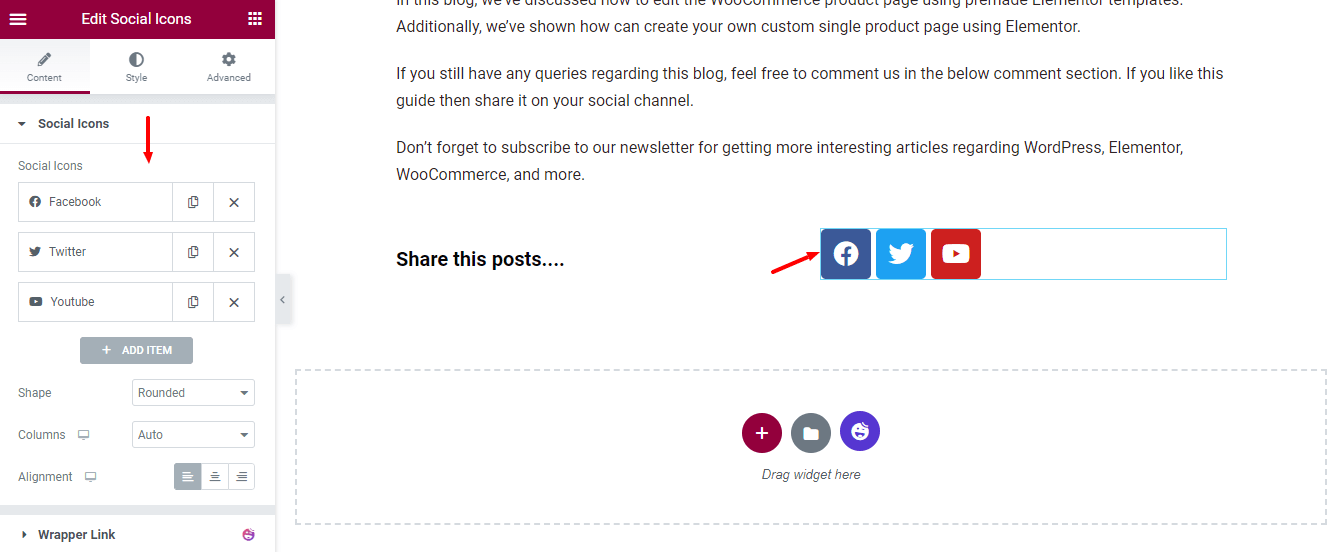
Schritt 7: Social Share-Widget hinzufügen
Wir haben die Social Share -Schaltfläche zum Teilen des Beitrags hinzugefügt.

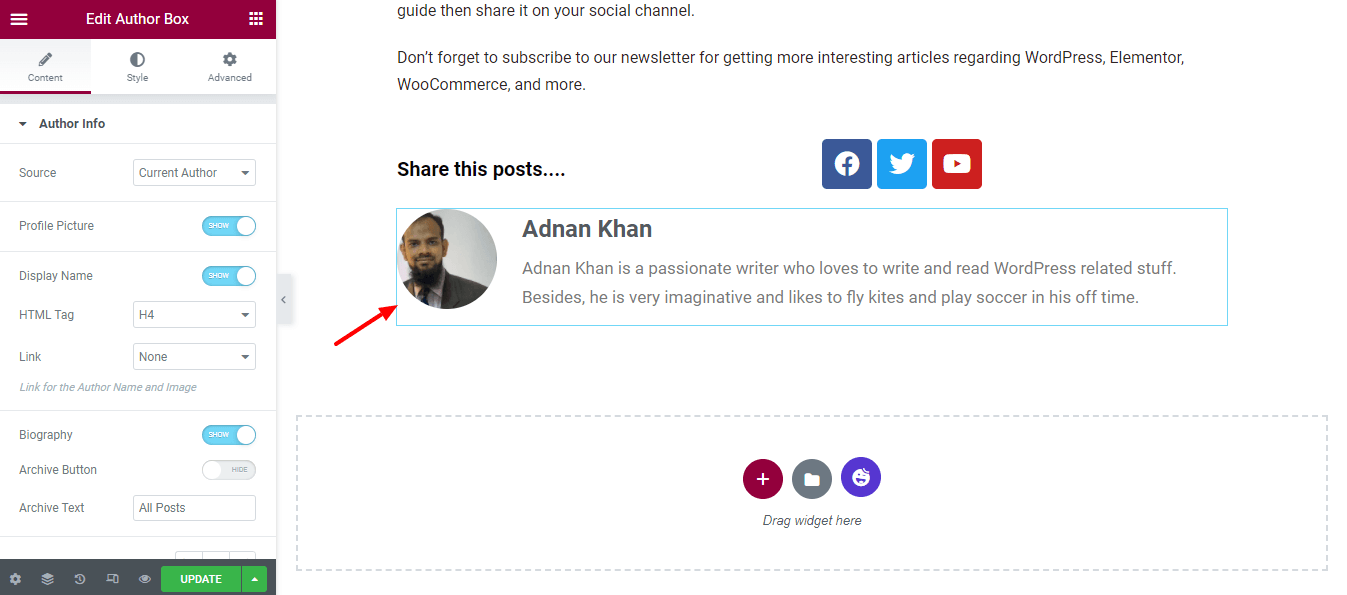
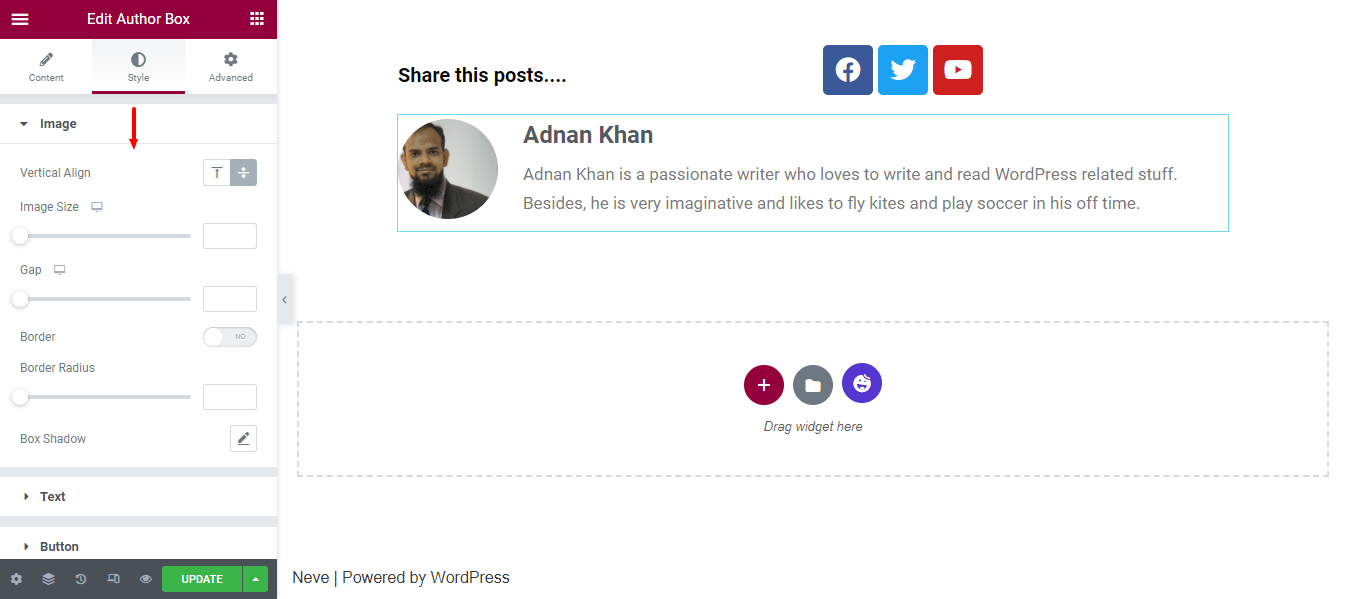
Schritt 8: Autoreninfo-Widget hinzufügen
Wir haben auch das Autoreninfo -Widget hinzugefügt, um die Details des Beitragsautors anzuzeigen.

Stil-Autorenbox
Je nach Bedarf können Sie das Standarddesign der Autoreninformationen mithilfe der Stiloptionen ändern. Hier erhalten Sie verschiedene Optionen zum Anpassen von Bild, Text und Schaltfläche .

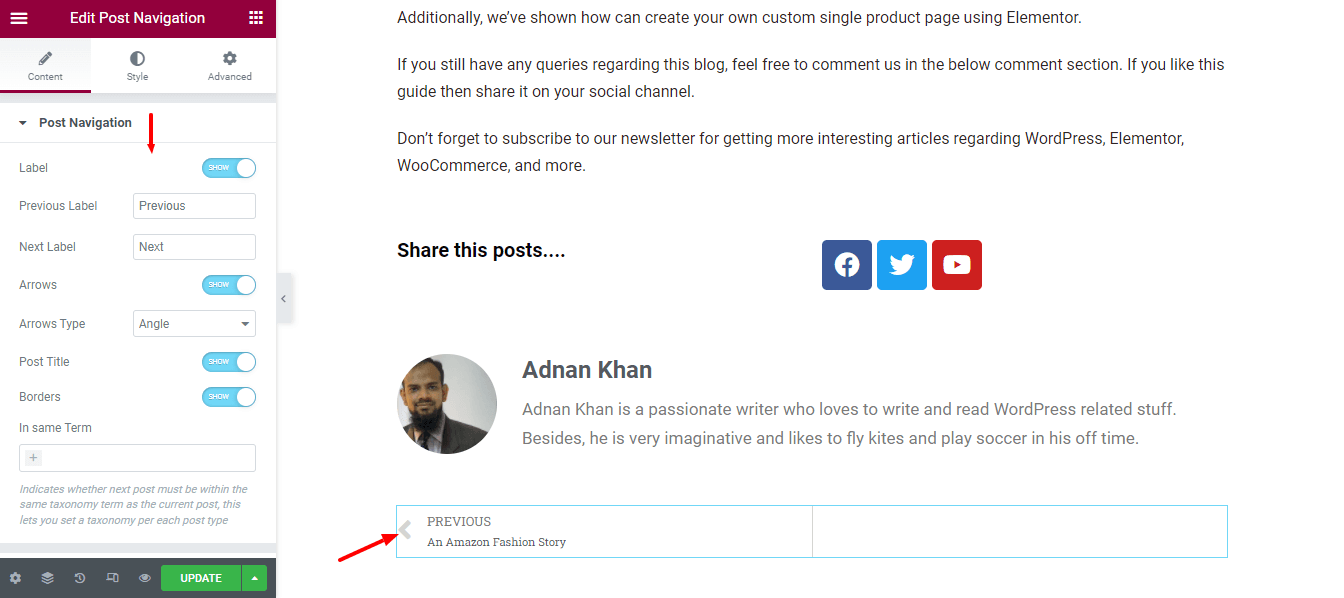
Schritt 9: Post-Paginierungs-Widget hinzufügen
Um die Post-Navigation zu erstellen, haben wir das Post-Paginierungs- Widget hinzugefügt. Jetzt kann man leicht durch die Beiträge navigieren.

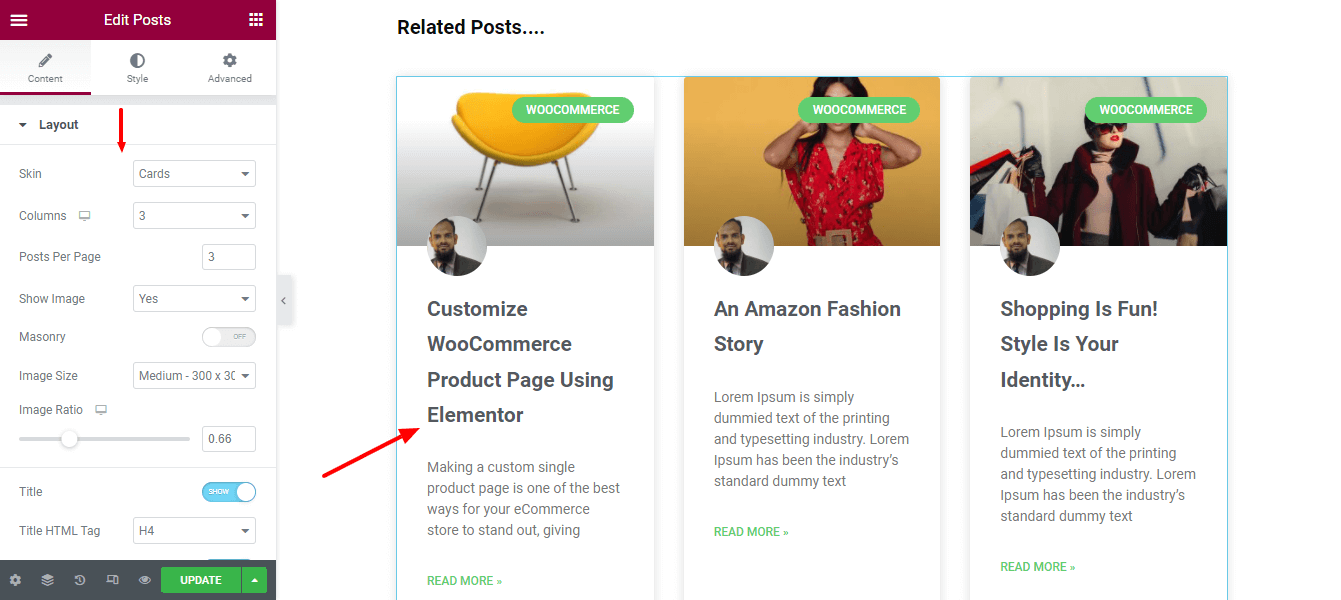
Schritt 10: Verwandte Beiträge hinzufügen
Es ist eine sehr häufige Funktion, die Sie oft am Ende eines einzelnen Blog-Beitrags sehen. Aus diesem Grund haben wir uns entschieden, das Widget „Ähnliche Beiträge“ zu unserer Seite hinzuzufügen. Wir haben auch das Layout festgelegt und die Spalten, Posts pro Seite und andere notwendige Posts-Einstellungen der Widgets definiert.

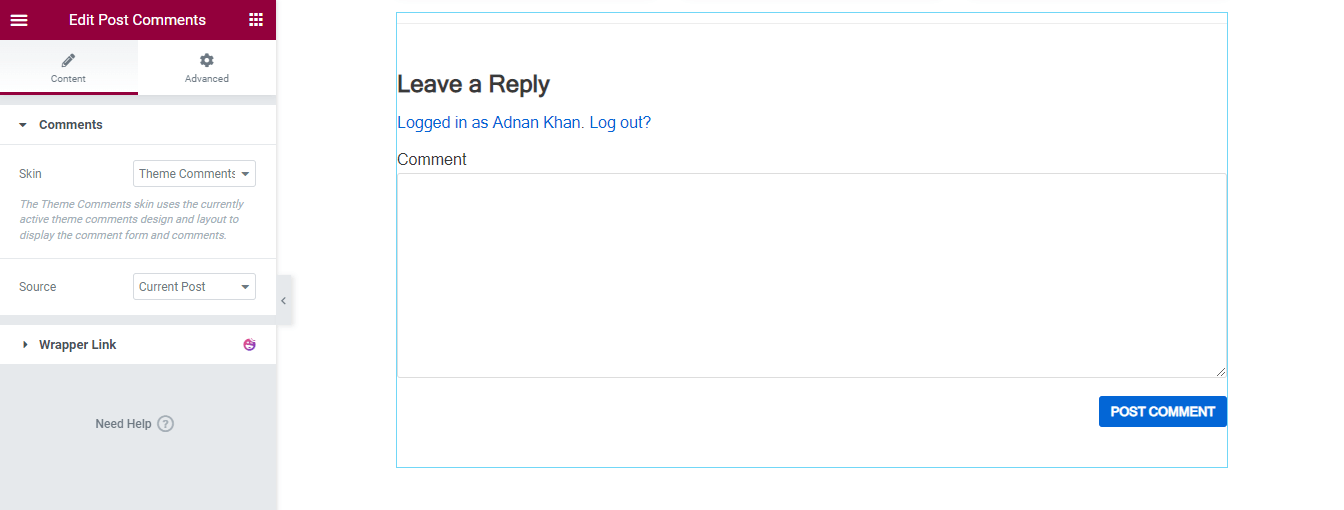
Schritt 11: Post-Kommentar-Widget hinzufügen
Sie können die Kommentaroption ganz einfach auf Ihrer Beitragsseite implementieren, indem Sie das Post-Kommentar -Widget hinzufügen. Sie können den Kommentar- Skin und die Kommentarquelle mit der Option Inhalt festlegen.


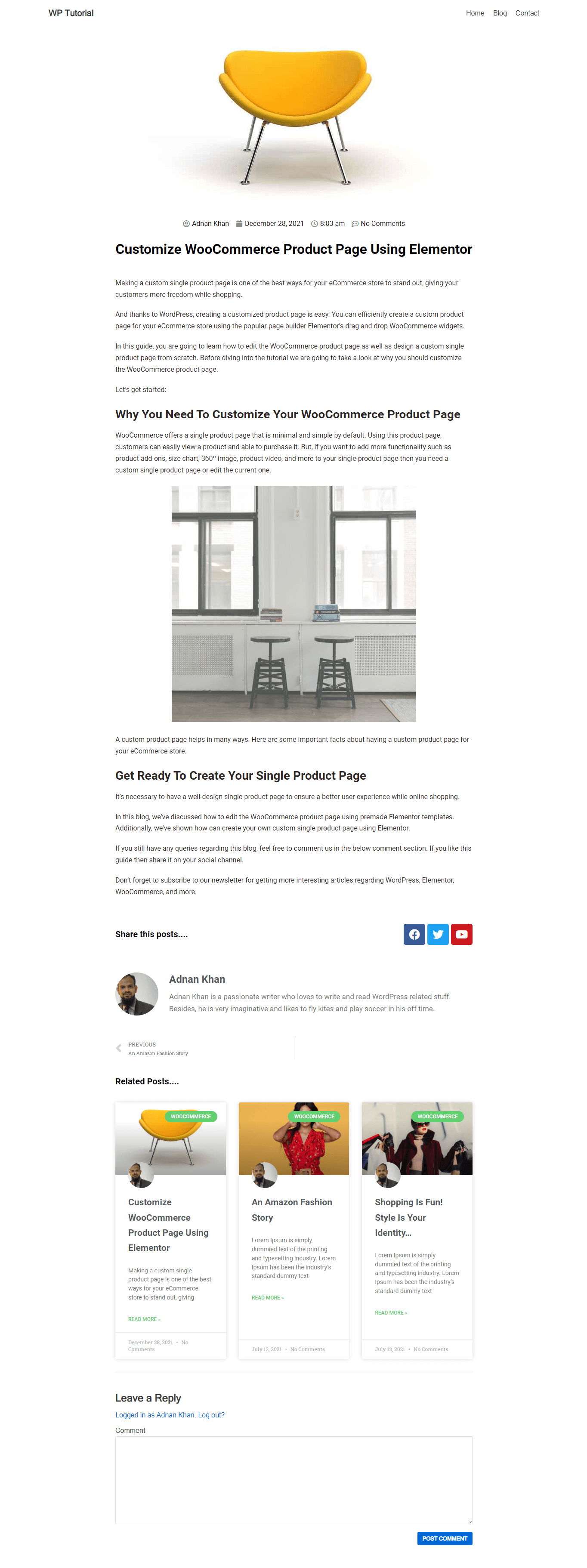
Endgültige Vorschau auf Elementor Single Post Design
Nachdem Sie alle erforderlichen Widgets hinzugefügt und das Design angepasst haben, ist dies das aktuelle Design unserer einzelnen Beitragsseite.

Methode 2: Erstellen Sie die einzelne Beitragsseite mit einer vorgefertigten Elementor-Vorlage
In diesem Teil unseres Blogs zeigen wir, wie man mit dem Elementor Theme Builder eine einzelne Beitragsvorlage erstellt.
Lass uns anfangen:
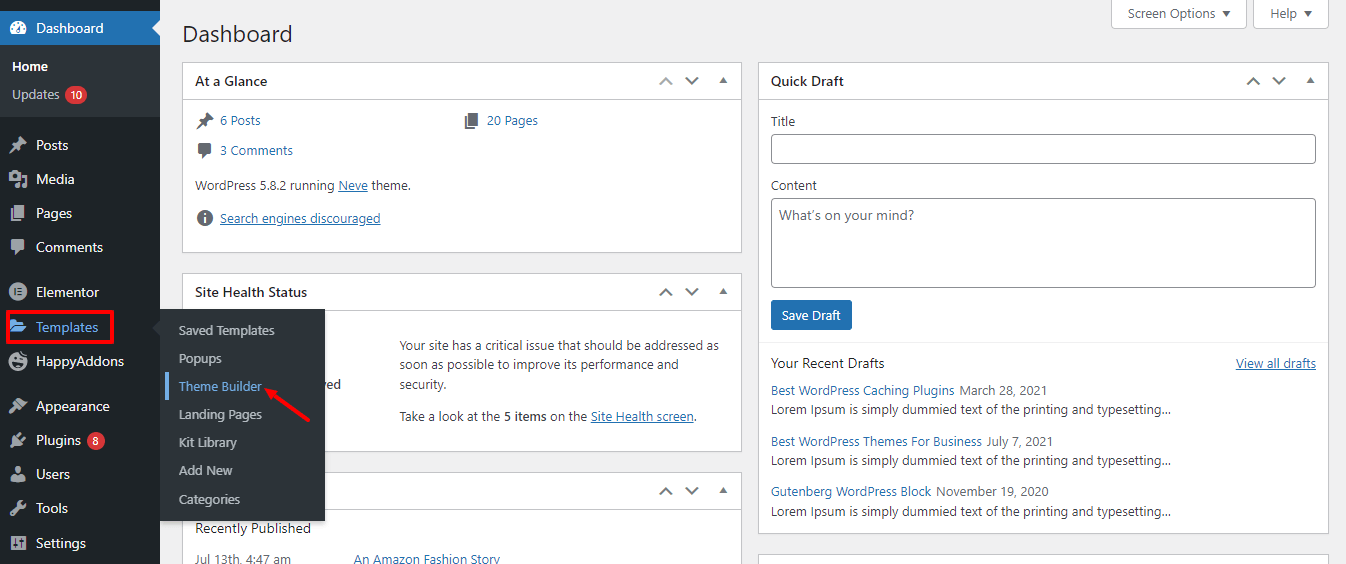
Gehen Sie zu Tempalte Theme Builder
Zuerst müssen Sie zu Templates->Theme Builder gehen, um eine neue Single-Post-Vorlage zu erstellen.

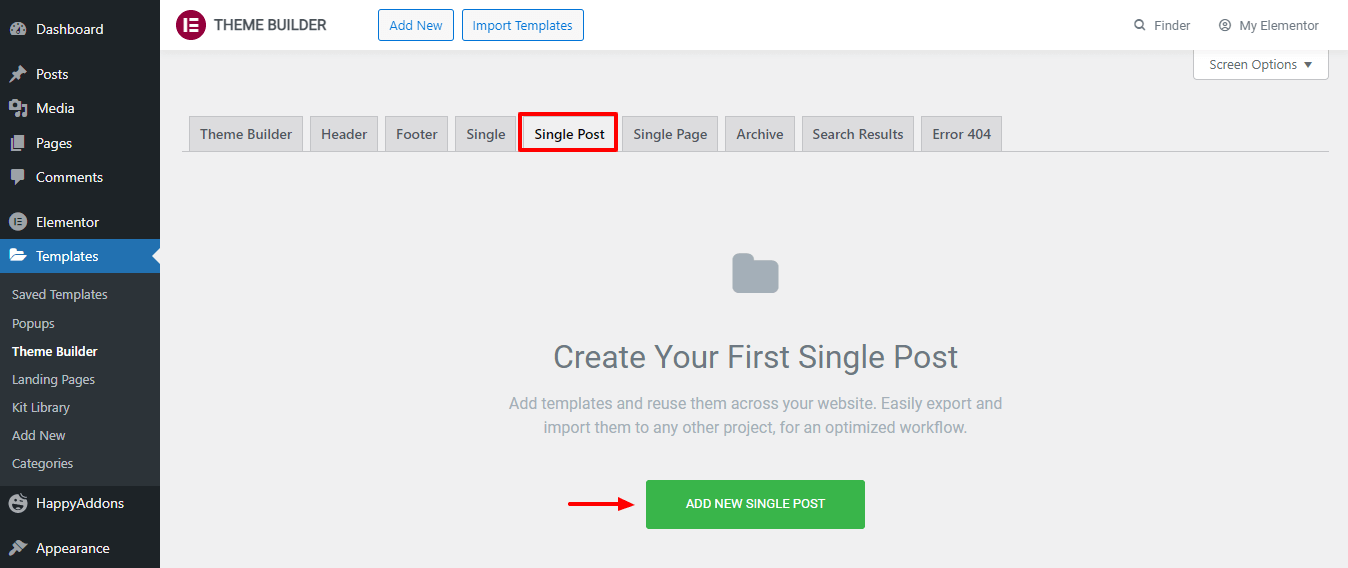
Neuen einzelnen Beitrag hinzufügen
Auf der folgenden Seite erhalten Sie mehrere Optionen. Klicken Sie auf die Registerkarte Einzelner Beitrag . Klicken Sie dann auf die Schaltfläche Neuen einzelnen Beitrag hinzufügen.

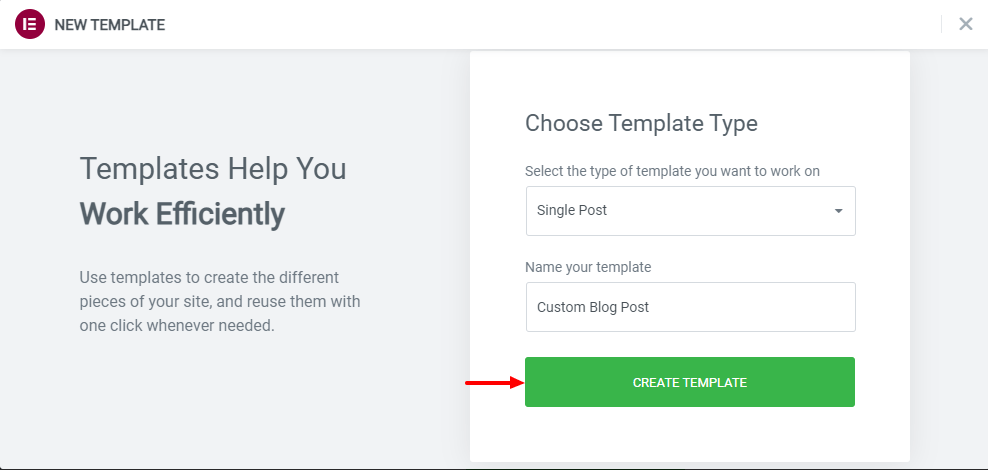
Einzelne Beitragsvorlage erstellen
Danach finden Sie die Option zum Erstellen Ihrer Vorlage. Schreiben Sie den Vorlagennamen und klicken Sie auf die Schaltfläche Vorlage erstellen und warten Sie auf die nächste Seite.

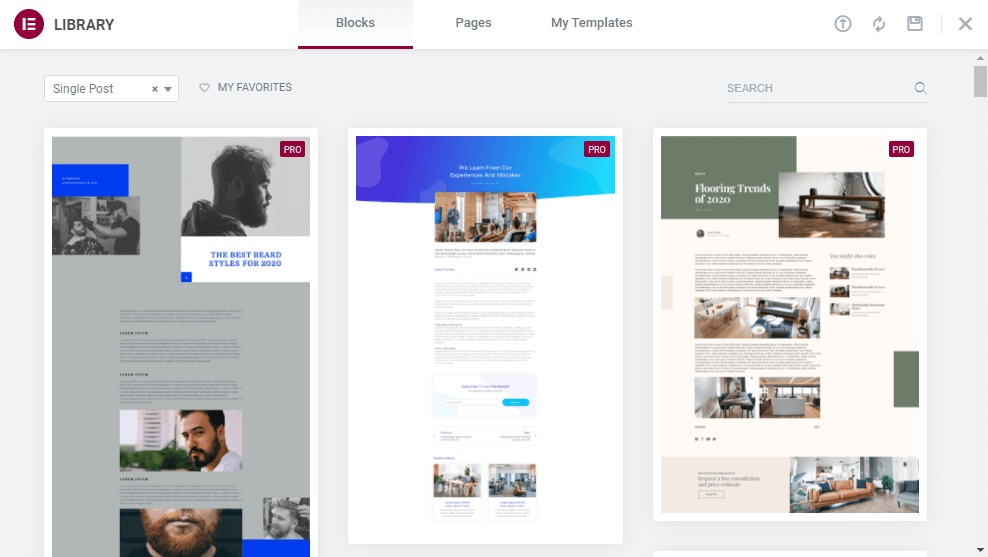
Wählen Sie eine geeignete vorgefertigte Beitragsvorlage
Jetzt ist es an der Zeit, eine geeignete vorgefertigte Blog-Vorlage für Ihre Blog-Seite auszuwählen. Installieren Sie einfach die Vorlage und verwenden Sie sie.

Hinweis: Sie können die vorgefertigte Vorlage auch an Ihre Bedürfnisse anpassen.
Das ist es.
Erweitern Sie Ihre Anpassungsmöglichkeiten mit den Post-Widgets von Happy Addons
Happy Addons, eines der leichtgewichtigen und schnell wachsenden Elementor-Addons, ermöglicht es Ihnen, mit seinen leistungsstarken Post-Widgets eine benutzerdefinierte einzelne Post-Seite zu entwerfen. Derzeit enthält es 8 erweiterte Post-Widgets, die einfach zu bedienen und vollständig anpassbar sind.
Lassen Sie uns einen kurzen Überblick über diese Widgets geben, damit Sie verstehen, warum Sie diese ausprobieren sollten.
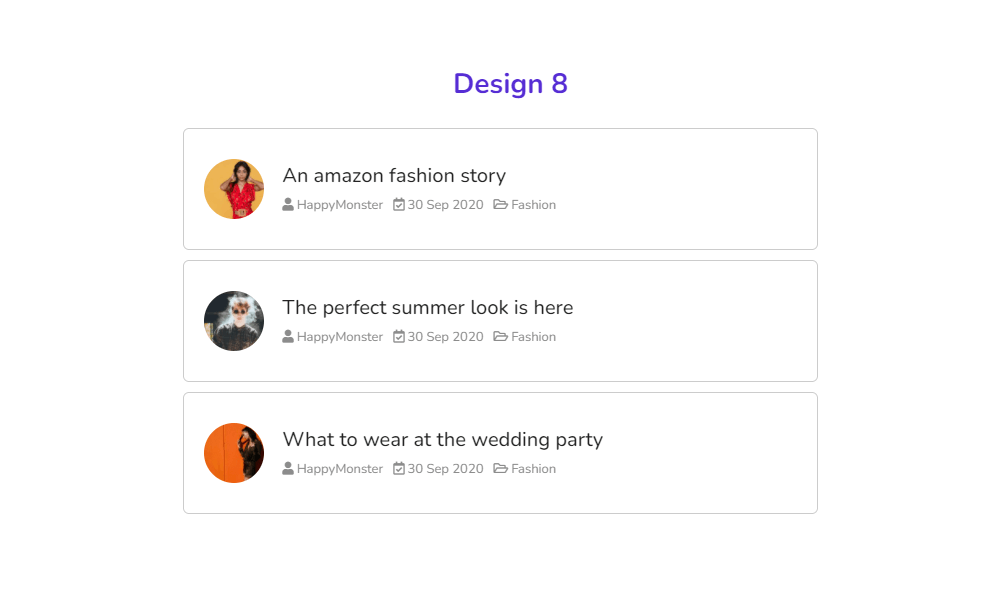
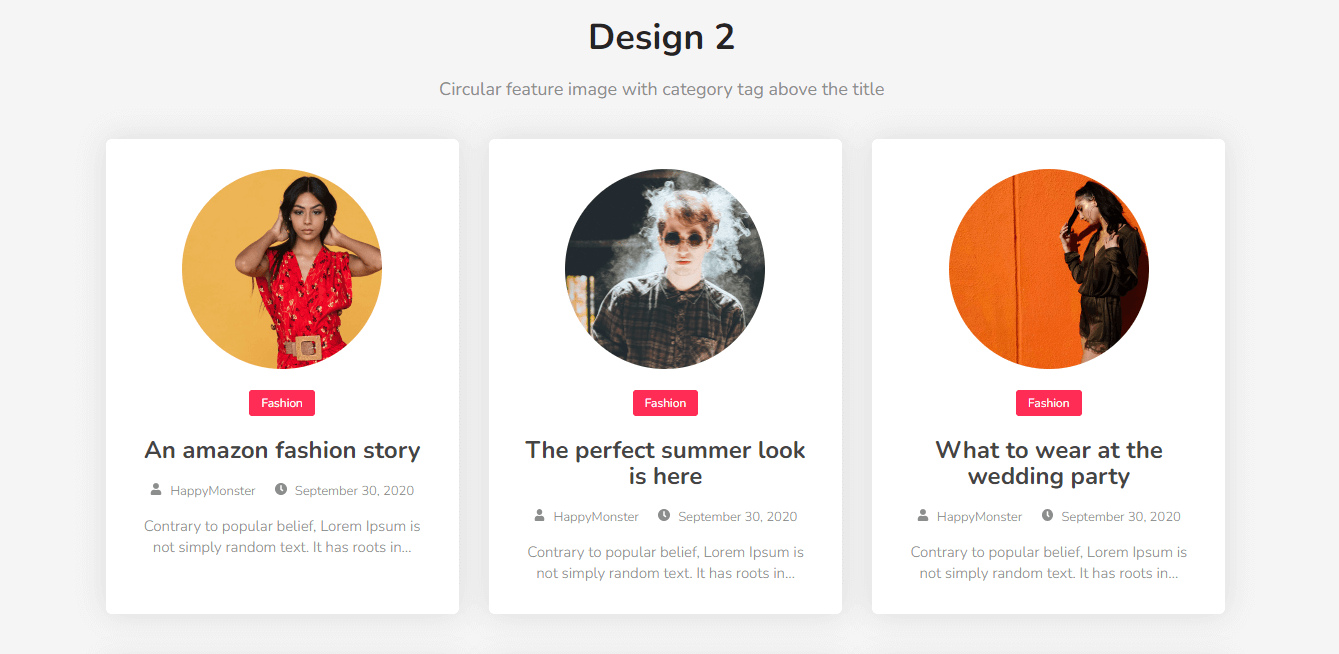
Beitragsliste (kostenlos)
Möchten Sie Ihre Blog-Beiträge in einer Liste präsentieren? Mit dem neuen kostenlosen Post List-Widget von Happy Addons können Sie Ihre Blog-Pots listenweise anzeigen. Probieren Sie dieses Widget aus und machen Sie Ihr Postdesign exklusiv.

Sehen Sie sich die Dokumentation zum Beitragslisten-Widget an.
Post-Tab (kostenlos)
Möglicherweise stellen Sie fest, dass viele Websites ihre Beiträge mithilfe eines Tabs anzeigen. Und wenn Sie dies tun möchten, dann ist das kostenlose Post-Tab-Widget von Happy Addons das perfekte Werkzeug für dieses Design.

Lesen Sie die Dokumentation zum Post-Tab-Widget und erfahren Sie, wie Sie es verwenden.
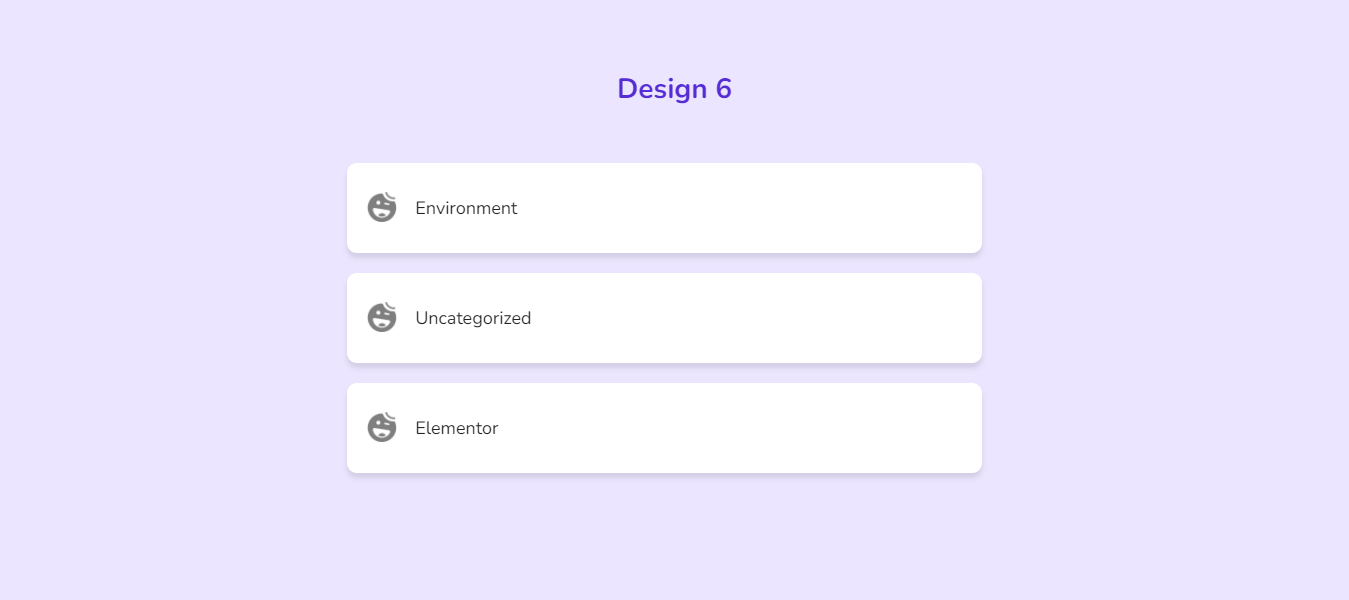
Taxonomie (kostenlos)
Möchten Sie Ihre Post-Taxonomie modernisieren? Probieren Sie das kostenlose Taxonomie-Widget von Happy Addons aus, ab jetzt können Sie Ihre Post-Taxonomie auf organisiertere Weise effizient dekorieren.

Überprüfen Sie die vollständige Dokumentation des Taxonomie-Widgets.
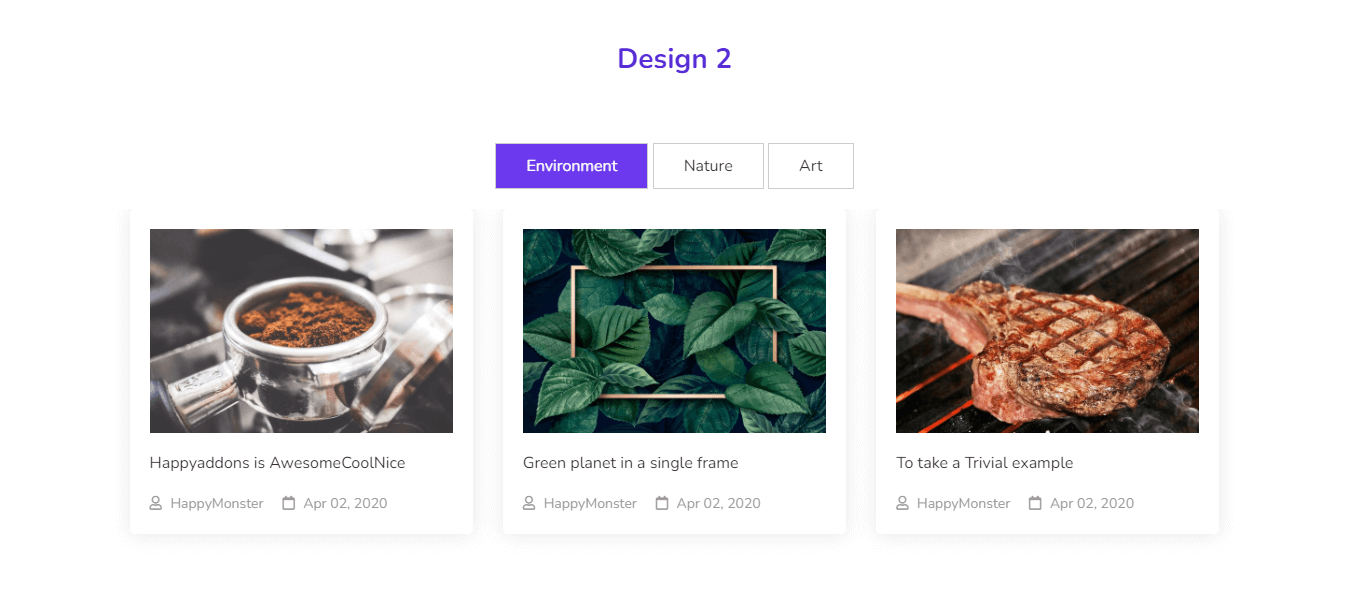
Post Grid (Pro)
Wenn Sie nach einem soliden Tool suchen, um Ihre Blog-Posts in einem Rasterlayout anzuzeigen, sollten Sie das Post Grid-Widget von Happy Addons ausprobieren. Dieses kreative Widget spart Ihnen wertvolle Zeit bei der Gestaltung solcher Webelemente und macht Ihre Blogseite attraktiver.

Lesen Sie die vollständige Dokumentation zum Post-Grid-Widget.
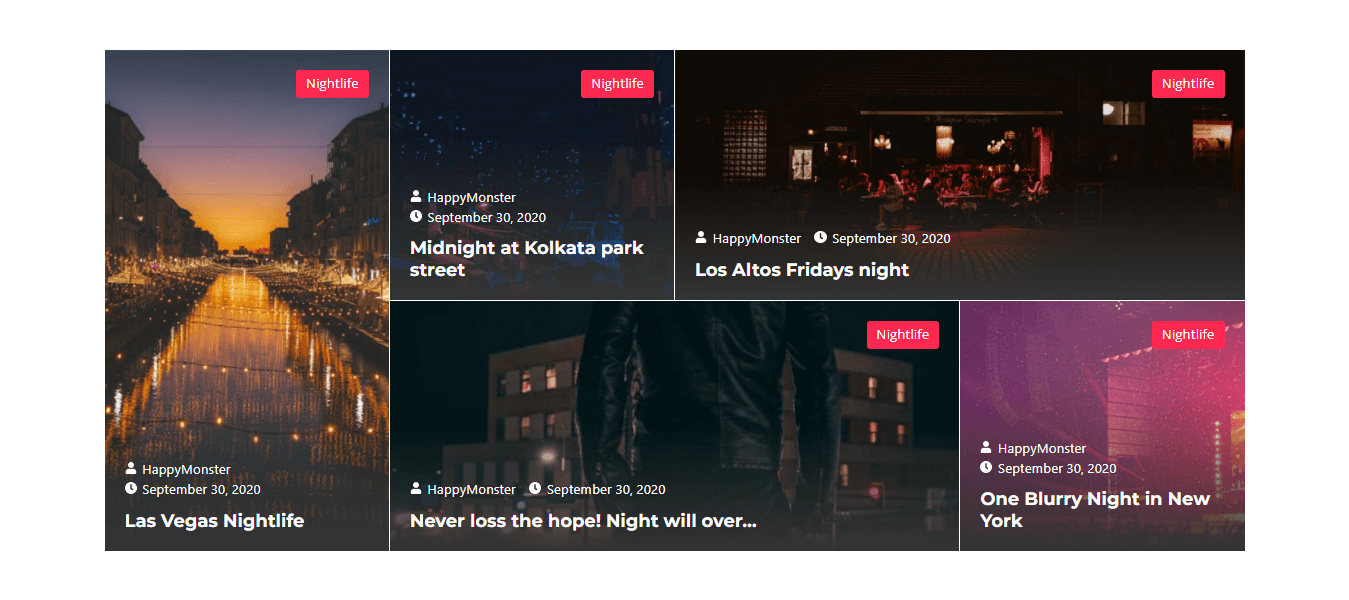
Pfostenkacheln (Pro)
Das Post Tiles Widget von Happy Addons ist ein weiteres fortschrittliches Tool, mit dem Sie Posts besser organisiert anzeigen können. Sie können mehrere Beiträge gleichzeitig hinzufügen und ihre Breite und Höhe verwalten. Es ist einfach zu bedienen und vollständig anpassbar.

Folgen Sie der Dokumentation des Post Tiles-Widgets und erfahren Sie, wie Sie dieses erstaunliche Tool verwenden.
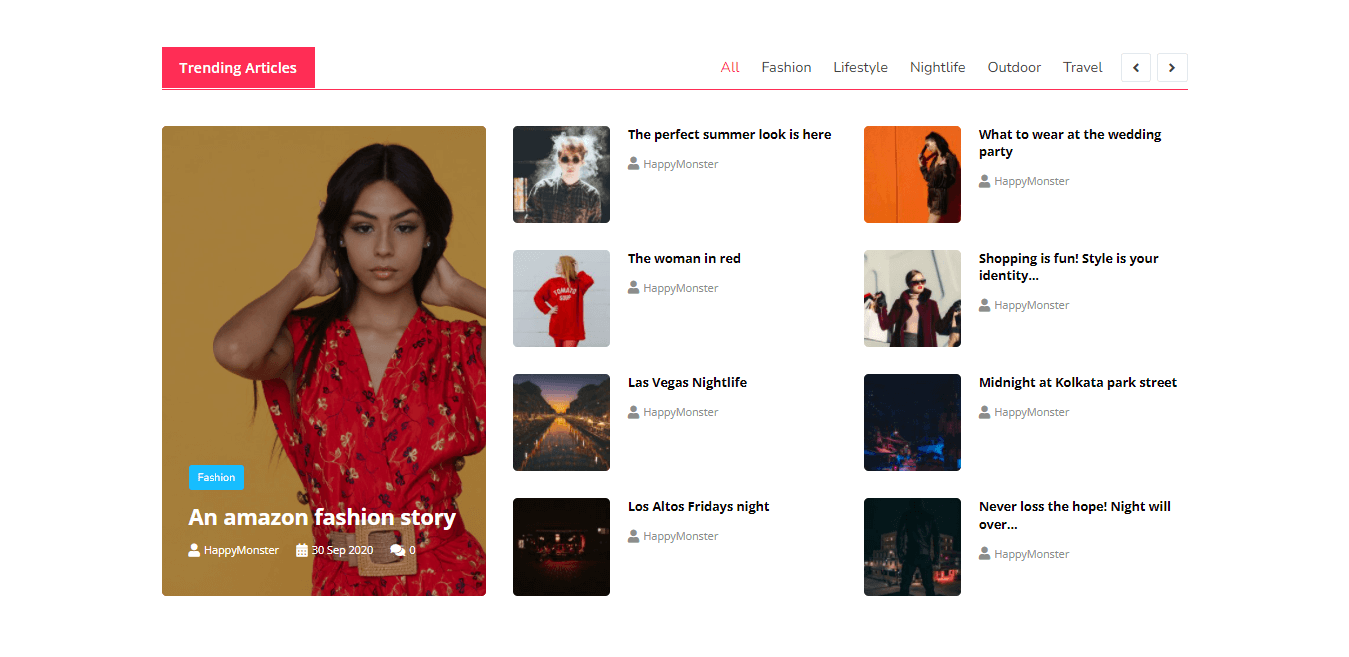
Intelligente Beitragsliste (Pro)
Mit diesem exklusiven Smart-Post-List-Widget können Sie Blog-Posts effizienter als je zuvor auf Ihrer Elementor-Website auflisten. Sie können Ihre Sticky-Posts mit der Möglichkeit hinzufügen, kategorisierte Post-Listen anzuzeigen.

Schauen Sie sich die Smart Post List-Dokumentation an.
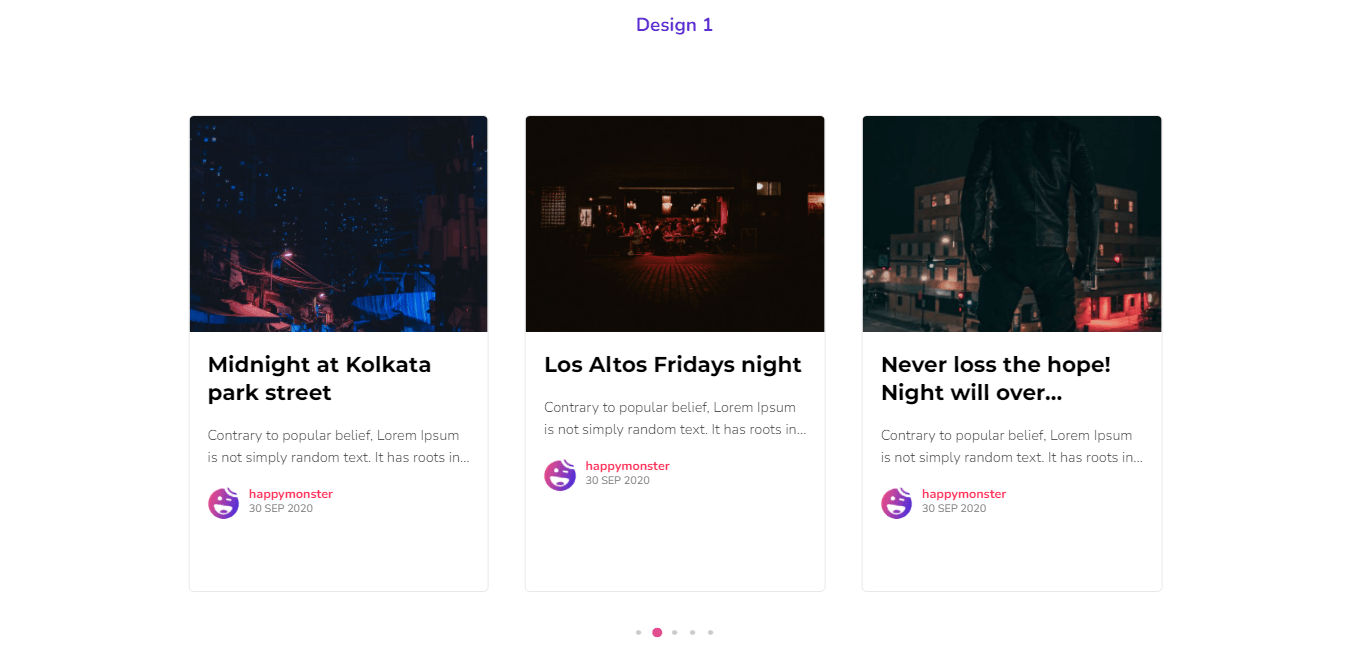
Postkarussell (Pro)
Mit diesem einzigartigen Happy Addons-Widget können Sie Ihre Blog-Posts in einem Karussell-Layout präsentieren. Probieren Sie das Post-Karussell-Widget aus und machen Sie Ihr Post-Design für Ihre Besucher attraktiver.

Lesen Sie die Post Carousel-Dokumentation und erfahren Sie, wie Sie damit arbeiten.
Autorenliste (Pro)
Probieren Sie das Autorenlisten-Widget von New Happy Addons aus, um eine schöne Liste Ihrer Autoren zu erstellen und anzuzeigen, wie viele Beiträge sie geschrieben haben.

Erfahren Sie mehr über das Autorenlisten-Widget, indem Sie die Dokumentation lesen.
Sind Sie bereit, Ihre benutzerdefinierte Elementor-Blogbeitragsvorlage zu entwerfen?
Jetzt ist es an der Zeit, mit Elementor Ihre eigene einzelne Beitragsseite zu erstellen.
Wenn Sie die obigen Anweisungen befolgen, erhalten Sie eine genaue Vorstellung davon, wie Sie eine benutzerdefinierte Elementor-Einzelpostseite von Grund auf neu gestalten können. Wir haben auch besprochen, wie Sie Ihrer Post-Seite mit HappyAddons Post Widgets mehr Wert verleihen können.
Wenn Sie noch Fragen zum Design von Elementor-Blogbeitragsvorlagen haben, können Sie diese über das Kommentarfeld unten stellen. Wir werden versuchen, Ihr Problem so schnell wie möglich zu lösen.
Wenn Ihnen dieser hilfreiche Leitfaden gefällt, teilen Sie ihn auf Ihrem sozialen Kanal. Und abonnieren Sie unseren Newsletter, um weitere interessante Anleitungen zu WordPress und Elementor zu erhalten.
Abonniere unseren Newsletter
Erhalten Sie die neuesten Nachrichten und Updates zu Elementor
