So erstellen Sie mit Elementor eine einfache Alternative für digitale Downloads
Veröffentlicht: 2022-10-07Haben Sie digitale Produkte, die Sie mit WordPress verkaufen möchten? Ein Plugin, das Ihnen vielleicht in den Sinn kommt, ist Easy Digital Downloads (EDD). Wussten Sie, dass Sie mit Elementor Ihre eigene Easy Digital Downloads-Alternative erstellen können? In diesem Beitrag zeigen wir Ihnen, wie das geht.
Aber zuerst wollen wir herausfinden, was Easy Digital Downloads ist.
Easy Digital Downloads ist ein Plugin, mit dem Sie Ihre WordPress-Site in eine E-Commerce-Website verwandeln können, ähnlich wie WooCommerce. Der Unterschied besteht darin, dass sich Easy Digital Downloads auf den Verkauf digitaler Produkte konzentriert.
Im Allgemeinen ist die Funktionsweise von Easy Digital Downloads ziemlich einfach. Zuerst richten Sie die Zahlungen ein. Als Nächstes können Sie mit dem Hinzufügen der Produkte beginnen, die Sie verkaufen möchten. Wenn Sie ein neues Produkt hinzufügen, können Sie den Produktpreis und die Datei-URL hinzufügen. Sowohl der Produktpreis als auch die Datei-URL sind eigentlich benutzerdefinierte Felder die Sie mit Plugins wie ACF, Pods und JetEngine selbst erstellen können.
Element Pro hat, wie Sie wissen, die Möglichkeit, benutzerdefinierte Felddaten anzuzeigen. In Kombination mit der Theme Builder-Funktion können Sie DIY Easy Digital Downloads-Alternativen erstellen, indem Sie einen benutzerdefinierten Beitragstyp und benutzerdefinierte Felder erstellen und dann eine benutzerdefinierte Vorlage für den benutzerdefinierten Beitragstyp erstellen.
Was ist mit der Zahlung?
Sie können entweder das PayPal-Button- oder das Stripe-Button-Widget (oder sogar beide) verwenden. PayPal Button und Stripe Button sind die nativen Widgets, die in Elementor Pro verfügbar sind.
Schritte zum Erstellen einfacher digitaler Downloads mit Elementor
Das Wichtigste zuerst, wir möchten betonen, dass Sie die folgenden Schritte nur mit Elementor Pro ausführen können, da Elementor Free keine Theme Builder-Funktion hat. Außerdem sind die Zahlungs-Widgets (PayPal Button und Stripe Button) auf Elementor Free nicht verfügbar ( Lesen: Elementor Free vs. Pro).
Schritt 1: Erstellen Sie einen benutzerdefinierten Beitragstyp
Als erstes müssen Sie den benutzerdefinierten Beitragstyp (CPT) erstellen. Dieses CPT benötigen Sie zur Aufnahme der einzelnen digitalen Produkte. Sie können das CPT-UI-Plugin verwenden, um den benutzerdefinierten Beitragstyp zu erstellen. Es ist ein kostenloses Plugin, sodass Sie kein zusätzliches Budget ausgeben müssen.
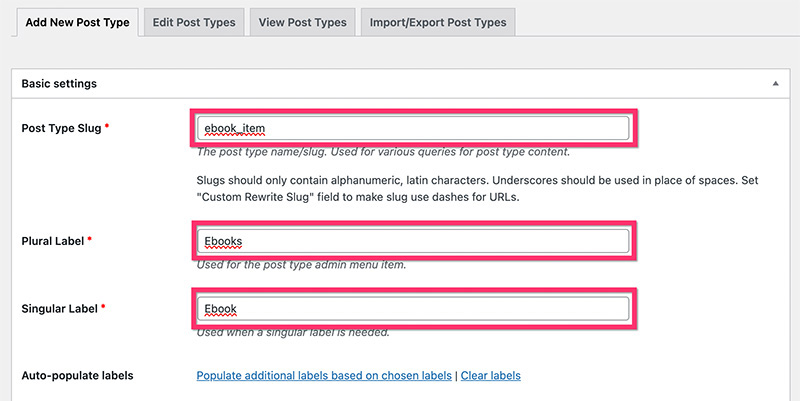
Gehen Sie nach der Installation und Aktivierung des CPT-UI-Plugins auf Ihrem WordPress-Dashboard zu CPT UI -> Beitragstypen hinzufügen/bearbeiten . Fügen Sie im Block Grundeinstellungen auf der Registerkarte Neuen Beitragstyp hinzufügen die erforderlichen Einstellungen hinzu, z. B. Post-Slug, Plural-Label und Singular-Label.

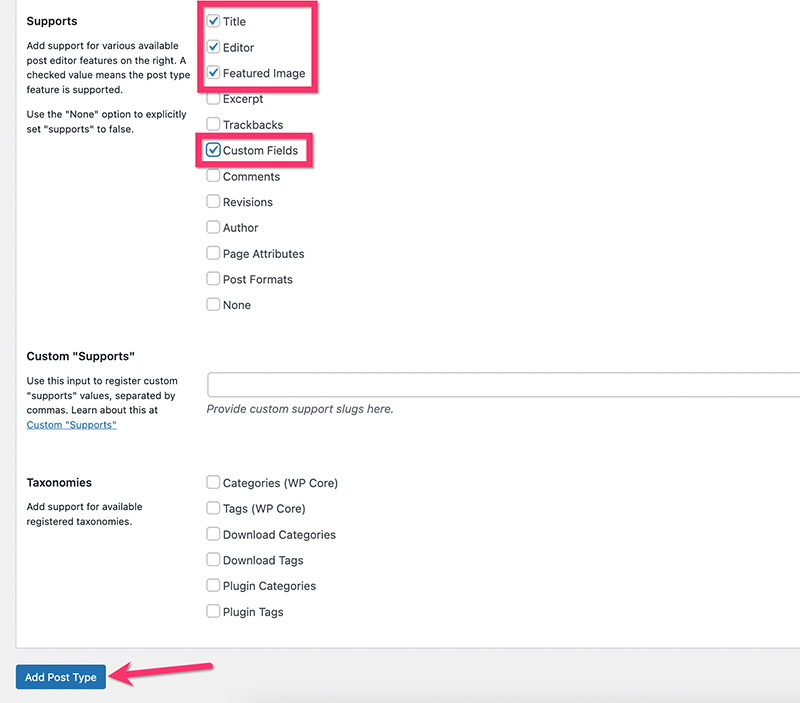
Wenn Sie die zusätzlichen Labels für Ihren benutzerdefinierten Beitragstyp festlegen möchten, können Sie den Block Zusätzliche Labels öffnen. Wechseln Sie als Nächstes zum Block Einstellungen , um einige zusätzliche Einstellungen vorzunehmen. Stellen Sie im Abschnitt „ Supports “ sicher, dass die folgenden Komponenten aktiviert sind, und klicken Sie auf die Schaltfläche „ Beitragstyp hinzufügen“:
- Titel
- Editor
- Vorgestelltes Bild
- Benutzerdefinierte Feld

Sobald der benutzerdefinierte Beitragstyp erstellt wurde, sehen Sie einen neuen Menüpunkt in der Menüseitenleiste Ihres WordPress-Dashboards.

Schritt 2: Erstellen Sie benutzerdefinierte Taxomonien
Mit Taxonomien können Sie Ihre Inhalte besser organisieren. Es gibt zwei Standard-Taxonomien in WordPress: Kategorie und Tag. Diese Standard-Taxonomien können nur für den Standard-Beitragstyp (Blog-Beitrag) verwendet werden. Daher müssen Sie benutzerdefinierte Taxonomien erstellen, um Ihre digitalen Produkte zu organisieren.
Zusätzlich zum Erstellen benutzerdefinierter Beitragstypen können Sie mit der CPT-Benutzeroberfläche auch benutzerdefinierte Taxonomien erstellen. In diesem Beispiel erstellen wir eine benutzerdefinierte Kategorie und ein benutzerdefiniertes Tag für den benutzerdefinierten Beitragstyp, den wir gerade oben erstellt haben.
– Benutzerdefinierte Kategorie
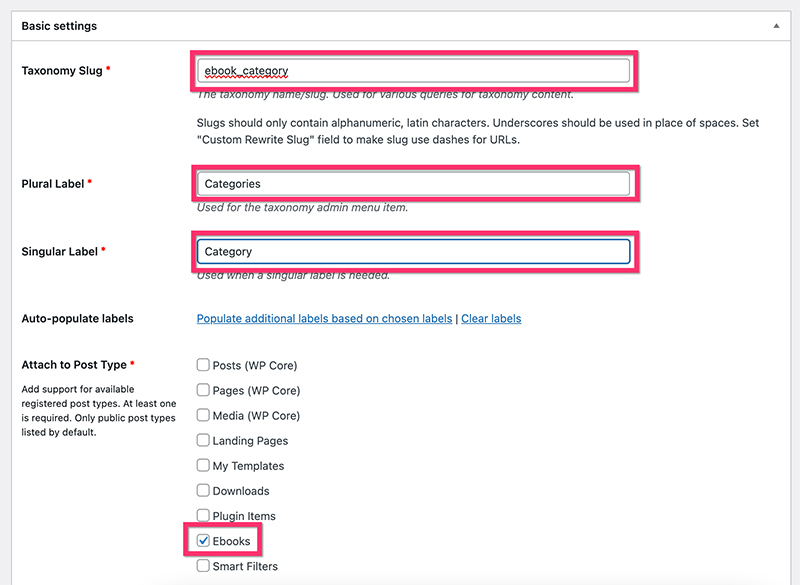
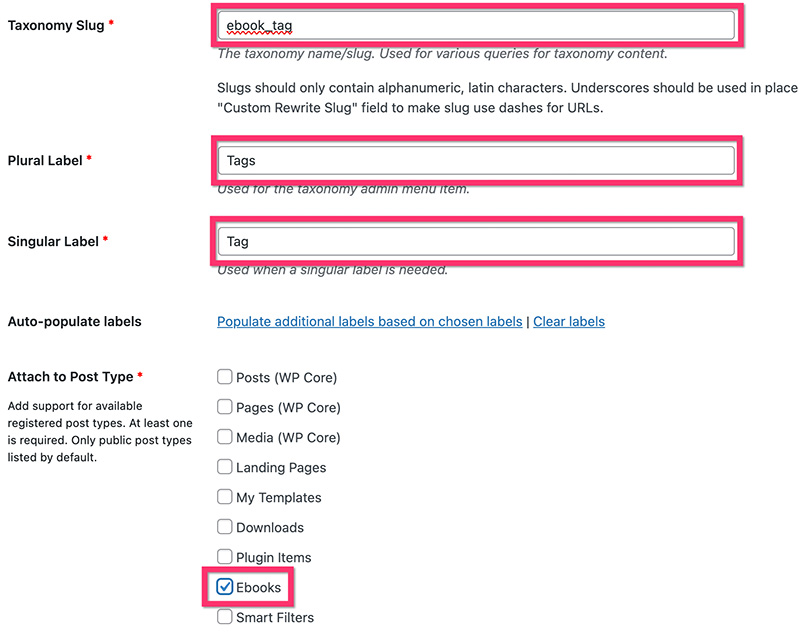
Gehen Sie in Ihrem WordPress-Dashboard zu CPT UI -> Beitragstaxonomien hinzufügen/bearbeiten . Legen Sie im Block Grundeinstellungen unter der Registerkarte Neue Taxonomie hinzufügen die erforderlichen Einstellungen wie Slug, Bezeichnung im Plural und Bezeichnung im Singular fest. Stellen Sie sicher, dass Sie den benutzerdefinierten Beitragstyp auswählen, den Sie gerade oben im Abschnitt An Beitragstyp anhängen erstellt haben.

Wechseln Sie zum Block Zusätzliche Beschriftungen , wenn Sie die zusätzlichen Beschriftungen festlegen möchten.
Wechseln Sie als Nächstes zum Block Einstellungen , um einige zusätzliche Einstellungen vorzunehmen. In diesem Beispiel verwenden wir die folgenden Einstellungen:
- Öffentlichkeit: Stimmt
- Öffentlich abfragbar: True
- Hierarchisch: Richtig
- Benutzeroberfläche anzeigen: Richtig
- Im Menü anzeigen: True
- In Navigationsmenüs anzeigen: True
- Abfrage Var: True
- Umschreiben: Stimmt
- Mit Front umschreiben: True
- Hierarchisch neu schreiben: Falsch
- Admin-Spalte anzeigen: Falsch
- In REST-API anzeigen: True
- In Schlagwortwolke anzeigen: Falsch
- Im Schnell-/Massenbearbeitungsfeld anzeigen: Falsch
- Sortieren: Falsch
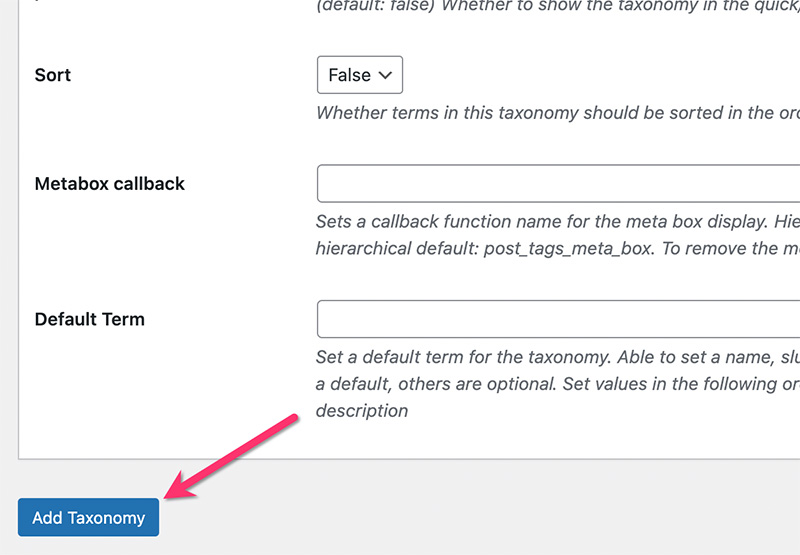
Klicken Sie auf die Schaltfläche Taxonomie hinzufügen, um die benutzerdefinierte Kategorie hinzuzufügen.

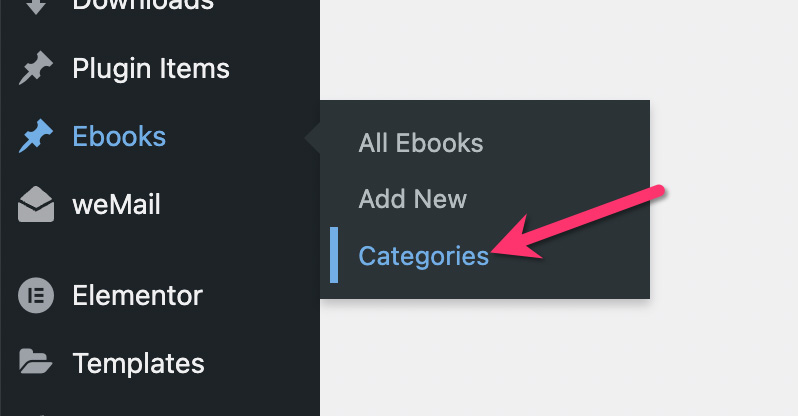
Sobald die benutzerdefinierte Kategorie erstellt wurde, sehen Sie ein neues Element (Kategorie) in Ihrem benutzerdefinierten Beitragstyp-Menü auf Ihrem WordPress-Dashboard.

– Benutzerdefiniertes Tag
Gehen Sie in Ihrem WordPress-Dashboard zu CPT UI -> Beitragstaxonomien hinzufügen/bearbeiten , um ein benutzerdefiniertes Tag zu erstellen. Stellen Sie sicher, dass Sie das benutzerdefinierte Tag an den benutzerdefinierten Beitragstyp anhängen, den Sie oben erstellt haben.

Öffnen Sie den Block Zusätzliche Labels , um weitere Labels hinzuzufügen. Öffnen Sie als Nächstes den Block Einstellungen , um die erforderlichen Einstellungen hinzuzufügen. In diesem Beispiel verwenden wir die folgenden Einstellungen:
- Öffentlichkeit: Stimmt
- Öffentlich abfragbar: True
- Hierarchisch: Falsch
- Benutzeroberfläche anzeigen: Richtig
- Im Menü anzeigen: True
- In Navigationsmenüs anzeigen: True
- Abfrage Var: True
- Umschreiben: Stimmt
- Mit Front umschreiben: True
- Hierarchisch neu schreiben: Falsch
- Admin-Spalte anzeigen: Falsch
- In REST-API anzeigen: True
- In Schlagwortwolke anzeigen: Falsch
- Im Schnell-/Massenbearbeitungsfeld anzeigen: Falsch
- Sortieren: Falsch
Klicken Sie auf die Schaltfläche Taxonomie hinzufügen, um das benutzerdefinierte Tag hinzuzufügen.
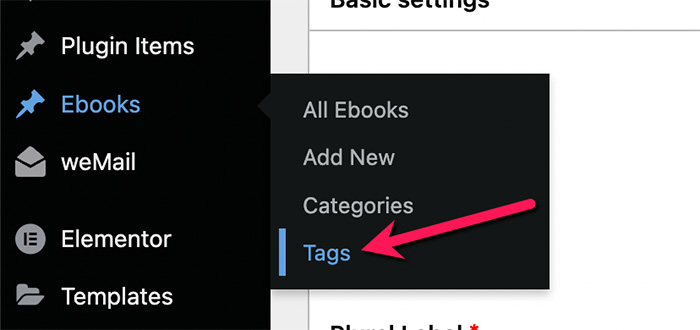
Sobald Sie das benutzerdefinierte Tag erstellt haben, sehen Sie ein neues Element (Tag) in Ihrem benutzerdefinierten Beitragstyp-Menü auf Ihrem WordPress-Dashboard.

Schritt 3: Erstellen Sie die benutzerdefinierten Felder
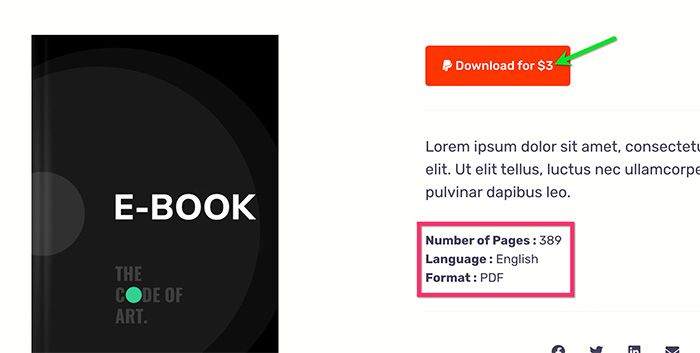
Für dieses Tutorial haben wir eine benutzerdefinierte Vorlage erstellt, die speziell für den Verkauf von E-Books entwickelt wurde. Wir werden benutzerdefinierte Felder für einige Elemente der Vorlage erstellen:
- Produktpreis
- Produktpreisetikett (wird auf dem Schaltflächentext verwendet)
- Produkt-URL
- Produktübersicht
- Seitenzahl
- Sprache
- Format

Das Plugin, das wir zum Erstellen benutzerdefinierter Felder verwenden, ist ACF. Sie können ein anderes Plugin Ihrer Wahl verwenden, aber stellen Sie sicher, dass es Text-, Zahlen- und URL-Felder unterstützt.
Sie können die kostenlose Version von ACF verwenden, um die folgenden Schritte auszuführen, da die unten verwendeten Feldtypen in der kostenlosen Version verfügbar sind. Stellen Sie sicher, dass Sie das ACF-Plugin installieren und aktivieren, bevor Sie fortfahren.
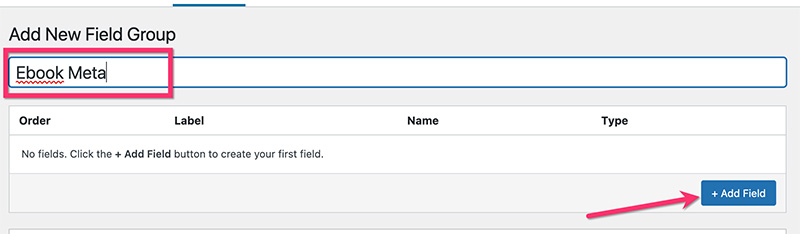
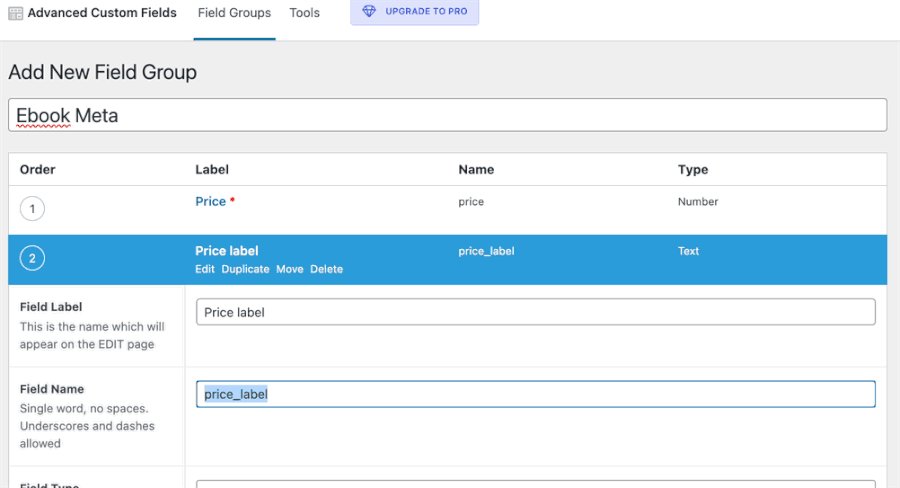
Um mit dem Erstellen der benutzerdefinierten Felder zu beginnen, gehen Sie in Ihrem WordPress-Dashboard zu Benutzerdefinierte Felder -> Neu hinzufügen. Geben Sie Ihrer benutzerdefinierten Feldgruppe einen Namen und klicken Sie auf die Schaltfläche Feld hinzufügen, um Ihr erstes benutzerdefiniertes Feld hinzuzufügen.

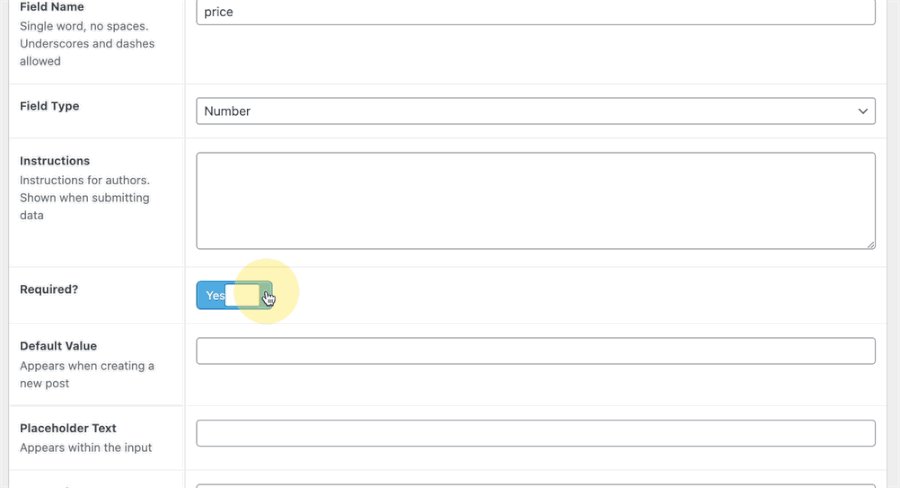
Geben Sie Ihrem ersten benutzerdefinierten Feld eine Bezeichnung und legen Sie den Feldtyp fest. Wenn Sie es zu einem Pflichtfeld machen möchten, aktivieren Sie einfach die Option Erforderlich . Klicken Sie auf die Schaltfläche Feld hinzufügen, um weitere benutzerdefinierte Felder hinzuzufügen.

- Produktpreis: Anzahl
- Produktpreisschild: Text
- Produkt-URL: URL
- Produktzusammenfassung: Textbereich
- Seitenzahl: Anzahl
- Sprache: Auswählen
- Format: Auswählen
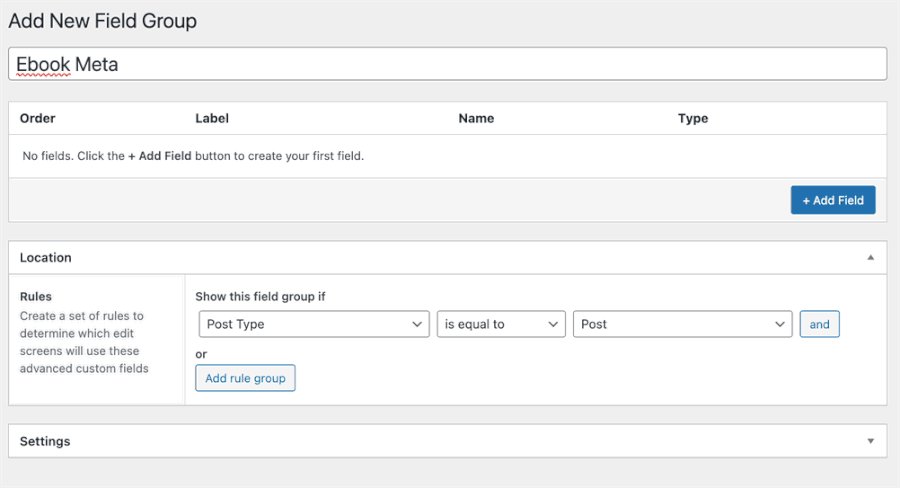
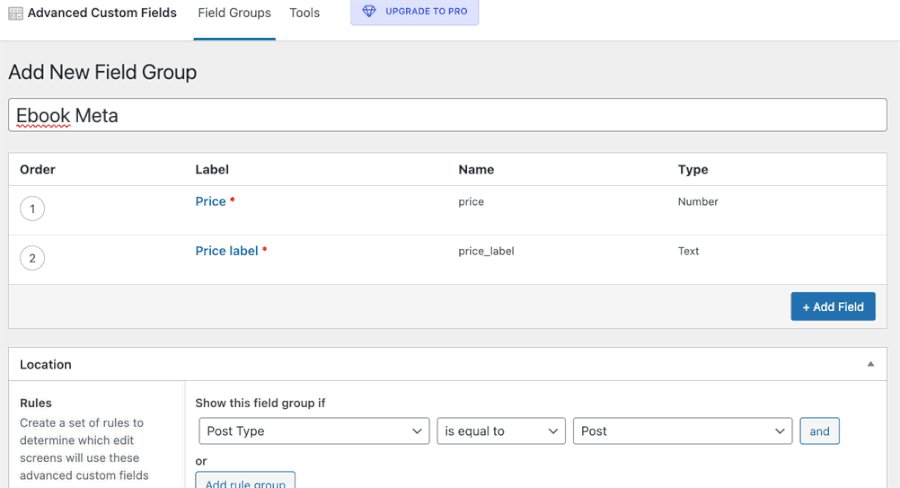
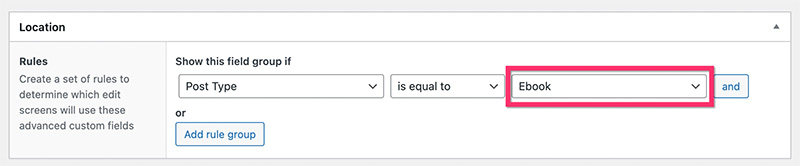
Sobald Sie die benutzerdefinierten Felder hinzugefügt haben, gehen Sie zum Standortblock , um die benutzerdefinierten Felder zuzuweisen. Stellen Sie sicher, dass Sie es dem benutzerdefinierten Beitragstyp zuweisen, den Sie in Schritt 1 oben erstellt haben.


Schritt 4: Fügen Sie Ihr erstes digitales Produkt hinzu
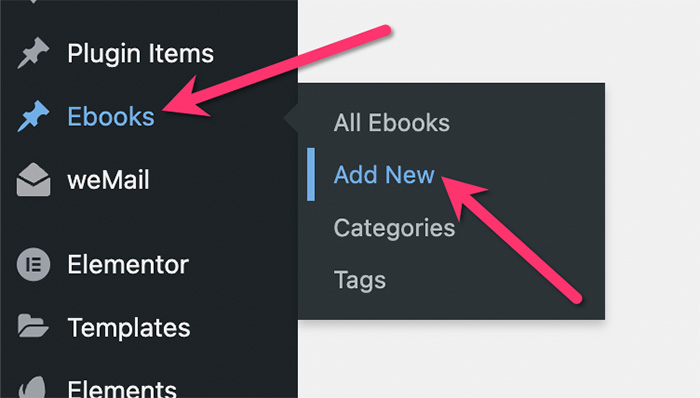
Sobald Sie den benutzerdefinierten Beitragstyp, benutzerdefinierte Taxonomien und benutzerdefinierte Felder erstellt haben, können Sie mit dem Hinzufügen Ihres ersten digitalen Produktelements beginnen. Gehen Sie einfach zum Seitenleistenmenü in Ihrem WordPress-Dashboard und wählen Sie Ihr benutzerdefiniertes Post-Type-Menü-Label -> Add New .


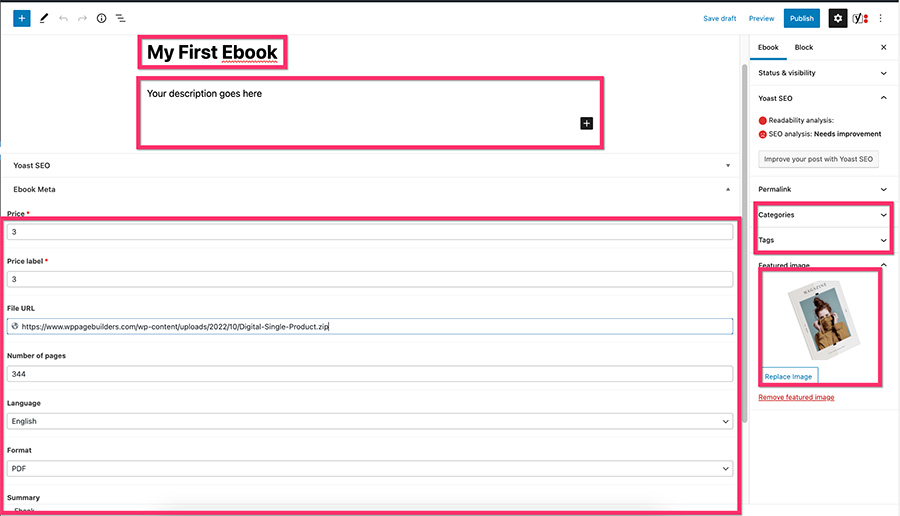
Geben Sie Ihrem Produkt einen Titel und eine Beschreibung. Wenn Sie fertig sind, wechseln Sie zum Block für benutzerdefinierte Felder, um die Daten der benutzerdefinierten Felder einzugeben, die Sie oben erstellt haben. Legen Sie auch das vorgestellte Bild, die Kategorie und das Tag fest.

Veröffentlichen Sie Ihr digitales Produkt, nachdem Sie den Inhalt hinzugefügt haben.
Hinweis: Stellen Sie sicher, dass Sie die gleiche Nummer/den gleichen Text für Preis und Preisetikett eingeben.
Machen Sie sich keine Sorgen, wenn Sie die Daten der benutzerdefinierten Felder nicht sehen, nachdem Sie Ihr digitales Produkt veröffentlicht haben. WordPress zeigt Ihr digitales Produkt basierend auf der Standardvorlage des benutzerdefinierten Beitragstyps aus Ihrem Thema an. Wir werden die benutzerdefinierte Vorlage in Kürze mit Elementor im nächsten Schritt unten erstellen.
Schritt 5: Erstellen Sie die benutzerdefinierte Vorlage für den benutzerdefinierten Beitragstyp
Schließlich ist es an der Zeit, die benutzerdefinierte Vorlage für den benutzerdefinierten Beitragstyp zu erstellen. Wie bereits erwähnt, haben wir eine spezielle Vorlage für diesen Artikel erstellt. Sie können es hier herunterladen.
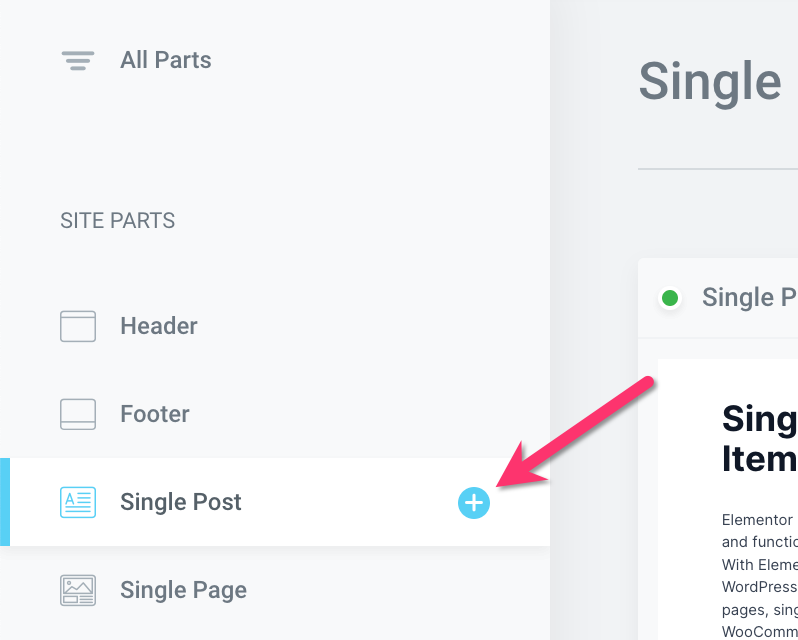
Um mit der Erstellung der benutzerdefinierten Vorlage zu beginnen, gehen Sie in Ihrem WordPress-Dashboard zu Templates -> Theme Builder . Bewegen Sie auf dem Bildschirm Theme Builder Ihre Maus über die Registerkarte Einzelner Beitrag und klicken Sie auf das Plus-Symbol, um eine neue benutzerdefinierte Vorlage zu erstellen.

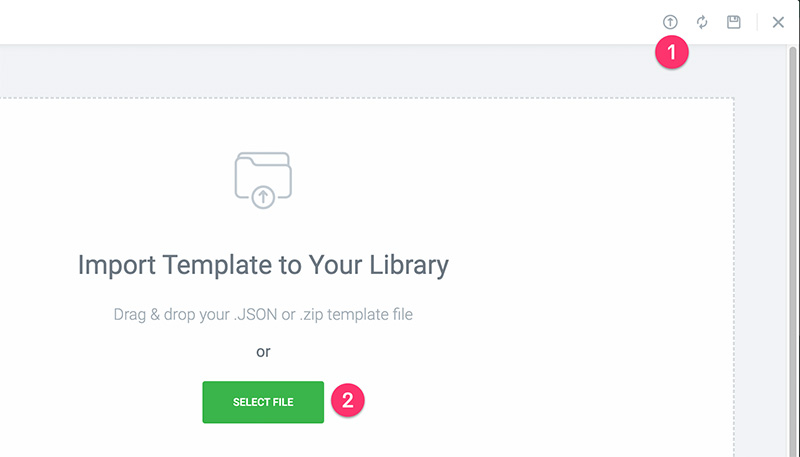
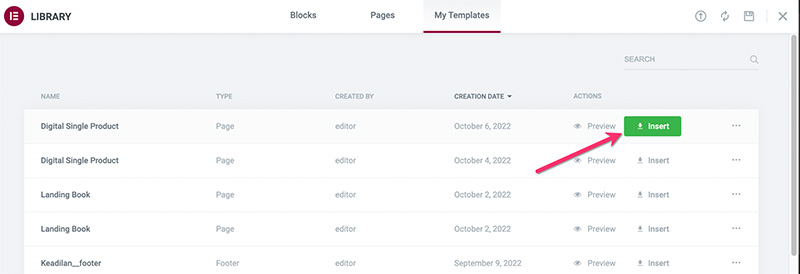
Klicken Sie im angezeigten Fenster der Vorlagenbibliothek auf das Symbol mit dem Aufwärtspfeil und wählen Sie die JSON-Datei der benutzerdefinierten Vorlage aus, die Sie heruntergeladen haben.

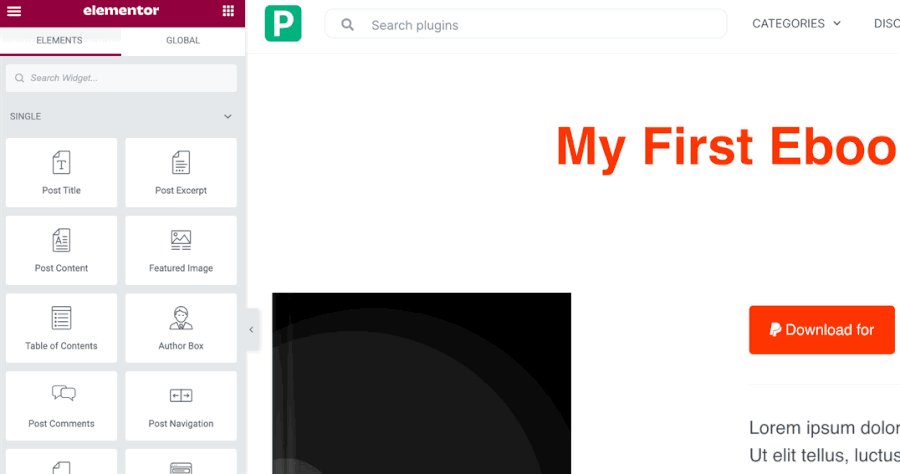
Suchen Sie die soeben importierte Vorlage und klicken Sie auf die Schaltfläche Einfügen , um sie in den Elementor-Editor zu importieren.

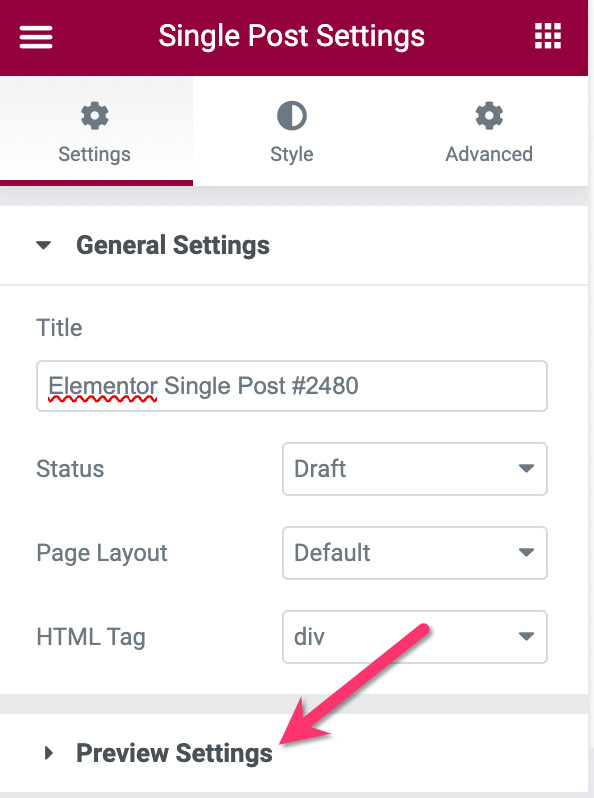
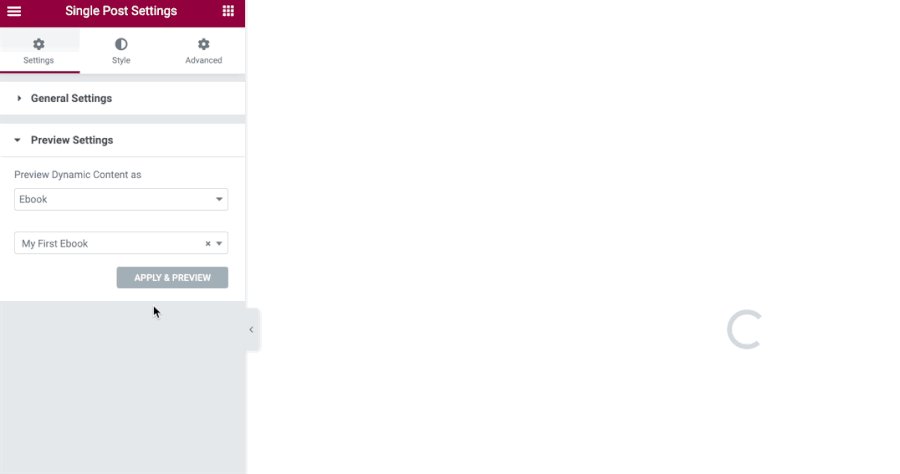
Es gibt einige Widgets, die Sie benötigen, um deren Inhalt auf dynamisch zu setzen. Bevor Sie jedoch mit der Bearbeitung der Vorlage beginnen, können Sie zuerst die Vorschaueinstellung ändern. Klicken Sie im Einstellungsfenster von Elementor unten auf das Zahnradsymbol und öffnen Sie den Block Vorschaueinstellungen .

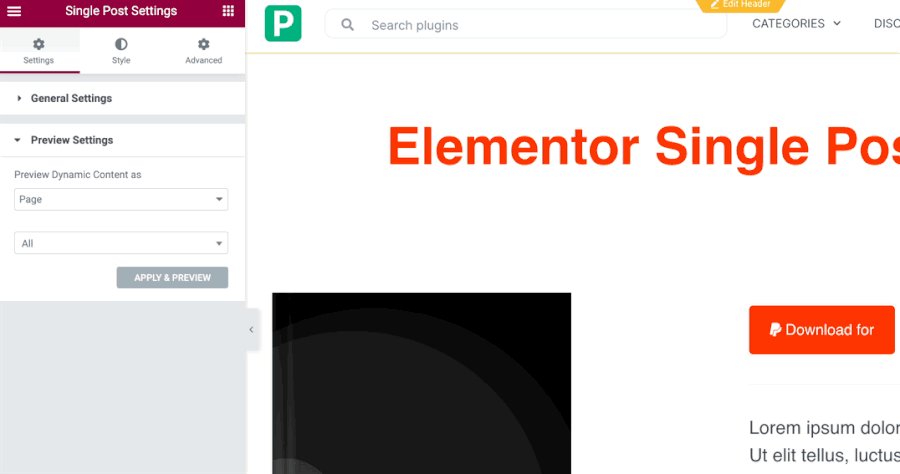
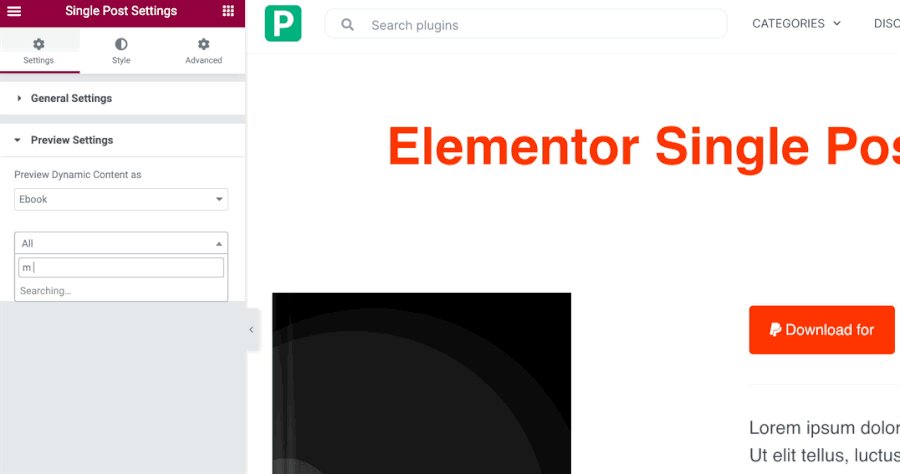
Stellen Sie die Vorschau des dynamischen Inhalts auf Ihren benutzerdefinierten Beitragstyp ein, geben Sie eines der von Ihnen veröffentlichten Elemente ein und klicken Sie auf die Schaltfläche ANWENDEN & PRÜFEN .

- Überschrift
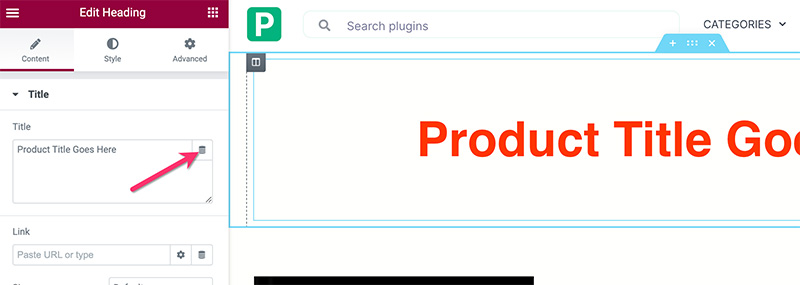
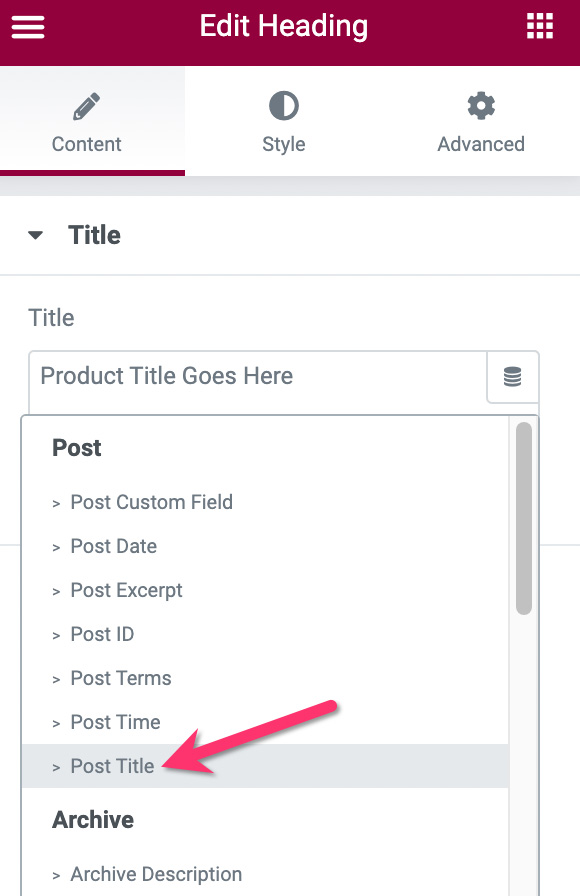
Dieses Widget dient dazu, den Titel Ihrer digitalen Produktelemente dynamisch anzuzeigen. Klicken Sie dazu auf das zu bearbeitende Widget. Gehen Sie zum Einstellungsfenster und klicken Sie auf das Symbol „Dynamische Tags“ im Feld „ Titel “ auf der Registerkarte „ Inhalt “.

Wählen Sie Beitragstitel in der Dropdown-Liste aus.

- Bild
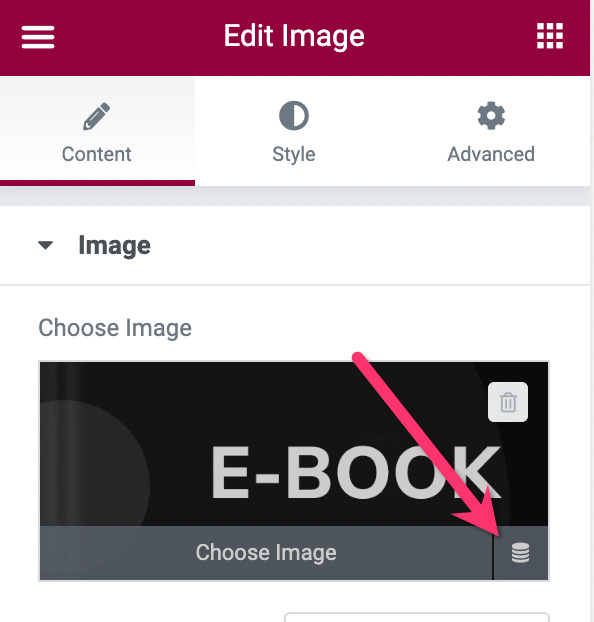
Klicken Sie auf das Bild-Widget, um es zu bearbeiten und zum Einstellungsfenster zu gehen. Bewegen Sie im Einstellungsfeld den Mauszeiger über das Bild und klicken Sie auf das Symbol „Dynamische Tags“.

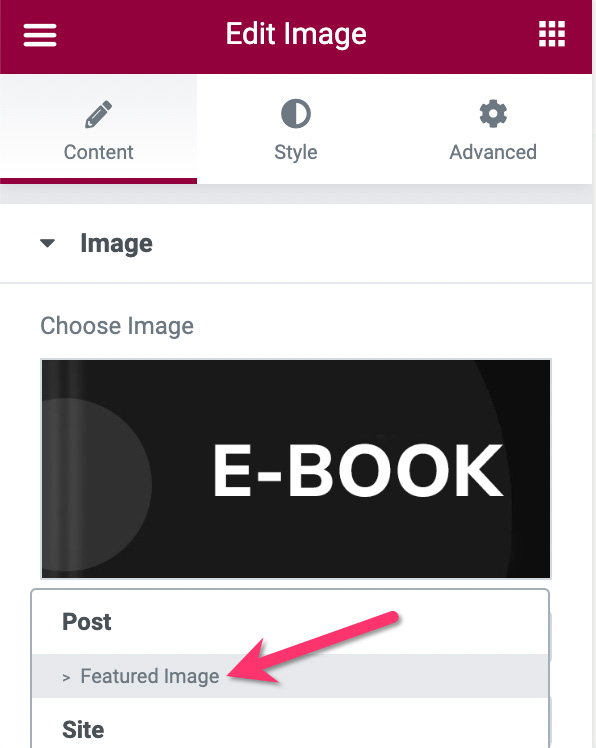
Wählen Sie Ausgewähltes Bild in der Dropdown-Liste aus.

– PayPal-Button
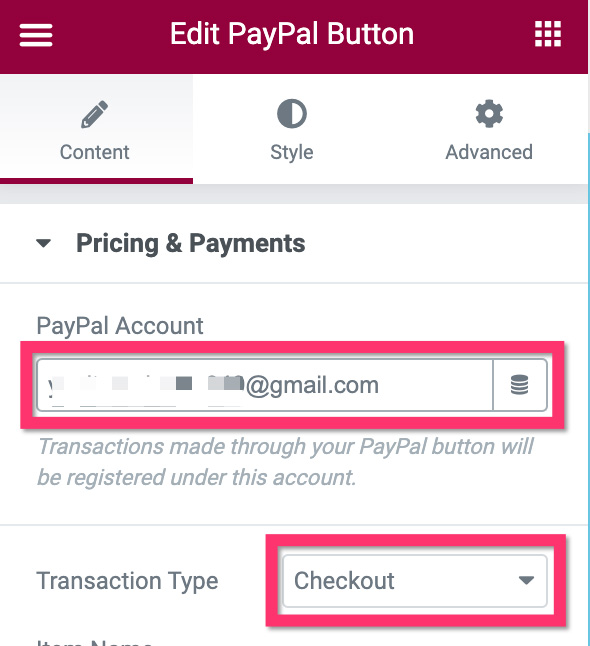
Der PayPal-Button ist hier das Schlüssel-Widget. Es gibt einige Elemente auf der Schaltfläche, die wir auf dynamisch setzen müssen, einschließlich Preis, Preisetikett und Produktname. Stellen Sie jedoch zunächst sicher, dass Sie Ihr PayPal-Konto (E-Mail-Adresse) hinzufügen und den Transaktionstyp auf Checkout setzen.

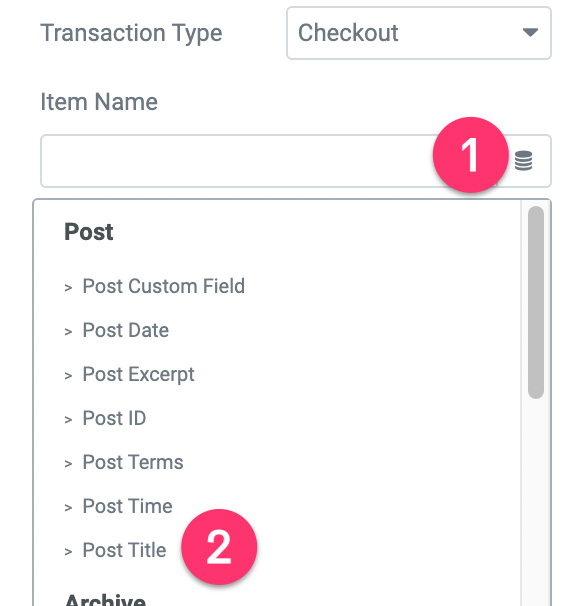
Gehen Sie als Nächstes zum Feld Artikelname und setzen Sie es auf Beitragstitel .

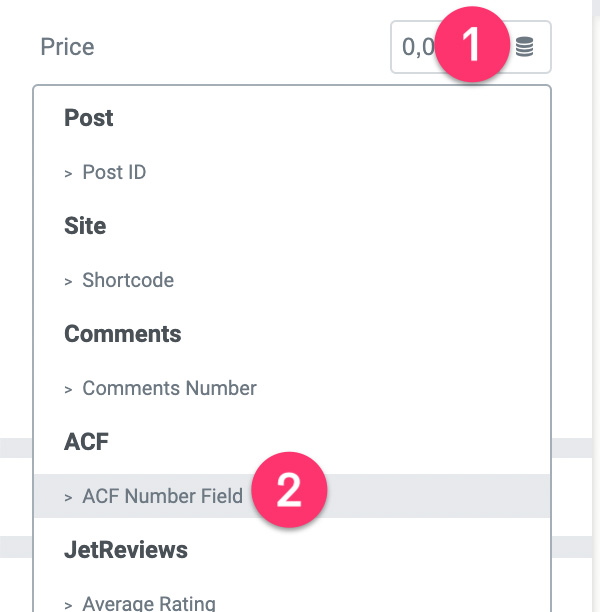
Es ist Zeit, den Preis festzulegen. Klicken Sie auf das Symbol „Dynamische Tags“ im Feld „ Preis “ und wählen Sie „ACF-Nummernfeld“ aus.

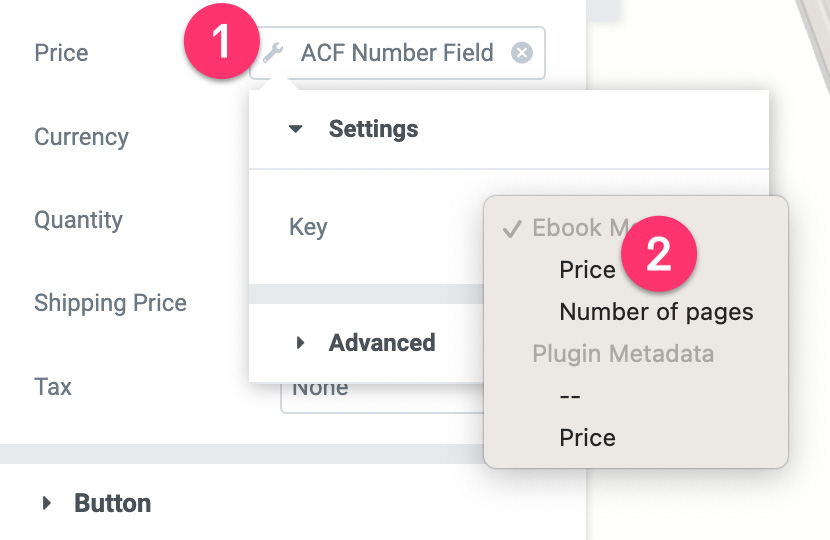
Klicken Sie auf das Schraubenschlüssel-Symbol und wählen Sie Preis aus.

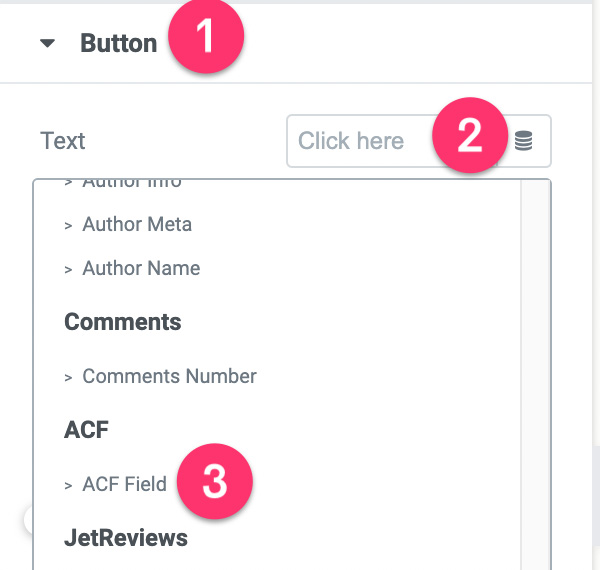
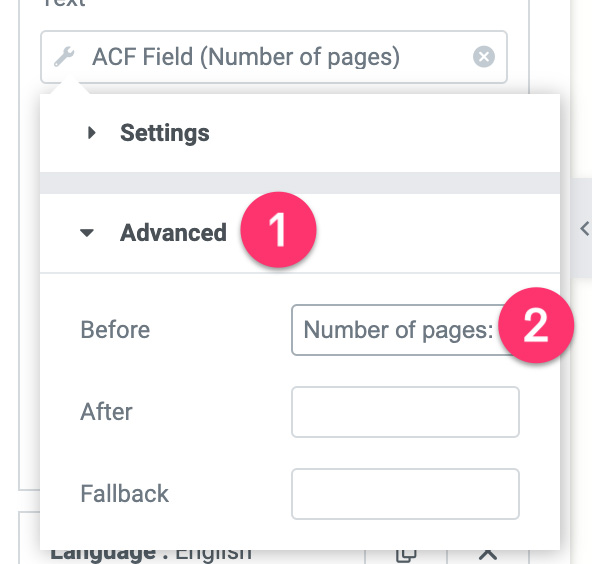
Öffnen Sie als Nächstes den Block Schaltflächeneinstellungen, um den Schaltflächentext festzulegen. Klicken Sie im Textfeld auf das Symbol für dynamische Tags. Wählen Sie ACF-Feld aus .

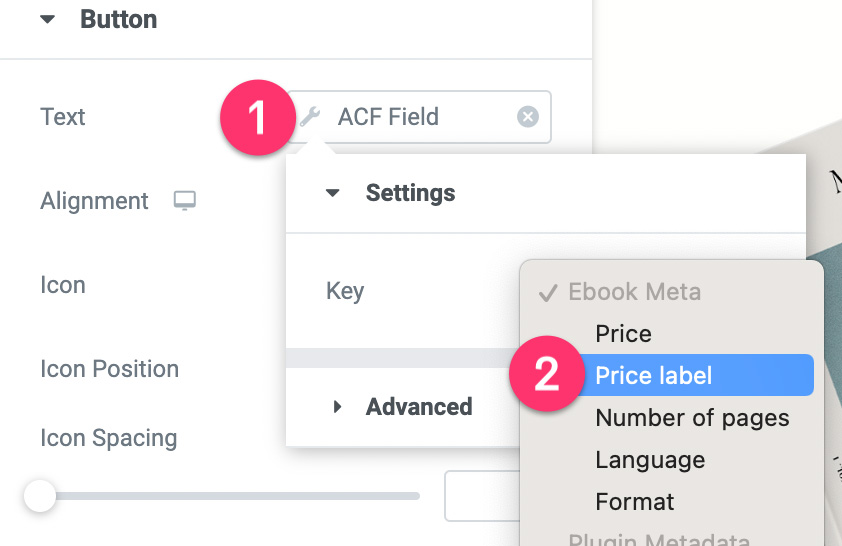
Klicken Sie auf das Schraubenschlüssel-Symbol und wählen Sie Preisetikett aus.

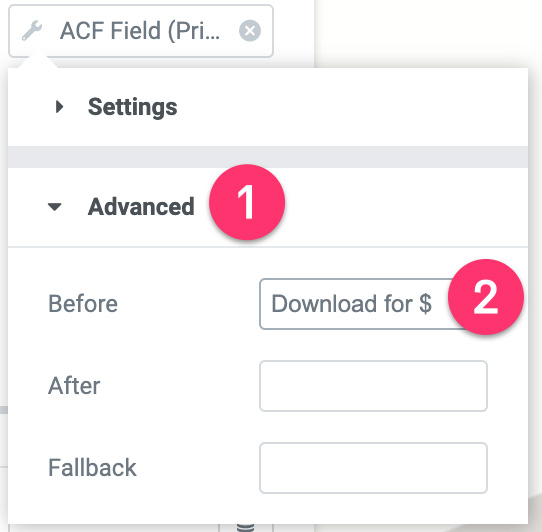
Öffnen Sie den Erweitert -Block und fügen Sie ein Präfix hinzu. So etwas wie „Download für $“.

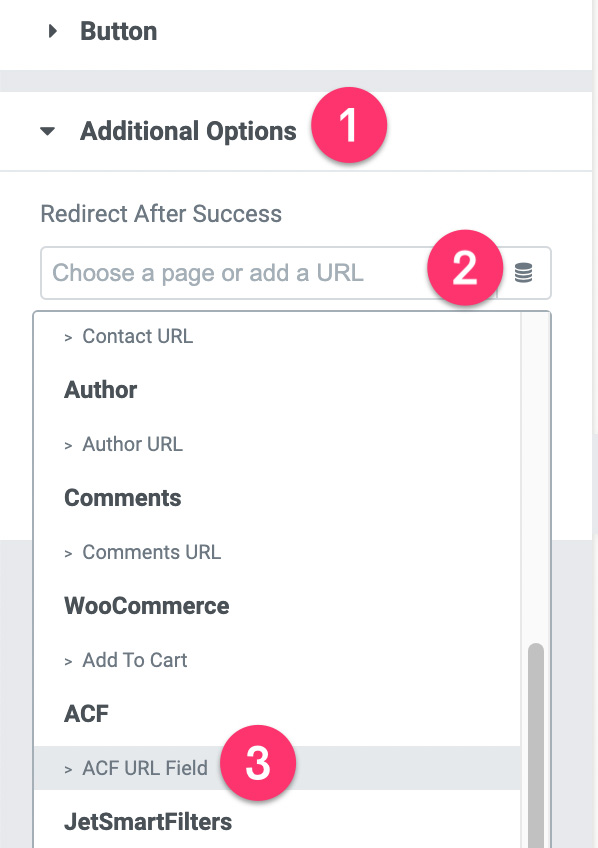
Öffnen Sie als Nächstes den Einstellungsblock Zusätzliche Optionen . Klicken Sie auf das Symbol „Dynamische Tags“ im Feld „ Umleitung nach Erfolg “ und wählen Sie „ACF-URL-Feld“ aus.

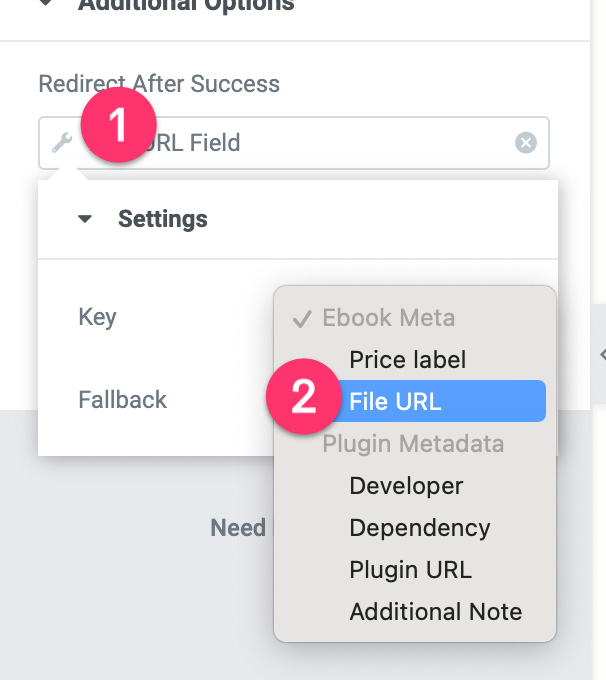
Klicken Sie auf das Schraubenschlüssel-Symbol und wählen Sie Datei-URL aus.

– Texteditor
Das Texteditor-Widget wird verwendet, um die Zusammenfassung Ihres digitalen Produkts anzuzeigen. Der Inhalt der Zusammenfassung aus dem Feld Produktzusammenfassung in Ihrer Gruppe benutzerdefinierter Felder.
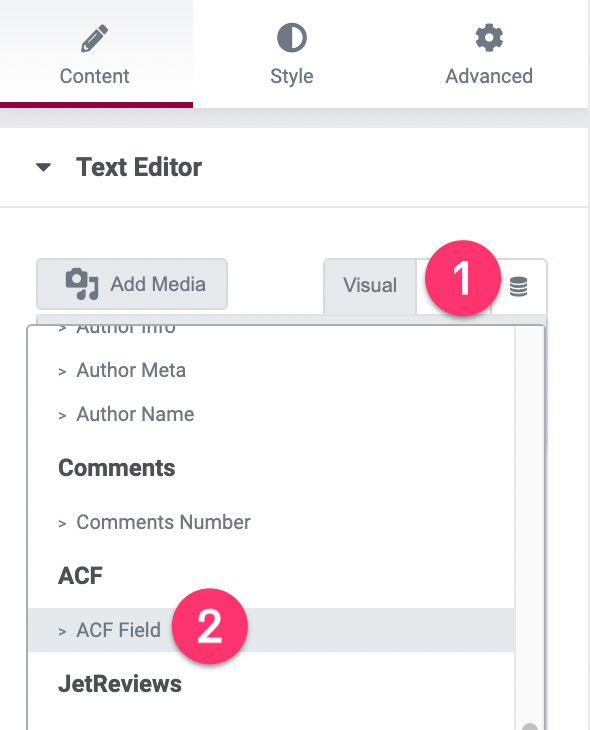
Klicken Sie auf das Textbereich-Widget, um es zu bearbeiten. Gehen Sie zum Einstellungsfenster und klicken Sie im Text-Editor-Feld auf das Symbol für dynamische Tags. Wählen Sie ACF-Feld aus .

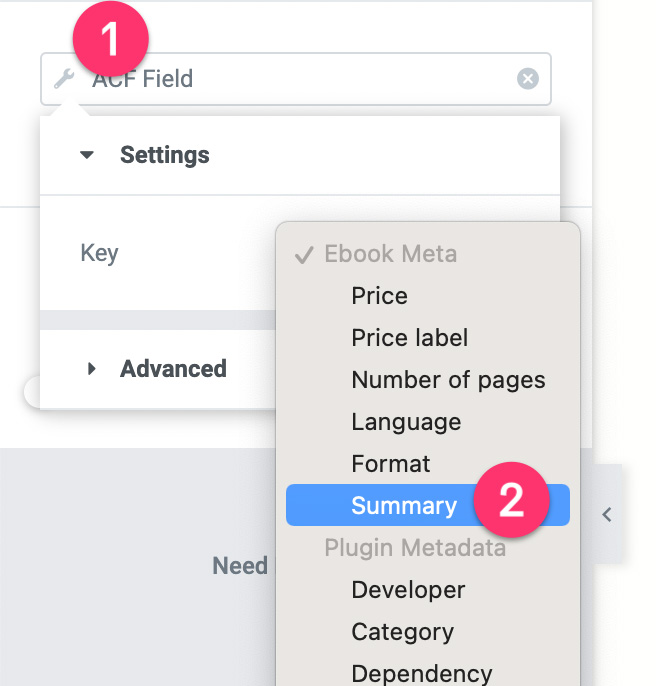
Klicken Sie auf das Schraubenschlüsselsymbol und wählen Sie Zusammenfassung aus.

– Symbolliste
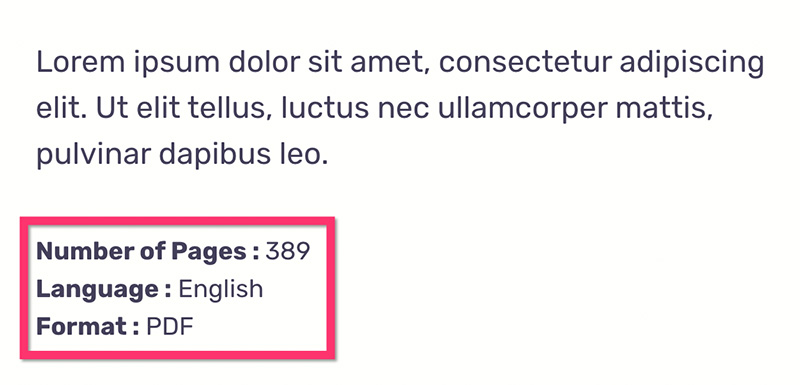
Wir verwenden das Symbollisten-Widget, um die Anzahl der Seiten, die Sprache und das E-Book-Format anzuzeigen.

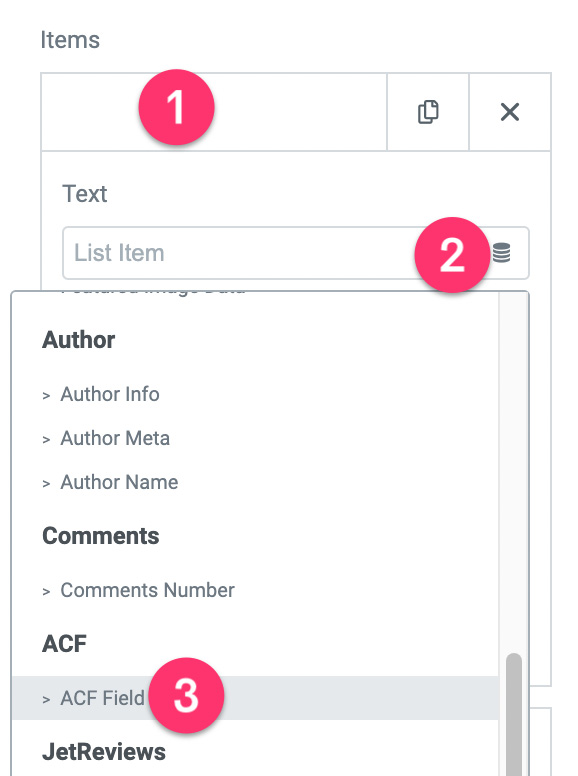
Klicken Sie auf das Symbollisten-Widget, um es zu bearbeiten. Öffnen Sie im Einstellungsbereich das erste Element und klicken Sie im Textfeld auf das Symbol für dynamische Tags. Wählen Sie ACF-Feld aus .

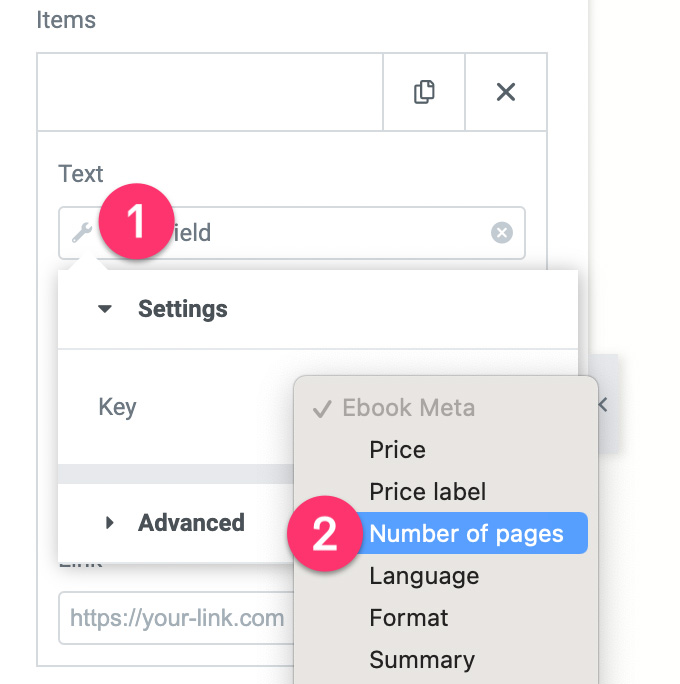
Klicken Sie auf das Schraubenschlüssel-Symbol und wählen Sie Anzahl der Seiten aus .

Öffnen Sie den Erweitert -Block und fügen Sie das Präfix hinzu. So etwas wie „Anzahl der Seiten:“

Wiederholen Sie die obigen Schritte für andere Elemente im Symbollisten-Widget.
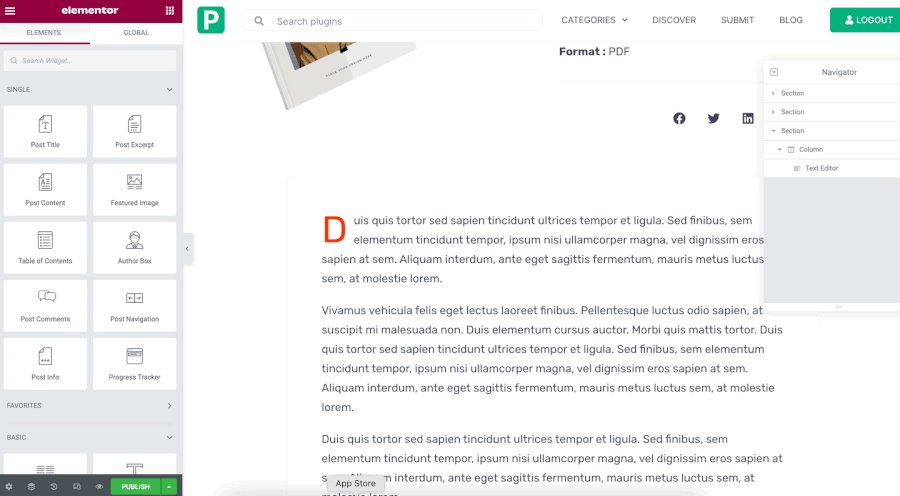
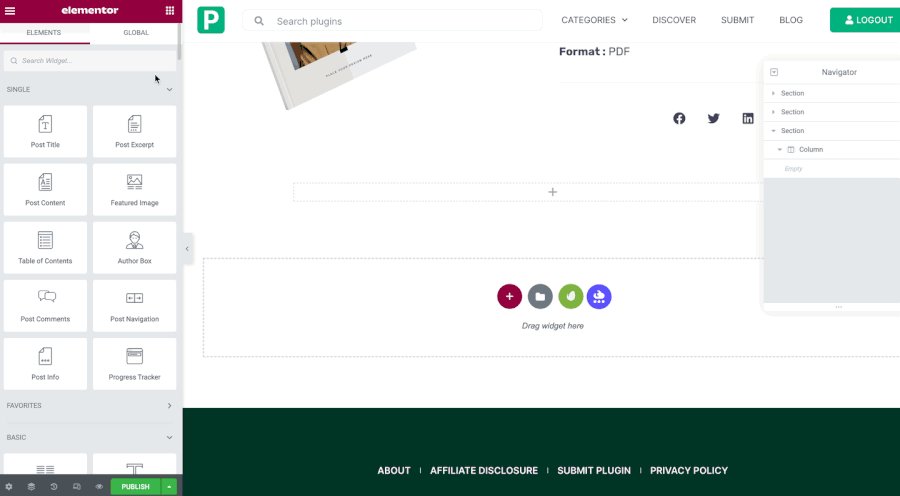
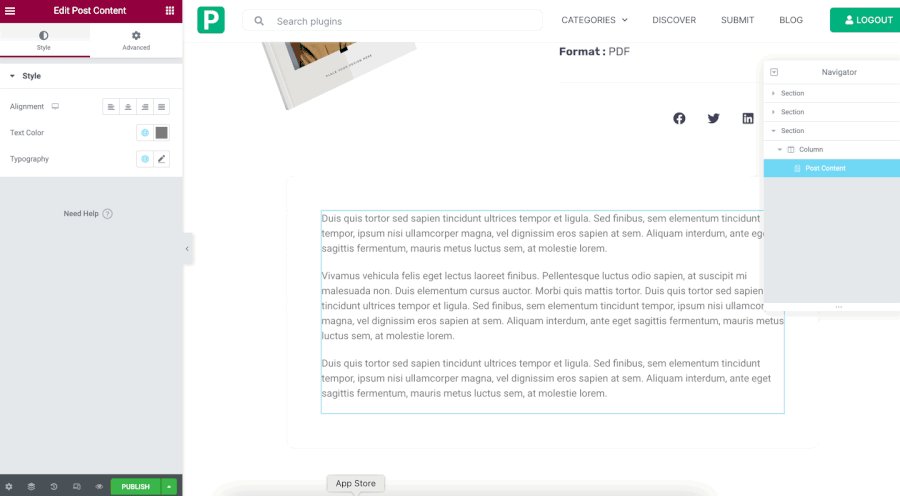
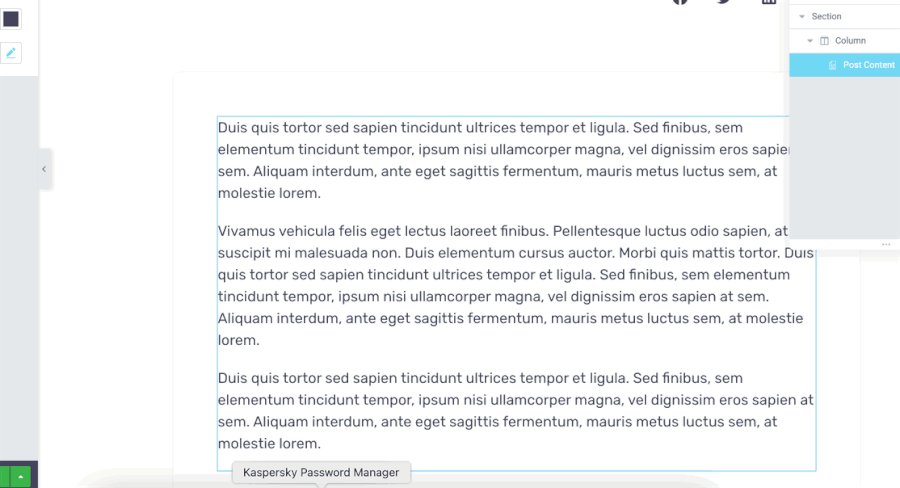
– Inhalt posten
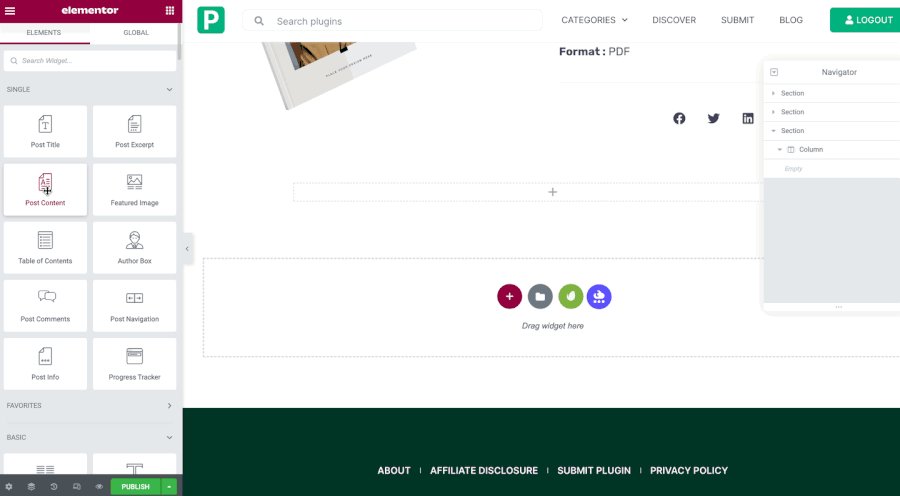
Im dritten Abschnitt der benutzerdefinierten Vorlage finden Sie ein weiteres Texteditor-Widget. Sie können es löschen und durch das Post-Content-Widget ersetzen.

Sie können die folgenden Einstellungen für das Post-Content-Widget verwenden.
- Textfarbe : #44405A
- Schriftfamilie: Rubik
- Schriftgröße: 18px
- Schriftstärke: 400px
- Zeilenhöhe : 31px
Sie können die Vorlage nach Ihren Wünschen ändern. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche VERÖFFENTLICHEN unten im Einstellungsfeld.

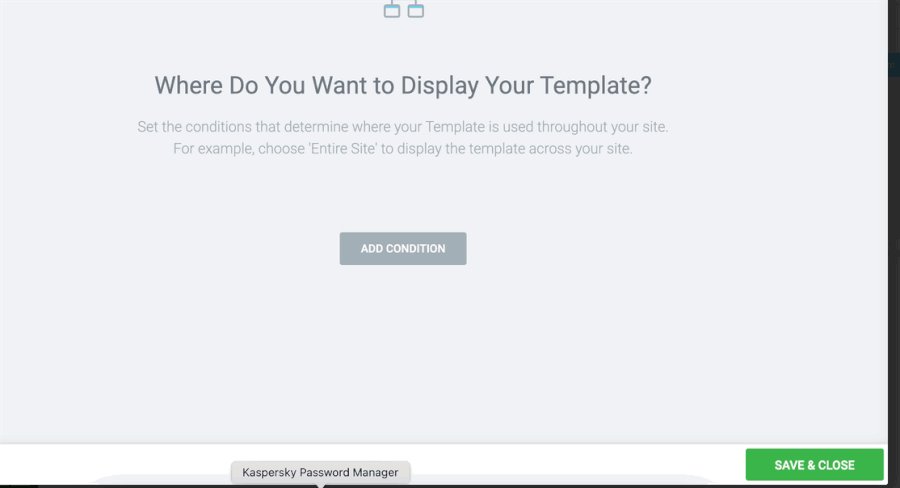
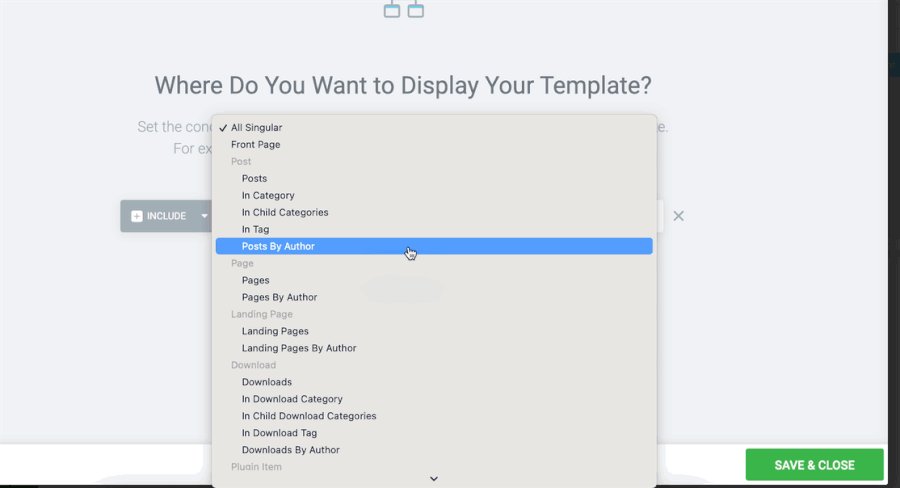
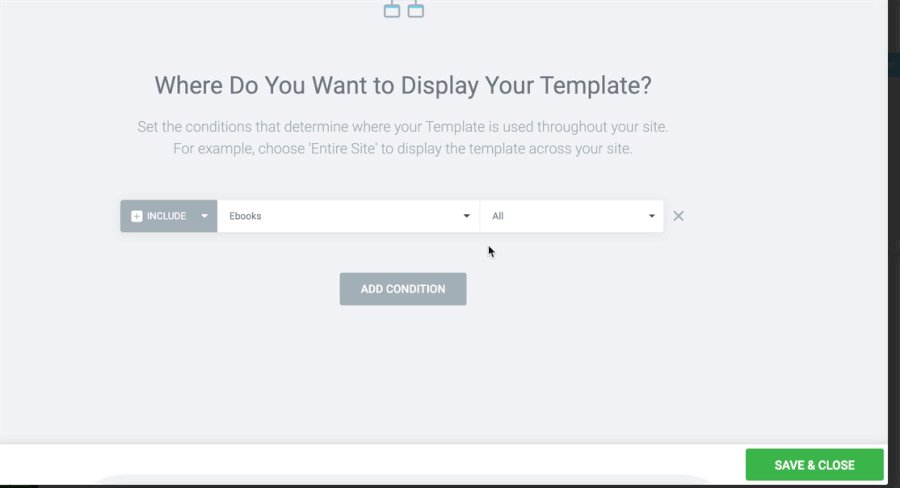
Klicken Sie im erscheinenden Fenster auf BEDINGUNG HINZUFÜGEN , um die Anzeigebedingung hinzuzufügen. Wählen Sie den benutzerdefinierten Beitragstyp aus, den Sie in Schritt 1 oben erstellt haben, und klicken Sie auf die Schaltfläche SPEICHERN & SCHLIESSEN .

Nachdem die benutzerdefinierte Vorlage für den benutzerdefinierten Beitragstyp erstellt wurde, können Sie damit beginnen, andere Artikel hinzuzufügen, die Sie auf Ihrer Website verkaufen möchten.
Schritt 6: Erstellen Sie eine Shop-Seite
Wenn Sie viele digitale Artikel zu verkaufen haben, ist es eine gute Idee, eine spezielle Shop-Seite (genau wie die WooCommerce-Shop-Seite) zu erstellen, um alle Artikel anzuzeigen, die Sie verkaufen. Sie können das Posts-Widget von Elementor verwenden, um Ihre digitalen Artikel anzuzeigen.
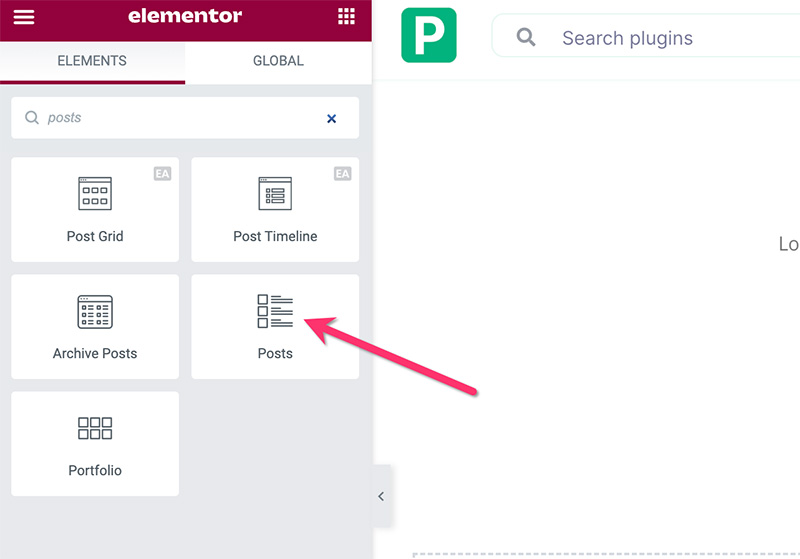
Erstellen Sie zunächst eine neue Seite und bearbeiten Sie sie mit Elementor. Fügen Sie im Elementor-Editor das Posts-Widget zum Canvas-Bereich hinzu.

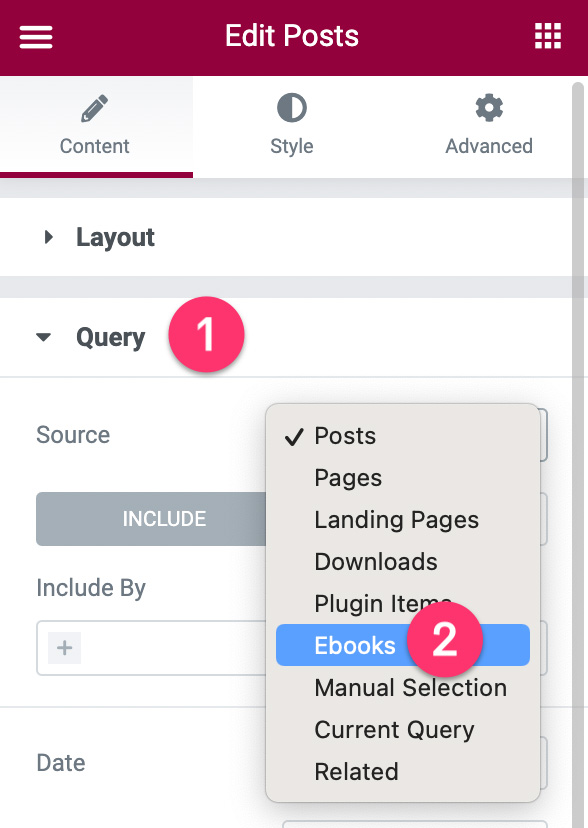
Sobald das Posts-Widget hinzugefügt wurde, gehen Sie zum Einstellungsfenster und öffnen Sie den Block Abfrageeinstellungen . Stellen Sie die Inhaltsquelle auf den benutzerdefinierten Beitragstyp ein, den Sie in Schritt 1 oben erstellt haben.

Wechseln Sie zur Registerkarte „ Stil “, um das Posts-Widget zu gestalten. Sie können diesen Beitrag lesen, um ein ausführlicheres Tutorial zur Verwendung des Posts-Widgets zu erhalten. Veröffentlichen Sie Ihre Seite, sobald Sie mit der Bearbeitung fertig sind.
Fertig!
Das Endergebnis
Easy Digital Downloads ist ein beliebtes E-Commerce-Plugin für WordPress, das speziell für den Verkauf digitaler Produkte entwickelt wurde. Von E-Books, Vorlagen, Bildern, Videos, Illustrationen und so weiter. Obwohl es großartig ist, Ihre digitalen Artikel zu verkaufen, haben Sie keine Möglichkeit, die benutzerdefinierte Vorlage für einzelne Produkte zu erstellen. Mit anderen Worten, Sie haben nur begrenzte Gestaltungsmöglichkeiten für einzelne Produktseiten.
Wenn Sie eine von Elementor betriebene WordPress-Website haben und einige digitale Artikel zu verkaufen haben, können Sie die Theme Builder-Funktion verwenden, um Alternativen für DIY Easy Digital Downloads zu erstellen. Elementor verfügt über zwei Zahlungs-Widgets – den PayPal-Button und den Stripe-Button – mit denen Sie Zahlungen akzeptieren können. Da Elementor unbegrenzte Designoptionen bietet, können Sie eine benutzerdefinierte Seite mit einzelnen Produkten – sowie die Shop-Seite – erstellen, die sich in Ihr Website-Designschema einfügen.
