Wie erstelle ich eine effiziente Landingpage für den Verkauf in Elementor?
Veröffentlicht: 2022-04-20Inhaltsverzeichnis
In diesem Tutorial erfahren Sie, was zum Erstellen einer Verkaufszielseite für ein Geschäftsprodukt in Elementor erforderlich ist. Außerdem lernen Sie Tools kennen, die den Page Builder in Bezug auf die Entwicklung von Websites und Zielseiten verbessern.
Was macht eine gute Landing Sales Page aus?
Eine Verkaufszielseite ist eine einseitige Website, die darauf ausgelegt ist, ein bestimmtes Produkt/eine bestimmte Dienstleistung zu verkaufen.
Eine gute Zielseite zeigt das Beste Ihrer Marke und verkauft Ihr Produkt effektiver. Nutzer stoßen auf eine Online-Werbung, klicken auf den Link und gelangen auf die Zielseite. Beim Scrollen durch die Seite erfahren sie mehr über die Vorteile des Produkts, bewerten seine Qualität und lernen seinen Wert durch Social Proof kennen. Am Ende der Site Journey sind die Kunden stark davon überzeugt, einen Kauf zu tätigen, auch wenn dies nicht beabsichtigt war.
Natürlich wird eine gute Verkaufsseite niemals alleine funktionieren. Um einen effektiven Verkauf sicherzustellen, müssen Sie:
studieren Sie die Bedürfnisse Ihrer Zielgruppe;
- ein hochwertiges und nachgefragtes Produkt/Dienstleistung zu schaffen;
- natürlich eine überzeugende Zielseite erstellen;
- Etablieren Sie einen konstanten Verkehrsfluss zur fertigen Zielseite.
Warum Elementor zum Erstellen von Landing Pages verwenden?
Elementor hat einen deutlichen Vorteil gegenüber anderen WordPress-Seitenerstellern. Benutzer haben freien Zugriff auf über 30 Kern-Widgets und ihre Funktionalität ist ziemlich umfangreich. Bisher hat es das reibungsloseste Drag-and-Drop-Erlebnis. Außerdem funktioniert Elementor mit fast allen Themen und Plugins, einschließlich Sammlungen von erweiterten Widgets und Elementen von Drittanbietern.
Stratum Elementor Addons ist eines dieser praktischen Addons für den Bau effizienter Landungen. Derzeit bietet das Plugin mehr als 26 erweiterte Elementor-Widgets für geschäftliche und persönliche Bedürfnisse.
Während Elementor uns eine anständige Reihe von Standard-Widgets bietet, erweitert Stratum die Liste mit kreativeren, interaktiveren und funktionsorientierten Elementen. 
Stratum-DEMO ansehen.
Im Vergleich zu alternativen Add-Ons bietet Stratum kostenlosen Zugriff auf alle erweiterten Widgets. Aber mit der PRO-Version schalten Sie erweiterte Einstellungen für jedes Widget frei.
Siehe auch: 12+ kostenlose Addons für Elementor: Welches soll man wählen?
Wie Sie sich vorstellen können, reichen die ZWEI Plugins – Elementor und Stratum – aus, um eine Zielseite für Sonderangebote zu entwerfen. Und es spielt keine Rolle, ob Sie kostenlose oder PRO-Versionen verwenden.
Wir gehen davon aus, dass Sie bereits einen Domainnamen und Hosting erworben, WordPress eingerichtet und alle erforderlichen Plugins installiert haben. Aber wenn Sie Probleme haben, lesen Sie unsere ähnlichen Richtlinien zum Erstellen einer WordPress-Service-Website.
Sales Landing Page: Schlüsselelemente
Das nicht so offensichtliche Geheimnis hinter jeder Sonderangebotsseite ist die Struktur. Lassen Sie uns diese gemeinsamen Elemente aufdecken (der Reihe nach aufgelistet):
Angebot in der Heldensektion
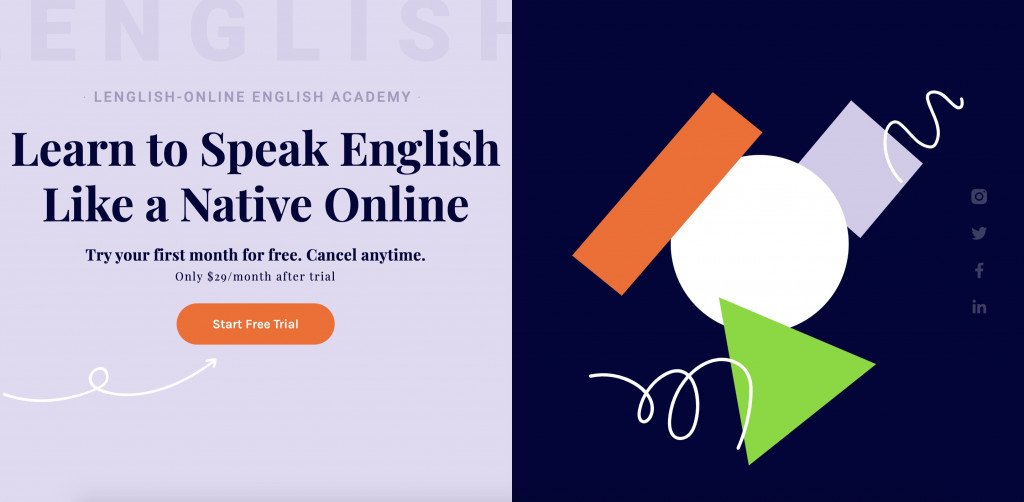
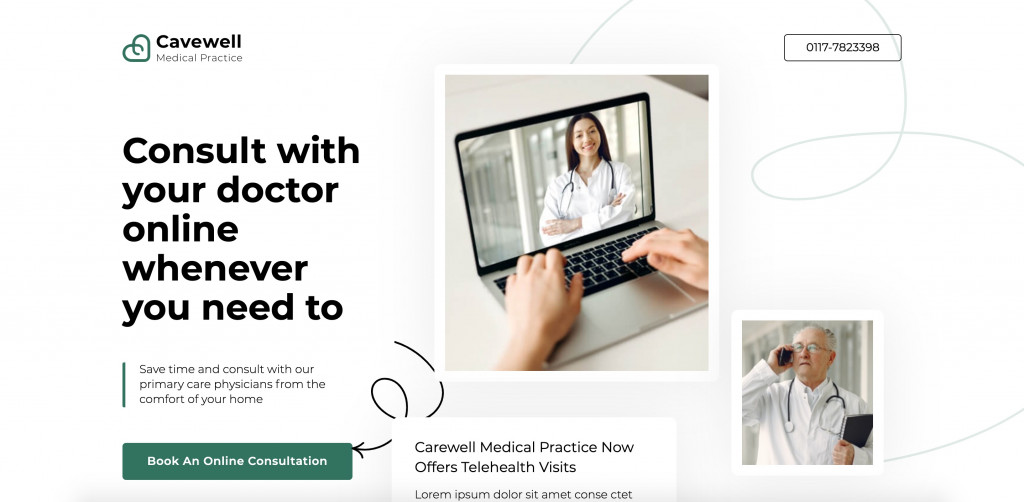
Hier entsteht ein einzigartiges Verkaufsangebot, das sich im Hero-Bereich befindet – dem ersten sichtbaren Bereich für Benutzer, wenn sie eine Zielseite besuchen. Das Angebot ist in der Regel in einem dynamischen Mediendisplay (Slider oder Banner) enthalten, gefolgt von einem Markennamen, vorzugsweise einem Logo, und CTA-Schaltflächen: 
Quelle: Elementor-Bibliothek
Schenken Sie dem Angebotsteil als umfangreichstem Element der gesamten Seite höchste Aufmerksamkeit. Es reicht nicht, die Aufmerksamkeit der Nutzer auf den „ersten Bildschirm“ zu lenken – wichtiger ist es, das Interesse am Angebot zu wecken. Sie müssen die Benutzer davon überzeugen, dass Ihr Produkt/Ihre Dienstleistung einen großen Wert hat. Listen Sie die wichtigsten Vorteile auf, beseitigen Sie Einwände und geben Sie ihnen alle Informationen, die sie zum Kauf drängen.
Zur Darstellung eines Angebots können Sie eine dieser Formen wählen:
- 3D-Modell des Produkts – dies ist nicht die einfachste Art einer Heldenseite, aber nicht so weit verbreitet, was bedeutet, dass sie auffallen wird;
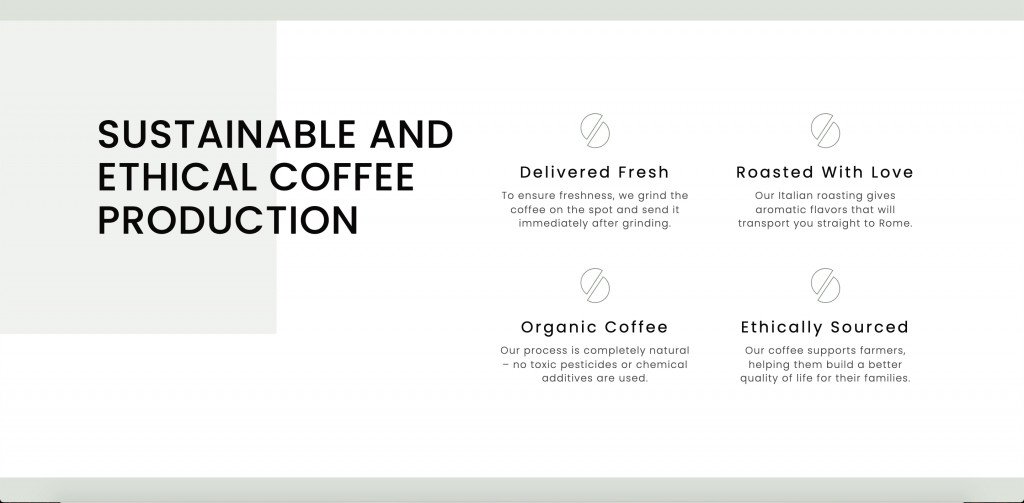
- Liste der Vorteile – Sagen Sie den Benutzern, wie sie Ihr Produkt oder Ihre Dienstleistung „verwenden“ können, um ihre Probleme zu lösen:
- Technische Parameter – perfekt für Nischen mit vorherrschendem Tech-Aspekt. Wenn es um Gadgets, Instrumente und physische Werkzeuge geht, möchten Kunden als Erstes ihre Eigenschaften kennenlernen.
- Optionen, Rabatte, zusätzliche Prämien – all dies regt Sie an, jetzt und genau hier einen Kauf zu tätigen.
- Rechner, Konverter – perfekt, um herauszufinden, ob Ihre Dienstleistung für die Kundenbedürfnisse, das Budget usw. geeignet ist. Im B2B üblich, beschleunigt es den Prozess der Zusammenarbeit, noch vor dem „ersten Dialog“ mit einem Kunden.

Quelle: Elementor-Bibliothek
Wie erstelle ich einen Heldenbereich mit Stratum?
Die Elementor-Bibliothek mit kostenlosen Widgets reicht nicht aus, um einen dynamischen Heldenbereich zu erstellen und das Angebot abzudecken. Mit den kostenlosen Stratum-Widgets können Sie attraktive Slider, Banner, Galerien und mehr gestalten.
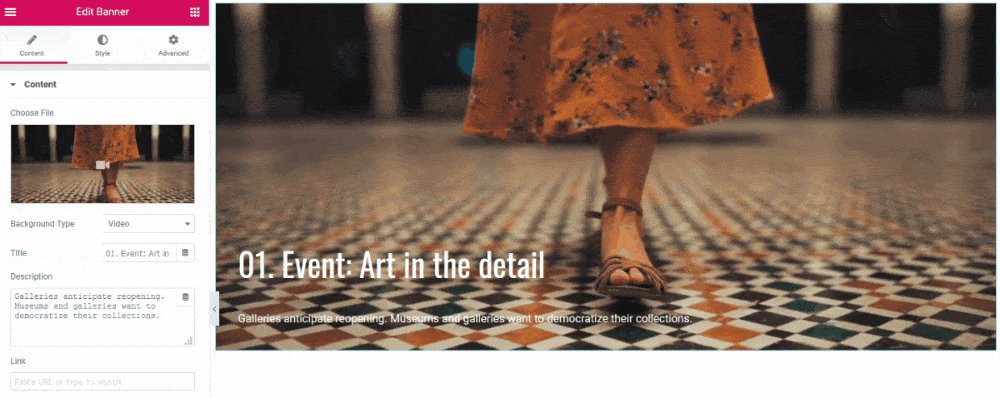
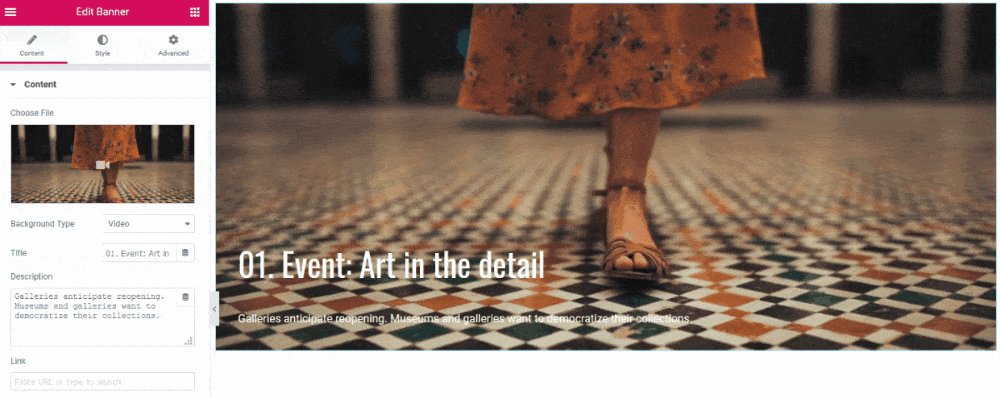
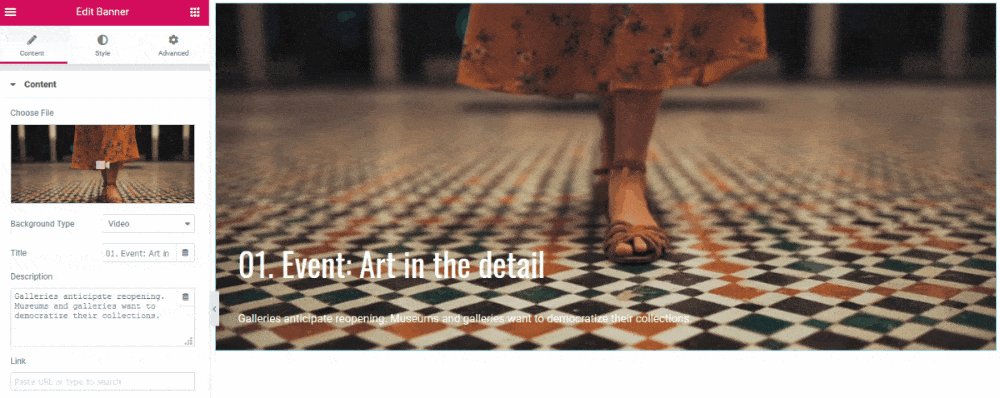
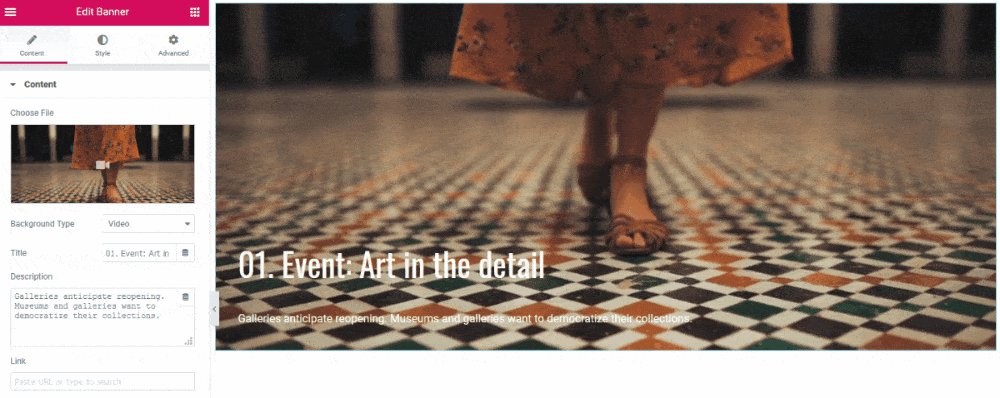
- Banner-Widget
Mit dem Banner-Widget können Sie animierte Abschnitte für Werbeaktionen, Ankündigungen sowie Ihre Zielseite erstellen. Es fügt Ihrer WordPress-Seite sofort Aktion hinzu und bewirbt mehrere Angebote gleichzeitig.
Der Inhalt des Banner-Widgets umfasst Titel, Beschreibung, einen Link und natürlich eine Hintergrund-Mediendatei (Bild & Video). 
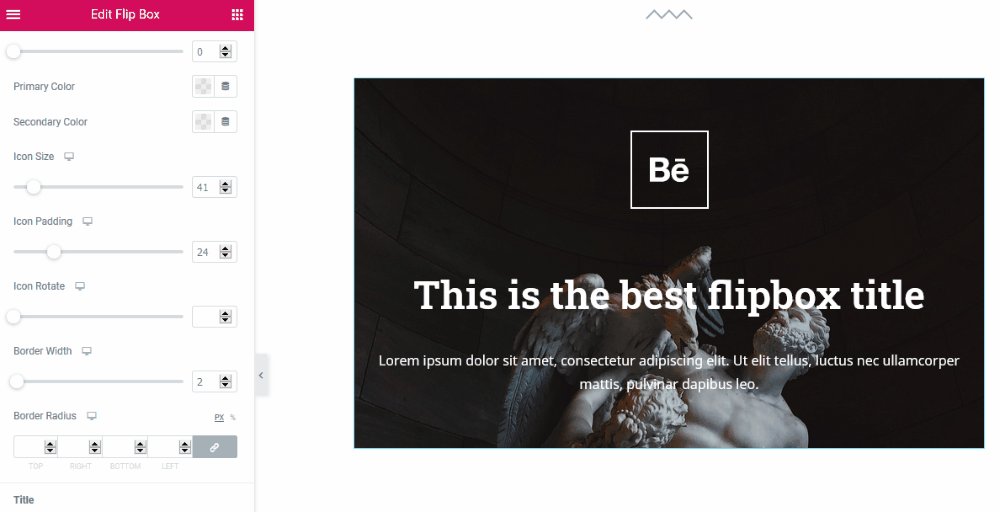
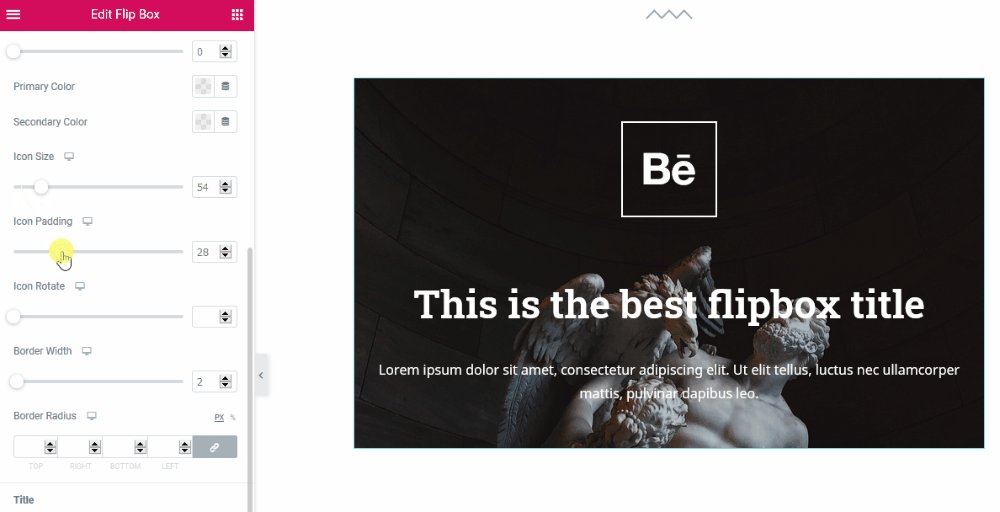
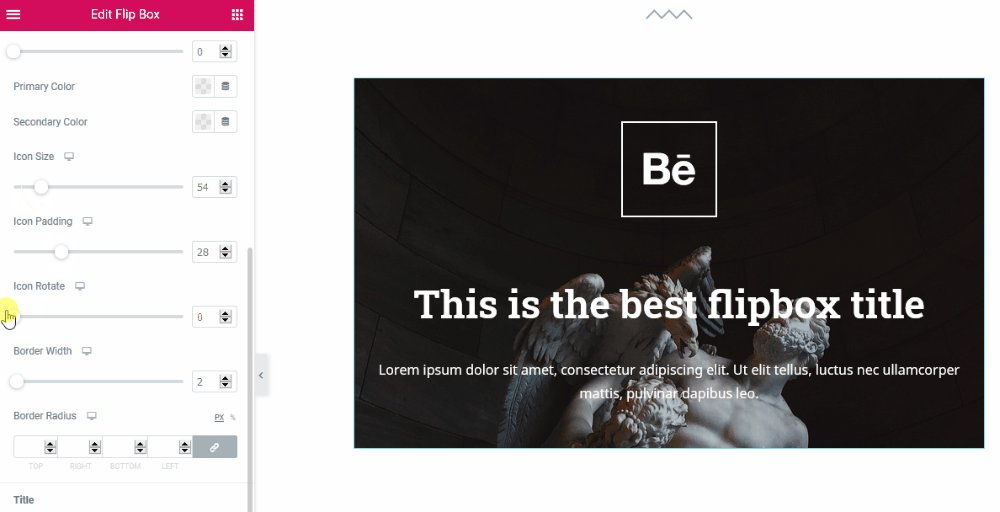
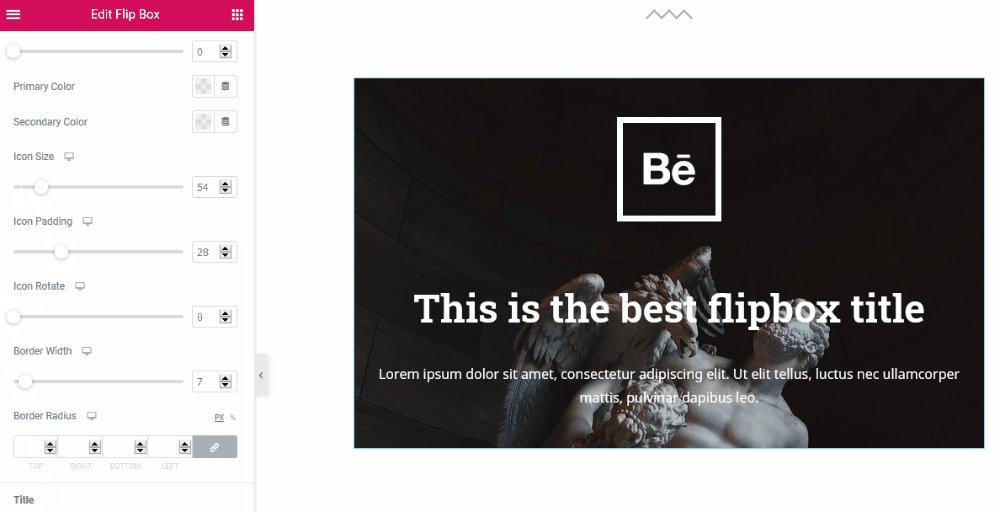
- Flip-Box
Einige Flipbox-Stile passen in den Hauptbereich Ihrer Zielseite. Das Stratum-Widget bietet derzeit 6 Flip-Effekte (Vergrößern & Verkleinern, Schieben, Hoch- & Runterklappen, Links & Rechts) 
Erfahren Sie mehr über die Funktionen der Banner- und Flipbox-Widgets und wie Sie sie für Ihre Website gestalten können.
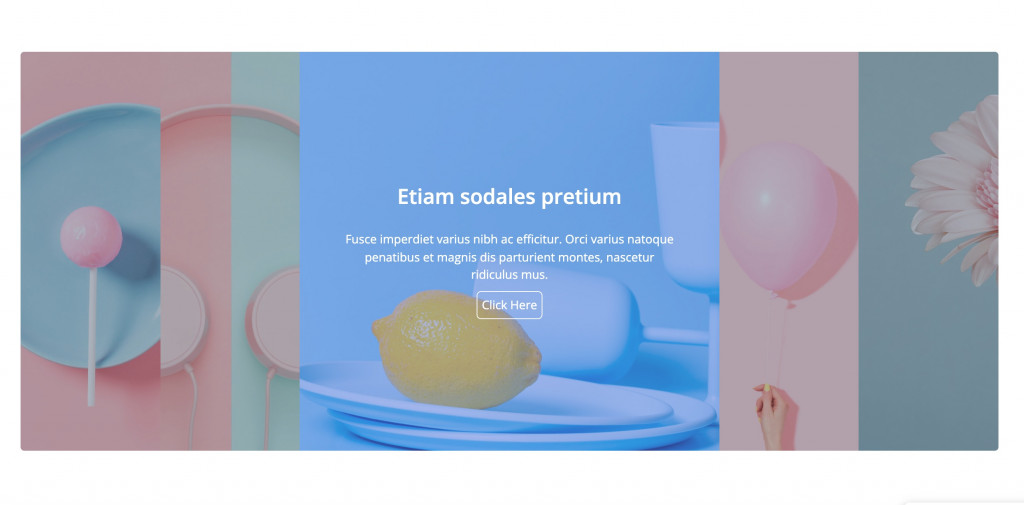
- Bild Akkordeon
Das Bildakkordeon ermöglicht es Ihnen, einen einprägsamen Call-to-Action-Titel, eine Textbeschreibung und eine CTA-Schaltfläche einzufügen. Darüber hinaus komprimiert es mehrere attraktive Bilder und schafft eine sofortige Interaktion zwischen Benutzern und Ihrer Seite: 
Erfahren Sie mehr über die Funktionen des Bildakkordeon-Widgets und wie Sie es für Ihre Website einrichten.
- Erweiterter Schieberegler
Endlich kommt hier das perfekte Widget, das einen lebendigen Heldenbereich erstellt – der Advanced Image Slider. Mit Stratum können Sie ansprechende Vollbild-Schieberegler mit Text und einer CTA-Schaltfläche erstellen: 
Es bietet erweiterte Typografie-, Farb- und Hintergrundeinstellungen, Animationseffekte, Ausrichtungs- und Paginierungseinstellungen, ein mehrspaltiges Schieberegler-Layout und mehr.
Erfahren Sie mehr über die Funktionen des Advanced Slider-Widgets und wie Sie es für Ihre Website einrichten.
Einzelheiten
Als nächstes kommt ein oder mehrere Abschnitte mit den Details zu dem verkauften Produkt oder der Dienstleistung. 
Quelle: Elementor-Bibliothek
Bei technischen Produkten ist es sinnvoll, die Arbeitsprinzipien zu erklären oder eine Anleitung beizufügen.
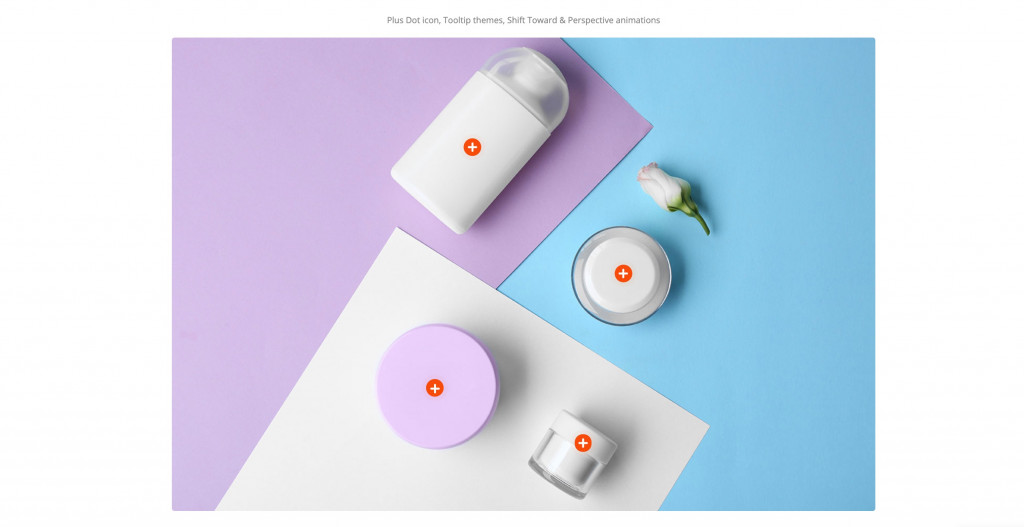
Zu diesem Zweck können Sie das in unserer Stratum-Sammlung angebotene Image-Hotspot-Widget verwenden. Wenn Benutzer auf einen bestimmten Bereich Ihres Bildes klicken, können sie die Beschreibung lesen. Es ist hilfreich, wenn Sie die technischen Eigenschaften Ihres Produkts erläutern oder sogar eine Schritt-für-Schritt-Anleitung hinzufügen möchten: 
Weitere Informationen zu den Image Hotspot-Funktionen finden Sie unter diesem Link.
Wenn es um Nicht-Tech-Produkte geht, die Emotionen wecken, können Sie Käufer mit Ihrer inspirierenden Mission anspornen. Zu diesem Zweck bietet Ihnen das Ultimate-Addon Elementor von Stratum die nächsten Widgets:

- Vertikale und horizontale Zeitachsen
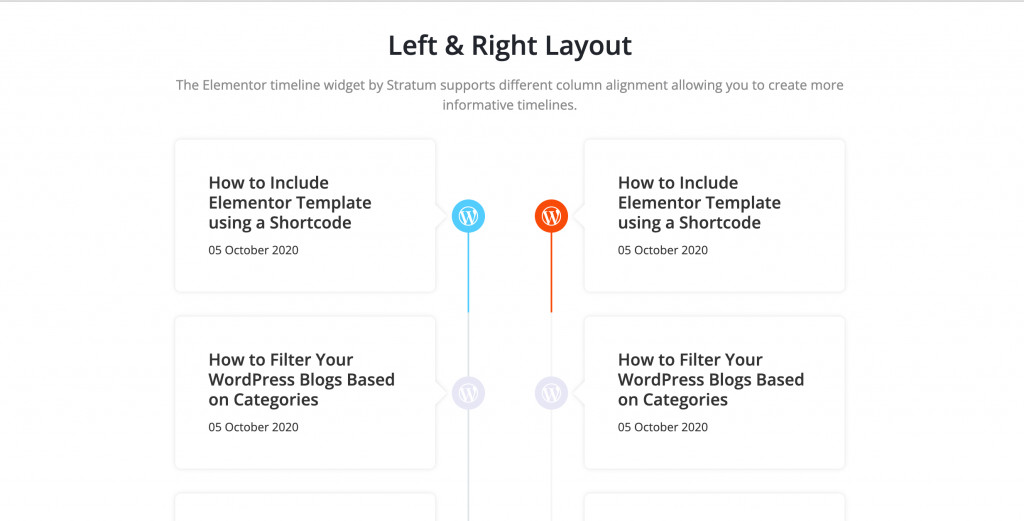
Sowohl vertikale als auch horizontale Zeitleisten helfen Ihnen, die Abfolge von Ereignissen zu visualisieren, Erfolge, Projektaufgaben oder alles, was auf Phasen/Punkten basiert, zu präsentieren. Dieses dynamische Element zeigt hilfreiche Informationen übersichtlich an und erleichtert deren Wahrnehmung. 
Erfahren Sie hier mehr über die Einstellungen der Elementor-Timeline-Widgets.
- Mauerwerk Galerie
Galerien sind die beste Möglichkeit, Emotionen durch Bilder zu teilen. Je nach verkauftem Produkt/Dienstleistung können Sie Fotos von Ihnen, Ihren Kunden, Veranstaltungen, Vorher/Nachher-Bildern usw. hinzufügen.
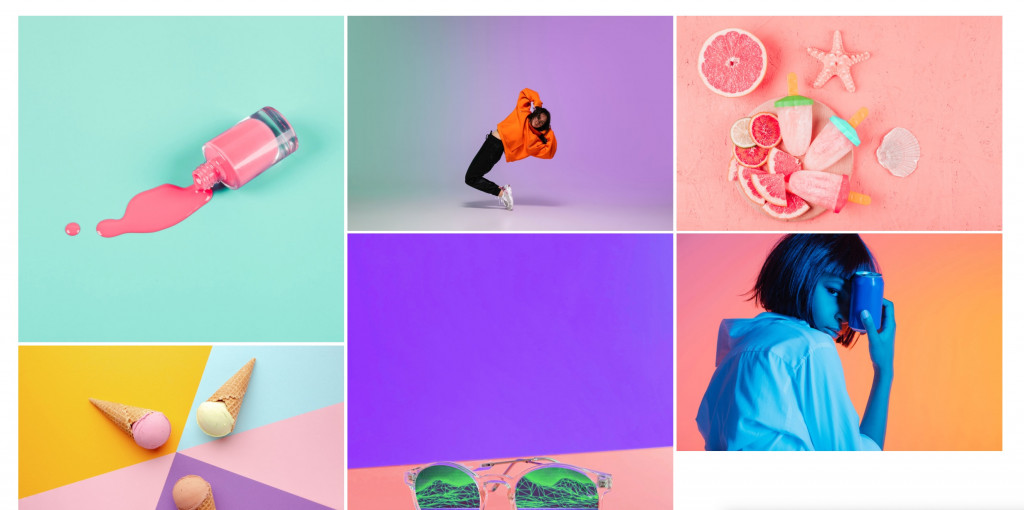
Stratum bietet eine erweiterte Galerieanzeige über das Mauerwerk-Galerie-Widget: 
Klicken Sie hier, um zu erfahren, wie Sie das Mauerwerk-Galerie-Element anpassen.
- Kreis-Fortschrittsbalken
Der Standard-Fortschrittsbalken sieht recht schlicht aus. Wenn Sie eine lebendigere Anzeige Ihres Fortschritts (messbar in Zahlen/Prozenten) wünschen, wählen Sie den Stratum-Kreis-Fortschrittsbalken. 
Klicken Sie hier, um zu erfahren, wie Sie das Kreis-Fortschrittsbalken-Element anpassen.
Sozialer Beweis
Das Konzept des sozialen Beweises ist, wenn Menschen Entscheidungen auf der Grundlage der Meinungen und Handlungen anderer treffen. Aus diesem Grund muss jede effiziente Verkaufszielseite Bewertungen, Fälle, Diplome und Auszeichnungen Ihres Unternehmens anzeigen.
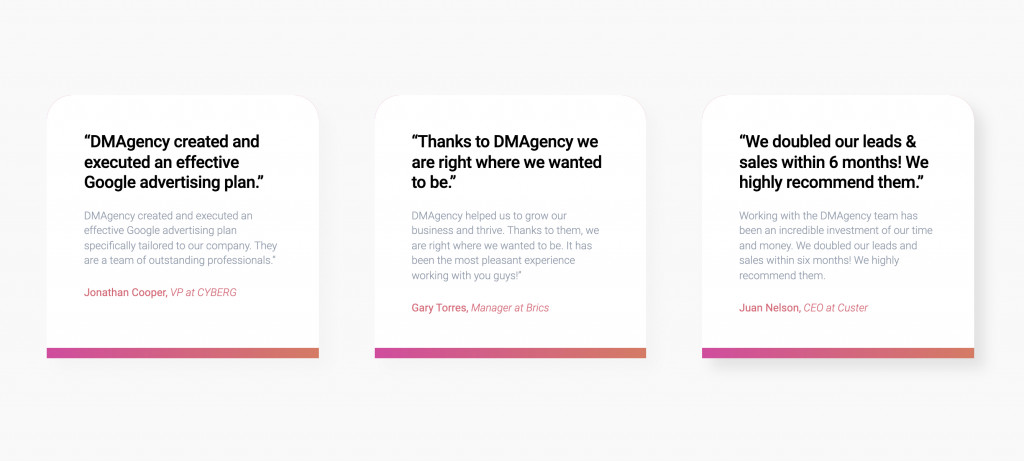
Testimonials sind der beste soziale Beweis. 
Quelle: Elementor-Bibliothek
Beachten Sie beim Veröffentlichen von Bewertungen die folgenden Regeln:
- Mindestens 3 Erfahrungsberichte von echten Menschen
- Echte Kundenfotos
- Leicht lesbarer Text
- Kontakte der Person, die die Bewertung abgegeben hat
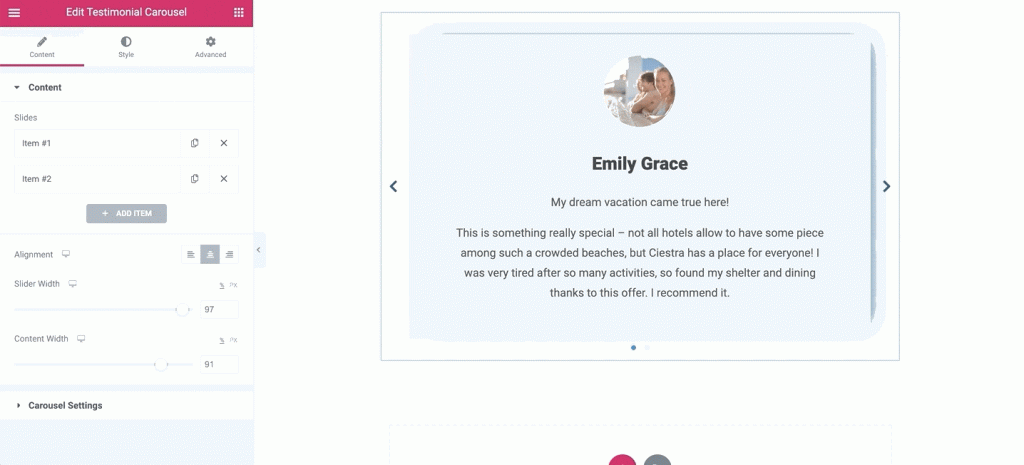
Unter den angebotenen Stratum-Lösungen finden Sie ein Testimonial-Karussell-Widget. Es wird Ihnen helfen, Testimonials platzraubend zu präsentieren und sie einfach zu gestalten. 
Erfahren Sie mehr über die Funktionen des Testimonial-Karussell-Widgets und wie Sie es für Ihre Website einrichten.
FAQ
Etwas, das Ihnen als Eigentümer offensichtlich erscheint, ist den Benutzern unbekannt. Kunden kaufen Dinge, bei denen sie sich zu 100 % sicher sind. Im FAQ-Bereich können Sie viele versteckte Momente klären, die Benutzer wissen möchten.
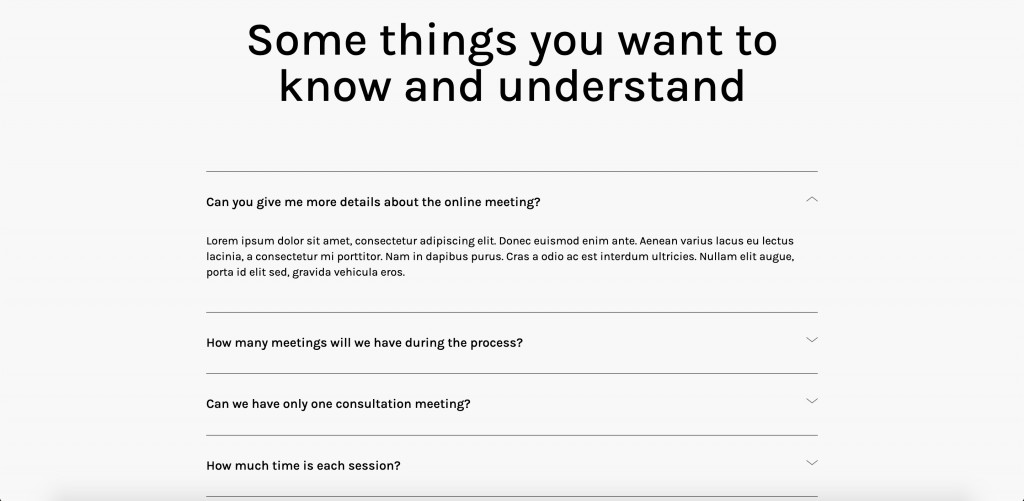
Der FAQ-Bereich sieht normalerweise wie eine Dropdown-Liste aus, weil er ordentlich aussieht und zusätzlichen Platz auf der Webseite spart. User klicken auf die Frage – und die Antwort kommt heraus. 
Quelle: Elementor-Bibliothek
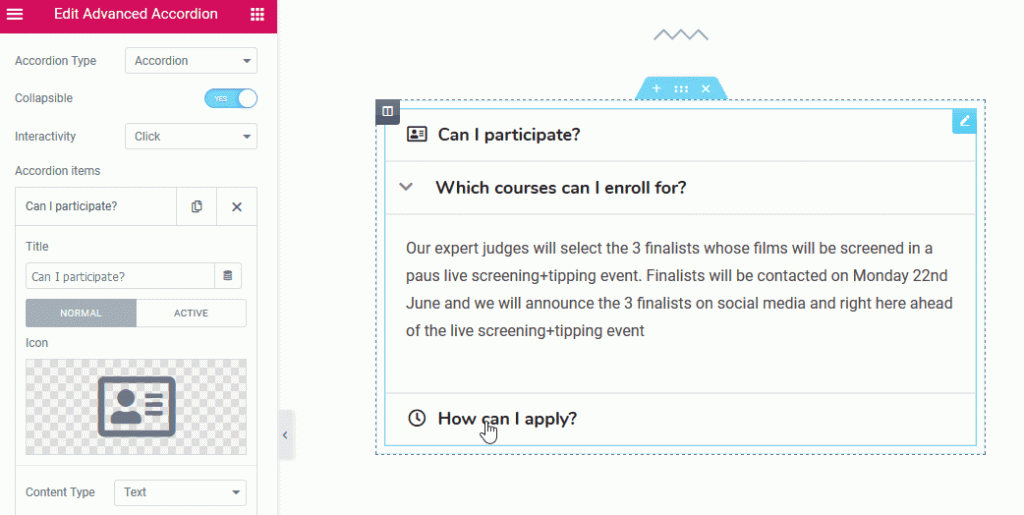
Hoffentlich bietet Stratum eine großartige Lösung für die Anzeige von FAQ als erweitertes Akkordeon.
Das erweiterte Akkordeon-Widget ist eines der wesentlichen Addons, die Elementor anbieten kann. Es hat Optionen für 2 Akkordeontypen und Interaktivität. Jedes Akkordeon unterstützt zwei- oder dreispaltige Layouts, Textinhalte, einzelne Bilder, Schieberegler, Google Maps und mehr. 
Erfahren Sie mehr über die Einstellungen des Stratum Advanced Akkordeon-Widgets.
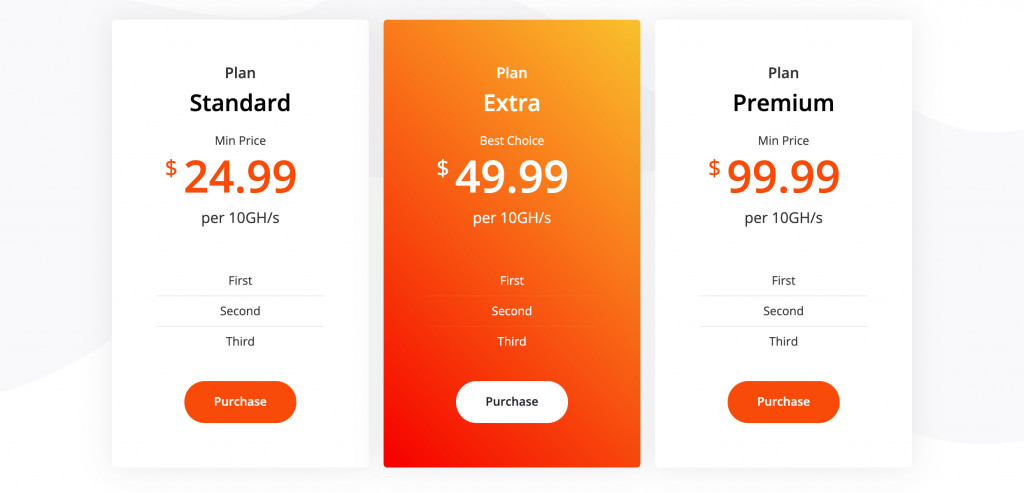
Preisblock
Nach all den Angeboten und Argumenten ist es an der Zeit, dass sich die Kunden mit den Preisoptionen vertraut machen. Wie bereits erwähnt, können Sie die Kosten Ihrer Dienstleistung oder Ihres Produkts in den Heldenbereich aufnehmen, um den Rabatt hervorzuheben. Eine Preistabelle ist jedoch ein Muss für jede Verkaufszielseite.
In einer Preistabelle können Sie einen Rabattpreis und verschiedene Tarife hervorheben und die beliebteste Preisoption bei Kunden herabsetzen.
Die in diesem Element enthaltenen Schaltflächen „Kaufen“ und „Bestellen“ sind das wichtigste CTA-Element überhaupt.
Das Stratum-Preistabellen-Widget deckt alles ab, was wir oben erwähnt haben. Es bietet eine vorgefertigte Vorlage mit Abschnitten (Preis, Preisbeschreibung, Listenelemente, Schaltflächenbeschriftung usw.): 
Erfahren Sie mehr über die Funktionen des Preistabellen-Widgets und wie Sie es für Ihre Website einrichten.
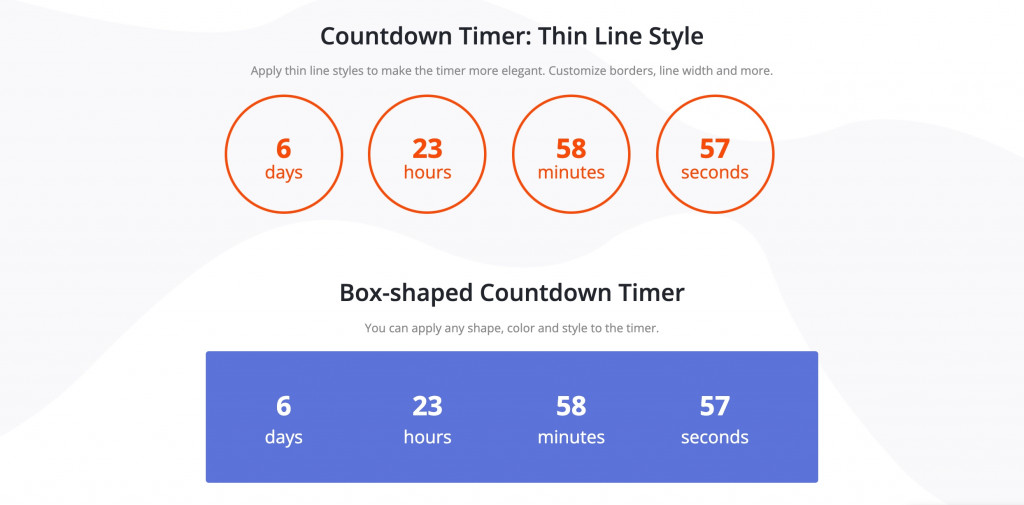
Zeitlich befristetes Angebot
Zeitlich begrenzte Angebote fordern Besucher auf, schneller einzukaufen. Verwenden Sie die Countdown- oder Timer-Elemente für eine visuelle Darstellung eines Zeitlimits:
Quelle: Elementor-Bibliothek
Verwenden Sie das Stratum-Countdown-Widget und erstellen Sie Zeiten in Form eines Kreises oder einer Box: 
Klicken Sie hier, um weitere Einstellungen des Stratum-Countdown-Timers anzuzeigen.
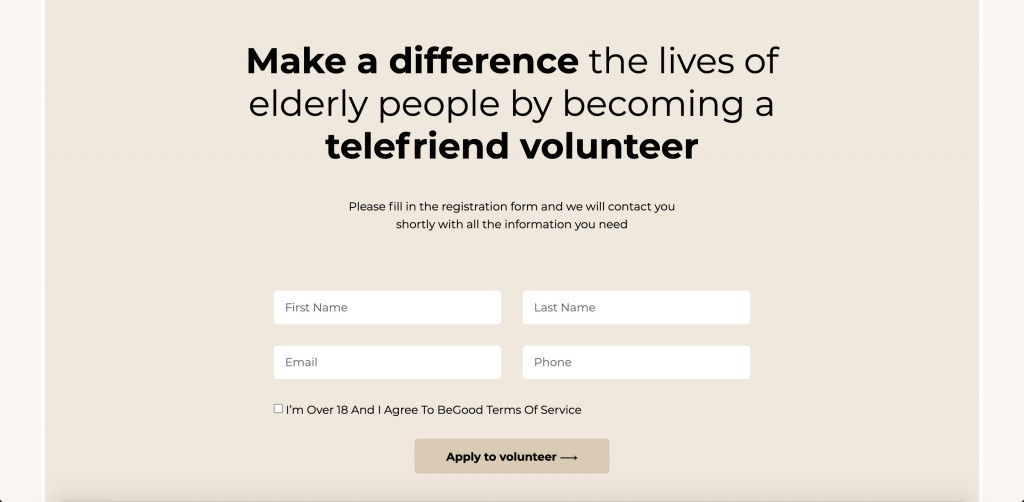
Kontakt Formular
Das Ziel einiger Zielseiten ist es, Benutzerdaten zu sammeln, daher ist ein Kontaktformular praktisch. Die Art des Formulars hängt von Ihrem Endzweck ab: Registrierung, Terminvereinbarung, Abonnement oder mehr.
Auf das Formular folgt normalerweise ein starker CTA-Satz: 
Quelle: Elementor-Bibliothek
Obwohl Stratum kein Kontaktformular-Widget anbietet, können Sie ein recht beliebtes Contact Form 7-Plugin für alle Arten von Formularen verwenden.
Aber es ist wahrscheinlich, dass Sie Ihre Kontaktinformationen (Standort, Social-Media-Symbole) erwähnen möchten. Unser Add-on bietet einige gute Optionen zur Anzeige von Google Maps und einer Instagram-Galerie.
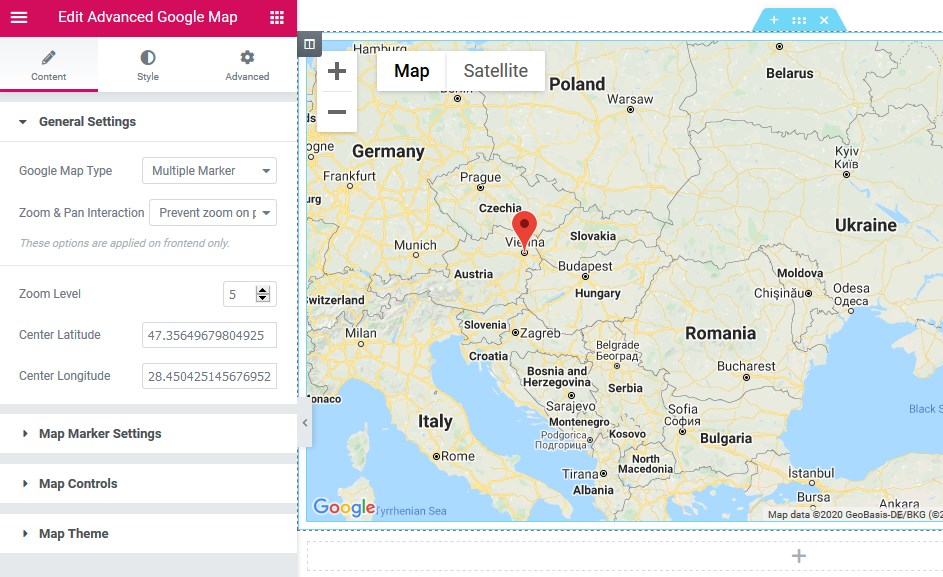
- Erweiterte Google Maps
Im Gegensatz zum standardmäßigen Google Maps-Widget von Elementor FREE verfügt dieses über einige erweiterte Optionen. Sie können unbegrenzte Standorte mit benutzerdefinierten Markierungen anzeigen, eine Standardkartenoberfläche im Hinblick auf die Benutzerinteraktion anpassen und das sympathische Kartendesign auswählen: 
Klicken Sie hier, um mehr über das erweiterte Google Maps-Widget von Stratum zu erfahren.
- Instagram-Feed
Viele Marken bewerben aktiv ihre Instagram-Seiten und möchten ihr Publikum über alle möglichen Kanäle hinaus erweitern. Eine eigene Website ist der beste Ort für neue Benutzer auf der Social-Media-Seite.
Mit diesem Widget können Marken ihre lebendige Instagram-Galerie hervorheben. Der Feed wird automatisch mit jedem neuen Beitrag aktualisiert. Außerdem kannst du beliebig viele Beiträge anzeigen und die Anzahl der Spalten ändern, wenn du nicht bei einer klassischen 3-Spalten-Darstellung bleiben möchtest: 
Hier ist eine Anleitung, wie Sie Ihr Instagram-Konto mit dem Stratum-Widget verbinden.
Weitere Tipps zur Umsatzsteigerung auf einer Landing Page
- CTAs (Calls-to-Action) sollten kurz und klar sein und sich oben auf der Seite, in der Fußzeile und im Durchschnitt alle 2 Blöcke befinden.
- Je mehr versteckten Einwänden Sie widersprechen können – desto höher die Conversion. Die häufigsten versteckten Kundeneinwände sind: „Ich glaube Ihnen nicht“, „Ich treffe die Entscheidungen nicht“, „Ich habe keine Zeit für Ihr Angebot“ und „Ich habe kein Geld“. Geben Sie unsere Fakten und Argumente an, erstellen Sie logische Ketten, um Besucher davon zu überzeugen, dass es das ist, was sie brauchen. Der beste Weg, diese Einwände zu beantworten, ist im FAQ-Bereich.
- Es wird jede Menge Informationen geben, die auf nur eine Seite passen, also seien Sie kurz gefasst . Aber Sie minimieren den Text besser, indem Sie Absätze durch visuelle Medieninhalte ersetzen: Videos, Galerien, Symbole, Flipboxen, Zeitleisten usw.
- Erstellen Sie separate Verkaufszielseiten für jede Zielgruppengruppe . Nutzer unterschiedlichen Alters oder ganz unterschiedlicher Interessen haben unterschiedliche Trigger, die sie zum Kauf drängen.
Fazit
Jetzt wissen Sie mehr über Stratum als Instrument zur Erstellung schöner und vor allem effizienter Aktionsseiten.
Das Duo Elementor + Stratum kann Ihnen Zeit und Mühe sparen, es ist eine einmalige Option oder Sie verwenden beide Plugins regelmäßig. Darüber hinaus werden beide Produkte von WordPress-Experten mit jahrelanger Erfahrung unterstützt.
Bei Problemen sind sie bereit, Ihnen angemessene Hilfe zu leisten.
PS Natürlich hat Stratum viele anständige Alternativen. Die Top 4 Addons, die es wert sind, erwähnt zu werden, sind:
- Wesentliche Addons für Elementor
- Ultimative Addons für Elementor
- Premium-Addons für Elementor
- Elementor Addon-Elemente
