So erstellen Sie einen benutzerdefinierten Twitter-Feed für Ihre Website
Veröffentlicht: 2021-07-06Möchten Sie einen benutzerdefinierten Twitter-Feed für Ihre Website erstellen?
Die Anzeige Ihrer neuesten Tweets sorgt dafür, dass Ihre Website frisch aussieht. Es könnte Ihnen auch helfen, mehr Follower zu gewinnen.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihre Tweets am einfachsten überall auf Ihrer WordPress-Site einbetten können.
Erstellen Sie jetzt Ihr WordPress-Formular
Wie füge ich meiner Website ein Twitter-Widget hinzu?
Sie können ganz einfach ein Twitter-Widget hinzufügen, indem Sie das Custom Twitter Feeds-Plugin von Smash Balloon verwenden.
Es ist mit Abstand das beste Twitter-Plugin für WordPress!

Benutzerdefinierte Twitter-Feeds sind viel leistungsfähiger als das Einbetten von Tweets direkt von Twitter, weil:
- Benutzerdefinierte Twitter-Feeds bieten Ihnen eine Menge Anpassungsoptionen
- Es ist einfach, mit Shortcodes genau das anzuzeigen, was Sie wollen
- Sie können verschiedene Feeds in verschiedenen Teilen Ihrer Website anzeigen
- Es ist ganz einfach, Ihren Feed nach Hashtag, Benutzer oder Schlüsselwort zu filtern
- Ihre Tweets werden als Teil des Seiteninhalts geladen, und das könnte Ihre SEO verbessern
- Benutzerdefinierte Twitter-Feeds sind auch DSGVO-konform.
Mit benutzerdefinierten Twitter-Feeds Pro können Sie Folgendes anzeigen:
- Benutzerfeeds
- Hashtag-Feeds
- Benutzerdefinierte gefilterte Feeds
- Erwähnungen
- Twitter-Listen
- Diashows
- Karussells
- Suchergebnisse
- Und vieles mehr!
Sie könnten Tweets direkt von Twitter über das integrierte Timeline - Tool einbetten. Es gibt jedoch nur wenige Anpassungsoptionen und der Tweet-Inhalt wird nicht in die Seite eingebettet. Das Plugin von Smash Balloon ist also eine viel bessere Wahl.
So erstellen Sie einen benutzerdefinierten Twitter-Feed für Ihre Website
Lassen Sie uns benutzerdefinierte Twitter-Feeds einrichten und die Optionen erkunden.
- Installieren Sie das benutzerdefinierte Twitter-Feeds-Plugin
- Verbinde deinen Twitter-Account mit WordPress
- Testen Sie Ihren Twitter-Feed
- Passen Sie Ihren Twitter-Feed an
- Verwenden Sie Shortcodes, um Twitter-Feeds zu filtern und zu kombinieren
Zuerst installieren wir das Smash Balloon Twitter-Feed-Plugin.
1. Installieren Sie das benutzerdefinierte Twitter-Feeds-Plugin
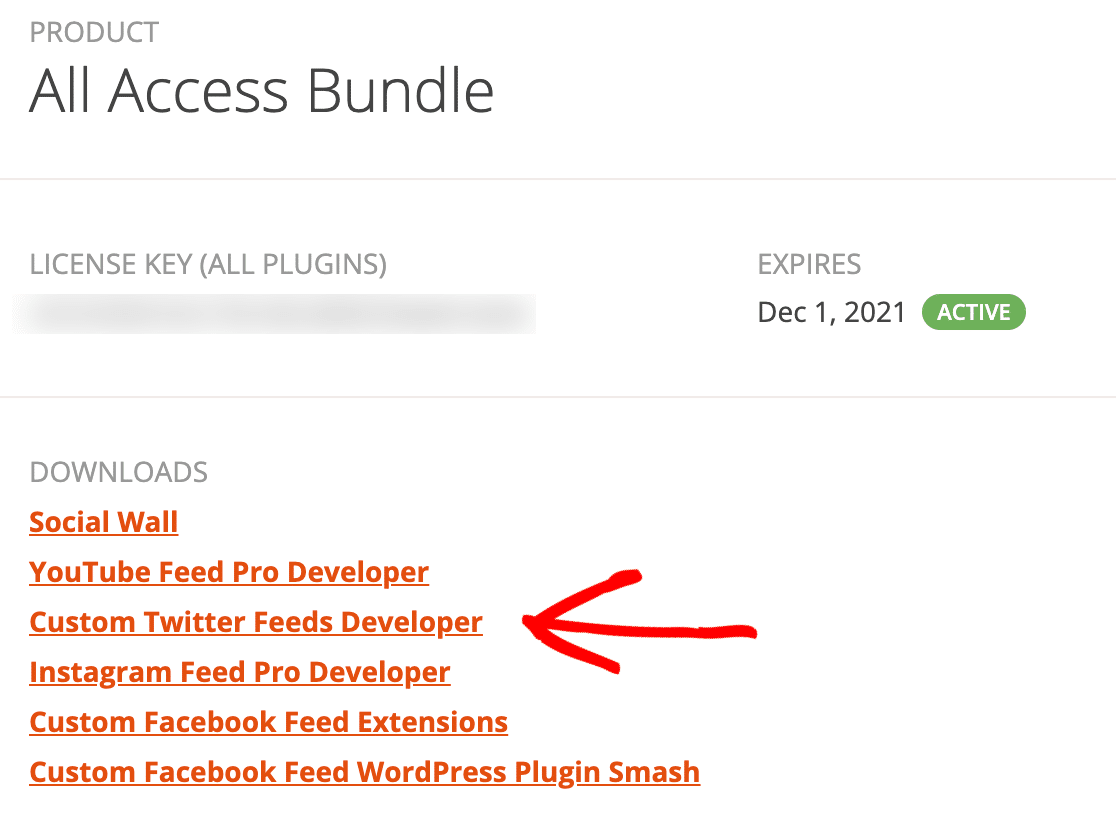
Zuerst laden wir das Custom Twitter Feeds-Plugin herunter und installieren es. Sie können die ZIP-Datei von Ihrem Smash Balloon-Konto herunterladen.

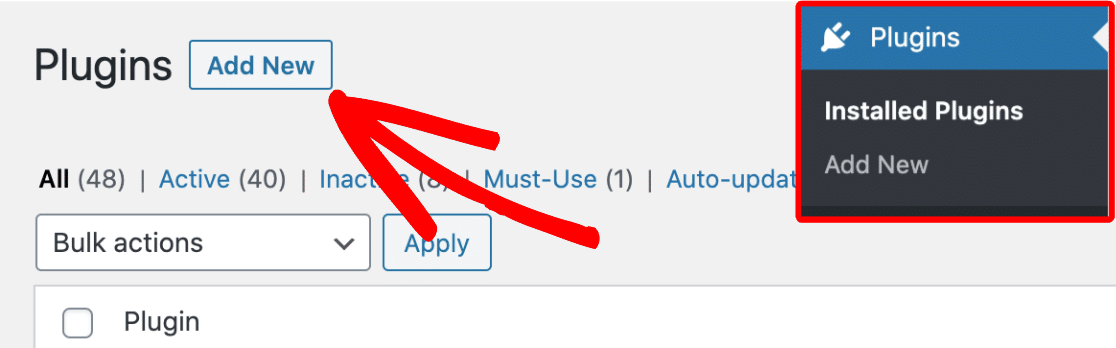
Wechseln Sie zurück zu Ihrer WordPress-Site und gehen Sie zu Plugins » Neu hinzufügen . Klicken Sie dann auf die Schaltfläche Neu hinzufügen.

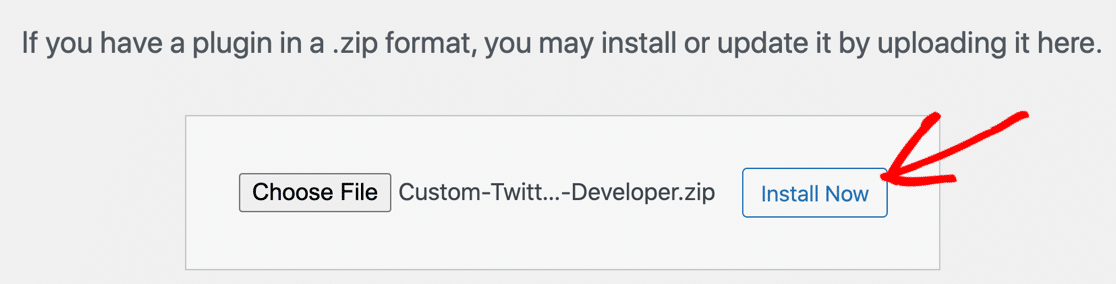
Wählen Sie die heruntergeladene Datei aus und klicken Sie auf Jetzt installieren, um sie zu installieren.

Wir sind fertig! Vergessen Sie nicht, das Plugin zu aktivieren, sobald die Installation abgeschlossen ist. Das Plugin führt Sie durch die Eingabe Ihres Lizenzschlüssels, um die Pro-Funktionen zu aktivieren.
2. Verbinden Sie Ihr Twitter-Konto mit WordPress
In diesem Schritt autorisieren wir Ihre WordPress-Site, Tweets von Ihrem Twitter-Konto herunterzuladen.
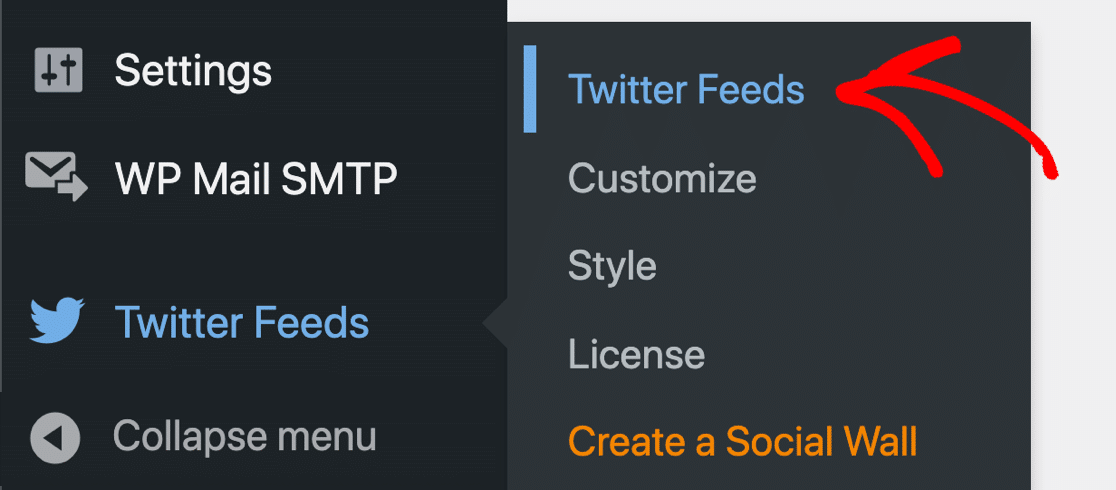
Beginnen wir mit einem Klick auf das Twitter-Feeds- Menü.

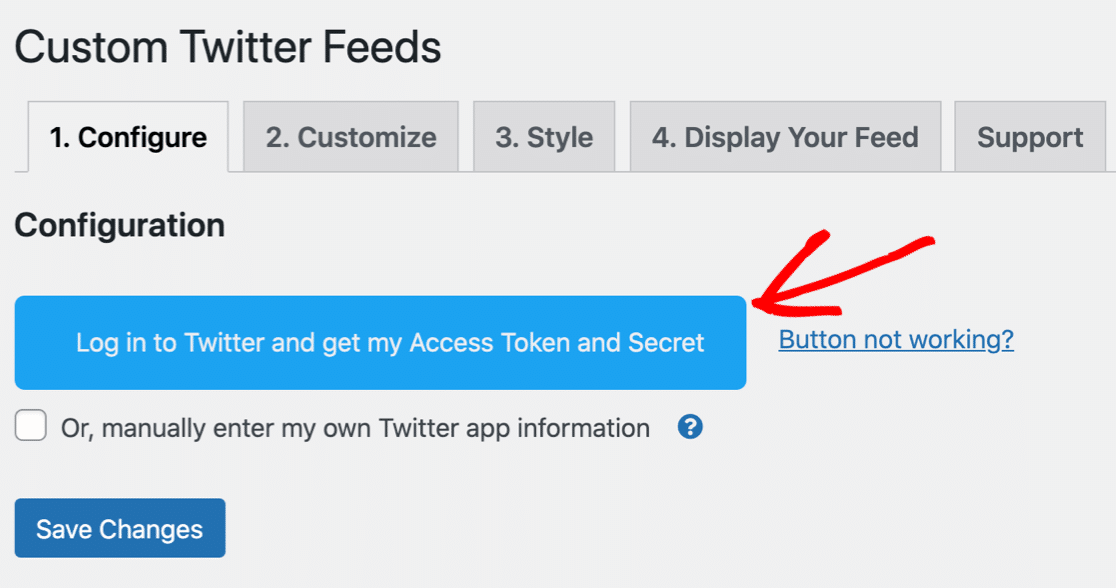
Das Verbinden Ihres Twitter-Kontos dauert einige Sekunden. Klicken Sie zuerst auf die blaue Schaltfläche, um sich anzumelden.

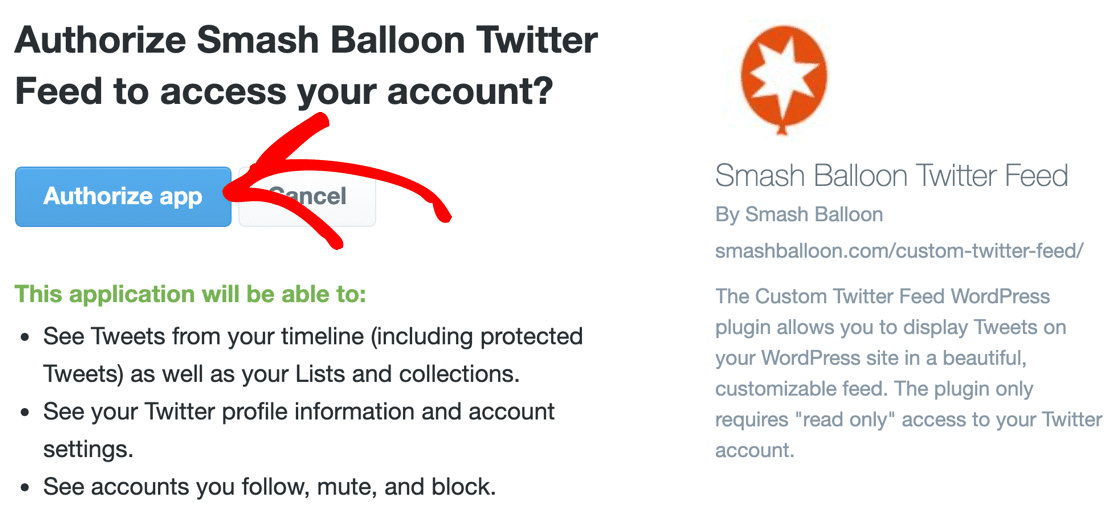
Wenn die Twitter-Autorisierungsseite geöffnet wird, klicken Sie auf App autorisieren , damit Smash Balloon Ihre Tweets anzeigen kann.

Und das ist es! Jetzt ist Ihre WordPress-Site verbunden.
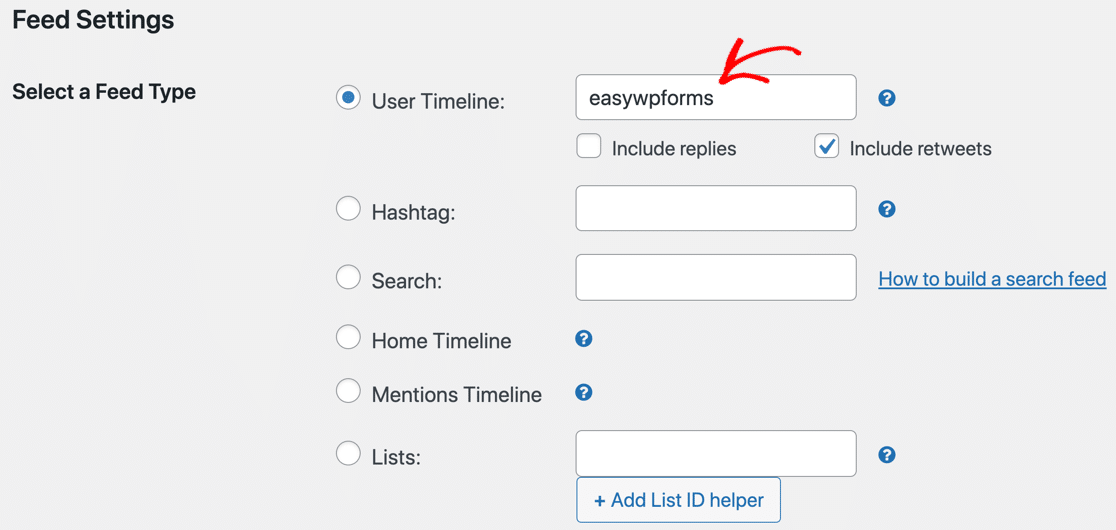
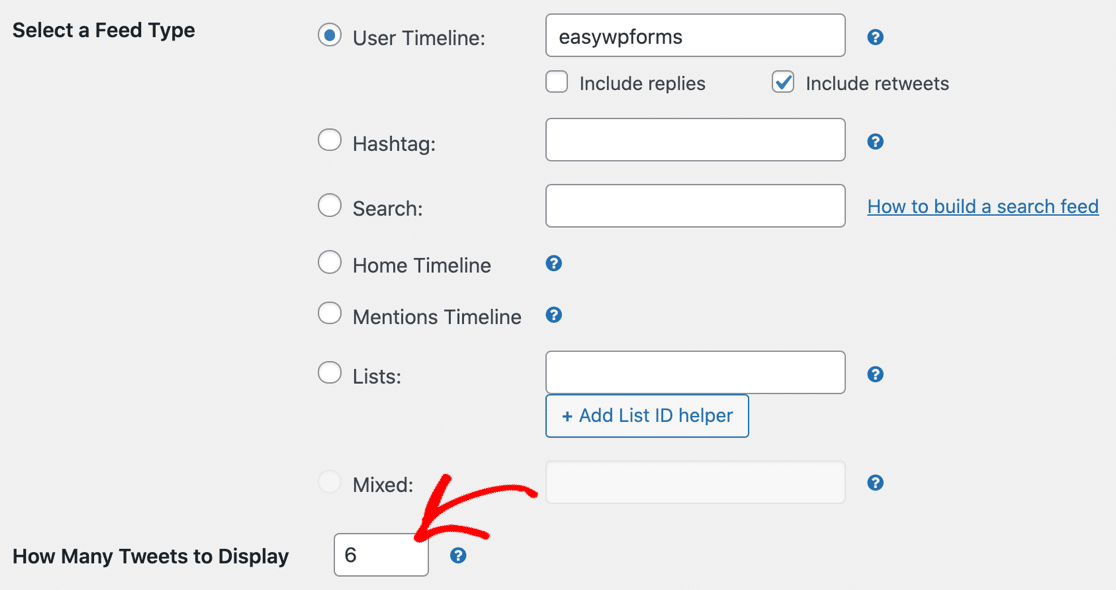
Beginnen wir nun mit der Erstellung Ihres benutzerdefinierten Twitter-Feeds. Direkt unter der blauen Schaltfläche sehen Sie einen Bereich, in dem Sie Ihren Feed konfigurieren können. In diesem Beispiel zeigen wir Tweets von unserem eigenen Twitter-Account @easywpforms an.

Als Nächstes zeigen wir Ihnen, wie Sie den Feed testen.
3. Testen Sie Ihren Twitter-Feed
Um Ihre Tweets anzuzeigen, erstellen wir eine Testseite auf Ihrer Website. Auf diese Weise können Sie sehen, wie der endgültige Twitter-Feed aussehen wird, damit wir den Inhalt anpassen können.
Dies ist eine einfache Möglichkeit, das Aussehen Ihres Feeds an Ihr WordPress-Theme anzupassen. Wir können uns auch einige der Shortcodes ansehen, die wir verwenden werden.
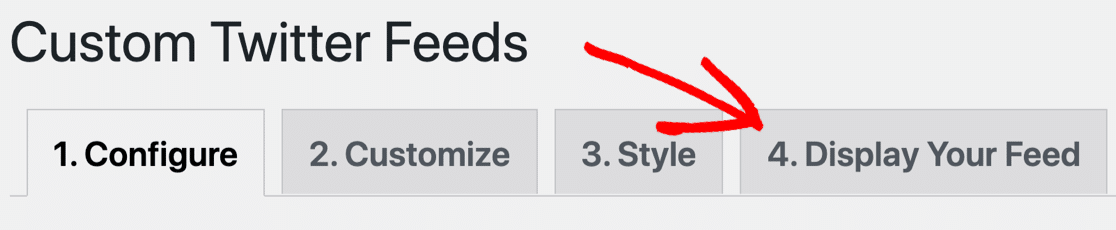
Um eine Testseite zu erstellen, klicken Sie zuerst auf die Registerkarte Ihren Feed anzeigen .

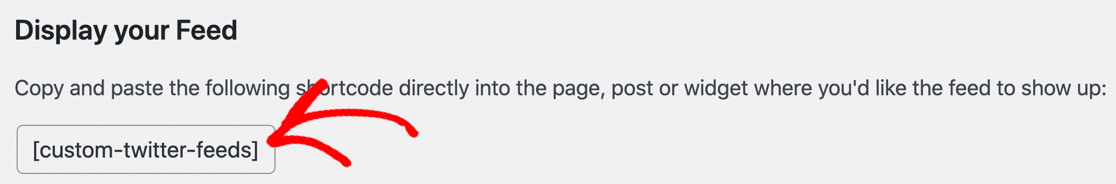
Wir fangen gerade erst an, also verwenden wir den standardmäßigen Twitter-Feed-Shortcode:
[custom-twitter-feeds]
Sie können es direkt oben auf der Seite abrufen.

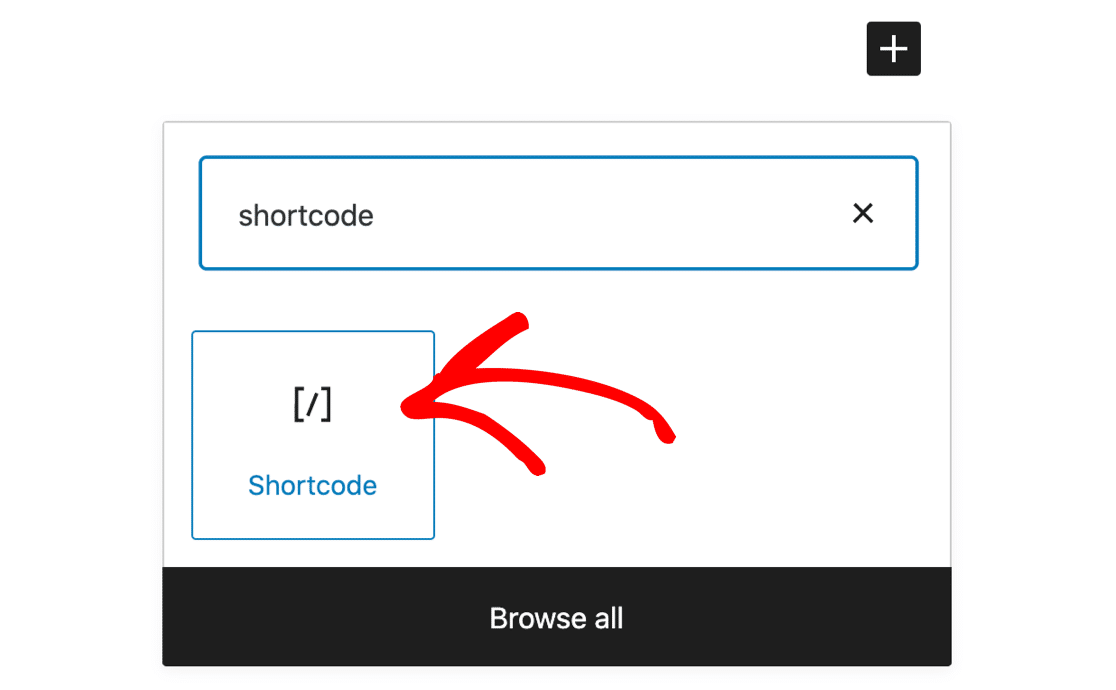
Erstellen Sie nun eine neue WordPress-Seite und fügen Sie einen Shortcode-Block hinzu.


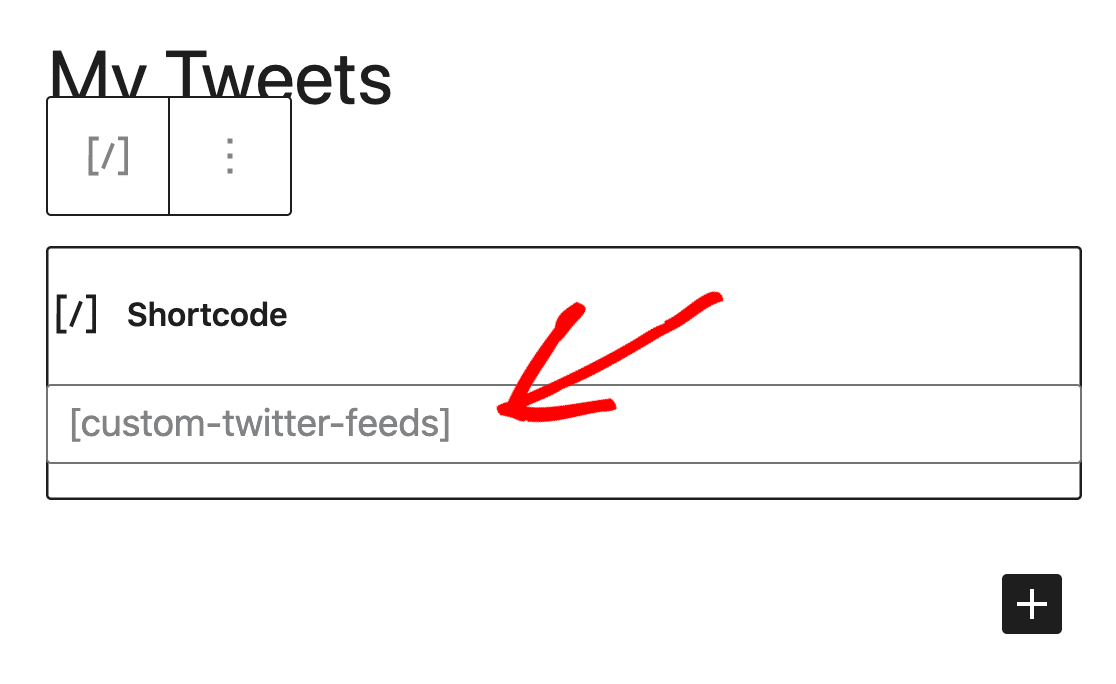
Fügen Sie den Shortcode genau so in den Block ein, wie wir ihn kopiert haben. Achten Sie darauf, die eckigen Klammern einzuschließen.

Zeigen Sie jetzt eine Vorschau Ihrer Seite in WordPress an.
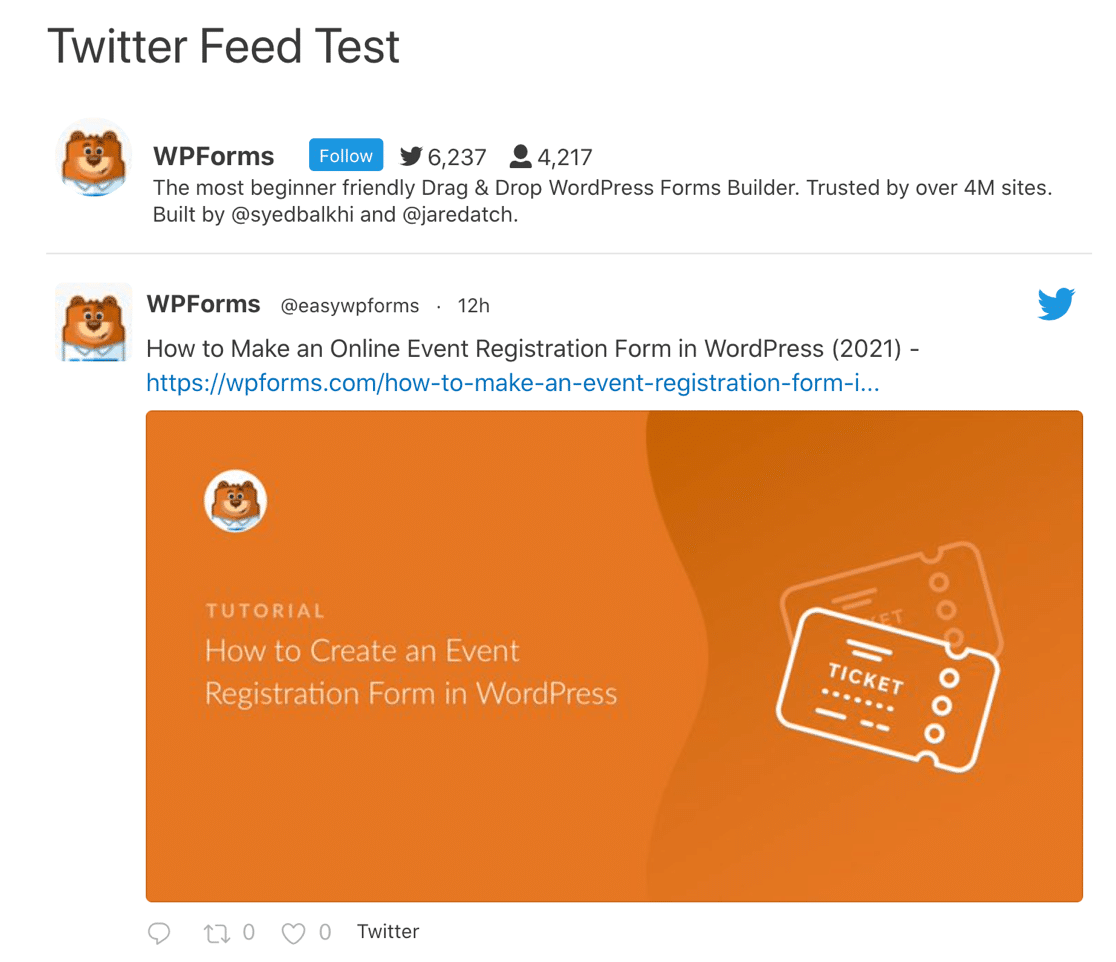
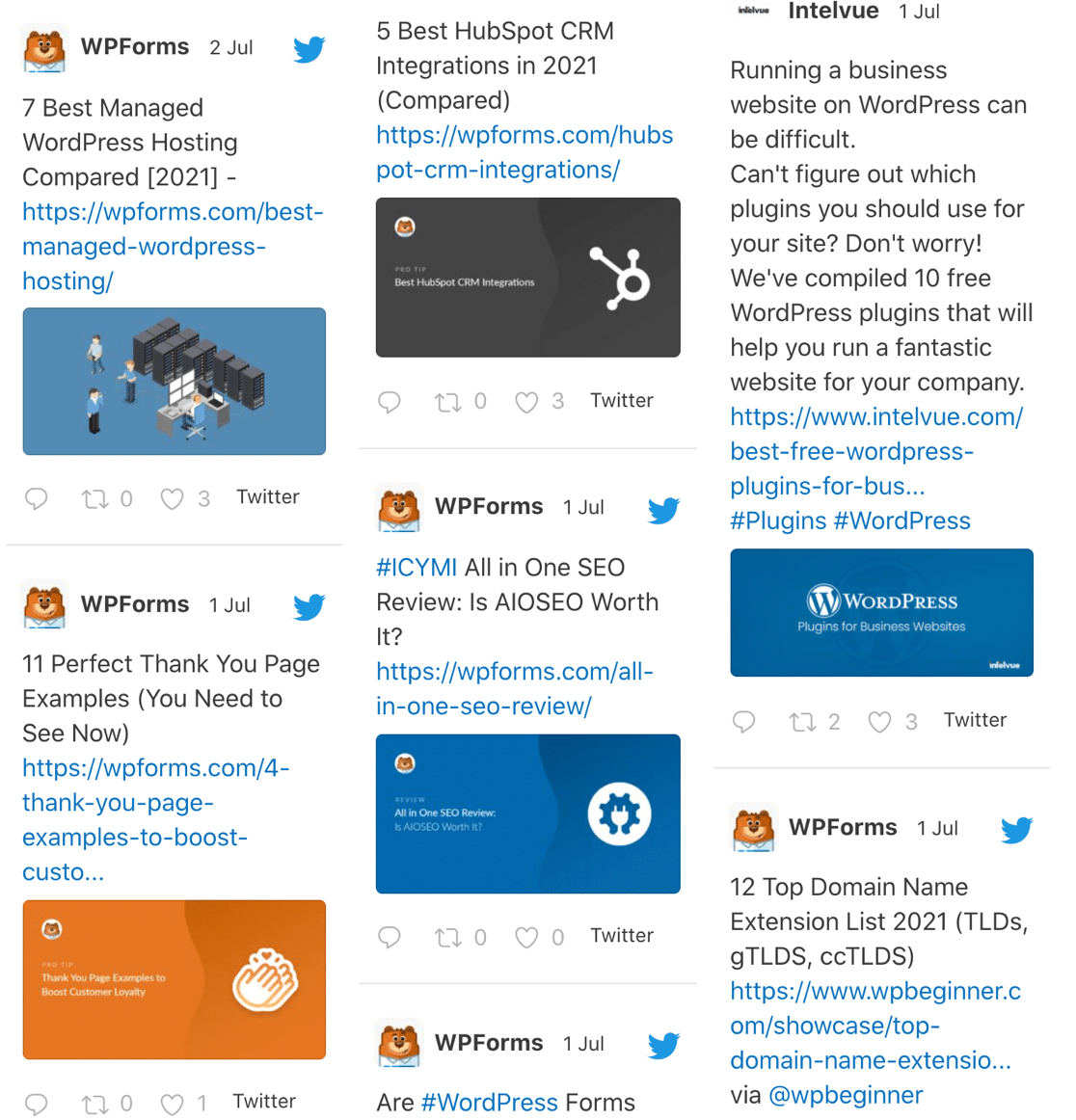
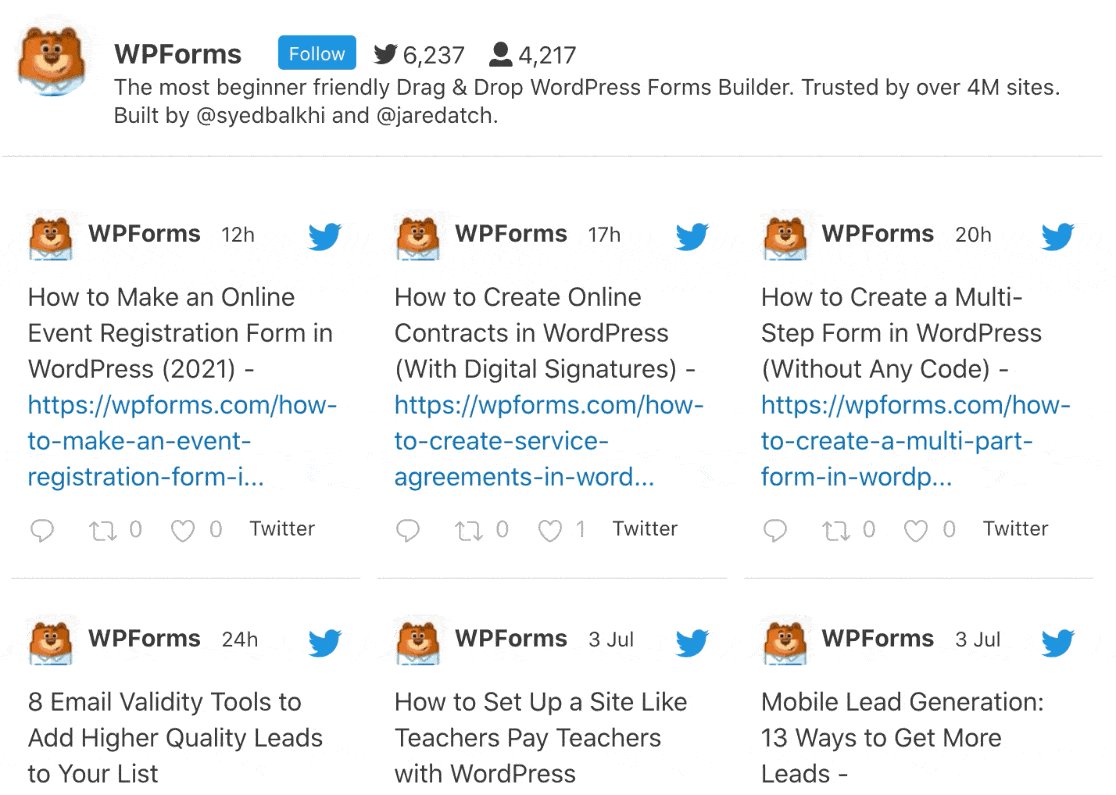
So sieht unser Twitter-Feed mit den Standardeinstellungen aus.

Passen wir den Feed an, damit wir ein anderes Layout ausprobieren können.
4. Passen Sie Ihren Twitter-Feed an
Zurück im WordPress-Dashboard ändern wir die Anzahl der angezeigten Tweets auf 6. Sie finden diese Einstellung direkt unter dem gerade verwendeten Benutzernamenfeld.

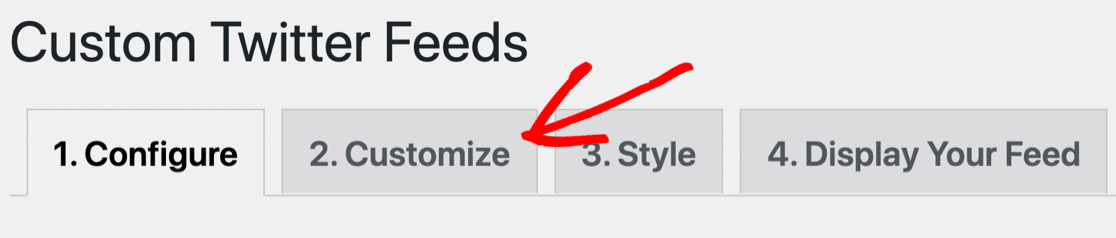
Und jetzt versuchen wir es mit einem anderen Layout. Klicken Sie dazu in den Einstellungen des benutzerdefinierten Twitter-Feed-Plugins auf die Registerkarte Anpassen .

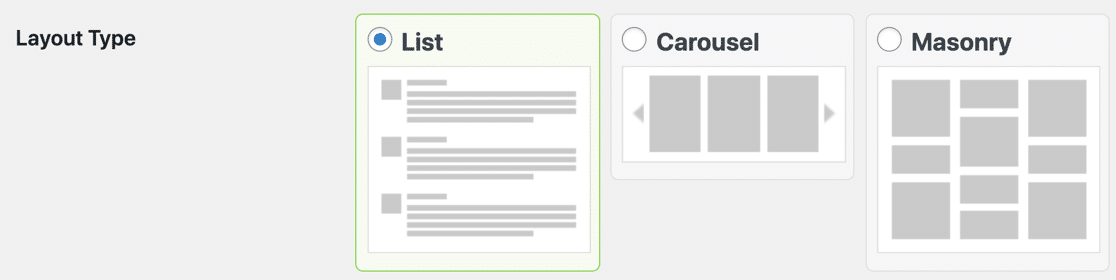
Wenn Sie beginnen, werden Sie die Liste Layout. Versuchen wir, zu Maurerarbeit zu wechseln.

Speichern Sie nun Ihre Einstellungen.
Wir können das Ergebnis in der Vorschau anzeigen, indem wir die zuvor erstellte Testseite erneut laden. Jetzt sieht der Feed viel kompakter aus.

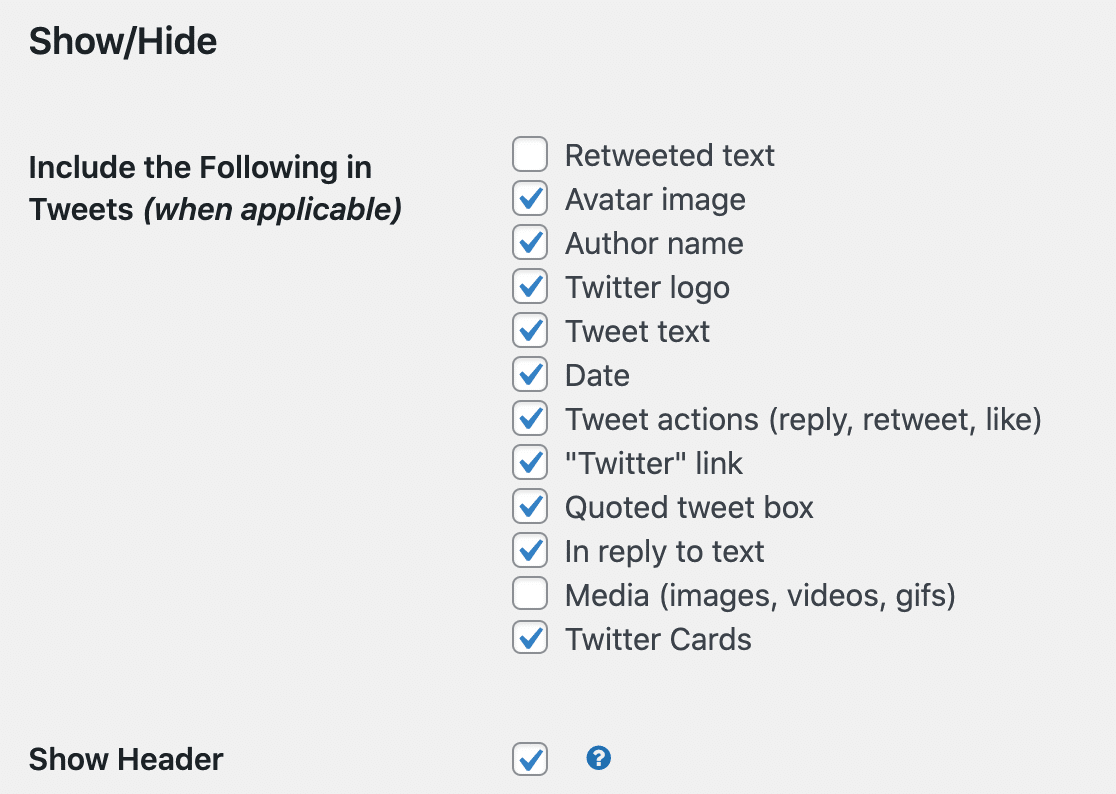
Zurück auf der Seite Anpassen können Sie Ihren Feed noch weiter verfeinern. Sehen wir uns an, wie es ohne retweeteten Text, Bilder oder Videos aussieht. Sie können die Kontrollkästchen hier deaktivieren, um auszuwählen, was Sie anzeigen möchten.

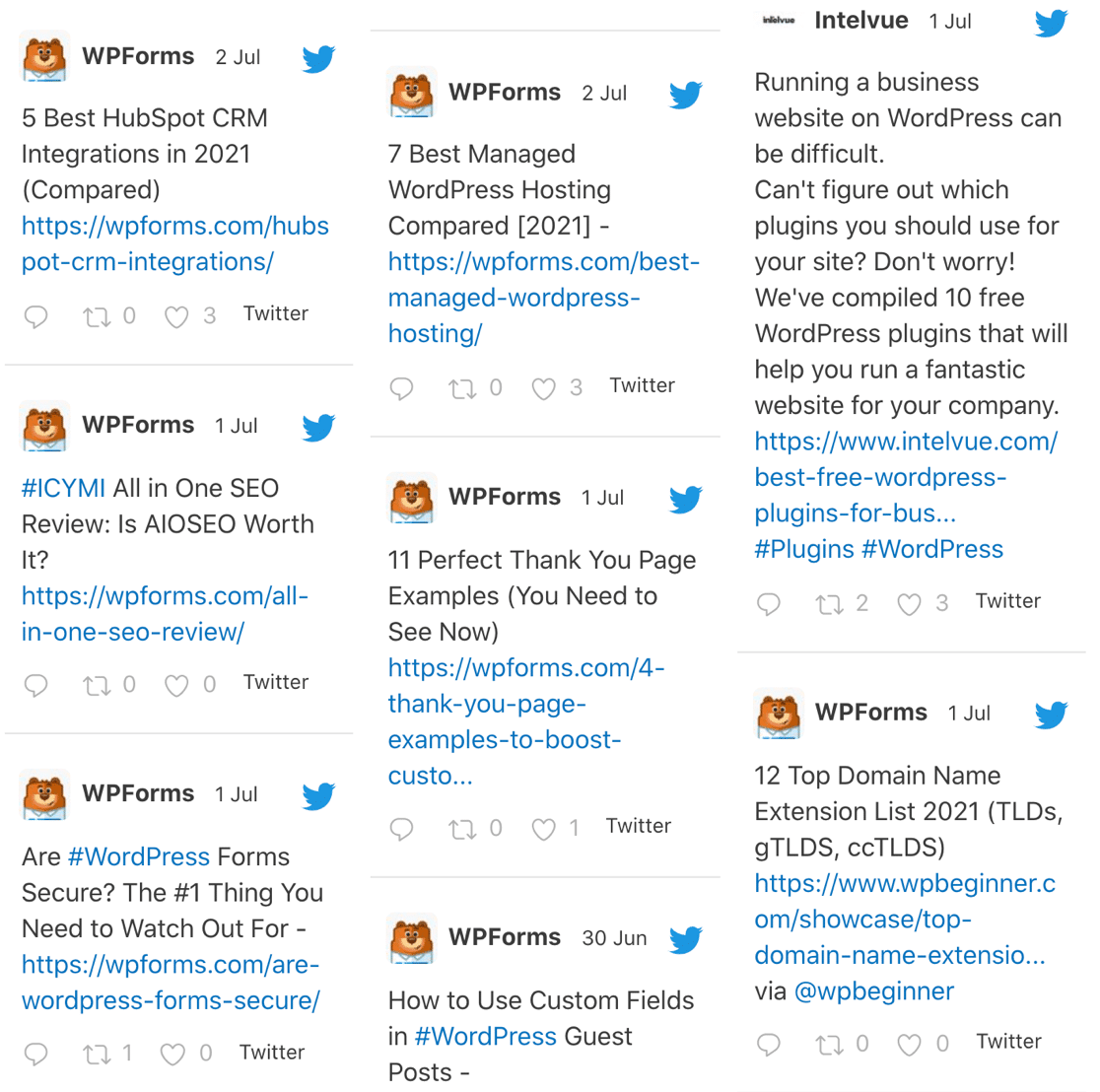
Und so sieht unsere Vorschauseite aus:

Es gibt unzählige Möglichkeiten, Ihren Feed in Smash Balloon anzupassen. Ändern Sie diese Einstellungen ständig, um Ihren Feed nach Ihren Wünschen zu gestalten. Denken Sie daran, auf Speichern zu klicken, bevor Sie ihn erneut in der Vorschau anzeigen.
5. Verwenden Sie Shortcodes, um Twitter-Feeds zu filtern und zu kombinieren
Möglicherweise möchten Sie Ihren Feed filtern, damit Sie verschiedene Arten von Tweets anzeigen oder ausblenden können. Sie können auch verschiedene Konten oder verschiedene Filter in einem Feed kombinieren.
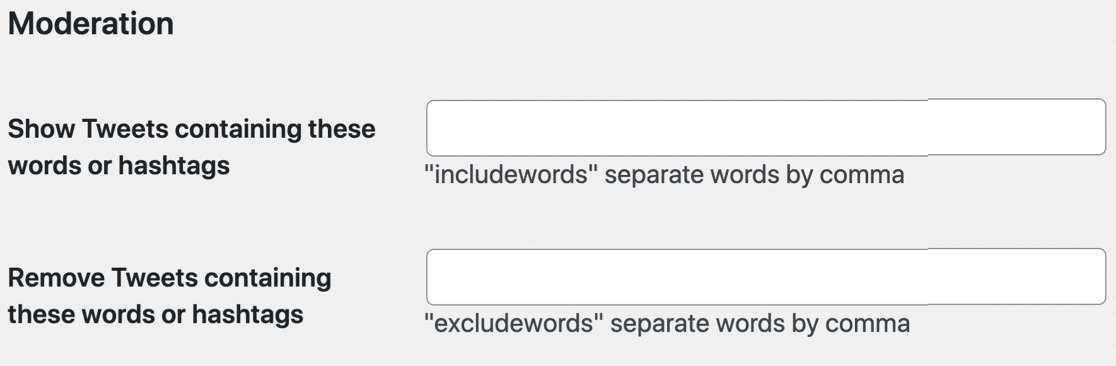
Auf der Registerkarte Konfigurieren können Sie steuern, welche Tweets auf Ihrer Website angezeigt und welche ausgeschlossen werden.

Mithilfe von Shortcodes können Sie auch verschiedene Feeds erstellen und im Handumdrehen anpassen. Das ist großartig, wenn Sie beispielsweise Tweets anzeigen möchten, die für eine bestimmte Seite relevant sind.
Um dies auszuprobieren, kehren wir zum Tab " Ihren Feed anzeigen" zurück .

Auf dieser Seite finden Sie eine Menge verschiedener Shortcodes, mit denen Sie Ihre Feeds so erstellen können, wie Sie sie anzeigen möchten.
Versuchen wir es zunächst:
[custom-twitter-feeds includewords="form"]
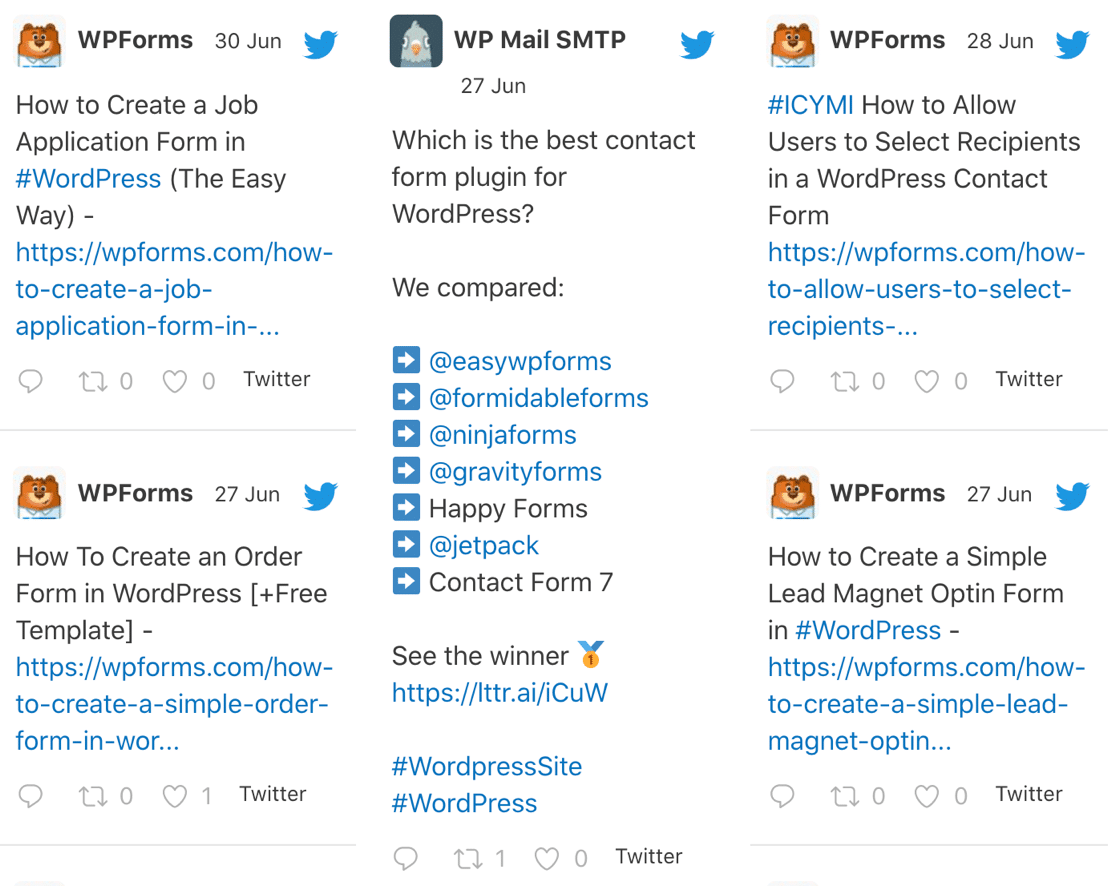
Dieser Shortcode zeigt nur Tweets an, die das Wort "Form" enthalten, wie folgt:

Versuchen wir es nun mit diesem Shortcode:
[custom-twitter-feeds autoscroll=true]
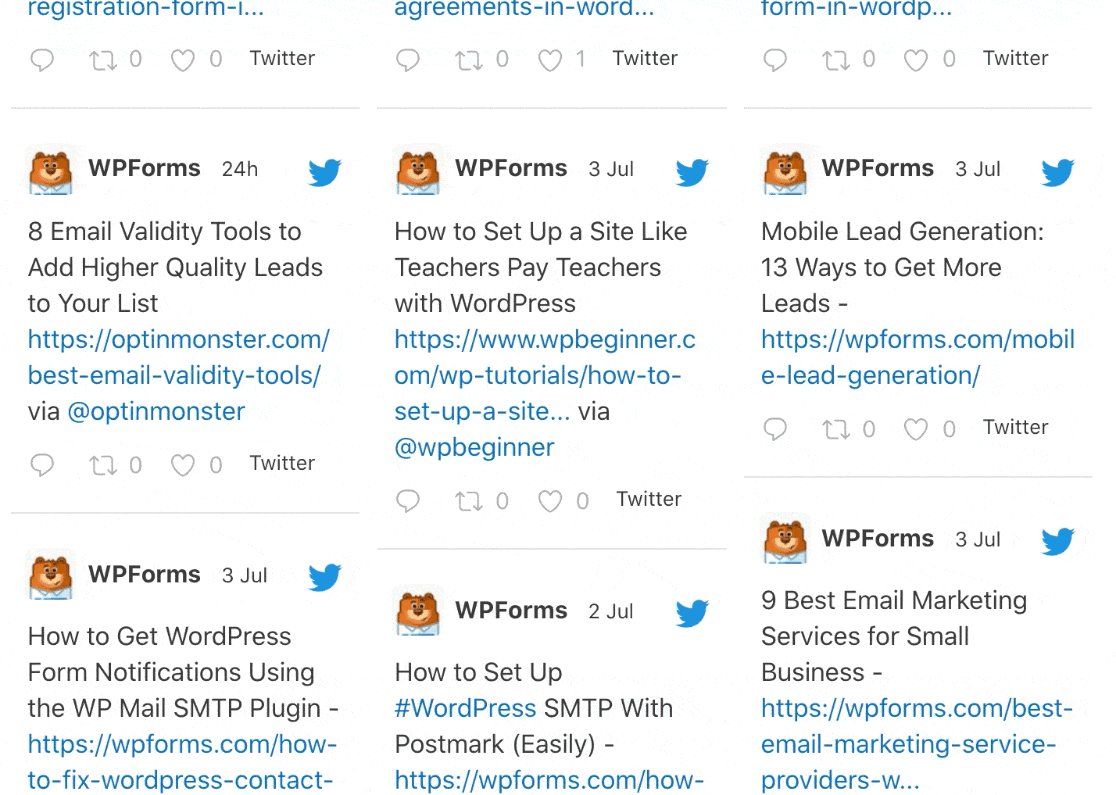
Dadurch werden automatisch die nächsten 6 Tweets geladen, wenn wir das Ende erreichen:

Sie können sogar Feeds von 2 Konten zu 1 kombinieren:
[custom-twitter-feeds screenname="easywpforms, wpmailsmtp"]

Durch das Übereinanderlegen verschiedener Shortcode-Einstellungen können Sie vollständig benutzerdefinierte Feeds erstellen. Und Sie zeigen jeden Feed mit eigenen Anzeigeeinstellungen und Filtern an.
Machen Sie weiter und erkunden Sie alle Shortcodes im Plugin, damit Ihr Feed genau so aussieht, wie Sie es möchten.
Und das ist es! Jetzt wissen Sie, wie Sie unbegrenzt benutzerdefinierte Twitter-Feeds erstellen und sie überall in WordPress anzeigen können.
Erstellen Sie jetzt Ihr WordPress-Formular
Verfolgen Sie als Nächstes Ihre Formulareinsendungen auf Facebook
Möchten Sie Formulareinsendungen als Facebook-Ereignisse verfolgen?
Es ist supereinfach! Erfahren Sie, wie Sie Ihr Formular mit einem Facebook-Pixel verfolgen.
Bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formular-Builder-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter, um weitere kostenlose WordPress-Tutorials und -Anleitungen zu erhalten.
