So erstellen Sie ein schwebendes Banner in Divi (ohne Plugin)
Veröffentlicht: 2024-10-08Schwebende Banner wecken effektiv die Aufmerksamkeit des Benutzers und präsentieren wichtige oder wichtige Botschaften, ohne das gesamte Benutzererlebnis zu beeinträchtigen. In Kombination mit einem Scroll-Trigger erscheinen diese Banner dynamisch, während Besucher durch die Seite navigieren, und erhöhen so die Benutzerinteraktion, indem sie zeitnahe Informationen im richtigen Moment anbieten.
Dieser Artikel führt Sie durch die Erstellung eines optisch ansprechenden und effektiven Floating-Banners in Divi ohne die Hilfe zusätzlicher Drittanbieter-Plugins. Von der Anpassung des Erscheinungsbilds bis zur Auslösung der Anzeige basierend auf dem Scrollverhalten können Sie das Erscheinen schwebender Banner während des Scrollens strategisch steuern. Gleichzeitig können Sie Angebote, Ankündigungen oder Handlungsaufforderungen auf reibungslose Weise effektiv bewerben.

So erstellen Sie das schwebende Banner in Divi basierend auf dem Scrollverhalten (ohne Plugin)
Schritt 1: Erstellen oder bearbeiten Sie eine benutzerdefinierte Textvorlage
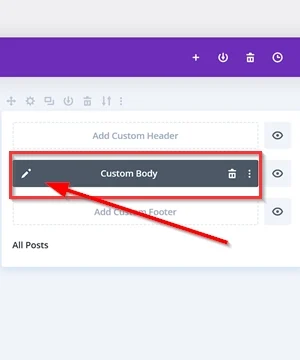
Navigieren Sie in Ihrem WordPress-Dashboard zu Divi -> Theme Builder . Erstellen Sie auf der Seite „Theme Builder“ eine neue Textvorlage oder bearbeiten Sie eine vorhandene, indem Sie auf die Schaltfläche „Globalen oder benutzerdefinierten Text hinzufügen“ klicken oder die Vorlage auswählen, die Sie ändern möchten.
In diesem Beispiel zeigen wir das schwebende Banner in einer einzelnen Beitragsvorlage an, also wählen wir unsere Vorlage „Alle Beiträge“ aus, um es zu bearbeiten.

Fügen Sie einen neuen Abschnitt hinzu
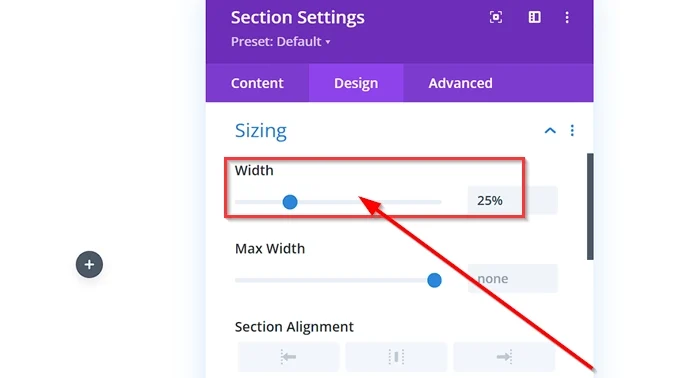
Sobald Sie den Vorlageneditor für benutzerdefinierten Text aufrufen, erstellen Sie einen neuen Abschnitt für Ihre Seite. Damit das schwebende Bannerelement auf Ihrer Seite proportional und nicht zu groß aussieht, legen wir die Größe des Abschnitts auf 25 % Breite fest.

Schritt 2: Fügen Sie den schwebenden Bannerinhalt hinzu
Fügen Sie ein Modul hinzu
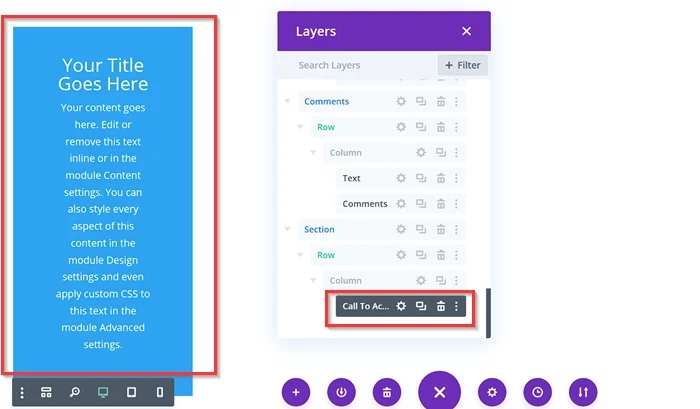
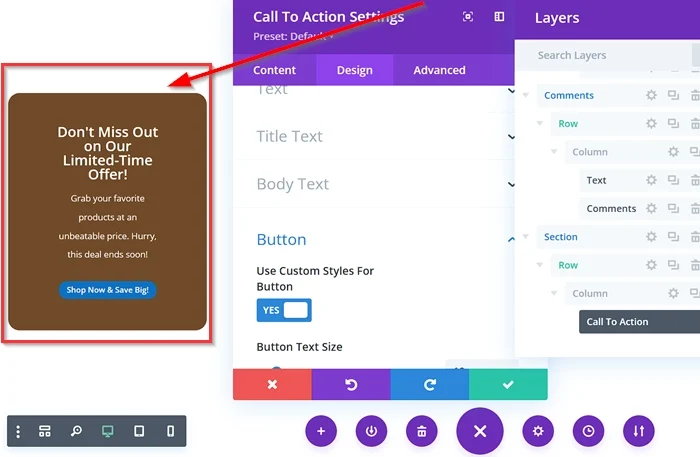
Als Nächstes fügen wir den schwebenden Bannerinhalt hinzu. Klicken Sie im Abschnitt auf die Schaltfläche „ + “, um ein neues Modul hinzuzufügen. Wählen Sie anschließend ein beliebiges Modul aus, das als schwebender Bannerinhalt angezeigt werden soll, z. B. Text, Schaltfläche, Call-to-Action-Modul usw. Für dieses Beispiel wählen wir das Call-to-Action -Modul aus.

Passen Sie das Modul an
Sobald Sie das Modul hinzugefügt haben, das Sie zur Anzeige Ihres schwebenden Bannerinhalts verwenden möchten, werden wir als Nächstes das Modul optimieren und gestalten. Sie können das Modul nach Ihren Wünschen anpassen. In diesem Beispiel (Call-to-Action-Modul) nehmen wir einige Änderungen vor, z. B. das Ersetzen des Texttitels und des Textkörpers, das Hinzufügen einer Schaltfläche und einer Link-URL, das Ändern der Farbe des Hintergrundmoduls, das Hinzufügen von Rändern, Hinzufügen eines Randradius usw.

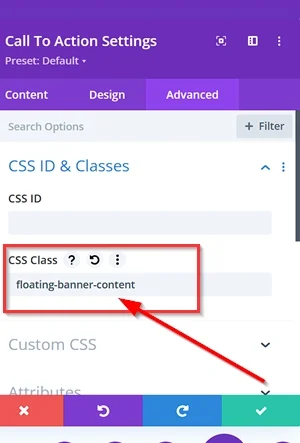
- Fügen Sie die CSS-Klasse hinzu
Fügen Sie als Nächstes eine benutzerdefinierte CSS-Klasse mit dem Namen „ floating-banner-content “ auf der Registerkarte „Erweitert“ des Moduls hinzu.

Wenn Sie mit der Gestaltung des schwebenden Bannerinhalts fertig sind, vergessen Sie nicht, alle Änderungen zu speichern.
Schritt 3: Fügen Sie das benutzerdefinierte CSS- und JavaScript-Snippet hinzu
Als Nächstes fügen wir das benutzerdefinierte CSS- und JavaScript-Snippet zu den Divi-Theme-Optionen hinzu.
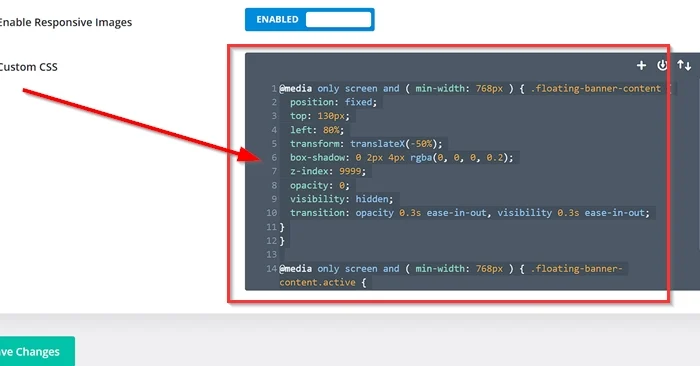
Fügen Sie das benutzerdefinierte CSS hinzu
Gehen Sie zu Ihren Divi-Theme-Optionen und wählen Sie Benutzerdefiniertes CSS (WordPress-Dashboard -> Divi -> Divi-Theme-Optionen -> Allgemein -> Benutzerdefiniertes CSS ). Kopieren Sie anschließend das CSS-Snippet unten und fügen Sie es in das verfügbare Feld ein.

Nur @media-Bildschirm und (min-width: 768px) { .floating-banner-content {
Position: fest;
oben: 130px;
links: 80 %;
transform: TranslateX(-50%);
Box-Shadow: 0 2px 4px rgba(0, 0, 0, 0,2);
Z-Index: 9999;
Deckkraft: 0;
Sichtbarkeit: verborgen;
Übergang: Deckkraft 0,3 Sek. Easy-In-Out, Sichtbarkeit 0,3 Sek. Easy-In-Out;
}
}
Nur @media-Bildschirm und (min-width: 768px) { .floating-banner-content.active {
Deckkraft: 1;
Sichtbarkeit: sichtbar;
}
} 
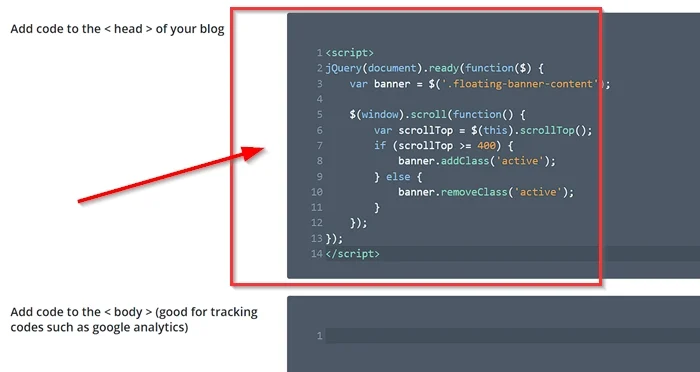
Fügen Sie den JavaScript-Code hinzu
Navigieren Sie auf der Seite „Divi Them-Optionen“ zur Registerkarte „Integration“ . Fügen Sie als Nächstes das JavaScript-Snippet unten in das Feld Code zum <Kopf> Ihres Blogs hinzufügen ein .
<Skript>
jQuery(document).ready(function($) {
var Banner = $('.floating-banner-content');
$(window).scroll(function() {
var scrollTop = $(this).scrollTop();
if (scrollTop >= 400) {
banner.addClass('active');
} anders {
banner.removeClass('active');
}
});
});
</script> 
Sobald die benutzerdefinierten CSS- und JavaScript-Snippets hinzugefügt wurden, übernehmen Sie die Änderungen, indem Sie auf die Schaltfläche „Änderungen speichern“ klicken.
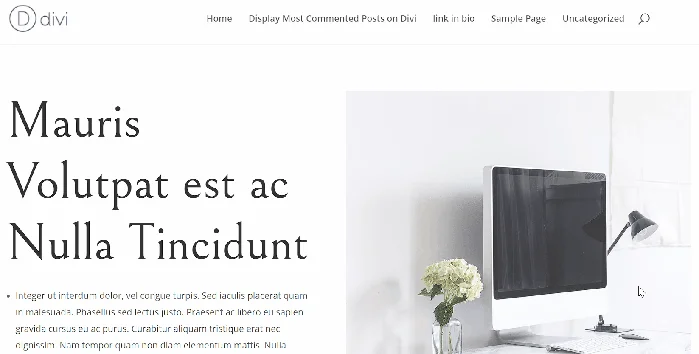
Um das Ergebnis zu sehen, können Sie eine Vorschau eines Ihrer Beiträge oder Ihrer Seiten anzeigen (je nachdem, wo Sie das schwebende Bannerelement platzieren).

Was hat der CSS- und JavaScript-Code bewirkt?
Aufschlüsselung des CSS-Codes
-
@media only screen and ( min-width: 768px ):- Diese Medienabfrage zielt speziell auf Geräte mit einer Bildschirmbreite von mindestens 768 Pixeln ab (z. B. Tablets und größer). Dadurch wird sichergestellt, dass das schwebende Banner auf Geräte zugeschnitten ist, die es bequem anzeigen können.
-
.floating-banner-content:- Dieser Selektor zielt auf Elemente mit der Klasse „floating-banner-content“ ab, die auf das Modul angewendet wird, das den Inhalt des Banners enthält.
- Stile für den
.floating-banner-content:-
position: fixed;: Es bleibt an Ort und Stelle, auch wenn der Benutzer auf der Seite scrollt. -
top: 130px;: Legt die obere Position des Banners auf 130 Pixel vom oberen Rand des Ansichtsfensters fest. -
left: 80%;: Positioniert das Banner 80 % der Breite des Ansichtsfensters vom linken Rand. -
transform: translateX(-50%);: Zentriert das Banner horizontal, indem es um 50 % nach links verschoben wird. -
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);: Fügt dem Banner einen subtilen Schatten hinzu, um ihm Tiefe zu verleihen. -
z-index: 9999;: Stellt sicher, dass das Banner über anderen Elementen auf der Seite angezeigt wird. -
opacity: 0;: Blendet das Banner zunächst aus, indem seine Deckkraft auf 0 gesetzt wird. -
visibility: hidden;: Versteckt den Inhalt des Banners, bis er sichtbar gemacht wird. -
transition: opacity 0.3s ease-in-out, visibility 0.3s ease-in-out;: Wendet einen sanften Übergangseffekt an, wenn sich die Deckkraft und Sichtbarkeit des Banners ändert.
-
-
.floating-banner-content.active:- Dieser Selektor zielt auf Elemente mit der Klasse „
floating-banner-content“ ab, die auch die Klasse „active“ haben. Diese Klasse wird dem Banner hinzugefügt, wenn es sichtbar sein soll.
- Dieser Selektor zielt auf Elemente mit der Klasse „
- Stile für das
.floating-banner-content.activeElement:-
opacity: 1;: Macht das Banner sichtbar, indem seine Deckkraft auf 1 gesetzt wird. -
visibility: visible;: Zeigt den Inhalt des Banners an.
-
Zusammenfassung des JavaScript-Codes
Dieser JavaScript-Code steuert effektiv die Sichtbarkeit des schwebenden Banners basierend auf der Scrollposition des Benutzers.
Das Banner wird sichtbar, wenn der Benutzer über einen bestimmten Schwellenwert (in diesem Fall 400 Pixel ) nach unten scrollt.
Wenn der Benutzer wieder nach oben über den Schwellenwert scrollt, verschwindet das Banner. Dieses Verhalten sorgt für ein dynamisches und ansprechendes Benutzererlebnis.
Das Fazit
In diesem Artikel haben wir herausgefunden, wie man in Divi ohne zusätzliche Plugins ein dynamisches und ansprechendes schwebendes Banner erstellt. Durch Befolgen der Schritt-für-Schritt-Anleitung haben Sie gelernt, wie Sie ein optisch ansprechendes Banner erstellen, sein Erscheinungsbild anpassen und seine Sichtbarkeit anhand des Scrollverhaltens steuern.
Mit dem schwebenden Banner können Sie wichtige Nachrichten übermitteln, wichtige Angebote hervorheben oder das allgemeine Benutzererlebnis Ihrer Website verbessern. Mit ein wenig Kreativität und Anpassung können Sie ein schwebendes Banner erstellen, das sich nahtlos in das Design Ihrer Website einfügt und Ihre Besucher in seinen Bann zieht.
