Erstellen Sie mit Elementor ein benutzerdefiniertes WordPress-Dashboard
Veröffentlicht: 2019-11-29Als Elementor-Benutzer oder WordPress-Entwicklungsunternehmen haben Sie die Flexibilität, ein benutzerdefiniertes WordPress-Dashboard zu Ihrem eigenen oder dem Begrüßungsfenster des Kunden hinzuzufügen. Sie können Ihr Site-Dashboard entsprechend dem Workflow der Site organisieren. Als Ergebnis erhalten Benutzer eine einfache Schnittstelle, um mit der Website zu interagieren.
Darüber hinaus ist es sowohl für technisch versierte als auch für technisch nicht versierte Personen geeignet. Außerdem können Sie je nach Wunsch Ihre Firmenvorstellung, ein Kontaktformular, wichtige Videos oder jede Art von nützlichen Inhalten auf dem Board hinzufügen.
Am erstaunlichsten ist, dass Sie das WordPress-Willkommensboard mit Elementor ganz einfach anpassen können. Dieser Seitenersteller gibt Ihnen die volle Kontrolle über Ihr Dashboard, um es mit Ihren eigenen Inhalten zu gestalten.
In diesem Artikel zeigen wir Ihnen, wie Sie mit Elementor und einem kostenlosen Elementor-Add-On ein benutzerdefiniertes WordPress-Dashboard erstellen. Alles, was Sie brauchen, um zuerst ein Layout zu erstellen und es dann den Benutzern zuzuweisen. Tauchen Sie tief ein, um die Details zu erkunden!
Erstellen eines benutzerdefinierten WordPress-Dashboards

Ist es nicht erstaunlich, Ihre Kunden mit einem benutzerdefinierten Dashboard in WordPress zu unterstützen? Hier können Sie den Willkommensbereich mit herzlichen Grüßen, einer speziellen Nachricht oder einer hilfreichen Anleitung zum Betrieb der Seite dekorieren. Es kann sich auch um ein Kontaktformular, alle Arten von Mediendateien und alle Elemente oder Abschnitte handeln, die Sie hinzufügen möchten. Dennoch können Sie die Felder nach den Wünschen Ihres Kunden anordnen.
Daher können Sie einen eindeutigen Fingerabdruck auf dem Board hinterlassen. Sie können den Eingang beherrschen, an dem Sie oder Ihre Kunden angekommen sind, nachdem Sie sich auf der Website angemeldet haben.
Darüber hinaus wird es Ihren Markenwert beschleunigen und die Kundenzufriedenheit erhöhen. Auf diese Weise können Sie Ihr Produkt und Ihre Dienstleistungen personalisieren, indem Sie Ihrem WordPress-Dashboard eine eindeutige Identifikation geben.
Sie können also ein benutzerdefiniertes Dashboard in Ihrer Willkommenszone hinzufügen, um Folgendes anzuzeigen:
- Eine Willkommensnachricht
- Hilfreiche Anleitung zur Bedienung der Seite
- Ein Kontaktformular für weitere Fragen oder Hilfe
- Firmendaten und Kontaktdaten
- Details zu Dienstleistungen und Produkten
- Tutorial-Videos
- Antworten auf häufig gestellte Fragen
- Wichtiger Link, Updates und Neuigkeiten
Es ermöglicht Ihren Kunden:
- Verschaffen Sie sich einen schnellen Überblick über wichtige Links und Updates
- Umfassende Anleitung zum Navigieren auf der Website
- Haben Sie ein personalisiertes Dashboard basierend auf seinen Geschäftsabläufen
Mit Elementor erhalten Sie also nach wenigen einfachen Schritten die volle Kontrolle über das WordPress-Willkommensfenster.
So erstellen Sie ein benutzerdefiniertes Dashboard für Elementor

Das Erstellen eines benutzerdefinierten WordPress-Dashboards mit Elementor ist wie ein Kinderspiel. Elementor hat bereits das Konzept, dass nur Entwickler Websites erstellen können, abgeschwächt. Jetzt kann jeder alle Arten von hochfunktionellen Seitenlayouts oder Inhaltsstrukturen mit einer einfachen Drag-and-Drop-Oberfläche erstellen.
Wenn Sie bereits eine WordPress-Site besitzen, benötigen Sie die folgenden Plugins, um mit Ihrem Design zu beginnen:
- Elementor Free oder Elementor Pro
- Dashboard-Willkommen für Elementor (kostenlos)
Das Erstaunlichste ist, dass Sie verschiedene Dashboards für verschiedene Benutzerrollen entwerfen können. Beispielsweise können Sie ein individuelles Begrüßungsfenster für die Verwaltung Ihres Kunden und ein anderes für den Rest gemäß den Vorlieben Ihres Kunden anzeigen.
Installieren und aktivieren Sie nun die oben genannten Plugins und folgen Sie der Schritt-für-Schritt-Anleitung, um Ihr WordPress-Dashboard anzupassen.
- Erstellen Sie eine Vorlage mit Elementor
- Weisen Sie die Benutzerrolle einem bestimmten Elementor-Layout zu
- Speichern Sie die Einstellung

Schritt 1: Entwerfen Sie eine neue Elementor-Vorlage
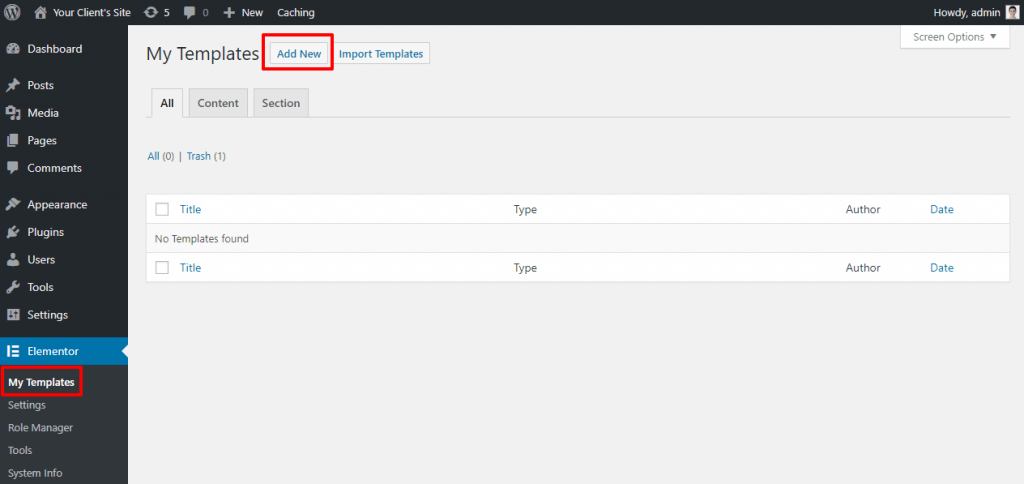
Melden Sie sich zunächst bei Ihrem WordPress-Dashboard an und navigieren Sie zu Elementor → Meine Vorlagen → Neu hinzufügen, um ein neues Elementor-Vorlagenlayout zu erstellen.

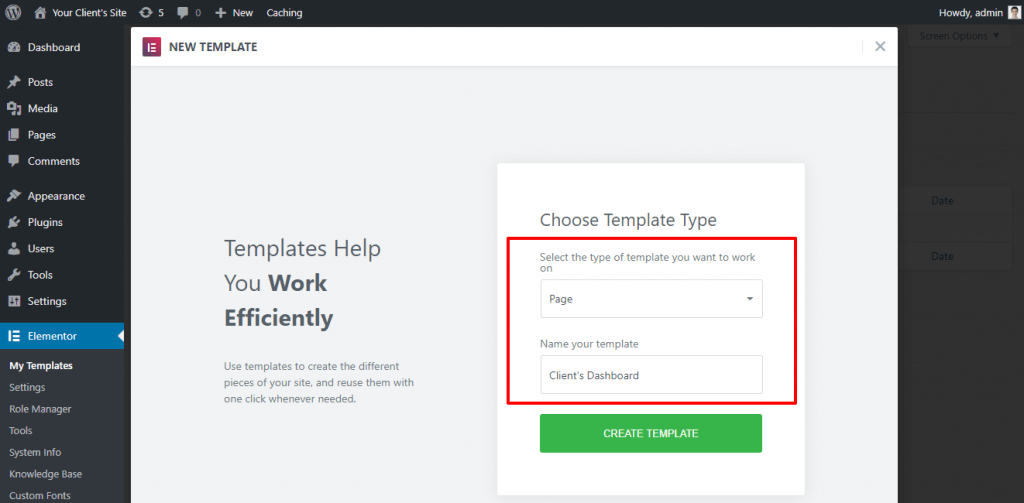
Nun erscheint ein Bildschirm. Wählen Sie die Option Seite aus dem Dropdown-Menü und legen Sie einen Namen für Ihre Vorlage fest.

Klicken Sie dann auf die Schaltfläche Vorlage erstellen und fahren Sie fort.
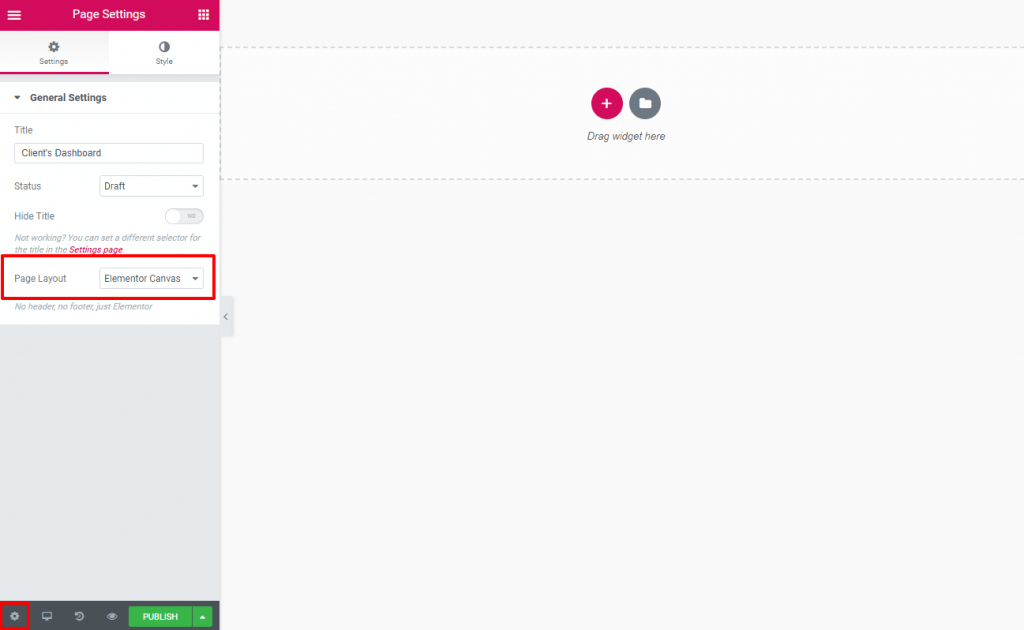
Schritt 2: Ändern Sie das Seitenlayout in Elementor Canvas
Jetzt werden wir das Dashboard mit Eliminator entwerfen. Während Sie das Backend des Dashboards Ihres Kunden entwerfen, ist es nicht erforderlich, die standardmäßige Kopf-, Fuß- oder Seitenleiste des Themas in Ihrem Begrüßungsfenster anzuzeigen.
Stellen Sie daher Ihr Seitenlayout auf Elementor Canvas ein. Klicken Sie zunächst auf das Zahnradsymbol in der linken unteren Ecke des Elementor-Einstellungsfensters. Wählen Sie dann Elementor Canvas aus der Dropdown-Liste Seitenlayout im Seiteneinstellungsfenster.

Nachdem Sie das Layout zugewiesen haben, springen Sie in die Hauptdesign-Arena.
Schritt 3: Entwerfen Sie Ihr benutzerdefiniertes WordPress-Dashboard
Jetzt der erstaunlichste Teil, um Ihr Board mit innovativen Ideen zu bemalen. Mit Elementor können Sie hier jedes Design nach Ihren Vorstellungen erstellen. Wenn Sie neu im Elementor-Design sind, machen Sie einen kurzen Abstecher zur Verwendung von Elementor. Sie benötigen keine Programmierkenntnisse, um mit Elementor eine professionelle Website zu erstellen.

Entwerfen Sie die Seite mit Elementor-Widgets, indem Sie verschiedene Abschnitte und Elemente erstellen. Sie können das Dashboard mit Ihren innovativen Ideen und Kundenpräferenzen personalisieren. Sie können ein Kontaktformular, ein Video, Bilder, wichtige Neuigkeiten, Affiliate-Links usw. hinzufügen.
Bei der Entwicklung des Layouts für das Dashboard Ihres Kunden sollten Sie es jedoch einfach und leicht verständlich halten. Außerdem sollte es dem Publikum eine klare Botschaft vermitteln.
Es gibt keine konkrete Regel für die Gestaltung Ihres benutzerdefinierten Dashboards. Sie können jedoch die folgenden Taktiken in Betracht ziehen:
- Halten Sie es einfach und sauber. Verwenden Sie schwarzen Text und weißen Hintergrund, um ihn für die Benutzer leicht lesbar zu machen.
- Verwenden Sie genügend Leerraum, der mit großen Bildschirmauflösungen kompatibel ist, genau wie das Standard-WordPress-Dashboard.
- Verleihen Sie ihm ein professionelles Aussehen, das Ihrem Markenwert, den Bedürfnissen des Kunden und dem Themenlayout entspricht.
- Zeigen Sie nur ausgewählte und wichtige Informationen an. Verwirren Sie nicht mit zu vielen Elementen.
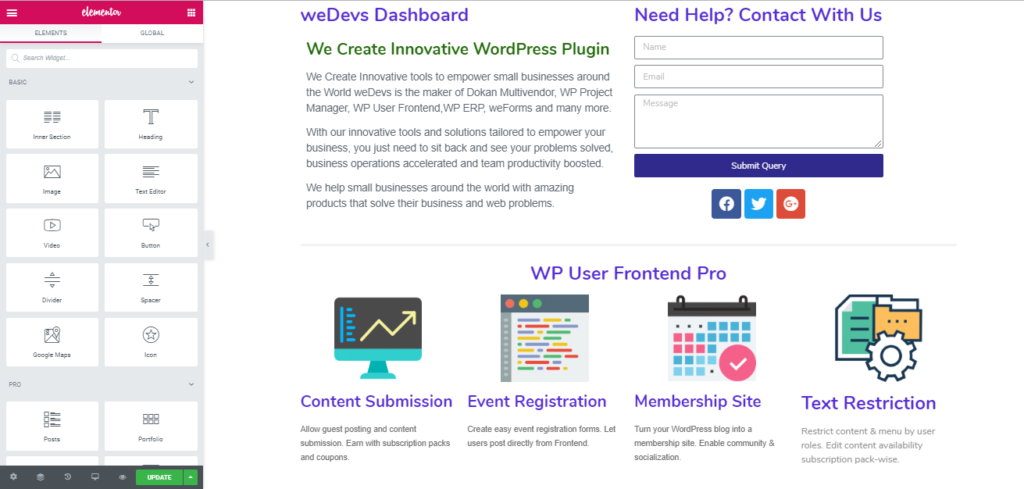
Hier ist ein Beispiel für ein professionelles benutzerdefiniertes WordPress-Dashboard.

Dieses Beispiel besteht aus:
- Die Willkommensnachricht auf der linken Seite
- Ein einfaches Kontaktformular zusammen mit einem sozialen Symbol auf der rechten Seite
- Ein Blick auf die Dienstleistungen im Rahmen eines bestimmten Projekts
Sie können Ihr Dashboard mit Bildern, Tutorial-Videos, Logos oder allem, was Sie wollen, gestalten. Nachdem Sie das Design fertiggestellt haben, klicken Sie auf die Schaltfläche „Veröffentlichen “, um es zu leben.
Schritt 4: Zuweisen einer benutzerdefinierten Elementor-Vorlage zu Benutzerrollen
Toll! Ihre Elementor-Vorlage ist jetzt fertig. Jetzt ist es an der Zeit, das Layout für Ihre Kunden sichtbar zu machen.
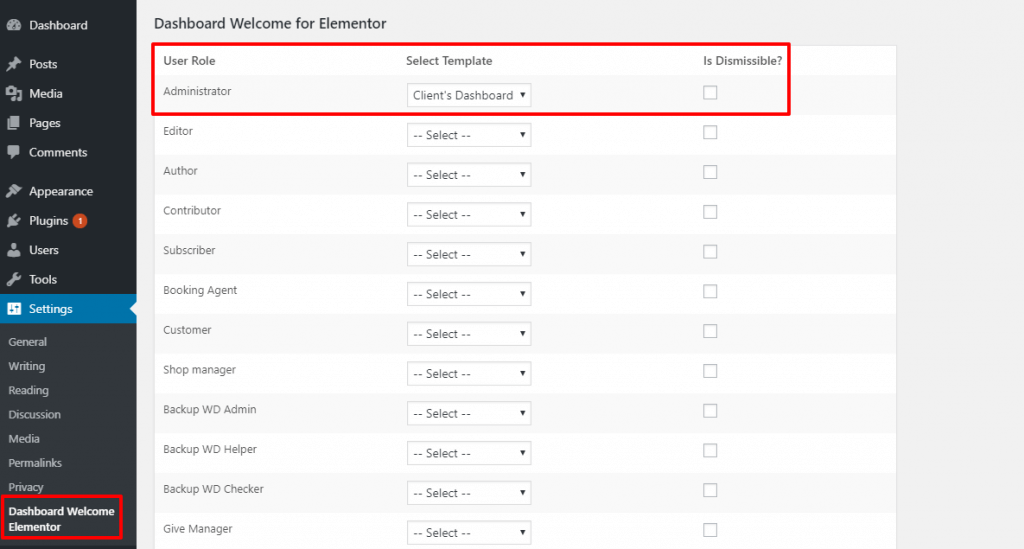
Sie können dies tun, indem Sie im WordPress-Dashboard zu Einstellungen → Dashboard Welcome Element oder gehen.
Hier erhalten Sie ein Panel mit mehreren Benutzerrollen. Wählen Sie nun die Vorlage, die Sie mit Elementor erstellt haben, aus dem Dropdown-Menü für eine Benutzerrolle gemäß der Bedingung aus. Wenn Sie beispielsweise Ihren Kunden als Administrator zuweisen möchten, sollten Sie diese Rolle entsprechend auswählen:

Hier erhalten Sie für jede Benutzerrolle ein Kontrollkästchen unter „ ist abschließbar “. Wenn Sie das Kontrollkästchen aktivieren, erhält der Benutzer eine Kreuzoption (X) in der oberen rechten Ecke, um den Begrüßungsbildschirm zu entfernen, wenn er/sie möchte. Wenn Sie das Kontrollkästchen andererseits nicht aktivieren, kann der Benutzer den Begrüßungsbildschirm nicht vermeiden und er wird immer auf seinem WordPress-Dashboard angezeigt.
Nachdem Sie alle Aufgaben abgeschlossen haben, klicken Sie auf die Schaltfläche Änderungen speichern.
Sie können zum WordPress Dashboard-Bildschirm zurückkehren und die Änderungen dort überprüfen.
Wenn sich Ihre Kunden jetzt bei ihrem WordPress-Dashboard anmelden, sehen sie oben Ihr benutzerdefiniertes Dashboard. Die anderen Dashboard-Widgets sind immer noch da – sie werden nur auf dem Bildschirm nach unten geschoben.
Schritt 5: Wiederholen (falls erforderlich)
Nun, wenn Sie ein individuelles Begrüßungsfenster für verschiedene Benutzerrollen entwerfen möchten, gehen Sie zurück und wiederholen Sie Schritt 1 bis Schritt 4. Auf diese Weise können Sie ein isoliertes Dashboard für jede gewünschte Benutzerrolle erstellen und zuweisen.
Alles, was Sie brauchen:
- Fügen Sie eine neue Elementor-Vorlage hinzu
- Entwerfen Sie Ihr alternatives Dashboard-Layout
- Weisen Sie dieses Dashboard einer anderen Benutzerrolle zu
- Speichern Sie die Änderungen und veröffentlichen Sie sie
Glückwunsch! Sie haben Ihr benutzerdefiniertes WordPress-Dashboard erfolgreich erstellt und angezeigt.
Verbessern Sie Ihre Designfähigkeiten mit Happy Addons

Diese leistungsstarke Erweiterung lässt Ihrer Fantasie freien Lauf und bringt Ihre Website auf die nächste Stufe. Sie können eine schöne und professionelle persönliche oder geschäftliche Website mit erweiterten Funktionen erstellen.
HappyAddons fügt Ihrer Elementor-basierten Website zusätzliche Funktionen hinzu. Diese sorgfältig gestalteten Widgets sind gut gestaltet, flexibel und mit jeder Art von Website-Design kompatibel.
Mit der beeindruckenden und leistungsstarken Ergänzung „Happy Effect“ können Sie Ihrem Design hochwertige Bewegungseffekte und Animationen hinzufügen, ohne einen einzigen Zeilencode schreiben zu müssen. Jetzt können Sie alles erstellen, was Sie sich vorstellen können.
Mit der besten Kombination aus Elementor- und Happy-Add-Ons können Sie eine hochfunktionelle Mediendatei erstellen. Sie können Objekte auf ihrer x-Achse, y-Achse und z-Achse wie nie zuvor animieren und drehen und bringen schöne Effekte mit, damit sich Ihre Websites von anderen abheben.
Endgültiges Urteil zum benutzerdefinierten WordPress-Dashboard
Nun, WordPress und Elementor sind bekannt für ihre enorme Robustheit und Anpassungsoptionen. Hier ist nichts konkret, Sie können alles modifizieren und formen, was zu Ihnen und Ihrem Unternehmen passt.
In dieser Kontinuität können Sie sogar die Ansicht des Backend-WordPress-Dashboards für Ihre persönliche Bewertung oder die einfache Navigation des Kunden ändern. Als Entwickler kann Ihnen das Standard-Dashboard von WordPress vertraut sein, aber Ihre Kunden haben möglicherweise Schwierigkeiten, es zu bedienen.
Überhaupt nichts zu befürchten! Jetzt können Sie über das Backend Ihrer Website herrschen und ein benutzerdefiniertes Dashboard in WordPress erstellen, um Ihren Markenwert und die Kundenzufriedenheit zu bewerten.
