Urlaubsangebote sind da!
Veröffentlicht: 2023-02-02Ein Off-Canvas-Menü verschönert die Benutzeroberfläche Ihrer Website. Außerdem ist es auch in der Lage, Ihre Besucher oder Kunden auf Ihrer Website zu halten. Abgesehen davon öffnet ein Off-Canvas-Menü von Elementor auch die Tür zu verschiedenen Geschäftsmöglichkeiten.
Daher wird das Hinzufügen zu Ihrer Website zur äußersten Notwendigkeit, wenn Sie die UI und UX Ihrer Website nicht gefährden möchten. Glücklicherweise gibt es Optionen, um das Elementor Off-Canvas-Menü in WordPress hinzuzufügen, das völlig kostenlos ist.
Sie können jeden von ihnen adoptieren. Die Verwendung von ElementsKit ist jedoch die am besten geeignete und einfachste Option, da Sie damit innerhalb weniger Sekunden ein Off-Canvas-Menü hinzufügen können.
Lassen Sie uns also den einfachsten Prozess zum Hinzufügen eines Off-Canvas-Menüs mit ElementsKit untersuchen . Aber vorher sollten Sie sich kurz über dieses Off-Canvas-Menü und seine Bedeutung informieren.
Was ist ein Off-Canvas-Menü in Elementor?
Ein Off-Canvas-Menü ist ein Flyout-Menü , das seitlich auf Ihrer Website angezeigt wird, wenn Sie auf ein Symbol, ein Bild oder einen Text klicken. Dies ist ein moderates Menü, das die Benutzererfahrung einer Website auf mobilen Geräten oder kleinen Bildschirmen verbessert, da Sie den Header-Bereich vereinfachen können, indem Sie es verwenden.
Warum das Off-Canvas-Menü von Elementor verwenden?
Der Hauptvorteil dieses Off-Canvas-Menüs besteht darin, dass es auf Ihrer Website viel Platz sparen kann, den Sie zum Anzeigen des Kopfzeilenmenüs benötigen. Wenn Sie Websites mit besserer Benutzeroberfläche auf kleinen Bildschirmen anzeigen möchten, müssen Sie daher dieses Off-Canvas-Menü anfordern.
Sie können jedoch Sonderrabatte für dieses Off-Canvas-Menü anbieten. Auch die Präsentation von Rabatten auf dem Off-Canvas-Menü kann die Aufmerksamkeit Ihrer Website-Besucher auf sich ziehen.
Abgesehen davon eignet es sich auch, um bestimmte Bereiche des Off-Canvas-Menüs anzuzeigen. Sie können beispielsweise bestimmte Rabattprodukte anzeigen und Ihre Werbung herausragender und konvertierender gestalten.
Da mehr als die Hälfte der Website-Besucher eine Website über Mobilgeräte besuchen, müssen Sie dieses Off-Canvas-Menü auf Ihrer Website verwenden, um Ihre Geschäftsmöglichkeiten zu vervielfachen . Darüber hinaus wird der Zweck des Off-Canvas-Menüs erfüllt, wenn es für mobile Benutzer verwendet wird.
Neben diesen hat ein Off-Canvas-Menü noch weitere Vorteile. Sie können es für verschiedene Zwecke verwenden und Ihren Geschäftszielen eine Richtung geben, indem Sie es angemessen einsetzen.
Da Sie alle Möglichkeiten des Off-Canvas-Menüs kennen, lassen Sie uns in den Prozess eintauchen, wie Sie dies Ihrer Website hinzufügen, indem Sie der einfachsten Methode folgen.
Schritte zum Erstellen eines Elementor-Off-Canvas-Menüs
Ungeachtet der zahlreichen Vorteile der Verwendung des Off-Canvas-Menüs von Elementor benötigen Sie einige Sekunden, um es zu Ihrer WordPress-Site hinzuzufügen. Darüber hinaus ist es 100 % kostenlos, das Off-Canvas-Menü von Elementor mit ElementsKit hinzuzufügen . Denn in ElementsKit finden Sie ein spezielles kostenloses Widget namens „Header Offcanvas“.
Das Hinzufügen eines Off-Canvas-Menüs mit diesem Widget erfordert keine Codierung. Außerdem können Sie dieses Menü ohne Einschränkungen nach Ihren Wünschen anpassen. Sie können auch ein Off-Canvas-Menü hinzufügen, indem Sie der einfachsten Methode folgen, die aus nur 4 Schritten besteht. Gehen Sie die 4 einfachen Schritte durch und fügen Sie Ihrer WordPress-Site ein Off-Canvas-Menü hinzu :
Schritt 1: Installieren Sie ein Off-Canvas-Menü-Plugin.
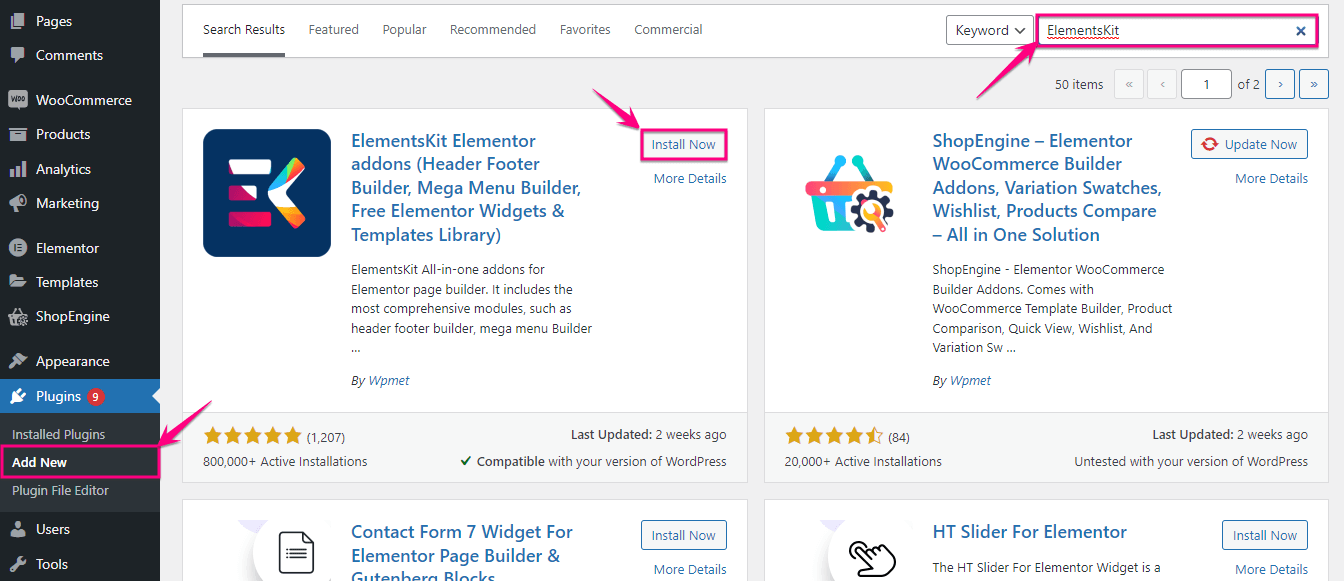
Um die Vorteile des Off-Canvas-Menü-Widgets von ElementsKit nutzen zu können, müssen Sie es zuerst installieren. Um das Off-Canvas-Menü-Plugin zu installieren, klicken Sie unter Plugins auf die Option Neu hinzufügen und suchen Sie im Suchfeld nach ElementsKit . Nachdem Sie ElementsKit gesehen haben, klicken Sie auf die Schaltfläche Jetzt installieren und aktivieren Sie es später.

Schritt 2: Header-off-Canvas-Widget aktivieren.
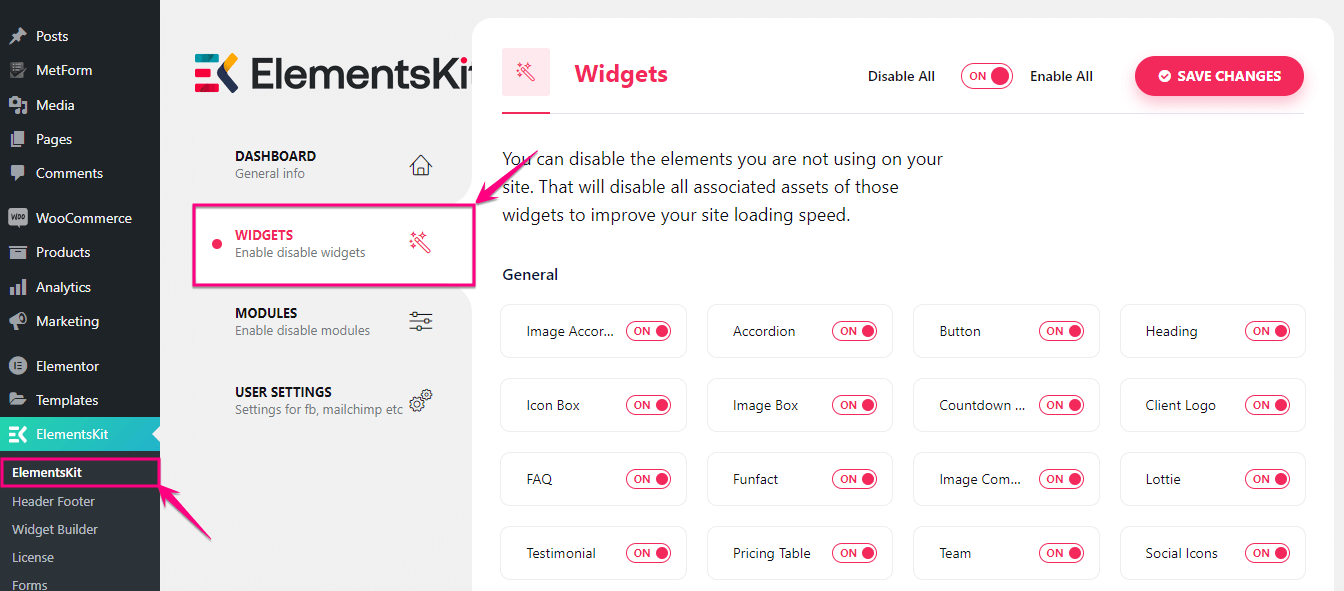
Im zweiten Schritt müssen Sie ElementsKit >> ElementsKit besuchen und auf den Abschnitt WIDGETS klicken .

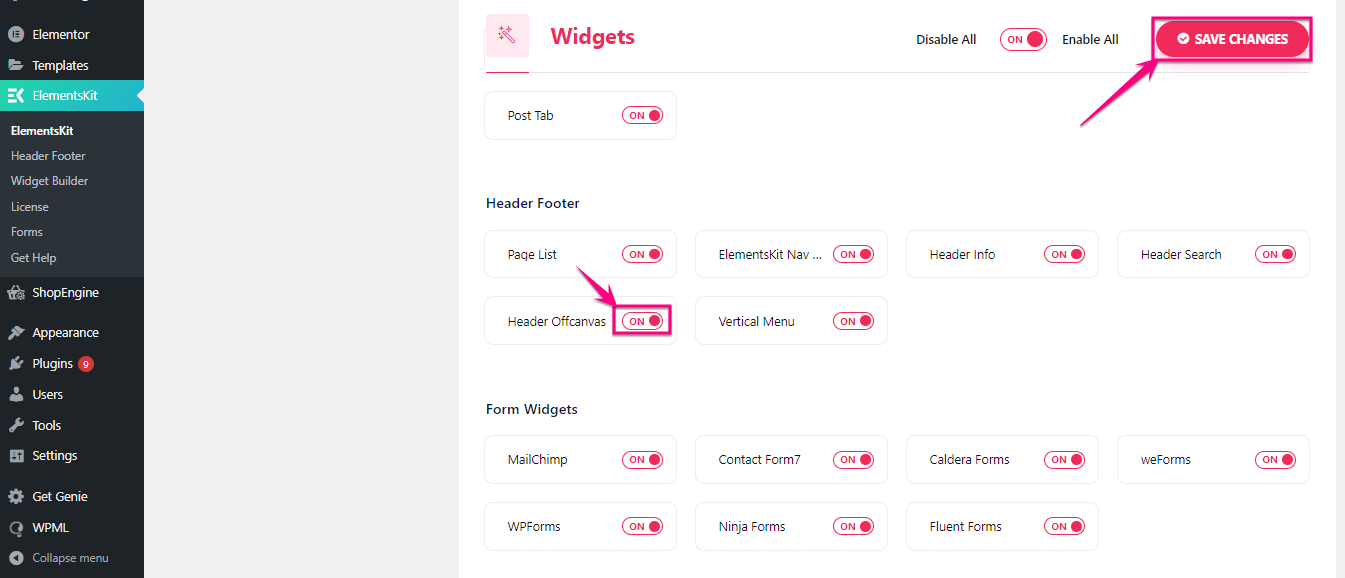
Aktivieren Sie im Widget-Bereich das Widget „Header Offcanvas“ und klicken Sie auf die Schaltfläche ÄNDERUNGEN SPEICHERN .

Schritt 3: Fügen Sie Elementor aus dem Canvas-Menü hinzu.
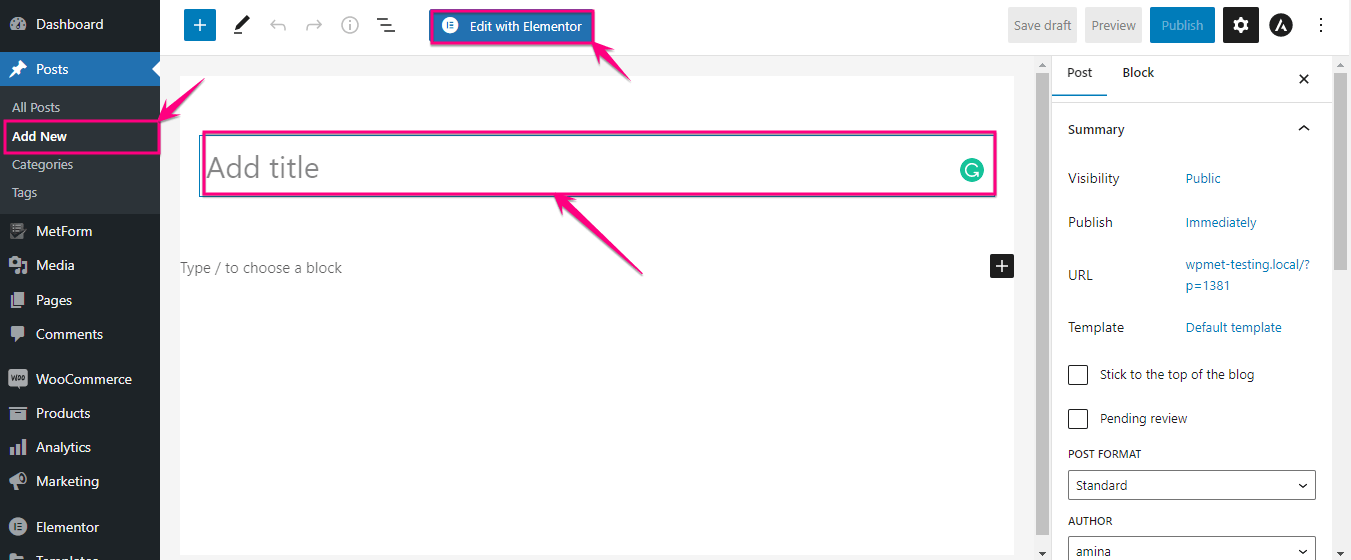
Jetzt ist es an der Zeit, Ihrer Elementor-Website ein Off-Canvas-Menü hinzuzufügen. Klicken Sie dazu unter Beiträge auf die Option Neu hinzufügen und geben Sie dem Beitrag einen Titel . Klicken Sie danach auf die Schaltfläche Mit Elementor bearbeiten , um das Off-Canvas-Menü in WordPress hinzuzufügen.

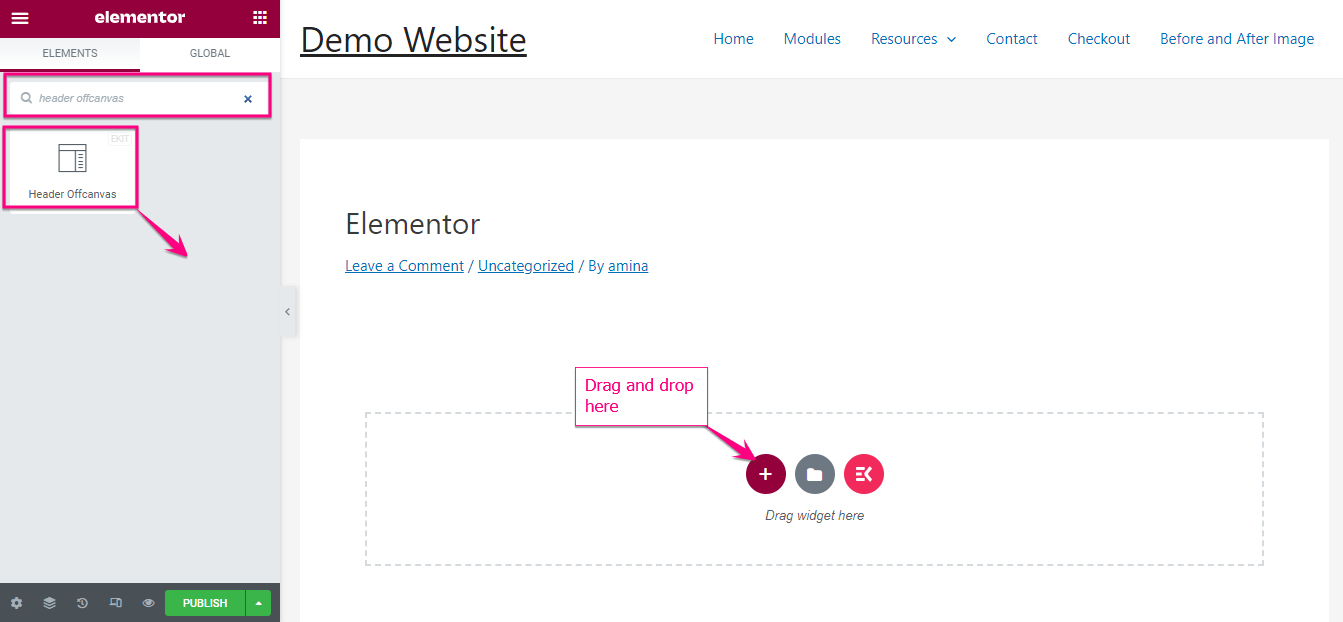
Dadurch werden Sie zum Elementor-Dashboard weitergeleitet, wo Sie nach dem Header Offcanvas-Widget suchen müssen, und nachdem Sie es gefunden haben, ziehen Sie es per Drag & Drop auf das Plus- Symbol.


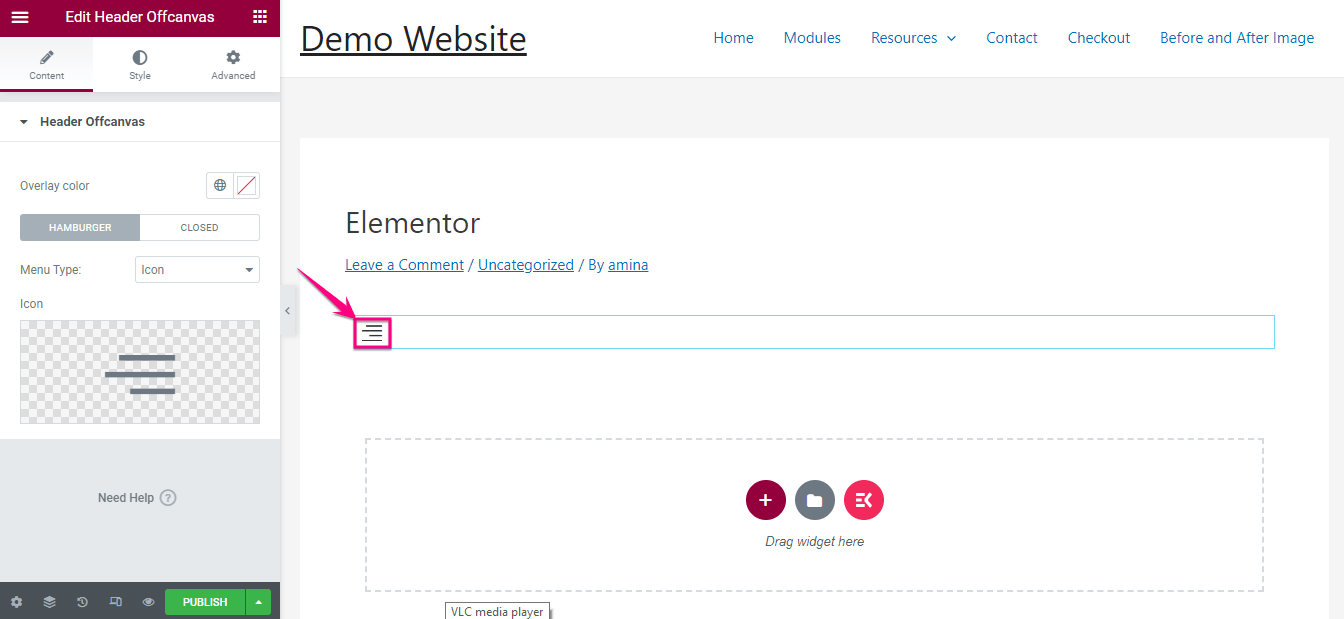
Klicken Sie nun auf das Hamburger-Symbol , um Ihrem Off-Canvas-Menü Menüs oder Elemente hinzuzufügen.

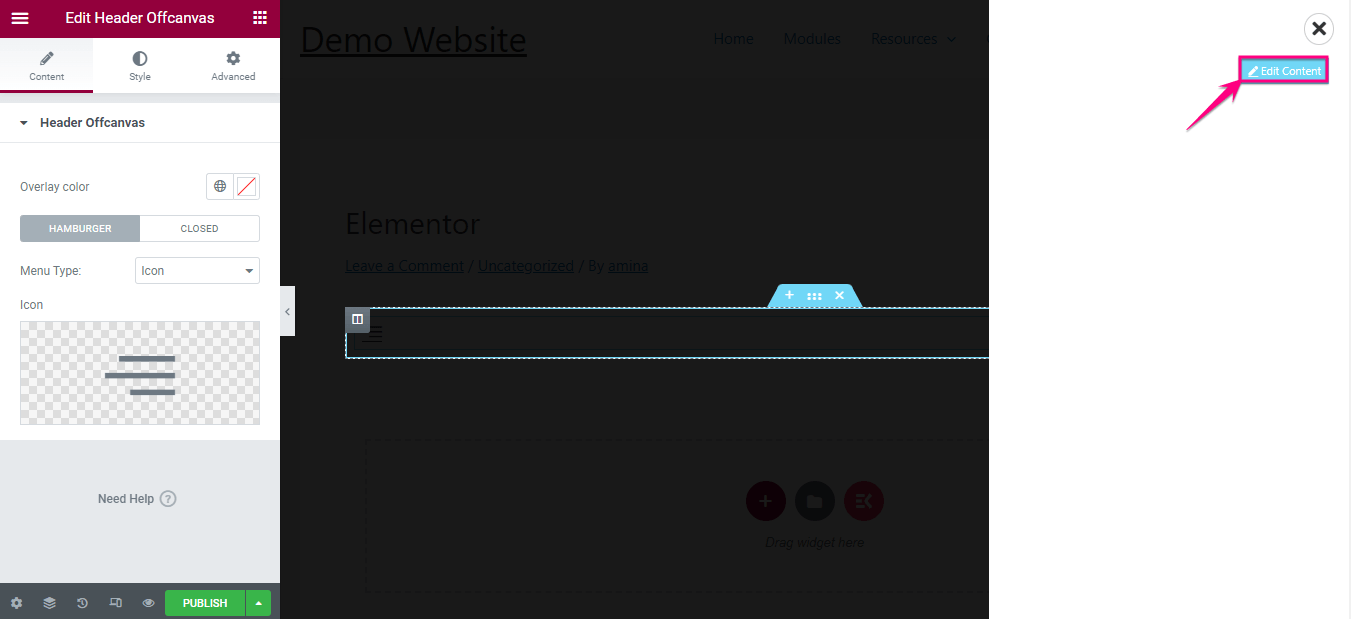
Klicken Sie dann auf die Option Inhalt bearbeiten und fügen Sie Ihrem Menü nach Belieben Elemente hinzu. Sie gelangen zum Widget-Bereich, von wo aus Sie verschiedene Elemente zu Ihrem Off-Canvas-Menü hinzufügen können, um Variationen hinzuzufügen.

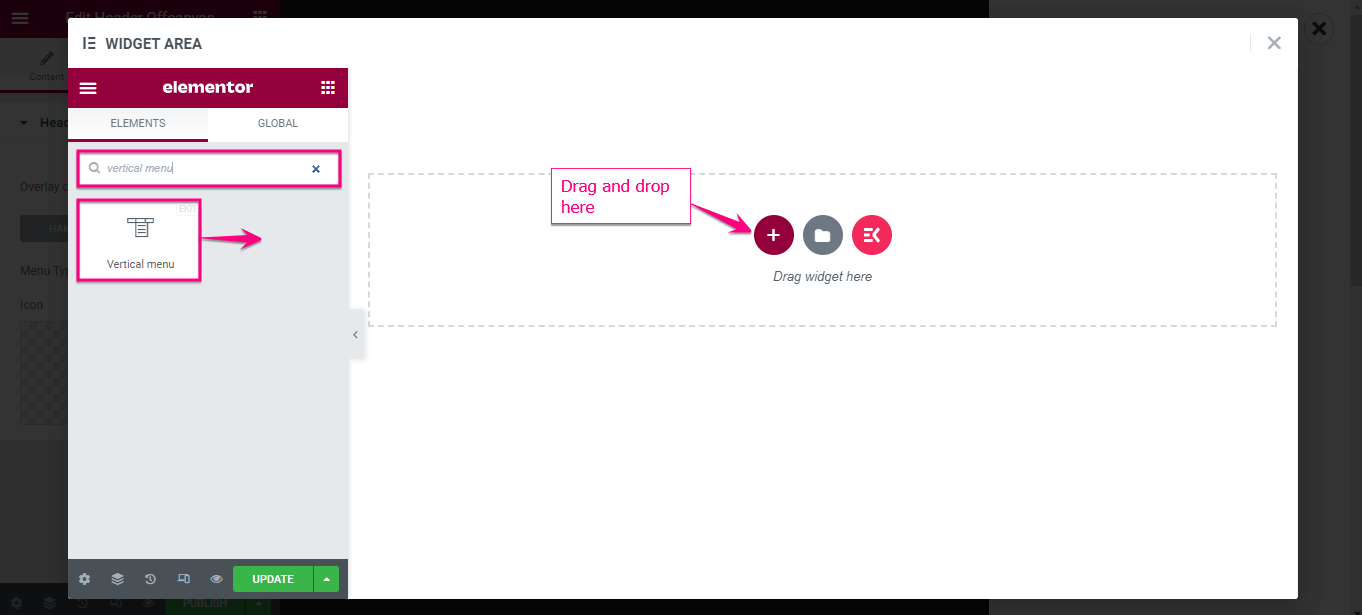
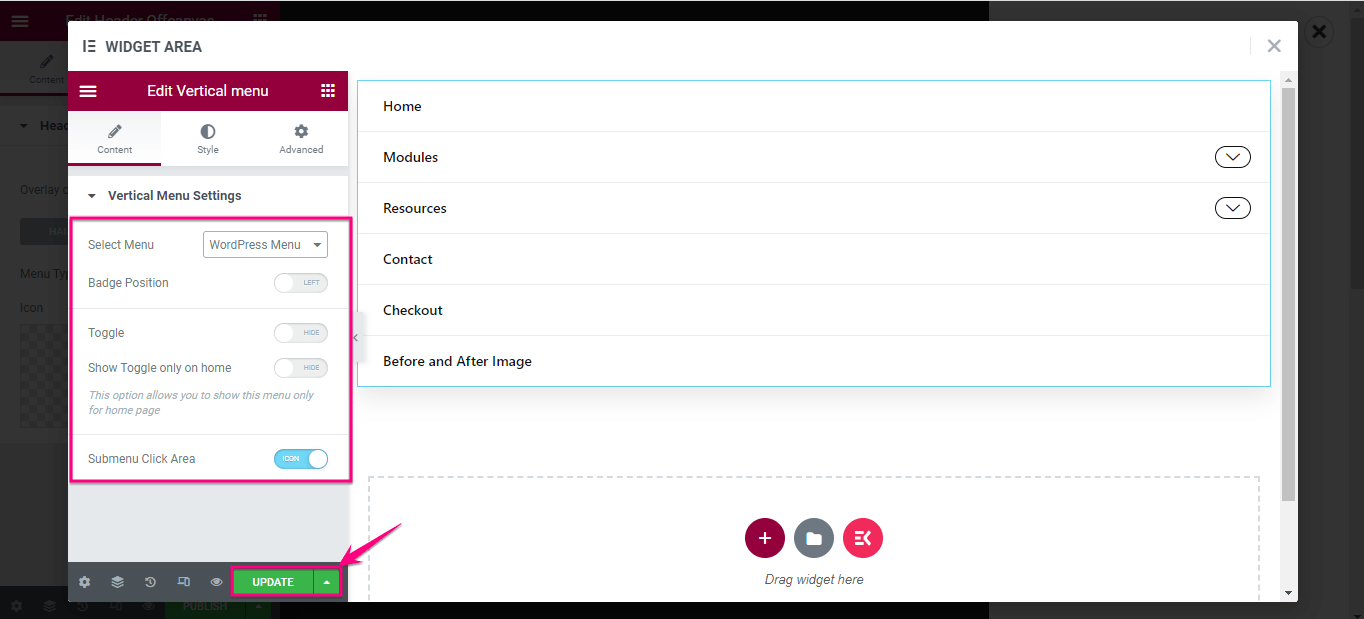
Suchen Sie beispielsweise nach dem vertikalen Menü und ziehen Sie es per Drag & Drop auf das Plus-Symbol, genau wie das Kopfzeilen-Off-Canvas-Widget. Befolgen Sie danach denselben Vorgang, um Elemente zu Ihrem Off-Canvas-Menü hinzuzufügen.

Nachdem Sie ein vertikales Menü-Widget hinzugefügt haben, wählen Sie das Menü aus, das Sie in Ihrem Off-Canvas-Menü von Elementor anzeigen möchten, und passen Sie es entsprechend an. Wenn alle Ihre Anpassungen abgeschlossen sind, klicken Sie auf die Schaltfläche Aktualisieren .

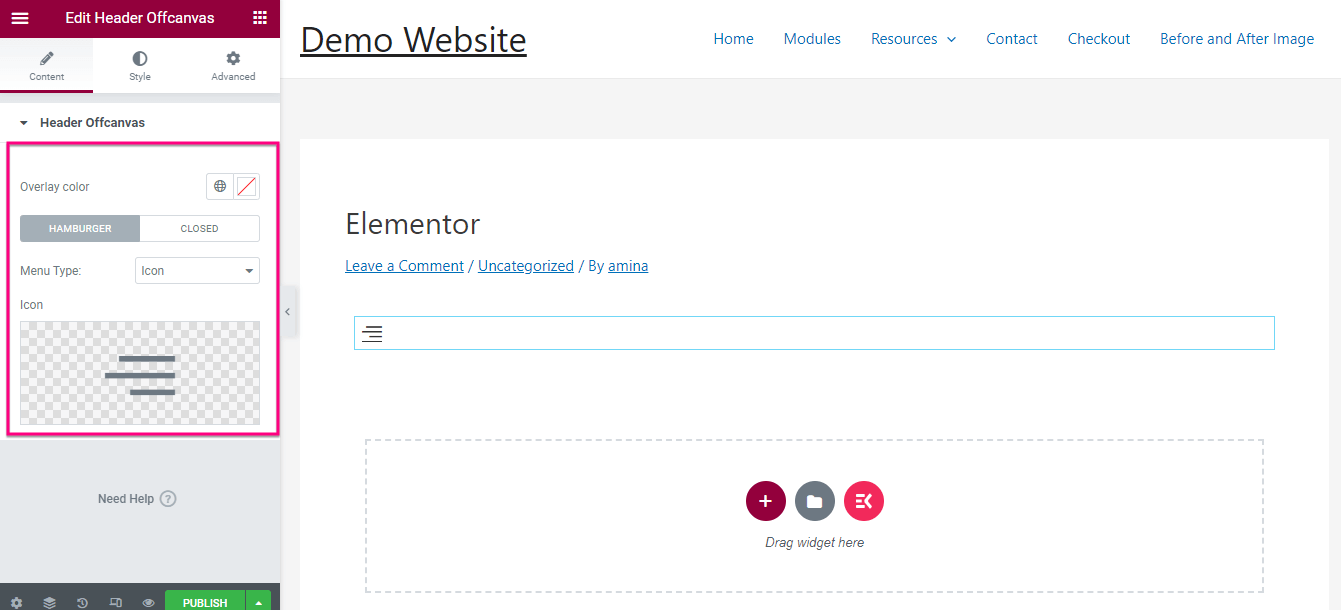
Nachdem Sie Elemente zu Ihrem Header-Off-Canvas-Menü hinzugefügt haben, können Sie die folgenden Bereiche anpassen und aktualisieren :
- Overlay-Farbe: Wählen Sie hier die Farbe für Ihr Off-Canvas-Menü aus.
- Menütyp: Sie finden Symbole, Text und Symbole mit Textoptionen. Wählen Sie aus, was Sie anstelle des Off-Canvas-Menüs der Kopfzeile anzeigen möchten.
- Symbol : Wenn Sie das Symbol im Menütyp auswählen, wird dieser Abschnitt sichtbar, in dem Sie ein Symbol auswählen müssen.

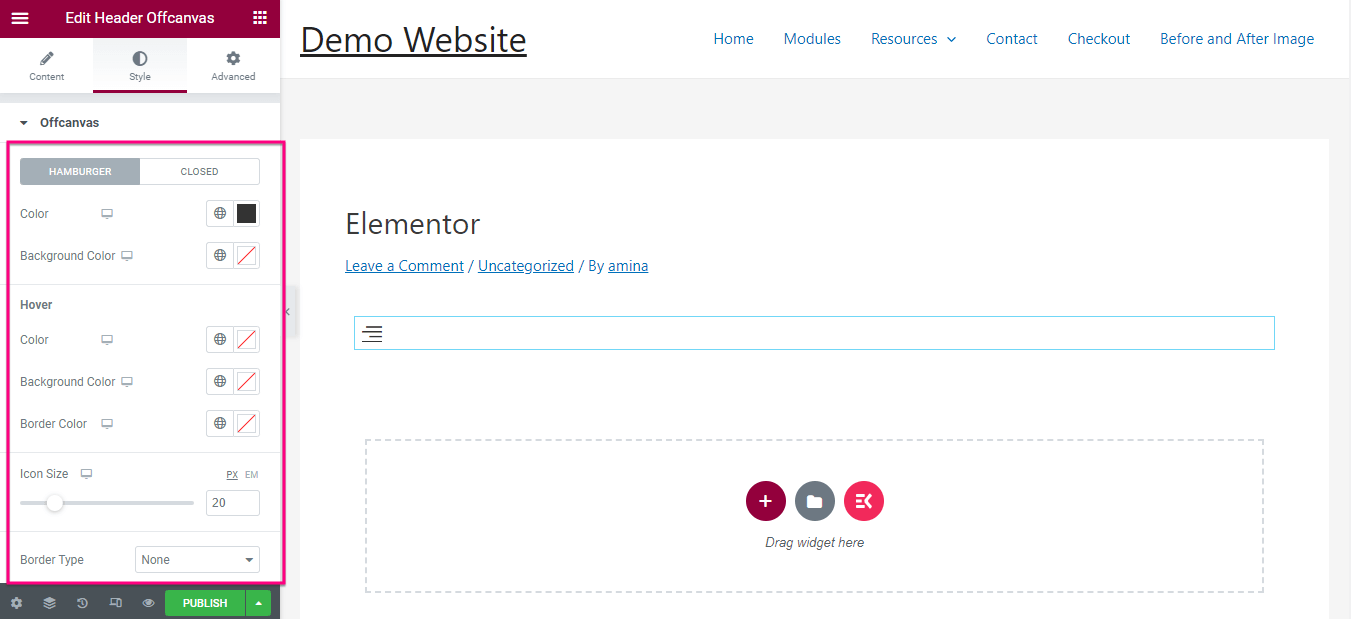
Direkt neben der Registerkarte „Inhalt“ finden Sie eine Registerkarte „Stil“. Klicken Sie auf die Registerkarte Stil und passen Sie die folgenden Elemente für Ihr Off-Canvas-Menü an:
- Farbe.
- Hintergrundfarbe.
- Hover-Farbe.
- Hintergrundfarbe beim Hover.
- Rahmenfarbe für Hover.
- Symbolgröße.
- Grenztyp.
- Ausrichtung.
- Box Schatten.
- Grenzradius.
- Polsterung.
- Rand.

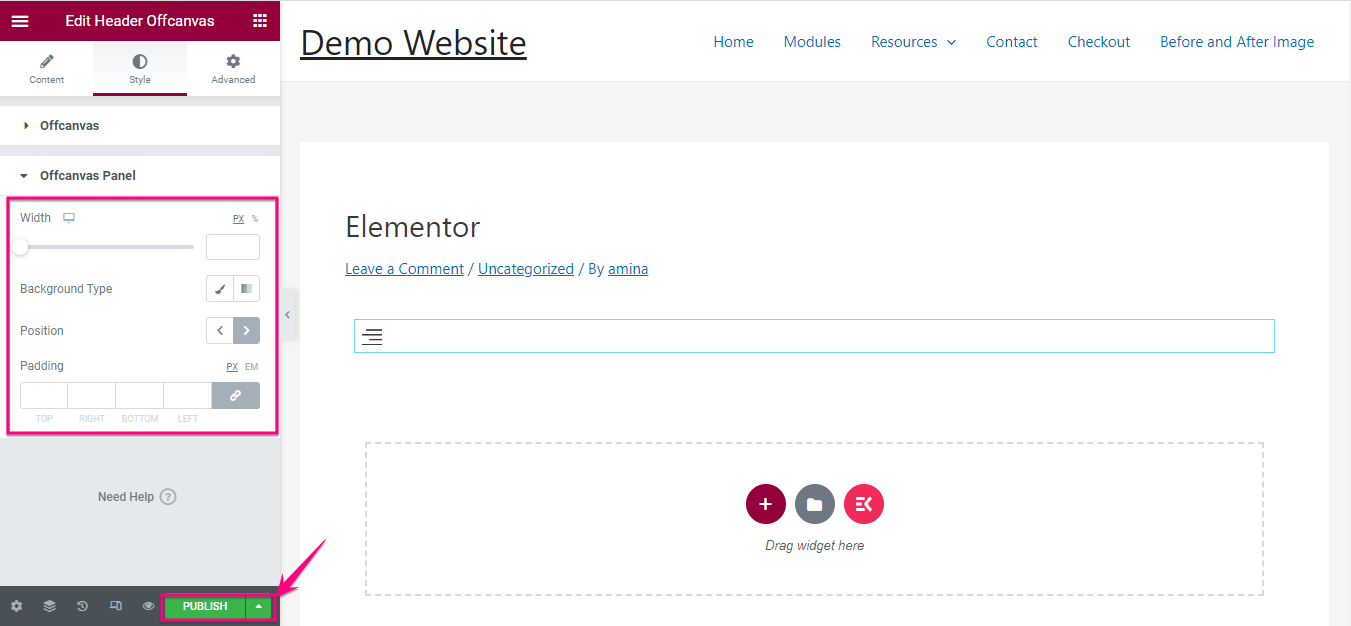
Nach der Bearbeitung außerhalb der Leinwand; Sie müssen die Breite, den Hintergrundtyp, die Position und die Auffüllung des Off-Canvas-Bedienfelds bearbeiten . Klicken Sie abschließend auf die Schaltfläche Veröffentlichen , wenn Sie mit der Anpassung fertig sind.


Schritt 4: Endgültiger Blick auf das Kopfzeilen-Off-Canvas-Menü.
Hier ist die Übersicht oder das Beispiel Ihres mit ElementsKit erstellten Off-Canvas-Menüs. Sie können jedoch weitere Variationen hinzufügen, indem Sie Ihr Off-Canvas-Menü im Widget-Bereich anpassen.

Verwandte Inhalte:
1. So erstellen Sie ein vertikales Menü mit ElementsKit in WordPress .
2. Möglichkeiten zum Erstellen von Mega-Menüs mit Elementor und ElementsKit .
3. So fügen Sie Elemente zum Elementor-Menü hinzu.
Beginnen Sie mit dem Kopfzeilen-Off-Canvas-Menü
Die Verwendung eines Off-Canvas-Menüs macht Ihre Website interaktiver und ansprechender, da es viel Platz auf Ihrer WordPress-Website sparen kann. Außerdem ist es perfekt, um auf kleinen Bildschirmen eine bessere UI & UX zu haben. Trotzdem ist das Hinzufügen eines Off-Canvas-Menüs super einfach und schnell.
Alles, was Sie tun müssen, ist, die oben genannten vier Schritte zu befolgen, und Sie sind bereit, die hervorragenden Vorteile und Möglichkeiten des Header-Off-Canvas-Menüs zu genießen. Oben haben wir ElementsKit verwendet, da es die einfachste Möglichkeit bietet, dieses Menü hinzuzufügen.
Außerdem finden Sie viele Funktionen, wenn Sie ElementsKit verwenden. Da es sich um ein All-in-One-Addon für Elementor handelt, das alle Optionen bietet, um Ihre Website nahtlos und wettbewerbsfähig zu gestalten. Verwenden Sie also das beste Plugin, um Ihrer Elementor-Website ein Off-Canvas-Menü hinzuzufügen.
